Jak utworzyć wkrótce stronę w WordPress (5 łatwych kroków)
Opublikowany: 2023-12-21Czy chcesz w prosty sposób dodać do swojej witryny stronę, która będzie wkrótce dostępna?
Dobrze zaprojektowana strona, która będzie dostępna wkrótce, może pomóc wzbudzić oczekiwanie, zaangażować odbiorców i położyć podwaliny pod udaną premierę.
Daje widzom wgląd w to, co ich czeka, wzbudzając ciekawość i podekscytowanie wśród odbiorców.
W tym samouczku pokażemy Ci, jak skonfigurować wkrótce dostępną stronę WordPress, która przyciągnie uwagę odbiorców i utrzyma ich zainteresowanie nadchodzącą premierą.
Dlaczego warto korzystać ze strony, która będzie dostępna wkrótce?
U podstaw znajduje się strona „Już wkrótce” informuje odbiorców, że Twoja witryna będzie wkrótce dostępna. To takie proste.
Służy jako element zastępczy Twojej witryny internetowej, gdy jest ona w budowie. Zapewnia odwiedzającym podgląd, dając im znać, że zbliża się coś ekscytującego.
Ale już wkrótce strony będą mogły mieć znacznie większe możliwości. Oto kilka sposobów, jak sprawić, by ta strona działała dla Ciebie:
- Przechwytuj potencjalnych klientów e-mailem Dołączenie formularza subskrypcji umożliwia przechwytywanie adresów e-mail zainteresowanych gości. Lista ta stanie się cennym nabytkiem w Twoich działaniach marketingowych.
- Zbuduj społeczność obserwującą: Zachęć odwiedzających do śledzenia Cię na platformach mediów społecznościowych, budując społeczność przed uruchomieniem i informując ich o Twoich postępach.
- Stwórz świadomość marki: Przedstaw lub wzmocnij tożsamość swojej marki poprzez elementy wizualne, kolory i przekaz, zapewniając odwiedzającym zapamiętanie Twojej marki po uruchomieniu witryny.
- Akceptuj zamówienia w przedsprzedaży: Sprzedawaj swój produkt jeszcze przed wprowadzeniem na rynek, oferując zniżki i oferty za wczesną rezerwację.
- Buduj obecność w SEO: Dołącz odpowiednie słowa kluczowe, metatagi i metaopisy, aby Twoja strona „Już wkrótce” była przyjazna wyszukiwarkom. Może to pomóc w rankingach SEO i widoczności.
- Zbieraj opinie: Zapewnij odwiedzającym możliwość skontaktowania się, zachęcając ich do dzielenia się opiniami lub zadawania pytań. Może to być przydatne przy wprowadzaniu ostatecznych poprawek przed oficjalną premierą.
Wszystko, co musisz zrobić, to zaprojektować ją we właściwy sposób i dodać potężne elementy, takie jak formularz zapisu i licznik czasu, aby Twoja strona wystrzeliła!
Teraz możesz to skonfigurować na wiele sposobów. Możesz go ręcznie zakodować lub użyć narzędzia do tworzenia stron, aby utworzyć tę stronę.
Naszym zdaniem najlepszym i najbezpieczniejszym sposobem jest użycie wtyczki WordPress, która będzie dostępna wkrótce. Rozpakujmy to trochę bardziej.
Najlepszy sposób na utworzenie strony, która będzie wkrótce dostępna
Najprostszym sposobem na włączenie trybu już wkrótce z oszałamiającą stroną jest użycie SeedProd.

SeedProd to najlepsza, wkrótce dostępna wtyczka do WordPressa. Zajmuje się wszystkimi technicznymi aspektami wprowadzenia Twojej witryny w tryb „Już wkrótce”, w którym ukrywa całą witrynę i zamiast tego wyświetla stronę „Już wkrótce”.
Możesz włączyć i wyłączyć tryb już wkrótce jednym kliknięciem. Żaden skomplikowany proces!
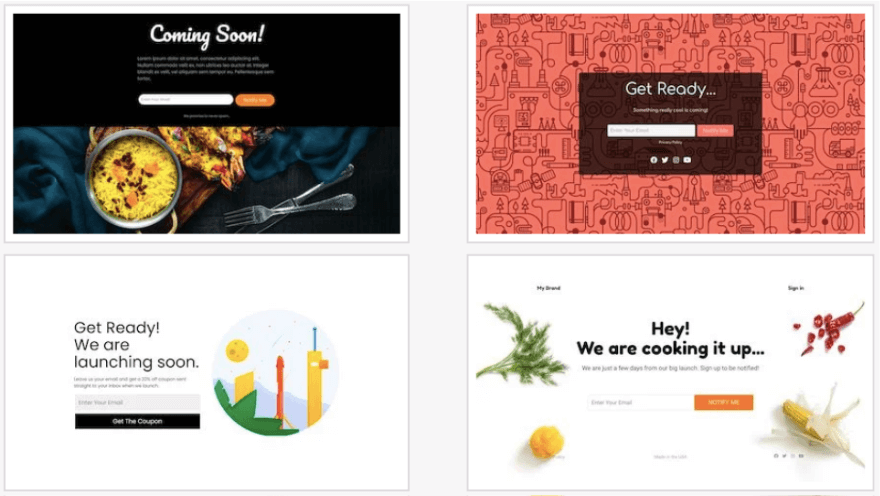
Ta wtyczka zawiera wspaniałe, wkrótce dostępne szablony stron oraz narzędzie do tworzenia przeciągnij i upuść. Wystarczy, że wybierzesz szablon pasujący do Twojego stylu, a następnie możesz go dostosować w dowolny sposób.

Wewnątrz kreatora znajdziesz zaawansowane elementy, takie jak formularze zgody, liczniki czasu, przyciski CTA, animowane nagłówki i wiele innych.
Jednym z ważnych aspektów stron „Już wkrótce” jest umożliwienie określonym osobom ominięcia trybu „Już wkrótce” w celu uzyskania dostępu do witryny. Mogą to być klienci, freelancerzy, członkowie zespołu lub przyjaciele, z którymi chcesz pracować w witrynie lub podzielić się z nimi swoimi opiniami.
SeedProd pozwala kontrolować, kto będzie mógł uzyskać dostęp do Twojej witryny w nadchodzącej fazie. Możesz dodać do białej listy określone adresy IP lub zezwolić na określone role użytkowników, zapewniając, że tylko upoważnione osoby będą mogły przeglądać Twoją witrynę.
Następnie SeedProd integruje się również z Woo (WooCommerce), dzięki czemu możesz przyjmować zamówienia w przedsprzedaży, jeśli chcesz.
Oprócz tego możesz połączyć wkrótce dostępną stronę ze swoim kontem e-mail i profilami w mediach społecznościowych. Możesz dodać przyciski mediów społecznościowych, dzięki czemu odwiedzający będą mogli łatwiej śledzić Twoje strony i być na bieżąco z postępami.
Ponadto możesz także zoptymalizować swoją wkrótce dostępną stronę pod kątem wyszukiwarek, korzystając z ustawień SEO SeedProd. Umożliwia dodawanie metatytułów, opisów i słów kluczowych w celu poprawy widoczności na stronach wyników wyszukiwania.
Gotowy, aby dowiedzieć się, jak zbudować potężną i oszałamiającą stronę, która będzie dostępna już wkrótce? Zagłębmy się w samouczek.
Jak utworzyć wkrótce stronę w WordPress
Krok 1: Zainstaluj SeedProd
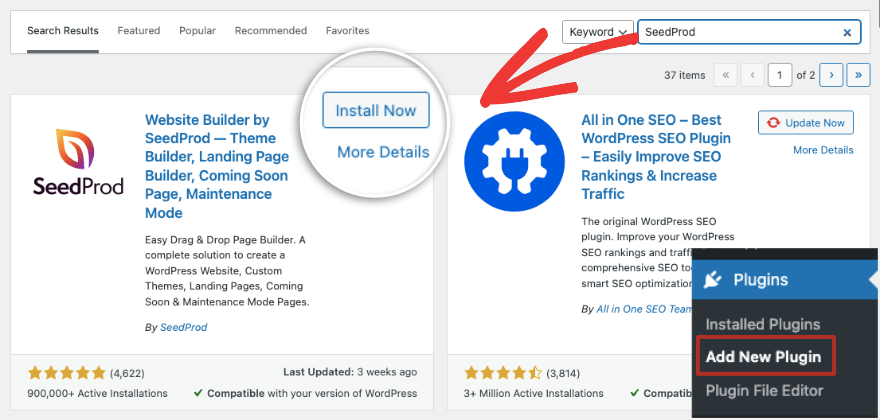
SeedProd został zaprojektowany tak, aby każdy mógł go łatwo zainstalować i skonfigurować. W repozytorium wtyczek WordPress dostępna jest bezpłatna wtyczka. Możesz przejść do pulpitu nawigacyjnego WordPress i przejść do strony Wtyczki »Dodaj nową wtyczkę . Tutaj wyszukaj „SeedProd”, zainstaluj i aktywuj wtyczkę.

Jednak w tym samouczku używamy wtyczki pro, dzięki czemu możemy naprawdę poznać wszystkie zaawansowane funkcje, jakie ma do zaoferowania.
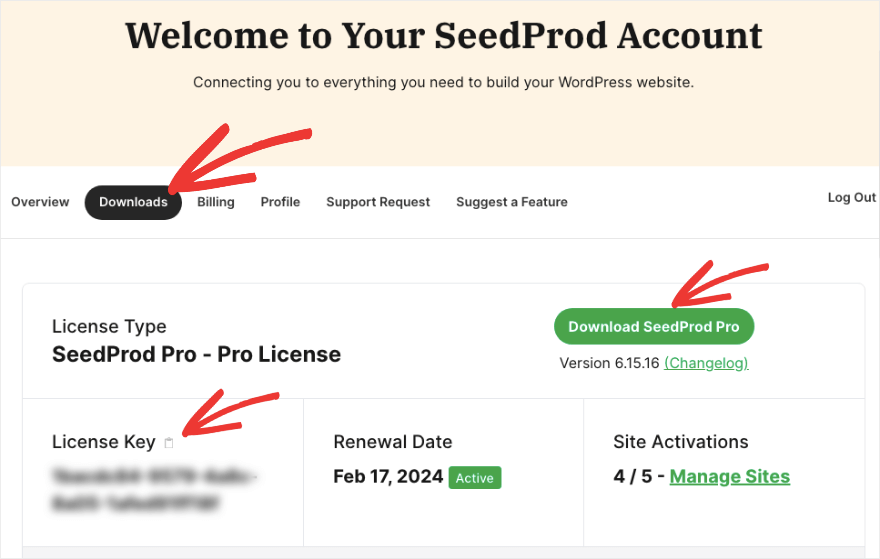
Wejdź na stronę SeedProd i załóż konto. Następnie otrzymasz plik wtyczki do pobrania i klucz licencyjny do skopiowania.

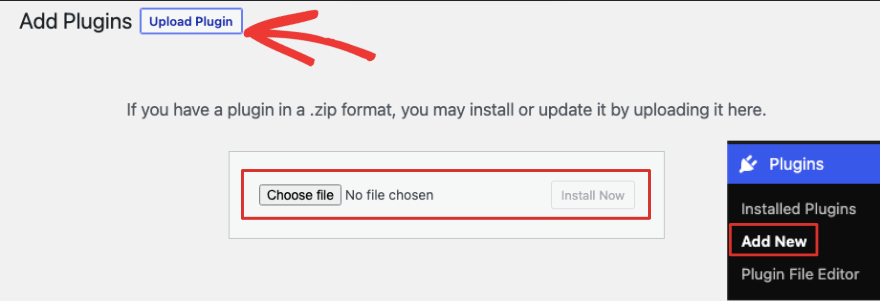
Po prostu prześlij ten plik wtyczki na swoją witrynę WordPress, przechodząc do strony Wtyczki »Dodaj nowy .

Po zainstalowaniu i aktywowaniu otrzymasz opcję wklejenia klucza licencyjnego. Teraz możesz już utworzyć stronę, która będzie wkrótce dostępna.
Krok 2: Utwórz wkrótce stronę
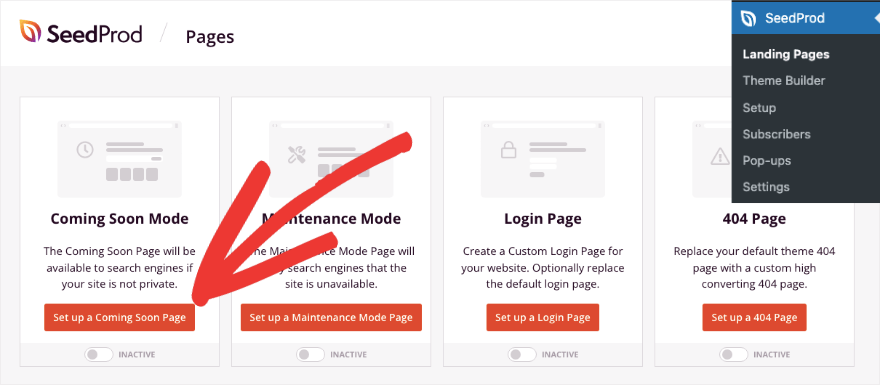
Powinieneś zobaczyć SeedProd pojawiający się w menu administracyjnym WordPress. Stąd możesz uzyskać dostęp do SeedProd w dowolnym momencie. Spowoduje to otwarcie strony, na której będziesz mógł tworzyć strony, które będą wkrótce dostępne, tryb konserwacji, logowanie, błąd 404 i inne strony docelowe.

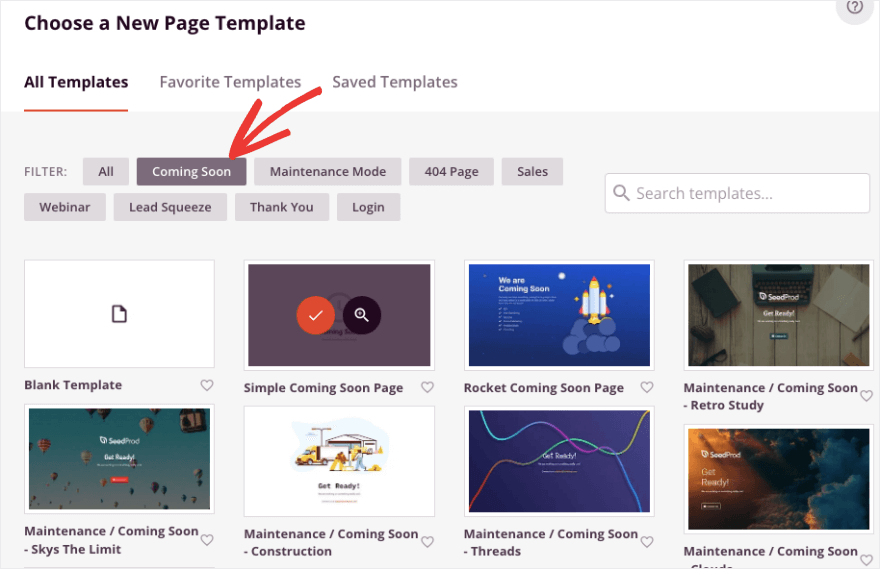
Aby rozpocząć, kliknij przycisk „Skonfiguruj stronę, która będzie wkrótce dostępna” . Spowoduje to uruchomienie biblioteki szablonów, w której możesz filtrować projekty według opcji „Już wkrótce”.
Przejrzyj szablony, a kiedy najedziesz na jeden z nich, zobaczysz ikonę szkła powiększającego , która umożliwia podgląd. Aby wybrać jedną, kliknij czerwony przycisk zaznaczenia .

Wszystkie prezentowane tutaj szablony zaprojektowano tak, aby wyglądały oszałamiająco, zawierały wszystkie potrzebne elementy i były dostosowane do urządzeń mobilnych. Po wybraniu szablonu otworzy się narzędzie do tworzenia wizualizacji typu „przeciągnij i upuść”, w którym możesz dostosować szablon.

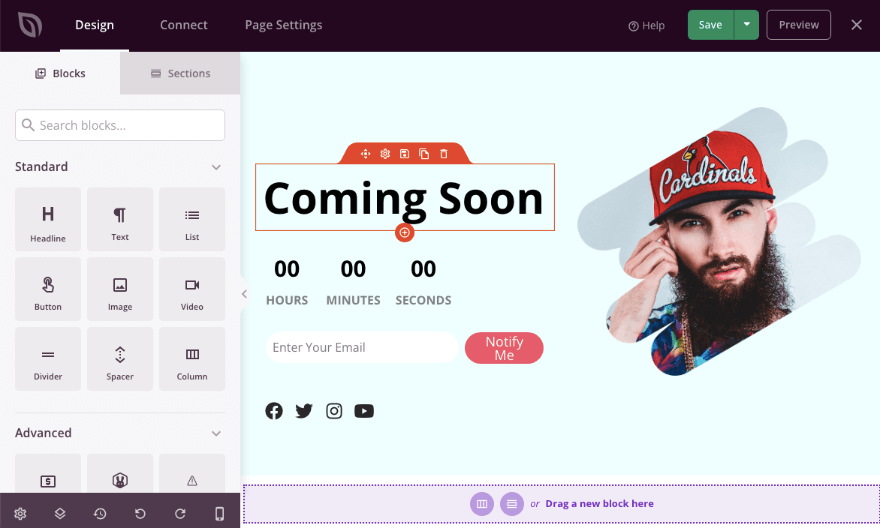
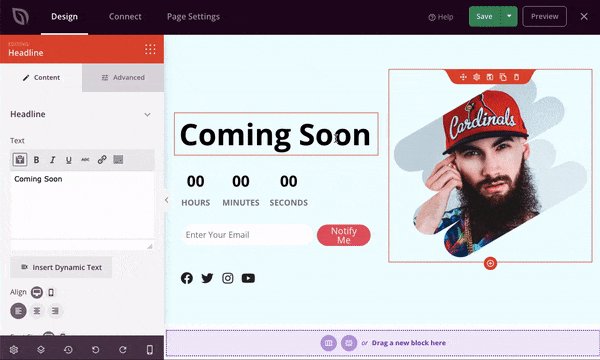
Po prawej stronie zobaczysz podgląd projektu na żywo, a po lewej stronie pasek zadań. Ten konstruktor jest dość prosty. Aby edytować, wystarczy kliknąć dowolny element. Możesz przeciągać i upuszczać nowe elementy do projektu. Nawet jeśli jesteś początkujący, będziesz mógł bez problemu korzystać z tego kreatora.
W następnym kroku omówimy najważniejsze funkcje dostosowywania, o których musisz wiedzieć, aby Twoja strona wyglądała pięknie.
Krok 3: Dostosuj stronę już wkrótce
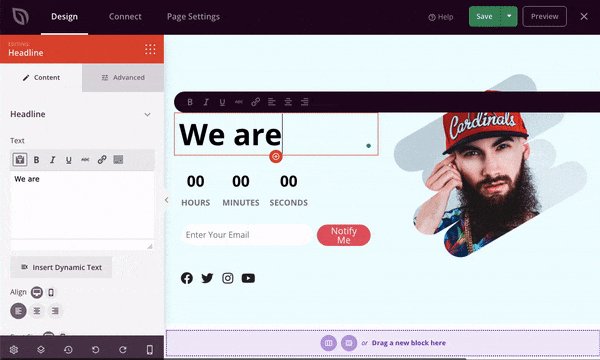
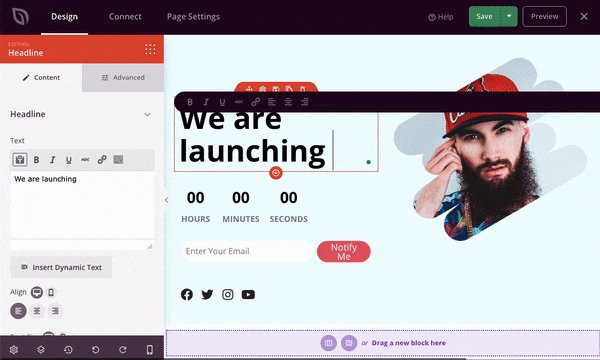
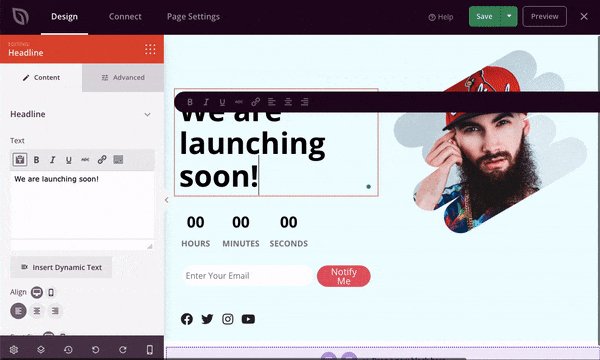
Na początek dostosujmy najpierw tekst w projekcie. Kliknij tekst w podglądzie, aby umożliwić jego edycję. Po prostu Backspace, aby go usunąć i wpisać własną treść.
Nad tekstem pojawi się także edytor umożliwiający zmianę formatowania, wyrównania i hiperłącza.

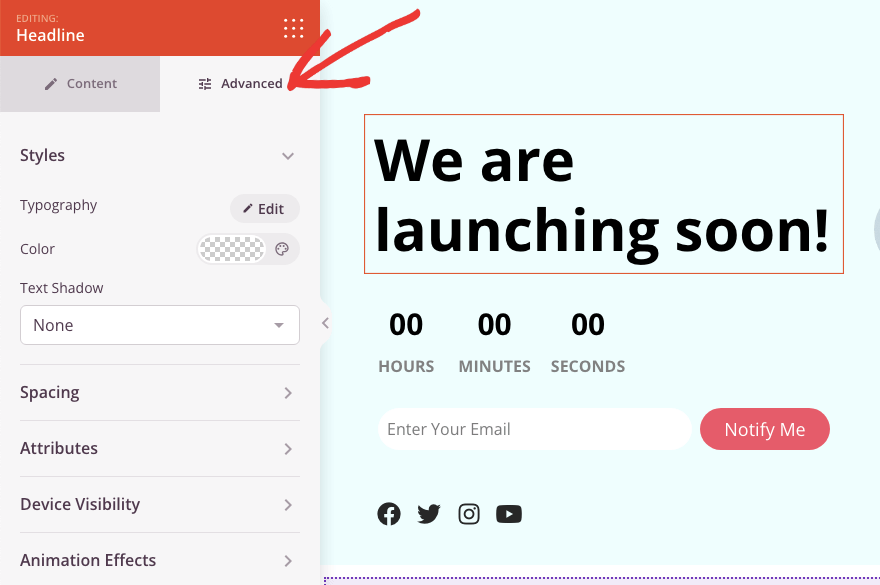
Następnie na lewym pasku zadań powinieneś zobaczyć Ustawienia nagłówka. Tutaj znajdziesz więcej opcji edycji. Na przykład, jeśli przełączysz kartę Zaawansowane , możesz zmienić czcionkę, kolor, cień tekstu i odstępy.
Możesz także wybrać, czy element ma być wyświetlany tylko na komputerze stacjonarnym, czy mobilnym. Możesz nawet dodać efekty animacji do nagłówka.

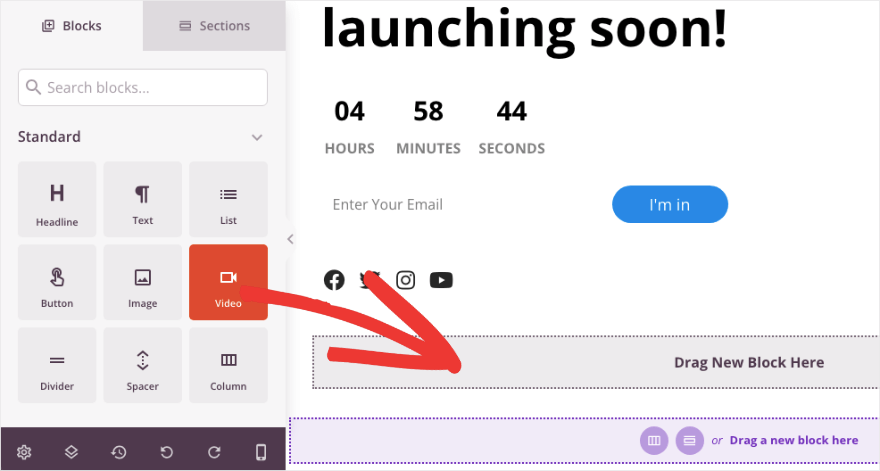
Aby dodać nowe elementy do strony w budowie, po prostu wybierz żądaną ikonę, przeciągnij ją i upuść na projekt strony. Na przykład, jeśli chcesz dodać film, przeciągnij ten blok na stronę.


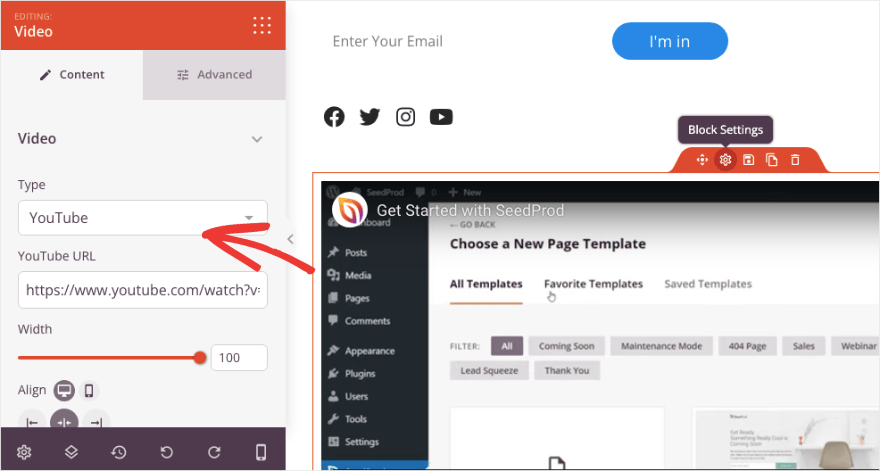
Teraz zobaczysz, że wygląda to tak, jak pokazano poniżej, gdzie możesz dodać adres URL YouTube lub niestandardowy link do filmu.

To naprawdę takie proste. Żadnego niestandardowego kodowania ani modyfikowania plików WordPress.
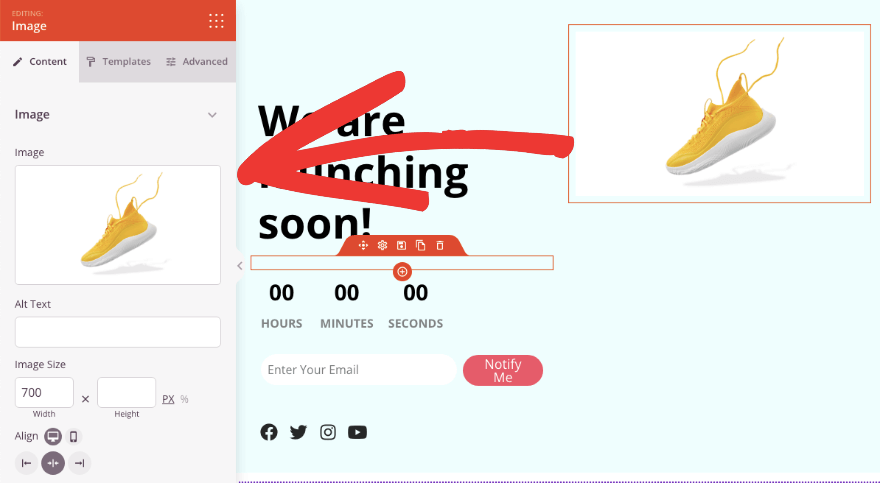
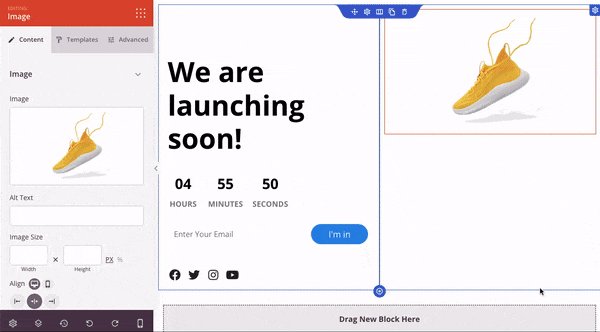
Następnie, aby zmienić obraz, kliknij go, a po lewej stronie pojawi się opcja. Dzięki temu możesz przesłać nowy obraz lub wybrać go z biblioteki multimediów.

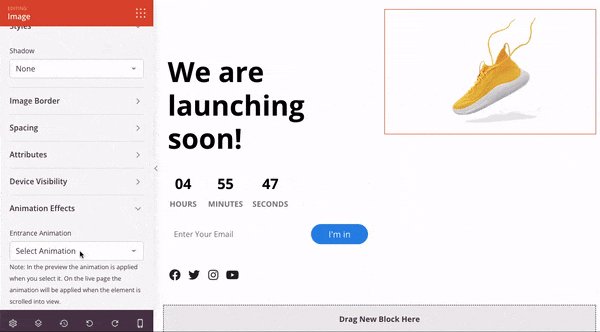
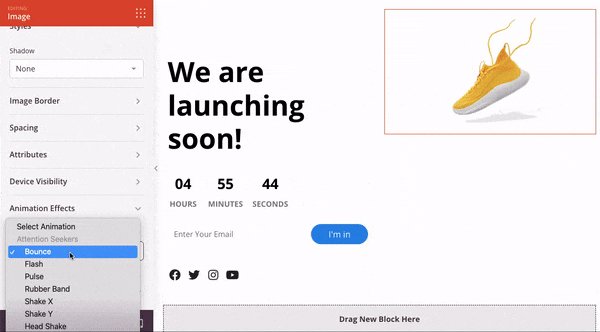
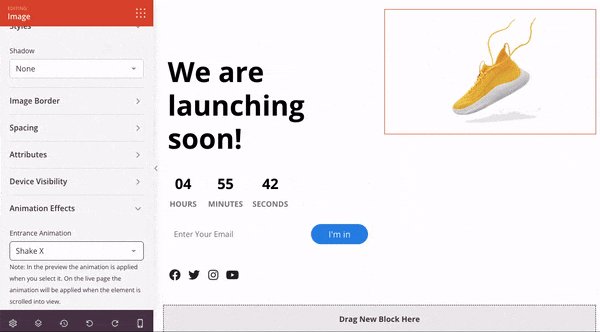
Możesz dodać tekst alternatywny, zmienić wyrównanie i rozmiar, skorzystać z gotowego szablonu i nie tylko. Na karcie Zaawansowane możesz także dodać efekty animacji, takie jak odbicie, błysk, puls i inne.

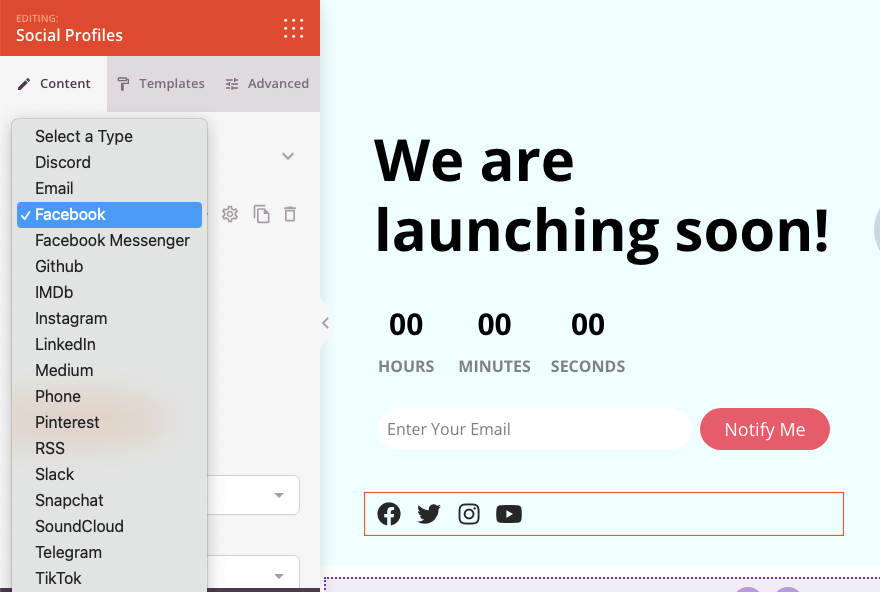
Następnie dodajmy profile społecznościowe. Kiedy wybierzesz blok profili społecznościowych, otrzymasz opcje dodawania nowych ikon z Discord, LinkedIn, Pinterest, RSS, Snapchat, Soundcloud, TikTok i wielu innych!

Możesz dodać adresy URL do swojego profilu społecznościowego i gotowe.
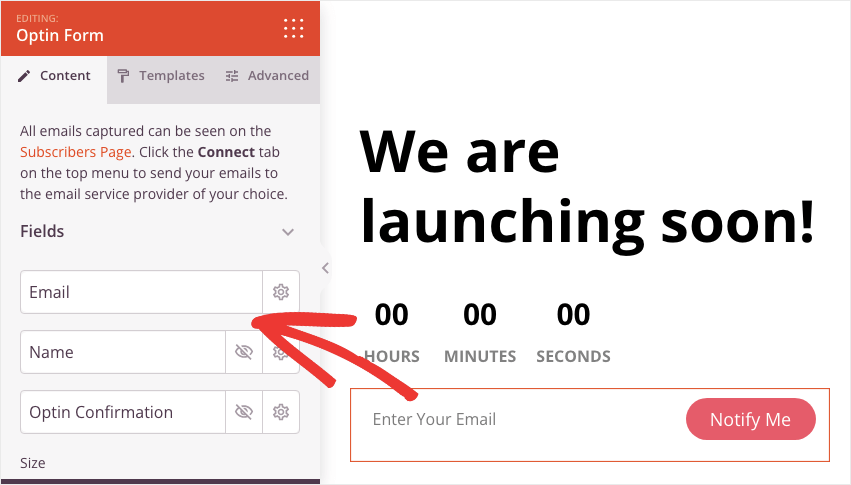
Jeśli chcesz dodać formularz zgody do swojej witryny WordPress, możesz po prostu przeciągnąć i upuścić blok do projektu strony. W wybranym przez nas szablonie znajduje się już formularz zgody, który możemy edytować.
Wybierając tę opcję, możemy edytować pola blokowe, które zawierają adres e-mail, imię i nazwisko oraz potwierdzenie zgody. Możesz pokazać lub ukryć pola za pomocą ikony oka.

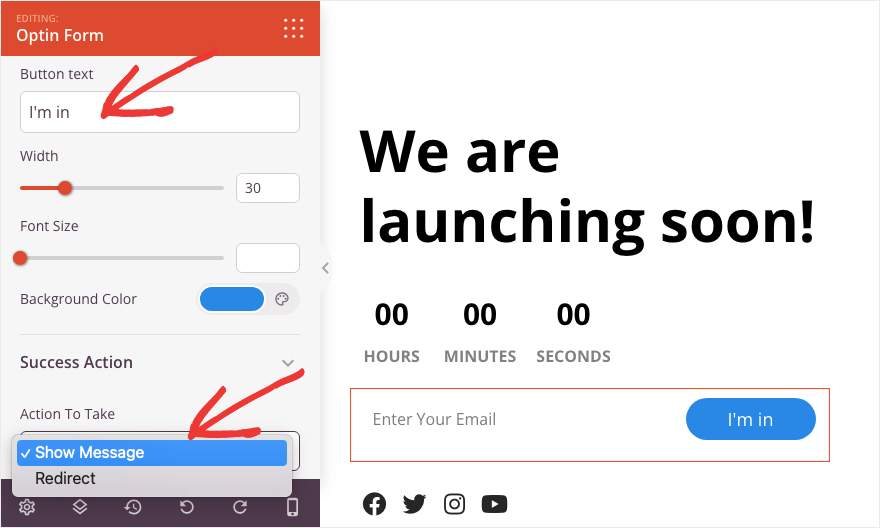
Przewiń w dół po lewej stronie, a zobaczysz opcje zmiany tekstu, szerokości, koloru i rozmiaru czcionki przycisku. Możesz nawet kontrolować, co się stanie, gdy użytkownik prześle ten formularz. Możesz pokazać im wiadomość o powodzeniu lub przekierować ich na inny adres URL.

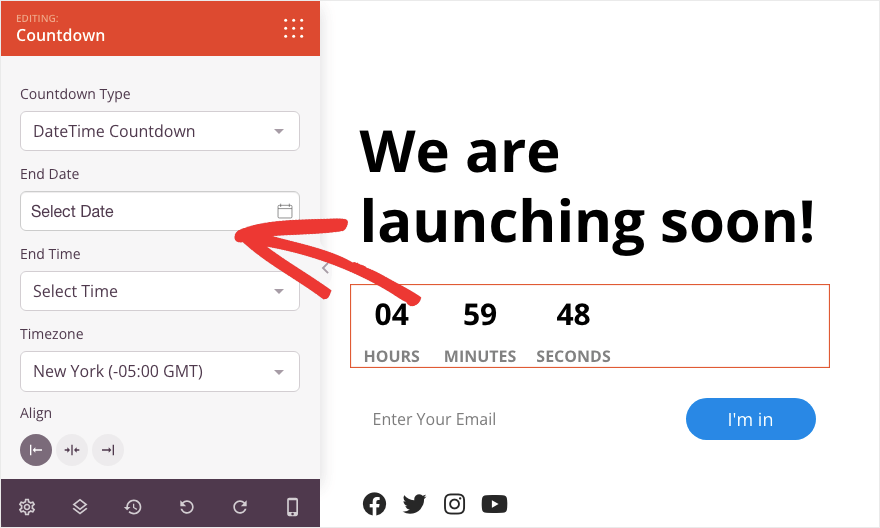
Ponieważ jest to strona, która będzie dostępna wkrótce, chcemy wyświetlić licznik czasu, aby dodać poczucia podekscytowania i pilności.
W bloku licznika czasu możesz ustawić datę i godzinę zakończenia oraz wybrać swoją strefę czasową.

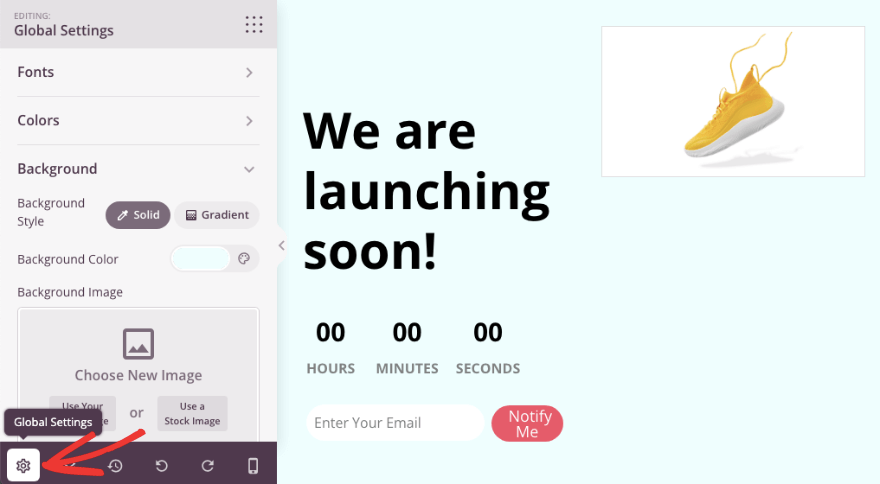
SeedProd posiada Ustawienia Globalne, które pozwalają ustawić czcionki i kolory, które mają zastosowanie do całego projektu. Pomaga to zachować spójność z marką.
W lewym dolnym rogu kreatora zobaczysz ikonę Ustawienia globalne . Spowoduje to przejście do menu, w którym możesz ustawić czcionki, kolory oraz obraz lub kolor tła.

Widzisz więc, bez względu na to, jakich motywów WordPress chcesz używać, możesz dostosować swoją stronę, aby do niej pasowała.
Pamiętaj, aby użyć przycisku Zapisz u góry, aby zapisać swoje dostosowania.
Dzięki temu Twoja wkrótce dostępna strona będzie gotowa. Możesz przejść do następnego kroku, w którym skonfigurujemy ważne ustawienia.
Krok 4: Skonfiguruj ustawienia strony
SeedProd to naprawdę potężne narzędzie, które pozwala dodawać wszelkiego rodzaju zaawansowane ustawienia i integracje do wkrótce dostępnej strony.
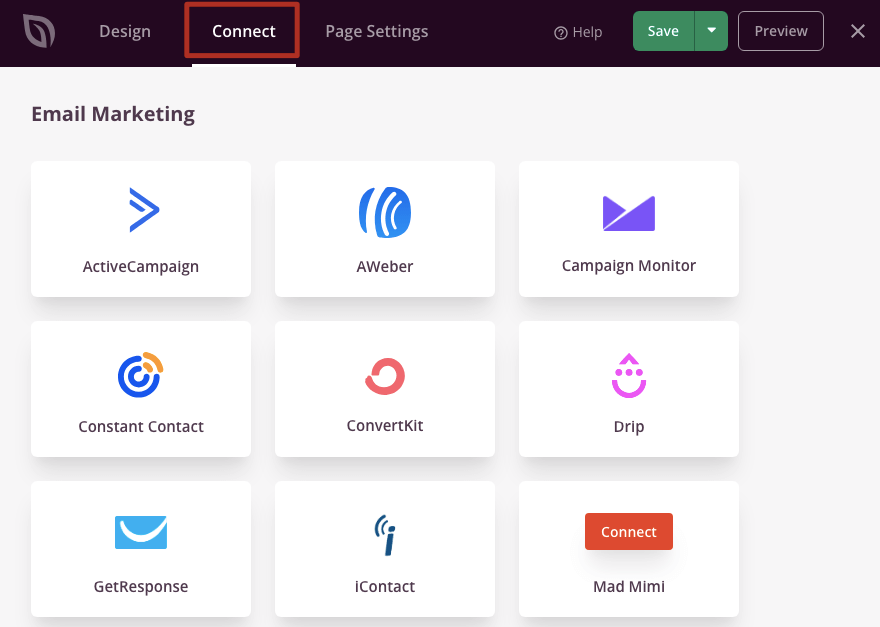
Po pierwsze, w zakładce Połącz możesz zintegrować się z popularnymi usługami marketingu e-mailowego, takimi jak AWeber, Constant Contact, Drip i innymi.

Następnie możesz przejść do karty Ustawienia strony . Tutaj zobaczysz 4 opcje menu po lewej stronie: Ogólne, Kontrola dostępu, SEO i Skrypty.
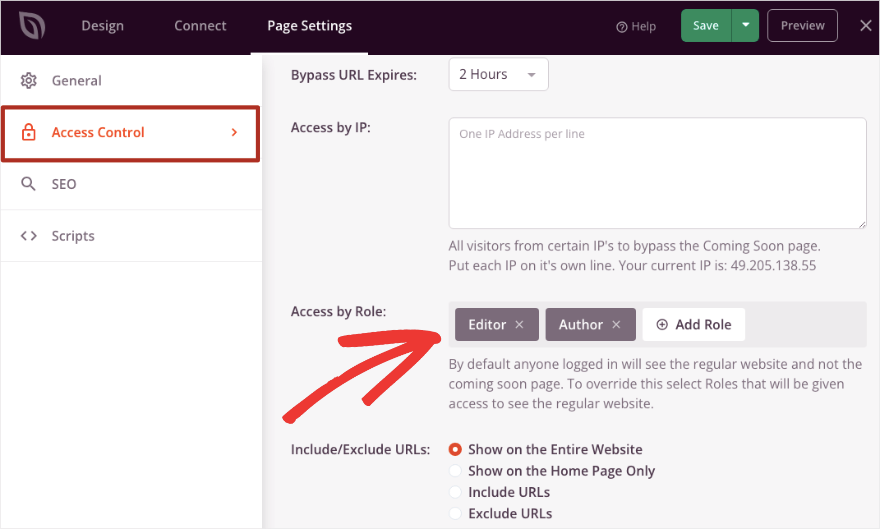
Przejdź do strony Kontrola dostępu . Tutaj możesz pozwolić użytkownikom na ominięcie wkrótce dostępnego adresu URL. Możesz ustawić, przez ile godzin chcesz zapewnić im dostęp. Następnie możesz dodać adres IP lub rolę użytkownika, taką jak Edytor, Administrator, Autor i tak dalej.

SeedProd pozwala nawet udzielić uprawnień tylko określonym adresom URL, stronie głównej lub całej witrynie WordPress.
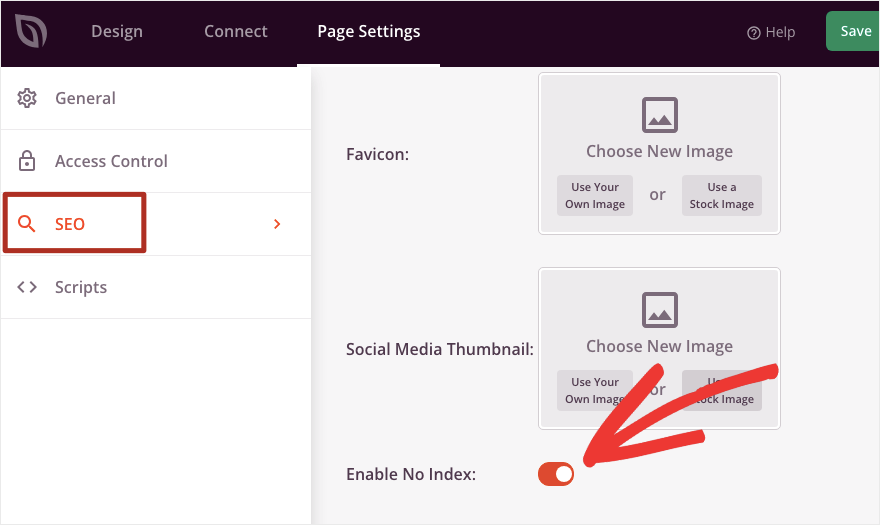
Przejdź do zakładki SEO . Tutaj możesz dodać tytuł strony SEO, opis, favikonę i miniaturę mediów społecznościowych.
Możesz także poinformować wyszukiwarki takie jak Google i Bing, aby nie indeksowały tej strony, jeśli nie chcesz, aby pojawiała się na stronach wyników wyszukiwania.

Na karcie Skrypty możesz dodać niestandardowy CSS, ale nie będziemy się tym tutaj zajmować. Teraz możesz już opublikować stronę, która będzie wkrótce dostępna.
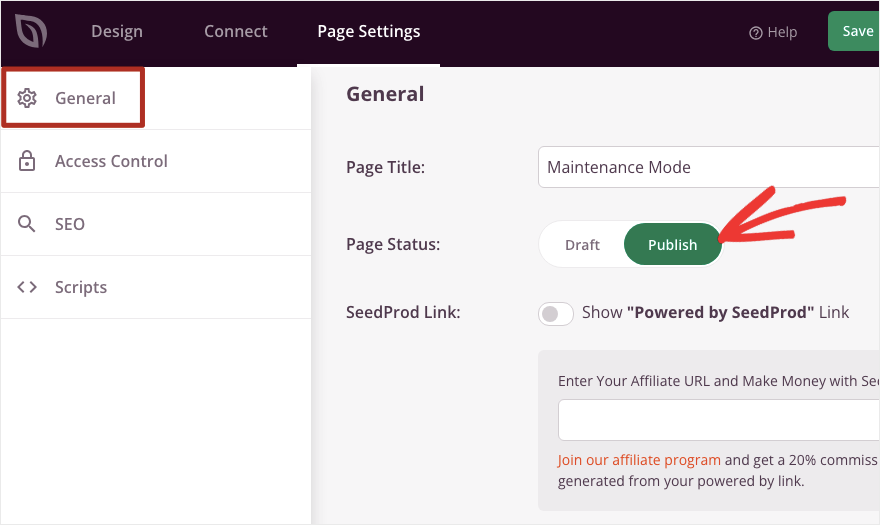
Na karcie Ogólne możesz zmienić Stan strony z Wersja robocza na Publikacja i to wszystko.

Twoja wkrótce strona została opublikowana. Musisz zrobić jeszcze tylko jeden krok.
Krok 5: Aktywuj tryb już wkrótce
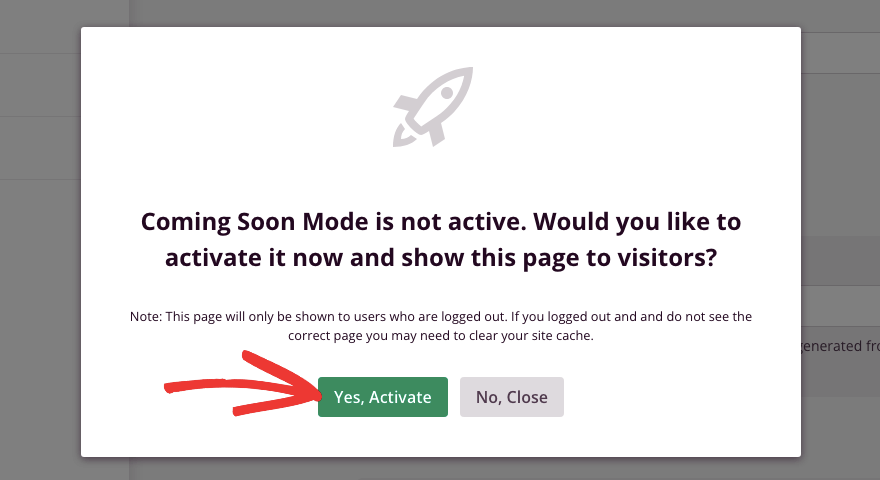
Kiedy opublikujesz stronę „Już wkrótce”, pojawi się wyskakujące okienko z informacją, że tryb „Już wkrótce” nie jest aktywny.
Wystarczy kliknąć zielony przycisk z napisem „Tak, aktywuj”.

Spowoduje to ukrycie Twojej witryny przed wszystkimi oprócz Ciebie i wyświetlenie wkrótce utworzonej właśnie strony.
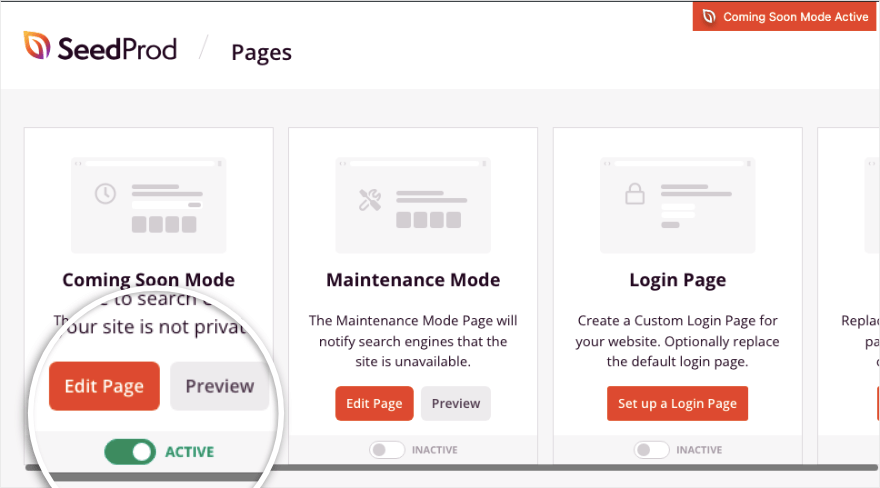
Aby dezaktywować tryb już wkrótce, przejdź do SeedProd w swoim panelu administracyjnym wp. W prawym górnym rogu zobaczysz informację „Tryb aktywny już wkrótce”.
Przycisk przełączania zobaczysz także w obszarze Tryb wkrótce. Kiedy będziesz gotowy do uruchomienia swojej witryny, po prostu wyłącz ten przycisk tutaj.

Tryb Już wkrótce zostanie wyłączony, strona Już wkrótce zniknie. Twoja rzeczywista witryna będzie dostępna dla wszystkich użytkowników.
Otóż to! Nauczyłeś się, jak wprowadzić witrynę w tryb „wkrótce” z piękną stroną. Możesz także użyć SeedProd do wyświetlenia profesjonalnie wyglądającej strony trybu konserwacji, gdy Twoja witryna jest niedostępna.
Możesz go także użyć do stworzenia innych stron docelowych i postów, których potrzebujesz dla swojej witryny.
Często zadawane pytania dotyczące tworzenia wkrótce strony WordPress
Jak mogę zbudować listę e-mailową za pomocą strony już wkrótce?
Większość wtyczek dostępnych wkrótce i konserwacyjnych oferuje funkcję zbierania wiadomości e-mail. Możesz łatwo zintegrować usługi takie jak Mailchimp, aby rozpocząć tworzenie listy subskrybentów jeszcze przed uruchomieniem Twojej witryny.
Jaka będzie najlepsza wtyczka WordPress i tryb konserwacji, która będzie wkrótce dostępna?
SeedProd to bez dwóch zdań najlepszy WordPress, który wkrótce będzie dostępny i wtyczka trybu konserwacji. Jest przyjazny dla użytkownika i zawiera szablony oraz narzędzie do tworzenia wizualizacji. Integruje się również z usługami e-commerce i e-mail, a także służy jako potężna wtyczka do tworzenia stron docelowych.
Czy dostępna jest darmowa wersja SeedProd?
Tak, SeedProd oferuje bezpłatną wersję, która pozwala skonfigurować stronę „Już wkrótce” i włączyć tryb „Już wkrótce”. Wersja pro ma bardziej zaawansowane i zaawansowane funkcje.
Czy wkrótce pojawią się inne wtyczki do WordPress?
Tak, istnieją wtyczki takie jak Thrive Architect, Elementor, WP Maintenance Mode i CMP (wkrótce i wtyczka konserwacyjna).
Następnie możesz także chcieć zobaczyć nasze posty na:
- Jak dodać formularz kontaktowy w WordPress (5 łatwych kroków)
- Jak wykonać kopię zapasową witryny WordPress (właściwy sposób!)
- Jak skonfigurować Google Analytics w WordPress (4 proste kroki)
Te samouczki krok po kroku poprowadzą Cię przez najważniejsze kroki, które należy wykonać podczas konfigurowania nowej witryny internetowej.
