Jak dostosować nakładkę projektu w module filtrowanego portfela Divi
Opublikowany: 2023-12-20Moduł filtrowanego portfela Divi zawiera wiele dostosowań stylu, umożliwiając użytkownikom Divi niezależne dostosowywanie elementów modułu. Obejmuje to nakładkę wyświetlaną, gdy użytkownik najedzie kursorem na obrazy projektu. Nakładkę można łatwo stylizować i można ją dodatkowo dostosować za pomocą CSS. W tym poście pokażemy, jak dostosować nakładkę projektu w filtrowanym portfolio Divi, aby pomóc Ci stworzyć unikalny projekt dla swoich projektów.
Zacznijmy.
- 1 Podgląd
- 1.1 Pierwszy niestandardowy pulpit nakładki projektu
- 1.2 Pierwszy telefon z nakładką na projekt niestandardowy
- 1,3- sekundowy pulpit z niestandardową nakładką projektu
- 1.4 Drugi telefon z nakładką na projekt niestandardowy
- 1.5 Pulpit trzeciej nakładki na projekt niestandardowy
- 1.6 Trzeci telefon z nakładką na projekt niestandardowy
- 2 Jak włączyć nakładki
- 3 Przykład układu Divi
- 3.1 Dodaj moduł portfela z możliwością filtrowania
- 3.2 Filtrowalna zawartość portfela
- 3.3 Filtrowalne elementy portfela
- 3.4 Filtrowany układ portfela
- 3.5 Filtrowany tekst portfela
- 3.6 Tekst tytułu portfela z możliwością filtrowania
- 3.7 Tekst kryteriów filtrowania portfela z możliwością filtrowania
- 3.8 Filtrowany tekst paginacji portfolio
- 4 przykłady niestandardowych nakładek projektów
- 5 Przykład pierwszej nakładki
- 5.1 Nakładka
- 6 Przykład drugi nakładki
- 6.1 Nakładka
- 7 Przykład trzeci nakładki
- 7.1 Nakładka
- 7.2 Niestandardowy CSS
- 8 wyników
- 8.1 Pierwszy pulpit nakładki niestandardowego projektu
- 8.2 Telefon z pierwszą nakładką na projekt niestandardowy
- 8.3 Pulpit drugiej niestandardowej nakładki projektu
- 8.4 Telefon z drugą nakładką na projekt niestandardowy
- 8.5 Pulpit trzeciej nakładki na projekt niestandardowy
- 8.6 Telefon z trzecią nakładką na projekt niestandardowy
- 9 myśli kończących
Zapowiedź
Oto, co zbudujemy w tym samouczku. Podałem przykłady telefonów, mimo że telefony nie mają myszy, na którą można najechać. Telefony będą wyświetlać nakładkę po kliknięciu przez użytkownika, dlatego warto je projektować z myślą o telefonach.
Pierwszy pulpit z nakładką na projekt niestandardowy

Pierwszy telefon z nakładką na projekt niestandardowy

Drugi pulpit nakładki niestandardowego projektu

Drugi telefon z nakładką na projekt niestandardowy

Trzeci pulpit nakładki na projekt niestandardowy

Trzeci telefon z nakładką na projekt niestandardowy

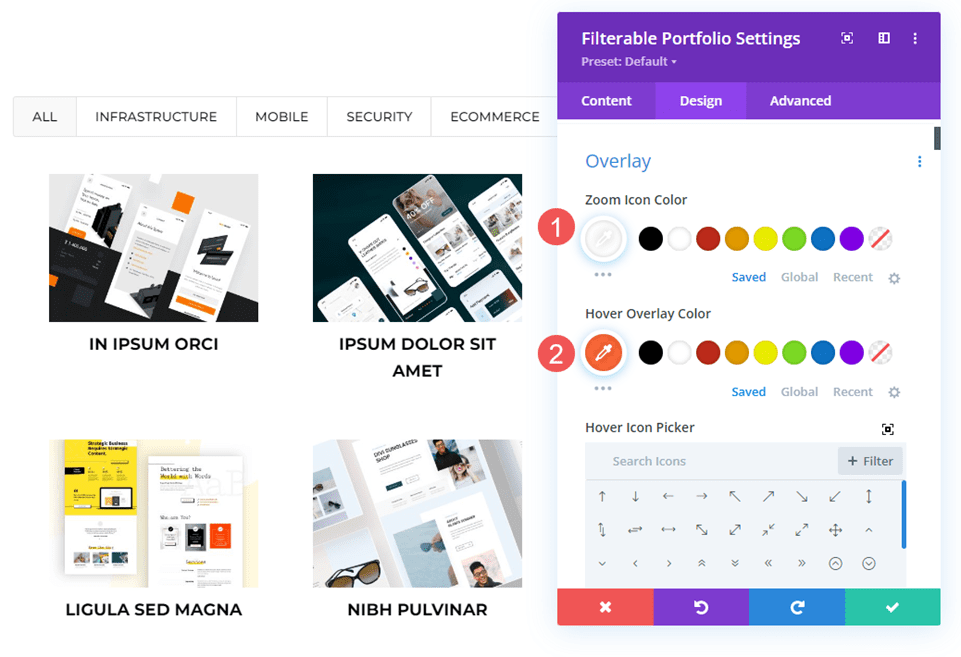
Jak włączyć nakładki
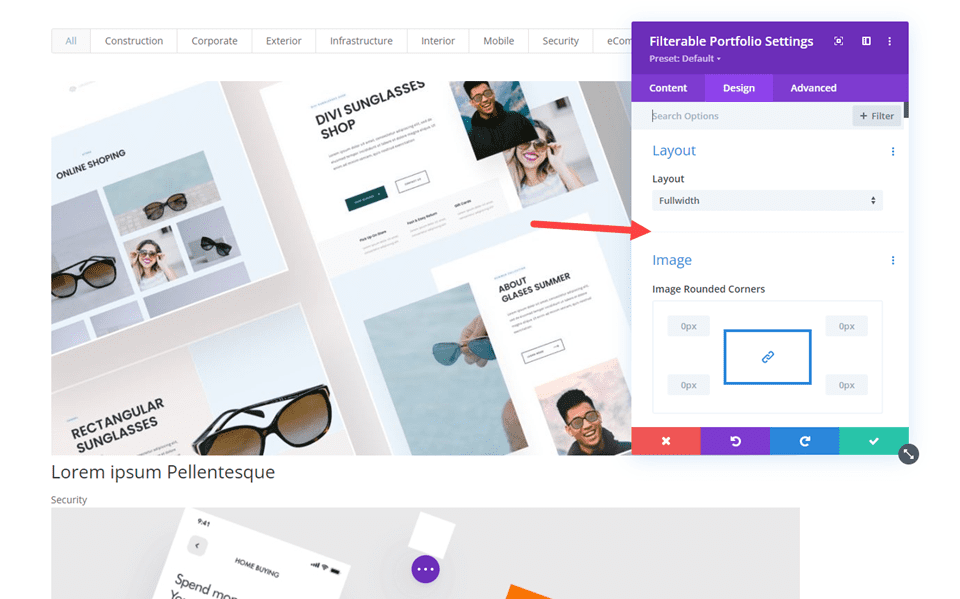
Nakładki nie są domyślnie włączone w module filtrowanego portfela. Powodem tego jest to, że nakładki działają tylko z układem siatki. Układ Pełna szerokość jest ustawieniem domyślnym. Aby zobaczyć nakładkę, musimy włączyć układ siatki.

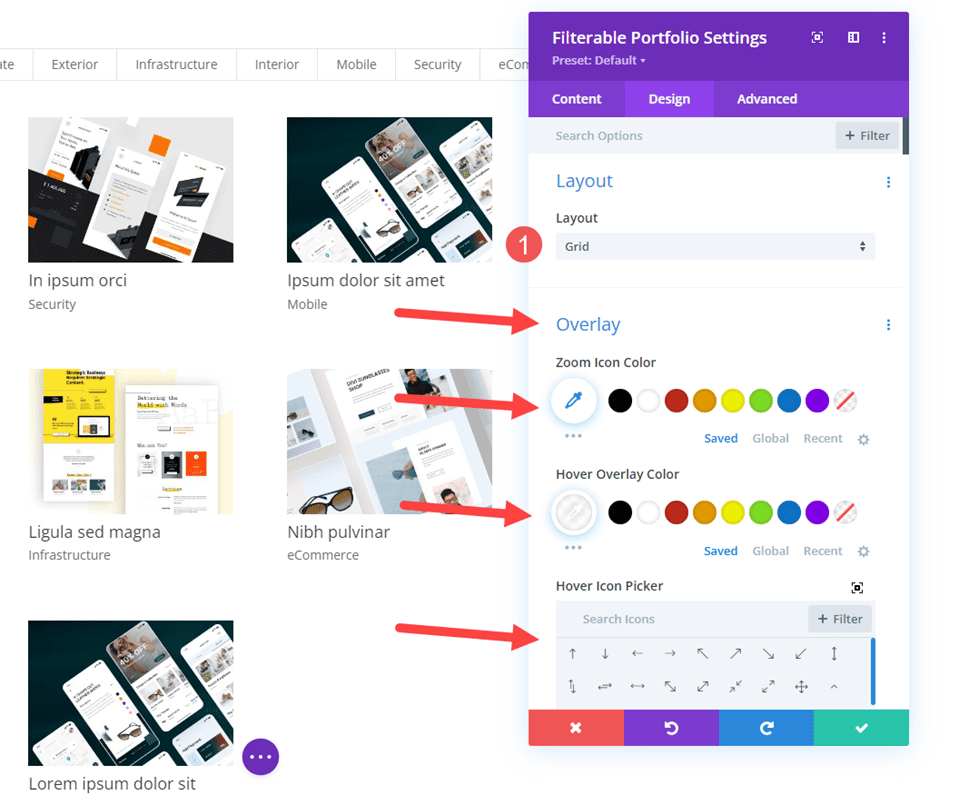
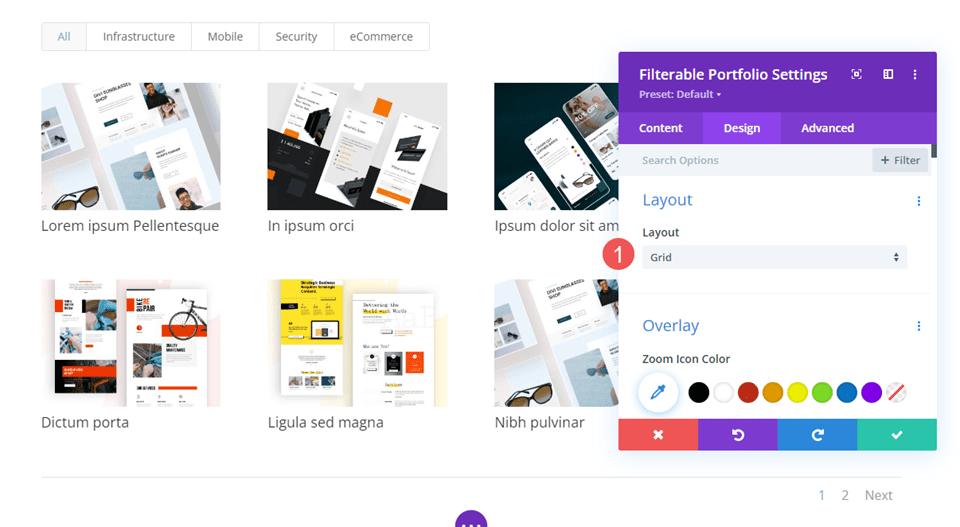
Aby włączyć nakładki, jako opcję układu wybierz opcję Siatka. W tym celu należy przejść do zakładki Projekt w module Filtrowane portfolio. Pierwszą opcją jest Układ . Kliknij menu rozwijane i wybierz opcję Siatka . Zobaczysz wtedy nowy zestaw opcji w obszarze Nakładka. Obejmują one kolor ikony powiększenia, kolor nakładki po najechaniu kursorem i selektor ikon po najechaniu kursorem.

Przykład układu Divi
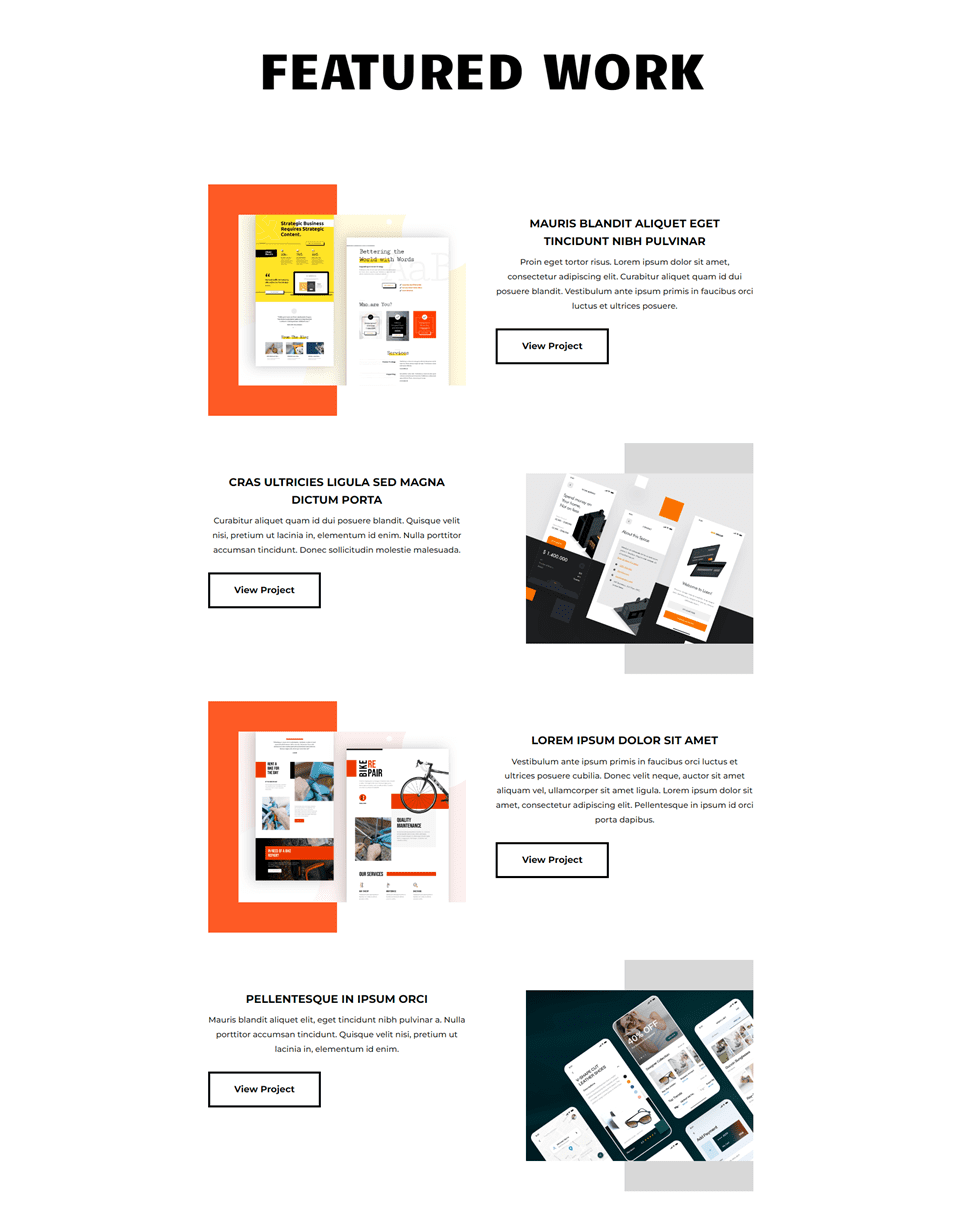
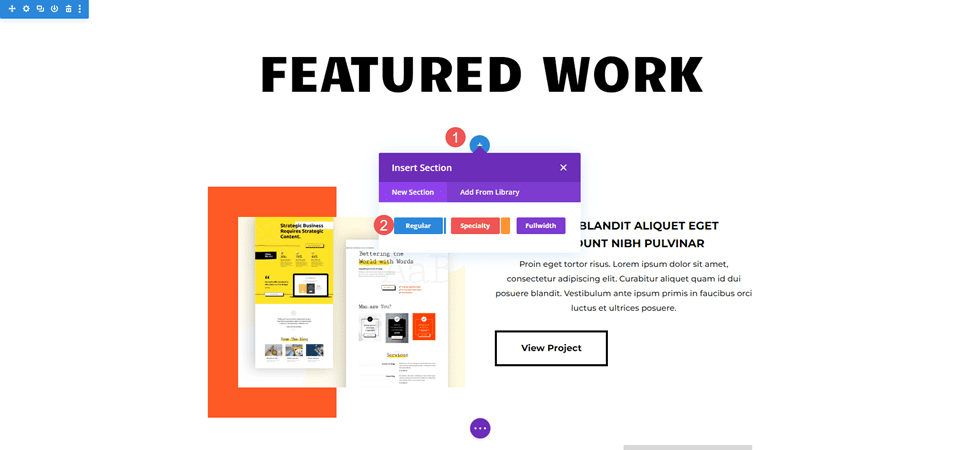
Najpierw dodajmy moduł filtrowanego portfela do układu Divi. Korzystam ze strony Portfolio z bezpłatnego pakietu Creative CV Layout Pack dostępnego w Divi. Dla porównania, spójrz na układ przed dodaniem modułu filtrowanego portfela. Pokazuje tytuł i wyróżnione projekty. Dodam moduł pod tytułem nad wyróżnionymi projektami. Wykorzystamy wskazówki projektowe z układu.

Dodaj moduł portfela z możliwością filtrowania
Najpierw dodaj nową sekcję pod sekcją bohatera.

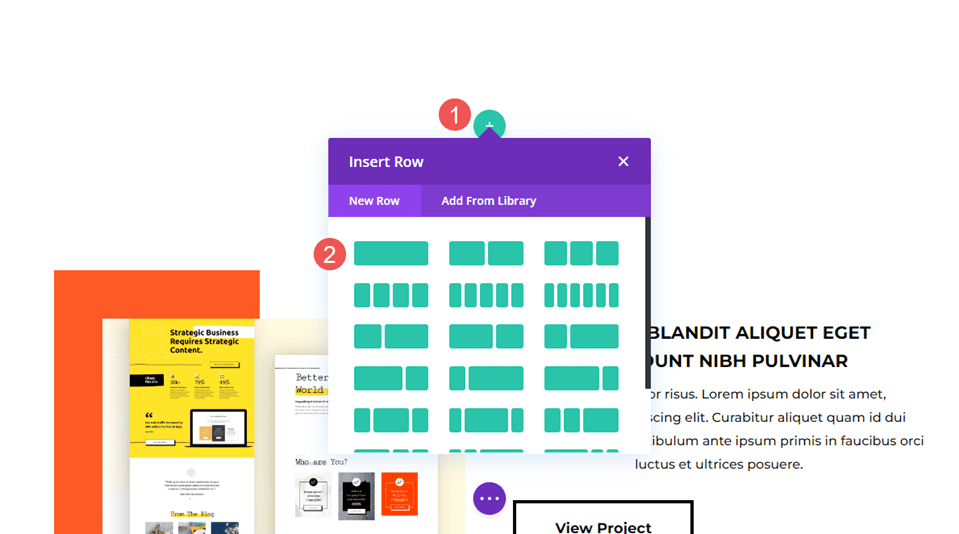
Następnie dodaj jednokolumnową Row .

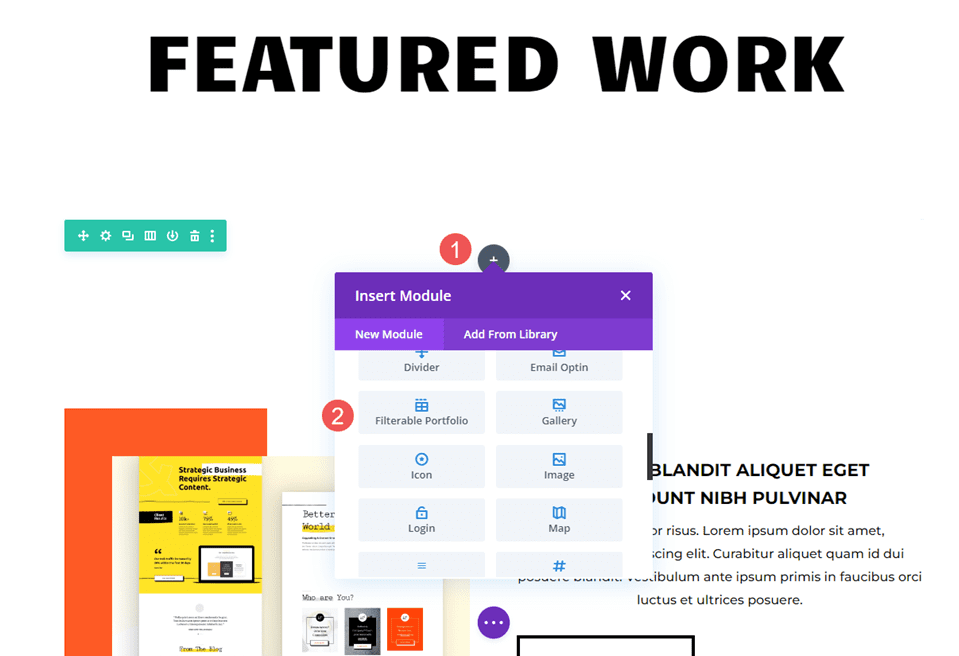
Na koniec dodaj filtrowany moduł portfela . Możemy teraz wybrać zawartość i styl modułu.

Filtrowalna zawartość portfela
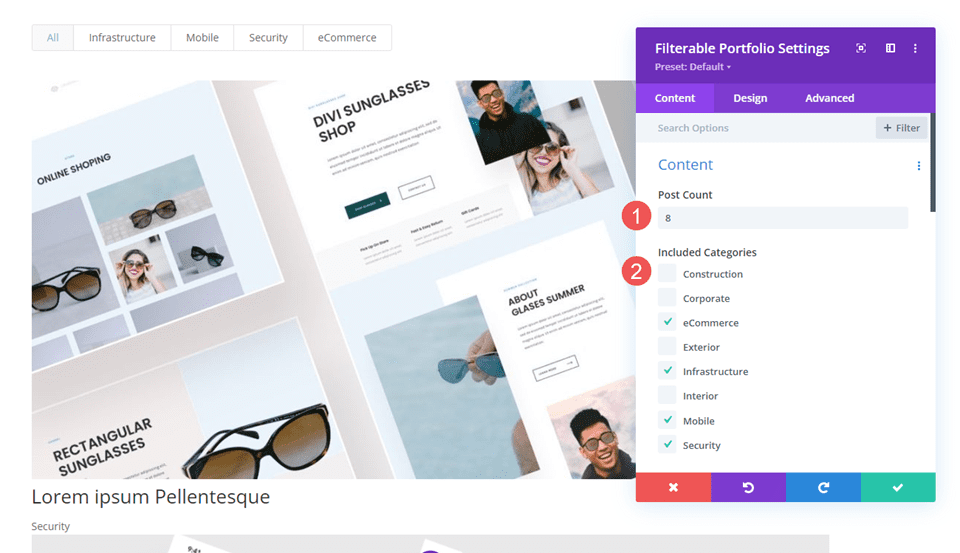
Najpierw ustaw liczbę postów na 8. Spowoduje to wyświetlenie czterech kolumn z dwoma rzędami projektów. Wybierz swoje kategorie z listy uwzględnionych kategorii .
- Liczba postów: 8
- Uwzględnione kategorie: Twój wybór

Filtrowalne elementy portfela
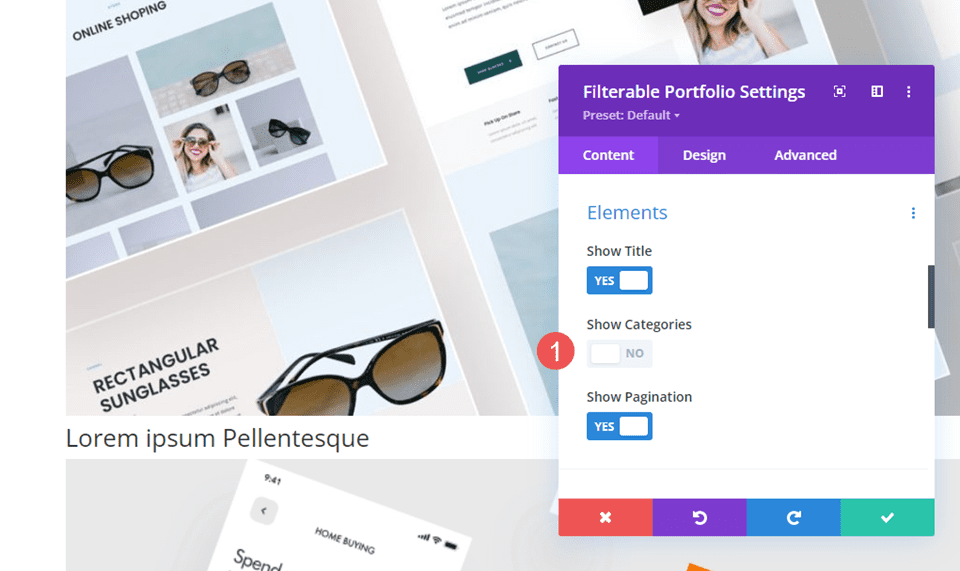
Następnie przewiń w dół do Elementy i wyłącz opcję Pokaż kategorie . Resztę pozostawimy przy ustawieniach domyślnych.

- Pokaż kategorie: Nie

Filtrowany układ portfela
Następnie wybierz kartę Projekt i wybierz opcję Siatka dla Układu . Włącza to opcję Nakładka. Na razie pozostawimy nakładkę w ustawieniach domyślnych. W następnej sekcji utworzymy trzy różne nakładki.
- Układ: siatka

Filtrowalny tekst portfolio
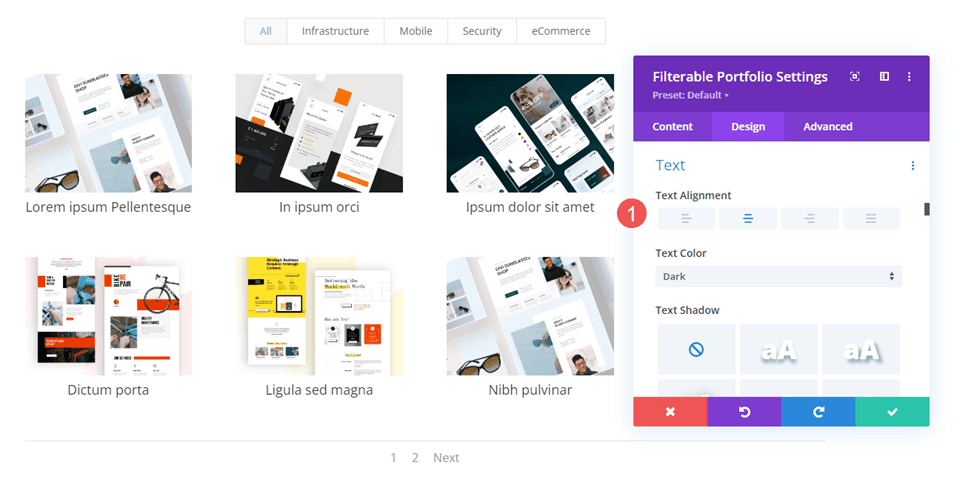
Przewiń w dół do opcji Tekst i ustaw Wyrównanie na Środek.
- Wyrównanie: środek

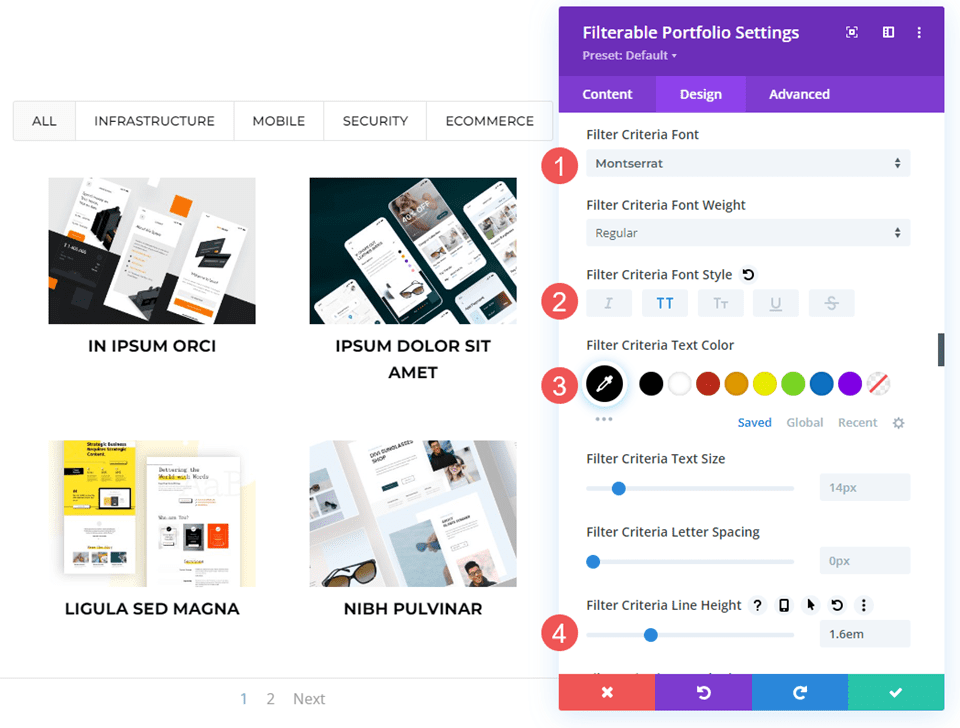
Filtrowalny tekst tytułu portfela
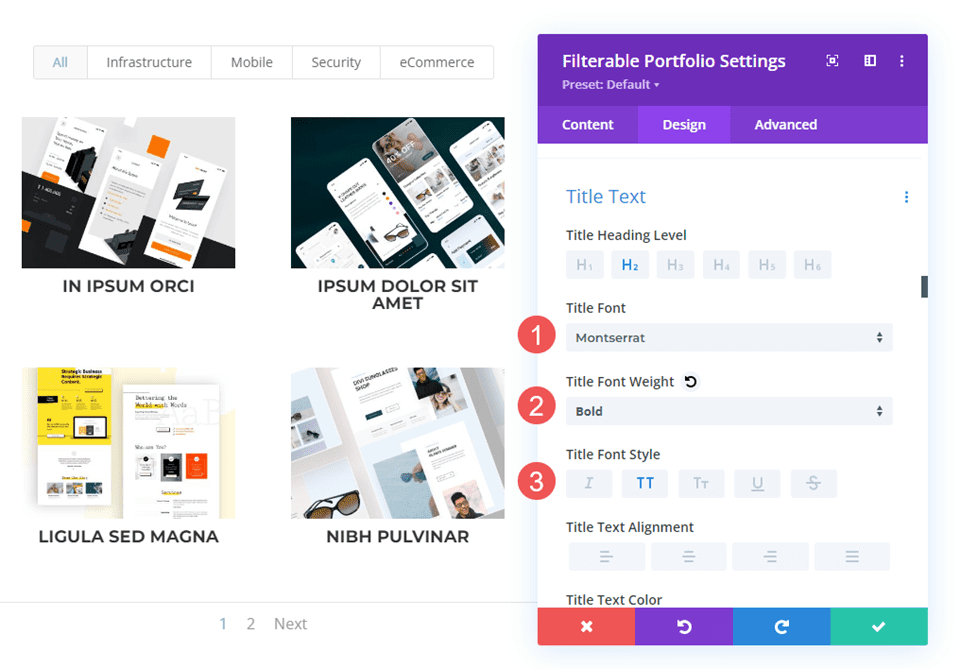
Przewiń w dół do Tekst tytułu . Wybierz Montserrat dla czcionki , ustaw Grubość na Pogrubienie i Styl na TT.
- Czcionka: Montserrat
- Waga: odważna
- Styl: TT

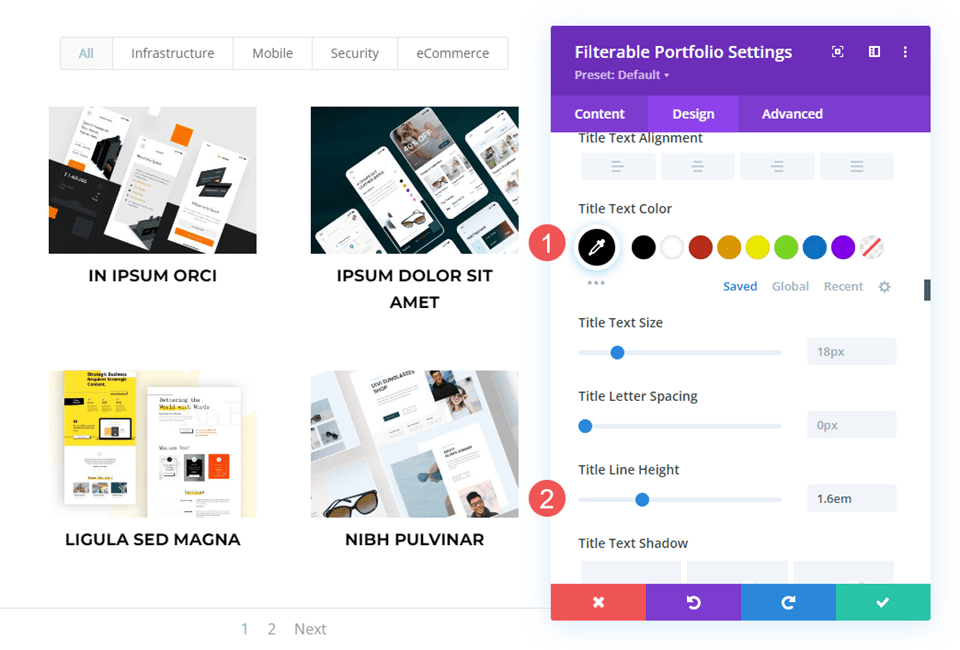
Następnie ustaw Kolor na czarny. Zmień wysokość linii na 1,6 em. Pozostaw rozmiar czcionki na ustawieniach domyślnych.
- Kolor: #000000
- Wysokość linii: 1,6 em

Tekst kryteriów filtrowania portfela z możliwością filtrowania
Następnie przewiń w dół do Tekst kryteriów filtrowania . Zmień czcionkę na Montserrat, styl na TT, kolor na czarny i wysokość linii na 1,6 em.
- Czcionka: Montserrat
- Styl: TT
- Kolor: #000000
- Wysokość linii: 1,6 em

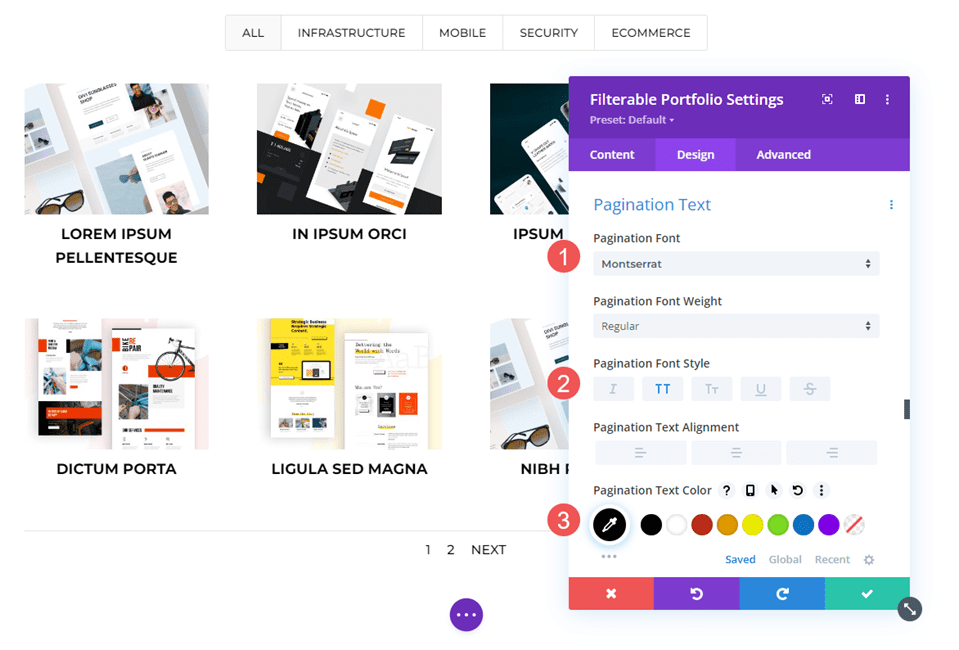
Filtrowalny tekst paginacji portfolio
Na koniec przewiń do Tekstu paginacji i wybierz Montserrat jako czcionkę . Ustaw styl na TT i kolor na czarny. Zapisz swoją pracę. Następnie utworzymy trzy niestandardowe nakładki.
- Czcionka: Montserrat
- Styl: TT
- Kolor: #000000

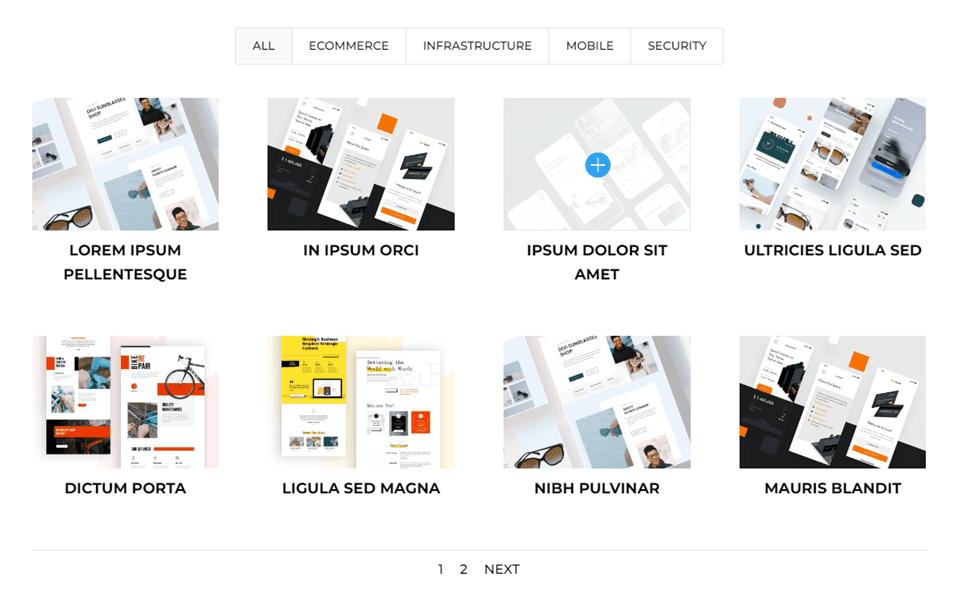
Przykłady niestandardowych nakładek projektów
Stwórzmy teraz trzy przykłady nakładek. Pierwsze dwa wykorzystują proste ustawienia, aby uzyskać inny wygląd. Trzeci wykorzystuje niestandardowy CSS. Dla porównania, oto domyślna nakładka. Nie zapewnia koloru ikony, więc wyświetla się w domyślnym niebieskim kolorze. Nakładka wykorzystuje rgba(255,255,255,0,9), czyli kolor biały z 90% nieprzezroczystością. Ikona to plus w kółku.

Przykład pierwszej nakładki
W pierwszym przykładzie przyciemnimy nakładkę, aby obraz był ledwo prześwitujący. Ten ma pomarańczową nakładkę z białą ikoną.
Narzuta
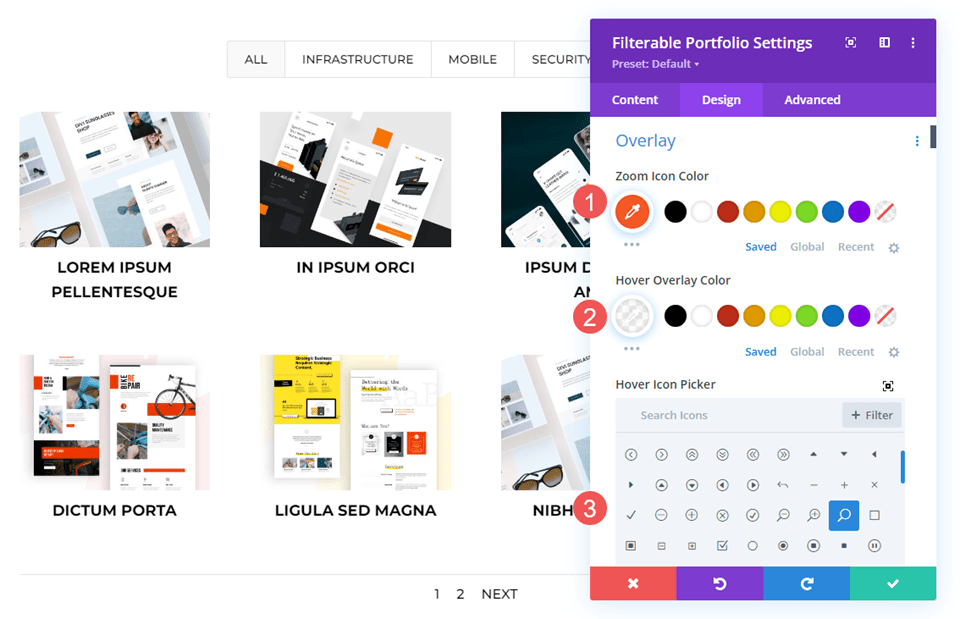
Wybierz kolor biały dla koloru ikony powiększenia . Ustaw Kolor nakładki na rgba (254,90,37,0,9). W tym przypadku użyjemy domyślnej ikony najechania myszką. Zamknij moduł i zapisz ustawienia.
- Kolor ikony: rgba(254,90,37,0,9)
- Kolor nakładki: #ffffff

Przykład drugiej nakładki
W tym przykładzie odwrócimy kierunek z poprzedniego przykładu i pozwolimy, aby większość obrazu była widoczna przez nakładkę. Ten ma białą nakładkę z pomarańczową ikoną.
Narzuta
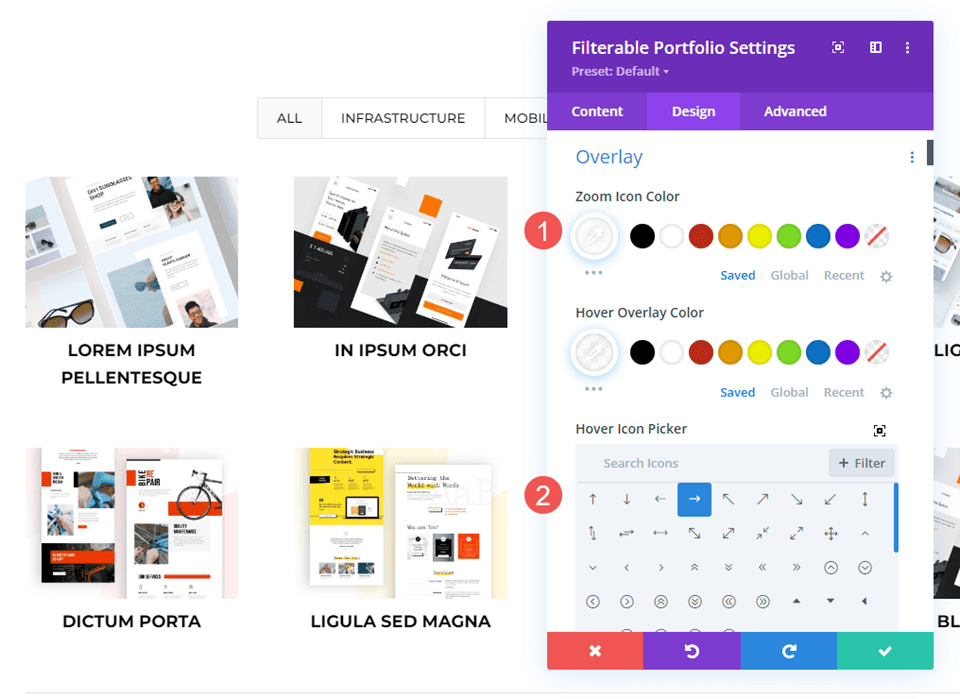
Ustaw kolor ikony powiększenia na #fe5a25 i kolor nakładki na rgba(255,255,255,0,75). W selektorze ikon po najechaniu kursorem wybierz szkło powiększające. Zamknij moduł i zapisz ustawienia.
- Kolor ikony: #fe5a25
- Kolor nakładki: rgba (255,255,255,0,75)
- Ikona najechania myszką: szkło powiększające

Przykład trzeciej nakładki
W tym przykładzie użyjemy CSS do przeniesienia lokalizacji ikony. Zamiast wyświetlać nakładkę koloru, użyjemy CSS, aby zmienić obraz na coś z układu. Ponieważ jest to układ CV, użyjemy zdjęcia właściciela witryny. Dzięki temu praca stanie się bardziej osobista i będzie atrakcyjna dla potencjalnych klientów lub pracodawców.
Narzuta
Zmień kolor ikony powiększenia na biały. W selektorze ikon po najechaniu kursorem wybierz strzałkę w prawo. Tym razem nie będziemy musieli wybierać koloru nakładki. Nakładką zajmiemy się w polu Custom CSS.
- Kolor ikony powiększenia: #ffffff
- Ikona kursora: Strzałka w prawo

niestandardowe CSS
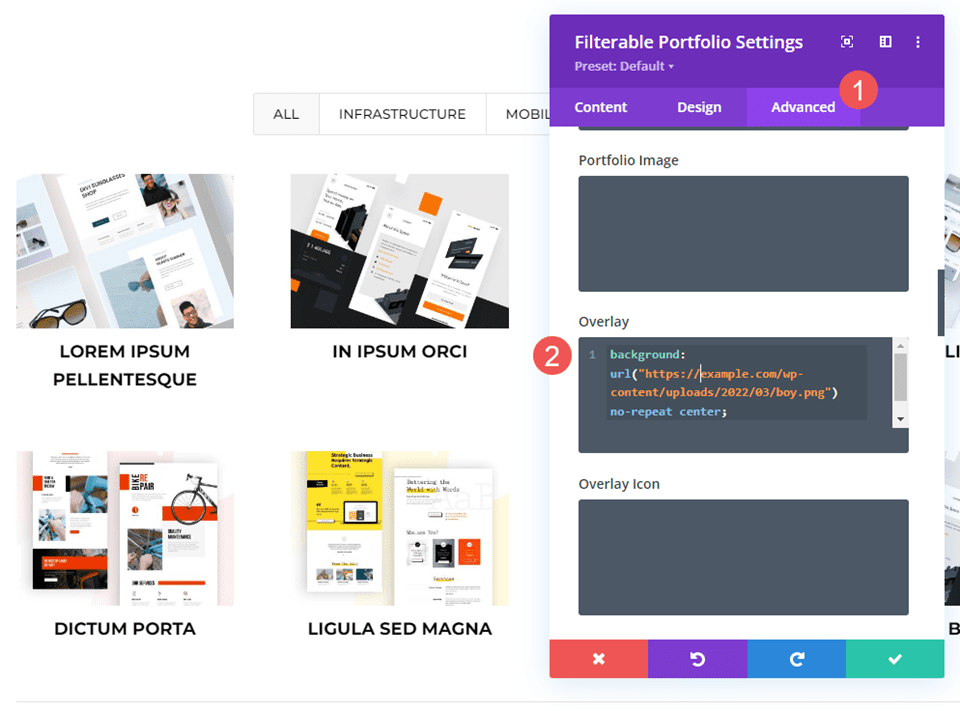
Następnie użyjemy prostego CSS, aby zastąpić wyróżniony obraz i przenieść ikonę. Wybierz kartę Zaawansowane i przewiń w dół do opcji Nakładka i ikona nakładki .
Narzuta
Dodaj ten CSS w polu Nakładka. Spowoduje to wyświetlenie obrazu z biblioteki multimediów, gdy użytkownik najedzie kursorem na wyróżniony obraz. Jest ustawiony na brak powtórzeń i wyśrodkowanie. Zastąp adres URL obrazem, który chcesz wyświetlić.
- Nakładka CSS:
background: url("") no-repeat center;

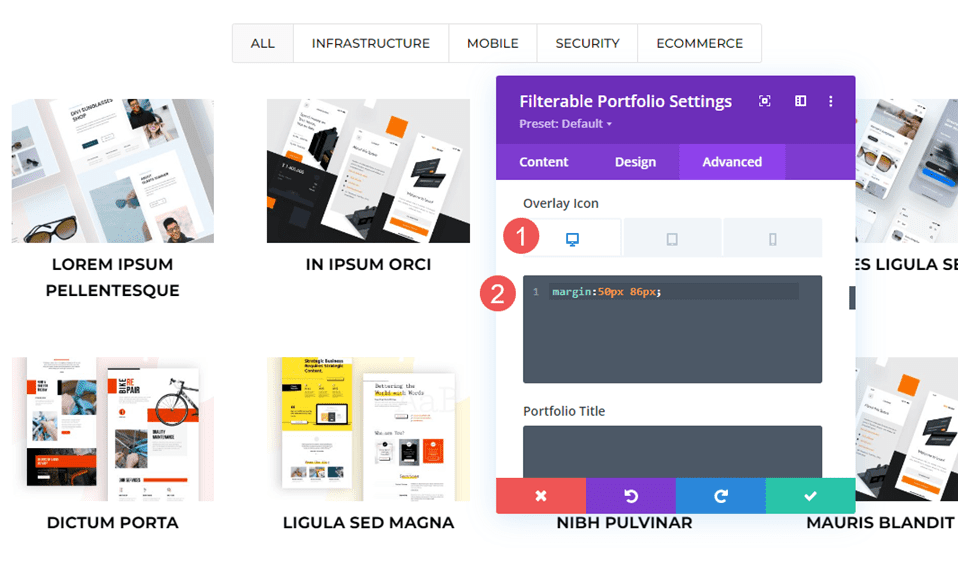
Ikona nakładki
Następnie przesuniemy położenie ikony. Wprowadź ten kod CSS w polu CSS ikony nakładki . Dodamy także CSS dla tabletów i telefonów. Tablety i telefony zazwyczaj nie wyświetlają wskaźnika myszy (ponieważ użytkownik po prostu klika palcem, zamiast najeżdżać myszą). Jednak nakładka po najechaniu myszką wyświetla się, gdy użytkownik kliknie obraz. Mając to na uwadze, bezpieczniej jest uwzględnić ustawienia dla tabletów i telefonów, niż nie.
Ikona przesunie się teraz do prawego dolnego rogu, a obraz zmieni się, aby pokazać obraz z naszej biblioteki.
- CSS pulpitu:
margin:50px 86px;
- CSS tabletu:
margin:40px 60px;
- CSS telefonu:
margin:70px 100px;

Wyniki
Pierwszy pulpit z nakładką na projekt niestandardowy

Pierwszy telefon z nakładką na projekt niestandardowy

Drugi pulpit nakładki niestandardowego projektu

Drugi telefon z nakładką na projekt niestandardowy

Trzeci pulpit nakładki na projekt niestandardowy

Trzeci telefon z nakładką na projekt niestandardowy

Kończące się myśli
Oto nasze spojrzenie na dostosowanie nakładki projektu w module filtrowanego portfela Divi. Ustawienia są proste, ale mogą znacząco wpłynąć na projekt modułu. Możesz stylizować nakładkę i ikonę tak, aby pasowały do Twojej witryny i jeszcze bardziej dostosować ją za pomocą CSS. Kilka prostych ustawień lub krótkie linie CSS mogą sprawić, że nakładka Twojego projektu będzie wyglądać świetnie z dowolnym układem Divi.
Chcemy usłyszeć od Ciebie. Czy używasz niestandardowych nakładek projektów dla modułu filtrowanego portfela? Daj nam znać o tym w komentarzach.
