Jak dostosować stronę kategorii WooCommerce za pomocą ProductX?
Opublikowany: 2022-10-05Chcesz dowiedzieć się, jak dostosować strony kategorii WooCommerce?
Strony kategorii są niezbędne dla każdej witryny WooCommerce, ponieważ umożliwiają potencjalnym kupującym zapoznanie się z przedmiotami przed dokonaniem zakupu. Załóżmy jednak, że strony kategorii zawierają nieścisłości. W takim przypadku odwiedzający mogą porzucić Twoją witrynę, co spowoduje utratę potencjalnych klientów i pieniędzy.
Ten artykuł pokaże, jak edytować i wyświetlać strony kategorii WooCommerce, aby poprawić wrażenia użytkownika i zwiększyć sprzedaż.
Dlaczego warto dostosowywać strony kategorii WooCommerce?
WooCommerce to jedna z najczęściej używanych platform do tworzenia sklepów internetowych. Chociaż jest to niewątpliwie świadectwo niezawodności WooCommerce jako platformy e-commerce, odzwierciedla również to, że setki tysięcy stron internetowych używają tego samego szablonu.
A jeśli uważasz, że trzymanie się standardowej strony głównej WooCommerce jest najlepszym sposobem na wyróżnienie swojej witryny, mylisz się. Poza tym należy wziąć pod uwagę więcej czynników.
Jeśli rozejrzysz się, zobaczysz, że domyślna strona kategorii WooCommerce nie przyciąga wzroku. Ponadto brakuje mu wyrafinowanych funkcji, takich jak wyszukiwanie produktów na podstawie nazwy, filtry produktów na podstawie atrybutów itp. Wszystkie te rzeczy mają znaczenie, jeśli chcesz, aby klienci mieli pozytywne wrażenia z zakupów w Twojej witrynie.
Co więcej, trudno znaleźć kogoś, kto nie doceni dobrze zaprojektowanej, estetycznej i intuicyjnej strony internetowej.
Przejdźmy teraz do następnej części, w której dowiesz się, jak modyfikować wygląd stron kategorii WooCommerce bez dotykania ani jednej linii kodu.
Jak dostosować stronę kategorii WooCommerce za pomocą ProductX?
Ten przewodnik pokaże Ci, jak dostosować wygląd stron kategorii WooCommerce bez żadnego kodu. Więc bez zbędnych ceregieli zacznijmy.
Krok 1: Zainstaluj i aktywuj ProductX
Aby dostosować, musisz zainstalować i aktywować tę fantastyczną wtyczkę ProductX. Aby to zrobić:

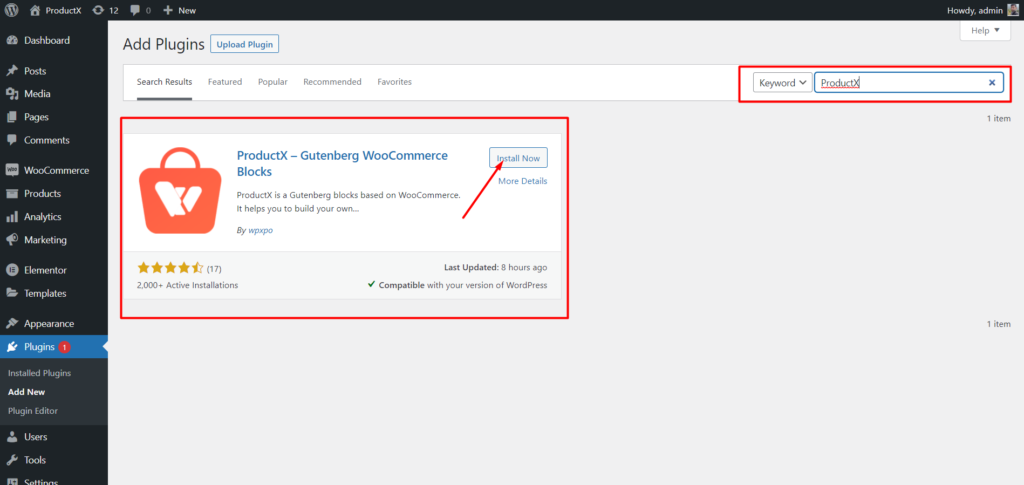
- Otwórz menu Wtyczki w panelu WordPress.
- Teraz zainstaluj wtyczkę, klikając opcję „Dodaj nowy”.
- Wpisz „ProductX” w pasku wyszukiwania, a następnie naciśnij przycisk „Zainstaluj”.
- Kliknij przycisk „Aktywuj” po zainstalowaniu wtyczki ProductX.
Krok 2: Włącz Konstruktora
Po pomyślnej aktywacji ProductX musisz aktywować Konstruktora. Oto jak to zrobić:

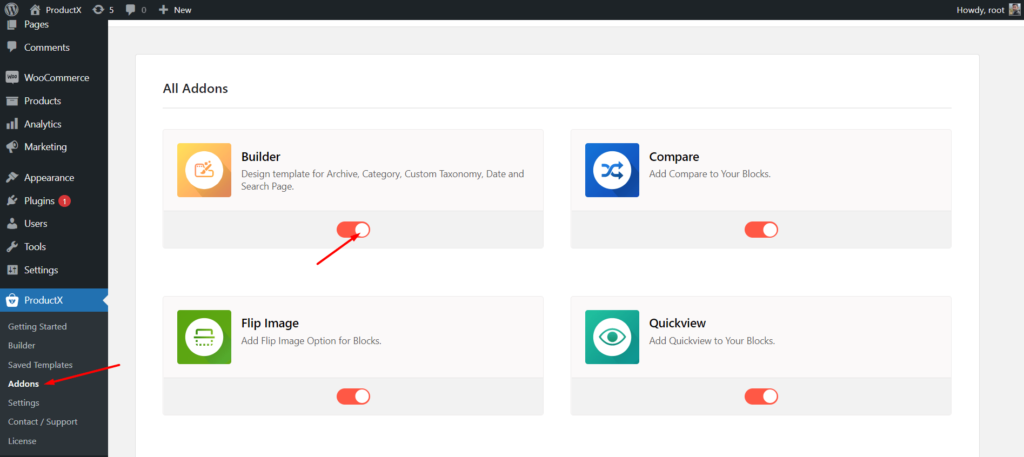
- Przejdź do ProductX z pulpitu WordPress.
- Wybierz zakładkę Dodatki
- Włącz Konstruktora za pomocą opcji przełączania.
Krok 3: Utwórz szablon strony kategorii
Po włączeniu Konstruktora możesz utworzyć stronę kategorii. Aby to zrobić:
- Przejdź do ProductX z pulpitu WordPress.
- Wybierz zakładkę Konstruktor.
- Kliknij Dodaj nowy.
- Nazwij swój szablon.
- Wybierz typ szablonu jako „Archiwum produktów”.
- Jeśli chcesz wyświetlać ten szablon na wszystkich stronach produktów, zaznacz pole wyboru „Wszystkie strony produktów_kat”.
- Kliknij Utwórz szablon.
- A następnie kliknij Zapisz i edytuj szablon.
I skończysz z tworzeniem szablonu strony kategorii WooCommerce.
Krok 4: Zaprojektuj stronę kategorii WooCommerce, dodając bloki
Utworzyłeś szablon strony kategorii. Teraz musisz zaprojektować stronę kategorii. Możesz skorzystać z poniższego przewodnika, aby dodać kilka bloków do zaprojektowania strony kategorii WooCommerce.

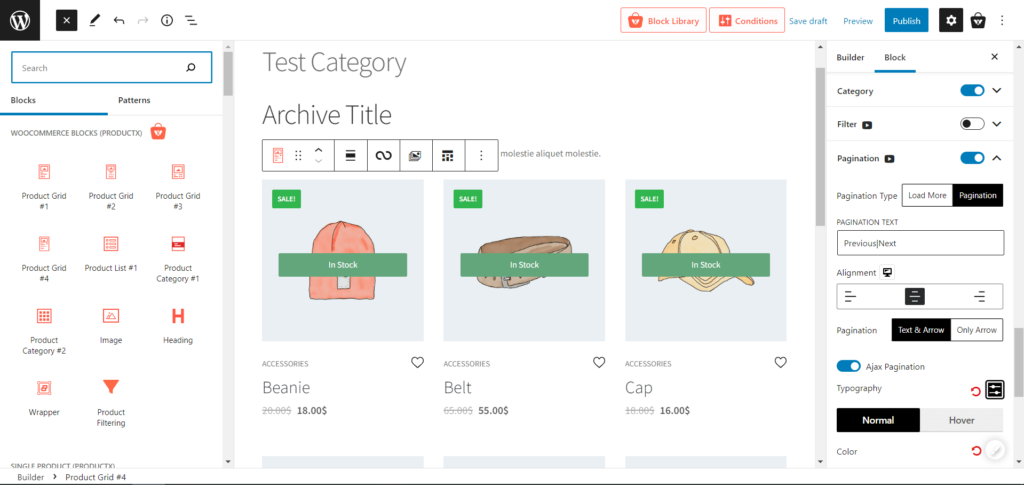
- Najpierw dodaj blok tytułowy archiwum (aby dynamicznie kontrolować tytuły kategorii na wszystkich stronach).
- Następnie dodaj blok Product Grid.
- Ponadto dodaj blok Paginacji, aby uzyskać najlepszy wynik (ponieważ możesz mieć wiele produktów).
Krok 5: Dostosuj szablon strony kategorii WooCommerce
Już stworzyłeś i zaprojektowałeś stronę kategorii, a teraz nadchodzi zabawna część… Dostosowania. Nie traćmy więc czasu i przejdźmy do ustawień dostosowywania.
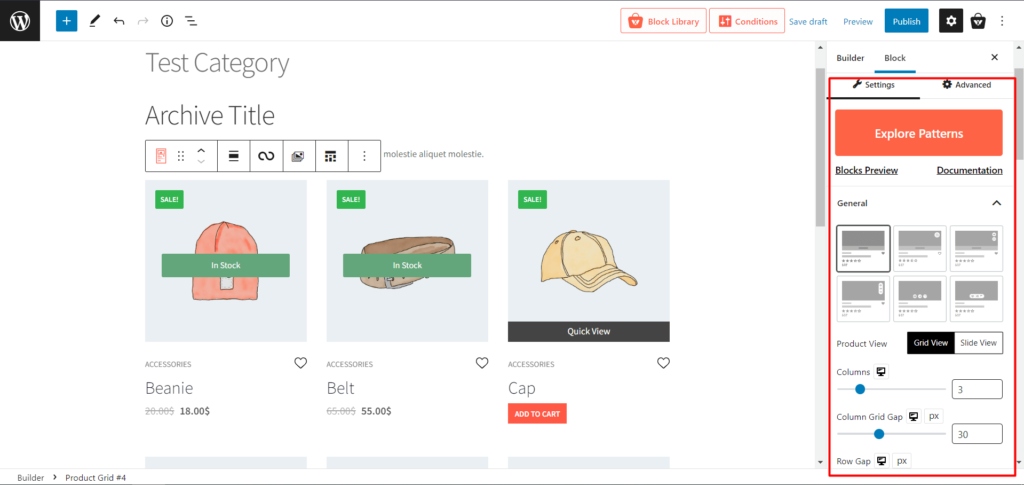
Po dodaniu bloku siatki produktu ProductX domyślnie daje to wiele opcji dostosowywania.

Pogląd
Możesz zaprezentować swój produkt w siatce lub widoku slajdu, dając Ci pełną kontrolę nad stworzeniem idealnego sklepu Woo. Możesz wybrać kolumny, wiersze i rozmiary oraz dostosować je za pomocą dopełnień i korektorów wysokości i szerokości.
Zapasy produktów
ProductX ma ustawienia umożliwiające szybkie wyświetlanie produktów w magazynie i niedostępnych, co ułatwia proces i zwiększa satysfakcję klientów.
Zapytanie
Samo ustawienie zapytania ProductX jest świetnym dostosowaniem. Na przykład, jeśli chcesz ograniczyć liczbę swoich produktów lub wyświetlić określone produkty, takie jak najwyżej oceniane, ostatnio dodane itp., możesz to zrobić tutaj.
Obrazy
Jest to podstawowa rzecz do dodania, ale ProductX sprawia, że jest wyjątkowy z mnóstwem dostosowań. Na przykład rozmiar obrazu, animacje, najechanie kursorem i tak dalej.
Atrybuty produktu / dodatkowe dane
Niektóre osoby chcą pokazywać w swoim sklepie przeboje, wyprzedaże, ceny, oferty lub inne dodatkowe informacje, znane również jako atrybuty produktu. Tak więc ProductX wymyślił doskonałe rozwiązanie, dając każdemu z nich łatwy włącznik za pomocą przycisku przełączania.
Paginacja
Jeśli masz dużo produktów, co jest oczywiste, możesz włączyć opcję paginacji w ustawieniach (toggle enable). Paginacja sprawia, że strona produktu jest bardziej przyjazna dla użytkownika, dając sklepowi poczucie czytelności. Ponadto ProductX może wybrać paginację numeryczną lub przycisk wczytywania więcej, wraz z konkretnymi dostosowaniami, takimi jak rozmiar koloru, wyrównanie i wiele więcej.

Po wszystkich dostosowaniach naciśnij przycisk Opublikuj, aby opublikować stronę.
Korzyści z dostosowywania stron kategorii WooCommerce
Powinieneś zmodyfikować swoje strony kategorii WooCommerce z kilku różnych powodów:
Zwiększ przychody
Możesz przypisać znaczną część sukcesu swojej firmy stronom kategorii, ponieważ generują one około 70% wszystkich zakupów. Tworzenie wyspecjalizowanych stron kategorii, które odpowiadają na pytania kupujących, może zwiększyć sprzedaż.
Ulepsz optymalizację pod kątem wyszukiwarek
Rankingi w wyszukiwarkach można poprawić, optymalizując strony kategorii. Istnieje jednak wiele możliwości poprawy, jeśli chodzi o optymalizację kategorii i podkategorii Twojego sklepu internetowego pod kątem słów kluczowych, których docelowa grupa odbiorców używa, aby znaleźć produkty takie jak Twój.
Zdobądź publiczność
Wyszukiwarki kierują konsumentów do stron kategorii, a nie stron produktów, ponieważ są bardziej zainteresowani dostarczaniem odpowiednich wyników. Materiały generowane przez konsumentów, ulepszone zdjęcia produktów i recenzje użytkowników mogą być zintegrowane z tymi stronami, aby wzbudzić zainteresowanie czytelników i zachęcić ich do podjęcia decyzji o zakupie.
Modyfikowanie stron kategorii WooCommerce może ostatecznie pomóc w lepszej obsłudze klientów, podniesieniu rankingów w wyszukiwarkach i zwiększeniu sprzedaży.
Wniosek
Strona kategorii będzie ważna zarówno dla Twoich klientów, jak i dla wyszukiwarek. Dodanie personalizacji i SEO do stron kategorii tylko zwiększy sprzedaż Twojego sklepu internetowego.
Jasną stroną jest to, że teraz wiesz, jak dostosować stronę kategorii WooCommerce i zoptymalizować stronę, aby zwiększyć liczbę konwersji dwukrotnie. Co więcej, rozumiesz, jak dostosować stronę WooCommerce każdej kategorii do swoich potrzeb.
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak dodać przycisk Załaduj więcej w WordPress (przewodnik krok po kroku)

Jak włączyć raportowanie błędów w WordPressie?

Przedstawiamy pakiet Crypto News Layout dla PostX

Jak dodać ikonę witryny w motywie Twenty Twenty Two WordPress?
