Jak stworzyć żądną konwersji matę powitalną dla swojej witryny WordPress?
Opublikowany: 2016-07-01Co to jest? Martwisz się, że Twoja witryna WordPress nie konwertuje wystarczająco dobrze?
Czy uważasz, że ludzie nie do końca rozumieją, o co chodzi w Twojej witrynie, kiedy trafiają na stronę główną lub jakąkolwiek inną stronę?
W takim przypadku potrzebujesz maty powitalnej.
Wiem wiem. Brzmi to jak kolejna wtyczka, która zaśmieci twoją witrynę, ale uwierz mi, jest to niezbędna część wprowadzenia Twojej obecności w Internecie na nowy poziom. I to nic nie kosztuje.
Jaki jest wielki pomysł posiadania maty powitalnej w witrynie WordPress?
Na początek warto przyjrzeć się przykładom mat powitalnych od osób i organizacji, które z nich korzystają. Wybraliśmy kilka dość popularnych witryn, aby pokazać, że blogerzy, którzy odnoszą największe sukcesy, sklepy internetowe i inne firmy wiedzą, że konwersje są bardziej prawdopodobne, gdy korzystają z maty powitalnej.
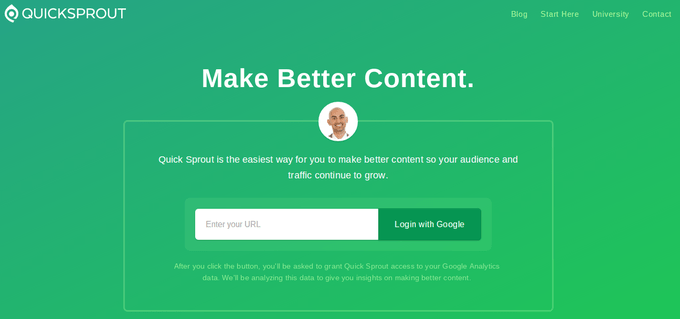
Na początek mamy stronę główną QuickSprout, która przedstawia powitalną matę z prośbą o adresy URL użytkowników. Jest to wyjątkowe podejście do maty powitalnej, ponieważ próbuje wprowadzić ludzi do lejka sprzedażowego, w którym QuickSprout uzyskuje dostęp do danych analitycznych użytkowników, aby pomóc im w przyszłości.

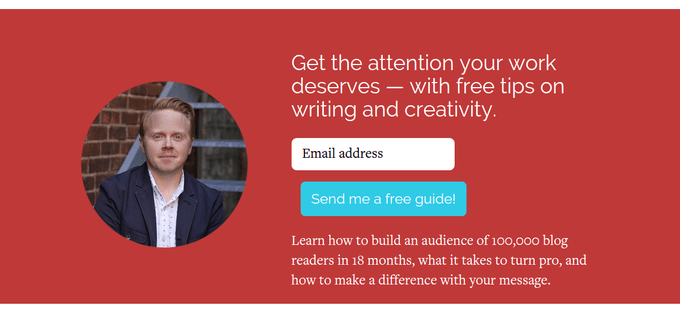
Następna mata powitalna znajduje się na stronie Jeffa Goinsa, gdzie wyjaśnia, o co chodzi w tej witrynie, prosząc jednocześnie o adres e-mail.

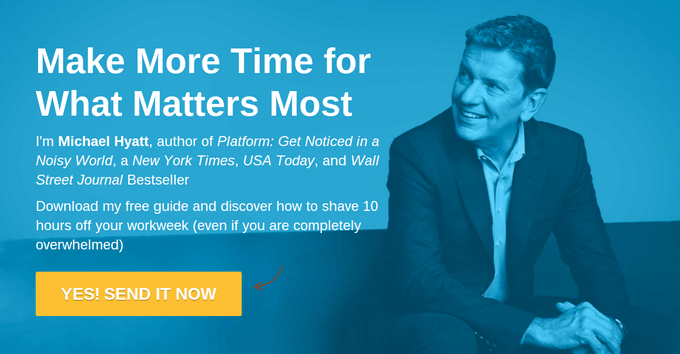
Michael Hyatt ma podobną matę powitalną, ale wymienia swoje osiągnięcia (budowanie wiarygodności), jednocześnie udostępniając przycisk, aby ludzie mogli pobrać bezpłatny przewodnik, aby skrócić czas wolny od pracy.

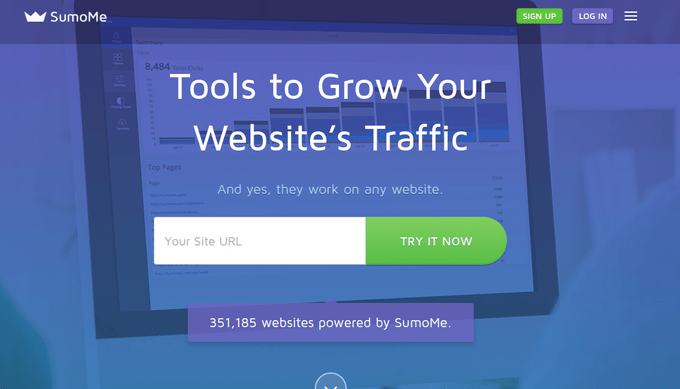
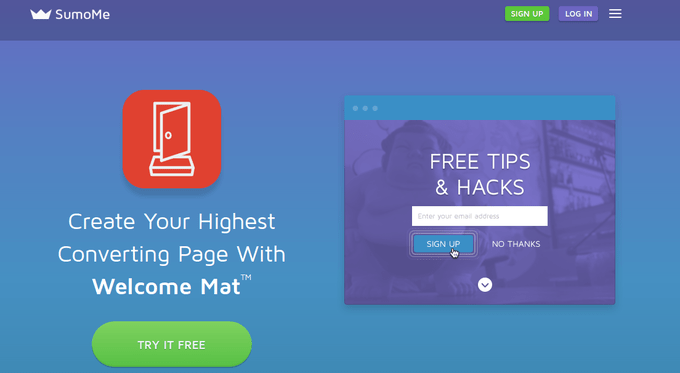
Wreszcie firma SumoMe (twórca wtyczki powitalnej mat, której będziemy używać) prosi o adres URL witryny, aby przeanalizować, w jaki sposób użytkownicy mogą poprawić ruch w witrynie.

Na każdej z mat powitalnych zauważysz kilka podobnych obszarów:
- Wszystkie mają minimalną ilość tekstu.
- Wszystkie zapewniają elementy wizualne.
- Każdy z nich zajmuje cały ekran główny.
- Każda mata powitalna próbuje coś osiągnąć (czy to zdobywanie adresów e-mail, adresów URL itp.)
- Tekst wezwania do działania zawiera pogrubione nagłówki i krótkie opisy.
Więc jaki jest wielki pomysł na powitalne maty? Jaki jest sens posiadania ich na swojej stronie?
Przede wszystkim udowodniono, że zwiększają one konwersje, bez względu na to, jakie mogą być. Zachęcają jednak również, jako webmastera, do wyznaczenia celu ze swoją stroną główną. Jeśli po prostu prowadzisz bloga bez celu, nie możesz oczekiwać, że odniesiesz duży sukces.
Dlatego ważne jest, aby dowiedzieć się, czy chcesz, aby ludzie udostępniali Twoją stronę w mediach społecznościowych, przekazywali swoje adresy e-mail, pobierali darmowy produkt lub kupowali produkt.
Mata powitalna służy do natychmiastowego zobrazowania tego, czego użytkownicy mogą oczekiwać na Twojej stronie internetowej, jednocześnie gromadząc informacje od zainteresowanych stron.
Jednym z najczęstszych argumentów przeciwko posiadaniu maty powitalnej jest to, że wydaje się, że denerwuje to użytkowników. Jasne, może tak być, ale to niewielka cena za liczbę konwersji, które dla Ciebie gromadzi.
Jak mata powitalna może poprawić konwersje?
Mata powitalna to po prostu inne określenie na pełnoekranowy ekran powitalny, moduł wyskakujący czy nawet uproszczoną stronę docelową.
Mimo że odwiedzający witrynę zgłaszają, że wolą nie przechodzić przez X z maty powitalnej lub ekranu powitalnego, witryny zazwyczaj zgłaszają podwojenie lub potrojenie konwersji po wdrożeniu jednego.
To ogromna poprawa, a jeśli ktoś jest tak zniechęcony przez powitalną matę, że nigdy więcej nie wróci na twoją stronę, prawdopodobnie nie zostanie jednym z twoich VIP-ów.
Jak stworzyć powitalną matę dla własnej witryny WordPress
Znajdziesz kilka opcji mat powitalnych, wyskakujących okienek formularzy subskrypcji e-mail i innych podobnych wtyczek, ale w tym samouczku użyjemy rozwiązania SumoMe Welcome Mat.
Czemu? Z kilku powodów:
- Jest całkowicie darmowy. (Z opcjonalną wersją premium)
- Może podwoić lub potroić współczynnik konwersji.
- Projekt jest w pełni konfigurowalny.
- Testy A/B to opcja.
- Zapewnione jest również wsparcie mobilne.
Bonus: [thrive_2step id='878′] Kliknij tutaj, aby pobrać papierową kopię [/thrive_2step] tego prostego, szczegółowego przewodnika po matach powitalnych SumoMe i łatwo zapisać go jako plik PDF lub wydrukować do późniejszego wykorzystania.
Krok 1: Pobierz i zainstaluj aplikację SumoMe Welcome Mat

Kliknij ten link, aby przejść do strony docelowej Maty powitalnej SumoMe. W tym obszarze wyjaśniono wiele funkcji i zalet maty powitalnej, więc możesz swobodnie przeglądać, jeśli chcesz.
Wybierz duży zielony przycisk Wypróbuj bezpłatnie.
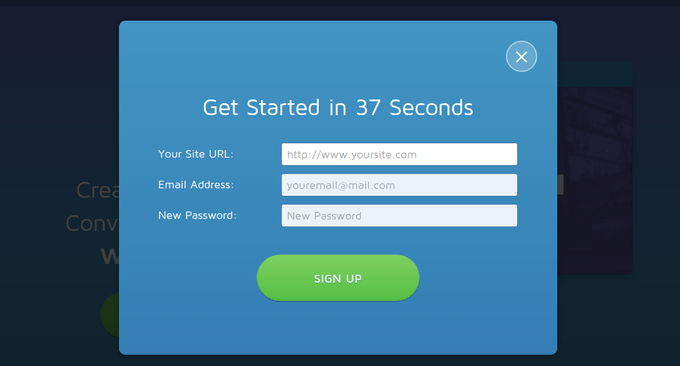
Spowoduje to wyświetlenie wyskakującego okienka z prośbą o wpisanie adresu URL witryny, adresu e-mail i nowego hasła. Upewnij się, że używasz prawdziwego adresu e-mail i wzmocnij swoje hasło, aby ludzie nie mogli się do niego dostać. Ostatnią rzeczą, jakiej potrzebujesz, jest haker zmieniający komunikat, który wita ludzi na Twojej stronie.

Po wypełnieniu wszystkich informacji kliknij przycisk Zarejestruj się.
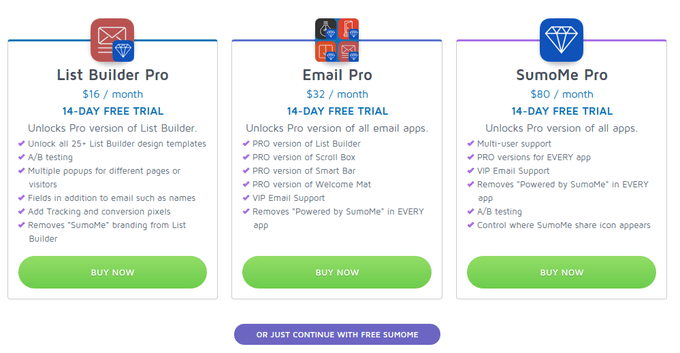
Następny ekran może Cię zaskoczyć, ponieważ wygląda na to, że musisz zapłacić za plan. Trzy plany SumoMe są całkiem solidne i możesz je wszystkie przetestować w 14-dniowej wersji próbnej. Jednak większość narzędzi Mata powitalna jest dostarczana z bezpłatną wersją, więc kliknij przycisk na samym dole strony. Brzmi „Lub po prostu kontynuuj z bezpłatnym SumoMe”.

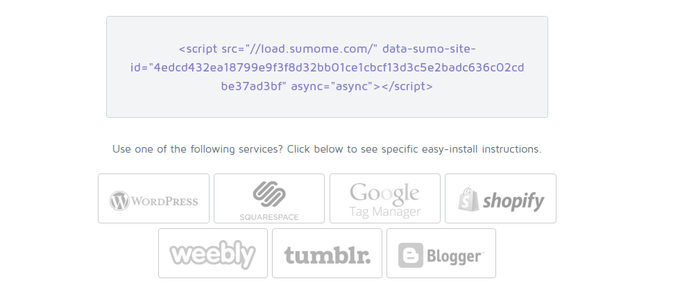
Ostatni krok instalacji wymaga skopiowania i wklejenia fragmentu kodu do <head> kodu HTML swojej witryny. Masz również możliwość przejścia przez instalację WordPress jednym kliknięciem, którą możesz zobaczyć tuż pod kodem.

Chociaż ten samouczek obejmie instalację WordPressa, SumoMe oferuje również instalacje jednym kliknięciem na następujących platformach:
- Kwadrat
- Menedżer tagów Google
- Shopify
- Weebly
- Tumblr
- Blogger
Jak wspomniano, skopiowanie kodu do <head> kodu HTML jest opcją, ale naprawdę nie ma sensu, biorąc pod uwagę, że masz znacznie łatwiejszą ścieżkę z instalacją jednym kliknięciem.
Dlatego kliknij przycisk WordPress.
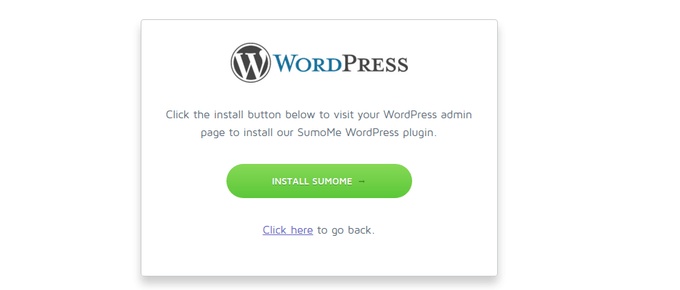
Wybierz przycisk Zainstaluj SumoMe.

Uwaga dodatkowa: Jeśli wolisz samodzielnie zainstalować wtyczkę SumoMe, możesz ją pobrać tutaj.
Po wybraniu przycisku Zainstaluj SumoMe spowoduje to przekierowanie do zaplecza witryny WordPress. Być może będziesz musiał zalogować się do pulpitu nawigacyjnego.
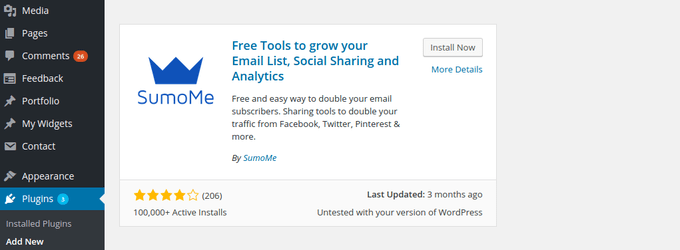
Wybierz przycisk Zainstaluj teraz, a następnie kliknij Aktywuj wtyczkę na następnej stronie.

Gratulacje! Cała wtyczka SumoMe jest teraz zainstalowana i aktywowana na Twoim pulpicie nawigacyjnym.
Krok 2: Zarejestruj swoje konto SumoMe i zainstaluj odpowiednią aplikację
Jeśli spojrzysz na lewą stronę pulpitu WordPress, zauważysz nową kartę SumoMe na pasku zadań. Kliknij na to.
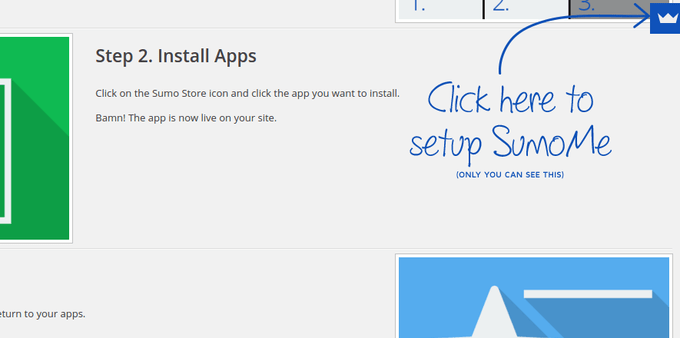
Przedstawiono kilka kroków do przejścia, ale nie musisz ich wykonywać. Przejdź do prawej strony ekranu i przewiń niebieski napis z napisem Kliknij tutaj, aby skonfigurować SumoMe. Odsłania niebieską koronę, która przewija się z boku. Wybierz tę koronę.


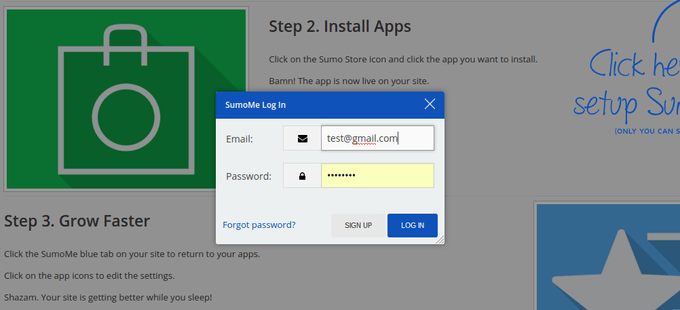
Ponieważ już utworzyłeś konto SumoMe na ich stronie internetowej, zaloguj się do swojego konta za pomocą swojego adresu e-mail i hasła.

Następnie naciśnij przycisk Zaloguj.

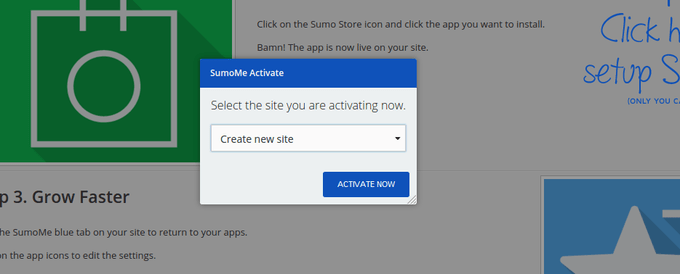
Użyj menu rozwijanego, aby znaleźć witrynę, którą chcesz aktywować. Następnie kliknij przycisk Aktywuj teraz.
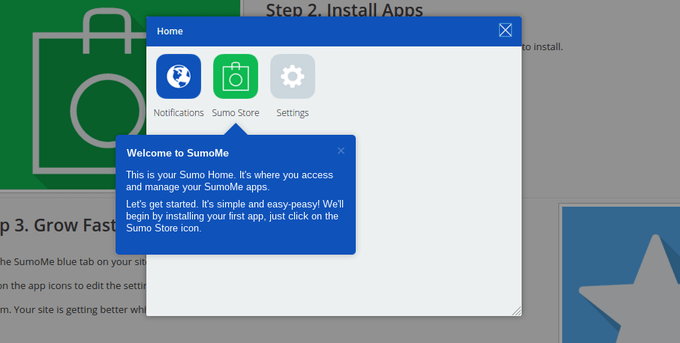
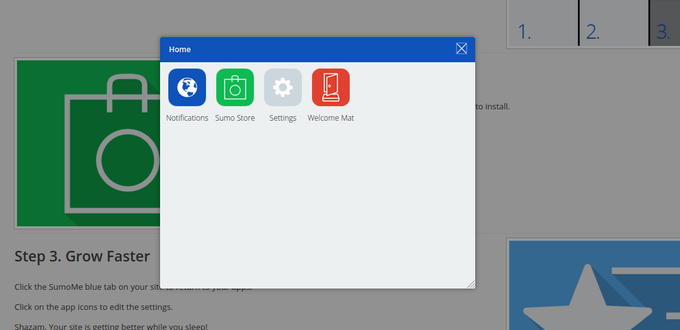
Spowoduje to wyświetlenie modułu z kilkoma opcjami. Możesz zmienić swoje ustawienia, jeśli chcesz, ale głównym przyciskiem, który chcesz teraz nacisnąć, jest sklep Sumo. Tutaj możesz aktywować niektóre z różnych dostępnych aplikacji SumoMe.

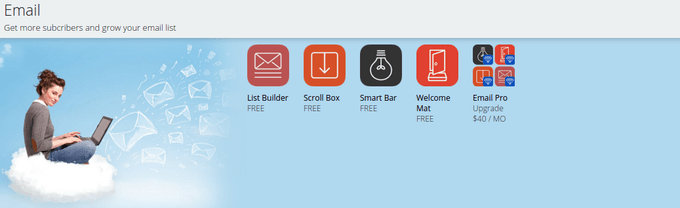
Gdy wejdziesz do sklepu Sumo, zobaczysz u góry bezpłatną opcję powitalnej maty. Po tym samouczku możesz przetestować niektóre inne aplikacje, takie jak:
- Kreator list
- Przewiń pole
- Inteligentny bar
- Email Pro
- Mapy ciepła
- Zakreślacz
- Welcome Mat Pro (jeśli szukasz więcej funkcji z Welcome Mat)
Jednak teraz wszystko, co musisz zrobić, to kliknąć bezpłatną ikonę maty powitalnej.

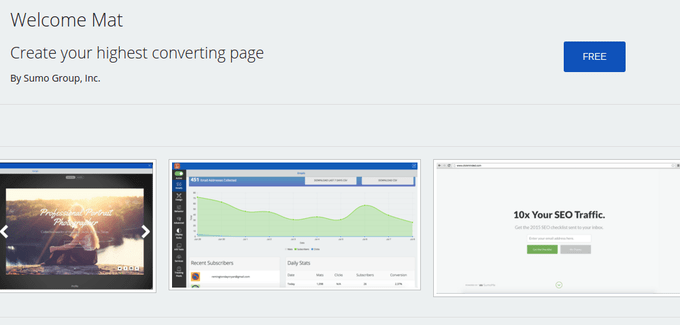
Wybierz niebieski przycisk Wolny po prawej stronie nowej strony.

Następnie powinien wyświetlić krótką wiadomość, która wskazuje, że Mata powitalna została zainstalowana na Twojej stronie internetowej.
Krok 3: Zaprojektuj swoją matę powitalną
Wyjdź ze strony instalacji i wróć do modułu domowego SumoMe. Kliknij nową ikonę maty powitalnej, aby kontynuować.

Może pojawić się kolejne wyskakujące okienko, które będzie próbowało skłonić Cię do zapłaty za jeden z planów. Pomiń to, kontynuując bezpłatną matę powitalną. Teraz zobaczysz stronę z kilkoma zakładkami po lewej stronie. Czerwony przełącznik oznacza, że mata powitalna nie jest jeszcze dostępna w Twojej witrynie.
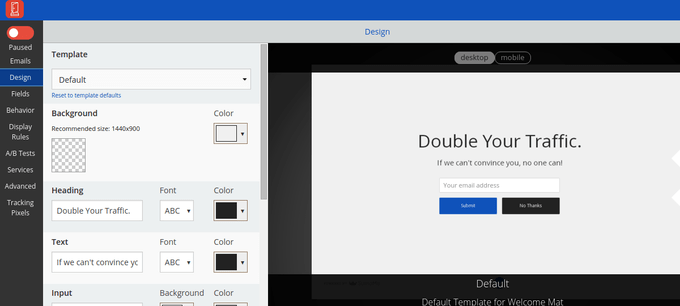
Przejdź do zakładki Projekt. Wybierz jeden z szablonów dla swojego projektu. Pamiętaj, że większość szablonów jest dostarczana tylko w wersji płatnej. Możesz jednak dokonać pewnych solidnych dostosowań, aby osiągnąć swoje potrzeby związane z marką za pośrednictwem bezpłatnej wersji.

Chociaż niektóre z bardziej zaawansowanych funkcji (takich jak niestandardowe obrazy tła) są opcjami premium, możesz skonfigurować następujące obszary, aby mata powitalna wyglądała tak, jak chcesz:
- Kolor tła
- Zdjęcie w tle
- Nagłówek
- Tekst
- Czcionki
- Zabarwienie
- Tekst pola wejściowego
- Przycisk Opcji
- Przycisk rezygnacji
- Przycisk zamykania
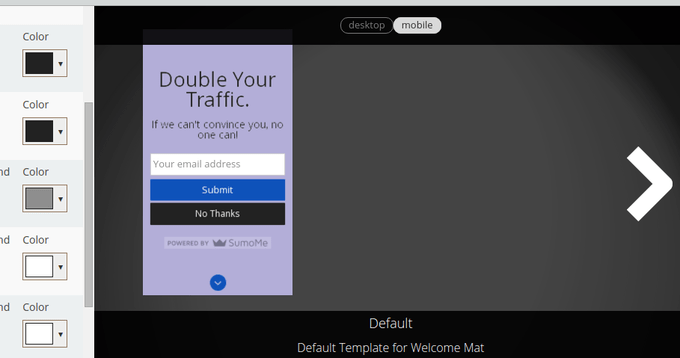
Pamiętaj: system ma widok mobilny, do którego możesz się przełączyć. Przetestuj to przed uruchomieniem maty powitalnej.

Na koniec, po zmodyfikowaniu czegoś na każdej z tych zakładek, upewnij się, że klikniesz przycisk Zapisz w prawym dolnym rogu wyskakującego modułu. W przeciwnym razie nic nie zostanie zapisane po przejściu do następnej karty.
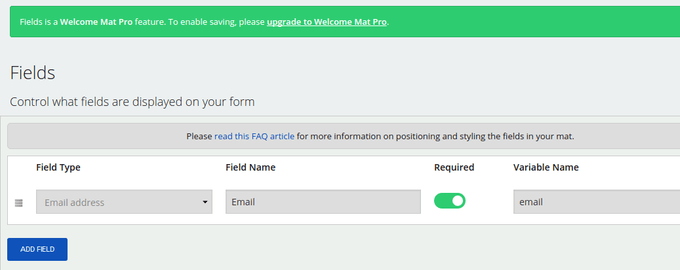
Krok 4: Dostosuj pola
Jest to funkcja premium, ale warto się nią zainteresować, jeśli planujesz jechać tą trasą. Większość webmasterów po prostu chce pobrać adres e-mail od użytkowników, którzy trafią do Twojej witryny. Możesz jednak poprosić o takie elementy, jak nazwiska, numery telefonów, adresy URL, a nawet adresy fizyczne.

Aby to zrobić, wybierz przycisk Dodaj pole i określ typ pola, które chcesz utworzyć. Masz możliwość, aby pole było wymagane, wraz z ustawieniami dla pól i nazw zmiennych.
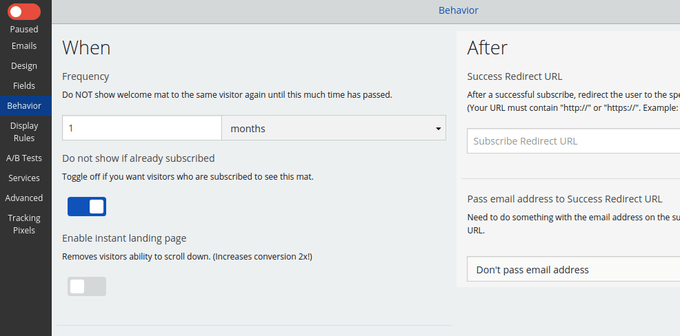
Krok 5: Spraw, aby Twoja mata powitalna była mniej denerwująca
Jak omówiliśmy powyżej, niektórzy użytkownicy mogą uznać matę powitalną za trochę irytującą. Tak więc fajnie jest nie pokazywać wiadomości powitalnej maty osobom, które już ją widziały.
Wybierz zakładkę Zachowanie i wybierz, jak długo nie chcesz pokazywać maty powitalnej gościowi, który już ją widział. Na przykład możesz usunąć go na jeden miesiąc, jeśli użytkownik zdecydował się raz pominąć. Po tym miesiącu wyskakuje ponownie, próbując ponownie pobrać ten cenny adres e-mail.

Ta strona zawiera również przydatne narzędzia do następujących kwestii:
- Pokazywanie lub nie pokazywanie maty, jeśli ktoś jest już subskrybowany
- Usunięcie możliwości przewijania z maty powitalnej (zasadniczo przekształcenie jej w stałą stronę docelową)
- Przekierowanie na inny adres URL po subskrypcji
- Otrzymywanie powiadomienia, gdy ktoś zapisze się na Twoją listę
Po wykonaniu tego kroku naciśnij przycisk Zapisz.
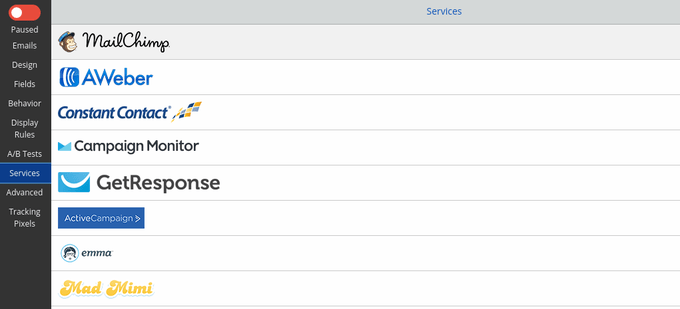
Krok 6: Połącz się z usługą poczty e-mail
Sporo innych funkcji jest zawartych w rozwiązaniu SumoMe. Na przykład możesz zarządzać testami A/B, regułami wyświetlania, niestandardowym kodem i pikselami śledzącymi. Jednak ostatnia niezbędna zakładka to Usługi.

Ponieważ do odbierania wiadomości e-mail musisz mieć usługę poczty e-mail, zalecamy kliknięcie jednej z opcji. Mają usługi takie jak MailChimp, AWeber i Constant Contact. Musisz mieć już skonfigurowane jedno z tych kont, ponieważ wystarczy jedno kliknięcie, aby wpisać swoje dane logowania.
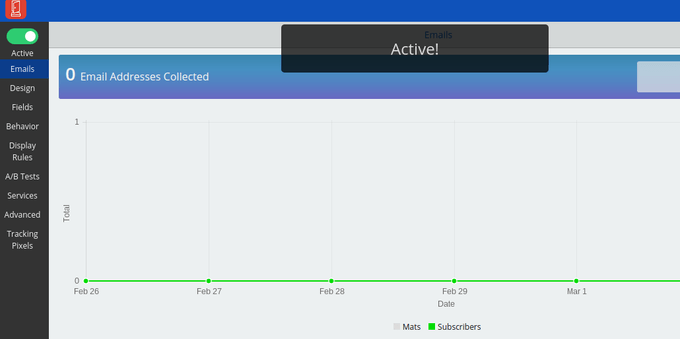
Krok 7: Aktywuj matę powitalną
Po opracowaniu idealnie wyglądającej maty powitalnej przejdź do małego przełącznika w lewym górnym rogu i kliknij go. Zmienia go na zielony i pokazuje aktywny komunikat. Na koniec przejdź do frontendu swojej witryny, aby zobaczyć, jak ona wygląda. Zalecamy przetestowanie go, aby sprawdzić, czy narzędzie do zbierania wiadomości e-mail działa dla Ciebie. W przeciwnym razie gratulujemy zrobienia pierwszego powitalnego Mata!

Bonus: [thrive_2step id='878′] Kliknij tutaj, aby pobrać papierową kopię [/thrive_2step] tego prostego, szczegółowego przewodnika po matach powitalnych SumoMe i łatwo zapisać go jako plik PDF lub wydrukować do późniejszego wykorzystania.
Jakie są inne fajne aplikacje i wtyczki na powitanie?
Chociaż nie wszystkie z nich są specjalnie zaprojektowane jako maty powitalne, działają jako wyskakujące okienka subskrypcji e-mail, wezwania do działania i strony ściskania, co pozwala na ostateczne powitanie w Twojej witrynie.
Prosperować prowadzi
OptinMonster
LeadPages
Czy masz pytania dotyczące maty powitalnej dla WordPressa?
Nauczenie się, jak stworzyć powitalną matę dla swojej witryny WordPress, ma wiele zalet, w tym możliwość zaprezentowania, co ludzie mogą zyskać dzięki Twojej witrynie, przy jednoczesnym zwiększeniu konwersji. Najlepsze jest to, że nie musisz płacić za pomocą SumoMe, chyba że naprawdę chcesz zacząć ulepszać swoje opcje dostosowywania. Nawet wtedy jest bardzo przystępna cenowo.
Jeśli masz jakiekolwiek pytania dotyczące tworzenia własnej maty powitalnej, zostaw nam wiadomość w sekcji komentarzy poniżej. W przeciwnym razie daj nam znać, co myślisz o SumoMe i narzędziu powitalnym mat.
