Jak dostosować strony chronione hasłem?
Opublikowany: 2019-02-05Jak dostosować stronę chronioną hasłem?
Przydatną funkcją jest możliwość ochrony hasłem stron i postów w WordPressie. Możesz udostępnić strony tylko określonym użytkownikom lub udostępnić hasło do treści premium w swoich e-mailach marketingowych jako dodatkową zachętę do dołączenia do listy mailingowej. Przypadki użytkowników są ograniczone tylko twoją wyobraźnią. Niestety nie jest to funkcja, która cieszy się dużym zainteresowaniem w dziale motywów/projektów. W tym poście pokażemy, jak korzystać z prostego kodu CSS, aby upewnić się, że strony chronione hasłem pasują do reszty Twojej marki.
Jeśli zamierzasz używać tego samouczka do wprowadzania zmian w swojej witrynie, upewnij się, że wiesz, gdzie dodać niestandardowy kod CSS. W dalszej części wpisu dowiemy się, jak dostosować pętlę WordPress, aby usuwać strony chronione hasłem z miejsc, w których nie chcemy, aby się pojawiały. Jeśli używasz Divi, będziesz potrzebować motywu podrzędnego lub wtyczki funkcjonalności skonfigurowanej do uruchamiania tego kodu.
Projektowanie dla domyślnych postów i stron
Funkcja chroniona hasłem jest obsługiwana nieco inaczej na stronach i postach, które zostały zbudowane przy użyciu standardowego edytora, w przeciwieństwie do treści zbudowanych za pomocą Divi. W większości nie zmienia to zbytnio naszego podejścia. Oznacza to po prostu, że aby kontynuować tę część samouczka, upewnij się, że stosujesz swój CSS do strony lub posta chronionego hasłem, który został zbudowany za pomocą domyślnego edytora „Gutenberg”, a NIE za pomocą Divi.

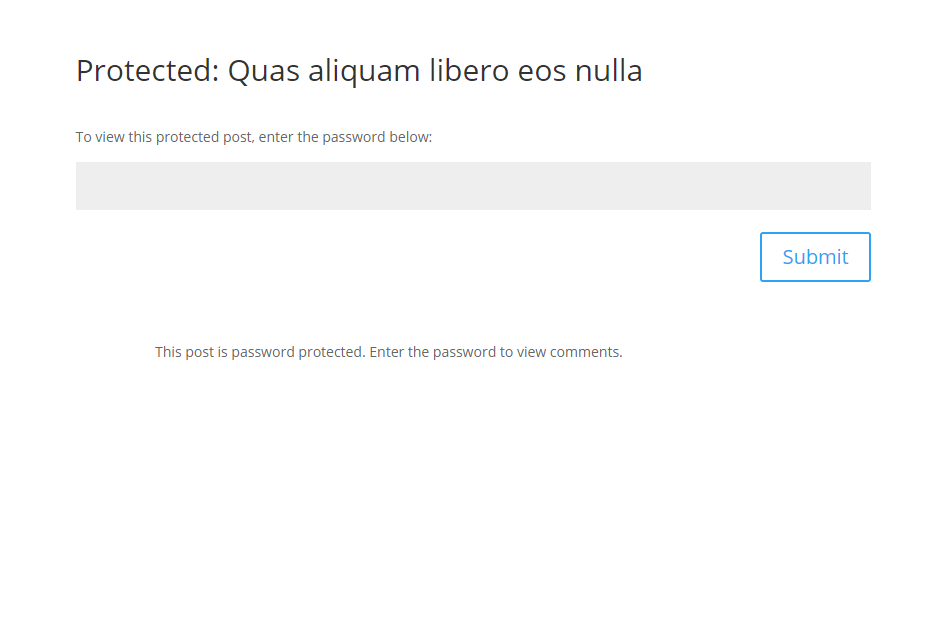
Spójrzmy więc na domyślną stylizację. Mamy tytuł, akapit proszący nas o podanie hasła, pole wprowadzania hasła i przycisk przesyłania. Mamy również linijkę tekstu z prośbą o podanie hasła, aby przeglądać komentarze, ale tylko w postach. Czemu? Ponieważ źródło komentarzy do postów to nie to samo co treść postów, więc WordPress sprawdza, czy mamy dostęp do przeglądania posta, a kiedy tego nie robimy, wyświetla tę dziwną linię zamiast standardowego szablonu komentarzy, idziemy pozbyć się tego.

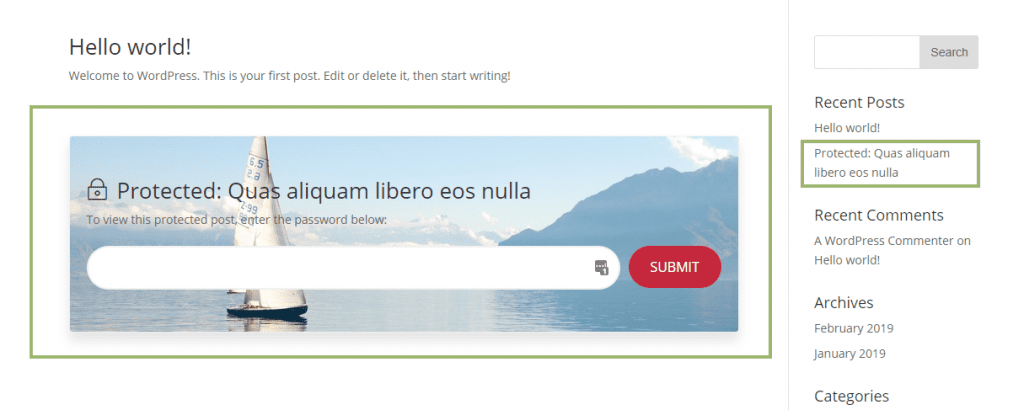
Oto jak to będzie wyglądać po zastosowaniu naszego CSS. Jeśli potrzebujesz tylko kodu, możesz przewinąć w dół i pobrać go. Jeśli chcesz śledzić, jak stylizujemy hasło chronione w ten sposób, czytaj dalej.
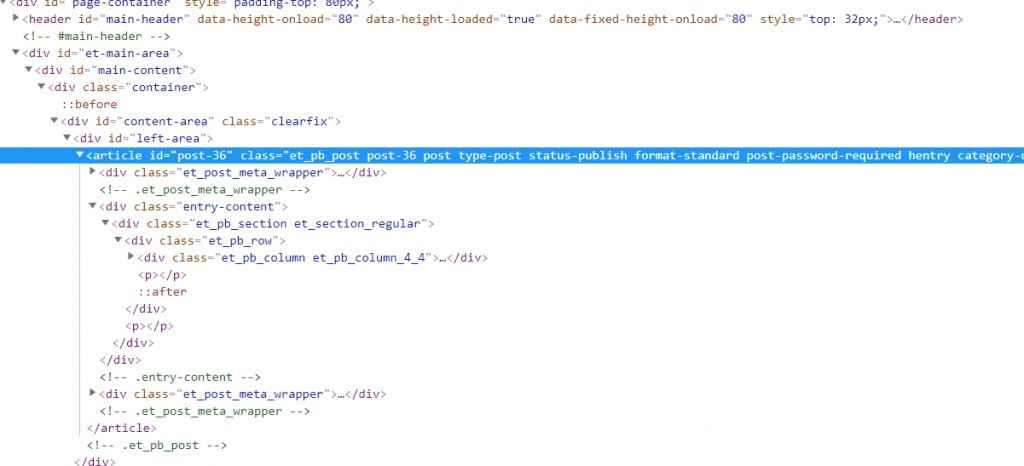
Możemy zobaczyć wszystkie elementy, które chcemy stylizować, klikając prawym przyciskiem myszy blok treści chroniony hasłem i sprawdzając je.

Tutaj widzimy, że wszystko, co chcemy ostylować, dzieje się wewnątrz elementu <article> z klasą 'post-password-protected'. Wiemy, że wszystko, czego potrzebujemy do stylizowania, jest potomkiem tego elementu, więc możemy najpierw użyć tej klasy, gdy budujemy nasze selektory CSS, aby upewnić się, że przypadkowo nie przekroczymy naszych stylów. Możesz dowiedzieć się więcej o działaniu selektorów CSS tutaj .
CSS
.post-password-required { /* Nasz element nadrzędny */
obramowanie: 1px stałe #f1f1f1;
box-shadow: 0 10px 20px rgba(0,0,0,0.10); /* cień w stylu materiału */
dopełnienie: 50px 20px;
promień obramowania: 4px; /* zaokrąglone kanty */
obraz w tle: url('/wp-content/uploads/2019/02/background-image.jpg'); /* prześlij swój własny obraz i skopiuj ścieżkę tutaj */
rozmiar tła: okładka;
pozycja tła: środek;
}
.post-hasło-wymagane .et_pb_section {
kolor tła: przezroczysty; /* domyślnie jest biały */
}
.post-hasło-wymagane .et_pb_button {
kolor tła: #C5283D;
granica: brak;
kolor: #fff;
transformacja tekstu: wielkie litery;
rozmiar czcionki: 16px;
szerokość: 110px;
górny margines: -14px;
wysokość: 50px;
promień obramowania: 32px; /* zaokrąglone przyciski */
przejście: .6s łagodzi wszystko; /* szybkość zmiany koloru po najechaniu kursorem */
}
.post-hasło-wymagane .et_pb_button:najedź {
kolor tła: #481D24;
}
.post-hasło-wymagane .et_pb_button:po {
Nie wyświetla się;
}
.post-password-required .et_password_protected_form p input {
szerokość: calc(100% - 120px);
pływak: lewy;
promień obramowania: 32px;
kolor tła: #fff;
obramowanie: stałe 2px #f1f1f1;
przejście: .6s łagodzi wszystko;
}
.post-password-required .et_password_protected_form p input:focus {
obramowanie: pełne 2px #481D24; /* gruby kontur podczas pisania */
}
.single-post .post-password-required .et_post_meta_wrapper:ostatnie-dziecko {
Nie wyświetla się; /* usuń dziwny tekst komentarzy */
}
.post-hasło-wymagane .entry-title:przed {
zawartość: "\7e"; /* ustaw ikonę kłódki */
rodzina czcionek: 'etModules'; /* ustaw czcionkę ikon */
margines prawy: 10px;
}
.et_password_protected_form > p {
margines-dolny: 20px;
}
.page #główna-treść .post-wymagane-hasło, .post #główna-treść .post-wymagane-hasło {
maksymalna szerokość: 980px;
szerokość: 90%;
margines: 13vw auto;
}
Kod był komentowany przez cały czas, więc możesz dokładnie zobaczyć, co robi. Zobaczysz, że użyliśmy pseudoklasy :before, aby dodać ikonę kłódki do tytułu. Ustawiliśmy również linię dotyczącą przeglądania komentarzy, aby nie wyświetlała się już w chronionych postach.
Następną rzeczą, którą musimy zrobić, jest upewnienie się, że wygląda to dobrze na chronionych stronach, które zostały zbudowane za pomocą Divi Builder.
Dostosowywanie chronionych hasłem stron i postów Divi
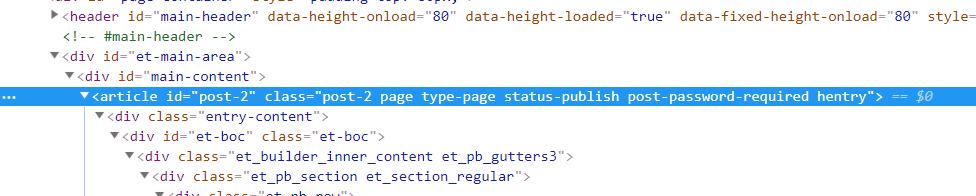
Kiedy używamy domyślnego edytora, wspomniany wcześniej element <article> pojawia się w elemencie div w lewym obszarze, który ma już przypisane style szerokości, dopełnienia i marginesów. Oznacza to, że nasza skrzynka chroniona hasłem wygląda całkiem nieźle. Kiedy używany jest Divi Builder, tag <article> jest dodawany bezpośrednio do div z zawartością główną, który jest ustawiony na pełną szerokość z minimalnymi stylami, ponieważ oczekuje układu Divi, a nie formularza hasła.

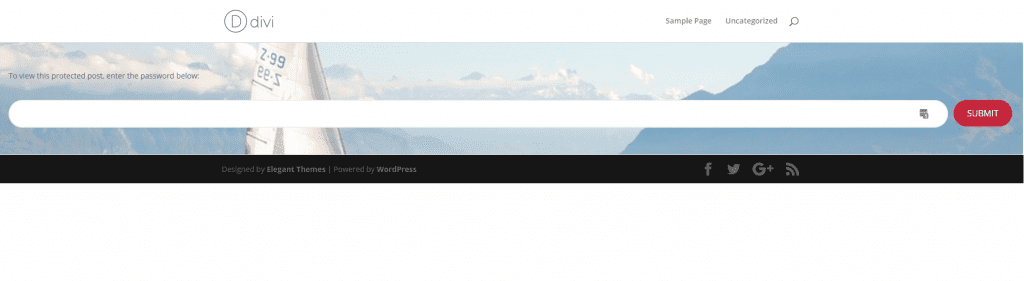
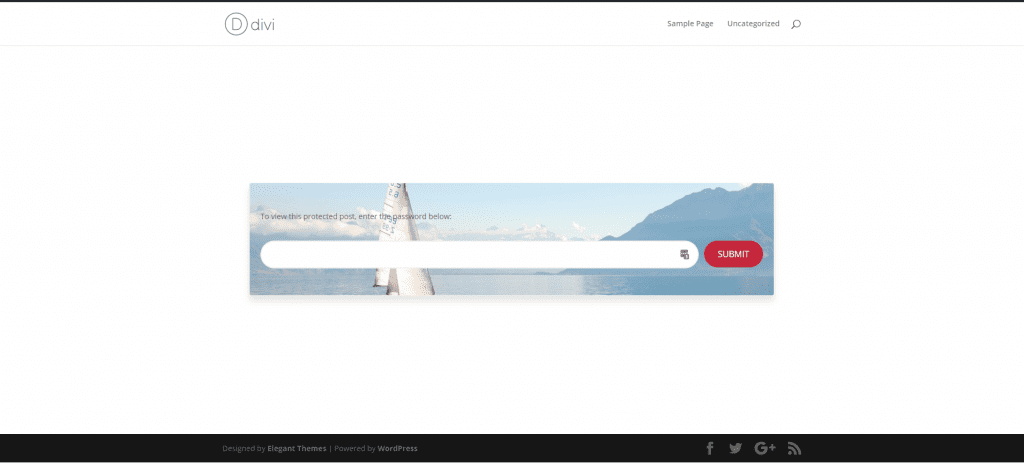
Ponieważ na stronie jest tylko nasz formularz, wygląda to tak…

Nieidealny. Nadal stosujemy do niego nasze style, ale wygląda to dziwnie, gdy nasza mała sekcja stylizowana jest wciśnięta między nagłówek a stopkę. To, co musimy zrobić, to dać mu trochę miejsca. W tym celu użyjemy marginesów i ustalonej maksymalnej szerokości. Ponieważ identyfikator #main-content jest używany tylko na stronach z obsługą Divi, możemy dodać go przed naszym selektorem, aby upewnić się, że ma on wpływ tylko na strony, na których go chcemy.
.page #główna-treść .post-wymagane-hasło , .post #główna-treść .post-wymagane-hasło { maksymalna szerokość : 980px ; szerokość : 90% ; margines : 10vw auto ; }

Tak jest lepiej.
Usuwanie stron chronionych hasłem z archiwów i pasków bocznych
Nasze strony i posty chronione hasłem wyglądają teraz całkiem nieźle. Jedną z rzeczy, które nadal możesz chcieć zmienić, jest to, że strony chronione hasłem nadal pojawiają się na stronach archiwum i kategorii, a także na listach postów na pasku bocznym i w innych miejscach.

Dzieje się tak, ponieważ domyślnie nadal są wciągane do pętli WP. Jeśli korzystasz ze stron chronionych w sposób, w jaki nie chcesz, aby były one wyświetlane w ten sposób, możemy użyć filtra „posts_where” WordPress, aby je usunąć.
Dodaj następujące elementy do wtyczki funkcji lub do pliku php motywu podrzędnego. Zachowaj ostrożność podczas edycji PHP, ponieważ wszelkie błędy mogą spowodować biały ekran Twojej witryny. Upewnij się, że wcześniej testujesz zmiany w środowisku programistycznym.
function remove_ppp_filter( $where = '' ) { // widoczne tylko dla administratorów i tych, którzy mają uprawnienia do edycji prywatnych postów... if (!is_single() && !bieżący_użytkownik_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } zwróć $gdzie; } add_filter( 'posts_where', 'remove_ppp_filter' );
Chronione posty będą nadal widoczne dla tych, którzy mają uprawnienia do edycji lub administratora, ale zostaną usunięte z interfejsu dla odwiedzających witrynę.
Mam nadzieję, że ten post daje ci wyobrażenie o tym, jak możesz ulepszyć projekt stron chronionych hasłem, niezależnie od tego, czy używasz Divi, czy domyślnego edytora Gutenberg do tworzenia treści. Pamiętaj, aby dać nam znać w komentarzach, jeśli masz jakiekolwiek pytania dotyczące którejkolwiek z powyższych instrukcji.
