Jak utworzyć przycisk wezwania do działania WordPress?
Opublikowany: 2022-09-15Spis treści
Mówiąc ogólnie o przyciskach na stronie, zwykle musimy myśleć w kategoriach narzędzia do budowania treści, z którego korzystasz. To zaprowadzi nas do opcji dostosowywania witryny w ogóle, a w szczególności przycisków. Na przykład w WordPressie funkcje domyślnego edytora bloków (aka Gutenberg) dla przycisków są całkiem przyzwoite, dzięki czemu można łatwo utworzyć przycisk wezwania do działania WordPress .
Oznacza to, że dodanie przycisku o wymaganym rozmiarze i kolorze, dodanie do niego potrzebnej etykiety tekstowej i ewentualnie dostosowanie jego lokalizacji nie będzie trudnym zadaniem.
Jeśli korzystasz z dowolnego innego narzędzia do tworzenia stron w swojej witrynie, takiego jak na przykład Elementor, może to dać Ci różne opcje i narzędzia.
Nie mówiąc już o tym, że popularne kreatory stron internetowych zwykle mają wokół siebie całą armię rozszerzeń! Oznacza to, że Twoje wybory dotyczące dodawania i przycisków marki witryn internetowych rosną jeszcze bardziej.
W tym samouczku WordPress „ Jak utworzyć przyciski wezwania do działania na stronie internetowej” skupimy się na głównym edytorze bloków WordPress i jego natywnym rozszerzeniu, blokach Getwid.
Przykłady przycisków wezwania do działania
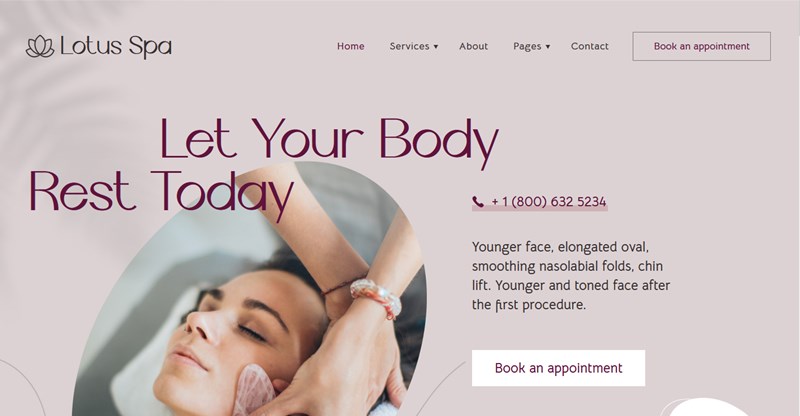
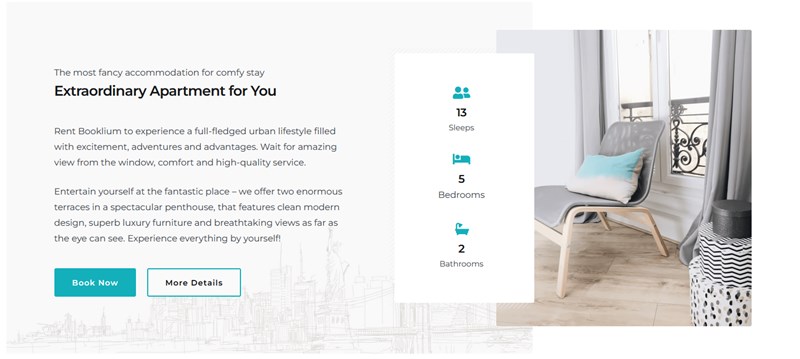
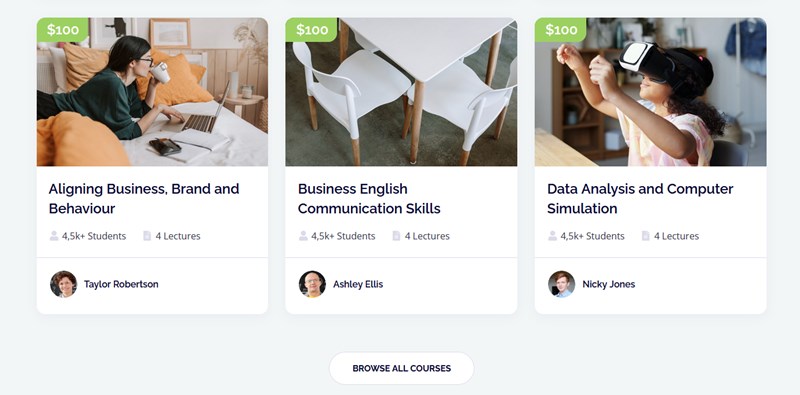
Rzućmy okiem na kilka przykładów motywów WordPress, które używają różnych typów przycisków.
- Przedstawiony przycisk
- Przyciski grupowe (zarysowane + zawarte)
- Zawarty przycisk (okrągłe obramowania)
- Zidentyfikuj, że mogą wywołać działanie
- Bądź wyraźnie widoczny wśród innych elementów treści
- Być jasno zrozumiane (np. musi być jasne, kiedy unosiły się, czy nie).
- Przyciski tekstowe są używane do mniej ważnych wezwań do działania
- Obrysowane przyciski są dobre dla średniego nacisku
- Zawarte przyciski zapewniają wysoki nacisk na wezwanie do działania
- Przyciski przełączania to grupy przycisków dla akcji pogrupowanych semantycznie.
- Wypełnić
- Obrysowany (z wariantem Obrys duży)
- Wielki
- Od małych do ogromnych wstępnie ustawionych rozmiarów
- Rozmiary niestandardowe
- Tekst
- Kolor tła (może być jednolity lub gradientowy)



Jak stworzyć przycisk wezwania do działania w WordPressie?

Zacznijmy od kilku najlepszych strategii projektowych i marketingowych do tworzenia przycisków wezwania do działania na stronach internetowych.
Co powinny robić przyciski akcji?
Jaki rodzaj nacisku chciałbyś położyć na przycisku?
Jakie są niezbędne i opcjonalne elementy przycisku?
Sam tekst jest wezwaniem do działania, więc przycisk może być zwykłym tekstem, do którego prowadzi link. Elementy opcjonalne to kontener, ikona lub przełącznik .
Aby uzyskać wyższą wydajność i widoczność przycisku wezwania do działania WordPress , ogólnie zaleca się przestrzeganie poniższych zaleceń.
Układ widoczny na ekranie powinien zawierać pojedynczy widoczny przycisk lub parę przycisków (przełącznik), jeśli podasz wybór akcji.
W przypadku przełączników możesz łączyć przyciski wezwania do działania o wysokim i niskim nacisku .
Pamiętaj, aby zoptymalizować przyciski do różnych ekranów, na przykład dostosuj je do różnych rozmiarów ekranu.
Pamiętaj też, że etykiety tekstowe muszą różnić się od innych elementów przycisku. Na przykład może być pisana wielkimi literami lub użyć innego koloru lub stylu niż etykieta tekstowa.

Opisany przycisk wezwania do działania WordPress można umieścić na różnych tłach.
Możesz użyć różnych teł dla przycisków. W przyciskach zarysowanych kontener jest przezroczysty do momentu naciśnięcia przycisku, np. najechania kursorem.
Zawarty przycisk to pojemnik z jednolitym kolorem tła.
Użyj palety kolorów marki , którą masz dla strony internetowej, również dla przycisków (może to być kilka uzupełniających się kolorów).
Przyjrzyjmy się teraz panelowi administracyjnemu i zobaczmy, jakie ustawienia są oferowane dla bloków, które ułatwiają dodanie przycisku wezwania do działania na stronie internetowej za pomocą WordPress.
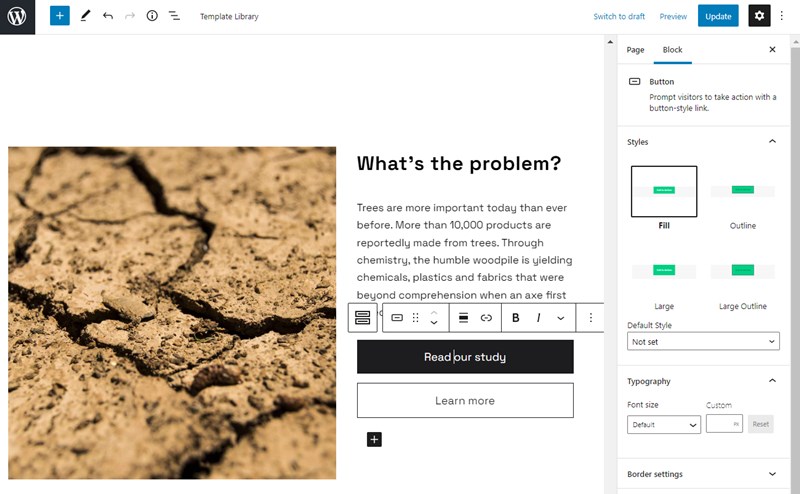
Ustawienia blokowania bloku przycisku w Gutenberg
Domyślny blok przycisków Gutenberga zapewnia całkiem dobry zakres opcji, oferując niektóre kluczowe typy przycisków i opcje dostosowywania.
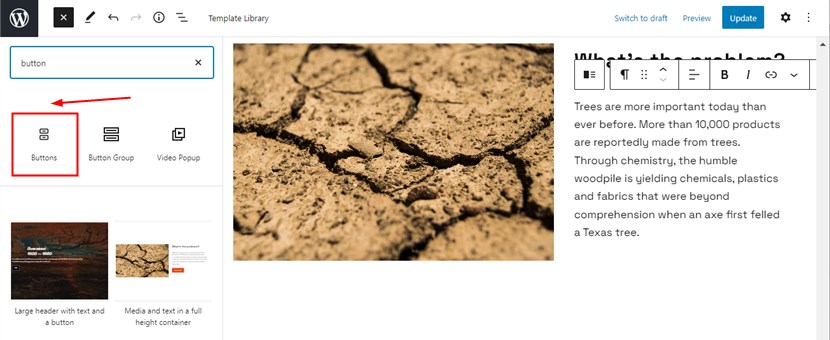
Aby dodać go do strony, wystarczy wybrać odpowiedni blok przycisku z listy bloków i dodać go do strony.

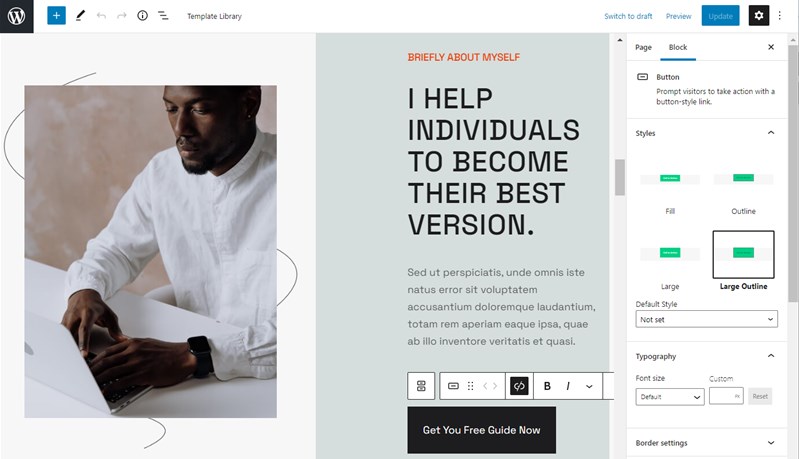
Rodzaje przycisków oferowanych w bloku przycisków Gutenberg

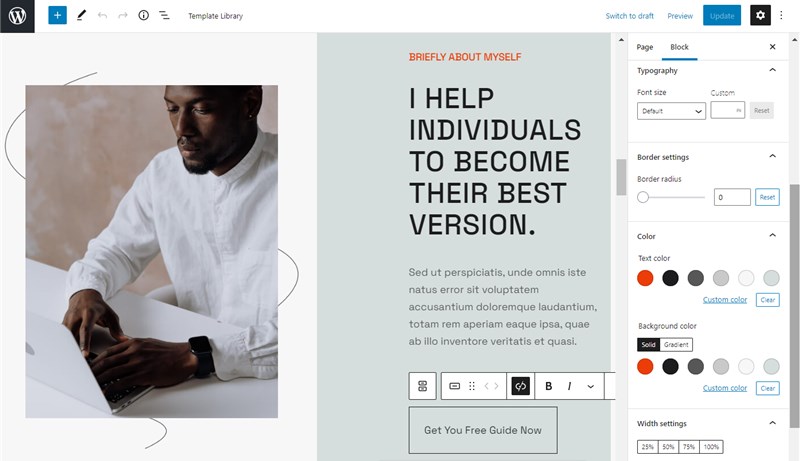
Ustawienia typografii

Ustawienia granicy
Możesz ustawić niestandardowy promień obramowania, aby dodać okrągłe lub kwadratowe przyciski.
Możesz wybrać wstępnie ustawione kolory motywu dla:
Przy okazji, jeśli chcesz dodać do palety więcej domyślnych kolorów motywu, pobierz wtyczkę Block Editor Colors .
Ustawienia szerokości
Możesz dostosować rozmiar przycisku, aby pasował do kontenera sekcji witryny.
Dodatkowo możesz zastosować więcej niestandardowych stylów za pomocą klas CSS, a także dodać kotwice HTML.
W przypadku domyślnego bloku przycisków nie można, niestety, tworzyć pływających przycisków z dużym naciskiem ani innych bardziej skomplikowanych typów przycisków akcji.
Jednak domyślny blok nadal zapewnia wiele świetnych opcji, uzbrajając cię w dość elastyczny i szeroki zakres narzędzi do tworzenia niestandardowego przycisku cta.
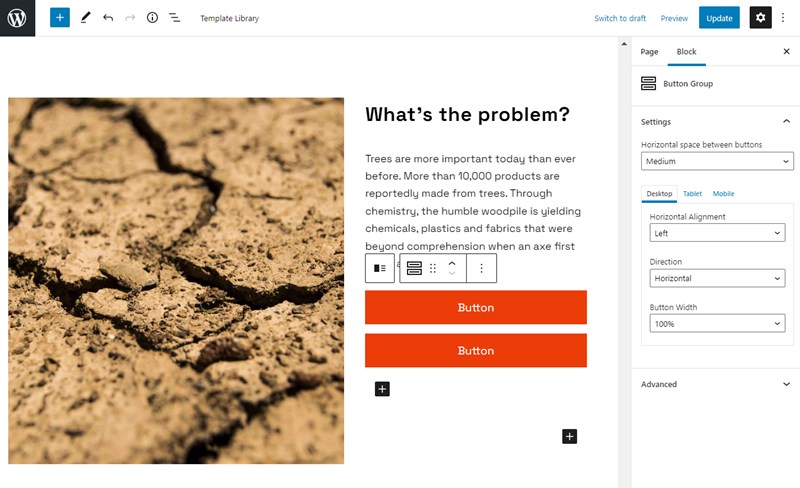
Opcje konfiguracji bloku przycisków dla WordPress firmy Getwid
Getwid blokuje bibliotekę dodatkowych bloków i projektów dla edytora bloków, oferuje również dedykowany blok przycisków, którego najprawdopodobniej można użyć jako przełącznika, gdy trzeba dodać przyciski wywołania akcji jeden obok drugiego.

Każdy przycisk w parze jest domyślnym przyciskiem Gutenberga i można go dostosować przy użyciu tych samych ustawień, które właśnie wymieniliśmy dla domyślnego bloku przycisków.

Ma jednak dodatkowe ustawienia dla całego kontenera, co pozwala znacznie łatwiej dostosować dwa przyciski naraz, takie jak ustawienie szerokości, kierunku, wyrównania i rozmiaru przycisku.
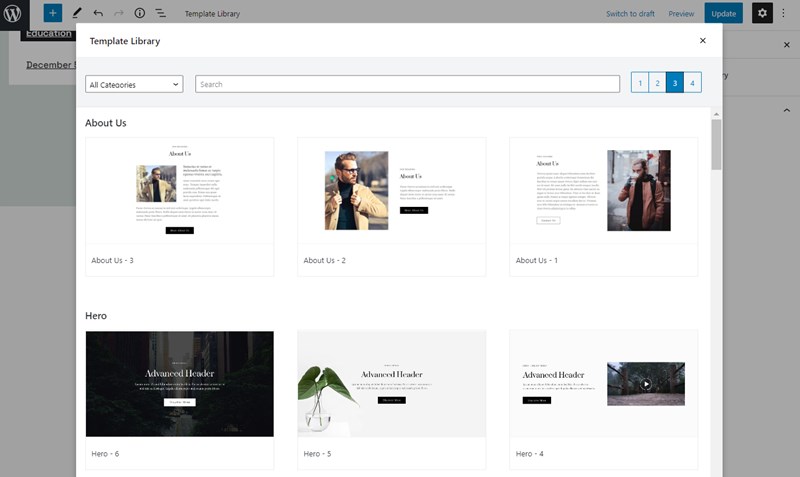
Co więcej, Getwid oferuje wiele gotowych szablonów dla różnych sekcji stron internetowych, co pozwala od razu wstawić wstępnie ustawione przyciski, łatwo dostosowując ich kolory i inne ustawienia.

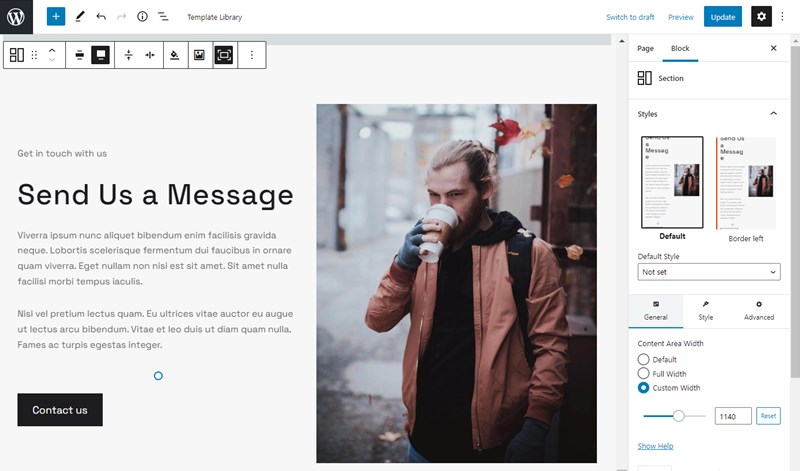
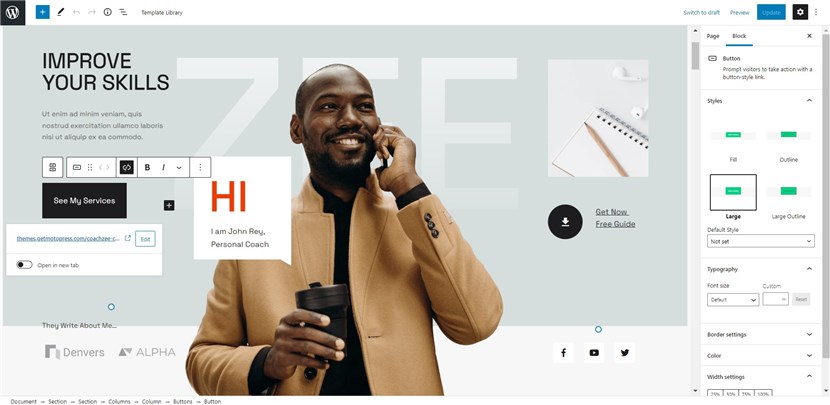
Kolejną wielką zaletą projektów Getwid jest to, że kolory przycisków przejmują wizualną stylizację używanego motywu. Na przykład wstawmy jeden z nich, przycisk Skontaktuj się z nami natychmiast staje się stylowy z zainstalowanym motywem WordPress (w naszym przykładzie CoachZee).
Ostatnie słowo: jak utworzyć przycisk wezwania do działania WordPress?
Wszystkie przyciski są w istocie wezwaniami do działania lub po prostu przyciskami akcji. Nowy edytor bloków WordPress oferuje wiele opcji dostosowywania, jeśli chodzi o dodawanie niestandardowego przycisku wezwania do działania WordPress, a obsługa wtyczek, takich jak Getwid , może zapewnić jeszcze więcej narzędzi zwiększających produktywność do znakowania przycisków.