Jak tworzyć tabele w WordPress
Opublikowany: 2023-12-29Tabele są niezbędne w wielu witrynach internetowych. Myśląc o tabelach, możesz sobie wyobrazić proste, nudne arkusze kalkulacyjne Excel. Jednak witryny WordPress korzystają z tabel na wiele interesujących sposobów, od cen i porównań po listy funkcji i nie tylko.
Gdy już wiesz, jak tworzyć tabele w WordPressie, będziesz mógł budować wszelkiego rodzaju elementy, które będą korzystne dla Twoich odbiorców. Dobrze zaprojektowana tabela może przekazać wiele informacji lub porównać opcje w sposób łatwy do zrozumienia dla odwiedzających.
W tym artykule porozmawiamy o tym, dlaczego warto używać tabel w WordPressie i omówimy cztery metody ich tworzenia. Pokażemy Ci również, jak importować i stylizować tabele. Przejdźmy zatem od razu do rzeczy!
Dlaczego warto używać tabel w WordPress
Tabele nie są charakterystyczne dla witryn WordPress. Są jednym z podstawowych elementów sieci i można je znaleźć na wielu odwiedzanych stronach internetowych. Dotyczy to sklepów internetowych, dostawców usług hostingowych i tak dalej.
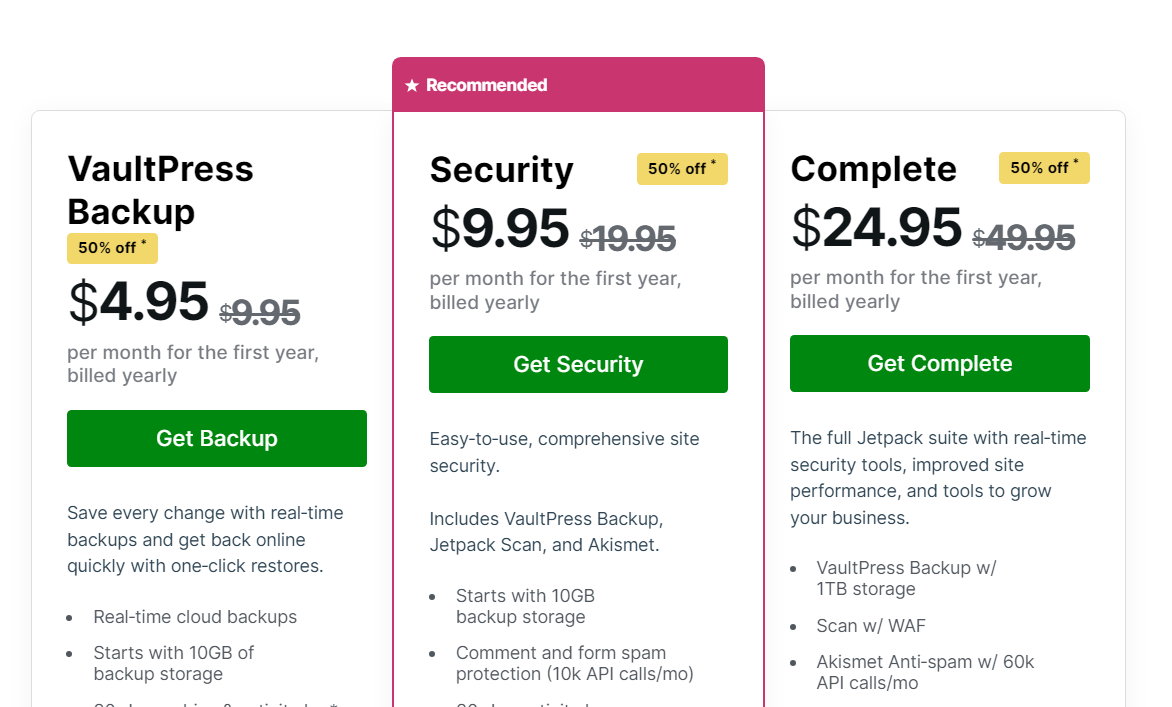
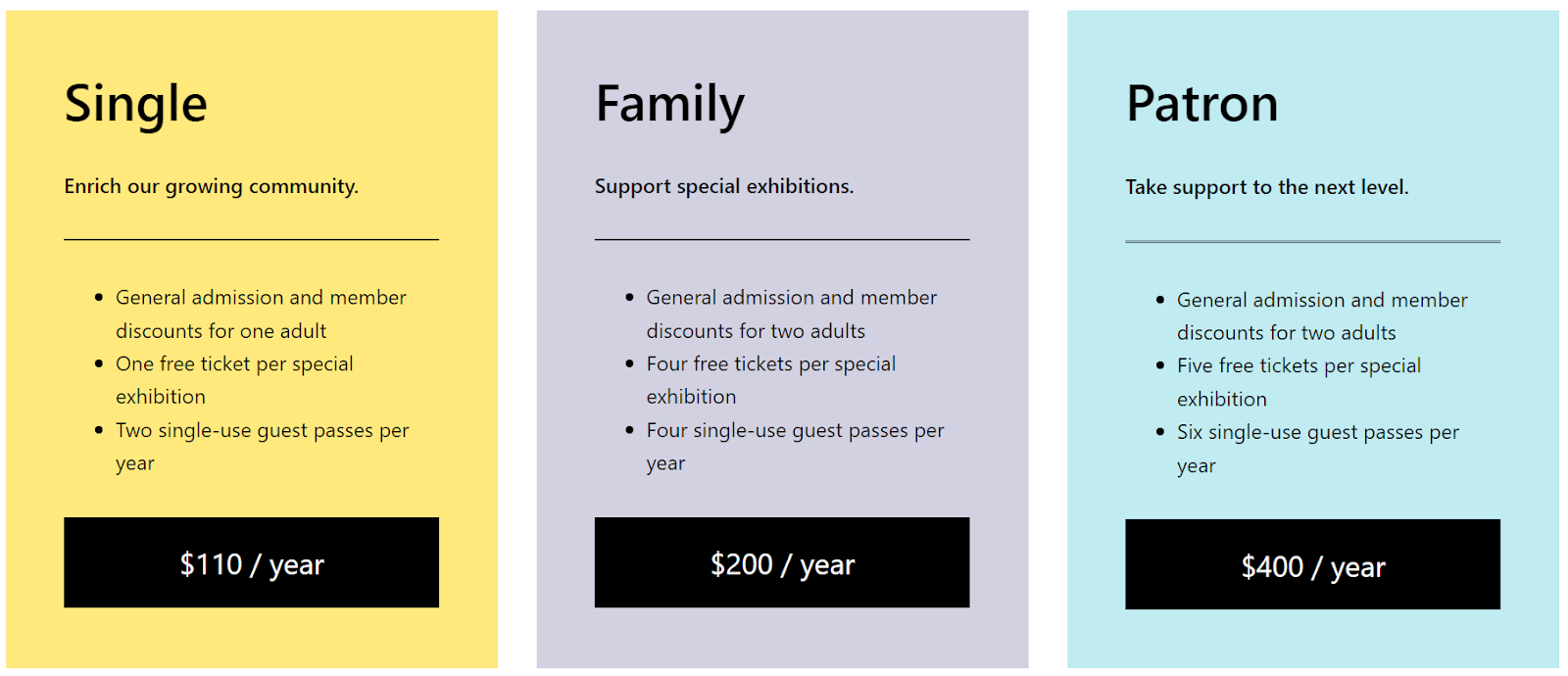
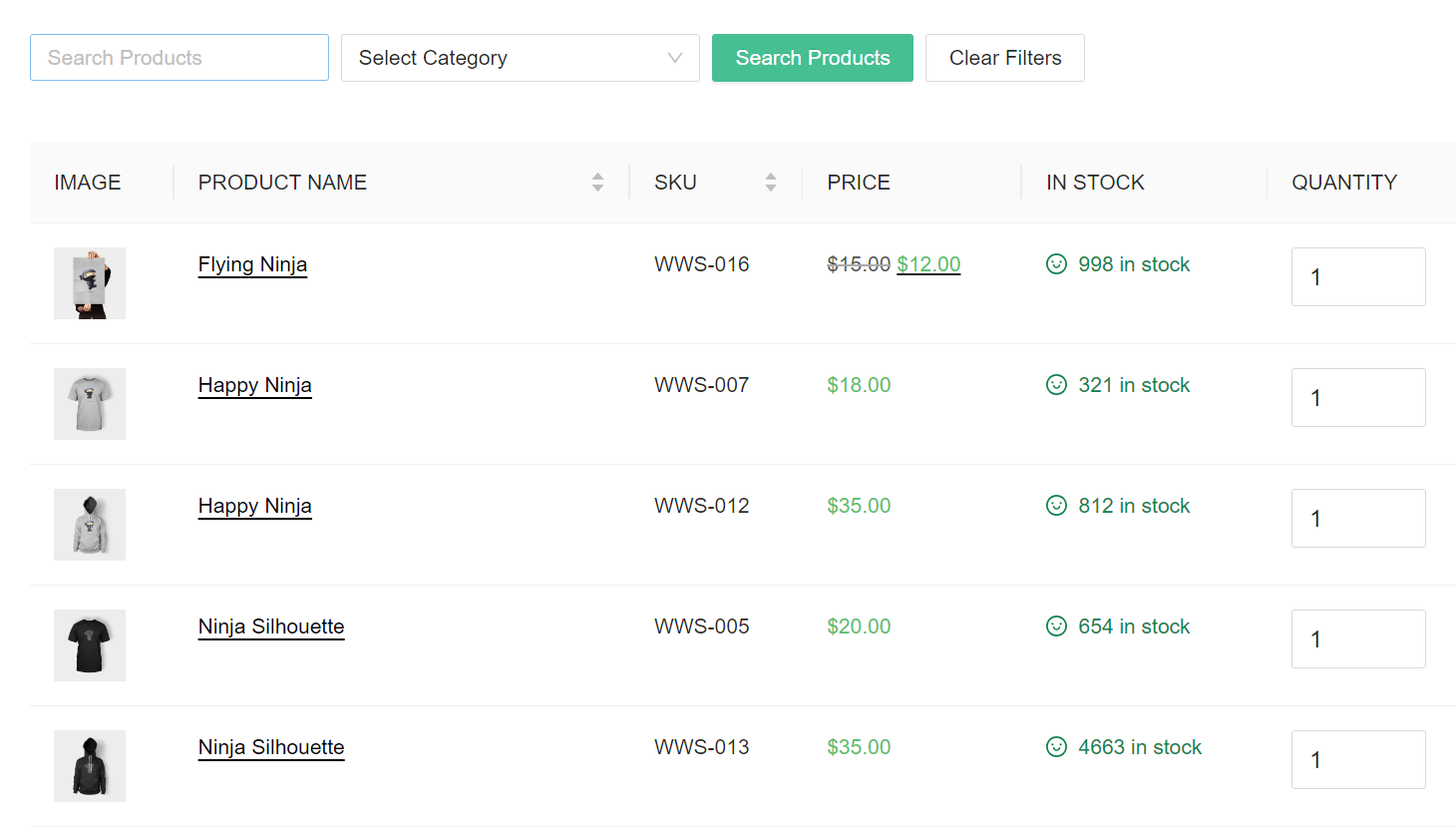
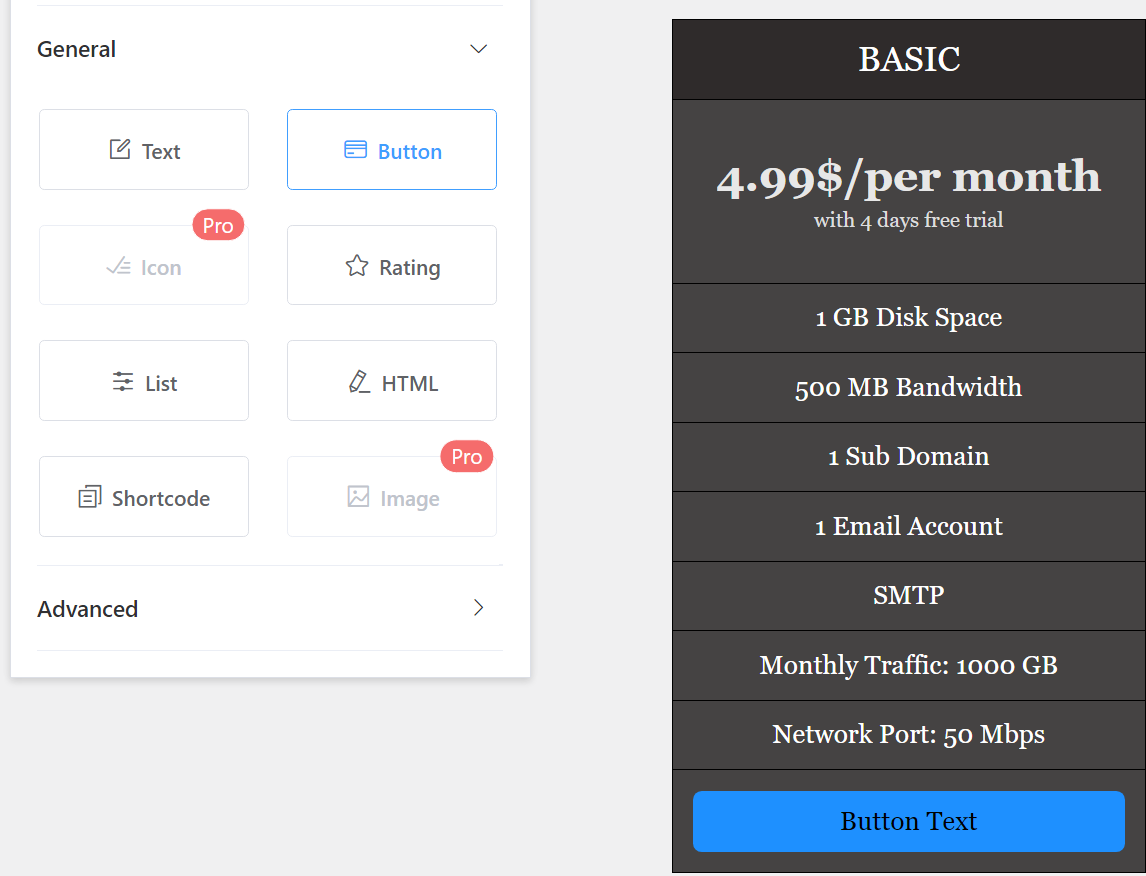
Tabele są popularne, ponieważ umożliwiają udostępnianie dużej ilości informacji w prostym formacie. Rozważmy na przykład typową tabelę cen.

Wyobraź sobie, że musisz opisać wszystkie te informacje za pomocą akapitów. Nie tylko byłoby to trudne do stworzenia, ale szczegóły byłyby również trudniejsze do zrozumienia dla zwiedzających.
Z drugiej strony większość ludzi intuicyjnie rozumie, jak działają tabele, co pozwala na kreatywne wykorzystanie ich. Możesz umieścić informacje obok siebie, a odwiedzający będą wiedzieć, że mają na celu porównanie dwóch lub więcej rzeczy.
Oprócz tego, że ułatwiają prezentowanie złożonych informacji, tabele również wyglądają atrakcyjnie. Jest to ważniejsze, niż można by się spodziewać, ponieważ wielu odwiedzających unika stron zawierających niekończące się akapity. Elementy takie jak tabele, obrazy, listy i przyciski sprawiają, że strony internetowe wyglądają bardziej interesująco wizualnie i mniej zastraszają.
Jak tworzyć tabele w WordPress (4 proste sposoby)
Podobnie jak w przypadku większości zadań w WordPressie, istnieje kilka sposobów podejścia do tworzenia tabel. Wybrana metoda będzie zależeć od typu tabeli, którą chcesz utworzyć, a także od narzędzi, których wolisz używać.
Metoda 1: Użyj bloku tabeli WordPress
Za pomocą edytora bloków WordPress możesz dodać do swojej witryny prawie dowolny element, w tym tabele. Zaletą tego podejścia jest to, że nie wymaga instalowania dodatkowych narzędzi.
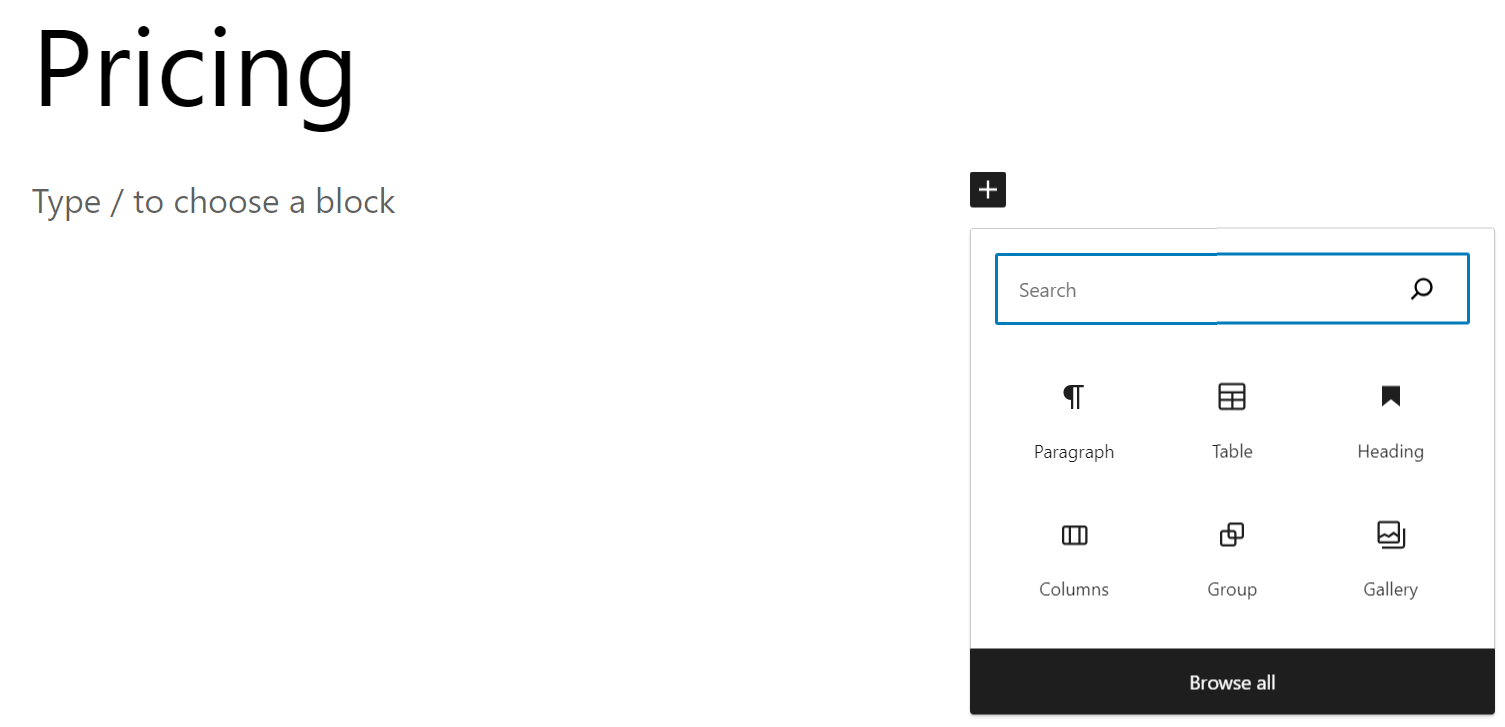
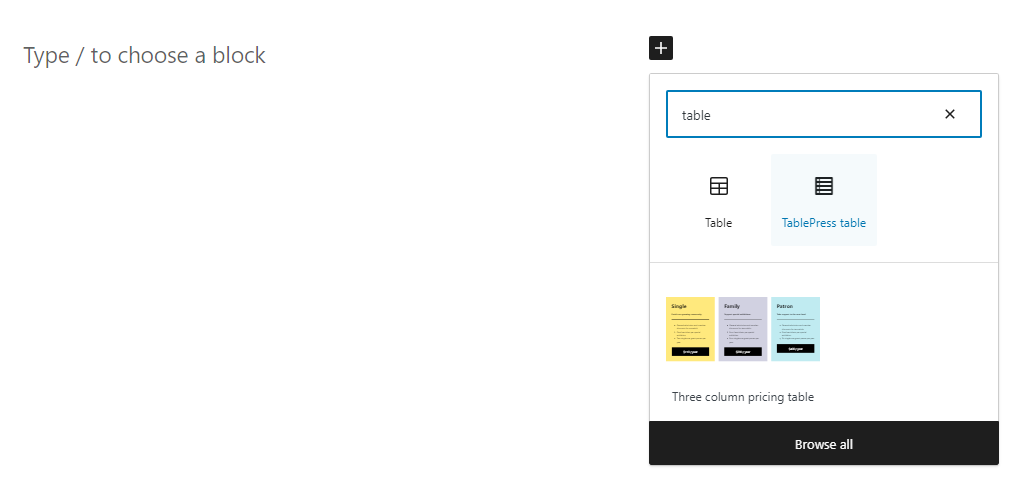
Jeśli znasz inne rodzaje bloków, naucz się korzystać z Tabeli blok powinien zająć tylko minutę. Aby rozpocząć, otwórz edytor bloków i wybierz opcję dodania nowego bloku. Poszukaj Tabeli opcję i kliknij ją.

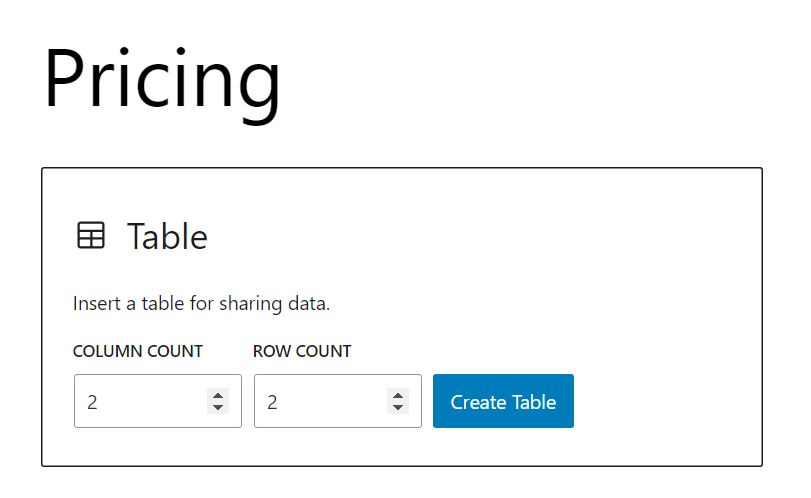
Po wybraniu tabeli blok, WordPress zapyta, ile kolumn i wierszy powinien zawierać. Ustaw dowolne liczby i kliknij Utwórz tabelę .

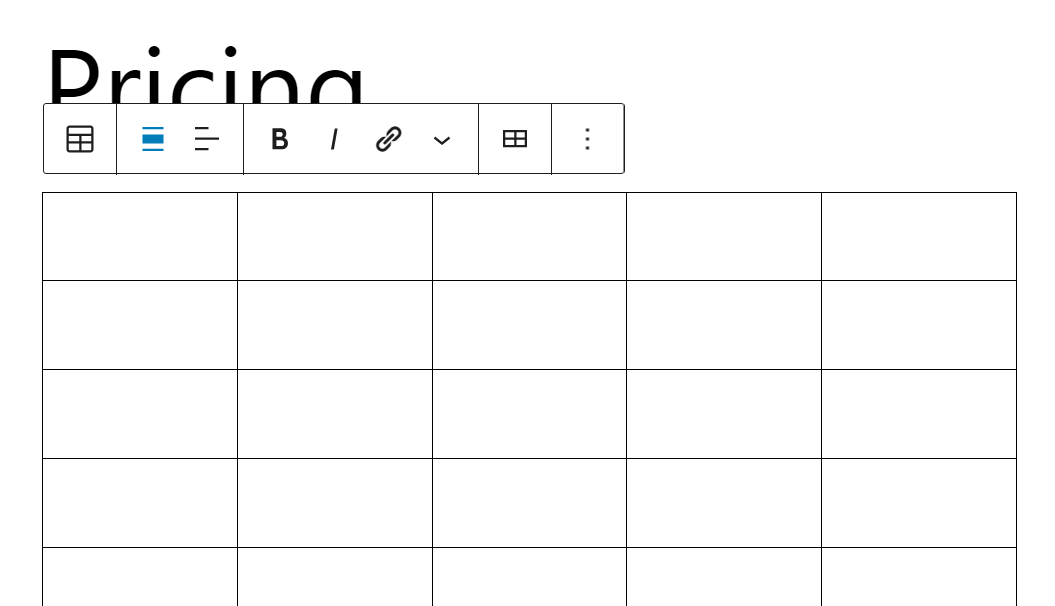
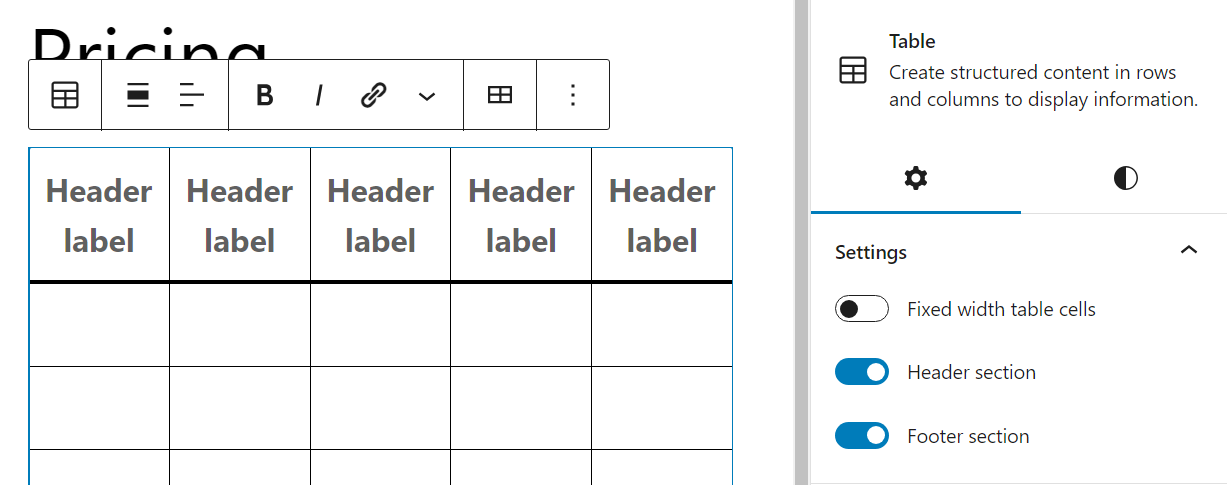
Tabele domyślnie nie mają stylów. Oznacza to, że zobaczysz pustą siatkę wierszy i kolumn gotową do wprowadzenia informacji.

Jeśli wybierzesz opcję Tabela bloku, możesz uzyskać dostęp do menu kontekstowego, które umożliwi Ci dodawanie lub usuwanie wierszy i kolumn, a także formatowanie tekstu wewnątrz.
Menu Ustawienia bloku po prawej stronie edytora zawiera opcje ustawiania stałych szerokości komórek, a także dodawania sekcji nagłówka i stopki. Oto jak wygląda podstawowa tabela WordPress z dołączonymi nagłówkami:

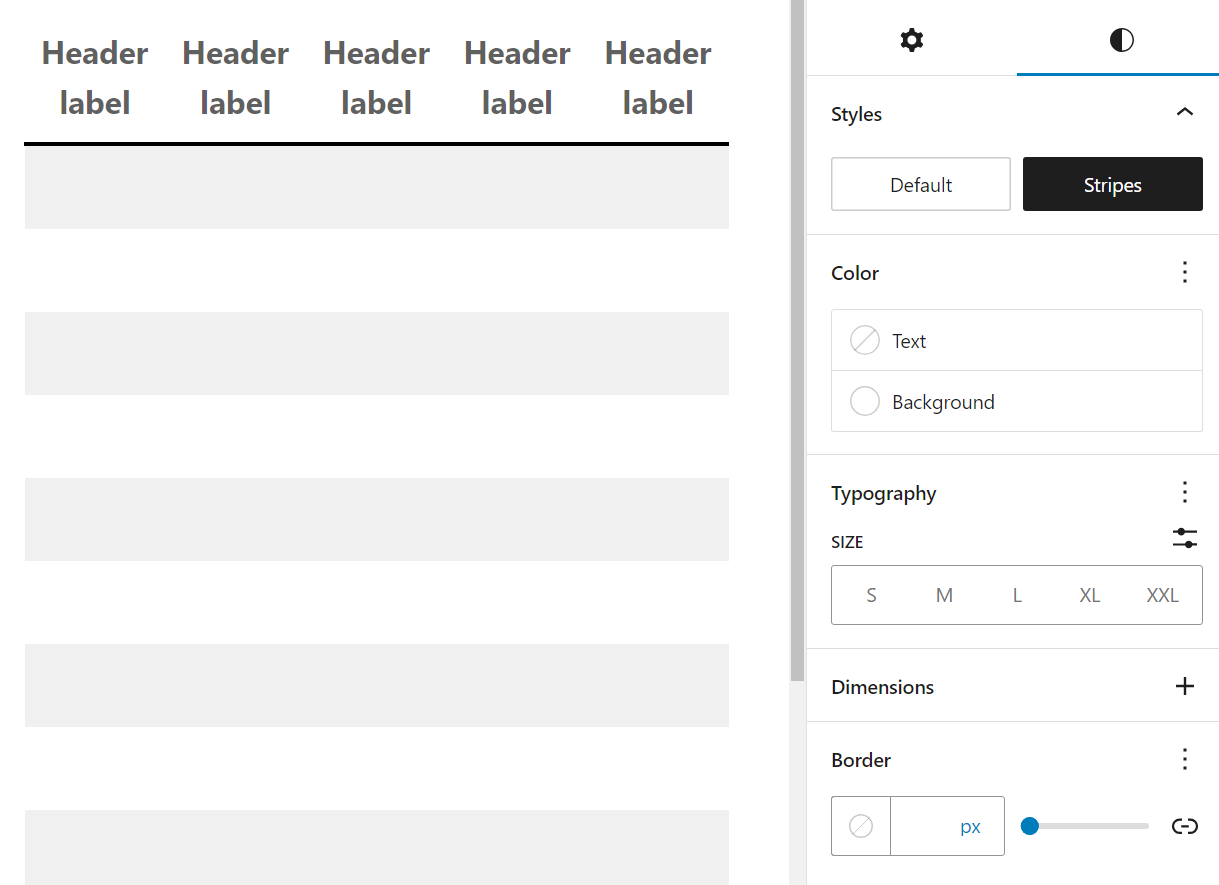
Style Karta ustawień bloku umożliwia przełączanie pomiędzy domyślną siatką a tabelą opartą na paskach. Oto jak wygląda ten ostatni:

Możesz także zmienić domyślny kolor tekstu i tła komórek w tabeli, a także typografię i wymiary komórek. Przy odrobinie pracy stoły zbudowane w ten sposób mogą wyglądać prosto, ale nadal atrakcyjnie wizualnie.

Należy pamiętać, że niektóre motywy będą zawierać wzory bloków dla bloku Tabela z wstępnie zaprojektowanymi tabelami. Oznacza to, że będziesz mógł tworzyć tabele z ustalonymi stylami i martwić się jedynie o dodawanie do nich własnej zawartości.
Metoda 2: Błyskawiczne generowanie tabel za pomocą narzędzia AI
Jeśli eksperymentowałeś z narzędziami AI, takimi jak ChatGPT, wiesz, że możesz poprosić je o wygenerowanie wielu typów tekstu. Obejmuje to prostą tabelę opartą na podpowiedzi.
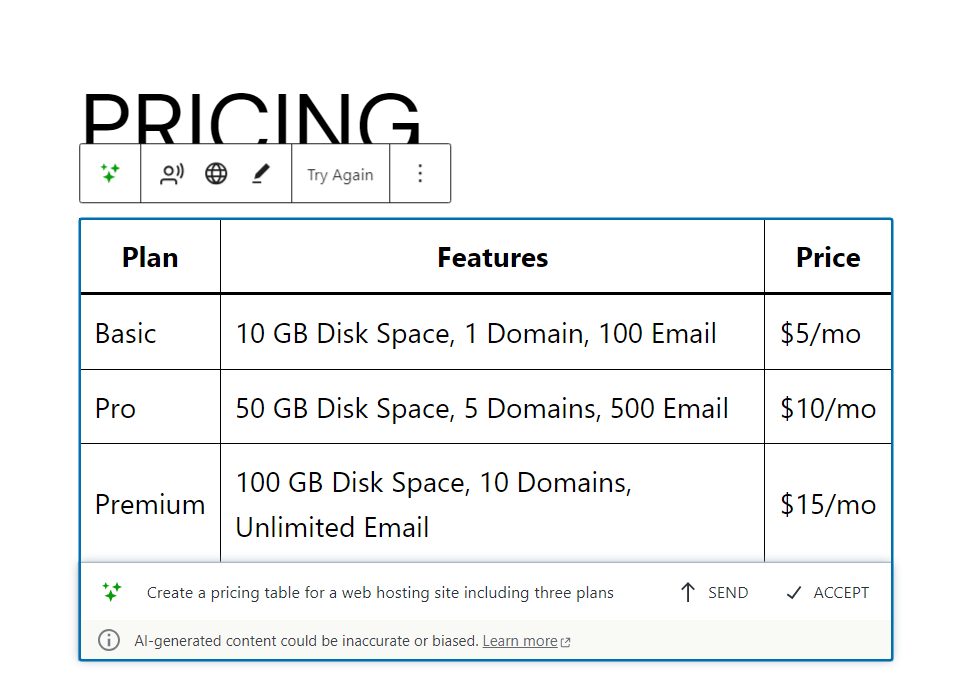
To jest przykład tabeli utworzonej przy użyciu AI w WordPress. Został wykonany przy użyciu Jetpack AI Assistant i Jetpack Blocks:

Jeśli masz dostęp do Asystenta AI Jetpack, użyj go w edytorze bloków, wybierając Asystenta AI block (należy pamiętać, że jest to funkcja eksperymentalna).

Po wybraniu bloku będziesz mógł wprowadzić monit. Ten monit może poprosić sztuczną inteligencję o wygenerowanie tekstu lub innego rodzaju elementów, w tym tabel.

We wcześniejszym przykładzie sztuczna inteligencja została poproszona o wygenerowanie tabeli z trzema planami dla dostawcy usług hostingowych. Im więcej szczegółów podasz w monicie, tym większe prawdopodobieństwo, że uzyskasz wynik, z którego będziesz zadowolony.
Pamiętaj, że narzędzie AI nie ma dostępu do informacji z Twojej witryny ani w ogóle z sieci. Oznacza to, że jeśli poprosisz o utworzenie tabeli zawierającej informacje o otwartej stronie, nie uzyskasz potrzebnych wyników.
Każda tabela wygenerowana przy użyciu sztucznej inteligencji będzie wymagała pewnego poziomu edycji. Będziesz chciał poprawić informacje i uwzględnić dane, których sztuczna inteligencja nie dodała samodzielnie. Mimo to może to być przydatne narzędzie, jeśli zastanawiasz się, jak ustrukturyzować tabelę, chcesz zobaczyć przykład tego, jakie informacje należy uwzględnić, lub po prostu chcesz szybko rozpocząć proces.
Metoda 3: Utwórz tabele w klasycznym edytorze
Jeśli nadal korzystasz z Edytora klasycznego, dodawanie tabel jest nieco bardziej skomplikowane niż w przypadku bloków. Po pierwsze, klasyczny edytor nie zawiera żadnych narzędzi ani opcji dodawania tabel do treści.
Istnieją dwa sposoby ominięcia tego ograniczenia. Pierwszy polega na użyciu edytora HTML i ręcznym utworzeniu tabeli za pomocą kodu. Dodanie tabeli przy użyciu HTML nie jest trudne, ale może zająć trochę czasu, jeśli nie znasz tego języka.
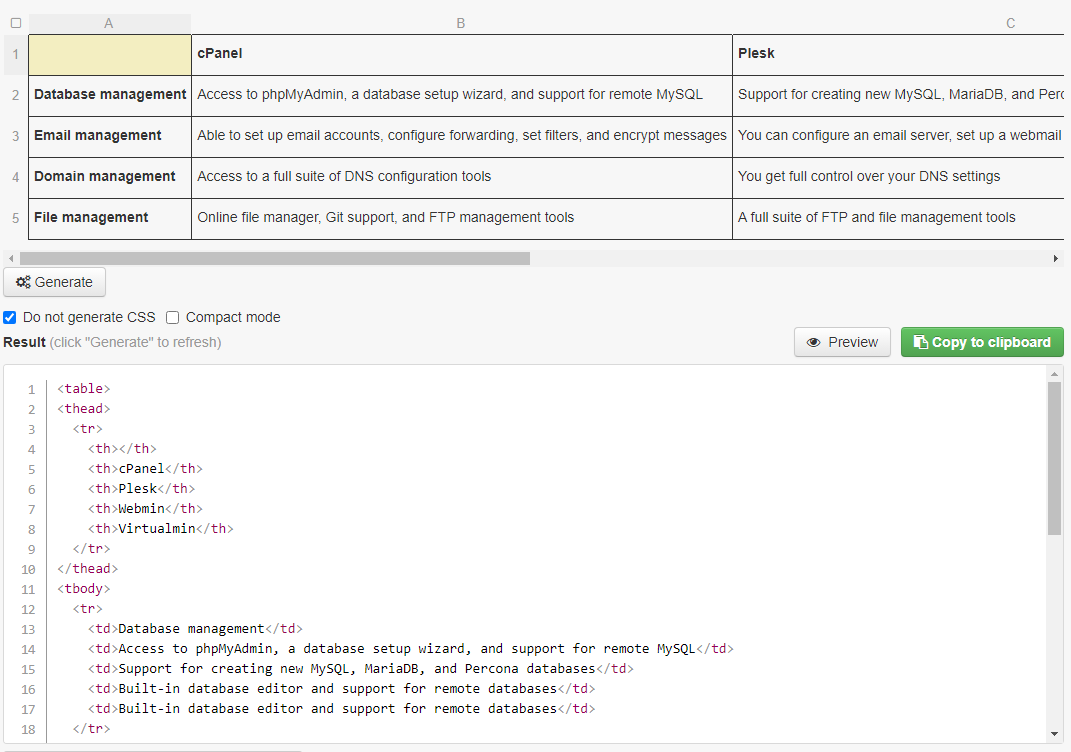
Szybszą alternatywą jest użycie narzędzia, które umożliwia tworzenie tabel i generowanie dla nich odpowiedniego kodu HTML.

Powyższy przykład pochodzi z generatora tabel HTML. Jest to bezpłatne narzędzie, które umożliwia budowanie tabel za pomocą prostego edytora, a następnie generowanie odpowiedniego kodu HTML.
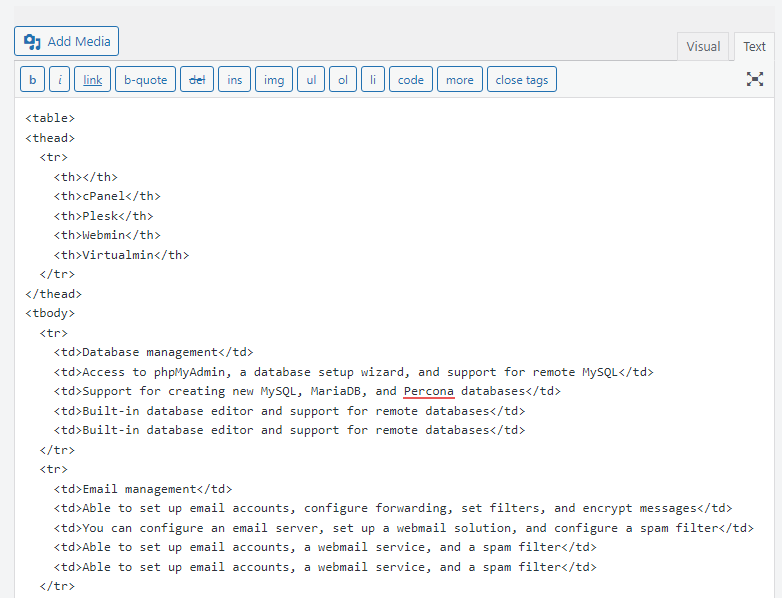
Gdy już będziesz mieć ten kod, możesz przejść do Edytora klasycznego i wybrać Tekst patka. Następnie wklej kod w dowolnym miejscu, w którym chcesz umieścić tabelę.

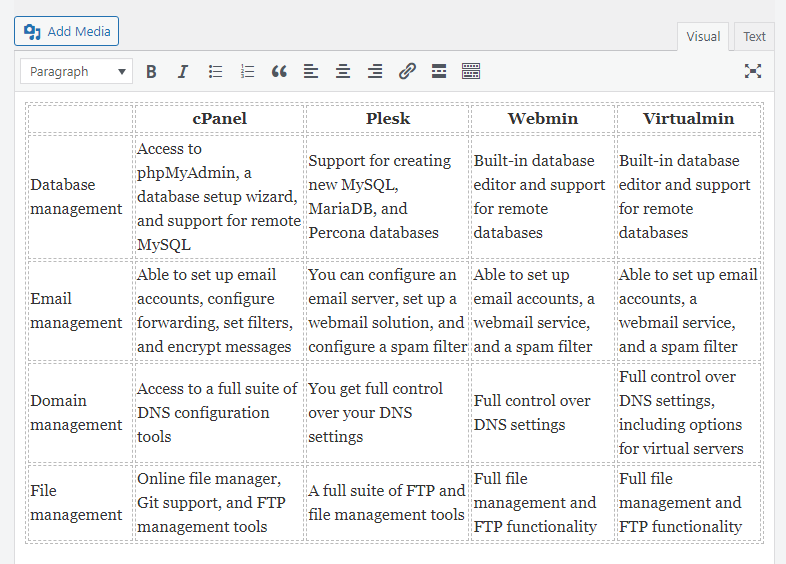
Przełącz na tryb wizualny , a zamiast kodu HTML zobaczysz pełną tabelę. W tym momencie możesz go bezpośrednio edytować.

Pamiętaj, że jeśli chcesz dodać lub usunąć wiersze lub kolumny (albo wprowadzić inne dostosowania), musisz wrócić do okna Tekst i zmień kod HTML. Jeśli planujesz używać tabel w Edytorze klasycznym, będziesz potrzebować pewnego poziomu komfortu podczas pracy z HTML.
Metoda 4: Zainstaluj i używaj dedykowanej wtyczki tabeli WordPress
Jeśli nie chcesz używać poprzednich metod tworzenia tabel, istnieją alternatywy. Na przykład wiele wtyczek dodaje nowe opcje tworzenia tabel w WordPress, takie jak TablePress.

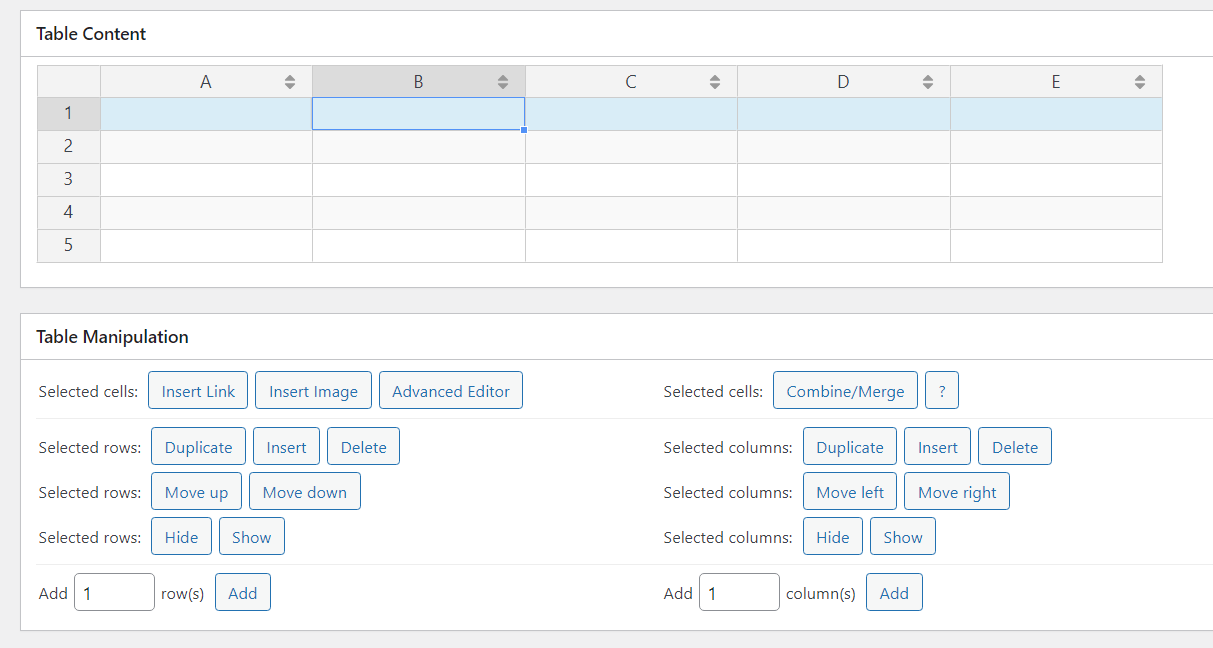
Twoje doświadczenia będą się znacznie różnić w zależności od używanej wtyczki. Na przykład w TablePress używasz edytora tabel, który działa jak arkusz kalkulacyjny.

Ten edytor umożliwia zmianę układu komórek za pomocą systemu „przeciągnij i upuść”. Możesz kliknąć dowolną komórkę, aby edytować jej zawartość i masz dostęp do narzędzi formatowania.
TablePress obsługuje także wiele funkcji, które omówimy w dalszych sekcjach, w tym paginację oraz możliwości wyszukiwania i filtrowania. Te funkcje są kluczowe, aby pomóc odwiedzającym poruszać się po tabelach zawierających duże ilości danych.
Do każdego stołu utworzonego za pomocą TablePress przypisany jest unikalny krótki kod. Możesz użyć tego krótkiego kodu, aby umieścić tabelę na swojej stronie internetowej. Jeśli korzystasz z edytora bloków, uzyskasz także dostęp do tabeli TablePress blok.

Jeśli chcesz używać wtyczek do tworzenia tabel w WordPressie, najlepiej poeksperymentować z wieloma opcjami, aż znajdziesz taką, która odpowiada Twoim potrzebom. Pamiętaj, że większość wtyczek tabel musi być aktywna, aby ich elementy działały. Oznacza to, że jeśli zdecydujesz się zmienić wtyczki, niektóre utworzone przez Ciebie tabele mogą przestać działać i konieczne będzie ich przetworzenie.
Jak importować tabele z Excela, Arkuszy Google i podobnych platform
Istnieją dwa sposoby importowania tabel z platform takich jak Excel i Arkusze Google do WordPress. Pierwsza metoda polega na użyciu wtyczki oferującej narzędzie do importowania typu arkusza kalkulacyjnego, z którym pracujesz.
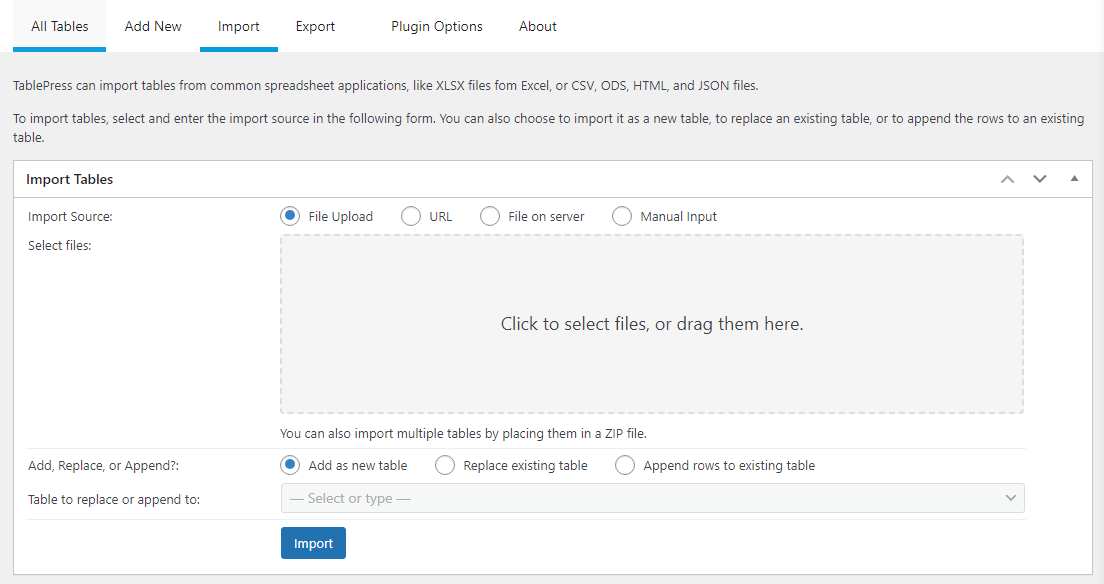
W poprzedniej sekcji widziałeś, jak używać TablePress. Ta sama wtyczka zawiera również opcję importowania tabel z plików XLSX, CSV, HTML i JSON. Dostęp do narzędzia importowania wtyczki można uzyskać, przechodząc do TablePress → Importuj tabelę .

Musisz pobrać lub zapisać tabelę, którą chcesz zaimportować, w odpowiednim formacie. Gdy to zrobisz, możesz przesłać plik za pomocą tego importera, wybierz opcję Dodaj jako nową tabelę i kliknij Importuj .
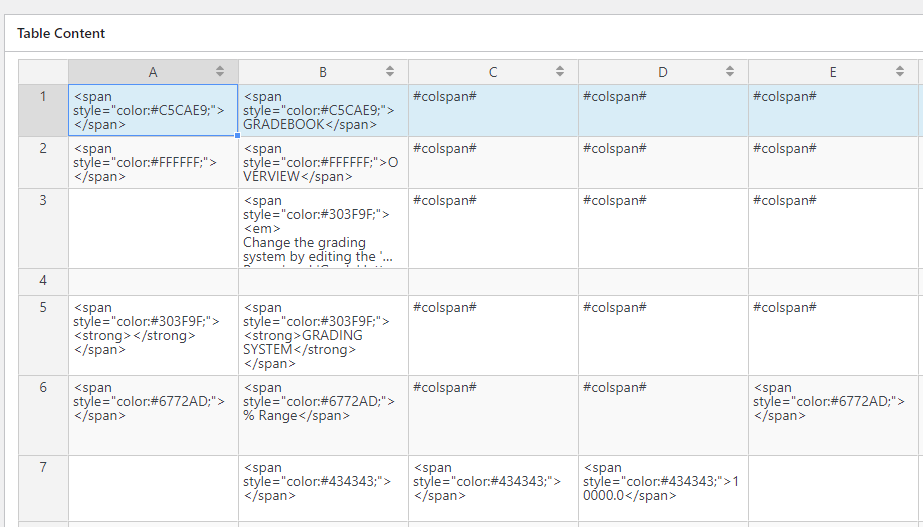
Wtyczka przetłumaczy plik na tabelę, którą możesz umieścić na swojej stronie internetowej. Będziesz także mógł modyfikować tabelę za pomocą wbudowanego edytora wtyczki.

Pamiętaj, że edytor obsługuje HTML i spróbuje odtworzyć style z pliku za pomocą kodu. Kod może wyglądać nieporządnie w edytorze, ale jeśli wyświetlisz jego podgląd, zobaczysz formatowanie frontonu.
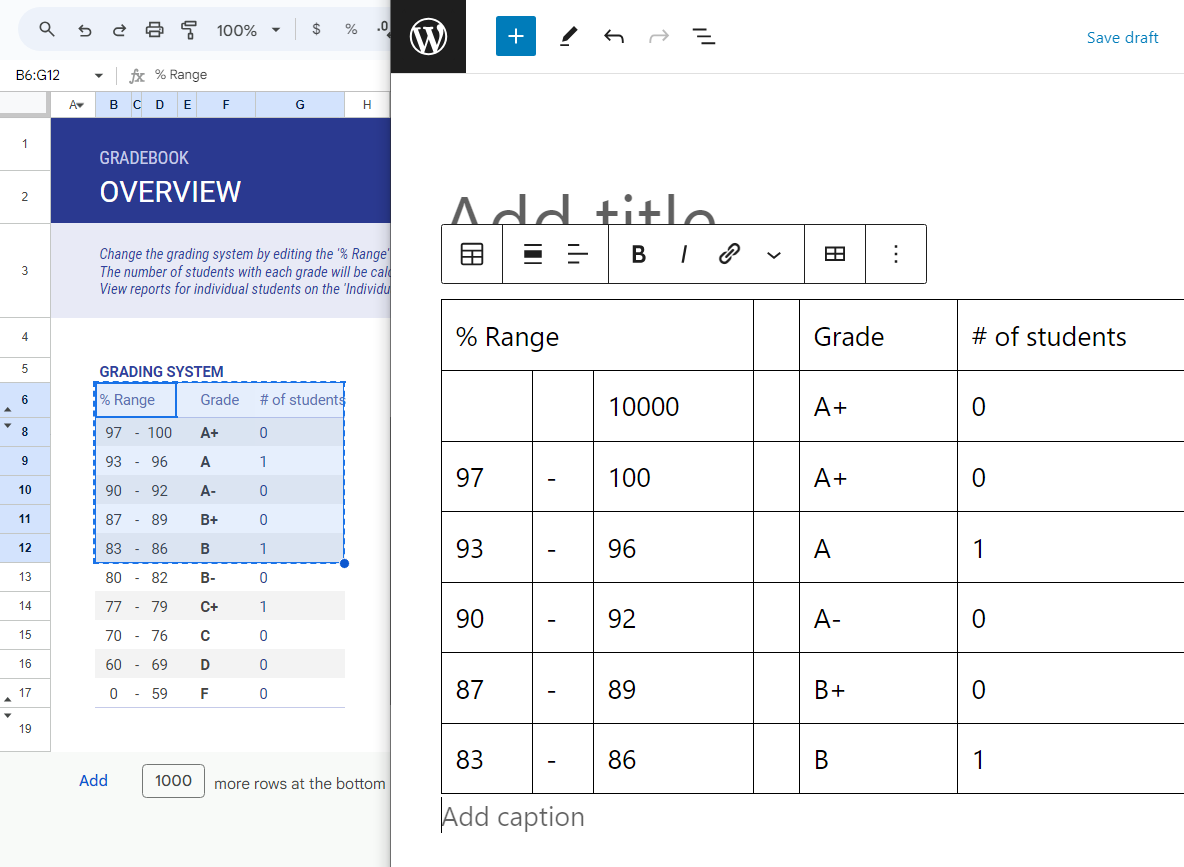
Inną opcją importowania tabel do WordPressa jest ich skopiowanie i wklejenie. Możesz kopiować całe elementy z Excela, Arkuszy Google i podobnych programów i stron internetowych. Kiedy wkleisz tabele do edytora bloków, WordPress utworzy tabelę blok zawierający oryginalną treść.

Pamiętaj, że należy kopiować i wklejać tylko proste tabele. Style i formatowanie mogą zostać utracone w trakcie tego procesu. W przypadku złożonych tabel lepiej jest użyć wtyczki tabeli, która obsługuje bezpośrednie importowanie plików.
Jak stylizować tabele za pomocą CSS
Do stylizowania tabel w formacie HTML można używać CSS. Wszystkie tabele WordPress używają HTML, a CSS daje dużą kontrolę nad wyglądem każdego elementu (jeśli wiesz, jak go używać).
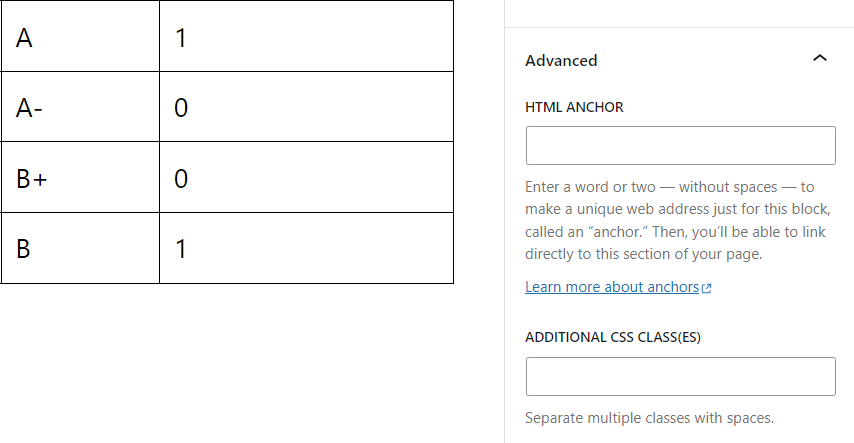
Jeśli budujesz tabele za pomocą edytora bloków, możesz przejść do ustawień bloku dowolnej tabeli i poszukać Zaawansowane → Dodatkowe klasy CSS opcja.

Umożliwi to dodanie klas do tabeli. Możesz przypisać style CSS do tych indywidualnych klas, modyfikując plik style.css motywu.
Pamiętaj, że jeśli nie wiesz, jak korzystać z CSS, nauczenie się wystarczającej ilości kreatywnego stylu tabeli może wymagać znacznego wysiłku. W większości przypadków lepiej będzie skorzystać z wbudowanych opcji stylizacji edytora bloków (choć są one ograniczone).

Wtyczki stołowe oferują również znaczną liczbę opcji stylizacji. Jeśli chcesz projektować tabele i stylizować je od góry do dołu, będziesz musiał użyć CSS lub wtyczek, w zależności od tego, czy czujesz się komfortowo w korzystaniu z kodu.
Poprawa komfortu użytkownika: trzy sposoby wyjścia poza proste tabele
Dodawanie prostych tabel w WordPressie jest łatwe. Jeśli jednak rozejrzysz się po Internecie, zauważysz, że wiele tabel zawiera zaawansowane elementy, takie jak opcje sortowania lub przyciski. Porozmawiajmy o tym, jak dodać je do swoich tabel.
1. Dodaj filtry i funkcję wyszukiwania
Tabele online mogą zawierać tyle informacji, ile potrzebujesz. Jednak im większe stają się tabele, tym trudniej jest się po nich poruszać. Dlatego wiele tabel na stronach internetowych zawiera funkcję filtrowania i wyszukiwania.

Bez tych funkcji odwiedzającym może być trudno znaleźć informacje lub elementy, których szukają. Nawet przy zastosowaniu paginacji większość odwiedzających nie przejdzie przez wiele stron w celu zidentyfikowania pojedynczego wpisu.
Edytor bloków nie umożliwia dodawania funkcji filtrowania ani wyszukiwania do tabel. Jeśli chcesz to zrobić, musisz użyć wtyczki tabeli, która zawiera te funkcje.
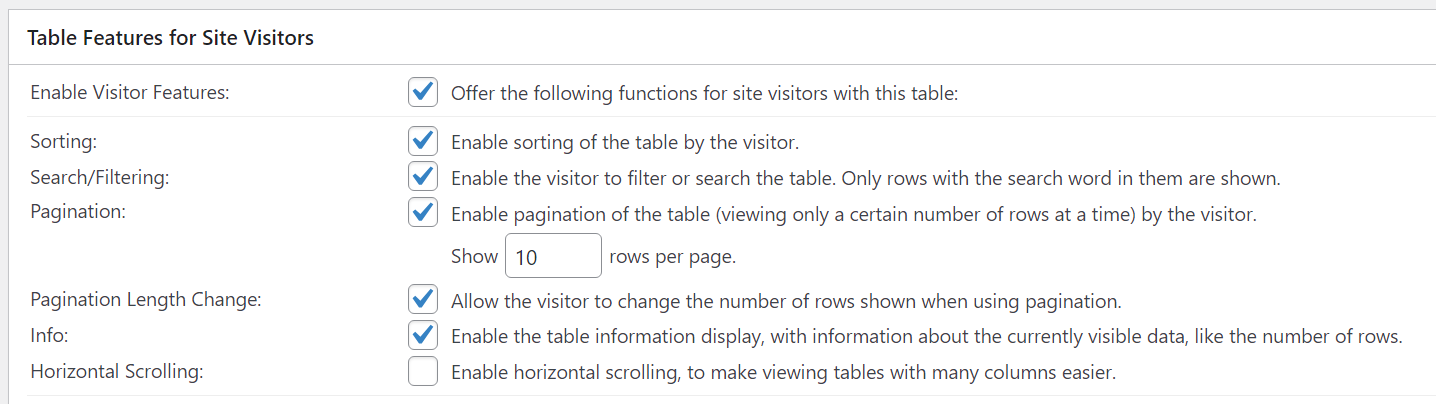
Jednym z przykładów wtyczki, która to robi, jest TablePress. Korzystając z edytora TablePress, możesz przewinąć w dół do opcji Tabela dla odwiedzających witrynę , i zaznacz opcję Szukaj/Filtruj opcja.

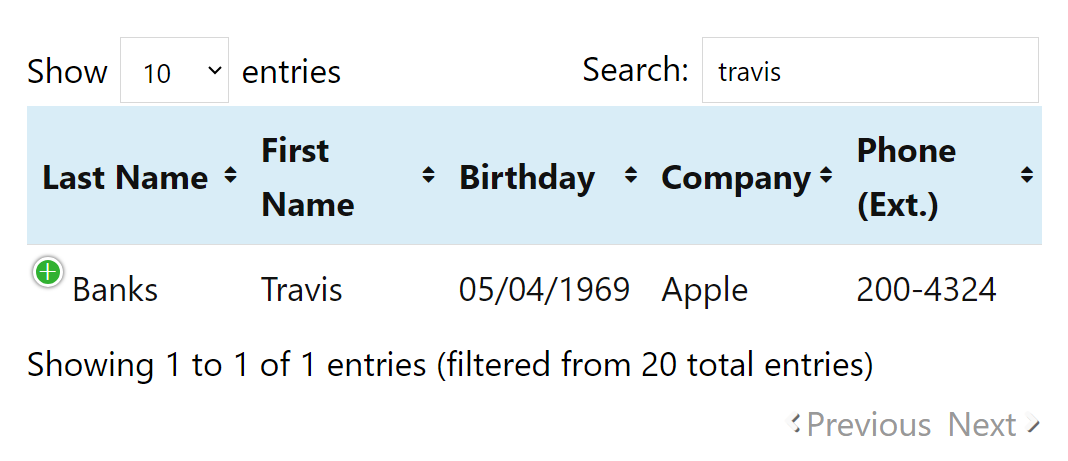
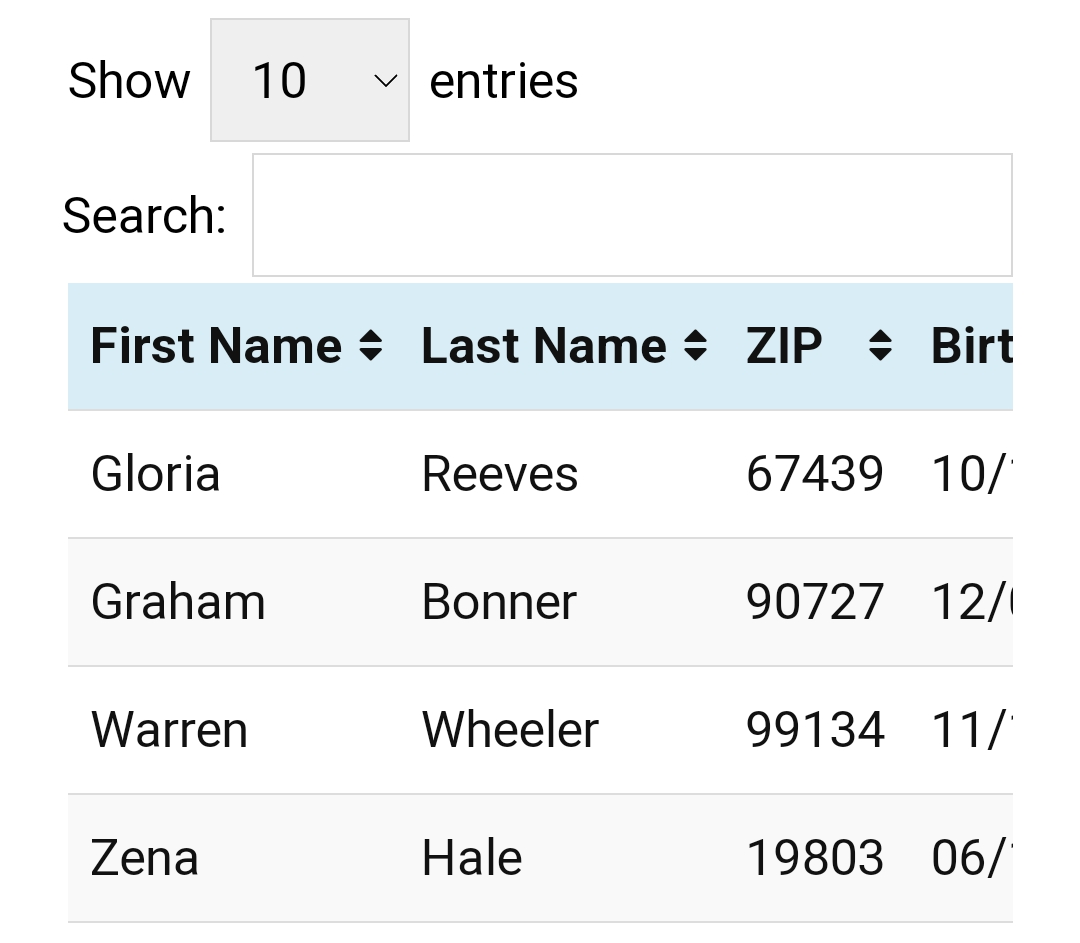
Po włączeniu tej funkcji pasek wyszukiwania pojawi się w wierszu nad pozostałą zawartością tabeli. Gdy odwiedzający skorzystają z funkcji wyszukiwania, tabela będzie dynamicznie aktualizowana, aby wyświetlić odpowiednie wyniki.

Pamiętaj, że inne wtyczki tabel mogą inaczej podchodzić do filtrowania i sortowania. Wybierając wtyczkę, upewnij się, że zawiera ona funkcje, które mają mieć Twoje stoły.
2. Twórz interaktywne tabele, dodając przyciski i linki
Tabele w WordPressie mogą zawierać znacznie więcej niż tylko tekst. Mogą zawierać linki, obrazy, a nawet wideo.
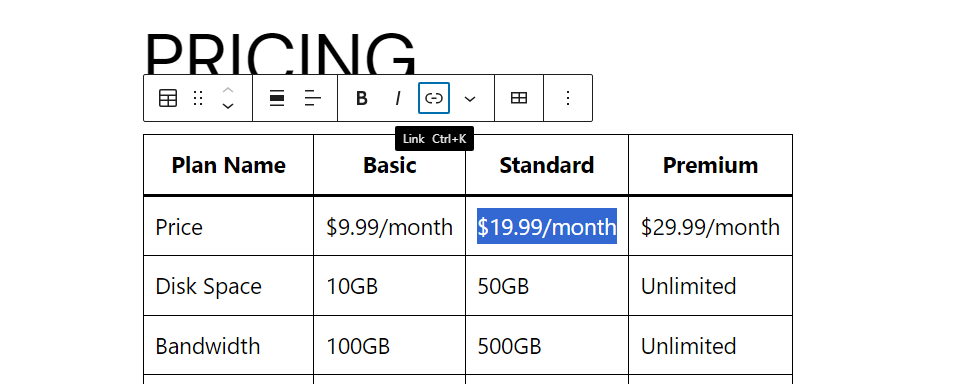
Dodawanie linków do tabel jest proste. Wystarczy zaznaczyć odpowiedni tekst w edytorze bloków i skorzystać z menu formatowania, aby dodać adres URL, do którego powinien prowadzić link.

Jeśli chodzi o przyciski, nie będzie można ich umieścić bezpośrednio w tabelach. Możesz jednak dodać przyciski bezpośrednio pod każdą kolumną lub obok każdego wiersza. Daje to odwiedzającym wizualną wskazówkę, że przyciski odpowiadają konkretnym elementom w tabeli.
Ogólnie rzecz biorąc, dodawanie przycisków do tabel może być trudne. Będziesz musiał majstrować przy ich projekcie, tak aby rozmieszczenie pasowało do stołu, i pamiętaj, że przyciski mogą się przesuwać na mniejszych urządzeniach.
Nie wszystkie wtyczki tabel obsługują przyciski. Jednym z przykładów, który to robi, są stoły Ninja. Ta wtyczka oferuje edytor tabel, który przypomina mniej narzędzie arkusza kalkulacyjnego, a bardziej narzędzie do tworzenia stron.
Kiedy tworzysz tabelę za pomocą tej wtyczki, możesz wybrać z listy elementy, które chcesz przeciągnąć i upuścić, w tym przyciski.

Ta wtyczka daje Ci pełną kontrolę nad stylem przycisków i możesz dodawać do nich linki. Jest to idealne rozwiązanie w przypadku stołów, w których chcesz umieścić wezwanie do działania prosząc odwiedzających o zarejestrowanie się lub dokonanie zakupu.
3. Zaprojektuj narzędzia do wizualizacji, które będą pasować do Twoich tabel
Tabele nie są jedynymi elementami, których możesz używać do wizualizacji danych w WordPress. Wykresy i wykresy to także doskonały sposób na organizowanie i wyświetlanie dużej ilości informacji.
Domyślnie WordPress nie zawiera narzędzi ani bloków umożliwiających dodawanie wykresów i wykresów. Jeśli chcesz używać tego typu elementów, będziesz musiał zwrócić się do wtyczek.
Istnieje wiele świetnych (i bezpłatnych) wykresów i wtyczek, których możesz używać w WordPress. Większość z nich współdziała z tabelami, ponieważ można ich używać jako zbiorów danych do generowania towarzyszących wykresów. Jednym z przykładów jest wpDataTables.
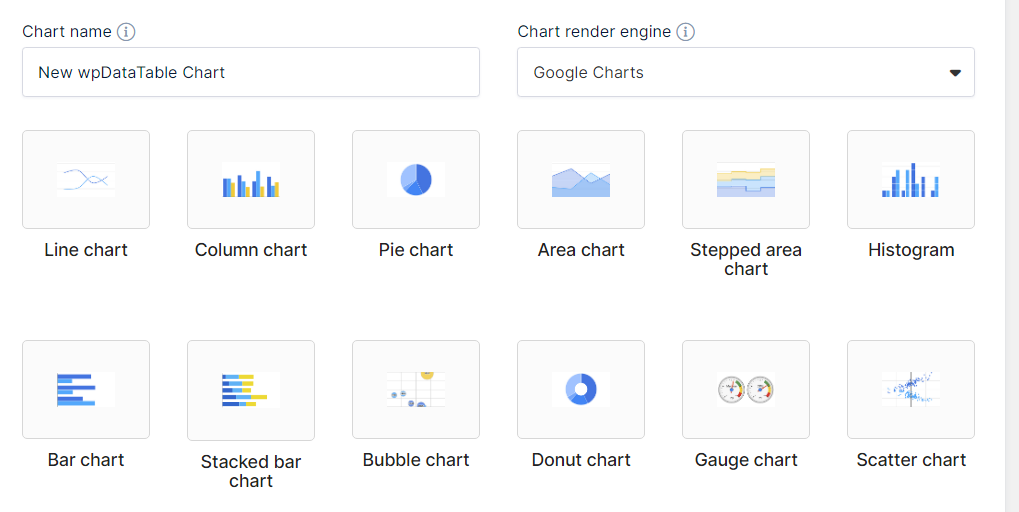
Ta wtyczka umożliwia tworzenie tabel dla Twojej witryny i przekształcanie ich w wykresy lub wykresy. Tworząc wykres lub wykres, możesz wybierać spośród kolekcji stylów, w tym kolumn, kołków i wykresów punktowych.

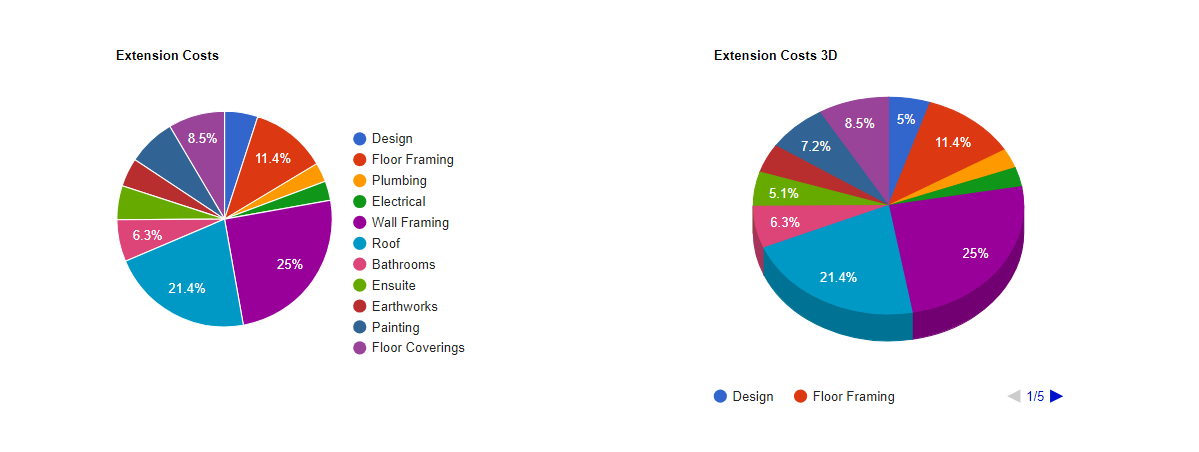
Oto przykład dwóch wykresów kołowych wygenerowanych na podstawie danych tabelarycznych za pomocą tej wtyczki:

Wykresy i wykresy mogą być skutecznymi narzędziami do prezentowania danych w bardziej wizualny sposób niż w tabelach. Możesz przeczytać więcej o tym, jak korzystać z wpDataTables, sprawdzając jego dokumentację.
Rozwiązywanie typowych problemów z tabelami w WordPress
Jeśli planujesz używać wielu tabel w WordPressie, w pewnym momencie możesz napotkać problemy techniczne. Oto, co zrobić, jeśli masz problemy z tabelami w swojej witrynie.
1. Twój stół nie wyświetla się poprawnie
Jeśli tworzysz tabele za pomocą wtyczek, mogą one czasami wyświetlać się niepoprawnie. Wiele wtyczek do tabel musi pozostać aktywnych, w przeciwnym razie elementy, które za ich pomocą utworzysz, przestaną działać. Wtyczki korzystające z krótkich kodów do umieszczania tabel są szczególnie podatne na ten problem.
Jeśli w Twojej tabeli brakuje elementów, ma uszkodzony układ lub w ogóle się nie wyświetla, prawdopodobnie jest to spowodowane problemem z wtyczką źródłową. Pierwszym krokiem w rozwiązaniu problemu powinno być sprawdzenie, czy dostępna jest aktualizacja wtyczki, poprzez sprawdzenie strony pobierania lub witryny programisty.
Możesz także rozwiązać ten problem, pojedynczo wyłączając wtyczki swojej witryny. Istnieje prawdopodobieństwo, że istnieje jedna konkretna wtyczka powodująca problemy ze zgodnością z tabelami, a jej zidentyfikowanie pomoże rozwiązać problem. Pamiętaj, aby wykonać ten test (i wszystkie problemy związane z rozwiązywaniem problemów) w witrynie testowej i najpierw utworzyć kopię zapasową witryny.
Inną alternatywą jest wyeksportowanie danych tabeli i zaimportowanie ich przy użyciu innej wtyczki. Może to być czasochłonne, jeśli Twoja witryna korzysta z wielu tabel, dlatego zaleca się to tylko w ostateczności.
2. Twój stół nie wyświetla się dobrze na niektórych urządzeniach
Bardzo ważne jest, aby każda utworzona tabela wyglądała dobrze, niezależnie od typu i rozmiaru urządzenia, z którego korzysta użytkownik przeglądający Twoją witrynę. Jeśli tworzysz tabele za pomocą edytora bloków, nie powinno to stanowić problemu. Bloki są domyślnie responsywne, co oznacza, że rozmiar Twoich tabel dopasuje się do ekranu odwiedzającego.
W niektórych przypadkach będzie to oznaczać, że kolumny lub wiersze przesuną się w dół. Niektóre wtyczki tabel umożliwiają także tworzenie przewijanych tabel, dzięki czemu odwiedzający mogą nawigować po nich niezależnie od urządzenia.
Jeśli projektujesz tabelę, która nie dostosowuje się do różnych rozmiarów ekranów, istnieje prawdopodobieństwo, że wtyczka, której używasz, nie reaguje. Najprostszym sposobem przetestowania tabel jest otwarcie witryny na urządzeniu mobilnym i obejrzenie.

Im więcej wierszy i kolumn w tabeli, tym trudniej jest renderować na urządzeniu mobilnym. Jeśli wtyczka, której używasz, nie reaguje, musisz znaleźć alternatywę, taką jak TablePress lub Ninja Tables (omówione wcześniej).
3. Występują konflikty wtyczek lub problemy z importem/eksportem
Jeśli używasz wtyczki tabeli i utworzone przez Ciebie elementy przestają działać, przyczyną może być sama wtyczka. W większości przypadków, jeśli wtyczka nagle przestaje działać lub zaczyna wyświetlać błędy, jest to spowodowane problemami ze zgodnością.
Wtyczka może nie być kompatybilna z innymi elementami Twojej witryny lub z wersją WordPressa, której używasz. Najłatwiejszym sposobem uniknięcia tego typu problemów jest aktualizacja WordPressa, motywu i wszystkich wtyczek witryny.
To samo dotyczy wszelkich problemów, które możesz napotkać podczas próby importowania i eksportowania tabel. Prawdopodobnie występuje problem z wtyczką lub narzędziem, którego używasz w procesie importu/eksportu. Albo jest uszkodzony, albo jest niezgodny z jakimś innym elementem Twojej witryny.
Jeśli aktualizacja WordPressa i wtyczek nie naprawi błędu w tabelach, musisz określić, które narzędzie powoduje problem. Oznacza to wyłączanie wtyczek jedna po drugiej, aż tabele zaczną ponownie wyświetlać się poprawnie. Po zidentyfikowaniu źródła konfliktu możesz zdecydować, czy zachować wtyczkę, czy ją usunąć i poszukać alternatywy.
Często Zadawane Pytania
Jeśli nadal masz pytania dotyczące tworzenia tabel w WordPressie, przeanalizujmy kilka typowych tematów.
Czy mogę tworzyć tabele w WordPressie bez wiedzy technicznej?
Jeśli wiesz, jak korzystać z arkusza kalkulacyjnego lub edytora tekstu, możesz tworzyć tabele w WordPress. Edytor bloków ułatwia tworzenie prostych tabel i dodawanie żądanej zawartości.
Inną opcją jest użycie Jetpack AI Assistant. Może tworzyć pełne tabele za pomocą prostego podpowiedzi, co oznacza mniej pracy po Twojej stronie. Gdy tabela będzie już gotowa, pozostaje jedynie dokonać edycji jej zawartości.
Jak wykorzystać sztuczną inteligencję do łatwego tworzenia tabel w WordPress?
Jeśli masz Jetpack AI Assistant i Jetpack Blocks, możesz używać AI do tworzenia tabel w WordPress. Możesz uzyskać dostęp do Asystenta AI block za pomocą edytora bloków i poproś go o wygenerowanie tabeli.
Asystent umożliwia dostrojenie podpowiedzi do momentu, aż będziesz zadowolony z wyników. Po ustawieniu tabeli możesz ją edytować, tak jak w przypadku każdego innego bloku w WordPress.
Czy można przekonwertować istniejącą treść na tabele?
Jeśli masz stronę internetową pełną informacji, możesz łatwo zwiększyć jej czytelność, przekształcając ją w tabelę. Po prostu zacznij od utworzenia tabeli przy użyciu dowolnej preferowanej metody, a następnie skopiuj odpowiednie szczegóły z istniejącej treści.
Czy mogę osadzać multimedia, takie jak obrazy i filmy, w tabelach?
WordPress umożliwia osadzanie dowolnego rodzaju treści w tabelach. Obejmuje to obrazy, filmy, listy i tak dalej.
Jeśli osadzasz duże elementy, pamiętaj, że mogą one zniekształcić wymiary stołu. Aby tabele wyglądały dobrze, może być konieczna zmiana rozmiaru obrazów i osadzonych plików wideo.
Czy istnieje sposób na utworzenie tabel umożliwiających odwiedzającym filtrowanie lub sortowanie danych w interfejsie użytkownika?
WordPress domyślnie nie zawiera opcji filtrowania ani wyszukiwania w tabelach. Aby dodać te funkcje, musisz użyć wtyczki tabeli, która je obsługuje. Jeśli planujesz tworzyć tabele z dużymi zbiorami danych, mądrzej będzie użyć wtyczki do ich zbudowania zamiast edytora blokowego lub klasycznego.
Czy mogę połączyć zewnętrzną bazę danych, aby dynamicznie aktualizować zawartość moich tabel WordPress?
Niektóre wtyczki tabel umożliwiają osadzanie elementów z innych źródeł, takich jak Arkusze Google. Te osadzone tabele aktualizują się automatycznie w przypadku zmian w dokumencie źródłowym.
Należy pamiętać, że ta funkcja jest dostępna tylko w niektórych wtyczkach. Różne wtyczki tabel mogą obsługiwać różne źródła importowania lub osadzania tabel.
Jak radzić sobie z dużymi tabelami, które mogą być uciążliwe dla czytelników?
Niektóre wtyczki tabel WordPress zawierają opcje paginacji. Jest to przydatne w przypadku tabel zawierających dziesiątki lub setki elementów. Bez paginacji nawigacja po tych elementach byłaby niemożliwa.
Jeśli tworzysz tabele zawierające wiele wpisów, często najlepiej jest do ich tworzenia używać wtyczek. W idealnym przypadku wtyczki te powinny obejmować funkcję paginacji, filtrowania i sortowania.
Jaki wpływ mają tabele na szybkość ładowania WordPressa?
Wpływ tabel na szybkość ładowania witryny powinien być znikomy. Tabele są elementami tekstowymi, więc mają minimalny wpływ na wydajność Twojej witryny (chyba że dodasz do nich dużo multimediów).
Jak najłatwiej zacząć już teraz budować stoły?
Jeśli nie chcesz zajmować się blokami ani wtyczkami, najłatwiejszym sposobem tworzenia tabel w WordPressie jest użycie Asystenta AI Jetpack. Asystent może przekształcić podpowiedzi w pełnowymiarowe tabele w edytorze bloków.
Nadal musisz wybrać i dodać Asystenta AI zablokować ręcznie w WordPress. Następnie asystent przejmuje kontrolę od razu po wprowadzeniu monitu.
Jetpack AI Assistant: generator treści i tabel WordPress AI
WordPress oferuje kilka sposobów tworzenia tabel i dodawania ich do swojej witryny. Możesz stworzyć dowolny rodzaj tabeli i nadać jej niepowtarzalny wygląd, używając bloków, wtyczek lub CSS.
Jeśli chcesz uzyskać dostęp do narzędzia, które pomoże Ci wygenerować wszelkiego rodzaju treści tekstowe, w tym tabele, rozważ skorzystanie z Jetpack AI Assistant. Może pomóc w wygenerowaniu pełnych stron treści, a nawet tabel, zaczynając od jednego monitu!
