Kompletny przewodnik po dostosowywaniu motywu WordPress
Opublikowany: 2020-10-22Projektowanie strony internetowej stało się łatwiejsze niż kiedykolwiek dzięki ogromnemu rozwojowi systemów zarządzania treścią, takich jak WordPress. Teraz każdy może zaprojektować, dostosować i edytować swoją witrynę w kilka minut.
Korzystając z szablonu WordPress, możesz łatwo stworzyć piękną stronę internetową bez wcześniejszej znajomości kodowania. Niestety, domyślne opcje motywu WordPress mogą nie dawać pełnych uprawnień do zmiany projektu układu. Dlatego musisz dowiedzieć się, jak dostosować motyw WordPress w swoim panelu administracyjnym i uczynić go wyjątkowym na tle konkurencji.
Dobry projekt to najważniejszy sposób na wyróżnienie się na tle konkurencji.
Yun Jong Yong , dyrektor generalny, Samsung Electronics Company
W dzisiejszym poście przeprowadzimy Cię przez 5 prostych kroków dostosowywania motywu WordPress. A także udostępnij Ci jedne z najlepszych narzędzi do dostosowywania motywów WordPress.
Ale zanim zaczniemy, spójrzmy na proste pytanie poniżej:-
Dlaczego musisz dostosować swój motyw WordPress?

Cóż, być może zastanawiasz się, dlaczego właściwie muszę dostosować motyw WordPress. Prawidłowy? Istnieje jednak kilka powodów, dla których warto zmienić zwykły wygląd motywu WordPress.
Jak wszystkie formy projektowania, projektowanie wizualne polega na rozwiązywaniu problemów, a nie na osobistych preferencjach lub niepopartych opiniach.
Bob Baxley, kierownik ds. projektowania, Dolina Krzemowa
Ale głównym powodem jest nadanie niepowtarzalnego wyglądu i stworzenie własnego identycznego wyglądu wizualnego. Na przykład zmiana ustawień motywu, dodawanie logo i pasków bocznych, obszarów widżetów, dodatkowych opcji stopki, w tym informacji, edytowanie motywów plików CSS i PHP itp.
Innym powodem, dla którego użytkownicy nalegają na zmianę układu motywu, jest dodanie różnych funkcji i funkcji, które nie były dostarczane z domyślnym motywem.
OK, teraz możesz uzyskać odpowiedzi na pytanie, dlaczego powinieneś dostosować swój motyw. Pamiętaj jednak, że motyw jest podstawą witryny. Dlatego musisz uważnie śledzić proces dostosowywania i stosować kroki bez popełniania błędów.
Uwaga: Proces dostosowywania motywu zależy całkowicie od rodzaju motywu (motyw bloga, motyw eCommerce, motyw biznesowy itp.), którego aktualnie używasz.
Jak dostosować swój motyw WordPress (przewodnik krok po kroku)

Teraz nadszedł czas, aby zademonstrować krok po kroku proces dostosowywania motywu. Aby zastosować bezbłędny proces, poniżej omówimy najczęstsze techniki edycji motywu w panelu WordPress.
Krok 1: Prześlij motyw WordPress
Aby rozpocząć dostosowywanie motywu WordPress, musisz znać proces przesyłania motywu WordPress do swojej witryny. Ten proces jest tak prosty, że nie będziesz potrzebować dodatkowego wysiłku ani dodatkowych umiejętności.
Zobaczmy więc, jak wgrać motyw WordPress na swoją stronę.
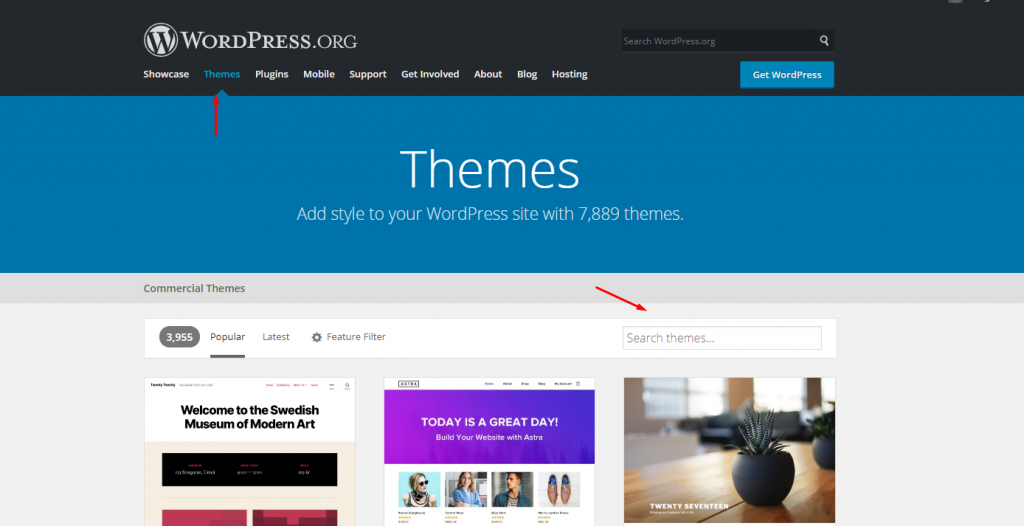
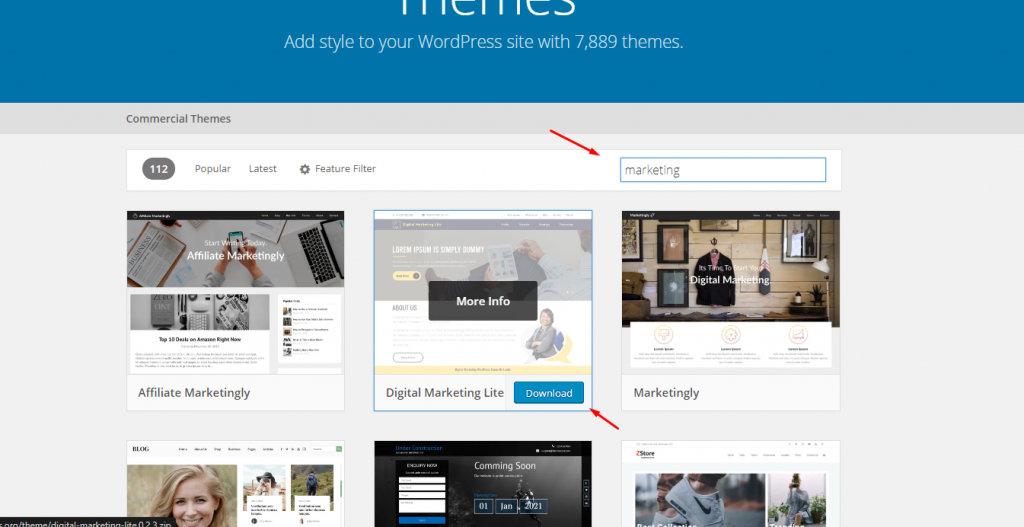
- Przede wszystkim odwiedź WordPress.org i wyszukaj motyw, którego chcesz użyć w swojej witrynie.

- Po znalezieniu motywu, którego szukasz, po prostu pobierz go i zapisz na swoim komputerze.

- Następnie przejdź do swojej witryny WordPress według Panel> Wygląd> Motywy> Dodaj motyw> Prześlij i aktywuj . Otóż to!
- Twój motyw jest teraz aktywowany i gotowy do dostosowania i użycia.
Krok 2: Użyj domyślnego konfiguratora motywów
OK, po zainstalowaniu preferowanego motywu i aktywacji go, możesz dokonać pewnych dostosowań bez zmiany podstawowego kodu witryny. Na przykład zmiana logo witryny, układu, kolorów, sloganu, dodawanie widżetów itp.
Aby wykonać ten proces, musisz skorzystać z pomocy wbudowanego dostosowywania WordPress.
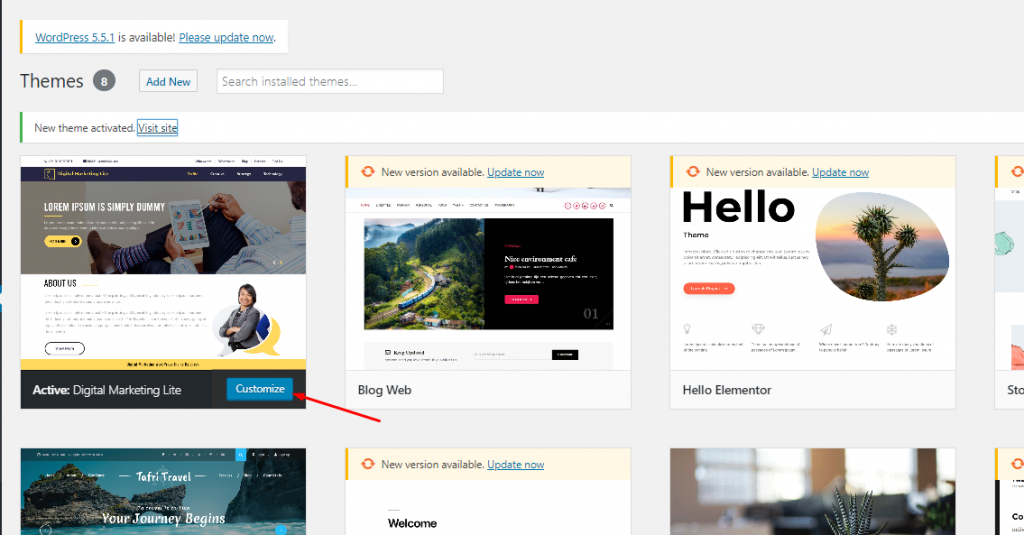
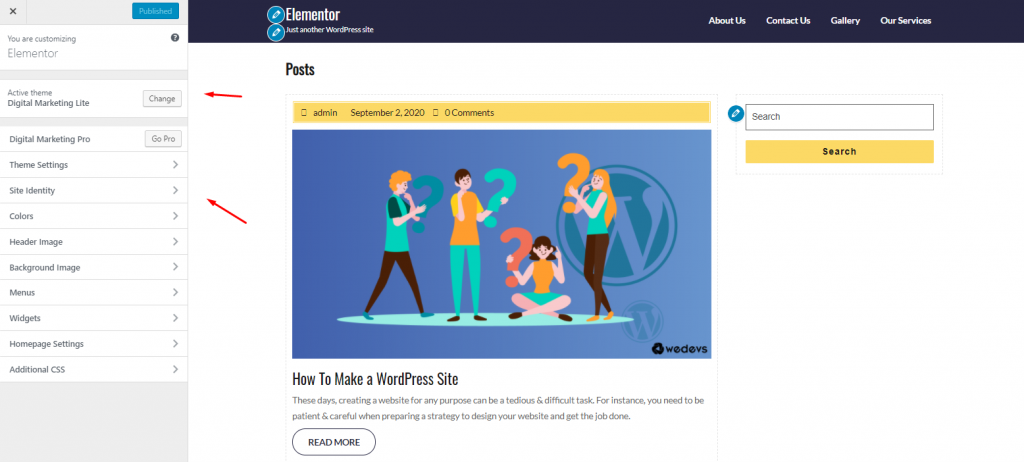
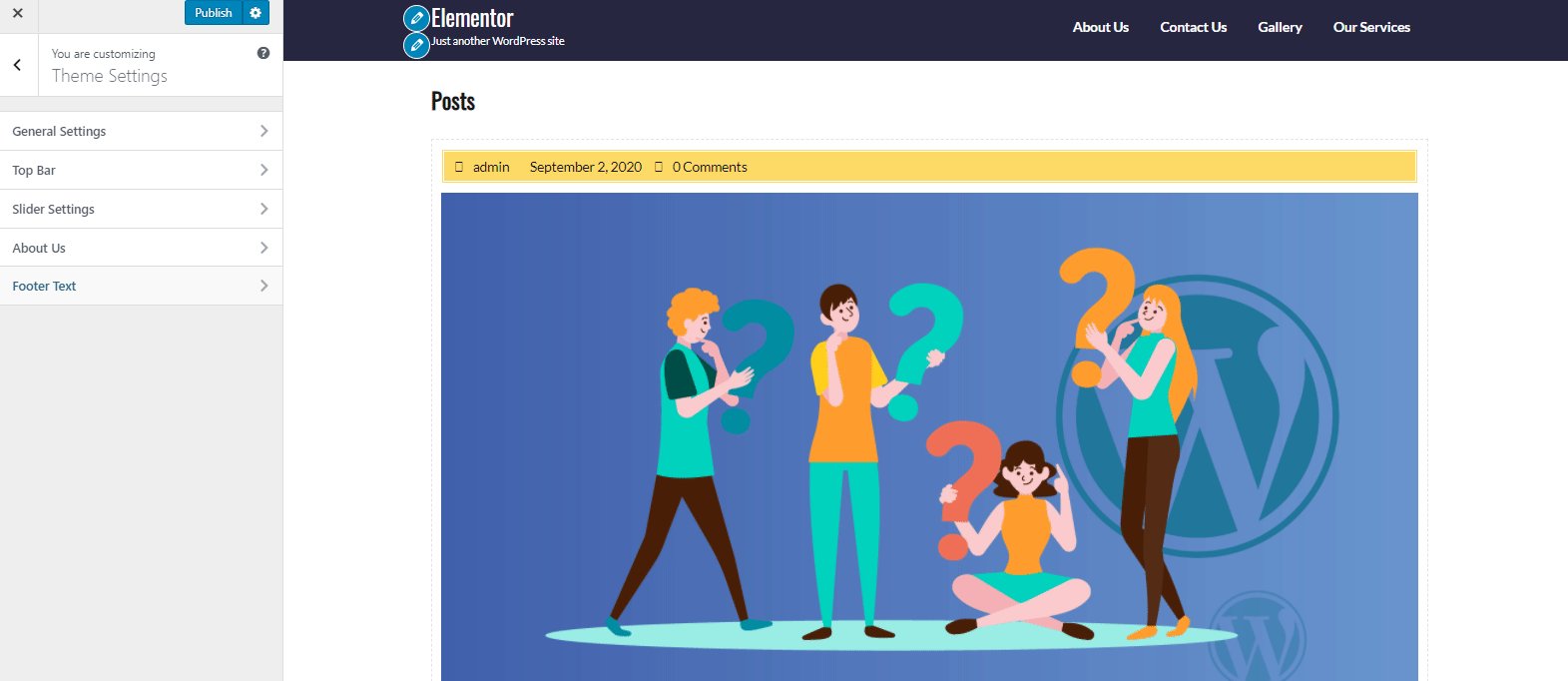
- Aby to zrobić, po prostu kliknij przycisk „ Dostosuj ”.

- Po kliknięciu przycisku Dostosuj, po lewej stronie pojawi się menu, w którym znajdziesz następujące elementy swojej witryny, które możesz rozpocząć edycję.

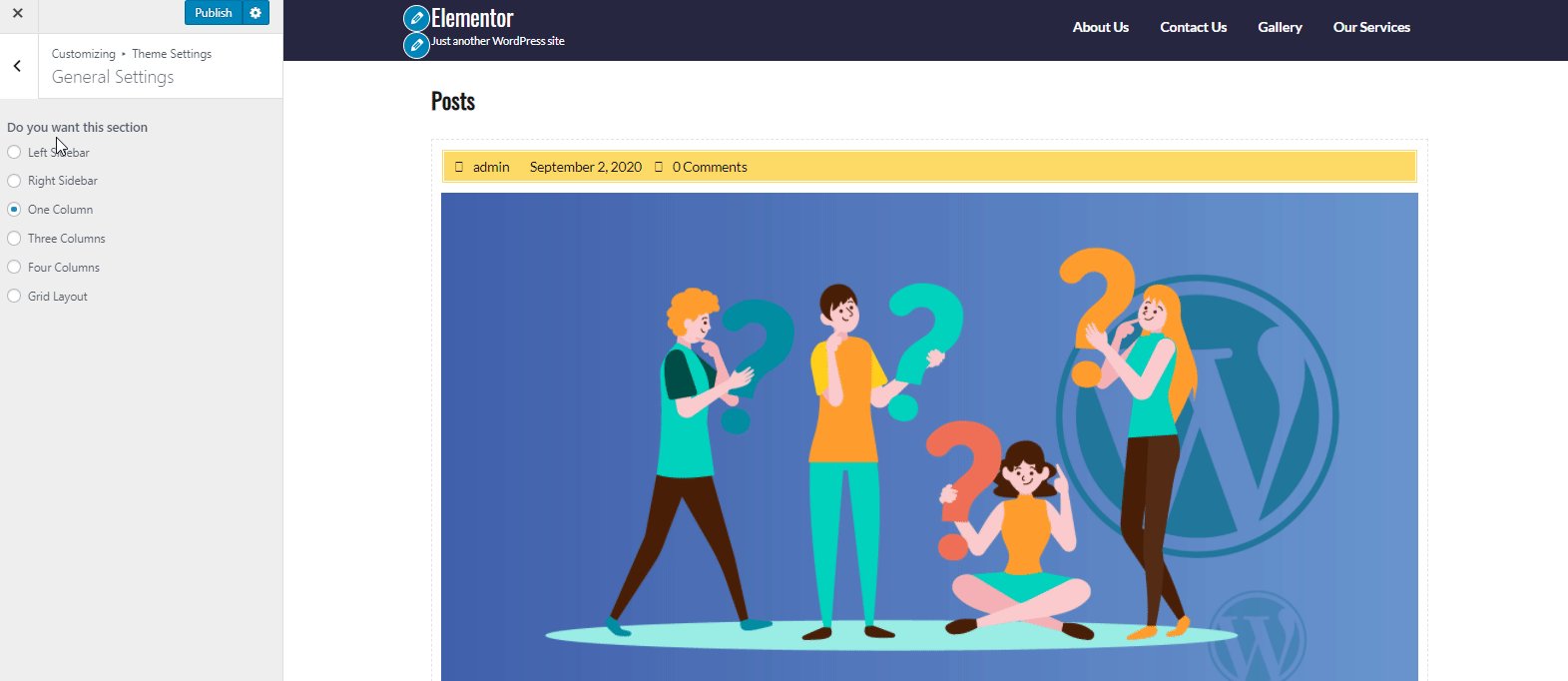
Ustawienia motywu:
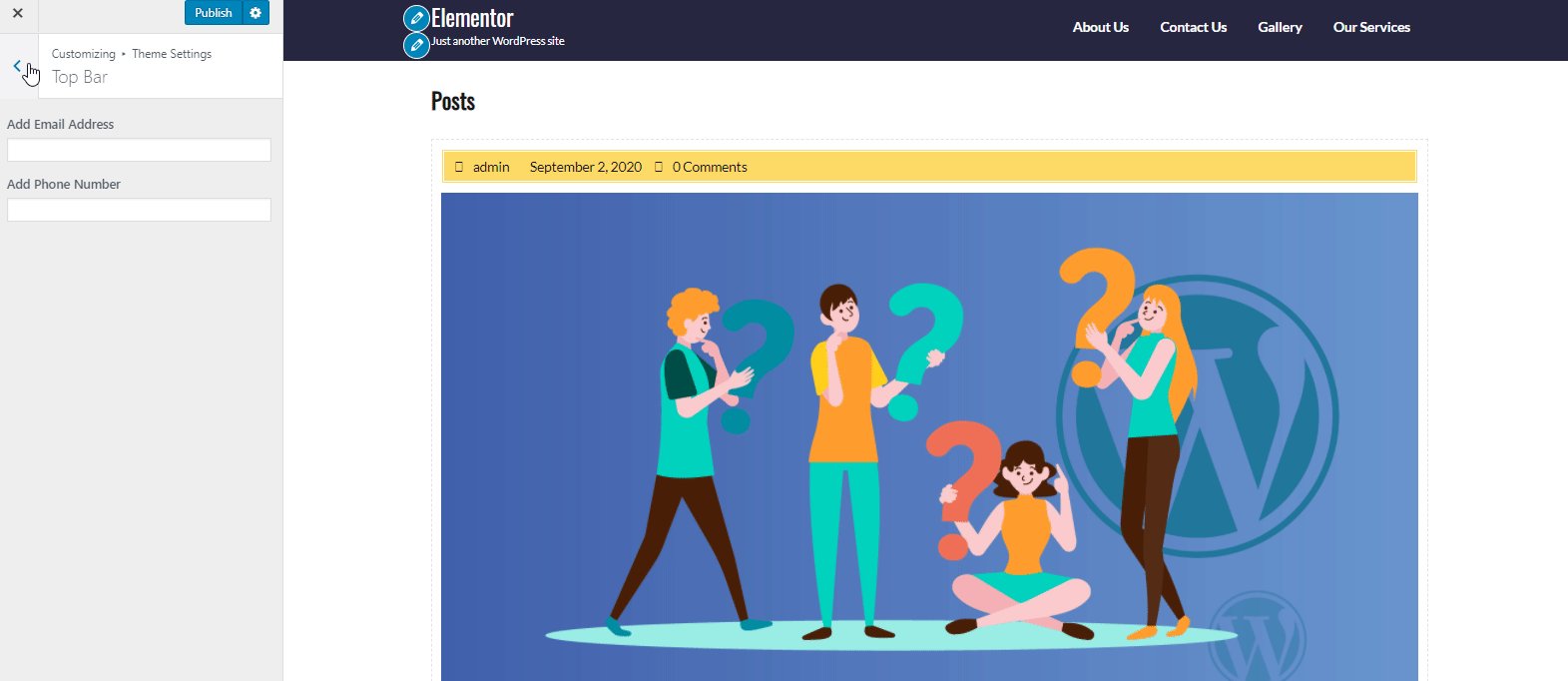
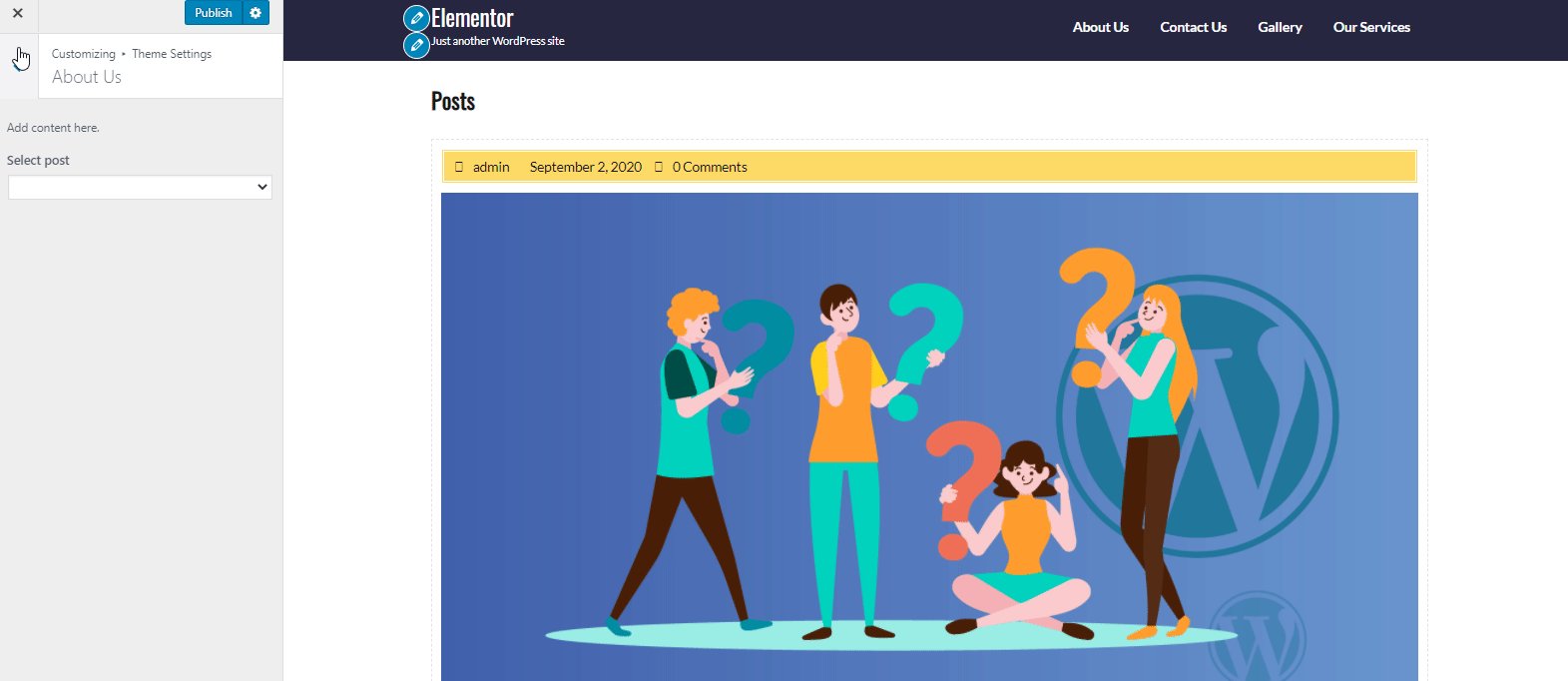
W ustawieniach motywu możesz dodać informacje o swojej firmie i witrynie. Na przykład liczba potrzebnych sekcji, informacje na górnym pasku, obrazy suwaków, krótki opis witryny i tekst stopki itp.

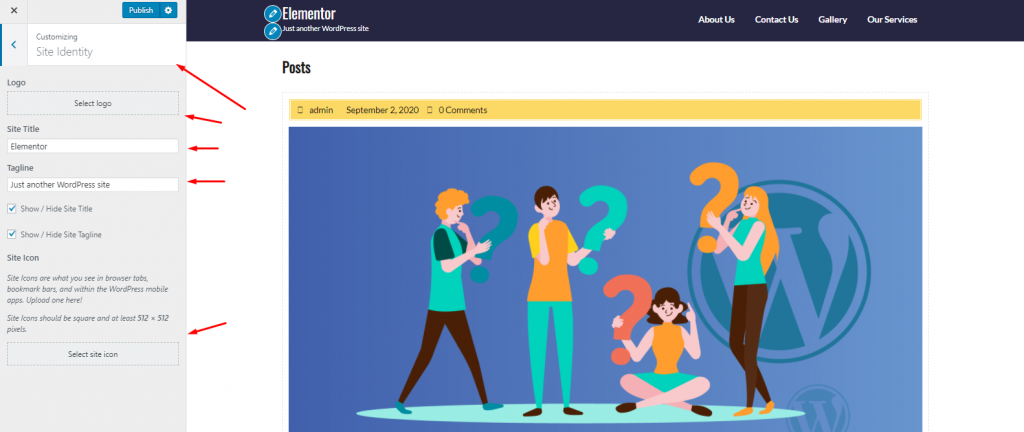
Tożsamość witryny:
Następnie mamy opcję identyfikacji witryny. W tej sekcji możesz dodać logo witryny, tytuł witryny i slogan (możesz je również ukryć i pokazać) oraz ikonę witryny.

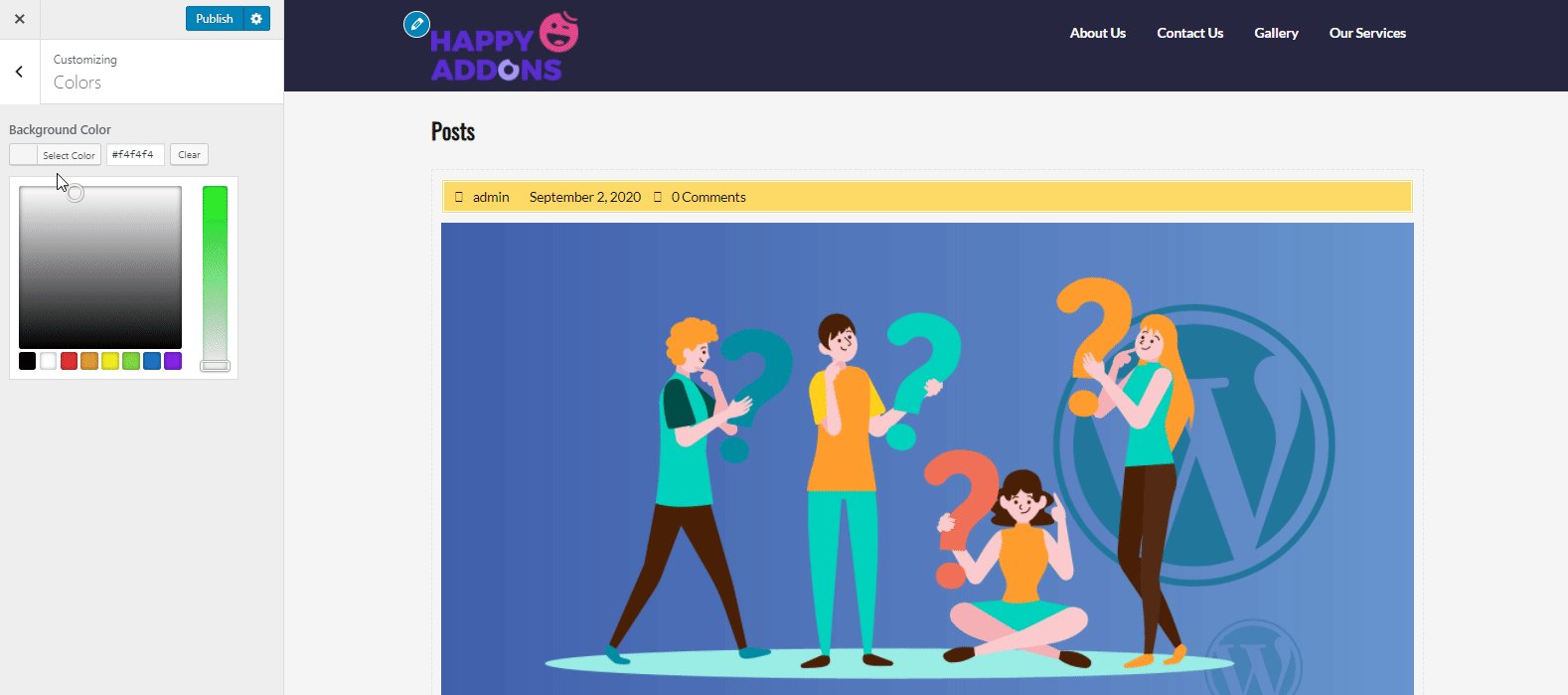
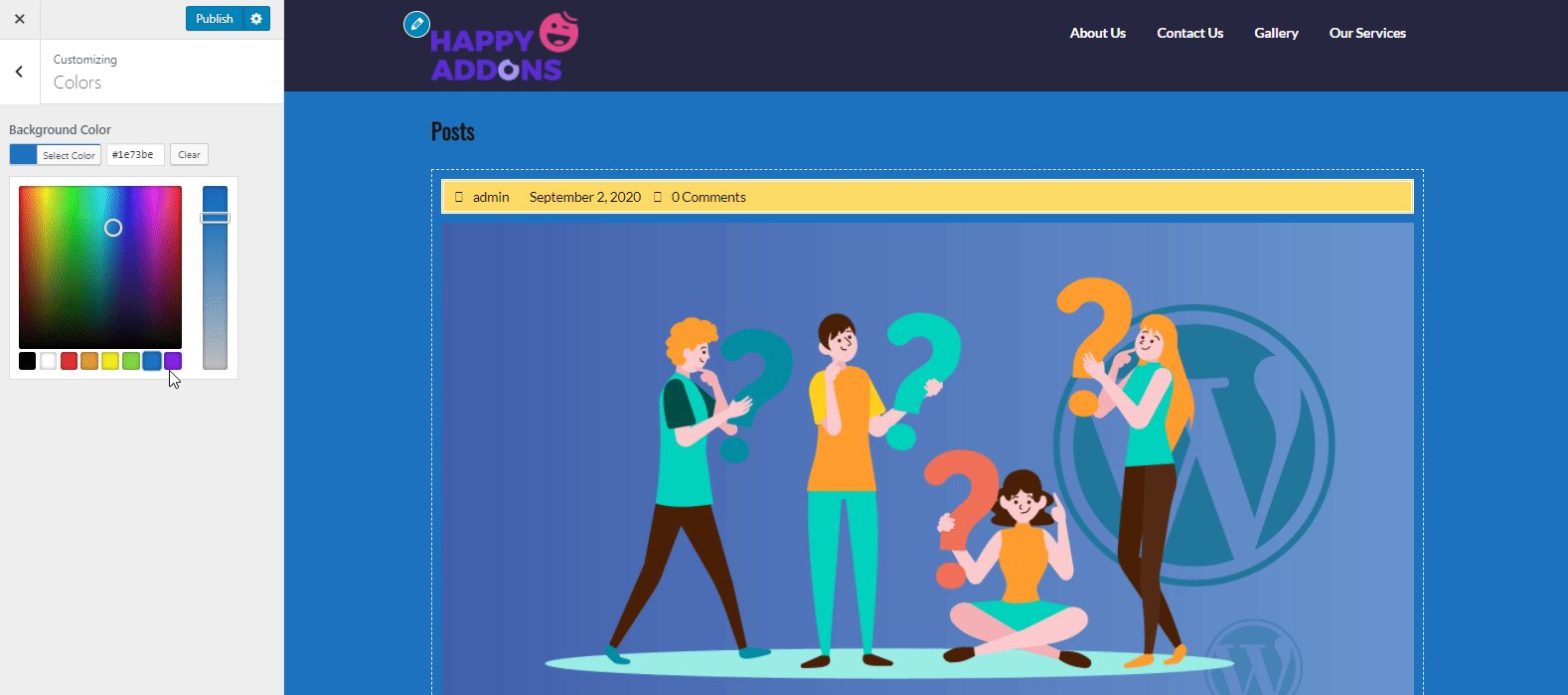
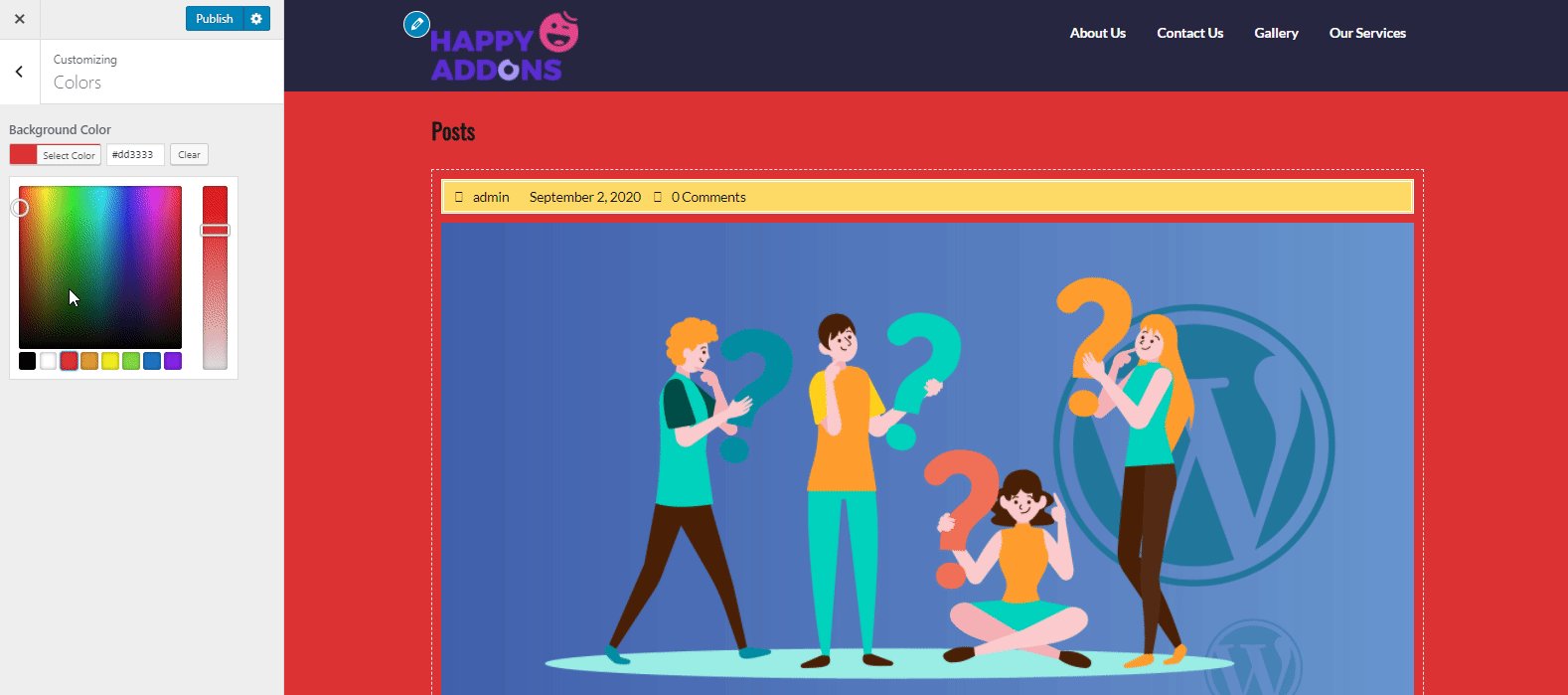
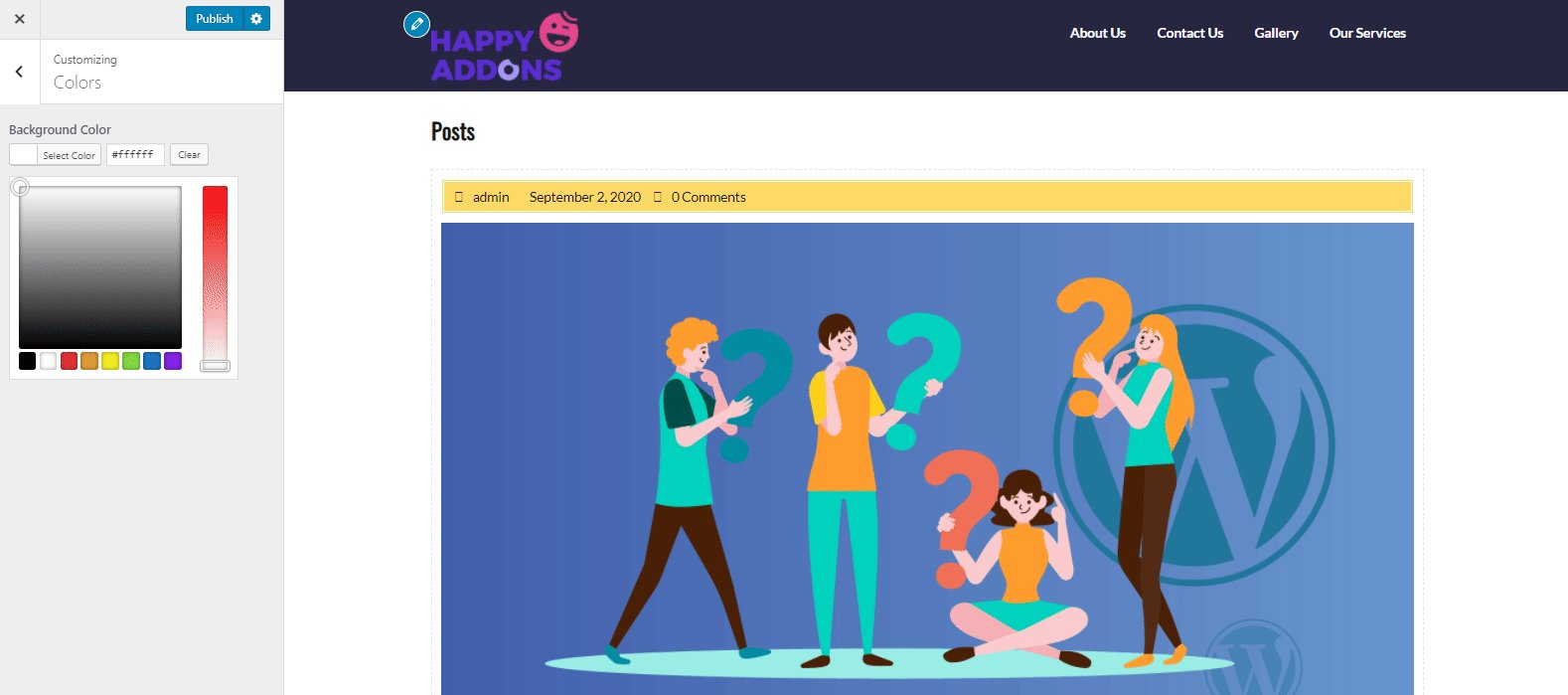
Zabarwienie:
Jeśli klikniesz na kolor, możesz znaleźć opcję koloru, w której możesz łatwo zmienić kolor tła swojej witryny.

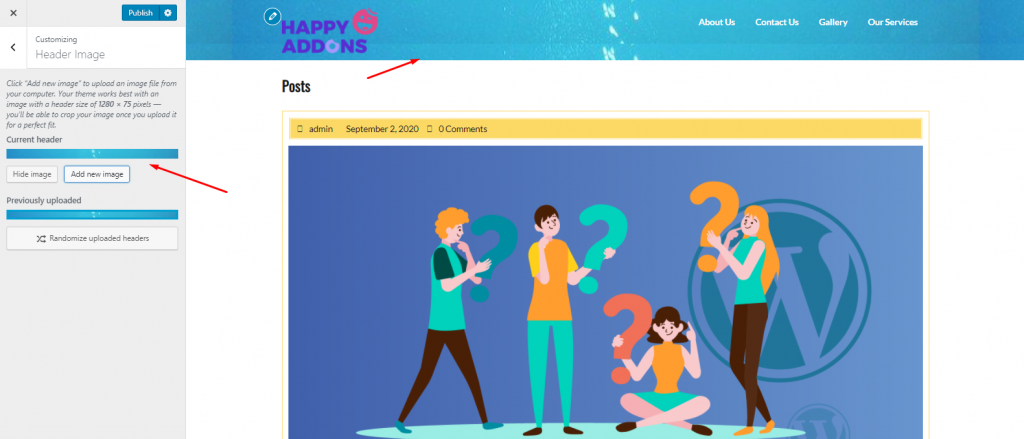
Obraz nagłówka:
Aby dodać obraz w części nagłówka, po prostu kliknij Obraz nagłówka i dodaj obraz. Z pewnością pojawi się bezpośrednio w części nagłówka.

Gotowy do stworzenia oszałamiającego nagłówka dla swojej witryny WordPress? Oto artykuł dla Ciebie. Sprawdź teraz! ?
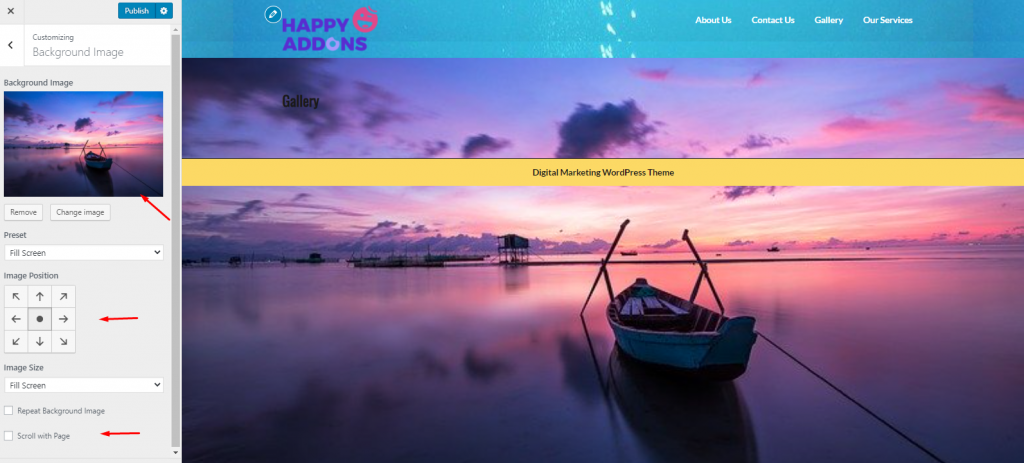
Zdjęcie w tle:
Stuknij w Obraz tła , jeśli chcesz dodać obraz na stronie głównej swojej witryny. Po prostu dodaj obraz i dostosuj jego ustawienia z lewej strony ekranu.
Możesz zmienić rozmiar obrazu, ustawić niestandardową wartość, wybrać wygląd obrazu itp.

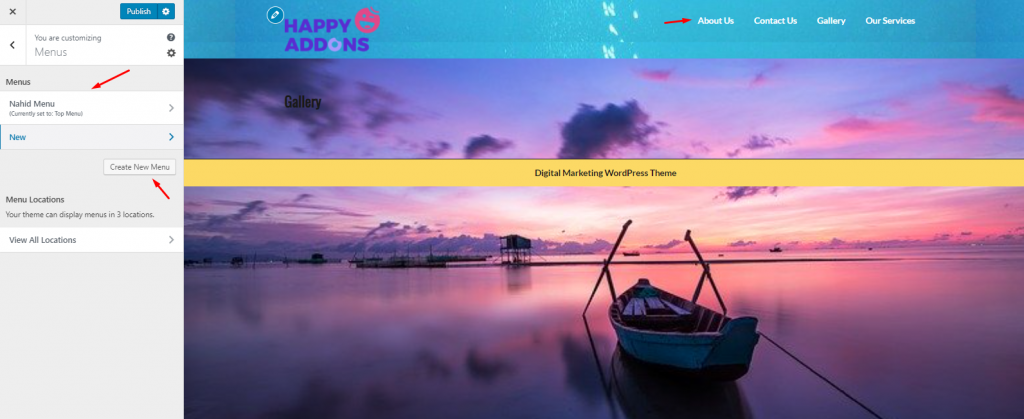
Menu:
Zasadniczo większość motywów WordPress nie zawiera menu z domyślnymi opcjami. W takim przypadku albo utworzysz niestandardowe menu nawigując Wygląd>Menu , albo możesz to zrobić z tej części.


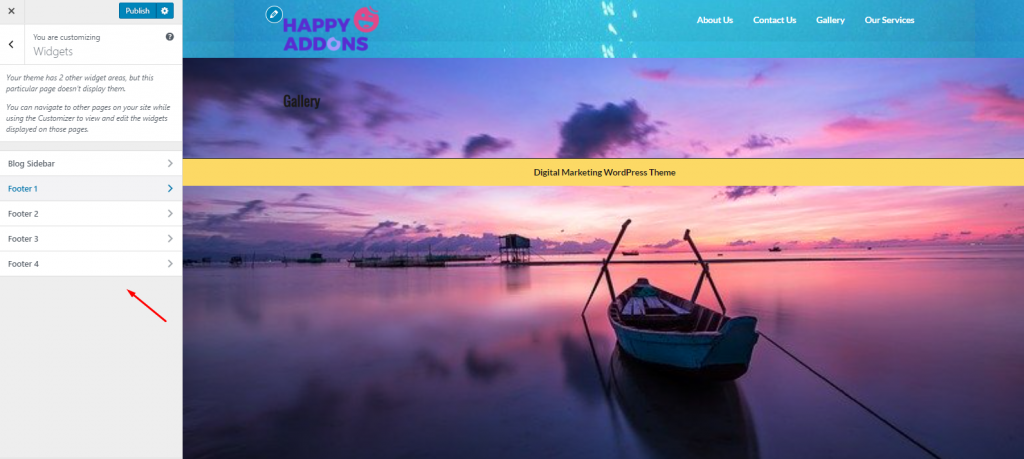
Widgety:
Aby dodać widżet, możesz postępować na dwa sposoby. Po pierwsze, możesz go dostosować bezpośrednio z Wygląd> Widgety lub możesz go dostosować tutaj.

Jeśli jednak chcesz uzyskać szczegółowe wyobrażenie o tym, jak faktycznie działa widżet, poniższy samouczek przeprowadzi Cię przez najprostszy proces korzystania z widżetów w WordPress.

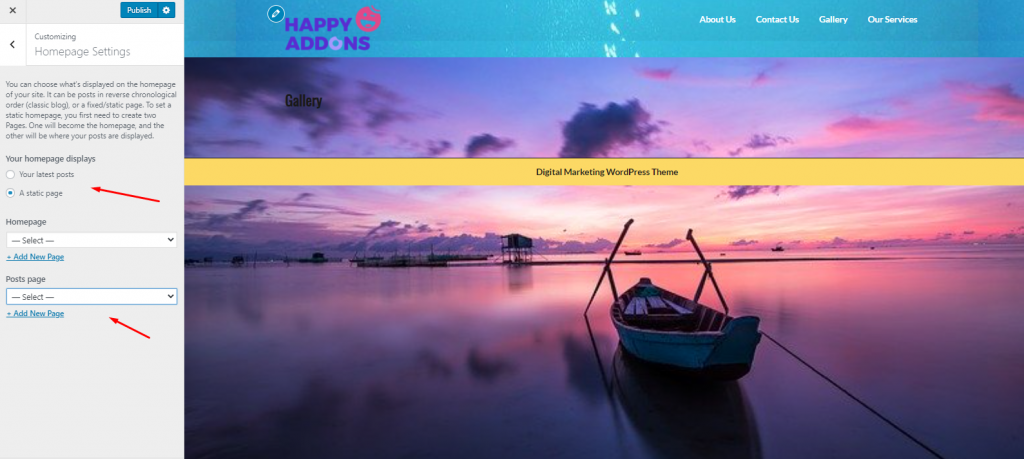
Ustawienia strony głównej:
Ta część pozwoli Ci wybrać, co będzie zawierać Twoja strona główna, a co nie. Na przykład chcesz dodać swój najnowszy post lub chcesz, aby użytkownicy przekierowywali stronę, gdy klikną Twoją witrynę itp. Możesz więc szybko edytować te funkcje tutaj.

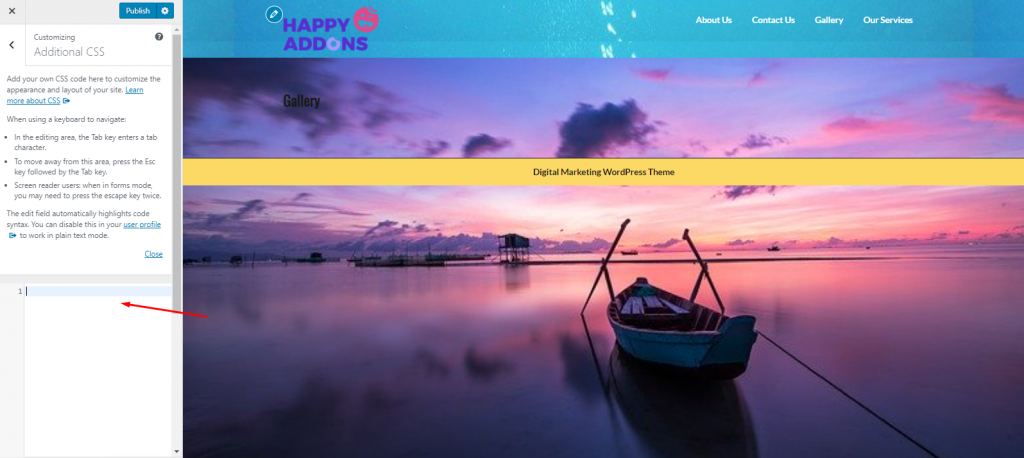
Dodatkowe CSS:
Jeśli chcesz dodać wiele stylów na jednej stronie HTML, kod CSS pomoże ci to łatwo zrobić. Tak więc w ostatniej części dostosowywania motywu WordPress możesz dodać dodatkowe fragmenty kodu CSS bezpośrednio w swojej witrynie, aby utworzyć różne style i formaty.

Możesz jednak zapoznać się z poniższym artykułem, tutaj dowiesz się, jak dodać fragmenty CSS w swoim projekcie Elementora.
Krok 3: Użyj wbudowanych opcji dostosowywania motywu WordPress (jeśli tak)
Ta opcja dostosowywania zależy od zainstalowanego motywu. Nie wszystkie motywy mają wbudowane opcje umożliwiające dostosowanie rzeczy do własnych oczekiwań.
Jeśli tak, możesz uzyskać dostęp do opcji motywu na pulpicie WordPress. Dlatego po lewej stronie pojawi się sekcja o tej samej nazwie, co zainstalowany motyw.
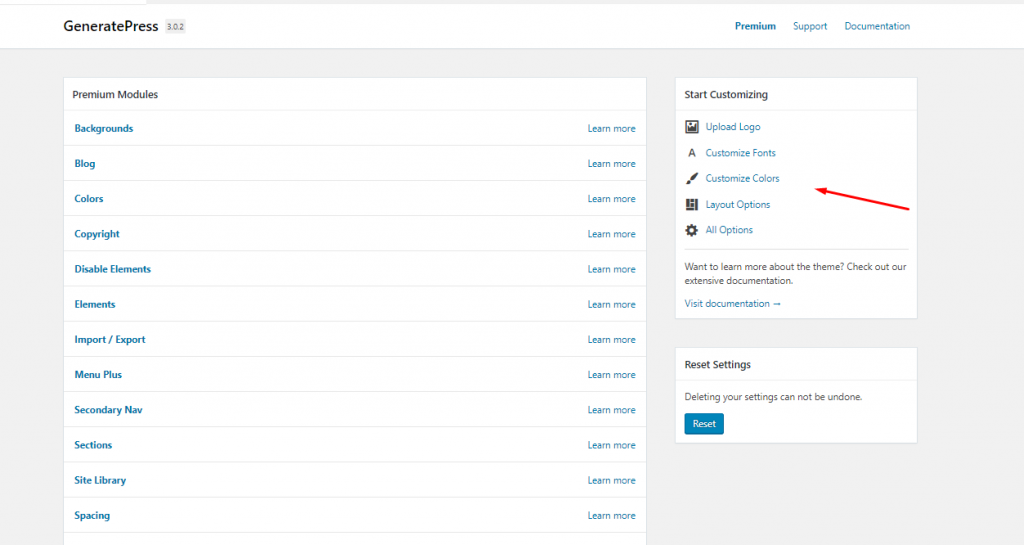
W każdym razie, oto przykład, jeśli zainstalujesz motyw z dodatkowymi opcjami. W takim przypadku możesz pobrać i zainstalować GeneratePress , aby uzyskać dodatkowe opcje.

W ten sposób możesz dostosować swój motyw, np. aktywować lub dezaktywować strony, dodawać logo, typografię, opcje układu, dodawać nowe strony i nie tylko.
Krok 4: Wprowadź zmiany w CSS, jeśli potrzebujesz
Cóż, wcześniej rozmawialiśmy o tym, czym jest CSS. Teraz przyjrzymy się temu głębiej. W rzeczywistości CSS kontroluje wygląd Twojej witryny. Możesz wprowadzić pewne zmiany w kolorze, odstępach, typografii itp., korzystając z kodów CSS.
Pamiętaj, że nie powinieneś zmieniać podstawowych plików CSS swojej witryny podczas dostosowywania motywów. W przeciwnym razie utracisz dostęp do danych i informacji swojej witryny.
Aby bezpiecznie dostosować plik CSS w swoim motywie, w katalogu WordPress znajdziesz różne edytory plików CSS lub wtyczki. Po prostu możesz pobrać wtyczkę i kontynuować dostosowywanie motywu.
W takim przypadku możesz wypróbować prosty niestandardowy kod CSS i JS, aby zmienić wygląd witryny i dodać niestandardowy kod CSS i JS bez zakłócania działania podstawowych plików witryny. Co więcej, możesz wydrukować kody w obszarze nagłówka i stopki, dodać CSS i JS do frontendu oraz dodać tyle kodów, ile potrzebujesz.

Krok 5: Użyj wtyczek do dostosowywania motywów WordPress
Po zapoznaniu się z procesem ręcznym udostępnimy teraz niektóre z najlepszych wtyczek do tworzenia stron WordPress. Korzystając z tych wtyczek do tworzenia stron, możesz łatwo dostosowywać, edytować i wdrażać różne rzeczy za pomocą zaledwie kilku kliknięć.
Więc bez pisania ani jednej linii kodu, możesz łatwo dodać lub zmienić kolejność pewnych rzeczy w swojej witrynie. A wtyczki do tworzenia stron WordPress automatycznie wygenerują kod, aby Twoja witryna wyglądała bardziej lukratywnie.
Cóż, zobaczmy jedne z najlepszych kreatorów stron WordPress, które do tej pory dostosowywały motywy:
- Happy Add-ons: może ulepszyć i przenieść Twoje możliwości edycji i projektowania stron internetowych na wyższy poziom. Ponadto możesz korzystać zarówno z darmowych, jak i premium, które składają się z najnowocześniejszych widżetów, aby zapewnić sobie wrażenia z tworzenia stron z Elementor
- Elementor: Zapewnia pełną wszechstronność tworzenia różnych projektów witryny WordPress. Dzięki temu wizualnemu kompozytorowi z przeciąganiem i upuszczaniem możesz tworzyć strony internetowe szybciej niż wcześniej
- Beaver Builder: to elastyczny kreator stron typu „przeciągnij i upuść”, który działa dobrze w widoku front-end. Bez względu na to, czy jesteś początkującym, czy profesjonalistą, będziesz cieszyć się przejęciem pełnej kontroli nad swoją witryną za pomocą Beaver Builder
- Divi Builder: Ta wtyczka zapewnia potężne funkcje przeciągania i upuszczania, uprawnienia do edycji w czasie rzeczywistym i wbudowane responsywne projekty. Po zainstalowaniu wtyczki będziesz mógł edytować strony i układ swojej witryny za pomocą narzędzia do przeciągania i upuszczania
- Kreator stron według pochodzenia witryny: za pomocą tego narzędzia do tworzenia stron możesz łatwo zaprojektować responsywną zawartość opartą na kolumnach, a następnie zawartość automatycznie dostosuje się do wszystkich urządzeń mobilnych, zapewniając, że Twoja witryna jest gotowa do użycia na urządzeniach mobilnych
Oto najlepsze wtyczki do tworzenia stron, które pozwalają dostosować motyw WordPress. Ale jeśli chcesz dowiedzieć się więcej o kreatorach stron WordPress, możesz zapoznać się z poniższym postem.?
Dodatkowe wskazówki: rzeczy, które należy zanotować przed dostosowaniem motywu
Cóż, możesz teraz zrozumieć, że dostosowywanie motywu WordPress nie jest tak trudne, jak myślisz. Ale musisz być ostrożny, ponieważ cokolwiek zmienisz w swoim motywie, nie odzyskasz poprzednich opcji ustawień.
Jest więc szansa na utratę ważnych danych i plików. Dlatego tutaj odkryliśmy kilka ważnych aspektów dotyczących dostosowywania motywów. oto one:
- Staraj się robić notatki o każdej dokonanej zmianie
- Zachowaj ostrożność podczas dostosowywania lub dodawania pasków bocznych
- Śledź swoje zmiany (utwórz dziennik zmian)
- Musisz zachować kopię zapasową swojego motywu
- Przetestuj wszystkie funkcje i funkcje, niezależnie od tego, czy działają dobrze, czy nie
- Sprawdź responsywność nowo zaprojektowanego motywu
- Porównaj kompatybilność swojego motywu w innych przeglądarkach
- Zapewnij najwyższej klasy zabezpieczenia swojego motywu, aby zapobiec atakom złośliwego oprogramowania
Dlatego staraj się zachować te punkty przed wprowadzeniem jakichkolwiek zmian w swoim motywie. Jeśli jednak chcesz zabezpieczyć swoją witrynę WordPress przed atakiem złośliwego oprogramowania lub jakąkolwiek podejrzaną aktywnością, możesz sprawdzić poniższy post?
? Musisz przeczytać: Jak usunąć złośliwe oprogramowanie z witryny WordPress
Ostatnie słowa na temat dostosowywania motywu WordPress
Dostosowanie motywu jest dla Ciebie bardzo ważne, jeśli chcesz wprowadzić tylko pewne zmiany lub odmiany w motywie. Dlatego musisz postępować zgodnie z instrukcjami, aby łatwo modyfikować swój motyw bez zakłócania struktury witryny.
Design tworzy kulturę. Kultura kształtuje wartości. Wartości określają przyszłość. – Robert L. Peters, projektant i autor Click To TweetJednak staraliśmy się jak najlepiej przekazać kluczowe terminy i aspekty dotyczące procesu dostosowywania motywu. Dlatego wierzymy, że teraz możesz bez wysiłku dostosować swój motyw bez zatrudniania programisty WordPress lub stosowania dowolnego języka programowania. A wtyczki, o których mówiliśmy, pomogą Ci zwiększyć wysiłek i zaoszczędzić kluczowy czas.
Czy jesteś gotowy, aby dostosować swój motyw WordPress i zbudować pełnoprawną witrynę dla swojej firmy? Kliknij poniższy link?

