Jak utworzyć stopkę w GeneratePress za pomocą Elementora
Opublikowany: 2021-12-14Ludzie często pytają, jak stworzyć stopkę w GeneratePress za pomocą Elementora na forach internetowych, a także za pomocą naszego LiveChat. Postanowiliśmy więc odpowiedzieć na Twoje pytanie w tym artykule, tworząc niestandardową stopkę za pomocą Elementora w GeneratePress.
Będzie to rodzaj treści samouczka technicznego, więc oczekujemy, że będziesz mieć podstawową wiedzę na temat Elementora i GeneratePress, aby nie pomylić się podczas procedur.
GeneratePress to uniwersalny motyw WordPress
Wśród ponad 60 000 motywów WordPress na rynkach internetowych, GeneratePress plasuje się w pierwszej piątce najszybszych i najlżejszych motywów na świecie. Jest to wysoce zoptymalizowany motyw z bardzo lekką strukturą, która może pomieścić mnóstwo funkcji bez spowalniania witryny.
GeneratePress jest często uważany za standardowy motyw blogów lub witryn z wiadomościami ze względu na sposób, w jaki jest zbudowany. Ale wszyscy użytkownicy uznali go za odpowiedni do różnych celów tworzenia stron internetowych, w tym sklepu WooCommerce, publikacji, portfolio, bloga itp.
Z ponad 3,7 miliona pobrań GeneratePress jest jednym z najlepiej sprzedających się motywów WordPress na rynku. Jest to motyw freemium dostępny do pobrania w dowolnym momencie z ograniczonymi funkcjami. Wersja premium kosztuje tylko 59 USD rocznie lub 249 USD na całe życie.
Najważniejsze cechy motywu GeneratePress-
- Kreator motywów
- Duża biblioteka witryn
- Zaawansowany haczyk tematyczny
- Mniej niż 30 KB rozmiaru motywu
- Podwójny wynik AA (>98%) z GTmetrix
- Super prędkość ładowania
- Bardzo responsywny
- Wiele zaawansowanych funkcji
Jeśli chcesz dowiedzieć się, jak utworzyć stopkę w GeneratePress za pomocą Elementora, kontynuuj czytanie tego artykułu do końca.
Zalety tworzenia stopki GeneratePress za pomocą Elementora
GeneratePress to wszechstronny motyw WordPress, który obsługuje wtyczki do tworzenia stron, aby jeszcze bardziej uprościć proces tworzenia witryny. Wśród wielu kreatorów stron Elementor jest najłatwiejszą w obsłudze platformą i ma najwyższą kompatybilność z WordPress.
Kreator stron Elementor pozwala dostosować witrynę od góry do dołu, tak jak malowanie pustego płótna dowolnym wybranym kolorem. Co więcej, Elementor ma największą liczbę aktywnych wtyczek obok WordPressa, a liczba ta rośnie każdego dnia.
Sam motyw GeneratePress zapewnia pełny interfejs dostosowywania, który jest bardzo odpowiedni do pracy z Elementorem. Również-
- Zarówno motyw, jak i kreator stron obsługują funkcję przeciągania i upuszczania
- Widżety blokowe Elementora oferują więcej funkcji niż te z motywu
- Bardzo łatwy w użyciu
- Elastyczny i wysoce responsywny projekt (nie ma potrzeby ręcznej kalibracji reakcji)
Ze względu na te zalety lepiej jest połączyć GeneratPress z Elementorem, aby uzyskać lepsze wrażenia z tworzenia stron internetowych.
Teraz pokażemy Ci krok po kroku proces tworzenia stopki w GeneratePress za pomocą Elementora.
Jak utworzyć stopkę w GeneratePress za pomocą Elementora
Tworzenie stopki za pomocą Elementora jest najłatwiejszą rzeczą obok jedzenia gorącego burgera w zimie. Po prostu postępuj zgodnie z naszymi instrukcjami, a będziesz mógł stworzyć oszałamiającą stopkę GeneratePress za pomocą Elementora.
Krok 1: Konfiguracja strony Szablon
Najlepszym sposobem na stworzenie stopki dla GeneratePress jest utworzenie szablonu stopki i połączenie go z motywem GeneratePress.
Aby to zrobić, przejdź do pulpitu WordPress > Szablony> Dodaj nowy , aby dodać nowy szablon.

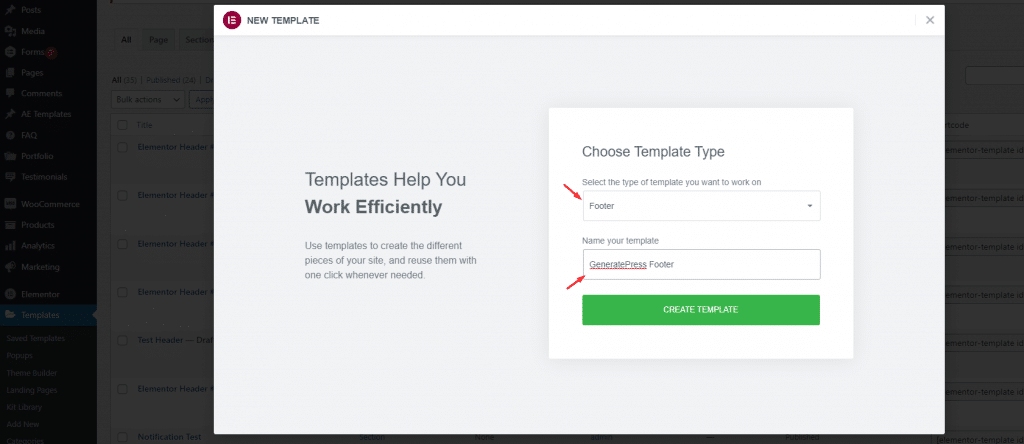
Od góry należy wybrać Stopkę jako typ szablonu, a następnie nadać mu odpowiednią nazwę. To wyskakujące okienko jest generowane z wtyczki do tworzenia stron Elementor, dzięki czemu umożliwia bezpośrednie tworzenie i dostosowywanie stopki w Elementorze.
Wystarczy kliknąć przycisk Utwórz szablon.
Krok 2: Dostosowywanie sekcji stopki
Gdy wejdziesz do edytora stron, zobaczysz tylko pustą stronę bez treści. Tutaj musimy ustawić początkową ramkę dla stopki, którą chcemy zaprojektować.

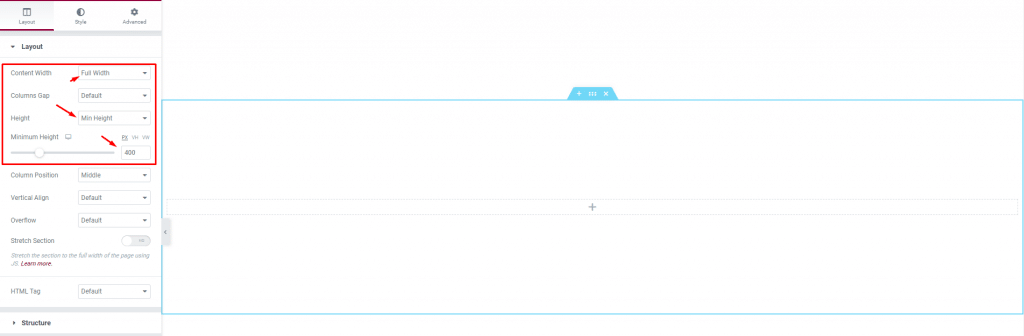
Aby to zrobić, utwórz pustą sekcję i przejdź do ustawień sekcji. Tam zmień szerokość zawartości na Full Width, zmień opcję Height na Min Height i ustaw pasek na 400. Jest to minimalna sekcja ustawiona dla stopki.

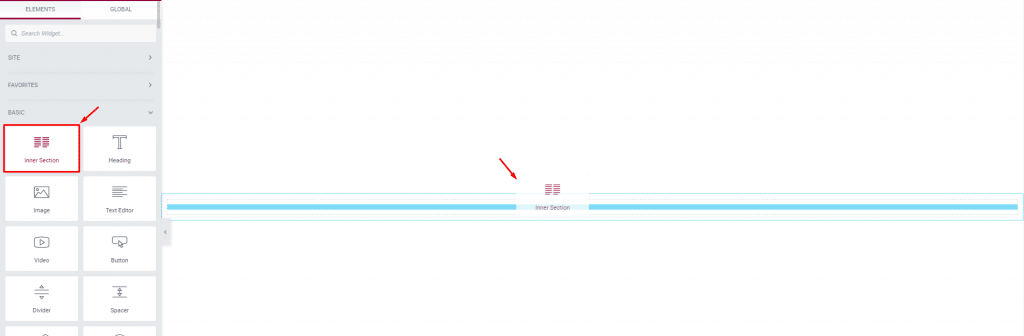
Następnie przeciągnij widżet sekcji wewnętrznej do sekcji. Ten widżet pomaga podzielić pojedynczą sekcję na wiele użytecznych kolumn w celu dodania funkcji.
Tutaj musisz określić układ swojej stopki poprzez liczbę kolumn. Im więcej elementów masz w separacjach pionowych, tym więcej kolumn będziesz potrzebować.


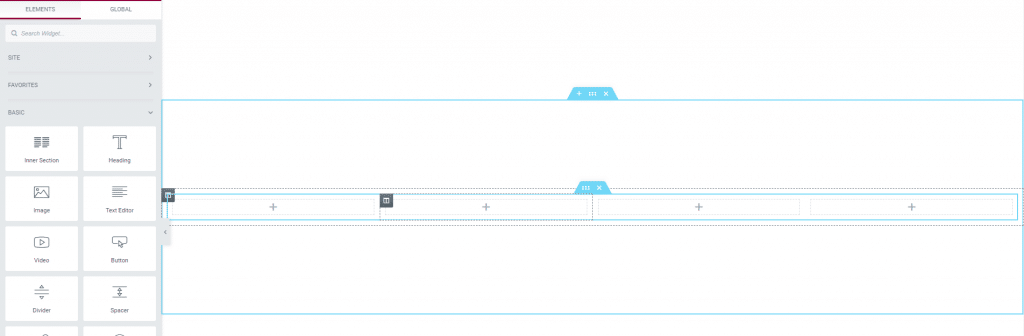
Ponieważ zamierzamy zbudować 4-kolumnową stopkę, po prostu kliknij ikonę kolumny w wewnętrznej sekcji i zduplikuj ją poziomo. Teraz, gdy główny układ stopki lub egzoszkielet jest gotowy, nadszedł czas, aby nauczyć się tworzyć stopkę w GeneratePress za pomocą Elementora.
Krok 3: Dodawanie funkcji do stopki GeneratePress
Dodajmy nasze elementy stopki do 4 kolumn stopki, aby ukształtować naszą stopkę w celu uzyskania perfekcji.
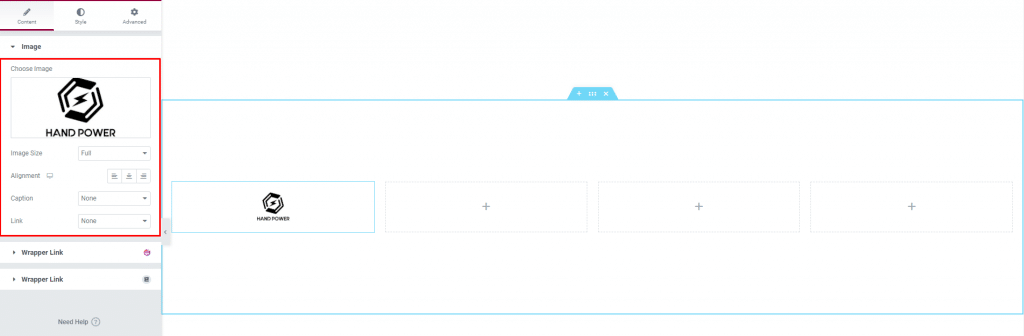
Zacznijmy od dodania obrazka w pierwszej kolumnie od lewej, aby umieścić logo firmy w stopce. Po prostu przeciągnij i upuść widżet Obraz w kolumnie i wybierz swoje logo PNG lub JPG z biblioteki multimediów.

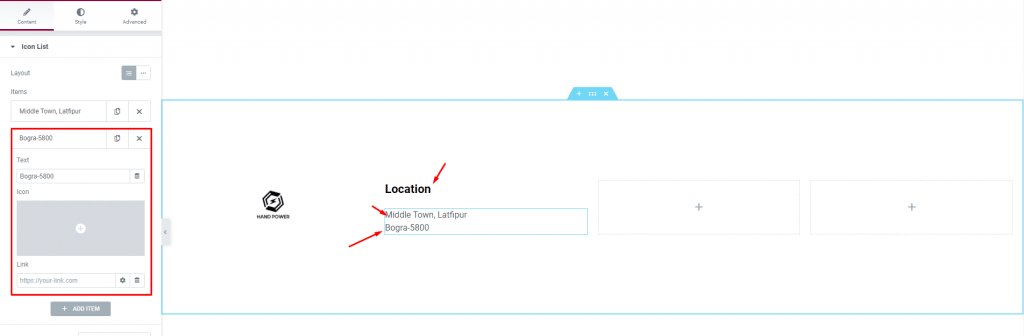
Następnie dodajmy widżet Tytuł połączony z widżetem listy ikon w drugiej kolumnie. W drugiej kolumnie umieścimy lokalizację firmy.

Po prostu dodaj tyle elementów listy ikon, ile chcesz. Usunęliśmy ikonę, umieściliśmy nasz tekst i link do lokalizacji na mapie Google. To wystarczy, aby uporządkować treść w stopce. W tej części możesz również użyć niestandardowego menu z Pulpit> Wygląd> Menu i stworzyć elastyczne menu WordPress.

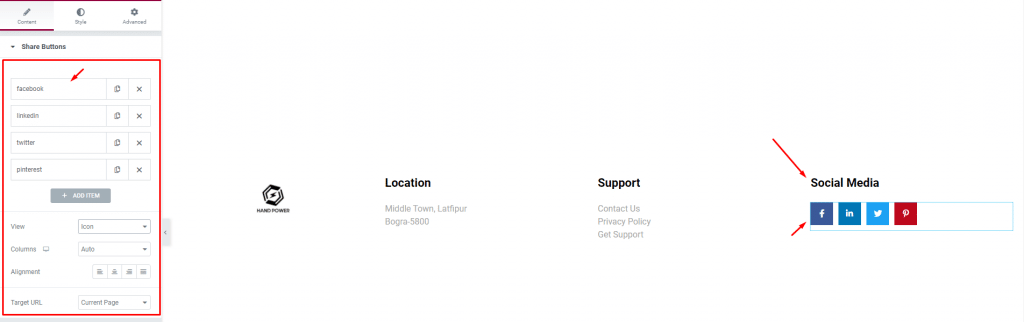
Następnie umieść tytuł i listę ikon również w trzeciej kolumnie, aby stało się to menu wsparcia. Następnie w czwartej kolumnie dodajemy ikony mediów społecznościowych, aby umożliwić odwiedzającym dostęp do grup społecznościowych.
Ten widżet został opracowany przez Element Pack Pro i obsługuje ponad 50 platform mediów społecznościowych.
Krok 4: Dostosowywanie stylu dla stopki GeneratePress
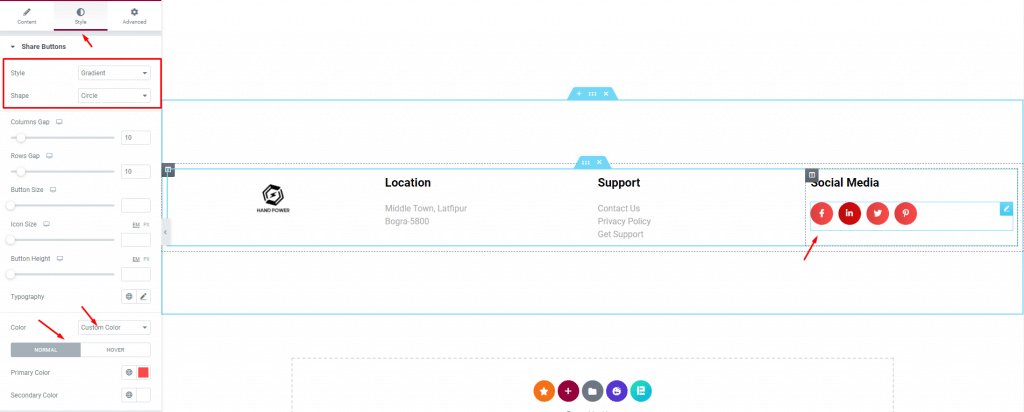
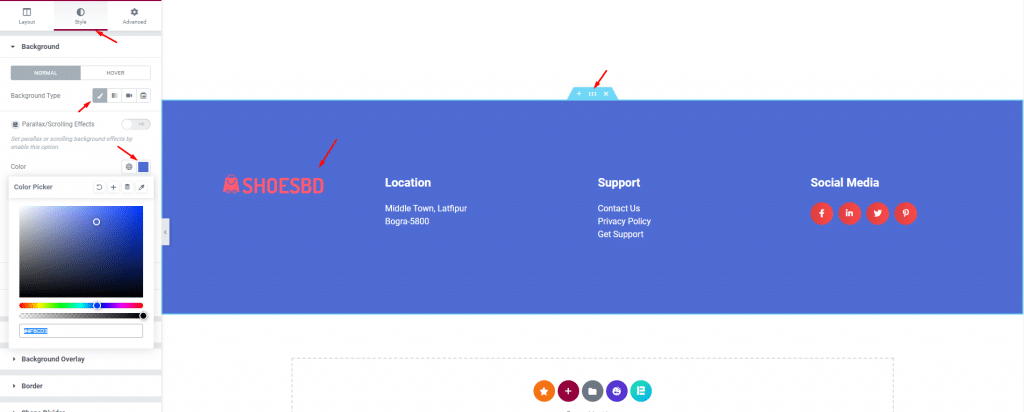
Ponieważ właśnie nauczyłeś się tworzyć stopkę w GeneratePress za pomocą Elementora, nadszedł czas, aby stylizować stopkę za pomocą karty stylu widżetu. Zacznijmy od ikon mediów społecznościowych.
Wejdź do zakładki stylu widżetu i zacznij zmieniać styl ikon.

Od góry wybierzmy styl gradientu połączony z kształtem koła dla ikon. Następnie wybierz niestandardowy kolor i wybierz unikalny kolor dla wszystkich ikon zarówno w trybie normalnym, jak i najechania kursorem. Możemy po prostu pozostawić wszystkie jako własne kolory, ale użycie niestandardowego koloru pasującego do motywu lub głównego koloru witryny jest dobrym posunięciem.
Następnie zmieńmy kolor tła sekcji stopki. Kliknij ikonę ustawień sekcji i przejdź do zakładki stylu. Tam zmień kolor tła na taki, który pasuje do Twojej witryny.

Jak widać, zmieniliśmy już ikonę na jeden z naszych szablonów, aby lepiej dopasować kolory.
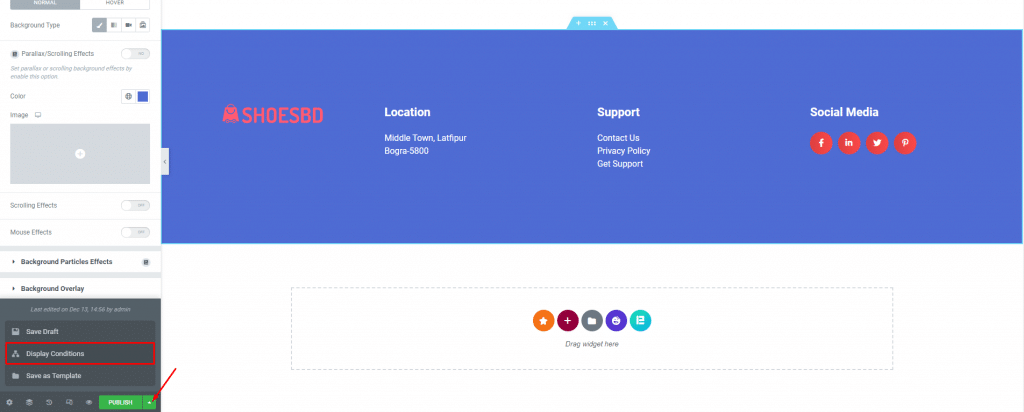
Krok 5: Zapisz i zadzwoń do stopki w GeneratePress
Teraz ostatnia część, kliknij menu zapisywania szablonu i kliknij opcję Warunki wyświetlania .

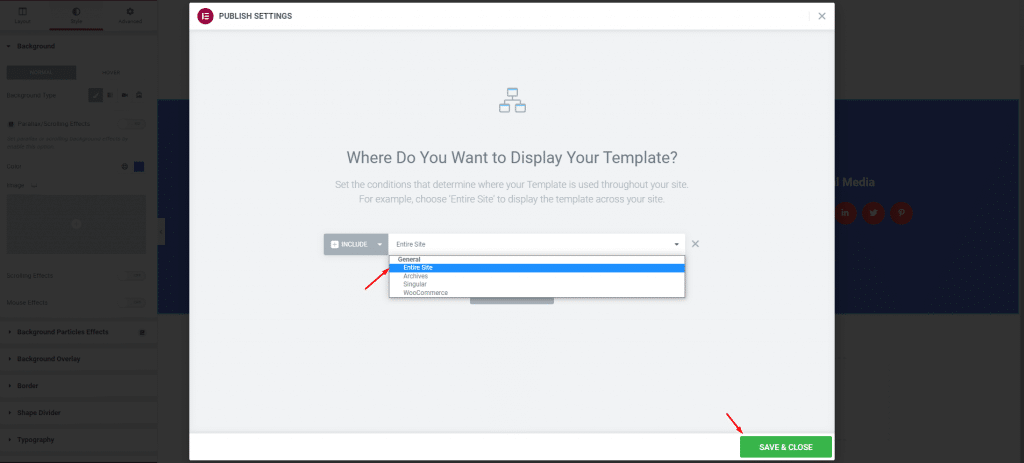
Następnie wybierz opcję Cała witryna jako opcję wyświetlania, a nowo zaprojektowaną stopkę zobaczysz jako domyślną stopkę GeneratePress na swojej stronie internetowej.

Naciśnij przycisk Zapisz i zamknij i gotowe. W ten sposób łatwo możesz ustawić niestandardową stopkę GeneratePress za pomocą Elementora.
Wniosek
Na tym blogu pokazaliśmy dokładnie, jak utworzyć stopkę w GeneratePress za pomocą Elementora w bardzo łatwych krokach. Upewnij się, że postępujesz zgodnie z instrukcjami wraz ze swoją wyobraźnią, aby stworzyć dynamiczną, responsywną i dobrze wyglądającą stopkę dla GeneratePress.
Dziękuję za przeczytanie tego artykułu. Bądź bezpieczny.
