Jak dostosować nagłówek WordPress (przewodnik dla początkujących)
Opublikowany: 2022-06-06Czy chcesz pokazać niestandardowy nagłówek dla swojej witryny WordPress?
Wiele motywów WordPress ma wbudowany nagłówek, który znajduje się u góry każdej strony. Może być konieczne dostosowanie go, aby dodać ważne linki, ikony społecznościowe, wyszukiwanie w witrynie lub inne elementy, aby zrobić dobre pierwsze wrażenie.
W tym artykule pokażemy, jak dostosować nagłówek WordPress, a nawet utworzyć w pełni niestandardowy nagłówek dla całej witryny lub określonych stron.

Jaki jest nagłówek w WordPressie?
Nagłówek Twojej witryny to górna sekcja każdej strony w witrynie WordPress i prawdopodobnie pierwsza rzecz, którą zobaczą Twoi użytkownicy.
Często wyświetla logo i tytuł witryny, menu nawigacyjne i inne ważne elementy, które użytkownicy powinni widzieć jako pierwsze.
Na przykład, oto nasz obszar nagłówka na WPBeginner, który miliony czytelników widzą co miesiąc.

Dostosowując nagłówek witryny, możesz nadać jej niepowtarzalny wygląd i uczynić ją bardziej użyteczną dla odwiedzających. Możesz tworzyć linki do swoich najpopularniejszych stron, wyświetlać ikony społecznościowe lub numer telefonu firmy, a także wyświetlać przyciski wezwania do działania, aby uzyskać więcej konwersji.
Mając to na uwadze, przyjrzyjmy się, jak łatwo dostosować nagłówek WordPress. Możesz użyć poniższych łączy, aby przejść do sekcji, którą chcesz przeczytać.
- Dostosuj nagłówek za pomocą narzędzia do dostosowywania motywów WordPress
- Dostosuj nagłówek za pomocą edytora całej witryny WordPress
- Twórz niestandardowe układy nagłówków i stron za pomocą SeedProd
- Dodawanie niestandardowego nagłówka dla każdej kategorii
- Dodaj obszar widżetu do nagłówka WordPress
- Dodaj losowe obrazy nagłówka do swojego bloga WordPress
- Dodaj niestandardowy kod do nagłówka swojej witryny (zaawansowane)
Dostosuj nagłówek za pomocą narzędzia do dostosowywania motywów WordPress
Wiele popularnych motywów WordPress umożliwia korzystanie z dostosowywania motywów WordPress do wprowadzania zmian w obszarze nagłówka układu WordPress. Ta funkcja jest czasami nazywana niestandardowym nagłówkiem, ale nie wszystkie motywy ją obsługują.
Powinieneś zacząć od przejścia do Wygląd »Dostosuj w obszarze administracyjnym WordPress.
Uwaga : jeśli nie widzisz opcji Wygląd » Dostosuj w menu administratora WordPress, ale widzisz tylko Wygląd » Edytor (Beta), oznacza to, że Twój motyw umożliwia edycję całej witryny. W takim przypadku powinieneś przejść do następnej sekcji.
Twój motyw może dodać sekcję „Nagłówek” do dostosowania lub dodać opcje nagłówka w sekcji „Kolor”, ale różni się to w zależności od motywu. Oto kilka przykładów.
Niektóre motywy, takie jak Twenty Twenty-One, w ogóle nie oferują opcji dostosowywania nagłówków. W takim przypadku zalecamy użycie wtyczki do tworzenia motywów typu „przeciągnij i upuść”, takiej jak SeedProd, którą omówimy poniżej.
Motyw Twenty Sixteen umożliwia dodanie obrazu tła do nagłówka, a nawet losowych obrazów nagłówka.

Niektóre bezpłatne i premium motywy WordPress oferują jeszcze więcej opcji dostosowywania motywów. Możesz na przykład zmienić styl czcionki, układ, kolory i wiele innych elementów nagłówka. Ale jesteś ograniczony do tego, na co pozwala twórca motywu.
Na przykład możesz utworzyć niestandardowy nagłówek za pomocą dostosowywania motywu z motywem Astra.
Astra ma dedykowaną opcję „Konstruktor nagłówków” w panelu po lewej stronie. Tutaj znajdziesz różne ustawienia do edycji wyglądu i stylu nagłówka. Możesz zbudować niestandardowy nagłówek, dodając bloki, tak jak podczas edytowania posta na blogu lub strony w edytorze treści WordPress.
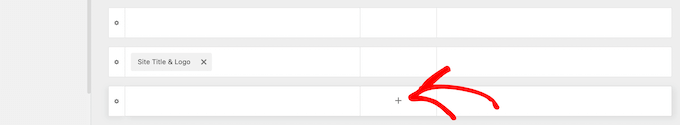
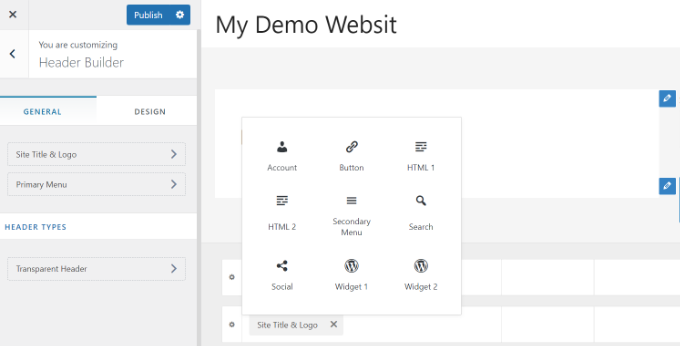
Aby rozpocząć, po prostu najedź kursorem na pusty obszar w nagłówku i kliknij ikonę „+”, aby dodać blok nagłówka.

Następnie możesz wybrać dowolny blok, który chcesz dodać do niestandardowego nagłówka. Na przykład możesz dodać blok widżetów, blok konta, blok wyszukiwania i nie tylko.
Dodatkowo, konstruktor nagłówków pozwala również przeciągać i upuszczać bloki oraz umieszczać je powyżej lub poniżej nagłówka.

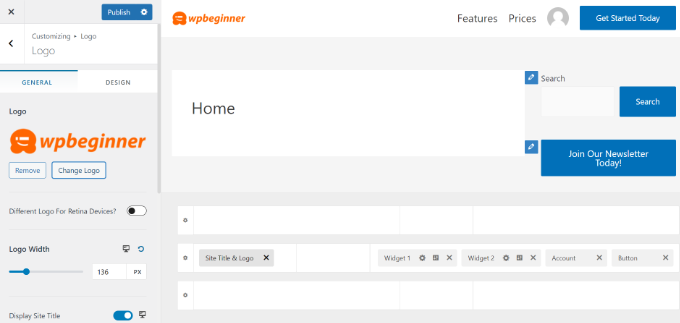
Możesz dodatkowo dostosować każdy blok dodany do nagłówka.
Na przykład wybranie bloku Tytuł i logo witryny daje opcje przesłania tytułu i logo witryny, zmiany szerokości logo, wyświetlenia sloganu witryny i nie tylko.

Poza tym możesz także zmienić kolor tła nagłówka lub dodać obraz tła, który pojawi się w nagłówku.
Po zakończeniu edycji niestandardowego nagłówka po prostu kliknij przycisk „Opublikuj”.
Aby uzyskać więcej informacji, zapoznaj się z naszym ostatecznym przewodnikiem dotyczącym korzystania z dostosowywania motywów WordPress.
Dostosuj nagłówek za pomocą edytora całej witryny WordPress
WordPress dodał edycję całej witryny do WordPressa w wersji 5.9. Jeśli Twój motyw obsługuje nową funkcję, zastępuje dostosowywanie motywu. Jednak w tej chwili tylko kilka motywów działa z pełnym edytorem witryny.
Gdy używasz zgodnego motywu, możesz dostosować nagłówek, przechodząc do Wygląd » Edytor . Spowoduje to uruchomienie pełnego edytora witryny, który jest podobny do edytora bloków, którego używasz do pisania postów i stron WordPress.
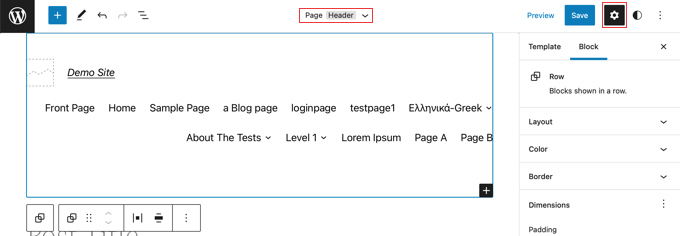
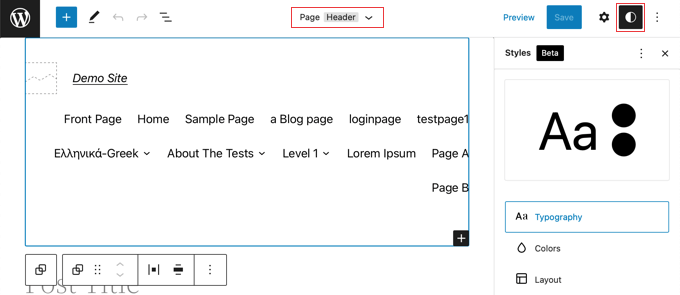
Po kliknięciu nagłówka zauważysz, że nazwa szablonu u góry strony zmieni się na „Nagłówek strony”.

Teraz po kliknięciu ikony „Ustawienia” na pasku narzędzi zobaczysz opcje dostosowania układu, koloru, obramowania i wymiarów nagłówka.
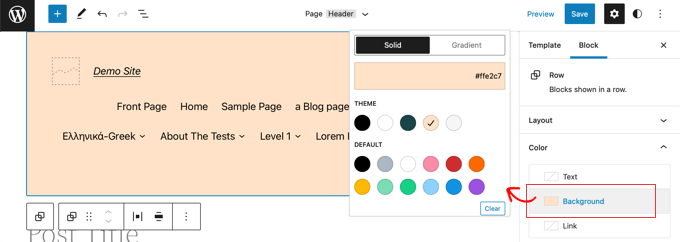
Jako przykład zmienimy kolor tła nagłówka. Najpierw musisz kliknąć sekcję „Kolor”, aby ją rozwinąć. Następnie należy kliknąć opcję „Tło”.

Pojawi się wyskakujące okienko, które pozwala wybrać jednolity kolor lub gradient. Będzie też kilka kolorów, które możesz wybrać. Po kliknięciu koloru tło nagłówka zostanie natychmiast zmienione.
Więcej opcji dostosowywania znajdziesz, klikając ikonę „Style” w prawym górnym rogu strony. Umożliwi to zmianę czcionki, kolorów i układu nagłówka.

Aby dowiedzieć się więcej o tym, jak działa pełny edytor witryny, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym dostosowywania motywu WordPress.
Twórz niestandardowe układy nagłówków i stron za pomocą SeedProd
Jeśli chcesz mieć całkowitą kontrolę nad nagłówkami, stopkami i paskami bocznymi, aby nadać swojej witrynie unikalny wygląd, zalecamy użycie SeedProd.
SeedProd to najlepsza wtyczka do tworzenia motywów WordPress, która umożliwia łatwe tworzenie niestandardowego motywu WordPress bez pisania kodu. Obejmuje to tworzenie nagłówków, stopek i wszystkiego, co jest potrzebne do stworzenia atrakcyjnego motywu WordPress.
Możesz nawet utworzyć wiele niestandardowych stylów nagłówków dla różnych stron i sekcji witryny.

Uwaga: możesz użyć bezpłatnej wersji SeedProd do tworzenia niestandardowych stron docelowych, w tym niestandardowych nagłówków, ale będziesz potrzebować wersji Pro do tworzenia w pełni niestandardowych motywów, które obejmują układy nagłówków w całej witrynie.
Najpierw zalecamy skorzystanie z naszego przewodnika, jak łatwo utworzyć niestandardowy motyw WordPress bez żadnego kodu. Gdy to zrobisz, SeedProd ułatwi Ci dostosowanie nagłówka.
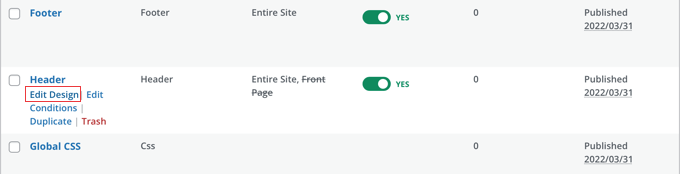
Wszystko, co musisz zrobić, to kliknąć link „Edytuj projekt” znajdujący się pod nagłówkiem.

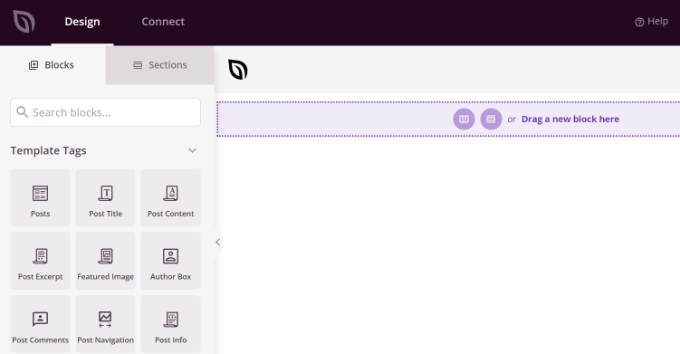
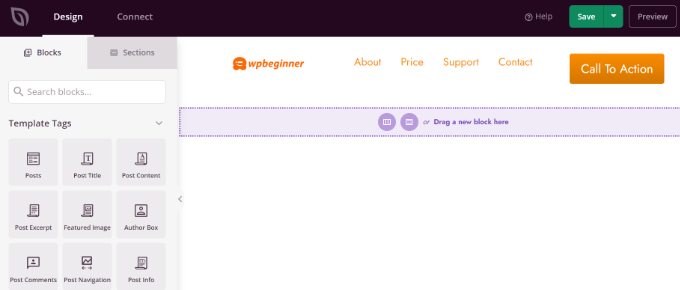
Spowoduje to otwarcie nagłówka w edytorze przeciągania i upuszczania SeedProd.
Stąd możesz łatwo dostosować swój nagłówek, dodając nowe bloki.

Istnieją bloki dla tagów szablonów, takich jak logo witryny, dowolne widżety WordPress i bloki zaawansowane, takie jak licznik czasu, menu nawigacyjne lub przyciski udostępniania społecznościowego.
Najlepsze jest to, że możesz dalej dostosowywać każdy blok za pomocą kreatora motywów. Możesz na przykład zmienić rozmiar i wyrównanie swojego logo lub wybrać strony, które mają być wyświetlane w menu nawigacyjnym. Pozwala nawet dodać obraz w nagłówku.
Dzięki SeedProd możesz również dodać kompletną sekcję do szablonu nagłówka Twojego motywu.
Sekcje to grupy bloków, których możesz używać w różnych obszarach swojej witryny. Obejmuje to nagłówki, stopki, funkcje, referencje, wezwanie do działania i nie tylko.
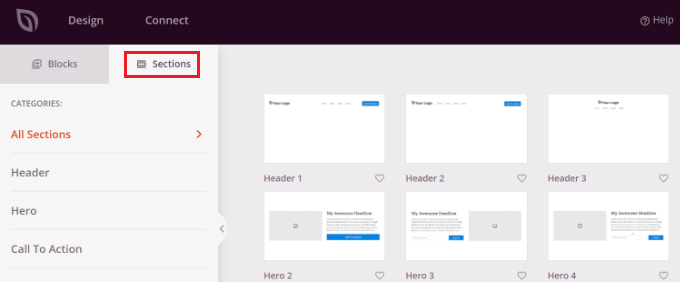
Aby użyć sekcji nagłówka, najpierw przejdź do zakładki „Sekcje” w panelu Projekt.

Następnie wybierz sekcję nagłówka, której chcesz użyć w swojej witrynie. SeedProd oferuje wiele szablonów sekcji, których możesz użyć.
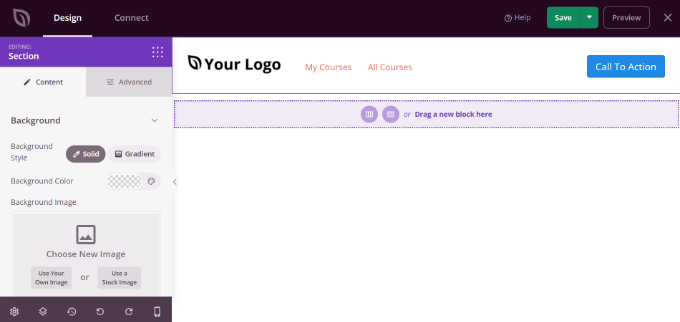
Następnie przejdź dalej i dostosuj sekcję nagłówka.

Gdy będziesz zadowolony z niestandardowego nagłówka, kliknij przycisk „Zapisz”, aby zapisać zmiany.
Teraz możesz opublikować swój niestandardowy nagłówek.
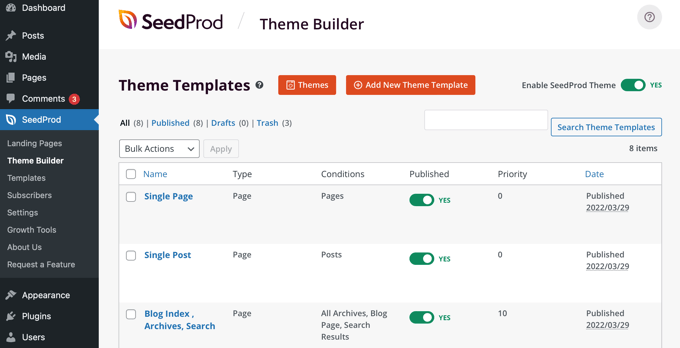
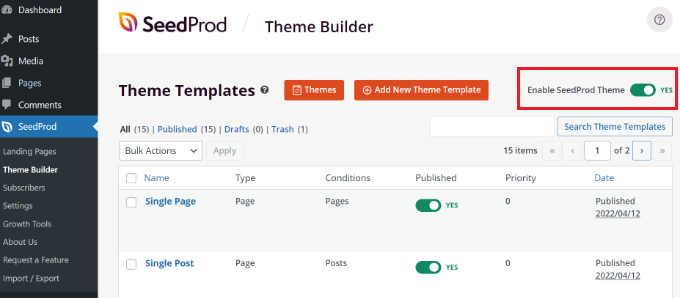
Po prostu przejdź do strony SeedProd »Konstruktor motywów z pulpitu WordPress i kliknij przełącznik obok opcji „Włącz motyw SeedProd” na Tak.


Po włączeniu tej opcji SeedProd zastąpi domyślny motyw WordPress nowym niestandardowym motywem i nagłówkiem.
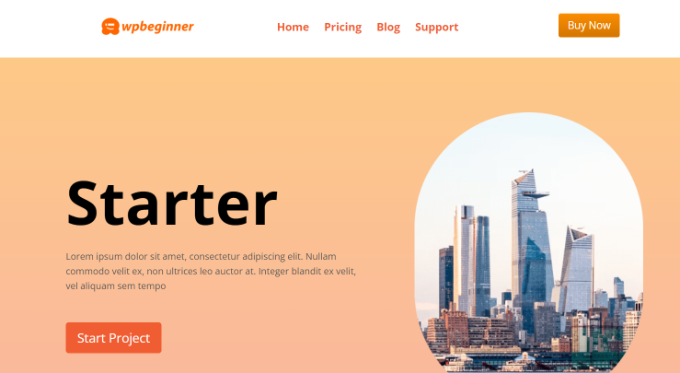
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć nowy niestandardowy nagłówek w akcji.

Twórz różne niestandardowe nagłówki dla każdej strony
Czy wiesz, że za pomocą SeedProd możesz tworzyć niestandardowe nagłówki dla różnych stron?
Kreator motywów umożliwia dodawanie niestandardowych nagłówków dla każdej strony w witrynie WordPress. W ten sposób możesz wyświetlić dostosowany nagłówek dla różnych kategorii, tagów, typów postów, typów stron i nie tylko.
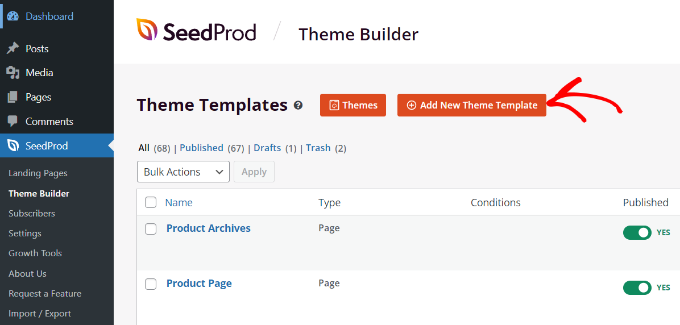
Aby rozpocząć, musisz przejść do SeedProd » Kreator motywów z pulpitu WordPress i kliknąć przycisk „Dodaj nowy szablon motywu”.

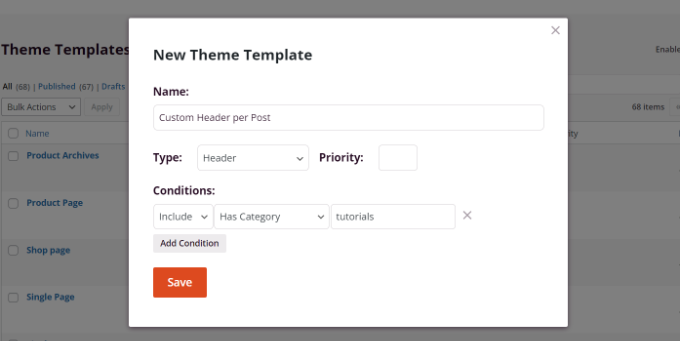
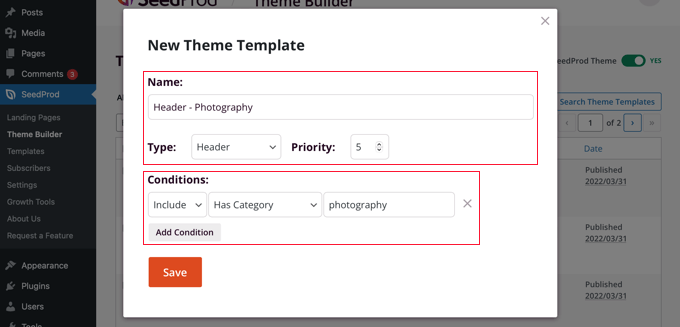
Pojawi się nowe wyskakujące okienko, w którym musisz wprowadzić szczegóły szablonu motywu.
Śmiało i wprowadź nazwę szablonu motywu. Następnie wybierz „Nagłówek” jako typ szablonu z menu rozwijanego. Możesz pozostawić pole „Priorytet” puste.
Następnie musisz wprowadzić warunki wyświetlania niestandardowego nagłówka. Na przykład użyliśmy warunków, w których będzie się wyświetlać we wszystkich postach i stronach znajdujących się w kategorii samouczków.

Nie zapomnij kliknąć przycisku „Zapisz”, gdy skończysz.
Następnie możesz edytować niestandardowy nagłówek za pomocą narzędzia do przeciągania i upuszczania motywów SeedProd.

Po zakończeniu edycji niestandardowego nagłówka po prostu kliknij przycisk „Zapisz” u góry.
Więcej pomysłów na to, jak dostosować nagłówek za pomocą SeedProd, znajdziesz w naszym przewodniku dla początkujących, jak łatwo utworzyć niestandardowy motyw WordPress za pomocą konstruktora motywów SeedProd.
Dodawanie niestandardowego nagłówka dla każdej kategorii
Większość witryn wyświetla ten sam nagłówek we wszystkich postach, stronach, kategoriach i archiwach. Możesz jednak wyświetlić inny nagłówek dla każdej kategorii WordPress.
Można to zrobić, dodając kod do plików motywów, ale będziesz mieć większą kontrolę, używając konstruktora motywów.
Pokazaliśmy wcześniej, jak dostosować nagłówek za pomocą wtyczki do tworzenia motywów SeedProd. SeedProd umożliwia również tworzenie wielu niestandardowych nagłówków i wyświetlanie ich dla różnych kategorii przy użyciu logiki warunkowej.
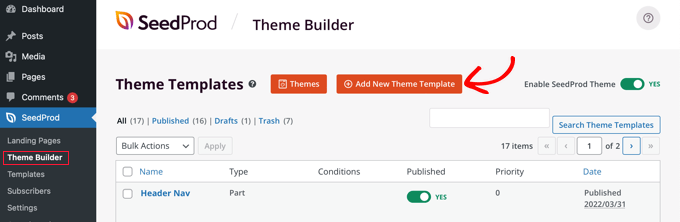
Aby utworzyć nowy nagłówek, musisz przejść do SeedProd » Theme Builder i kliknąć pomarańczowy przycisk „Dodaj nowy szablon motywu”. Alternatywnie możesz zduplikować swój aktualny nagłówek i użyć go jako punktu wyjścia.

Wyświetli się wyskakujące okienko, w którym możesz nadać szablonowi motywu nazwę i wybrać „Nagłówek” z rozwijanego menu Typ.
Musisz także wpisać priorytet. Jest to używane, jeśli więcej niż jeden nagłówek spełnia warunki dla określonej strony i zostanie wyświetlony nagłówek o najwyższym priorytecie. Domyślny nagłówek ma priorytet 0, więc upewnij się, że wpisujesz 1 lub wyższy.

Następnie musisz skonfigurować co najmniej jeden warunek. Dzięki temu SeedProd wie, kiedy wyświetlić określony nagłówek. Po prostu wybierasz warunki z rozwijanych menu.
W pierwszych dwóch menu musisz wybrać „Uwzględnij”, a następnie „Ma kategorię”. W ostatnim polu należy wpisać nazwę kategorii, w której ma być wyświetlany nagłówek.
Możesz łatwo wyświetlić ten sam nagłówek dla wielu kategorii, klikając przycisk „Dodaj warunek” i dołączając inną kategorię. Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać nowy nagłówek.
Teraz możesz dostosować projekt każdego nowego nagłówka za pomocą edytora przeciągnij i upuść SeedProd, jak pokazaliśmy wcześniej.
Aby dowiedzieć się więcej, w tym jak to zrobić za pomocą kodu, zapoznaj się z naszym przewodnikiem na temat dodawania niestandardowego nagłówka, stopki lub paska bocznego dla każdej kategorii.
Dodaj obszar widżetu do nagłówka WordPress
Jeśli tworzysz niestandardowy motyw od podstaw za pomocą kodu, być może chcesz dodać widżet WordPress do nagłówka, aby przyciągnąć uwagę odwiedzających. Widżety umożliwiają łatwe dodawanie bloków treści do określonych sekcji motywu, ale nie każdy motyw zawiera obszar widżetów nagłówka.
Wspomnieliśmy wcześniej, jak proste jest dodawanie widżetów do nagłówka za pomocą konstruktora motywów SeedProd. Ale co, jeśli chcesz dodać widżet do nagłówka normalnego motywu WordPress?
Niektóre motywy, takie jak motyw Astra, pozwalają to zrobić za pomocą dostosowywania motywów WordPress. Na przykład Astra dodaje opcję o nazwie „Konstruktor nagłówków”, która pozwala całkowicie dostosować nagłówek, w tym dodawać widżety.
Jeśli Twój motyw WordPress nie ma obecnie w nagłówku obszaru widżetu WordPress, musisz dodać go ręcznie, dodając następujący kod do pliku functions.php, wtyczki specyficznej dla witryny lub za pomocą kodu wtyczka fragmentów kodu.
Jest to bardziej zaawansowana opcja, ponieważ musisz wiedzieć, gdzie umieścić kod i jak go ostylować za pomocą CSS.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Ten kod rejestruje nowy pasek boczny lub obszar gotowy na widżety dla twojego motywu.
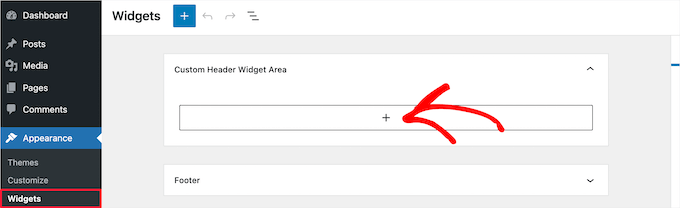
Jeśli przejdziesz do Wygląd » Widżety , zobaczysz nowy obszar widżetów oznaczony „Obszar niestandardowego widżetu nagłówka”. Teraz możesz dodać swoje widżety do tego nowego obszaru.

Na koniec musisz dodać trochę kodu do szablonu nagłówka Twojego motywu znajdującego się w pliku header.php Twojego motywu. Spowoduje to dodanie utworzonego wcześniej obszaru widżetów do nagłówka, dzięki czemu widżety będą wyświetlane na Twojej stronie internetowej.
Musisz skopiować ten fragment kodu i wkleić go w miejscu, w którym ma się wyświetlać widżet.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
W zależności od motywu może być konieczne dodanie CSS do WordPress, aby kontrolować sposób wyświetlania obszaru widżetów.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym dodawania widżetu WordPress do nagłówka witryny.
Dodaj losowe obrazy nagłówka do swojego bloga WordPress
Innym sposobem na uatrakcyjnienie nagłówków WordPress jest dodanie losowych obrazów do sekcji nagłówka.
Wyświetlanie obrazów, które zmieniają się losowo, pomaga przyciągnąć uwagę odwiedzających i sprawić, że Twoje treści będą bardziej wciągające.
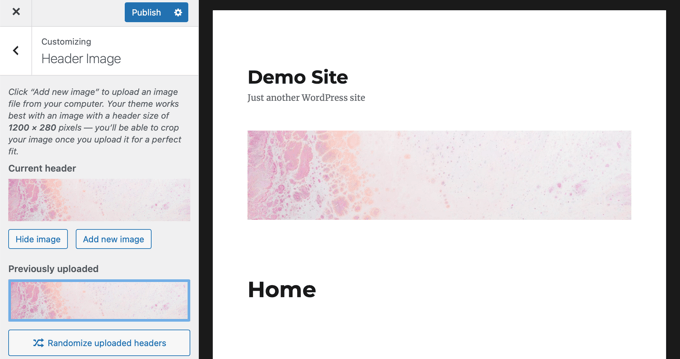
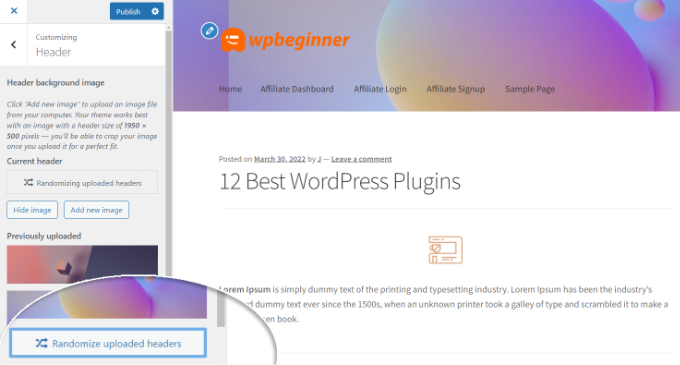
Aby dodać losowe obrazy nagłówka do swojego bloga WordPress, możesz użyć dostosowania motywu i przesłać obrazy do sekcji nagłówka. Ta opcja może się różnić w zależności od używanego motywu WordPress.
Następnie przejdź dalej i wybierz opcję „Randomizuj przesłane nagłówki”.

Jeśli chcesz mieć większą kontrolę i elastyczność w wyświetlaniu losowych obrazów w sekcji nagłówka, możesz również użyć wtyczki WordPress.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat dodawania losowych obrazów nagłówka do bloga WordPress.
Dodaj kod do nagłówka swojej witryny (zaawansowane)
Wreszcie, jeśli chcesz dodać niestandardowy kod do sekcji nagłówka swojej witryny, możesz to łatwo zrobić z pulpitu WordPress. Ta metoda jest zalecana dla zaawansowanych użytkowników i nieodpowiednia dla początkujących, ponieważ obejmuje edycję kodu i wymaga wiedzy technicznej.
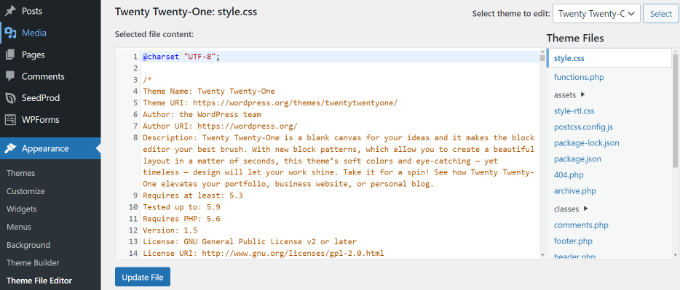
Możesz znaleźć pliki nagłówkowe swojego motywu, przechodząc do Wygląd » Edytor plików motywu w panelu administracyjnym WordPress. W plikach motywu „style.css” możesz przewinąć w dół do sekcji nagłówka witryny i dodać lub usunąć kod.

Uwaga: nie zalecamy bezpośredniej edycji plików motywów, ponieważ najmniejszy błąd może zepsuć witrynę i zepsuć projekt.
Łatwiejszym sposobem dodania niestandardowego kodu do edycji nagłówka witryny jest użycie wtyczki Wstaw nagłówki i stopki.
Najpierw zainstaluj i aktywuj wtyczkę Insert Headers and Footers. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
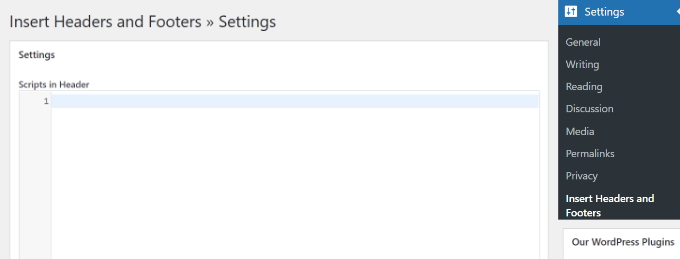
Po aktywacji możesz przejść do Ustawienia » Wstaw nagłówki i stopki z pulpitu WordPress. Następnie wprowadź kod niestandardowy w sekcji „Skrypty w nagłówku”.

Po wprowadzeniu kodu zapisz zmiany.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym dodawania kodu nagłówka i stopki w WordPress.
Mamy nadzieję, że ten samouczek pomógł ci nauczyć się dostosowywać nagłówek WordPress. Możesz również chcieć dowiedzieć się, jak wybrać najlepsze oprogramowanie do projektowania stron internetowych lub sprawdzić naszą listę wtyczek, które musisz mieć, aby rozwijać swoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
