Jak dostosować stronę z podziękowaniami WooCommerce?
Opublikowany: 2022-10-26Nieodzownym aspektem każdego sklepu WooCommerce jest satysfakcja klienta. Obejmuje dodanie niestandardowej strony z podziękowaniem do sklepu WooCommerce. Dodatkowo możesz skutecznie łączyć się ze swoimi konsumentami , wyświetlając spersonalizowany komunikat po podróży kupującego. Możesz zwiększyć przychody sklepu dzięki dobrze zaprojektowanej stronie z podziękowaniami WooCommerce.
Domyślnie strona z podziękowaniami WooCommerce wyświetla jedynie standardową wiadomość i dane zamówienia. Może to jednak być bardziej atrakcyjne i nie można dodawać spersonalizowanych wiadomości. Aby mieć dodatkowe funkcjonalności, należy skorzystać z rozwiązania szytego na miarę.
Dostosowanie strony z podziękowaniem lub utworzenie niestandardowej strony z podziękowaniem może wymagać wyjaśnienia, jeśli niedawno uruchomiłeś firmę WooCommerce.
Oto instrukcja krok po kroku, jak utworzyć spersonalizowaną stronę z podziękowaniami WooCommerce .
Dlaczego warto dostosować domyślną stronę z podziękowaniami WooCommerce?
Gdy klient dokona zakupu i dotrze do strony z podziękowaniem, nie należy tego uważać za koniec doświadczenia kupującego. Można jednak zrobić znacznie więcej, aby zwiększyć zaangażowanie konsumentów i wzbudzić zaufanie.
Strona z podziękowaniami WooCommerce musi dać Twoim klientom mocny komunikat, oczywiście metaforycznie, aby wrócić ponownie. Powinna jednak również budować zaufanie, które pomoże Ci zdobyć powracających klientów i stworzyć lojalną bazę klientów.
Wyjątkowość
Twoja witryna będzie wyróżniać się na tle konkurencji i zapewniać odwiedzającym wyjątkowe wrażenia dzięki stronom z podziękowaniami, które zostały starannie zbudowane.
Tworzenie wspaniałych wrażeń na pokładzie
W stosownych przypadkach strona z podziękowaniem może zapewnić zasoby wprowadzające dla klientów, którzy niedawno kupili produkt. Może zawierać dokumentację, filmy dotyczące produktów i wszelkie inne treści, które mogą być przydatne dla użytkownika końcowego. Informacje te pozwalają użytkownikowi rozpocząć korzystanie z produktu przy niewielkim wysiłku poświęconym na zastanowienie się, jak z niego korzystać.
Tworzenie niesamowitych wrażeń po sprzedaży
W porównaniu z domyślną stroną z podziękowaniem, dobrze zaprojektowana i spersonalizowana strona z podziękowaniem robi pozytywne wrażenie na klientach. To ostatecznie przyczynia się do pozytywnego doświadczenia użytkownika na stronie.
Budowanie zaufania
Gdy kupujący kupi nowy produkt, może mieć zastrzeżenia, czy rzecz działa zgodnie z planem. Załóżmy, że strona z podziękowaniem jest spersonalizowana i zawiera materiały, takie jak pozytywne recenzje lub referencje. W takim przypadku pomagają uspokoić takich klientów, rozwiewając ich obawy. Na tej podstawie klienci prawdopodobnie będą podejmować więcej działań na stronie.
Dobra strategia marketingowa
Załóżmy, że kupujący wchodzi na stronę z podziękowaniem i ufa produktowi. W takim przypadku prawdopodobnie będą udostępniać swoje zakupy w różnych sieciach społecznościowych. Te akcje mogą przyciągnąć potencjalnych klientów do Twojej witryny. Możesz również wyświetlać oferty specjalne na stronie internetowej, co pozwala promować dodatkowe towary, które możesz mieć.
Wystarczająco dużo informacji, przejdźmy dalej, jak dostosować stronę z podziękowaniami WooCommerce.
Jak stworzyć i dostosować szablon strony z podziękowaniami WooCommerce za pomocą ProductX
Najnowszy dodatek ProductX, nowo zaktualizowany „WooCommerce Builder”, może pomóc w tworzeniu i dostosowywaniu różnych szablonów, takich jak strona z podziękowaniami. Ten przewodnik pokaże Ci, jak dostosować strony z podziękowaniami WooCommerce bez żadnego kodu.
Krok 1: Zainstaluj i aktywuj ProductX

Najpierw zainstaluj i aktywuj ProductX. Oto przewodnik krok po kroku, jak to zrobić:
- Otwórz menu Wtyczki w panelu WordPress.
- Teraz zainstaluj wtyczkę, klikając opcję „Dodaj nowy”.
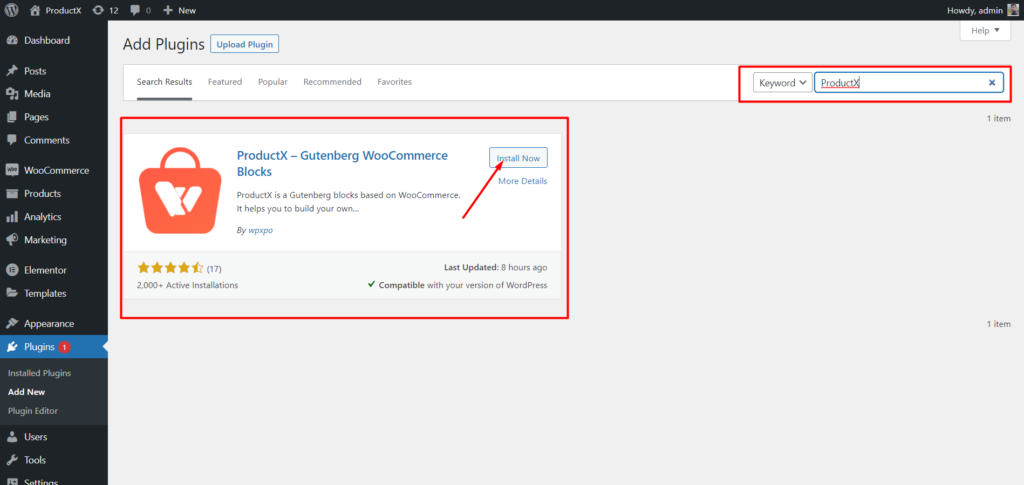
- Wpisz „ProductX” w pasku wyszukiwania, a następnie naciśnij przycisk „Zainstaluj”.
- Kliknij przycisk „Aktywuj” po zainstalowaniu wtyczki ProductX.
Krok 2: Włącz Konstruktora

Po zainstalowaniu ProductX musisz aktywować Konstruktora. Aby go włączyć, musisz:
- Przejdź do ProductX z pulpitu WordPress.
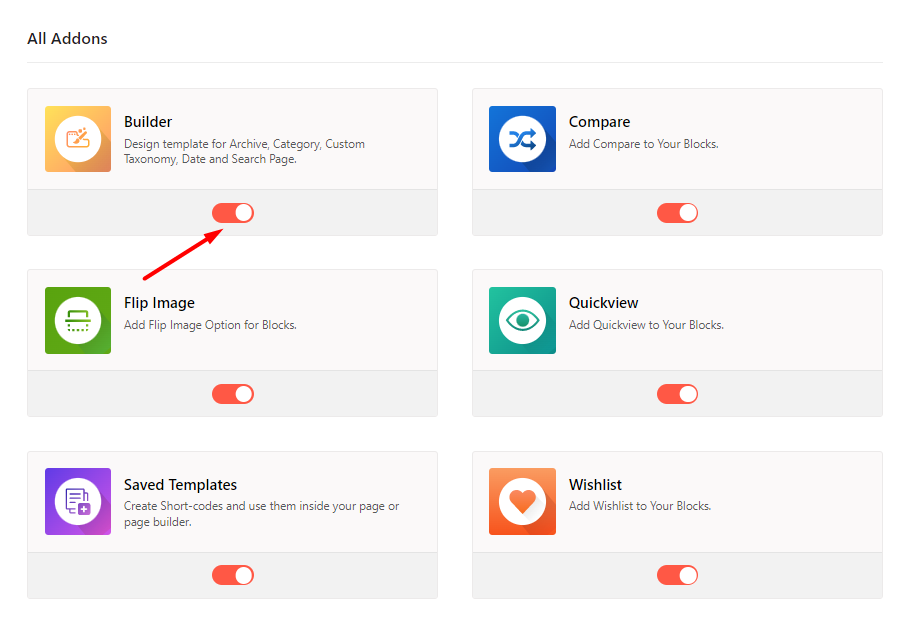
- Wybierz zakładkę Dodatki
- Włącz Konstruktora za pomocą opcji przełączania.
Krok 3: Utwórz szablon strony z podziękowaniami
Po włączeniu Konstruktora musisz utworzyć stronę z podziękowaniem. Aby to zrobić:

- Przejdź do ProductX z pulpitu WordPress.
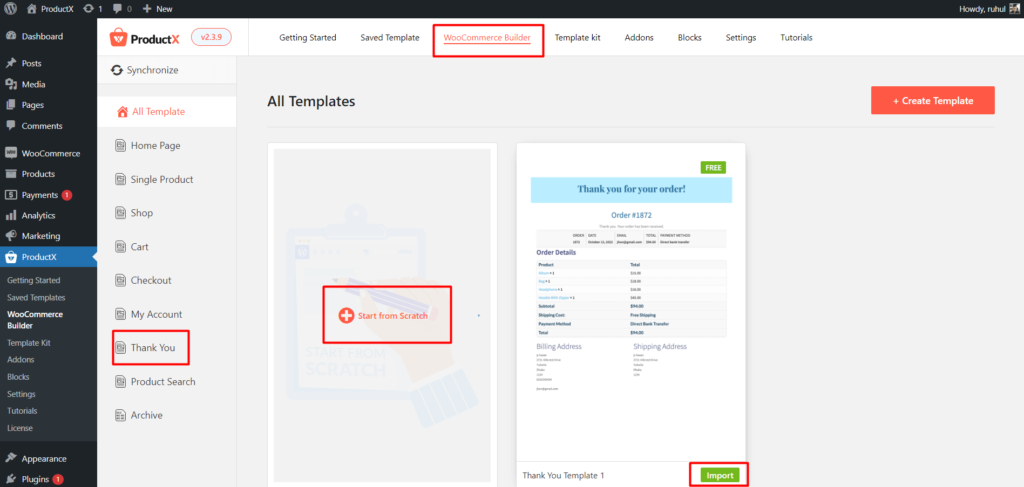
- Przejdź do Konstruktora WooCommerce.
- Wybierz „dodaj dziękuję”.
- Wybierz opcję Rozpocznij od podstaw, szablon Importuj gotowe.
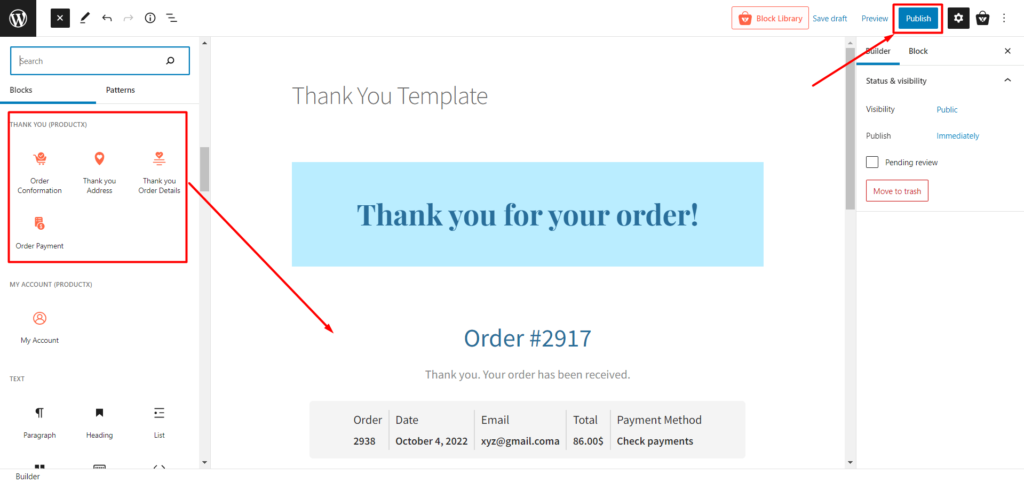
- A po ułożeniu strony z podziękowaniami kliknij Opublikuj.
I skończysz z tworzeniem szablonu strony z podziękowaniami WooCommerce.
Krok 4: Ułóż stronę z podziękowaniami WooCommerce

Utworzyłeś szablon strony z podziękowaniem. Teraz musisz to zaaranżować. Ten przewodnik pomoże Ci w aranżacji strony z podziękowaniami WooCommerce, dodając kilka bloków.
Określiliśmy sekcję bloków do stworzenia strony z podziękowaniem. Które są:
- Potwierdzenie zamówienia
- Zamówienie płatności
- Dziękuję Adres
- Dziękuję szczegóły zamówienia!
Za pomocą tych bloków możesz zaprojektować swoją stronę z podziękowaniami w dowolny sposób.
Krok 5: Dostosuj szablon strony z podziękowaniami WooCommerce
Stworzyłeś już i zaprojektowałeś stronę kategorii, więc teraz przejdziemy do modyfikacji. Dlatego zaoszczędźmy czas i przejdźmy do opcji dostosowywania.

Domyślnie, gdy tworzysz stronę z podziękowaniami za pomocą ProductX, bloki dają różne opcje dostosowywania. Zobaczmy więc, jakie dostosowanie ProductX ma dla swoich bloków.
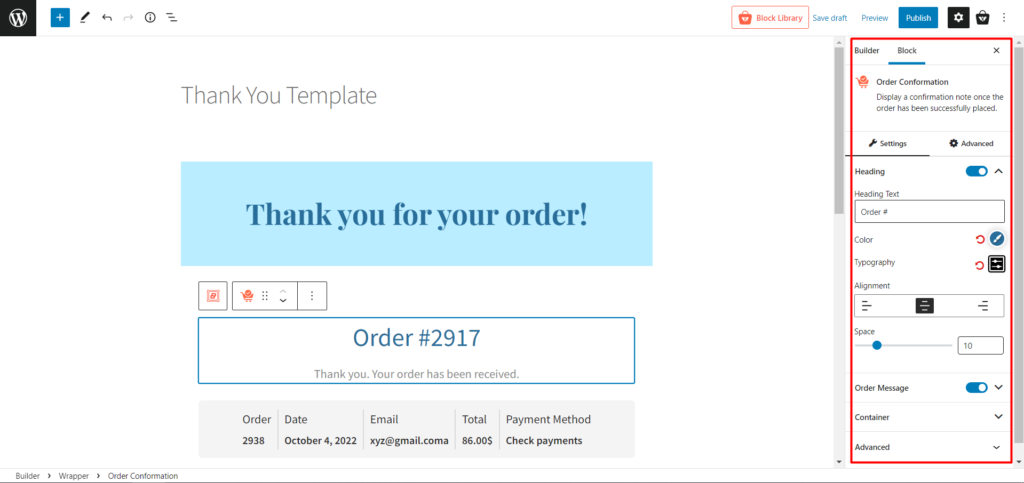
Potwierdzenie zamówienia
Ten blok wyświetla komunikat potwierdzający po pomyślnym złożeniu zamówienia.

W tym bloku otrzymasz następujące dostosowanie.
- Nagłówek (Zmień teksty nagłówków, typografie, kolory i wyrównania)
- Zamów wiadomość (Zmień tekst wiadomości, typografie, kolory i wyrównania)
- Kontener (Zmień tło, promień obramowania, obramowanie i dopełnienie)
Zamówienie płatności
Za pomocą tego bloku możesz wyświetlić przegląd płatności.
W tym bloku otrzymasz sporą ilość personalizacji.
- Teksty (Zmień wszystkie niezbędne teksty pól i wyrównania)
- Element listy (Zmień promień obramowania, obramowanie i odstępy)
- Etykieta (Zmień kolor i typografię)
- wartość (Zmień kolor, typografię i odstępy)
- Separator (Zmień kolor, szerokość i styl)
- Kontener (Zmień tło, obramowanie, kolor obramowania, cień pudełka i dopełnienie)
Dziękuję Adres
Pokaż adresy rozliczeniowe i wysyłkowe z tym blokiem. A oto opcje dostosowywania:
- Ogólne (Zmień teksty tytułu rozliczeniowego i adresu wysyłki, kolor, spację i typografię tytułu)
- Treść (Zmień kolor, typografię i wyrównanie)
- Kontener (Zmień tło, obramowanie, kolor obramowania, cień pudełka i dopełnienie)
Dziękuję szczegóły zamówienia!
Ten blok wyświetla wszystkie szczegóły zamówienia, takie jak informacje o produkcie, atrybuty produktu, ceny itp. Oto, co możesz dostosować:
- Ogólne (Zmień teksty, również dla produktów do pobrania, koloru, typografii, obramowania tabeli i promienia)
- Nagłówek tabeli (Zmień teksty, kolor, typografie, tło, obramowanie itp.)
- Treść tabeli (Zmień kolor tekstu, tło, kolor linku, kolor najechania linkiem, typografie treści, wyrównanie i wszystkie niezbędne typografie przycisków)
- Stopka tabeli (Zmień niezbędne teksty, kolor, typografie itp.)
- Kontener (Zmień tło, obramowanie, kolor obramowania, cień pudełka i dopełnienie)
Jak widzisz, uzyskasz pełną swobodę tworzenia i dostosowywania strony z podziękowaniami WooCommerce za pomocą ProductX.
Wniosek
Załóżmy, że używasz ProductX, aby dostosować swoją stronę z podziękowaniami WooCommerce. W takim przypadku powinieneś zaplanować maksymalizację zwrotu z inwestycji. Możesz skoncentrować się na innych aspektach, aby zdobyć więcej klientów i skoncentrować się na zwiększaniu lojalności klientów. Jednocześnie ProductX może pomóc Ci stworzyć fantastyczną stronę z podziękowaniami WooCommerce. Powodzenia!
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak wyświetlić siatkę kategorii produktów WooCommerce?

Jak tworzyć odmiany produktów WooCommerce

Jak wyświetlić następny poprzedni post w WordPress

Zbuduj kompletną witrynę z wiadomościami za pomocą PostX i Qoxag
