Jak dostosować stronę kasy WooCommerce za pomocą Elementora i HappyAddons
Opublikowany: 2022-09-16Świetne strony kasy mają duży wpływ na współczynnik konwersji. Jeśli masz sklep WooCommerce lub planujesz go założyć, musisz zapewnić klientom wygodny proces realizacji transakcji.
Według Digital Marketing Institutes optymalizacja płatności może zwiększyć liczbę konwersji o 35,62% . Niezależnie od jakości produktu klienci mogą opuścić Twoją witrynę, jeśli nie zapewnisz bezproblemowej realizacji transakcji.
Ale nie martw się. W poniższym blogu zobaczysz samouczek krok po kroku, jak dostosować strony kasy WooCommerce z estetyką oraz kilkoma najlepszymi praktykami w branży. Dobrą rzeczą jest to, że nie będziesz potrzebować żadnego doświadczenia w kodowaniu, aby postępować zgodnie z tym przewodnikiem. Zacznijmy czytać.
Dlaczego powinieneś dostosować swoją stronę kasy WooCommerce?

Korzystając z wtyczki WooCommerce, możesz tworzyć witryny eCommerce niemal każdego rodzaju. Po zainstalowaniu wtyczki Twoja witryna automatycznie wygeneruje domyślną stronę kasy. Ale domyślna strona kasy jest tak prosta, że nie może pomóc w oferowaniu klientom modnych usług.
Dlatego tak ważne jest dostosowywanie kasy WooCommerce. O ile Twoja strona płatności nie jest łatwa w obsłudze i trudna w nawigacji, klienci częściej opuszczają Twoją witrynę i nigdy nie wracają. Poniżej znajduje się kilka kluczowych powodów, dla których powinieneś dostosować swoją stronę kasy WooCommerce.
1. Usuń niepotrzebne pola
Większość klientów nie przyjmie tego przyjaźnie, jeśli poprosisz o zbyt wiele danych osobowych na stronie kasy. Ponieważ nikt nie lubi dzielić się niepotrzebnymi danymi osobowymi z innymi, dołącz tylko te pola (imię i nazwisko, adres e-mail, numer telefonu, adres itp.) , które są obowiązkowe w procesie realizacji transakcji.
2. Dodaj wiele opcji płatności
Wskaźnik porzucania kasy może niesamowicie wzrosnąć, jeśli klienci nie znajdą swoich preferowanych opcji płatności. Musisz spróbować dodać metody płatności na swojej stronie kasy WooCommerce tak często, jak to możliwe. Jak gotówka przy odbiorze, czeki bankowe, karty debetowe i kredytowe, płatności mobilne i elektroniczne przelewy pieniężne.
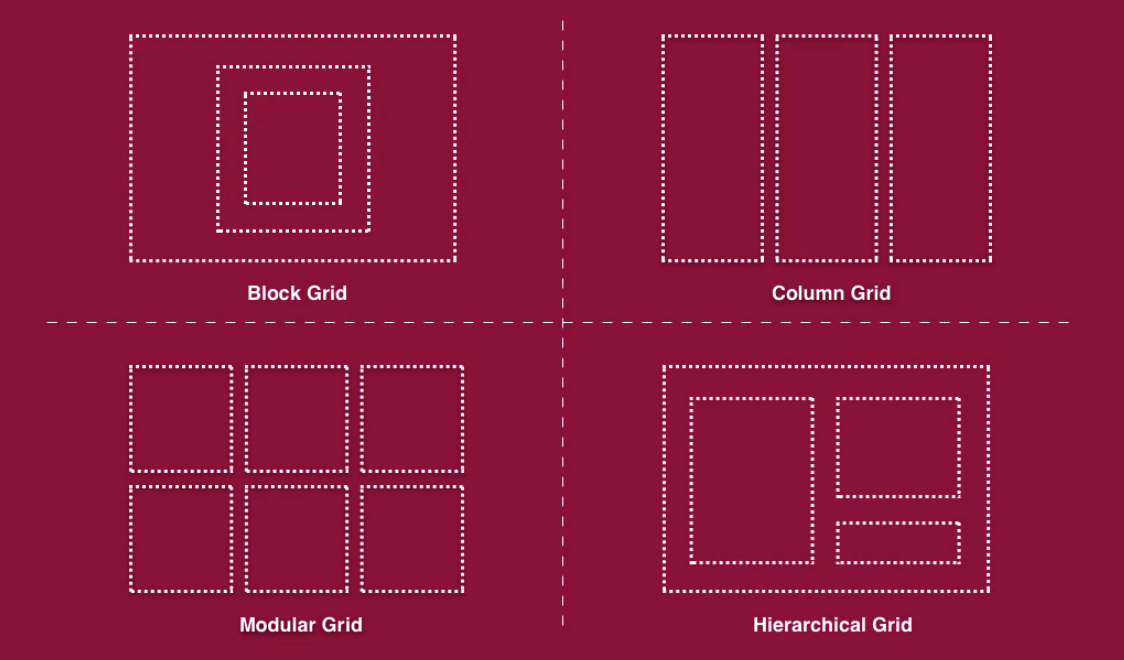
3. Zmień projekt i układ strony
Układ siatki to świetny sposób na wyświetlanie wielu treści internetowych w możliwie najkrótszej przestrzeni. Dwukolumnowa siatka jest obecnie najpopularniejszym stylem w projektowaniu strony kasy WooCommerce. Dostosowując stronę kasy WooCommerce, możesz wprowadzić więcej zmian do systemu siatki.

4. Wyświetl dodatkowe informacje
Jeśli masz jakąś specjalną wiadomość dla klientów, którą chcesz, aby przeczytali, możesz pokazać ją na stronie kasy. Na przykład możesz powiadamiać ich o nadchodzących ofertach, zniżkach na określone produkty, kodach promocyjnych dla nowych użytkowników itp.
5. Spraw, aby był responsywny na wszystkich urządzeniach
Jeśli nie sprawisz, że Twoja strona kasy będzie idealnie responsywna dla wszystkich urządzeń, stracisz wielu potencjalnych klientów. Dostosowanie strony kasy może sprawić, że będzie dobrze wyglądać na wszystkich urządzeniach — komputerach stacjonarnych, laptopach, tabletach i smartfonach .
Jak dostosować stronę kasy WooCommerce za pomocą Elementora i HappyAddons
Dostosowanie strony kasy WooCommerce jest dziś bardzo łatwe. Elementor to narzędzie do tworzenia stron typu „przeciągnij i upuść”, za pomocą którego możesz tworzyć dowolną stronę internetową. Poza tym, jeśli kiedykolwiek będziesz musiał dostosować inne sekcje internetowe, takie jak strona koszyka, strona produktu, nagłówek, stopka i inne, możesz to zrobić za pomocą tej wtyczki.
HappyAddons to potężny dodatek do Elementora, który może jeszcze bardziej zwiększyć funkcjonalność Twojej witryny eCommerce. Tutaj użyjemy tych wtyczek, aby zademonstrować, jak edytować strony kasy WooCommerce.
Warunki wstępne dostosowania strony kasy WooCommerce
- WooCommerce
- Elementor
- HappyAddons
- HappyAddons Pro
Upewnij się, że te wtyczki są zainstalowane i poprawnie skonfigurowane w Twojej witrynie. Następnie zacznij wykonywać czynności przedstawione poniżej.
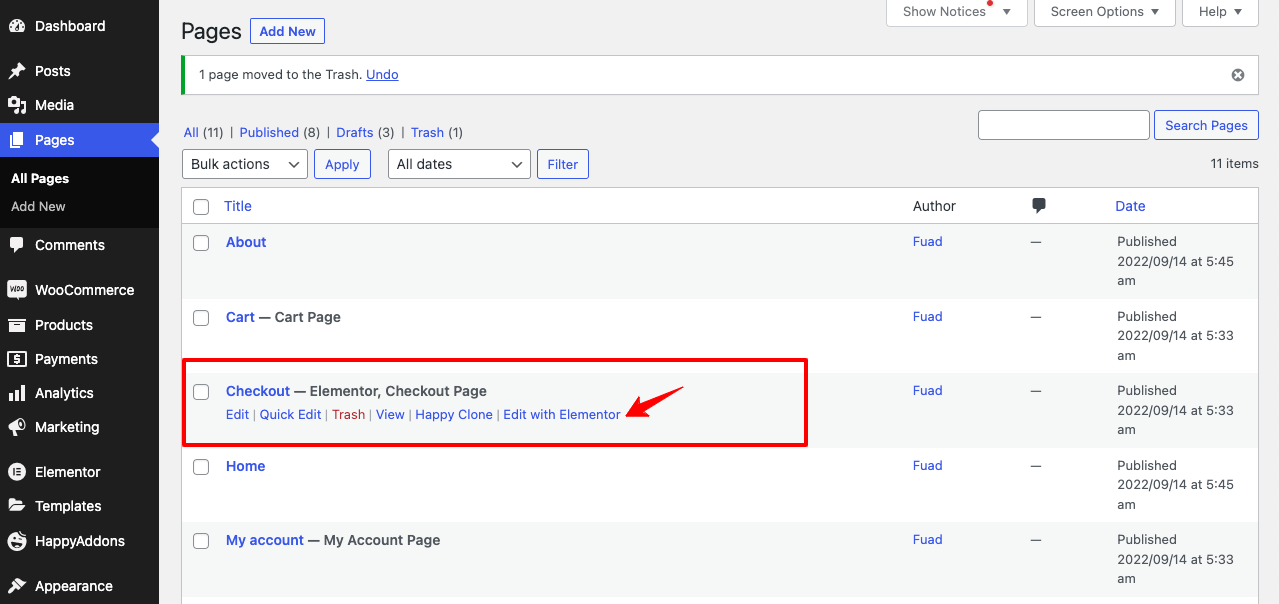
Krok 01: Utwórz stronę kasy
Po zainstalowaniu wtyczki WooCommerce otrzymasz domyślną stronę kasy WooCommerce w sekcji strony. Możesz go otworzyć za pomocą Elementora, aby dostosować stronę kasy.

Ale jeśli chcesz, możesz utworzyć nową stronę, połączyć ją jako domyślną stronę kasy WooCommerce, a następnie dostosować ją za pomocą Elementora. Obejrzyj poniższy film o tym, jak utworzyć nową stronę kasy WooCommerce i ustawić ją jako domyślną.
Najlepszą praktyką jest utworzenie nowej strony kasy, a następnie dostosowanie jej za pomocą Elementora. Następnie otwórz nową stronę kasy na płótnie Elementor, korzystając z następującego filmu.
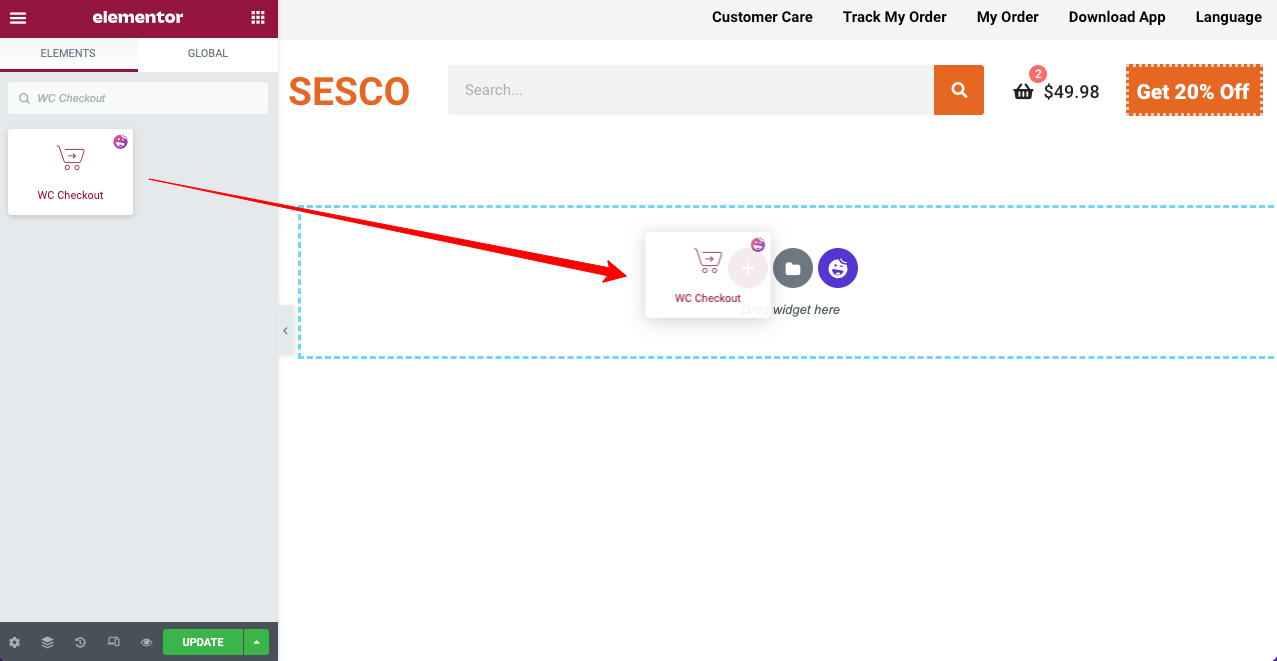
Krok 02: Przeciągnij i upuść widżet WC Checkout
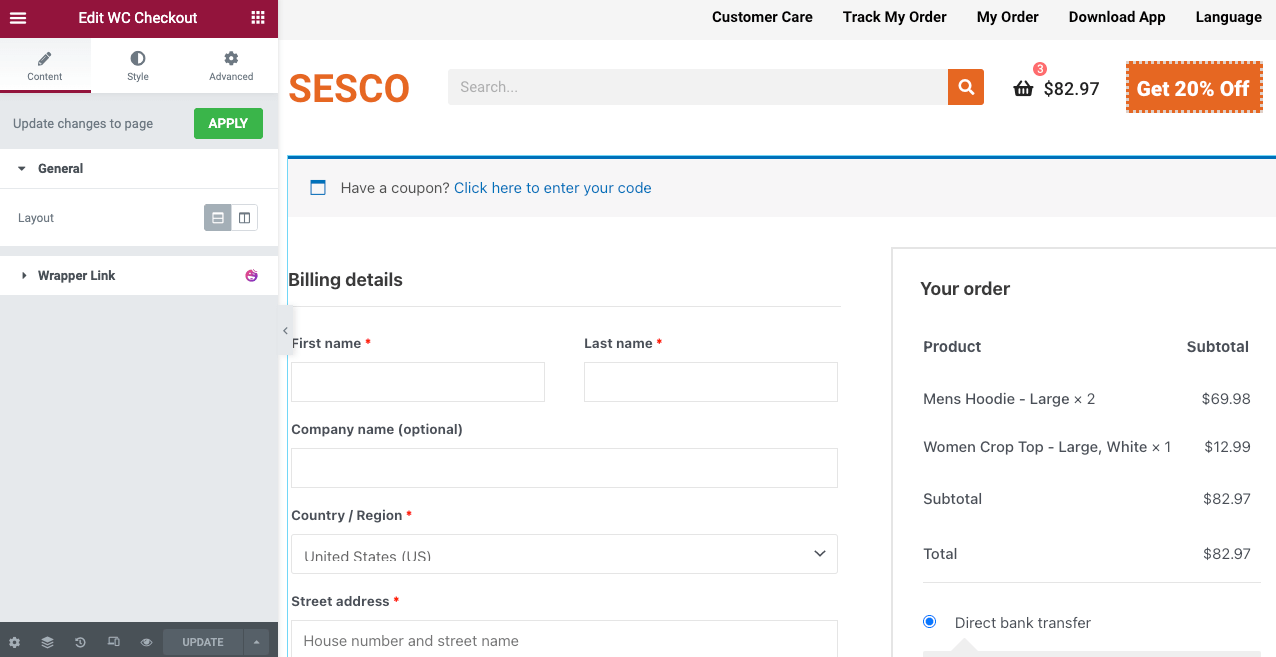
Wpisz WC Checkout na pasku wyszukiwania widżetów Elementor. Widget pojawi się poniżej. Przeciągnij i upuść go na wybraną sekcję płótna Elementor.

Zaraz po umieszczeniu widżetu na płótnie pojawią się wszystkie niezbędne pola wymagane dla strony kasy. Następnie musisz zmodyfikować te pola, jak chcesz, korzystając z opcji dostępnych w panelu Elementor.

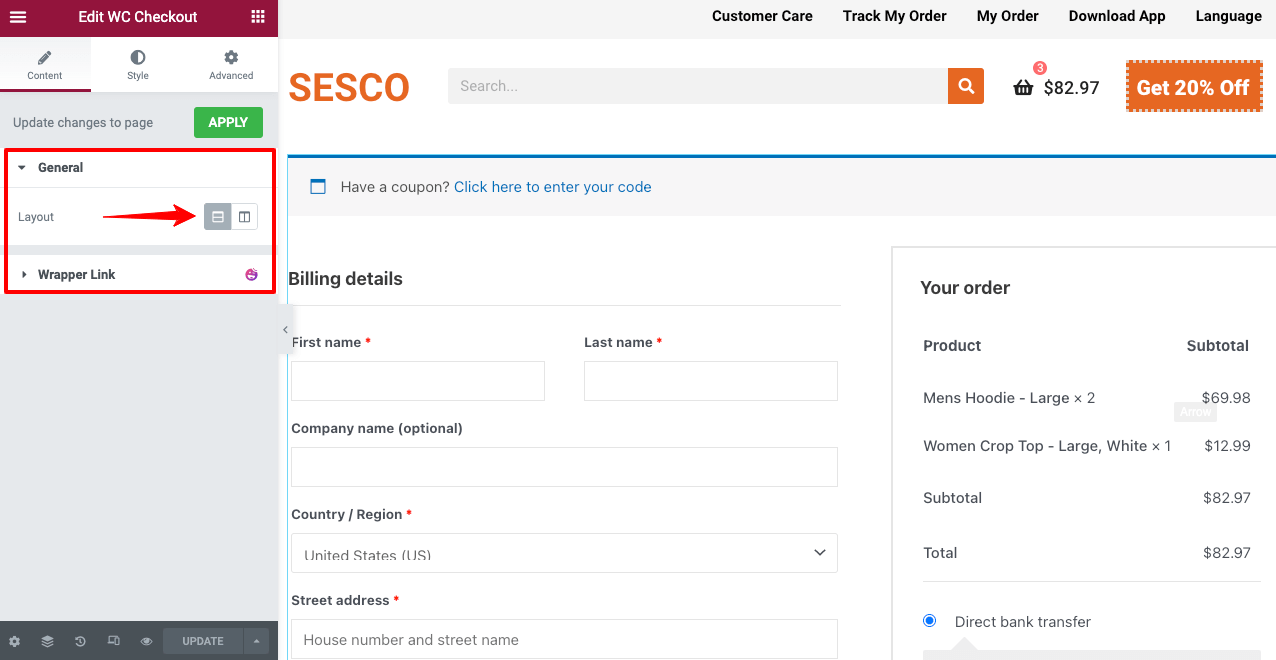
Krok 03: Wybierz układ strony kasy
Wybierz styl układu z sekcji Ogólne . W sekcji ogólnej dostępne są dwa układy: Jedna kolumna i Dwie kolumny .

Jeśli wybierzesz układ z dwiema kolumnami, otrzymasz dodatkowe opcje (stosowanie, odstęp między kolumnami i szerokość kolumny) , aby dostosować stronę WooCommerce. Obejrzyj poniższy film, aby dowiedzieć się, jak działa układ dwóch kolumn.
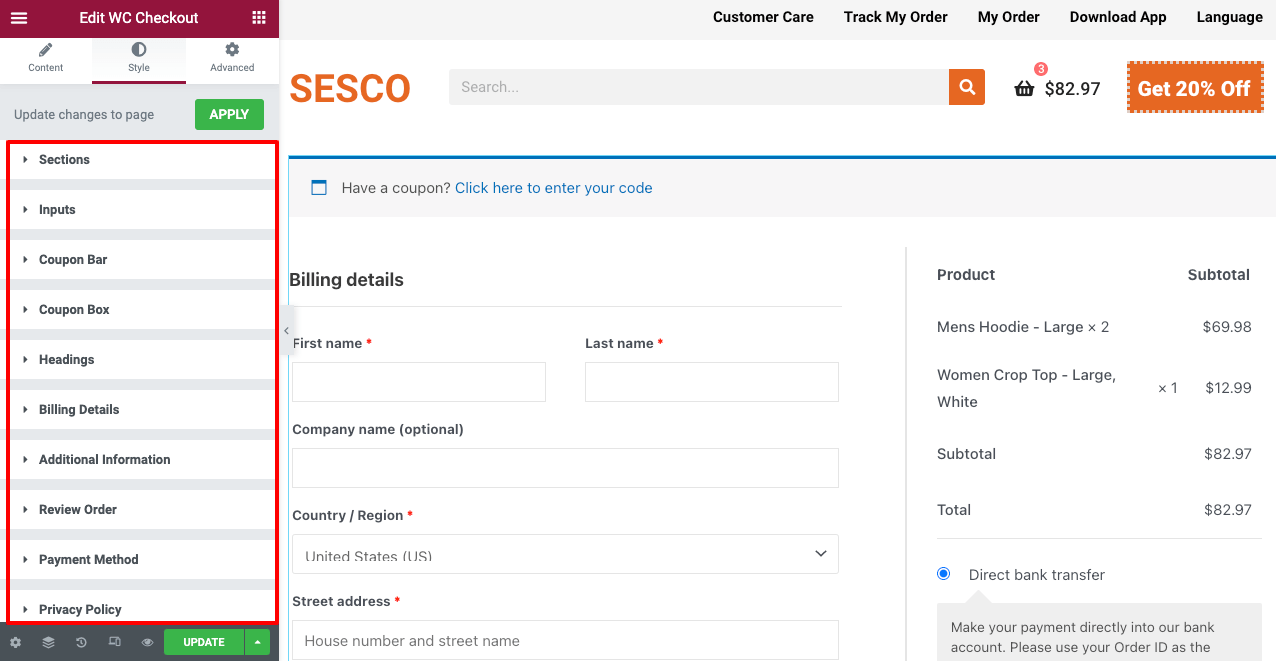
Krok 04: Stylizuj stronę kasy
W sekcji Styl otrzymasz jeszcze jedenaście opcji projektowania strony kasy. Poniżej znajduje się lista opcji, które tam znajdziesz.
- Sekcje
- Wejścia
- Kupon Bar
- Pudełko z kuponami
- Nagłówki
- Szczegóły płatności
- Dodatkowe informacje
- Przegląd zamówienia
- Metoda płatności
- Polityka prywatności
- Przycisk

Za pomocą tych opcji można zmienić kolor tła, kolor pola, typografię etykiety, typografię wejściową i kolor typografii. Zobaczmy, co możesz zrobić z tymi opcjami.
- Sekcje
W opcji Przekrój możesz edytować odstępy między sekcjami, zmieniać ich kolor tła i dodawać cienie do pól pól.
- Wejścia
Sekcja Dane wejściowe pozwala dostosować wysokość, kolor, odstępy, typografię i cienie pól na stronie kasy.
- Kupon Bar
Możesz zmienić kolor, typografię i link do kuponu z paska kuponów.
- Pudełko z kuponami
Pole kuponów pozwala zmienić typografię tekstu wejściowego, kolor pola, typografię przycisku i kolor przycisku.
- Nagłówek
W opcji nagłówka możesz zmienić kolor i typografię głównych nagłówków strony kasy.
- Szczegóły płatności
Szczegóły płatności umożliwiają zmianę koloru tekstu wejściowego, koloru pola, koloru tła, typografii etykiety i nie tylko.
- Dodatkowe informacje
Jeśli chcesz zachować notatkę dla kupujących, ta sekcja pozwoli ci to zrobić. Możesz użyć tej opcji, aby dostosować obszar tekstu, styl tekstu wejściowego, cień ramki, odstępy, styl najechania itp.
- Przegląd zamówienia
Opcja Przejrzyj zamówienie pozwala klientom zobaczyć podsumowanie produktów, które zamierzają zamówić. Tutaj możesz zmienić typografię, typografię tła, kolor, kolor tekstu, odstępy i inne.
- Metoda płatności
Możesz edytować styl czcionki etykiety, kolor, typografię, kolor tła i pole komunikatu pola płatności za pomocą opcji Metoda płatności.
- Polityka prywatności
Otrzymasz Politykę prywatności pod polem metody płatności na stronie kasy. Korzystając z tej opcji, możesz dostosować kolor tekstu, typografię, kolor wskaźnika linku i kolor linku sekcji.
- Przycisk
Na koniec możesz dostosować przycisk składania zamówienia na stronie kasy. Opcja Przycisk pozwoli Ci zmienić tekst przycisku, typografię, kolor, kolor tła i inne.
Aby uzyskać dodatkowe wskazówki, odwiedź tę dokumentację dotyczącą dostosowywania stron kasy w WooCommerce za pomocą tego widżetu HappyAddons. Jeśli nadal masz problemy z dostosowywaniem strony kasy za pomocą widżetu, prosimy o poinformowanie nas w sekcji komentarzy. Jeden z członków naszego zespołu wkrótce Ci odpowie.
Krok 05: Spraw, aby strona płatności była responsywna dla urządzeń mobilnych
Według licznych statystyk około 50% do 60% dzisiejszej sprzedaży eCommerce pochodzi z urządzeń mobilnych. Musisz więc upewnić się, że Twoja strona kasy WooCommerce jest idealnie zoptymalizowana pod kątem urządzeń mobilnych.

Wystarczy kliknąć przycisk Tryb responsywny w stopce panelu Elementor. Otworzy się opcja nad płótnem Elementora, z której możesz wyświetlić swoją stronę na różnych rozmiarach ekranu i zastosować modyfikacje. Obejrzyj poniższy film.
Nie martw się, jeśli zmienisz coś dla widoku mobilnego lub tabeli, nie spowoduje to żadnych zmian w widoku na komputery. Zmiany zostaną zastosowane do tego konkretnego urządzenia.
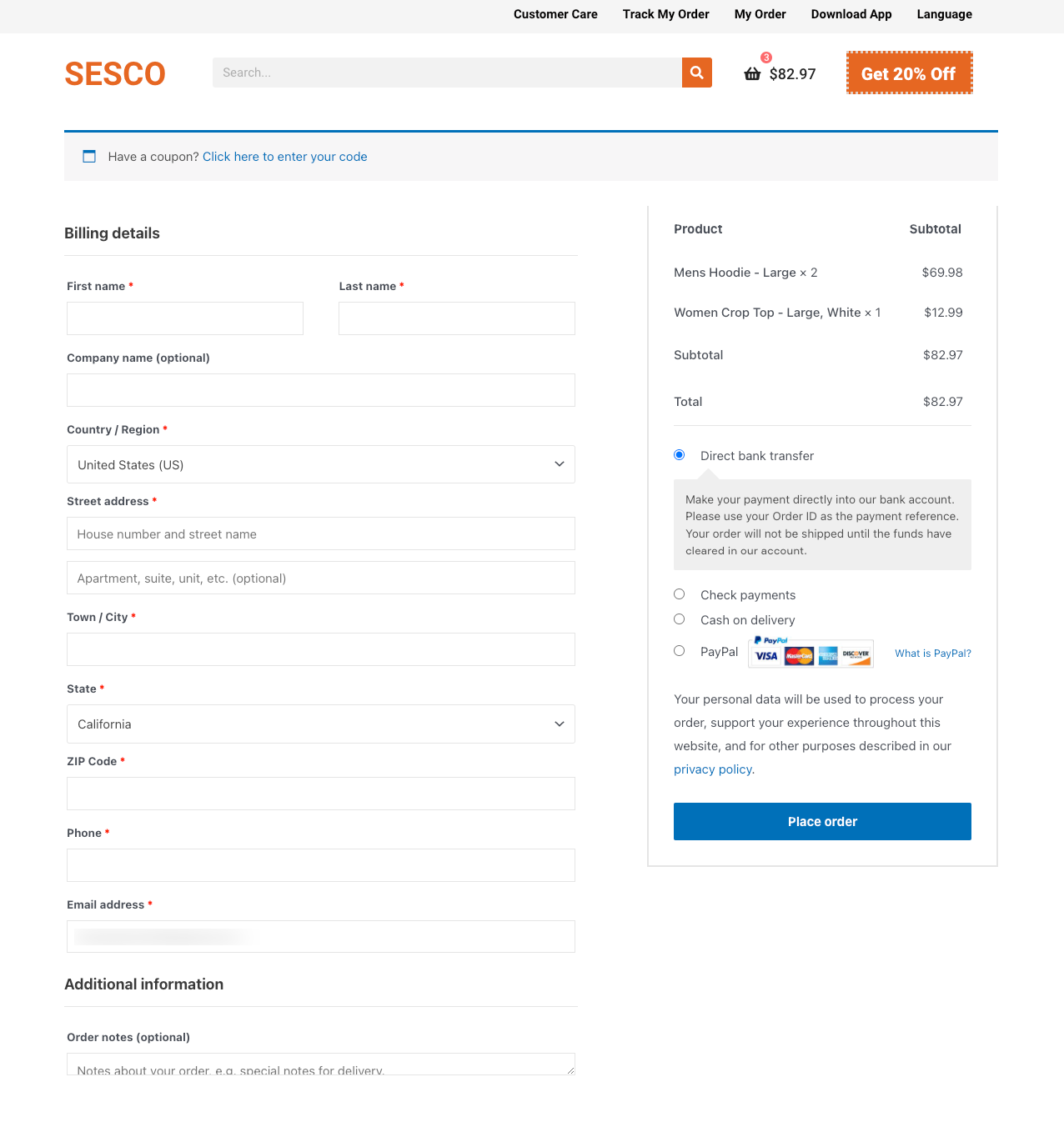
Teraz przejrzyj poniższą stronę kasy WooCommerce, którą stworzyliśmy za pomocą tego widżetu.

Bonus – 7 najlepszych praktyk zwiększających liczbę konwersji na stronach kasy
Według XP2 Dynamic Yields ponad 70% produktów eCommerce jest porzucanych z koszyka , ponieważ sklepy internetowe tracą rocznie około 18 miliardów dolarów . Głównym powodem jest to, że większość witryn eCommerce nie oferuje klientom najwyższej jakości doświadczeń użytkowników.
Jeśli masz witrynę eCommerce lub planujesz założyć nową, zastosuj następujące praktyki na stronie kasy, aby poprawić współczynnik konwersji.
1. Nadaj nazwy polom kasy
Oznaczenie pól na stronie kasy WooCommerce ułatwia klientom sprawdzenie, gdzie się udać i co robić. Przyspieszy to proces realizacji transakcji i zaoszczędzi cenny czas dla klientów.
2. Dodaj objaśniające podpowiedzi
Etykietka narzędzia to fragment tekstu, który pojawia się, gdy ktoś najedzie kursorem na określone elementy sieci. Umożliwia dodawanie dodatkowych informacji do strony kasy bez zajmowania dużej ilości miejsca. Tooltip to bezpłatna funkcja HappyAddons. Przeczytaj, jak dodawać podpowiedzi do sekcji internetowych.
3. Oferuj kuszące promocje i rabaty
Oferty i rabaty mogą z dnia na dzień zwiększyć sprzedaż Twoich produktów. Według ostatnich statystyk Statista, około 90% ludzi w USA używa kuponu lub kodu rabatowego przez cały rok. Spróbuj zastosować promocje i rabaty, aby zwiększyć sprzedaż, jak poniżej.
- Procent wyłączony
- Żegnaj, zdobądź jeden (BOGO)
- Darmowa dostawa
- Karta podarunkowa
- Kupon na wynik lojalnościowy
4. Pozwól użytkownikom zaktualizować ilość produktu
Kupujący mogą zmienić zdanie w dowolnym momencie. Mogą chcieć zmienić ilość produktu jeszcze przed kliknięciem przycisku płatności. Musisz mieć opcję na swojej stronie kasy, aby klienci mogli zmienić ilość produktu. W przeciwnym razie będą musieli odwiedzić stronę koszyka, co spowoduje złe wrażenia użytkownika.
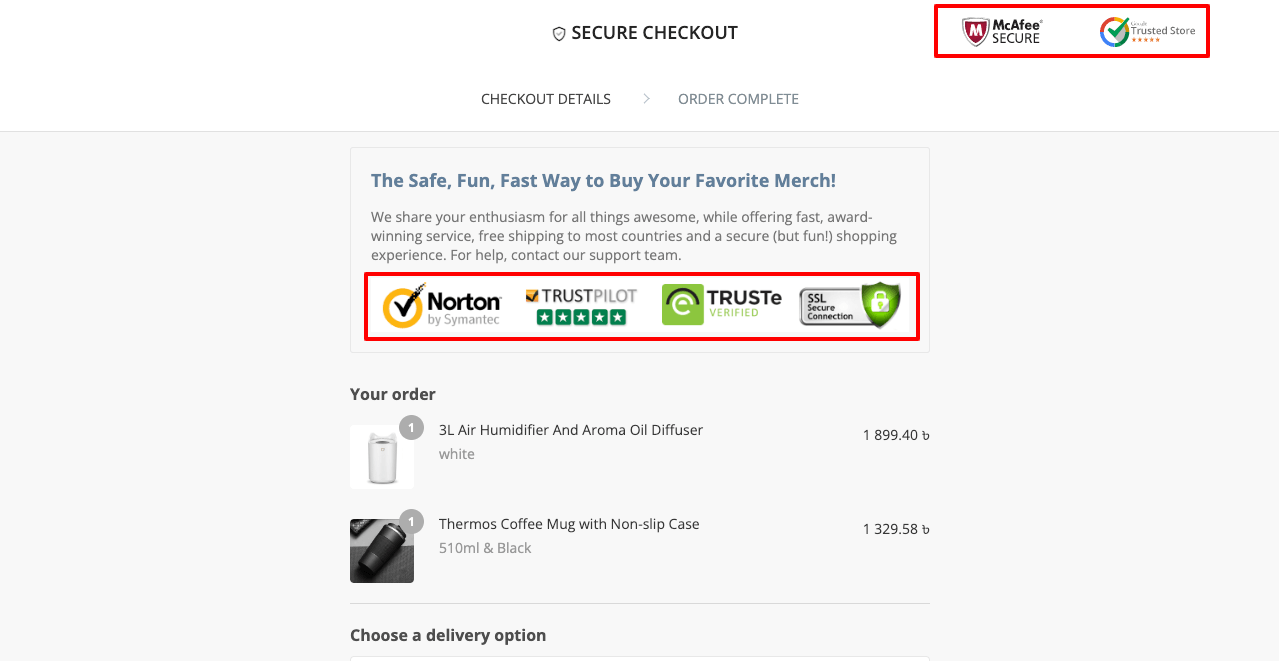
5. Pokaż odznakę bezpieczeństwa i zaufania
Pokazanie odznak bezpieczeństwa i zaufania upewni klientów, że jest to legalna witryna do kupowania produktów. Dzięki temu klienci będą mieli pewność, że mogą udostępniać dane osobowe, takie jak numery kart debetowych/kredytowych, numery telefonów, adresy e-mail itp.

6. Pokaż okres zwrotu i zwrotu pieniędzy!
Z Shopify ponad 20% produktów online jest zwracanych do sprzedawcy z wielu powodów. Dlatego klienci bardzo dbają o politykę zwrotów i refundacji przed zakupem online. Musisz również wyjaśnić okres zwrotu i zwrotu pieniędzy na stronie kasy obok produktów i stron koszyka.
7. Sprzedawaj produkty powiązane
Upselling to technika sprzedaży, która zachęca klientów do zakupu większej liczby produktów lub usług, niż początkowo planowali. Pokazując powiązane produkty na stronie kasy, możesz przekonać klientów do zakupu większej liczby tych produktów i sprawić, by poczuli ich znaczenie. Możesz oferować te przedmioty po obniżonej cenie w celu dalszej sprzedaży dodatkowej.
8. Oferuj wyjątkowe korzyści dla istniejących użytkowników
Oferowanie ekscytujących ofert obecnym klientom, aby przekonać ich do kupowania więcej, to świetne podejście marketingowe dla każdej organizacji eCommerce. Sprawi, że poczują się bardziej cenieni niż niezarejestrowani użytkownicy. Korzystając z funkcji warunkowego wyświetlania w HappyAddons, możesz oferować kupony i kody promocyjne swoim zarejestrowanym użytkownikom.
Często zadawane pytania dotyczące dostosowywania strony kasy WooCommerce
Jeśli masz jeszcze jakieś pytania bez odpowiedzi w tym artykule, ta sekcja może na nie odpowiedzieć. Tutaj omówimy niektóre najczęściej zadawane pytania dotyczące dostosowywania strony kasy WooCommerce.
Co to jest strona kasy WooCommerce?
Strona kasy WooCommerce to ostatnia strona docelowa, na której klienci podają wszystkie niezbędne informacje, takie jak informacje o płatności, adres rozliczeniowy, kod promocyjny itp., Aby kupić produkt.
Co powinna zawierać strona kasy WooCommerce?
Musisz obowiązkowo umieścić następujące sekcje na stronie kasy WooCommerce.
1) Dane rozliczeniowe
2) Adres wysyłki
3) Podsumowanie zamówienia
4) Metody płatności
5) Link do formularza rejestracyjnego (tylko dla nowych użytkowników)
Co to jest wielostronicowa kasa WooCommerce?
Wielostronicowa kasa WooCommerce to podejście, w którym kupujący musi odwiedzić wiele stron, aby sfinalizować zakup.
Co to jest jednostronicowa kasa WooCommerce?
W jednostronicowej kasie WooCommerce kupujący nie muszą odwiedzać wielu stron, aby dokonać zakupu. Mogą wypełnić wszystkie rzeczy na jednej stronie, aby złożyć zamówienie online. Ponieważ oszczędza dużo czasu i zapewnia lepsze wrażenia kupującym, jednostronicowa kasa WooCommerce jest tak skuteczna w przypadku konwersji.
Jak zmniejszyć współczynnik porzucania koszyka w eCommerce?
W następujący sposób możesz zmniejszyć współczynnik porzucania koszyka zakupów eCommerce.
1) Zaoferuj opcję wymeldowania dla gości
2) Zapewnij wiele opcji dostawy
3) Nie naliczaj niepotrzebnych zawyżonych cen
4) Upewnij się, że opcja zwrotu i zwrotu pieniędzy!
5) Uwzględnij tam opcję bezpłatnej wysyłki
6) Zapewnij obsługę klienta 24/7
7) Wyślij klientom e-mail, aby przypomnieć im o pozycjach w koszyku
Co to jest kasa gościa WooCommerce?
W kasie gościa WooCommerce kupujący dokonują zakupu w sklepie internetowym bez logowania się na konto lub zapisywania jakichkolwiek informacji (nazwa użytkownika, hasło, adres wysyłki itp.) w bazie danych. Jest wielu, którzy nie lubią udostępniać swoich danych osobowych witrynom eCommerce. Kasa gościa WooCommerce to dla nich najlepsza opcja.
Ostatnie dania na wynos na temat dostosowywania strony kasy WooCommerce
Dostosowanie strony kasy WooCommerce jest ważne, aby zapewnić kupującym pozytywne wrażenia z zakupów. To ostatnia strona, na której lądują potencjalni klienci, aby kupić pożądane produkty. Tak więc zachowanie tego prostego, łatwego i przyciągającego wzrok jest koniecznością dla sukcesu każdego biznesu eCommerce.
W tym przewodniku wyjaśniliśmy najłatwiejszy sposób dostosowania strony kasy WooCommerce. Postępując zgodnie z tymi wskazówkami, mamy nadzieję, że teraz możesz utworzyć stronę kasy dla swojego sklepu WooCommerce, nawet jeśli nie masz wcześniejszego doświadczenia.
Jeśli nadal masz jakiekolwiek problemy, zostaw nam komentarz poniżej, a chętnie pomożemy! Poza tym śledź nasze kanały na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje.
Zapisz się do naszego newslettera
Otrzymuj najnowsze wiadomości i aktualizacje na Elementor
