Jak dostosować stronę kategorii WooCommerce bez kodowania?
Opublikowany: 2022-05-22Zastanawiasz się, czy edytować stronę kategorii produktów WooCommerce?
Cóż, jeśli tak, to zdecydowanie polecam. Ponieważ dostosowanie strony Archiwum WooCommerce i jej optymalizacja może zwiększyć Twoją sprzedaż.
Ale pytanie brzmi, jak dostosować stronę kategorii WooCommerce?
Cóż, na pewno nie musisz nic kodować, aby dostosować stronę kategorii, jeśli postępujesz zgodnie z procesem przedstawionym na tym blogu.
W tym artykule dowiesz się, jak dostosować stronę kategorii WooCommerce bez kodowania . A także sposoby optymalizacji strony archiwum w celu zwiększenia współczynnika konwersji.
Więc czytaj dalej….
Po co dostosowywać strony kategorii WooCommerce
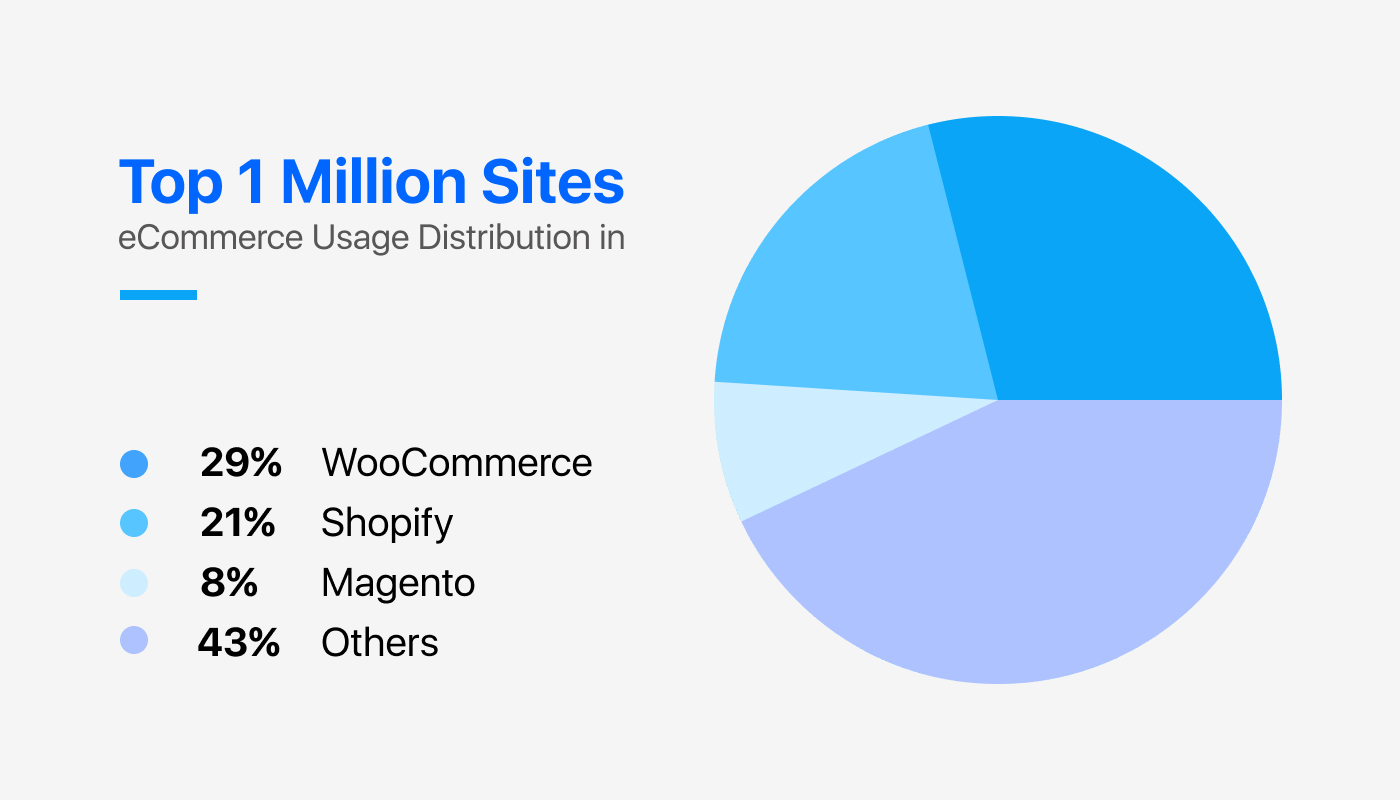
Według builtWith, WooCommerce jest używane przez ponad 29% procent 1 miliona najlepszych stron internetowych. Chociaż ta popularność wskazuje na wiarygodność WooCommerce jako narzędzia eCommerce, odzwierciedla również to, że tysiące stron internetowych używają tego samego domyślnego układu, który WooCommerce ma do zaoferowania.

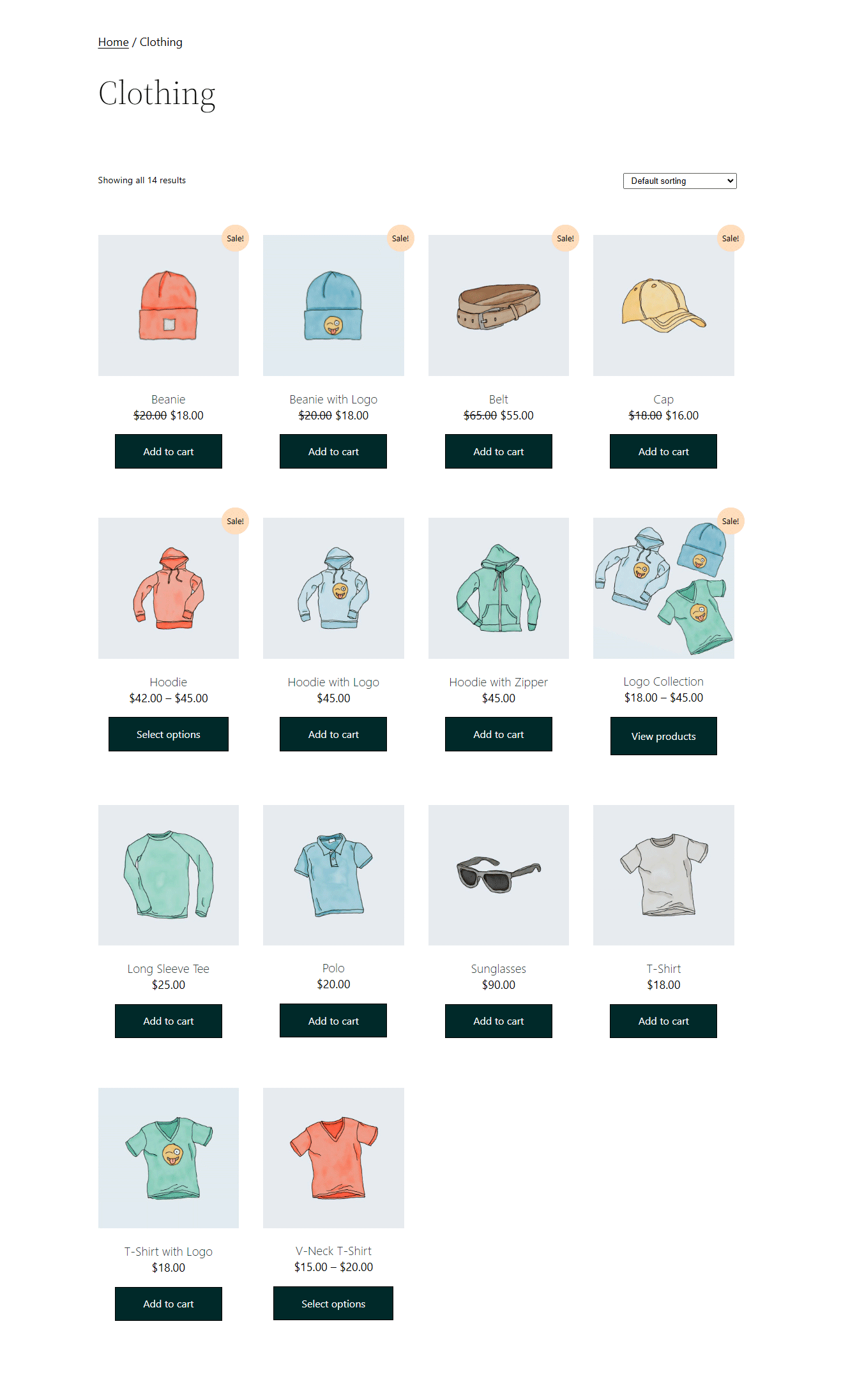
A jeśli myślisz, że korzystanie z domyślnej strony WooCommerce tylko zminimalizuje szanse Twojej witryny na wyróżnienie się w tłumie, to się mylisz. Istnieją również inne powody, które należy wziąć pod uwagę. Aby dowiedzieć się o tych innych powodach, spójrzmy na domyślną stronę kategorii WooCommerce z aktywowanym dwudziestu dwoma motywami WordPress.

Jeśli widzisz, strona domyślnej kategorii WooCommerce ma prosty wygląd, który nie jest zbyt atrakcyjny. Poza tym nie ma żadnych zaawansowanych opcji , takich jak wyszukiwanie produktów po nazwach, filtrowanie produktów na podstawie różnych atrybutów itp. Wszystko to jest ważne, aby zapewnić dobre wrażenia użytkownika w Twoim sklepie internetowym.
Poza tym, kto nie lubi dobrze wyglądającej strony, która jest kojąca dla oczu i łatwa w nawigacji?
Cóż, odpowiedź brzmi: wszyscy! Przejdźmy do następnej sekcji, w której dowiesz się, jak dostosować szablony stron kategorii WooCommerce bez kodowania.

Jak dostosować stronę kategorii WooCommerce w 6 krokach?
Jest to łatwy do naśladowania samouczek dotyczący dostosowywania stron kategorii WooCommerce bez kodowania. Postępując zgodnie z tym procesem, możesz szybko wybrać układ, a także projekt strony archiwum WooCommerce. Więc zacznijmy…
Krok #1: Zainstaluj kreatora stron Elementor i ShopEngine
Aby edytować stronę kategorii produktów WooCommerce za pomocą procesu przedstawionego na tym blogu, będziesz potrzebować dwóch wtyczek WordPress:
- Kreator Stron Elementora
- ShopEngine i ShopEngine Pro
ShopEngine to najlepszy kreator stron WooCommerce do tworzenia stron typu „przeciągnij i upuść” — Elementor. Jest to dodatek do Elementora, który zawiera ogromną liczbę widżetów i modułów, dzięki którym dostosowywanie WooCommerce jest łatwe.
Uwaga : możesz skorzystać z kuponu community20, aby uzyskać 20% ZNIŻKI na ShopEngine Pro . Najpierw zainstaluj Elementora, ponieważ ShopEngine jest zależny od tego narzędzia do tworzenia stron. Jeśli potrzebujesz pomocy przy aktywacji ShopEngine Pro, sprawdź dokumentację.
Krok 2: Utwórz szablon strony kategorii
Po zainstalowaniu i aktywowaniu wszystkich wymaganych wtyczek musisz utworzyć szablon kategorii. Aby utworzyć niestandardowy szablon strony kategorii WooCommerce,
- Przejdź do: ShopEngine ⇒ Szablon kreatora
- Kliknij Dodaj nowy
- Podaj nazwę szablonu
- Wybierz Typ jako archiwum z menu rozwijanego
- Włącz opcję Ustaw domyślne, aby zastąpić dowolny istniejący szablon kategorii/strony archiwum
- Wybierz pustą opcję w obszarze Przykładowy projekt
- Kliknij Edytuj za pomocą Elementora , aby rozpocząć tworzenie szablonu

Uwaga : wybrałem pustą opcję, ponieważ na tym blogu pokażę, jak utworzyć od podstaw niestandardową stronę kategorii. ShopEngine oferuje wiele gotowych szablonów stron kategorii WooCommerce. Jeśli chcesz użyć gotowego szablonu, wybierz ten, który Ci się podoba, a następnie przejdź do kroku 5. (kroki 3 i 4 są obowiązkowe, jeśli chcesz budować od podstaw)
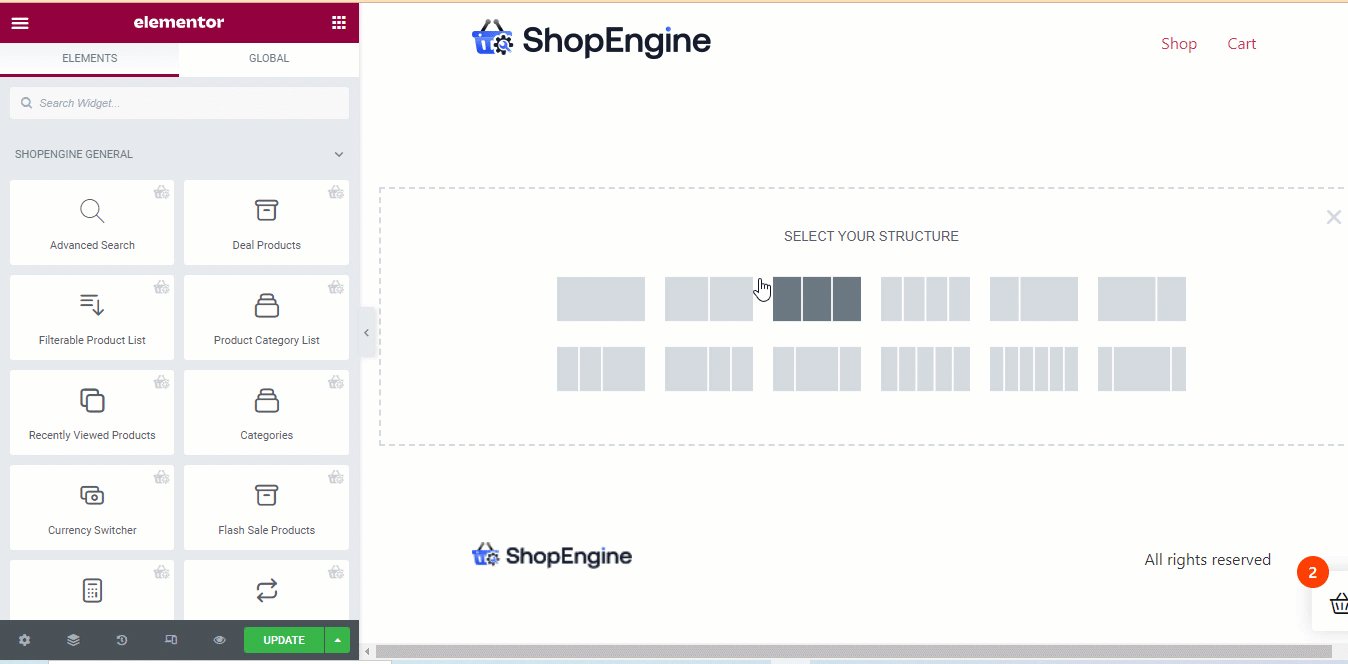
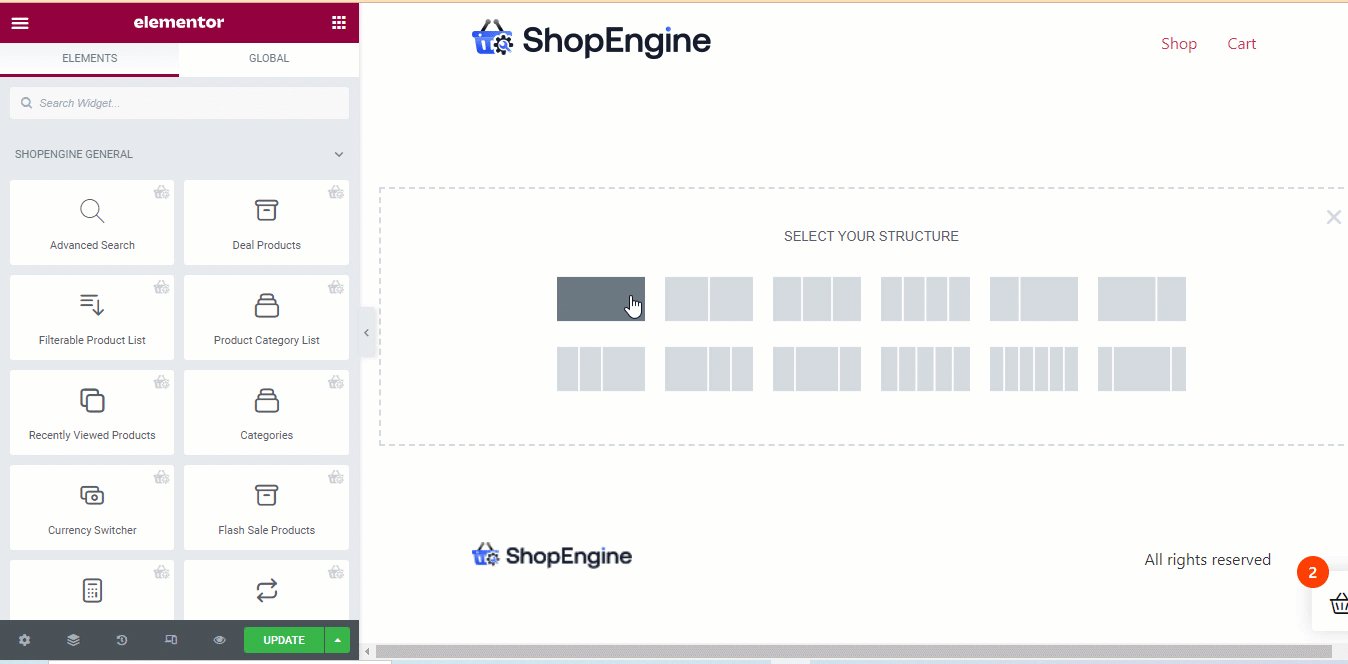
Krok #3: Wybierz układ/strukturę dla strony kategorii WooCommerce
Gdy jesteś w trybie edytora, musisz wybrać strukturę dla swojej strony kategorii WooCommerce.
Zamierzam użyć 3 różnych typów układów dla trzech różnych sekcji, aby zbudować niestandardową stronę archiwum. Możesz zrobić to samo, co pokazano na blogu lub wybrać układ, który Ci się podoba.
Aby wybrać strukturę, kliknij ikonę „+” , najedź na układ, który Ci się podoba, a następnie po prostu kliknij.

Uwaga : Możesz powtórzyć ten sam proces, aby wybrać różne układy.
Powiązane: Jak dostosować stronę produktu WooCommerce?
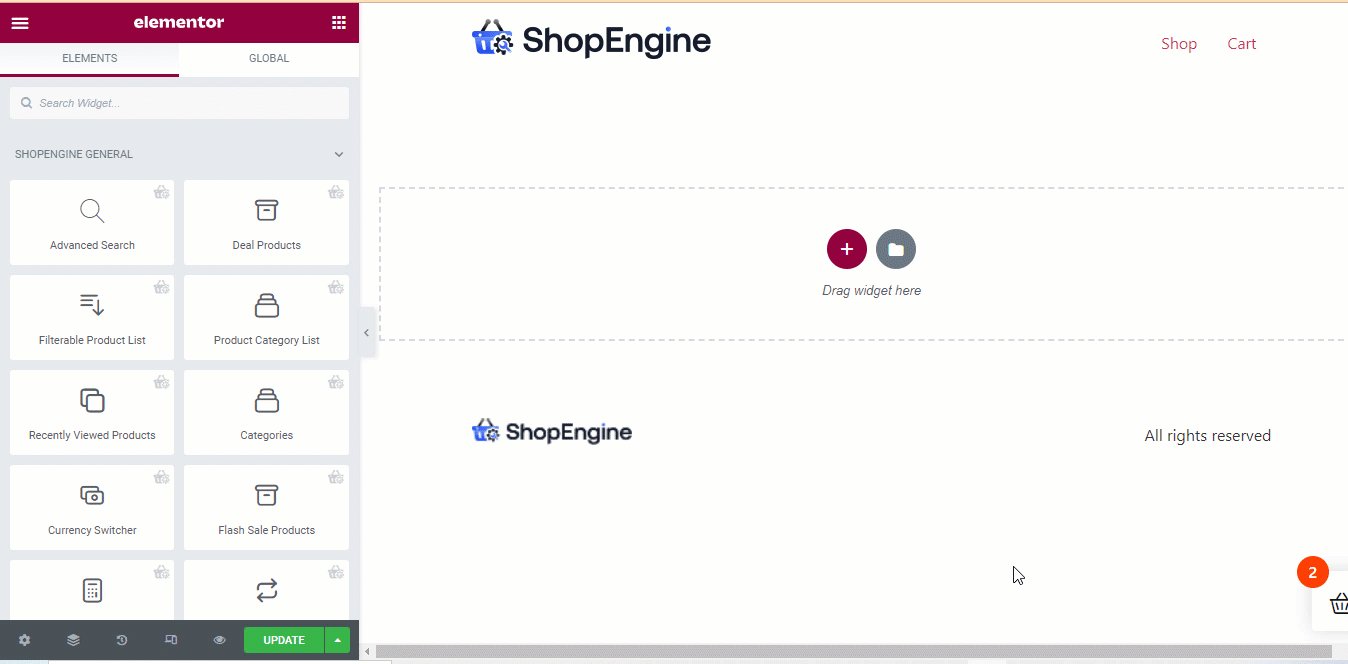
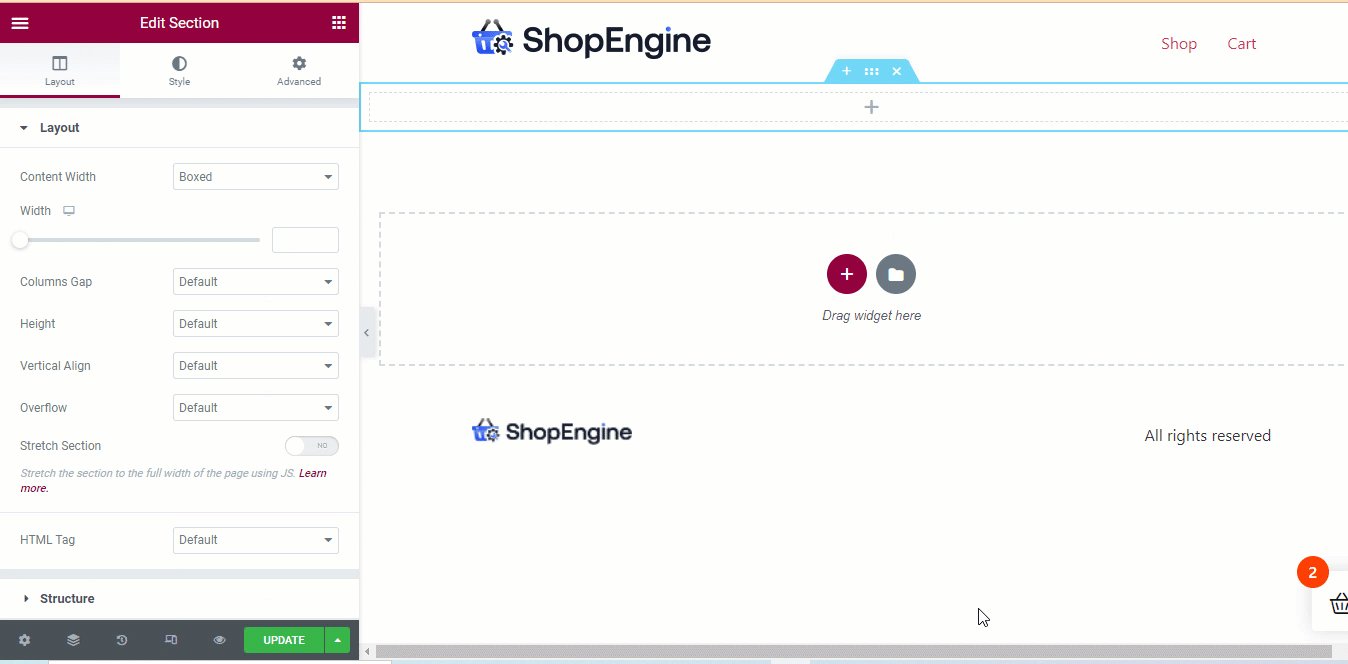
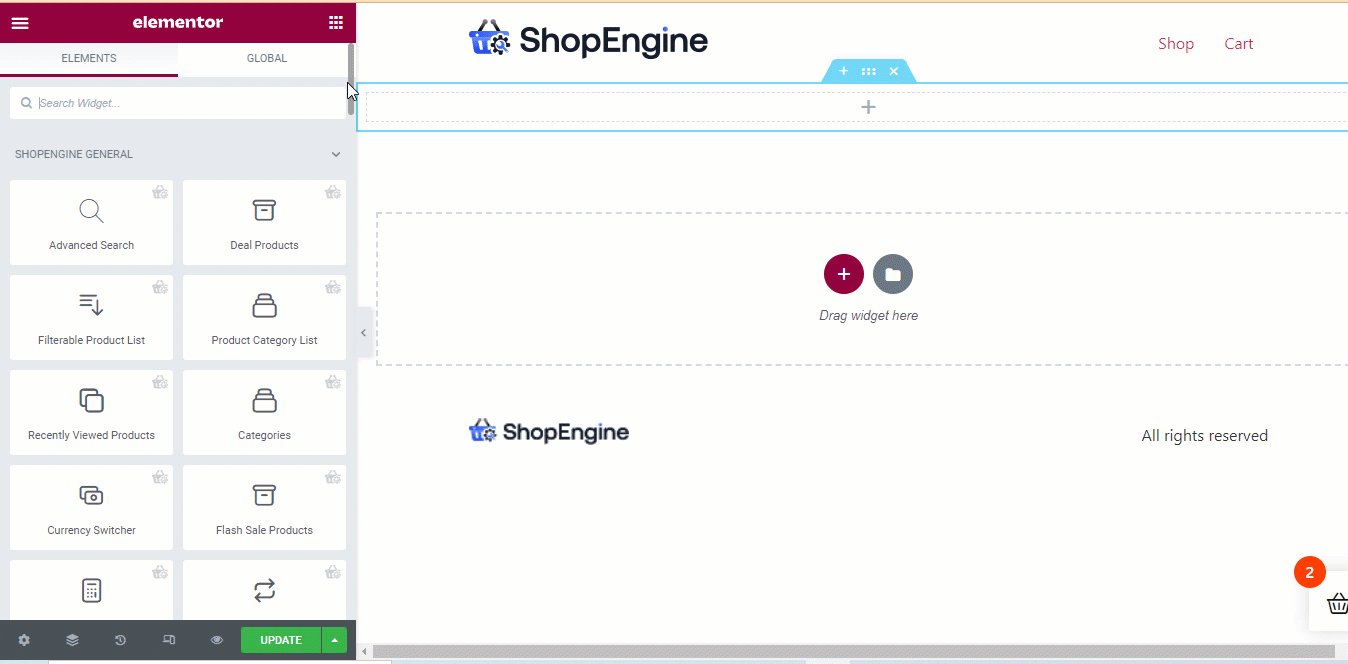
Krok 4: Przeciągnij i upuść widżety ShopEngine i dostosuj ustawienia
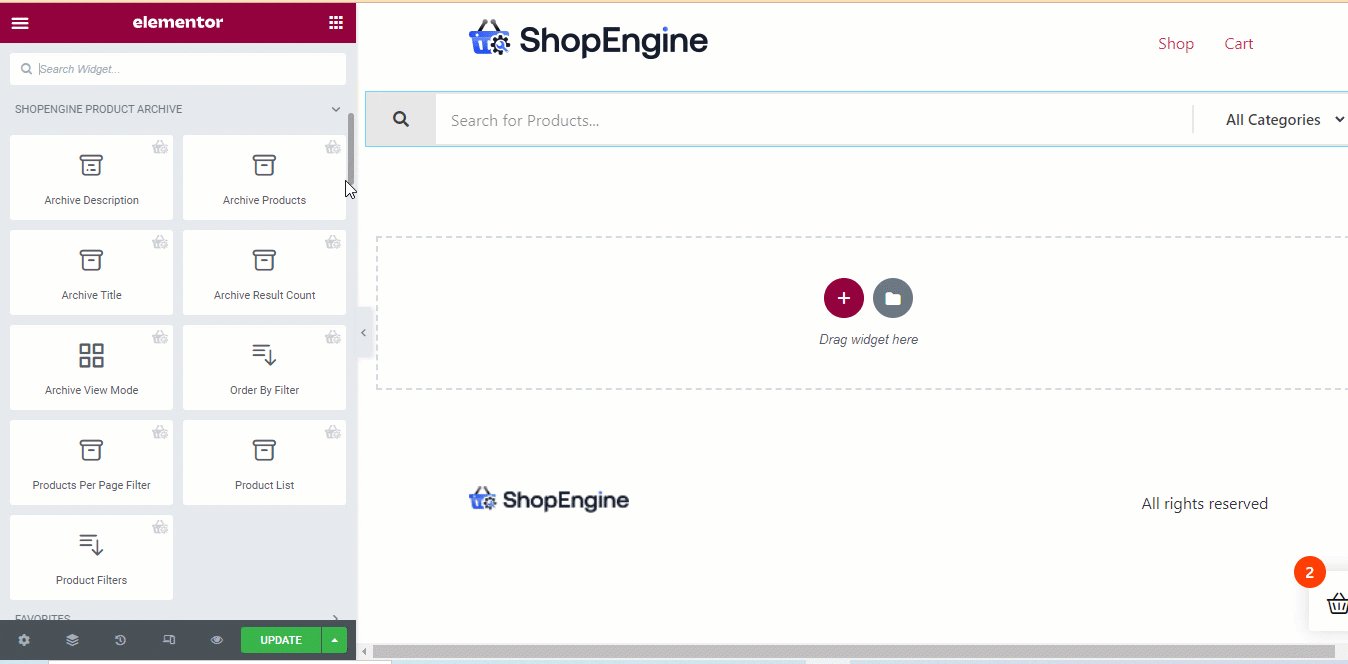
ShopEngine zapewnia ponad 8 dedykowanych widżetów do tworzenia niestandardowych stron archiwum WooCommerce. Te widżety stron kategorii to
- Opis archiwum
- Produkty archiwalne
- Tytuł archiwum
- Liczba wyników archiwalnych
- Tryb przeglądania archiwum
- Zamów według filtra
- Filtr produktów na stronę
- Lista produktów
- Filtry produktów
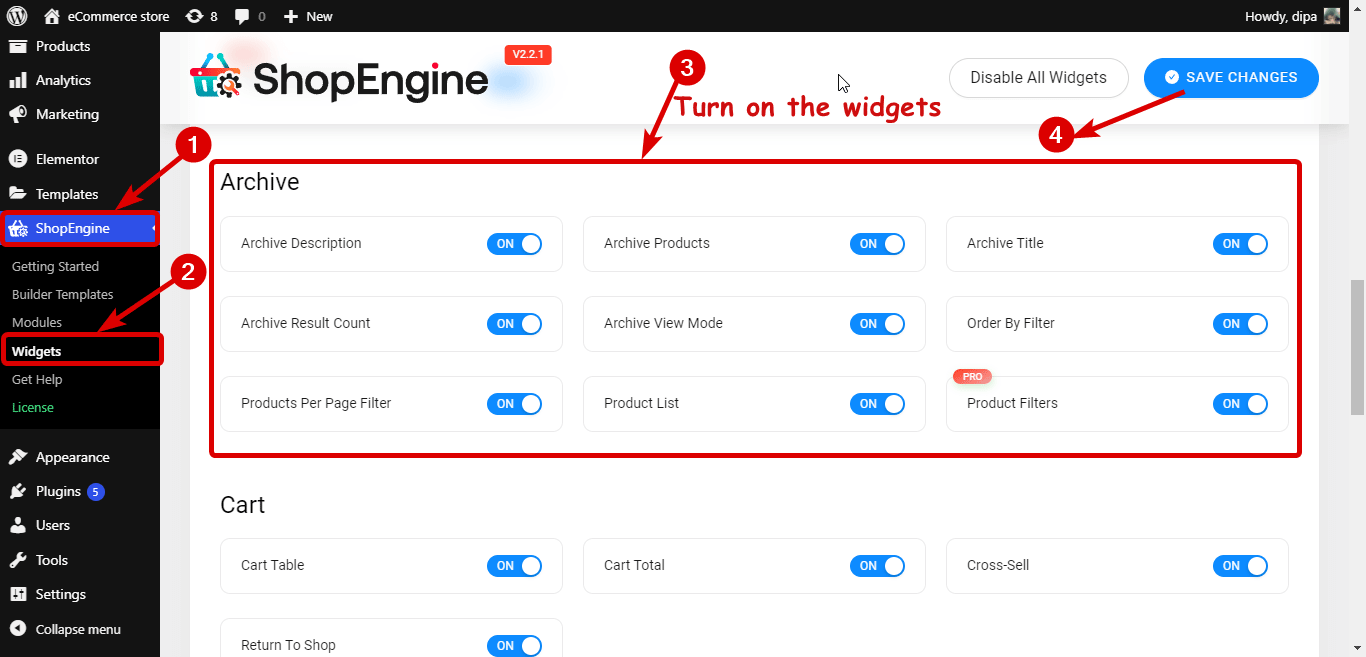
Użyję niektórych z nich. Możesz użyć ich wszystkich. Ale wcześniej musisz upewnić się, że wszystkie widżety są aktywowane i dostępne do użycia.
Możesz aktywować/włączyć widżety w ShopEngine ⇒ Widgety . Tutaj włącz wszystkie widżety lub te, których będziesz używać, a na koniec kliknij przycisk Zapisz zmiany, aby zaktualizować status .

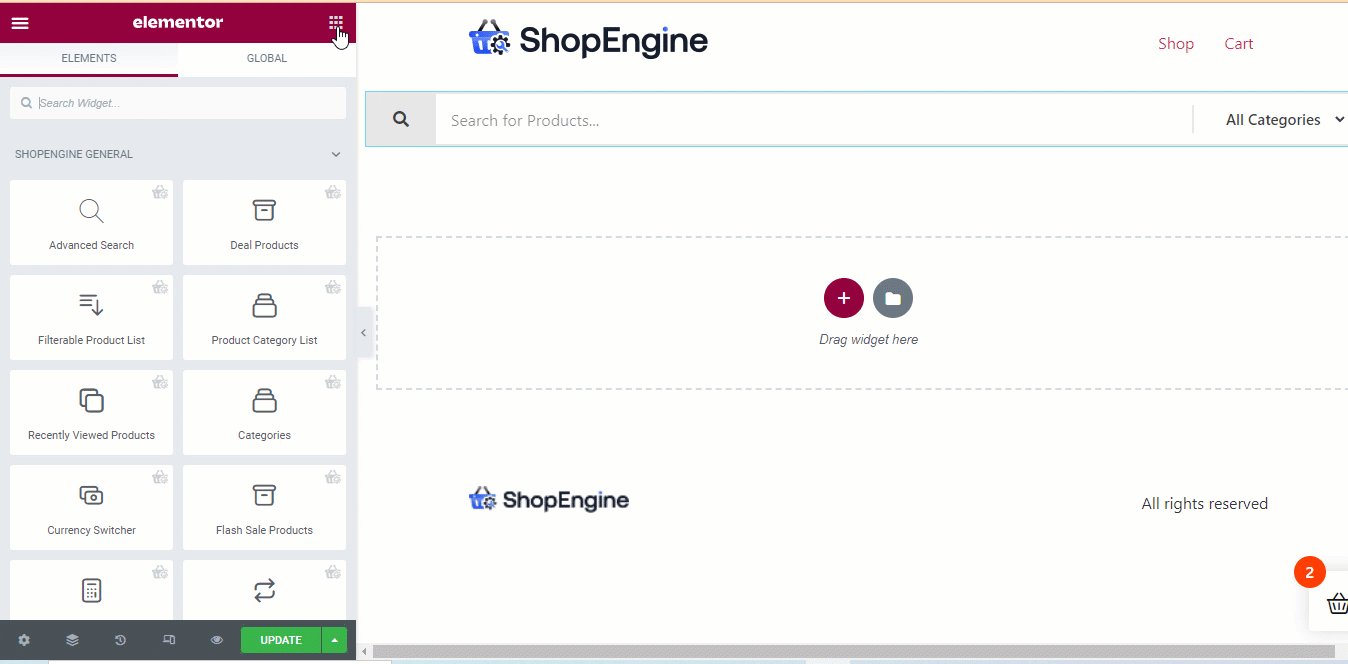
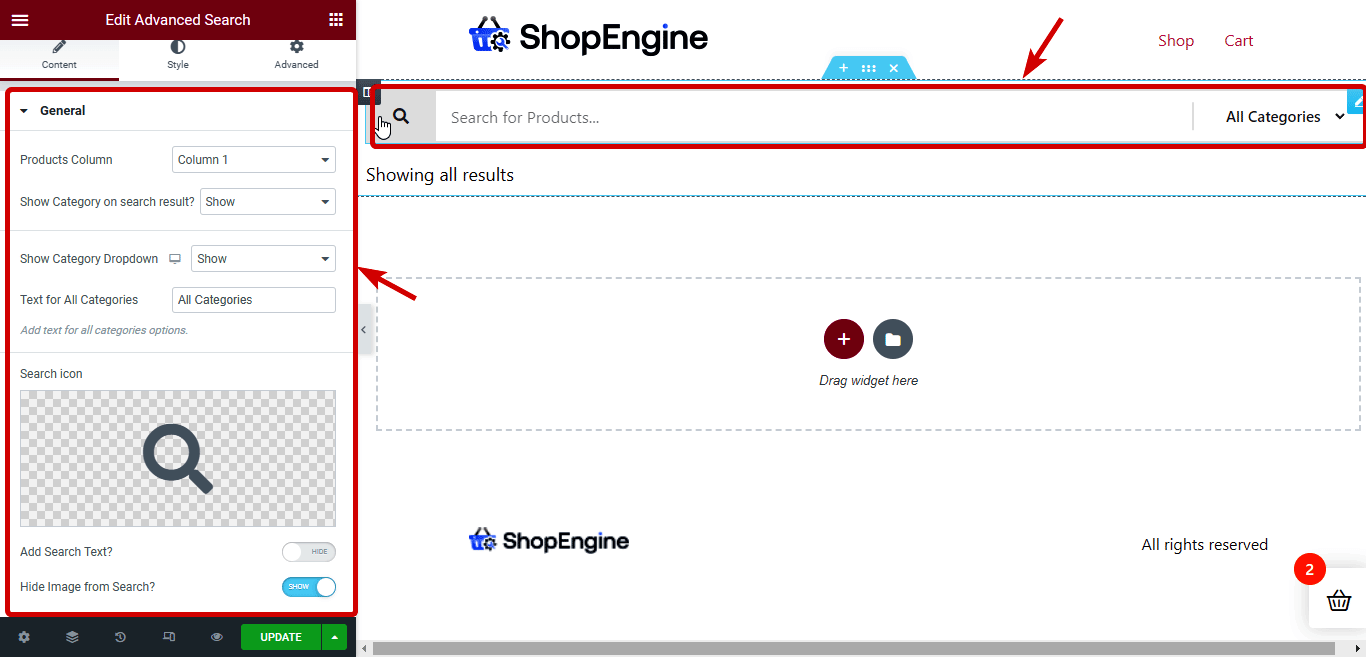
Wybiorę układ jednokolumnowy oraz przeciągam i upuszczam widżety Licznika wyników wyszukiwania zaawansowanego i archiwizacji.

Możesz wybrać widżet i dostosować powiązane ustawienia. Na przykład, jeśli klikniesz widżet Wyszukiwanie zaawansowane, w lewym panelu pojawią się opcje, takie jak Kolumna produktów, Pokaż kategorię w wynikach wyszukiwania, Pokaż menu rozwijane kategorii, Tekst dla wszystkich kategorii, Ikona wyszukiwania itp.

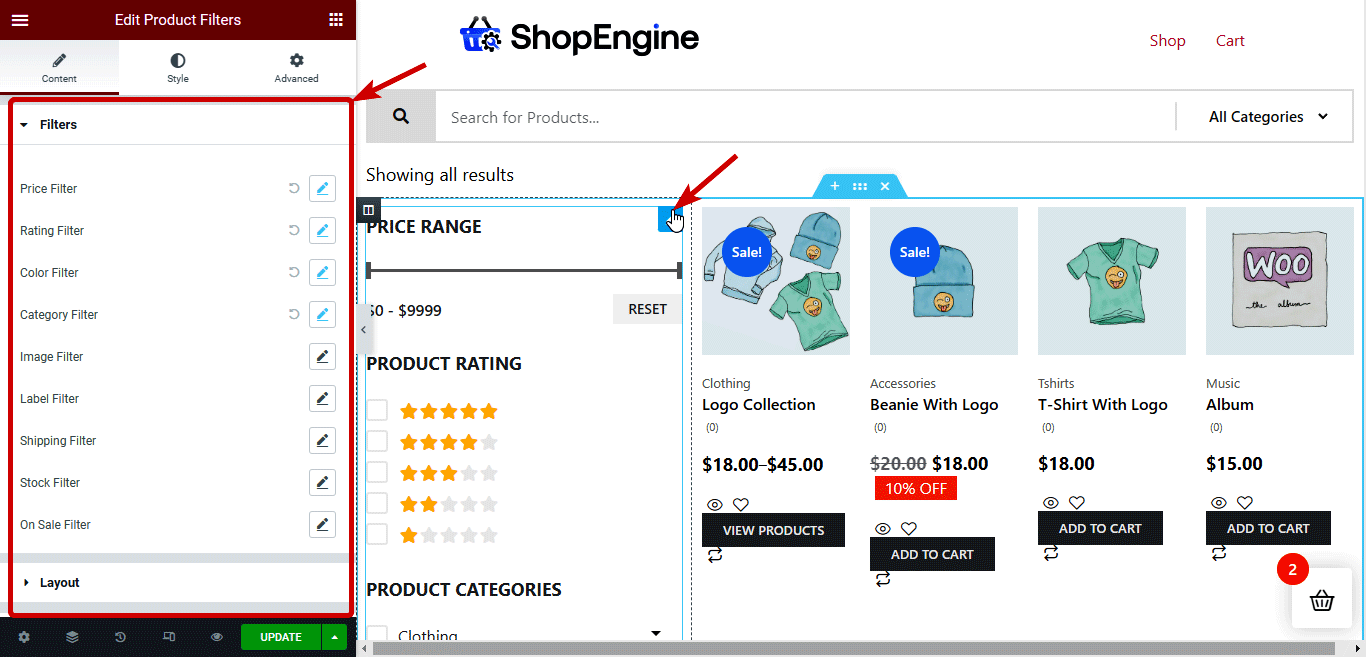
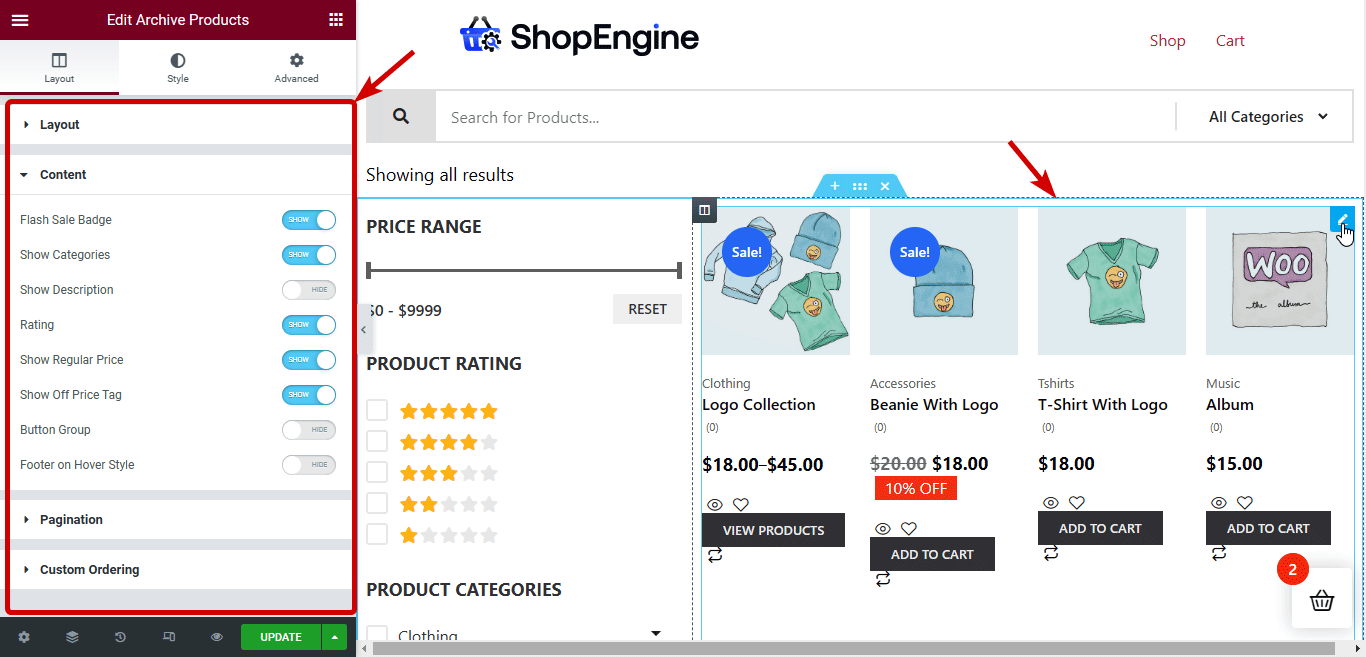
Teraz, w następnej sekcji, użyję kroków opisanych w kroku 3, aby wstawić nowy układ dwóch kolumn. Następnie przeciągnij i upuść widżety Filtry produktów i Produkty archiwalne.

Uwaga: Wiget filtrowania produktów jest dostępny tylko w ShopEngine Pro . Upewnij się więc, że zainstalowałeś i aktywowałeś ShopEngine Pro.
Możesz dostosować opcje związane z filtrem, takie jak Filtr cen, Filtr oceny, Filtr kolorów, Filtr kategorii itp. Ponadto możesz dostosować opcje związane z układem, takie jak Tryb widoku filtra, Włącz przycisk przełączania kontenera, Kolumny (na wiersz) itp. Możesz także dodać własną listę atrybutów, jeśli chcesz.

Możesz zmienić ustawienia układu Archiwizuj produkty z opcji układu WooCommerce. Więcej informacji na temat zmiany opcji układu można znaleźć w tym dokumencie. Co więcej, możesz spersonalizować ustawienia treści, takie jak Flash Sale Badge, Show Categories, Show Description Rating itp. Możesz także wybrać niestandardową ikonę paginacji i niestandardową kolejność przycisku CTA, np. Dodaj do koszyka, Dodaj do listy życzeń, Szybki podgląd itp. .


Powiązane: Jak dostosować stronę Moje konto WooCommerce?
Krok 5: Dostosuj ustawienia stylu strony Archiwum WooCommerce
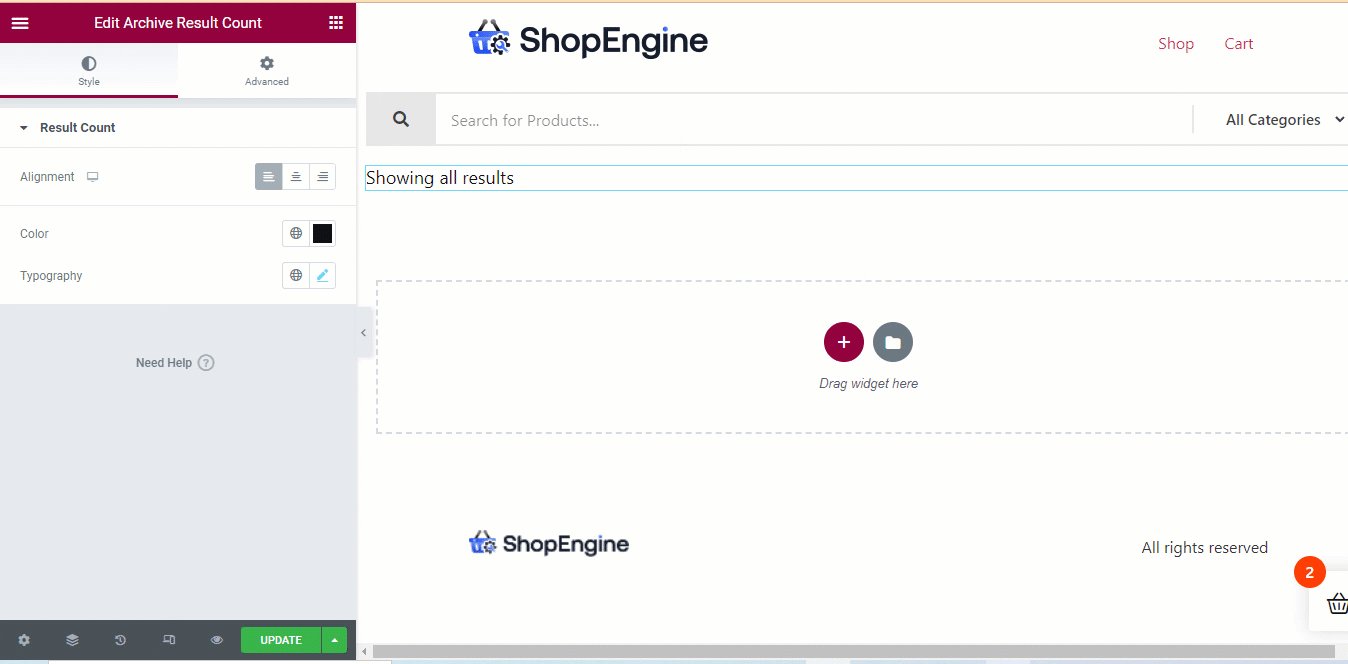
Po skonfigurowaniu niestandardowych układów i spersonalizowanych widżetów nadszedł czas, aby zmienić ich wygląd, zmieniając ustawienia stylu tych widżetów. Aby zmienić ustawienia stylu, kliknij widżet, a na panelu przejdź do zakładki Style, aby uzyskać dostęp do wszystkich ustawień stylu. Przyjrzyjmy się opcji stylu widżetów używanych w tym samouczku:
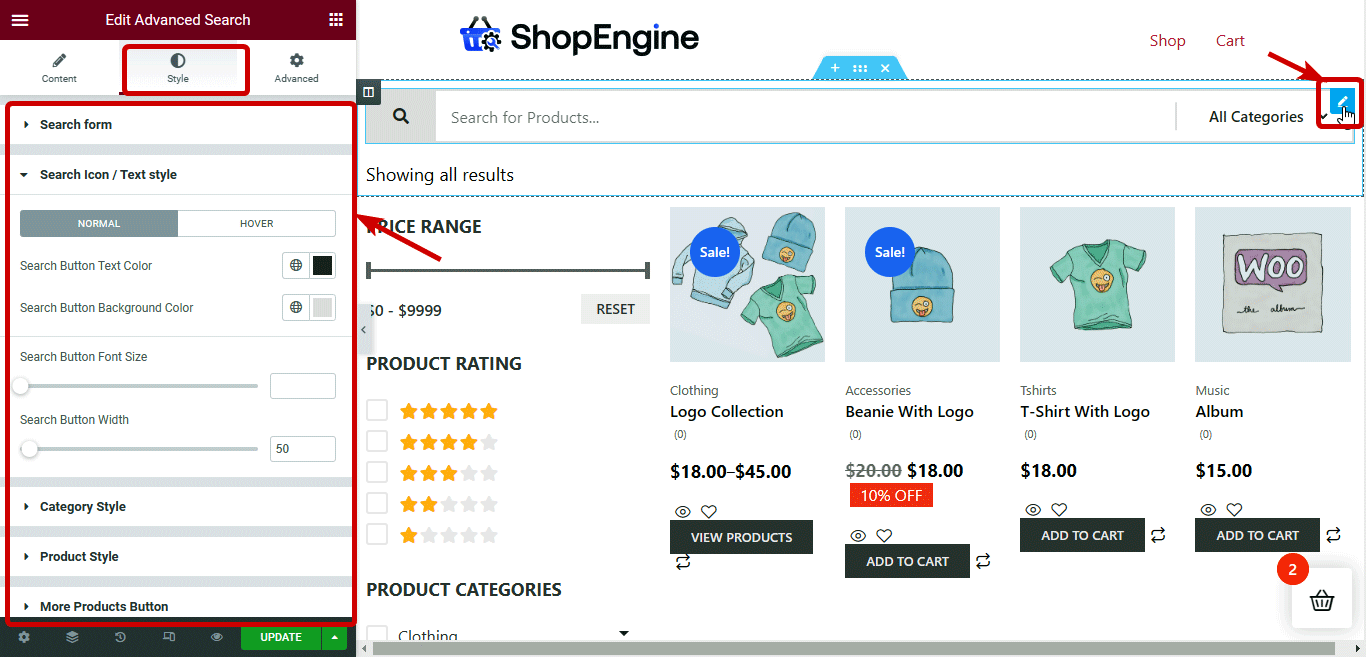
Wyszukiwanie zaawansowane: Możesz dostosować różne opcje formularza wyszukiwania, ikony wyszukiwania / stylu tekstu, stylu kategorii, stylu produktu, przycisku Więcej produktów i czcionki globalnej.

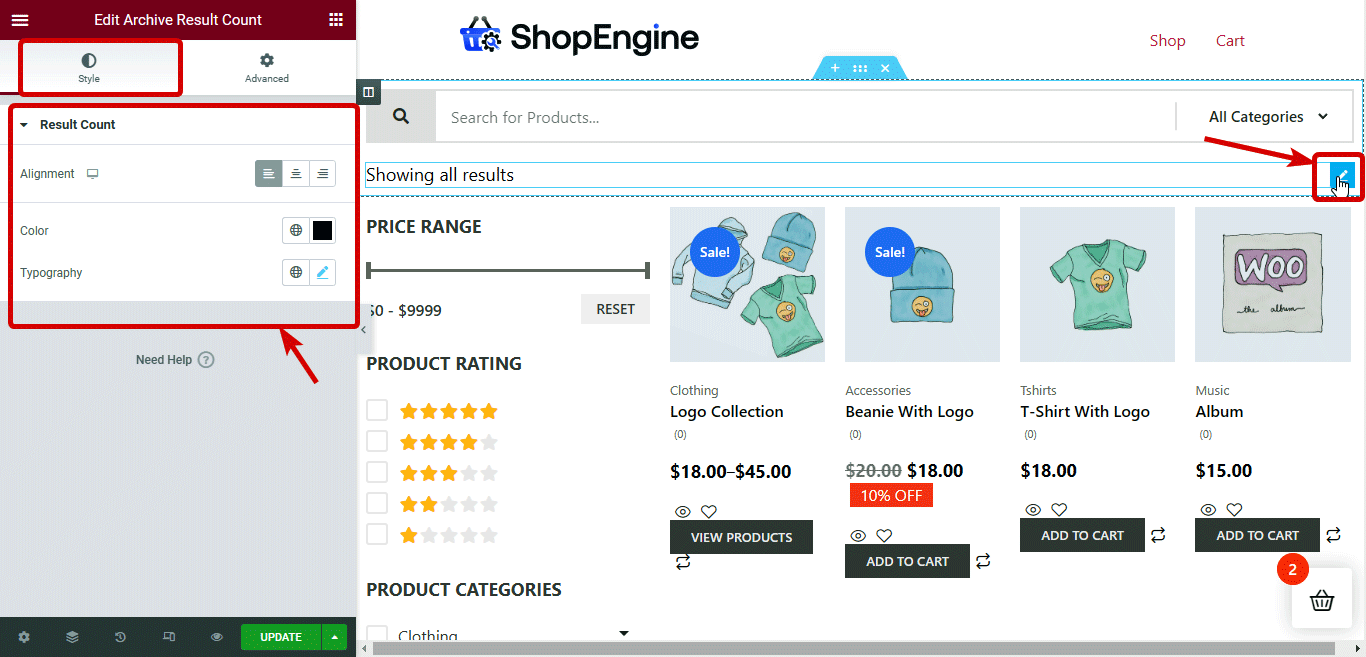
Licznik wyników archiwum: Możesz dostosować opcje wyrównania, koloru i typografii.

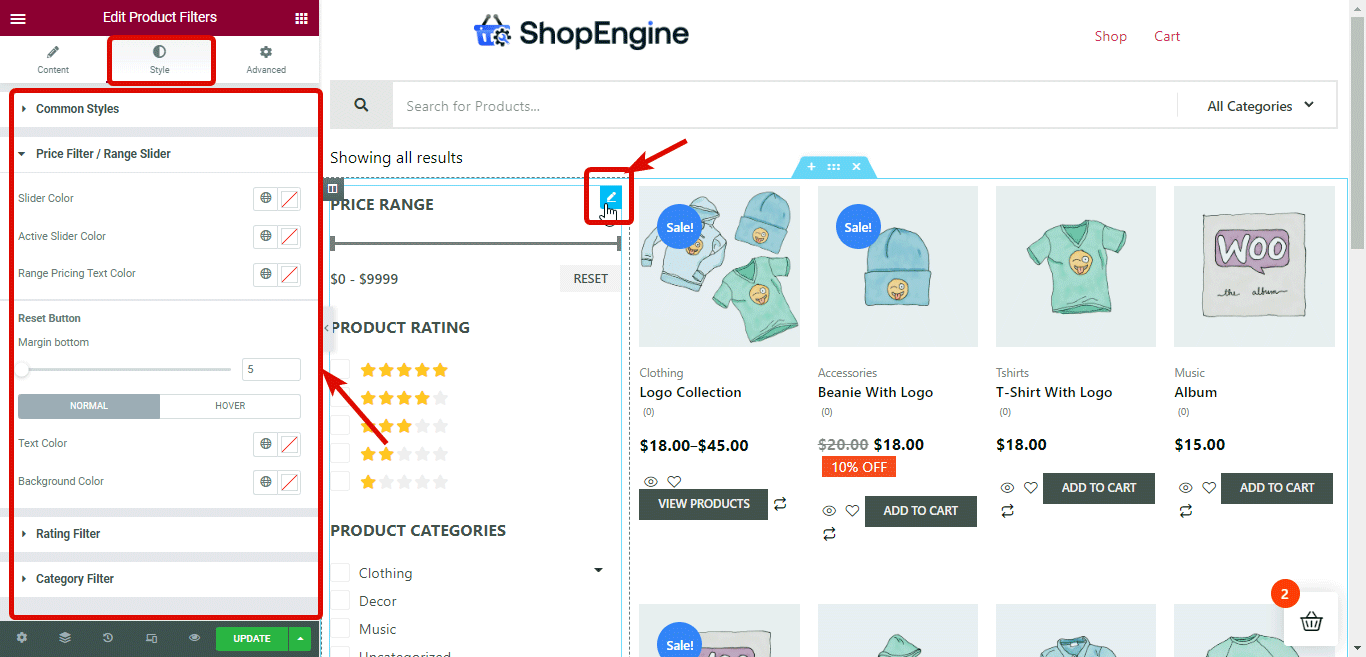
Filtry produktów: możesz znaleźć opcje stylizacji sekcji filtrów produktów w różnych kategoriach, takich jak wspólne style, filtr cen / suwak zakresu, filtr ocen i filtr kategorii.

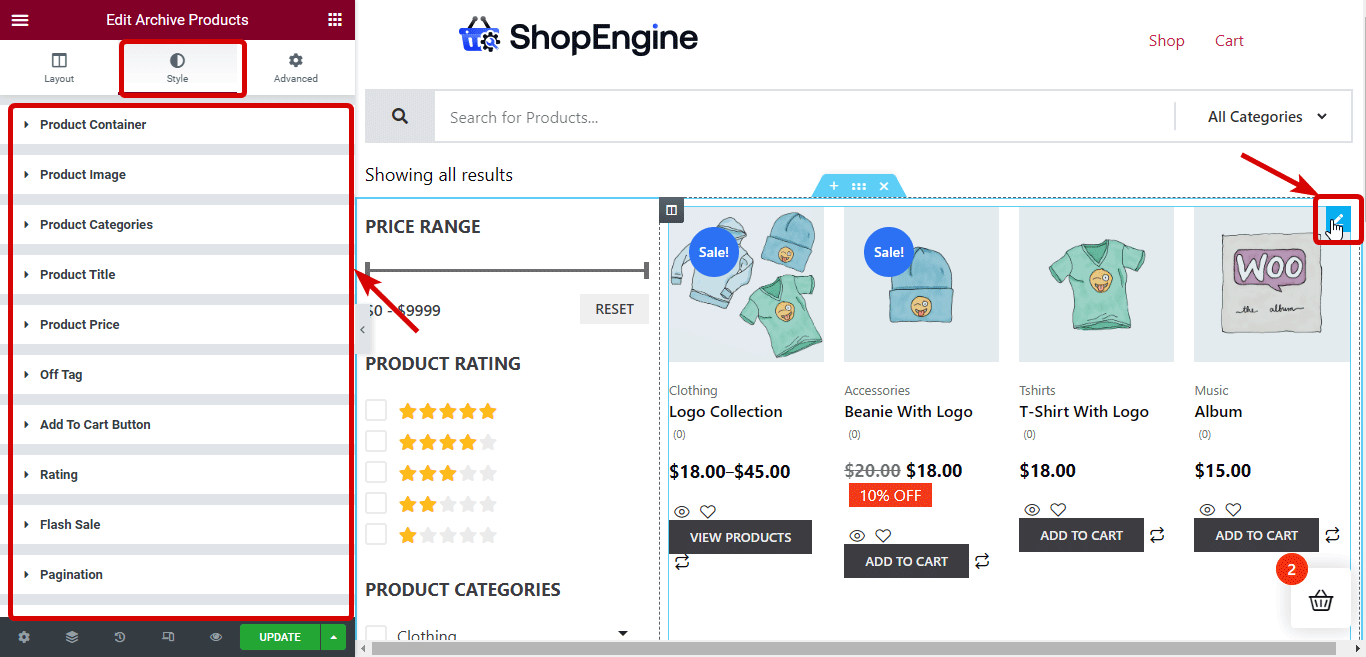
Produkty archiwalne: Możesz spersonalizować ustawienie stylu archiwalnego produktu, dostosowując opcje dostępne w sekcjach takich jak Pojemnik produktu, Obraz produktu, Kategorie produktów, Tytuł produktu, Cena produktu, Pominięcie tagu, Przycisk Dodaj do koszyka, Ocena, Wyprzedaż błyskawiczna i Paginacja.

Powiązane: Jak dostosować stronę koszyka WooCommerce?
Krok #6: Zaktualizuj i wyświetl podgląd szablonu strony kategorii niestandardowej WooCommerce
Po zakończeniu dostosowywania stylu kliknij przycisk Aktualizuj, aby zapisać. Teraz możesz albo kliknąć przycisk podglądu, aby zobaczyć podgląd, albo ręcznie odwiedzić dowolną stronę kategorii i powinieneś zobaczyć, że nowy szablon jest aktywowany, tak jak podgląd poniżej:


Bonus: 5 sposobów na optymalizację strony kategorii WooCommerce w celu zwiększenia współczynnika konwersji
Oto kilka przydatnych wskazówek, które możesz zastosować, aby zoptymalizować stronę archiwum WooCommerce w celu zwiększenia współczynnika konwersji:
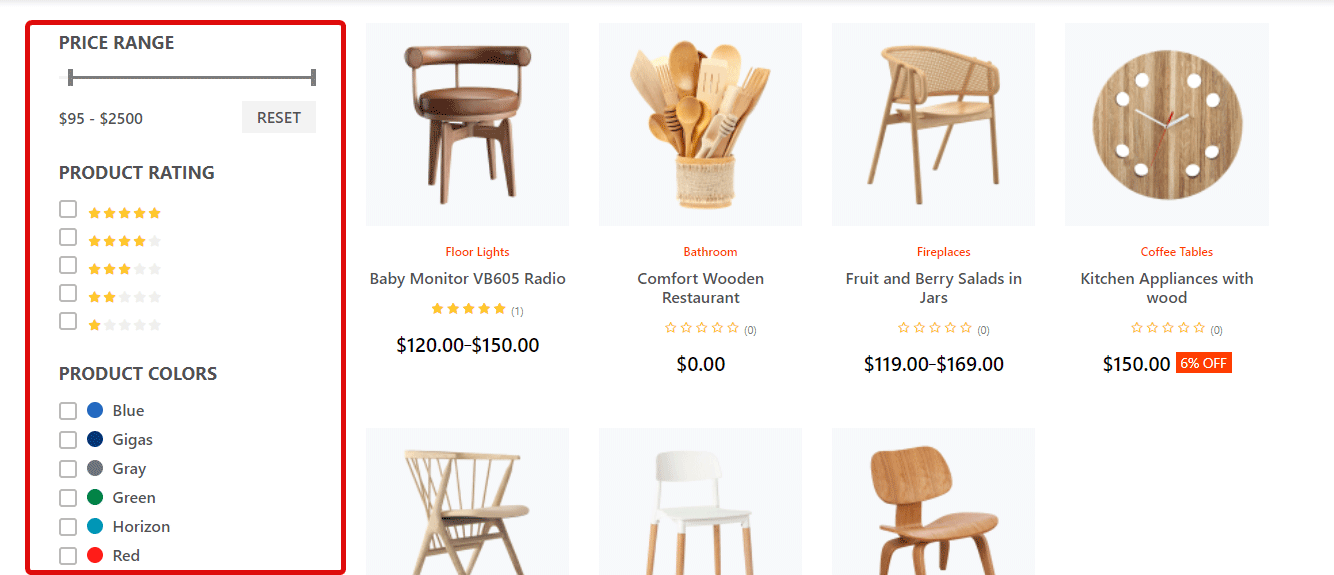
Podaj opcję filtrowania produktów

Strona kategorii domyślnie pokazuje wszystkie produkty z tej kategorii. Ale zwykle ludzie szukają produktu o określonym kolorze, rozmiarze lub jakimkolwiek innym atrybucie.
Powinieneś więc zapewnić opcje filtrowania i zawężania liczby produktów w kategorii zgodnie z ich preferowanym atrybutem. W ten sposób ludzie mogą łatwo znaleźć swoje produkty, a to pomoże Ci zwiększyć sprzedaż.
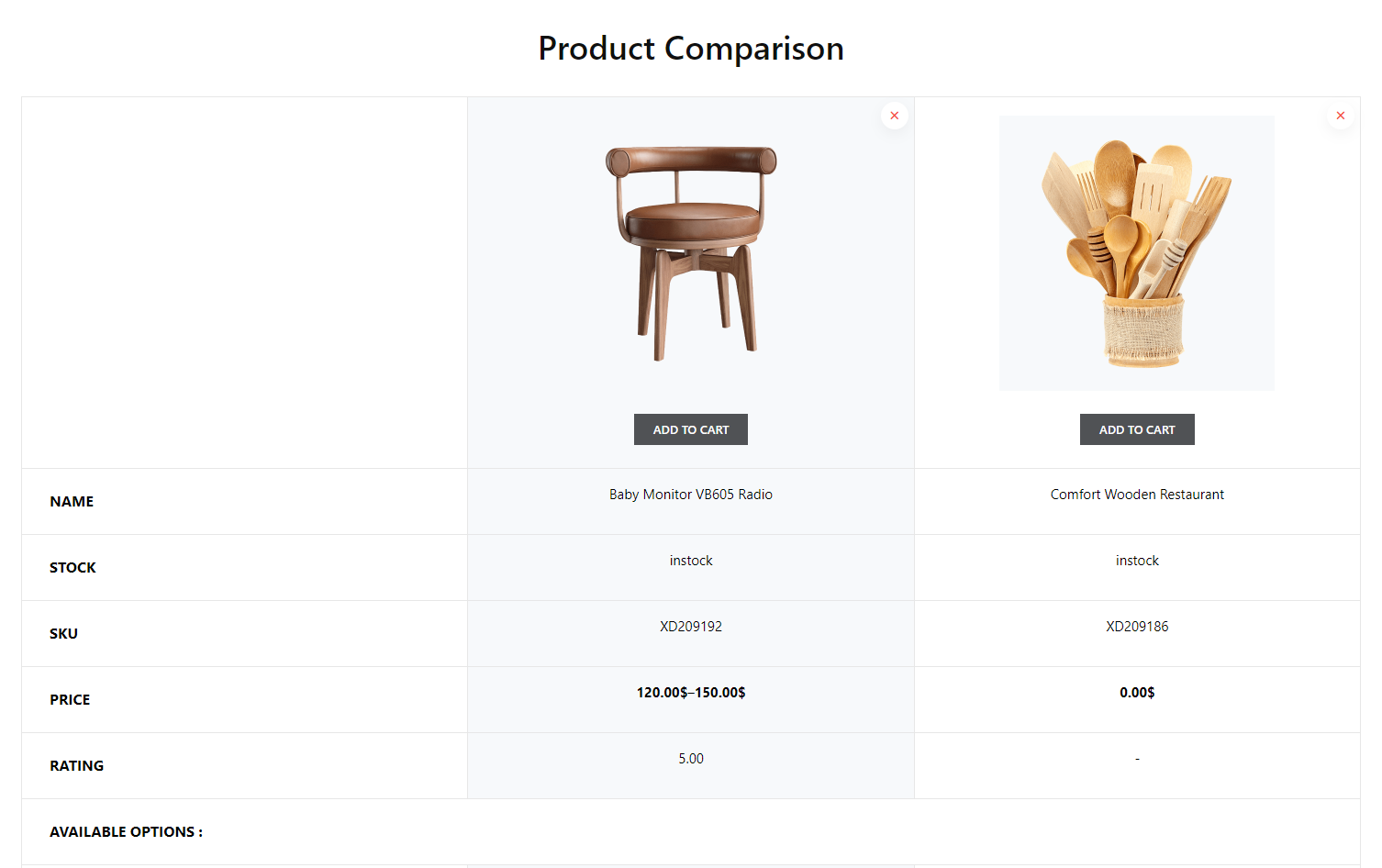
Dodaj opcję porównania produktów

Dodanie opcji porównywania produktów do Twojego WooCommerce pomoże konsumentom porównywać produkty podobnego rodzaju. Ta opcja jest potrzebna, zwłaszcza jeśli oferujesz produkty cyfrowe, takie jak telefony komórkowe, zegarki itp.
Opcja porównania produktów pomoże klientom szybciej podjąć decyzję. A to pomoże Ci szybko osiągnąć cel, jakim jest wyższa sprzedaż.
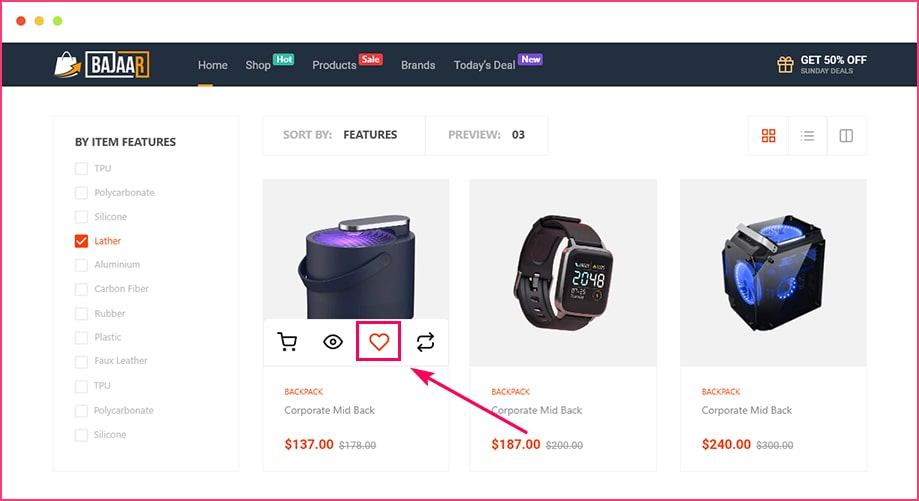
Przycisk listy życzeń

Lista życzeń daje możliwość dodania produktów do koszyka w celu późniejszego zakupu. Niektórzy uważają, że Lista życzeń nie jest tak skuteczna, jeśli chodzi o konwersję. Ale szczerze mówiąc, jest bardzo skuteczny.
Ponieważ ludzie zwykle dodają produkty do swojej listy życzeń, gdy naprawdę im się podobają, ale z jakiegoś powodu nie mogą go od razu kupić. Ale to nie znaczy, że ta osoba nie kupi później produktów.
W większości przypadków ludzie mają tendencję do kupowania produktów, które dodali do swojej listy życzeń. Dodaj więc opcję listy życzeń na stronie kategorii WooCommerce.
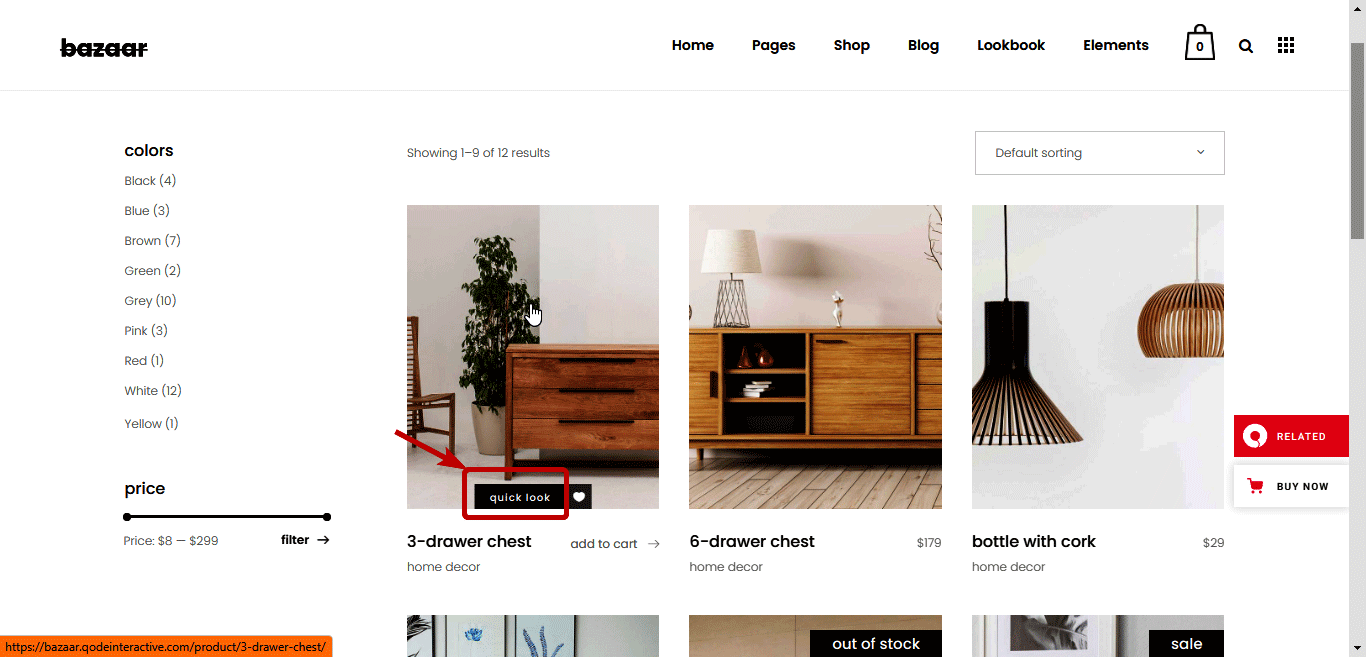
Opcja szybkiego podglądu

Dodanie przycisku szybkiego podglądu zapewnia doskonałe wrażenia użytkownika, ponieważ ludzie nie muszą odwiedzać oddzielnych stron, aby dowiedzieć się o produkcie. Korzystając z tej opcji szybkiego podglądu, Twój klient może pozostać na stronie kategorii i jednym kliknięciem poznać szczegółowe informacje o produktach.
Jeśli ludzie muszą przejść do strony produktu, aby ją wyświetlić, mogą opuścić Twoją witrynę bez kupowania produktu, jeśli im się nie spodoba. Jeśli jednak udostępnisz opcję szybkiego podglądu, aby klienci mogli sprawdzić wiele produktów, pozostając na tej samej stronie, poprawi to wrażenia z zakupów. A w rezultacie pomoże Ci zwiększyć sprzedaż Twojego sklepu.
Optymalizacja SEO na stronie

Strony kategorii są wskaźnikiem hierarchii stron w Twojej witrynie. Dlatego nigdy nie należy lekceważyć optymalizacji strony kategorii pod kątem wyszukiwarek. Ponieważ chociaż chcesz, aby Twoja strona główna i strona produktu były w rankingu, Twoja strona kategorii, jeśli jest w rankingu, może również przynieść Ci duży ruch.
Im większy ruch uzyskasz na swojej stronie, tym zwiększysz szansę, że uzyskasz więcej konwersji. Upewnij się więc, że dodajesz odpowiednie metadane SEO, optymalizujesz wewnętrzne i zewnętrzne linki, optymalizujesz adres URL itp. Możesz skorzystać z wtyczek SEO, takich jak Rankmath, Yoast SEO itp.
Czy uważasz, że wszystkie punkty wydają się słuszne, ale czy będę potrzebować wielu wtyczek, aby dodać te opcje do mojej witryny w celu zwiększenia konwersji?
Cóż, nie masz się czym martwić. Ponieważ ShopEngine oprócz tego, że jest wspaniałym konfiguratorem WooCommerce z mnóstwem widżetów WooCommerce, zapewnia również ponad 13 modułów , takich jak Lista życzeń, Szybki zakup, Porównanie produktów itp.
Co więcej, możesz dostosować swój kompletny sklep WooCommerce za pomocą tej wtyczki. za pomocą tego edytora kategorii możesz edytować wszystkie swoje strony WooCommerce; od strony sklepu do strony z podziękowaniami. Obejrzyj film, aby poznać szerokie możliwości oferowane przez ShopEngine.
Inne blogi związane z WooCommerce:
Jak dodać zaawansowane pola niestandardowe do strony kasy WooCommerce.
Najlepsze wtyczki koszyka na zakupy dla WooCoomerce
Jak rozwiązać błąd pustego koszyka WooCommerce?
Ostatnie słowa
Strona kategorii to niezbędna strona zarówno dla Twoich klientów, jak i dla wyszukiwarki. A dostosowywanie i optymalizowanie stron kategorii może tylko pomóc w osiągnięciu większego sukcesu w biznesie eCommerce.
Dobrą rzeczą jest to, że teraz wiesz, jak dostosować stronę kategorii WooCommerce i jak zoptymalizować stronę, aby podwoić współczynnik konwersji.
Możesz wykorzystać najbardziej kompletny kreator WooCommerce dostępny na rynku o nazwie ShopEngine, aby zoptymalizować stronę kategorii swojego eStore. A teraz możesz dostać jego wszechstronną wtyczkę WooCommerce z 20% ZNIŻKĄ! Aby kupić ShopEngine Pro za 20% mniej , użyj kodu kuponu community20 .
Pośpieszmy się więc i dołącz do społeczności miłośników WooCommerce już teraz!
