Jak utworzyć formularz WordPress z wieloma przesyłanymi plikami
Opublikowany: 2019-12-23Czy chcesz, aby Twoi użytkownicy dodali wiele załączników do Twojego formularza kontaktowego? Czasami formularz może wymagać przesłania więcej niż jednego pliku.
W tym artykule pokażemy dokładnie, jak zezwolić na przesyłanie wielu plików w WordPress.
Oto spis treści tego samouczka:
- Utwórz formularz przesyłania plików w WordPress
- Przejdź do pola przesyłania plików w stylu klasycznym (opcjonalnie)
- Dostosuj ustawienia formularza
- Skonfiguruj powiadomienia formularza
- Skonfiguruj potwierdzenia swojego formularza
- Dodaj swój formularz do swojej witryny
- Zobacz pliki
Jakie pliki można przesyłać do WordPressa?
Wtyczka WPForms ułatwia odwiedzającym Twoją witrynę przesyłanie wszelkiego rodzaju plików do formularzy kontaktowych. Możesz osadzić pole przesyłania pliku do przesłania:
- Dokumenty (.doc, .xls, .ppt i .pdf)
- Obrazy (.png, .gif i .jpg)
- Wideo (mpg, mov i wmv)
- Dźwięk (.wav, .mp3 i .mp4)
Możesz użyć tego samego procesu, aby zaakceptować przesyłanie plików CSV w WordPress.
Jednak ze względów bezpieczeństwa WordPress niektórych plików nie można przesłać. Na przykład możesz przesyłać obrazy do WordPress, ale może się okazać, że niektóre formaty smartfonów są zablokowane.
Jeśli napotkasz ten problem, oto jak zezwolić na dodatkowe typy przesyłania plików do formularzy. A oto bardziej szczegółowy przewodnik umożliwiający przesyłanie plików do programu Adobe Illustrator.
Przejdźmy więc dalej i sprawdźmy, jak zezwolić na przesyłanie wielu plików do formularzy kontaktowych WordPress.
Jak zezwolić na przesyłanie wielu plików
Zapewnienie odwiedzającym Twoją witrynę możliwości przesłania pliku w formularzu WordPress ułatwia zbieranie potrzebnych informacji. Ale czasami potrzebujesz z nich więcej niż jednego pliku. Na przykład, jeśli masz formularz podania o pracę i chcesz zebrać CV oraz list motywacyjny.
WPForms to najlepsza wtyczka do przesyłania plików dla WordPress. Domyślnie pole WPForms File Upload umożliwia jednoczesne przesyłanie wielu plików. Wszystko, co musisz zrobić, to dodać pole do formularza — więc zacznijmy.
Krok 1: Utwórz formularz przesyłania plików w WordPress
W tym samouczku zakładamy, że nie masz jeszcze zbudowanego formularza i zaczynasz od początku. Jeśli masz już formularz i chcesz tylko zobaczyć, jak dodać do niego pole przesyłania pliku, w pierwszym kroku zobaczysz, jak po prostu przeciągnąć to pole do formularza w edytorze.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji na temat instalacji, zobacz ten przewodnik krok po kroku, jak zainstalować wtyczkę w WordPress.
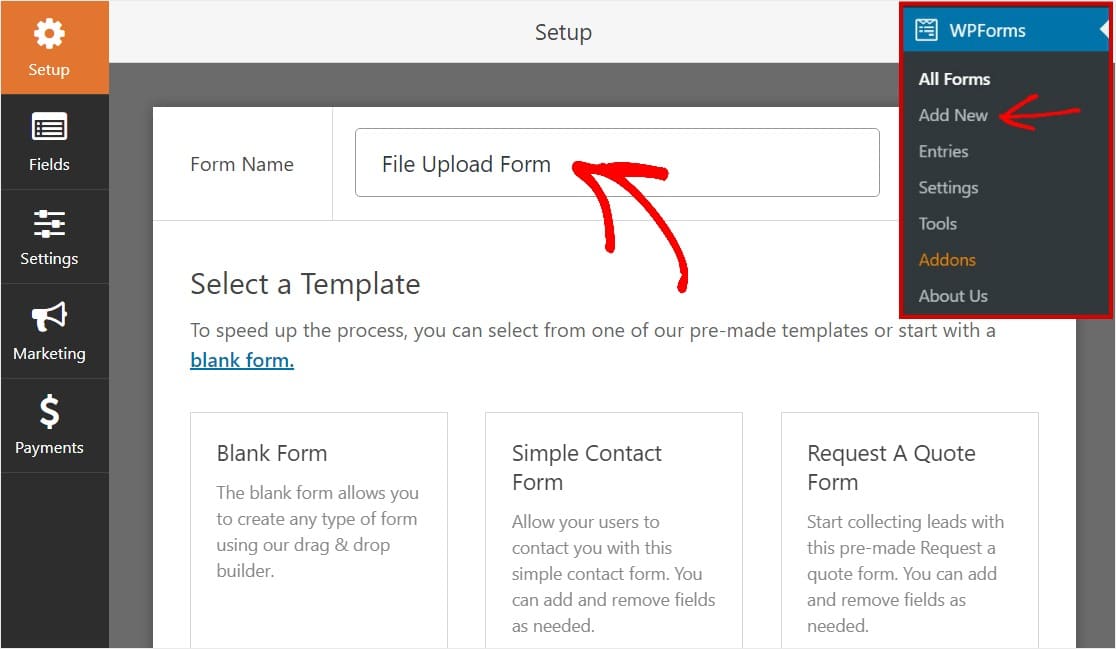
Następnie przejdź do pulpitu WordPress i kliknij WPForms »Dodaj nowy w panelu po lewej stronie, aby utworzyć nowy formularz i nazwać go. Możesz wybrać dowolną nazwę.

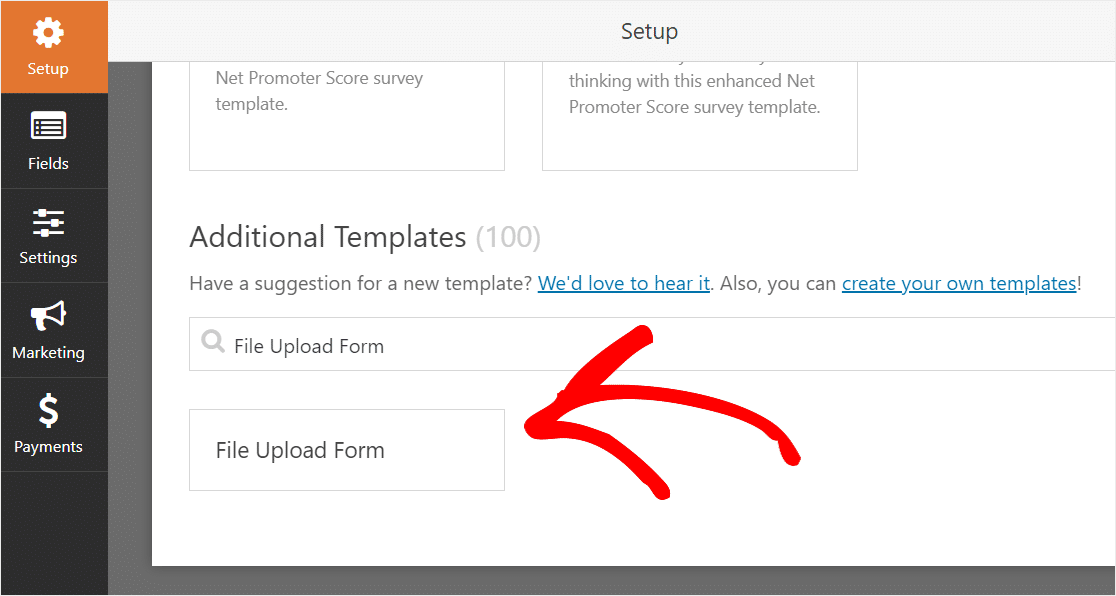
Następnie przewiń w dół do sekcji Dodatkowe szablony i wpisz „Formularz przesyłania plików”, a następnie kliknij go, aby otworzyć szablon.

Upewnij się, że aktywowałeś już dodatek do pakietu szablonów formularzy, aby wyszukać ten formularz.
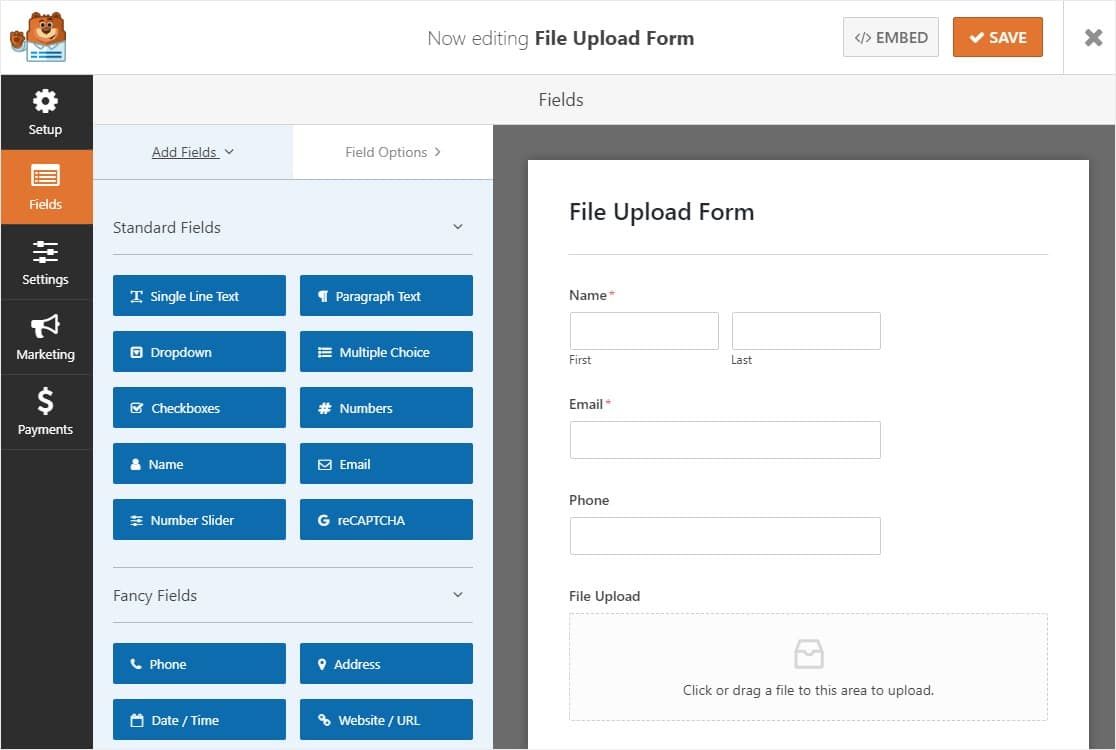
WPForms zapełni teraz wstępnie zbudowany formularz przesyłania plików i wyświetli narzędzie do przeciągania i upuszczania.

Tutaj możesz dodać dodatkowe pola do formularza kontaktowego, przeciągając je z panelu po lewej stronie do panelu po prawej stronie.
W szablonie formularza przesyłania plików masz już pola Imię i nazwisko , E-mail , Telefon , Przesyłanie plików i Dodatkowe komentarze .
Kliknij dowolne pole formularza, aby wprowadzić zmiany. Możesz także kliknąć pole formularza i przeciągnąć je w górę lub w dół, aby zmienić kolejność w formularzu.
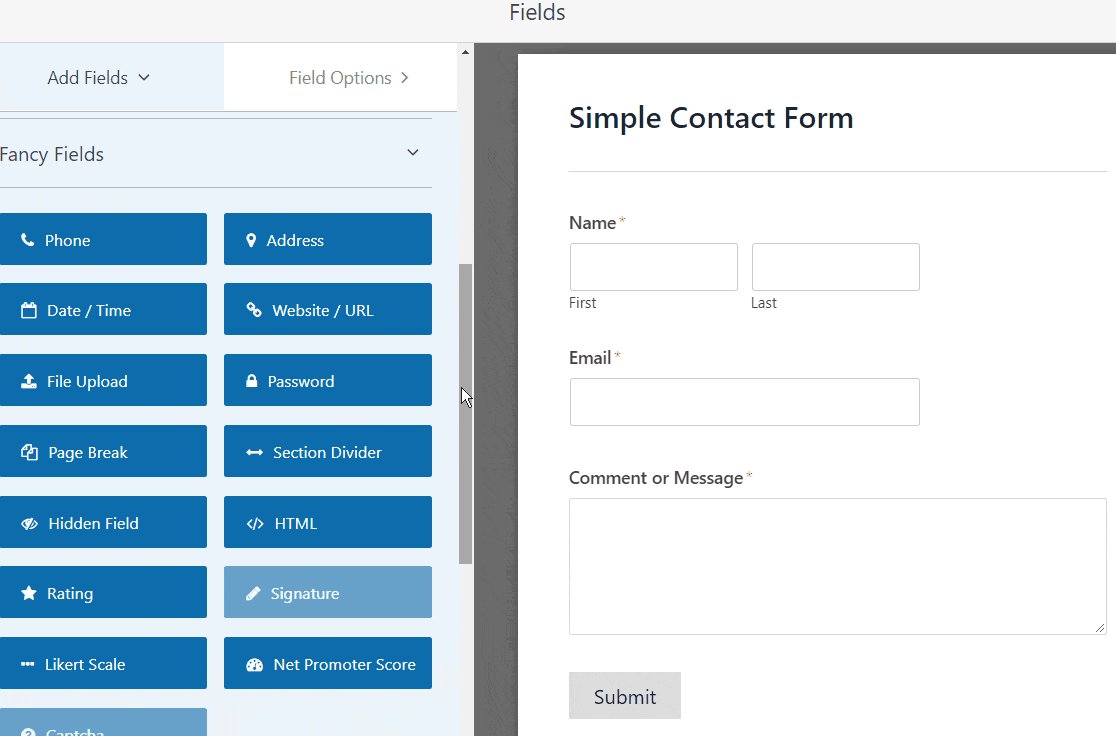
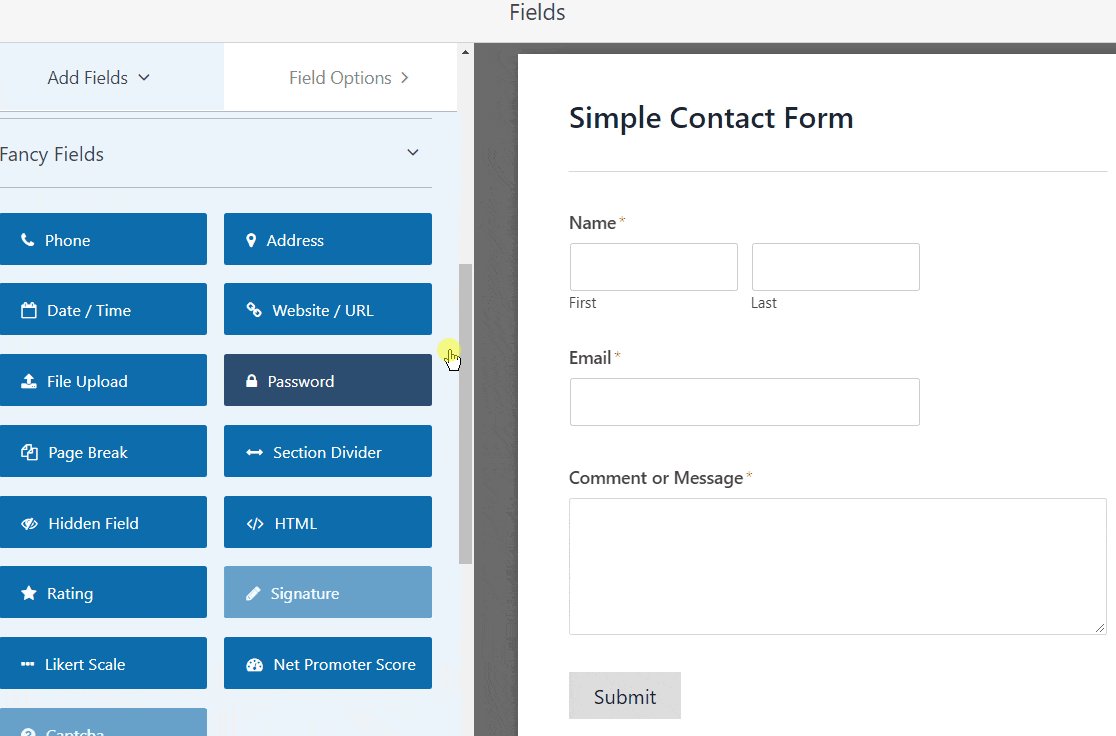
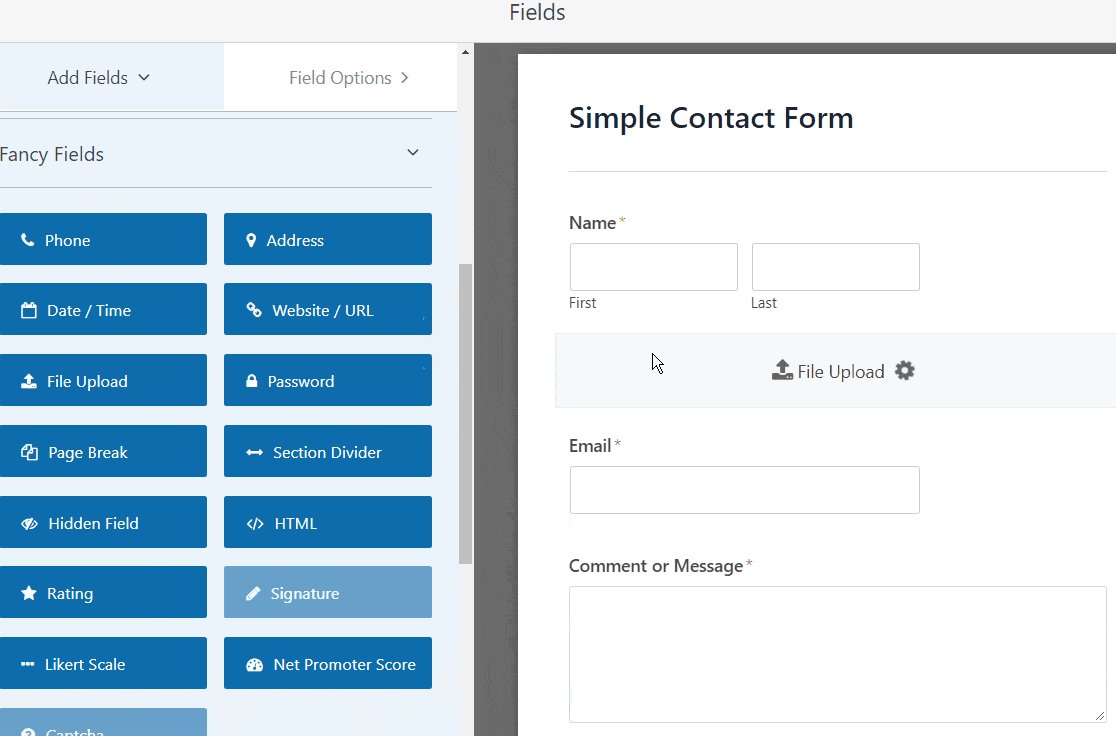
Uwaga: pole Prześlij plik możesz dodać do dowolnego utworzonego formularza WordPress . Po prostu przeciągnij pole formularza przesyłania plików znajdujące się w obszarze Fancy Fields , z lewego panelu Edytora formularzy do prawego panelu.

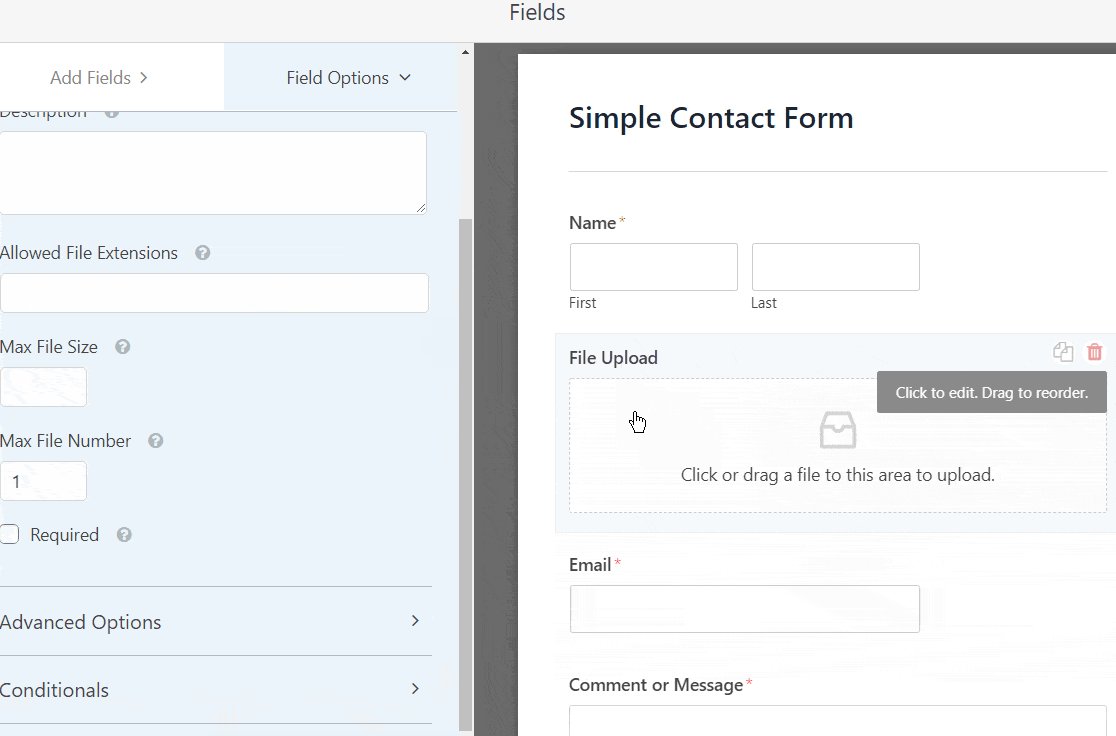
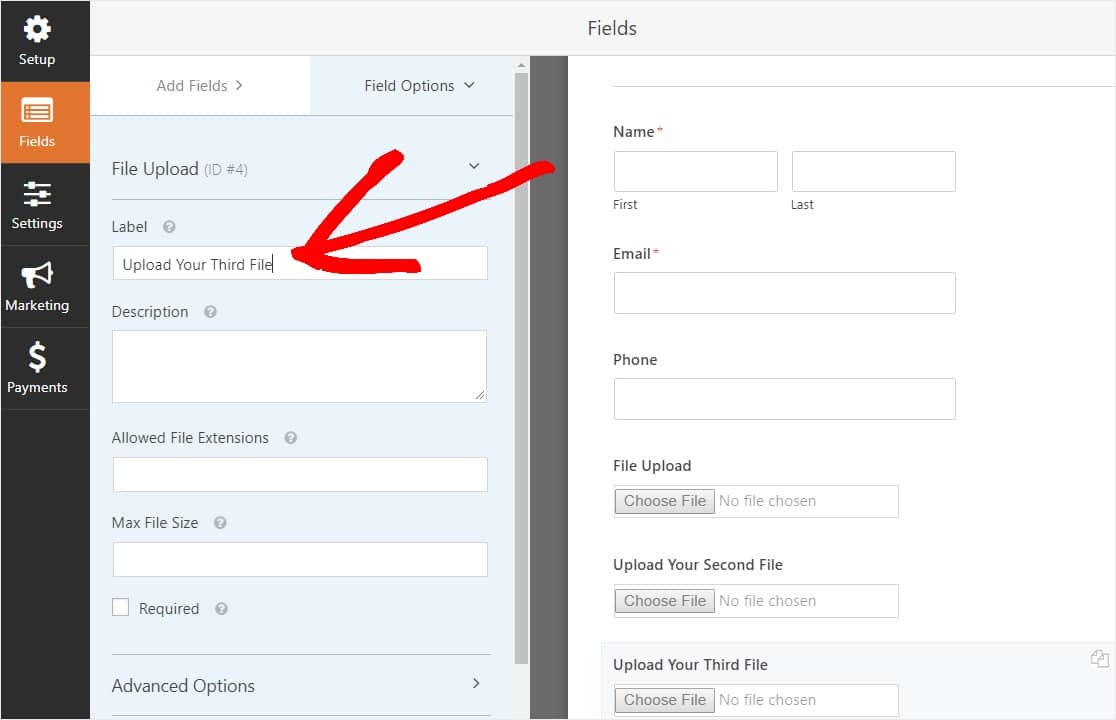
Możesz kliknąć pole Prześlij plik, a także zmienić:
- Etykieta — Nazwij pole formularza, aby odwiedzający witrynę wiedzieli, do czego służy.
- Opis — Dodaj opis wyjaśniający szczegóły użytkownikom. Na przykład, jeśli chcesz, aby ludzie przesyłali tylko obraz, powiedz im to.
- Dozwolone rozszerzenia plików — jeśli chcesz ograniczyć typy plików, które można przesłać do formularza WordPress, umieść je tutaj, oddzielone przecinkami
- Maksymalny rozmiar pliku — Określ w megabajtach maksymalny rozmiar pliku, który użytkownicy będą mogli przesyłać. Jeśli zostawisz to puste, WPForms domyślnie ustawi maksymalny rozmiar pliku, na który pozwala Twój host internetowy. Jeśli chcesz to zmienić, zapoznaj się z tym samouczkiem, jak zwiększyć maksymalny rozmiar przesyłanych plików w WordPress. .
- Wymagane — jeśli chcesz wymagać od użytkowników przesłania pliku przed przesłaniem formularza, zaznacz to pole wyboru.
- Styl — możesz przełączać się między domyślnym stylem nowoczesnym (zalecane) a stylem klasycznym (którym szczegółowo omówimy w następnym kroku)
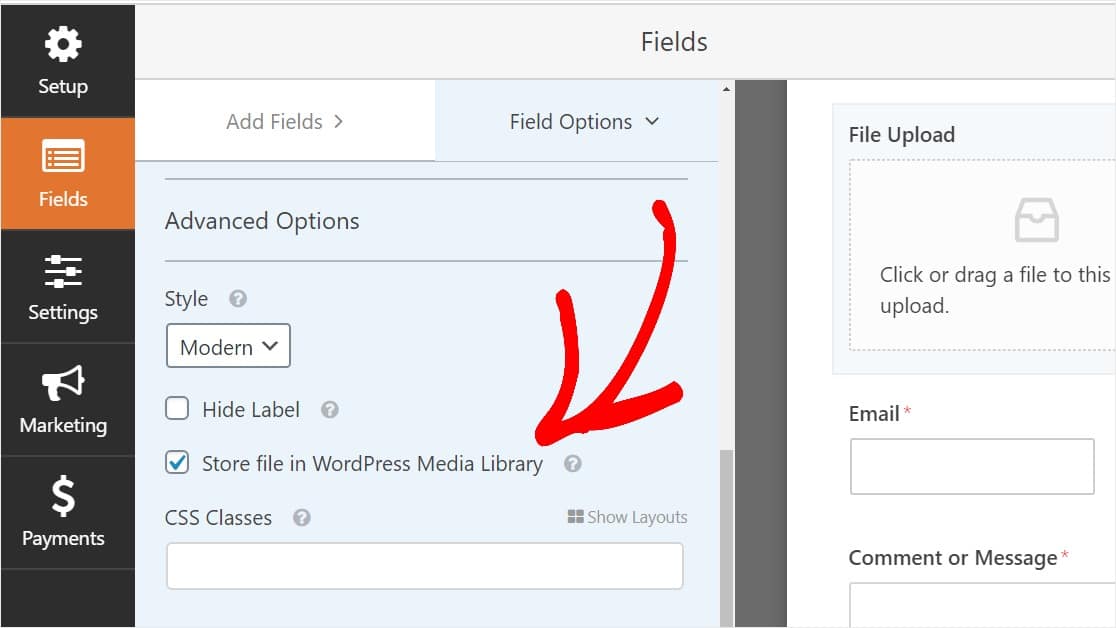
Zastanawiasz się, gdzie będą przechowywane przesłane pliki?
Domyślnie wszystkie pliki przesłane przez użytkowników są przechowywane w folderze WPForms w katalogu Uploads Twojej witryny. Aby to ułatwić, możesz również przechowywać te pliki w swojej Bibliotece mediów WordPress, zaznaczając pole Przechowuj w Bibliotece mediów WordPress w obszarze Opcje zaawansowane.

Możesz również sprawić, by formularze wyglądały świetnie, wykonując czynności opisane w naszym poście, jak utworzyć formularz wieloetapowy w WordPress. Ale na potrzeby tego samouczka pozostaniemy przy jednej stronie.
Krok 2: Przełącz na klasyczne pole przesyłania plików (opcjonalnie)
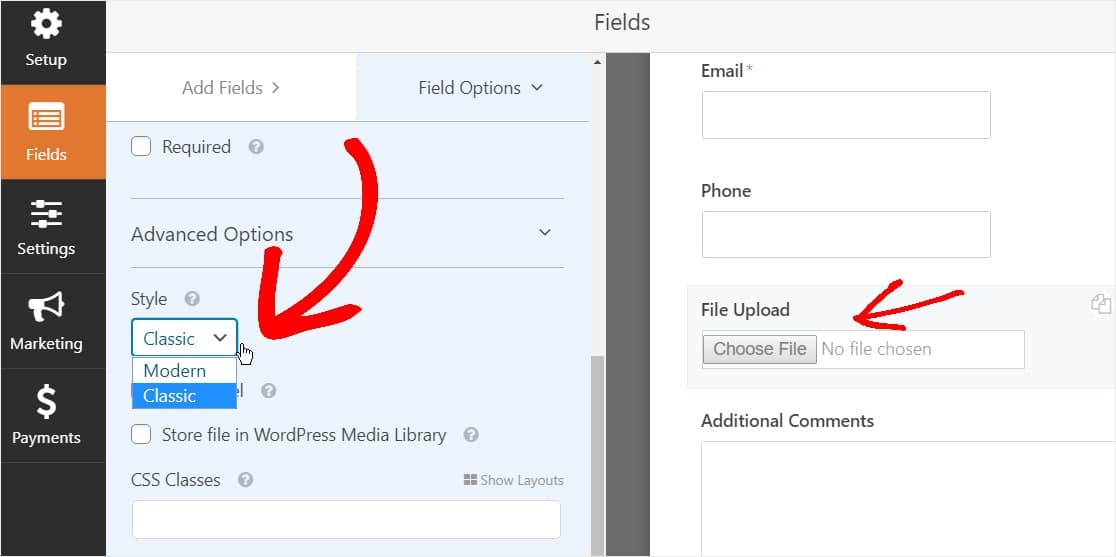
Ten krok jest opcjonalny i ogólnie nie jest zalecany. Jeśli jednak chcesz zmienić styl pola Prześlij plik z domyślnego stylu nowoczesnego na styl klasyczny z przyciskiem „Wybierz teraz”, przejdź do opcji Opcje zaawansowane » Styl i kliknij menu rozwijane, aby wybrać Klasyczny.

Dobrym wyborem może być powrót do stylu Classic:
- Ty lub Twoi użytkownicy wolicie pole przesyłania plików w stylu „przycisku”
- Wolisz bardziej zwarte pole przesyłania plików (a akceptujesz tylko 1 plik)
Pamiętaj tylko, że klasyczny styl przesyłania plików akceptuje tylko 1 przesłanie na pole. Jeśli używasz stylu klasycznego, musisz dodać kolejne pole przesyłania plików, aby zaakceptować wielokrotne przesyłanie w formularzu.
Aby formularz wyglądał na mniej bałaganu, przed dodaniem pozostałych pól należy włączyć logikę warunkową w pierwszym klasycznym polu przesyłania plików. W ten sposób te dodatkowe pola przesyłania plików nie pojawią się w formularzu, chyba że użytkownik ich potrzebuje.

Ponieważ każdy styl klasyczny w polu Przesyłanie plików umożliwia użytkownikom przesłanie tylko jednego pliku, musisz dowiedzieć się, jak dodawać wiele przesyłanych plików za pomocą pola Styl klasyczny. Zrobimy to za pomocą logiki warunkowej.
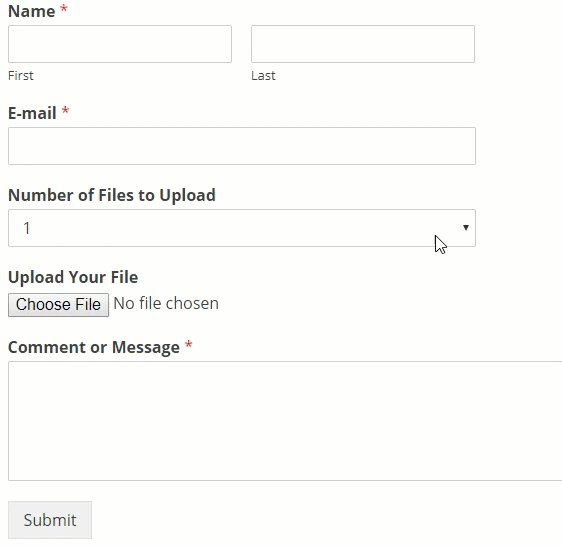
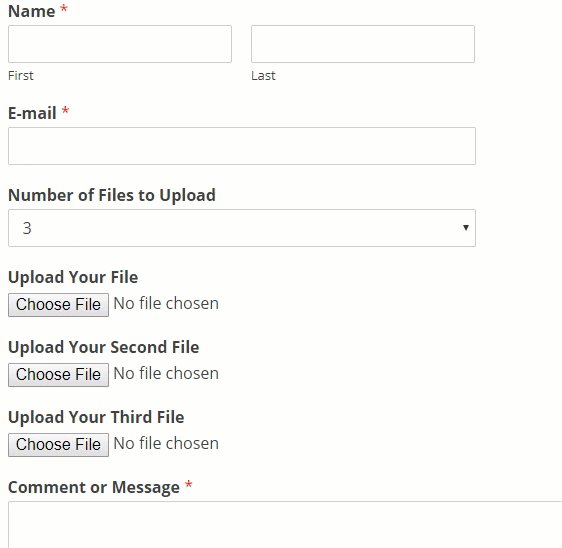
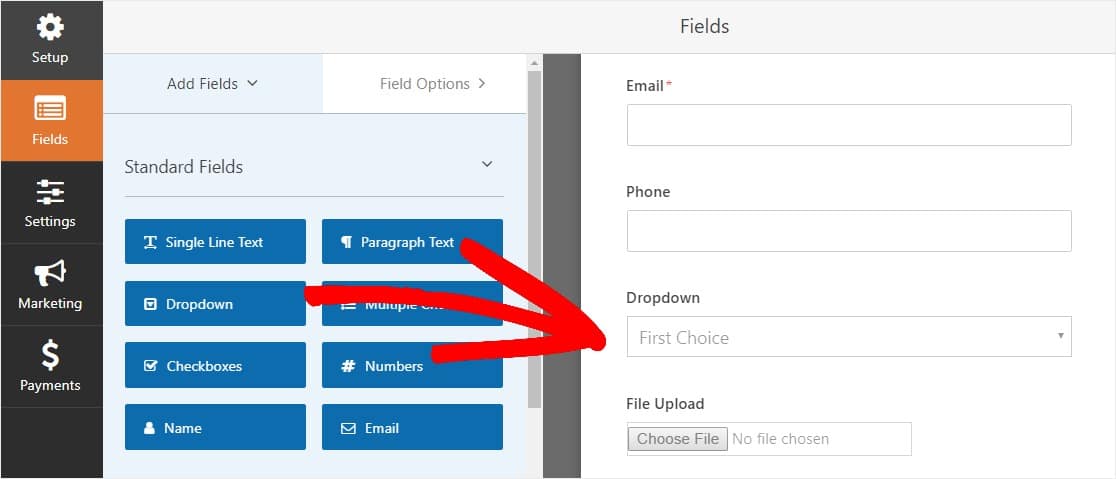
Aby włączyć logikę warunku w polu w stylu klasycznym, przeciągnij pole rozwijane z panelu po lewej stronie do formularza, tuż nad polem Przekazywanie pliku. (To zadziała z dowolną liczbą pól Upload File, ale na potrzeby tego przykładu zrobimy 3.)

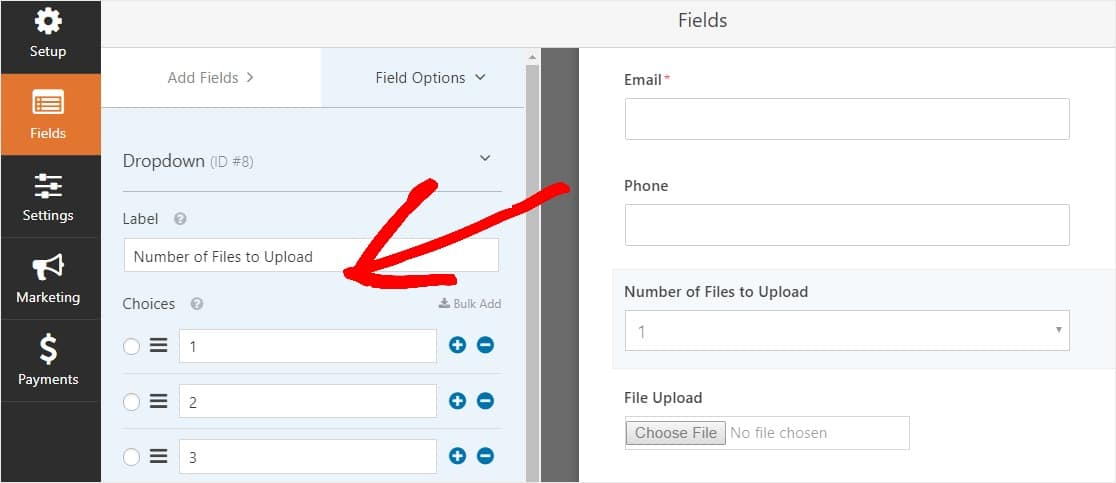
Teraz kliknij pole rozwijane, aby zobaczyć Opcje pola w lewym panelu i edytuj etykietę pola rozwijanego, aby powiedzieć Liczba plików do przesłania i Wybory, aby powiedzieć 1 , 2 i 3 .

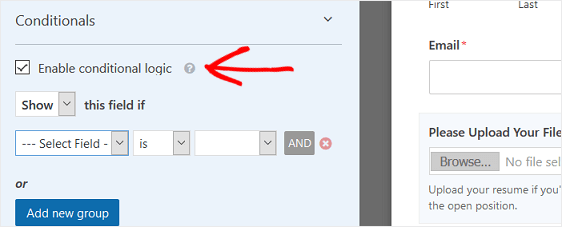
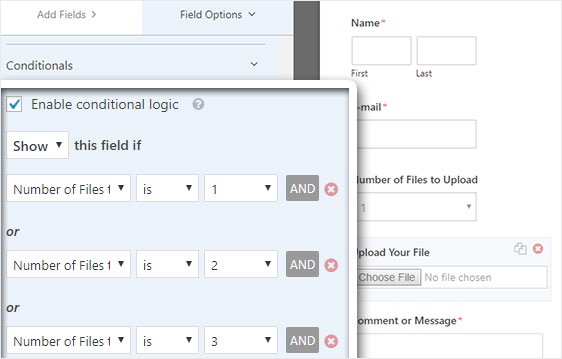
Następnie kliknij pole File Upload i w opcjach przewiń w dół i rozwiń zakładkę Conditionals w lewym panelu. Następnie zaznacz pole wyboru Włącz logikę warunkową .

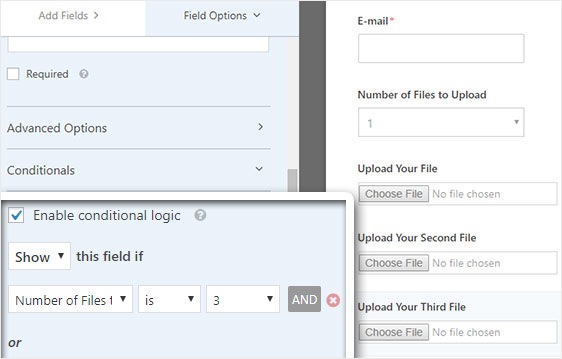
Dostosuj logikę warunkową tego pola, tak jak na poniższym zrzucie ekranu:

Pamiętaj, że nowe pola są dodawane przez kliknięcie przycisku Dodaj nową grupę, który stosuje logikę LUB. Jeśli potrzebujesz więcej informacji na temat korzystania z logiki OR, przeczytaj nasz przewodnik dotyczący używania logiki warunkowej OR.
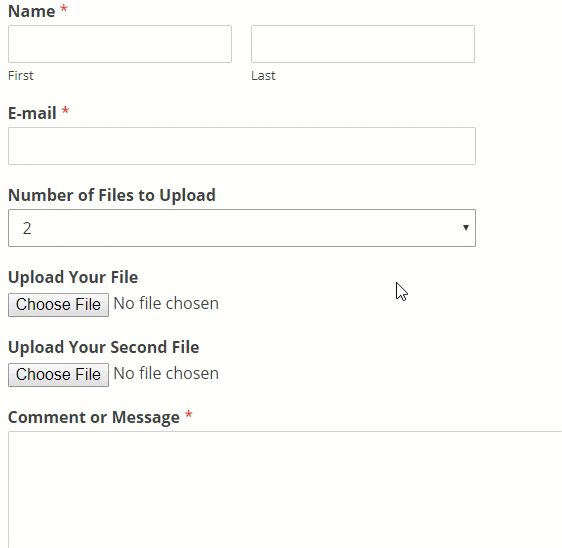
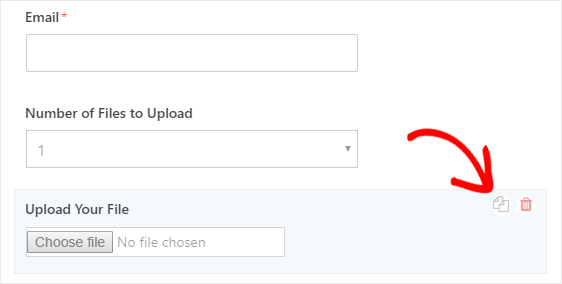
Następnym krokiem jest zduplikowanie tego pola.
W formularzu kliknij ikonę duplikatu po prawej stronie pola Przesyłanie pliku.


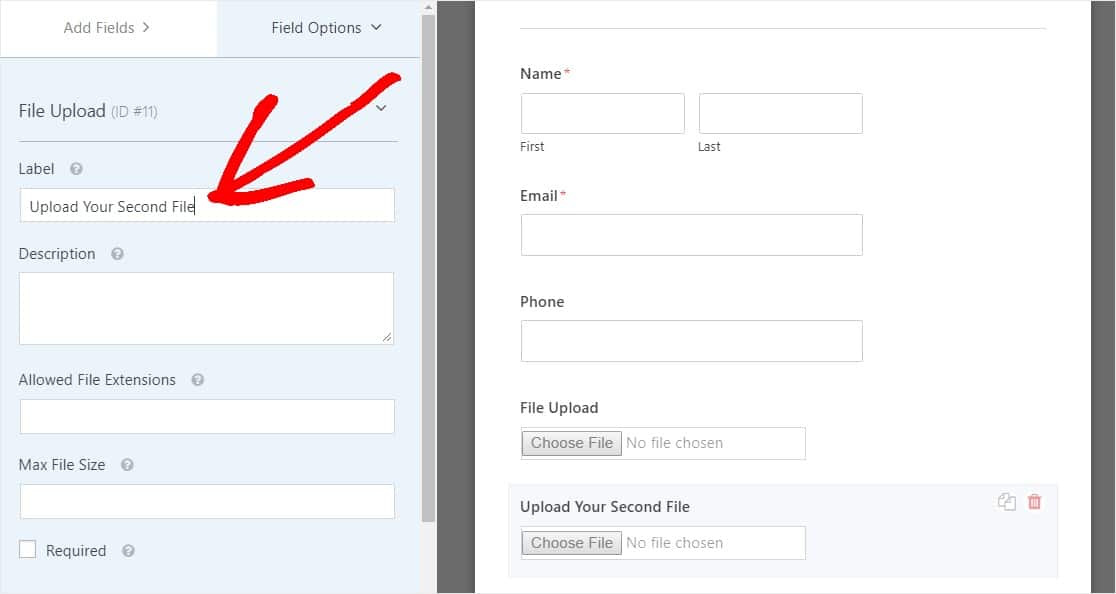
W panelu po lewej stronie zmień etykietę nowego pola Prześlij plik na Prześlij swój drugi plik .

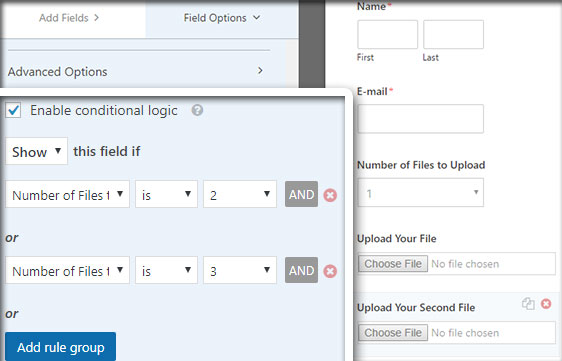
Teraz skonfiguruj logikę warunkową dla tego nowego pola, tak jak na poniższym zrzucie ekranu. Jedyną zmianą w stosunku do powyższego kroku jest to, że usunęliśmy pierwszą akcję, w której jest napisane, że liczba plików do przesłania wynosi 1.

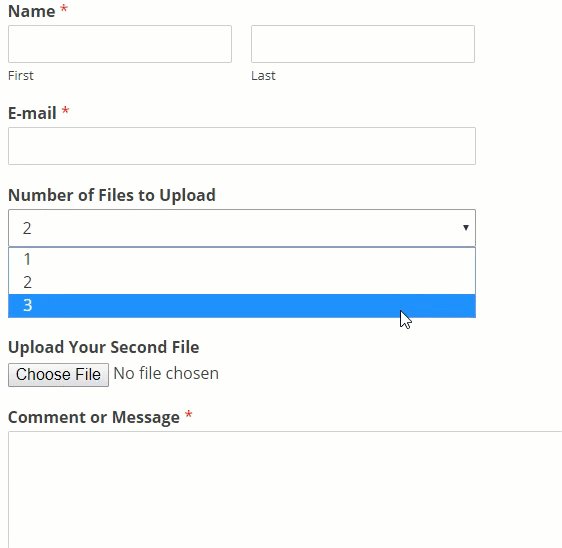
Teraz zduplikuj pole przesyłania drugiego pliku, klikając ikonę i zmieniając etykietę na Prześlij swój trzeci plik .

Skonfiguruj pole logiki warunkowej, tak jak na poniższym zrzucie ekranu. Zachowamy tylko ostatnie pole, w którym jest napisane, że liczba plików do przesłania wynosi 3.

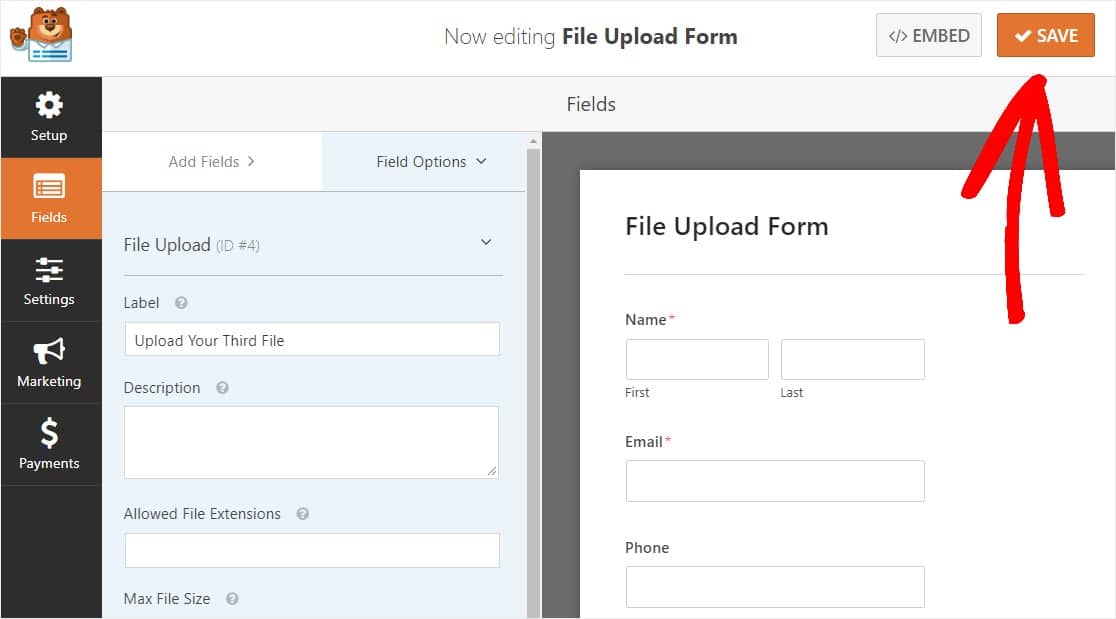
Po zakończeniu dostosowywania formularza kliknij Zapisz w prawym górnym rogu ekranu. Właśnie dodałeś do formularza wiele pól przesyłania plików.

Jak widać, w większości przypadków będziesz chciał używać stylu Nowoczesnego, aby akceptować przesyłanie wielu plików.
Teraz, gdy masz już odpowiednią liczbę pól przesyłania plików w swoim formularzu (jeden lub kilka), możesz przystąpić do konfigurowania ustawień formularza.
Krok 3: Dostosuj ustawienia formularza
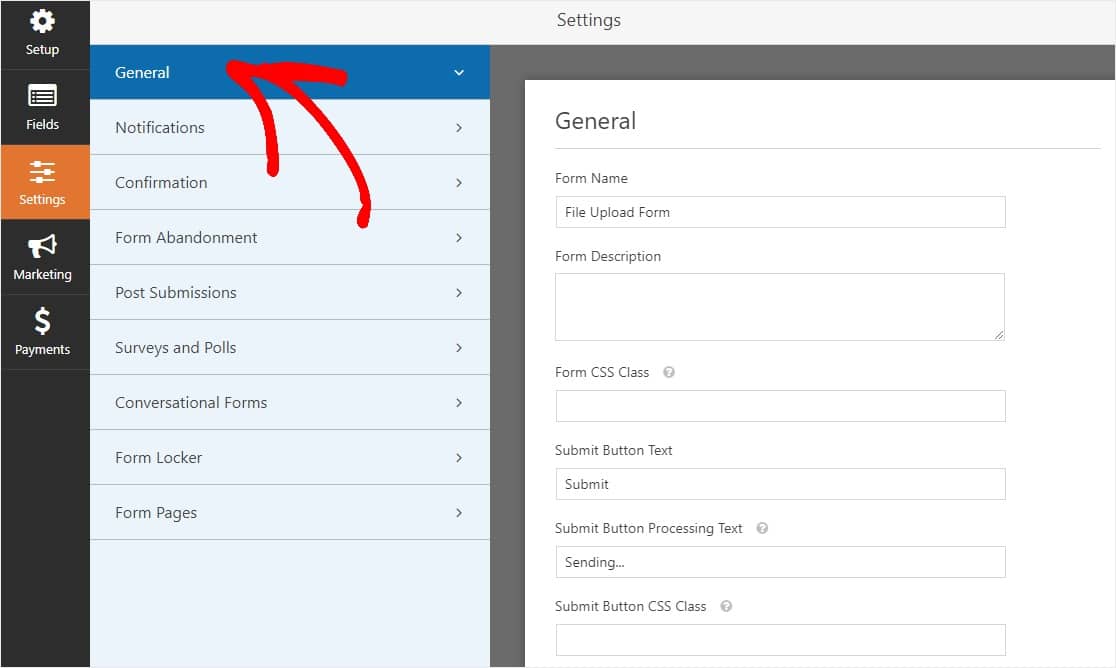
Aby rozpocząć, przejdź do Ustawienia » Ogólne .

Tutaj możesz skonfigurować:
- Nazwa formularza — Zmień nazwę formularza tutaj, jeśli chcesz.
- Opis formularza — nadaj formularzowi opis.
- Prześlij tekst przycisku — dostosuj kopię przycisku przesyłania.
- Zapobieganie spamowi — Zatrzymaj spam z formularza kontaktowego za pomocą funkcji antyspamowej, hCaptcha lub Google reCAPTCHA. Pole wyboru antyspamu jest automatycznie zaznaczane we wszystkich nowych formularzach.
- AJAX Forms — Włącz ustawienia AJAX bez ponownego ładowania strony.
- Ulepszenia RODO — możesz wyłączyć przechowywanie informacji o wpisach i danych użytkownika, takich jak adresy IP i klienty użytkownika, starając się spełnić wymagania RODO. Zapoznaj się z naszymi instrukcjami krok po kroku, jak dodać pole umowy RODO do prostego formularza kontaktowego.
A kiedy skończysz, kliknij Zapisz .
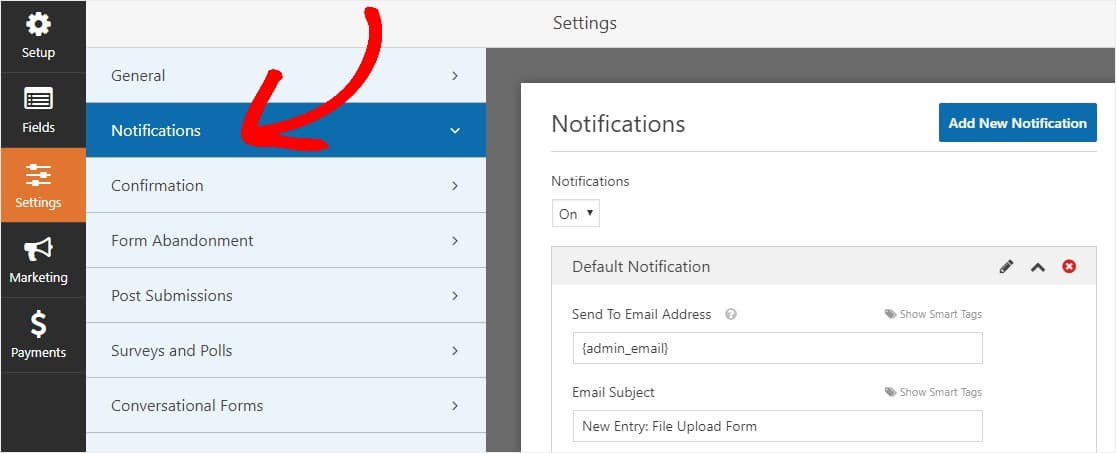
Krok 4: Skonfiguruj powiadomienia formularza
Powiadomienia to doskonały sposób, aby dowiedzieć się, kiedy ktoś przesyła jeden z Twoich formularzy.
Jeśli nie wyłączysz funkcji powiadomień, otrzymasz powiadomienie e-mailem, gdy ktoś prześle formularz w Twojej witrynie.

Aby otrzymać wiadomość e-mail, gdy ktoś wypełni formularz, musisz skonfigurować powiadomienia o formularzu w WordPressie i podać swój adres e-mail.
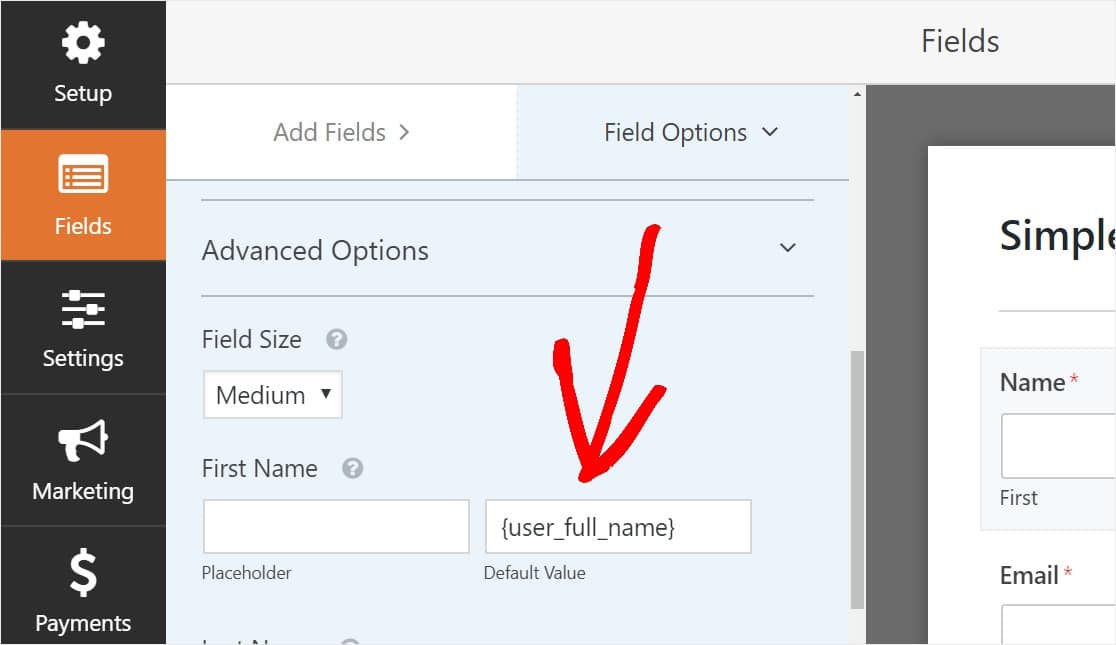
Ponadto, jeśli używasz tagów inteligentnych, możesz wysłać spersonalizowane powiadomienie do odwiedzających witrynę po zakończeniu formularza, aby poinformować ich, że go otrzymałeś. Zapewnia to użytkownikom, że ich formularz przeszedł prawidłowo.

Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem krok po kroku, jak wysyłać powiadomienia z wielu formularzy w WordPress.
Ponadto masz możliwość łatwego oznakowania wiadomości e-mail z powiadomieniami, dodając swoje logo lub dowolny wybrany obraz w obszarze niestandardowego obrazu nagłówka. Wybrane logo / obraz pojawi się u góry powiadomień e-mail, takich jak logo WPForms poniżej.

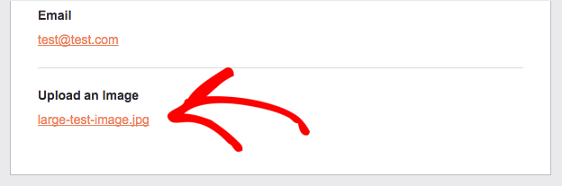
Uwaga: ponieważ załączniki do plików często mogą zaszkodzić dostarczalności wiadomości e-mail , WPForms nie dołącza plików użytkownika do wiadomości e-mail z powiadomieniami. Zamiast tego przesyłamy przesłane pliki pocztą e-mail jako linki.

Krok 5: Skonfiguruj potwierdzenia formularza
Potwierdzenia formularza to sposoby na podjęcie działań natychmiast (i automatycznie) po przesłaniu przez użytkownika informacji do formularza. Aby uzyskać dodatkową pomoc w tym kroku, zapoznaj się z naszym samouczkiem dotyczącym konfigurowania potwierdzeń formularzy.
W WPForms istnieją 3 różne rodzaje potwierdzeń:
- Wiadomość — jest to domyślny typ potwierdzenia, który pojawia się po przesłaniu formularza przez kogoś, i można go dostosować. Zapoznaj się z naszymi wskazówkami, jak dostosować wiadomość potwierdzającą, aby zwiększyć zadowolenie odwiedzających witrynę.
- Wyświetlaj stronę — Automatycznie wysyłaj użytkowników do dowolnej strony w Twojej witrynie, np. do strony z podziękowaniem
- Przekierowanie — przydatne, jeśli chcesz przenieść użytkownika do innej witryny lub specjalnego adresu URL w celu bardziej złożonego programowania.
Zobaczmy więc, jak skonfigurować proste potwierdzenie formularza w WPForms, abyś mógł dostosować komunikat o sukcesie, który odwiedzający witrynę zobaczą, gdy prześlą formularz w Twojej witrynie.
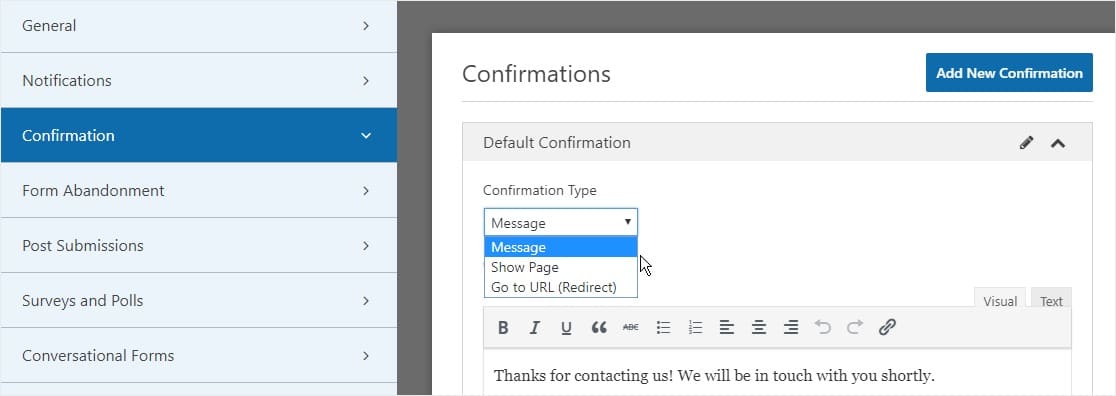
Aby rozpocząć, kliknij kartę Potwierdzenie w Edytorze formularzy w obszarze Ustawienia .
Następnie wybierz typ potwierdzenia, który chcesz utworzyć. W tym przykładzie wybierzemy Wiadomość .

Następnie dostosuj wiadomość potwierdzającą do swoich upodobań i kliknij Zapisz, gdy skończysz.
Teraz możesz dodać formularz do swojej witryny.
Krok 6: Dodaj swój formularz do swojej witryny
Po utworzeniu formularza musisz dodać go do swojej witryny WordPress.
A WPForms pozwala dodawać formularze do wielu miejsc w witrynie, w tym do stron, postów na blogu i widżetów paska bocznego.
Przyjrzyjmy się więc najczęstszej opcji umieszczania: umieszczanie strony/postu.
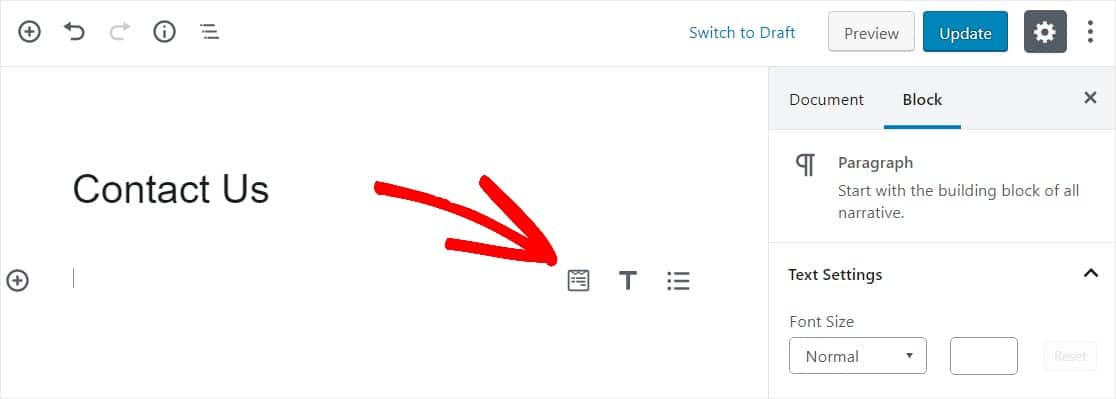
Aby rozpocząć, utwórz nową stronę lub post w WordPress lub przejdź do ustawień aktualizacji istniejącej. Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms.

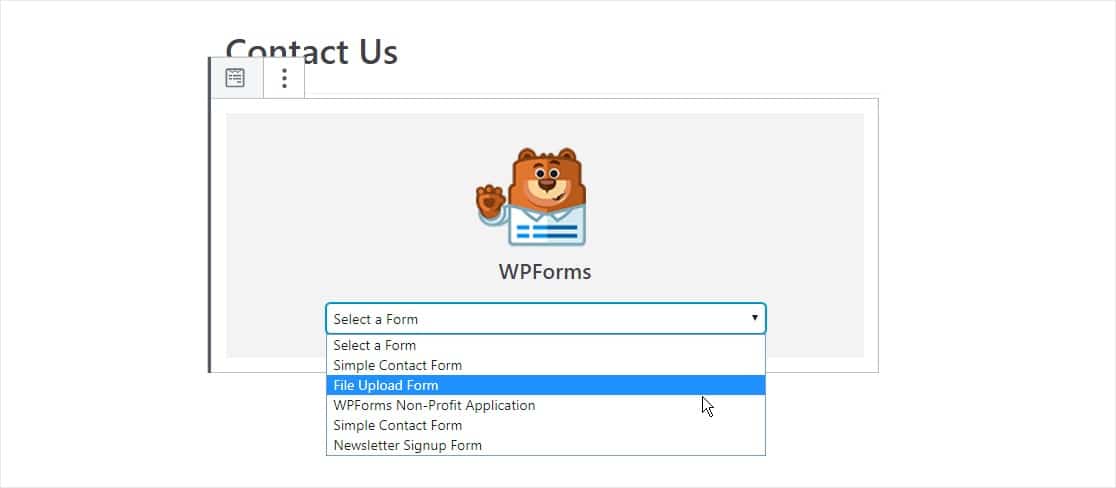
Teraz widżet WPForms pojawi się wewnątrz twojego bloku. Kliknij menu rozwijane WPForms i wybierz utworzony już formularz, który chcesz wstawić na swoją stronę. Wybierz więc formularz przesyłania plików.

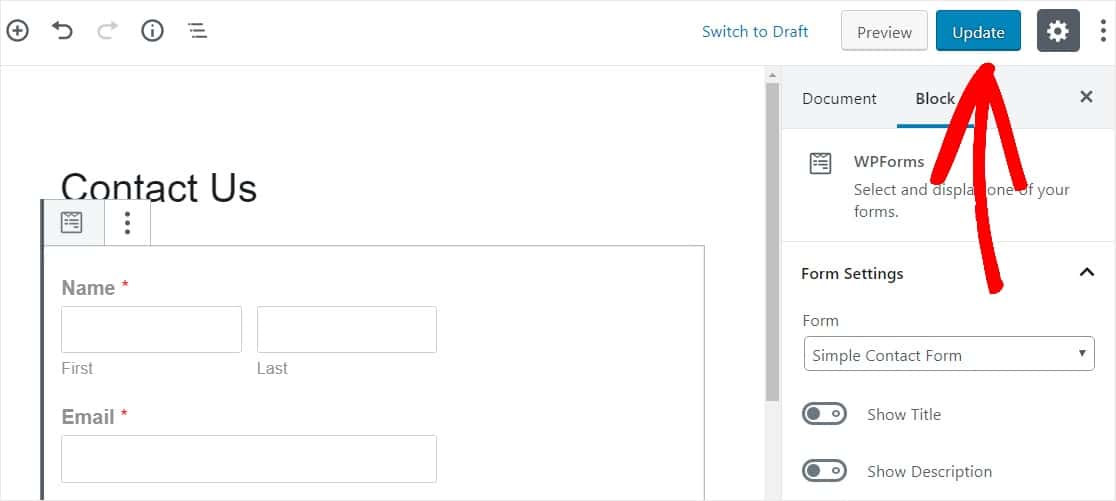
Następnie kliknij niebieski przycisk w prawym górnym rogu z napisem Opublikuj lub Aktualizuj, aby formularz pojawił się w Twojej witrynie.

Otóż to! Twój formularz jest teraz w Twojej witrynie.
Krok 7: Wyświetl pliki
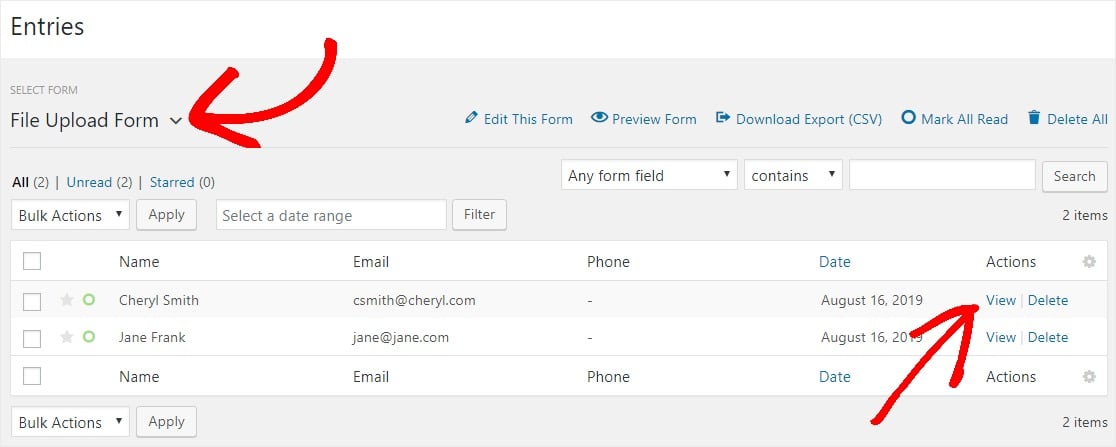
WPForms przechowuje każde przesłanie formularza jako wpis. Aby wyświetlić przesłane pliki, przejdź do WPForms » Wpisy .
Następnie wybierz odpowiedni formularz z menu rozwijanego i kliknij Widok .

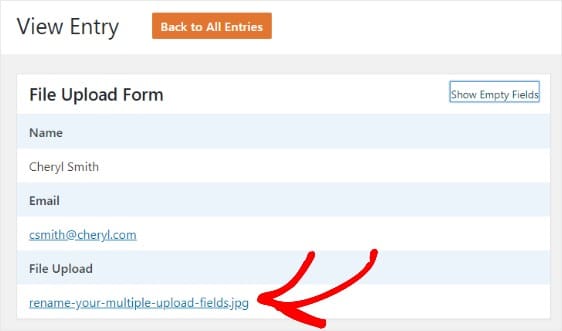
Następnie kliknij plik prawym przyciskiem myszy, aby pobrać plik, lub kliknij, aby wyświetlić go w przeglądarce.

Co więcej, możesz użyć naszego dodatku Zapier, aby automatycznie zapisywać wszystkie przesłane pliki do różnych aplikacji internetowych, takich jak:
- dysk Google
- Dropbox
- i wiele innych usług przechowywania w chmurze
Kliknij tutaj, aby rozpocząć tworzenie formularza przesyłania wielu plików teraz
Na zakończenie
Masz to! Wiesz już, jak utworzyć formularz WordPress z wieloma przesyłanymi plikami. Możesz również dodać pole płatności i zażądać płatności za przesyłanie plików.
A jeśli podobał Ci się ten artykuł, możesz również zapoznać się z kilkoma fajnymi przykładami projektowania stron kontaktowych.
Więc na co czekasz? Zacznij korzystać z najlepszej wtyczki formularzy WordPress już dziś. WPForms Pro jest dostarczany z bezpłatnym szablonem formularza przesyłania plików, który zawiera pole przesyłania wielu plików.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.
