Jak tworzyć wyskakujące okienka subskrypcji wyświetlane na stronach internetowych celebrytów
Opublikowany: 2022-11-25Wyskakujące okienka to często używany zasób do przyciągania uwagi odwiedzających za pomocą interesujących ich informacji lub łączenia się z nimi, na przykład poprzez subskrypcje listy mailingowej.
Korzystając z faktu, że w zeszłym tygodniu opublikowaliśmy post z 75 stronami celebrytów stworzonymi w WordPressie, w tym poście chcemy pokazać Ci cztery pełne przykłady tego, jak możesz stworzyć niektóre projekty popupów używane właśnie na stronach gwiazd. W tym celu używamy Nelio Popups do tworzenia szerokiej gamy wyskakujących okienek i Nelio Forms, aby dodać formularze kontaktowe widoczne w niektórych z nich.
Spis treści
- Wyskakujące okienko wyświetlane na stronie internetowej George'a Michaela
- Wyskakujące okienko wyświetlane w witrynie Tom Jones
- Popup wyświetlany na stronie internetowej Kim Kardashian
- Popup wyświetlany na stronie internetowej Seleny Gomez
- Streszczenie
Wyskakujące okienko wyświetlane na stronie internetowej George'a Michaela
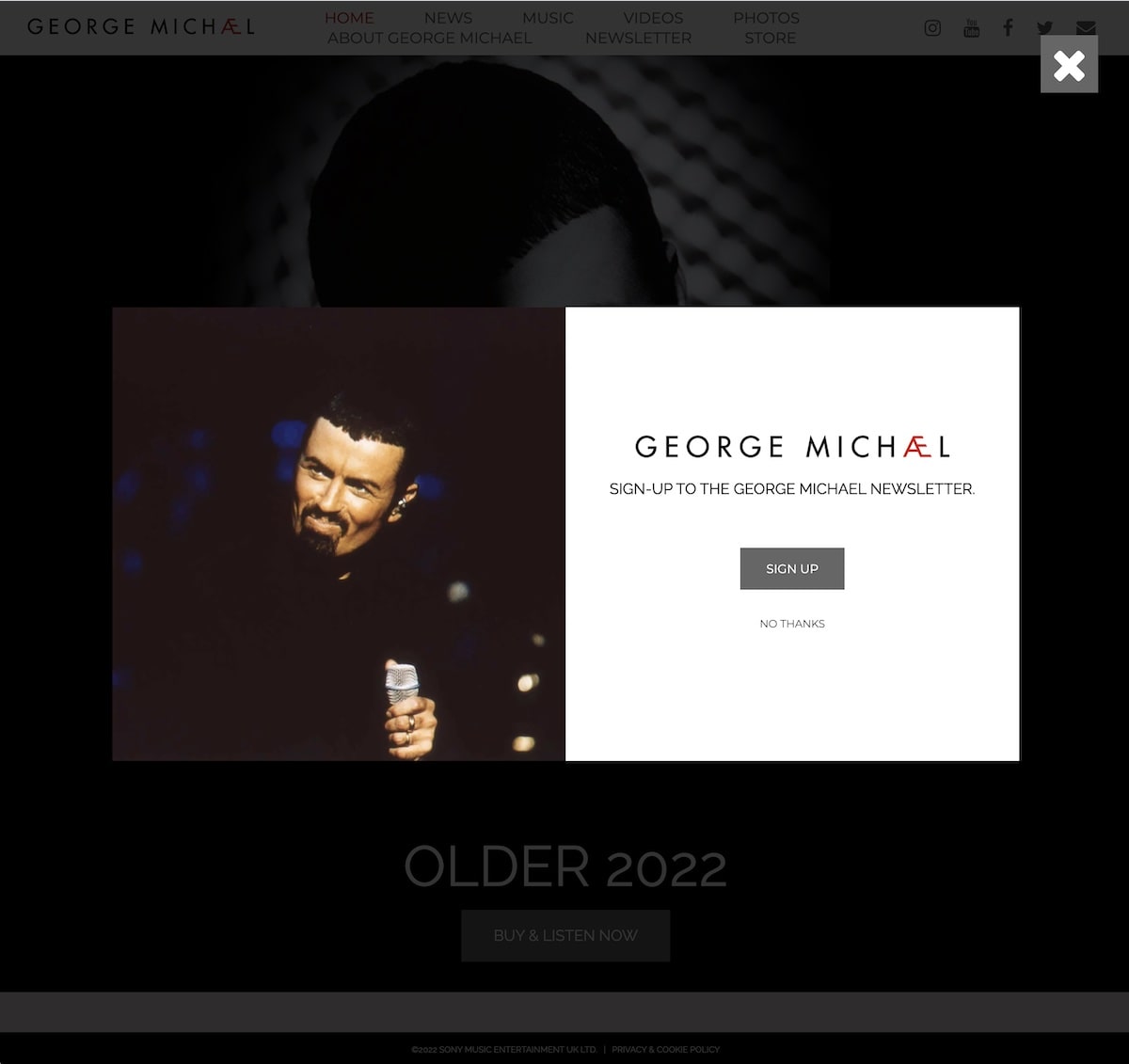
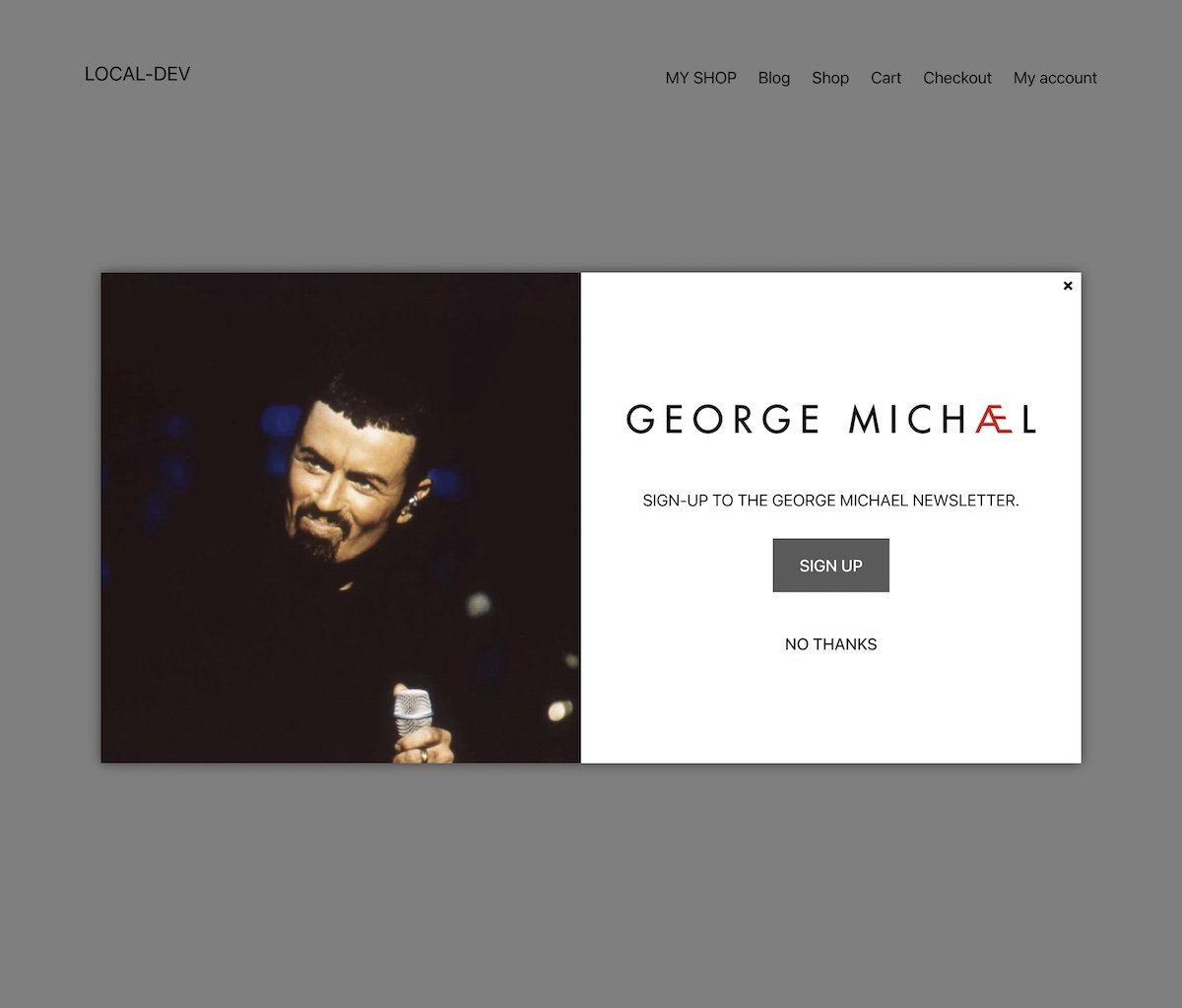
Jeśli byłeś wielkim fanem George'a Michaela, nadal możesz cieszyć się jego muzyką i dowiedzieć się więcej o jego życiu na jego stronie internetowej. Gdy wchodzisz na stronę, pierwszą rzeczą, która się pojawia, jest duże wyskakujące okienko, które zaprasza do kliknięcia przycisku subskrypcji, który przeniesie Cię na stronę, na której musisz wypełnić dane, aby zapisać się do jego biuletynu.

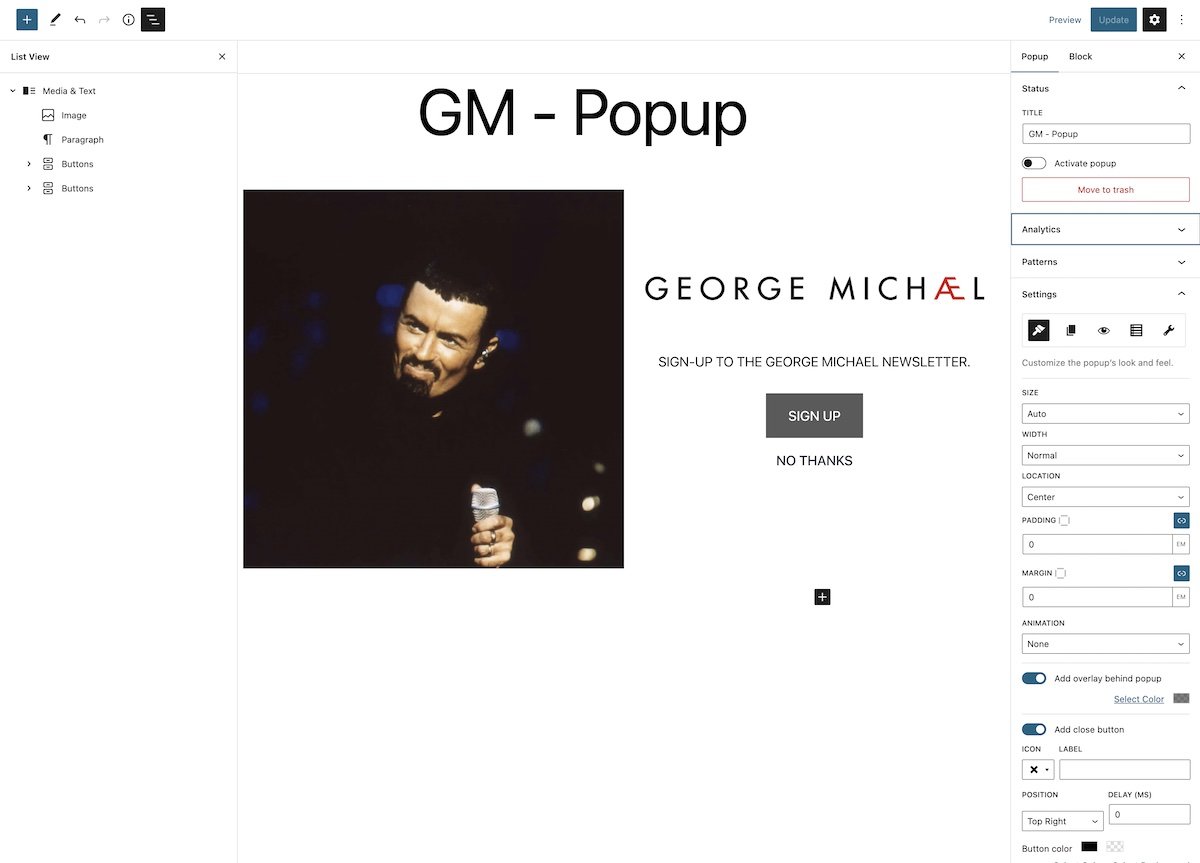
Stworzenie wyglądu i stylu tego pop-upa za pomocą Nelio Popups jest bardzo proste. Edytor wyskakujących okienek Nelio do tworzenia dowolnych wyskakujących okienek jest podobny do edytora bloków: po prostu dodajesz blok Media & Text, w którym możesz dodać zdjęcie po lewej stronie, a po prawej logo, tekst i kilka przycisków.

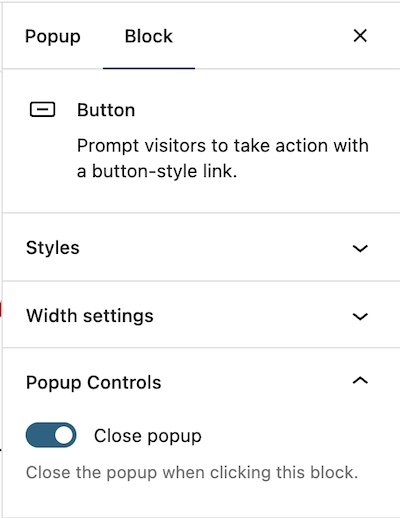
W pierwszym przycisku, przycisku subskrypcji, należy dodać link do strony, na której znajduje się formularz subskrypcji, a we właściwościach drugiego przycisku należy zaznaczyć, że po kliknięciu w niego okno ma się zamknąć.

Upewnij się, że zaznaczyłeś, że okno jest umieszczone na środku, nie ma wypełnienia ani marginesów, a także dodałeś ikonę zamykającą wyskakujące okienko.
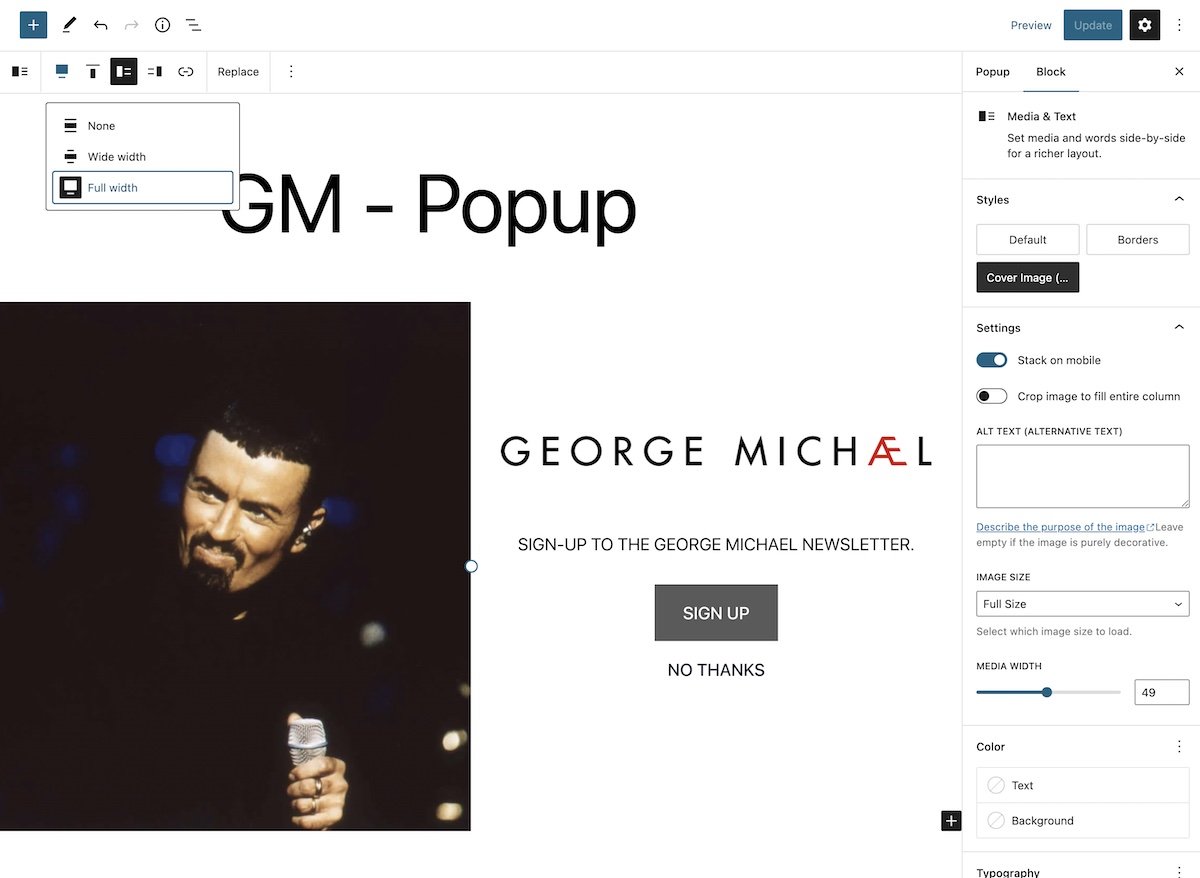
Ponadto, aby obraz wypełnił całą lewą stronę wyskakującego okienka, musisz upewnić się, że obraz ma wyrównanie do pełnej szerokości i styl obrazu okładki .

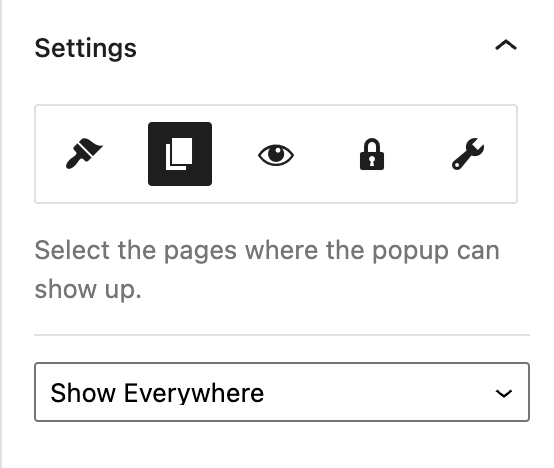
W takim przypadku wyskakujące okienko jest wyświetlane natychmiast po wejściu na stronę. Aby to zrobić, we właściwościach wyskakującego okienka możesz określić, że otwiera się na dowolnej stronie, gdy jest wyświetlany.


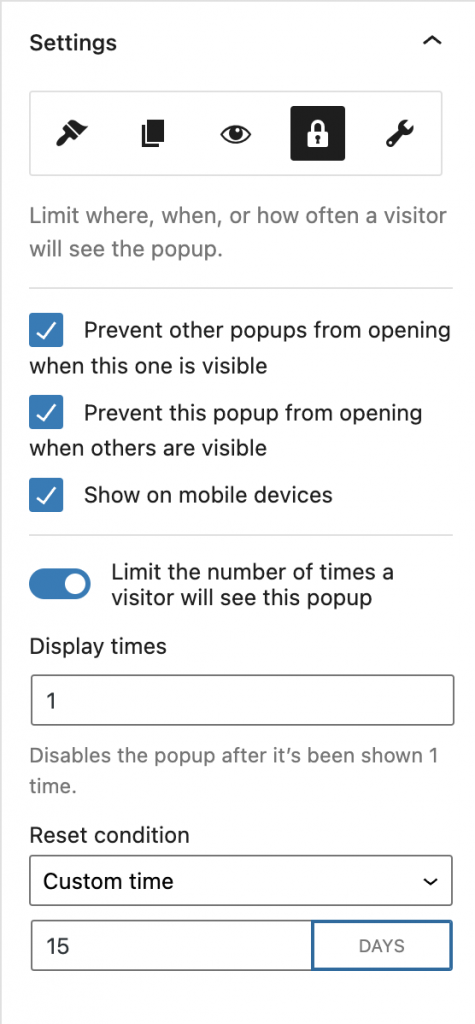
Wreszcie w oryginalnej sieci widzimy, że po zamknięciu wyskakującego okienka nie jest ono ponownie wyświetlane podczas ponownego uzyskiwania dostępu do sieci. Aby powtórzyć to zachowanie, w zaawansowanych właściwościach wyskakującego okienka możesz ograniczyć liczbę wyświetleń wyskakującego okienka odwiedzającemu i określić, czy chcesz je ponownie wyświetlić po określonym czasie.

I to wszystko, już utworzyłeś wyskakujące okienko o tym samym wyglądzie.

Oczywiście możesz dostosować styl czcionki lub dodać marginesy, aby była identyczna z oryginałem. Jak widać na poprzednim obrazku, przycisk zamykający wyskakujące okienko w tym przypadku znajduje się w nim.
Wyskakujące okienko wyświetlane w witrynie Tom Jones
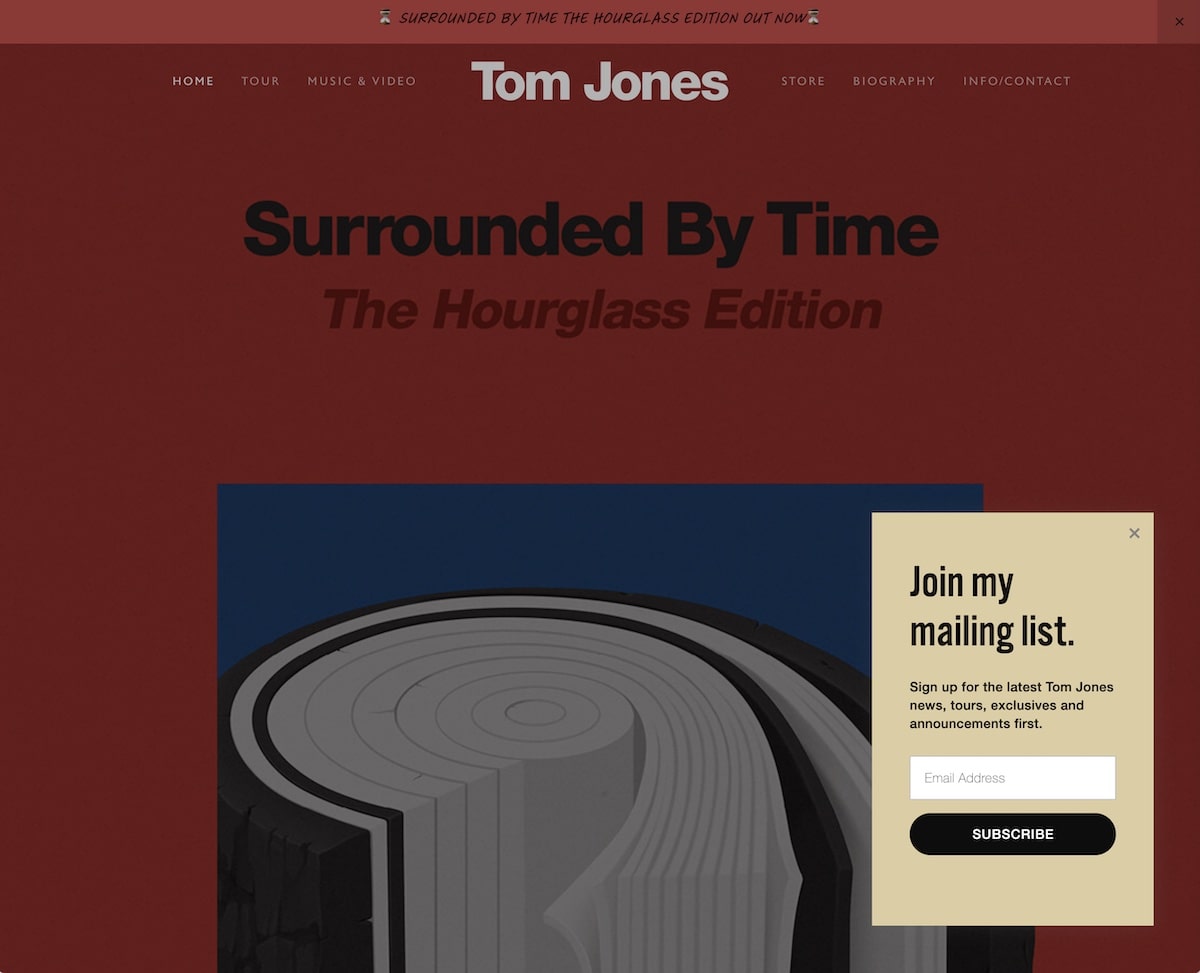
Spójrzmy na drugi przykład. Na stronie internetowej Toma Jonesa, po zaakceptowaniu banera dotyczącego plików cookie, w prawym dolnym rogu witryny pojawia się proste wyskakujące okienko umożliwiające zapisanie się na ich listę mailingową.

W tym przypadku zamiast przycisku przekierowującego na stronę subskrypcji, sam popup zawiera już pole, w które należy wpisać adres e-mail oraz przycisk subskrypcji.
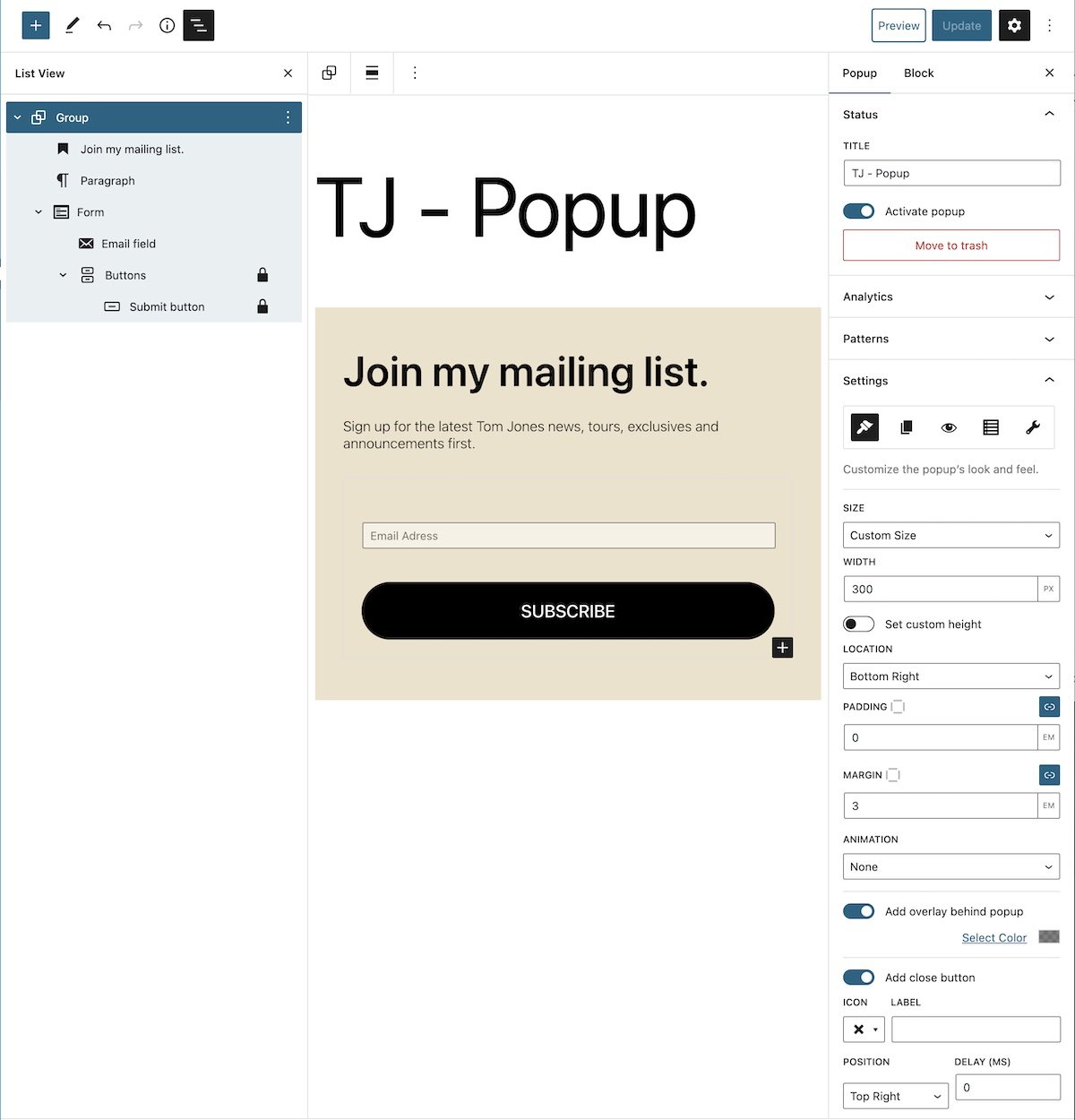
Jak tworzymy to wyskakujące okienko za pomocą Nelio Popups? Po prostu tworzymy grupę z jasnobrązowym tłem, która zawiera tytuł, tekst i formularz (stworzyliśmy ją za pomocą Nelio Forms, ale możesz użyć dowolnej innej wtyczki). W grupie dodamy również trochę wypełnienia, aby wyglądał bardziej jak oryginał.

Wyskakujące okienko będzie miało zmniejszoną szerokość i będzie wyświetlane w prawym dolnym rogu strony, gdzie dodamy margines od krawędzi.

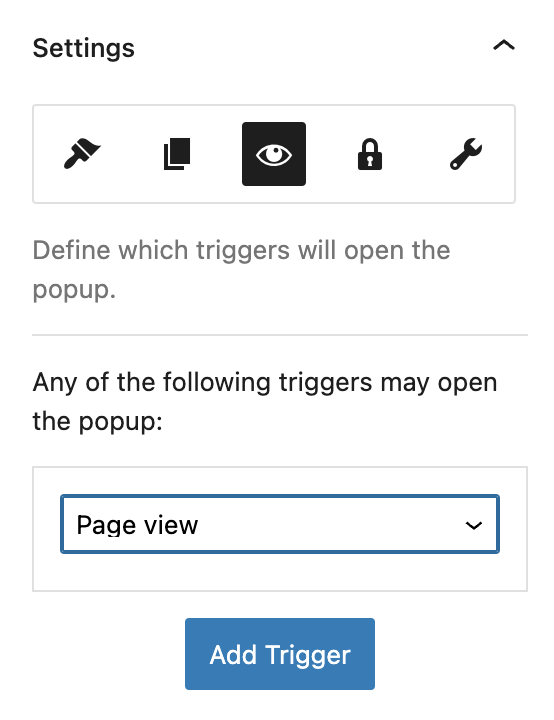
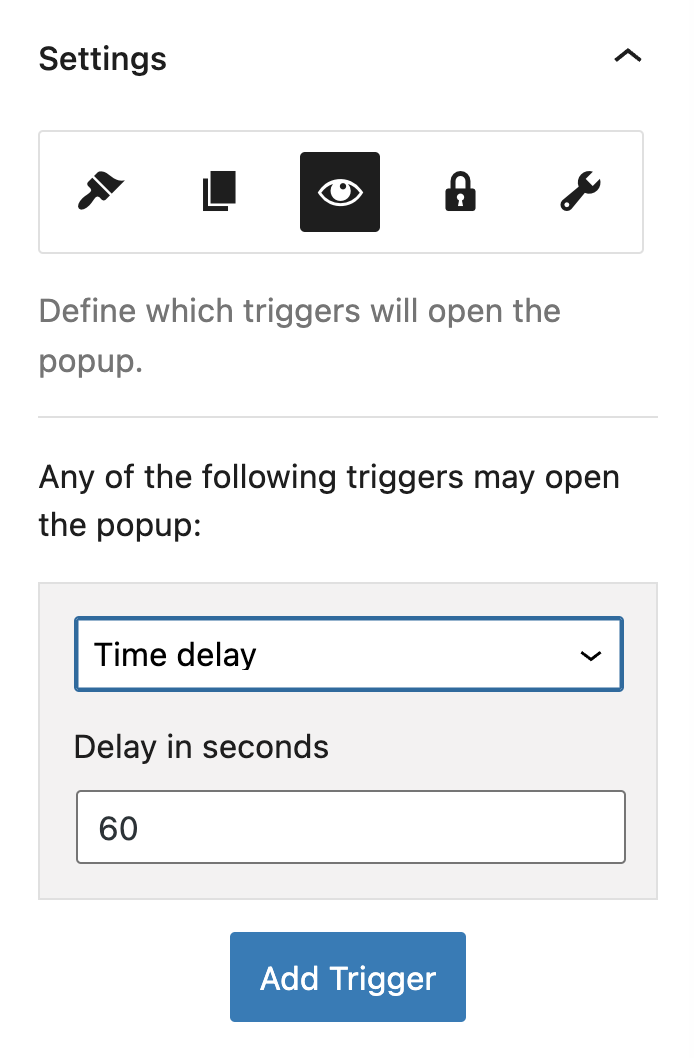
Co do zachowania, w tym przypadku wyskakujące okienko nie jest wyświetlane od razu po wejściu na stronę główną, ale pojawia się po krótkim czasie. W tym celu we właściwościach wyskakującego okienka możesz określić opóźnienie przed jego wyświetleniem:

I tak jak poprzednio, dbamy również o to, aby po zamknięciu wyskakującego okienka nie było ono ponownie wyświetlane podczas ponownego uzyskiwania dostępu do sieci. I to wszystko, masz już utworzone nowe wyskakujące okienko.

Jak widać na poprzednim obrazku, w tym przypadku, aby był bardziej podobny do oryginału, musielibyśmy zainstalować w motywie czcionkę używaną w sieci.
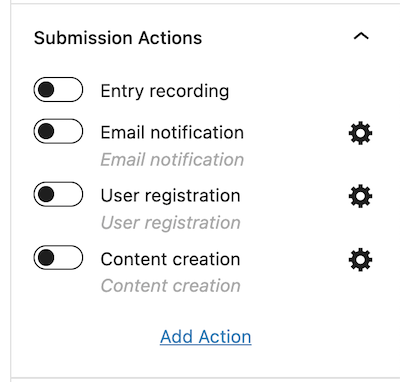
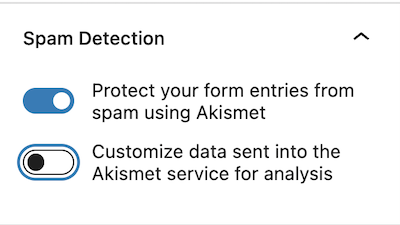
Pamiętaj, że podczas tworzenia formularza za pomocą Nelio Forms masz kilka opcji przesyłania, a także integrację z Akismet w celu kontroli spamu.


Popup wyświetlany na stronie internetowej Kim Kardashian
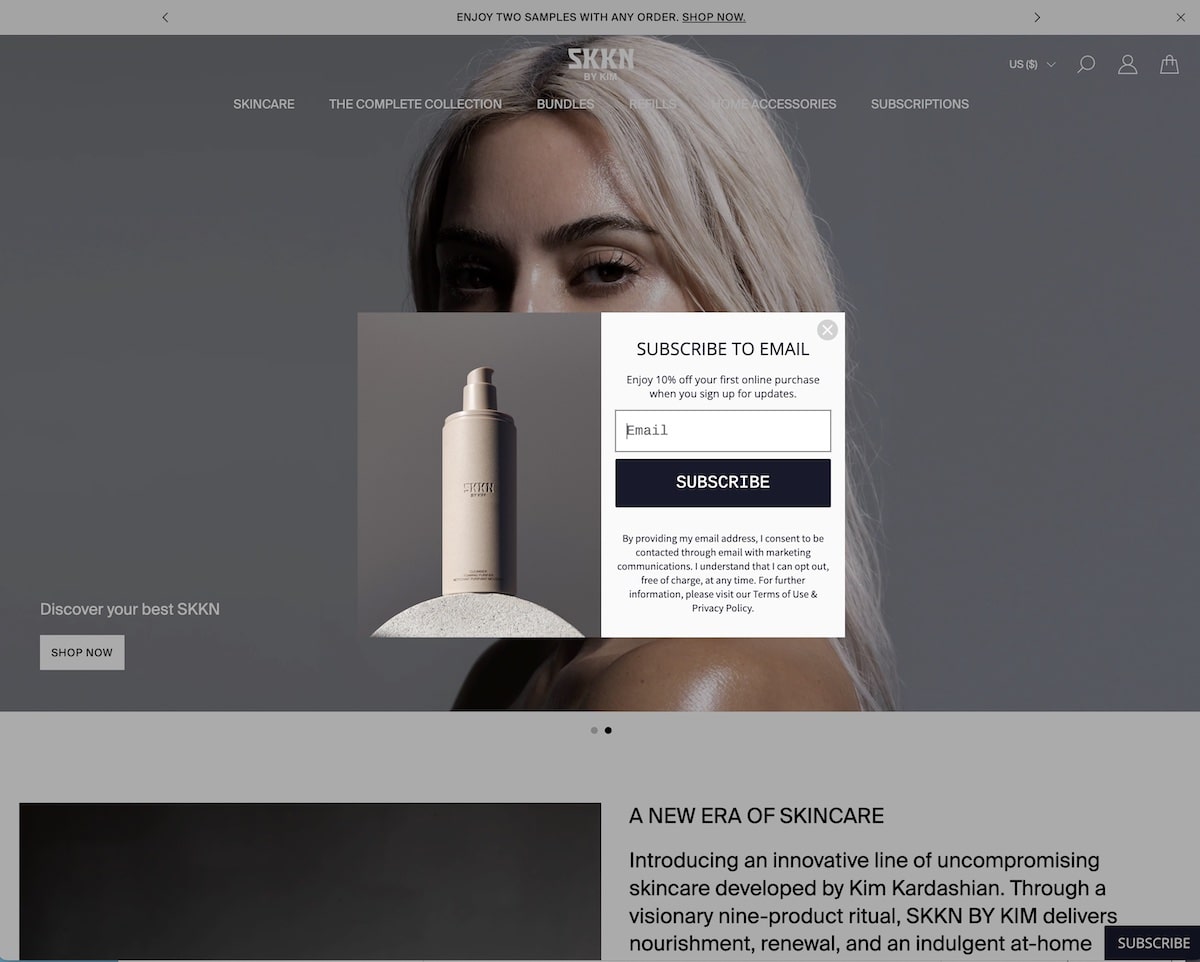
Witryna internetowa Kim Kardashian sprzedaje produkty do pielęgnacji skóry. Przy pierwszym wejściu i po kilku sekundach na środku ekranu pojawia się następujące okienko:

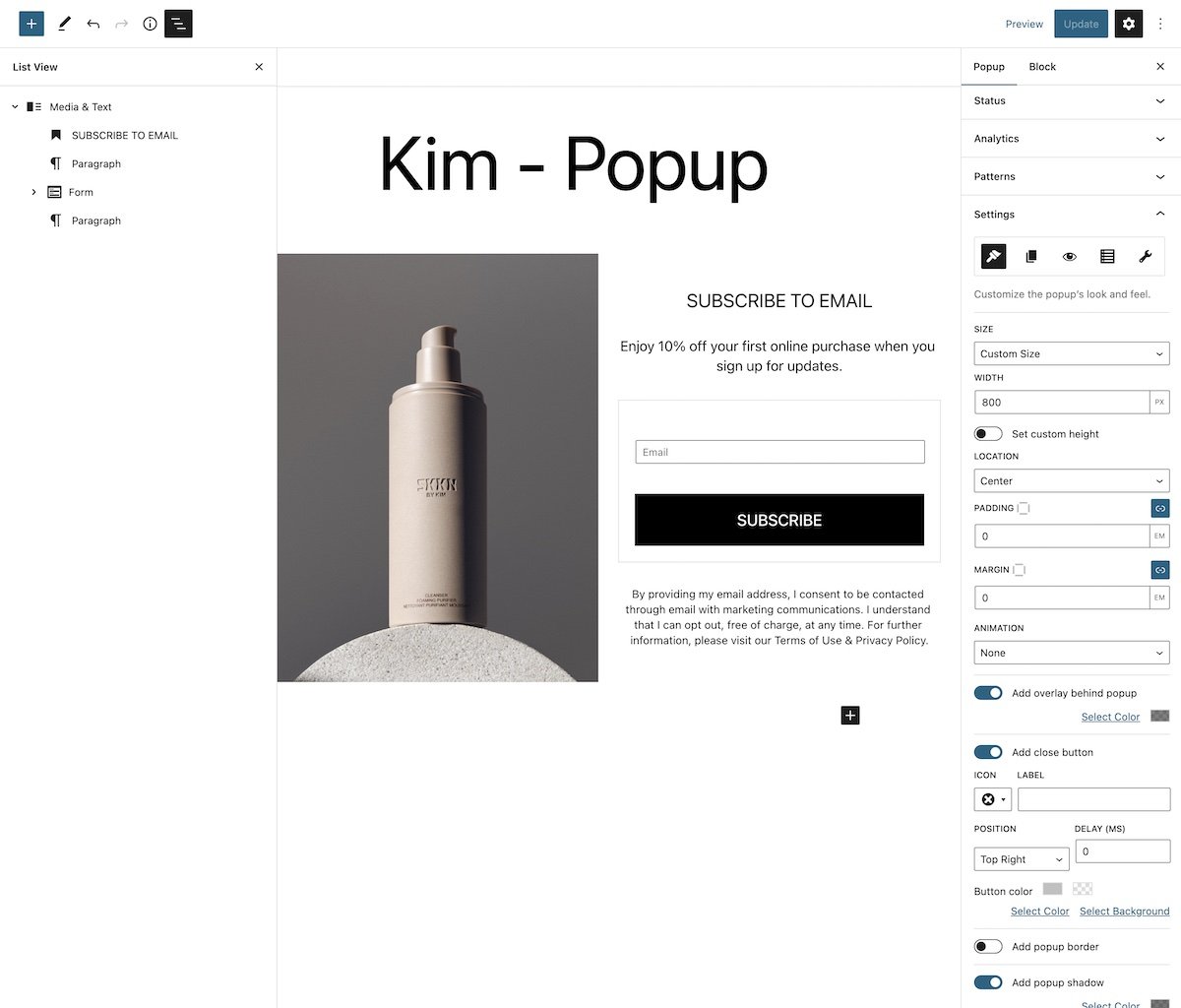
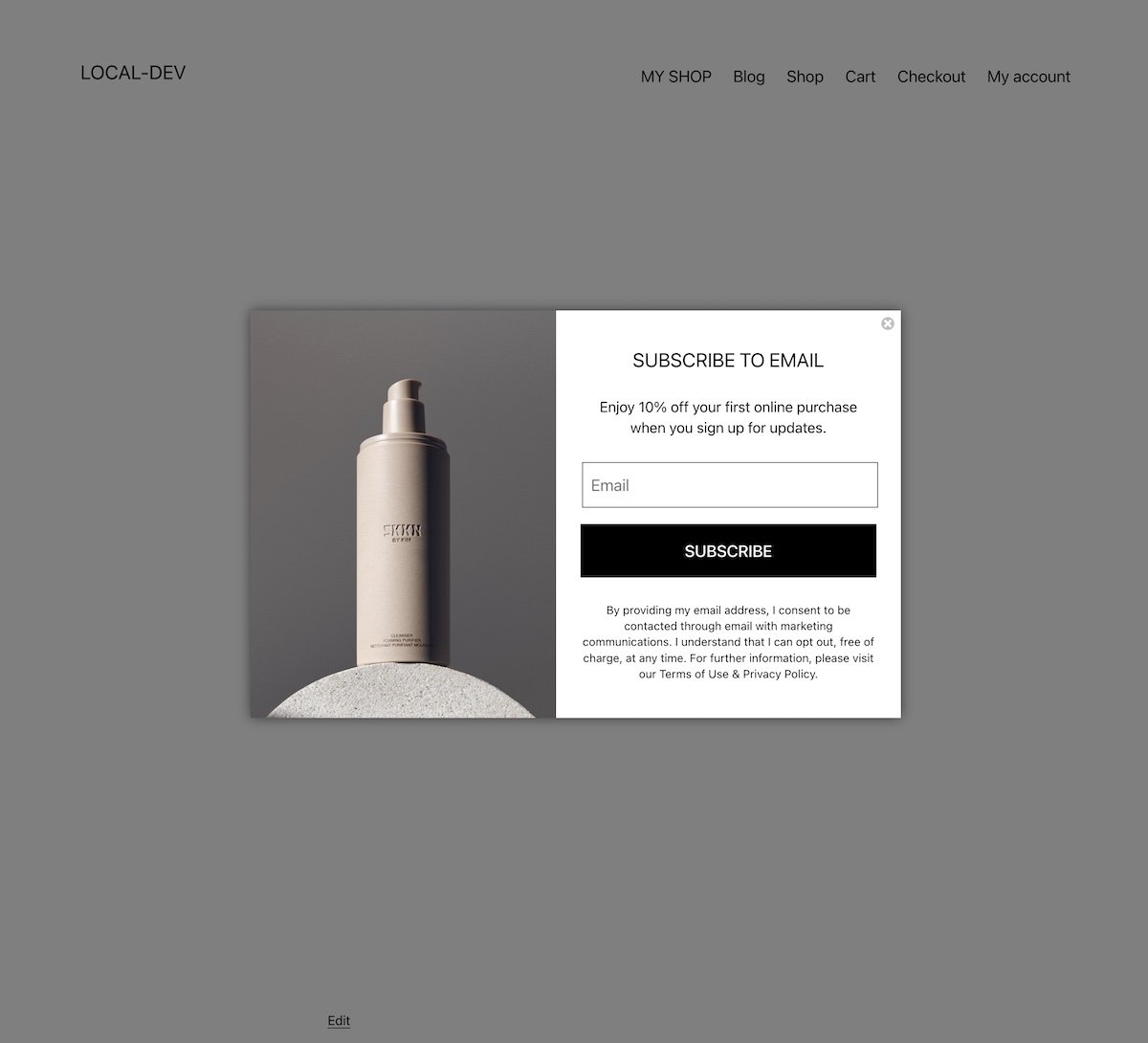
Jak można się domyślić, utworzenie tego wyskakującego okienka jest „mieszanką” dwóch poprzednich. Tworzymy blok Media & Text, w którym dodajemy obrazek po lewej stronie i tak jak poprzednio dbamy o to, aby zajmował całą przestrzeń i był typu cover image w popupie. Po prawej stronie dodajemy tytuł, podtytuł, formularz i trochę więcej tekstu.

W tym przypadku wybraliśmy okrągłą szarą ikonę z krzyżykiem pośrodku jako przycisk zamykania. A zachowanie jest takie samo jak poprzednio: to znaczy, że pojawia się opóźnienie w jego wyświetlaniu, a po zamknięciu okna nie jest ono ponownie pokazywane użytkownikowi przez jakiś czas.

Popup wyświetlany na stronie internetowej Seleny Gomez
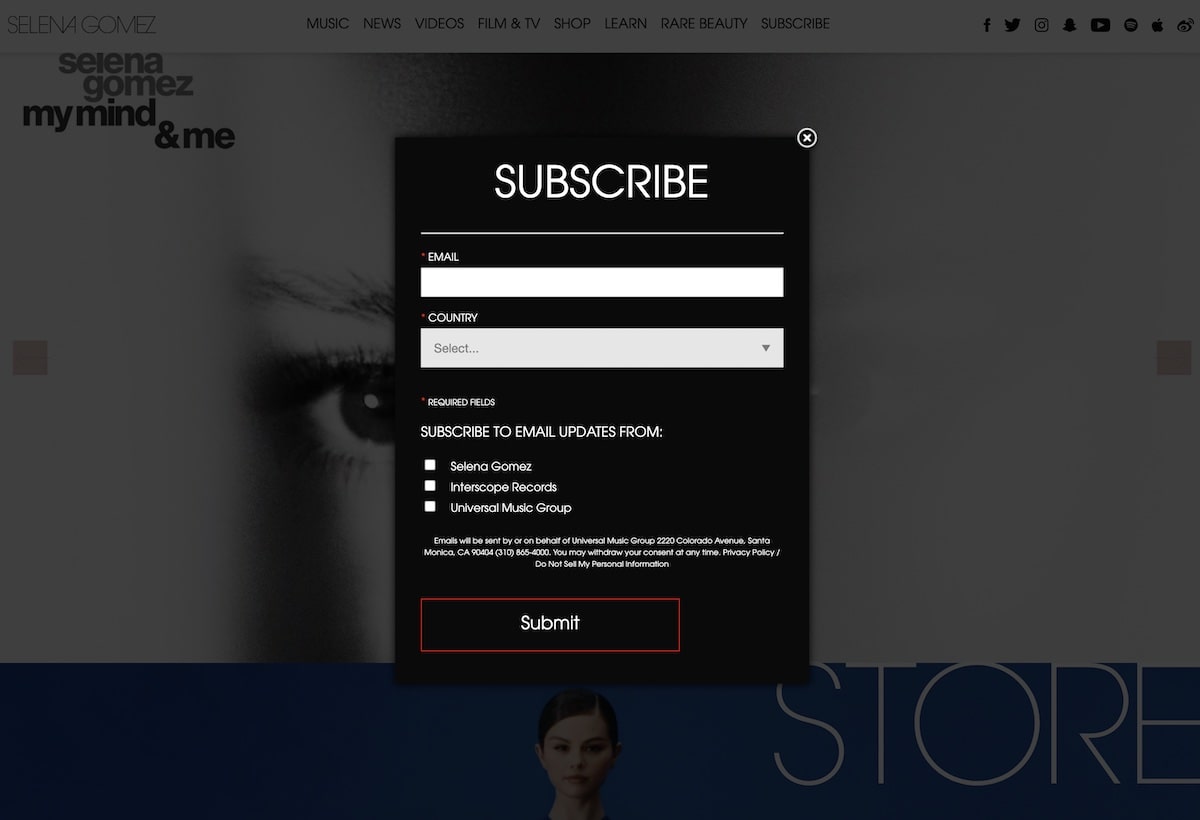
Witryna Seleny Gomez wyświetla również wyskakujące okienko wyśrodkowane na stronie, aby zasubskrybować.

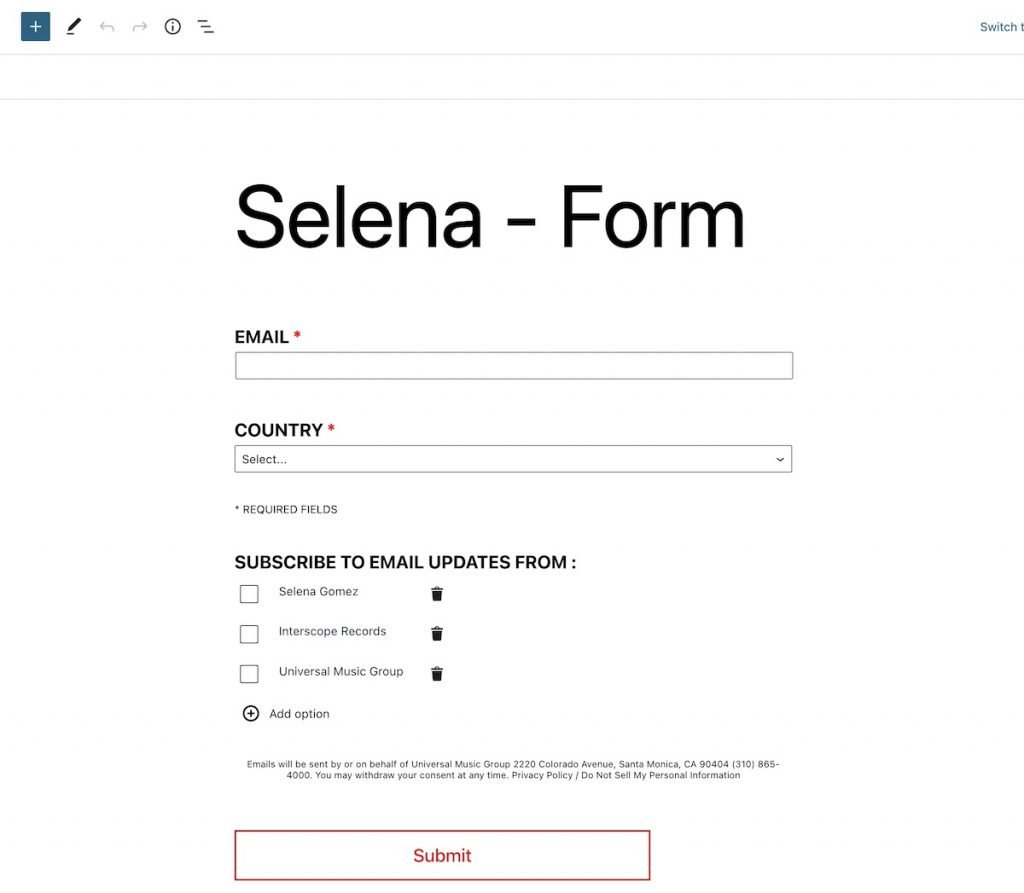
Formularz w tym przypadku nie tylko prosi o podanie adresu e-mail, ale także o wybór kraju i zestawu checkboxów, w których określamy, gdzie dokładnie się zapisać. Nelio Forms pozwala dodawać różne typy pól, w tym selektor kraju i grupę pól wyboru:

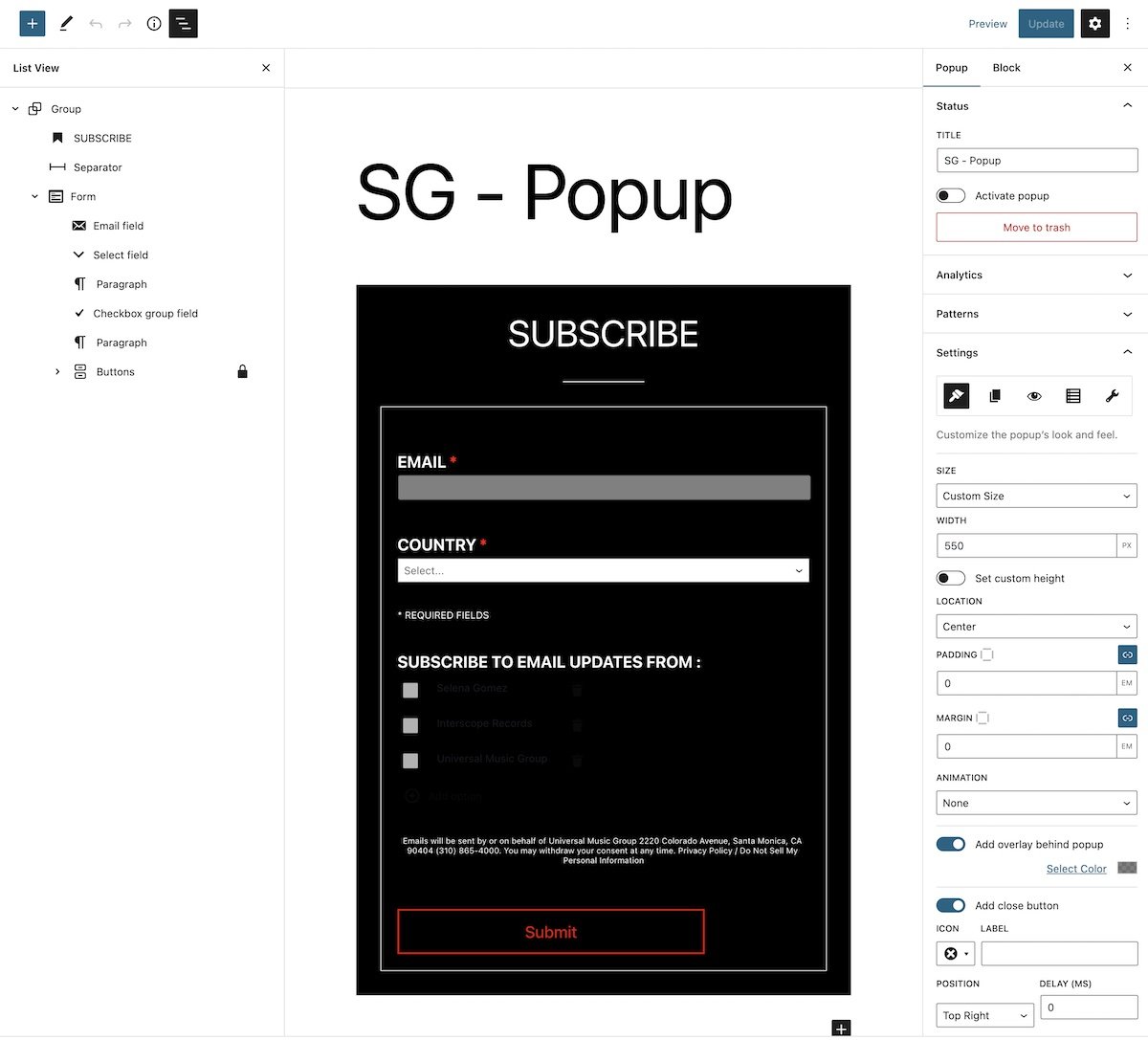
Ponadto we właściwościach zaawansowanych możesz wskazać, czy i jak chcesz przechowywać informacje z formularza lub czy chcesz, aby były one zapisywane w Mailchimp.

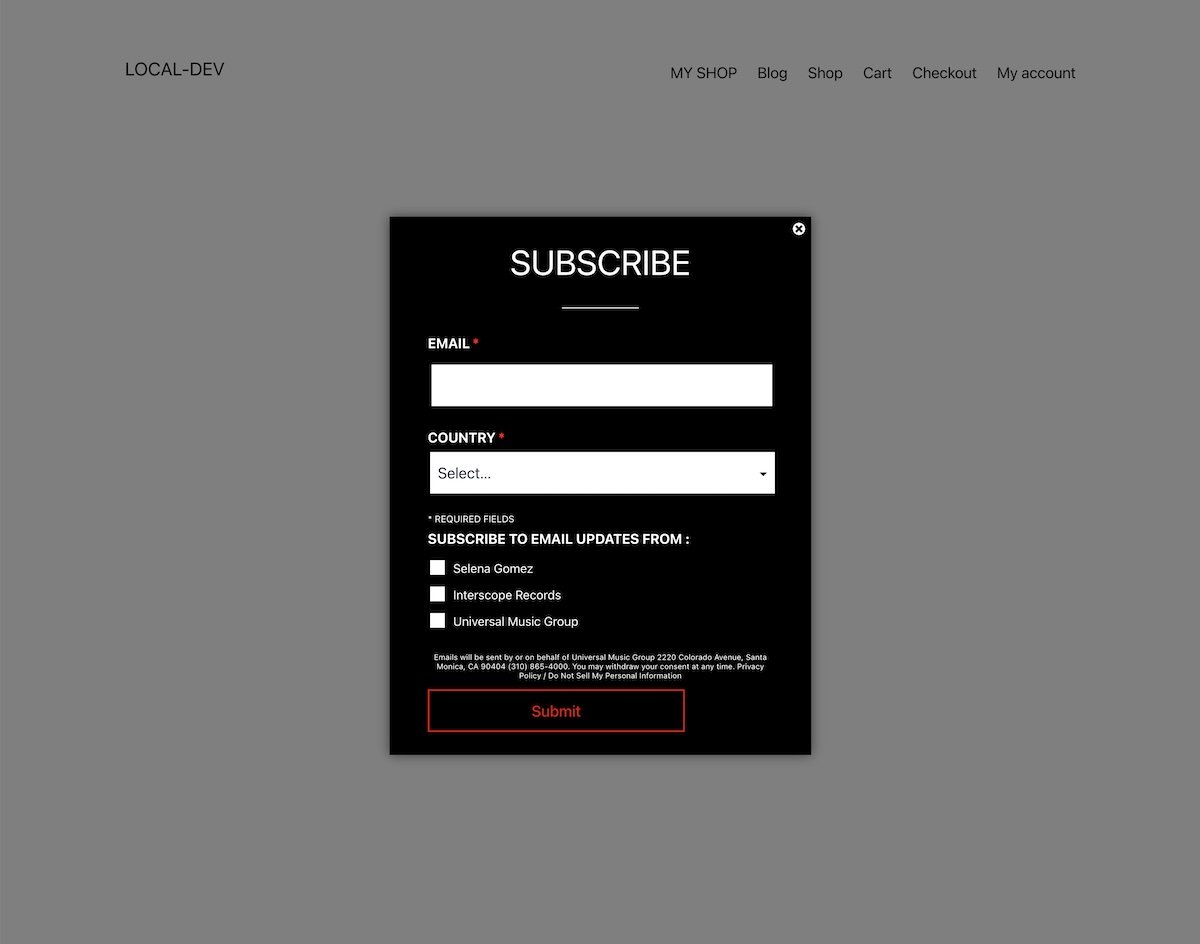
Nie zapomnij dodać ikony zamykania okna oraz właściwości zachowania wyskakującego okienka i… to wszystko! Masz utworzone nowe wyskakujące okienko.

Streszczenie
Jeśli chcesz, aby więcej odwiedzających zapisało się na Twoją listę mailingową, możesz utworzyć wyskakujące okienka, aby ich do tego zaprosić. Dzięki wtyczkom Nelio Popups i Nelio Forms, płynnie zintegrowanym z WordPress, zobaczysz, jak łatwo jest odtworzyć niektóre wyskakujące okienka, które są wyświetlane na stronach internetowych celebrytów.
Wielką zaletą korzystania z tych wtyczek jest to, że nie będziesz używać żadnego zewnętrznego narzędzia do swojego WordPressa i możesz użyć edytora bloków, który już znasz ze stylami i wyglądem motywu, aby tworzyć wyskakujące okienka. Zachęcam do wypróbowania ich, aw razie jakichkolwiek pytań lub uwag do kontaktu.
Polecane zdjęcie autorstwa Pabla Heimplatza na Unsplash.
