Jak dostosować i stylizować formularze WordPress (2 proste metody)
Opublikowany: 2023-10-13Zastanawiasz się, jak stylizować formularze WordPress?
Możesz dostosować formularze, aby pasowały do projektu Twojej witryny WordPress. Może to nadać Twojej witrynie bardziej atrakcyjny wizualnie i profesjonalny wygląd oraz poprawić komfort użytkowania.
W tym artykule pokażemy Ci krok po kroku, jak łatwo dostosować i stylizować formularze WordPress.

Po co dostosowywać i stylizować formularze WordPress?
Kiedy dodasz formularz do swojej witryny WordPress za pomocą wtyczki, zauważysz, że jego układ jest zazwyczaj prosty i schludnie wyglądający.
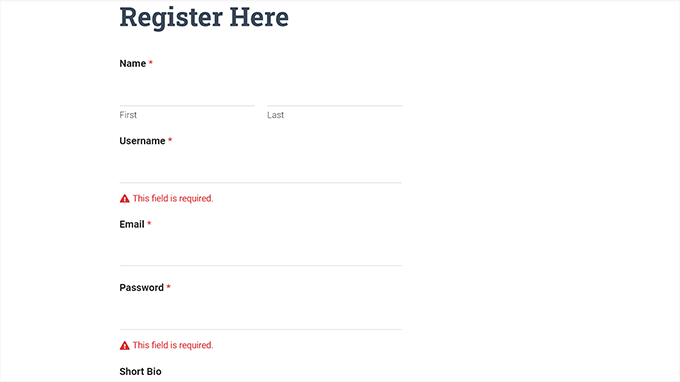
Na przykład, jeśli dodasz formularz rejestracyjny do swojej witryny za pomocą wtyczki formularza rejestracji użytkownika, zobaczysz, że jego układ jest nieco nudny. Może to nie przyciągnąć uwagi odwiedzającego, a nawet zniechęcić go do wypełnienia formularza.

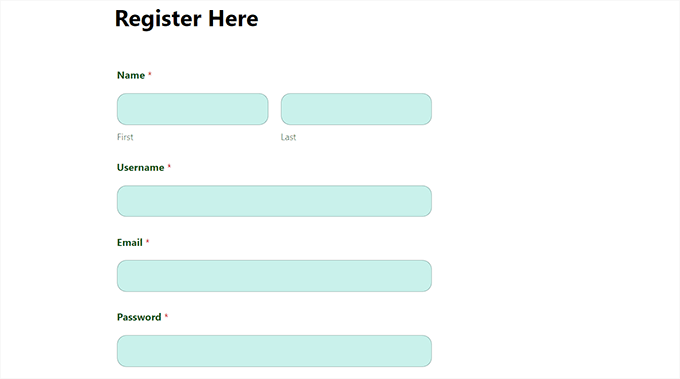
Dostosowując formularze, możesz dopasować je do motywu WordPress i marki, aby uczynić je bardziej atrakcyjnymi.
Może to prowadzić do większej liczby konwersji, ponieważ stylizowane formularze WordPress są łatwiejsze w nawigacji i mogą zachęcić więcej użytkowników do ich wypełnienia.

Stylizowane formularze mogą również zwiększyć świadomość Twojej marki wśród użytkowników. Możesz na przykład użyć logo swojej witryny i charakterystycznych kolorów firmy, aby formularz był bardziej zapadający w pamięć i skuteczny.
Powiedziawszy to, zobaczmy, jak łatwo dostosować i nadać styl formularzom WordPress, krok po kroku. W tym poście omówimy 2 metody. Możesz skorzystać z poniższych szybkich łączy, aby przejść do tej, której chcesz użyć:
- Metoda 1: Jak dostosowywać i stylizować formularze WordPress za pomocą WPForms (metoda bez kodu)
- Metoda 2: Jak stylizować formularze WordPress za pomocą CSS (zaawansowane dostosowywanie)
- Bonus: Jak tworzyć niestandardowe strony internetowe
Metoda 1: Jak dostosowywać i stylizować formularze WordPress za pomocą WPForms (metoda bez kodu)
Możesz łatwo dostosowywać i stylizować swoje formularze WordPress za pomocą WPForms. Jest to najlepsza na rynku wtyczka do formularza kontaktowego WordPress, z której korzysta ponad 6 milionów stron internetowych.
WPForms jest wyposażony w narzędzie do tworzenia przeciągnij i upuść, które sprawia, że tworzenie dowolnego rodzaju formularza jest niezwykle łatwe. Co więcej, ma nawet wbudowane opcje dostosowywania formularza, które nie wymagają żadnego kodowania.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem krok po kroku dotyczącym instalowania wtyczki WordPress.
Uwaga: WPForms ma również bezpłatną wersję, której możesz użyć w tym samouczku. Będziemy jednak używać wtyczki premium, ponieważ ma ona więcej ustawień i opcji.
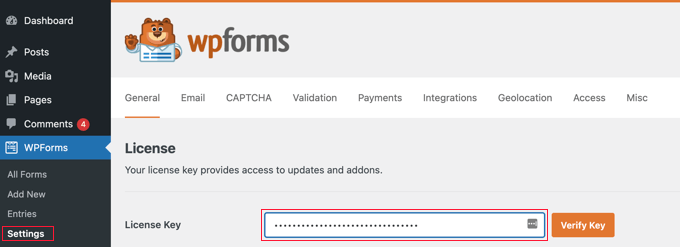
Po aktywacji musisz odwiedzić stronę WPForms »Ustawienia na pasku bocznym administratora WordPress, aby wprowadzić klucz licencyjny.
Informacje te znajdziesz na swoim koncie w witrynie WPForms.

Gdy już to zrobisz, przejdź do ekranu WPForms »Dodaj nowy z panelu WordPress.
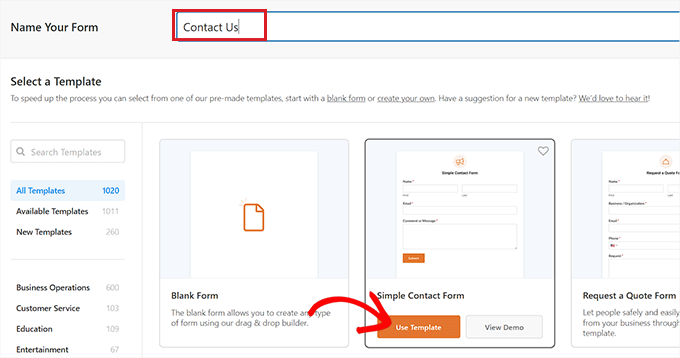
Spowoduje to przejście do strony „Wybierz szablon”, na której możesz zacząć od wpisania nazwy formularza. Następnie możesz wybrać dowolny szablon formularza i kliknąć znajdujący się pod nim przycisk „Użyj szablonu”.
Na potrzeby tego poradnika utworzymy i dodamy prosty formularz kontaktowy na naszej stronie internetowej.

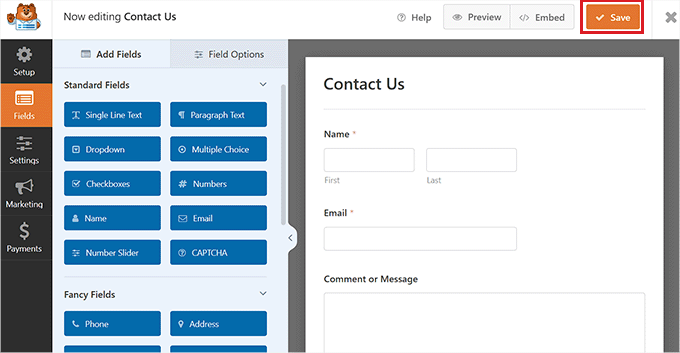
Spowoduje to uruchomienie szablonu w kreatorze formularzy WPForms, gdzie zobaczysz podgląd formularza po prawej stronie i pola formularza w lewej kolumnie.
Stąd możesz przeciągnąć i upuścić dowolne wybrane pole formularza do formularza zgodnie ze swoimi upodobaniami.
Aby uzyskać szczegółowe instrukcje, zobacz nasz poradnik dotyczący tworzenia formularza kontaktowego w WordPress.

Po zakończeniu dostosowywania formularza wystarczy kliknąć przycisk „Zapisz” u góry, aby wyjść z narzędzia do tworzenia formularzy.
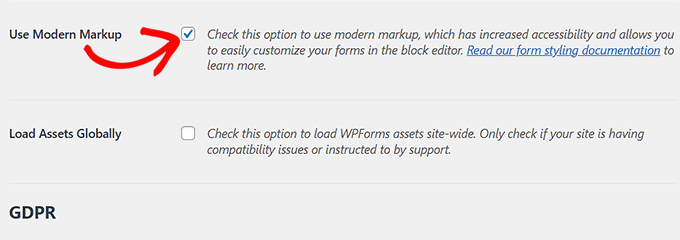
Następnie musisz odwiedzić stronę WPForms »Ustawienia z panelu WordPress i zaznaczyć opcję „Użyj nowoczesnego znacznika”. Jeśli nie zaznaczysz tego pola, ustawienia dostosowywania WPForms nie będą dostępne w edytorze bloków.
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać ustawienia.

Następnie otwórz stronę lub post, do którego chcesz dodać właśnie utworzony formularz.
Stąd należy kliknąć przycisk dodawania bloku „+” w lewym górnym rogu ekranu, aby otworzyć menu bloku i dodać blok WPForms.
Po dodaniu bloku po prostu wybierz formularz, który chcesz dodać do swojej witryny, z menu rozwijanego w samym bloku.

Po dodaniu formularza czas go dostosować i nadać mu styl.
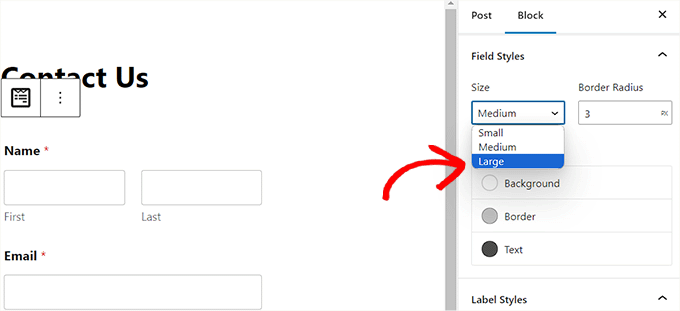
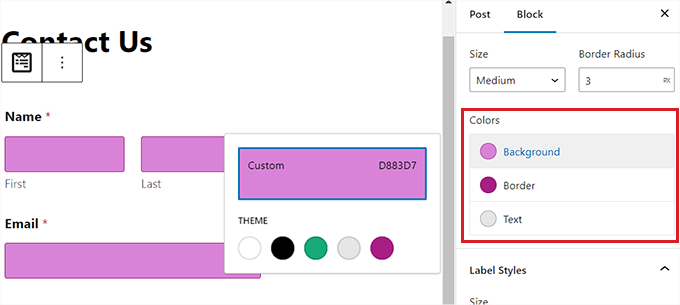
Aby to zrobić, musisz otworzyć panel blokowy po prawej stronie ekranu i przewinąć w dół do sekcji „Style pól”.
Tutaj możesz wybrać rozmiar pól formularza z menu rozwijanego, a nawet ustawić dla nich promień obramowania.

Następnie możesz zmienić kolor tła, tekstu i obramowania pól formularza, korzystając z narzędzia wyboru kolorów.
Tutaj możesz użyć charakterystycznych kolorów swojej marki lub innych kolorów używanych w pozostałej części bloga WordPress, aby stworzyć atrakcyjną wizualnie formę.

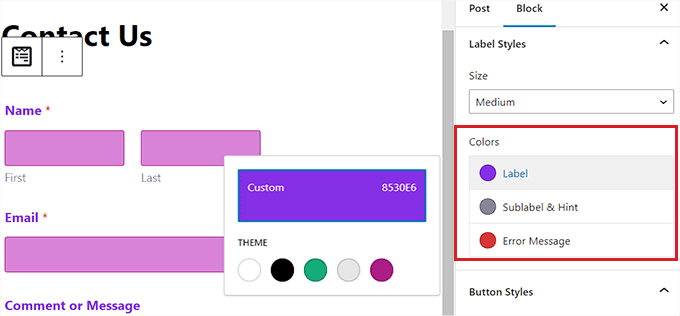
Gdy już to zrobisz, przewiń w dół do sekcji „Style etykiet”, gdzie z menu rozwijanego możesz wybrać rozmiar czcionki etykiet.
Następnie możesz także zmienić kolor czcionki etykiet, podetykiet i komunikatów o błędach, które będą wyświetlane w Twoim formularzu.

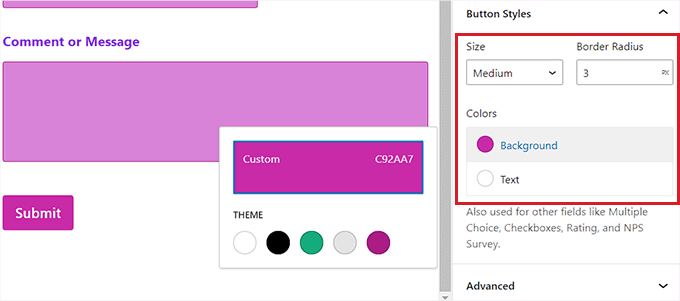
Aby dostosować przycisk w formularzu, przewiń w dół do sekcji „Style przycisku” i wybierz jego rozmiar z menu rozwijanego.
Możesz także ustawić promień obramowania oraz zmienić tło i kolor tekstu przycisku formularza.

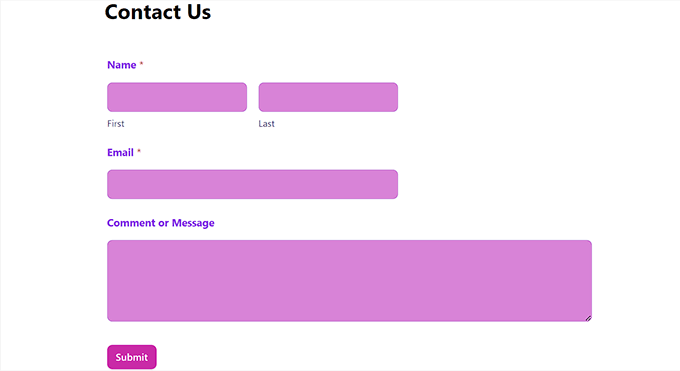
Po zakończeniu dostosowywania formularza wystarczy kliknąć przycisk „Aktualizuj” lub „Publikuj” u góry, aby zapisać ustawienia.
Teraz możesz odwiedzić swoją witrynę, aby zobaczyć stylizowany formularz WordPress w akcji.

Metoda 2: Jak stylizować formularze WordPress za pomocą CSS (zaawansowane dostosowywanie)
Jeśli nie chcesz korzystać z opcji dostosowywania oferowanych przez WPForms lub chcesz zastosować różne dostosowania za pomocą CSS, możesz również użyć niestandardowego fragmentu CSS.
Aby to zrobić, najpierw musisz utworzyć formularz za pomocą WPForms, który jest najlepszym narzędziem do tworzenia formularzy na rynku.
Jest to narzędzie do tworzenia metodą „przeciągnij i upuść” zawierające wiele szablonów, których można używać do tworzenia formularzy kontaktowych, formularzy przesyłania plików, formularzy rejestracyjnych, formularzy RSVP i wielu innych.
Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym tutorialem, jak utworzyć formularz kontaktowy w WordPress lub zobaczyć metodę 1.
Po utworzeniu formularza nadszedł czas, aby dostosować go za pomocą WPCode, która jest najlepszą na rynku wtyczką do fragmentów kodu WordPress.

To najłatwiejszy i najbezpieczniejszy sposób na dodanie kodu CSS do stylizacji formularza WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dla początkujących dotyczącym instalowania wtyczki WordPress.
Uwaga: WPCode ma bezpłatną wersję. Będziesz jednak potrzebować planu premium wtyczki, aby odblokować opcję „Fragment CSS”.
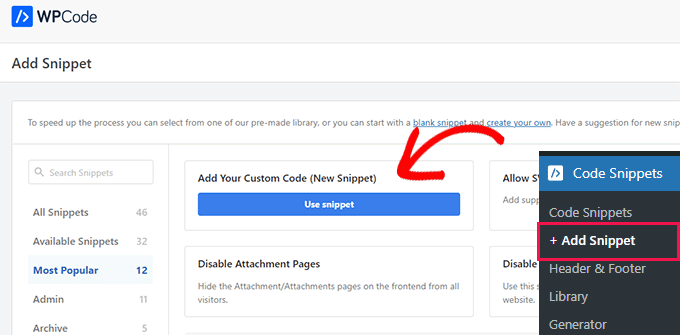
Po aktywacji odwiedź stronę Fragmenty kodu »+ Dodaj fragment z panelu WordPress.
Gdy już tam będziesz, po prostu kliknij przycisk „Użyj fragmentu” pod opcją „Dodaj swój kod niestandardowy (nowy fragment)”.

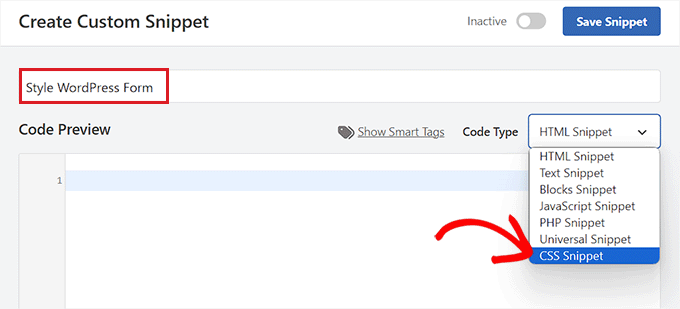
Spowoduje to przejście do strony „Utwórz fragment kodu niestandardowego”, na której możesz zacząć od wpisania nazwy fragmentu kodu.
Następnie wybierz opcję „Fragment CSS” z menu rozwijanego w prawym rogu ekranu.

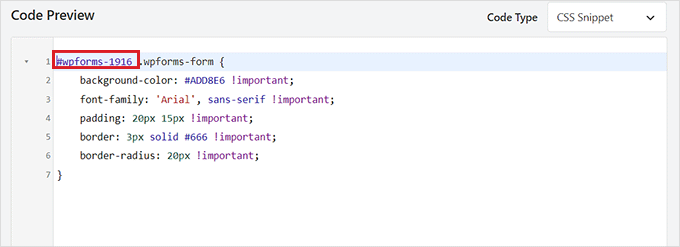
Następnie skopiuj i wklej następujący kod w polu „Podgląd kodu”:
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
Gdy już to zrobisz, będziesz musiał zastąpić domyślny krótki kod u góry krótkim kodem formularza, który chcesz dostosować.

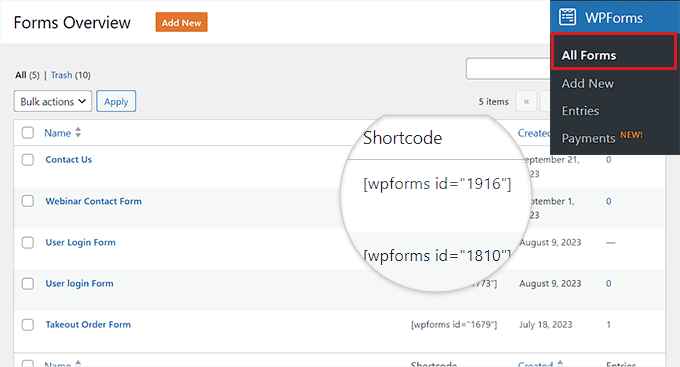
Aby to zrobić, odwiedź stronę WPForms »Wszystkie formularze z panelu WordPress i skopiuj numer identyfikacyjny WPForms formularza, który chcesz stylizować.

Następnie wklej numer identyfikacyjny formularza obok linii wpforms- w kodzie. Teraz cały kod zostanie wykonany tylko w tej konkretnej formie.
Następnie możesz łatwo zmienić kod szesnastkowy koloru tła, dodać wybraną rodzinę czcionek oraz skonfigurować promienie dopełnienia i obramowania formularza, zmieniając fragment kodu.

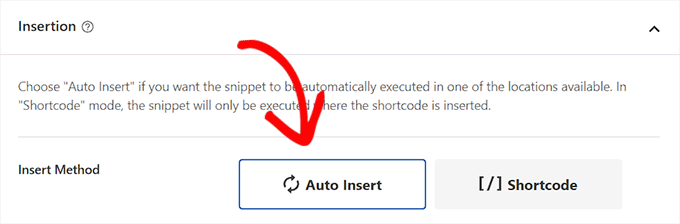
Gdy już to zrobisz, przewiń w dół do sekcji „Wstawianie” i wybierz tryb „Automatyczne wstawianie”.
Kod zostanie automatycznie wykonany w Twojej witrynie po aktywacji.

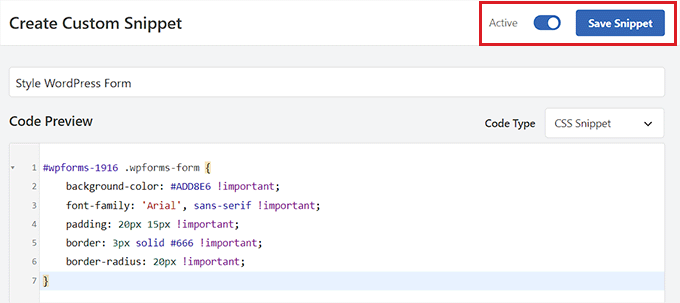
Na koniec przewiń z powrotem na górę strony i ustaw przełącznik w pozycji „Aktywny”.
Następnie kliknij przycisk „Zapisz fragment”, aby zapisać ustawienia

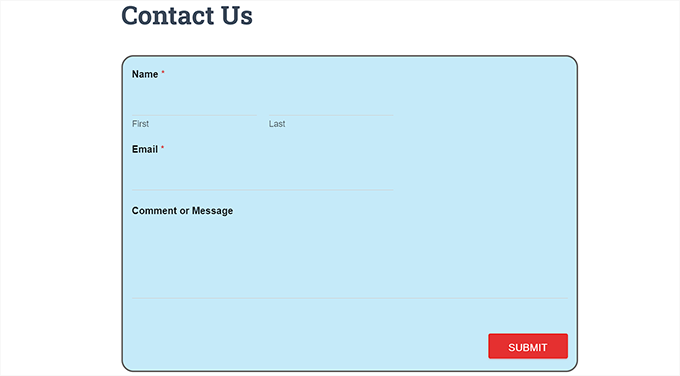
Teraz formularz WordPress zostanie automatycznie dostosowany zgodnie z fragmentem kodu CSS i możesz go wyświetlić.
Jeżeli jednak nie dodałeś jeszcze formularza na swoją stronę to wystarczy otworzyć stronę lub post w edytorze bloków.
Gdy już tam będziesz, kliknij przycisk „+” w lewym górnym rogu, aby otworzyć menu bloku i dodać blok WPForms.

Następnie wybierz formularz, który stylizowałeś za pomocą fragmentu CSS z menu rozwijanego w samym bloku.
Na koniec kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać ustawienia.
Teraz możesz odwiedzić swoją witrynę WordPress, aby zobaczyć dostosowany formularz w akcji.

Bonus: Jak tworzyć niestandardowe strony internetowe
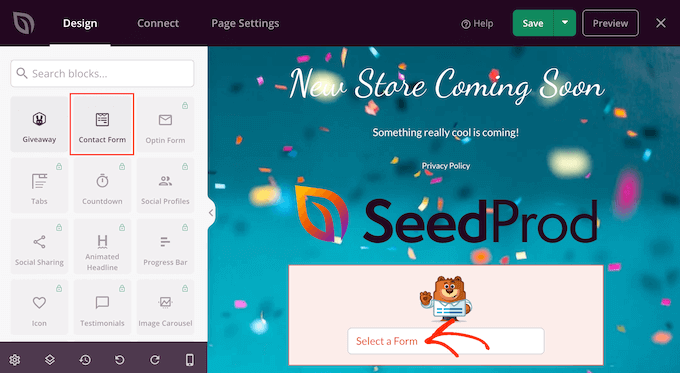
Stylizacja formularzy WordPress to tylko jeden ze sposobów, aby uczynić swoją witrynę bardziej atrakcyjną i interesującą wizualnie. Za pomocą SeedProd możesz także zaprojektować własne, w pełni spersonalizowane strony internetowe.
Jest to najlepsza na rynku wtyczka do tworzenia stron WordPress, która umożliwia tworzenie atrakcyjnych stron bez użycia kodu.
SeedProd zawiera narzędzie do tworzenia przeciągnij i upuść, gotowe szablony i zestawy stron, łatwe opcje dostosowywania, palety kolorów i zaawansowane bloki stron. Ponadto możesz łatwo osadzać formularze WPForms w edytorze SeedProd.

Możesz nawet użyć SeedProd do stworzenia wirusowej strony z listą oczekujących, strony sprzedaży, strony konserwacji, strony, która będzie wkrótce dostępna i wielu innych.
Więcej szczegółów znajdziesz w naszym samouczku dotyczącym tworzenia strony docelowej w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dostosowywać i stylizować formularze WordPress. Możesz także zapoznać się z naszym samouczkiem na temat dodawania pola kodu kuponu do formularzy WordPress i naszym porównaniem formularzy WPForm i formularzy grawitacyjnych z formularzami Formidable.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
