Jak dostosować motyw WordPress (samouczek)
Opublikowany: 2023-03-10- Zrozumienie podstaw motywów WordPress
- Metody dostosowywania
- Dostosowywanie za pomocą programów budujących strony
- Wskazówki i najlepsze praktyki
- Wniosek
Jeśli chodzi o tworzenie strony internetowej lub bloga, jednym z najpopularniejszych systemów zarządzania treścią jest WordPress. WordPress pozwala użytkownikom wybierać spośród szerokiej gamy motywów, aby dostosować wygląd i funkcjonalność swojej witryny.
Jednak pomimo szerokiej gamy dostępnych opcji, czasami może się okazać, że gotowy motyw nie do końca pasuje do Twoich konkretnych potrzeb.
W takich przypadkach dostosowanie motywu WordPress jest niezbędne.
W tym artykule przeprowadzimy Cię przez podstawy dostosowywania motywu WordPress. Poznaj metody i najlepsze praktyki, które mogą pomóc Ci stworzyć wyjątkową i dopasowaną stronę internetową, która wyróżnia się z tłumu.
Zrozumienie podstaw motywów WordPress
Co to jest motyw WordPress?
Mówiąc najprościej, motyw WordPress to zbiór plików, które określają projekt i funkcjonalność witryny WordPress.
Motyw definiuje układ, wygląd i funkcje strony internetowej oraz zawiera różne szablony, arkusze stylów i skrypty.
Jak działa motyw?
Kiedy instalujesz i aktywujesz motyw WordPress, zastępuje on domyślny projekt Twojej witryny własnym projektem.
Szablony motywu i arkusze stylów określają sposób wyświetlania zawartości witryny. Cechy i funkcje motywu określają, w jaki sposób odwiedzający wchodzą w interakcje z Twoją witryną.
Anatomia motywu WordPress
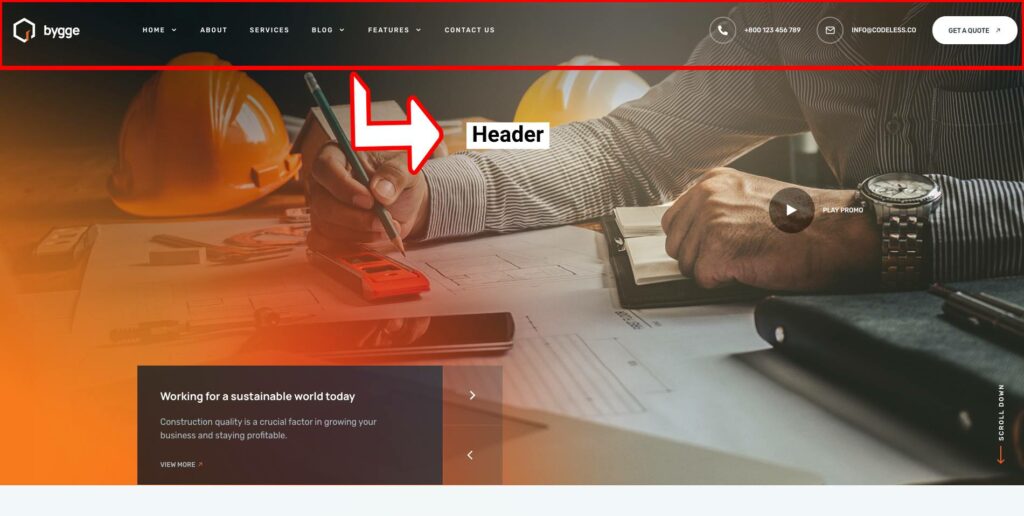
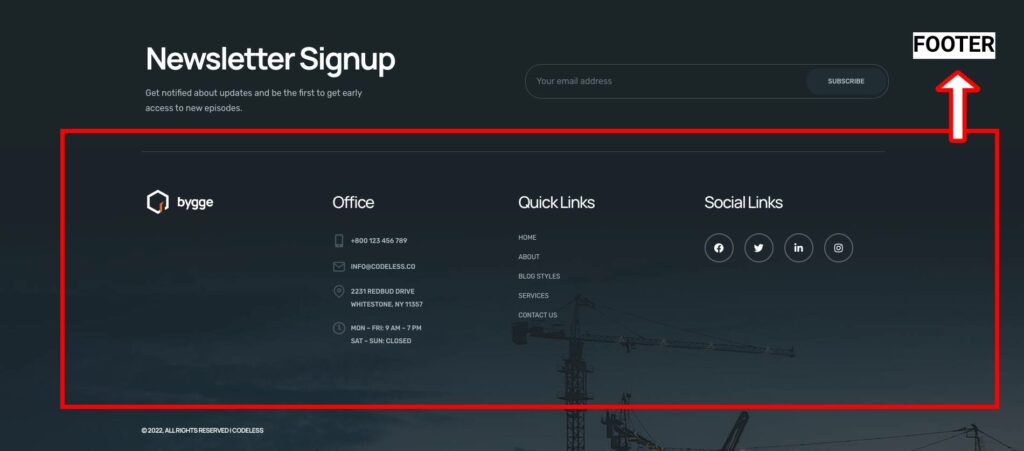
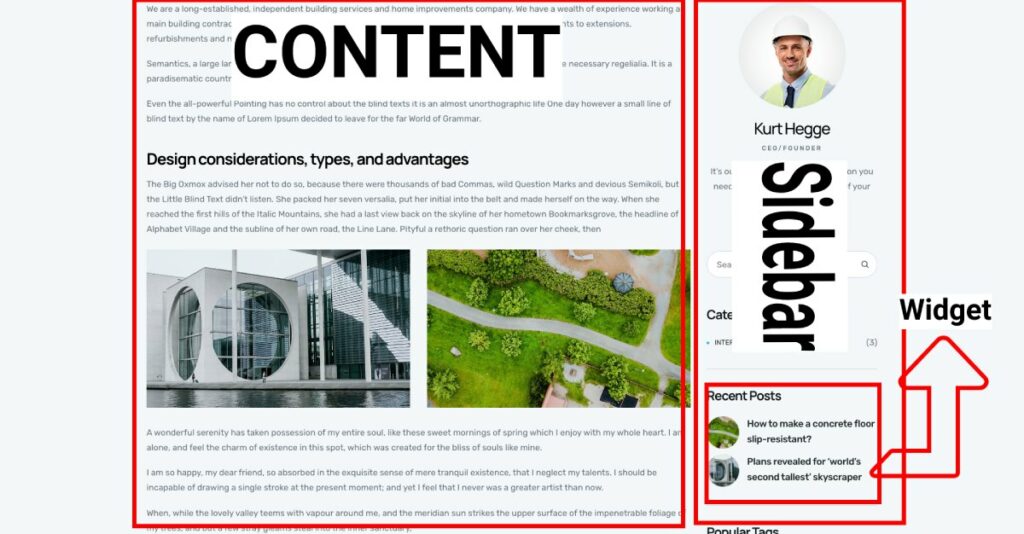
Motyw WordPress składa się z kilku komponentów, w tym nagłówka, stopki, paska bocznego, treści i widżetów.
Nagłówek zazwyczaj zawiera branding, logo i menu nawigacyjne witryny.

Stopka zwykle zawiera informacje o prawach autorskich, linki do profili w mediach społecznościowych i inne treści w całej witrynie.

Pasek boczny zawiera dodatkowe informacje, takie jak ostatnie posty, kategorie i tagi.
Obszar zawartości to miejsce, w którym wyświetlana jest główna zawartość strony.
Widżety to małe elementy funkcjonalności, które można dodawać do różnych obszarów motywu, takich jak pasek boczny lub stopka.

Popularne motywy WordPress
Dostępnych jest niezliczona ilość motywów WordPress, zarówno bezpłatnych, jak i płatnych, dostosowanych do różnych typów stron internetowych i stylów projektowania.
Niektóre popularne darmowe motywy to Astra, OceanWP i GeneratePress, więcej możesz przeczytać tutaj: 9 najlepszych darmowych motywów WordPress z zawartością demonstracyjną
Podczas gdy popularne motywy premium to Specular, Divi, Avada i BeTheme. Aby uzyskać więcej informacji, możesz sprawdzić naszą listę tutaj: Najlepsze motywy WordPress 2023 (najbardziej popularne i uniwersalne)
Zrozumienie podstaw motywów WordPress i komponentów, które je tworzą, pozwoli ci lepiej zrozumieć, jak działają i jak można je dostosować do własnych potrzeb.
W następnej sekcji przyjrzymy się różnym metodom dostosowywania motywu WordPress.
Metody dostosowywania
Jeśli chodzi o dostosowywanie motywu WordPress, istnieje kilka metod, od prostych po bardziej zaawansowane. Rzućmy okiem na niektóre z najczęstszych metod:
Dostosowywanie za pomocą WordPress Customizer

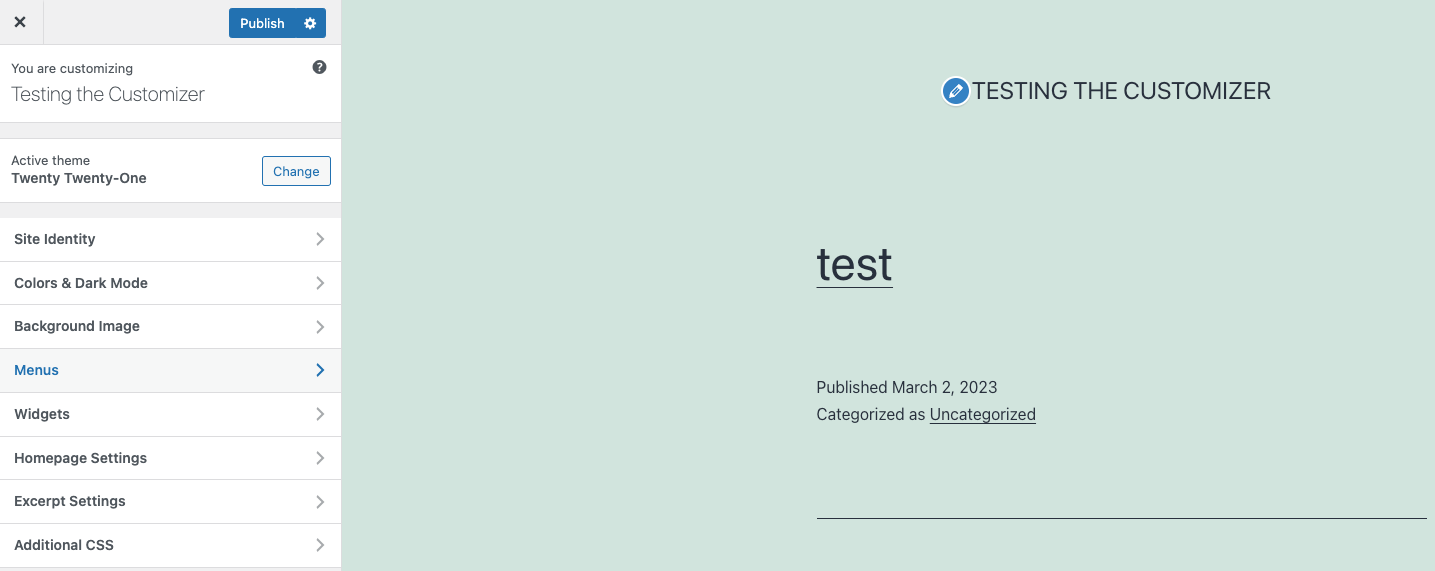
Jednym z najłatwiejszych sposobów dostosowania motywu WordPress jest użycie wbudowanego narzędzia WordPress Customizer.
To narzędzie umożliwia modyfikowanie różnych aspektów projektu i funkcjonalności witryny, takich jak tytuł witryny, kolory, czcionki i układ.
Możesz także wyświetlić podgląd zmian w czasie rzeczywistym przed ich opublikowaniem.
Narzędzie WordPress Customizer jest dostępne w większości motywów WordPress i można uzyskać do niego dostęp, przechodząc do opcji Wygląd > Dostosuj na pulpicie nawigacyjnym WordPress .
Oto kilka opcji, które znajdziesz w Customizer:
- Tożsamość witryny: Ta opcja umożliwia dostosowanie logo, tytułu witryny i sloganu witryny. Możesz przesłać logo lub wybrać jedno z istniejących oraz ustawić tytuł i slogan dla swojej witryny.
- Kolory: Opcja Kolory umożliwia dostosowanie schematu kolorów witryny, na przykład koloru tła, koloru tekstu nagłówka, koloru łącza i innych. Możesz wybrać z predefiniowanego zestawu kolorów lub zdefiniować własny schemat kolorów.
- Nagłówek: Ta opcja umożliwia dostosowanie sekcji nagłówka witryny, takiej jak obraz lub wideo nagłówka, tekst nagłówka i kolor tła.
- Obraz tła: Za pomocą tej opcji możesz ustawić obraz tła swojej witryny. Możesz przesłać obraz lub wybrać z predefiniowanego zestawu dostępnych obrazów.
- Menu: Opcja Menu umożliwia dostosowanie menu nawigacyjnego Twojej witryny. Możesz dodawać, usuwać lub zmieniać kolejność elementów menu oraz tworzyć wiele menu dla różnych sekcji witryny.
- Widżety: Ta opcja umożliwia dodawanie i konfigurowanie widżetów do Twojej witryny. Widżety to małe moduły, które zapewniają dodatkowe funkcje Twojej witryny, takie jak wyświetlanie ostatnich postów, pasek wyszukiwania i inne.
- Ustawienia strony głównej: Ta opcja pozwala skonfigurować stronę główną Twojej witryny. Możesz wybrać, czy chcesz wyświetlać swoje najnowsze posty, czy stronę statyczną jako stronę główną.
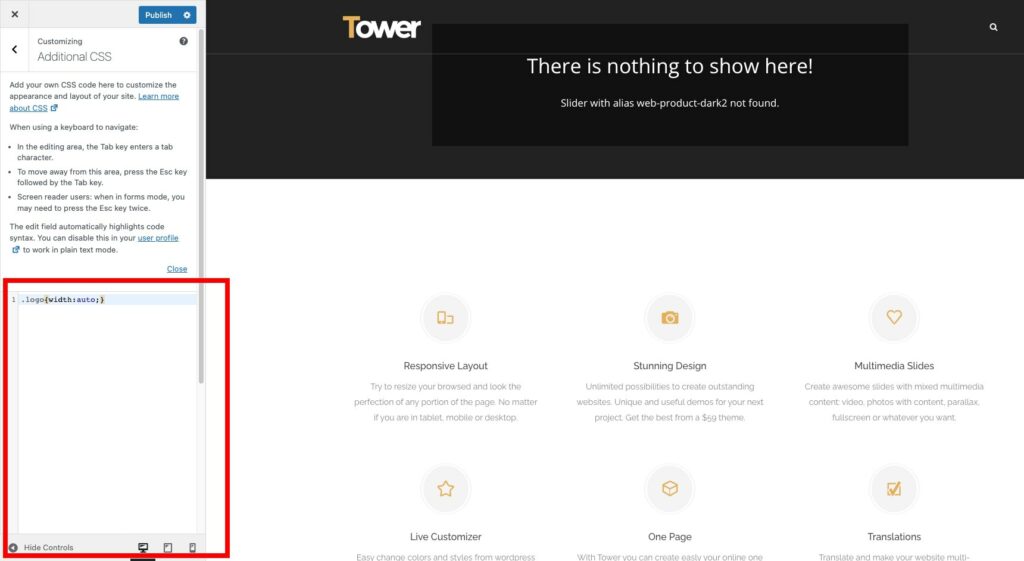
- Dodatkowy CSS: Możesz dodać niestandardowy kod CSS do swojej witryny za pomocą tej opcji. Jest to przydatne, gdy chcesz wprowadzić zaawansowane dostosowania do projektu witryny, które nie są dostępne w opcjach domyślnych.
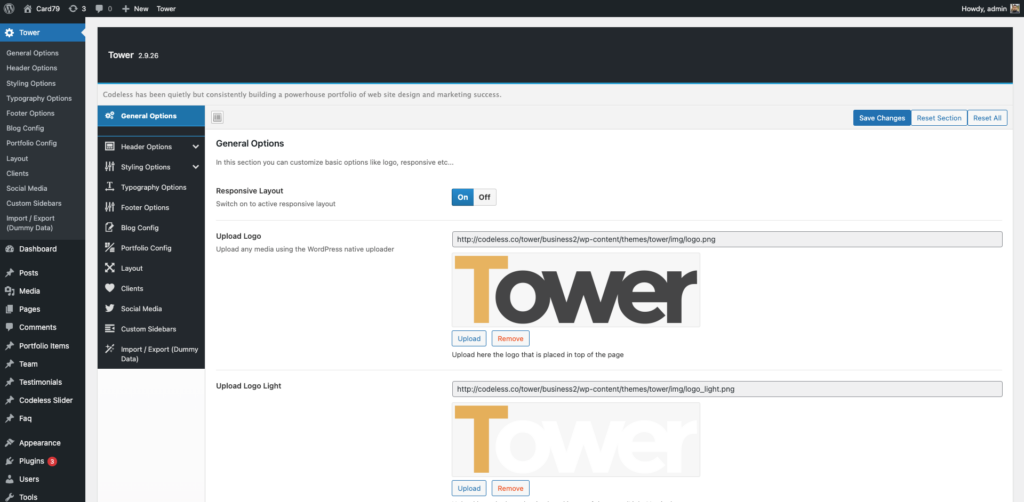
Dostosowywanie za pomocą ustawień motywu
Wiele motywów WordPress ma własny panel ustawień, który pozwala dostosować określone aspekty projektu i funkcjonalności motywu. Jak Codeless Themes, które są dostarczane z Redux Framework i wieloma opcjami.

Te ustawienia mogą obejmować zarówno proste opcje, takie jak zmiana koloru tła lub logo, jak i bardziej złożone opcje, takie jak dodawanie niestandardowych skryptów lub modyfikowanie szablonów stron.
Dostęp do ustawień motywu można zwykle uzyskać z pulpitu nawigacyjnego WordPress w obszarze Wygląd > Ustawienia motywu lub bezpośrednio klikając element nazwy motywu w menu pulpitu nawigacyjnego dla naszych motywów.
To jest film o tym, jak możesz korzystać z opcji motywu Folie:
Tutaj możesz sprawdzić dokumentację dla różnych motywów:
Specular — opcje motywu dokumentacji
Wieża – Opcje motywu
Folie – Opcje motywu
Dostosowywanie za pomocą CSS
Dostosowywanie motywu WordPress za pomocą CSS obejmuje modyfikację arkuszy stylów motywu w celu zmiany wyglądu witryny. CSS może być używany do zmiany kolorów, czcionek, marginesów, wypełnienia i innych aspektów wizualnych witryny.

Możesz dodać swój niestandardowy kod CSS do arkusza stylów motywu, przechodząc do Wygląd > Dostosuj na pulpicie nawigacyjnym WordPress. Alternatywnie możesz użyć wtyczki, takiej jak Simple Custom CSS, aby dodać niestandardowy kod CSS bez bezpośredniej modyfikacji plików motywu.

Na przykład nasze motywy są zawsze dostępne z tym ustawieniem w opcjach motywu, a także na stronach.
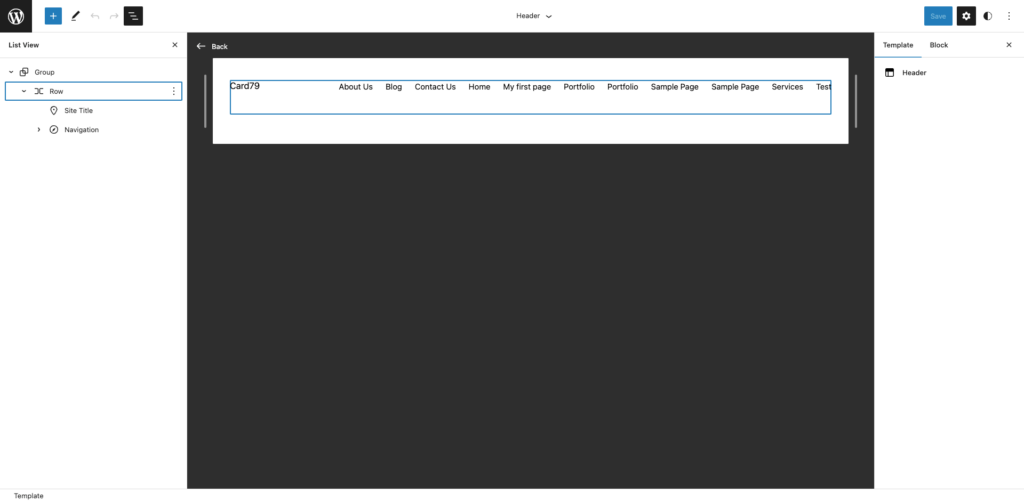
Dostosuj za pomocą pełnej edycji witryny

Pełna edycja witryny to potężna nowa funkcja WordPress, która pozwala dostosować każdy aspekt witryny, od nagłówków i stopek po układy stron i bloki treści.
Dzięki pełnej edycji witryny możesz używać intuicyjnego edytora Gutenberg do tworzenia i edytowania szablonów, a nawet tworzenia niestandardowych bloków od podstaw.
Oznacza to, że możesz stworzyć całkowicie unikalny projekt witryny, który idealnie pasuje do Twojej marki, bez konieczności polegania na gotowym motywie lub zatrudniania programisty.
Jeśli chcesz skorzystać z tej funkcji, musisz wybrać tylko w pełni kompatybilne motywy Full Site Editing.
Aby uzyskać dostęp do tego edytora, musisz przejść do Pulpit nawigacyjny WordPress> Wygląd> Edytor
Oto pełny film o tym, jak korzystać z pełnej edycji witryny i Gutenberga.
Dostosowywanie za pomocą motywów potomnych
Korzystanie z motywów potomnych to zaawansowana technika dostosowywania, która obejmuje tworzenie nowego motywu na podstawie istniejącego motywu.
Motywy potomne umożliwiają modyfikowanie wyglądu i funkcjonalności motywu bez bezpośredniego modyfikowania plików motywu nadrzędnego.
Dzięki temu Twoje dostosowania nie zostaną utracone po zaktualizowaniu motywu nadrzędnego. Aby utworzyć motyw potomny, musisz mieć pewną wiedzę na temat HTML, CSS i PHP. Istnieje kilka samouczków dostępnych online, które mogą przeprowadzić Cię przez ten proces.
Korzystając z tych metod dostosowywania, możesz dostosować motyw WordPress do swoich konkretnych potrzeb i stworzyć wyjątkową stronę internetową, która wyróżnia się z tłumu.
Pamiętaj tylko, aby zawsze wykonać kopię zapasową witryny przed wprowadzeniem jakichkolwiek większych zmian. Ponadto dokładnie przetestuj swoje dostosowania, aby upewnić się, że nie wpłyną one negatywnie na wydajność lub funkcjonalność Twojej witryny.
Dowiedz się, jak zainstalować motyw potomny
Dostosowywanie za pomocą programów budujących strony
Inną popularną metodą dostosowywania motywu WordPress jest użycie narzędzi do tworzenia stron. Kreatory stron to narzędzia typu „przeciągnij i upuść”, które umożliwiają tworzenie złożonych układów stron bez znajomości programowania.
Wiele motywów WordPress jest kompatybilnych z popularnymi programami do tworzenia stron, takimi jak Elementor, WpBakery Visual Composer, Codeless Builder, Beaver Builder i Divi.
Poniżej możesz obejrzeć film o tym, jak edytować Remake za pomocą kreatora stron Elementor.
Korzystając z narzędzia do tworzenia stron, możesz łatwo tworzyć niestandardowe projekty stron, które pasują do Twoich konkretnych potrzeb i marki. Tutaj możesz również znaleźć darmowe motywy WordPress Elementor.
Użycie Specular z WpBakery Visual Composer
Wskazówki i najlepsze praktyki
Wybierz motyw, który można łatwo dostosować
Wybierając motyw WordPress, ważne jest, aby wybrać taki, który można łatwo dostosować. Poszukaj motywu, który ma wbudowany panel ustawień lub dobrze współpracuje z WordPress Customizer.
Ułatwi to modyfikowanie projektu i funkcjonalności motywu bez konieczności zagłębiania się w kod.
Upewnij się, że dostosowania nie zepsują Twojej witryny
Przed wprowadzeniem jakichkolwiek większych dostosowań motywu WordPress ważne jest, aby wykonać kopię zapasową witryny i dokładnie przetestować zmiany.
Pomoże to zidentyfikować wszelkie problemy, zanim staną się problemem, i zapewni, że witryna będzie nadal działać poprawnie.
Uporządkuj swoje dostosowania
Podczas dostosowywania motywu WordPress ważne jest, aby zachować porządek w dostosowaniu. Ułatwi to wprowadzanie zmian w przyszłości i sprawi, że Twoja witryna będzie łatwa w utrzymaniu.
Rozważ utworzenie oddzielnego arkusza stylów dla niestandardowego kodu CSS i przechowuj wszelkie niestandardowe skrypty lub funkcje w oddzielnym pliku.
Wniosek
Podsumowanie znaczenia dostosowywania motywu WordPress
Dostosowanie motywu WordPress jest niezbędnym krokiem w tworzeniu strony internetowej, która wyróżnia się z tłumu.
Dostosowując motyw, możesz stworzyć niepowtarzalny wygląd i styl swojej witryny oraz dostosować jej funkcjonalność do swoich konkretnych potrzeb.
Niezależnie od tego, czy chcesz zmodyfikować kilka ustawień, czy całkowicie zmienić wygląd witryny, dostępnych jest wiele metod dostosowywania, które pomogą Ci osiągnąć swoje cele.
Końcowe przemyślenia i zalecenia
Dostosowywanie motywu WordPress może być satysfakcjonujące, ale podchodź do niego ostrożnie. Wykonaj kopię zapasową witryny przed poważnymi zmianami, przetestuj dostosowania i utrzymuj ich porządek. Korzystając z tych najlepszych praktyk, stwórz oszałamiającą, dostosowaną witrynę WordPress, która spełni Twoje potrzeby.
Jako jeden ze współzałożycieli Codeless wnoszę doświadczenie w tworzeniu WordPressa i aplikacji internetowych, a także doświadczenie w efektywnym zarządzaniu hostingiem i serwerami. Pasja do zdobywania wiedzy oraz entuzjazm do konstruowania i testowania nowych technologii napędzają mnie do ciągłego wprowadzania innowacji i doskonalenia.
