Jak utworzyć formularz WordPress z opcjami płatności (łatwy sposób)
Opublikowany: 2023-01-12Szukasz łatwego sposobu na utworzenie formularza WordPress z opcją płatności?
Właściciele małych firm często muszą stworzyć łatwy sposób przyjmowania płatności w swojej witrynie bez tworzenia złożonego koszyka. Prosty formularz płatności umożliwia akceptowanie niestandardowych kwot płatności, konfigurowanie płatności cyklicznych i łatwe zbieranie niestandardowych danych.
W tym artykule pokażemy, jak łatwo tworzyć formularze z opcją płatności.

Dlaczego warto tworzyć formularze WordPress z opcją płatności?
Jeśli chcesz stworzyć prosty formularz z niestandardowymi opcjami płatności, nie musisz tworzyć pełnego sklepu internetowego. Chociaż wtyczki eCommerce, takie jak Easy Digital Downloads i WooCommerce, są bardzo wydajne, możesz nie potrzebować czegoś tak wszechstronnego, jeśli sprzedajesz tylko kilka produktów, usług lub musisz akceptować niestandardowe kwoty od każdego klienta.
W niektórych przypadkach stworzenie prostego formularza płatności jest znacznie lepszym rozwiązaniem niż użycie dedykowanej wtyczki eCommerce.
Na przykład w witrynie non-profit możesz dać odwiedzającym możliwość przekazania darowizny podczas wypełniania formularza wniosku o wolontariat.
Niektórzy właściciele witryn lubią przyjmować opcjonalne wskazówki od odwiedzających, którzy zwracają się o pomoc.
Możesz też oferować cyfrowe pobieranie z systemem „płać, ile chcesz”, w którym odwiedzający wybierają, ile chcą zapłacić za produkt lub usługę. Widzieliśmy nawet, że witryny WordPress oferują produkty do pobrania za darmo, dając jednocześnie odwiedzającym możliwość zapłacenia za uaktualnienie premium lub dodatkową zawartość.
Uwaga: Aby bezpiecznie akceptować płatności, musisz włączyć protokół HTTPS/SSL w swojej witrynie. Aby uzyskać więcej informacji, możesz skorzystać z naszego przewodnika, jak uzyskać bezpłatny certyfikat SSL dla swojej witryny WordPress.
To powiedziawszy, przyjrzyjmy się, jak możesz tworzyć opcjonalne formy płatności. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
- Metoda 1. Korzystanie z WP Simple Pay (najlepsza darmowa opcja)
- Metoda 2. Korzystanie z WPForms (najlepsze dla elastycznych i opcjonalnych płatności)
Metoda 1. Korzystanie z WP Simple Pay (najlepsza darmowa opcja)
Najprostszym sposobem na utworzenie prostego formularza płatności WordPress jest użycie WP Simple Pay.
WP Simple Pay to najlepsza wtyczka płatności Stripe dla WordPress, która pozwala akceptować płatności kartą kredytową, Apple Pay, Google Pay i inne bez konieczności instalowania jakichkolwiek specjalnych wtyczek eCommerce.

Ta bezpłatna wtyczka jest idealna dla organizacji non-profit, małych firm, wolontariuszy i każdego, kto chce zbierać płatności bez konieczności inwestowania w zaawansowane wtyczki eCommerce.
W tym przewodniku użyjemy darmowej wersji WP Simple Pay, ponieważ ma ona wszystko, czego potrzebujesz, aby zacząć akceptować płatności online. Dostępna jest również wersja pro, która pozwala akceptować płatności za pomocą polecenia zapłaty ACH, konfigurować cykliczny plan płatności, dodawać plan kup teraz zapłać później do WordPress i wiele więcej.
Najpierw musisz zainstalować i aktywować wtyczkę WP Simple Pay. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji wtyczka automatycznie uruchomi kreatora instalacji. Śmiało i kliknij przycisk „Zacznijmy”.

W następnym kroku musisz połączyć konto Stripe z WP Simple Pay. Stripe to przyjazny dla początkujących procesor płatności dla właścicieli witryn.
Aby rozpocząć, kliknij przycisk „Połącz ze Stripe”.

Następnie możesz zalogować się na istniejące konto Stripe lub utworzyć nowe.
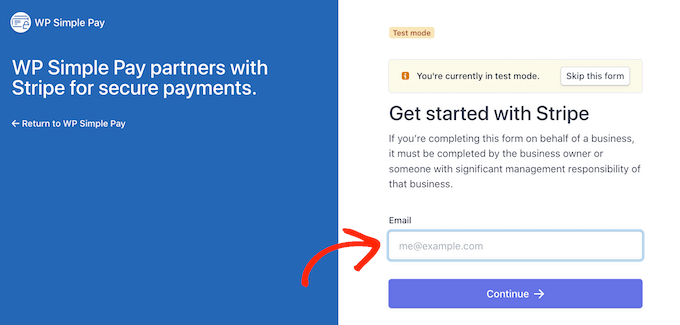
Jeśli jesteś już zarejestrowany w Stripe, po prostu wpisz adres e-mail i hasło do tego konta.

WP Simple Pay pokaże teraz, jak połączyć konto Stripe z WordPress.
Jeśli nie jesteś jeszcze zarejestrowany w Stripe, wpisz swój adres e-mail, a następnie postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby utworzyć bezpłatne konto Stripe.
Po zalogowaniu się na konto Stripe kliknij „Utwórz formularz płatności”.
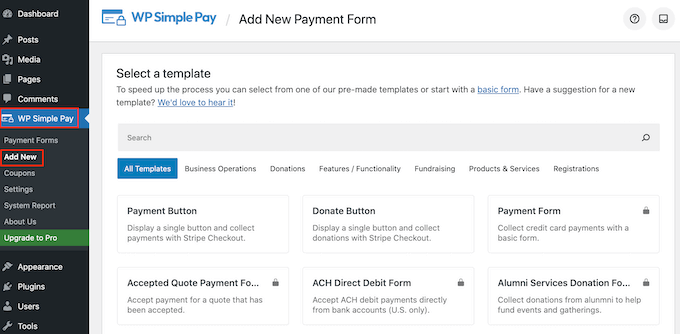
Jeśli przypadkowo opuściłeś ten ekran, nie martw się. Możesz przejść do tego samego ekranu, przechodząc do WP Simple Pay » Dodaj nowy na pulpicie nawigacyjnym WordPress.

Bezpłatna wtyczka WP Simple Pay ma kilka różnych szablonów płatności, które pomogą Ci stworzyć różne rodzaje formularzy płatności w ciągu kilku minut. Możesz odblokować dodatkowe szablony, aktualizując do WP Simple Pay Pro, w tym szablon, który dodaje przycisk darowizny Stripe w WordPress.
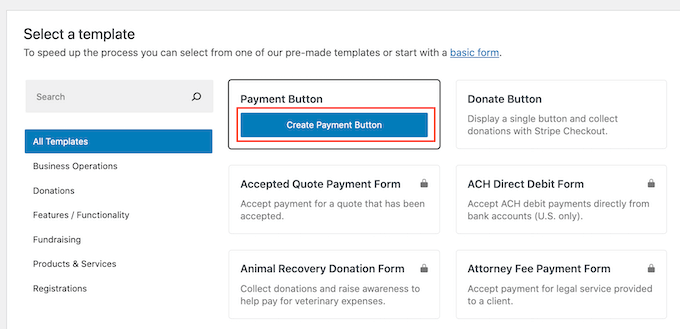
Ponieważ chcemy utworzyć prosty formularz płatności WordPress, najedź kursorem na szablon „Przycisk płatności”, a następnie kliknij „Utwórz przycisk płatności”, gdy się pojawi.

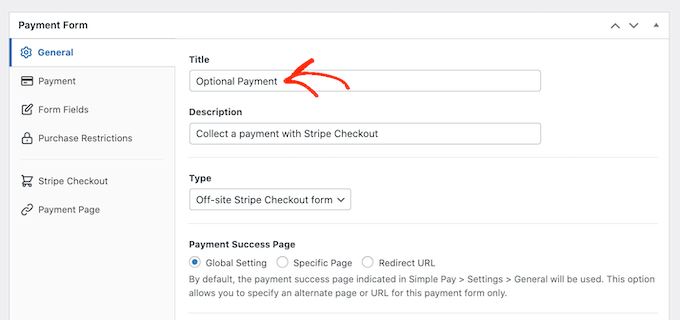
W polu „Tytuł” wpisz nazwę formularza płatności.
Ten tytuł jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.

Możesz również użyć pola „Opis”, aby dodać informacje o formularzu płatności. Ponownie, WordPress nie pokaże tego odwiedzającym Twoją witrynę, ale może być przydatny dla Ciebie lub dla każdego, kto udostępnia Twój pulpit nawigacyjny WordPress.
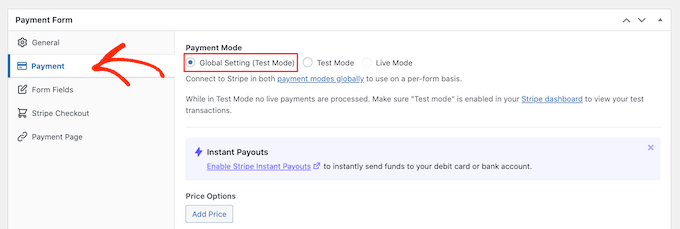
Następnie kliknij zakładkę „Płatność”.
Domyślnie WP Simple Pay utworzy Twój formularz płatności w trybie testowym, co oznacza, że nie możesz przyjmować płatności od odwiedzających.
Zalecamy pozostawienie zaznaczonego przycisku radiowego „Ustawienia globalne (tryb testowy)”, aby można było przetestować działanie formularza przed rozpoczęciem przyjmowania płatności od odwiedzających.

Jeśli jednak chcesz od razu zacząć przyjmować prawdziwe płatności, możesz zamiast tego wybrać przycisk „Tryb na żywo”.
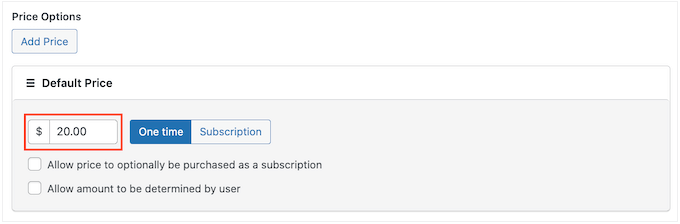
Następnie możesz zdecydować, ile zapłacisz odwiedzającym, wpisując liczbę w polu „Kwota jednorazowa”.

Uwaga: Domyślnie WP Simple Pay używa dolara. Jeśli chcesz akceptować płatności w innej walucie, po prostu przejdź do WP Simple Pay » Ustawienia . Następnie możesz wybrać zakładkę „Waluta” i wybrać nową walutę.
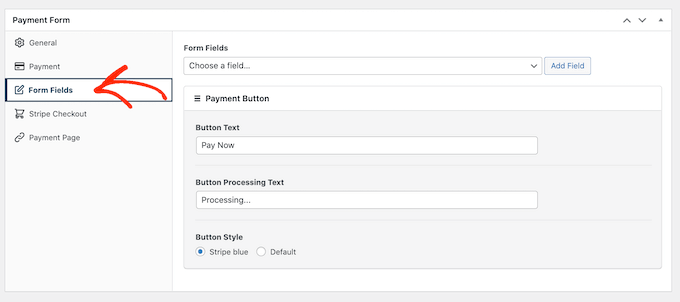
Po wykonaniu tej czynności wybierz zakładkę „Pola formularza”.

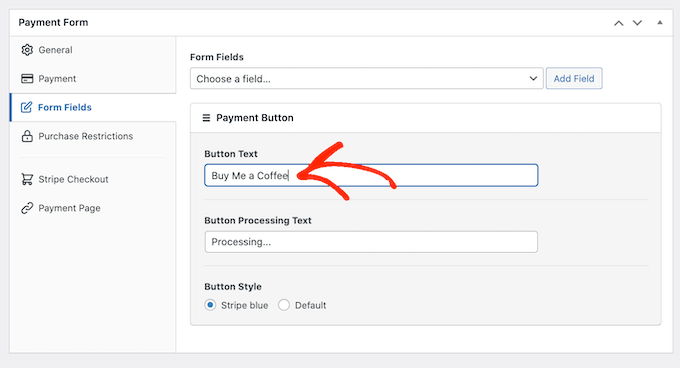
Domyślnie przycisk będzie miał etykietę „Zapłać teraz”, ale możesz ją zmienić na dowolną, wpisując w polu „Tekst przycisku”.
Ponieważ tworzymy opcjonalny formularz płatności, możesz użyć czegoś takiego jak „Wyślij nam napiwek” lub „Kup mi kawę”.

Możesz także zmienić „Tekst przetwarzania przycisku”, który jest komunikatem, który WP Simple Pay będzie wyświetlać kupującym podczas przetwarzania płatności.
Ponownie, ponieważ jest to opcjonalna forma płatności, możesz użyć czegoś, co to odzwierciedla, na przykład „Przetwarzamy Twoją darowiznę”.
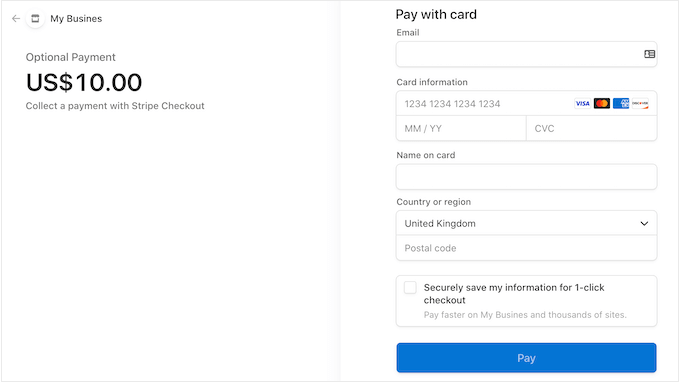
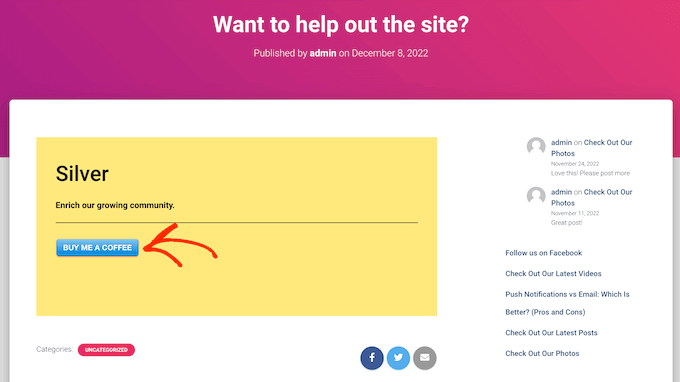
Domyślnie WP Simple Pay użyje tego samego stylu przycisku, co motyw WordPress. Ma również styl „Stripe blue”, którego możesz użyć, jak widać na poniższym obrazku.

Jeśli chcesz użyć tego stylu przycisku, po prostu wybierz opcję „Niebieski pasek” w sekcji „Przycisk płatności”.
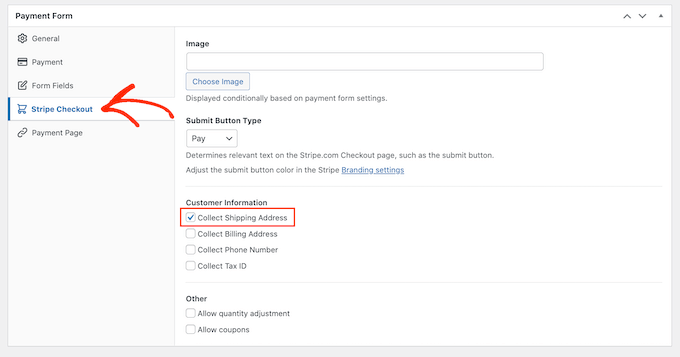
Następnie wybierz kartę Stripe Checkout i wybierz informacje, które WP Simple Pay będzie zbierać od odwiedzających przy kasie.
Na przykład, jeśli sprzedajesz produkt fizyczny, zaznacz pole „Odbierz adres wysyłkowy”.

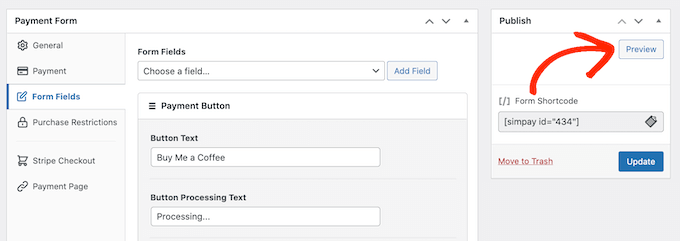
Podczas pracy nad formularzem płatności możesz w dowolnym momencie wyświetlić podgląd, jak on wygląda, po prostu klikając przycisk „Podgląd”.
Spowoduje to otwarcie formularza płatności w nowej karcie, dokładnie w ten sam sposób, w jaki przeglądasz posty i strony w standardowym edytorze WordPress.

Gdy jesteś zadowolony z wyglądu formularza płatności, śmiało opublikuj go, klikając przycisk „Opublikuj”.
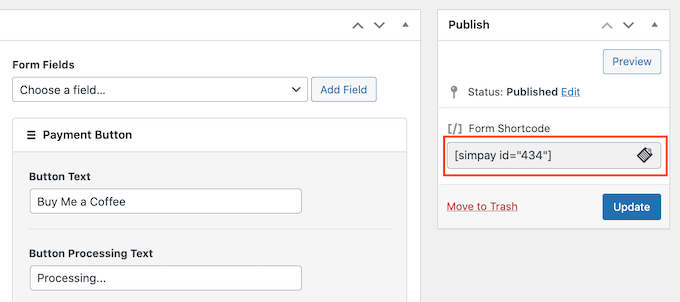
Możesz teraz dodać formularz płatności do dowolnej strony, posta lub obszaru gotowego do widżetu, korzystając z wartości w polu „Kod skrócony formularza”.

Aby uzyskać więcej informacji na temat umieszczania krótkiego kodu, zapoznaj się z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
Jeśli opublikowałeś formularz w trybie testowym, to dashboard Stripe nie pokazuje żadnych płatności, które otrzymałeś w tym czasie, co utrudnia przetestowanie opcjonalnego formularza płatności.
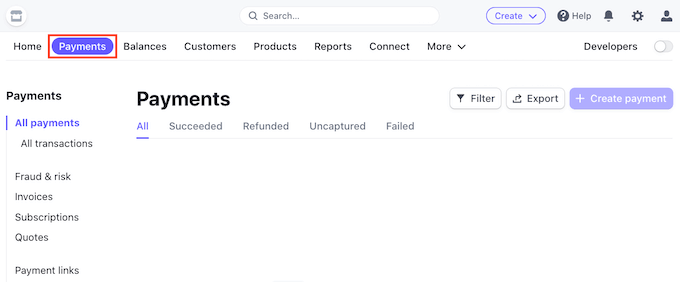
Aby zobaczyć swoje transakcje, musisz aktywować tryb testowy w Stripe, logując się do pulpitu nawigacyjnego Stripe, a następnie wybierając zakładkę „Płatności”.

Następnie kliknij przełącznik „Programiści” w prawym górnym rogu.
Gdy to zrobisz, wszystkie Twoje płatności testowe pojawią się na pulpicie nawigacyjnym Stripe, dzięki czemu będziesz mógł sprawdzić, czy formularz działa poprawnie.
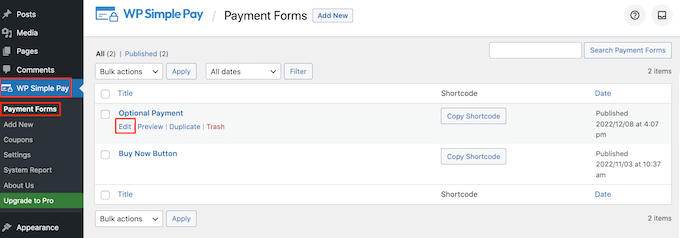
Gdy jesteś zadowolony ze sposobu skonfigurowania formularza, możesz zacząć akceptować prawdziwe płatności, przechodząc do WP Simple Pay »Formularze płatności na pulpicie nawigacyjnym WordPress.
Tutaj po prostu najedź kursorem myszy na opcjonalny formularz płatności i kliknij link „Edytuj”.

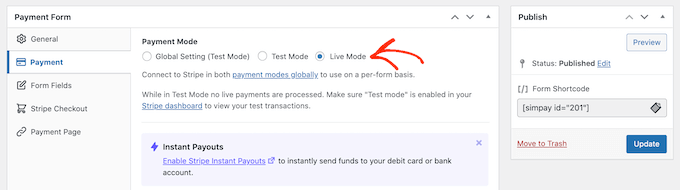
Możesz teraz przejść dalej i wybrać kartę „Płatności”, a następnie kliknąć przycisk radiowy obok opcji „Tryb na żywo”.
Na koniec kliknij „Aktualizuj”. Twój formularz płatności jest już aktywny i możesz zacząć przyjmować pieniądze od odbiorców.

Metoda 2. Korzystanie z WPForms (najlepsze dla elastycznych i opcjonalnych płatności)
Czasami możesz chcieć pozwolić klientom wybrać, ile pieniędzy wysłać w ramach płatności lub darowizny. Możesz na przykład stworzyć model „płać ile chcesz”.
Innym razem możesz chcieć zebrać dodatkowe informacje w ramach formularza, a nawet zezwolić użytkownikom na przesyłanie płatnych treści do Twojego bloga lub witryny.
Jeśli chcesz utworzyć elastyczny formularz płatności, potrzebujesz zaawansowanej wtyczki do tworzenia formularzy.
WPForms to najlepsza wtyczka do tworzenia formularzy dla WordPress. Możesz go użyć do szybkiego tworzenia wielu różnych formularzy, w tym formularzy kontaktowych, formularzy rezerwacji i innych. Ponad 5 milionów właścicieli witryn korzysta z WPForms.
Korzystając z tej wtyczki, możesz stworzyć formularz, który pokazuje różne pola w zależności od tego, czy klient chce wysłać Ci płatność, czy nie.
W tym przewodniku użyjemy WPForms Pro, ponieważ zawiera dodatki, które ułatwiają zbieranie płatności za pomocą popularnych bramek płatniczych, takich jak Stripe i PayPal. Istnieje również wersja WPForms Lite, która jest w 100% darmowa, ale nie zawiera dodatków płatniczych.
Najpierw musisz zainstalować i aktywować WPForms Pro. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
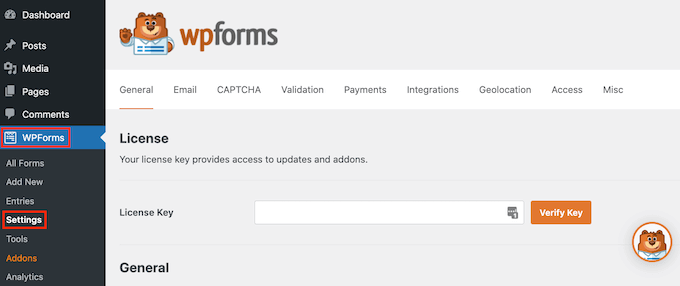
Po aktywacji WPForms przejdź do WPForms »Ustawienia na pulpicie nawigacyjnym WordPress.

Możesz teraz wprowadzić swój klucz licencyjny w polu „Klucz licencyjny”. Znajdziesz te informacje na swoim koncie WPForms.
Po aktywacji wtyczki WPForms musisz zainstalować co najmniej jeden dodatek do płatności.
Aby zachęcić odwiedzających do płacenia za Twój produkt lub usługę, możesz skonfigurować wiele dodatków, aby odwiedzający mogli płacić przy użyciu swojej ulubionej metody.
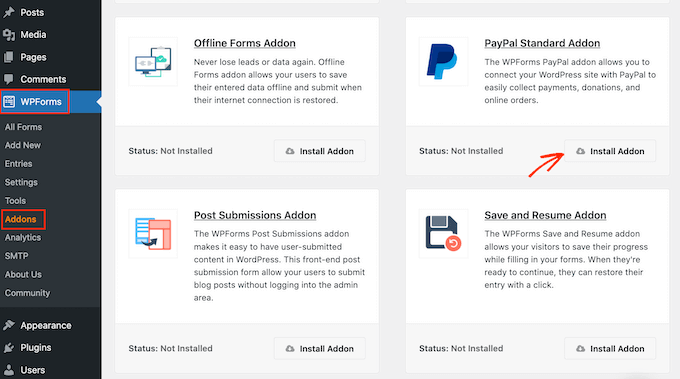
Aby zainstalować jeden lub więcej dodatków płatniczych, po prostu przejdź do WPForms »Dodatki .
Możesz teraz znaleźć dodatek, którego chcesz użyć, i kliknąć jego przycisk „Zainstaluj dodatek”. WPForms pozwala akceptować płatności za pomocą Stripe, Square, PayPal i Authorize.net.
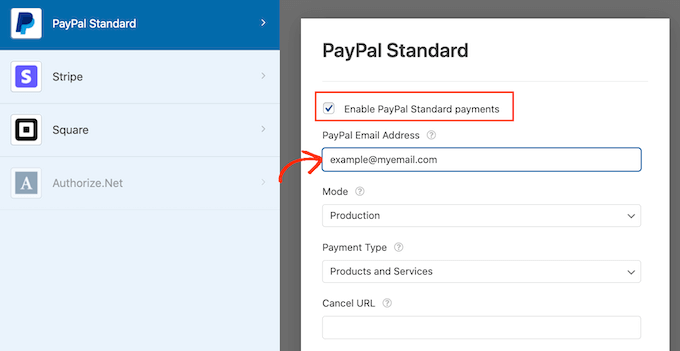
Na przykład, jeśli chcesz akceptować płatności za pomocą PayPal, musisz zainstalować dodatek PayPal Standard.

Po aktywacji jednego lub więcej dodatków płatniczych następnym krokiem jest połączenie WPForms z powiązanym kontem płatniczym. Na przykład, jeśli zainstalowałeś dodatek Square, musisz połączyć WPForms z kontem Square.
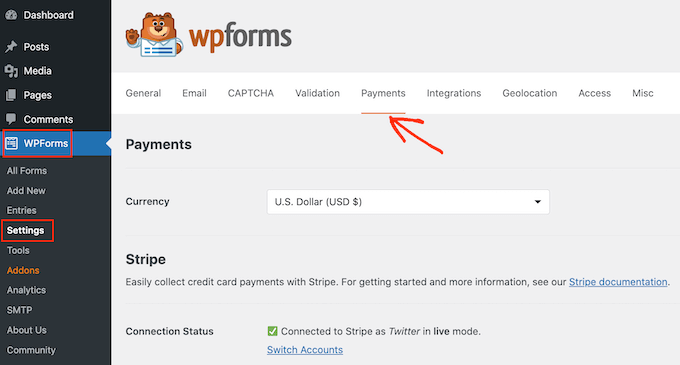
Aby nawiązać to połączenie, przejdź do WPForms » Ustawienia . Następnie możesz kliknąć „Płatności”.

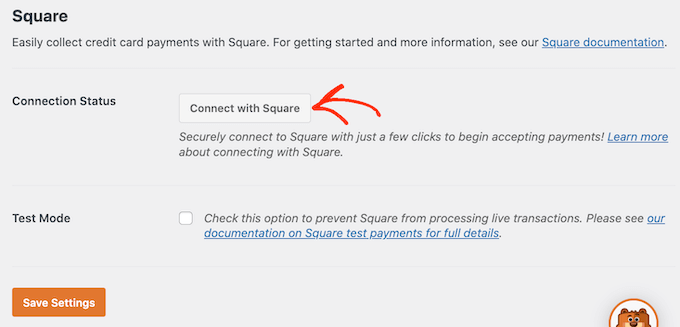
Na tym ekranie zobaczysz przycisk „Połącz z…” dla każdego zainstalowanego dodatku płatniczego.
Tutaj wystarczy kliknąć przycisk „Połącz z…”. Spowoduje to uruchomienie kreatora konfiguracji, który przeprowadzi Cię przez proces łączenia WPForms z kontem płatniczym.

Po prostu powtórz te kroki dla każdego dodatku do płatności, którego chcesz użyć.
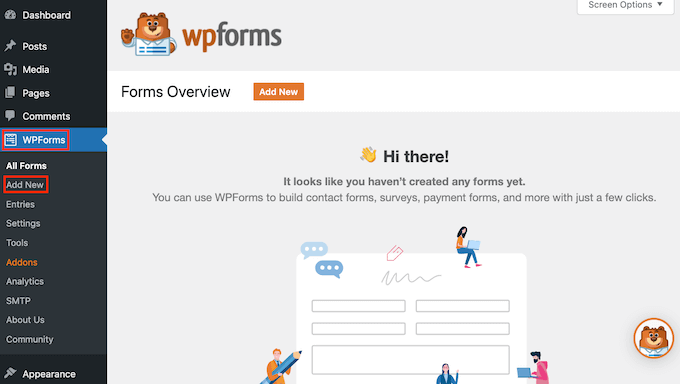
Jak tylko to zrobisz, kliknij przycisk „Zapisz ustawienia” u dołu ekranu. Następnie przejdź do WPForms » Dodaj nowy .

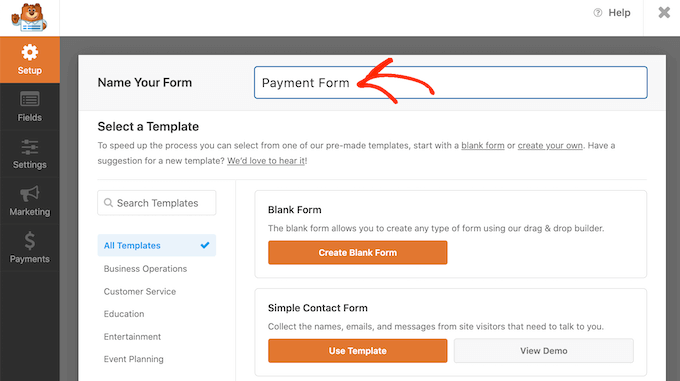
Tutaj wpisz nazwę swojego formularza w polu „Nazwij swój formularz”.
Odwiedzający Twoją witrynę nie zobaczą tej nazwy, więc jest to tylko informacja.

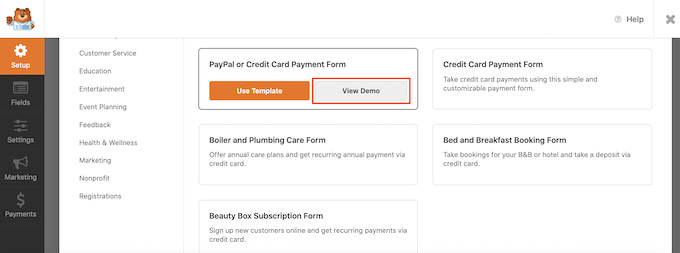
WPForms ma różne szablony, dzięki czemu możesz szybko zacząć i tworzyć wszelkiego rodzaju formularze.
Aby przyjrzeć się bliżej szablonowi, po prostu najedź kursorem myszy na szablon. Następnie idź dalej i kliknij przycisk Wyświetl wersję demonstracyjną.

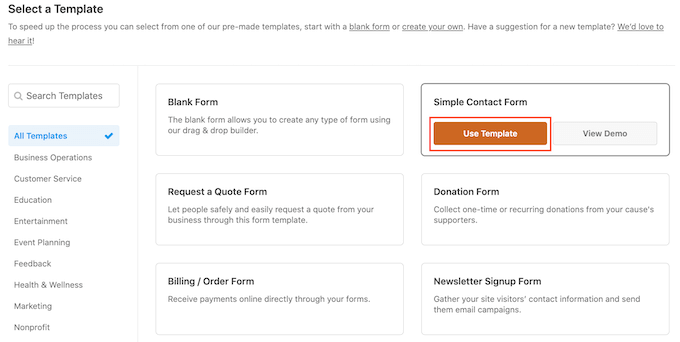
W tym przewodniku użyjemy szablonu prostego formularza kontaktowego, ale możesz dodać pole płatności do dowolnego szablonu WPForms.
Gdy znajdziesz szablon, którego chcesz użyć, po prostu kliknij jego przycisk Użyj szablonu. Spowoduje to uruchomienie narzędzia do przeciągania i upuszczania formularzy WPForms.

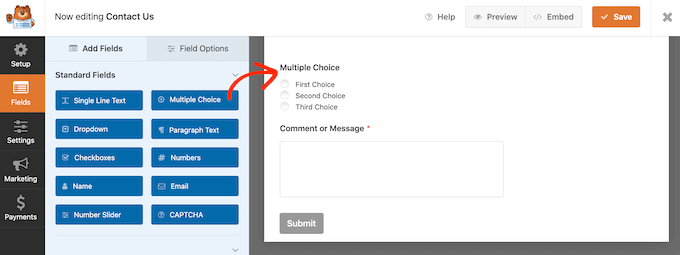
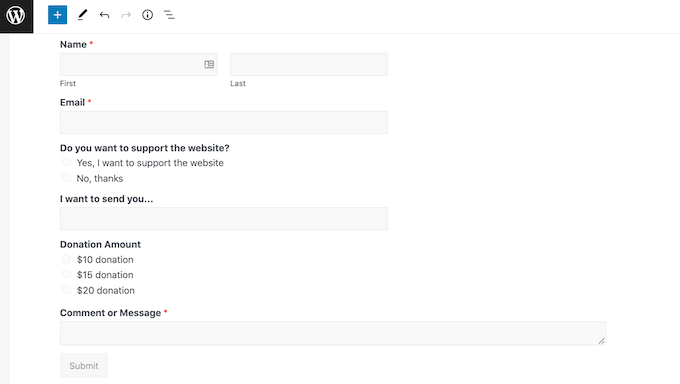
Szablon prostego formularza kontaktowego zawiera już pola, w których klienci mogą wpisać swoje imię i nazwisko, adres e-mail i treść wiadomości.
Następnie musimy dodać pole, w którym odwiedzający mogą zdecydować, czy wysłać Ci płatność. Najprostszym sposobem na to jest użycie pola wielokrotnego wyboru.
W menu po lewej stronie znajdź pole wielokrotnego wyboru, a następnie dodaj je do formularza, przeciągając i upuszczając.

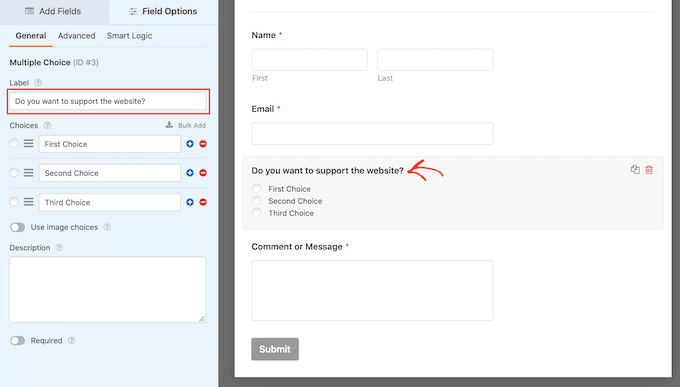
Aby rozpocząć, musimy zmienić etykietę wyświetlaną przez WPForms u góry sekcji wielokrotnego wyboru.
To idealne miejsce, aby zapytać odwiedzających, czy chcą wysłać Ci płatność. Na przykład możesz użyć opcji „Czy chcesz przesłać nam darowiznę?” lub „Czy chcesz wesprzeć tę witrynę?”
Aby zmienić domyślną etykietę, po prostu kliknij, aby wybrać sekcję wielokrotnego wyboru w formularzu. Menu po lewej stronie pokaże teraz wszystkie ustawienia, których możesz użyć do dostosowania tej sekcji.

W menu po lewej stronie usuń tekst zastępczy „Wielokrotnego wyboru” w polu „Etykieta”. Następnie możesz wpisać nowy tekst, którego chcesz użyć.

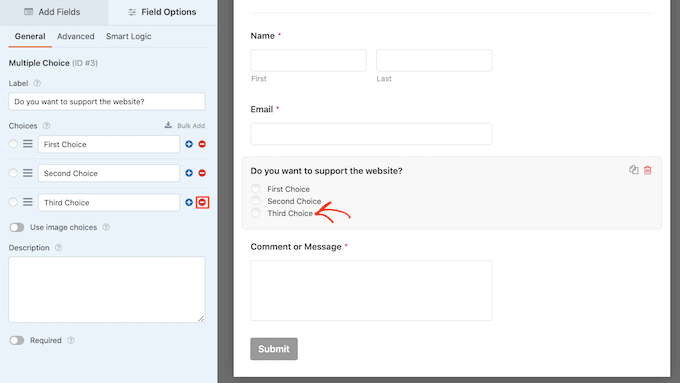
Domyślnie sekcja wielokrotnego wyboru ma trzy opcje, ale potrzebujemy tylko dwóch opcji.
Aby usunąć jedną z tych opcji, śmiało kliknij znajdujący się obok przycisk –.

Następnym krokiem jest dostosowanie tekstu dla opcji „Pierwszy wybór” i „Drugi wybór”.
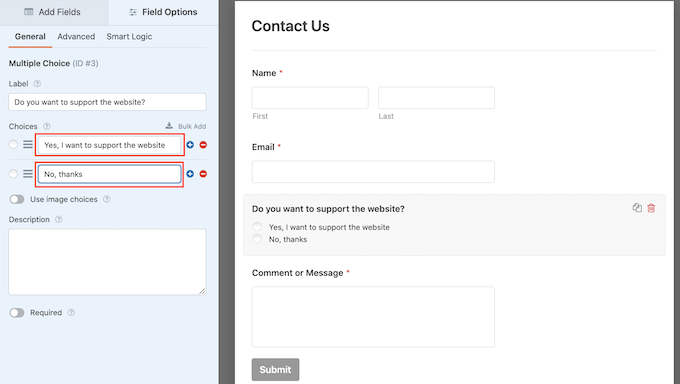
W menu po lewej stronie po prostu usuń tekst zastępczy i wpisz tekst, którego chcesz użyć. Na przykład możesz chcieć wpisać „Tak, chcę wspierać witrynę” i „Nie, dziękuję”.

Tworząc formularze WordPress z opcją płatności, możesz pozwolić odwiedzającym zdecydować, ile pieniędzy Ci wysłać.
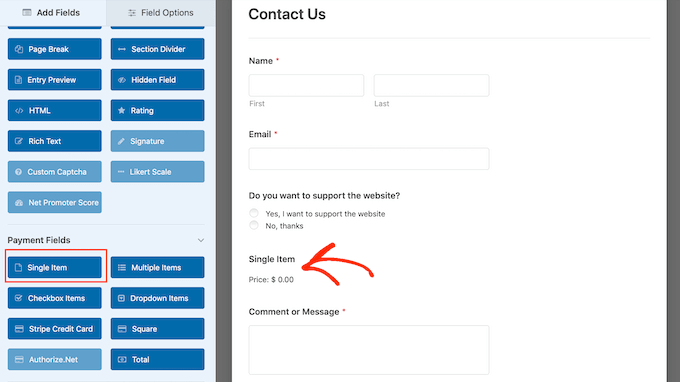
Aby to zrobić, wystarczy kliknąć zakładkę „Dodaj pola” w menu po lewej stronie. Następnie przeciągnij i upuść pole „Pojedyncza pozycja” na formularz.

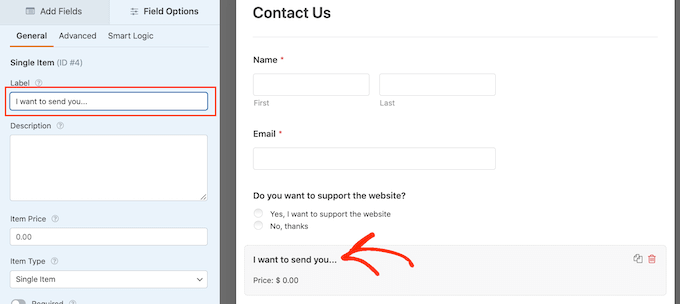
Aby dostosować to pole, po prostu je kliknij.
Domyślnie pole zawiera etykietę „Pojedynczy element”. Możesz zastąpić tę etykietę własnym tekstem, wpisując ją w polu „Etykieta” w menu po lewej stronie.
Na przykład możesz chcieć wpisać tekst, taki jak „Chcę ci wysłać…” lub „Kwota darowizny”.

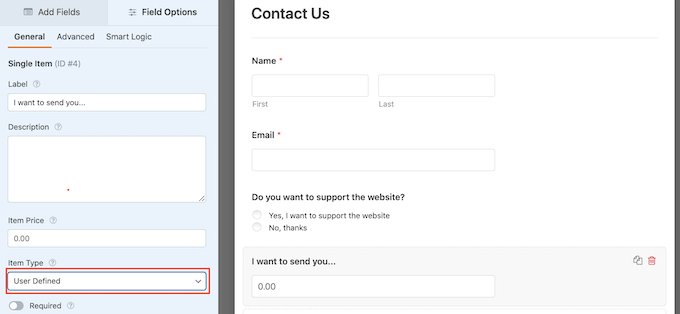
Następnie otwórz listę rozwijaną „Typ przedmiotu” i kliknij Zdefiniowany przez użytkownika.
Odwiedzający będą mogli teraz wpisać dowolną wartość w tym polu i wysłać Ci tę kwotę pieniędzy.

Możesz również zasugerować kwotę pieniędzy, którą chciałbyś otrzymać. Może to ułatwić odwiedzającym wypełnienie formularza, ponieważ mogą kliknąć, aby wybrać kwotę, zamiast samodzielnie podejmować tę decyzję.
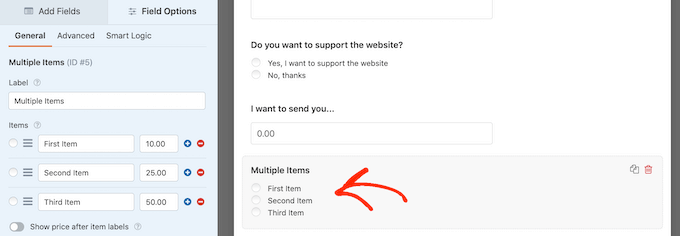
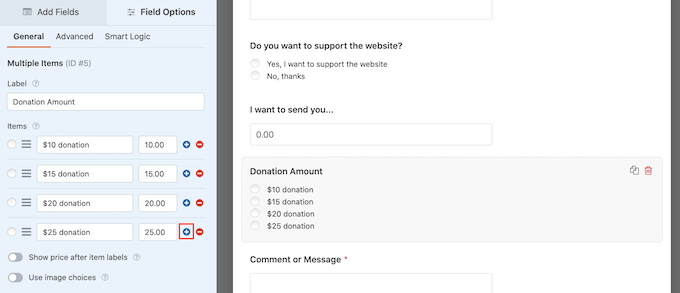
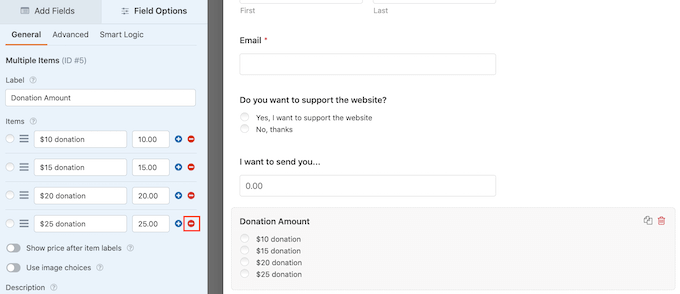
Aby dodać sugestie do formularza, po prostu przeciągnij i upuść pole „Wiele elementów” do formularza WordPress.

Następnie przejdź dalej i dostosuj etykietę sekcji i tekst opcji, wykonując ten sam proces opisany powyżej.
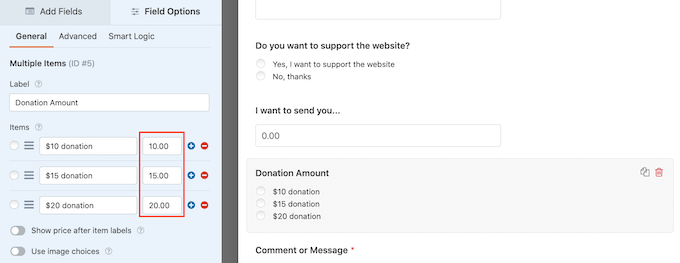
Gdy to zrobisz, musisz ustawić cenę dla każdej opcji, wpisując wartość w polu obok niej.

Domyślnie sekcja Wiele elementów ma trzy opcje. Aby dodać więcej opcji, po prostu kliknij ikonę „+”.
Następnie możesz dostosować tekst nowej opcji i wpisać wartość, wykonując ten sam proces opisany powyżej.

Chcesz zamiast tego usunąć opcję z sekcji Wiele elementów?
Aby to zrobić, po prostu kliknij przycisk „-”.

Po dodaniu niektórych pól możesz zmienić kolejność tych pól w formularzu, przeciągając je i upuszczając.
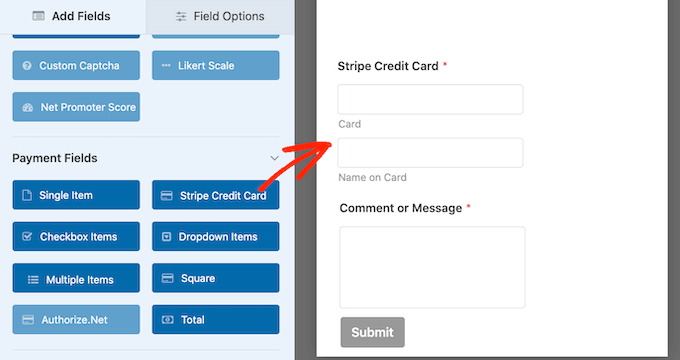
Gdy to wszystko zrobisz, musisz dodać do formularza co najmniej jedną opcję płatności.
W menu po lewej stronie przewiń do sekcji „Pola płatności”. Tutaj znajdziesz pola dla wszystkich zainstalowanych dodatków płatniczych.
Aby dodać opcję płatności do formularza, po prostu kliknij.

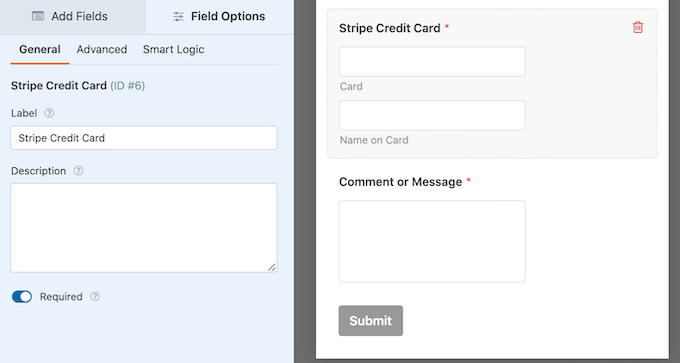
Po dodaniu pola opcji płatności warto w nie kliknąć. WPForms pokaże teraz wszystkie ustawienia, których możesz użyć do skonfigurowania tego pola.
Na przykład, jeśli klikniesz pole „Karta kredytowa z paskiem”, będziesz mógł edytować etykietę i dodać opis.

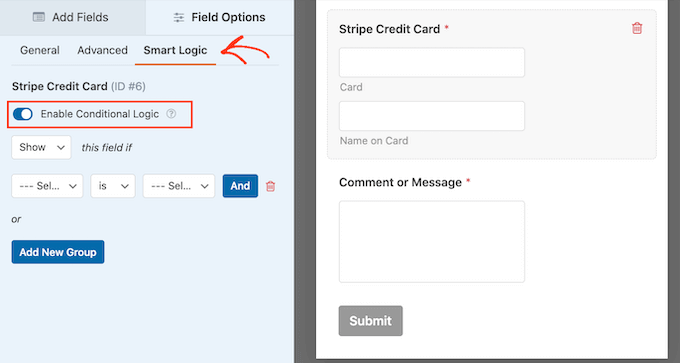
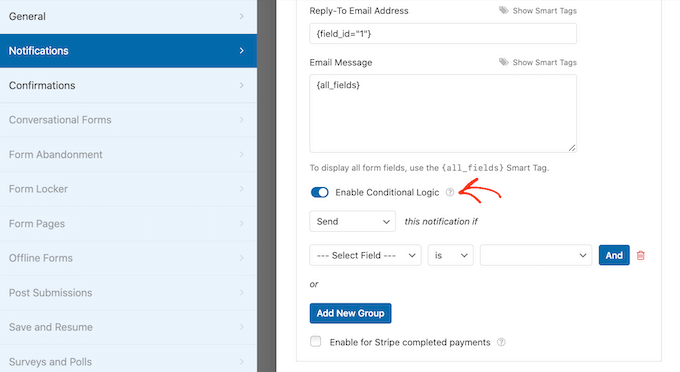
Chcemy pokazać pole płatności tylko tym odwiedzającym, którzy zdecydują się wysłać Ci płatność. Aby to zrobić, musisz włączyć logikę warunkową dla swojego pola płatności.
Jeśli jeszcze tego nie zrobiłeś, kliknij, aby wybrać pole płatności w formularzu. Następnie wystarczy kliknąć zakładkę „Smart Logic” w menu po lewej stronie.
Gdy to zrobisz, śmiało kliknij suwak „Włącz logikę warunkową”, aby zmienić kolor z szarego (nieaktywny) na niebieski (aktywny).

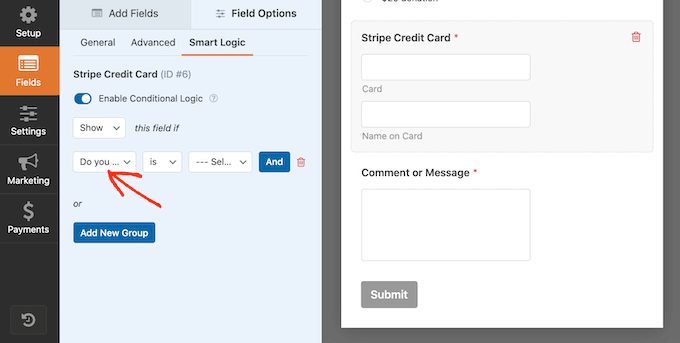
Następnie musimy powiedzieć WPForms, aby wyświetlał pole płatności tylko wtedy, gdy odwiedzający wybierze opcję „Tak, chcę wspierać witrynę”.
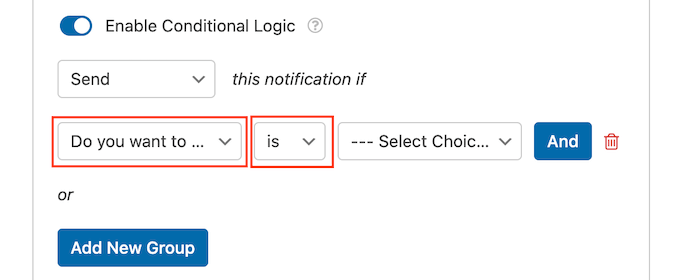
Aby to zrobić, upewnij się, że menu rozwijane „to pole, jeśli” jest ustawione na „Pokaż”.
Następnie otwórz pole, które pokazuje „Wybierz pole” i wybierz „Czy chcesz wesprzeć stronę?” pole.

Gdy to zrobisz, otwórz następne menu i kliknij „jest”.
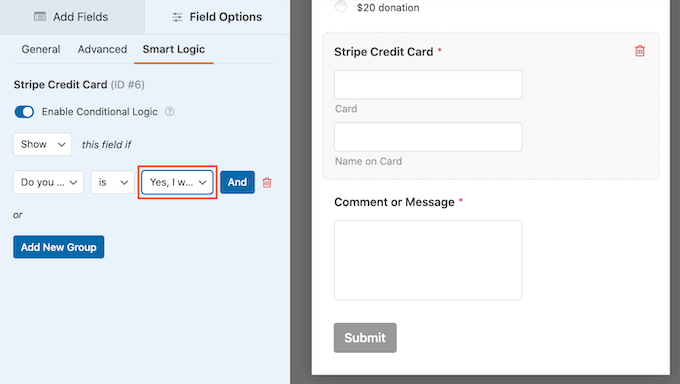
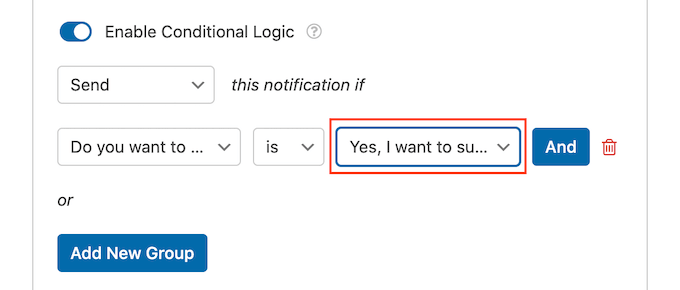
Na koniec otwórz listę rozwijaną, która domyślnie pokazuje „Wybierz wybór” i wybierz pole „Tak, chcę wspierać witrynę”.

Na powyższym obrazku mówimy WPForms, aby wyświetlał pole płatności tylko wtedy, gdy odwiedzający potwierdzi, że chce wesprzeć witrynę.
Dodawanie metod płatności do WPForms
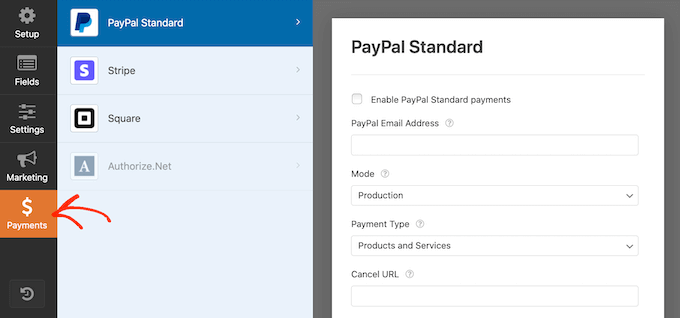
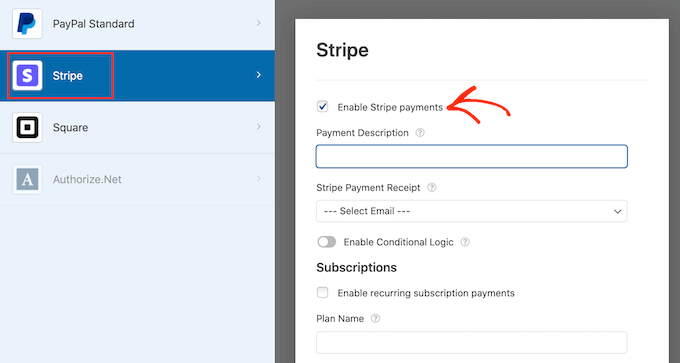
Kolejnym krokiem jest włączenie płatności za formularz. Aby to zrobić, kliknij zakładkę „Płatności” w menu po lewej stronie.
Zobaczysz teraz wszystkie różne opcje płatności, które możesz włączyć dla formularza.

Aby rozpocząć, po prostu kliknij opcję płatności, którą chcesz skonfigurować.
Następnie po prostu zaznacz pole obok „Włącz…”
W zależności od opcji płatności mogą istnieć dodatkowe ustawienia, które należy skonfigurować. Na przykład, jeśli włączasz PayPal, musisz wpisać adres e-mail, na który chcesz otrzymywać płatności.

Będziesz także chciał używać reguł logiki warunkowej z ustawieniami płatności.
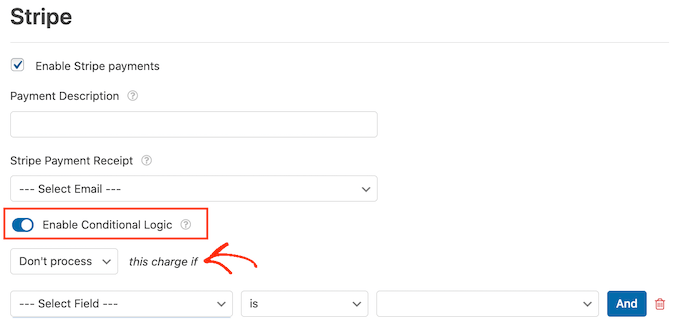
Aby użyć logiki warunkowej, kliknij suwak „Włącz logikę warunkową”. Następnie otwórz listę rozwijaną „to obciążenie, jeśli” i wybierz opcję „Nie przetwarzaj”.

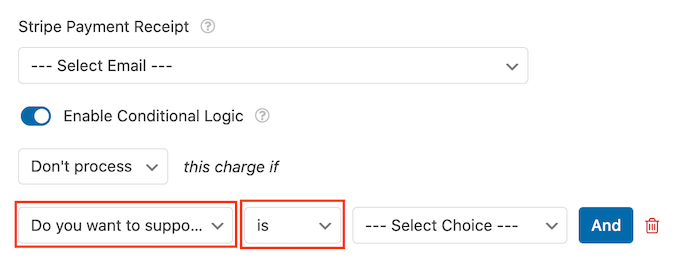
Gdy to zrobisz, otwórz menu rozwijane, które domyślnie pokazuje „Wybierz pole”. Możesz teraz wybrać opcję „Czy chcesz wesprzeć tę witrynę?” lub podobne pole.
Następnie upewnij się, że następne menu rozwijane jest ustawione na „jest”.

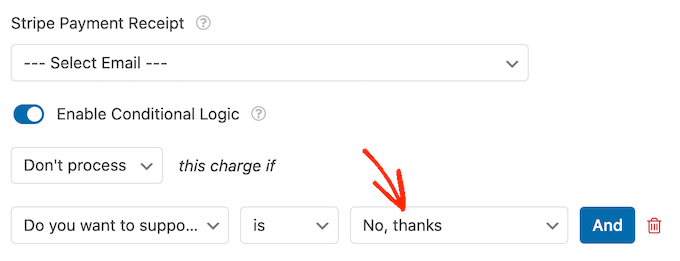
Po wykonaniu tej czynności możesz otworzyć menu rozwijane „Wybierz wybór” i kliknąć pole „Nie, dziękuję” lub podobne.
Teraz Twoja witryna odmówi przetworzenia jakichkolwiek płatności, jeśli użytkownik wybierze opcję „Nie, dziękuję”, bez względu na to, co wpisze w pozostałej części formularza.

Jeśli oferujesz wybór opcji płatności, po prostu powtórz powyższy proces, zaznaczając pole „Włącz”, a następnie konfigurując dodatkowe ustawienia. Możesz także włączyć logikę warunkową.
Na poniższym zrzucie ekranu widać, że Stripe ma inne ustawienia niż PayPal, dlatego zawsze warto dokładnie sprawdzić te dodatkowe ustawienia.

Gdy to zrobisz, dobrym pomysłem jest włączenie przesyłania formularzy AJAX. Dzięki temu użytkownicy mogą przesłać formularz płatności bez przeładowywania całej strony.
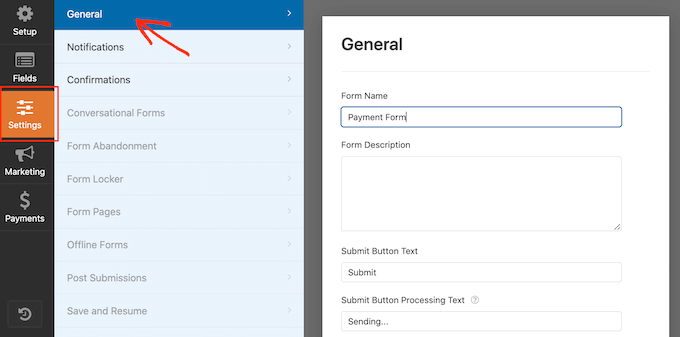
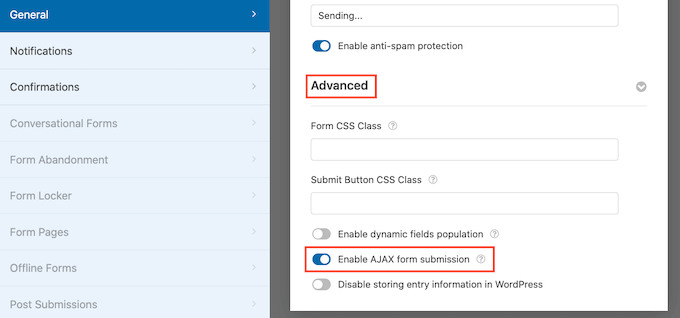
Aby włączyć przesyłanie AJAX, po prostu przejdź do Ustawienia » Ogólne .

Następnie wystarczy kliknąć, aby rozwinąć sekcję „Zaawansowane”.
Następnie możesz przejść dalej i zaznaczyć pole „Włącz przesyłanie formularzy AJAX”.

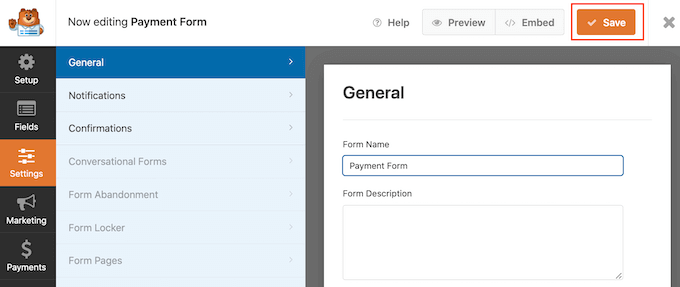
Gdy jesteś zadowolony z wyglądu formularza WordPress, śmiało zapisz zmiany.
Aby to zrobić, wystarczy kliknąć przycisk „Zapisz” u góry ekranu.

Domyślnie WPForms wyśle wiadomość e-mail do administratora WordPress za każdym razem, gdy ktoś prześle ten formularz. Możesz jednak chcieć otrzymywać powiadomienia tylko wtedy, gdy ktoś zdecyduje się wysłać Ci płatność.
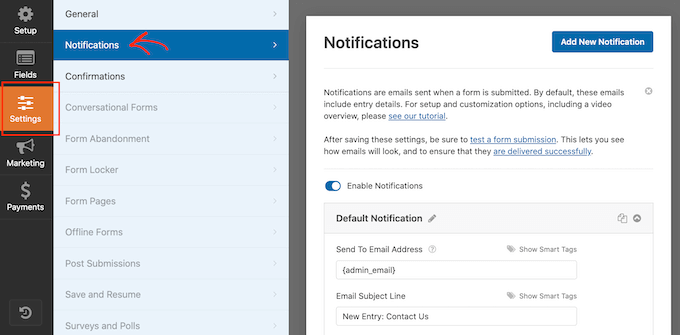
Aby zmienić domyślne ustawienia poczty e-mail WPForms, kliknij kartę „Ustawienia”. Następnie śmiało kliknij „Powiadomienia” w menu po lewej stronie.

Teraz przewiń do dołu ekranu i kliknij suwak „Włącz logikę warunkową”.
Jak tylko aktywujesz suwak, WPForms pokaże dodatkowe ustawienia.

Następnie upewnij się, że menu rozwijane „to powiadomienie, jeśli” jest ustawione na „Wyślij”.
Po wykonaniu tej czynności otwórz listę rozwijaną, która domyślnie pokazuje „Wybierz pole” i kliknij opcję „Czy chcesz wspierać witrynę?” lub podobne pole.
Następnie upewnij się, że lista rozwijana jest ustawiona na „jest”.

Na koniec otwórz menu, które domyślnie pokazuje „Wybierz wybór”.
Ostatnim krokiem jest wybranie pola „Tak, chcę wspierać stronę” lub podobnego.

Gdy będziesz zadowolony z tych zmian, nie zapomnij kliknąć przycisku „Zapisz”.
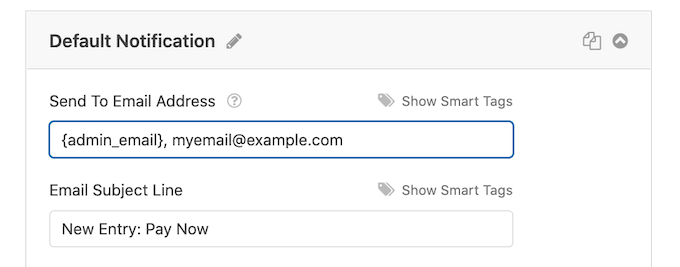
Domyślnie WPForms wyśle wiadomość e-mail na adres e-mail administratora WordPress. Możesz wysyłać te wiadomości na dowolny inny adres e-mail, a nawet na wiele adresów.
Aby zmienić ustawienia domyślne, znajdź pole „Wyślij na adres e-mail”. Domyślnie jest to ustawione na {admin_email}. Jest to dynamiczna wartość, która mówi WordPressowi, aby wysyłał e-maile do administratora WordPress.
Możesz zastąpić ten dynamiczny tekst dowolnym innym adresem e-mail, wpisując nowy adres w polu „Wyślij na adres e-mail”.
Jeśli chcesz wysłać e-mail do wielu osób, po prostu oddziel każdy adres przecinkiem, jak widać na poniższym zrzucie ekranu.

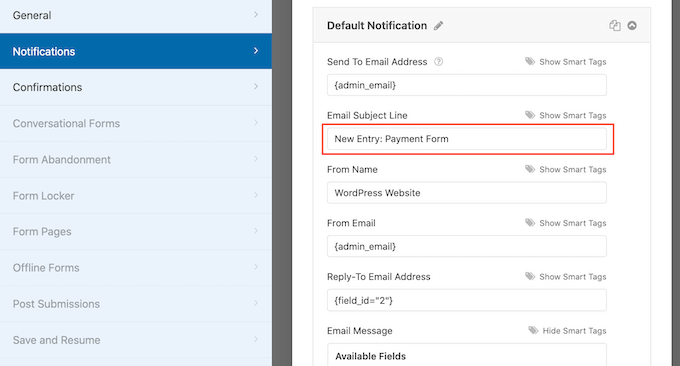
Domyślnie WPForms używa „Nowego wpisu” i nazwy twojego formularza jako tematu wiadomości e-mail.
Jeśli chcesz użyć czegoś innego, po prostu wpisz nowy tekst w polu Temat wiadomości e-mail.

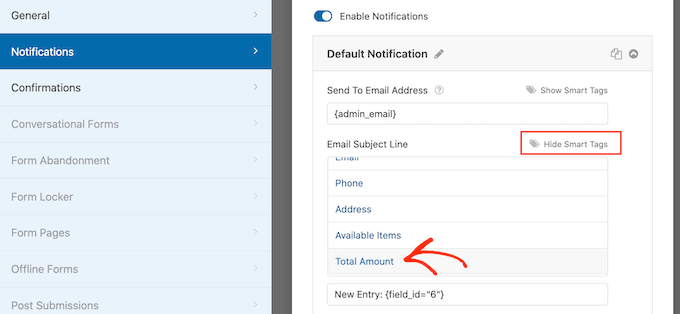
Inną opcją jest użycie dynamicznego tekstu w temacie e-maila. Aby to zrobić, kliknij link „Pokaż inteligentne tagi”, a następnie wybierz tag z listy „Dostępne pola”.
Teraz, gdy WPForms tworzy swoje wiadomości e-mail, automatycznie zastąpi tagi inteligentne wartościami pobranymi z przesłanego formularza. Na przykład, jeśli klikniesz „Kwota całkowita”, WPForms wyświetli całkowitą płatność w temacie wiadomości e-mail.

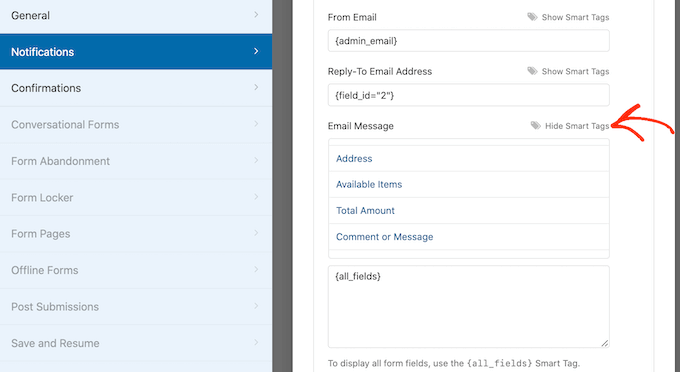
Możesz także zmienić tekst zawarty w treści wiadomości e-mail.
Po raz kolejny masz możliwość użycia inteligentnych tagów do stworzenia wiadomości e-mail zawierającej więcej informacji.

Po utworzeniu niestandardowych powiadomień e-mail upewnij się, że są one wysyłane do skrzynki odbiorczej odbiorcy, a nie do folderu ze spamem.
Najlepszym sposobem na to jest skorzystanie z dostawcy usług SMTP wraz z WP Mail SMTP w celu poprawy dostarczalności wiadomości e-mail. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak naprawić problem z nie wysyłaniem wiadomości e-mail przez WordPress.
Możesz także wyświetlić wiadomość z potwierdzeniem swoim klientom. Na przykład możesz potwierdzić, że bezpiecznie otrzymałeś ich formularz lub pokazać im spersonalizowaną wiadomość z podziękowaniem. WPForms automatycznie wyświetli ten komunikat za każdym razem, gdy klient prześle formularz WordPress.
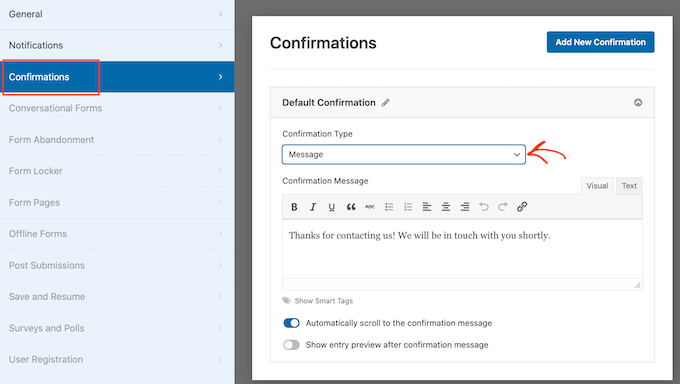
Aby skonfigurować tę wiadomość, kliknij zakładkę „Potwierdzenia”. Następnie otwórz listę rozwijaną „Typ potwierdzenia” i wybierz „Wiadomość”.

Jeśli chcesz wyświetlać ten sam tekst wszystkim odwiedzającym, możesz po prostu wpisać go w polu „Wiadomość potwierdzająca”.
Inną opcją jest utworzenie spersonalizowanej wiadomości poprzez dodanie tagów inteligentnych, zgodnie z tym samym procesem opisanym powyżej.
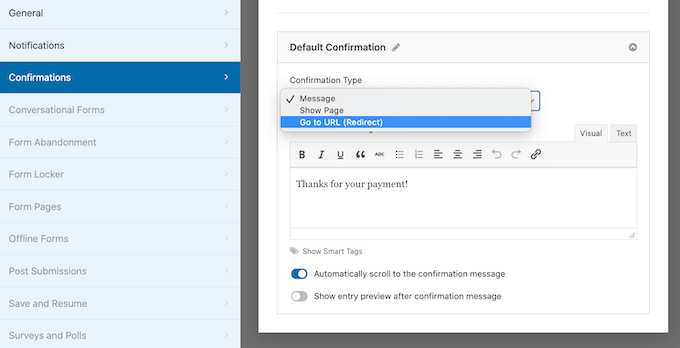
Zamiast pokazywać komunikat, możesz woleć pokazać określoną stronę lub przekierować odwiedzających do innego adresu URL. Aby to zrobić, po prostu otwórz listę rozwijaną „Typ potwierdzenia”.
Możesz teraz wybrać opcję „Pokaż stronę” lub „Przejdź do adresu URL”.

Następnie możesz użyć ustawień, aby skonfigurować stronę lub adres URL, który WPForms wyświetli po przesłaniu formularza przez klienta.
Gdy będziesz zadowolony z tych ustawień, nie zapomnij zapisać zmian, klikając przycisk „Zapisz”.
Po tym wszystkim możesz dodać ten formularz do swojej witryny.
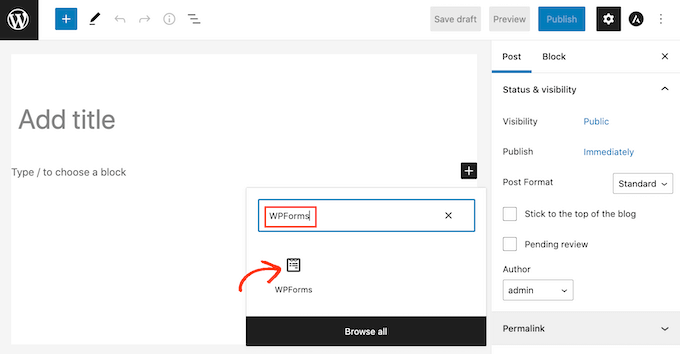
Aby to zrobić, po prostu otwórz stronę lub post, na którym chcesz wyświetlić formularz. Następnie kliknij ikonę plusa „+”.
W wyskakującym okienku wpisz „WPForms”, aby znaleźć odpowiedni blok. Gdy tylko klikniesz blok WPForms, doda on blok do Twojej strony.

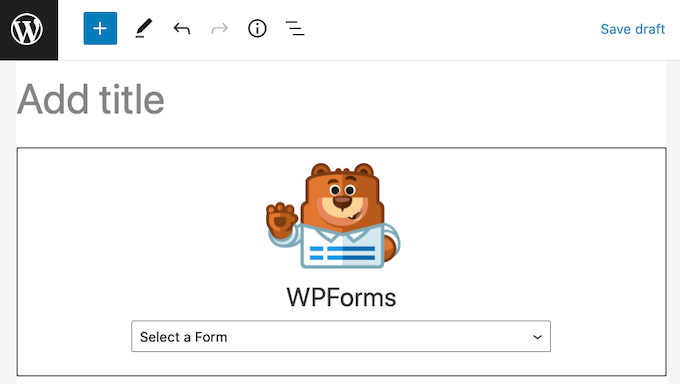
W swoim nowym bloku śmiało kliknij, aby otworzyć menu rozwijane.
Zobaczysz teraz listę wszystkich formularzy utworzonych za pomocą WPForms. Po prostu kliknij, aby wybrać formularz WordPress z opcją płatności.

WPForms pokaże teraz podgląd tego, jak Twój formularz będzie wyglądał bezpośrednio w edytorze WordPress.
Możesz także wyświetlić podgląd całej strony, klikając przycisk „Podgląd” na pasku narzędzi.

Jeśli jesteś zadowolony z wyglądu formularza, możesz opublikować lub zaktualizować tę stronę w normalny sposób. Teraz, jeśli odwiedzisz tę stronę lub post, zobaczysz opcjonalny formularz płatności na żywo w swojej witrynie WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak tworzyć formularze WordPress z opcją płatności. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia i sprzedaży kursów online za pomocą WordPress oraz z naszym porównaniem najlepszego oprogramowania do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
