Świąteczne oferty już są!
Opublikowany: 2023-01-04Chcesz nadać swojej witrynie bardziej nowoczesny charakter?
Cóż, zastąpienie tradycyjnego poziomego menu pionowym może natychmiast nadać Twojej witrynie WordPress szykowny i nowoczesny wygląd. Ponadto pionowe menu może również poprawić wrażenia użytkownika .
Ale jak stworzyć pionowe menu w WordPress?
Cóż, istnieje kilka sposobów na dodanie pionowego menu do witryny WordPress.
Na tym blogu pokażemy, jak zrobić pionowe menu w WordPress , a także jak stworzyć pionowe mega menu.
Co to jest pionowe menu w WordPress?
Pionowe menu w WordPressie reprezentuje zbiór linków ułożonych w porządku pionowym, a nie tradycyjnym poziomym. W dzisiejszych czasach tego typu pionowe menu WordPress stało się ostatnio niezwykle popularne, ponieważ jest bardziej przyjazne dla użytkownika, zwłaszcza na urządzeniach mobilnych.
Zalety korzystania z pionowego menu w witrynie WordPress:
- Te menu wyglądają lepiej wizualnie
- Łatwe w nawigacji menu
- Zadbaj o responsywność strony na urządzeniach mobilnych
- Możesz dodać więcej menu najwyższego poziomu w menu pionowym niż poziomym
- Działa świetnie na stronach eCommerce

Jak stworzyć pionowe menu w WordPress za pomocą Elementora i ElementsKit
Oto przewodnik krok po kroku, jak zrobić pionowe menu w WordPress. Będziesz potrzebował narzędzia do tworzenia stron - Elementor i pionowego menu wtyczki WordPress - ElementsKit. Możesz łatwo utworzyć pionowe menu WordPress, jeśli wykonasz poniższe czynności:
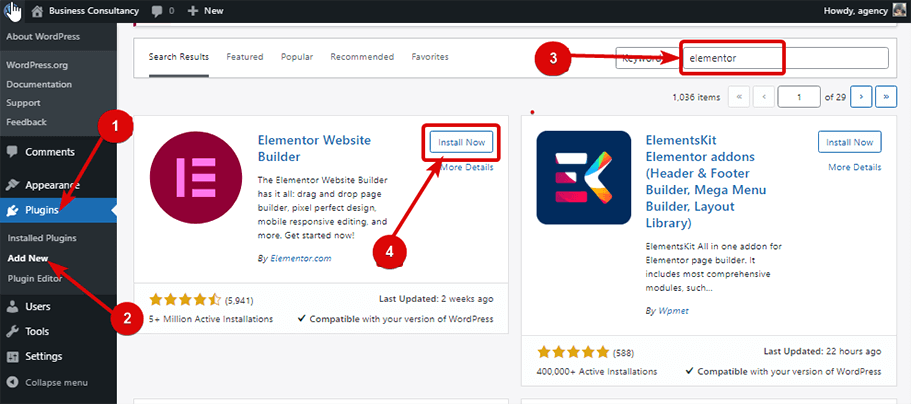
Krok 1: Zainstaluj Elementora i ElementsKit
Aby zainstalować, zaloguj się do swojego pulpitu nawigacyjnego i
- Przejdź do: Wtyczki ⇒ Dodaj nowy
- Wyszukaj Elementor / ElementsKit (pojedynczo)
- Kliknij Zainstaluj teraz

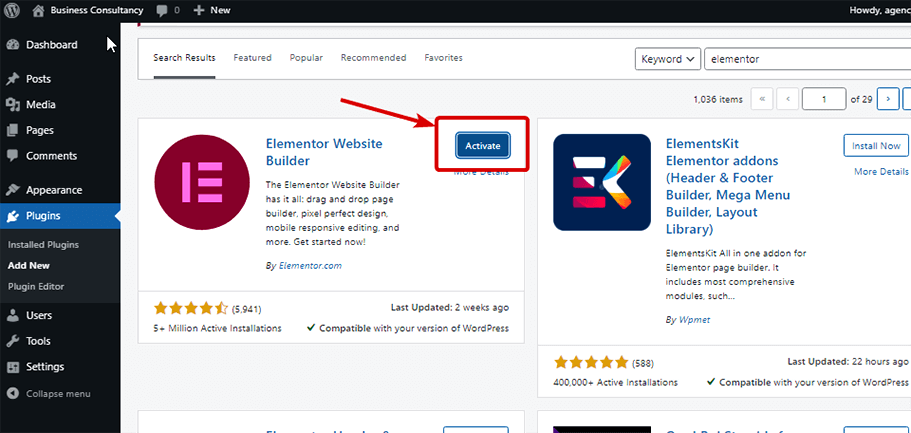
Po instalacji kliknij przycisk Aktywuj, aby aktywować.

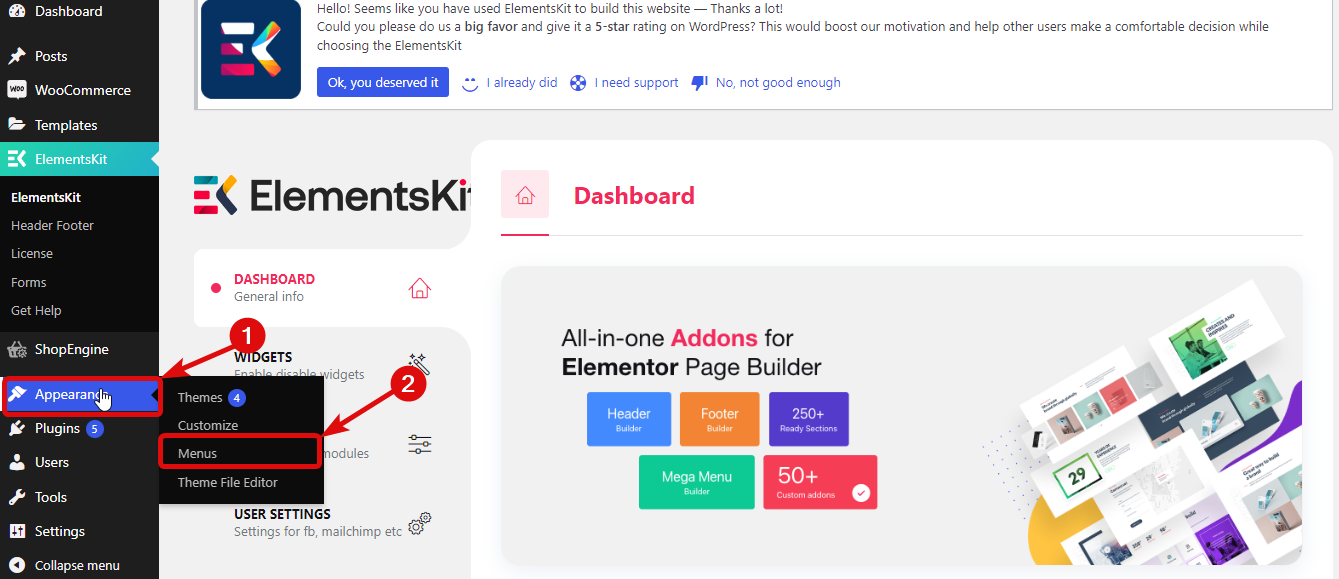
Krok 2: Utwórz menu dla swojego pionowego menu WordPress
Teraz utwórzmy menu. W tym celu przejdź do Wygląd ⇒ Menu.

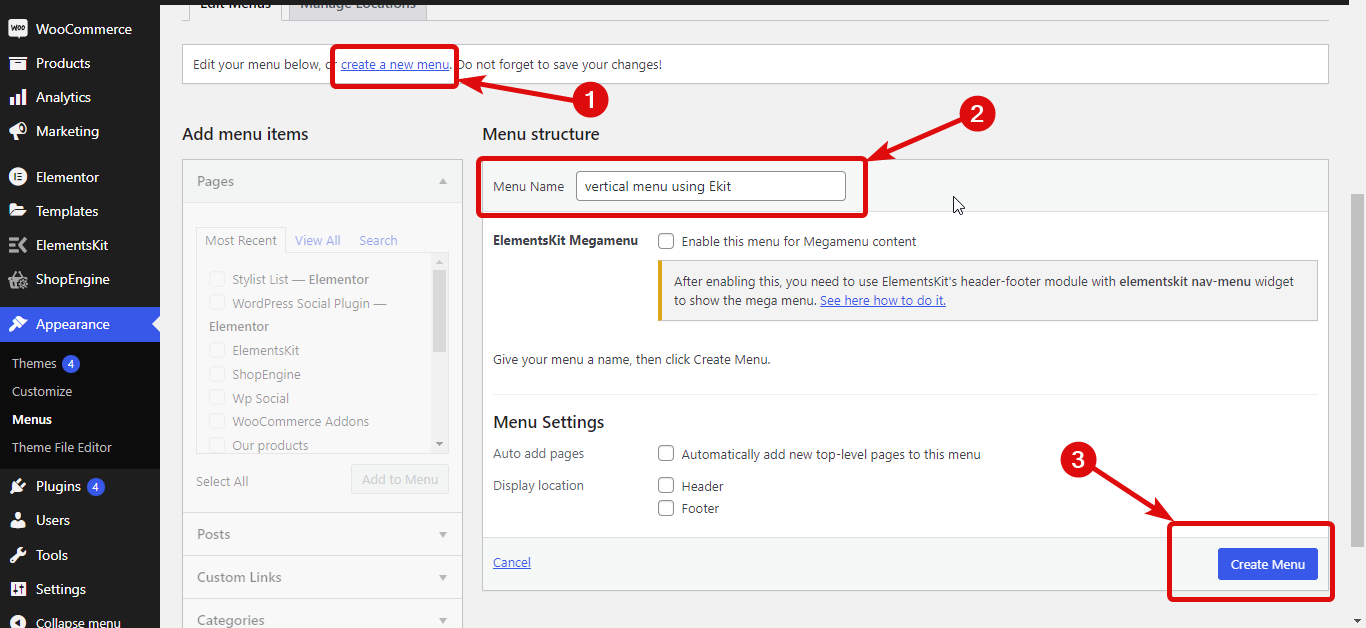
Po przejściu na stronę menu musisz to zrobić
- Kliknij Utwórz nowe menu
- Podaj nazwę w opcji Nazwa menu
- Na koniec kliknij Utwórz menu, aby utworzyć menu.

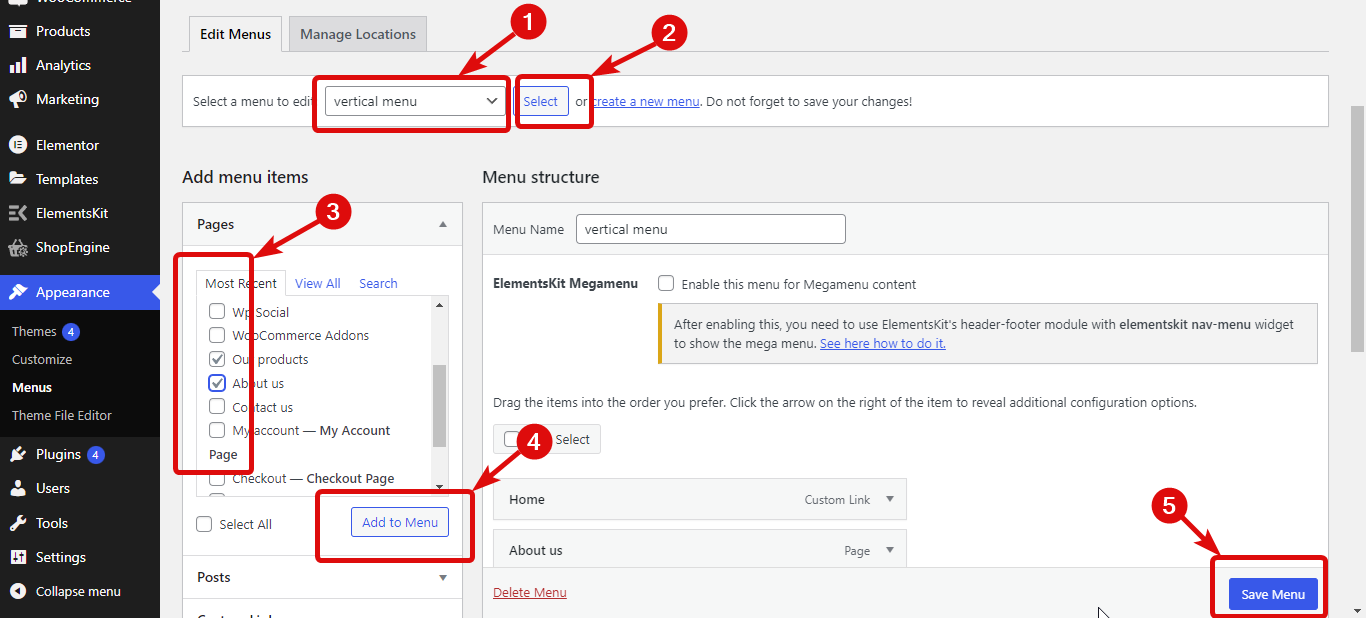
Teraz musisz:
- Wybierz menu z listy rozwijanej
- Kliknij Wybierz
- Kliknij pole wyboru menu, które chcesz dodać
- Kliknij Dodaj do menu , aby dodać do wybranego menu
- Na koniec kliknij Zapisz menu, aby zaktualizować

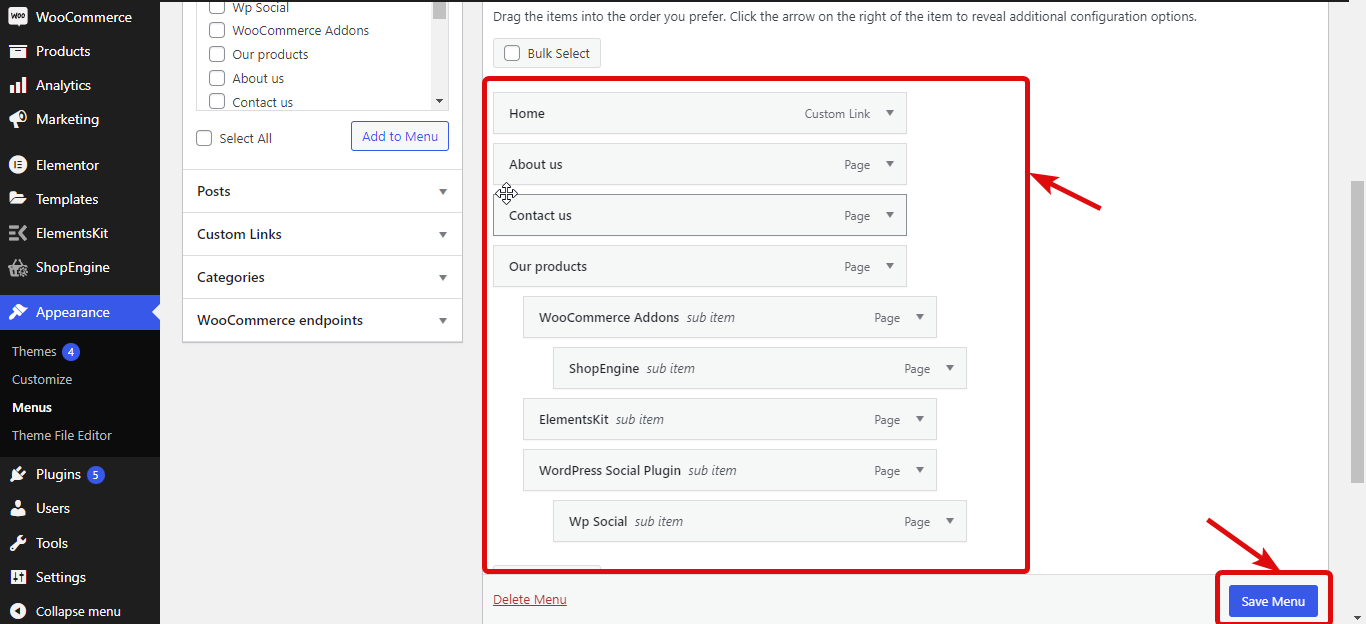
Jeśli masz menu wielopoziomowe, możesz zmienić kolejność elementów menu i kliknąć Zapisz menu , aby zaktualizować.

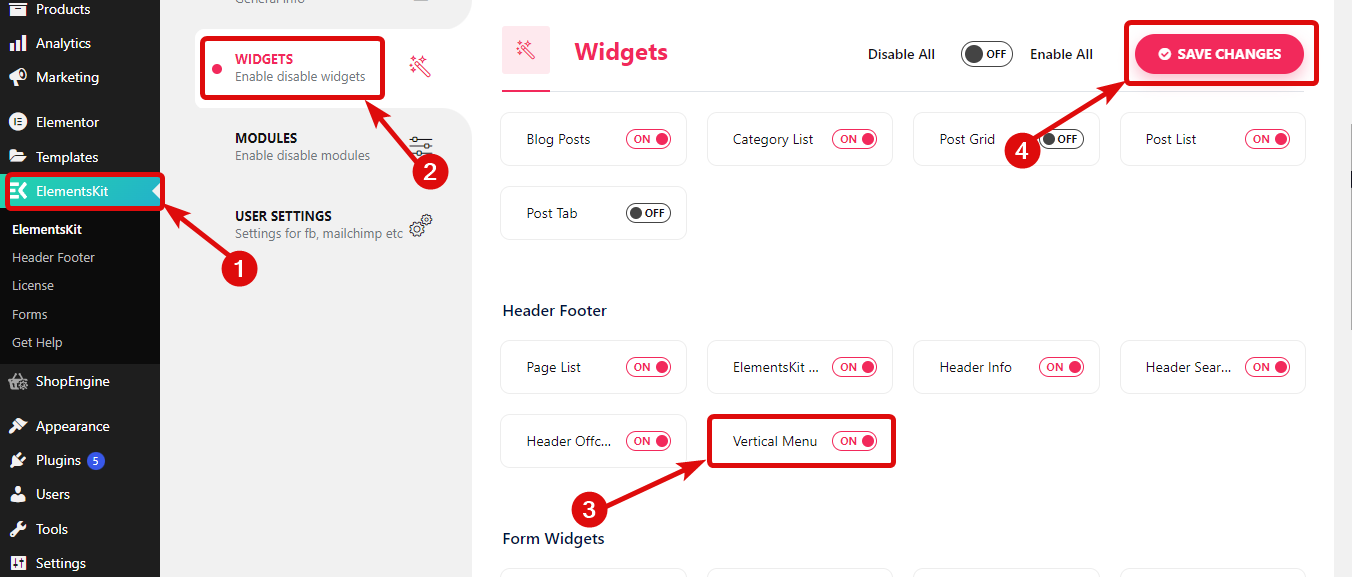
Krok 3: Włącz widżet menu pionowego ElementsKit
Przejdź do ElementsKit ⇒ WIDŻETY ⇒ Widżet Menu pionowe, włącz widżet i kliknij Zapisz zmiany.

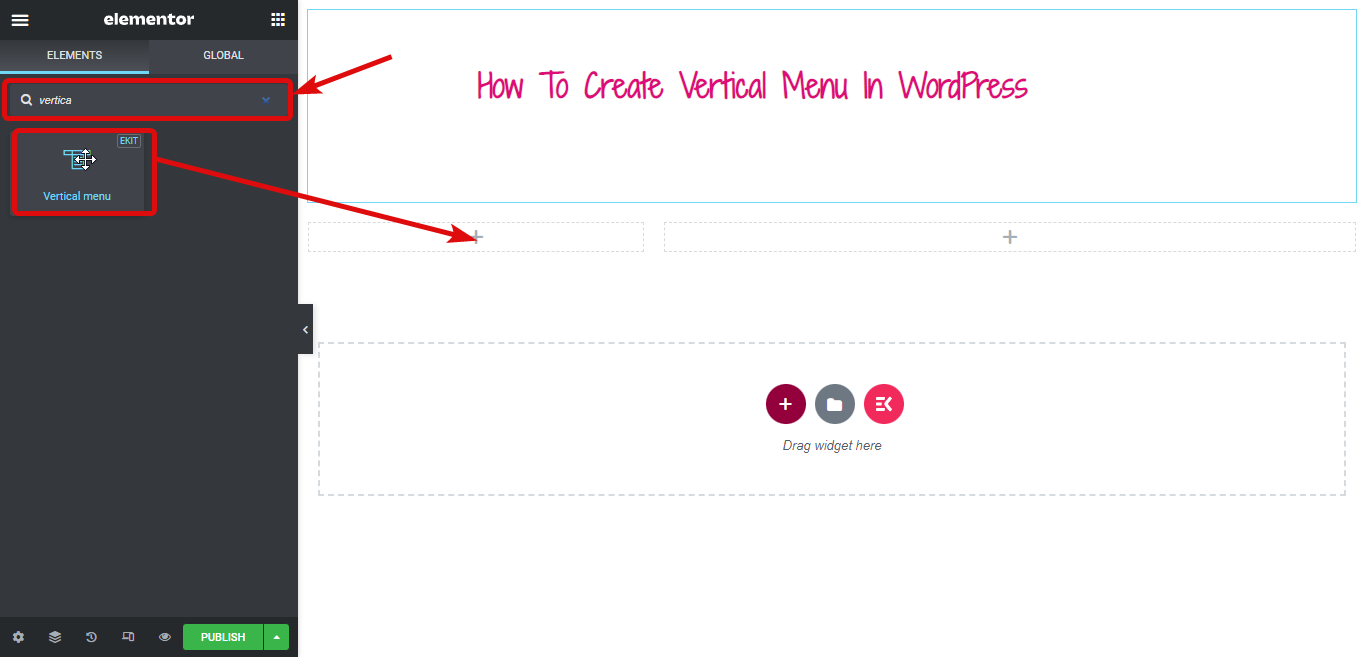
Krok 4: Przeciągnij i upuść widżet
Edytuj stronę za pomocą opcji Edytuj za pomocą Elementora. Następnie wyszukaj widżet Lista stylistów z ikoną Ekit i po prostu przeciągnij i upuść widżet na stronę.

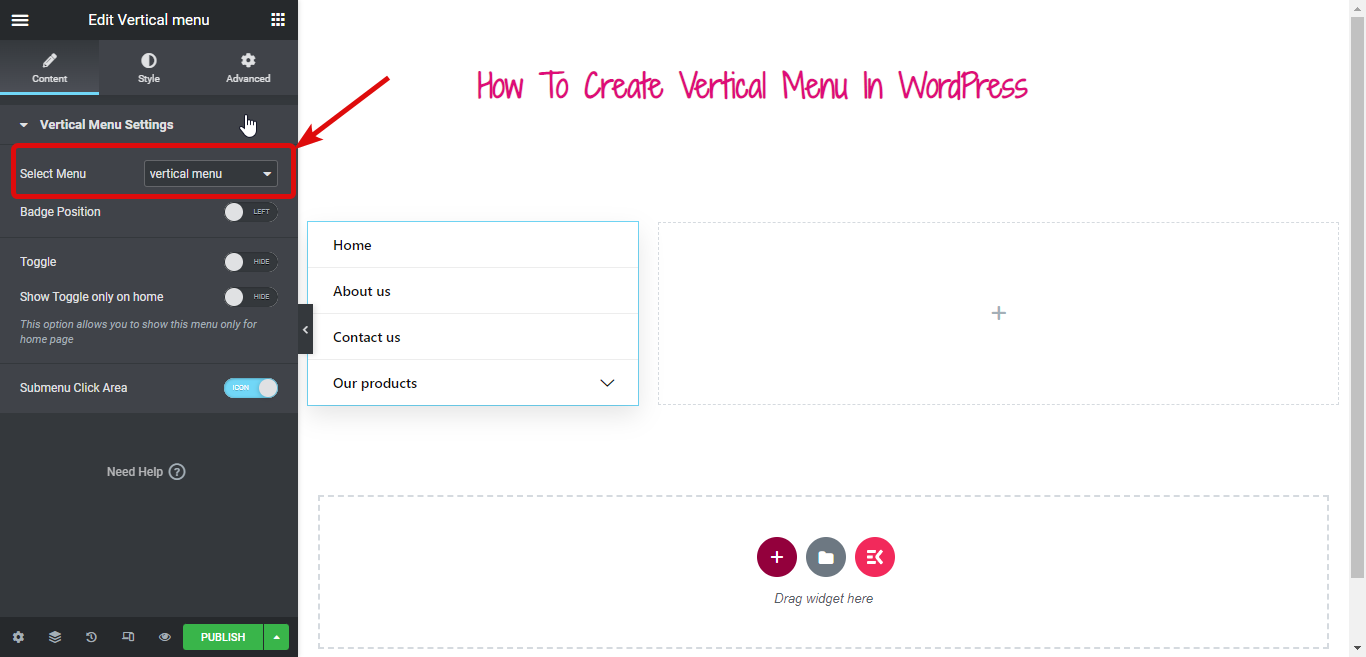
Krok 5: Dostosuj ustawienia menu pionowego
Teraz nadszedł czas, aby dodać właśnie utworzone lub preferowane menu do menu pionowego. Możesz to zrobić z listy rozwijanej Wybierz menu.


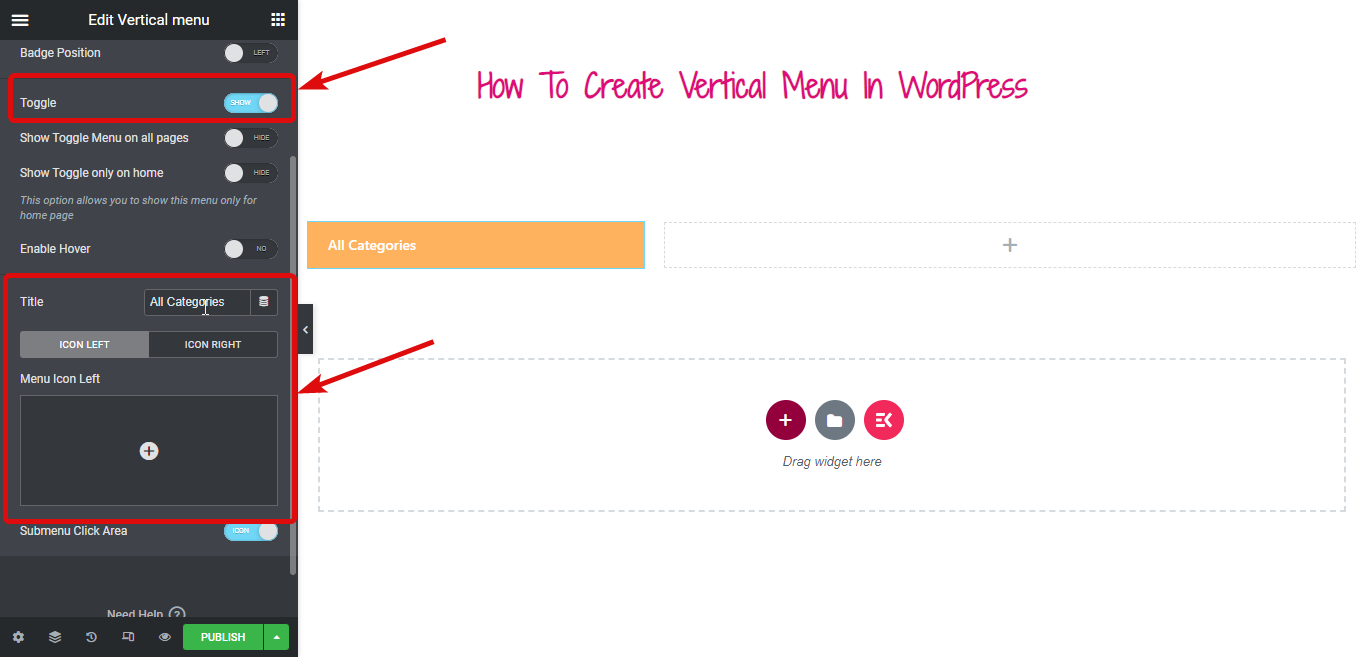
Jeśli chcesz zmienić pionowe menu Elementora w składany przycisk, musisz włączyć przycisk przełączania. Po włączeniu możesz zmienić tytuł przycisku przełączania, a także dodać ikony po lewej i prawej stronie.

Włącz opcję Enable Hover i aktywuj przełącznik po najechaniu (domyślnie działa po kliknięciu).
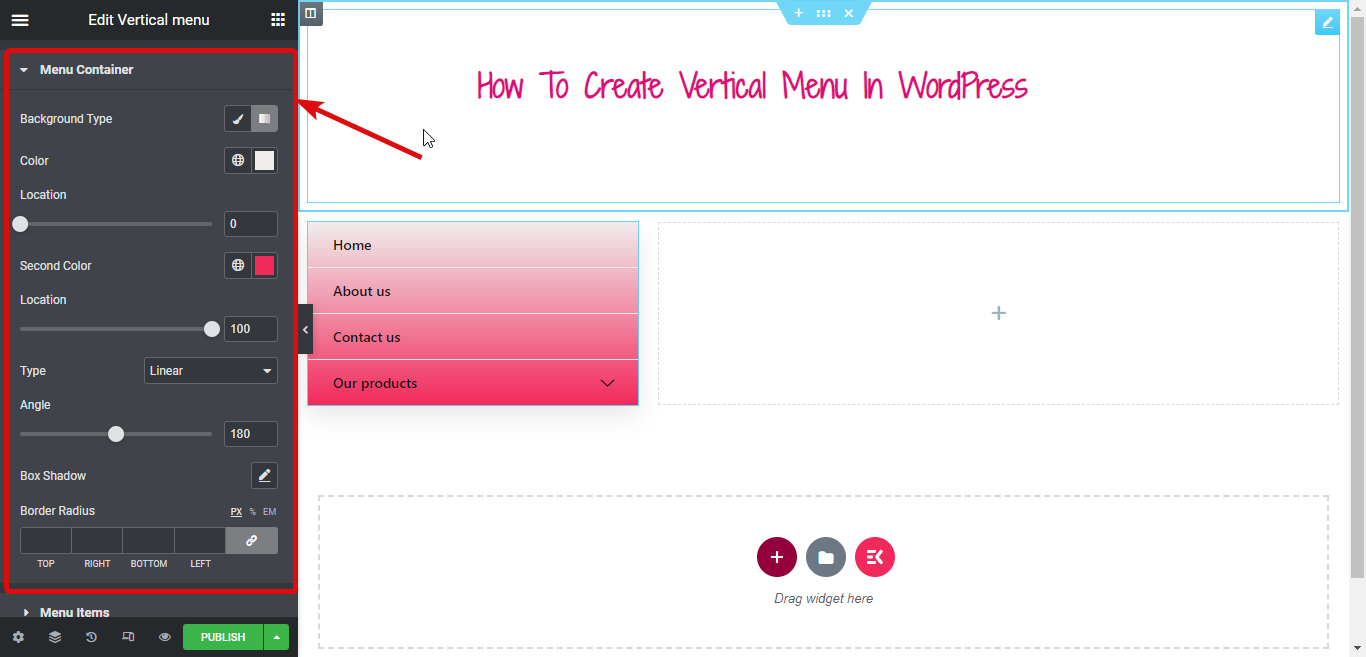
Krok 6: Dostosuj styl menu pionowego
Teraz nadszedł czas, aby zmienić styl Twojego pionowego menu. W tym celu przejdź do zakładki stylu.
Rozwiń opcję Kontener menu, aby zmienić typ tła, kolor, położenie, drugi kolor, cień pudełka, promień obramowania i tak dalej.

Podobnie możesz zmienić wiele opcji stylu w pozycjach menu i pozycjach podmenu.
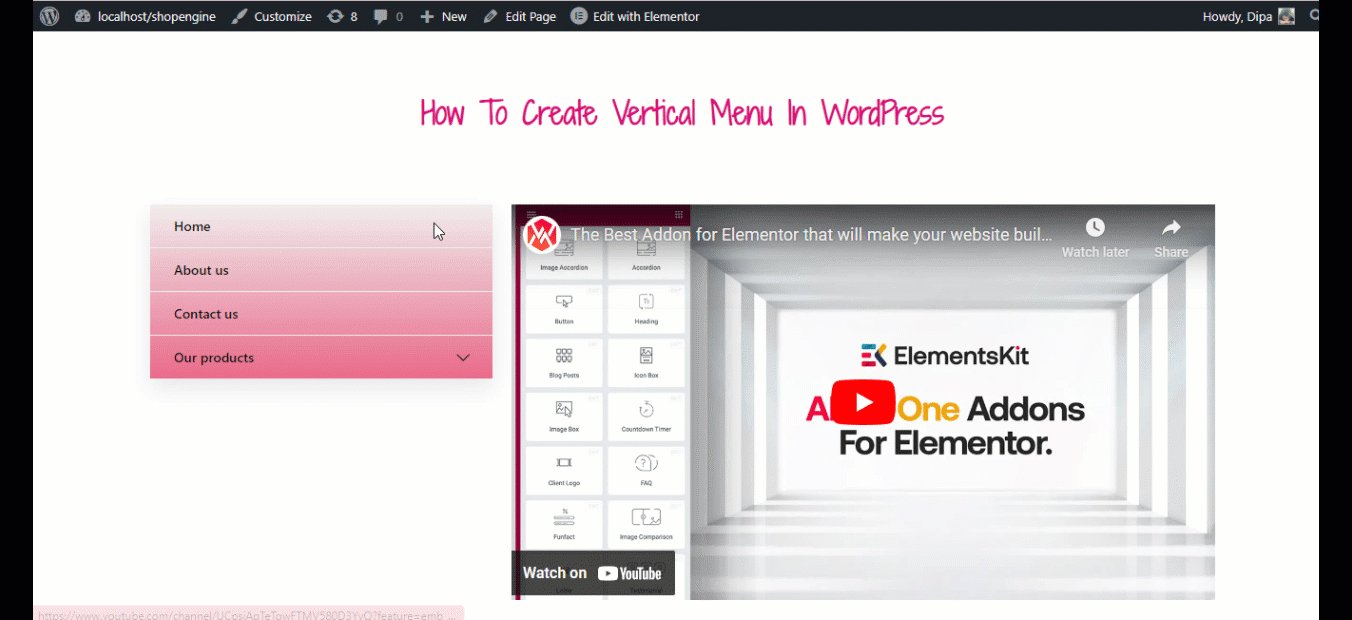
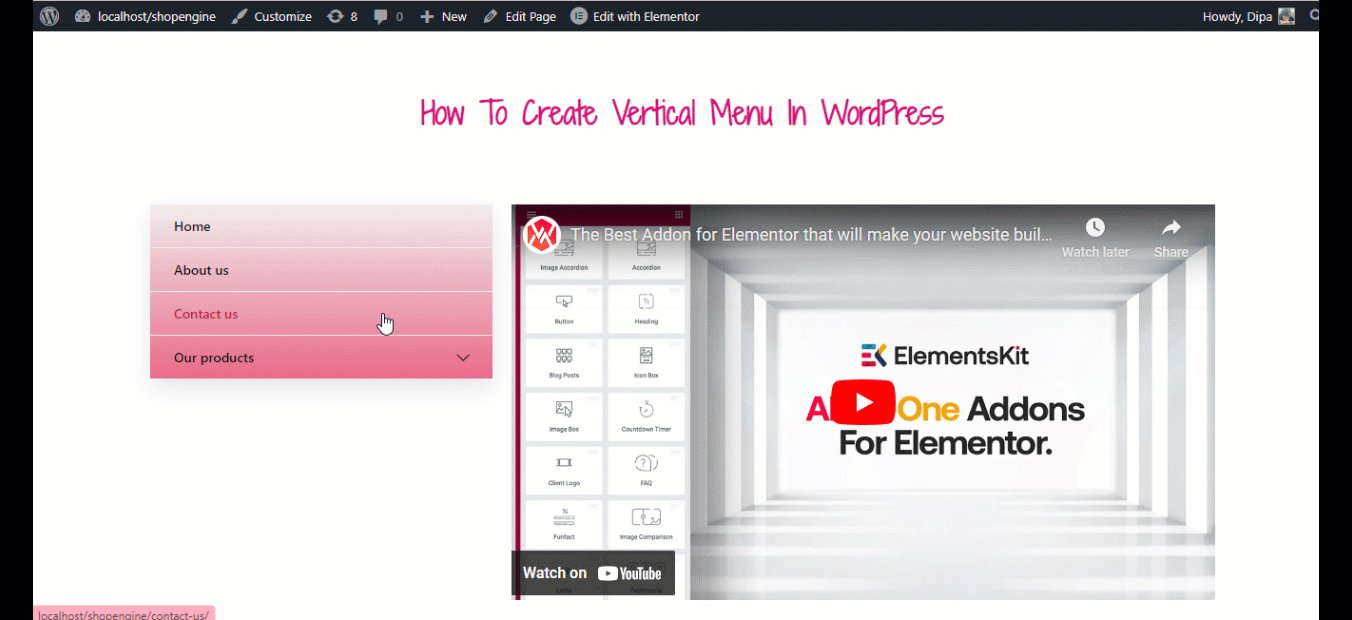
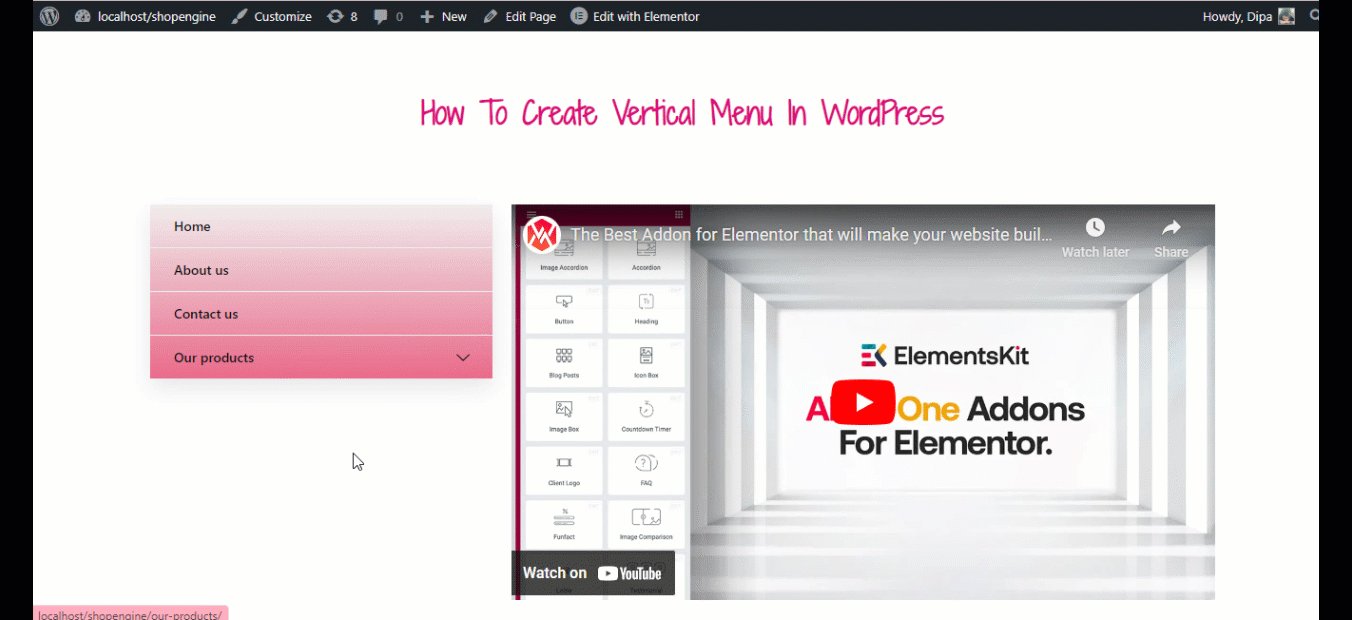
Po zakończeniu wszystkich dostosowań kliknij Publikuj i zobacz podgląd:

ElementsKit umożliwia zbudowanie kompletnej witryny WordPress. Sprawdź na blogu
Jak stworzyć witrynę z pojedynczą stroną z nawigacją na jednej stronie w WordPress
Jak stworzyć pionowe mega menu w WordPress za pomocą Elementora i ElementsKit
Aby postępować zgodnie z tym samouczkiem, musisz upewnić się, że włączony wcześniej widżet menu pionowego jest nadal włączony.
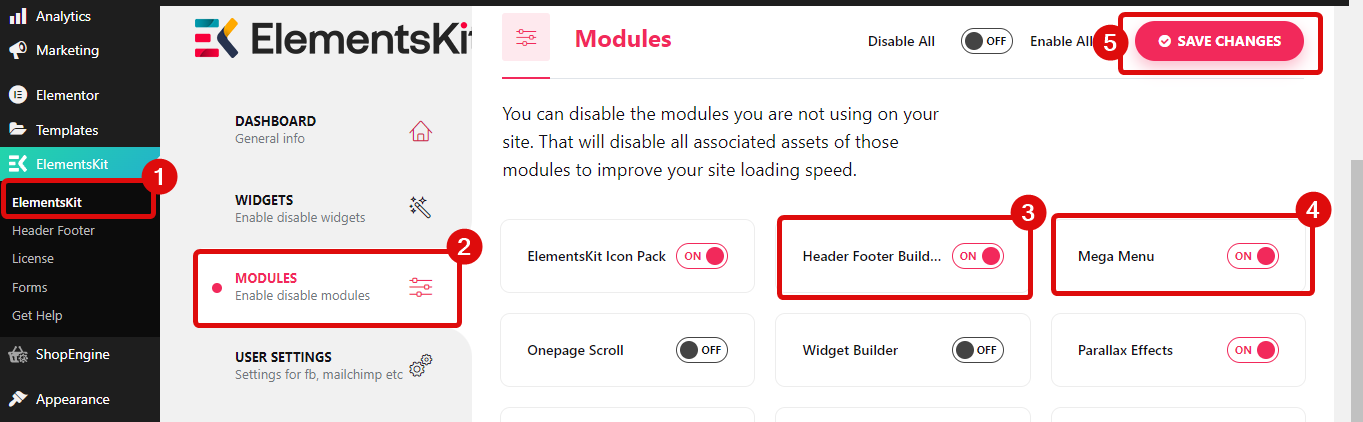
Krok 1: Włącz niezbędne moduły ElementsKit
Przejdź do ElementsKit ⇒ Modules , włącz zarówno Mega Menu, jak i Header Footer Builder , a na koniec kliknij Zapisz zmiany, aby zaktualizować.

Teraz upewnij się, że utworzyłeś menu dla swojego pionowego menu, wykonując czynności przedstawione powyżej.
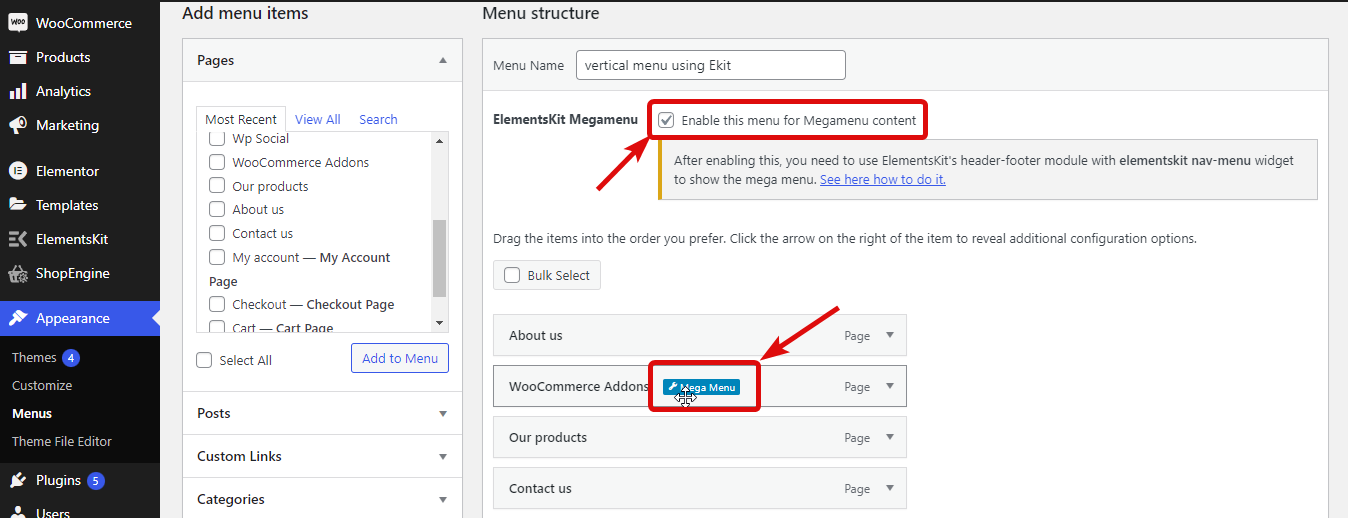
Krok 2: Włącz opcję ElementsKit Megamenu
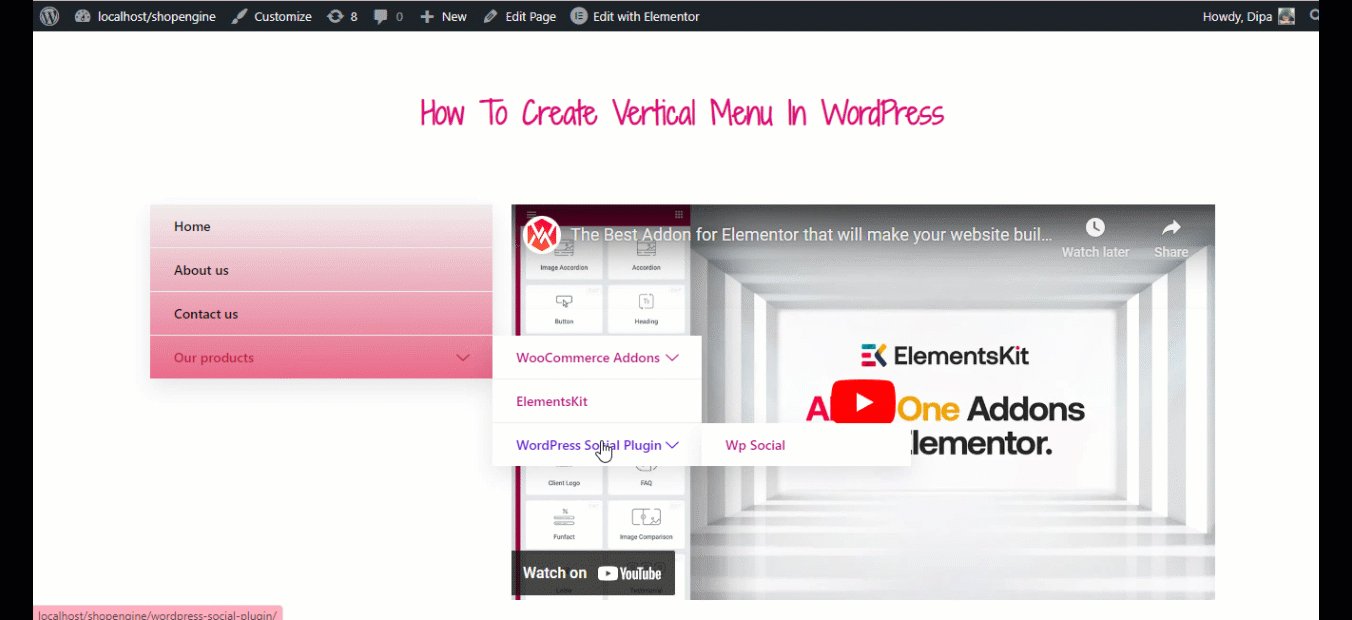
Po zakończeniu przygotowywania menu zaznacz opcję ElementsKit Megamenu, aby włączyć funkcję megamenu. Po zaznaczeniu tej opcji zobaczysz opcję mega menu, jeśli najedziesz kursorem na menu.


Krok 3: Konwertuj menu na mega menu za pomocą ElementsKit
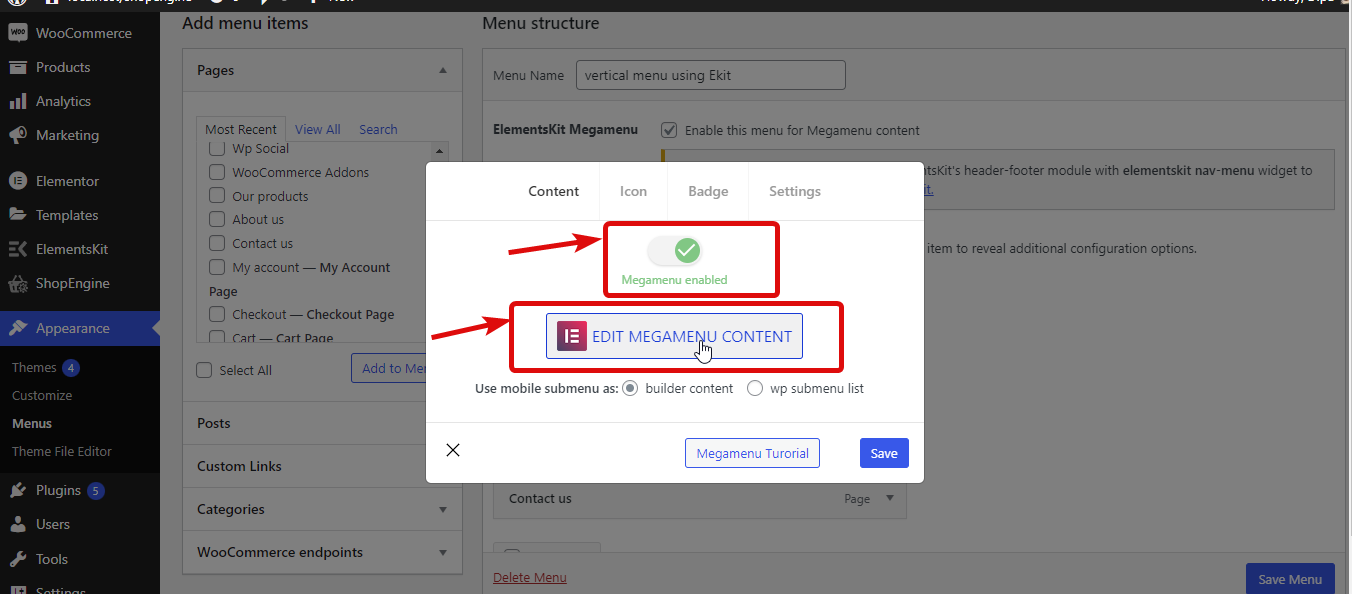
Teraz, aby przekonwertować proste menu na mega menu, najedź kursorem na menu i kliknij opcję mega menu. Następnie włącz przycisk przełączania Megamenu i kliknij Edytuj zawartość Megamenu.

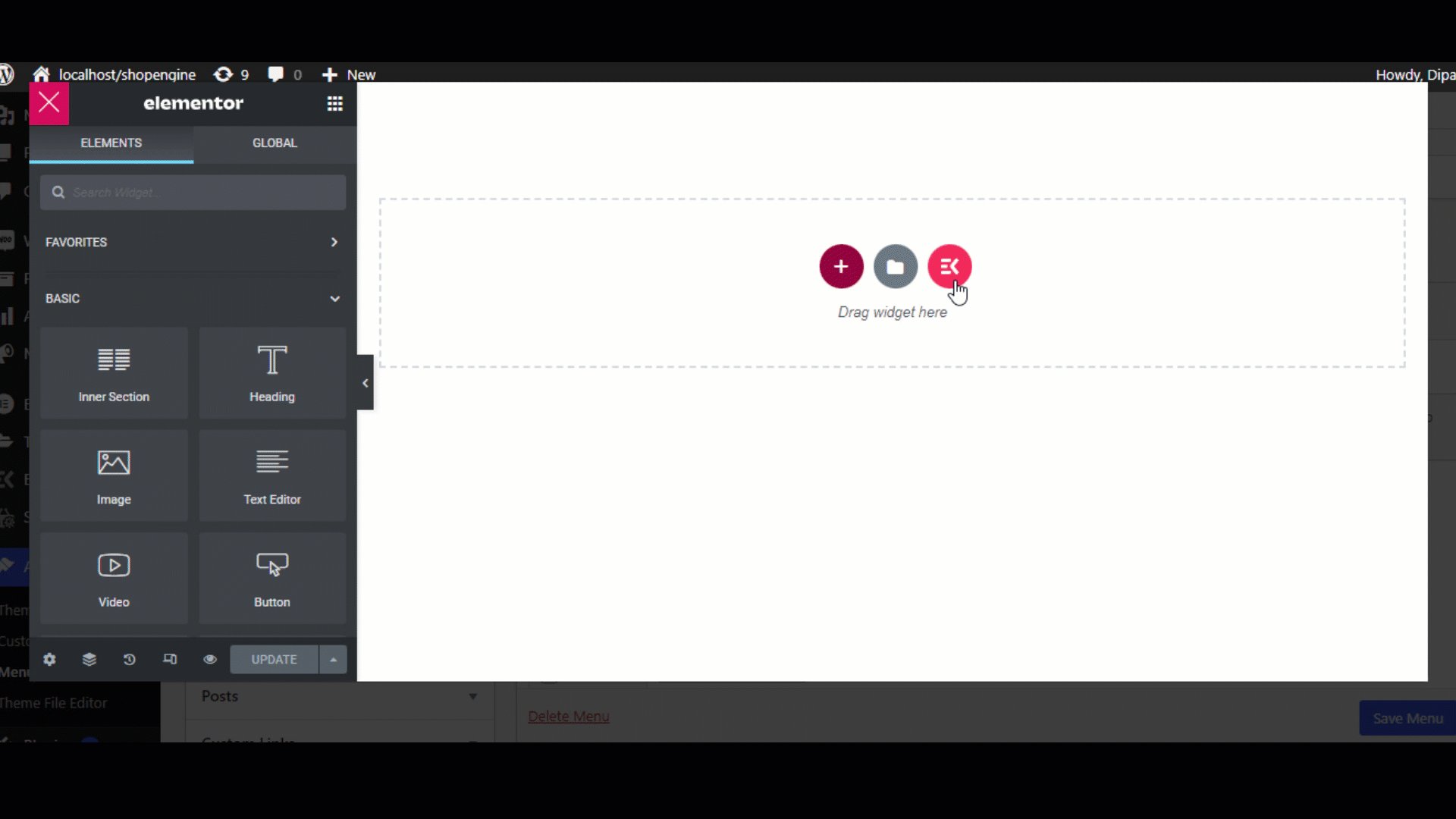
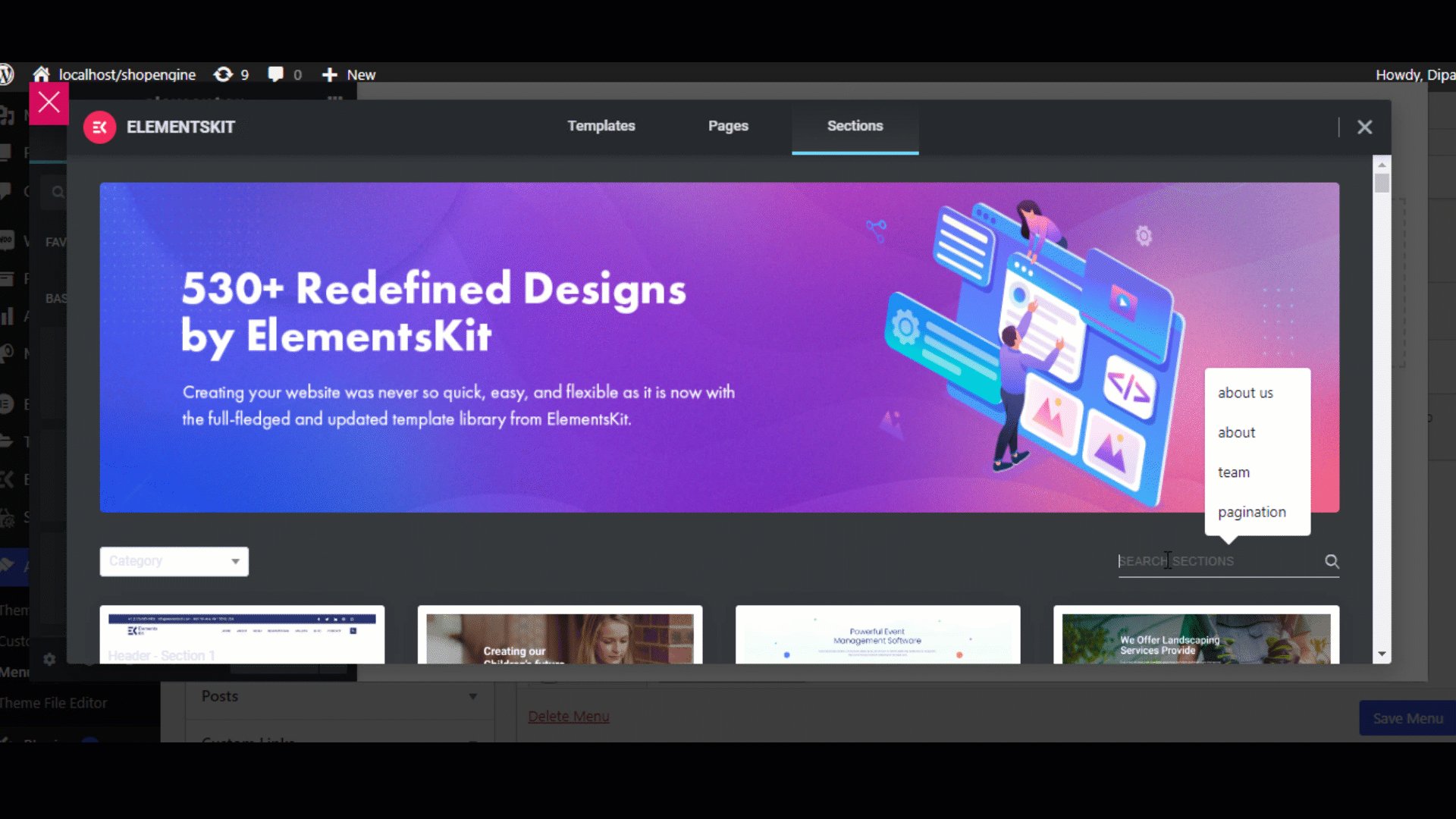
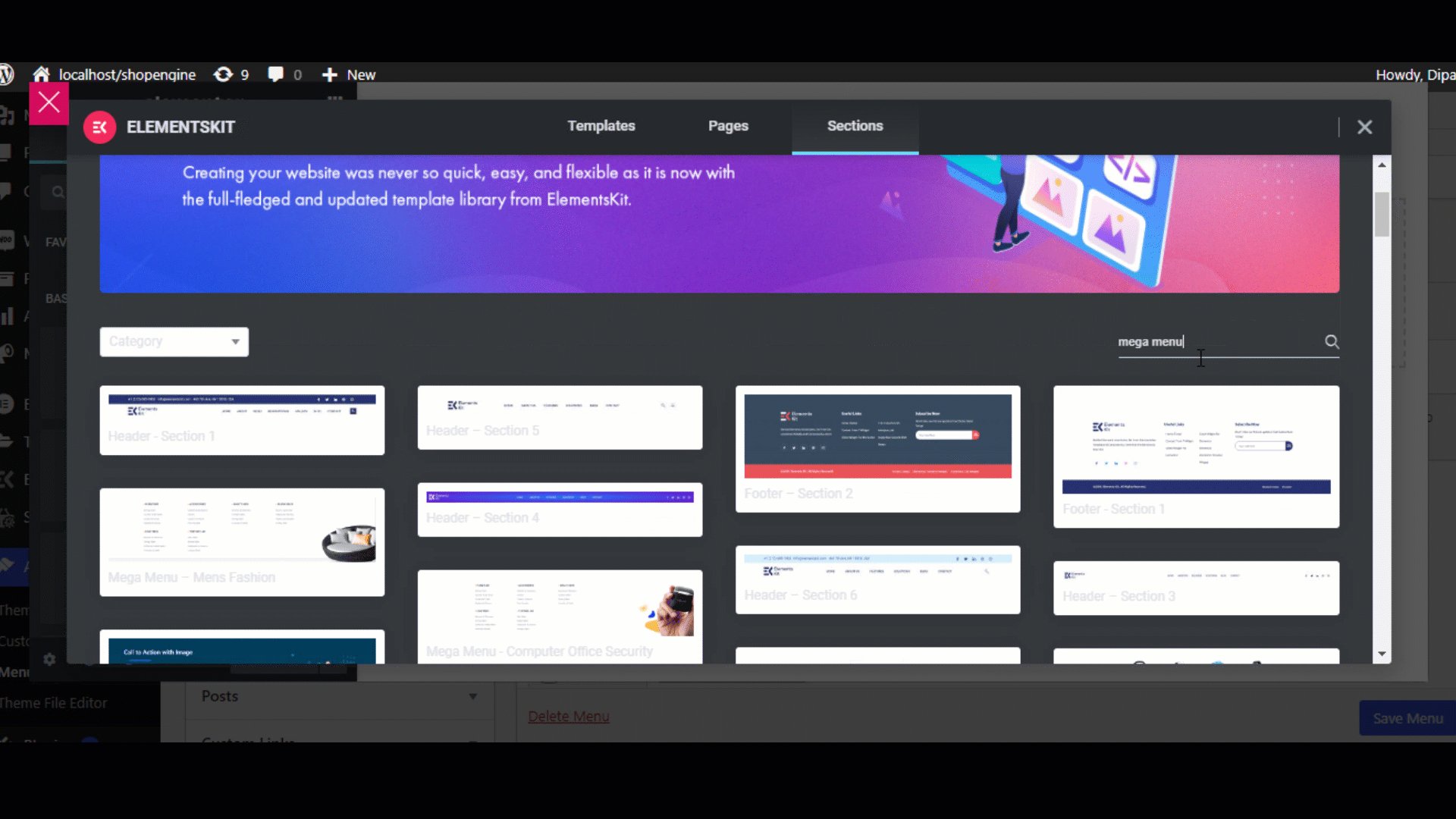
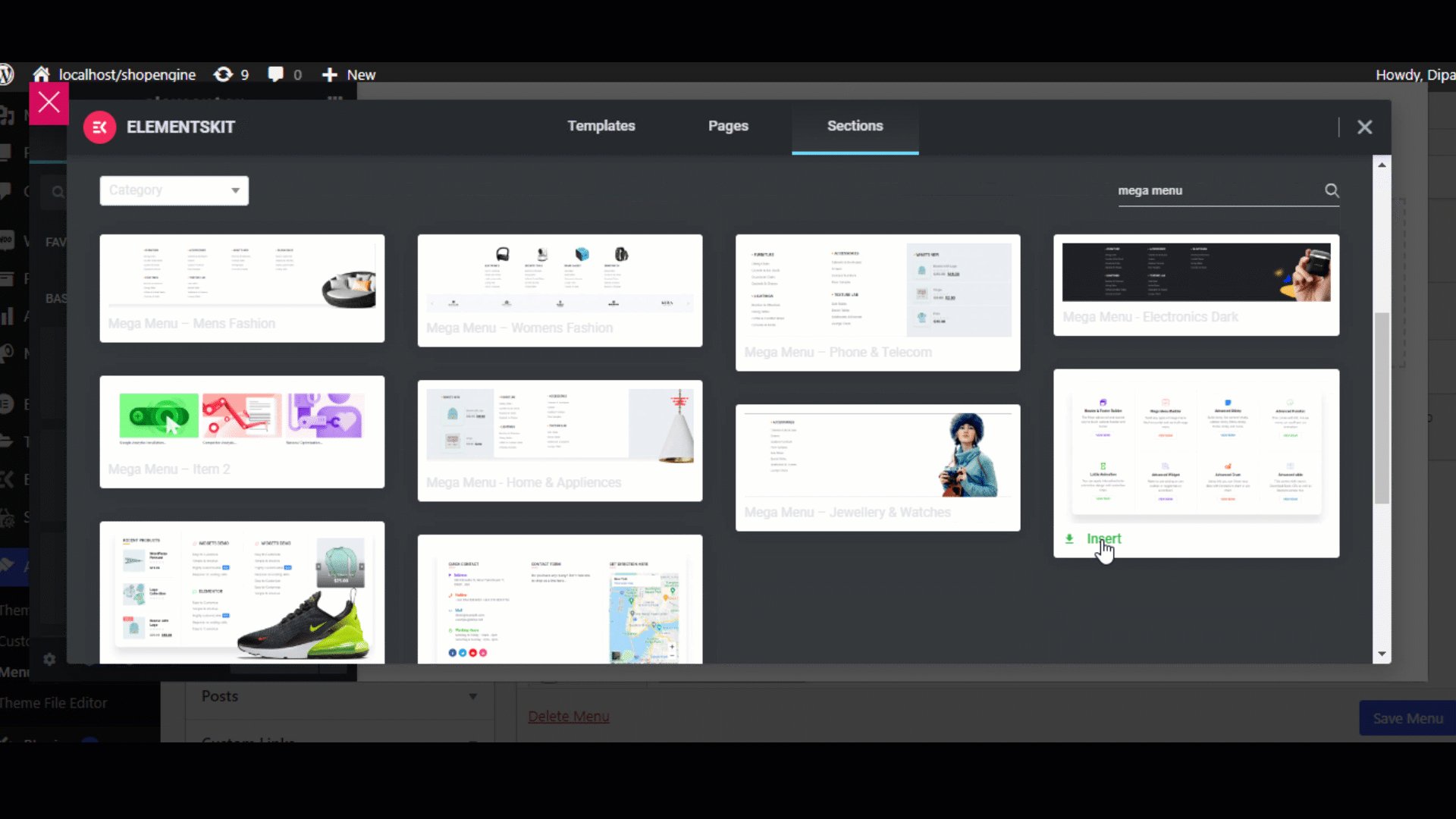
Teraz kliknij ikonę Ekit, przejdź do zakładki sekcji, wyszukaj mega menu, a następnie wybierz gotowy szablon mega menu, który Ci się podoba. Po wstawieniu możesz go edytować zgodnie ze swoimi potrzebami.

Po zakończeniu kliknij aktualizację, aby zapisać menu. Powtórz ten sam proces dla wszystkich menu, dla których chcesz utworzyć megamenu.
I to jest to, co stworzyłeś swoje mega menu. Możesz użyć konstruktora stopki nagłówka ElementsKit, aby dodać mega menu do swojej witryny.
Aby uzyskać więcej informacji na temat kreatora megamenu ElementsKit, sprawdź nasz blog Jak zbudować mega menu za pomocą Elementora i ElementsKit Możesz również obejrzeć cały proces na poniższym filmie:
Ostatnie słowa
ElementsKit sprawia, że tworzenie pionowego menu w WordPress jest niezwykle łatwym zadaniem do wykonania. Chociaż menu poziome jest świetne, czasami zmiana w menu może poprawić wygląd Twojej witryny. Zwłaszcza jeśli masz witrynę eCommerce, powinieneś wypróbować funkcję mega menu ElementsKit.
Mam nadzieję, że blog okazał się pomocny, jeśli masz jakiekolwiek pytania dotyczące wtyczki WordPress w menu pionowym, daj nam znać.
