Jak stworzyć bramę powitalną w WordPress (krok po kroku)
Opublikowany: 2023-06-02
Chcesz stworzyć bramkę powitalną na swojej stronie?
Tradycyjne bramki powitalne przekierowują użytkowników na nową stronę, co jest niekorzystne dla SEO i doświadczenia użytkownika.
Pokażemy Ci, jak utworzyć matę pełnoekranową bezpośrednio w Twojej witrynie, z której odwiedzający mogą wchodzić w interakcje lub po prostu wychodzić. Te kampanie mogą pomóc w rozbudowie Twojej listy e-mailowej, zwiększeniu sprzedaży i zwiększeniu zaangażowania w Twojej witrynie.
W tym samouczku dowiesz się, jak utworzyć pełnoekranową bramę powitalną dla swojej witryny w mniej niż 10 minut.
Łatwe dodawanie bramki powitalnej do Twojej witryny
Jeśli chcesz wyróżnić się z tłumu, będziesz chciał stworzyć bramę powitalną, która jest absolutnie oszałamiająca. Będziesz także chciał mieć możliwość dostosowania go i wyboru sposobu wyświetlania kampanii w swojej witrynie.
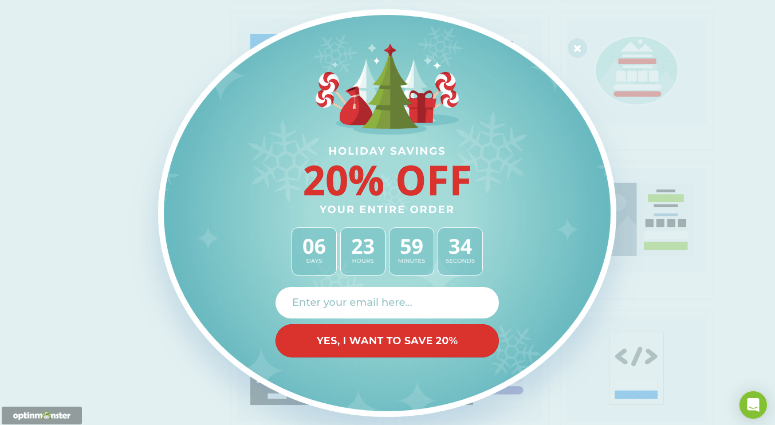
W tym samouczku pokażemy, jak stworzyć taką piękną kampanię w mniej niż 10 minut:

Za tym pięknym projektem kryją się reguły kierowania, które pokazują kampanię tylko nowym odwiedzającym. Jeśli dana osoba już widziała kampanię lub zaangażowała się w nią, nigdy więcej jej nie zobaczy. Pokażemy Ci nawet, jak wyświetlać je tylko w określonych dniach, godzinach i dla określonych lokalizacji.
Aby stworzyć potężną bramę powitalną, taką jak ta, użyjemy OptinMonster.

Użyliśmy OptinMonster do prowadzenia własnych kampanii i jest on bardzo łatwy w użyciu. Do wyboru są piękne szablony i edytor wizualny, który umożliwia wprowadzanie wszystkich potrzebnych zmian. Nigdy nie musisz używać żadnego kodowania, a nawet jeśli jesteś początkującym, możesz nauczyć się go używać w mgnieniu oka.
Oprócz tego OptinMonster zawiera potężne reguły kierowania, aby wyświetlać Twoją kampanię tylko nowym lub powracającym odwiedzającym. Możesz nawet wybrać wyświetlanie maty powitalnej według lokalizacji, urządzenia, daty/godziny i wielu innych.
Dzięki temu możesz tworzyć sezonowe kampanie, zlokalizowane oferty i wiele więcej.
To, co kochamy, to elementy zoptymalizowane pod kątem konwersji w kreatorze OptinMonster, takie jak minutnik, wbudowane formularze, szafki na treści i wiele innych.
Dowiedz się więcej o OptinMonster tutaj. Jeśli zamiast tego chcesz utworzyć stronę powitalną, możesz zobaczyć ten samouczek na temat tworzenia oszałamiającej strony powitalnej dla swojej witryny WordPress.
Teraz zacznijmy od naszego samouczka tutaj. Oto kroki, które wykonamy:
- Połącz OptinMonster ze swoją witryną
- Utwórz pełnoekranową bramę powitalną
- Dostosuj swoją kampanię Welcome Gate
- Kieruj reklamy do swoich odbiorców
- Połącz swoją usługę e-mail
- Opublikuj bramę powitalną
Krok 1: Połącz OptinMonster ze swoją witryną
Najpierw zarejestruj się w OptinMonster, a następnie zainstaluj wtyczkę OptinMonster na pulpicie nawigacyjnym WordPress.
Po aktywacji wtyczki uruchomi się kreator konfiguracji. Postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć wtyczkę z kontem OptinMonster.
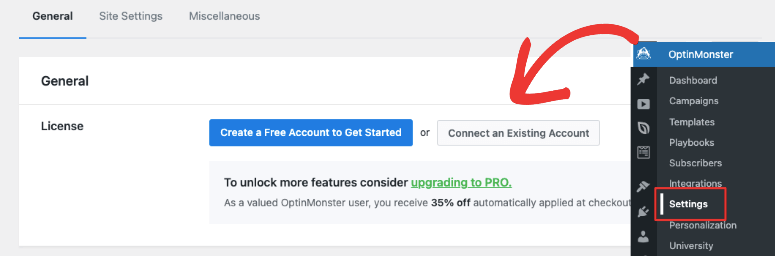
Możesz także połączyć swoje konto w zakładce OptinMonster »Ustawienia .

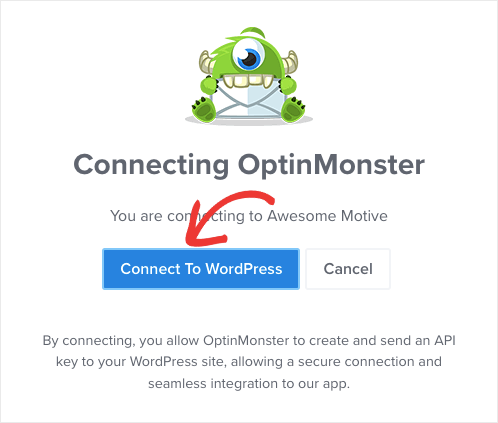
Spowoduje to wyświetlenie wyskakującego okienka do połączenia OptinMonster z WordPress.

Jeśli jesteś zalogowany na swoje konto OptinMonster w innej zakładce, wtyczka automatycznie wykryje twoje konto i połączy je. Nic więcej nie jest potrzebne. Zobaczysz komunikat, że Twoje konto jest połączone.

Teraz możesz przystąpić do tworzenia kampanii pełnoekranowej.
Krok 2: Utwórz pełnoekranową bramę powitalną
Możesz tworzyć kampanie na swoim koncie OptinMonster lub bezpośrednio w kokpicie WordPress. Pokażemy Ci, jak zacząć od konta OptinMonster, ponieważ pozwoli Ci to stworzyć tyle kampanii, ile potrzebujesz i połączyć je z różnymi stronami internetowymi.
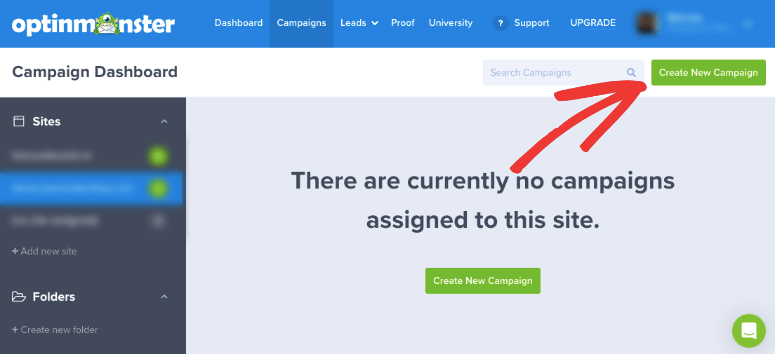
Na swoim koncie wybierz przycisk „Utwórz nową kampanię” .

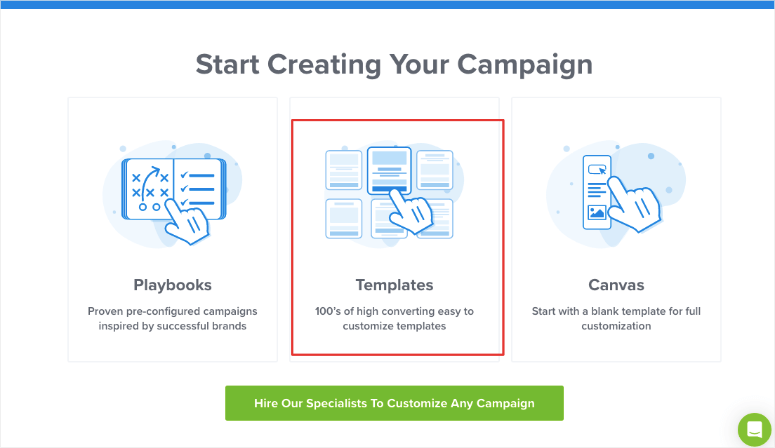
Spowoduje to otwarcie wyskakującego okienka, w którym możesz wybrać podręczniki, szablony lub płótno, aby rozpocząć od zera. Przejdźmy do tworzenia kampanii z szablonu.

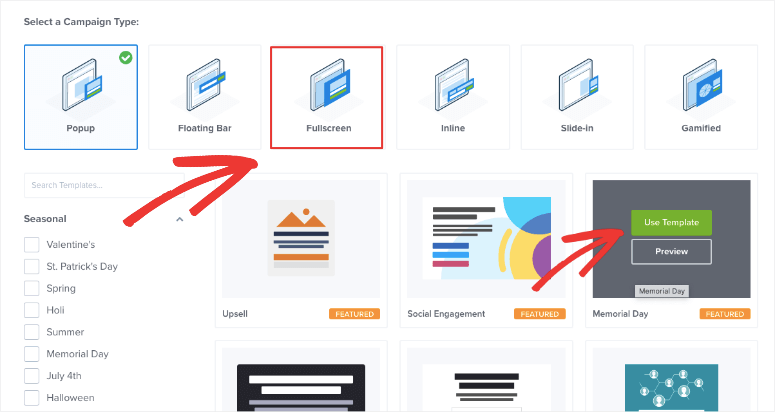
Gdy wybierzesz „Szablony”, otworzy się biblioteka szablonów. Zobaczysz opcje tworzenia różnych rodzajów kampanii, takich jak wyskakujące okienka, pływające paski, pełnoekranowe, wbudowane, wsuwane i gamifikowane koła.
Wybierz Pełny ekran , a następnie przejrzyj poniższe szablony.

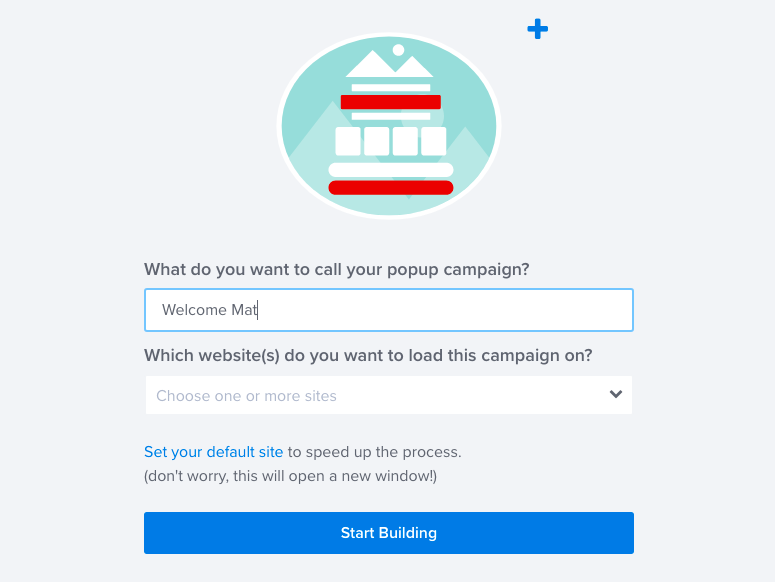
W tym samouczku wybierzemy szablon Holiday. Wybierając szablon, musisz podać nazwę swojej kampanii. Możesz także wybrać witrynę, dla której chcesz przeprowadzić tę kampanię.

To wszystko, teraz możesz zacząć budować kampanię.
Krok 3: Dostosuj swoją kampanię Welcome Gate
Teraz powinieneś być w narzędziu do tworzenia kampanii OptinMonster. Zobaczysz podgląd swojej kampanii i pasek zadań po lewej stronie.
Aby wprowadzić zmiany, możesz pracować bezpośrednio na podglądzie. Na przykład możesz zaznaczyć tekst w podglądzie i zmienić go w ten sposób:

Zobaczysz nawet edytor tekstu, który zmieni czcionki, wyrównanie, kolor tekstu i nie tylko.

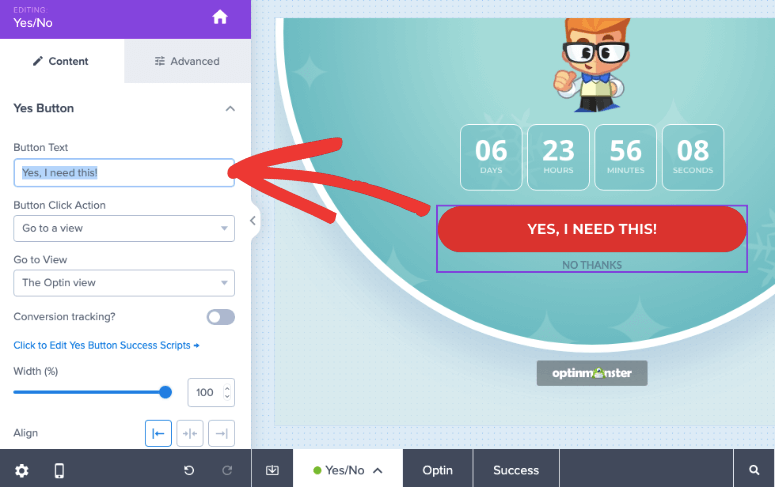
Potrzebujesz więcej opcji? Zmieńmy przycisk CTA. Po prostu kliknij na niego, a opcje edycji pojawią się po lewej stronie.

Możesz dostosować tekst i to, jaka akcja ma miejsce, gdy użytkownik go kliknie. Istnieje o wiele więcej opcji dostosowywania, aby zmienić szerokość, wyrównanie, kolor i więcej.
Jeśli chcesz dodać pole optin zamiast opcji tak/nie, zobaczysz opcję na dolnym pasku zadań. Jeśli klikniesz Tak/Nie, możesz wyłączyć tę opcję.
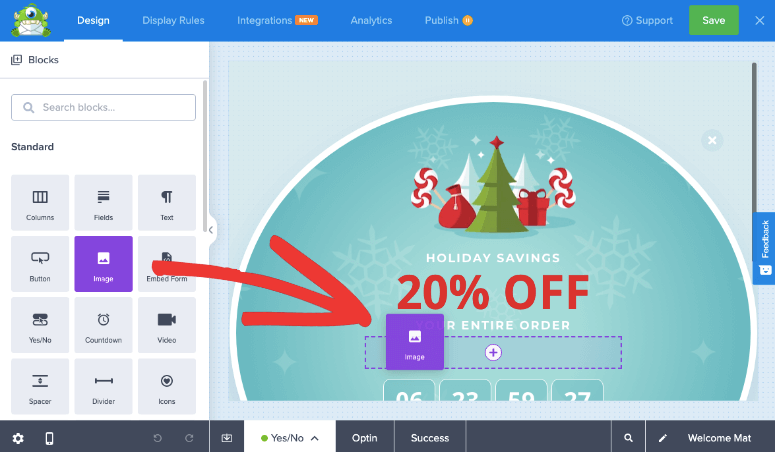
Jeśli chcesz dodać nowy element, taki jak obraz, po prostu przeciągnij go z lewego menu do swojego projektu. Tak łatwo, prawda? Możesz edytować swój projekt, po prostu przeciągając i upuszczając elementy tam, gdzie chcesz.

Gdy dodasz blok obrazu, otworzy się biblioteka obrazów. Możesz także uzyskać dostęp do biblioteki obrazów Unsplash, w której znajdują się miliony bezpłatnych obrazów stockowych.
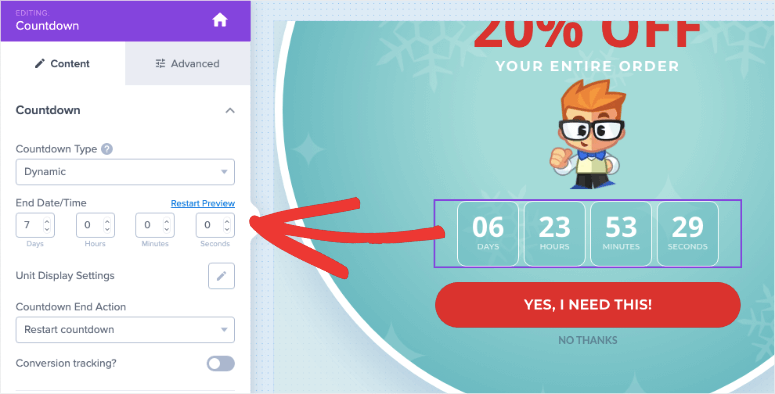
Jeśli prowadzisz wyprzedaż ograniczoną czasowo lub po prostu chcesz nadać swojej kampanii poczucie pilności, możesz dodać do projektu minutnik. Wybierając to pole, możesz wybrać datę i godzinę timera. Możesz także wybrać automatyczne ponowne uruchomienie stopera po jego wygaśnięciu.

Po zakończeniu dostosowywania projektu zapisz swoje postępy, klikając przycisk Zapisz w prawym górnym rogu kreatora. Teraz pokażemy Ci, jak kierować reklamy do odbiorców.
Krok 4: Dotrzyj do odbiorców
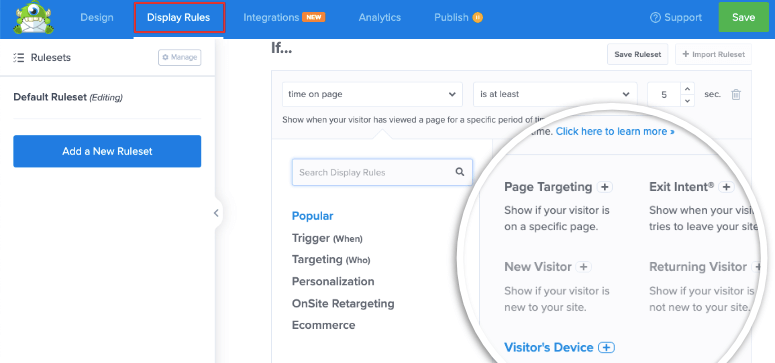
W kreatorze OptinMonster przejdź do zakładki Reguły wyświetlania . Tutaj zobaczysz, że domyślnie OptinMonster wyświetla Twoją kampanię po tym, jak użytkownik spędzi 5 sekund na Twojej stronie. Zmienimy to.

Możesz wybrać inne kierowanie do użytkowników. Oto niektóre z zasad, których możesz użyć:
- Retargeting na miejscu – angażuj użytkowników, którzy weszli w interakcję z inną kampanią
- New Visitor – witaj osoby, które są zupełnie nowe w Twojej witrynie
- Na poziomie strony – twórz ukierunkowane kampanie dla określonych adresów URL, takich jak Twoja strona główna
- Oparte na lokalizacji – personalizuj doświadczenia odwiedzających w oparciu o ich obszar geograficzny
- Źródło skierowań – pokaż kampanie odwiedzającym pochodzącym z określonej strony internetowej lub platformy mediów społecznościowych
- Oparte na czasie – poczekaj, aż odwiedzający spędzi określoną ilość czasu na stronie lub zaplanuj datę i godzinę
- MonsterLink – wyzwalaj kampanie, gdy użytkownik kliknie przycisk lub link
Wystarczy kliknąć regułę, aby ją dodać. Otrzymasz nawet opcje dostosowania ustawień. Nigdy nie jest potrzebne kodowanie ani wiedza techniczna.
W panelu po lewej stronie zobaczysz opcje filtrów, które obejmują Popularne, Wyzwalacz, Kierowanie i inne. Możesz użyć tych filtrów, aby szybciej znaleźć to, czego szukasz.
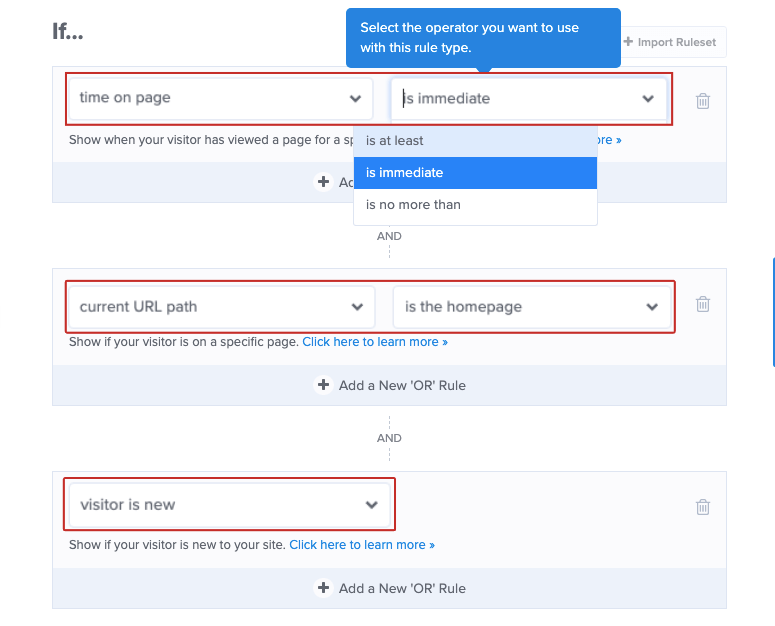
W przypadku bramki powitalnej ustalilibyśmy następujące zasady:
- Czas na stronie jest natychmiastowy
- Bieżąca ścieżka URL to strona główna
- Gość jest nowy

Po dodaniu reguł kierowania możemy przejść do następnego kroku.
Krok 5: Połącz swoją usługę e-mail
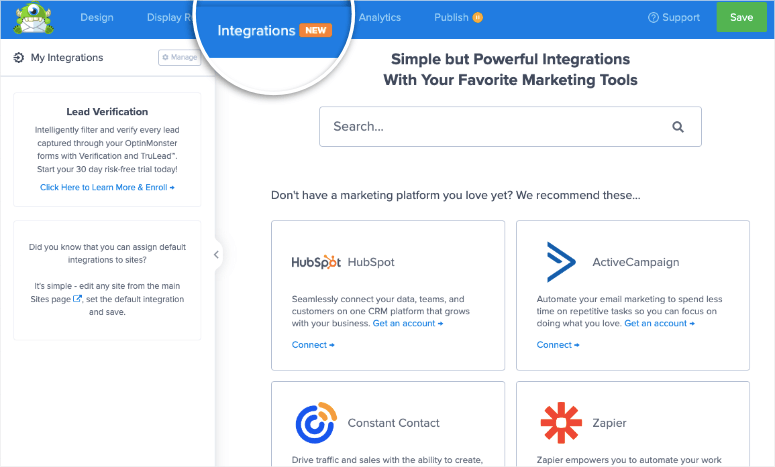
OptinMonster pozwala połączyć kampanię z ulubioną usługą e-mail, taką jak Constant Contact, Drip i Mailchimp. Na karcie Integracje wybierz swojego dostawcę i postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby połączyć swoje konto.

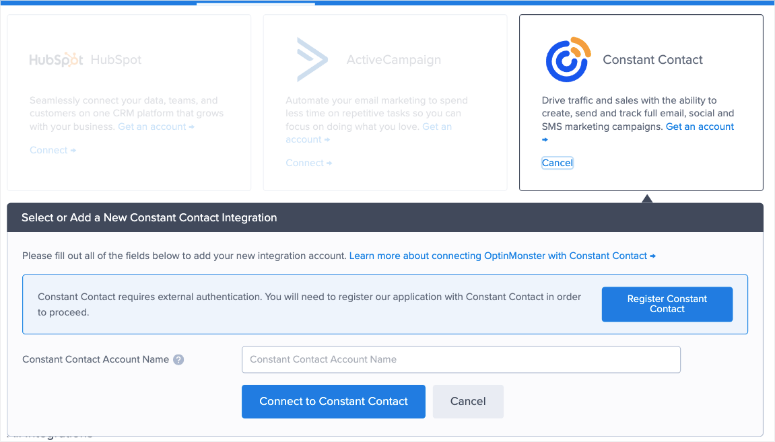
Na przykład, jeśli chcesz połączyć się ze stałym kontaktem, kliknij go, a zobaczysz opcje dodania nazwy konta i zsynchronizowania go.

Dzięki tej integracji będziesz mógł wysyłać nowe leady bezpośrednio na swoje konto e-mail. Można je oznaczać i segmentować. Pomoże Ci to dodać ich do odpowiedniej listy e-mailowej, takiej jak newsletter lub informacje o wyprzedażach.
Na przykład, jeśli używasz OptinMonster do tworzenia wyskakujących okienek optin, aby zdobyć więcej subskrybentów biuletynu, możesz wybrać listę, do której chcesz ich dodać.
Otóż to. Upewnij się, że zapisałeś projekt i jesteś gotowy do opublikowania kampanii na swojej stronie internetowej.
Krok 6: Opublikuj bramę powitalną
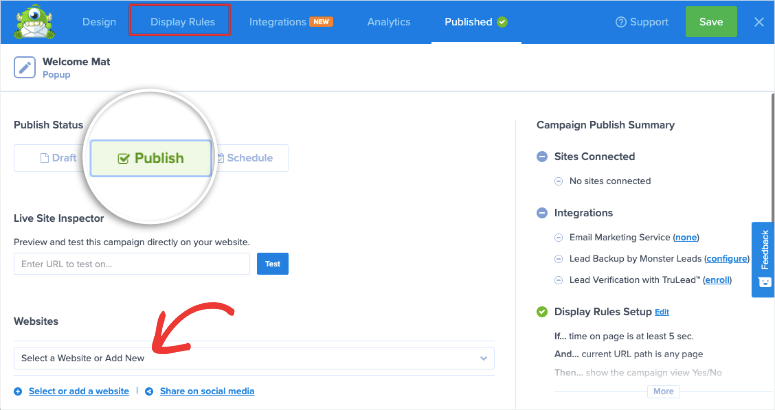
Aby aktywować kampanię, przejdź do karty Publikuj . Tutaj możesz zmienić status na Opublikuj .

Poniżej możesz wybrać, na której stronie chcesz wyświetlić tę matę powitalną.
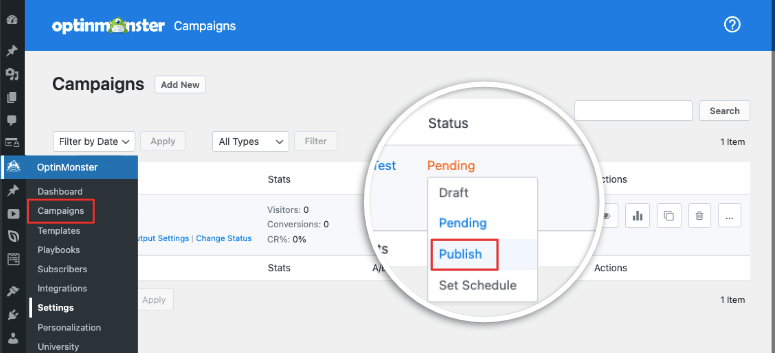
Ponieważ masz połączenie z WordPress, będziesz chciał przejść do pulpitu nawigacyjnego WordPress. Na karcie OptinMonster »Kampanie upewnij się, że Twoja kampania jest również ustawiona na Opublikowano tutaj.

Udaj się na swoją stronę internetową i powinieneś zobaczyć wyświetloną kampanię. Zalecamy przetestowanie w trybie incognito lub w nowej przeglądarce z wyczyszczonymi plikami cookie i pamięcią podręczną, aby zobaczyć kampanię jako nowy użytkownik.
Dzięki temu nauczyłeś się, jak stworzyć oszałamiającą ukierunkowaną matę powitalną dla swojej witryny. Możesz nadal tworzyć więcej kampanii za pomocą OptinMonster.
Potrzebujesz więcej samouczków? Oto te, które naszym zdaniem okażą się pomocne:
- Jak utworzyć wyskakujące okienko na podstawie lokalizacji
- Jak tworzyć wspaniałe formularze WordPress Optin
- Jak korzystać z Content Locker w WordPress
Te przewodniki pomogą Ci zdobyć więcej potencjalnych klientów, dotrzeć do lokalnych odbiorców i zarabiać na swoich treściach.
