Jak dostosować motyw WordPress
Opublikowany: 2022-06-30WordPress jest uważany za najpopularniejszy system do budowania stron internetowych. Od momentu uruchomienia ponad 455 milionów stron internetowych, czyli 39,5% wszystkich witryn w sieci, jest obsługiwanych przez WordPress.
Motywy WordPress służą do szybkiego i łatwego tworzenia wyglądu strony oraz określenia jej funkcjonalności. Mają już niezbędne narzędzia, style, skrypty, układy, a czasem dodatkowe wtyczki wbudowane w same motywy.
Istnieje ogromna liczba motywów WordPress na różne tematy z różnymi zestawami instrumentów, ale najczęściej użytkownicy chcą ulepszyć swoją stronę internetową, dodając nowe funkcje lub wprowadzając zmiany w jej wyglądzie, aby podkreślić indywidualność ich projektu.
Jeśli nie jesteś w stanie znaleźć motywu, który całkowicie spełnia Twoje wymagania — zarówno graficznie, jak i funkcjonalnie — możesz wybrać ten, który najbardziej Ci się podoba i dostosować go według własnego uznania.
Czytaj dalej, aby dowiedzieć się, jak dostosować motyw WordPress.
Zrozumienie motywów WordPress
Zanim zagłębimy się w szczegóły, ważne jest, aby zrozumieć istotę motywu WordPress. Jest to zestaw plików CSS, JavaScript i PHP, które współpracują z podstawowymi plikami WordPress i wtyczkami, aby wyświetlić graficzną część Twojej witryny, znaną również jako front-end. Obejmuje to ogólny styl, układy stron, czcionki, kolory, nagłówki i nie tylko.
Bardzo ważne jest, aby wybrać motyw, który będzie zgodny z treścią Twojej witryny i wpłynie na czas ładowania strony. To ostatnie jest szczególnie cenne, ponieważ ludzie mają tendencję do opuszczania witryn, których ładowanie trwa zbyt długo. Również rankingi SEO zależą od wydajności strony internetowej — im szybsza strona, tym wyżej zostanie umieszczona podczas wysyłania zapytania przez wyszukiwarkę.
Biorąc to pod uwagę, motywy mocno obciążone fantazyjnymi funkcjami zazwyczaj nie są dobrym rozwiązaniem, jeśli chcesz, aby Twoja witryna WordPress prosperowała. Budujesz stronę internetową dla swojego portfolio fotograficznego? Wybierz prosty i szybki motyw, który jest specjalnie stworzony do pięknego wyświetlania zdjęć. Blog biznesowy? Wybierz motyw, który wygląda profesjonalnie.
Darmowe motywy a płatne motywy
Teraz, gdy masz już pomysł na to, czego szukać, nadszedł czas, aby przejść do Internetu, aby wyszukać rzeczywisty motyw, który będzie używany w Twojej witrynie. Darmowe motywy można znaleźć na wordpress.org, podczas gdy płatne (znane również jako premium) mają własne strony internetowe prezentujące ich funkcje, a czasami oferujące wersję demonstracyjną.
Fakt, że motyw jest płatny, niekoniecznie oznacza, że jest lepszy niż jego darmowy odpowiednik, jednak porównując te dwa typy, można znaleźć pewne cechy. Przede wszystkim płatne motywy mogą oferować wsparcie, zwykle oparte na wiadomości e-mail, oraz dokumentację pomocniczą. Dla początkujących WordPress oznacza to, że nie pozostaną w tyle, jeśli będą mieli jakiekolwiek pytania. Ponadto płatne motywy są stale aktualizowane, co zmniejsza potencjalne luki w zabezpieczeniach WordPressa.
Chociaż bezpłatne motywy WordPress są rzeczywiście bezpłatne, mogą brakować niektórych funkcji, które z jednej strony mogą przyspieszyć ładowanie witryny, ale z drugiej strony mogą ograniczyć opcje dostosowywania. Ponieważ bezpłatne motywy są powszechnie dostępne, możliwe, że Twój projekt nie będzie wyjątkowy, a witryna może stać się „po prostu kolejną witryną WordPress”.
Podsumowując — jeśli czujesz się komfortowo z samodzielnym rozwiązywaniem problemów i nie szukasz skomplikowanego układu, to darmowy motyw może być dla Ciebie dobrym rozwiązaniem. Jeśli jednak chcesz być wspierany przez zespół ekspertów i mieć bogaty w funkcje i wysoce konfigurowalny motyw, najlepszym wyborem będzie motyw premium.
Dlaczego ktoś miałby chcieć dostosować motyw?
Dostosowanie jest konieczne, aby edytować niektóre aspekty interfejsu witryny zgodnie z własnymi upodobaniami. Na przykład zamierzasz założyć blog WordPress o miodzie. Wybrałeś motyw, ale jego domyślne kolory to biały i zielony.
Aby dopasować temat bloga, prawdopodobnie zechcesz zmienić kolor motywu na ciemnopomarańczowy i brązowy lub beżowy. To samo dotyczy czcionek — używanie czcionek gotyckich na stronie sklepu z zabawkami może nie być dobrym pomysłem.
Właściciele witryn mogą również skorzystać z dostosowywania motywu, dodając referencje od zadowolonych klientów. Podkreślają powody, dla których klient powinien wybrać Ciebie i pokazują, że prowadzisz wiarygodny biznes. Niektóre motywy umożliwiają dodawanie i dostosowywanie takich sekcji.
Możesz również zastanawiać się, czy możesz dostosować motyw WordPress, aby poprawić szybkość witryny. Usuwając niektóre wbudowane widżety, menu lub suwaki, można zmniejszyć liczbę żądań, o które przeglądarka musi prosić serwer, przyspieszając w ten sposób działanie witryny WordPress.
Jak dostosować motyw WordPress: 3 techniki do wypróbowania
Istnieje wiele sposobów dostosowania motywu WordPress. Niektóre z nich obejmują proste operacje „przeciągnij i upuść”, a niektóre wymagają umiejętności kodowania. Przyjrzyjmy się następującym metodom.
Jak dostosować motyw WordPress za pomocą narzędzia do dostosowywania WordPress
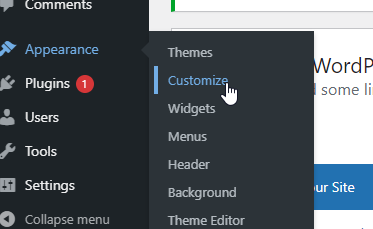
Jest to wbudowana opcja oferowana przez WordPress do edycji dowolnego motywu. Dostęp do niego można uzyskać z obszaru wp-admin, w menu po lewej stronie:

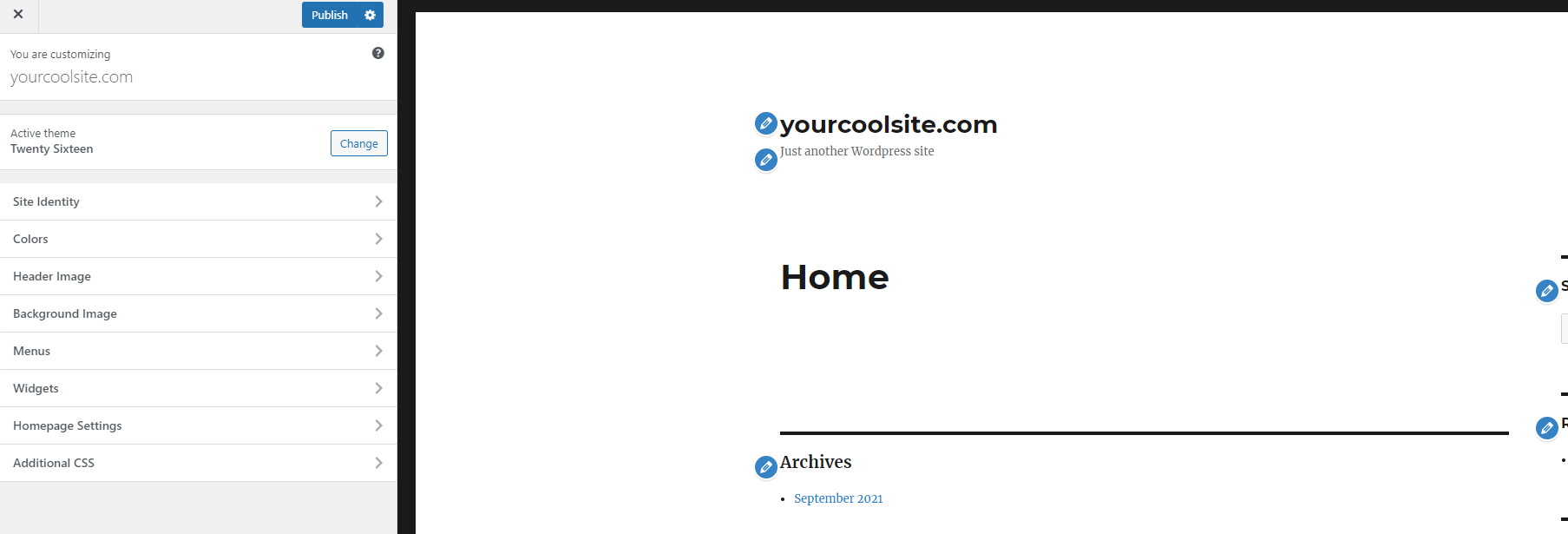
Po otwarciu zobaczysz stronę główną swojej witryny. Po lewej stronie pojawi się menu z opcjami dostosowywania.

W zależności od motywu może być dostępnych więcej opcji, ale te, które można dostosować w prawie każdym motywie, to czcionki, kolory, obraz tła, tożsamość witryny, widżety i menu. Kliknięcie ikon ołówka obok pozycji otwiera odpowiadające im menu.
WordPress Customizer jest dobrym rozwiązaniem dla tych, którzy znaleźli motyw, który im się podoba, i muszą wprowadzić tylko kilka drobnych poprawek, aby był idealny. Nie oznacza to jednak, że za pomocą tego narzędzia można dokonać większych zmian. Ponieważ nie wymaga umiejętności kodowania i ma bardzo łatwy w użyciu interfejs, może być świetną opcją dla początkujących.

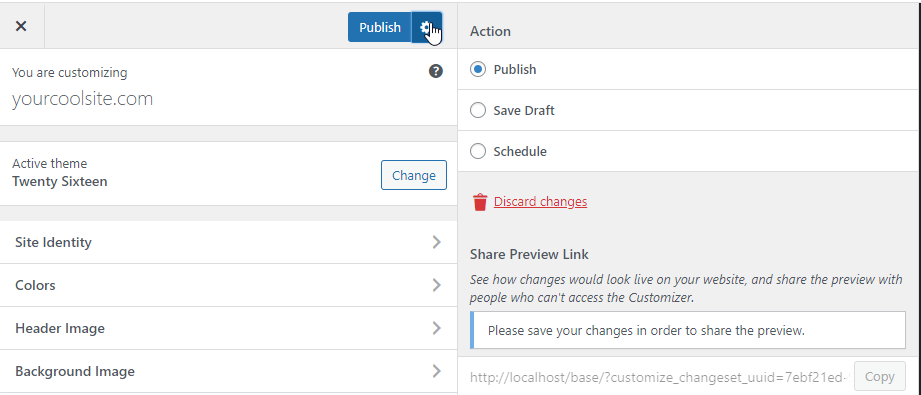
Kolejną zaletą tej metody jest to, że wszelkie zmiany są widoczne natychmiast i wystarczy kliknąć „Opublikuj”, aby wprowadzić je w życie lub zaplanować w żądanym czasie.

Jeśli jednak potrzebujesz bardziej rozbudowanego i elastycznego dostosowywania, Twój motyw będzie nieco ograniczony, ponieważ lista dostosowywanych opcji jest określana przez autora motywu. To prowadzi nas do następnego punktu, który znacznie rozszerza nasze możliwości.
Jak dostosować motyw WordPress za pomocą kreatorów stron
Kreatory stron to programy lub wtyczki, które umożliwiają tworzenie witryn internetowych poprzez przeciąganie i upuszczanie elementów bezpośrednio na stronę. Możesz dodać wiele elementów, takich jak przyciski mediów społecznościowych, suwaki, audio, wideo, mapy i tak dalej. Każdy element jest wysoce konfigurowalny — możesz zmienić jego położenie na stronie, a także różne ustawienia animacji, ikony i schematy kolorów.
Kreatory stron są bardzo łatwe w użyciu i umożliwiają wprowadzanie zmian w wyglądzie witryny. Nie są wymagane żadne umiejętności kodowania, więc jest to świetne rozwiązanie dla nowicjuszy WordPressa. Kreatory stron mogą pomóc Ci zaoszczędzić pieniądze, ponieważ do stworzenia witryny nie będziesz potrzebować programisty — płacisz tylko za opłaty licencyjne.
Pamiętaj jednak o wolności, jaką dają Ci kreatory stron — przeciążenie witryny funkcjami negatywnie wpłynie na szybkość jej ładowania, co jest niekorzystne dla SEO. Zalecamy wybór przyjaznego dla SEO narzędzia do tworzenia stron, takiego jak Beaver Builder, który jest zawarty w niektórych planach Nexcess.
Również przy wyborze kreatora stron pamiętaj, co stanie się z Twoją witryną, jeśli usuniesz wtyczkę lub zdecydujesz się ją zmienić w przyszłości. Niektóre programy do tworzenia stron, takie jak Divi lub WPBakery Page Builder, w dużym stopniu opierają się na krótkich kodach (małe wiersze kodu do wyświetlania treści w gotowych blokach). Jeśli w pewnym momencie zdecydujesz, że nie potrzebujesz już tego narzędzia do tworzenia stron, może to spowolnić działanie Twojej witryny lub nawet ją zepsuć.
Elementor lub Beaver Builder tworzą strony przy użyciu całkowicie czystego kodu HTML, co oznacza, że Twoja witryna będzie działać niezależnie od tych wtyczek.
Jak dostosować motyw WordPress za pomocą niestandardowego CSS
CSS (Cascading Style Sheets) to język, który kontroluje sposób wyświetlania elementów HTML na stronie internetowej. Edycja CSS to zaawansowany sposób dostosowywania motywów WordPress, ale naprawdę się opłaca — ma prawie nieograniczony potencjał do edycji dowolnego elementu na wszystkich stronach.
Istnieje kilka sposobów uzyskania dostępu do CSS w Twojej witrynie.
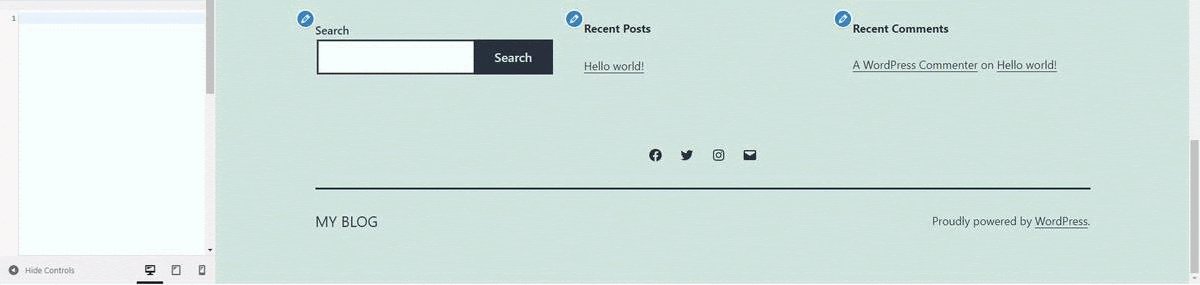
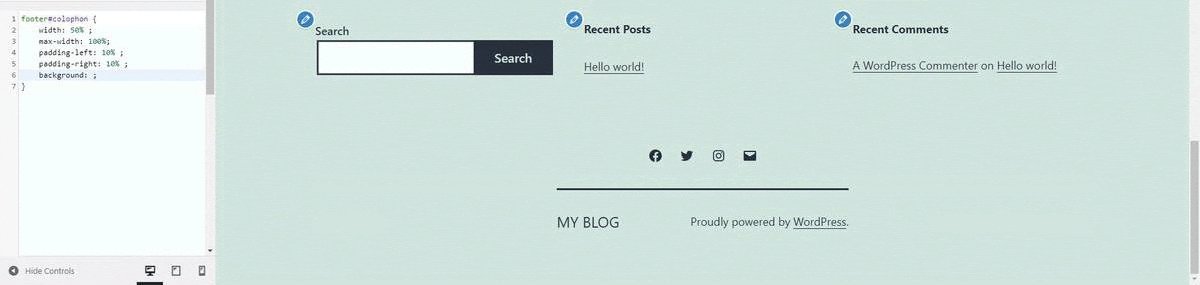
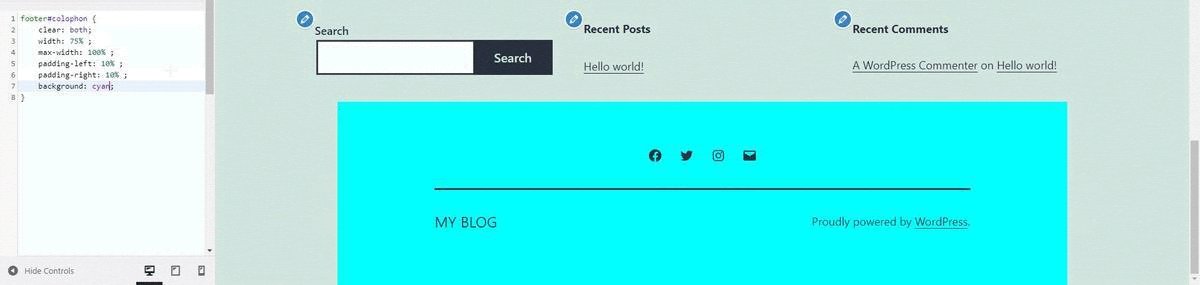
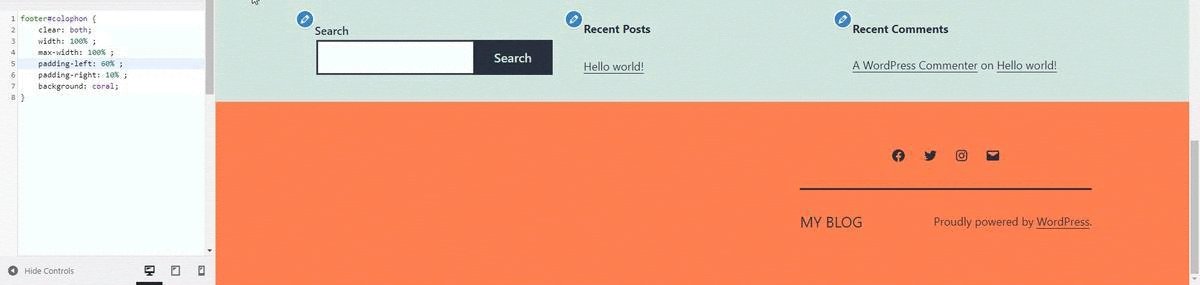
- Przechodząc do „Dodatkowy CSS” w WordPress Customizer

Tutaj możesz dodać fragmenty kodu CSS, aby edytować niektóre aspekty swojej witryny. Poniżej znajduje się przykład, jak zamienić kolory lub zmienić szerokość i wyrównanie stopki.

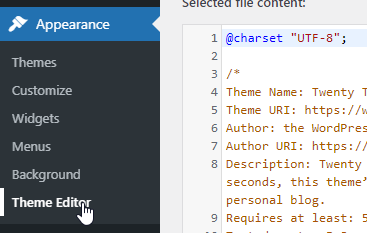
- Korzystając z edytora motywów WordPress w obszarze wp-admin

Pozwala to na edycję podstawowych plików motywów (style.css i functions.php) z poziomu przeglądarki. Gdy otworzysz go po raz pierwszy, WordPress wyświetli ostrzeżenie, że ta metoda nie jest zalecana, chyba że wykonasz kopię zapasową lub użyjesz motywu potomnego, który zapisze Twoje postępy, jeśli motyw nadrzędny zostanie zaktualizowany.
- Korzystając ze specjalistycznych wtyczek (tj. Advanced CSS Editor, Simple Custom CSS, CSS Hero)
Te wtyczki uzupełniają wbudowany edytor motywów o autouzupełnianie kodu, podkreślanie błędów składni i wizualizację w czasie rzeczywistym wszelkich zmian. Są to najlepsze rozwiązania dla początkujących, jeśli zdecydują się dostosować swój motyw WordPress za pomocą edycji CSS. Główną zaletą tej metody jest to, że wszelkie zmiany wprowadzone za pomocą tych wtyczek nie zostaną utracone po zaktualizowaniu motywu, w przeciwieństwie do poprzedniej metody, jeśli motyw podrzędny nie jest używany.
Teraz wiesz, jak dostosować motyw WordPress
Teraz wiesz, jak dostosować motyw WordPress za pomocą trzech różnych technik. Można to zrobić na kilka sposobów i w zależności od swoich umiejętności możesz wybrać ten, który najbardziej Ci odpowiada.
Jednak dobrze dopasowany motyw to tylko część większego obrazu. Istnieje wiele różnych czynników, które wchodzą w grę podczas uruchamiania witryny WordPress — szybkość, bezpieczeństwo, skalowalność i tak dalej. Aby Twoja witryna mogła się rozwijać, bardzo ważne jest, aby wybrać niezawodną firmę hostingową WordPress.
Rozważ hosting z koniecznością
Dzięki 18-letniemu doświadczeniu w branży hostingowej Nexcess jest idealnym hostem dla WordPressa. Platforma została specjalnie zbudowana i zoptymalizowana pod kątem szybkości i wydajności witryn WordPress.
Dzięki automatycznym aktualizacjom nigdy nie będziesz musiał się martwić o bezpieczeństwo swojej witryny. A dzięki autoskalowaniu Twoja witryna nigdy nie ulegnie awarii z powodu gwałtownego wzrostu ruchu. Ponadto nasz wielokrotnie nagradzany zespół wsparcia zapewnia pełne zarządzanie hostingiem 24/7/365.
Sprawdź nasze w pełni zarządzane plany hostingu WordPress, aby zacząć już dziś.
Powiązane zasoby WordPress
- Wzmacnianie WordPressa: jak zapewnić bezpieczeństwo swojej witryny WordPress
- Czym jest WordPress? Najlepszy przewodnik dla początkujących
- WordPress.com vs WordPress.org: Zrozum kluczowe różnice
- Dlaczego potrzebujesz WordPress CDN
- Dlaczego potrzebujesz hostingu dla WordPressa?
- Niezbędny przewodnik po wtyczkach WordPress
