Jak dostosować swój motyw WordPress za pomocą niestandardowego CSS?
Opublikowany: 2022-07-06Dodanie niestandardowego CSS do witryny WordPress pomaga zmienić wygląd witryny. Po pierwsze, każdy motyw WordPress jest tworzony przy użyciu określonych komponentów języka podstawowego. Należą do nich PHP, HTML, CSS i JavaScript. PHP jest używany do kodu Backend, podczas gdy HTML, CSS i JavaScript są używane do frontendu. Podsumowując, te trzy ostatnie służą do renderowania tego, co użytkownik widzi w swojej przeglądarce.
Czasami podczas projektowania witryny opartej na WordPressie z zainstalowanym motywem możesz chcieć zmienić wygląd niektórych sekcji lub elementów witryny. Możesz również chcieć mieć inną witrynę wyglądającą od tej, którą mają inni użytkownicy motywów. Tak czy inaczej, zmiana wyglądu strony pociąga za sobą CSS.
Dodanie niestandardowego CSS może wydawać się łatwe dla zwykłych użytkowników i programistów WordPressa, ale może nie być łatwym i prostym procesem, szczególnie dla twórców stron internetowych po raz pierwszy.
W tym artykule przyjrzymy się, czym jest CSS, a także niektórymi sposobami dodania niestandardowego CSS do swojej witryny.
Spis treści
Co to jest CSS
Jak zidentyfikować CSS do dostosowania?
Jak dodać niestandardowy CSS
- Przez motyw potomny
- Za pomocą konfiguratora WordPress
- Korzystanie z wtyczki innej firmy
Najczęstsze powody, dla których zmiany CSS nie odnoszą skutku
Wniosek
Co to jest CSS
CSS to skrót od Cascading Style Sheet. Jest to język sieciowy używany do stylizowania elementów HTML w Twojej witrynie. Zasadniczo komponenty frontonu w Twojej witrynie, które widzisz w przeglądarce, są zbudowane przy użyciu HTML. Aby stylizować te elementy w celu odpowiedniego wizualnego wyświetlania użytkownikom, musisz do tego wykorzystać CSS. CSS działa zatem ramię w ramię z HTML, aby poprawnie renderować elementy w interfejsie.
Przykładową aplikację CSS można zobaczyć na naszej stronie staxwp.com. Na pierwszej stronie mamy tytuł, w którym część tekstu jest podświetlona, jak widać poniżej:

CSS służy do zmiany koloru podświetlonego tekstu, dlatego wyświetlacz wydaje się różnić od reszty tekstu.
To tylko jeden z wielu sposobów zastosowania CSS w różnych elementach. Możesz także użyć CSS do zmiany koloru linków, rozmiarów czcionek do tekstu, dodawania konturów do różnych elementów i wielu innych właściwości.
W większości motywów WordPress zgodnych ze standardami kodowania WordPress kod CSS motywu jest przechowywany w pliku style.css. Ten plik znajduje się w katalogu głównym plików motywów.
Jak zidentyfikować CSS do dostosowania?
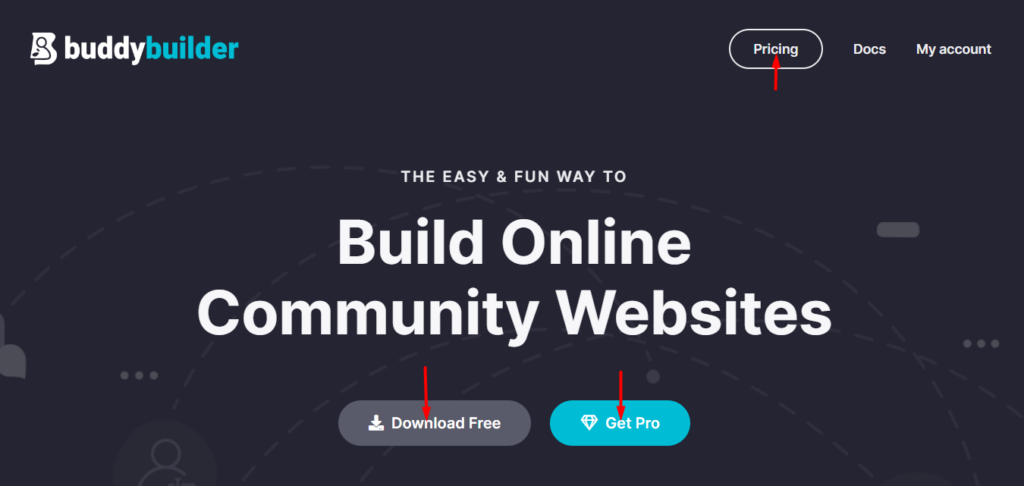
Aby zidentyfikować CSS do dostosowania, musisz najpierw zidentyfikować element lub treść, do której chcesz zastosować stylizację. Powiedzmy, że na przykład chcielibyśmy zmienić tutaj kolory tekstu przycisków na naszej stronie produktu lub tekst w ilustrowanych przyciskach poniżej:

Aby to zrobić, musisz użyć narzędzi programistycznych. Zalecamy korzystanie z przeglądarki, takiej jak Google Chrome lub Firefox, aby łatwo i prawidłowo korzystać z tych narzędzi. W naszym przypadku będziemy korzystać z przeglądarki Google Chrome.
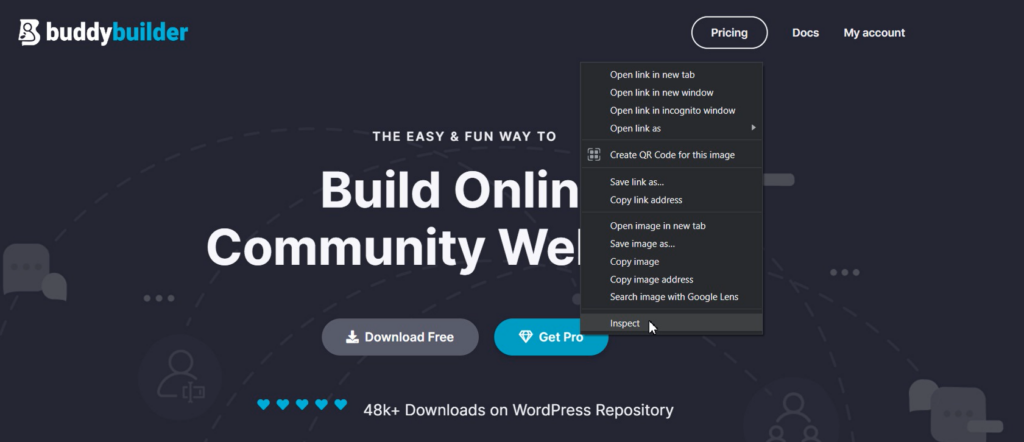
Aby skorzystać z tych narzędzi, musisz najpierw „sprawdzić element”. Aby to osiągnąć dla naszego tekstu przycisku, kliknij prawym przyciskiem myszy jeden z tekstów w elementach przycisku i wybierz opcję „Sprawdź”. Poniżej znajduje się przykładowy zrzut ekranu na ten temat:

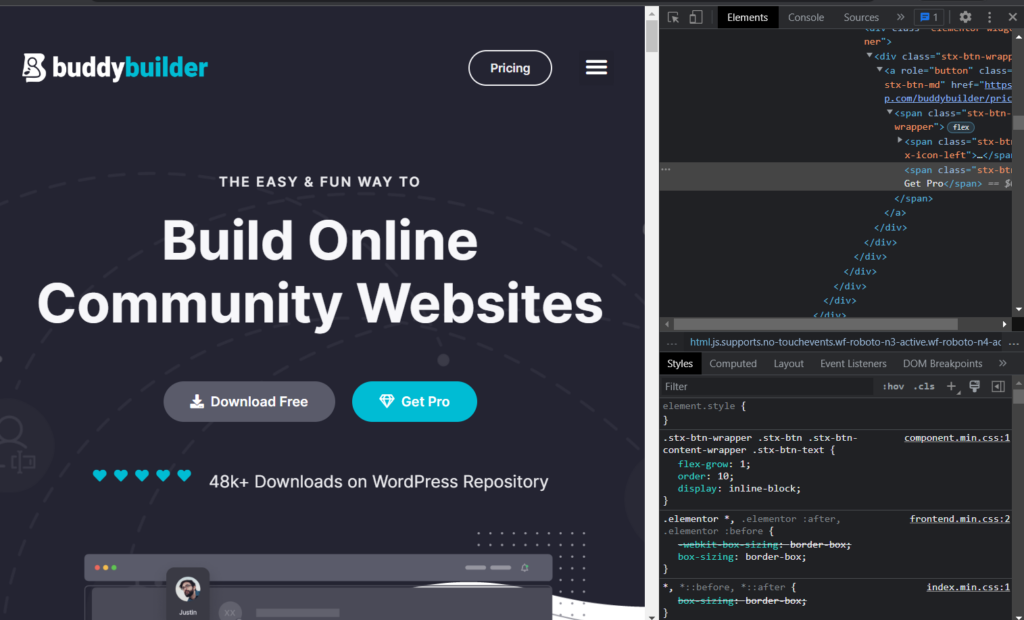
Zostanie wtedy wyrenderowany panel narzędzi deweloperskich z wieloma zakładkami.

Na zrzucie ekranu zauważysz, że są dwie karty, które są renderowane w pierwszym widoku. Są to „Elementy” i „Style”. W innych przeglądarkach mogą one mieć inne nazwy.
Jeśli poprawnie sprawdziłeś element, będziesz miał widok tekstu przycisku, którego właściwość tekstu chcielibyśmy zmienić, w zakładce Elementy.
Ponieważ w naszym przypadku interesuje nas tylko zmiana właściwości koloru tekstu na przyciski, możemy wykonać następujące czynności:
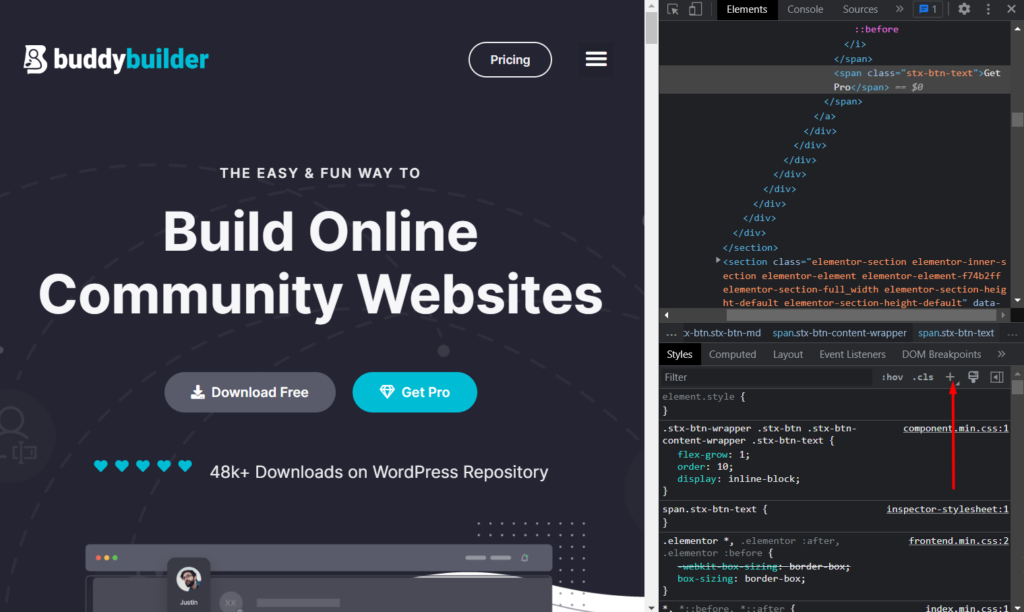
1. Kliknij ikonę „Nowa reguła stylu” zilustrowana poniżej:

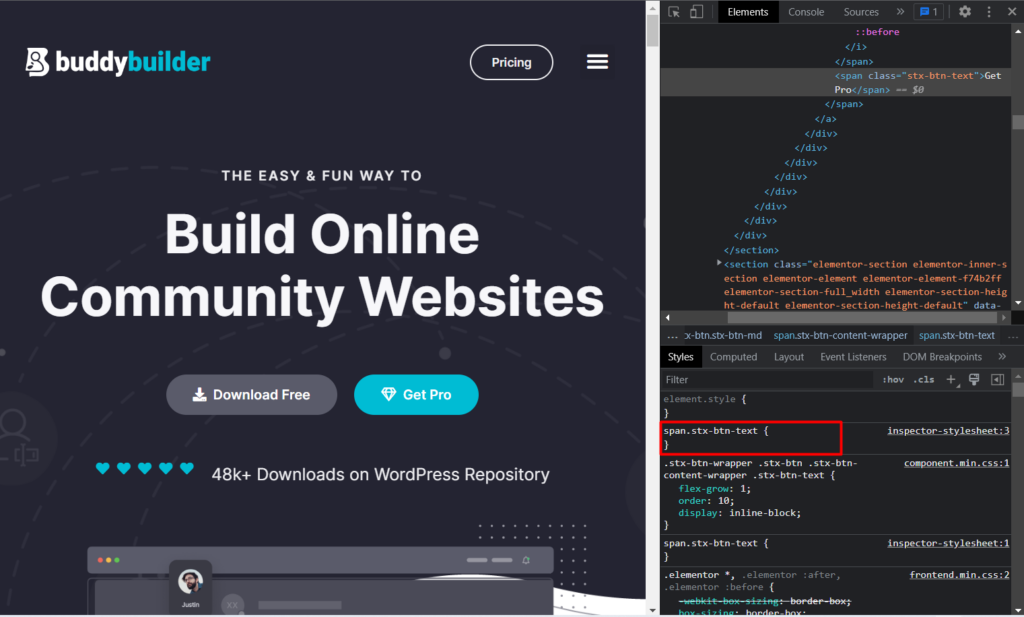
Po kliknięciu zostanie wyrenderowany arkusz stylów inspektora. W takim przypadku zostanie wygenerowana klasa CSS do przycisku, jak pokazano poniżej.

Nasz rzeczywisty kod w tym przypadku będzie zatem następujący:
.stx-btn-text { }Teraz, aby zmienić kolor tekstów przycisków, musimy dodać kod koloru. W tym celu użyjemy właściwości color, określimy do niej kolor i dodamy go do naszego oryginalnego kodu. To będzie:
color: #ff0000;W powyższym przypadku #ff0000 to kod koloru, którego zamierzamy użyć. Możesz ustawić dowolny inny kod koloru według własnych preferencji.
Nasz ostateczny kod będzie teraz wyglądał następująco:
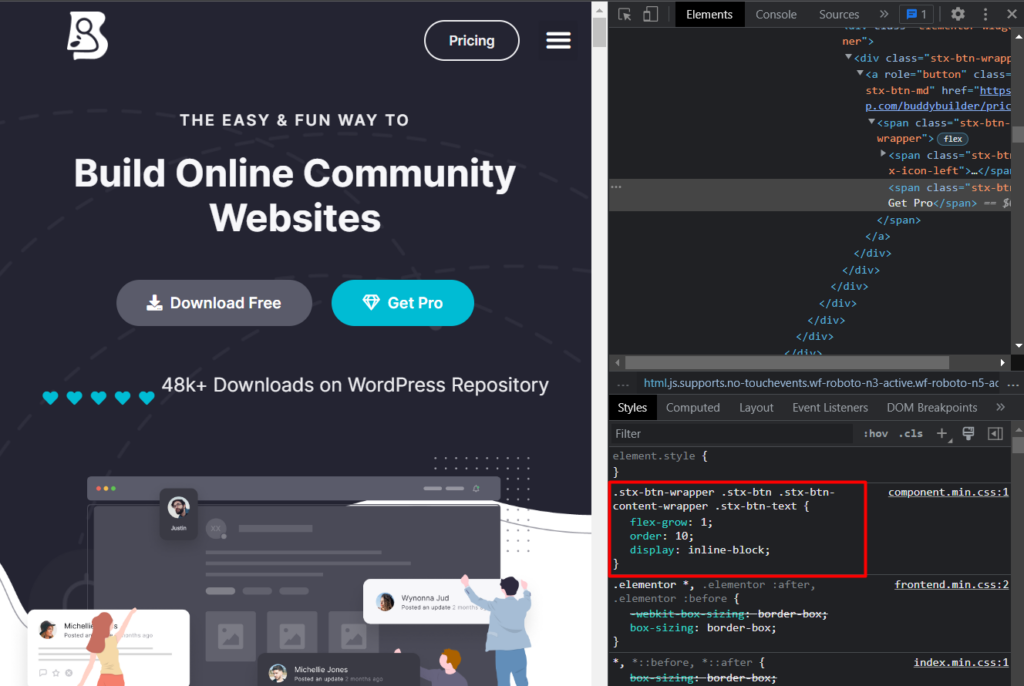
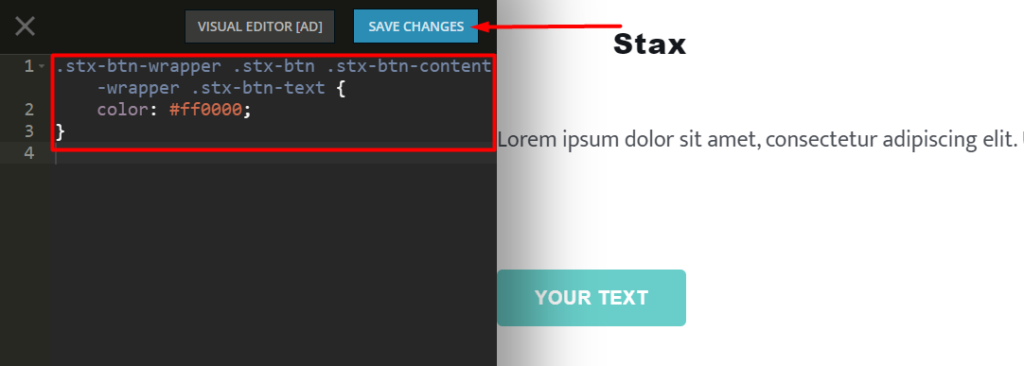
.stx-btn-text { color: #ff0000; }2. Alternatywnie, podczas sprawdzania elementu, możesz użyć pierwszego kodu do renderowanego elementu lub kodu użytego do stylizacji elementu, do celów stylizacji. Poniżej znajduje się ilustracja do tego kodu:

W kodzie dodaj do niego właściwość color i kod koloru, a także usuń inne określone w nim właściwości, ponieważ w naszym przypadku nie musimy ich nadpisywać:
color: #ff0000;Ostateczny kod będzie teraz brzmieć jako:
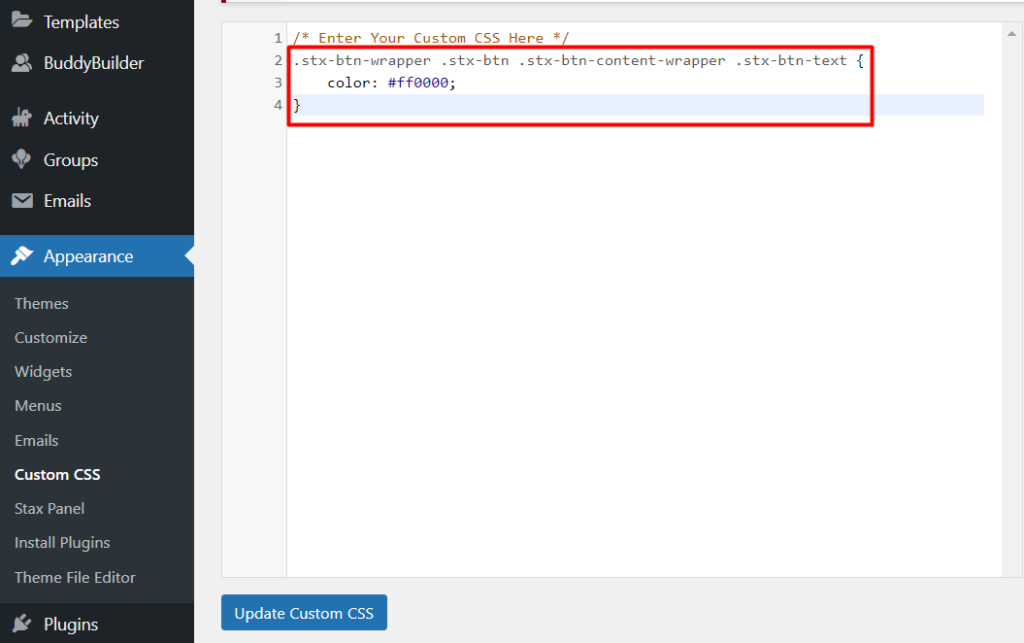
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Każde z powyższych podejść można wykorzystać do identyfikacji i określenia CSS do dostosowania lub dodania.
Po określeniu kodu możesz zauważyć, że zmiana koloru zaczyna obowiązywać, ale dopiero po odświeżeniu strony. Dlatego musimy zapisać CSS, aby CSS zawsze działał. To prowadzi nas teraz do następnego kroku.
Jak dodać niestandardowy CSS
Teraz, gdy przyjrzeliśmy się, jak zidentyfikować i wymyślić niestandardowy CSS. Potrzebujemy teraz sposobu na dodanie i zapisanie CSS w naszej witrynie.
Istnieją różne podejścia, których możemy użyć, aby dodać niestandardowe CSS do naszej witryny. Obejmują one:
- Przez motyw potomny
- Za pomocą konfiguratora WordPress
- Korzystanie z wtyczki innej firmy
Przez motyw potomny
Motyw potomny umożliwia dostosowanie motywu nadrzędnego, eliminując w ten sposób prawdopodobieństwo utraty dostosowań podczas aktualizacji motywu. Aby uzyskać więcej informacji na temat motywów potomnych i ich konfiguracji, zapoznaj się z tematem Motywy potomne tutaj: Motywy potomne .
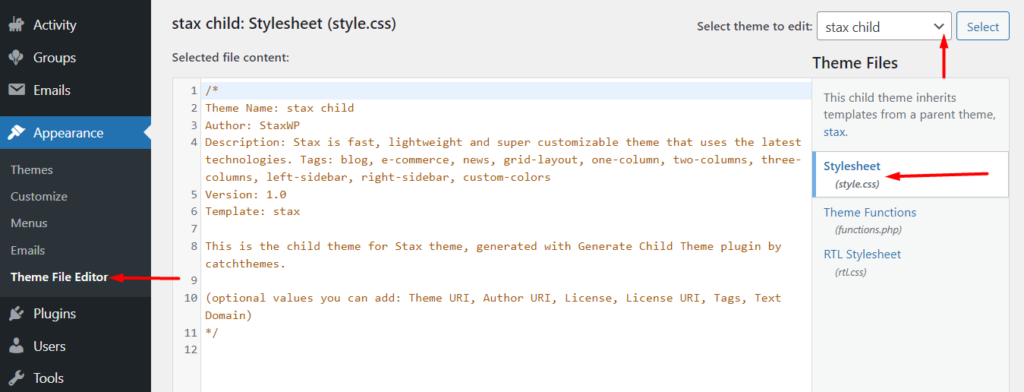
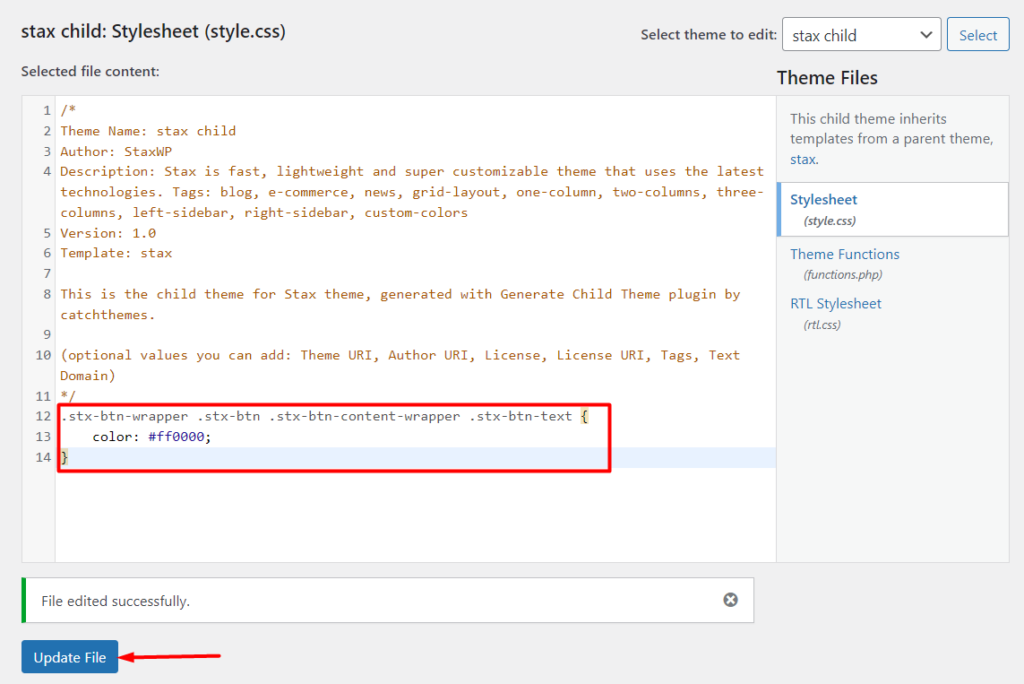
Motyw potomny zawiera plik style.css. To jest plik, w którym możesz dodać swój niestandardowy CSS. Aby uzyskać do niego dostęp, można to osiągnąć, uzyskując dostęp do plików witryny przez FTP za pomocą oprogramowania FTP, takiego jak Filezilla. Alternatywnie możesz uzyskać do niego dostęp z Wygląd> Edytor plików motywu i wybrać motyw podrzędny z listy rozwijanej motywów, jak pokazano poniżej:

Po zidentyfikowaniu pliku style.css dodaj swój niestandardowy kod do ostatniego wiersza w pliku i zapisz zmiany. W naszym przypadku dodamy kod w linii 12, jak pokazano poniżej:

Za pomocą konfiguratora WordPress
Dodanie niestandardowego CSS za pomocą WordPress Customizer to kolejna świetna opcja do rozważenia. W tej metodzie będziesz musiał:
Przejdź do sekcji Wygląd > Dostosuj na pulpicie WordPress.


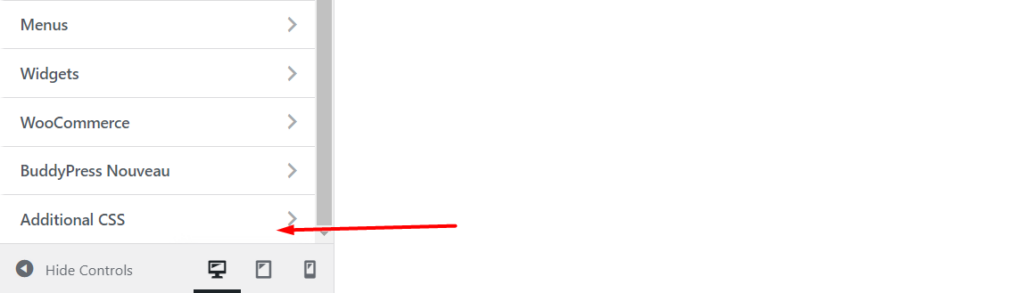
Na następnym ekranie w lewym panelu zostanie wyświetlonych wiele opcji, takich jak menu, widżety i wiele innych, w zależności od motywu. Przewiń w dół, aż znajdziesz opcję „Dodatkowy CSS”.

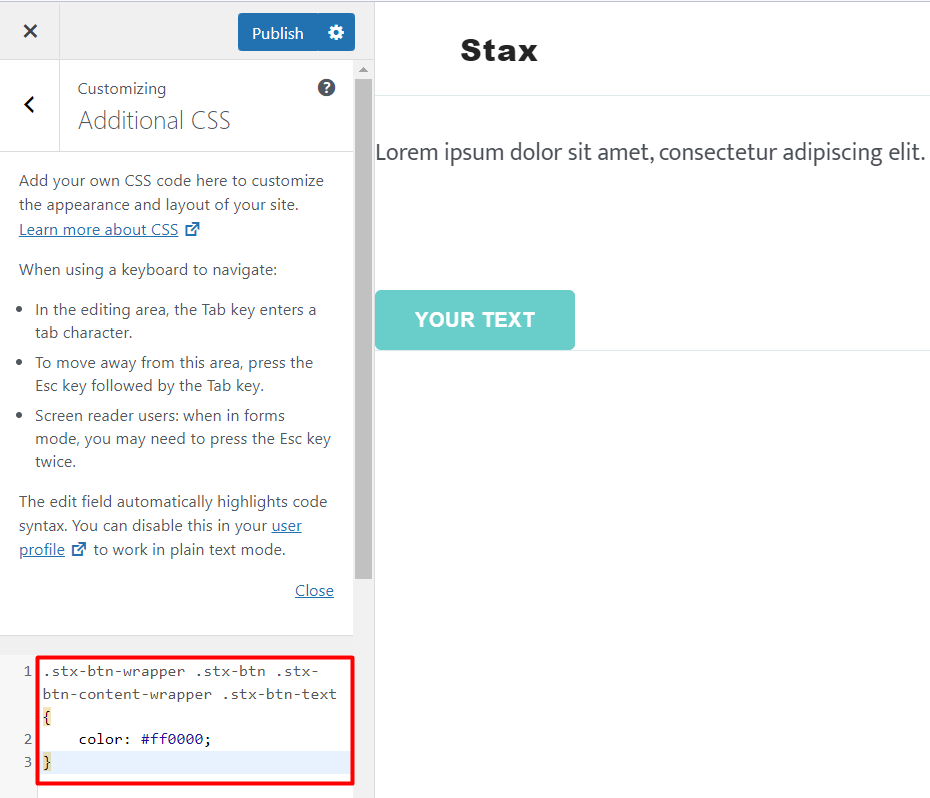
Po kliknięciu sekcji „Dodatkowy CSS” pojawi się sekcja wprowadzania kodu, w której możesz dodać niestandardowy CSS. Teraz dodaj swój niestandardowy CSS do sekcji:

Po dodaniu kodu CSS możesz zapisać go jako wersję roboczą do publikacji na późniejszym etapie lub od razu opublikować.
Należy również zauważyć, że ta sekcja zapewnia walidację i podświetlanie składni kodu. Jeśli z tego powodu w twoim kodzie są jakieś błędy, po dodaniu go będziesz miał na to pewne podświetlenie.
Korzystanie z wtyczki innej firmy
Kolejną kwestią jest dodanie niestandardowego CSS za pomocą wtyczki. W rzeczywistości jest to bardziej przydatne, jeśli później zmienisz motywy i chcesz, aby dodany CSS był również używany w nowym motywie.
Istnieje wiele wtyczek innych firm, które można wykorzystać do dodawania niestandardowego CSS w witrynie WordPress. Tutaj omówimy co najmniej trzy z tych wtyczek i możesz wybrać jedną z nich w swojej witrynie.
Niestandardowy CSS Pro

Wtyczka Custom CSS Pro zapewnia łatwy w użyciu interfejs z możliwością edycji na żywo dla użytkowników, którzy muszą dodawać niestandardowe CSS w swoich witrynach internetowych.
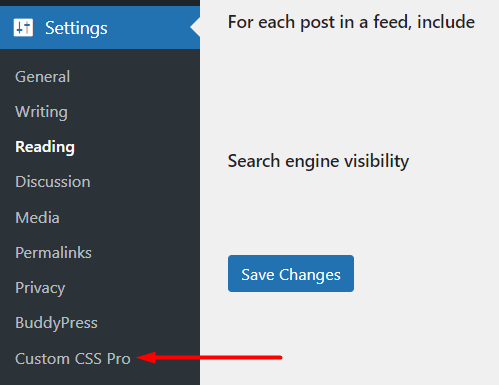
Po zainstalowaniu wtyczki możesz przystąpić do dodawania niestandardowego CSS, przechodząc do sekcji Ustawienia> Niestandardowy CSS Pro na pulpicie WordPress.

W dostarczonym edytorze na żywo możesz dodać niestandardowy CSS i zapisać zmiany. Poniżej znajduje się próbka na ten temat:

SiteOrigin CSS

Wtyczka SiteOrigin CSS zapewnia silne możliwości edycji CSS. Kluczowym dodatkiem do wtyczki jest to, że umożliwia zidentyfikowanie selektora, którego można użyć do zastosowania niestandardowego CSS do elementu.
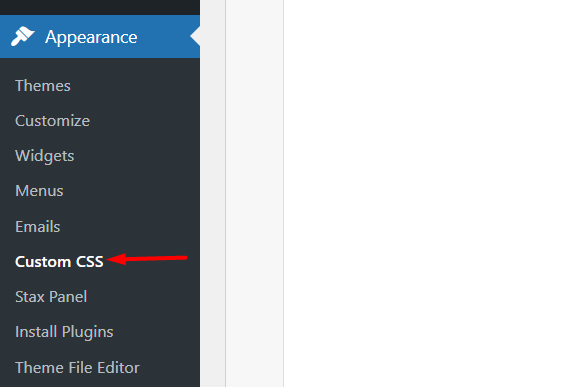
Po zainstalowaniu i aktywacji wtyczki musisz przejść do sekcji Wygląd > Niestandardowy CSS, jak pokazano poniżej:

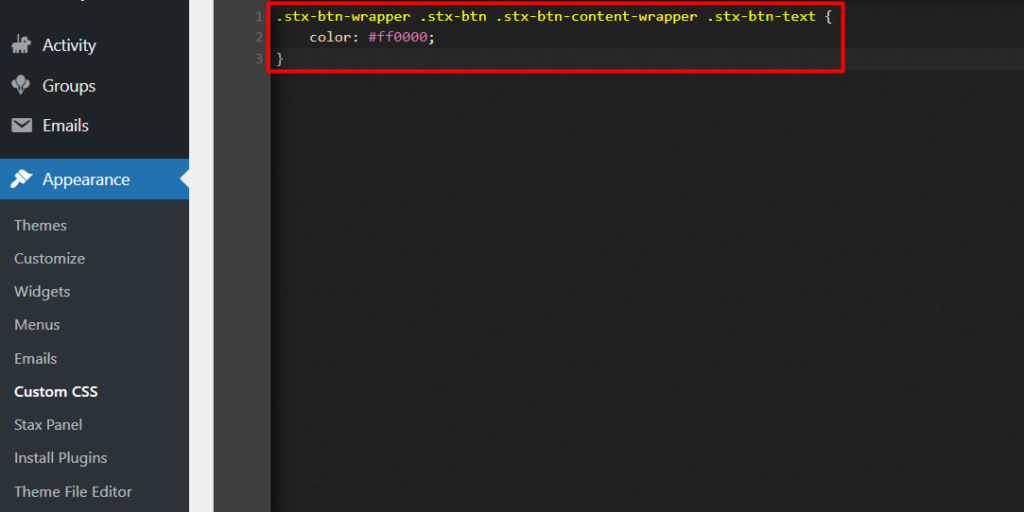
Następnie dodaj niestandardowy kod CSS w edytorze niestandardowego CSS renderowanego, jak pokazano poniżej:

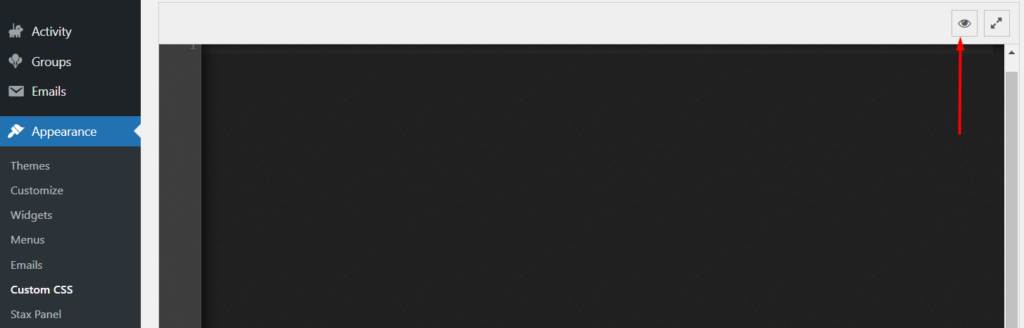
Jeśli chcesz również użyć edytora wizualnego, musisz kliknąć ikonę oka podświetloną poniżej:

Prosty niestandardowy CSS

Wtyczka Simple Custom CSS to lekka i łatwa w użyciu wtyczka, która umożliwia administratorom witryn dodawanie niestandardowego CSS do swoich witryn.
Po zainstalowaniu wtyczki musisz przejść do sekcji Wygląd > Niestandardowy CSS.

Następnie w renderowanym edytorze dodaj niestandardowy kod CSS. Poniżej znajduje się przykładowa ilustracja na ten temat:

Gdy to zrobisz, zapisz zmiany, klikając przycisk „Aktualizuj niestandardowy CSS”.
Najczęstsze powody, dla których zmiany CSS nie odnoszą skutku
W niektórych przypadkach niestandardowy kod CSS, który dodajesz w swojej witrynie, może nie zawsze obowiązywać. Może to być spowodowane wieloma przyczynami, między innymi:
1. Buforowanie
Jeśli masz zainstalowaną wtyczkę buforującą, może to spowodować buforowanie różnych zasobów w Twojej witrynie. Dlatego ważne jest, aby wyczyścić pamięć podręczną witryny po zapisaniu niestandardowego kodu CSS lub wyłączyć wtyczkę pamięci podręcznej, której możesz używać.
Czasami możesz mieć również buforowanie na poziomie serwera, jeśli dostawca hostingu zapewnia obsługę buforowania serwera. W takich przypadkach ważne jest, aby Twój host wyłączył dla Ciebie buforowanie lub zlecił to z poziomu panelu hostingowego, jeśli jest to dostępne.
2. Błędy składni
Błąd składni CSS jest zazwyczaj błędem w kodzie CSS. Może to być na przykład brakujący dwukropek, średnik lub nawet nieprawidłowa pisownia właściwości.
Ważne jest, aby sprawdzić, czy Twój kod CSS nie zawiera takich błędów. Możesz użyć walidatora CSS, takiego jak CSS Validation Service, aby przeprowadzić walidację CSS.
3. Specyfika CSS
Specyfika CSS zasadniczo określa, który CSS ma pierwszeństwo, jeśli masz reguły CSS ukierunkowane na ten sam element.
Powiedzmy na przykład w naszym przypadku, gdybyśmy mieli dwa kody CSS do zmiany koloru przycisków, gdzie jeden z kodów używa identyfikatora do określenia stylizacji, a drugi używa klasy.
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }Zostanie użyty kod CSS z selektorem ID. Wynika to z faktu, że selektory ID mają większą specyficzność niż klasy. W powyższym przypadku kolorem, który zostałby zastosowany, byłby czarny (#000000).
Możesz jednak użyć reguły !ważne po wartości właściwości, aby nadpisać specyfikę CSS. Na przykład w naszym przypadku, jeśli zastosujemy regułę !ważne do kodu z klasą, to ten kod CSS jest tym, co zostanie zastosowane i w takim przypadku kolor będzie czerwony (#ff0000).
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }Jednak !ważna reguła powinna być używana oszczędnie (tylko wtedy, gdy jest naprawdę potrzebna). Jednym z powodów jest to, że jeśli reguła zostanie zastosowana do elementu w wielu przypadkach, może to spowodować zamieszanie podczas stosowania stylów i może okazać się dość trudne do debugowania problemu.
Wniosek
Zrozumienie, jak identyfikować i dodawać niestandardowe CSS w witrynie WordPress, może być bardzo pomocne dla właścicieli witryn. Jedną z zalet jest skrócenie czasu potrzebnego na zaprojektowanie witryny. Ponadto pomaga również w wyeliminowaniu potrzeby outsourcingu programisty w zakresie drobnych dostosowań CSS.
Mamy nadzieję, że ten przewodnik był pouczający, jeśli chodzi o dodawanie niestandardowego CSS. Możesz dowiedzieć się więcej o CSS tutaj . Jeśli masz jakieś sugestie, pytania lub komentarze, możesz je zgłaszać w sekcji komentarzy poniżej.
