Jak dostosować nagłówki w WordPress (wtyczki + kod niestandardowy)
Opublikowany: 2017-04-21Bezpieczeństwo i szybkość Twojej witryny to najważniejsze obszary, na których należy się skupić. Jednak innym sposobem na wywarcie pozytywnego wrażenia na odwiedzających jest udoskonalenie jednego z elementów, które widzą jako pierwsze, gdy trafiają na Twoją witrynę – nagłówka.

Jeśli chcesz, aby Twoja witryna wyróżniała się, warto wiedzieć, jak utworzyć własny niestandardowy nagłówek WordPress . Istnieje wiele samouczków dotyczących WordPressa, ale niewiele skupia się wyłącznie na edycji tego ważnego elementu. Na szczęście istnieje wiele metod, dzięki którym można osiągnąć ten cel.
W tym poście wyjaśnimy, czym jest nagłówek w WordPressie, gdzie go znaleźć i jak utworzyć niestandardowy nagłówek WordPress zarówno z wtyczką, jak i bez niej . Zakończymy omówieniem najlepszych praktyk i odpowiedzią na często zadawane pytania (FAQ). Zacznijmy!
W tym artykule
- Co to jest nagłówek w WordPress?
- Gdzie jest nagłówek w WordPressie?
- Jak dostosować nagłówek w WordPress (3 metody)
- Skorzystaj z Customizera
- Edytuj kod swojego motywu
- Zainstaluj wtyczkę nagłówka WordPress
- Najlepsze praktyki dotyczące niestandardowych nagłówków WordPress
- Często zadawane pytania (FAQ) dotyczące niestandardowych nagłówków WordPress
- Podsumowanie
Co to jest nagłówek w WordPress?
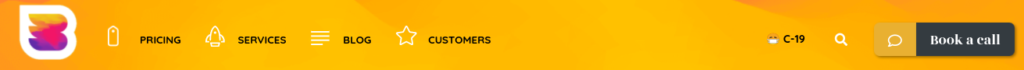
Nagłówek witryny WordPress to uniwersalny element, który pojawia się na każdej stronie i poście . Na przykładzie naszej witryny WP Buffs nagłówek to pomarańczowy pasek znajdujący się u góry tej strony, a także wszystkie zawarte w nim funkcje:

Biorąc pod uwagę jego widoczne umiejscowienie, nagłówek często służy jako pierwsze wrażenie, jakie wywołuje Twoja witryna. To także miejsce, do którego trafiają najważniejsze informacje i wezwania do działania (CTA) . Na przykład w powyższym przykładzie możesz zauważyć nasze logo, kluczowe linki menu i przycisk Zarezerwuj połączenie.
Nie ma znaczenia, czy Twoja witryna to blog, sklep internetowy, portfolio czy coś zupełnie innego – nagłówek WordPress jest niezwykle ważny. Wiele motywów ma funkcje umożliwiające dodanie własnego stylu, tekstu lub obrazu do nagłówka , zwanego niestandardowym nagłówkiem WordPress.
Gdzie jest nagłówek w WordPressie?
Oczywiście nagłówek znajduje się na górze witryny (w interfejsie), podczas gdy stopka WordPressa to sekcja, która pojawia się na dole. Jednak znalezienie pliku nagłówkowego na zapleczu może być mylące, jeśli nie znasz WordPressa.
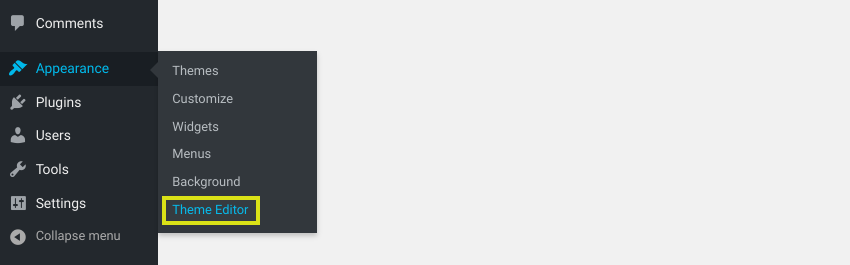
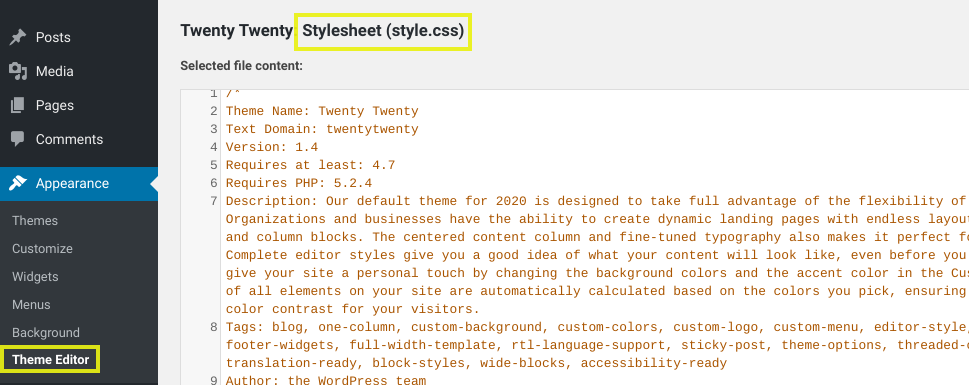
Zależy to również od używanego motywu . Na przykład zazwyczaj możesz zlokalizować plik zawierający nagłówek WordPress, przechodząc do opcji Wygląd > Edytor motywów :

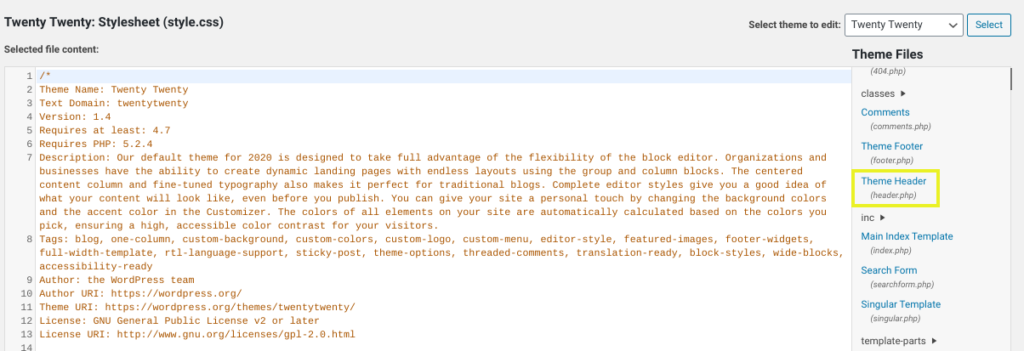
Tutaj zobaczysz wszystkie pliki tworzące Twój motyw. Funkcje nagłówkowe zawarte są w pliku header.php , natomiast kod określający ich styl i wygląd znajduje się w pliku style.css :

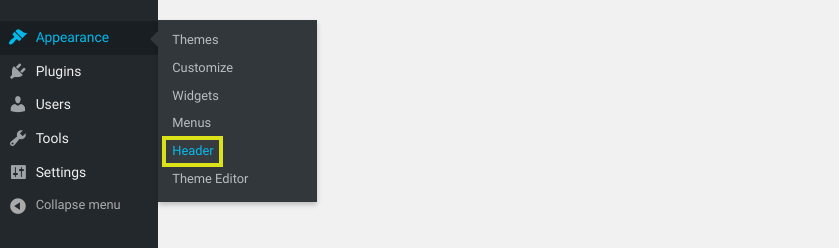
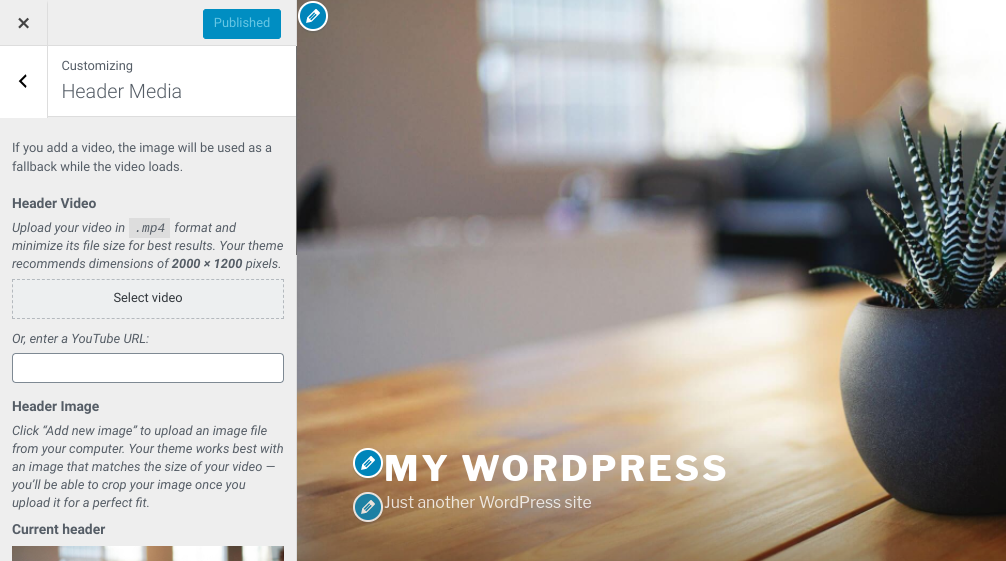
Jednak w przypadku niektórych innych motywów, takich jak Twenty Seventeen, możesz znaleźć nagłówek, przechodząc do opcji Wygląd > Nagłówek w panelu WordPress:

Spowoduje to przejście do WordPress Customizer, gdzie znajdziesz dedykowane sekcje umożliwiające zmianę multimediów nagłówka WordPress :

Najlepszy sposób uzyskania dostępu do nagłówka WordPress lub jego edycji zależy od kilku czynników. Mówiąc dokładniej, będzie to zależeć od Twojego poziomu doświadczenia, zmian, które chcesz wprowadzić i używanego motywu.
Jak dostosować nagłówek w WordPress (3 metody)
Teraz, gdy wiesz już trochę więcej o nagłówkach WordPress, czas zapoznać się z różnymi opcjami dostosowywania nagłówków. Przyjrzyjmy się trzem metodom, jak to zrobić:
- Skorzystaj z Customizera
- Edytuj kod swojego motywu
- Zainstaluj wtyczkę nagłówka WordPress
1. Skorzystaj z modułu dostosowywania
Jak już wspomnieliśmy, jednym ze sposobów personalizacji nagłówka WordPress jest użycie WordPress Customizer . W zależności od motywu możesz to zrobić, przechodząc do opcji Wygląd > Nagłówek .
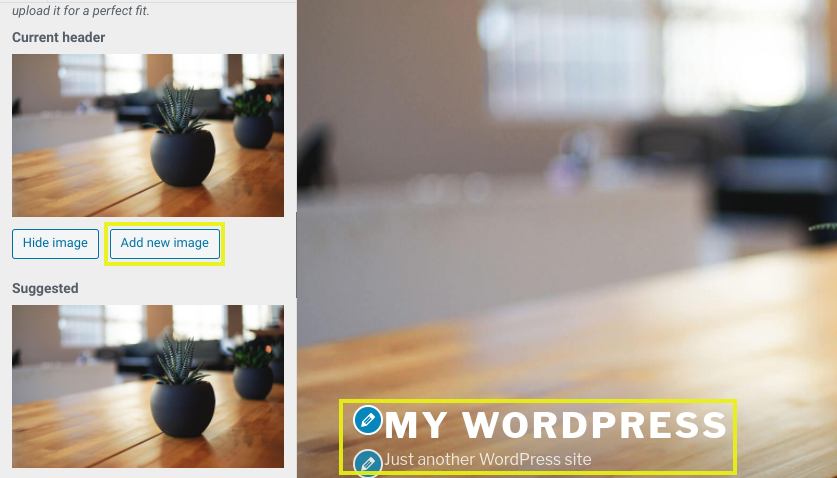
Jednak w przypadku większości motywów dostęp do nich uzyskasz, przechodząc do opcji Wygląd > Dostosuj . W narzędziu dostosowywania możesz zmienić obraz nagłówka, a także edytować tytuł i slogan witryny (Uwaga: w niektórych motywach te elementy będą znajdować się na karcie Tożsamość witryny ):

Zaletą korzystania z modułu dostosowywania jest to, że nie musisz dotykać żadnego kodu, jeśli nie chcesz. Zmiany będziesz mógł także zobaczyć w panelu podglądu na żywo po prawej stronie.
2. Edytuj kod swojego motywu
Inną opcją dostosowywania nagłówka WordPress jest bezpośrednia edycja kodu plików motywu . Zapewnia to większą kontrolę nad dostosowaniami, ale oczywiście wymaga pewnej wiedzy na temat kodowania. Zanim zaczniesz, mądrze jest utworzyć motyw potomny.
Aby edytować kod nagłówka , przejdź do opcji Wygląd > Edytor motywów , a następnie otwórz plik style.css :

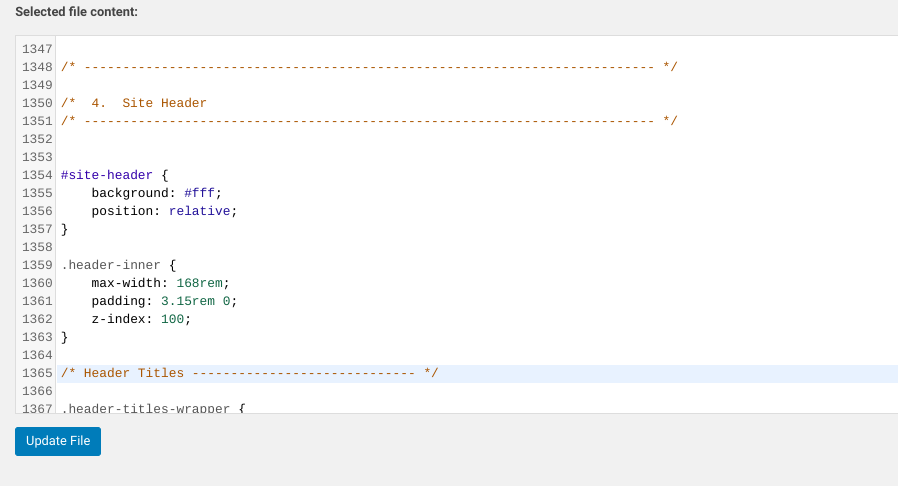
Możesz dodać lub usunąć kod w sekcji nagłówka witryny tego pliku:

Polecenia, których możesz użyć, obejmują między innymi:

- czcionka: kursywa; Ten kod zmienia styl czcionki na kursywę.
- nieprzezroczystość tła: 0,5; Zmienia to przezroczystość tła (0 jest całkowicie przezroczyste, a 1 w ogóle nie jest przezroczyste).
- rozmiar czcionki: 20px; Użyj tego, aby zmodyfikować rozmiar czcionki tekstu nagłówka (zmień px na dowolny).
- dopełnienie: 20px; Możesz użyć tego, aby zmienić dopełnienie lub spację wokół nagłówka (zmień 20 na cokolwiek chcesz).
- obramowanie: 20px; Spowoduje to utworzenie ramki wokół nagłówka.
- kolor obramowania: biały; Spowoduje to zmianę koloru obramowania na biały (możesz także użyć koloru szesnastkowego).
- wysokość linii: 20px; Użyj tej opcji, aby ustawić odstępy odpowiadające rozmiarowi czcionki, co może być przydatne, jeśli używasz większej czcionki i nakłada się ona na podziały wierszy.
Jeśli nowy kod nie działa, spróbuj dodać !important na końcu polecenia, jak w padding-left: 0 !important; . Jeśli to nadal nie zadziała, być może nagłówek nie nosi nazwy „header” .
Niektóre motywy WordPress używają zamiast tego „masthead”, „inline-header” lub innych etykiet.
Możesz także wprowadzić zmiany w pliku header.php , jeśli uważasz, że jest to konieczne. Jednak ten kod zajmuje się funkcjami, a nie stylami. Ponieważ większość osób chcących dostosować swoje nagłówki jest bardziej zainteresowana aktualizacją wyglądu swoich witryn niż tym, co dzieje się za kulisami, prawdopodobnie skoncentrujesz większość swojej uwagi na CSS.
3. Zainstaluj niestandardową wtyczkę nagłówka WordPress
Łatwiejszym sposobem dostosowania nagłówka WordPress jest użycie wtyczki . Ta metoda jest zalecana, jeśli nie czujesz się na siłach, aby bezpośrednio edytować pliki swojej witryny.
Dostępnych jest kilka narzędzi, w zależności od poziomu doświadczenia i zmian, które chcesz wprowadzić. Bezpłatną i popularną wtyczką jest Wstaw nagłówki i stopki:

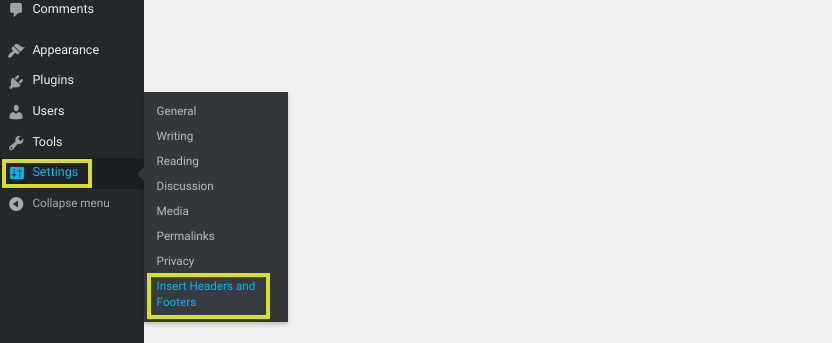
Po aktywowaniu tej funkcji w Twojej witrynie możesz ją zlokalizować w obszarze Ustawienia > Wstaw nagłówki i stopkę :

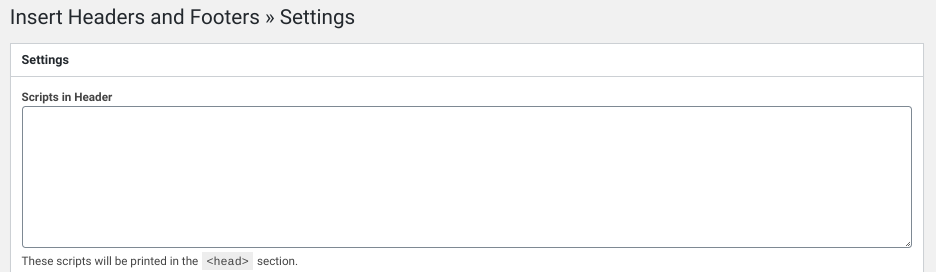
Następnie w sekcji Nagłówek możesz dodać kod dowolnego elementu, który chcesz dodać lub usunąć z nagłówka:

Skrypty, które tu umieścisz, zostaną automatycznie dodane do tagu „head” Twojej witryny WordPress . Kiedy już skończysz, kliknij przycisk Zapisz zmiany .
Inną opcją jest użycie niestandardowej wtyczki WordPress z nagłówkiem premium, takiej jak Popping Sidebars & Widgets:

Ta wtyczka pozwala tworzyć widżety (tekst, formularze, ikony mediów społecznościowych itp.), które możesz dodać do nagłówka. Jeśli chcesz całkowicie uniknąć kodu, to rozwiązanie może być idealne. Umożliwia także dostosowanie obszarów paska bocznego i stopki.
Aby rozpocząć korzystanie z wtyczki Popping Sidebars & Widgets, możesz obejrzeć wersję demonstracyjną na stronie OTWthemes. Jeśli chcesz przetestować ją przed zakupem wtyczki premium, możesz także zapisać się na bezpłatną wersję próbną.
Najlepsze praktyki dotyczące niestandardowych nagłówków WordPress
Gdy już wiesz, jak dostosować nagłówki WordPress, musisz wymyślić projekt, którego chcesz użyć w swoim. Aby jak najlepiej wykorzystać tę możliwość, możesz zastosować się do kilku najlepszych praktyk i wskazówek :
- Spróbuj użyć ilustracji. Nijakie zdjęcia stockowe mogą być nudne i nudne. Mogą nawet sprawić, że Twoja witryna będzie wyglądać na ogólną i niewiarygodną. Dlatego możesz rozważyć użycie ilustracji, aby dodać trochę kreatywności do nagłówka i wyróżnić go.
- Wybierz obrazy, które pasują do Twojej marki. Wybierając obrazy i logo, używaj tych, które odnoszą się do Ciebie lub Twojej firmy. Spójność jest kluczem do budowania marki. Jasne, kwiaty są ładne, ale jeśli nie jesteś kwiaciarnią, mogą wprowadzać w błąd.
- Jeśli to możliwe, używaj własnych obrazów. Jeśli to możliwe, dołącz własne, niestandardowe prace i obrazy. Jest to oczywiste dla artystów, projektantów i fotografów. Jednak nawet budowniczowie, firmy przemysłowe i inne firmy, które mniej skupiają się na grafice, mogą zamieścić obraz jednego ze swoich własnych produktów.
Jeśli szukasz pomysłów na dostosowanie nagłówka WordPress , pomocne może być zaczerpnięcie inspiracji z innych stron internetowych. Zalecamy sprawdzenie tych 14 artystycznych projektów nagłówków WordPress.
Często zadawane pytania dotyczące niestandardowych nagłówków WordPress
Mamy nadzieję, że w tym momencie dobrze wiesz, jak edytować lub utworzyć niestandardowy nagłówek WordPress. Jednakże nadal otrzymujemy kilka często zadawanych pytań , którymi chcemy się tutaj zająć.
Wiele motywów WordPress umożliwia jedynie modyfikację tytułu i sloganu witryny za pomocą modułu dostosowywania. Jeśli jednak chcesz dodać więcej tekstu do niestandardowego nagłówka WordPress, możesz to zrobić, edytując plikheader.php.
Na przykład możesz dodać do swojego pliku następujący kod, który doda pole tekstowe do nagłówka WordPress:
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>Tutaj możesz umieścić tekst nagłówka.</p></div>
</div>
Jak omówiliśmy w tym poście, możesz edytować plik header.php bezpośrednio z pulpitu nawigacyjnego za pomocą Edytora motywów. Jeśli chcesz dodać tekst bez edytowania plików motywu , możesz użyć wtyczki, takiej jak Wstaw nagłówki i stopki lub Wyskakujące paski boczne i widżety (które przedstawiliśmy wcześniej).
Wiele domyślnych motywów w WordPress umożliwia przesłanie własnego obrazu nagłówka WordPress za pomocą narzędzia Customizer. Jeśli jednak Twój motyw nie oferuje tej opcji lub chcesz użyć innego obrazu nagłówka dla każdej strony internetowej, możesz także użyć wtyczki, takiej jak Unikalne nagłówki lub Obrazy nagłówków WP.
Te wtyczki umożliwiają dodawanie własnych, niestandardowych obrazów nagłówków WordPress do każdej strony internetowej. Mogą także dodawać niestandardowe obrazy nagłówków do postów na blogu, niestandardowych typów postów, a nawet produktów WooCommerce.
Podsumowanie
Chociaż nie ma dwóch takich samych nagłówków WordPress, wszystkie służą temu samemu celowi. Skuteczne nagłówki pokazują odwiedzającym, o czym jest Twoja witryna i robią pozytywne pierwsze wrażenie. Dlatego zalecamy dostosowanie go do konkretnych celów i marki.
Jak omówiliśmy w tym poście, istnieją trzy główne metody tworzenia niestandardowego nagłówka WordPress :
- Skorzystaj z narzędzia Customizer, które jest opcją przyjazną dla początkujących i nie wymaga kodowania.
- Edytuj kod nagłówka motywu WordPress, który zapewnia większą kontrolę, ale wymaga umiejętności CSS i PHP.
- Zainstaluj wtyczkę nagłówka WordPress, taką jak Wstaw nagłówki i stopki, Wyskakujące paski boczne i widżety lub Obrazy nagłówka WP.
Dostosowanie nagłówka WordPress może pomóc poprawić jego wygląd i użyteczność . Jednak im więcej masz witryn, tym bardziej staje się to nudne. W WP Buffs oferujemy plany opieki i rozwiązania typu white-label, które mogą znacznie ułatwić zarządzanie witryną, konserwację i dostosowywanie . Sprawdź je już dziś!
Chcesz podzielić się swoją opinią lub dołączyć do rozmowy? Dodaj swoje komentarze na Twitterze.
