Jak dostosować kolory w witrynie WordPress
Opublikowany: 2023-05-08Czy chcesz dostosować kolory na swojej stronie WordPress?
Kolory odgrywają istotną rolę w tworzeniu estetycznej strony internetowej i ustalaniu tożsamości marki. Na szczęście WordPress bardzo ułatwia dostosowywanie kolorów w całej witrynie.
W tym artykule pokażemy, jak łatwo dostosować kolory w witrynie WordPress, w tym kolory tła, nagłówka, tekstu i linków.

Czym jest teoria kolorów?
Zanim zaczniesz dostosowywać kolory w swojej witrynie WordPress, ważne jest, aby zrozumieć teorię kolorów.
Teoria kolorów to nauka o kolorach i ich współdziałaniu. Pomaga projektantom tworzyć kombinacje kolorów, które wzajemnie się uzupełniają.
Projektując stronę internetową, musisz wybrać kolory, które dobrze ze sobą współgrają. Dzięki temu Twoja witryna będzie wyglądać bardziej atrakcyjnie dla odwiedzających, co może poprawić wrażenia użytkowników i zwiększyć zaangażowanie.
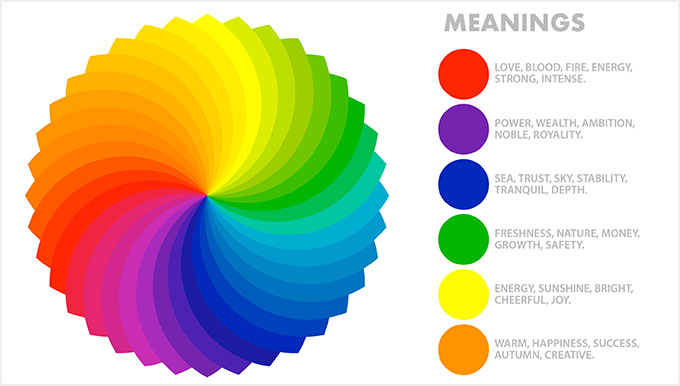
Różne kolory mogą wywoływać różne emocje i uczucia u ludzi, a teoria kolorów może pomóc Ci wybrać odpowiednią kombinację dla Twojej witryny.
Na przykład kolor czerwony jest często używany do reprezentowania jedzenia i restauracji. Z drugiej strony niebieski jest zwykle używany na stronach bankowych i finansowych.
To dlatego, że czerwień może wywoływać uczucie ciepła, energii i namiętności, podczas gdy niebieski oznacza zaufanie, bezpieczeństwo i spokój.

Oprócz uzupełniania kolorów, możesz także użyć kontrastu kolorów, aby zwrócić uwagę na ważne obszary swojego bloga WordPress.
Dzięki temu możesz uczynić swoje treści bardziej czytelnymi, zbudować silną tożsamość marki i stworzyć określony nastrój na stronie.
Czym są motywy WordPress i czy możesz zmienić kolory motywów?
Motywy WordPress kontrolują wygląd Twojej witryny dla użytkownika. Typowy motyw WordPress to zestaw wstępnie zaprojektowanych szablonów, które instalujesz na swojej stronie internetowej, aby zmienić jej wygląd i układ.
Motywy sprawiają, że Twoja witryna jest bardziej atrakcyjna, łatwiejsza w użyciu i zwiększa zaangażowanie.

Możesz także tworzyć własne motywy od podstaw, korzystając z wtyczek, takich jak SeedProd i Thrive Theme Builder.
Dzięki WordPress możesz łatwo dostosowywać motywy i zmieniać ich tło, czcionkę, kolory przycisków i linków.
Należy jednak pamiętać, że niektóre motywy mają wstępnie zdefiniowane kolory, podczas gdy inne oferują większą elastyczność w wyborze własnych.
To powiedziawszy, zobaczmy, jak łatwo dostosować kolory w WordPress.
- Jak dostosować kolory w WordPress
- Jak zmienić kolor tła w WordPress
- Jak zmienić kolor nagłówka w WordPress
- Jak zmienić kolor tekstu w wordpress
- Jak zmienić kolor zaznaczenia tekstu w WordPress
- Jak zmienić kolor łącza w WordPress
- Jak zmienić schemat kolorów administratora w WordPress
Jak dostosować kolory w WordPress
Możesz dostosować kolory w WordPress za pomocą wielu różnych metod, w tym dostosowywania motywu, pełnego edytora witryny, niestandardowego CSS, wtyczek do tworzenia stron i innych.
Zmień kolory za pomocą dostosowywania motywu
Bardzo łatwo jest zmienić kolory za pomocą wbudowanego dostosowywania motywu WordPress.
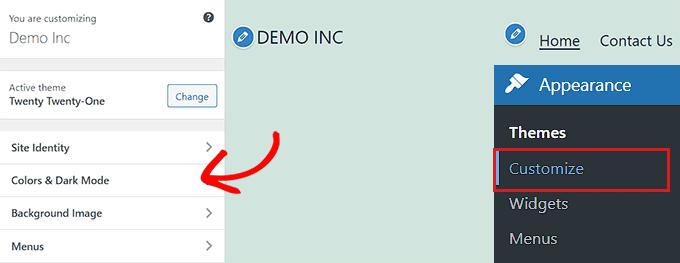
Najpierw odwiedź stronę Wygląd »Dostosuj na pasku bocznym administratora.
Uwaga: jeśli nie możesz znaleźć zakładki „Dostosuj” na pulpicie nawigacyjnym WordPress, oznacza to, że używasz motywu blokowego. Przewiń w dół do następnej sekcji tego samouczka, aby dowiedzieć się, jak zmienić kolory w motywie blokowym.
W tym samouczku użyjemy domyślnego motywu Twenty Twenty-One.
Pamiętaj, że dostosowywanie motywu może wyglądać inaczej w zależności od aktualnie używanego motywu.

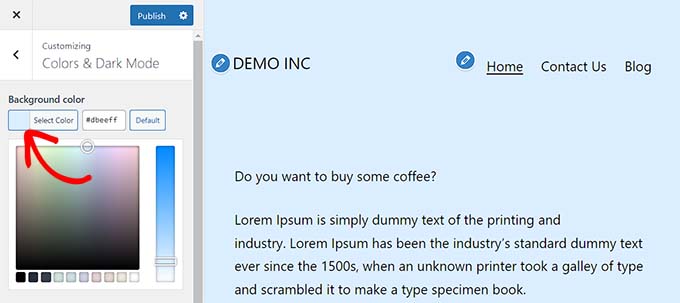
Na przykład motyw Twenty Twenty-One zawiera panel „Kolory i tryb ciemny”, który pozwala użytkownikom wybrać kolor tła i dostosować tryb ciemny.
Po otwarciu panelu wystarczy kliknąć opcję „Wybierz kolor”. Spowoduje to otwarcie Próbnika kolorów, w którym możesz wybrać preferowany kolor tła.
Gdy skończysz, nie zapomnij kliknąć przycisku „Opublikuj” u góry, aby zapisać zmiany i opublikować je w witrynie.

Zmień kolory w pełnym edytorze witryny
Jeśli używasz motywu opartego na blokach, nie będziesz mieć dostępu do dostosowywania motywu. Możesz jednak użyć pełnego edytora witryny (FSE), aby zmienić kolory w swojej witrynie.
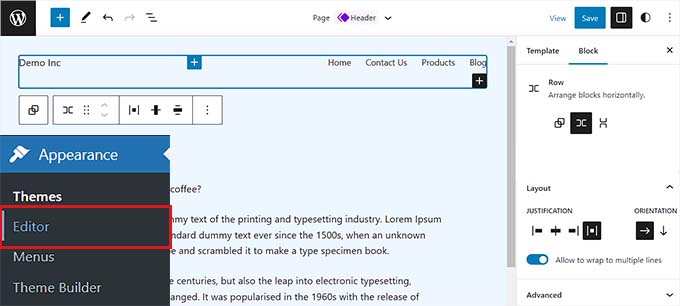
Najpierw przejdź do ekranu Wygląd »Edytor z paska bocznego administratora, aby uruchomić pełny edytor witryny.
Teraz musisz kliknąć ikonę „Style” w prawym górnym rogu ekranu.

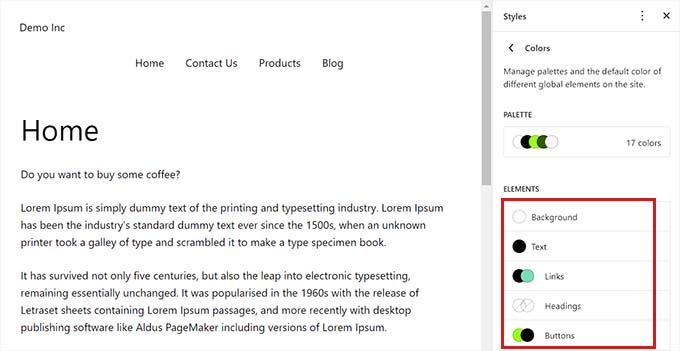
Spowoduje to otwarcie kolumny „Style”, w której należy kliknąć panel „Kolory”.
Tutaj możesz zmienić tło motywu, tekst, łącze, nagłówek i kolory przycisków.

Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać ustawienia.
Zmień kolory za pomocą niestandardowego CSS
CSS to język, za pomocą którego możesz zmienić wygląd swojej witryny, w tym jej kolorystykę. Możesz zapisać niestandardowy CSS w ustawieniach motywu, aby zastosować dostosowania w całej witrynie.
Jednak niestandardowy kod CSS nie będzie już obowiązywał, jeśli zmienisz motywy w swojej witrynie lub zaktualizujesz istniejący motyw.
Dlatego zalecamy korzystanie z wtyczki WPCode, która jest najlepszą na rynku wtyczką fragmentów kodu WordPress. Jest to najłatwiejszy sposób na dodanie niestandardowego kodu CSS, który pozwoli Ci bezpiecznie dostosować kolory w witrynie WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
Uwaga: Istnieje również bezpłatna wersja WPCode, której możesz użyć. Zalecamy jednak przejście na płatny plan, aby odblokować pełny potencjał wtyczki.
Po aktywowaniu WPCode musisz odwiedzić stronę Fragmenty kodu »+ Dodaj fragmenty z paska bocznego administratora.
Po prostu kliknij przycisk „Użyj fragmentu kodu” pod nagłówkiem „Dodaj własny kod (nowy fragment kodu)”.

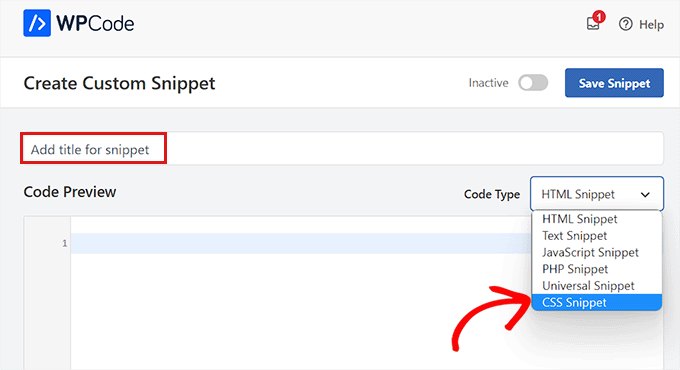
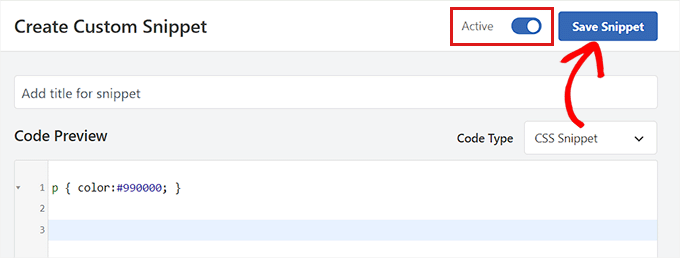
Gdy znajdziesz się na stronie „Utwórz niestandardowy fragment kodu”, możesz zacząć od wpisania nazwy kodu.
Następnie wybierz „CSS Snippet” jako „Code Type” z menu rozwijanego.

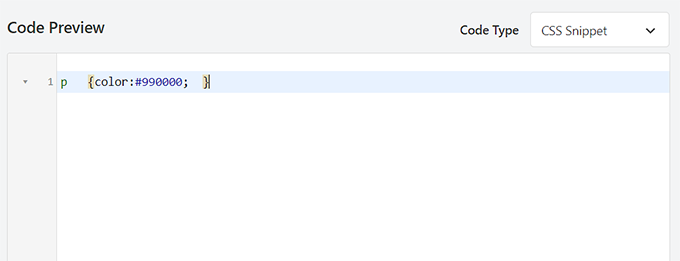
Następnie musisz dodać niestandardowy kod CSS w polu „Podgląd kodu”.
W tej sekcji dodajemy niestandardowy kod CSS, który zmienia kolor tekstu na stronie:
p { color:#990000; }

Gdy to zrobisz, przewiń w dół do sekcji „Wstawianie”.
Tutaj możesz wybrać opcję „Automatyczne wstawianie”, jeśli chcesz, aby kod był wykonywany automatycznie po aktywacji.
Możesz także dodać krótki kod do określonych stron lub postów WordPress.

Gdy skończysz, po prostu przewiń z powrotem na górę strony i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec musisz kliknąć przycisk „Zapisz fragment”, aby zastosować kod CSS w swojej witrynie.

Zmień kolory za pomocą SeedProd
Możesz także dostosować kolory za pomocą wtyczki SeedProd.
Jest to najlepszy na rynku program do tworzenia stron WordPress, który umożliwia tworzenie motywów od podstaw bez użycia kodu.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, przeczytaj nasz przewodnik dla początkujących dotyczący instalacji wtyczki WordPress.
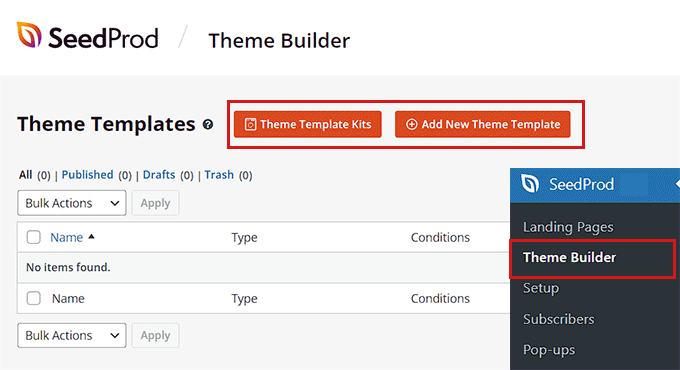
Po aktywacji przejdź do strony SeedProd »Theme Builder z paska bocznego administratora WordPress.
Stąd kliknij przycisk „Zestawy szablonów motywów” u góry.
Uwaga: jeśli chcesz utworzyć własny motyw od podstaw, musisz zamiast tego kliknąć przycisk „+ Dodaj nowy szablon motywu”.

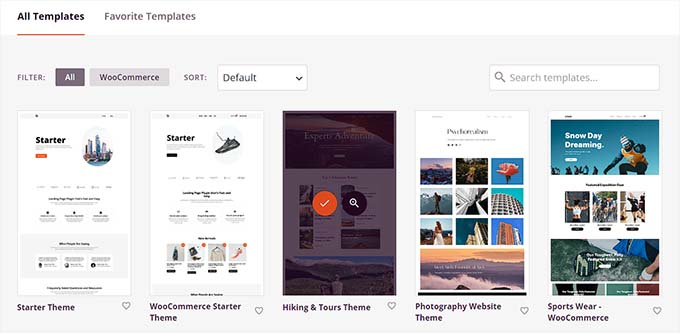
Spowoduje to przejście do strony „Wybór zestawu szablonów motywów”. Tutaj możesz wybierać spośród gotowych szablonów motywów oferowanych przez SeedProd.
Aby uzyskać więcej informacji, zobacz nasz samouczek dotyczący łatwego tworzenia motywu WordPress bez żadnego kodu.

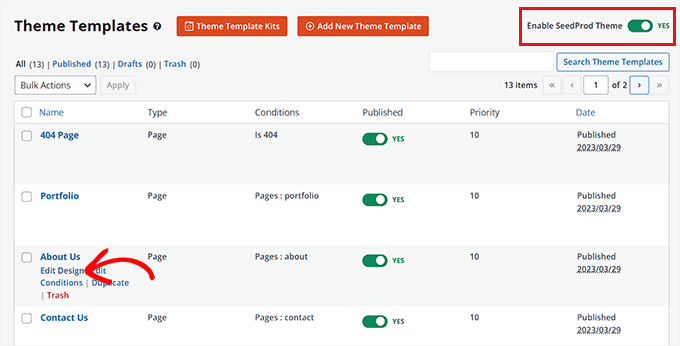
Po wybraniu motywu zostaniesz przekierowany na stronę „Szablony motywów”.
Tutaj musisz przełączyć przełącznik „Włącz motyw SeedProd” na „Tak”, aby aktywować motyw.
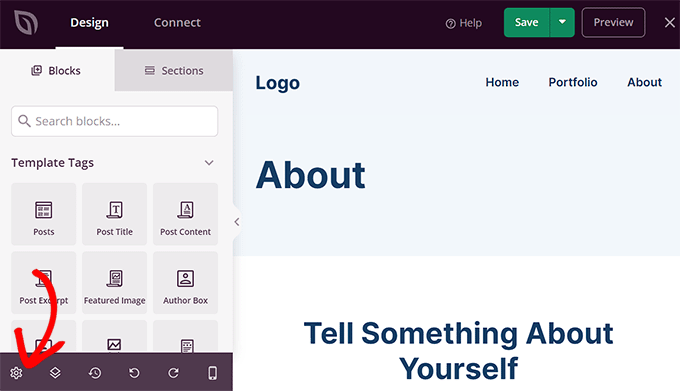
Teraz musisz kliknąć link „Edytuj projekt” pod dowolną stroną motywu, aby otworzyć edytor przeciągania i upuszczania.

Gdy już tam będziesz, kliknij ikonę koła zębatego u dołu lewej kolumny.
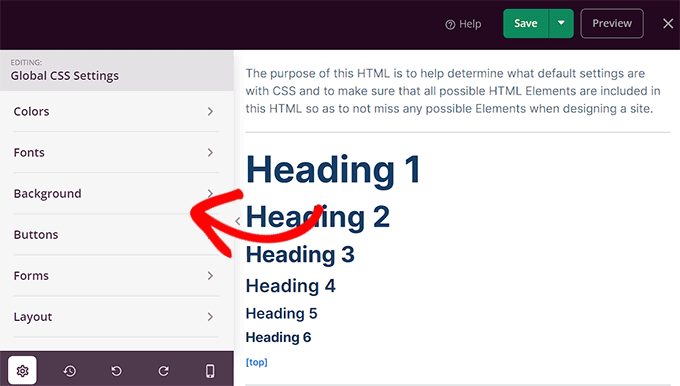
Spowoduje to przekierowanie do ustawień „Globalnego CSS”.

Tutaj możesz dostosować kolory tła witryny, tekstu, przycisków, linków i innych elementów.
Gdy jesteś zadowolony z dokonanych wyborów, kliknij przycisk „Zapisz”, aby zapisać ustawienia.

Jak zmienić kolor tła w WordPress
Wszystkie motywy WordPress mają domyślny kolor tła. Możesz go jednak łatwo zmienić, aby spersonalizować swoją witrynę i poprawić jej czytelność.
Jeśli używasz motywu blokowego, będziesz musiał zmienić kolor tła za pomocą pełnego edytora witryny.
Najpierw musisz przejść do ekranu Wygląd »Edytor z paska bocznego administratora.
Po uruchomieniu pełnego edytora strony kliknij ikonę „Style” w prawym górnym rogu ekranu.
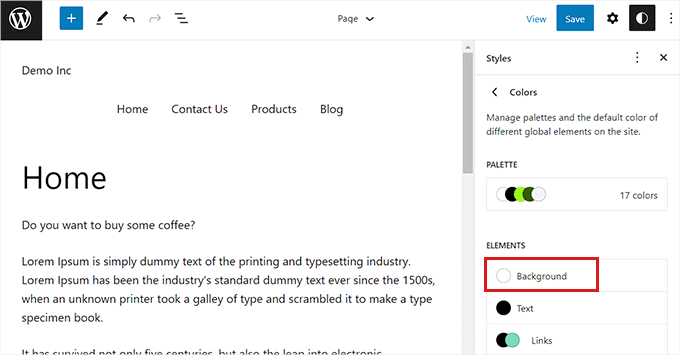
Następnie wystarczy kliknąć panel „Kolory”, aby otworzyć dodatkowe ustawienia

W panelu „Kolory” możesz teraz zarządzać domyślnym kolorem różnych elementów na swojej stronie.
Tutaj musisz kliknąć opcję „Tło” w sekcji „Elementy”.

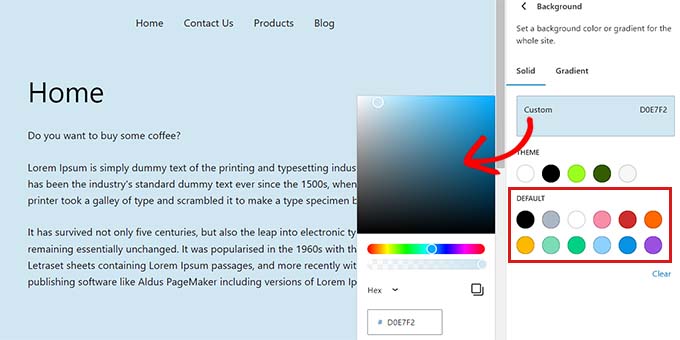
Po rozwinięciu panelu „Tło” możesz wybrać tutaj kolor tła swojej witryny.

Wszystkie motywy WordPress oferują kilka domyślnych kolorów stron internetowych, z których możesz wybierać.
Jeśli jednak chcesz użyć niestandardowego koloru, musisz kliknąć narzędzie Kolor niestandardowy.
Spowoduje to otwarcie próbnika kolorów, w którym możesz wybrać wybrany kolor.

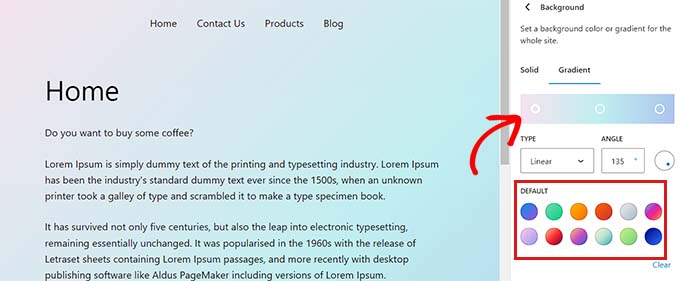
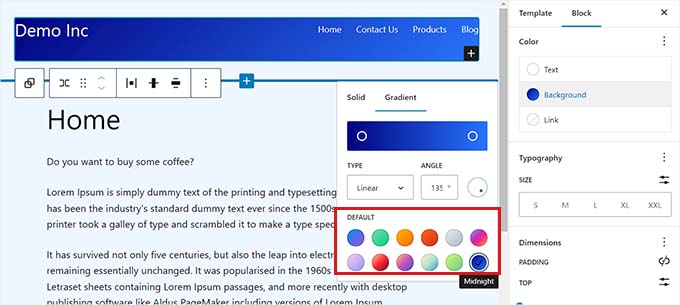
Możesz także użyć kolorów gradientu jako tła swojej witryny.
W tym celu musisz najpierw przejść do zakładki „Gradient” u góry.
Następnie możesz wybrać domyślny gradient z motywu lub wybrać własne kolory gradientu za pomocą narzędzia Color Picker.

Gdy skończysz, nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać ustawienia.
Możesz także zmienić tło swojej witryny za pomocą dostosowywania motywu, SeedProd i niestandardowego CSS.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dotyczącym zmiany koloru tła w WordPress.
Jak zmienić kolor nagłówka w WordPress
Wiele motywów WordPress ma wbudowany nagłówek u góry strony. Zwykle zawiera ważne linki do stron, ikony społecznościowe, wezwania do działania i nie tylko.

Jeśli używasz motywu blokowego, możesz łatwo dostosować nagłówek WordPress za pomocą pełnego edytora witryny.
Najpierw musisz odwiedzić ekran Wygląd »Edytor z paska bocznego administratora, aby uruchomić pełny edytor witryny. Tam wybierz szablon „Nagłówek” u góry, klikając go dwukrotnie.
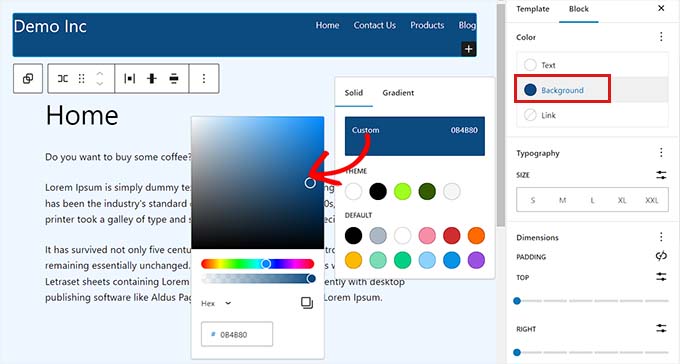
Stąd przewiń w dół do sekcji „Kolor” i kliknij opcję „Tło”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wybrać domyślny kolor nagłówka.
Kolor niestandardowy można również wybrać, otwierając narzędzie Próbnik kolorów.

Aby dostosować nagłówek za pomocą gradientu kolorów, musisz przełączyć się na kartę „Gradient”.
Następnie możesz wybrać domyślną opcję gradientu lub dostosować własną za pomocą Próbnika kolorów.

Na koniec kliknij przycisk „Zapisz”, aby zapisać ustawienia.
Jeśli chcesz zmienić kolor nagłówka za pomocą narzędzia do dostosowywania motywu lub dodatkowego kodu CSS, przeczytaj nasz przewodnik dla początkujących dotyczący dostosowywania nagłówka WordPress.
Jak zmienić kolor tekstu w wordpress
Zmiana koloru tekstu może poprawić czytelność Twojego bloga WordPress.
Jeśli używasz motywu blokowego, będziesz musiał zmienić kolor tekstu za pomocą pełnego edytora witryny.
Możesz zacząć od odwiedzenia ekranu Wygląd »Edytor na pasku bocznym administratora. Spowoduje to uruchomienie pełnego edytora witryny, w którym należy kliknąć ikonę „Style” w prawym górnym rogu.

Następnie musisz kliknąć panel „Kolory”, aby uzyskać dostęp do dodatkowych ustawień.
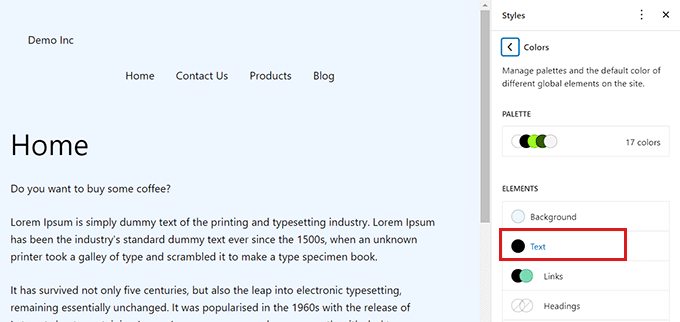
Gdy już tam będziesz, śmiało kliknij opcję „Tekst” w sekcji „Elementy”.

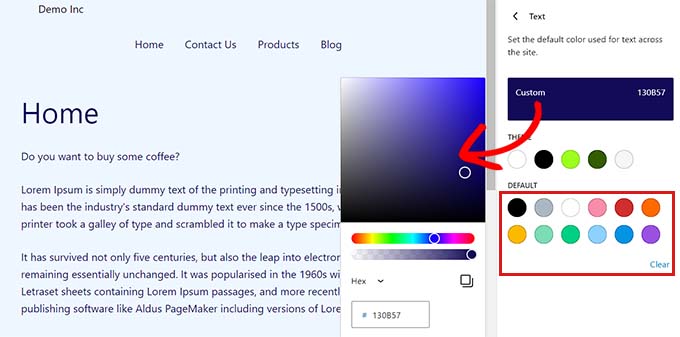
Po otwarciu ustawień koloru tekstu w sekcji „Domyślne” będzie można zobaczyć kilka kolorów tekstu.
Alternatywnie możesz również użyć niestandardowego koloru tekstu, klikając narzędzie Kolor niestandardowy i otwierając próbnik kolorów.

Po dokonaniu wyboru wystarczy kliknąć przycisk „Zapisz”, aby zapisać zmiany.
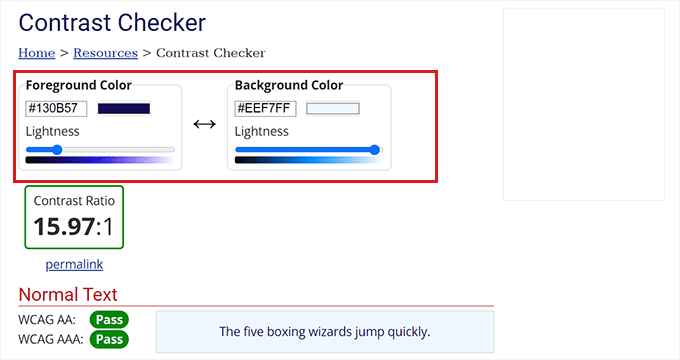
Dodatkowa wskazówka: Możesz użyć narzędzia WebAIM Contrast Checker, aby sprawdzić, czy kolor tła i tekstu współgrają ze sobą. Narzędzie może pomóc Ci poprawić czytelność tekstu na Twojej stronie internetowej.

Aby dostosować kolor tekstu za pomocą CSS, dostosowywania motywu lub SeedProd, możesz zapoznać się z naszym przewodnikiem na temat zmiany koloru tekstu w WordPress.
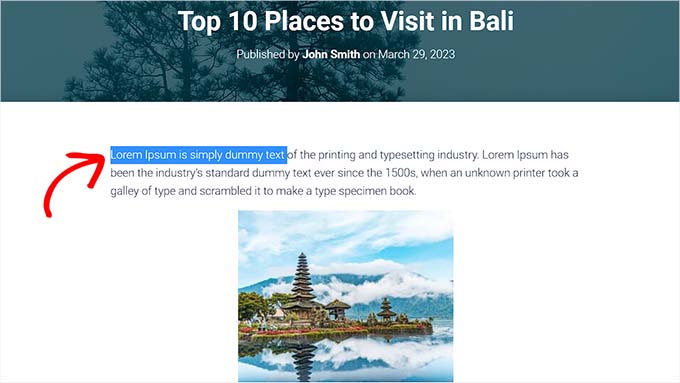
Jak zmienić kolor zaznaczenia tekstu w WordPress
Gdy odwiedzający zaznaczy tekst w Twojej witrynie, wyświetli się kolor tła. Domyślny kolor to niebieski.

Jednak czasami kolor może nie pasować dobrze do motywu WordPress i możesz chcieć go zmienić.
Dodanie kodu CSS do plików motywu może łatwo zmienić kolor zaznaczenia tekstu. Pamiętaj jednak, że przejście na inny motyw lub aktualizacja obecnego motywu spowoduje zniknięcie kodu CSS.
Dlatego zalecamy korzystanie z wtyczki WPCode, która jest najlepszą na rynku wtyczką fragmentów kodu WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji przejdź do strony Fragmenty kodu »+ Dodaj fragmenty z paska bocznego administratora.
Następnie wystarczy kliknąć przycisk „Użyj fragmentu kodu” pod nagłówkiem „Dodaj własny kod (nowy fragment kodu)”.

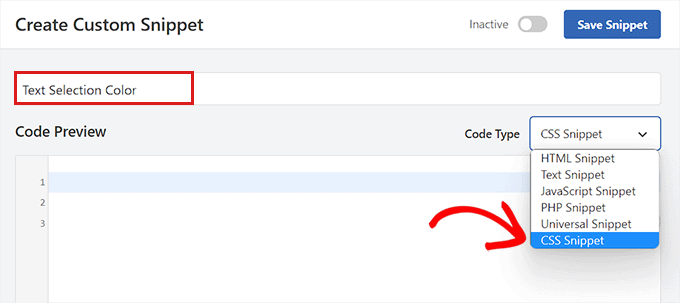
Gdy znajdziesz się na stronie „Utwórz niestandardowy fragment kodu”, możesz zacząć od wpisania nazwy fragmentu kodu.
Następnie musisz wybrać „CSS Snippet” jako „Code Type” z menu rozwijanego po prawej stronie.

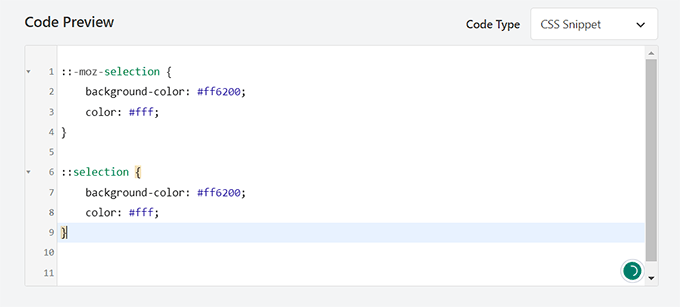
Teraz śmiało skopiuj i wklej następujący kod CSS w polu „Podgląd kodu”.
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
Możesz zmienić kolor zaznaczenia tekstu, zastępując kod szesnastkowy obok „koloru tła” we fragmencie kodu CSS.

Po dodaniu kodu przewiń w dół do sekcji „Wstawianie”.
Tutaj musisz wybrać metodę „Automatyczne wstawianie”, aby kod został wykonany automatycznie po aktywacji.

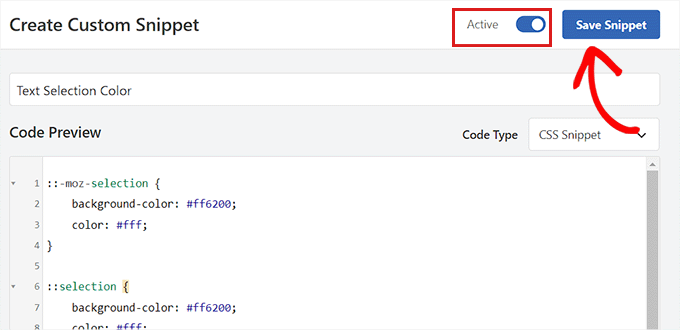
Następnie przewiń z powrotem do góry i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec śmiało kliknij przycisk „Zapisz fragment”, aby zapisać zmiany.

Teraz możesz odwiedzić swoją witrynę internetową, aby sprawdzić kolor zaznaczenia tekstu.
Możesz także zmienić kolor zaznaczenia tekstu za pomocą dostosowywania motywu lub wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym zmiany domyślnego koloru zaznaczenia tekstu w WordPress.

Jak zmienić kolor łącza w WordPress
Możesz łatwo zmienić kolor linku w WordPress za pomocą pełnego edytora strony lub niestandardowego CSS.
Jeśli używasz motywu blokowego, przejdź do ekranu Wygląd »Edytor z paska bocznego administratora.
Po uruchomieniu pełnego edytora strony musisz kliknąć ikonę „Style” w prawym górnym rogu.

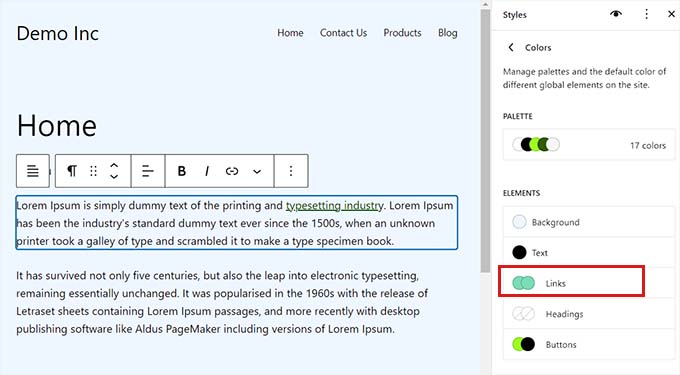
Następnie kliknij panel „Kolory” w prawej kolumnie, aby wyświetlić dodatkowe ustawienia.
Gdy już tam będziesz, po prostu kliknij panel „Łącza”.

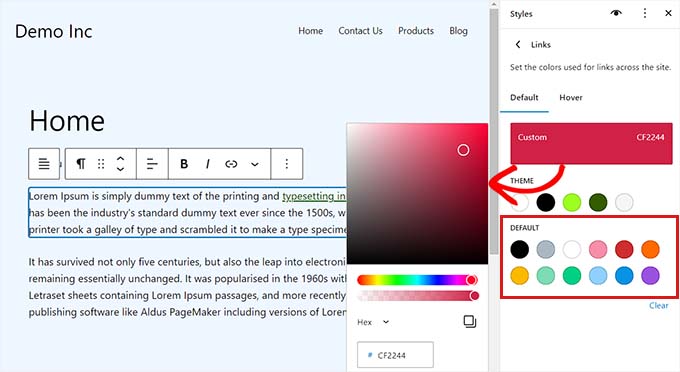
Spowoduje to uruchomienie ustawień koloru łącza, aw prawej kolumnie zobaczysz wiele domyślnych kolorów łącza.
Możesz jednak również użyć niestandardowego koloru łącza, klikając narzędzie Kolor niestandardowy, aby otworzyć próbnik kolorów.

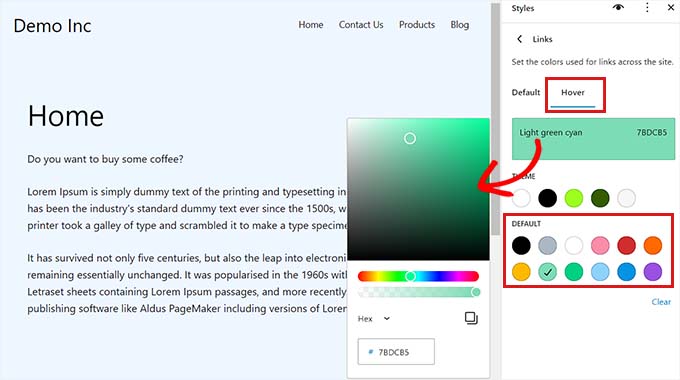
Możesz także zmienić kolor łącza aktywującego za pomocą FSE. Oznacza to, że kolor linku zmieni się, gdy ktoś najedzie na niego myszką.
Najpierw musisz przełączyć się na kartę „Najedź kursorem” od góry.
Tam możesz wybrać domyślny lub niestandardowy kolor, aby zmienić kolor łącza aktywującego.

Na koniec kliknij przycisk „Zapisz”, aby zapisać ustawienia.
Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dotyczącym zmiany koloru łącza w WordPress.
Jak zmienić schemat kolorów administratora w WordPress
Jeśli chcesz, możesz także zmienić schemat kolorów administratora w WordPress. Ta metoda może być pomocna, jeśli chcesz, aby pulpit administratora pasował do brandingu Twojej witryny lub używał ulubionych kolorów.
Pamiętaj jednak, że zmiana schematu kolorów pulpitu nawigacyjnego WordPress nie wpłynie na widoczną część Twojej witryny.
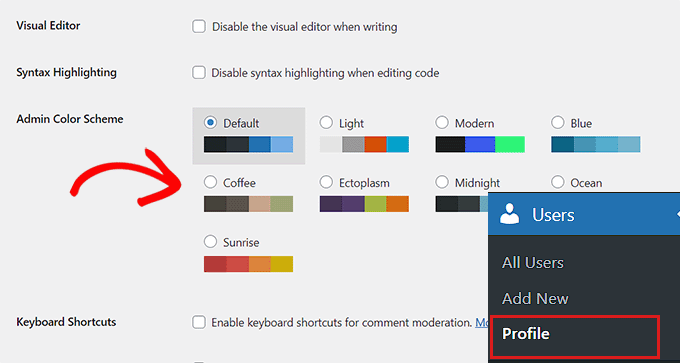
Aby zmienić schemat kolorów administratora, po prostu odwiedź stronę Użytkownicy » Profil na pasku bocznym administratora.
Zobaczysz wiele schematów kolorów obok opcji „Schemat kolorów administratora”.
Wybierz ten, który wolisz, a następnie kliknij przycisk „Aktualizuj profil” u dołu strony, aby zapisać zmiany.

Aby uzyskać bardziej szczegółowe instrukcje, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym zmiany schematu kolorów administratora w WordPress.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dostosować kolory w witrynie WordPress. Możesz również zapoznać się z naszym najlepszym przewodnikiem SEO WordPress i naszym artykułem o tym, jak wybrać idealny schemat kolorów dla swojej witryny WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
