Jak dostosować stronę z podziękowaniami WooCommerce w 2025 r
Opublikowany: 2025-01-12Czy Twoi klienci często dokonują tylko jednego zakupu i nigdy nie wracają? Jeśli tak, domyślna strona z podziękowaniami WooCommerce może być brakującym ogniwem w budowaniu silniejszych połączeń. Chociaż zapewnia podstawowe potwierdzenie, brakuje mu spersonalizowanego charakteru, który sprawi, że klienci będą wracać.
A co by było, gdyby Twoja strona z podziękowaniami mogła zrobić więcej? Wyobraź sobie, że zamieniasz go w narzędzie oferujące ekskluzywne rabaty, polecające odpowiednie produkty lub zachęcające do udostępniania w mediach społecznościowych – a wszystko to zaprojektowane tak, aby pozostawić trwałe wrażenie i zwiększyć przyszłą sprzedaż.
Ten przewodnik przeprowadzi Cię przez kolejne etapy skutecznego dostosowywania strony z podziękowaniami WooCommerce i usprawnienia jej pracy dla Twojej firmy. Zacznijmy!
- 1 Co to jest strona z podziękowaniami WooCommerce?
- 2 kluczowe elementy strony z podziękowaniami WooCommerce
- 3 zalety dostosowywania strony z podziękowaniami?
- 4 metody dostosowywania strony z podziękowaniami WooCommerce
- 4.1 1. Użyj Edytora witryny i bloków WooCommerce
- 4.2 2. Użyj WooCommerce Builder jak Divi
- 4.3 3. Użyj wtyczki innej firmy
- 5 Dlaczego Divi to najlepszy wybór do personalizacji strony z podziękowaniami WooCommerce?
- 5.1 1. Kompleksowe moduły WooCommerce
- 5.2 2. Wprowadź zmiany w szablonie za pomocą Divi Builder
- 5.3 3. Wbudowane narzędzia marketingowe
- 6 Jak dostosować swoją stronę z podziękowaniami WooCommerce za pomocą Divi
- 6.1 1. Zainstaluj i aktywuj Divi
- 6.2 2. Importuj gotowy układ z FunnelKit
- 6.3 2. Utwórz szablon strony z podziękowaniami
- 6.4 3. Dostosuj za pomocą modułów WooCommerce Divi
- 6.5 4. Dodatkowe wskazówki dotyczące dostosowywania i przypadki użycia
- 7 dodatkowych narzędzi do ulepszania stron z podziękowaniami
- 8 Wniosek
Co to jest strona z podziękowaniami WooCommerce?
Strona z podziękowaniami WooCommerce lub strona potwierdzenia zakupu to ostatni ekran, który widzi klient po zakupie. Stanowi uspokajające potwierdzenie, że zamówienie zostało pomyślnie złożone. Służy jako paragon i potwierdzenie, dając klientom pewność, że ich transakcja jest bezpieczna, a produkty są w drodze. Strony z podziękowaniami są stronami po zakupie, co oznacza, że możesz je znaleźć jako punkt końcowy po złożeniu zamówienia.
Domyślnie WooCommerce automatycznie generuje stronę z podziękowaniami i przekierowuje tam klientów po udanym zakupie. Nie wymaga włączenia określonych ustawień, aby działać, ponieważ jest częścią procesu realizacji transakcji.

Kluczowe elementy strony z podziękowaniami WooCommerce
Strona z podziękowaniami WooCommerce zazwyczaj zawiera kilka kluczowych elementów potwierdzających zamówienie i zwiększających zaangażowanie klientów:
- Szczegóły zamówienia: obejmują numer zamówienia, datę, listę zakupionych pozycji z ilościami i cenami oraz całkowitą zapłaconą kwotę.
- Informacje o rozliczeniach i wysyłce: W tej sekcji wyświetlane są adresy rozliczeniowe i wysyłkowe podane podczas realizacji transakcji, potwierdzające, gdzie produkty zostaną dostarczone.
- Informacje o płatności: Informacje o metodzie płatności i wszelkie istotne szczegóły transakcji w celach informacyjnych dla klienta.
- Spersonalizowana wiadomość z potwierdzeniem: notatka z potwierdzeniem dodaje osobistego charakteru, sprawiając, że klienci czują się doceniani i cenieni.
- Linki do biuletynu: Przyciski lub łącza umożliwiające subskrypcję biuletynu e-mailowego zachęcają klientów do pozostania w kontakcie z marką.

Strona z podziękowaniami potwierdza zakup, zachęca do dalszego zaangażowania i promuje przyszłą sprzedaż.
Korzyści z dostosowywania strony z podziękowaniami?
Dostosowywanie strony z podziękowaniami WooCommerce oferuje szereg korzyści, które poprawiają jakość obsługi klienta, zwiększają zaangażowanie i ostatecznie zwiększają sprzedaż. Oto dlaczego warto personalizować:
- Zwiększa zaangażowanie i lojalność klientów: spersonalizowana strona z podziękowaniami może sprawić, że klienci poczują się docenieni. Dodanie ciepłego, spersonalizowanego przekazu i odpowiednich rekomendacji może sprawić, że doświadczenie będzie niezapomniane, zwiększając prawdopodobieństwo powtórnych zakupów.
- Możliwości sprzedaży krzyżowej i dodatkowej: Strona z podziękowaniami to doskonałe miejsce do sugerowania powiązanych produktów lub usług, które mogą zainteresować klienta. Dodanie tych rekomendacji po zakupie utrzymuje ich w nastawieniu zakupowym i zwiększa szanse na dodatkową sprzedaż.
- Poprawia doświadczenie i zaufanie marki: dostosowana strona z podziękowaniami o spójnym wyglądzie i wyrazie marki wzmacnia tożsamość Twojego sklepu. Dodanie elementów zaufania, takich jak informacje o obsłudze klienta, linki do mediów społecznościowych i dane firmy, może pomóc w budowaniu wiarygodności i sprawić, że klienci poczują się bezpiecznie w związku ze swoimi zakupami.
- Zwiększa udostępnianie w mediach społecznościowych i polecenia: Uwzględnienie linków do mediów społecznościowych lub programu poleceń zachęca klientów do dzielenia się swoimi doświadczeniami, potencjalnie przyciągając nowych klientów. Ta strona to doskonałe miejsce, aby poprosić klientów o recenzje lub zachęcić klientów do obserwowania Twoich profili społecznościowych.
Spersonalizowana strona z podziękowaniami jest skutecznym narzędziem do pielęgnowania relacji z klientami. Musisz jednak zrozumieć tradycyjne metody jego dostosowywania, aby zachęcić do dalszego zaangażowania.
Metody dostosowywania strony z podziękowaniami WooCommerce
Zanim przedstawimy Divi jako najłatwiejsze rozwiązanie, przejrzyjmy najpierw popularne techniki stosowane przez wielu właścicieli sklepów w celu dostosowania stron z podziękowaniami WooCommerce.
1. Użyj Edytora witryny i bloków WooCommerce
Wraz z uruchomieniem edytora bloków WordPress dostosowywanie stron z podziękowaniami WooCommerce stało się znacznie łatwiejsze, nawet dla użytkowników z niewielkim lub żadnym doświadczeniem w kodowaniu. Bloki WooCommerce pozwalają dodawać, organizować i personalizować różne elementy strony z podziękowaniami bezpośrednio w edytorze. Korzystając z tych bloków, możesz dołączyć szczegóły zamówienia, wiadomości klientów, informacje o produkcie, obrazy, a nawet niestandardowe treści, aby poprawić wrażenia po zakupie.
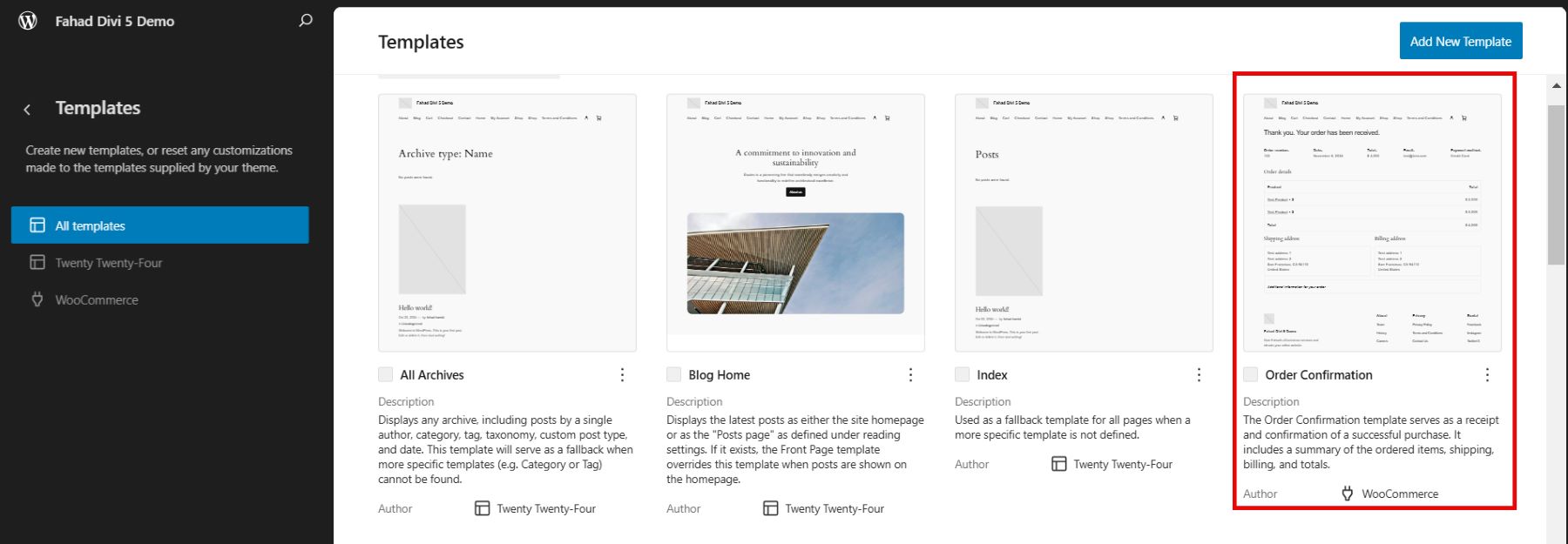
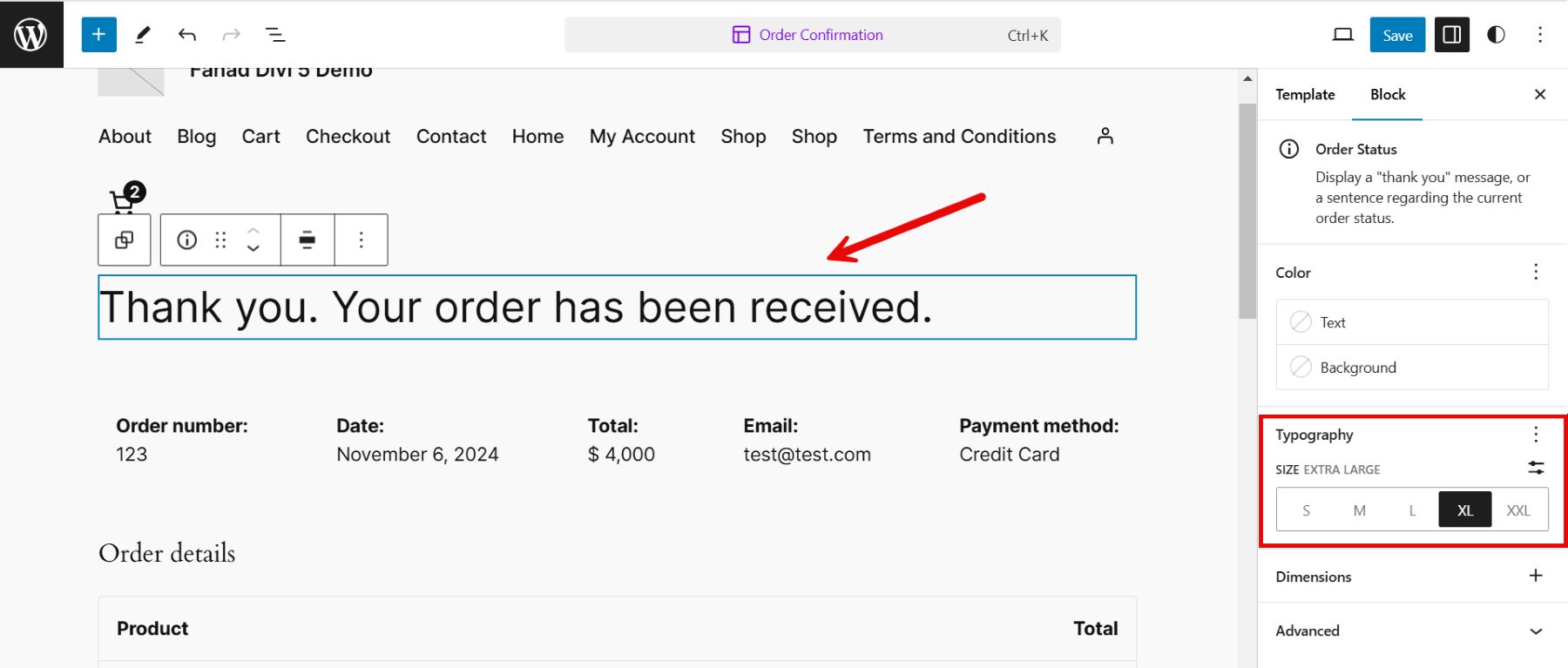
Przejdź do Wygląd > Edytor z pulpitu nawigacyjnego WordPress. Spowoduje to przejście do głównego menu domyślnego motywu. Następnie przejdź do szablonów i wyszukaj stronę „Potwierdzenie zamówienia”.

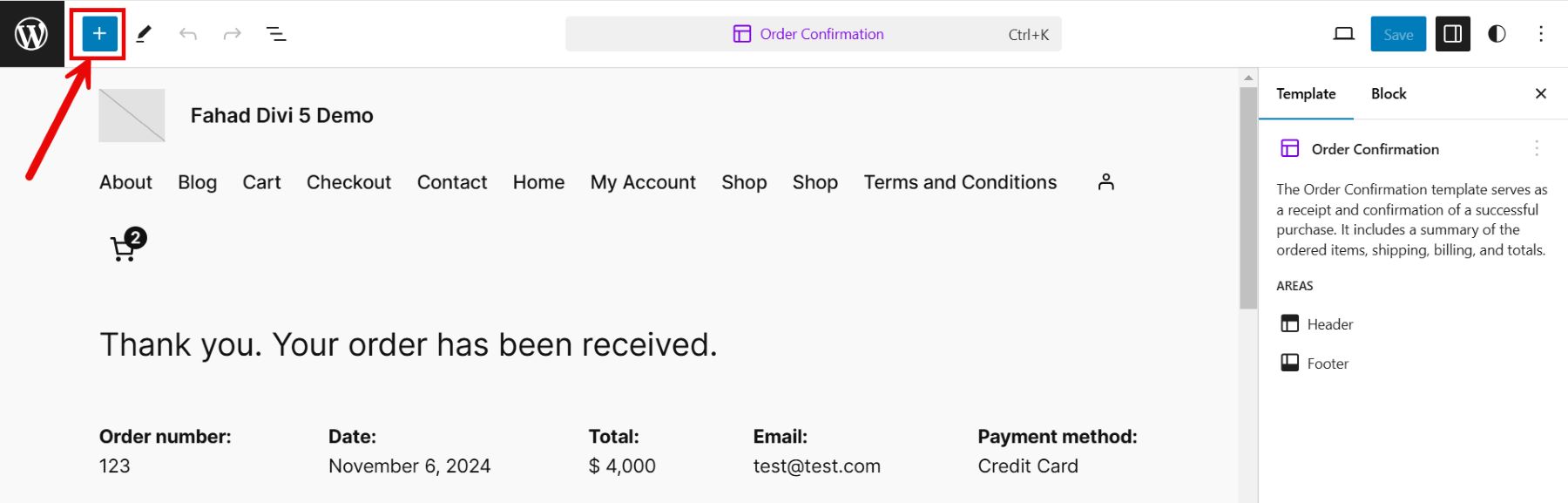
Kliknięcie go przeniesie Cię do strony potwierdzenia zamówienia, gdzie możesz rozpocząć dostosowywanie za pomocą domyślnego edytora. Aby wyświetlić siatkę wszystkich modułów, kliknij ikonę +.

Biorąc pod uwagę, że nasz dodany szablon zawierał już wszystkie elementy strony z potwierdzeniem zamówienia, zdecydowaliśmy się dostosować dodane moduły. Dlatego zdecydowaliśmy się powiększyć rozmiar wiadomości z podziękowaniami.

Aby dowiedzieć się więcej, możesz zapoznać się z naszym przewodnikiem dotyczącym korzystania z edytora WordPress.
2. Użyj WooCommerce Builder jak Divi
Kreatory WooCommerce upraszczają tworzenie niestandardowej strony z podziękowaniami dla wszystkich. Divi to sprawdzony przykład oferujący bogatą bibliotekę modułów dostosowanych do WooCommerce. Moduły te pozwalają personalizować wszystko, od szczegółów potwierdzenia zamówienia po wiadomości dla klientów i dalsze działania.

Dzięki kreatorowi wizualnemu Divi działającemu w czasie rzeczywistym masz pełną kontrolę nad projektem, co pozwala zobaczyć i dopracować zmiany. Ta elastyczność pozwala stworzyć wyjątkową i wciągającą stronę z podziękowaniami bez zaawansowanych umiejętności kodowania. Kolejną imponującą cechą Divi są możliwości responsywnego projektowania, które pozwalają indywidualnie dostosować wygląd strony z podziękowaniami dla urządzeń mobilnych, tabletów i komputerów stacjonarnych.
Rozpocznij pracę z Divi
3. Użyj wtyczki innej firmy
Wtyczki innych firm mogą zapewniać dodatkowe opcje dostosowywania poza domyślną konfiguracją WooCommerce. Oto trzy popularne opcje:
- FunnelKit: FunnelKit integruje się z wieloma kreatorami, w tym Divi, i oferuje szeroki wybór szablonów stron z podziękowaniami, ułatwiając projektowanie stron angażujących klientów. FunnelKit oferuje więcej szablonów Divi niż inne wtyczki, zapewniając elastyczność i różnorodność.
- CartFlows: To świetny wybór, jeśli używasz Elementora jako narzędzia do tworzenia stron i potrzebujesz zaawansowanych opcji budowania ścieżek.
- WPFunnels: chociaż ma mniej opcji Divi w porównaniu do FunnelKit, nadal zapewnia dobre funkcje dostosowywania, które mogą poprawić komfort korzystania ze strony z podziękowaniami.
Każda metoda oferuje unikalne zalety, dzięki czemu możesz wybrać tę, która najlepiej pasuje do Twoich narzędzi i potrzeb dostosowywania. Jednak Divi wyznacza standardy, jeśli chodzi o personalizację.
Dlaczego Divi to najlepszy wybór do dostosowywania strony z podziękowaniami WooCommerce?
Divi to znakomity wybór do dostosowywania stron z podziękowaniami WooCommerce, oferujący unikalne połączenie funkcji, elastyczności i przyjaznego dla użytkownika interfejsu. Oto pięć kluczowych powodów, dla których Divi specjalizuje się w tworzeniu spersonalizowanych stron z podziękowaniami dla WooCommerce:
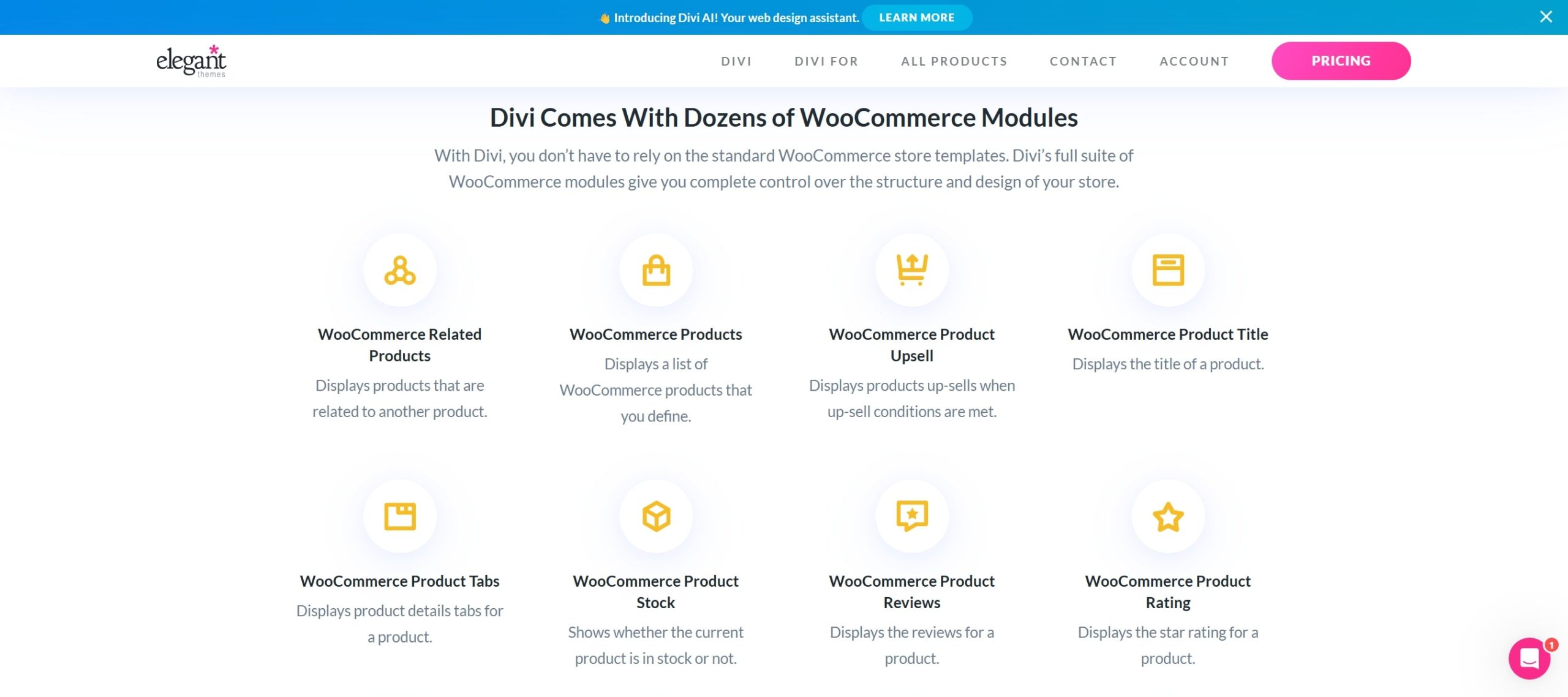
1. Kompleksowe moduły WooCommerce
Divi oferuje potężny zestaw modułów WooCommerce, które pozwalają kontrolować projekt pełnej strony z podziękowaniami, umożliwiając spersonalizowane i wciągające doświadczenie po zakupie. Moduły te są dostosowane specjalnie dla WooCommerce i obejmują rozliczenia przy kasie, sprzedaż produktów dodatkowych i płatności przy kasie.

Divi oferuje dziesiątki dynamicznych modułów WooCommerce, które możesz zintegrować w całym swoim sklepie internetowym. Moduły te pozwalają wyróżnić najważniejsze funkcje produktu, uwzględnić atrakcyjne wezwania do działania i dodać angażujące elementy interaktywne, takie jak efekty najechania myszką i filtry dynamiczne.
2. Wprowadź zmiany w szablonie za pomocą Divi Builder
Kreator motywów Divi wykracza poza tradycyjne narzędzia do tworzenia stron, umożliwiając tworzenie niestandardowych szablonów, które można zastosować w całej witrynie lub dostosować do konkretnych stron, kategorii i poszczególnych produktów. Ta funkcja jest szczególnie cenna dla WooCommerce, umożliwiając spójny wygląd i działanie na stronach z podziękowaniami.
Dzięki Kreatorowi motywów możesz dodawać niestandardowe nagłówki, stopki i paski boczne do stron WooCommerce. Możesz także użyć modułów globalnych, aby natychmiast zaktualizować wiele stron. Jest to idealne rozwiązanie do stosowania spójnych elementów brandingu, takich jak schematy kolorów, czcionki i logo.

3. Wbudowane narzędzia marketingowe
Divi zapewnia wbudowane narzędzia marketingowe, które pomagają właścicielom sklepów WooCommerce zwiększyć zaangażowanie klientów i zwiększyć liczbę konwersji. Wyróżniającą się funkcją jest Divi Leads, która umożliwia przeprowadzanie testów rozdzielonych (testów A/B) na różnych elementach i modułach projektu. Możesz testować układy, wezwania do działania i prezentacje produktów, aby zobaczyć, które opcje najbardziej angażują.
Oprócz Divi Leads narzędzia takie jak Bloom i Monarch wspierają Twoją szerszą strategię marketingową. Bloom to wtyczka umożliwiająca rejestrację e-maili, która pozwala tworzyć ukierunkowane wyskakujące okienka, ulotki i formularze wbudowane w celu pozyskiwania potencjalnych klientów i poszerzania listy e-mailowej. Monarch to wtyczka Divi do udostępniania społecznościowego, która dodaje przyciski mediów społecznościowych do stron Twojego sklepu. Ułatwia to klientom udostępnianie produktów na platformach takich jak Facebook, Instagram i Twitter.
Jak dostosować swoją stronę z podziękowaniami WooCommerce za pomocą Divi
Naszym celem jest tworzenie i dostosowywanie w pełni dostosowanej strony z podziękowaniami WooCommerce. Jeśli dopiero zaczynasz korzystać z WooCommerce i masz trudności ze zrozumieniem jego funkcji, zapoznaj się z naszym przewodnikiem dla początkujących na temat konfigurowania sklepu internetowego, aby rozpocząć.
1. Zainstaluj i aktywuj Divi
Zanim zagłębisz się w samouczek, upewnij się, że Divi jest zainstalowane i aktywowane w Twoim sklepie WooCommerce.
Możesz pobrać Divi z Elegant Themes, dostępnego z roczną licencją za 89 USD lub dożywotnią licencją za 249 USD . Po dokonaniu zakupu pobierz motyw i zainstaluj go na swojej stronie WordPress, wykonując następujące kroki:
- Przejdź do Wygląd > Motywy na pulpicie nawigacyjnym WordPress.
- Kliknij Dodaj nowy i wybierz Prześlij motyw .
- Wybierz pobrany wcześniej plik Divi.zip i kliknij Zainstaluj teraz .
- Kliknij Aktywuj i ustaw Divi jako aktywny motyw.
Obejrzyj poniższy film, aby uzyskać więcej szczegółów.
Rozpocznij pracę z Divi
Po zakończeniu konfiguracji możesz rozpocząć budowę! Aby uzyskać więcej wskazówek przed zanurzeniem się, zapoznaj się z naszym samouczkiem Divi Builder.
Strona z podziękowaniami Divi
Dzięki obszernej bibliotece Divi możesz wybrać układ WooCommerce, dokończyć proces realizacji transakcji i wyświetlić stronę z podziękowaniami na ekranie.


Divi tworzy dynamiczną stronę z podziękowaniami WooCommerce, która pojawia się zaraz po złożeniu zamówienia.
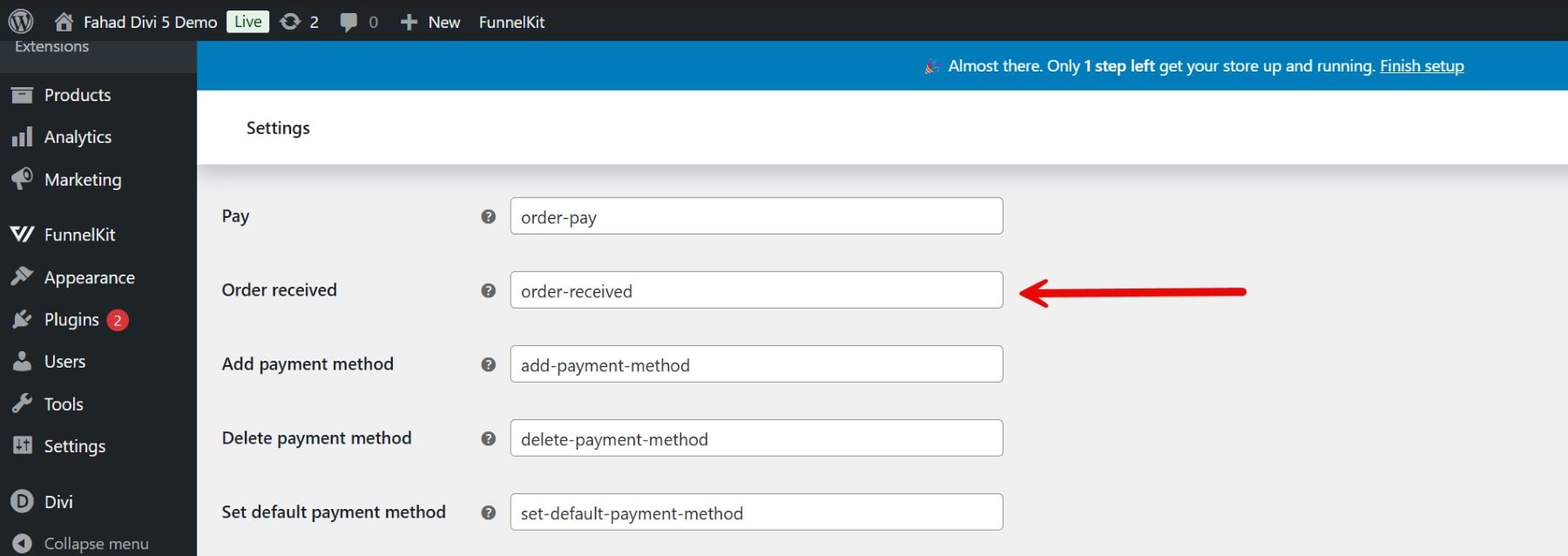
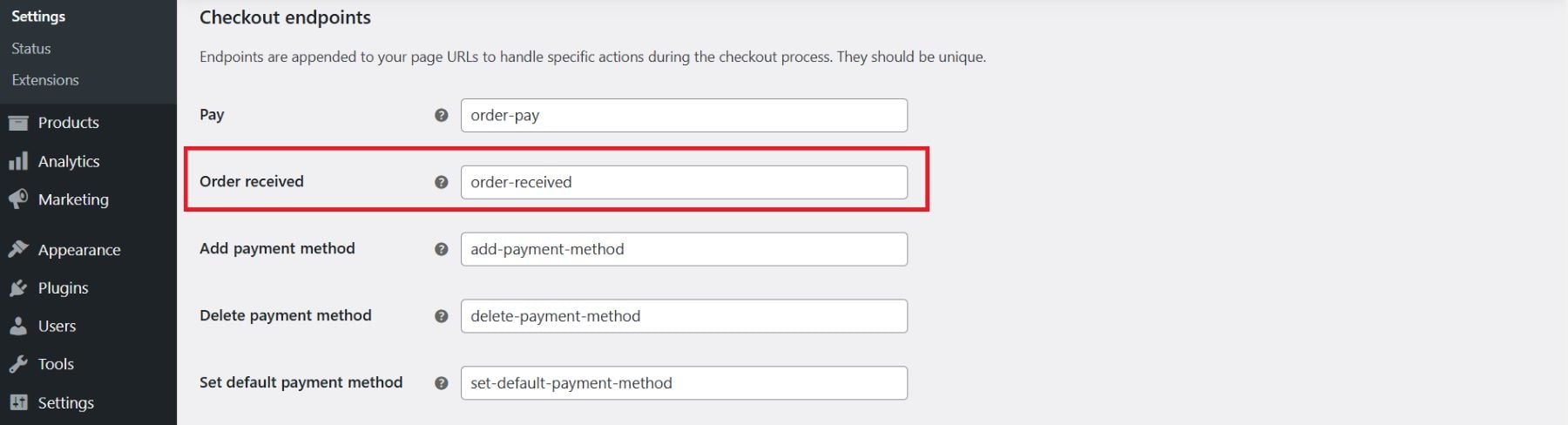
WooCommerce opiera się na określonych punktach końcowych URL dla działań związanych z realizacją transakcji. Przejdź do WooCommerce > Ustawienia i kliknij kartę Zaawansowane . Tutaj zobaczysz punkt końcowy realizacji transakcji dla „Otrzymano zamówienie”.

Potwierdza to, że punktem końcowym procesu składania zamówienia będzie strona z podziękowaniami.
Chociaż Divi automatycznie generuje stronę z podziękowaniami po tym, jak klient zrealizuje zamówienie, dalsze dostosowywanie strony może poprawić wrażenia po zakupie. Tutaj przydaje się wtyczka innej firmy, taka jak FunnelKit,
2. Zaimportuj gotowy układ z FunnelKit
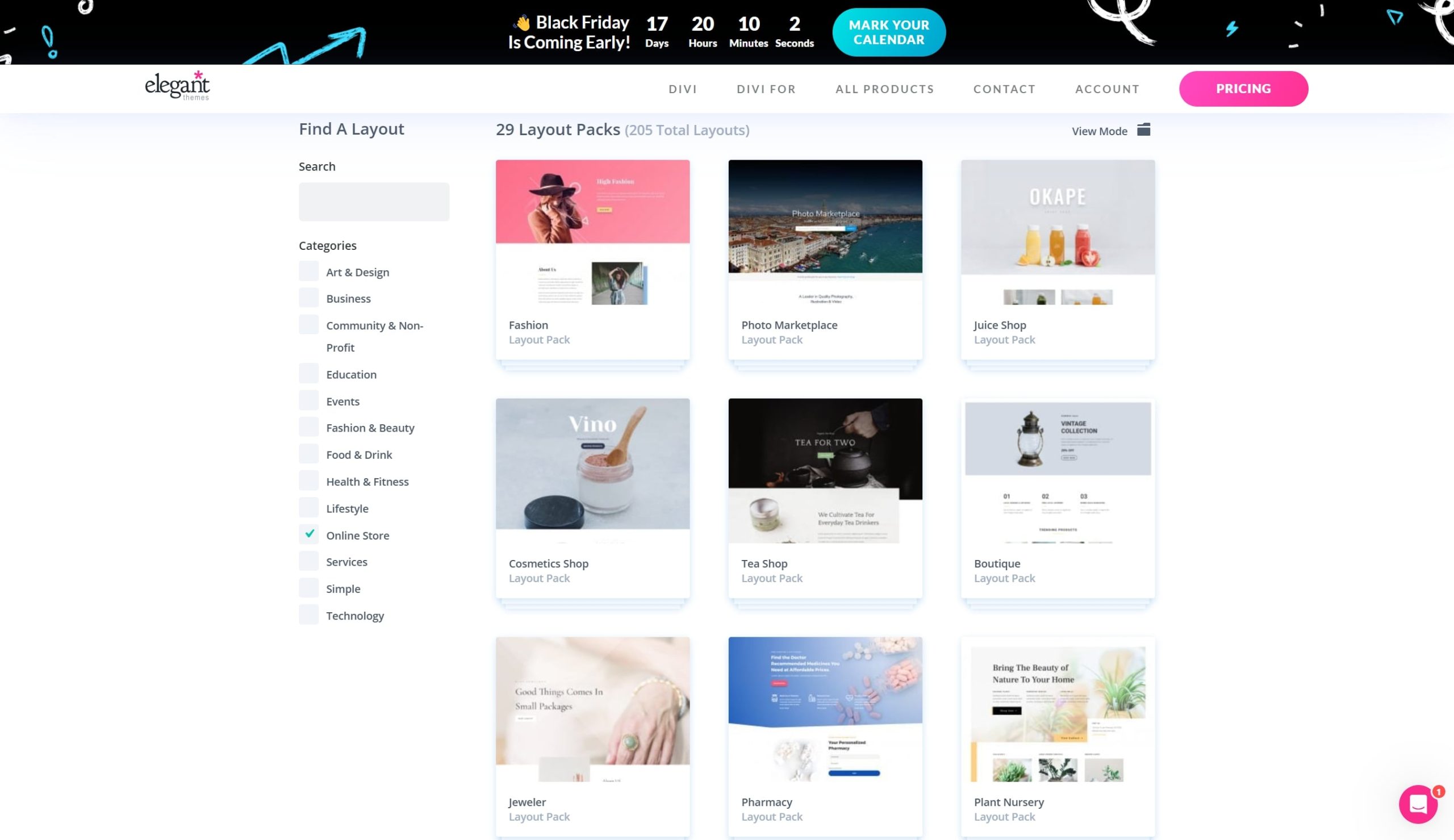
FunnelKit oferuje bezproblemowy sposób importowania niestandardowych projektów stron z podziękowaniami do Divi dla tych, którzy chcą bardziej zaawansowanych opcji projektowania lub określonych układów. Zapewnia szereg profesjonalnie zaprojektowanych szablonów stron z podziękowaniami dla Divi, zoptymalizowanych pod kątem zaangażowania po zakupie.

Rozpocznij korzystanie z FunnelKit
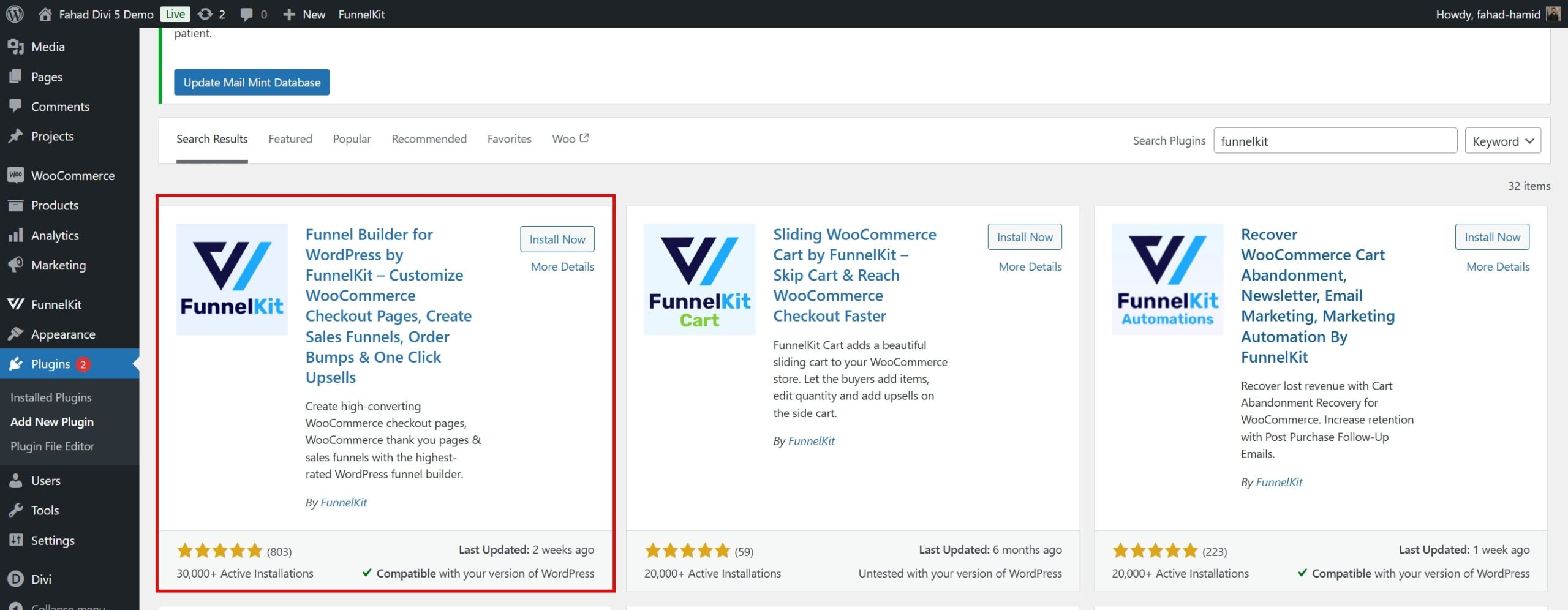
Pierwszym krokiem jest instalacja i aktywacja tej wtyczki. Aby uzyskać więcej informacji, zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym instalacji wtyczki WordPress.

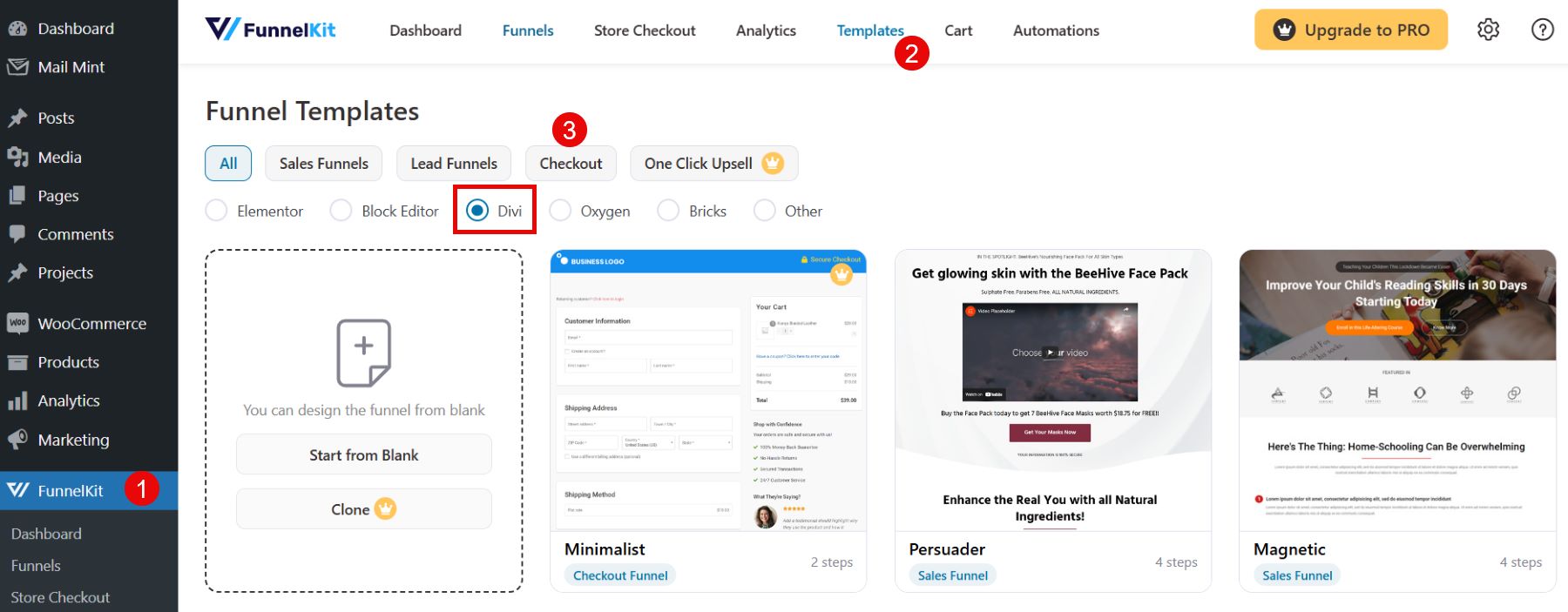
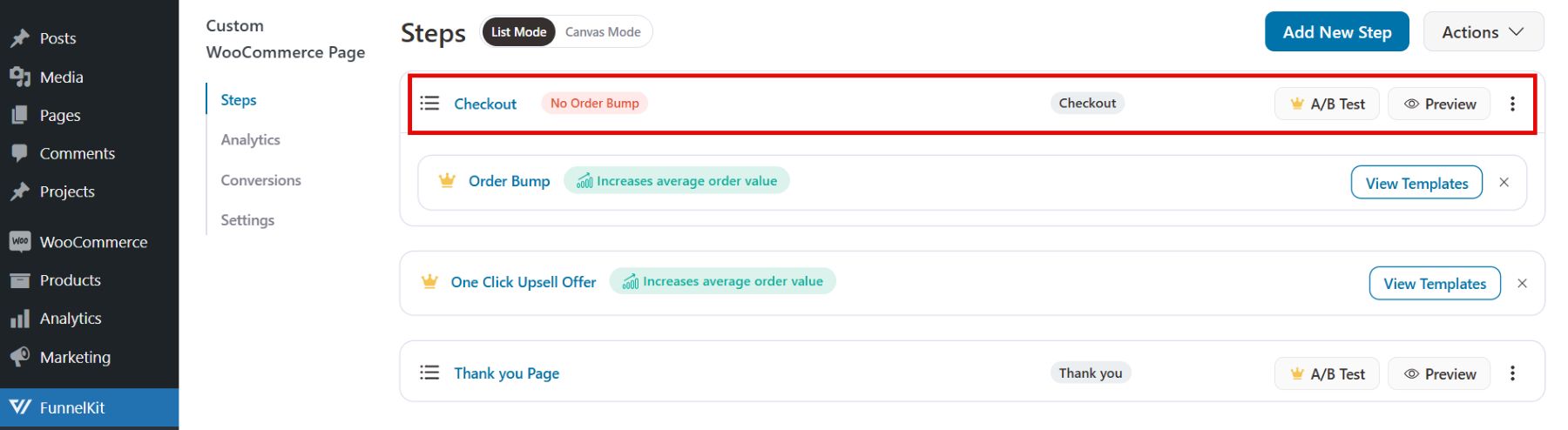
Po aktywacji przejdź do FunnelKit > Szablony i wybierz przycisk „Do kasy” . Wybierz układ strony z podziękowaniami z dostępnych szablonów Divi, który jest zgodny z Twoją marką i zawiera sekcje, które chcesz dostosować.

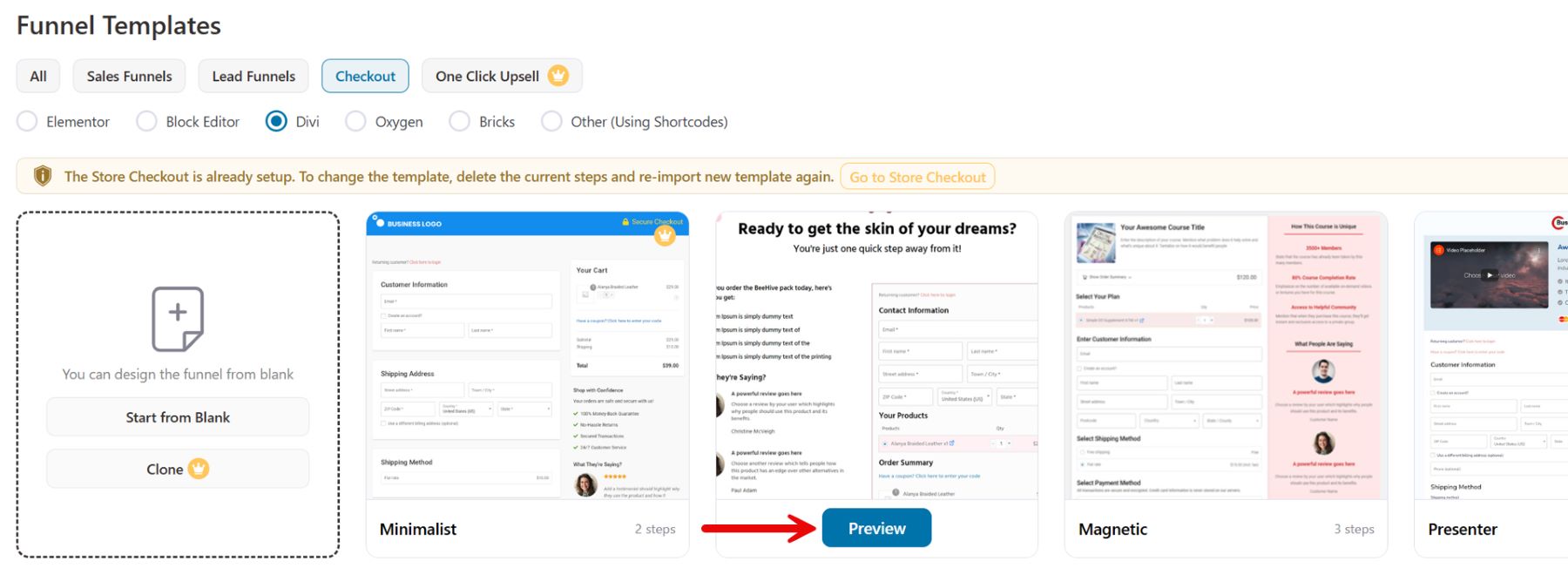
Aby wyświetlić szablon bardziej szczegółowo, przesuń kursor w jego stronę i kliknij przycisk „Podgląd”, gdy się pojawi.

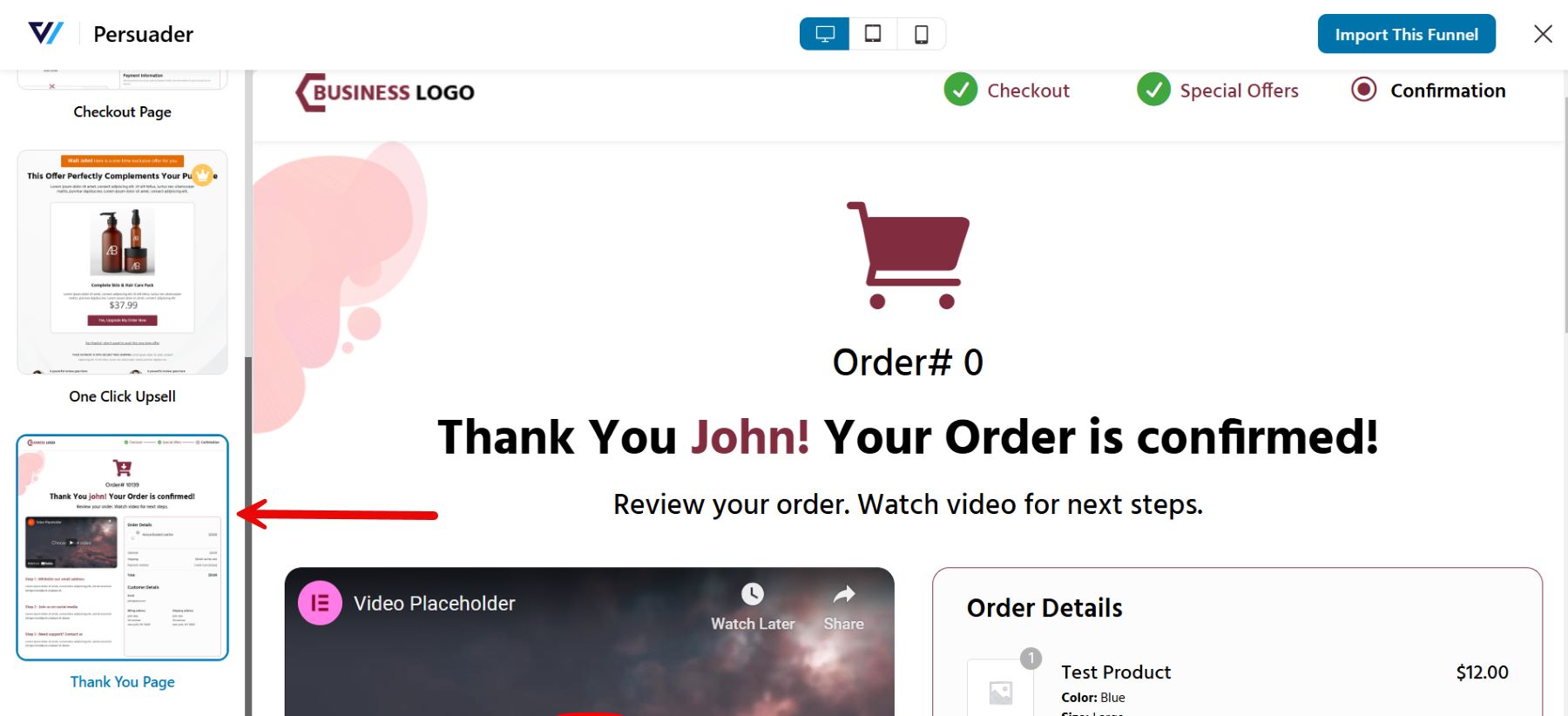
Domyślnie FunnelKit wyświetla podgląd strony kasy. Aby zobaczyć projekt strony z podziękowaniami, wybierz „Strona z podziękowaniami” z menu po lewej stronie.

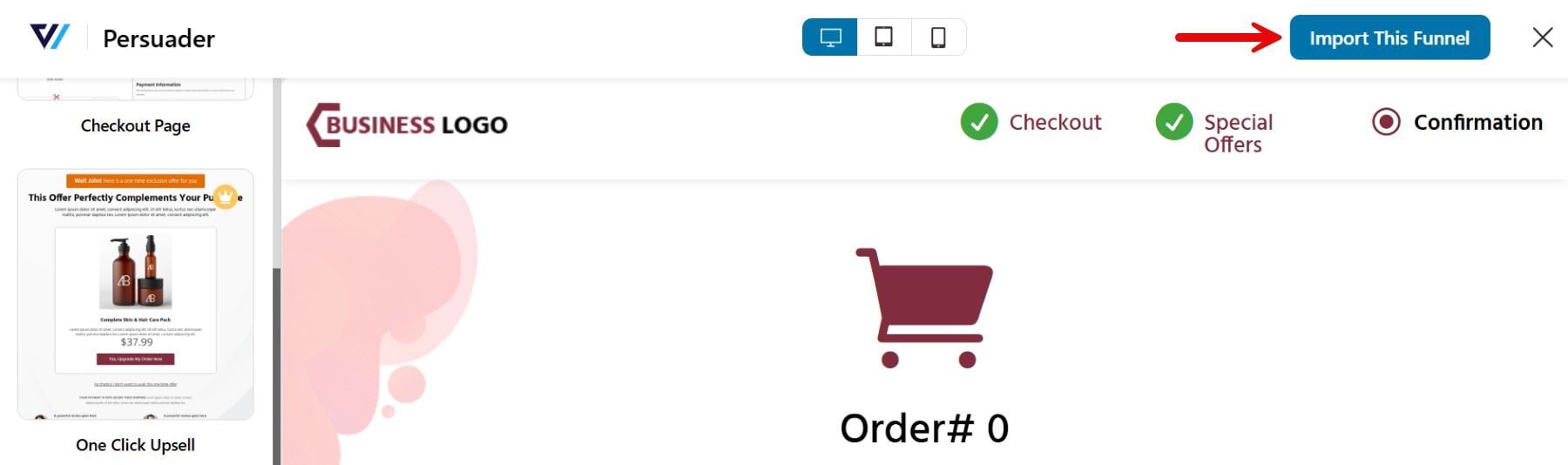
Gdy wybierzesz szablon, którego chcesz użyć, kliknij opcję „Importuj tę ścieżkę”.

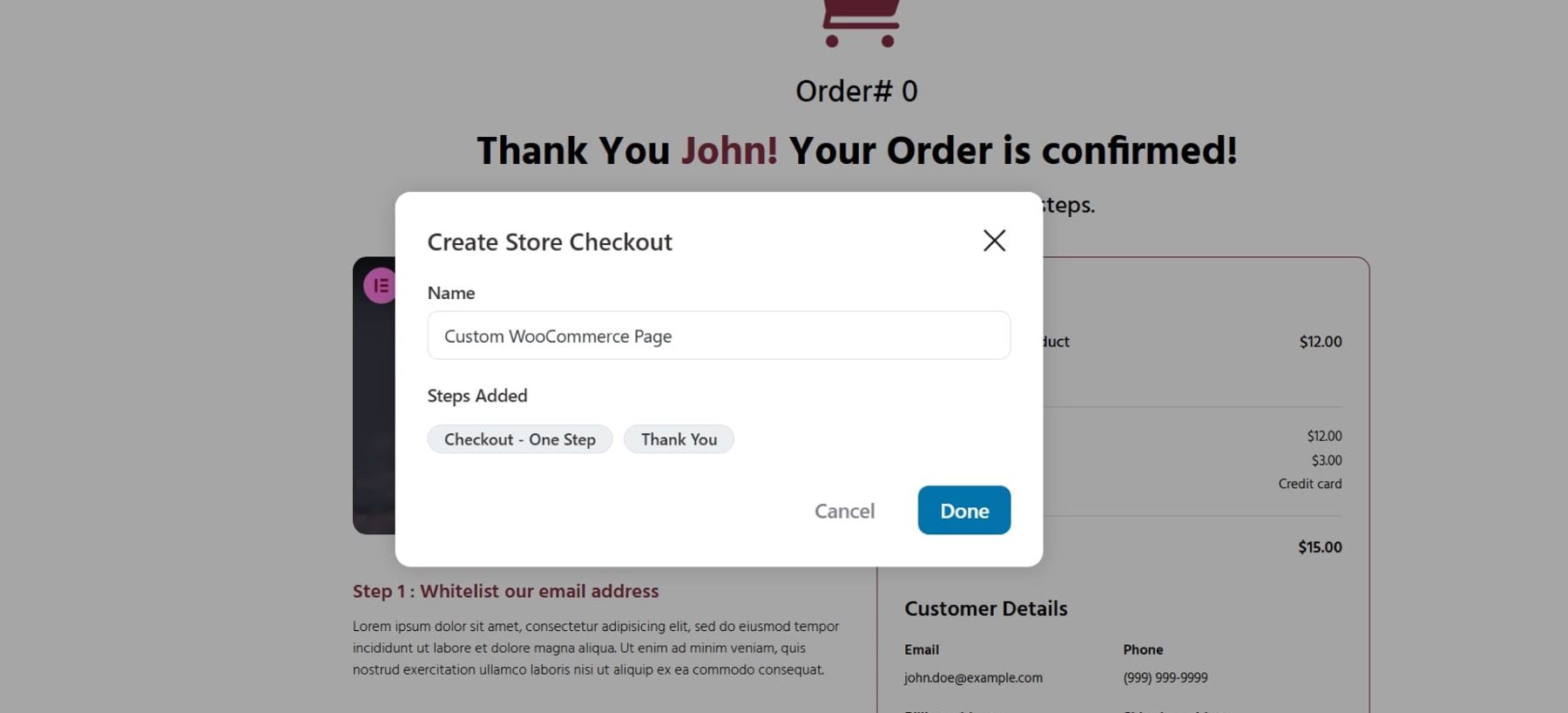
Następnie wprowadź nazwę niestandardowej strony z podziękowaniami. To jest w celach informacyjnych, więc wybierz coś, co pomoże Ci łatwo rozpoznać stronę w panelu WordPress.

Ponieważ korzystasz z darmowej wersji FunnelKit, szablon zawiera stronę z podziękowaniami i niestandardową stronę realizacji transakcji WooCommerce, którą należy skonfigurować osobno.

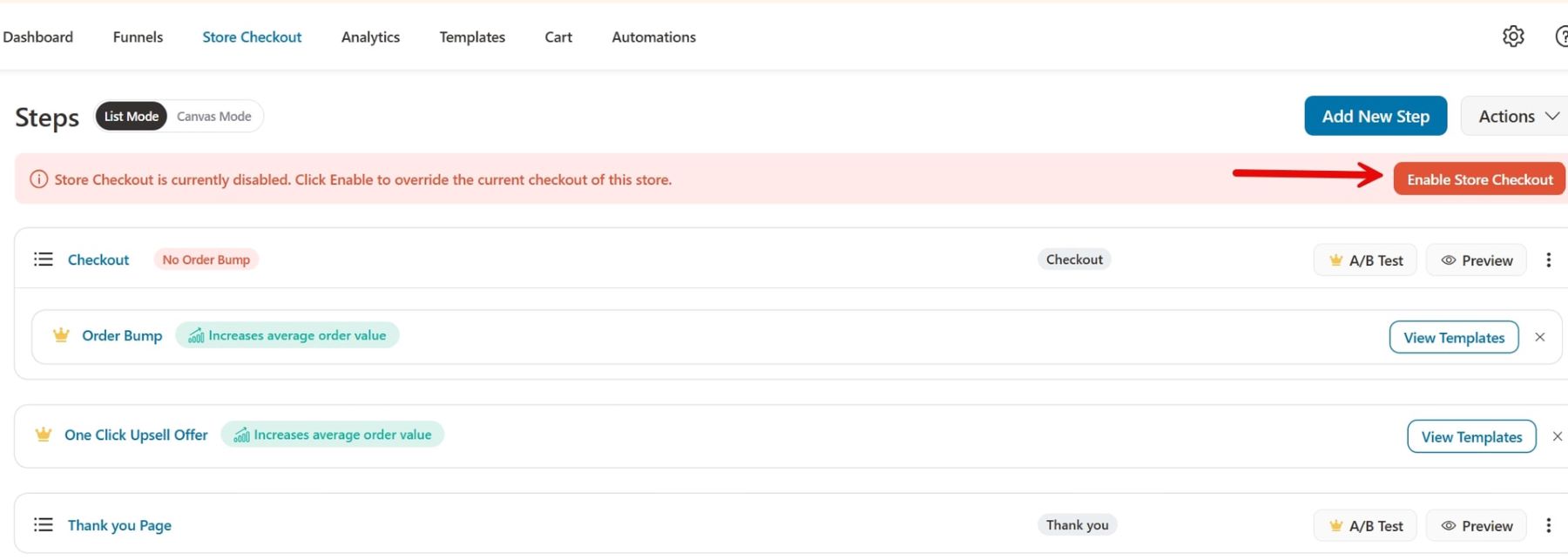
Opcja realizacji transakcji w sklepie jest początkowo wyłączona. Włączając tę opcję, możesz zastąpić bieżącą stronę kasy zaimportowanym szablonem Divi z FunnelKit.

Potwierdzenie przekierowania
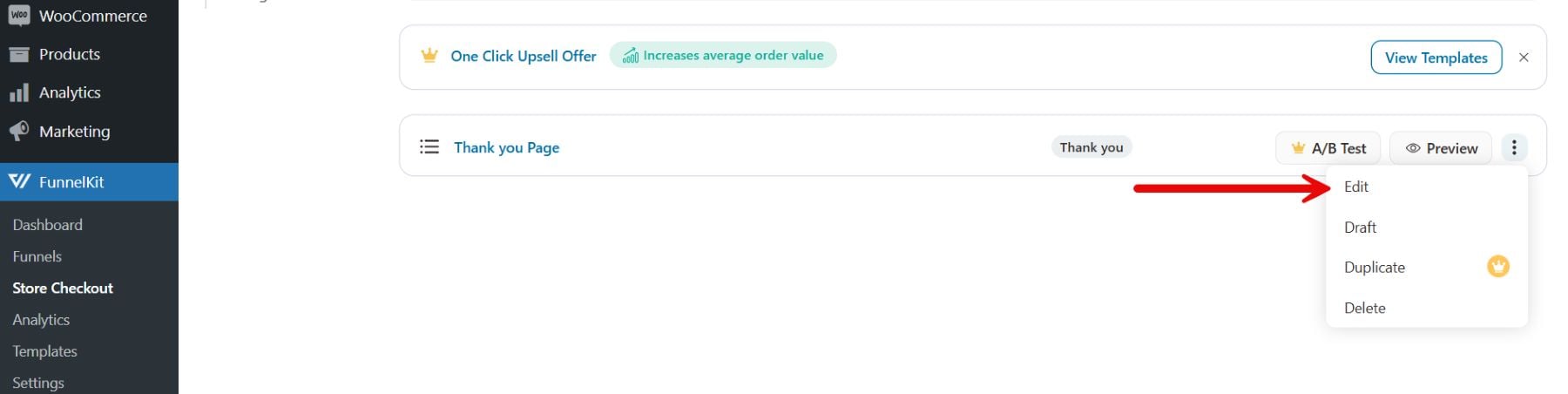
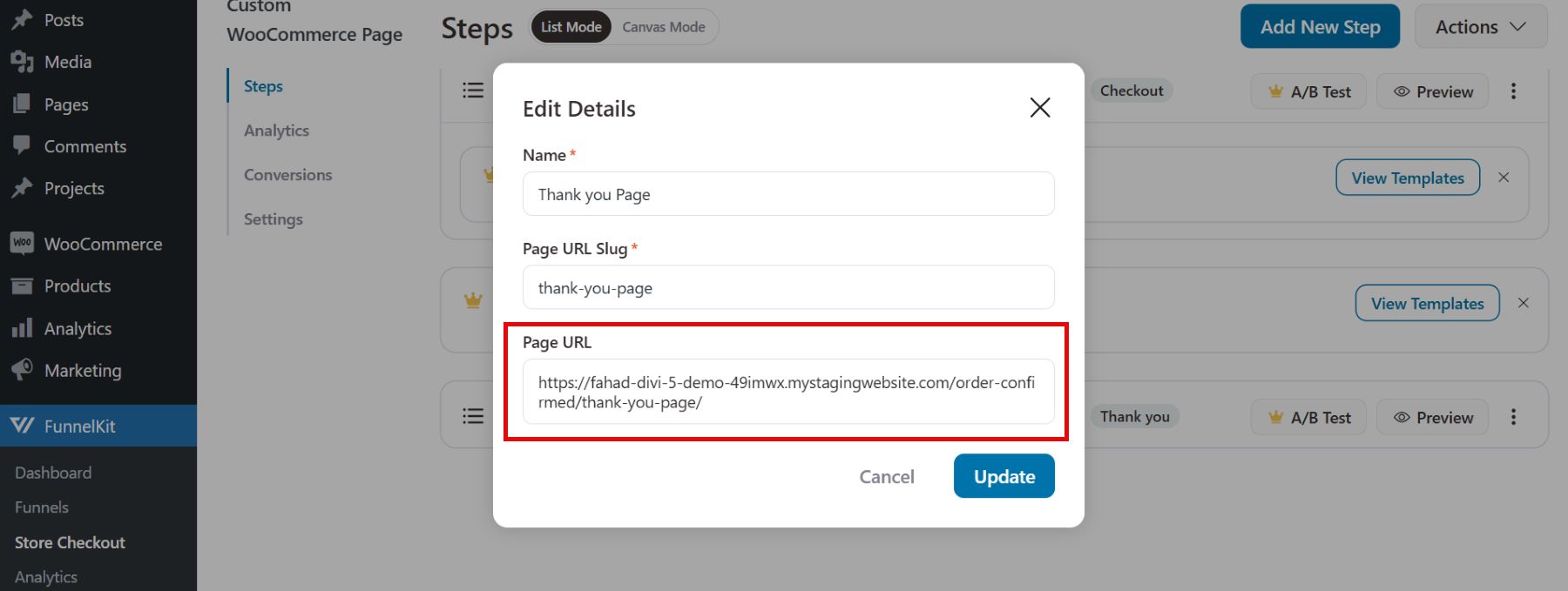
Zanim rozpoczniemy proces dostosowywania strony z podziękowaniami, ważne jest, aby sprawdzić, czy zaimportowany szablon jest przekierowany na Twoją oryginalną stronę Divi. W tym celu przechodzimy do Ustawienia dodatkowe > Edytuj.

Szczegóły pokażą, że strona z podziękowaniami została przekierowana automatycznie, z adresem URL strony i informacją o adresie docelowym oryginalnej witryny Divi.

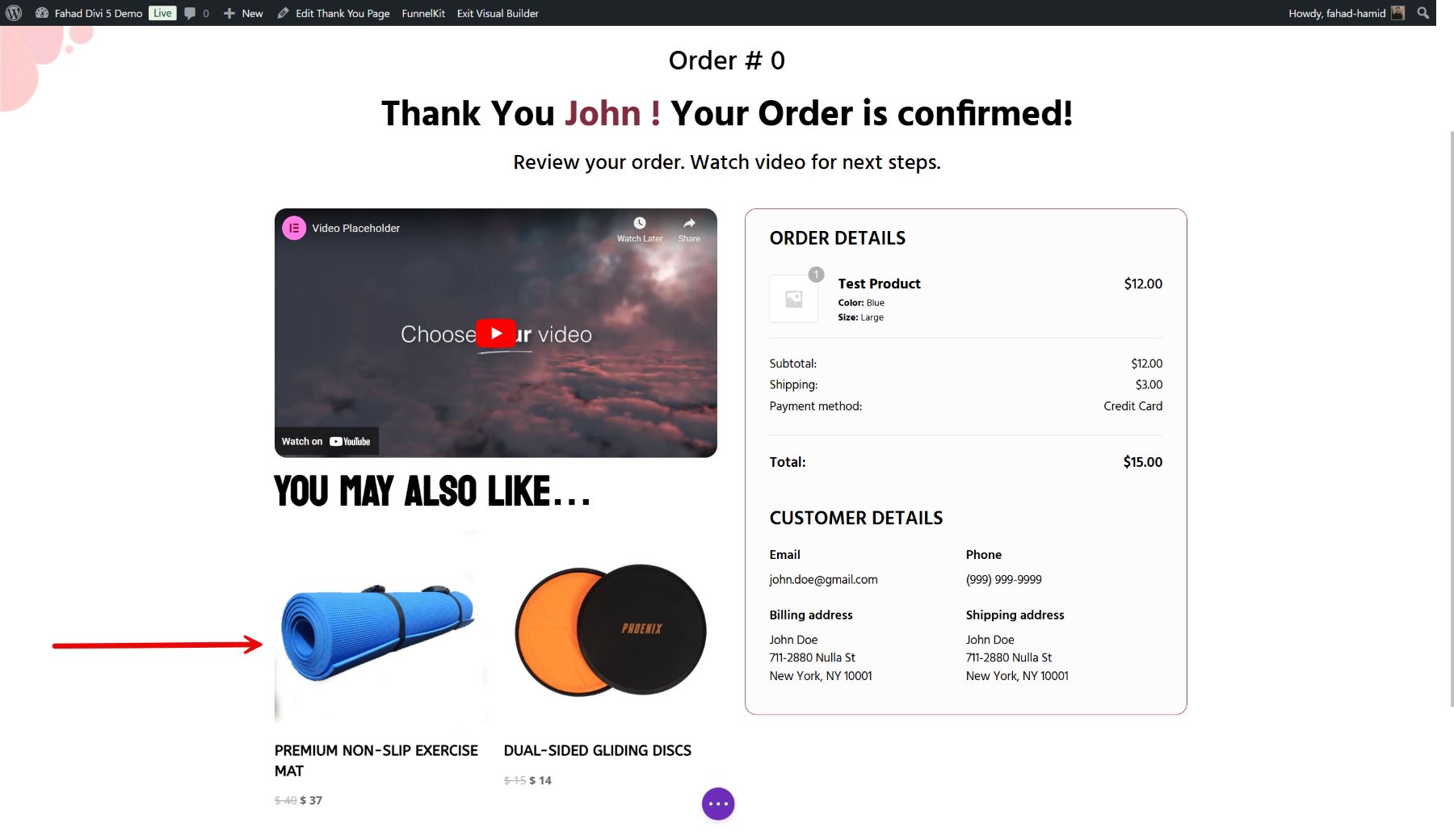
Dzięki temu klienci zobaczą stronę z podziękowaniami po dokonaniu zakupu. Teraz, nie marnując więcej czasu, przejdźmy do strony z podziękowaniami, klikając podgląd w kasie sklepu FunnelKit.

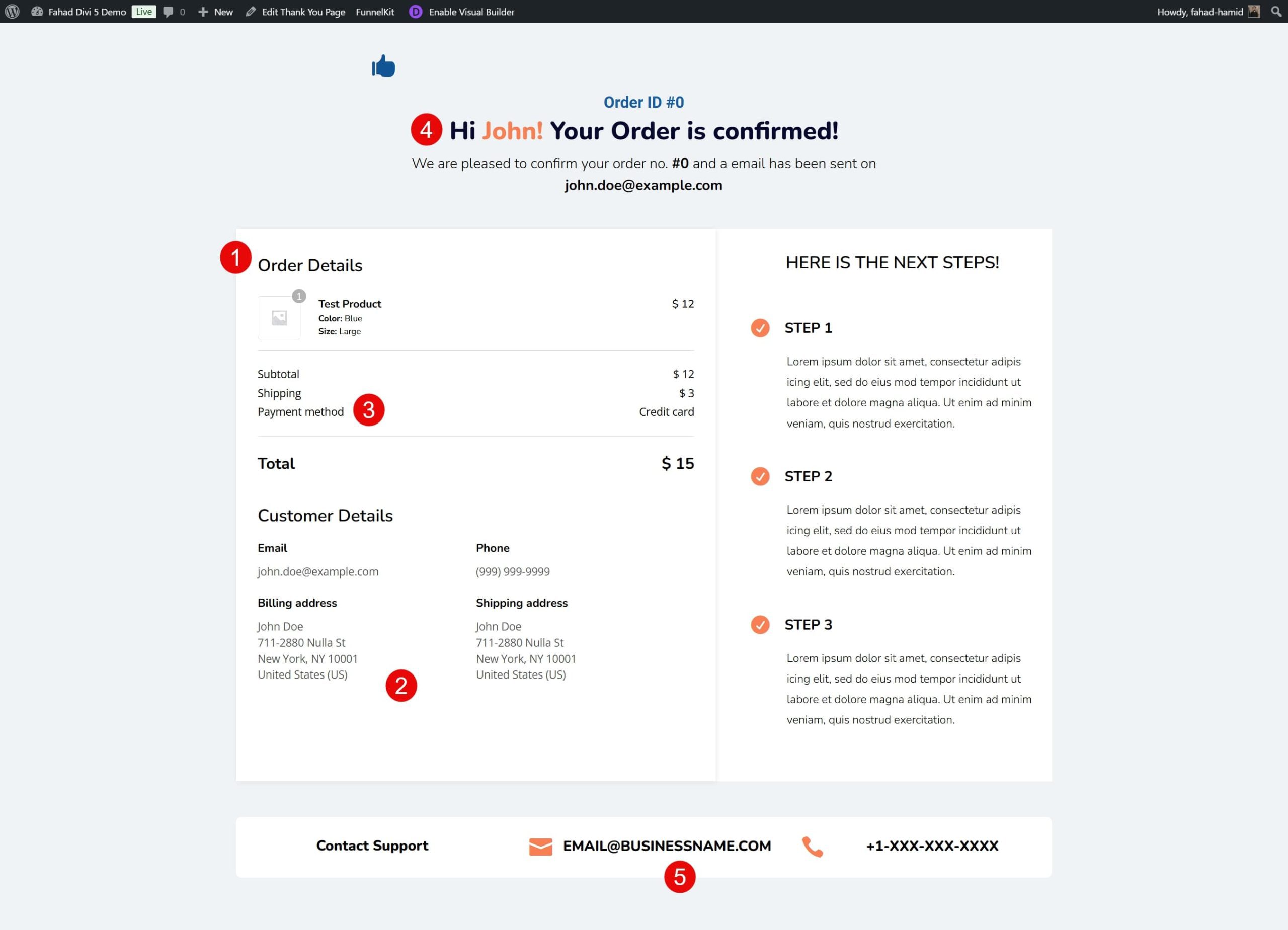
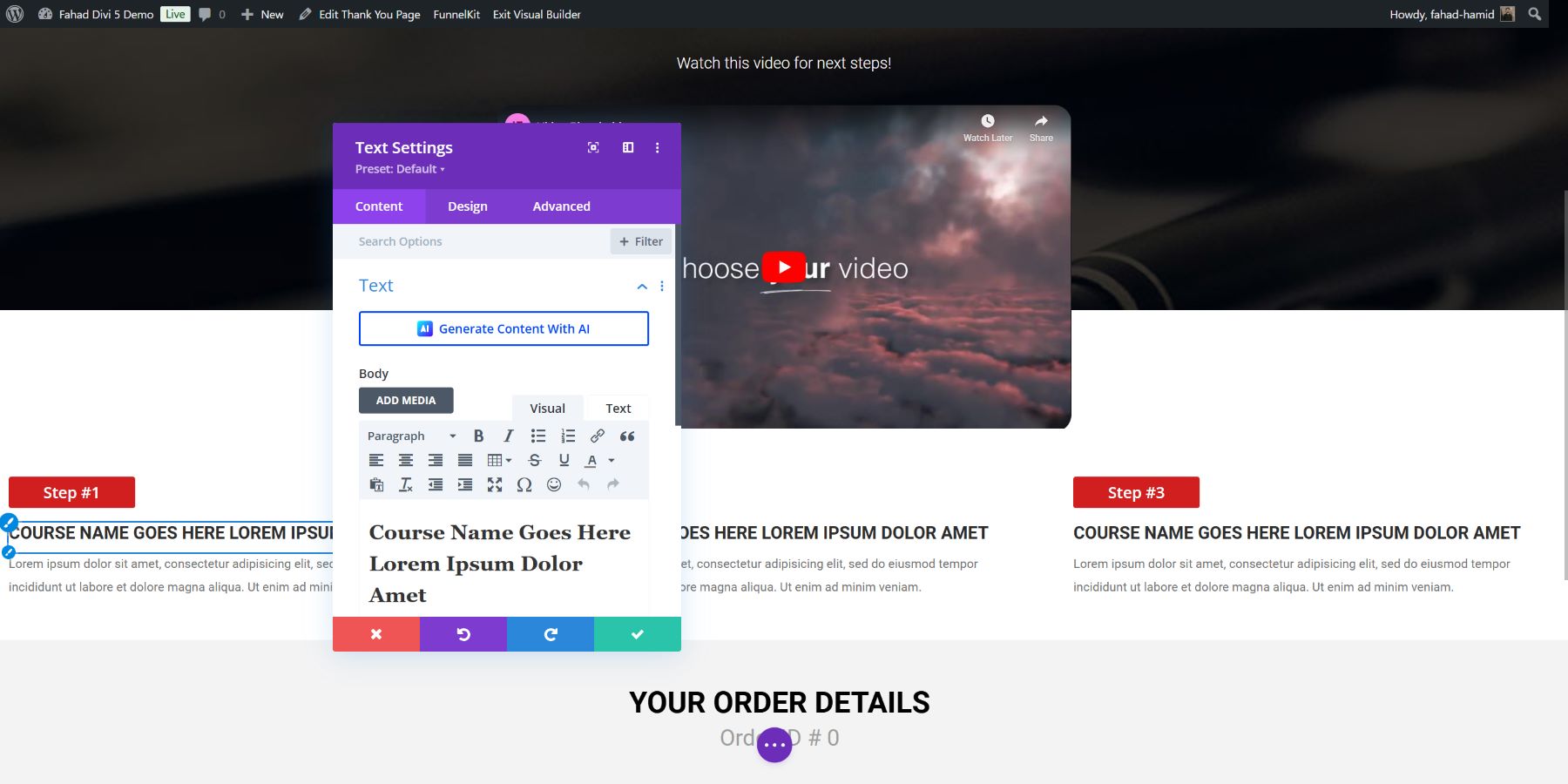
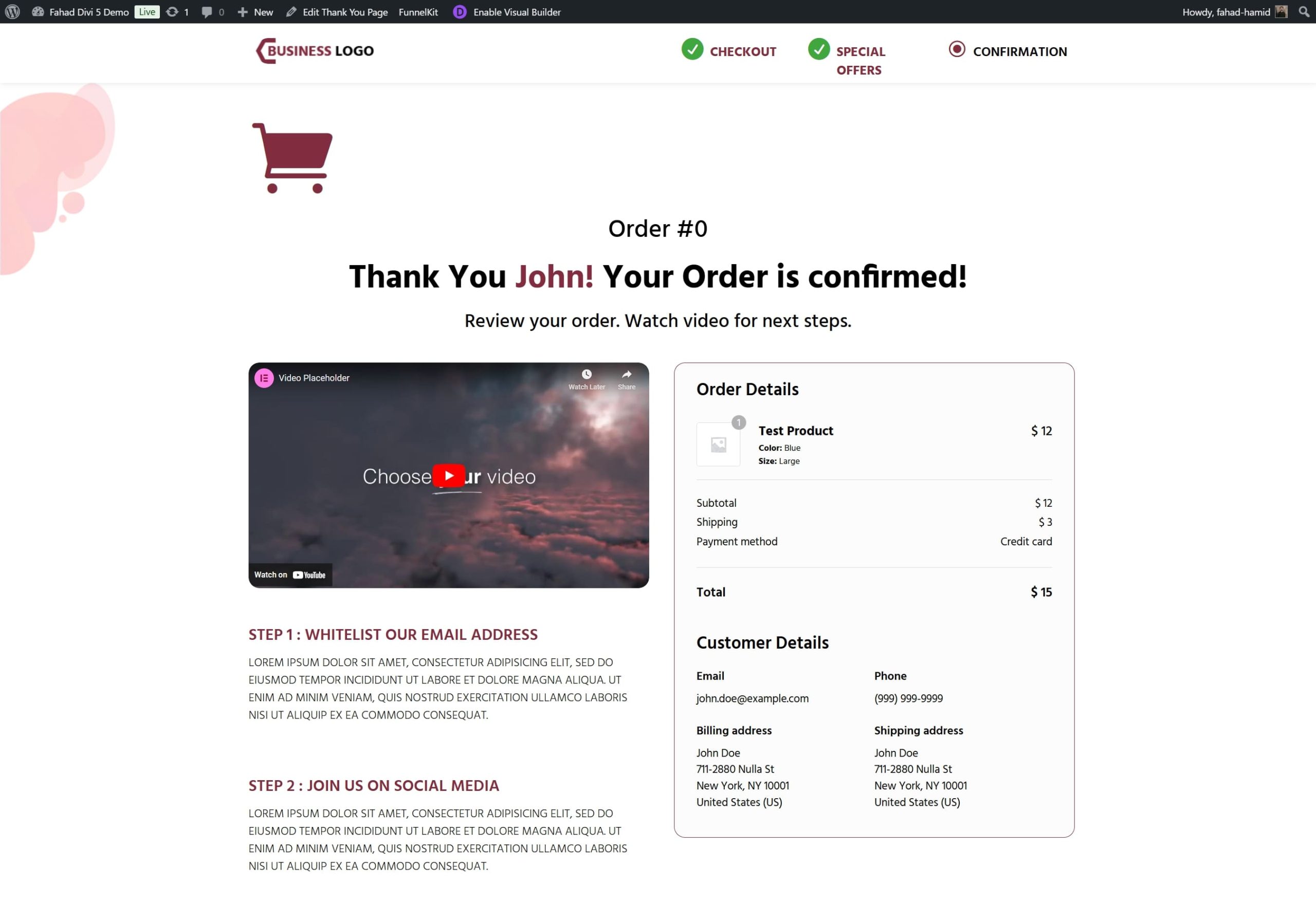
Przed przejściem do kreatora wizualizacji Divi będziesz mógł zobaczyć zintegrowaną stronę z podziękowaniami z FunnelKit.

2. Utwórz szablon strony z podziękowaniami
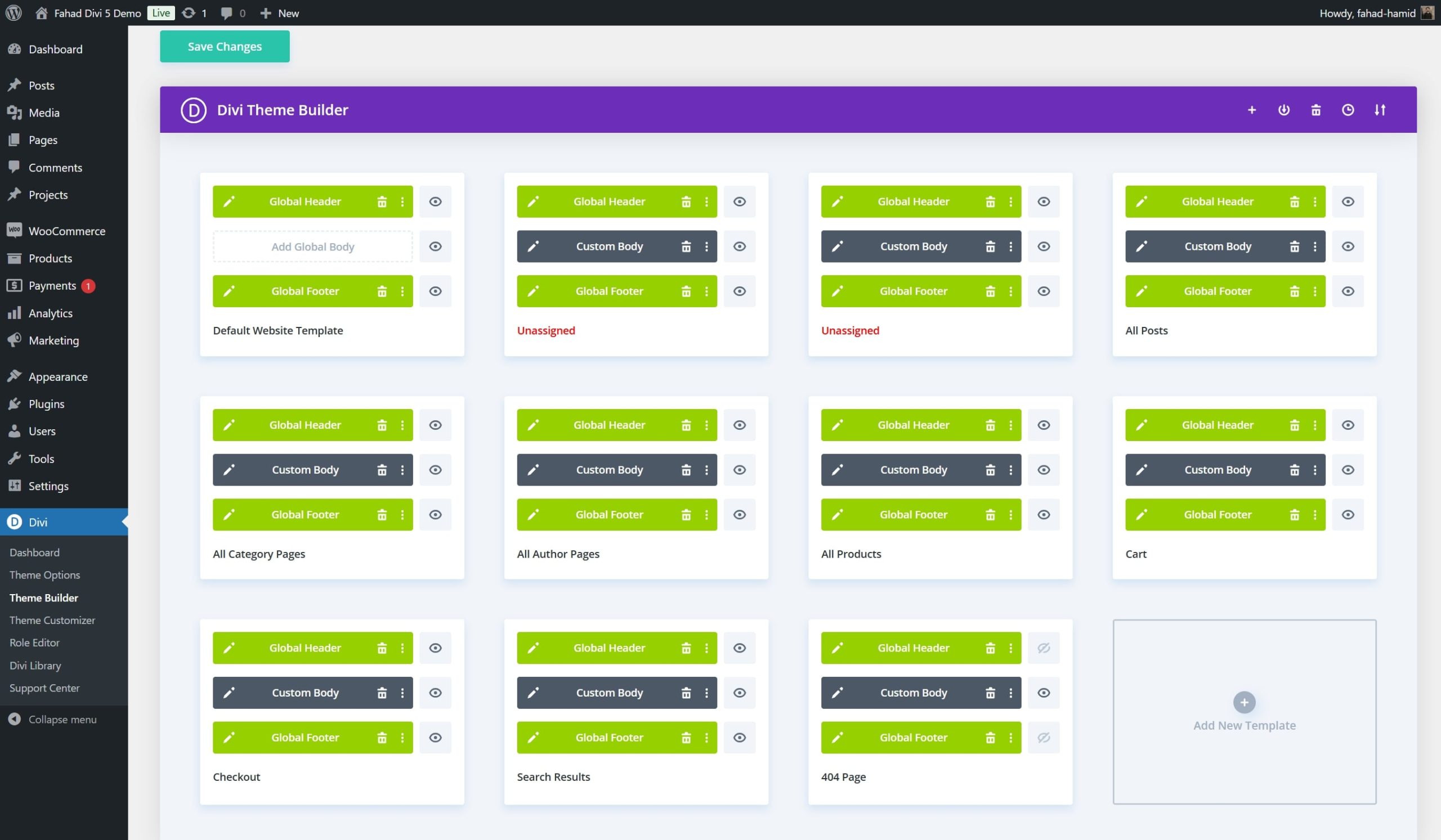
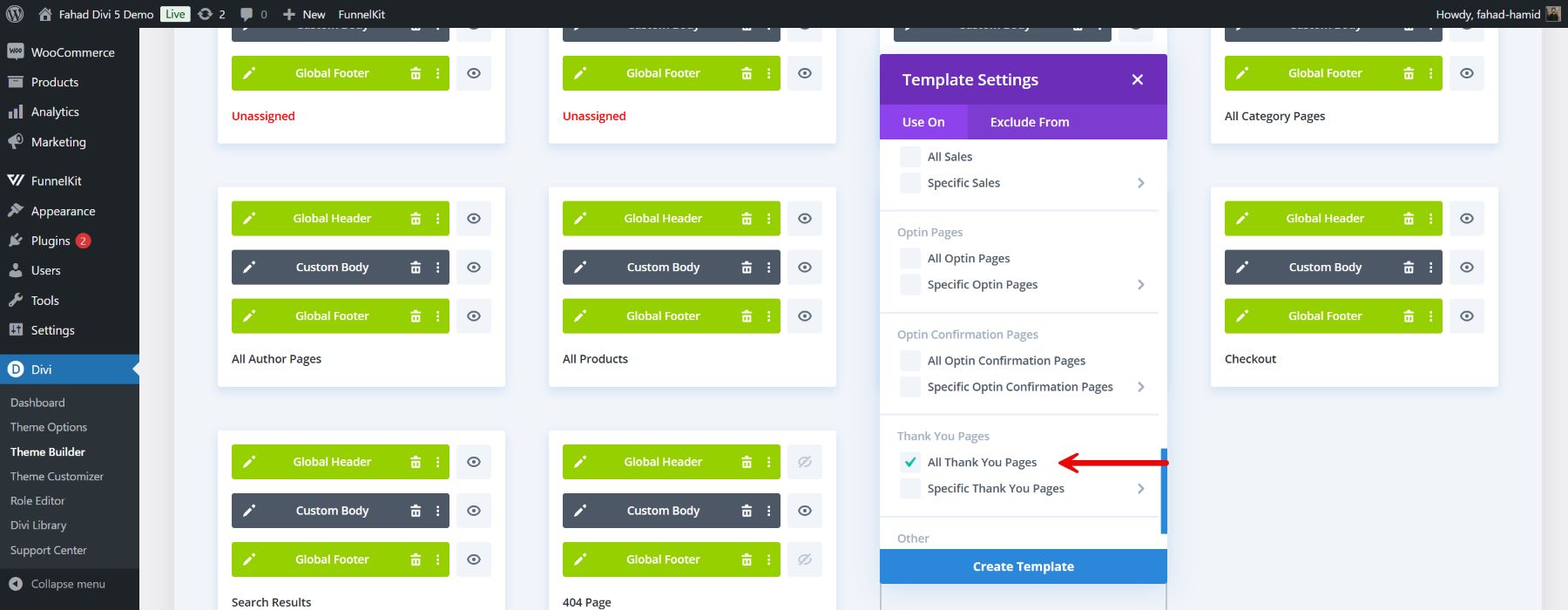
Po zaimportowaniu szablonu możesz przejść do Kreatora motywów Divi i utworzyć niestandardowy szablon dla swojej strony z podziękowaniami WooCommerce. Zacznij od przejścia do Kreatora motywów w menu Divi i skonfigurowania nowego szablonu specjalnie dla strony z podziękowaniami.

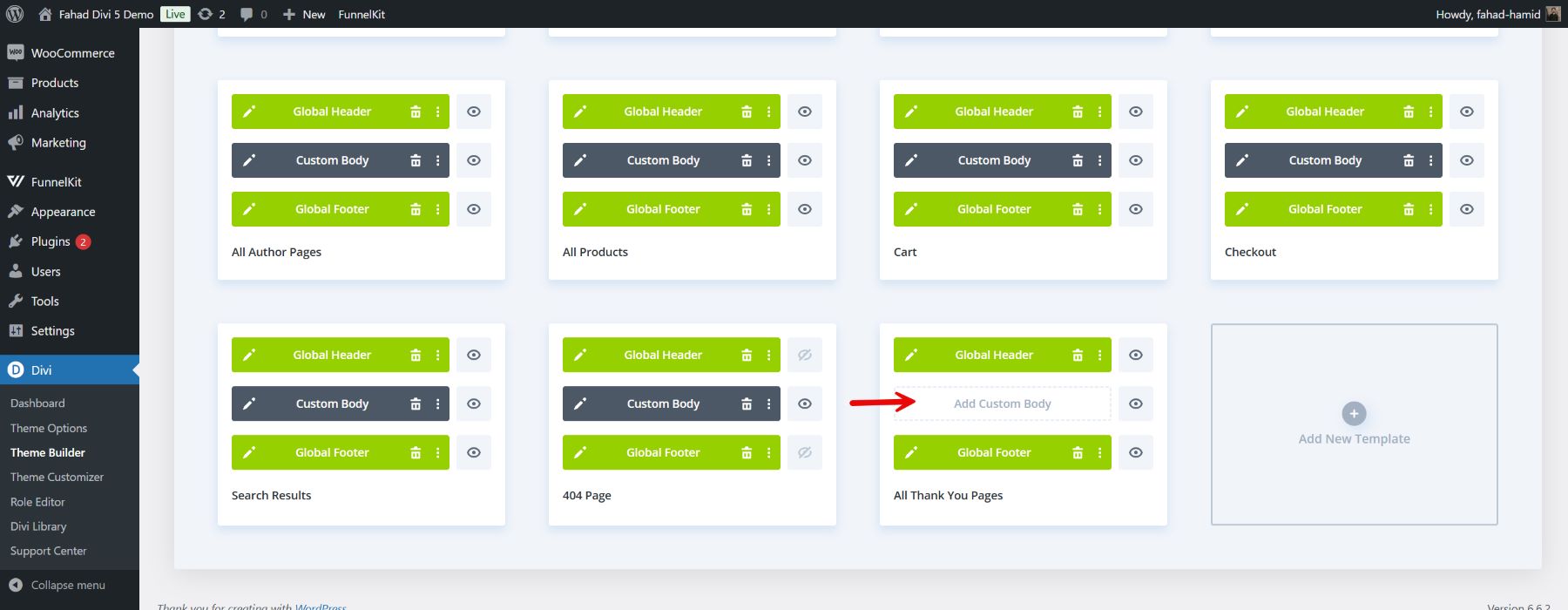
Po utworzeniu szablonu pojawią się opcje dodania niestandardowego nagłówka, treści i stopki. Wybranie niestandardowej treści spowoduje uruchomienie interfejsu Divi Builder.

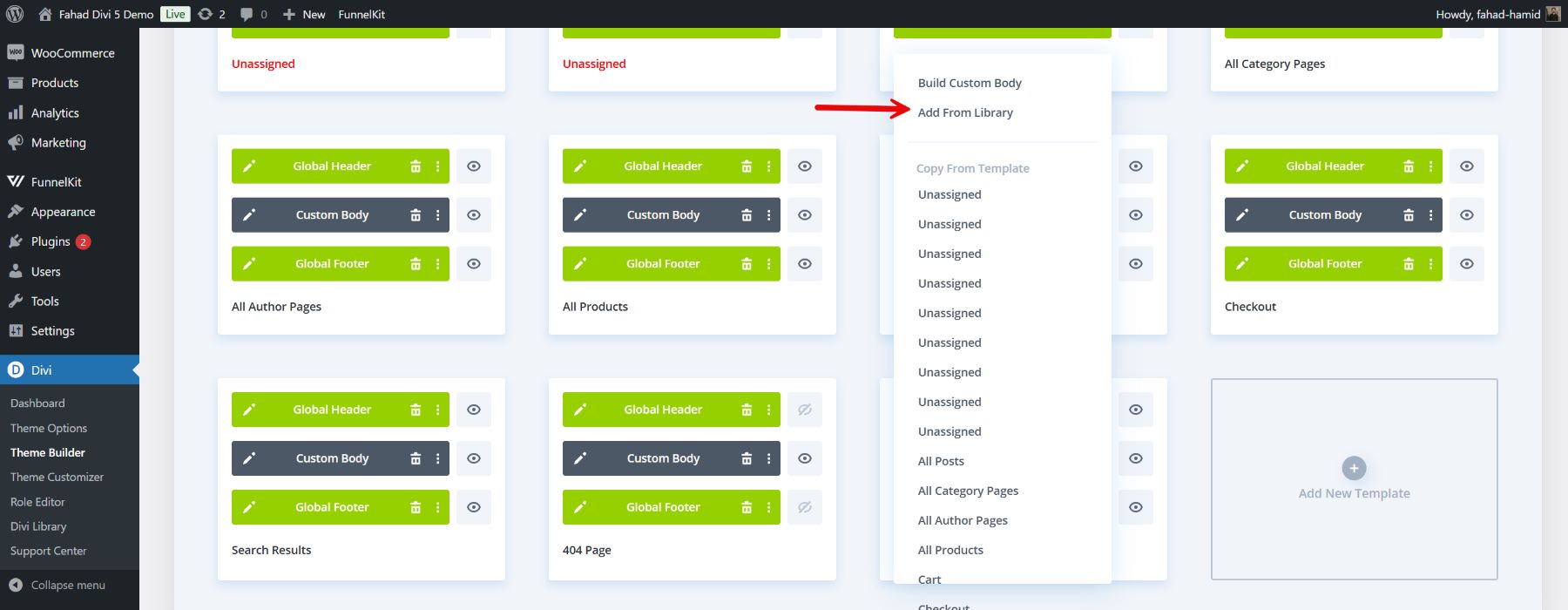
Po kliknięciu opcji dodania niestandardowej treści pojawi się możliwość dodania jej z biblioteki.

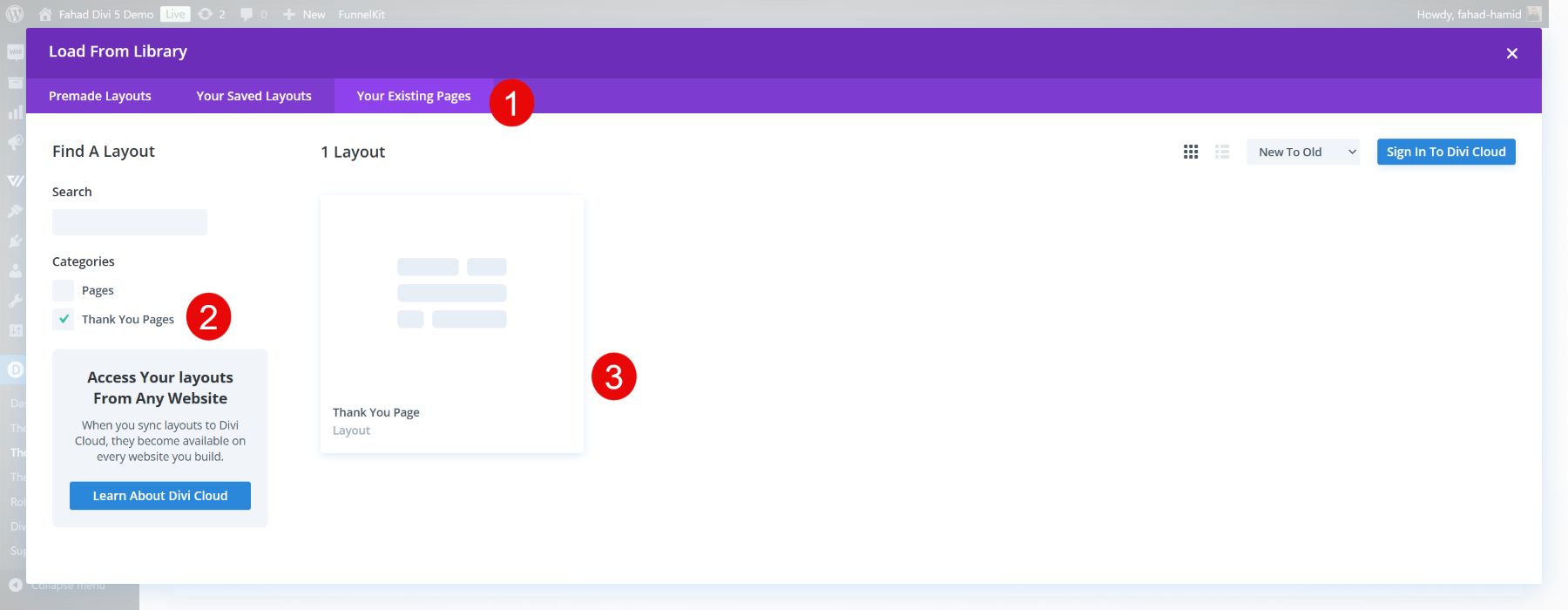
Przechodząc do biblioteki pamiętaj o przejściu do zakładki istniejących stron. Stamtąd znajdziesz zintegrowaną stronę z podziękowaniami.

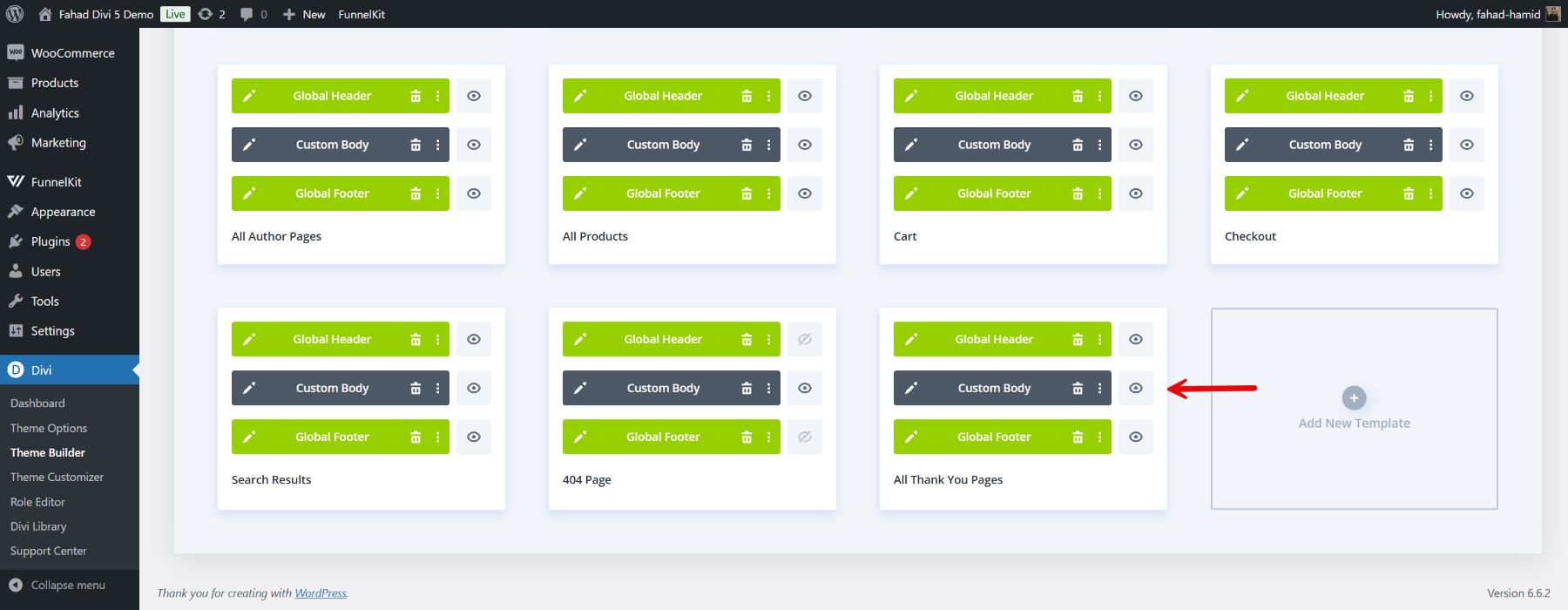
Po zaimportowaniu układu pojawi się on w treści utworzonego szablonu strony z podziękowaniami.

3. Dostosuj za pomocą modułów WooCommerce Divi
Solidne opcje modułów Divi ułatwiają dodawanie określonych elementów WooCommerce, które dodają wartość i wzmacniają połączenie Twojej marki z klientami. Biorąc pod uwagę, że szablon zawiera wiele ważnych rzeczy dodanych do strony z podziękowaniami, oto jak możesz użyć modułów WooCommerce, aby jeszcze bardziej go dostosować.
Dodaj sekcję sprzedaży dodatkowej, aby przyciągnąć większą sprzedaż
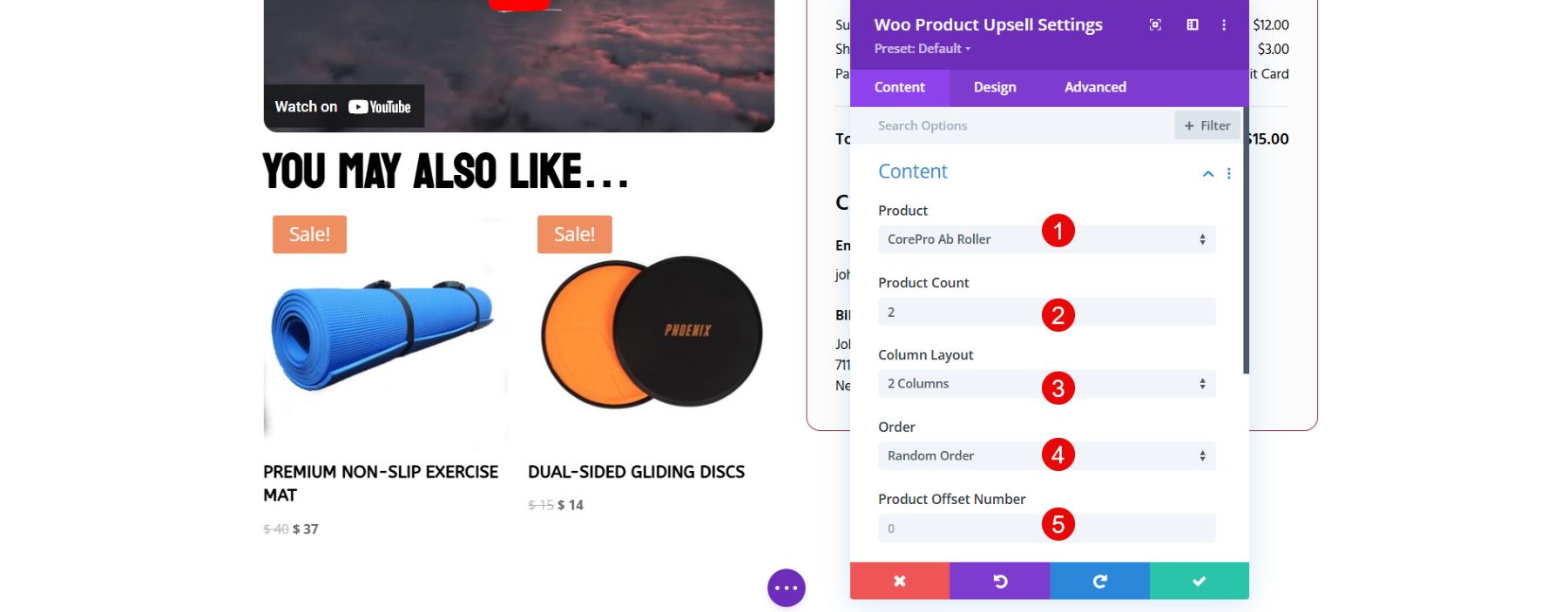
Skutecznym sposobem na maksymalizację strony z podziękowaniami jest użycie modułu sprzedaży produktów Divi Woo. Moduł ten pozwala zaprezentować dodatkowe produkty, którymi klienci mogą być zainteresowani zaraz po dokonaniu zakupu.
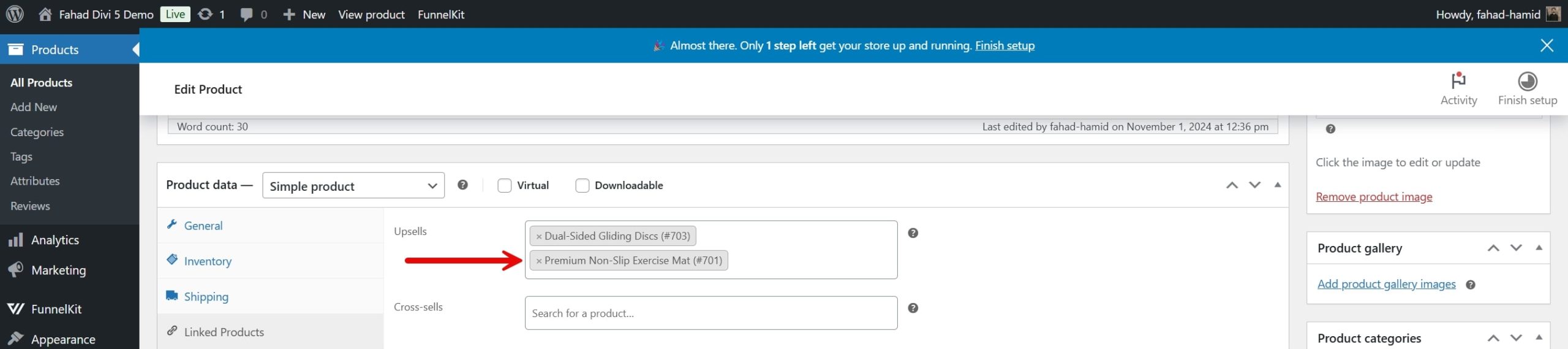
Po pierwsze, musisz powiązać te dodatkowe produkty z zamówionym produktem. Pamiętaj, aby połączyć te dodatkowe produkty na zapleczu.

UWAGA: Moduł sprzedaży dodatkowej produktów Divi Woo nie wyświetli żadnej treści, jeśli nie dodasz żadnych dodatkowych produktów na zapleczu.
Po dodaniu modułu Upsell skonfiguruj ustawienia. Następnie wybierz, które produkty chcesz wyświetlać jako promocje. Dostosuj liczbę produktów, kolumn i ustawienia wyświetlania, aby dopasować je do swojego projektu.

Dopasuj moduł do estetyki strony z podziękowaniami, korzystając z wbudowanych opcji dostosowywania Divi. Najlepszym wyborem byłoby dodanie modułu Upsell w szczegółach zamówienia. To szybko zwróci uwagę na produkty droższe.

4. Dodatkowe wskazówki dotyczące dostosowywania i przypadki użycia
Po zintegrowaniu modułów WooCommerce możesz skorzystać z innych modułów Divi i dostosować dodane moduły z FunnelKit, aby poprawić wygląd swojej strony z podziękowaniami. Oto jak możesz dostosować dodane moduły:
Dostosuj szczegóły zamówienia
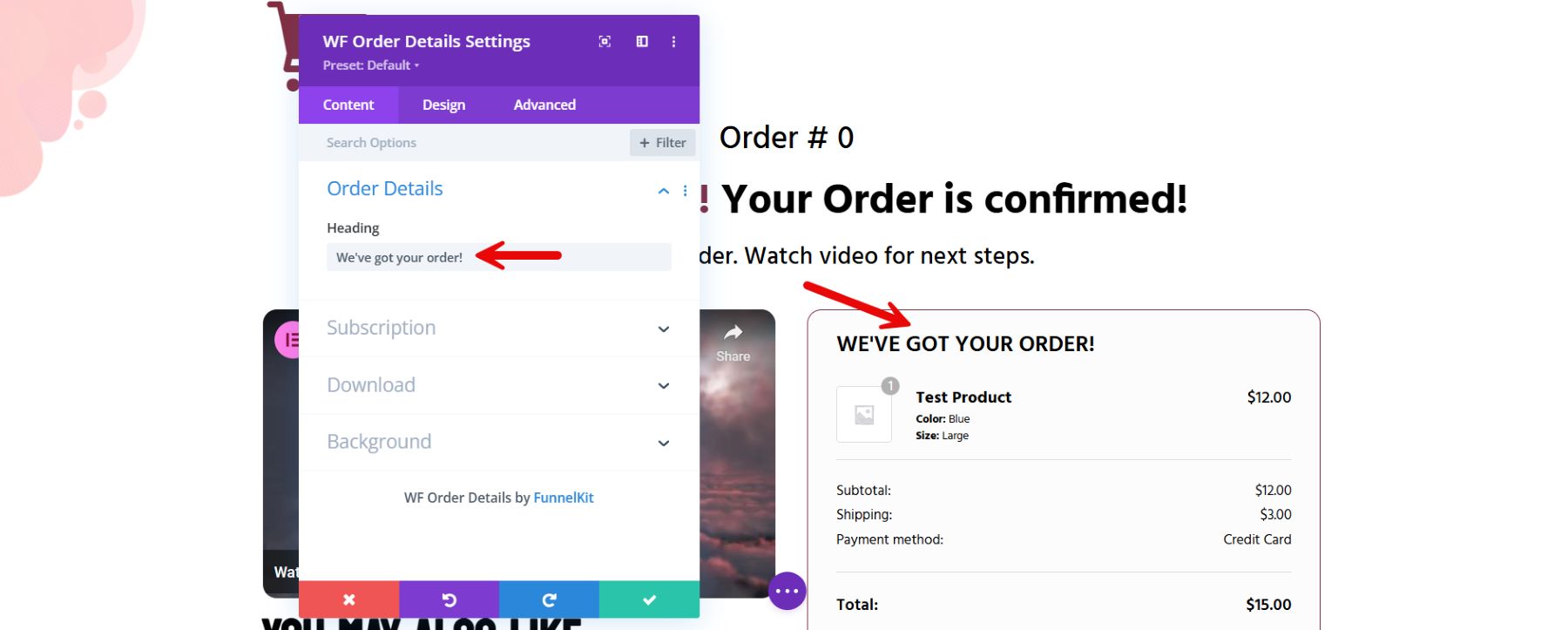
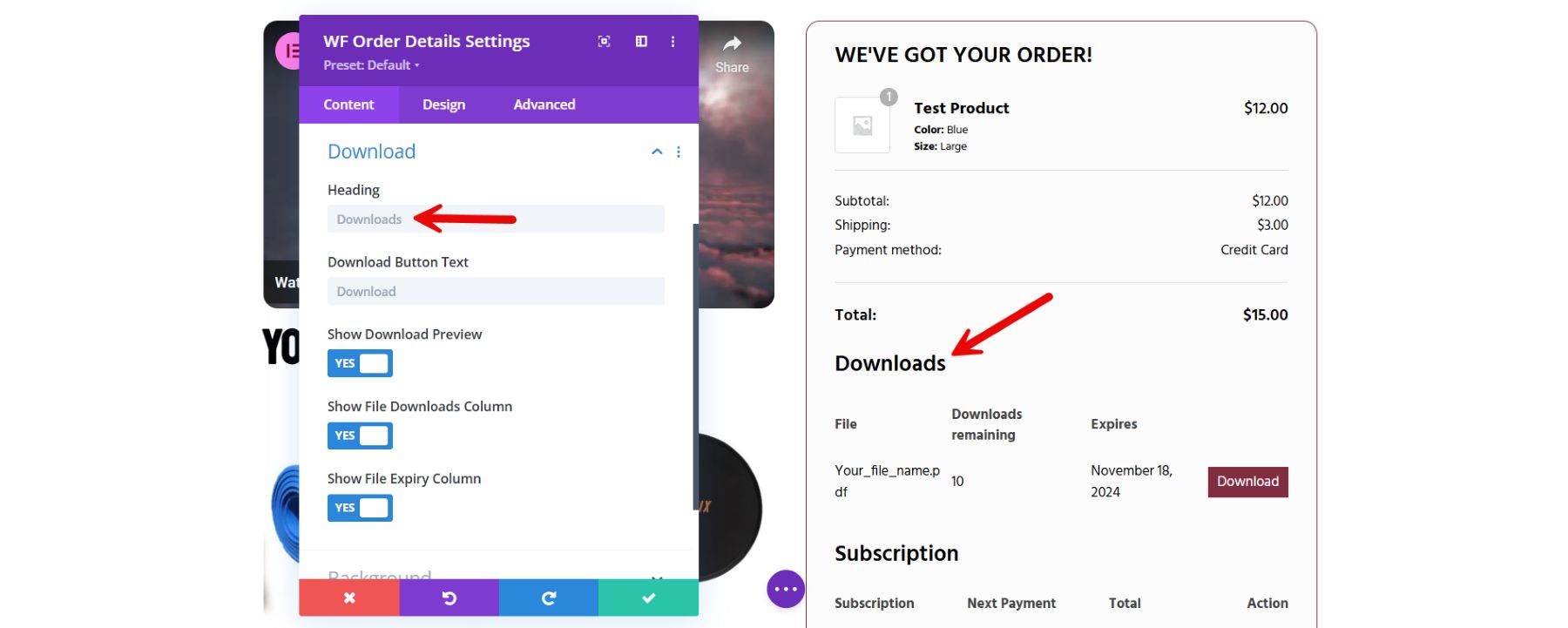
FunnelKit udostępnił szablon Divi zawierający moduł Szczegóły zamówienia, zwany Szczegóły zamówienia WF. Moduł ten zawiera szczegółowe informacje o zamówieniach Klienta. Możesz jednak zoptymalizować ten moduł, aby pasował do marki Twojego sklepu WooCommerce.
Po pierwsze, możesz zmodyfikować nagłówek sekcji, wprowadzając tekst w polu „Nagłówek”.

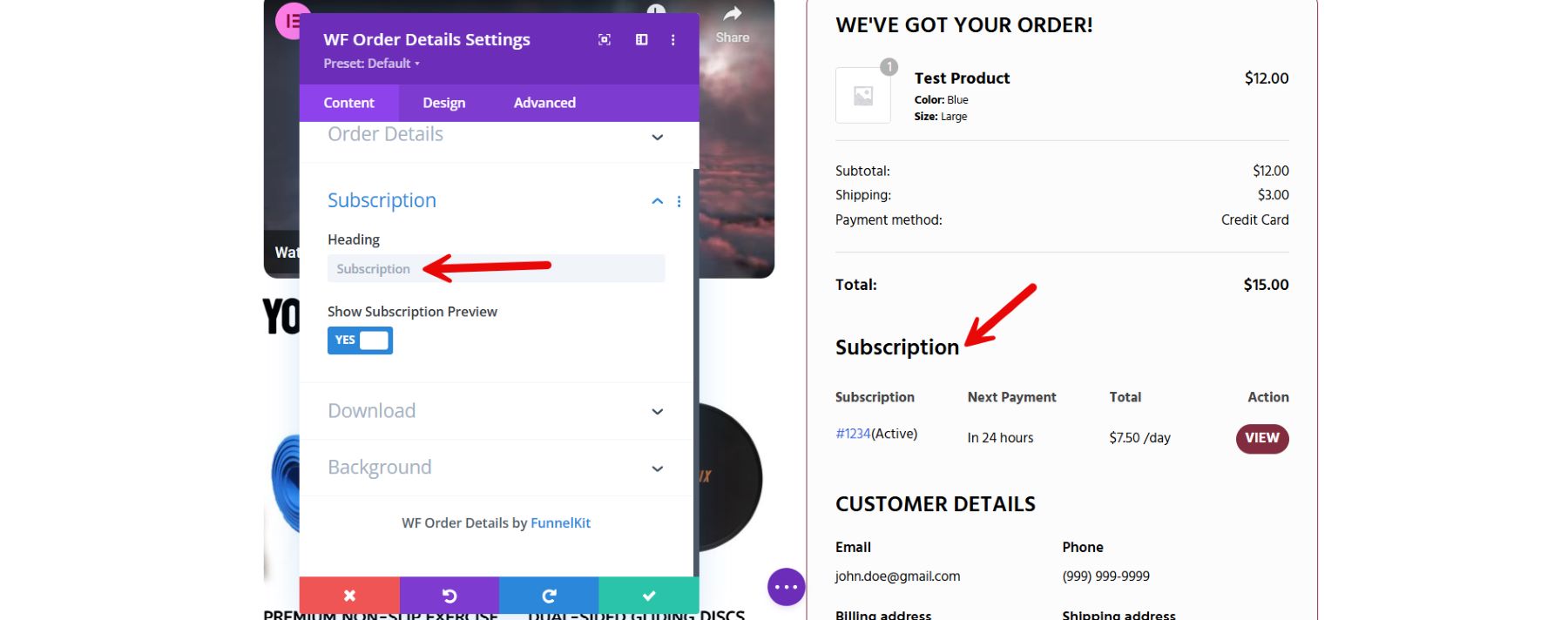
Czy oferujecie subskrypcje witryny internetowej? Jeśli tak, pomocne może być wyświetlenie szczegółów subskrypcji klienta, takich jak koszt i data następnej płatności.

Jeśli oferujesz pliki do pobrania w formacie cyfrowym, rozważ dodanie sekcji „Pobieranie”. Ta sekcja składa się z czterech kolumn, tj. nazwy pliku, liczby pozostałych pobrań, daty wygaśnięcia i przycisku pobierania. Możesz także dołączyć przycisk umożliwiający klientom pobranie produktu cyfrowego bezpośrednio ze strony niestandardowej.

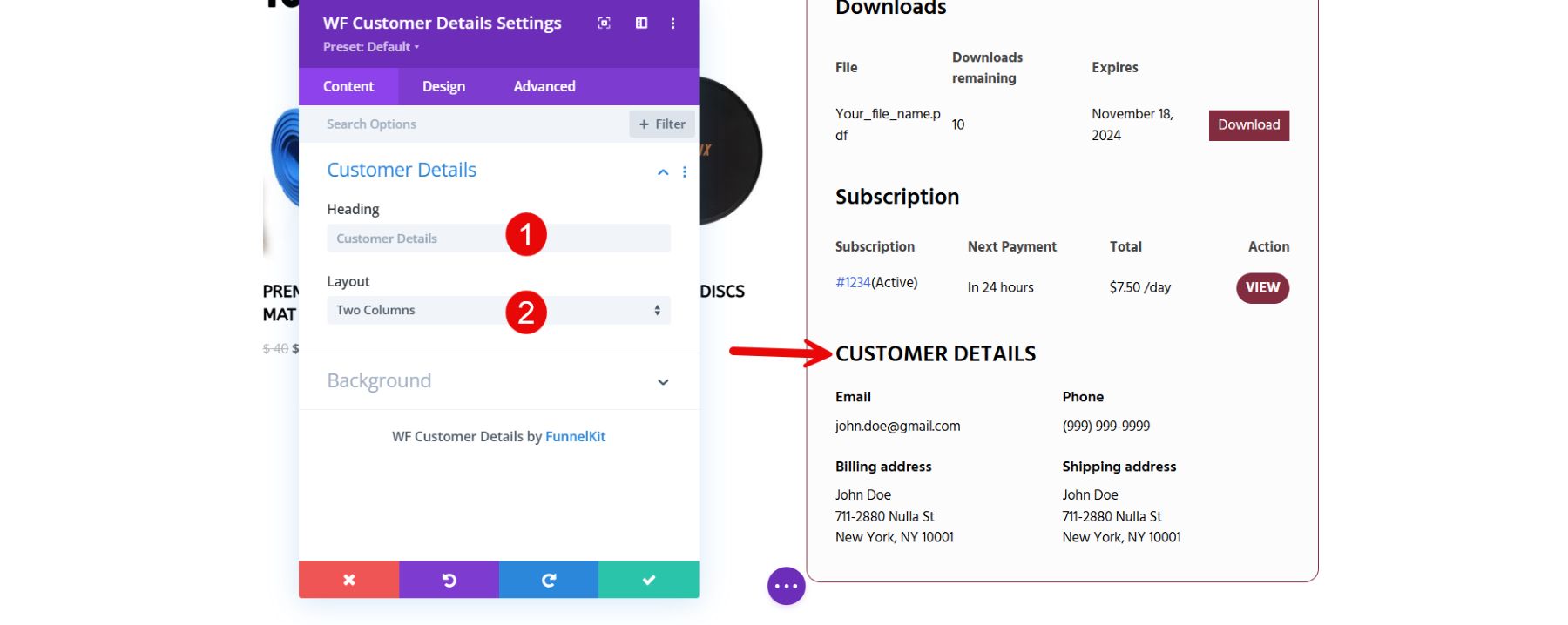
Dostosuj dane klienta
Oprócz szczegółów zamówienia szablon Divi dostarczony przez FunnelKit zawiera również zintegrowany widżet szczegółów klienta. Aby rozpocząć proces dostosowywania, możesz przejść do ustawień i najpierw przejść do sekcji nagłówka. Możesz zmienić domyślny nagłówek na własny. Możesz także mieć wiele kolumn na dane klienta, wybierając swoje preferencje z menu rozwijanego „Układ”.

Dodatkowe narzędzia do ulepszania stron z podziękowaniami
Oprócz Divi i FunnelKit istnieje kilka narzędzi, które mogą pomóc Ci w dalszym ulepszaniu strony z podziękowaniami WooCommerce. Możesz dodawać funkcje, zbierać statystyki i zwiększać konwersje. Oto kilka cennych dodatkowych narzędzi, które warto wziąć pod uwagę:
- RankMath: Chociaż strony z podziękowaniami zazwyczaj nie są indeksowane, RankMath zapewnia spostrzeżenia i rekomendacje SEO dla całej witryny, zapewniając, że wszystkie strony – w tym te po zakupie – przyczyniają się do ogólnej wydajności Twojego sklepu.
- WP-Rocket: Przyspieszając czas ładowania całej witryny, w tym strony z podziękowaniami, WP-Rocket zapewnia płynniejszą i szybszą obsługę klienta. Ma to kluczowe znaczenie, ponieważ dobrze działająca strona z podziękowaniami może pozytywnie wpłynąć na zadowolenie klientów, zwłaszcza użytkowników mobilnych.
- Bloom: Bloom od Elegant Themes to popularna wtyczka umożliwiająca rejestrację poczty e-mail, zaprojektowana w celu przekształcania odwiedzających w subskrybentów. Możesz użyć Bloom na swojej stronie z podziękowaniami, aby przedstawić atrakcyjny formularz zgody, oferujący klientom zniżkę lub specjalne treści w zamian za dołączenie do Twojej listy e-mailowej. Pomaga to pozyskać potencjalnych klientów bezpośrednio po zakupie, gdy klienci są bardzo zaangażowani.
- Monarch: Monarch to wtyczka do udostępniania społecznościowego firmy Elegant Themes, która idealnie nadaje się do zachęcania do zaangażowania społecznego. Dodanie Monarch do strony z podziękowaniami może zaoferować klientom łatwe opcje dzielenia się swoimi zakupami w mediach społecznościowych, budując organiczną widoczność Twojej marki. Narzędzie to pozwala również na niestandardowe umieszczanie treści w mediach społecznościowych, zwiększając prawdopodobieństwo udostępnień w mediach społecznościowych.
- OptinMonster: Twórz ukierunkowane wyskakujące okienka i formularze zgody. Na Twojej stronie z podziękowaniami możesz wyświetlać ekskluzywne rabaty, oferty lojalnościowe lub promocje zależne od czasu, zachęcające do ponownych zakupów. Zaawansowane opcje targetowania zapewniają, że wyświetlany komunikat jest zgodny z zainteresowaniami i zachowaniami klientów.
Te dodatkowe narzędzia, wraz z Divi, pomogą Ci stworzyć potężną, wciągającą stronę z podziękowaniami WooCommerce, która może zwiększyć satysfakcję klientów, lojalność i dodatkową sprzedaż.
Wniosek
Dostosowywanie strony z podziękowaniami WooCommerce jest niezbędne do stworzenia niezapomnianych wrażeń po zakupie w konkurencyjnym świecie eCommerce. Divi oferuje potężne rozwiązanie, umożliwiające wykorzystanie kreatora wizualnego przy jednoczesnym zachowaniu pełnej kontroli nad projektem. Te opcje dostosowywania umożliwiają ulepszenie układu, usprawnienie nawigacji i dodanie funkcji zachęcających do powtarzania zakupów i zwiększających lojalność klientów.
Chcesz stworzyć niezapomnianą stronę z podziękowaniami WooCommerce? Wypróbuj Divi, aby wzmocnić zaangażowanie klientów po każdym zakupie. Zapoznaj się z naszymi wyselekcjonowanymi wtyczkami i narzędziami, które pozwolą Ci dodać wartość i personalizować stronę z podziękowaniami.
| Narzędzia | Cena wywoławcza | Opcja bezpłatna | ||
|---|---|---|---|---|
| 1 | Divi | 89 dolarów rocznie | Odwiedzać | |
| 2 | Zestaw lejka | 129 dolarów rocznie | ️ | Odwiedzać |
| 3 | Przepływy koszyków | 129 dolarów rocznie | ️ | Odwiedzać |
| 4 | WPFunnels | 58,2 dolarów rocznie | ️ | Odwiedzać |
| 5 | Ranking matematyki | 78,96 dolarów rocznie | ️ | Odwiedzać |
| 6 | WP-Rakieta | 59 dolarów rocznie | Odwiedzać | |
| 7 | Monarcha | W ramach subskrypcji Divi (89 USD rocznie) | Odwiedzać | |
| 8 | Kwiat | W ramach subskrypcji Divi (89 USD rocznie) | Odwiedzać |
Rozpocznij pracę z Divi
