Jak dostosować przycisk Dodaj do koszyka WooCommerce?
Opublikowany: 2022-09-13WooCommerce automatycznie utworzy Twój koszyk i inne niezbędne strony. A co, jeśli chcesz dokonać zmian? Chcesz dostosować własny przycisk dodawania WooCommerce do koszyka ?
Jeśli korzystasz z WooCommerce od jakiegoś czasu, być może wiesz, że WooCommerce nie zapewnia wielu możliwości personalizacji. Dowolny układ strony WooCommerce można modyfikować, przełączając motywy. Mimo to nie masz dostępu do wszystkich dostępnych funkcji edycji. Co wtedy? Edycja procesu realizacji transakcji WooCommerce
Tutaj dowiesz się, jak dostosować przycisk Dodaj do koszyka WooCommerce, aby lepiej odpowiadał Twoim potrzebom i przyciągnął więcej biznesu do Twojego sklepu internetowego.
Czy dostosowanie przycisku Dodaj do koszyka WooCommerce jest najlepsze dla Twojej firmy?
Jeśli posiadasz witrynę WordPress i chcesz sprzedawać produkty online, powinieneś skorzystać z WooCommerce. Chociaż wykonuje doskonałą pracę po wyjęciu z pudełka, możesz naprawdę sprawić, by Twój sklep internetowy zabłysnął, majstrując przy opcjach.
Usprawnienie i uproszczenie procedury zakupowej to sprawdzona strategia przyciągania większej liczby kupujących.
Widzieliśmy różne opcje dostosowywania i optymalizacji strony kasy, aby zwiększyć współczynniki konwersji i zmniejszyć współczynniki porzuceń. Ważny jest jednak również poprzedni krok w lejku sprzedażowym.
Jeśli typowy konsument Twojej firmy kupuje wiele produktów lub chcesz, aby przeglądał Twój sklep i dodawał lub usuwał produkty przed dokonaniem transakcji, przycisk „Dodaj do koszyka” jest koniecznością.
Wręcz przeciwnie, kilka sklepów internetowych wybiera bardziej uproszczoną procedurę zakupu, omijając ekran „Dodaj do koszyka”, aby wysyłać klientów bezpośrednio do kasy.
Jest to idealne rozwiązanie dla sklepów z jednym artykułem, gdy klienci wiedzą, że wyjdą z jednym artykułem. Chociaż krótsze cykle zakupowe czasami dają lepsze wyniki, nie zawsze tak jest, w zależności od oferowanych towarów i usług.
Jak dostosować przycisk Dodaj do koszyka WooCommerce?
Możesz użyć różnych metod, aby stworzyć unikalny przycisk „Dodaj do koszyka” w WooCommerce. Ponadto masz pełną kontrolę nad dostosowywaniem wyglądu przycisku „dodaj do koszyka”, aby pasował do Twojego sklepu internetowego i jego towarów. Aby zmodyfikować przycisk Dodaj do koszyka w WooCommerce, może być konieczne zapoznanie się z kodowaniem lub użycie wtyczki lub motywu innej firmy.
Dobra wiadomość dla Ciebie, ponieważ pokażemy Ci oba sposoby dostosowania przycisku dodawania do koszyka.
Ale najpierw omówmy proces dostosowywania bez użycia żadnej wtyczki.
Dostosuj przycisk Dodaj do koszyka WooCommerce bez wtyczki
Przycisk „dodaj do koszyka” można dostosować, zmieniając wyświetlanie tekstu. Na przykład można dostosować tekst przycisku „Dodaj do koszyka”, aby lepiej pasował do tonu i celu Twojego sklepu internetowego. Podobnie możesz dostosować tekst przycisków koszyka na zakupy WooCommerce do swoich potrzeb.
Jak zmienić tekst przycisku Dodaj do koszyka
Skorzystaj z poniższych instrukcji, aby dostosować tekst przycisku „Dodaj do koszyka” w koszyku.
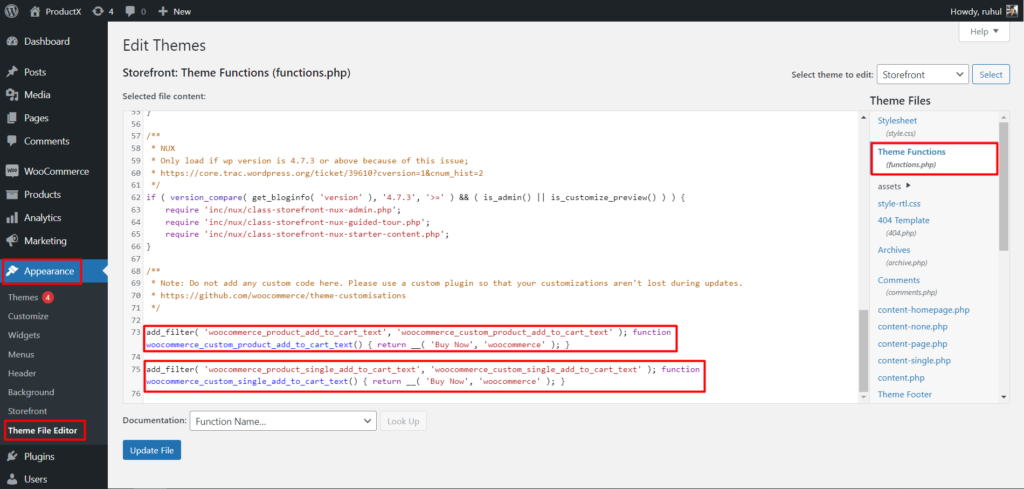
- Przejdź do pulpitu WordPress i przejdź do Wygląd → Edytor motywów.
- Otwórz plik funkcji motywu (functions.php) dla swojego motywu.
- Na końcu pliku function.php dodaj następujące kody.

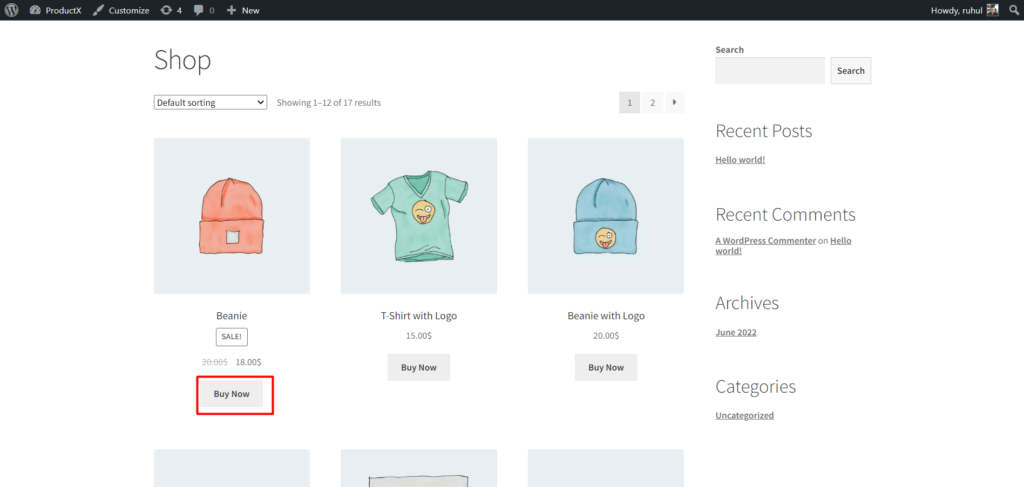
Aby zmienić tekst dodania do koszyka na stronie sklepu:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Oto jak będzie wyglądać po wprowadzeniu kodu:

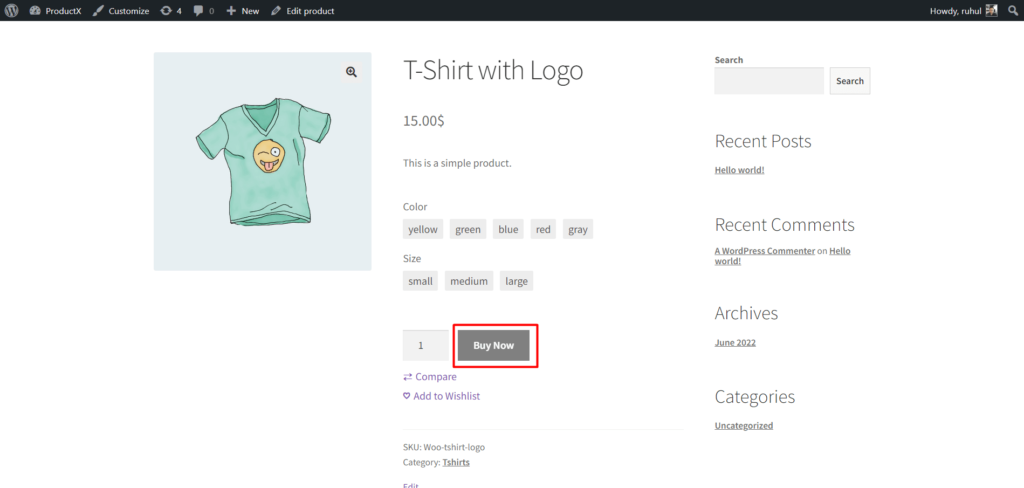
Aby zmienić tekst dodawania do koszyka na stronie pojedynczego produktu:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Oto jak będzie wyglądać po wprowadzeniu kodu:

Dostosuj typografię Dodaj do koszyka
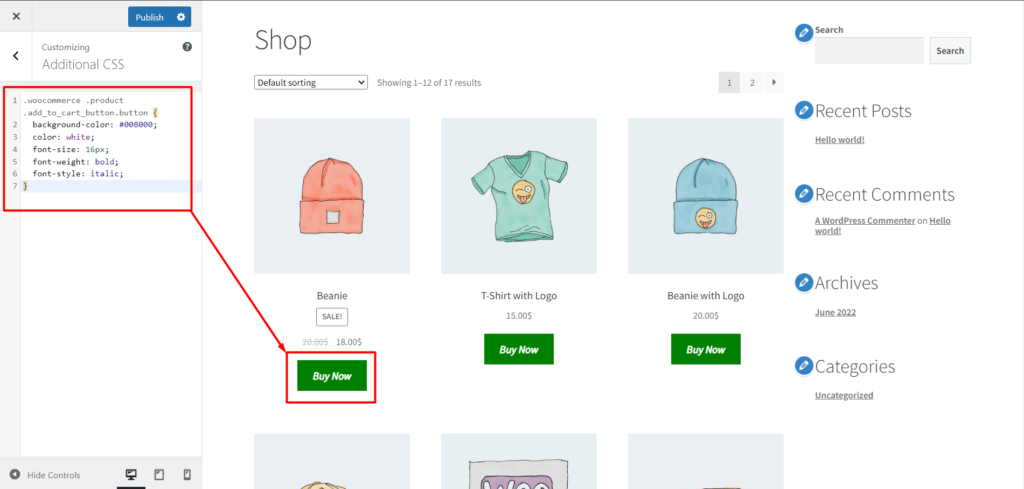
Wybierz Dodatkowy CSS, aby dołączyć niestandardowy kod do dostosowywania czcionki, koloru i rozmiaru.
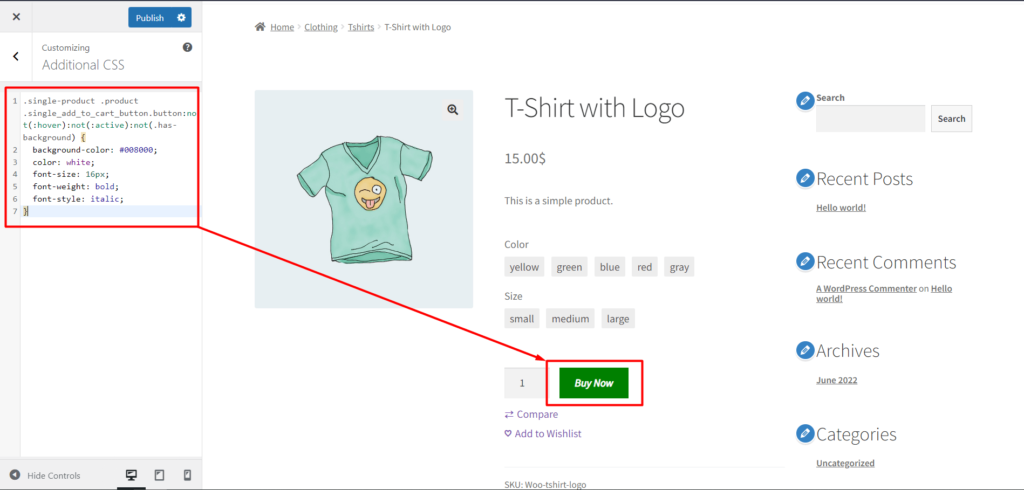
Zmiana typografii Dodaj do koszyka na stronie pojedynczego produktu:

- Przejdź do strony pojedynczego produktu, a następnie kliknij dostosuj.
- Wybierz Dodatkowy CSS.
- Następnie wpisz następujący kod:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Zmiana typografii Dodaj do koszyka na stronie sklepu:

- Przejdź do strony swojego sklepu, a następnie kliknij dostosuj.
- Wybierz Dodatkowy CSS.
- Następnie wpisz następujący kod:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Dostosuj przycisk Dodaj do koszyka WooCommerce za pomocą wtyczki
Teraz pokażemy Ci, jak dostosować przycisk „Dodaj do koszyka” WooCommerce za pomocą niesamowitej wtyczki o nazwie ProductX.
Instalowanie produktu X
Aby korzystać z ProductX, musisz go najpierw zainstalować. Aby zainstalować ProductX, musisz:
- Przejdź do sekcji Wtyczka z pulpitu nawigacyjnego WordPress.
- Wpisz nazwę wtyczki „ProductX” na pasku wyszukiwania.
- Zainstaluj i aktywuj wtyczkę ProductX.
Włącz dodatek WooCommerce Builder
WooCommerce Builder to rozszerzenie dla ProductX. Możesz użyć tych gotowych układów jako punktu wyjścia dla strony głównej swojego sklepu internetowego, stron kategorii, stron archiwum oraz stron koszyka na zakupy i szczegółów produktu. Musimy aktywować konstruktora, zanim zaczniemy z nim pracować. Aby to zrobić:
- Przejdź do sekcji ProductX.
- Kliknij „Dodatki”, aby przejść do sekcji Wszystkie dodatki.
- Następnie włącz dodatek Builder.
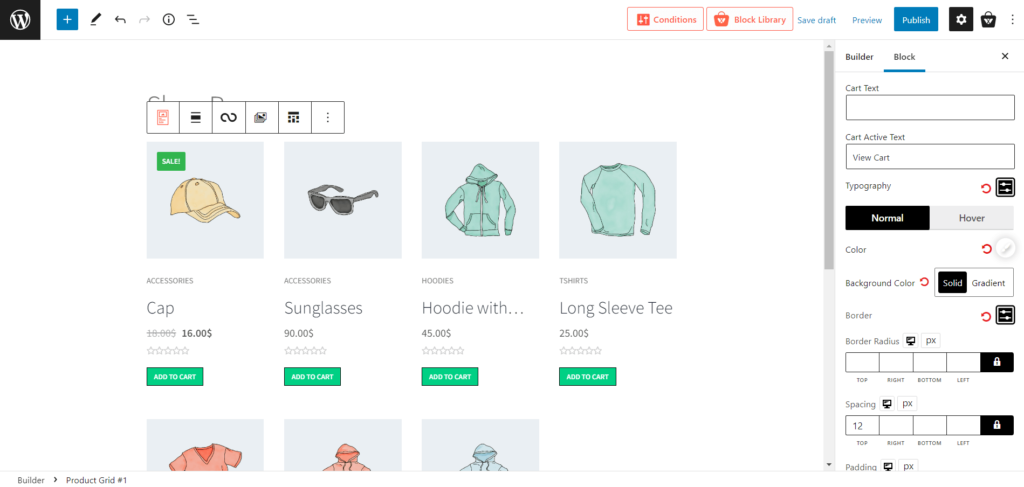
Dostosuj przycisk Dodaj do koszyka na stronie sklepu
Aby dostosować przycisk dodawania do koszyka na stronie sklepu, musisz najpierw utworzyć szablon. Nie będziemy Ci przeszkadzać, informując Cię o wszystkich krokach, które musisz wykonać, aby utworzyć szablon. Zamiast tego możesz zapoznać się z tym artykułem, który zawiera szczegółowy proces tworzenia szablonu strony sklepu.

Po utworzeniu szablonu i dodaniu bloków, aby stworzyć stronę sklepu, możesz przejść do procesu dostosowywania.

Po wybraniu listy/siatki produktów zobaczysz opcję ustawień na prawym pasku bocznym. W ustawieniach włącz koszyk, a pojawi się tekst Dodaj do koszyka. Ponadto samo ustawienie koszyka jest menu przeciąganym w dół. A kiedy go klikniesz, zobaczysz mnóstwo opcji dostosowywania.
Możesz dostosować wszystko, od tekstu i koloru tekstu po rozmiar, obramowanie, odstępy i wszystko pomiędzy. Ponadto ProductX dodał ustawienie typografii w opcji przeciągania koszyka.
Możesz go użyć, aby wybrać styl czcionki, rozmiar, wysokość, grubość, odstępy, a także dekoracje, takie jak dziedziczenie, podkreślenie, nadkreślenie i przekreślenie.
Posiada również opcję ustawień kolorów, której można użyć do zmiany koloru przycisku dodawania do koszyka, tekstów, koloru obramowania, koloru tła i wielu innych.
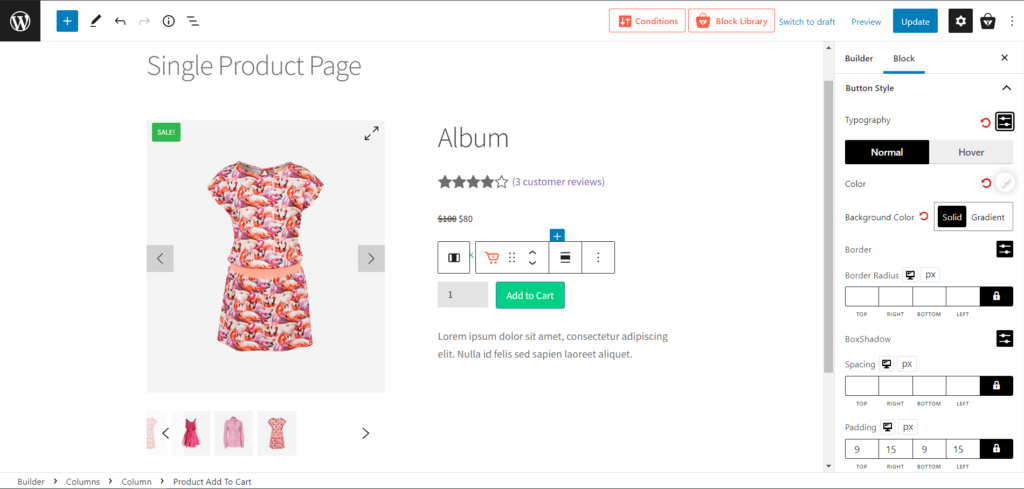
Dostosuj przycisk Dodaj do koszyka na stronie pojedynczego produktu
Tak jak poprzednio, musisz stworzyć szablon, zanim będziesz mógł zmienić wygląd przycisku „dodaj do koszyka” na stronach pojedynczych produktów. Nie będziemy marnować Twojego czasu na opisywanie wszystkiego, co musisz zrobić, aby stworzyć szablon. Zamiast tego zapoznaj się z tym artykułem, aby dowiedzieć się, jak krok po kroku tworzyć szablon strony pojedynczego produktu.
Tak więc, kiedy tworzysz jedną stronę produktu, dodajesz bloki „Dodaj produkt do koszyka”. A sam ten blok zapewnia przycisk dodawania do koszyka wraz z wszystkimi niezbędnymi dostosowaniami.

Następnie możesz zmienić teksty, kolory i wszystkie dostosowania typograficzne, o których wspomnieliśmy powyżej, tak jak na stronie sklepu.
ProductX zapewnia pełną kontrolę nad dostosowaniem przycisku dodawania do koszyka bez użycia kodów.
Wniosek
ProductX to przede wszystkim elastyczność i dostosowywanie, dlatego zapewnia dostęp do wszystkich opcji potrzebnych do dostosowania wyglądu i działania przycisków dodawania do koszyka WooCommerce. Udostępniliśmy jednak oba procesy dostosowywania przycisków dodawania do koszyka z kodami i bez nich, dzięki czemu wiesz, jakiej elastyczności dostosowywania potrzebujesz. Powodzenia!
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak dodać kategorie do paska bocznego w WordPress?
![Jak stworzyć styl listy postów WordPress? [Przewodnik po demo] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Jak stworzyć styl listy postów WordPress? [Przewodnik po demo]

Przedstawiamy bloki pocztowe Gutenberg PRO #1
![Jak korzystać z funkcji WordPress.php [Szybki przewodnik] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Jak korzystać z WordPress functions.php [Szybki przewodnik]
