Jak stworzyć subtelne maski z wzorem tła za pomocą Divi (3 przykłady)
Opublikowany: 2022-04-27Nowe maski wzorów tła Divi otworzyły wiele opcji projektowania tła. Świetnie współgrają z kolorami i wzorami tła, tworząc wiele niepowtarzalnych projektów. W tym poście zobaczymy, jak tworzyć subtelne maski z wzorem tła za pomocą Divi. Omówimy również zalety używania subtelnej maski i stworzymy trzy przykłady.
Zacznijmy.
Subskrybuj nasz kanał YouTube
Podgląd maski wzoru tła
Zanim zaczniemy projektować, spójrz na to, co zbudujemy w tym samouczku Divi.
Wzór maski tła — przykład pierwszy

Maska przykład drugi

Maska przykład trzeci

Jak stworzyć maskę tła
Maska tła zakryje wzór tła i pozwoli na prześwitywanie części wzoru. Świetnie sprawdza się w przypadku kolorów i wzorów tła. Możesz dostosować tło, aby dopasować zawartość, dopasować zawartość do tła lub dostosować oba.
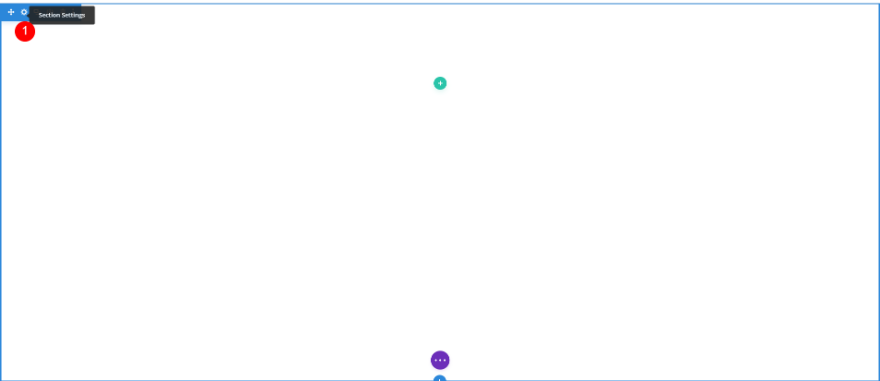
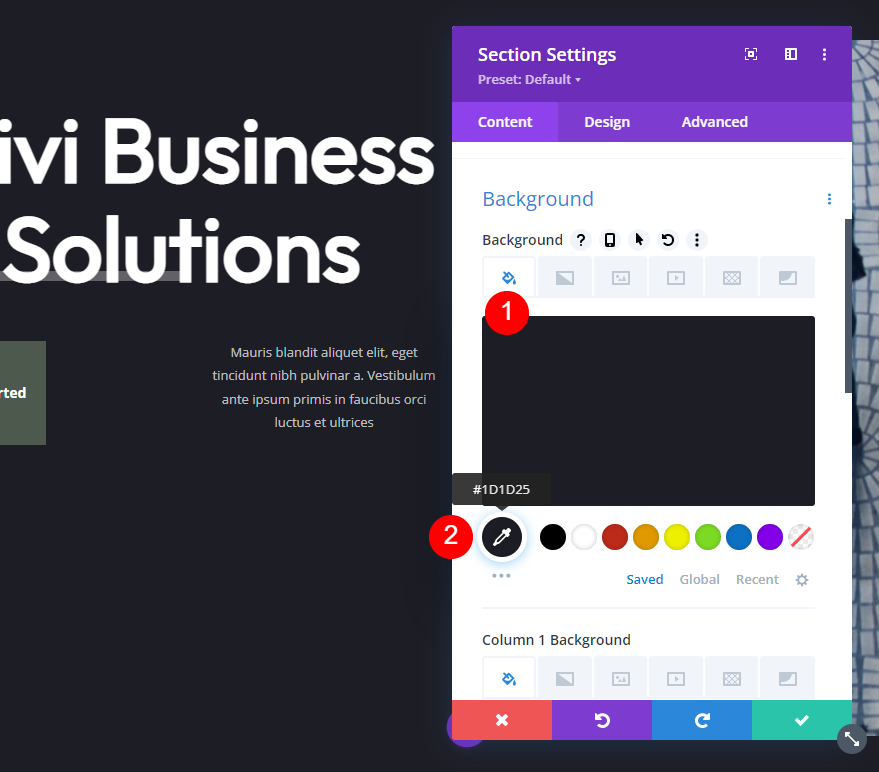
Najpierw otwórz ustawienia sekcji , do której chcesz dodać maskę tła.

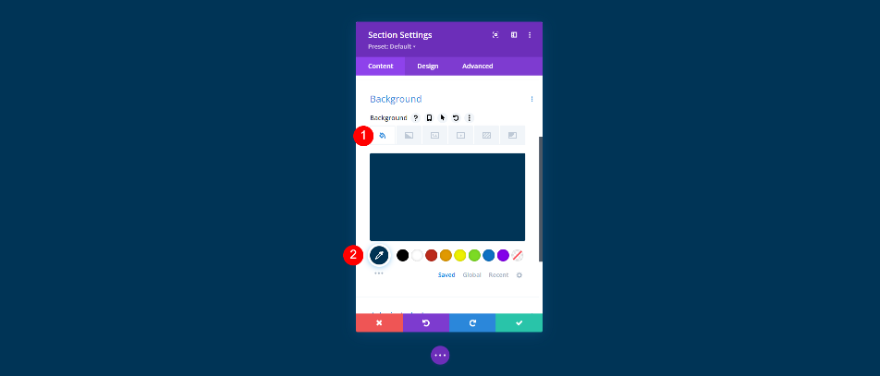
Następnie musisz wybrać kolor tła sekcji. Przewiń w dół do Tło . Po wybraniu karty Tło wybierz kolor tła z selektora kolorów.

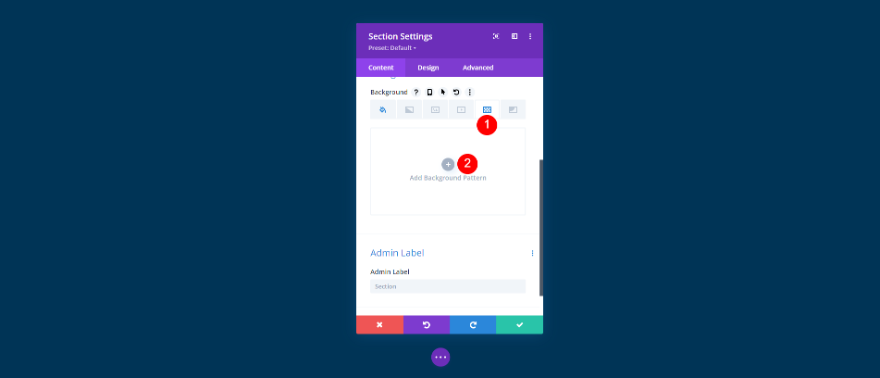
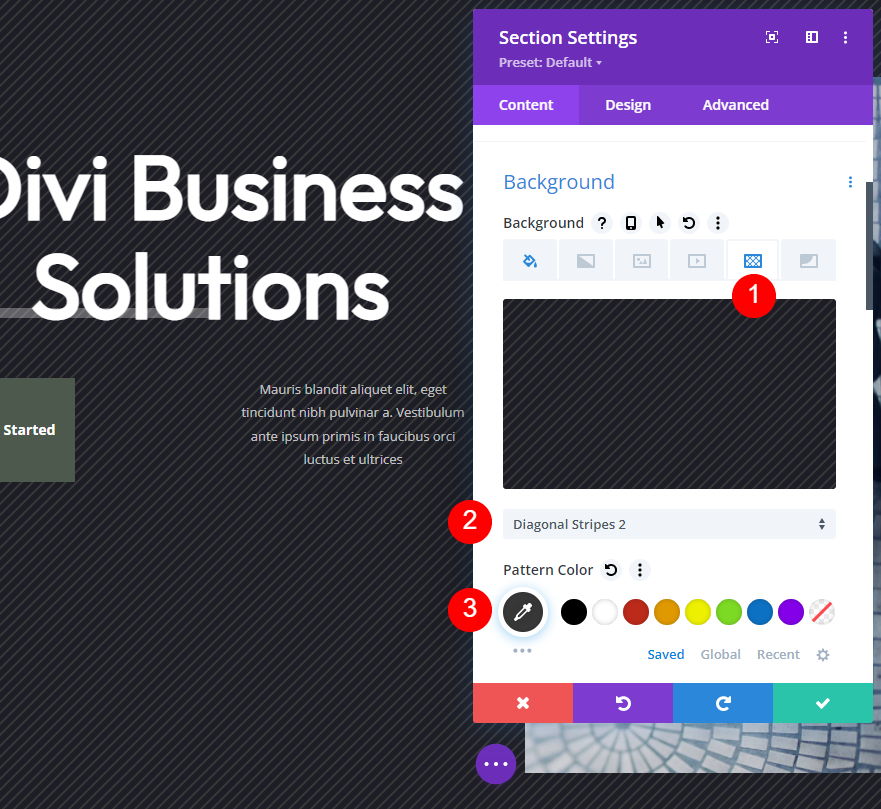
Następnie musisz wybrać wzór tła oraz ustawić jego rozmiar i lokalizację. Wybierz kartę Wzór tła i kliknij Dodaj wzór tła .

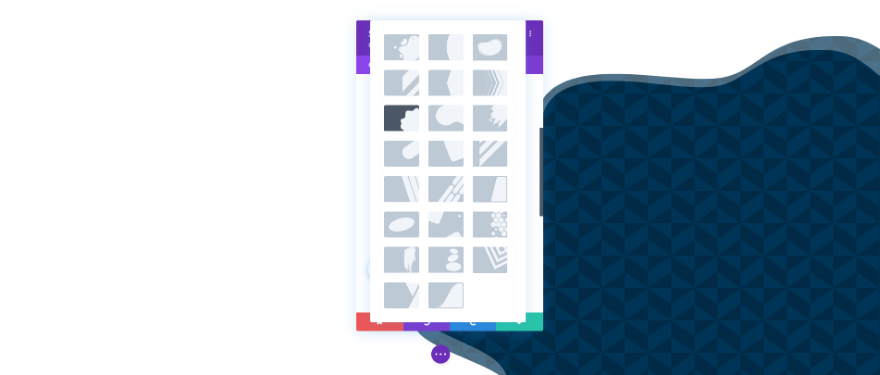
Spowoduje to otwarcie listy opcji wzoru. Wybierz swój wzór z listy. Wypełni sekcję.

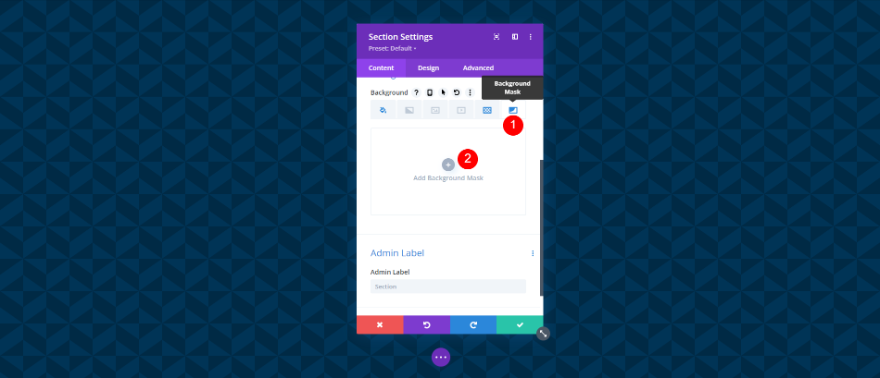
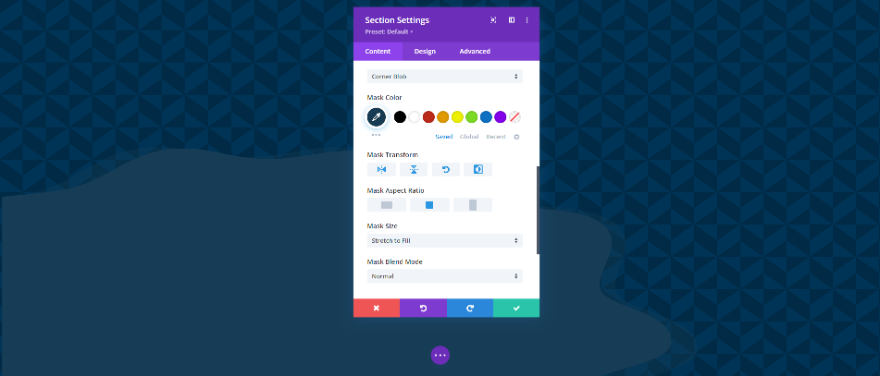
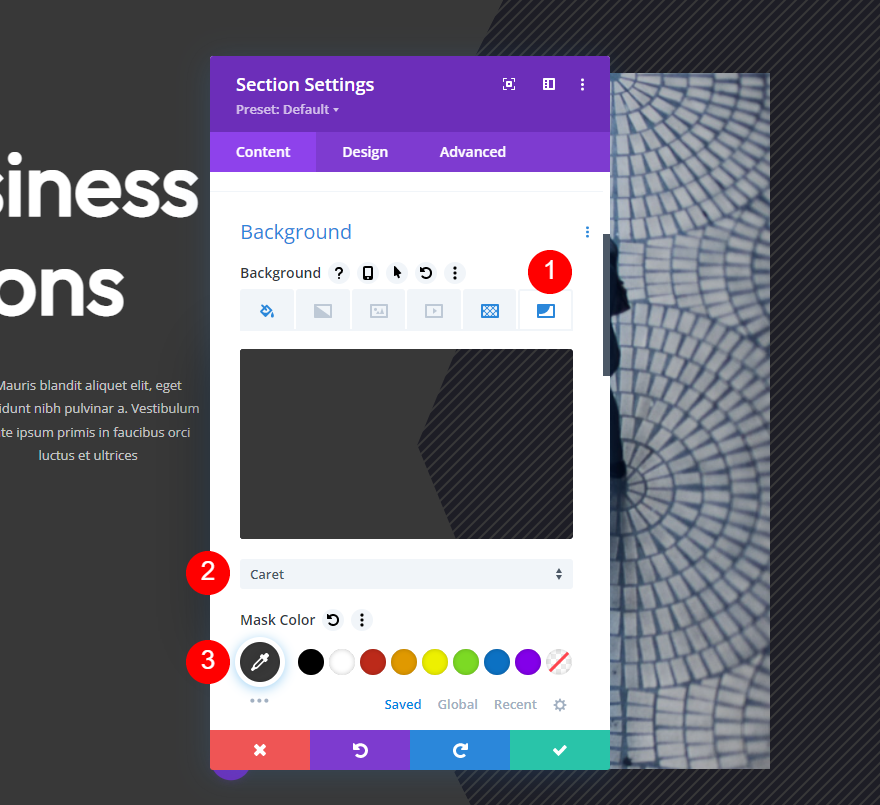
Następnie musisz wybrać maskę tła i dostosować jej kolor i ustawienia do swojego projektu. Wybierz zakładkę Maska tła i kliknij Dodaj maskę tła .

Otworzy się inny modalny z opcjami maski. Wybierz maskę tła z listy. Maska będzie biała, dopóki nie wybierzesz koloru.

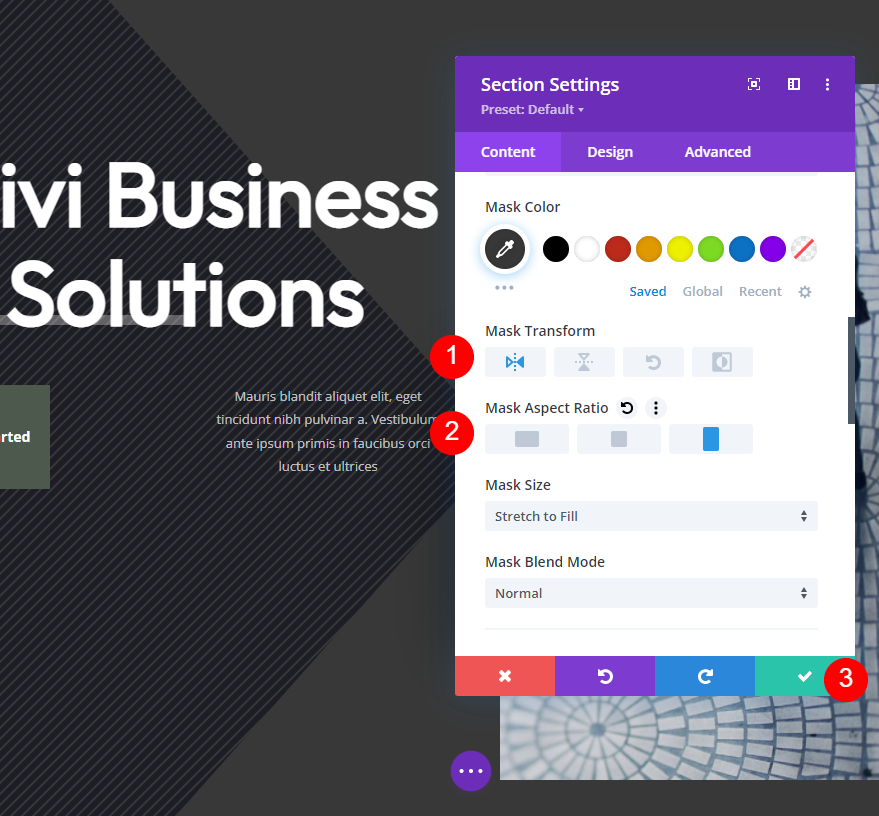
Dostosuj ustawienia maski tła, aby uzyskać pożądany wygląd. Możesz zmienić rozmiar, pozycję, kierunek, w którym zwrócona jest maska, obrót i nie tylko. Zabawa z tymi ustawieniami może pomóc w stworzeniu ciekawych projektów.

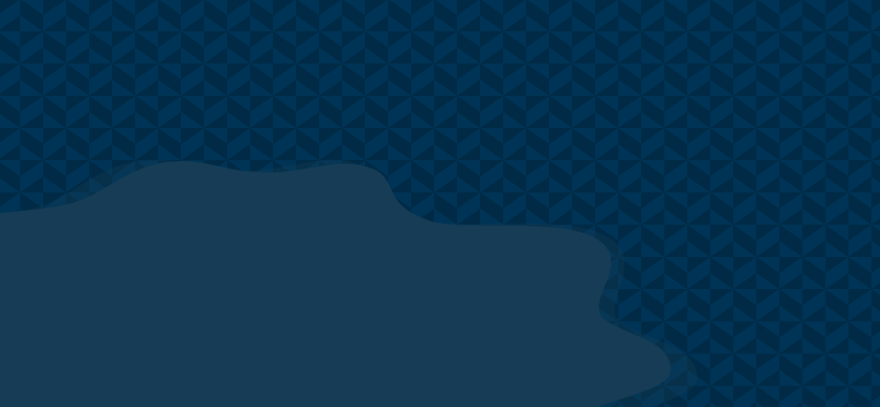
Oto spojrzenie na tło, które właśnie utworzyłem bez żadnych modułów. Kolory są podobne, ale na tyle różne, że choć trochę się wyróżniają. Dzięki temu nie jest zbyt rozpraszający.

Jak stworzyć subtelną maskę z wzorem tła
Jedną z najlepszych dyrektyw projektowych dla maski tła jest uczynienie jej subtelną. To nie powinno być centralnym punktem projektu strony. Użyj go do tekstury tła, aby stworzyć niewielką wariację wizualną. Twoje treści powinny być w centrum uwagi. Użyj maski tła, aby wesprzeć treść. Oto kilka rzeczy, które należy wziąć pod uwagę podczas tworzenia maski z subtelnym wzorem tła.
Wybierz pasujące kolory
Wybierz kolory wzorów i masek, które nie różnią się zbytnio od koloru tła sekcji. Kolory nie powinny mieć ze sobą dużego kontrastu. Kolory powinny być na tyle różne, aby zobaczyć maskę i wzory, ale nie tak bardzo, żeby to było przytłaczające. Użyj tego samego koloru dla wzoru i tła, a następnie wybierz nieco jaśniejszy lub ciemniejszy kolor maski.
Dostosuj pod kątem czytelności
Postaw na czytelność w swoim projekcie. Czytelność powinna być zawsze priorytetem przed tym, aby projekt wyglądał dobrze. Treść w projekcie, który wygląda dobrze, ale jest trudna do odczytania, jest ignorowana.
Wypróbuj różne rozmiary wzorów
Pobaw się różnymi rozmiarami wzorów, aby zobaczyć, co możesz stworzyć. Niestandardowe rozmiary mogą zapewnić większą elastyczność w zakresie projektu i mogą zapewnić bardziej unikalny projekt.
Wypróbuj wszystkie ustawienia maski tła
Pobaw się wszystkimi ustawieniami maski tła, aby zobaczyć, co możesz stworzyć. Wypróbuj również ustawienia z ustawieniami wzoru tła, aby zobaczyć, co lubisz. Wszystkie te ustawienia mogą ze sobą współpracować, tworząc ciekawe projekty.
Przykłady masek z subtelnym wzorem tła
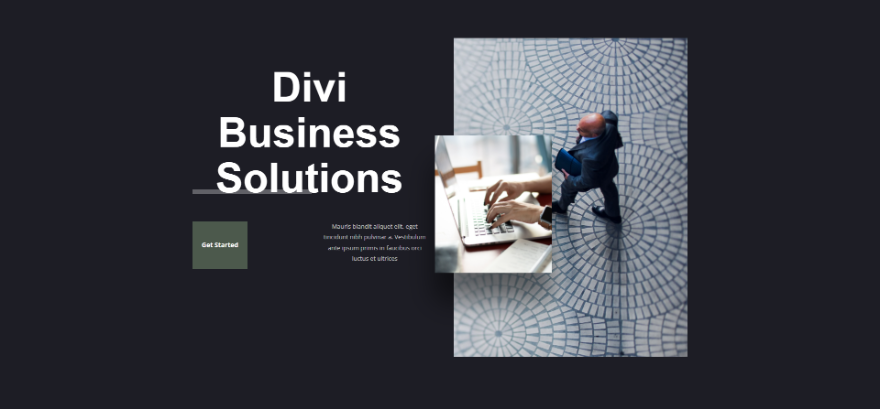
Przyjrzyjmy się teraz trzem przykładom subtelnych masek z wzorem tła. Dodaję maskę tła do sekcji bohatera bezpłatnej strony docelowej firmy, która jest dostępna w Divi. Oto spojrzenie na oryginalną stronę, zanim dodamy maski z wzorem tła.

Zmienimy również kolory tła przycisków. Korzystając z tych samych subtelnych koncepcji projektowych, sprawimy, że będą się wyróżniać bardziej niż w tle. Separator to kolejny element, który zmienia kolor, ale ten element wykorzystuje przezroczystość, aby uzyskać kolor z tła, więc nie będziemy musieli zmieniać jego koloru.
Wzór maski tła — przykład pierwszy
W tym przykładzie zostaną użyte oryginalne kolory tła i przycisków.

Kolor tła
W naszym pierwszym przykładzie używamy oryginalnego koloru tła tego układu — #1d1d25. Zachowamy również oryginalny kolor przycisku — #4c594c
- Kolor tła: #1d1d25
- Kolor przycisku: #4c594c

Wzór tła
Wybierz zakładkę Wzór tła i wybierz Ukośne paski 2 . Zmień kolor wzoru na #383838.
- Wzór tła: ukośne paski 2
- Kolor wzoru: #383838
- Rozmiar wzoru: rzeczywisty rozmiar
- Pochodzenie powtarzania wzoru: górny lewy
- Powtórz wzór: powtórz

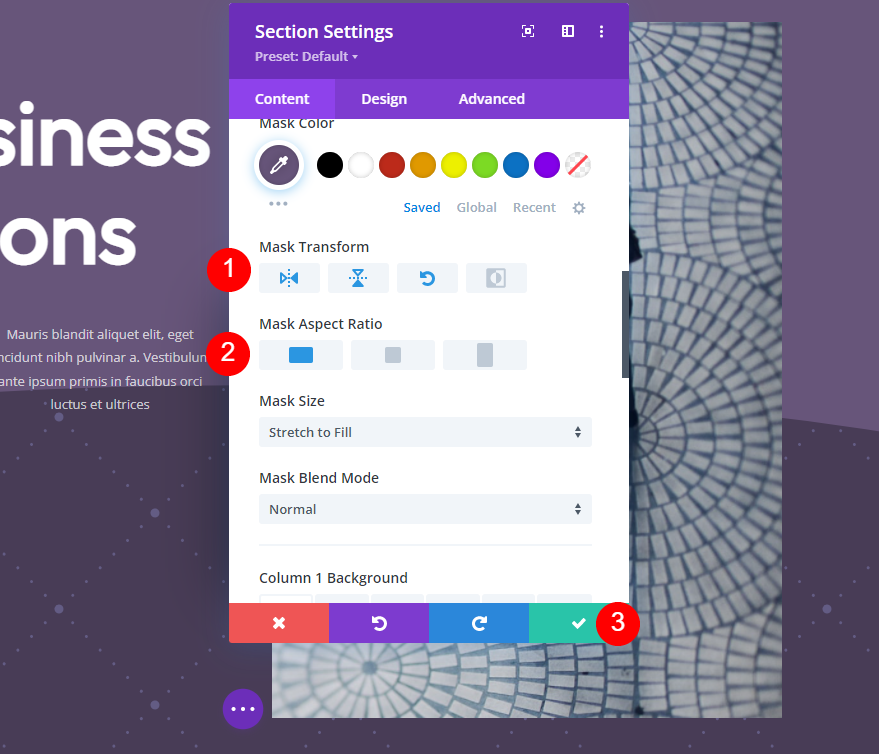
Maska tła
Następnie wybierz kartę Maska tła . Wybierz Caret i ustaw kolor na #383838.
- Maska: Caret
- Kolor maski: #383838


W polu Kolor maski wybierz opcję Przekształć w poziomie i proporcje w pionie . Zamknij ustawienia sekcji i zapisz swoją pracę.
- Przekształć: poziomo
- Proporcje obrazu: wysoki (portret)

Przykład 2 maski wzoru tła
W naszym drugim przykładzie zmienimy kolor tła i przycisków na fioletowy.

Kolor tła
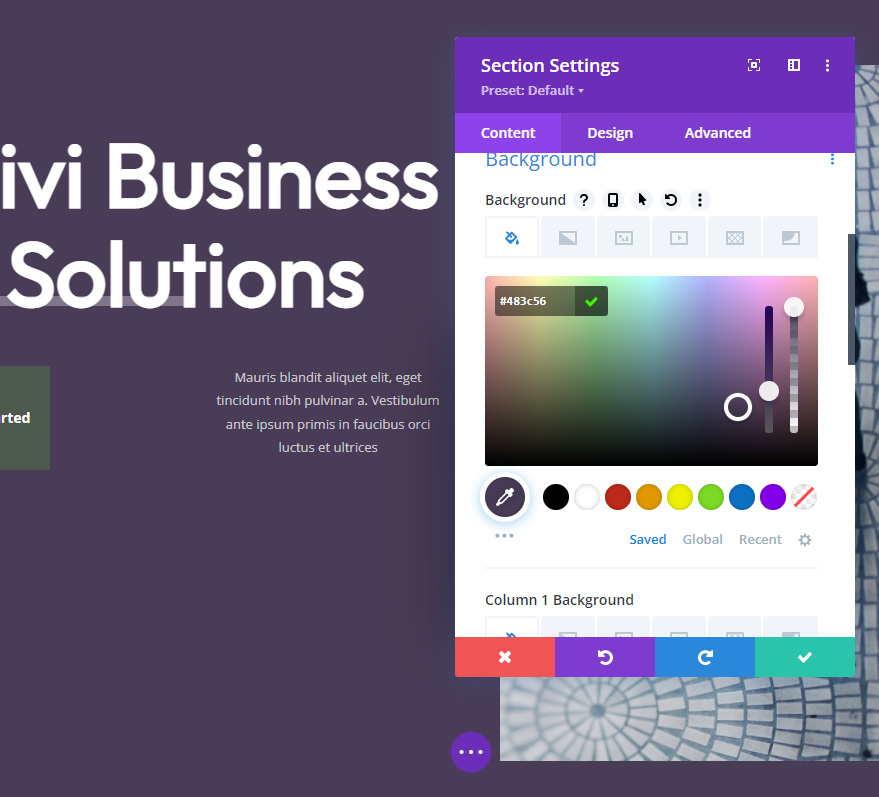
Otwórz ustawienia sekcji . Upewnij się, że jesteś na karcie Kolor tła i zmień kolor tła na #483c56.
- Kolor tła: #483c56

Wzór tła
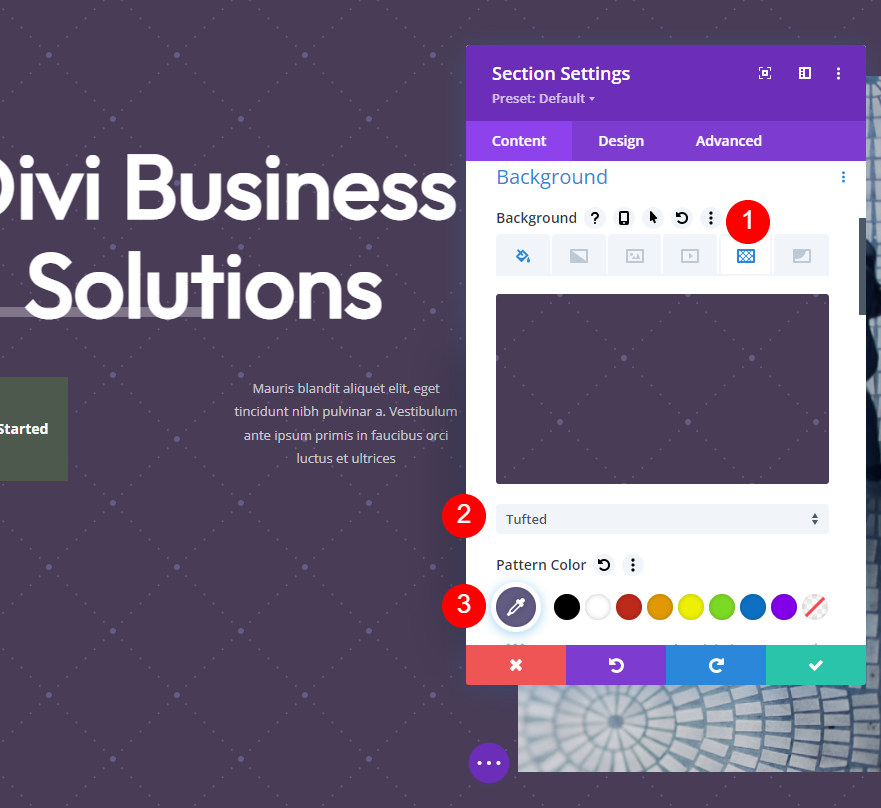
Następnie wybierz zakładkę Wzór tła i wybierz Tufted jako Wzór tła. Zmień kolor wzoru na #635c84.
- Wzór tła: Tuftowany
- Kolor wzoru: #635c84

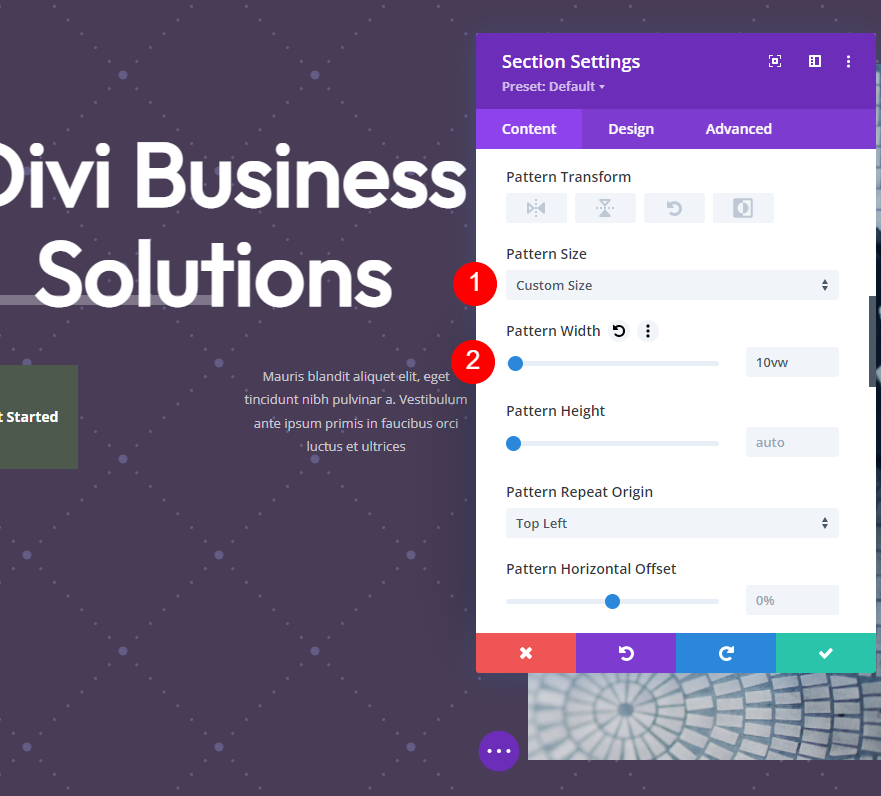
Następnie wybierz Rozmiar niestandardowy . To otwiera kolejny zestaw opcji. Zmień szerokość na 10vw.
- Rozmiar: niestandardowy rozmiar
- Szerokość: 10vw
- Pochodzenie powtarzania wzoru: górny lewy
- Powtórz wzór: powtórz

Maska tła
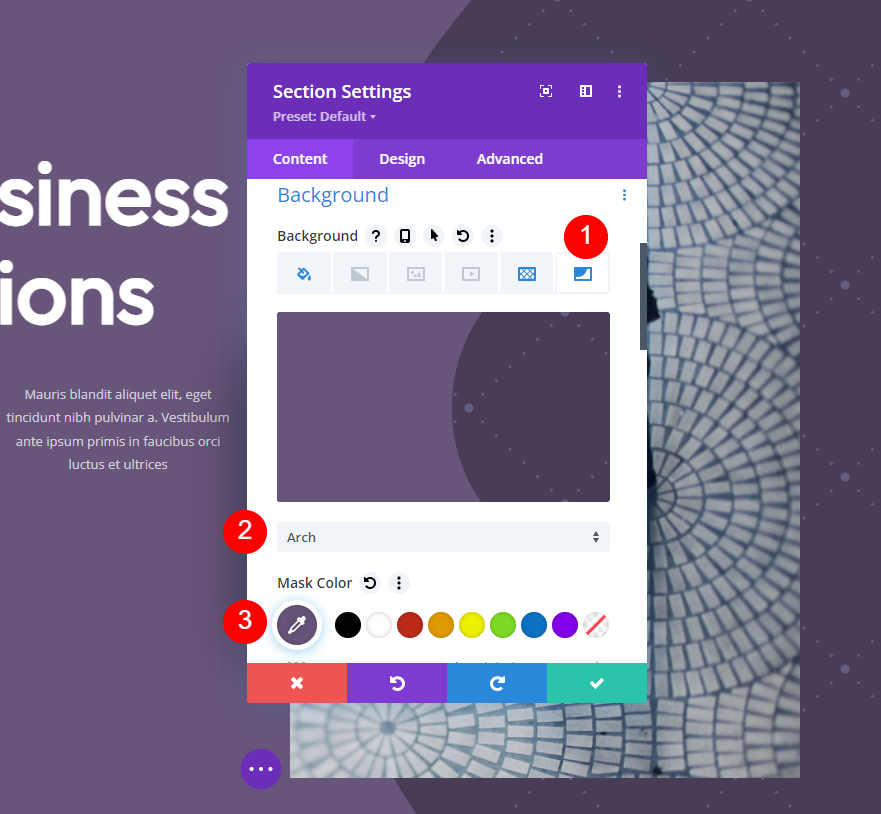
Teraz nadszedł czas, aby skonfigurować naszą maskę tła. Wybierz zakładkę Maska tła i wybierz maskę o nazwie Arch. Zmień jego kolor na #67557a.
- Maska: Arch
- Kolor maski: #67557a

Następnie ustaw opcje Przekształć na Poziomo, Pionowo i Obróć. Jako Współczynnik proporcji wybierz opcję szeroką lub poziomą. Zamknij ustawienia sekcji.
- Przekształć: poziomo, pionowo i obracaj
- Proporcje obrazu: Szerokie (poziome)

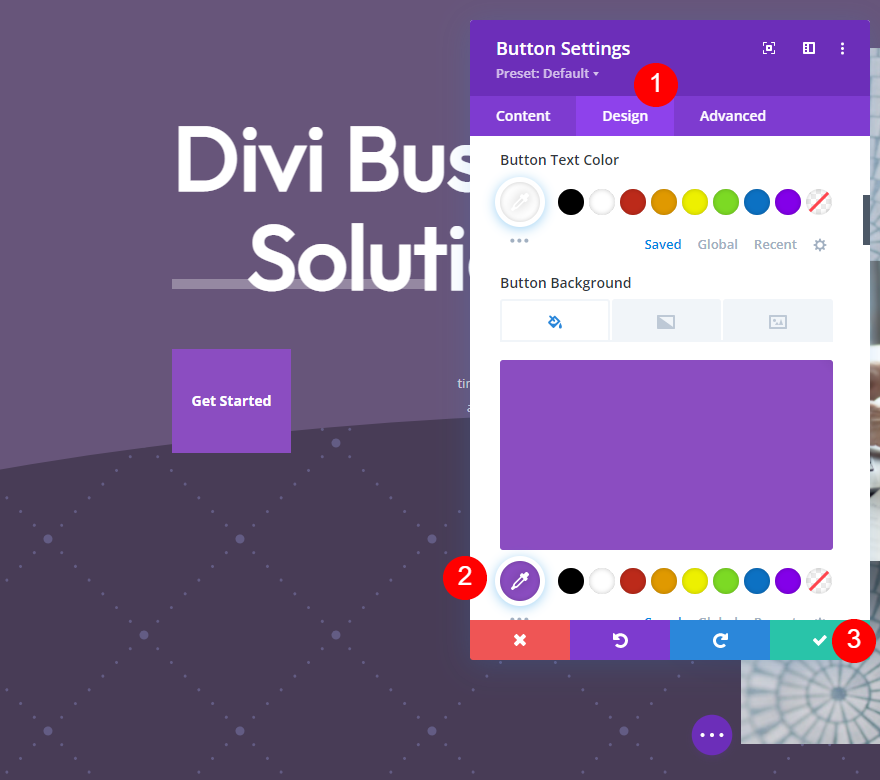
Przycisk
Na koniec dostosujmy przycisk CTA w tej sekcji bohatera. Chcemy, aby wtapiał się w projekt, ale też wyróżniał się. Otwórz ustawienia przycisku . Musimy tylko zmienić kolor tła. Może mieć podobny kolor do tła, ale na tyle inny, że nie zgubi się na stronie. Wybierzemy jaśniejszy kolor tła. Pozostawimy kolor tekstu bez zmian.

Wybierz kartę projektu , przewiń w dół do opcji Tło i zmień kolor tła przycisku na #8b4dc1. Daje nam to pożądany kontrast i działa świetnie z fioletowym tłem. Zamknij ustawienia przycisku i zapisz swoją stronę.
- Kolor tła przycisku: #8b4dc1

Przykład 3 maski wzoru tła
W naszym trzecim przykładzie zmienimy kolor tła i przycisków na zielony, korzystając z tych samych pojęć, co w poprzednich dwóch przykładach.

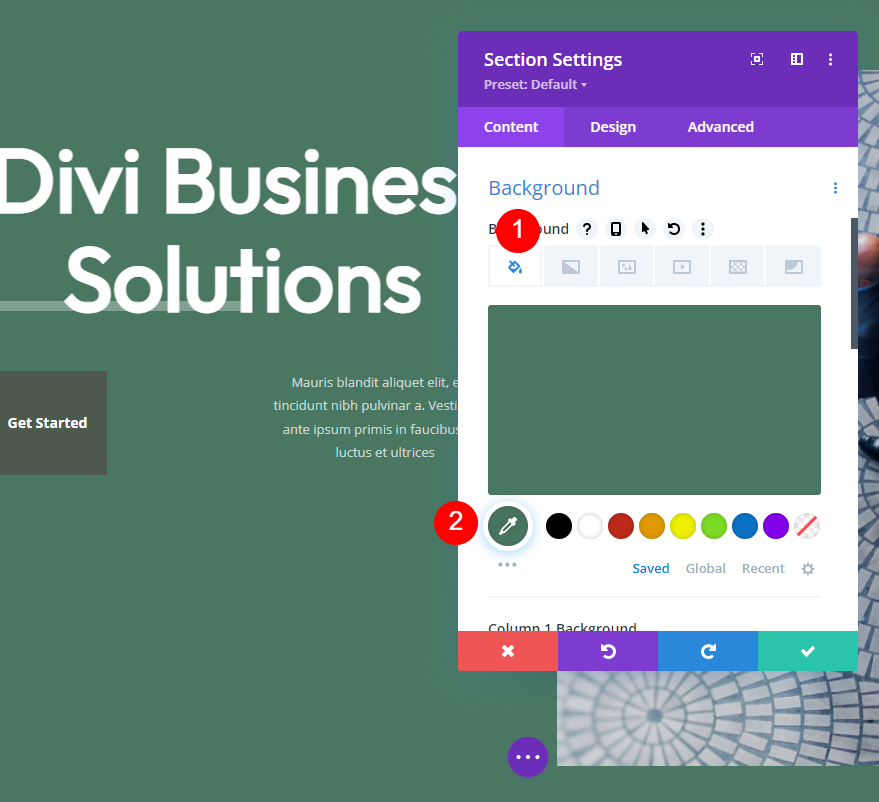
Kolor tła
Najpierw otwórz ustawienia sekcji . Po wybraniu karty Kolor tła zmień kolor tła na #497762.
- Kolor tła: #497762

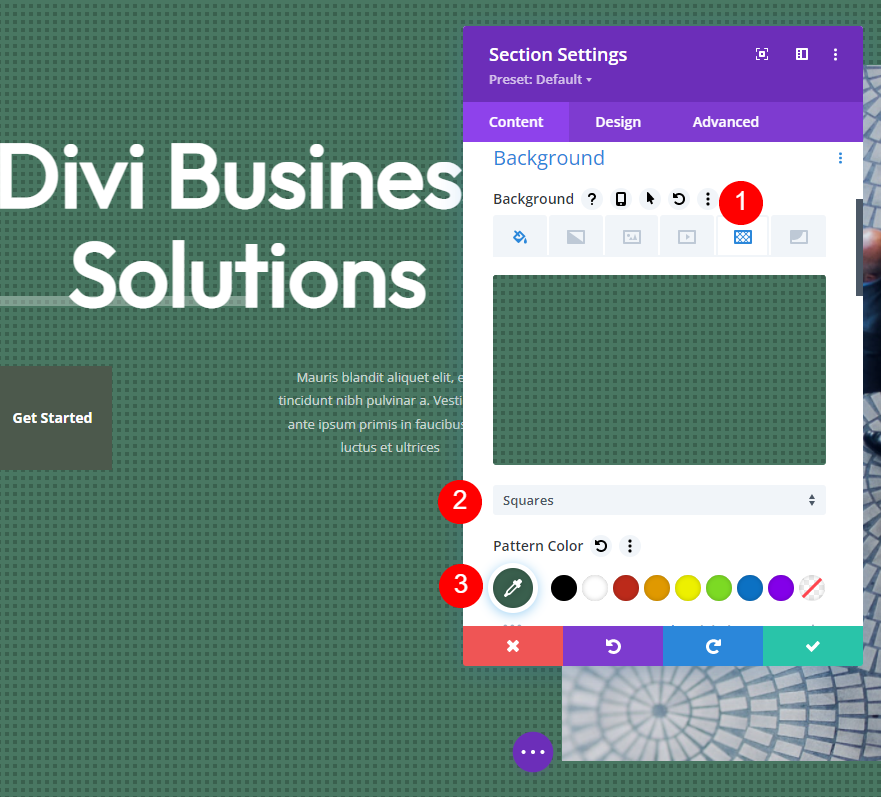
Wzór tła
Następnie wybierz zakładkę Wzór tła , wybierz Kwadraty i zmień Kolor na #3a604e. Pozostawimy kwadraty ich pierwotny rozmiar i na większość z nich nałożymy maskę.
- Wzór tła: kwadraty
- Kolor wzoru: #3a604e
- Rozmiar wzoru: rzeczywisty rozmiar
- Pochodzenie powtarzania wzoru: górny lewy
- Powtórz wzór: powtórz

Maska tła
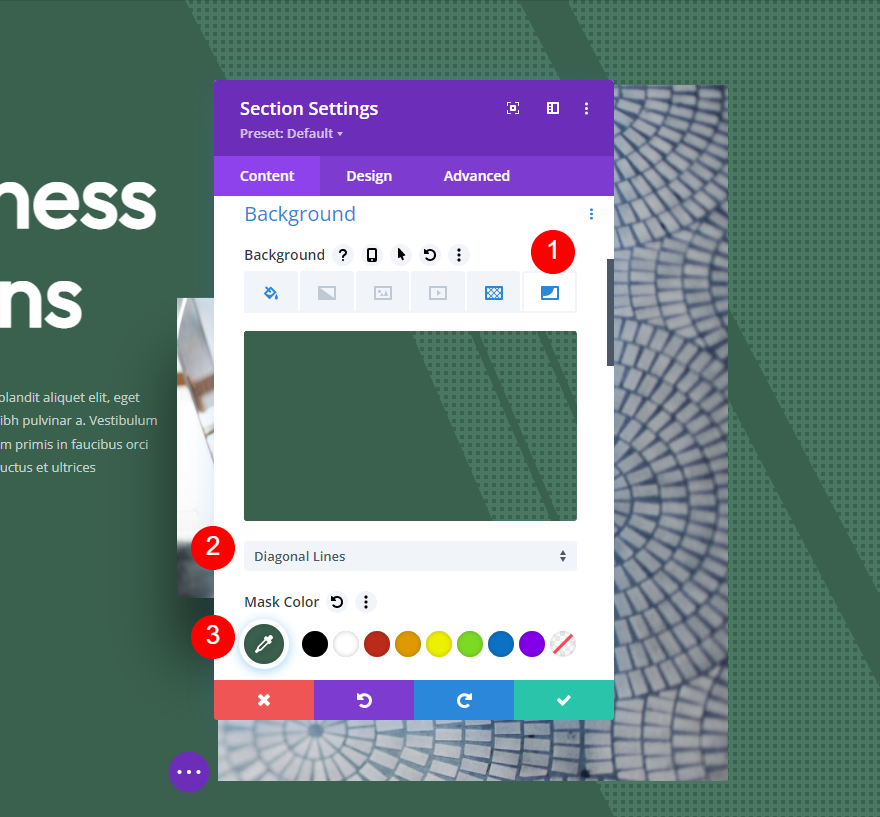
Następnie wybierz kartę Maska tła . Wybierz linie ukośne dla maski i zmień kolor na #3a604e.
- Maska: linie ukośne
- Kolor maski: #3a604e

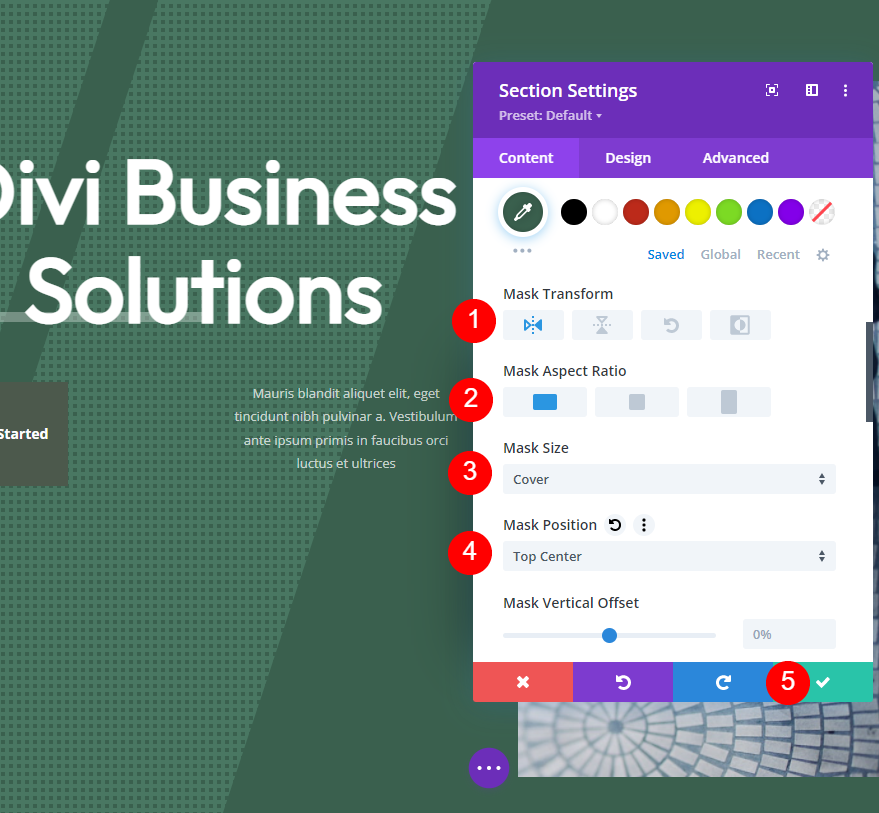
Następnie ustaw opcję Przekształć na poziomo i wybierz szeroką lub poziomą opcję współczynnika proporcji . Ustaw Rozmiar na Pokrycie, a Pozycję maski na Górny środek. Zamknij ustawienia sekcji.
- Przekształć: poziomo
- Proporcje obrazu: Szerokie (poziome)
- Rozmiar: okładka
- Pozycja maski: górny środek

Przycisk
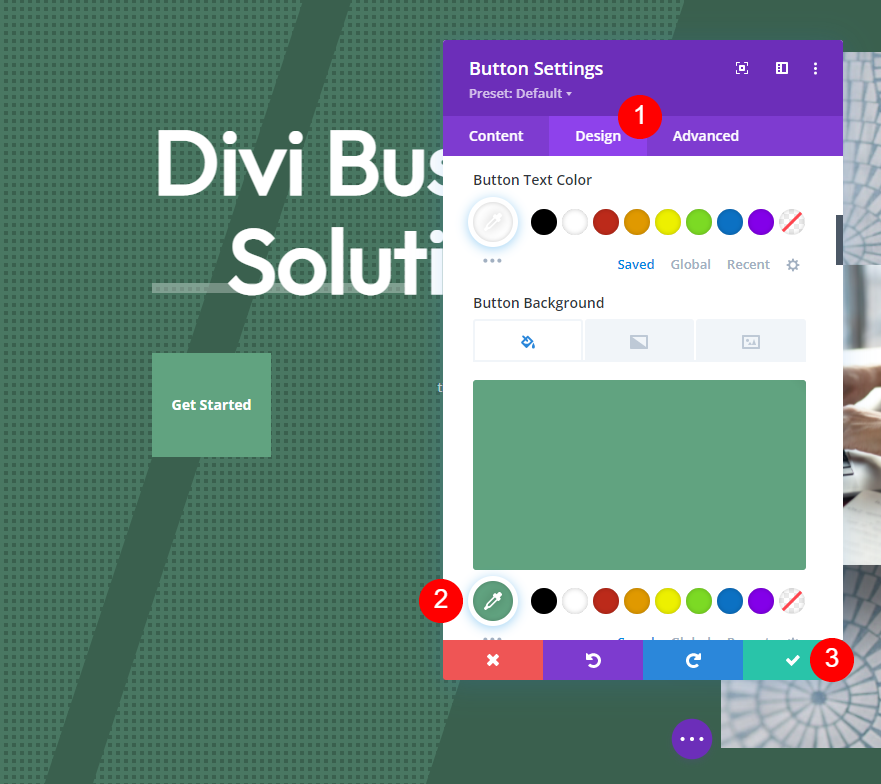
Na koniec otwórz ustawienia przycisku i wybierz kartę projektu . Przewiń w dół i zmień kolor tła przycisku na #61a380. Zamknij ustawienia modułu i zapisz swoją pracę.
- Kolor tła przycisku: #61a380

Wyniki maski wzoru tła
Oto jak wyglądają nasze maski z wzorem tła w sekcji bohatera naszego układu.
Wzór maski tła Przykład 1 Wynik

Maska Przykład 2 Wynik

Maska Przykład 3 Wynik

Końcowe myśli
Oto nasze spojrzenie na tworzenie subtelnych masek z wzorem tła za pomocą Divi. Subtelna maska wyróżnia się na tyle, aby nadać tłu wizualną teksturę. Wyglądają świetnie, nie odwracając uwagi od wezwania do działania i innych elementów. Maski wzorów tła Divi są proste w użyciu, a ich ustawienia zapewniają, że możesz stworzyć coś wyjątkowego. Poeksperymentuj z ustawieniami, aby stworzyć własne maski z wzorem tła.
Chcemy usłyszeć od Ciebie. Czy tworzysz własne subtelne maski z wzorami tła dla swoich teł Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
