Jak dostosować WordPress w 2024 r. (kodowanie nie jest wymagane)
Opublikowany: 2024-06-29Wraz z ewolucją WordPressa możliwości dostosowywania witryny internetowej rosną wykładniczo. Wyobraź sobie, że masz witrynę WordPress, która jest nie tylko funkcjonalna, ale także wyjątkowo dostosowana do Twoich potrzeb. Niezależnie od tego, czy jesteś początkujący, czy masz już pewne doświadczenie, opanowanie tych opcji dostosowywania może znacznie poprawić wygląd i funkcjonalność Twojej witryny.
W tym artykule omówiono podstawowe techniki dostosowywania WordPressa, od korzystania z WordPress Customizer po zaawansowane narzędzia do tworzenia stron i motywy, takie jak Divi. Zapoznaj się z naszym obszernym przewodnikiem i odkryj, jak sprawić, by Twoja witryna WordPress była naprawdę Twoja.
TL;DR
- Motywy takie jak Divi i wtyczki to najszybszy sposób na osiągnięcie szerokiego dostosowania witryny w WordPress.
- Zobacz, jak dostosować układy i menu za pomocą pełnego edytora witryny i narzędzi do tworzenia stron, takich jak Divi.
- Skorzystaj z narzędzia WordPress Customizer, obsługiwanego przez niektóre motywy, aby dokonać zmian wizualnych w całej witrynie z poziomu zaplecza.
- Wykorzystaj gotowe pakiety układów Divi i Divi AI do szybkiego tworzenia i dostosowywania stron.
- 1 Dostosuj WordPress za pomocą motywów i wtyczek
- 1.1 Najlepsze motywy do dostosowania WordPressa
- 2 Dostosuj strukturę strony i menu
- 3 Dostosuj WordPress za pomocą narzędzia Customizer
- 4 Dostosuj poszczególne strony
- 4.1 Dostosuj strony za pomocą Edytora bloków
- 4.2 Dostosuj strony za pomocą narzędzia Visual Builder Divi
- 4.3 Dostosuj i twórz nowe strony za pomocą Divi AI
- 5 Dostosuj szablony motywów WordPress
- 5.1 Dostosuj części szablonu za pomocą pełnego edytora witryny
- 5.2 Dostosuj szablony motywów za pomocą narzędzia Divi Theme Builder
- 6 Dostosuj WordPress za pomocą motywu potomnego
- 6.1 Motywy Divi Child
- 7 Jak spersonalizujesz swoją witrynę WordPress?
- 7.1 Polecane narzędzia dostosowywania WP
Dostosuj WordPress za pomocą motywów i wtyczek
Motywy i wtyczki WordPress to niezbędne narzędzia do dostosowywania wyglądu i funkcjonalności Twojej witryny.
Najlepsze motywy do dostosowywania WordPress
Pierwszą ważną decyzją dotyczącą dostosowania dowolnej witryny opartej na WordPressie jest wybór motywu. To najważniejsza decyzja projektowa, jaką możesz podjąć. Oto niektóre z naszych najlepszych rekomendacji:
Divi

Divi jest powszechnie uważany za jeden z najbardziej konfigurowalnych dostępnych motywów WordPress. Niektóre kluczowe funkcje, które sprawiają, że jest on wysoce konfigurowalny:
- Wizualny kreator stron typu „przeciągnij i upuść” (Divi Builder) do tworzenia niestandardowych układów i projektów bez kodu.
- Ponad 1000 gotowych pakietów układów i ponad 100 pełnych pakietów witryn internetowych do importowania i dostosowywania.
- Możliwość wizualnego dostosowania każdego aspektu projektu, takiego jak kolory, typografia, odstępy, animacje itp.
- Zawiera narzędzie Divi Theme Builder do wizualnego dostosowywania nagłówków, stopek, stron kategorii itp.
Zdobądź Divi
Astry

Astra to popularny, konfigurowalny motyw, znany ze swojej wydajności i elastyczności:
- Wysoce konfigurowalne opcje układów, projektów, kolorów, typografii itp. w WordPress Customizer.
- Lekkie i szybkie ładowanie, przy minimalnym zużyciu zasobów.
- Bezproblemowo współpracuje z popularnymi narzędziami do tworzenia stron, takimi jak Elementor, Beaver Builder itp.
- Ponad 180 gotowych do użycia wersji demonstracyjnych witryn internetowych do importowania i dostosowywania.
GenerujPress

GeneratePress to lekki motyw zorientowany na wydajność z szerokimi możliwościami dostosowywania.
- Wysoce rozszerzalne dzięki hakom, filtrom i dodatkom umożliwiającym dostosowanie każdego aspektu.
- Dodatki premium, takie jak Elementy, Blog, Commerce itp., odblokowują więcej opcji dostosowywania.
- Integruje się z narzędziami do tworzenia stron, takimi jak Beaver Builder, Elementor itp.
- Szybkie ładowanie przy minimalnym wzdęciu i czystym kodzie.
Najlepsze wtyczki do dostosowywania WordPressa
Chociaż możemy podać długą listę wtyczek i sposobów, w jakie mogą one dostosować Twoje witryny internetowe, omówimy kilka najważniejszych. Aby uzyskać więcej opcji, zobacz pełną listę najlepszych wtyczek WordPress.
- ACPT: Dostosuj swoją witrynę, tworząc niestandardowe typy postów i grupy metapól, aby tworzyć unikalne struktury i typy treści.
- Rank Math SEO: Niezbędna wtyczka do optymalizacji SEO Twojej witryny, pomagająca dostosować strony za pomocą słów kluczowych, metaopisów i czytelności.
- WooCommerce: podstawowa wtyczka umożliwiająca dodanie wyjątkowych funkcji eCommerce do Twojej witryny WordPress.
- WP Aminify: Oferuje wbudowane motywy administracyjne i możliwość tworzenia niestandardowych pulpitów administracyjnych dla zaplecza Twojej witryny.
- Divi Marketplace: Dostępne są setki elementów na rynku umożliwiających rozszerzenie zarówno WordPress, jak i Divi. Obejmują one zarówno gotowe szablony, jak i rozszerzenia Divi, które są warte Twojej uwagi.
WordPress jest tak szeroko stosowany, jak to możliwe, ze względu na ekosystem wtyczek. Może to być po prostu jego największy wyróżnik w porównaniu z popularnymi alternatywami WordPress.
Dostosuj strukturę strony i menu
Dostosowywanie struktury strony i menu poprawia nawigację w witrynie i wygodę użytkownika. Może również pomóc w SEO i ogólnej organizacji Twojej witryny.
Struktura strony
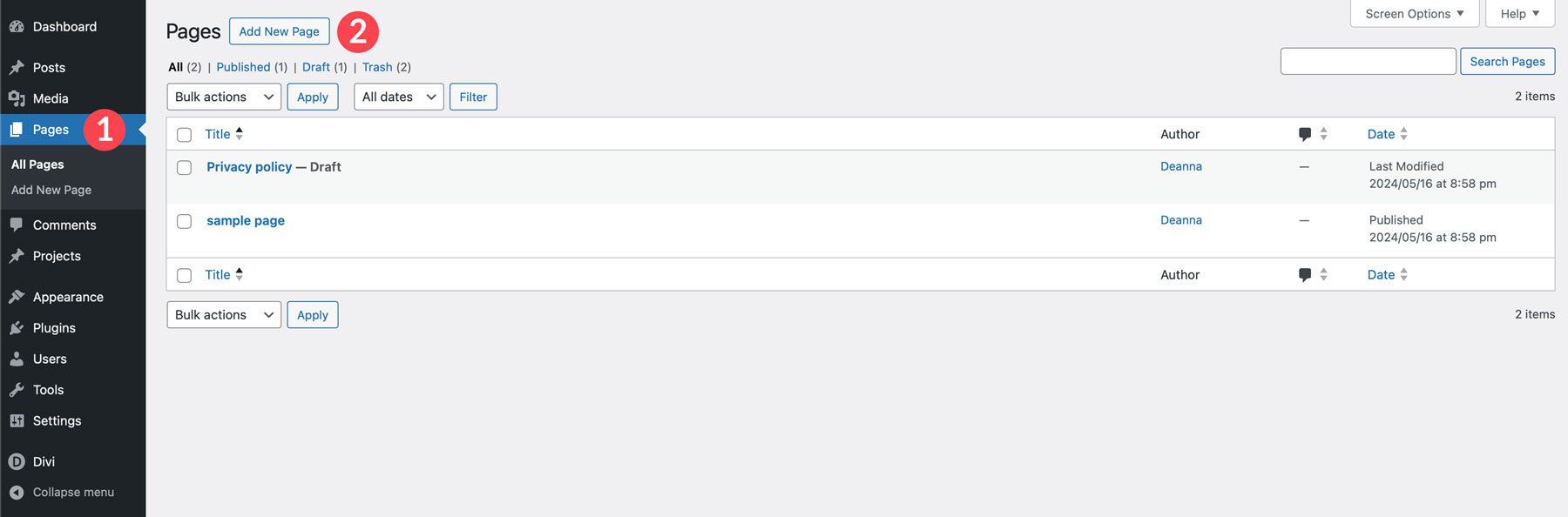
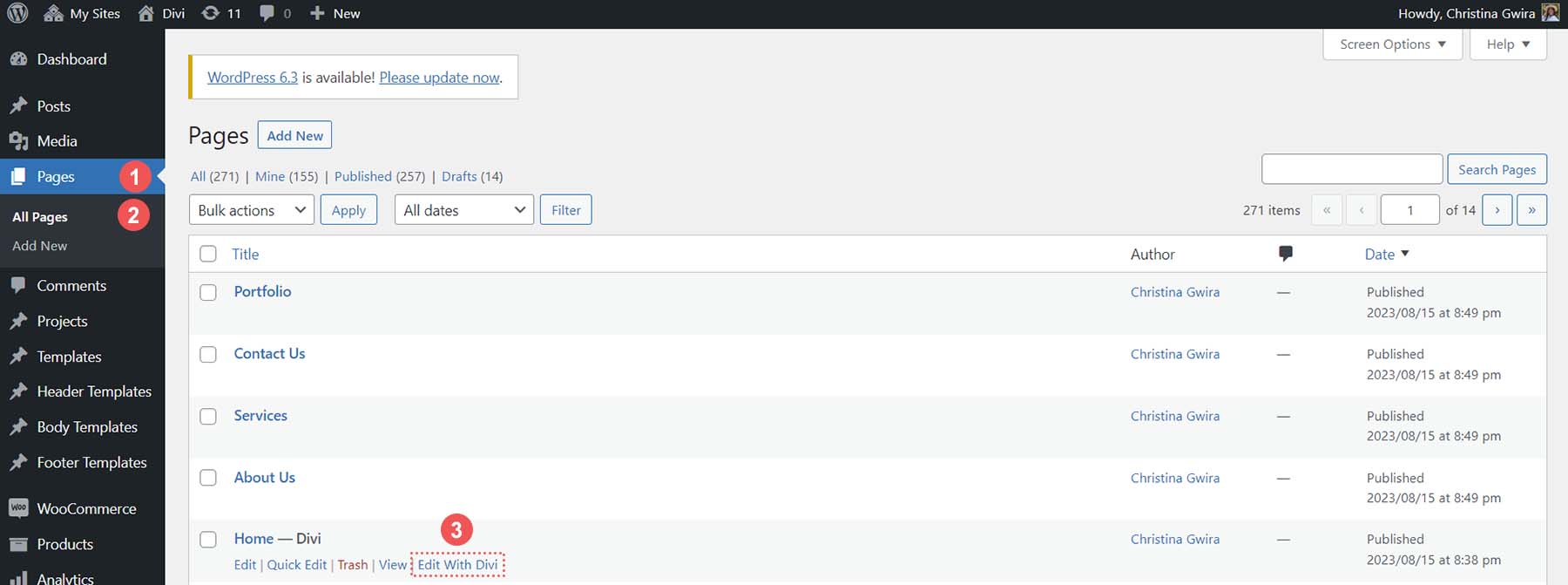
Posiadanie dobrze zorganizowanej hierarchii stron poprawia nawigację i SEO w witrynie WordPress. Aby rozpocząć, musisz utworzyć nowe strony w oparciu o potrzeby Twojej witryny.

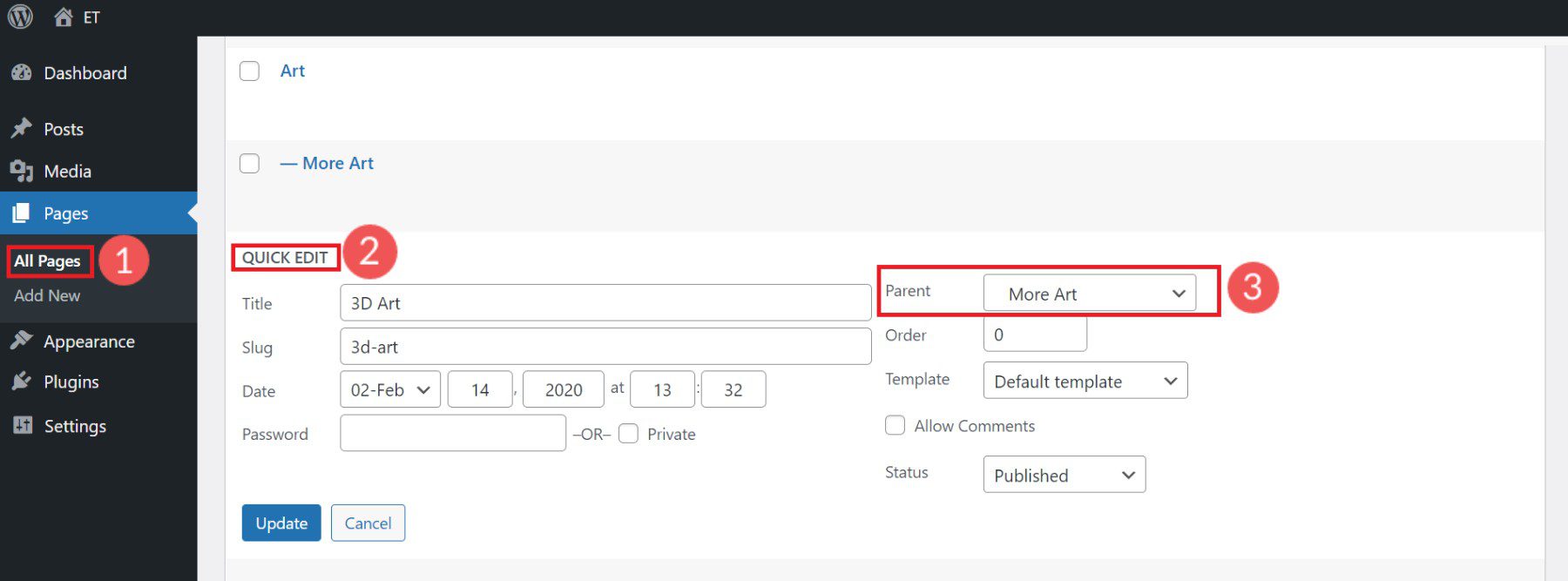
Za pomocą przycisku Szybka edycja możesz zagnieżdżać strony podrzędne pod stronami nadrzędnymi, aby utworzyć logiczną strukturę adresu URL. Ustaw stronę nadrzędną bieżącej strony, aby utworzyć zagnieżdżoną strukturę adresu URL.

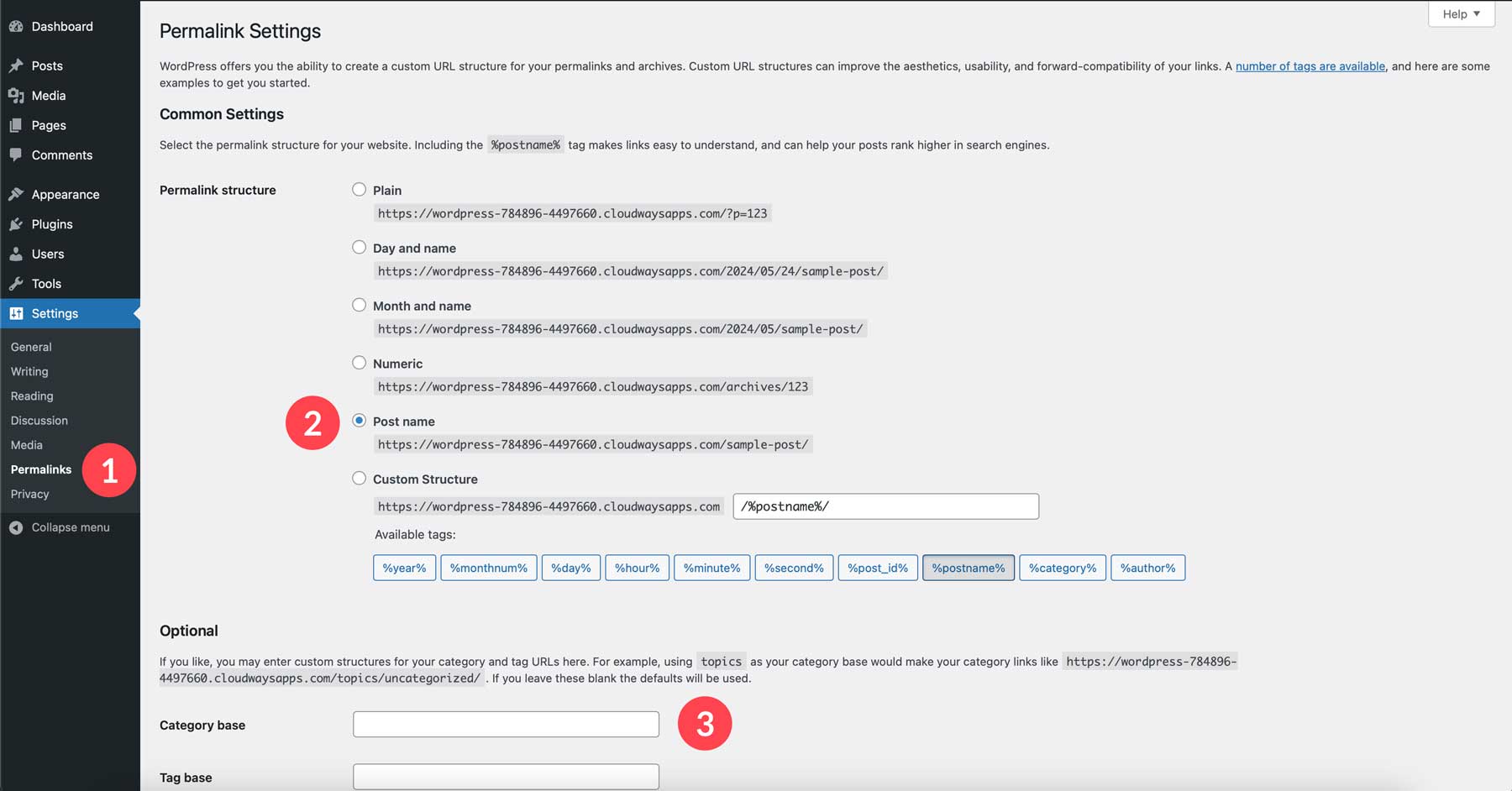
Dostosuj ślimaki adresu URL strony, korzystając z ustawień łącza bezpośredniego.

Czysta i logiczna struktura strony to niedoceniany sposób na dostosowanie witryny WordPress.
Menu
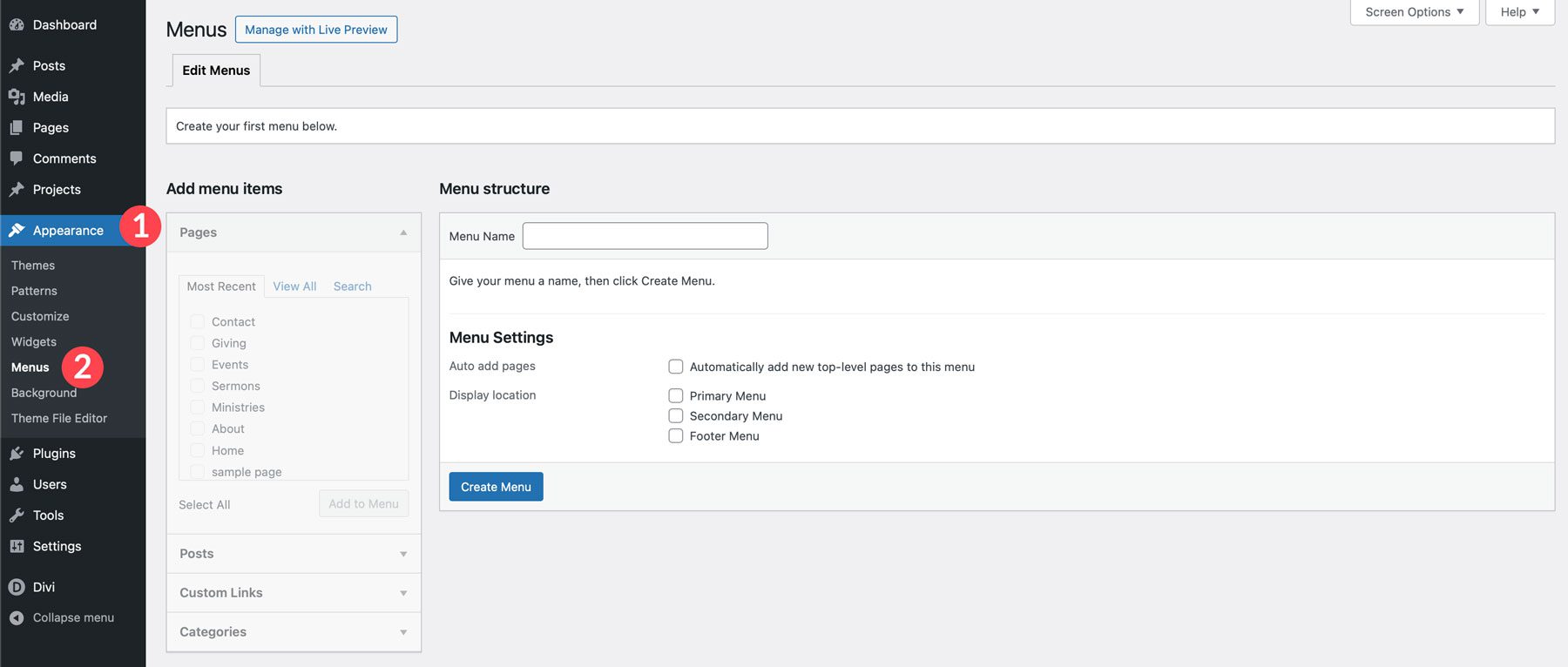
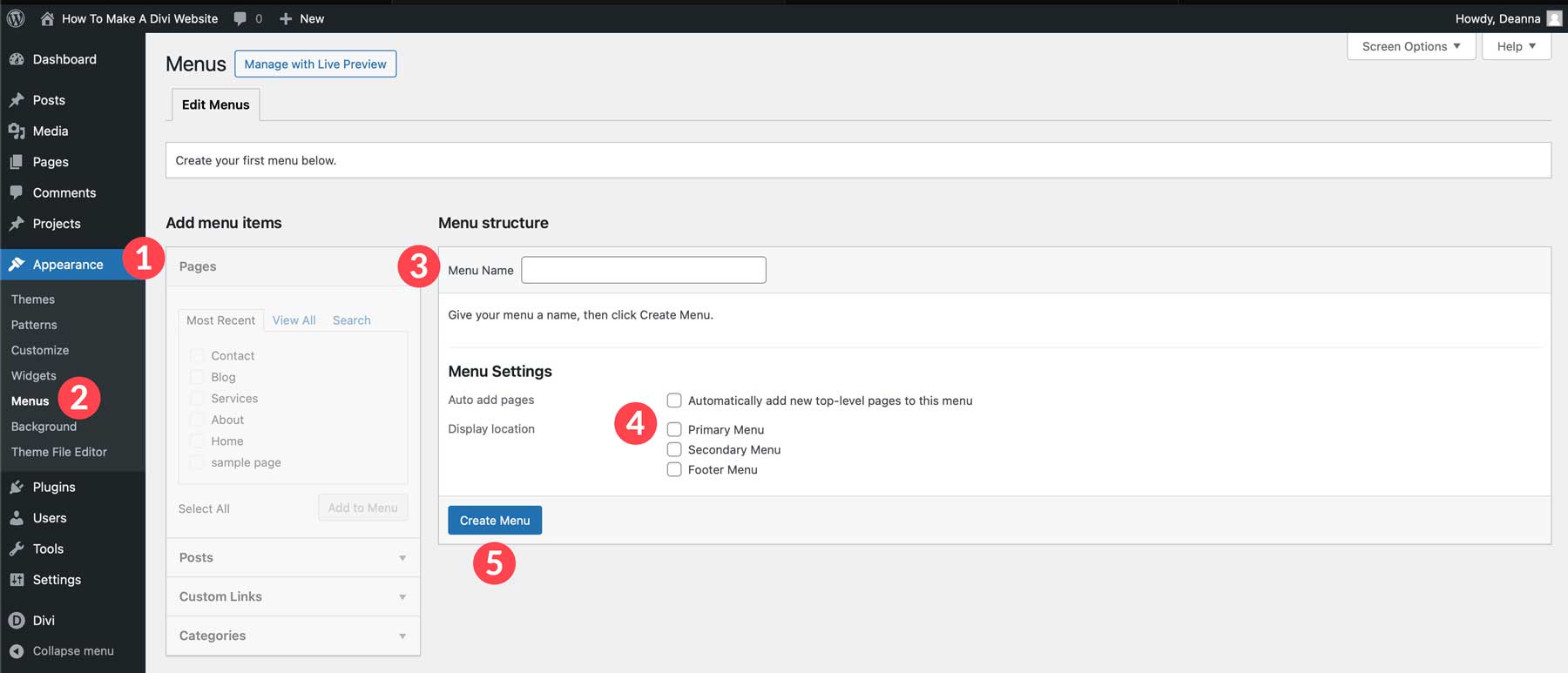
Menu WordPress kontrolują linki nawigacyjne pojawiające się w Twojej witrynie (takie jak w nagłówku, stopce i pasku bocznym). Aby dostosować menu, przejdź do Wygląd > Menu w panelu WordPress.

Utwórz swoje pierwsze niestandardowe menu, nadając mu nazwę i wybierając lokalizację wyświetlania. Twoje pierwsze menu będzie często „menu głównym”. Dodaj strony, posty, niestandardowe linki i strony kategorii z lewej kolumny do swojego menu (w strukturze menu).

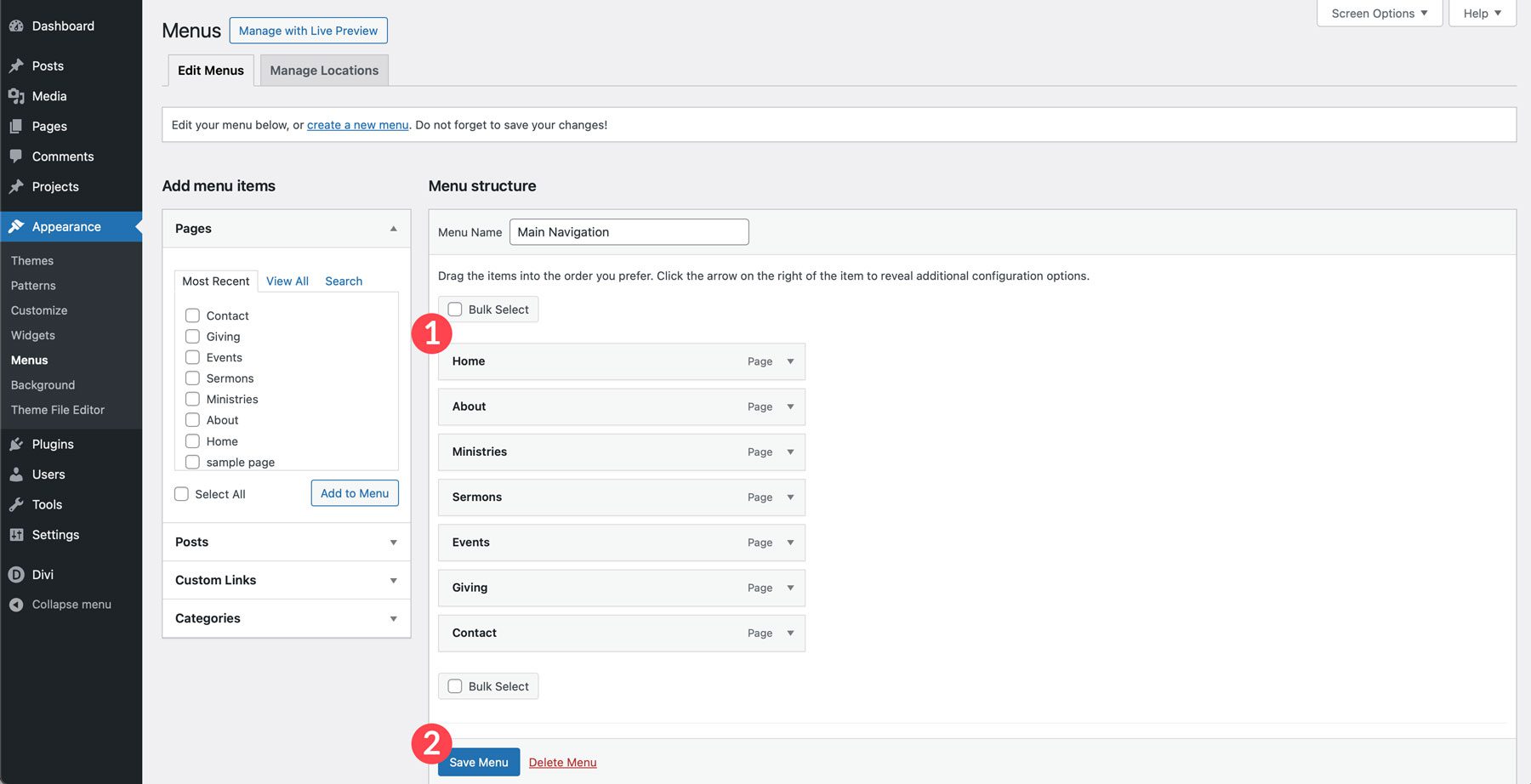
Rozmieszczaj elementy menu za pomocą metody „przeciągnij i upuść” oraz ustaw lokalizacje menu. Możesz zagnieżdżać elementy menu bez zmiany struktury adresu URL (w celu utworzenia menu rozwijanych ułatwiających nawigację).

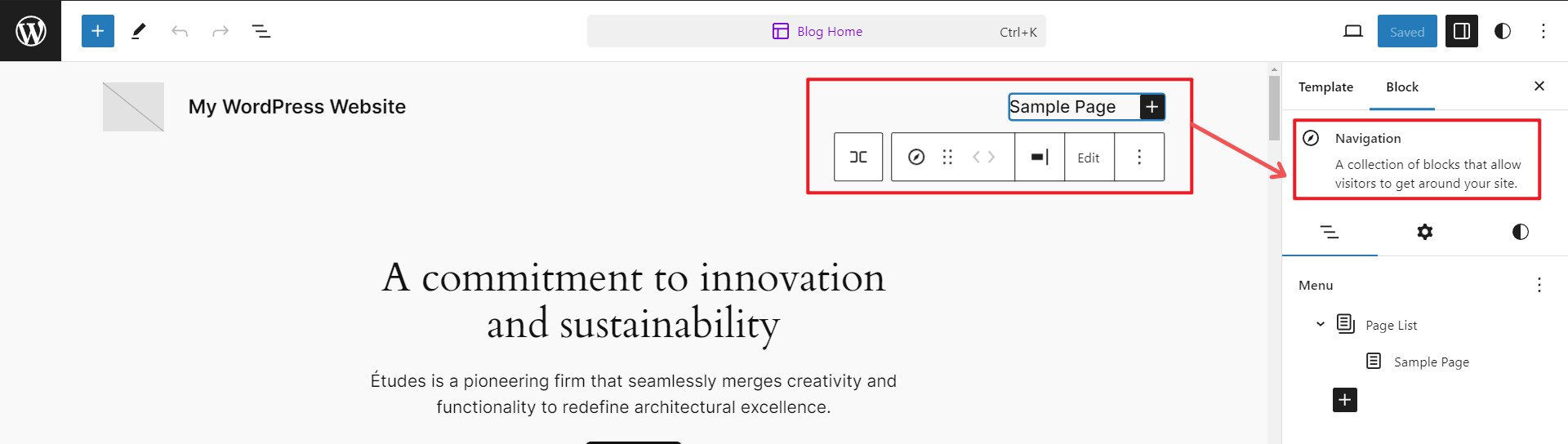
Chociaż nie jest to ekscytująca część tworzenia strony internetowej, jest bardzo ważna. Łatwe w użyciu menu ułatwiają odwiedzającym i robotom indeksującym przeglądanie Twojej witryny i znajdowanie najbardziej przydatnych informacji. Pełny edytor witryny WordPress ma blok nawigacyjny, w którym możesz wyświetlać elementy menu w całej witrynie.

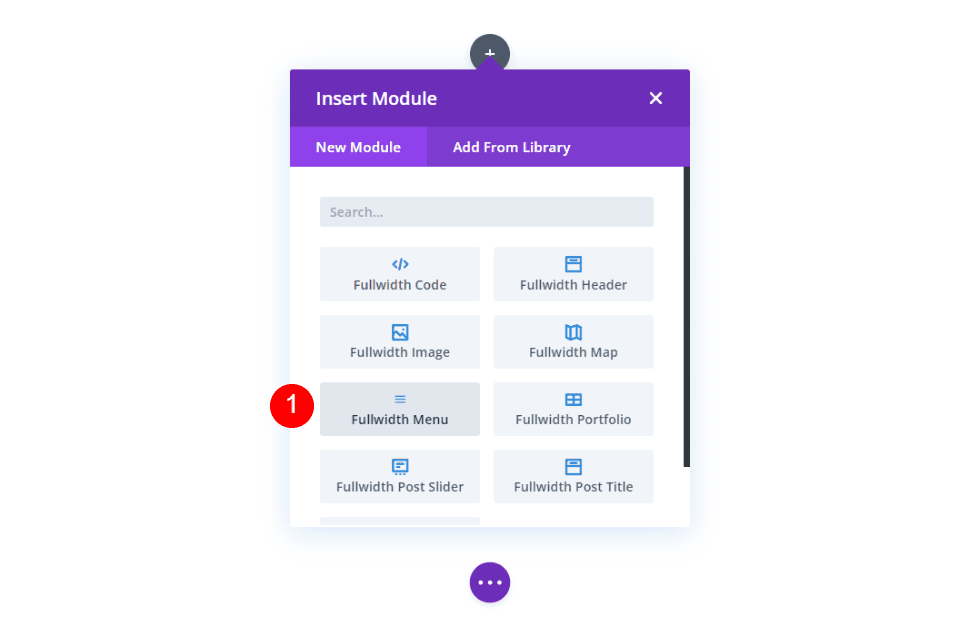
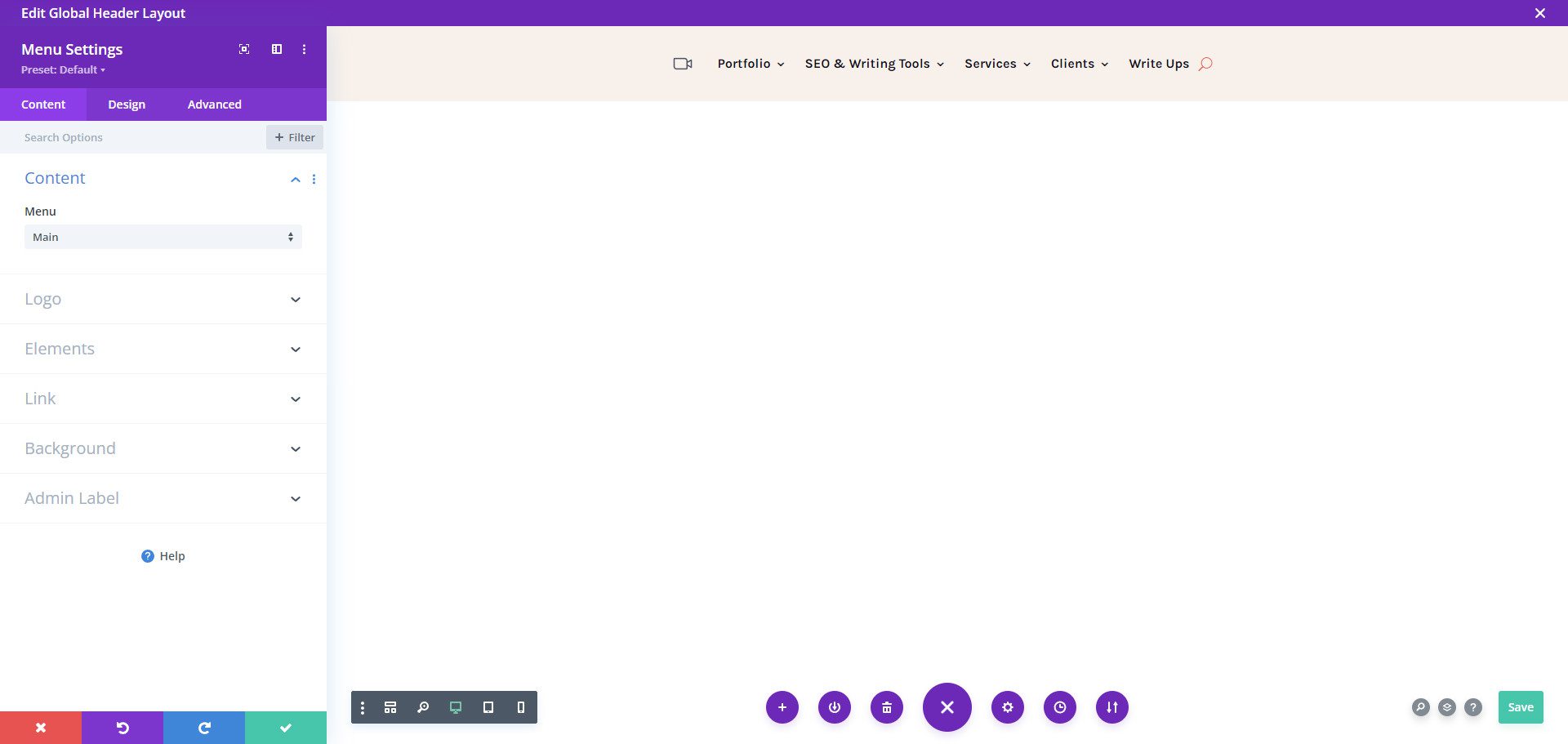
Jeśli używasz motywu Divi, możesz łatwo dodać swoje menu do szablonów Theme Builder (takich jak globalny nagłówek). 
Daje nieograniczone możliwości stylizowania i dostosowywania nagłówka (podczas gdy wiele motywów umożliwia ustawienie sposobów wyświetlania nagłówków i menu).
Dostosuj WordPress za pomocą narzędzia Customizer
WordPress Customizer oferuje przyjazny dla użytkownika interfejs do wprowadzania zmian w całej witrynie. Chociaż często uważa się, że jest to starsza funkcja, która jest wycofywana, nadal jest przydatna do wprowadzania niektórych dostosowań WordPress.
Dostęp do niego można uzyskać poprzez Wygląd > Dostosuj. Stamtąd możesz dostosować tożsamość witryny, kolory, typografię, ustawienia nagłówka i stopki.

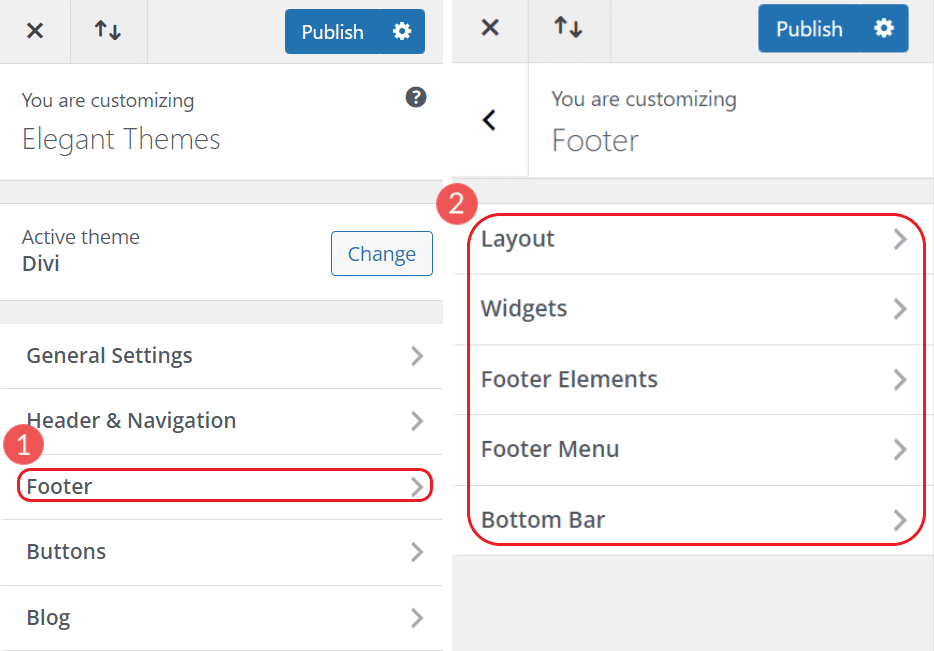
Jak wygląda Customizer z Divi. Dostosuj nagłówki, stopki, przyciski i nie tylko. Jednak użyj Kreatora motywów, aby uzyskać potężniejsze opcje dostosowywania.
Dostosuj poszczególne strony
Myśląc o witrynie internetowej, często myślisz o poszczególnych stronach. WordPress oferuje wiele opcji dostosowywania tych stron i wyświetlania odwiedzającym treści, które chcesz.
Dostosuj strony za pomocą Edytora bloków
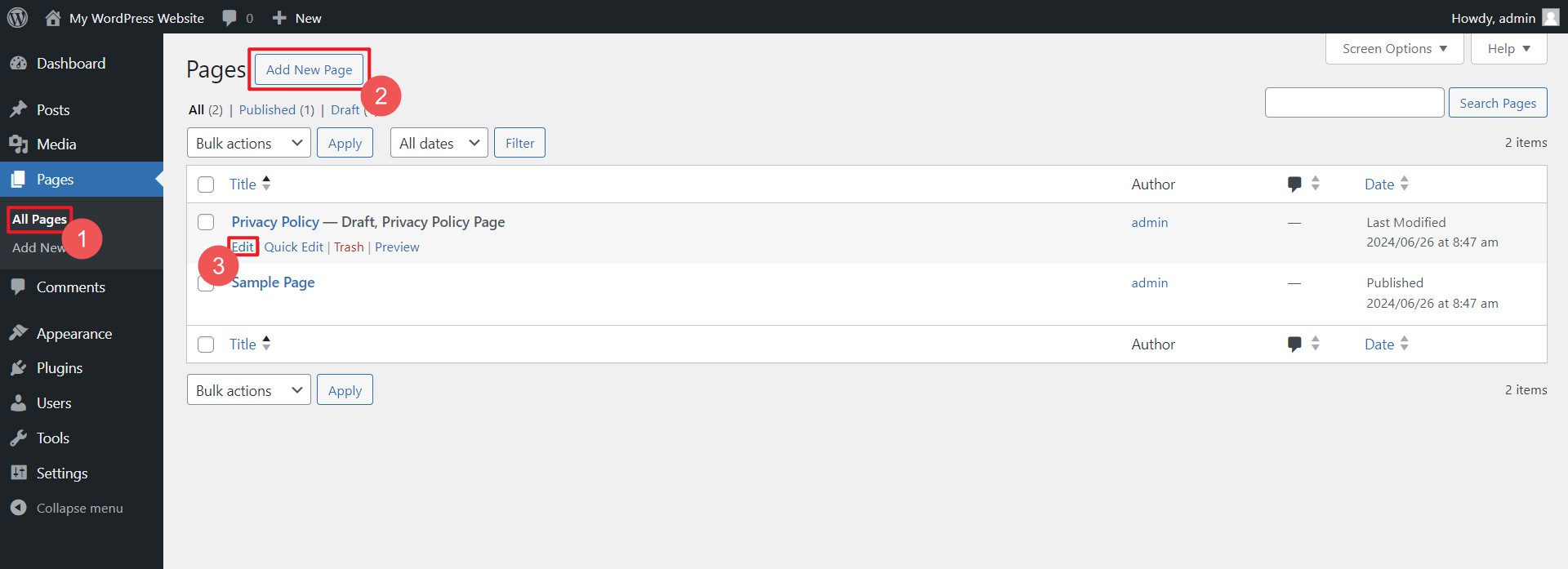
Edytor bloków jest dostarczany z każdą instalacją WordPress. Jest to coś w rodzaju wizualnego narzędzia do tworzenia stron programu WordPess, którego można używać do tworzenia i dostosowywania stron i postów witryn internetowych. Na początek utwórz nową stronę lub edytuj istniejącą.

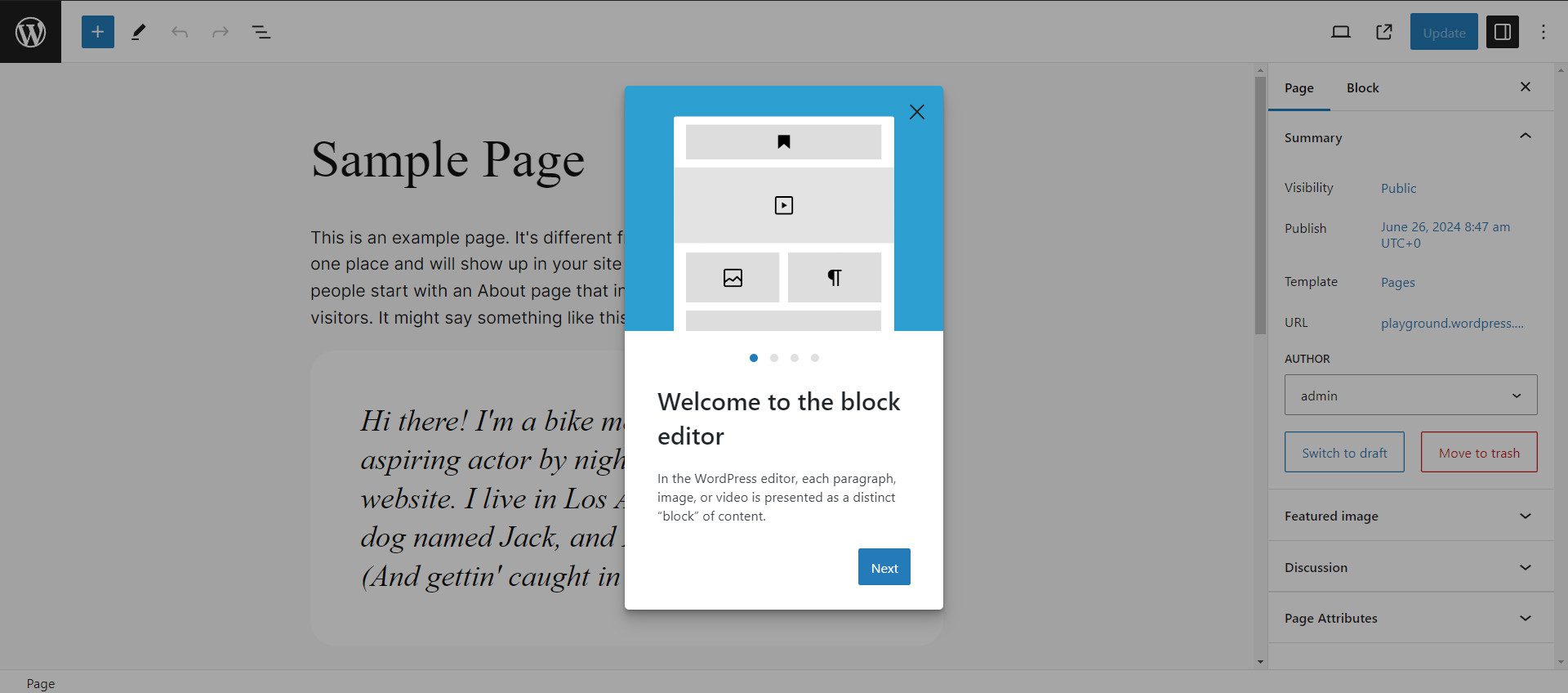
Jeśli po raz pierwszy korzystasz z Edytora bloków, powita Cię pomocny i krótki samouczek. To pokaże Ci podstawy, dzięki czemu będziesz mógł zacząć bawić się opcjami dostosowywania.

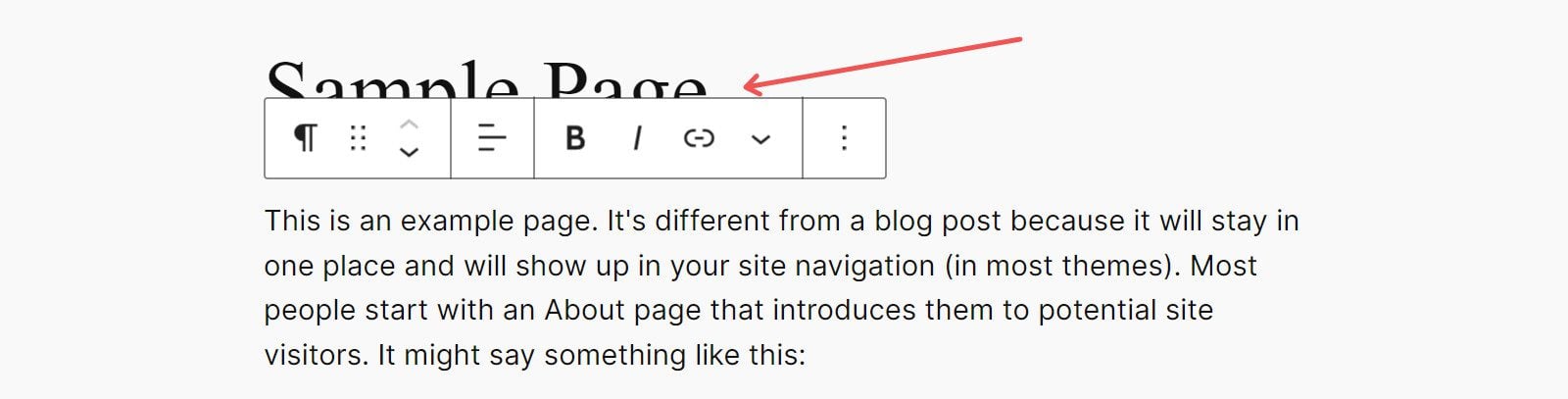
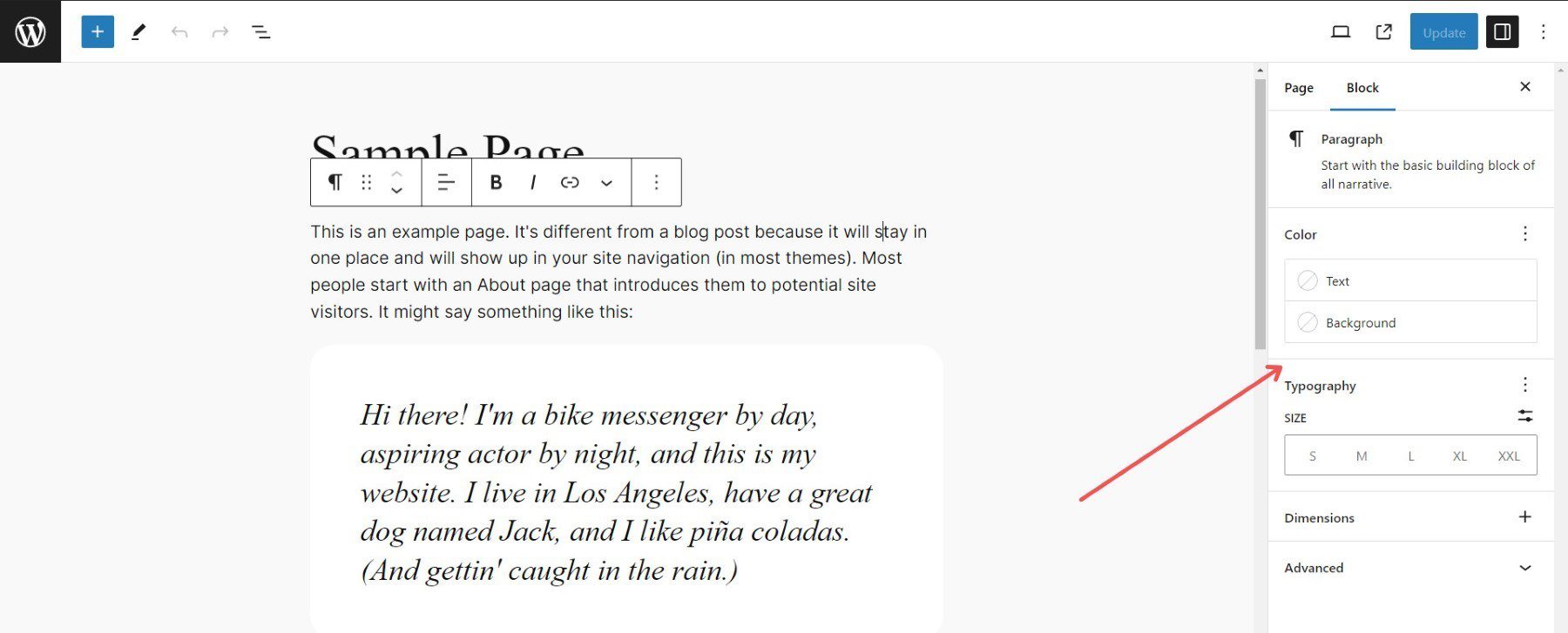
Każdy blok ma własny pasek opcji. Na przykład za pomocą tego bloku akapitu możemy wyrównać tekst (do lewej, do środka, do prawej), dodać pogrubienie, kursywę lub łącza i wybrać opcję otwierania ustawień bloku dla ustawień obejmujących cały blok.

Pasek boczny ustawień bloku jest widoczny po prawej stronie edytora i udostępnia opcje czcionki, koloru i odstępów dla aktualnie wybranego bloku.

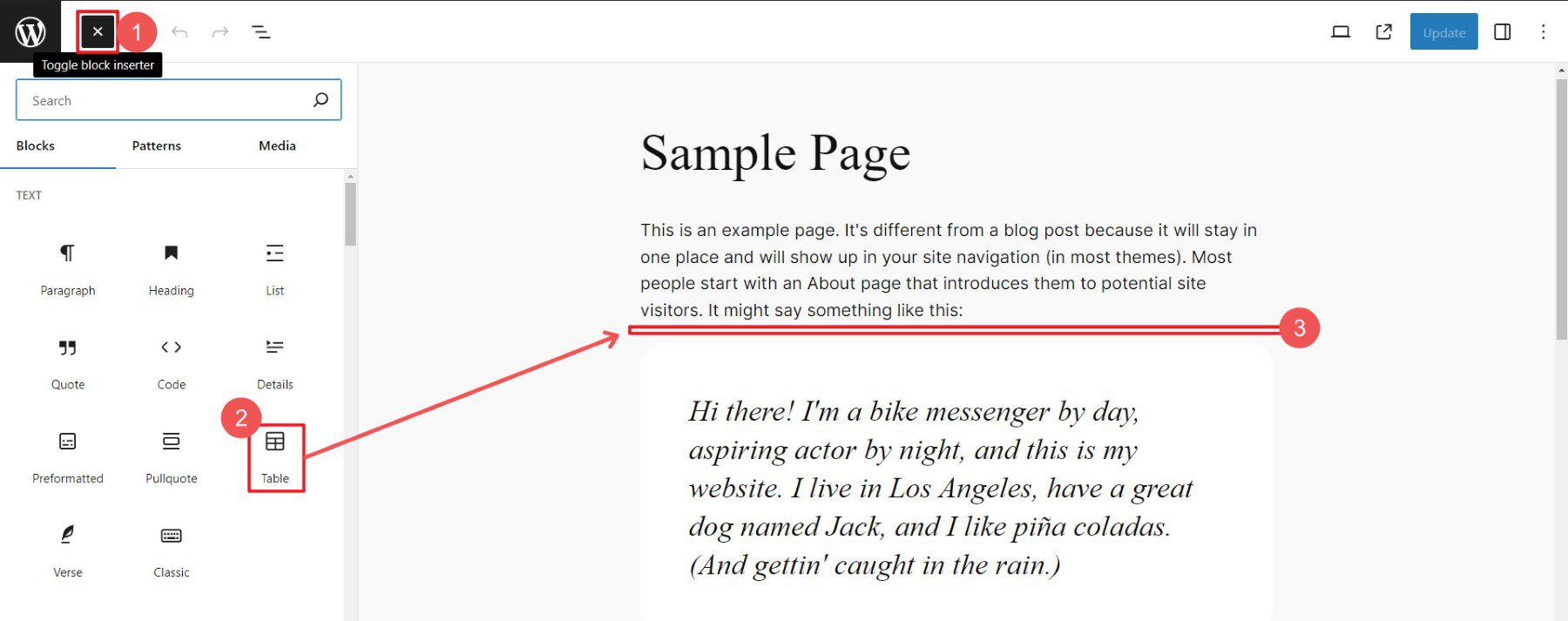
Jeśli chcesz dodać inny blok, możesz kliknąć ikonę modułu wstawiania bloków w prawym górnym rogu, aby wyświetlić dostępne bloki. Następnie znajdź blok, którego chcesz użyć i przeciągnij go na swoją stronę za pomocą edytora na żywo.

Edytor bloków to przyjemny sposób dostosowywania poszczególnych stron przy użyciu natywnego WordPressa. Ale nie jest to pozbawione dziwactw. Jeśli należysz do osób, które nie przepadają za Edytorem bloków, mamy dla Ciebie coś innego do pokazania.

Dostosuj strony za pomocą narzędzia Visual Builder Divi
Divi to popularny narzędzie do tworzenia motywów i stron z rozbudowanymi opcjami dostosowywania. Kreatory stron metodą „przeciągnij i upuść”, takie jak Divi, Elementor i Beaver Builder, umożliwiają wizualne tworzenie niestandardowych układów i projektów stron/postów bez kodu. Jeśli wolisz obejrzeć film, aby dowiedzieć się, jak korzystać z Divi, zobacz nasz film Pierwsze kroki z Divi.
Po zainstalowaniu Divi edytuj stronę , aby zobaczyć imponujący kreator wizualny Divi. Nie uwierzysz, że ten poziom dostosowywania jest dostępny dla osób niekodujących w WordPress.

Wybierz sposób, w jaki chcesz zbudować swoją stronę (od podstaw, od układu lub od sztucznej inteligencji — więcej o sztucznej inteligencji w dalszej części). Aby szybko utworzyć stronę, użyj gotowego układu strony i dostosuj go do własnych upodobań.

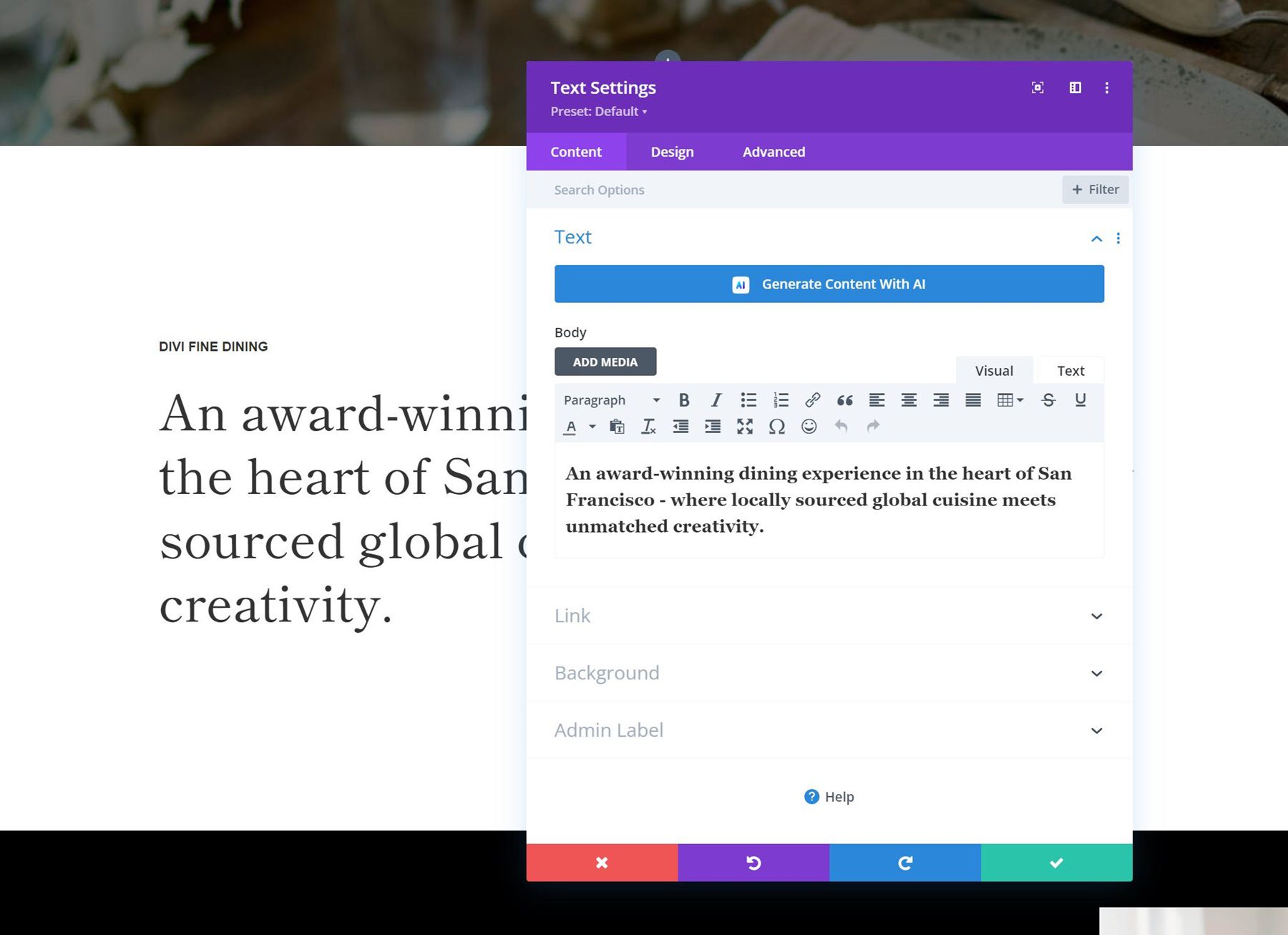
Kliknij poszczególne moduły, aby dostosować ich zawartość i ustawienia projektu. Dzięki Divi masz o wiele więcej opcji dla każdego modułu (w porównaniu do bloków). Dzięki temu znacznie łatwiej jest tworzyć niestandardowe projekty bez polegania na niestandardowym kodzie.

Ponadto do wyboru jest znacznie więcej modułów Divi niż bloków Edytora bloków.

Divi ma jeszcze więcej funkcji oszczędzających czas dostępnych dla użytkowników.
Dostosuj i twórz nowe strony za pomocą Divi AI
Divi ma dodatkowe narzędzie o nazwie Divi AI, które wykorzystuje sztuczną inteligencję do tworzenia nowych układów stron i treści na podstawie Twoich danych wejściowych. Divi AI można również używać bardziej szczegółowo do edycji tekstu modułu, generowania lub edytowania obrazów oraz pisania kodu.

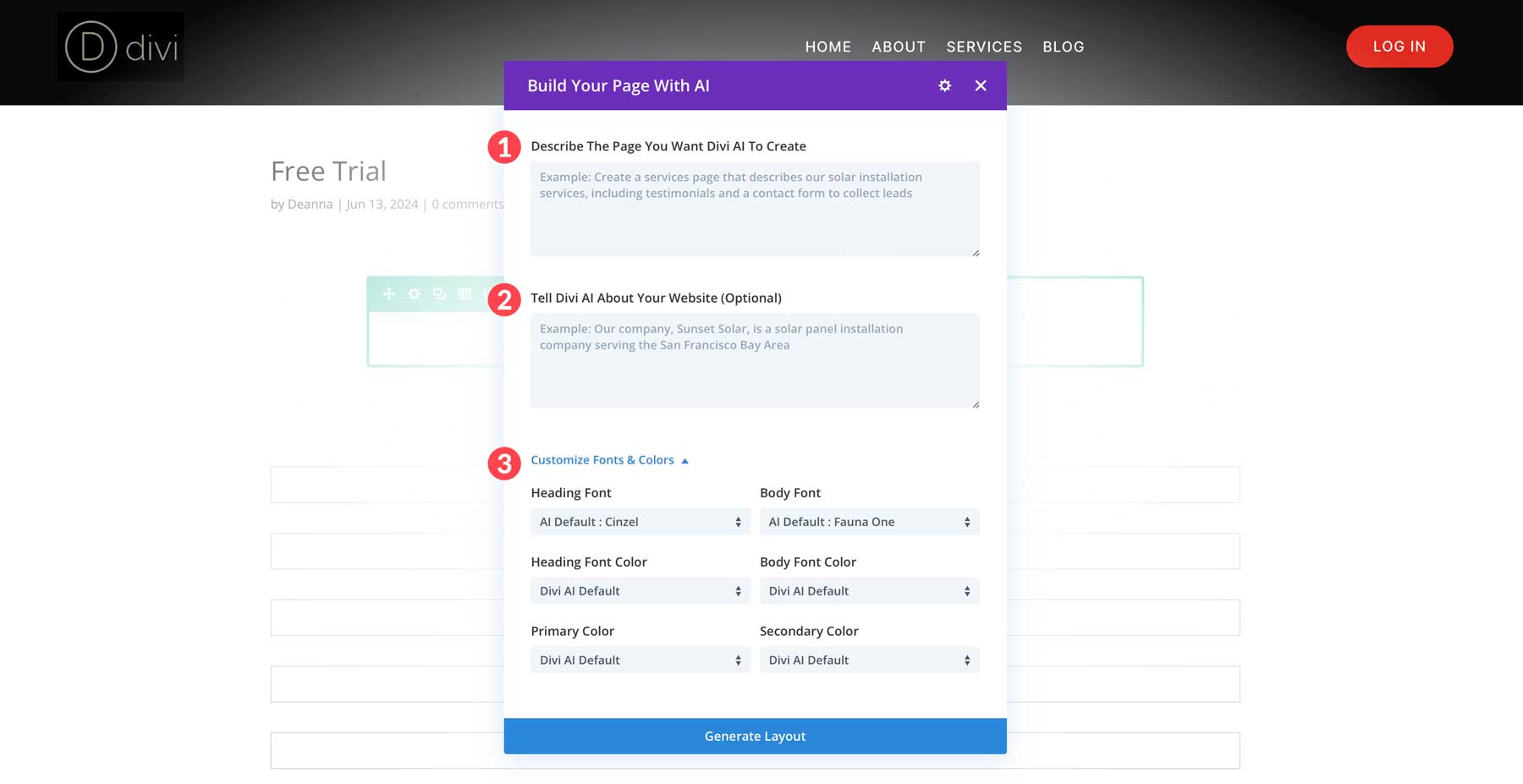
Edytuj stronę > Buduj za pomocą Divi AI. Umożliwi to miejsce na wprowadzenie monitu.

W monicie umieść wszystko, czego potrzebujesz, na samej stronie. Podaj sekcje, potencjalne treści i działania, które klienci powinni podjąć na stronie. Monit będzie zawierał także informacje kontekstowe na temat pozostałej części witryny, a także określone schematy kolorów i preferowane czcionki.

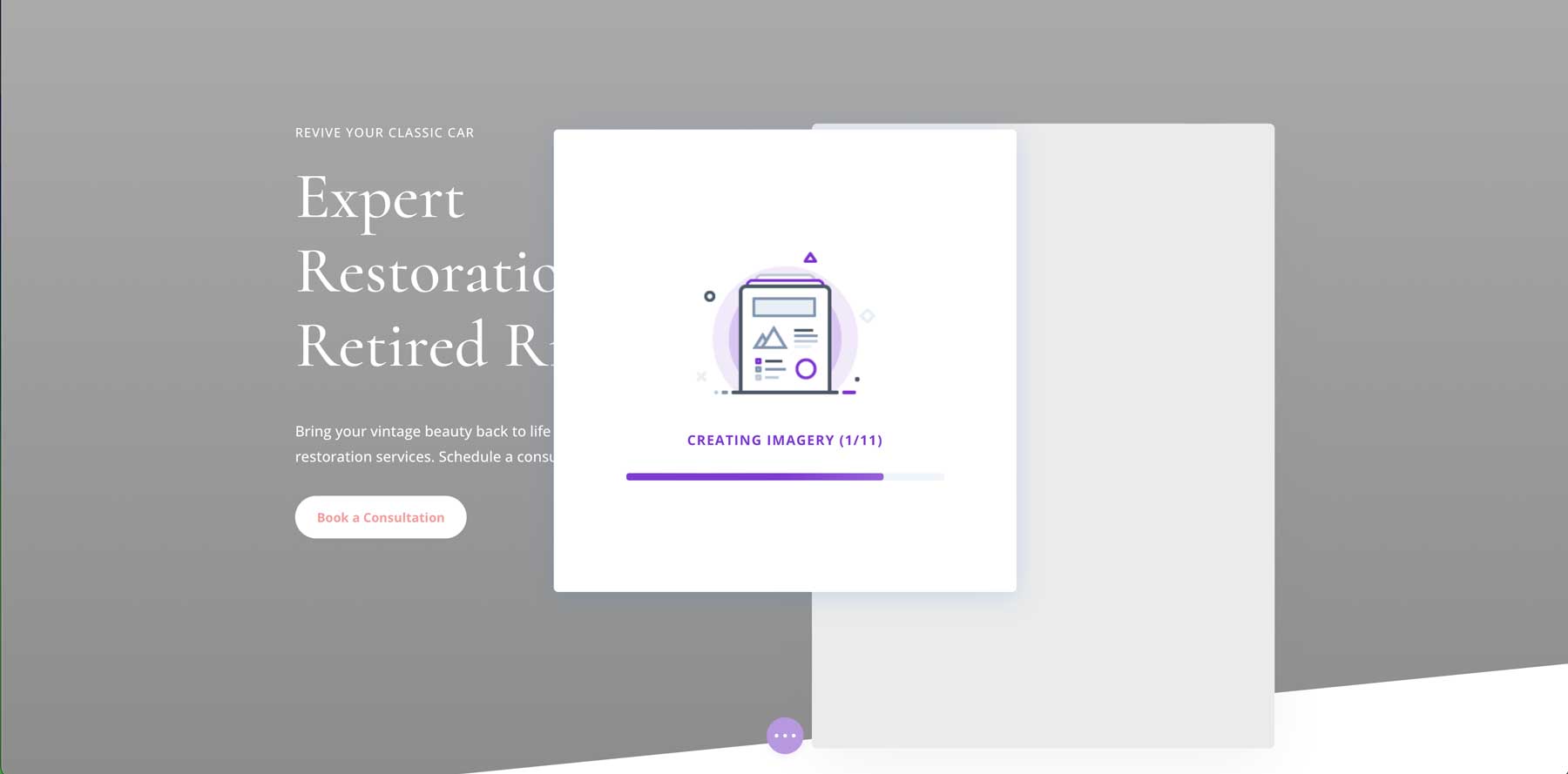
Kliknij przycisk „ Wygeneruj układ ”. Divi AI utworzy nowy układ strony z treścią, obrazami stockowymi lub wygenerowanymi przez AI oraz układ oparty na Twoich specyfikacjach.

Układ wygenerowany przez sztuczną inteligencję otworzy się w kreatorze wizualnym Divi. Stąd możesz dostosować układ i edytować dowolną treść lub moduł za pomocą standardowych modułów Divi.
Zdobądź Divi AI
Niektóre narzędzia do tworzenia stron umożliwiają także wizualne projektowanie nagłówków, stopek i innych szablonów motywów, co omówimy dalej.
Dostosuj szablony motywów WordPress
Dostosowywanie szablonów motywów pozwala kontrolować układ i wygląd różnych typów stron. Jest to szczególnie przydatne w przypadku stron dynamicznych, które programowo korzystają z treści z części CMS WordPressa (przypuśćmy, że wiele postów na blogu pojawia się na stronie archiwum blogów).
WordPress ma wbudowany sposób edycji szablonów motywów, co podkreślimy. Pokażemy Ci również, jak Divi sobie z tym radzi (co wydaje się łatwiejsze do zrozumienia dla większości ludzi).
Dostosuj części szablonu za pomocą pełnego edytora witryny
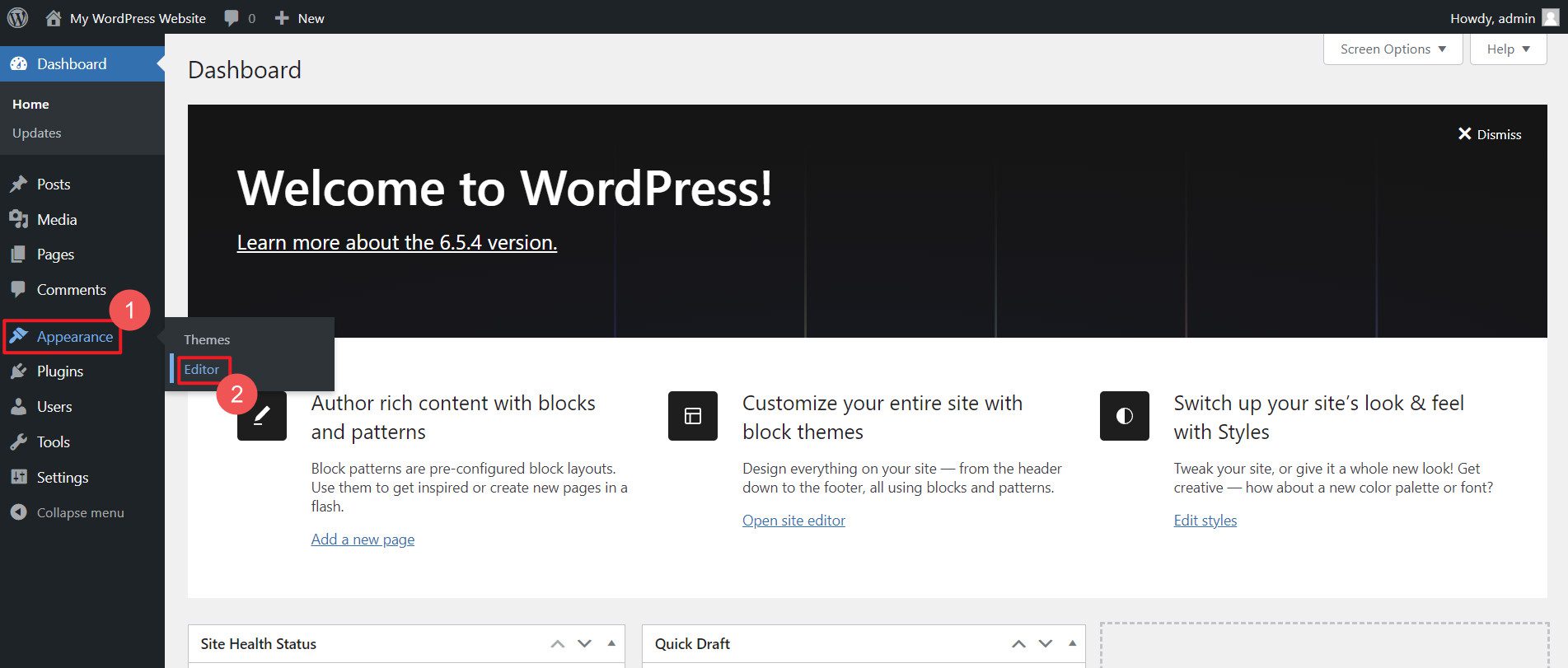
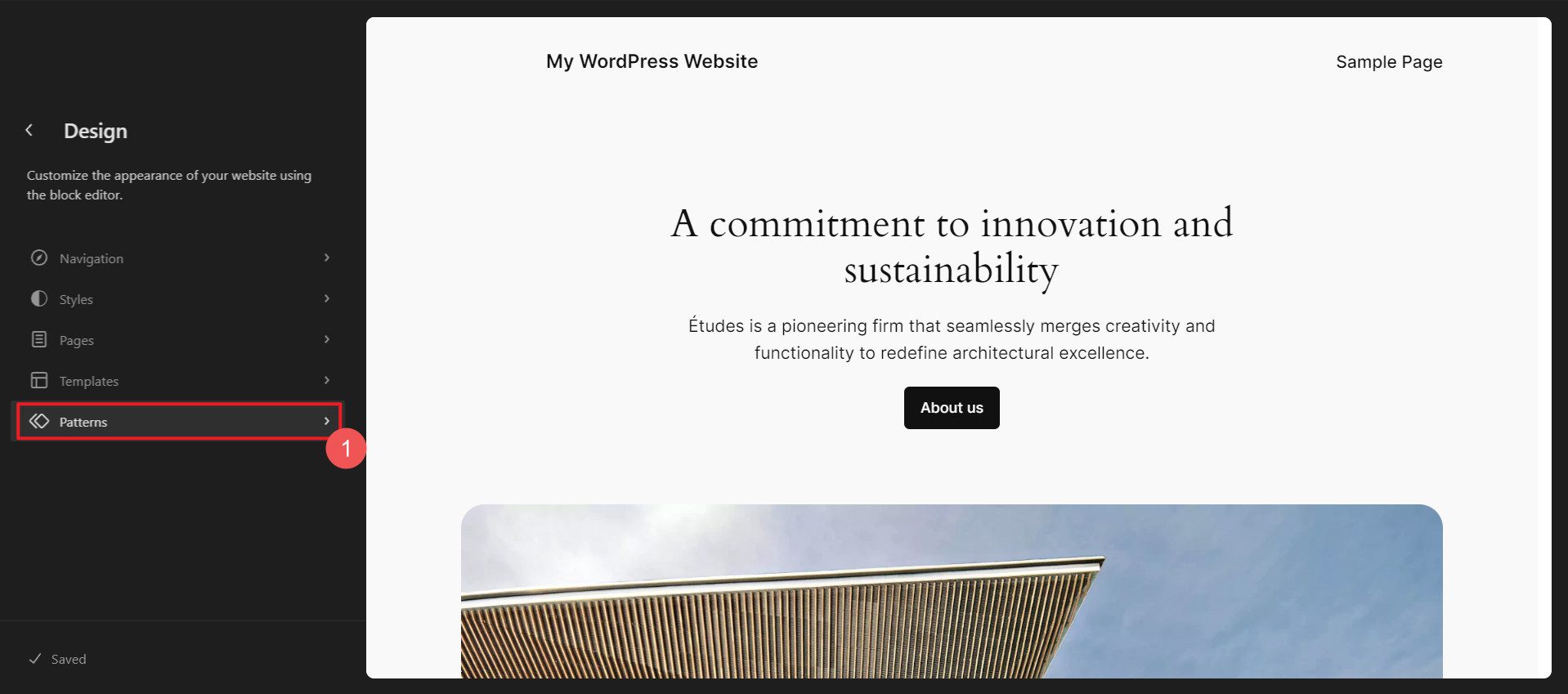
Dostęp do pełnego edytora witryny (FSE) można uzyskać z panelu administracyjnego, wybierając opcję Wygląd > Edytor .

Jak zobaczysz, możesz tutaj edytować wiele różnych części swojej witryny. Ponieważ obecnie jesteśmy zainteresowani edycją nagłówka witryny, wybierzemy opcję Wzorce .

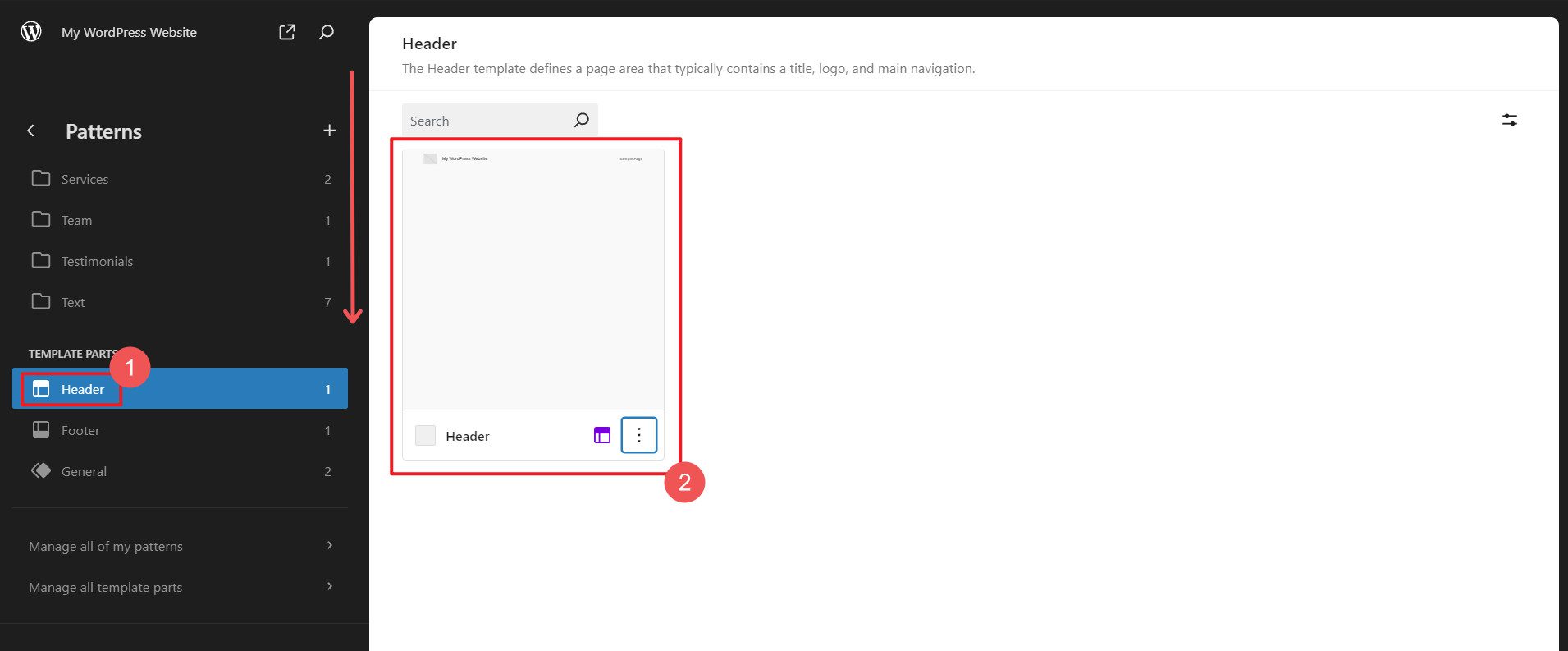
Następnie przewiń w dół lewy pasek boczny, aby znaleźć Części szablonu . U góry tej sekcji znajdziesz Nagłówki — kliknij je. W głównej sekcji (po prawej) zobaczysz wszystkie nagłówki załadowane przez Twój motyw lub te, które sam wcześniej zbudowałeś. Kliknij jeden, aby otworzyć tę część szablonu do edycji.

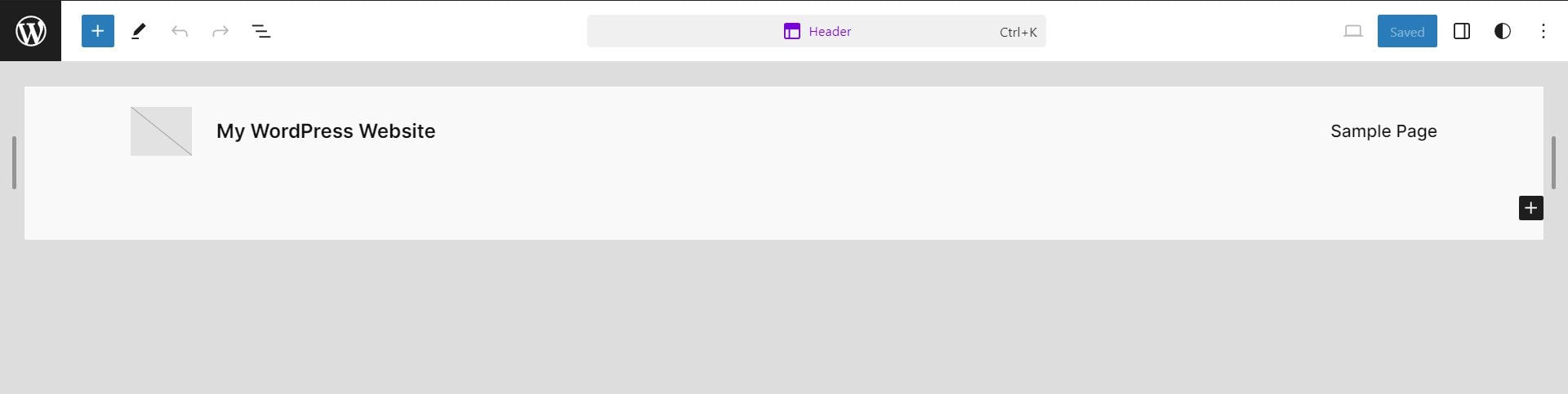
Tutaj możesz użyć wbudowanego interfejsu edycji bloków WordPress, aby zaprojektować nagłówek swojej witryny. Wszystko można dostosować, dodając bloki i zmieniając ustawienia ich wyświetlania.

Dostosuj szablony motywów za pomocą narzędzia Divi Theme Builder
Działanie narzędzia Theme Builder Divi jest nieco bardziej oczywiste. Organizacja jest nieco bardziej przejrzysta i jest mniej podmenu, w które można kliknąć, aby dostosować nagłówki i stopki.
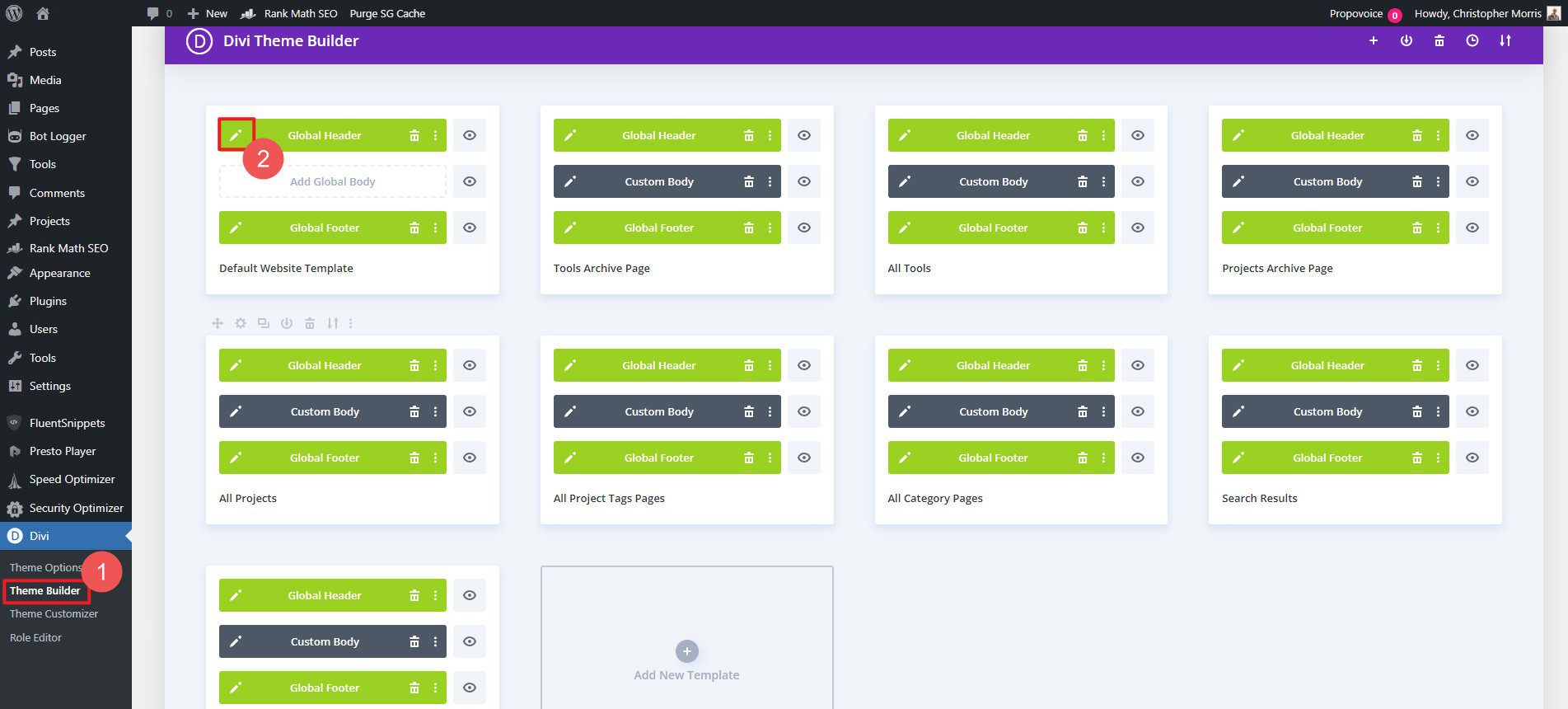
Aby rozpocząć, upewnij się, że motyw Divi znajduje się na Twojej stronie internetowej. Następnie w panelu administratora przewiń w dół do Divi > Theme Builder .

Spowoduje to otwarcie Edytora wizualnego Divi, dzięki któremu tworzenie nagłówków witryn będzie dziecinnie proste. Dodaj moduł Menu i wszystko, czego potrzebujesz, aby utworzyć banery powiadomień, menu mobilne i nie tylko.

Dostosuj WordPress za pomocą motywu potomnego
Omówiliśmy już, jak bardzo ważny jest wybór motywu dla WordPress. Motywy podrzędne zostały opracowane tak, aby wykorzystywać większość ustawień i funkcjonalności popularnych motywów frameworka, ale dodatkowo można było dodać więcej dostosowań. Korzystanie z motywu podrzędnego gwarantuje zachowanie tych dostosowań wysokiego poziomu podczas regularnych aktualizacji motywu. Wiele motywów podrzędnych ma predefiniowane projekty i dodatkowe funkcje oraz obsługuje motyw nadrzędny lub główny.
Motywy dziecięce Divi
Tworzenie motywu potomnego dla Divi to coś, co każdy może zrobić, jeśli chce. W Marketplace znajdziesz także wiele gotowych motywów podrzędnych. Oto niektóre z naszych najpopularniejszych motywów dziecięcych Divi do wyboru:
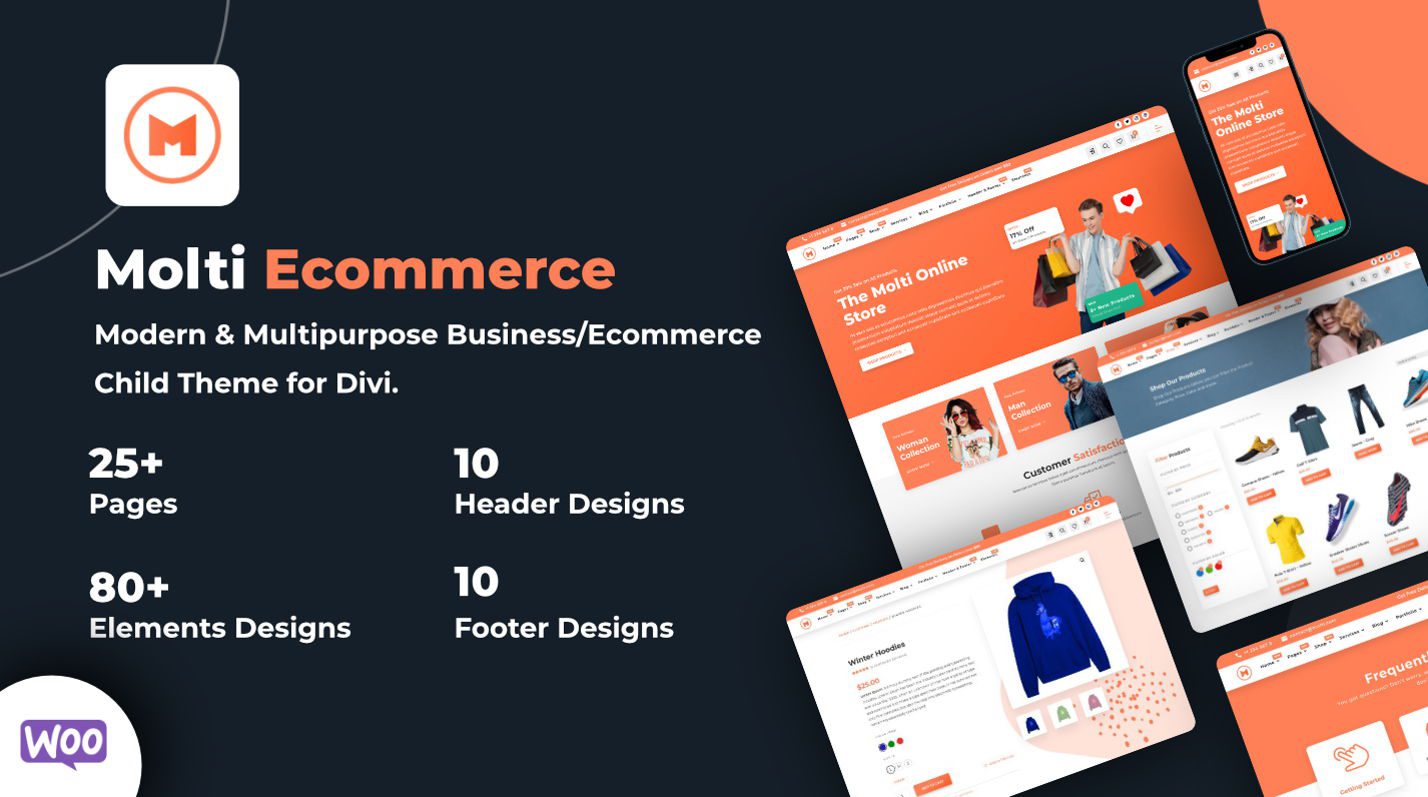
Sklep internetowy Molti
Molti eCommerce to cieszący się dużym zaufaniem motyw podrzędny Divi dla witryn e-commerce i witryn biznesowych. Zaprojektowanie stron sklepu, które konwertują i mają dopracowany wygląd, jest trudne do wykonania. Molti znacznie to ułatwia i umożliwia dostosowanie poprzez układy stron i kreatorów motywów.
- Integracja z WooCommerce : Jest w pełni zintegrowany z WooCommerce, dzięki czemu nadaje się do tworzenia sklepów internetowych i witryn eCommerce. Obejmuje funkcje takie jak filtry produktów, unikalne projekty koszyków i kas, szybki podgląd produktów, dostosowany moduł sklepu i elegancką listę życzeń.
- Wstępnie zaprojektowane układy stron : Molti Ecommerce oferuje ponad 25 w pełni zaprojektowanych układów stron do różnych celów, takich jak strony główne, strony z informacjami, usługi, strony kontaktowe itp. Umożliwia to szybkie skonfigurowanie witryny internetowej z profesjonalnym projektem.
- Ponad 10 projektów nagłówków i stopek : oferuje 10 unikalnych projektów nagłówków i 10 stopek, zapewniając różne wyglądy, które możesz automatycznie zastosować w swojej witrynie.
Zobacz nasze najważniejsze informacje o produktach Divi w handlu elektronicznym Molti
Zdobądź Molti eCommerce
Avanti

Avanti to wielofunkcyjny motyw potomny, który łączy zsynchronizowane projekty stron i kreatorów z modułami rozszerzającymi Divi. Działa dobrze z WooCommerce i jest doskonałym motywem podrzędnym.
- Ponad 40 niestandardowych układów stron : zawiera ponad 40 wstępnie zaprojektowanych układów stron do różnych celów, takich jak strony główne, strony z informacjami, usługi i strony kontaktowe. Zapewnia to solidny punkt wyjścia do szybkiego tworzenia witryn internetowych.
- 8 układów strony głównej : Avanti zawiera 8 różnych projektów układów strony głównej, dostosowanych do różnych potrzeb i stylów biznesowych. Jest to dodatek do innych układów strony, nagłówka i stopki, których możesz użyć.
- Integracja z WooCommerce : Motyw jest w pełni zintegrowany z WooCommerce, dzięki czemu nadaje się do tworzenia sklepów internetowych i witryn e-commerce.
Zobacz naszą ofertę produktów Divi firmy Avanti
Kup Avanti
Jak spersonalizujesz swoją witrynę WordPress?
Jak już szczegółowo opisaliśmy, dostosowywanie witryny WordPress może obejmować kombinację motywów i wtyczek oraz konfigurowanie tego, co jest już wbudowane w rdzeń. Niezależnie od tego, czy korzystasz z wbudowanych narzędzi, takich jak dostosowywanie motywu, zaawansowanych narzędzi do tworzenia stron, takich jak Divi, czy niestandardowych motywów podrzędnych, strategie te mogą pomóc w stworzeniu unikalnej i funkcjonalnej witryny internetowej spełniającej Twoje potrzeby.
Polecane narzędzia dostosowywania WP
Przedstawiliśmy wiele produktów i metod, których inni używają do dostosowywania i dostosowywania swoich witryn internetowych do swoich potrzeb. Oto cała lista w jednym miejscu, aby ułatwić korzystanie z niej.
| Polecane produkty | Cena | Opis | Działanie | |
|---|---|---|---|---|
| 1 | Motyw Divi | 89 USD rocznie | Premium motyw WordPress | Dostawać |
| 2 | Rynek Divi | Wiele, różni się | Moduły i motywy Premium Divi | Dostawać |
| 3 | Astry | 59 USD rocznie | Lekki motyw WordPress | Dostawać |
| 4 | Elementora | 59 USD rocznie | Kreator stron WordPress | Dostawać |
| 5 | GenerujPress | 59 USD rocznie | Szybki i lekki motyw | Dostawać |
| 6 | Ranking matematyki | Bezpłatny; 7,99 USD miesięcznie | Wtyczka SEO | Dostawać |
| 7 | WooCommerce | Bezpłatny | Platforma e-commerce | Dostawać |
| 8 | WP Administruj | 79 USD rocznie | Motyw administratora WordPress | Dostawać |
| 9 | Divi AI | 21,36 USD/miesiąc | Twórca stron internetowych AI, autor, programista i edytor obrazów | Dostawać |
| 10 | Handel elektroniczny Molti | 35 dolarów rocznie | Motyw podrzędny eCommerce dla Divi | Dostawać |
| 11 | Avanti | 35 dolarów rocznie | Uniwersalny motyw potomny dla Divi | Dostawać |
Inwestując w niestandardową witrynę WordPress, właściciele witryn mogą stworzyć wyjątkową obecność w Internecie, która odzwierciedla ich markę i zapewnia optymalną obsługę użytkownika, zwiększając zaangażowanie, konwersje i długoterminowy sukces biznesowy.
Teraz nadszedł czas, abyś pozostawił po sobie ślad na swojej stronie internetowej i zaczął dostosowywać ją! Jeśli spodobało Ci się to, co widziałeś w Divi, zachęcamy Cię do skorzystania z tego motywu już dziś.