Jak dostosować fakturę w WooCommerce
Opublikowany: 2020-04-08Czy to cokolwiek, ludzie zawsze są pod wrażeniem wyglądu i stylu tego. W rzeczywistości, jeśli chodzi o różne typy dokumentów WooCommerce, właściciele sklepów nie mogą iść na kompromis w kwestii ich wyglądu. Właściciel sklepu może chcieć uwzględnić na fakturze różne rodzaje informacji w zależności od potrzeb biznesowych. Podobnie klient chciałby również otrzymać fakturę, która faktycznie zawiera istotne informacje jako dowód zakupu.
Wtyczka WooCommerce PDF Invoices, Packing Slips, Delivery Notes & Shipping Labels składa się z predefiniowanych szablonów faktur, z których możesz zaprojektować fakturę z odpowiednimi, wybranymi przez siebie danymi.
[Luka]
Przede wszystkim zainstaluj i aktywuj wtyczkę w swoim sklepie WooCommerce. Przejdź do menu Faktura/Dokument paczki z pulpitu nawigacyjnego, które przekieruje Cię do strony Ustawienia ogólne.
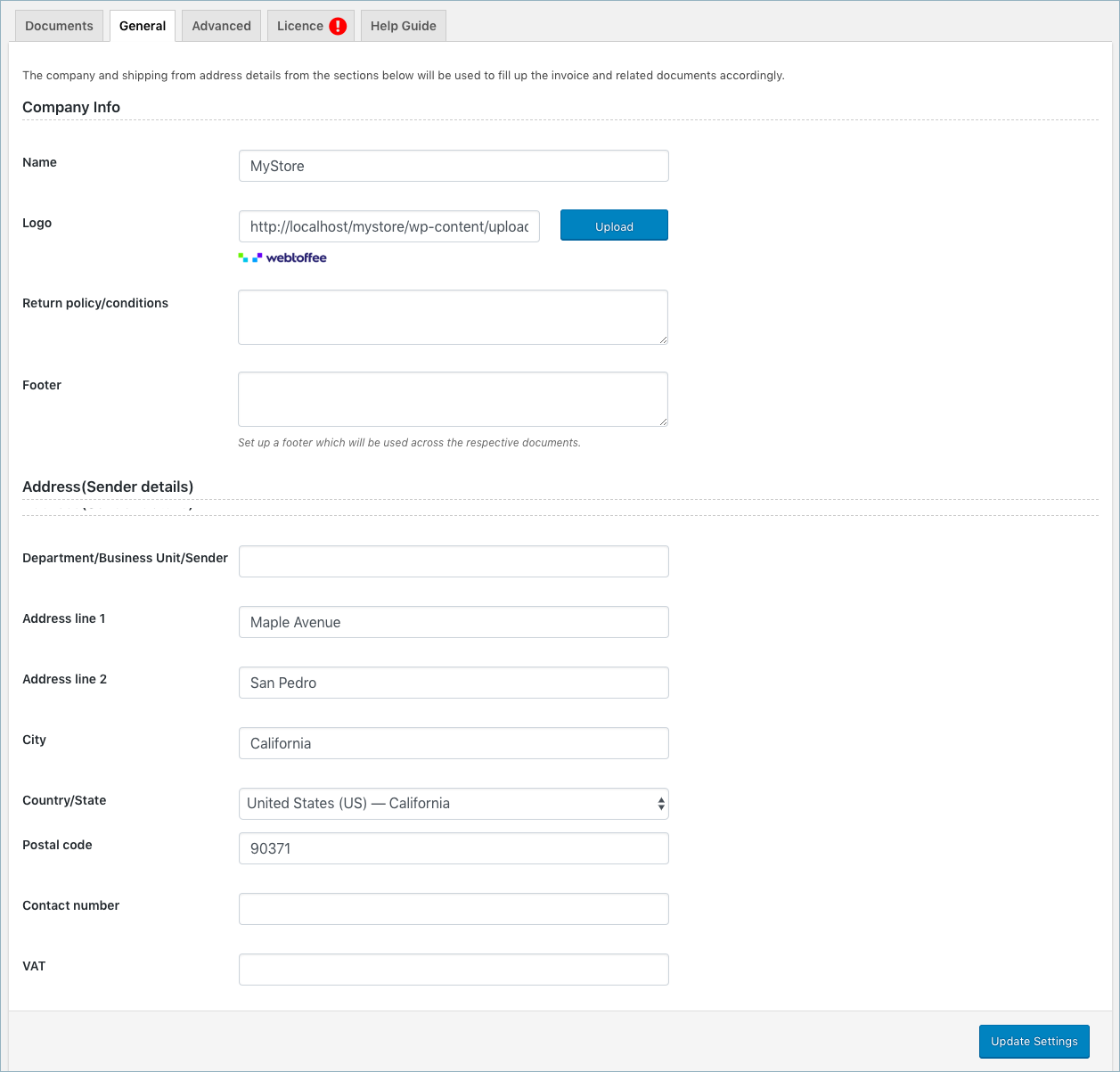
Strona ustawień ogólnych zawiera różne typy dokumentów (faktura, list przewozowy, etykieta wysyłkowa, etykieta wysyłki, etykieta adresowa i dowód dostawy), które są domyślnie włączone dla użytkowników. Możesz kliknąć Ustawienia pod typem dokumentu, aby skonfigurować odpowiednie ustawienia. Włącz/wyłącz odpowiedni typ dokumentu za pomocą przełącznika.
Wartości skonfigurowane w Ustawieniach ogólnych, takie jak logo firmy, adresy itp., zawierają wspólne informacje, które są używane we wszystkich typach dokumentów. Jeśli te elementy są skonfigurowane w ustawieniach ogólnych, te wartości będą domyślnie wypełniane we wszystkich typach dokumentów, gdziekolwiek ma to zastosowanie. Podano jednak przepisy dotyczące zastępowania ogólnych konfiguracji z indywidualnych ustawień typu dokumentu.

Faktura WooCommerce – ustawienia ogólne
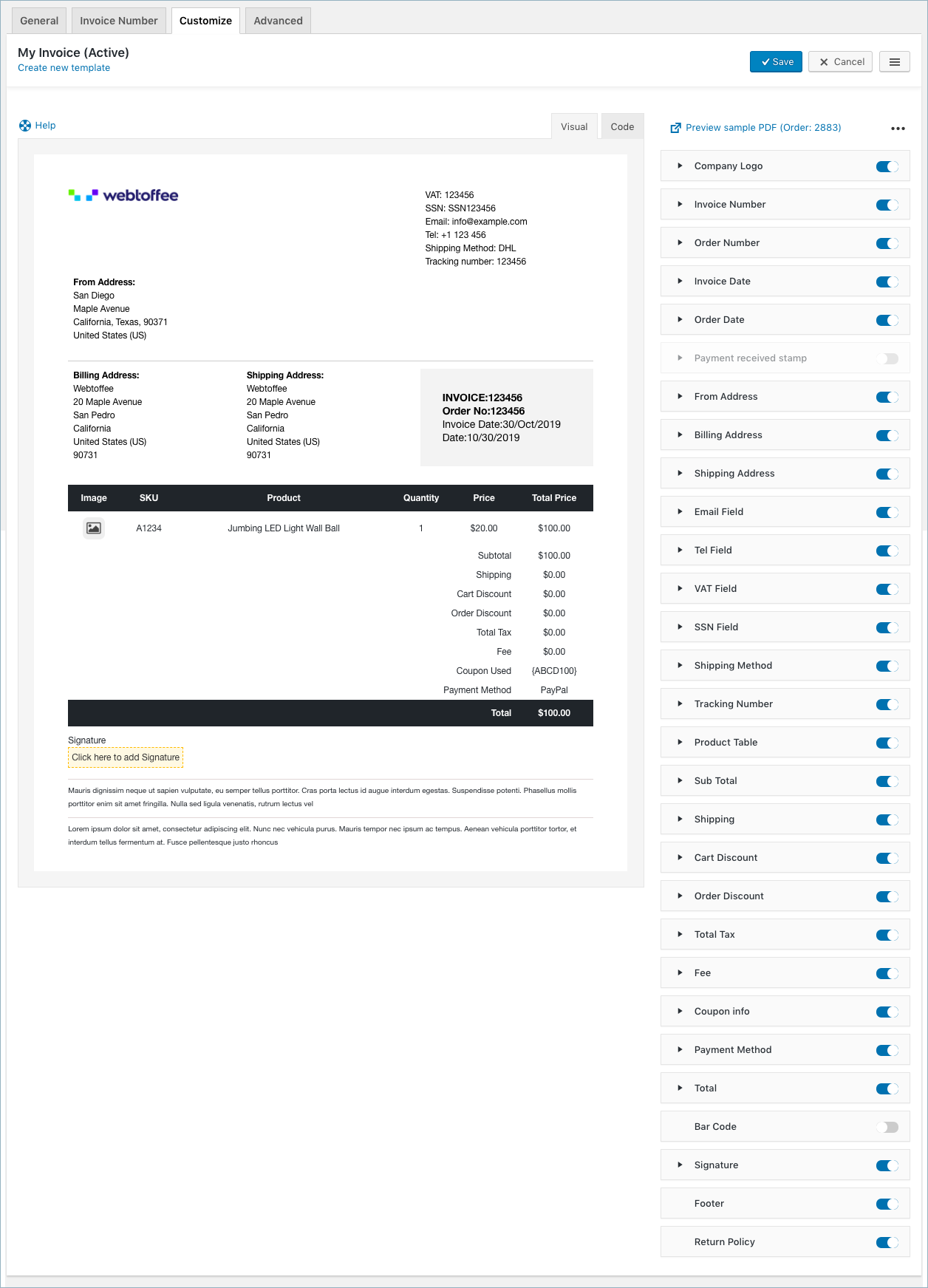
Aby dostosować układ faktury, przejdź do ustawień faktury, klikając kartę ustawień pod typem dokumentu faktury. Opcje dostosowywania wraz z wbudowanymi układami są zintegrowane z zakładką Dostosuj ustawień faktury, jak pokazano poniżej.

Faktura lub opakowanie WooCommerce - Ustawienia faktury - Dostosuj
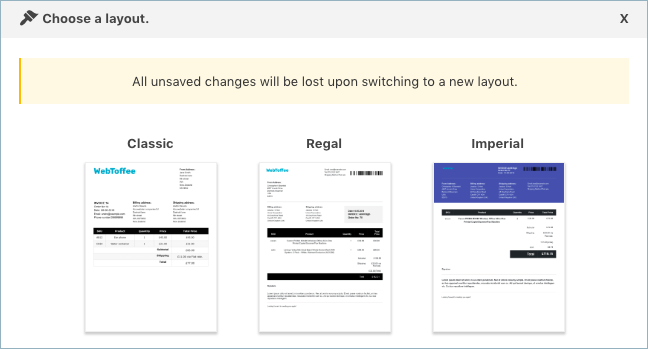
Niektóre z predefiniowanych szablonów faktur dostępnych we wtyczce to klasyczne, królewskie i imperialne , do których można uzyskać dostęp z opcji zmiany układu umieszczonej w lewym górnym rogu okna.

Układy faktur WooCommerce
Możesz wybrać dowolny szablon z dostępnych opcji i przejść dalej, aby go dostosować. Widoczność każdego elementu na fakturze można kontrolować za pomocą przycisku przełączania znajdującego się w tej zakładce. Ponadto niektóre ogólne elementy, takie jak rozmiar czcionki, styl, kolor i inne specyficzne atrybuty każdego elementu, można również zmienić zgodnie z potrzebami.
Omówmy kilka atrybutów dostosowywania. Niektóre ogólne elementy, które można znaleźć najczęściej we wszystkich elementach, to:
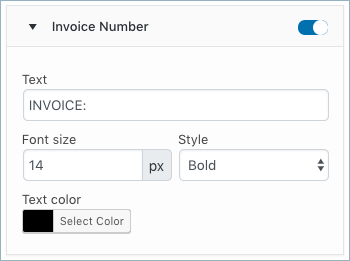
- Tekst: Umożliwia wprowadzenie niestandardowego tekstu dla odpowiedniego atrybutu.
- Rozmiar czcionki: Umożliwia zdefiniowanie rozmiaru czcionki dla atrybutu. Wpisz wartość liczbową w pikselach.
- Styl: Umożliwia wybór stylu tekstu. Składa się z dwóch opcji; Normalny i pogrubiony.
- Kolor tekstu: Umożliwia wybór koloru tekstu.

WooCommerce Invoice-Customize Tab-Common atrybuty
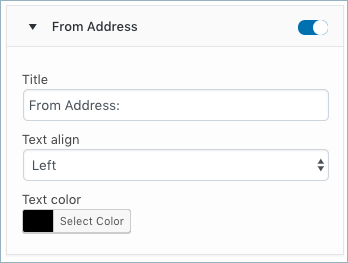
- Wyrównanie tekstu: Umożliwia ustawienie wyrównania tekstu.
Zawiera dwie opcje; prawo i lewo. - Tytuł: umożliwia ustawienie własnego tytułu.

Faktura WooCommerce-Dostosuj kartę-Wspólne atrybuty-Wyrównanie tekstu i tytuł
Inne specyficzne pola dostosowywania to:
Logo firmy: Użyj tej opcji, aby ustawić logo firmy specjalnie dla faktury. Jeśli logo jest już przesłane w ustawieniach ogólnych, zostanie tutaj domyślnie wypełnione.

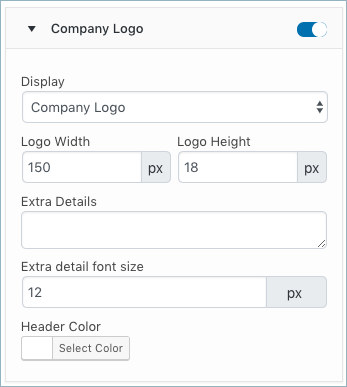
- Logo firmy:
- Wyświetl : umożliwia dodanie do faktury logo firmy lub nazwy firmy.
- Szerokość i wysokość logo: Umożliwia dostosowanie szerokości i wysokości logo w pikselach.
- Dodatkowe szczegóły : Umożliwia dołączenie dodatkowego tekstu, który zostanie umieszczony pod logo lub nazwą firmy. Wpisz tekst „brak”, aby nie dołączyć żadnego dodatkowego tekstu.
- Dodatkowy rozmiar czcionki : Umożliwia zdefiniowanie rozmiaru czcionki, który ma zastosowanie tylko do nazwy firmy.
- Kolor nagłówka:

WooCommerce Invoice-Customize Tab-Company Logo pola
- Numer faktury:
- Data faktury: Data zamówienia: WooCommerce Faktura-Dostosuj format karty
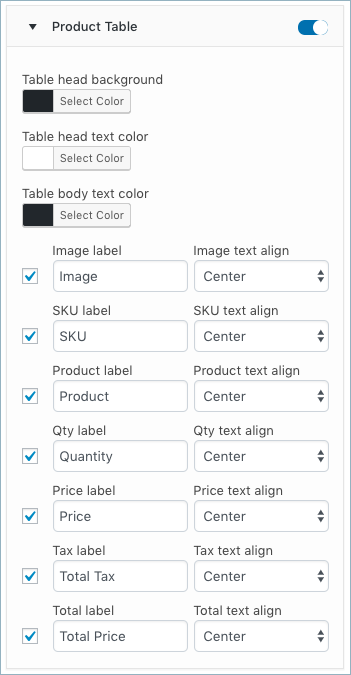
- Tabela produktów: Ta tabela będzie zawierać informacje związane z produktami, takie jak SKU produktu, nazwa produktu, ilość i cena łączna. Możesz dostosować rozmiar czcionki, wyrównanie tekstu i kolor.
- To pole zawiera następujące elementy umożliwiające dostosowanie tabeli produktów:
- Head Color : Umożliwia ustawienie koloru nagłówka tabeli produktów.
- Kolor tekstu : umożliwia ustawienie koloru tekstu w sekcji nagłówka tabeli produktów.
- Wyrównanie SKU : umożliwia ustawienie wyrównania SKU w tabeli produktów.
Zawiera trzy opcje; Prawo, lewo i środek. - Wyrównanie produktu: Umożliwia ustawienie wyrównania produktu w tabeli produktów. Wybory są; Prawo, lewo i środek.
- Wyrównanie ilości: Umożliwia ustawienie wyrównania liczby produktów w tabeli produktów. Oferuje również; Opcje w prawo, w lewo i w środku.
- Wyrównanie cen: Umożliwia ustawienie wyrównania cen produktów w tabeli produktów.
- Wyrównanie ceny całkowitej: Umożliwia ustawienie wyrównania ceny całkowitej produktów w tabeli produktów.
- Kolor treści : Umożliwia ustawienie koloru tekstu podstawowego tabeli produktów.
- SKU : umożliwia ustawienie niestandardowego tekstu w kolumnie tabeli, wskazującego informacje o SKU.
- Produkt : umożliwia ustawienie niestandardowego tekstu w kolumnie tabeli wskazującego nazwę produktu.

Karta faktury WooCommerce-Dostosuj-Tabela produktów
- Podgląd : Przed aktywacją układu możesz uzyskać przykładowy podgląd faktury z ostatniego zamówienia w formacie PDF. Aby uzyskać podgląd konkretnego zamówienia, wprowadź odpowiedni numer zamówienia w wyświetlonym polu.

Faktura lub opakowanie WooCommerce-Ustawienia faktury-Dostosuj-Podgląd
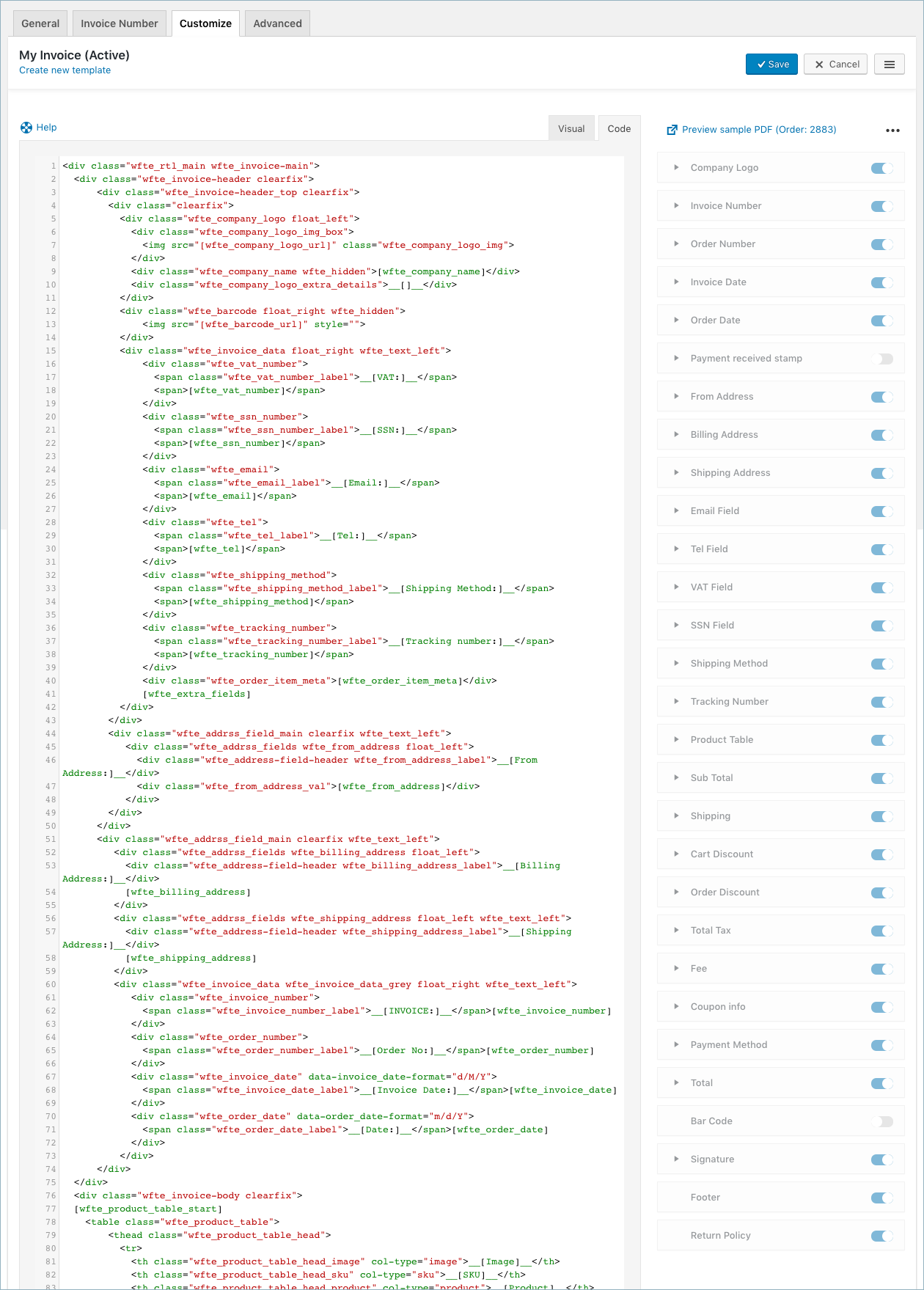
- Edytor kodu : możesz nawet przełączyć się do edytora kodu, aby wprowadzić dodatkowe dostosowania inne niż wymienione w edytorze wizualnym.

Faktura lub opakowanie WooCommerce-Ustawienia faktury-Dostosuj-Edytor kodu
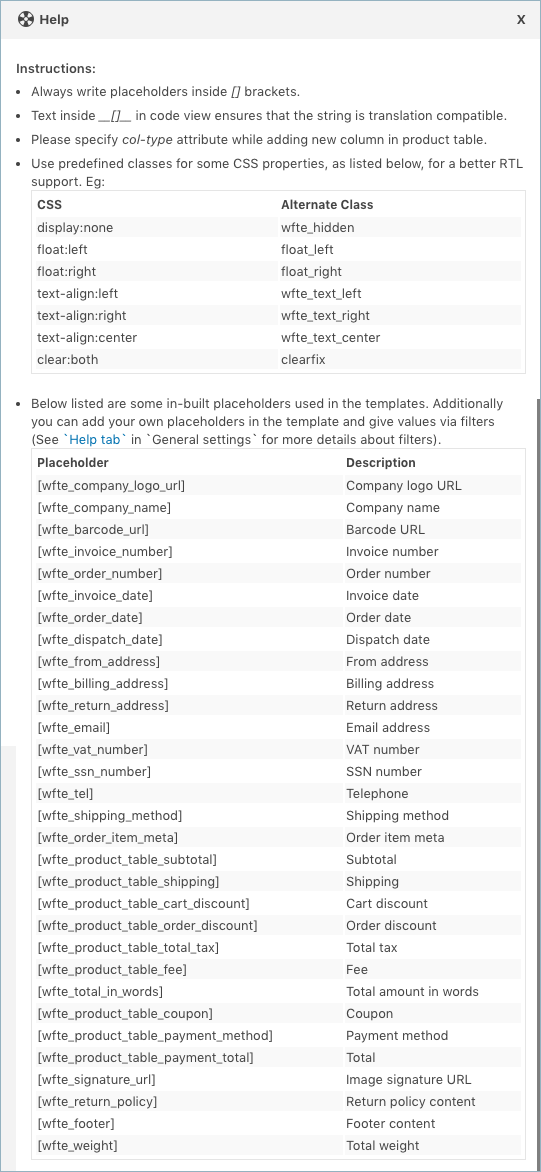
- Pomoc : Podczas dokonywania zmian za pomocą edytora kodu lepiej byłoby, abyś odniósł się do pomocy , która zawiera informacje o symbolach zastępczych, alternatywnych klasach obsługi RTL itp., jak pokazano poniżej:

Faktura lub opakowanie WooCommerce-Ustawienia faktury-Dostosuj-Edytor kodu-Pomoc
Wniosek
Uzyskanie faktur z własnymi, spersonalizowanymi danymi, takimi jak logo firmy, adresy itp., jest zdecydowanie dodatkową zaletą dla właścicieli sklepów. Wbudowane szablony i funkcje edytora kodu pozwalają na generowanie faktur z niestandardowymi danymi.