Jak dostosować e-maile WooCommerce?
Opublikowany: 2022-02-02E-maile transakcyjne to kluczowy element procesu realizacji zamówienia. Informują klientów o statusie ich zamówień, dostarczają cennych informacji na temat zasad i zwrotów oraz są okazją do zachęcania do ponownej sprzedaży.
W rzeczywistości e-maile transakcyjne mają współczynnik otwarć wynoszący 80-85%, podczas gdy większość e-maili marketingowych wynosi średnio około 20-25%. Pomimo tych imponujących liczb większość firm nie dostosowuje swoich transakcyjnych wiadomości e-mail. A jeśli są one ogólne, prawdopodobnie Twoi kupujący po prostu rzucą okiem na potrzebne im informacje i pójdą dalej. To wielka stracona okazja!
Dostosowywanie treści e-maili buduje zaufanie poprzez dostarczanie przydatnych informacji, które pozwolą kupującym w pełni wykorzystać swój zakup. Używanie własnych kolorów, czcionek i języka wzmacnia markę, zapewnia spójność i pomaga zostać zapamiętanym. Uwzględnienie powiązanych produktów i kodów kuponów może nawet prowadzić do dodatkowych zakupów.
WooCommerce zapewnia wbudowaną funkcjonalność, która automatycznie wysyła klientom e-maile na podstawie statusu zamówienia. Jak możesz je dostosować, aby najlepiej pasowały do Twojej firmy i marki?
Jak edytować e-maile transakcyjne
Aby wyświetlić i zaktualizować ustawienia poczty e-mail, zaloguj się do pulpitu WordPress. W menu po lewej stronie kliknij WooCommerce → Ustawienia.
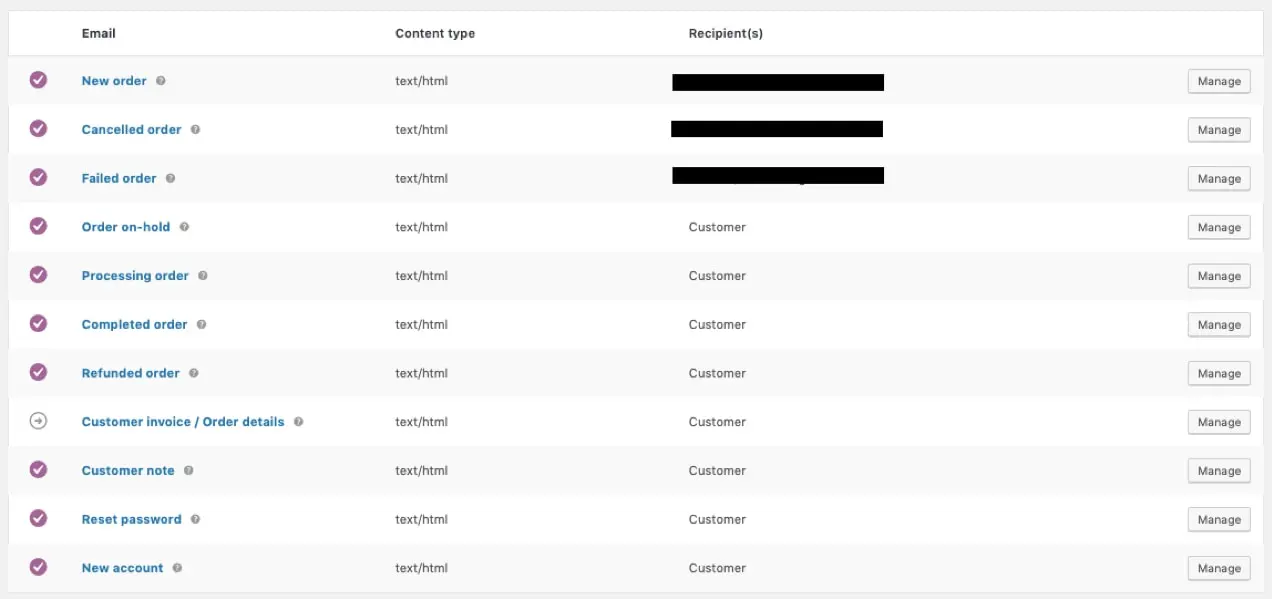
Tam znajdziesz kilka zakładek na górze. Kliknij E- maile , aby wyświetlić następujące szablony:
- Nowe zamówienie: wysłane do administratora sklepu, aby powiadomić go o nowym zamówieniu.
- Anulowane zamówienie: wysłane do administratora sklepu, aby powiadomić go o anulowanym zamówieniu.
- Nieudane zamówienie: wysłane do administratora sklepu w celu powiadomienia go o nieudanym zamówieniu.
- Zamówienie wstrzymane: Wysyłane do klientów ze szczegółami, jeśli ich zamówienie jest wstrzymane.
- Przetwarzanie zamówienia: Wysyłane do klientów po dokonaniu płatności; zawiera szczegóły zamówienia.
- Zamówienie zrealizowane: wysyłane do klientów, gdy ich zamówienia są oznaczone jako zrealizowane; wskazuje, że zamówienie zostało wysłane.
- Zwrot kosztów zamówienia: Wysyłany do klientów po zwrocie kosztów zamówienia.
- Faktura klienta: wysłana do klientów; zawiera informacje o zamówieniu i linki do płatności.
- Notatka dla klienta: wysyłana po dodaniu notatki klienta na pulpicie nawigacyjnym.
- Resetowanie hasła: Wysyłane do klienta po zażądaniu zresetowania hasła.
- Nowe konto: Wysyłane do klienta podczas tworzenia konta.

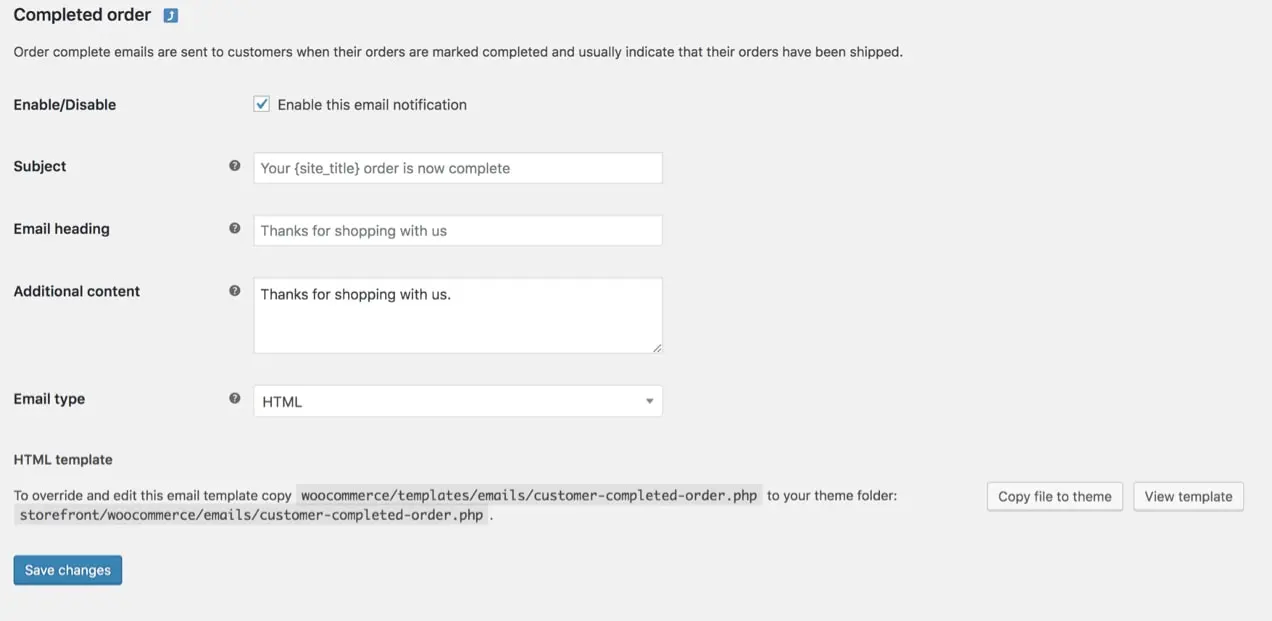
Kliknij przycisk Zarządzaj po prawej stronie szablonu e-maila, który chcesz edytować. Tam możesz dostosować temat, nagłówek, treść i typ wiadomości e-mail. Możesz także użyć zmiennych szablonu — z rozszerzeniem WooCommerce Follow-ups — aby szybko i automatycznie wypełnić informacje, takie jak {customer_name}, {order_shipping_address} lub {item_names}. Te zmienne pozwalają spersonalizować e-maile dla każdego indywidualnego klienta.

Pole Treść dodatkowa może być szczególnie przydatne w przypadku wiadomości e-mail wysyłanych do klientów, takich jak wiadomość e-mail o zrealizowanym zamówieniu. Dołączenie specjalnego podziękowania pomaga kupującym poczuć się docenianym i dodaje osobowości marki.
Zastanów się również nad umieszczeniem linku do informacji gwarancyjnych, zasad zwrotów i innej dokumentacji, która dotyczy wszystkich Twoich produktów. Klienci powinni mieć łatwy dostęp do wszystkiego, co muszą wiedzieć po dokonaniu zakupu.
Wspólne dostosowania projektu
Jeśli przewiniesz poniżej listę szablonów wiadomości e-mail w Ustawienia WooCommerce → E-maile , zobaczysz globalne opcje dostosowywania. Pamiętaj, że zmiana tych opcji spowoduje jednoczesne zaktualizowanie wszystkich szablonów wiadomości e-mail.
Możesz wprowadzić zmiany w swoim:
- Obraz w nagłówku: obraz, który chcesz wyświetlać u góry wszystkich e-maili. Możesz tutaj użyć swojego logo lub innej grafiki marki.
- Tekst stopki: informacje znajdujące się na dole każdego e-maila. Dołącz link do swojej witryny i informacje kontaktowe, aby ułatwić klientom kontakt.
- Kolor podstawowy: kolor używany w nagłówkach, linkach i tle tytułu e-maila.
- Kolor tła: kolor tła wiadomości e-mail.
- Kolor tła treści: kolor tła treści wiadomości e-mail.
- Kolor tekstu treści: kolor całej pisanej treści e-maili.

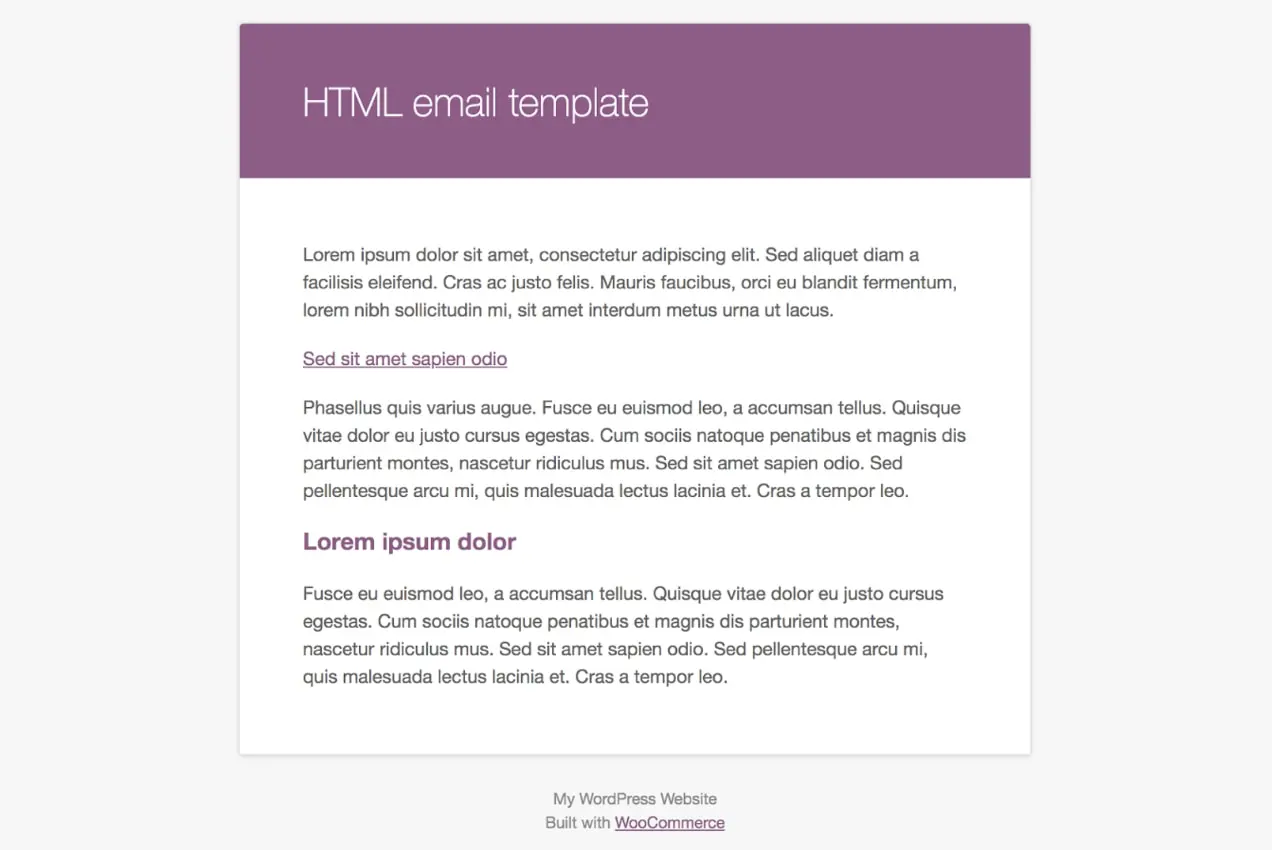
Kliknij link z napisem „ kliknij tutaj, aby wyświetlić podgląd szablonu wiadomości e-mail”, aby wyświetlić podgląd swoich e-maili.
Aktualizowanie elementów, takich jak kolor i czcionka, tak aby pasowały do Twojej witryny i marki, zapewniają bardziej bezproblemową obsługę Twoich klientów. W końcu, jeśli Twoja witryna korzysta z niebiesko-żółtego schematu kolorów, a wiadomość e-mail, którą otrzymuje Twój klient, jest pomarańczowa, mogą być zdezorientowani. Jeśli kupujący wie, czego się spodziewać i czuje się dobrze z marką, jest bardziej prawdopodobne, że stanie się długoterminowym, lojalnym klientem.
Dodawanie informacji dotyczących konkretnego produktu
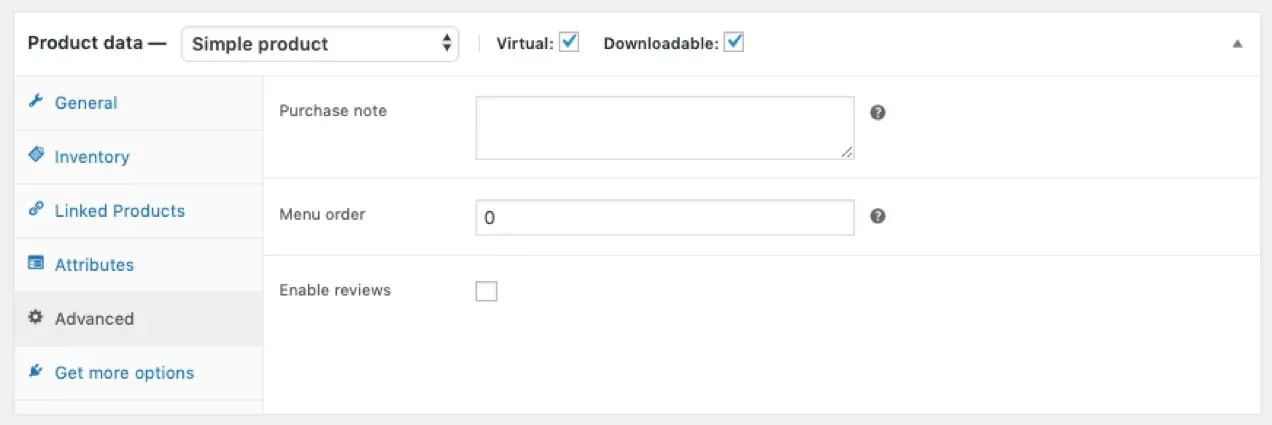
Jeśli sprzedajesz różne rodzaje produktów, możesz zawrzeć w wiadomościach e-mail klientów szczegółowe informacje, które dotyczą każdego z nich. Aby to zrobić, przejdź do Produkty i kliknij Edytuj pod produktem, który chcesz zmienić. Przewiń w dół do Sekcja Dane produktu i kliknij Zaawansowane. Tam zobaczysz puste pole, w którym możesz dodać notatkę zakupu .

Notatki zakupu mogą być używane na wiele sposobów. Możesz połączyć się z instrukcją obsługi w formacie PDF lub stroną, do której Twój klient ma specjalny dostęp. Możesz też dołączyć kod kuponu, aby uzyskać zniżkę na następny zakup. Celem jest dostarczenie klientom jak największej ilości cennych informacji, aby pokochali Twoje produkty i do nich wracali.
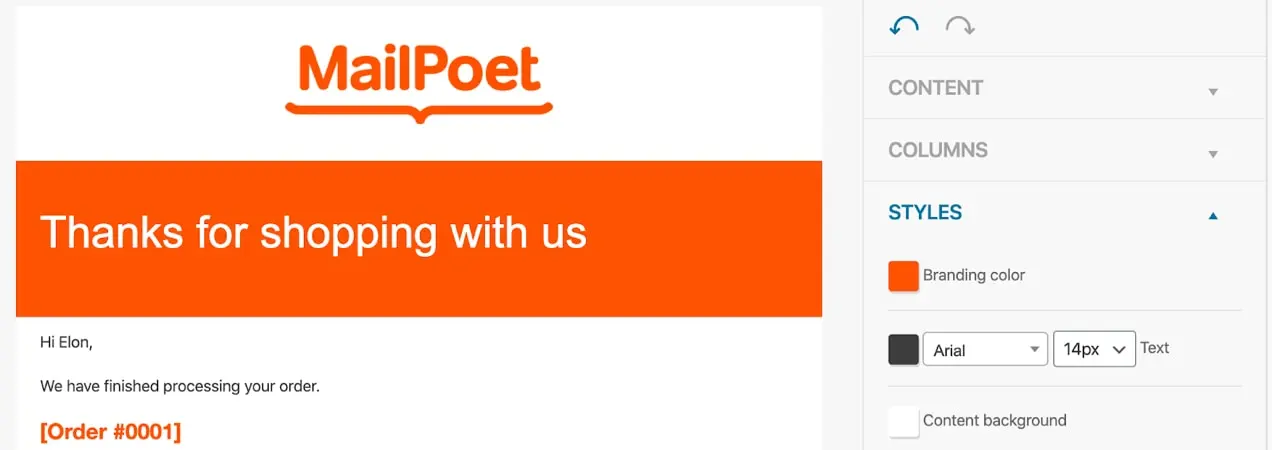
Dostosowywanie e-maili za pomocą MailPoet
Rozszerzenie MailPoet pozwala wykorzystać marketingową i personalizacyjną moc MailPoet do transakcyjnych wiadomości e-mail. Zacznij od zainstalowania rozszerzenia z pulpitu WordPress, tak jak każdą inną wtyczkę. Następnie:
- Przejdź do MailPoet → Ustawienia → WooCommerce na pulpicie WordPress, wybierz Użyj MailPoet, aby dostosować swoje e-maile WooCommerce i zapisz ustawienia.
- Kliknij Otwórz edytor szablonów.
Teraz użyjesz edytora przeciągnij i upuść MailPoet, aby wprowadzić zmiany, które chcesz. Pamiętaj, że szablon, który edytujesz, kontroluje wygląd i styl wszystkich wiadomości e-mail WooCommerce, a nie każdego z osobna. Możesz jednak dowolnie edytować obszary powyżej i poniżej nagłówka wiadomości e-mail oraz główny obszar treści (miejsce, w którym wyświetlane są informacje o zamówieniu itp.). Oto kilka rzeczy, które możesz zrobić:
- Dodaj swoje logo na górze e-maila
- Zmień kolory, aby pasowały do Twojej marki
- Dołącz ilustracje lub inne przyciągające wzrok obrazy
- Dodaj przycisk, który prowadzi do ważnych treści, instrukcji obsługi, forów pomocy lub ekskluzywnych ofert dla nowych klientów.
- Umieść linki do swoich kont w mediach społecznościowych, aby zachęcić do zaangażowania

Każda z tych zmian wymaga tylko przeciągania i upuszczania zawartości na miejsce — to wszystko! Bez edytowania szablonów i pisania kodu. Aby uzyskać więcej informacji, zapoznaj się z przewodnikiem dotyczącym edycji wiadomości e-mail WooCommerce za pomocą MailPoet.
A najlepsze jest to, że dzięki MailPoet możesz również skorzystać z innych narzędzi marketingowych. Wysyłaj biuletyny e-mail z aktualizacjami, rabatami lub rekomendacjami produktów. Dotrzyj do nowych klientów za pomocą wiadomości powitalnej lub ekskluzywnego kuponu. Dostosuj przekaz w oparciu o konkretny produkt zakupiony przez każdą osobę. Wysyłaj e-maile o porzuconym koszyku do tych, którzy dodają produkty do koszyka bez kasowania. Tylko niebo ogranicza!

Opcje segmentacji odbiorców w MailPoet są solidne i pozwalają dostosować wiadomości e-mail tak, aby były bardzo trafne. Oto tylko kilka opcji segmentacji, z których możesz skorzystać:
- Liczba otwarć e-maili
- Czy ktoś kliknął określony link (lub dowolny link)
- Data subskrypcji
- Ilość zamówień
- Czy ktoś kupił konkretny produkt
- Czy ktoś kupił w określonej kategorii
- Wydano łącznie
- Kraj klienta
- Czy ktoś ma aktywną subskrypcję
Nie musisz się również martwić o dostarczalność wiadomości e-mail — MailPoet ma 99% współczynnik dostarczalności, więc możesz spać spokojnie, wiedząc, że wiadomości transakcyjne dotrą do skrzynki odbiorczej klienta.
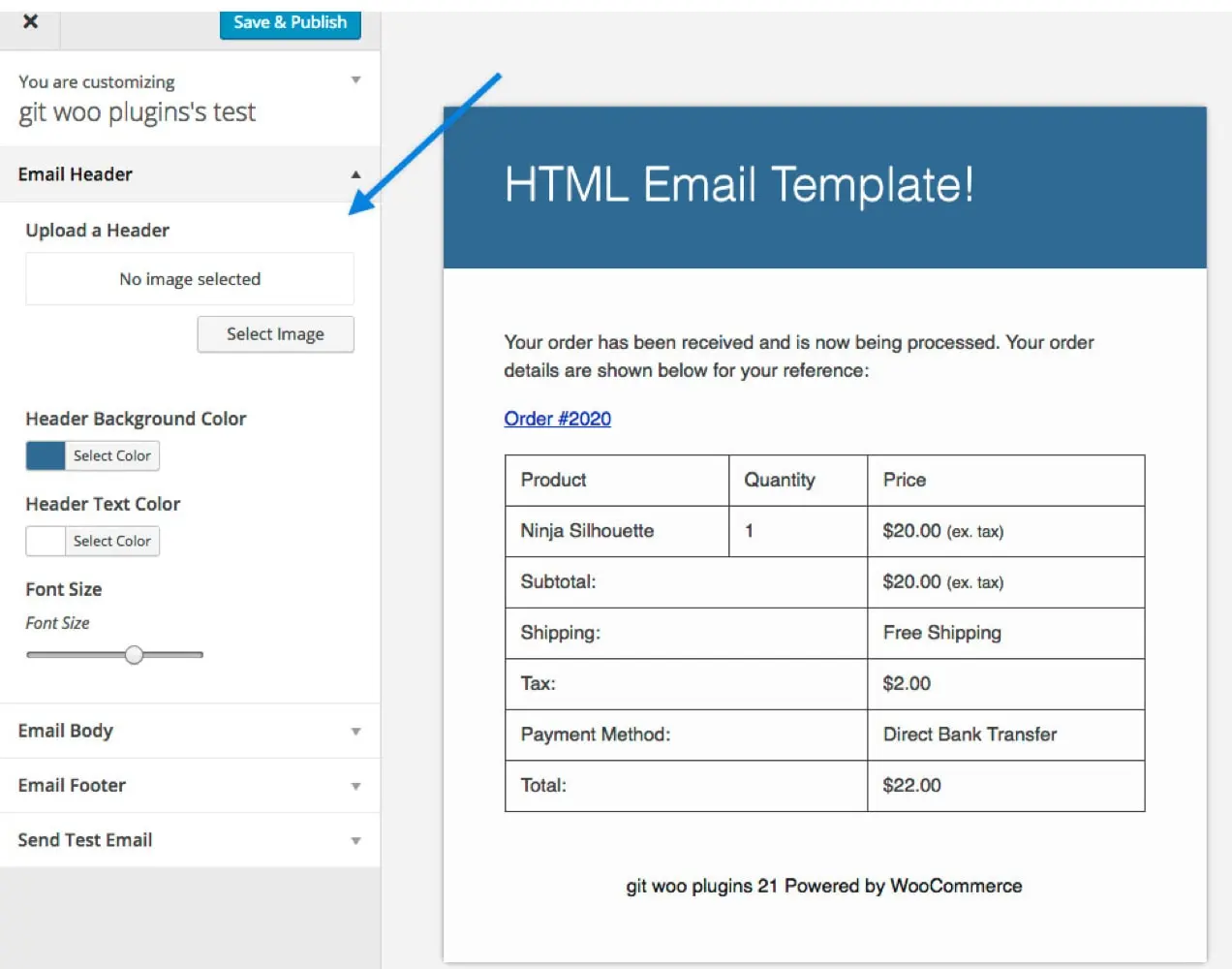
Edytowanie wiadomości e-mail za pomocą narzędzia do dostosowywania wiadomości e-mail WooCommerce
Rozszerzenie WooCommerce Email Customizer pozwala na większą kontrolę nad e-mailami. Korzystając z dostosowywania WordPress, możesz zmienić obraz i kolory w nagłówkach, treści i stopce wiadomości e-mail. To super prosty sposób na wprowadzanie podstawowych zmian bez żadnego kodu.

Możesz wyświetlić podgląd zmian w edytorze na żywo, ale pamiętaj, że to rozszerzenie dostosowuje wygląd Twoich e-maili, a nie tekst czy treść.
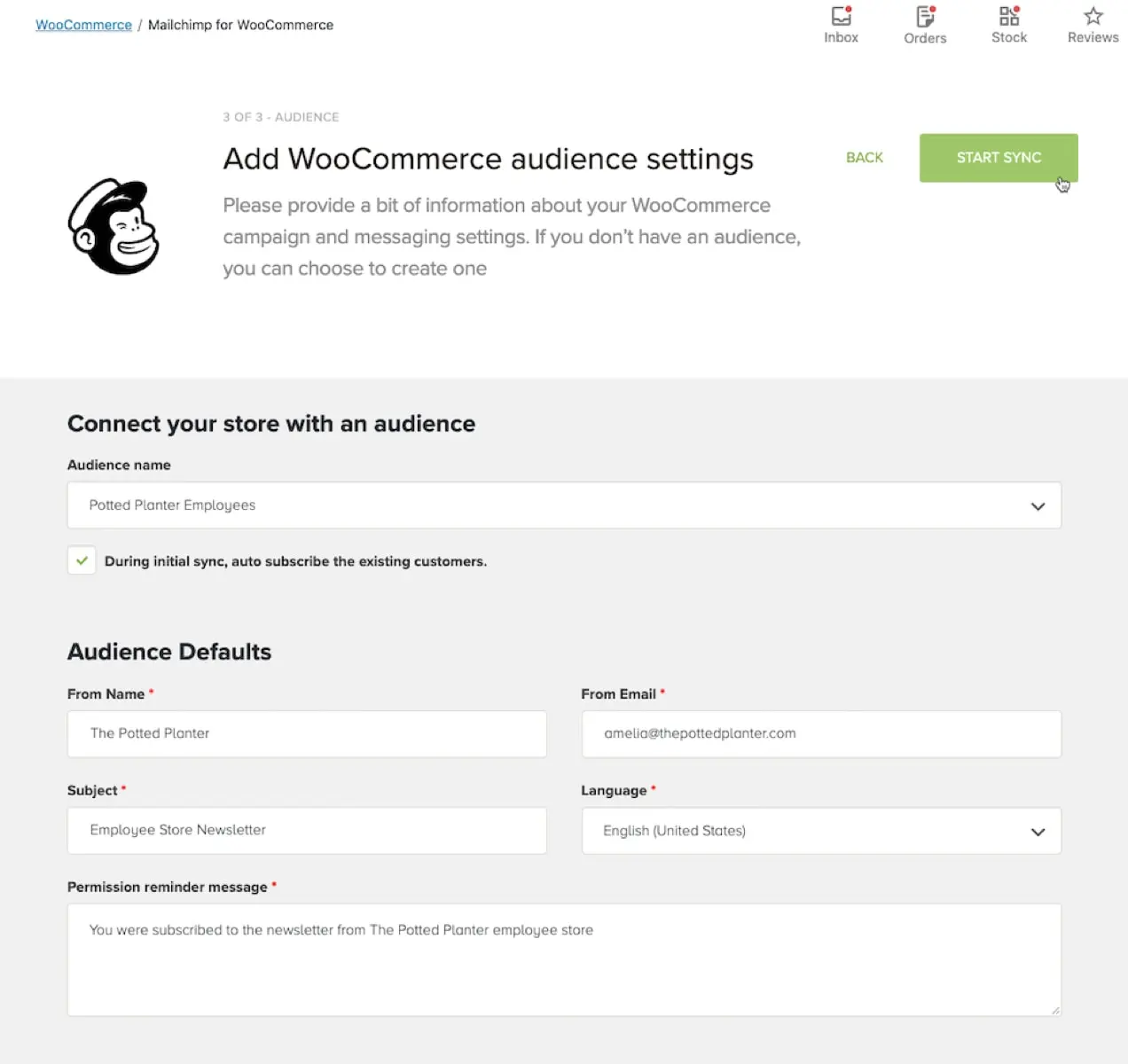
Dostosowywanie e-maili za pomocą Mailchimp
Może się zdarzyć, że zechcesz wprowadzić bardziej szczegółowe zmiany w swoich e-mailach transakcyjnych. Rozszerzenie Mailchimp for WooCommerce to jeden ze sposobów na zrobienie tego bez dotykania wiersza kodu. Dodatkowo możesz zarządzać wszystkimi swoimi działaniami e-mail marketingowymi i e-mailami transakcyjnymi w jednym miejscu!
Aby skonfigurować rozszerzenie Mailchimp dla WooCommerce:
- Przejdź do rynku WooCommerce i pobierz rozszerzenie Mailchimp for WooCommerce.
- Po lewej stronie pulpitu WordPress kliknij Wtyczki → Dodaj nowy .
- Wybierz opcję Prześlij wtyczkę → Wybierz plik i dodaj plik ZIP pobrany z rynku WooCommerce.
- Kliknij Aktywuj wtyczkę .
Następnie zostaniesz przekierowany na stronę Ustawienia , gdzie możesz zsynchronizować swój sklep z Mailchimp i ustawić opcje. Mailchimp zapewnia pełny samouczek, który pomoże Ci zacząć.

Po skonfigurowaniu Mailchimp dla WooCommerce będziesz mógł:
- Dostosuj powiadomienia o zamówieniach, aby pasowały do kolorów Twojej marki, czcionek i nie tylko.
- Dodaj polecane produkty do e-maili transakcyjnych.
- Skonfiguruj e-maile o porzuconym koszyku.
- Śledź i segmentuj klientów na podstawie historii i częstotliwości zakupów.
Segmentacja odbiorców Mailchimp to jedna z najcenniejszych metod wysyłania spersonalizowanych wiadomości e-mail. Możesz segmentować odbiorców na podstawie sumy zamówienia, wydanej kwoty, daty zakupu i nie tylko. To świetny sposób, aby zachęcić do dodatkowych zakupów na podstawie dokładnie tego, które produkty kupili już Twoi klienci, lub innych działań, które podjęli w Twojej witrynie.
Możesz także dodać blokadę kodu promocyjnego do swoich e-maili. Zachęca to do ponownych zakupów, zapewniając zachętę w postaci kodu kuponu. Najlepszym miejscem do umieszczenia tego jest wiadomość e-mail po dostarczeniu, ponieważ klienci mieli już okazję wypróbować Twój produkt. Jeśli wyślesz go zbyt wcześnie, mogą się po prostu zirytować, że nie mogą go użyć przy pierwotnym zakupie.
Dlaczego to jest tak skuteczne? Załóżmy, że Twój klient otrzymuje zamówienie, otwiera je i jest zachwycony. Używają go przez kilka dni i działa tak, jak chcą. Następnie otwierają wiadomość e-mail i otrzymują zniżkę lub bezpłatną wysyłkę na kolejny zakup. Ponieważ Twój produkt jest już najważniejszy, jest bardziej prawdopodobne, że zamówią inny dla siebie lub kupią jako prezent.
Istnieje niezliczona ilość sposobów, dzięki którym możesz używać Mailchimp do dostosowywania swoich e-maili i zwiększania ich skuteczności. Dowiedz się więcej o opcjach.
Tworzenie niestandardowych szablonów z kodem
Jeśli jesteś programistą lub swobodnie edytujesz pliki PHP, WooCommerce zapewnia wszystko, czego potrzebujesz, aby wprowadzać zmiany w szablonach transakcyjnych wiadomości e-mail.
W lewym menu pulpitu WordPress wybierz WooCommerce → Ustawienia. Następnie, kliknij kartę E- maile u góry. Znajdź wiadomość e-mail, którą chcesz dostosować, i kliknij przycisk Zarządzaj po prawej stronie. Na dole tej strony znajduje się notatka informująca, który szablon PHP jest powiązany z tym e-mailem.
Każdy e-mail transakcyjny składa się z kombinacji szablonów. Pozwala to na większą kontrolę nad dostosowywaniem niż inne metody wymienione tutaj.
Na przykład, jeśli chcesz edytować tylko nagłówek wiadomości e-mail, wystarczy wprowadzić zmiany w pliku email-header.php. W przypadku zmian w stopce będziesz pracować z adresem email-footer.php. Aby edytować konkretny szablon wiadomości e-mail, taki jak faktura klienta, zmień plik-faktura-klienta.php.
Załóżmy, że chcesz zaktualizować kolor dowolnych linków zawartych w e-mailach:
- Skopiuj plik znaleziony w wp-content/plugins/woocommerce/templates/emails/email-styles.php do motywu podrzędnego swojego sklepu. Pamiętaj, że jeśli dostosujesz motyw nadrzędny, a nie motyw podrzędny, wszelkie zmiany zostaną zastąpione aktualizacjami motywu.
- Znajdź klasę „link” w skopiowanym pliku.
- Edytuj kod, aby zmienić kolor linku.
.link { color: #a4bf9a; }Istnieje nieskończona liczba dostosowań, które możesz wprowadzić. Aby dowiedzieć się więcej na temat struktury szablonów e-maili WooCommerce, zapoznaj się z dokumentacją Struktury szablonów.
Haki WooCommerce
Haki WooCommerce to świetny sposób na dodawanie treści do układu wiadomości e-mail. Pamiętaj, że hooki pozwalają dodawać zawartość, ale nie modyfikować istniejącego tekstu. Aby zmodyfikować tekst, zapoznaj się z powyższą sekcją dotyczącą dostosowywania szablonów.
Dodaj poniższe fragmenty do pliku functions.php motywu podrzędnego. Haki, których używasz, zależą od tego, co chcesz dodać i gdzie chcesz umieścić treść.
Poniżej nagłówka:
Aby dodać treść poniżej nagłówka, użyj haka woocommerce_email_header( $email_heading, $email ) :
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }Po stole:
Aby dodać zawartość pod tabelą zamówień, użyj haka woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email) :
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }Nad stopką:
Aby dodać treść nad stopką, użyj haka woocommerce_email_footer($email) :
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }Uwaga: te zaczepy i opcje dostosowywania są ściśle powiązane z używanym motywem ze względu na lokalizację pliku functions.php w plikach motywu. Jeśli zmienisz motyw, będziesz musiał przenieść zmodyfikowane pliki szablonów lub haki do nowego motywu.
Aby uzyskać więcej informacji, przeczytaj naszą dokumentację WooCommerce Hooks..
Zacznij dostosowywać swoje e-maile
Dostosowywanie projektu i treści wiadomości e-mail pomaga skuteczniej informować kupujących o postępach w składaniu zamówień, promować świadomość marki i zachęcać do ponownej sprzedaży. Bez względu na poziom doświadczenia w kodowaniu, WooCommerce zapewnia różne sposoby wprowadzania potrzebnych zmian.
W jaki sposób dostosowałeś swoje e-maile transakcyjne, aby zwiększyć sprzedaż? Daj nam znać w komentarzach.
