Jak zaprojektować menu nawigacji procesu kasy w Divi
Opublikowany: 2021-12-29Prowadzenie klientów przez pomyślny proces realizacji transakcji jest ambitnym celem każdego sklepu internetowego. Pomaga więc zoptymalizować proces realizacji transakcji w witrynie, aby ułatwić klientom. Ponieważ nawigacja odgrywa kluczową rolę w procesie realizacji transakcji, warto zacząć od tego. Stworzenie niestandardowego menu nawigacyjnego w procesie realizacji transakcji to świetny sposób na zwiększenie UX i konwersji sprzedaży. Pomaga użytkownikom szybko dotrzeć tam, gdzie chcą. Może być również używany do wskazywania, gdzie się znajdują (i dokąd zmierzają) w trakcie procesu.
W tym samouczku pokażemy, jak zaprojektować menu nawigacyjne procesu kasy w Divi. Będziesz mógł użyć tego niestandardowego menu, aby poprawić UX na stronach najważniejszych dla procesu realizacji transakcji (sklep, koszyk, kasa itp.). Ten rodzaj menu został również wykorzystany w naszych darmowych zestawach koszyków i szablonów stron kasy WooCommmerce.
Zacznijmy.
zapowiedź
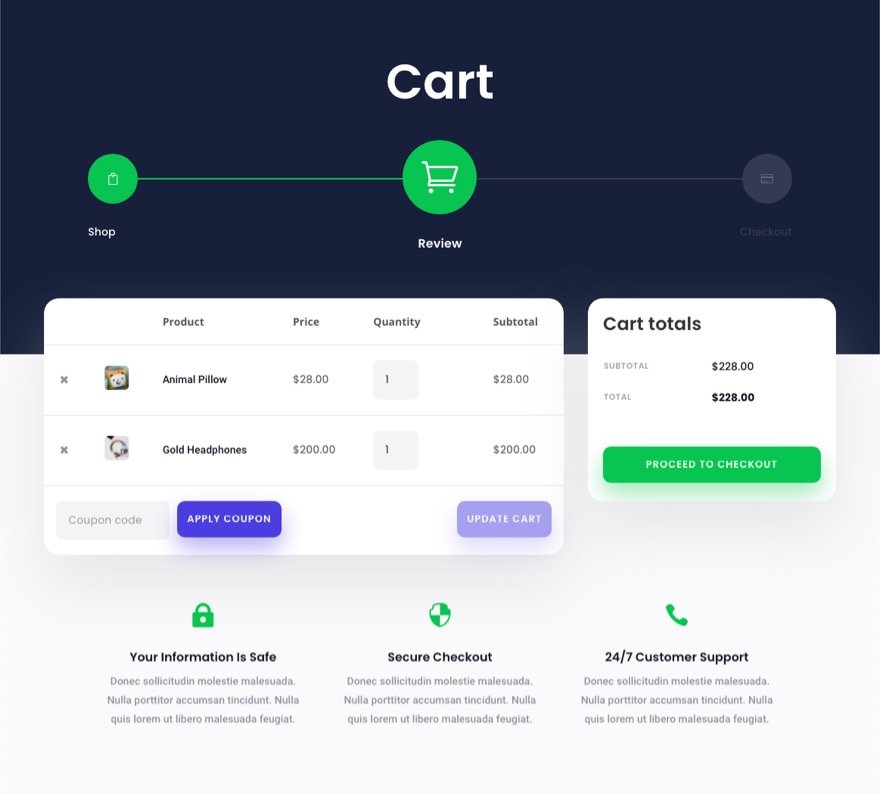
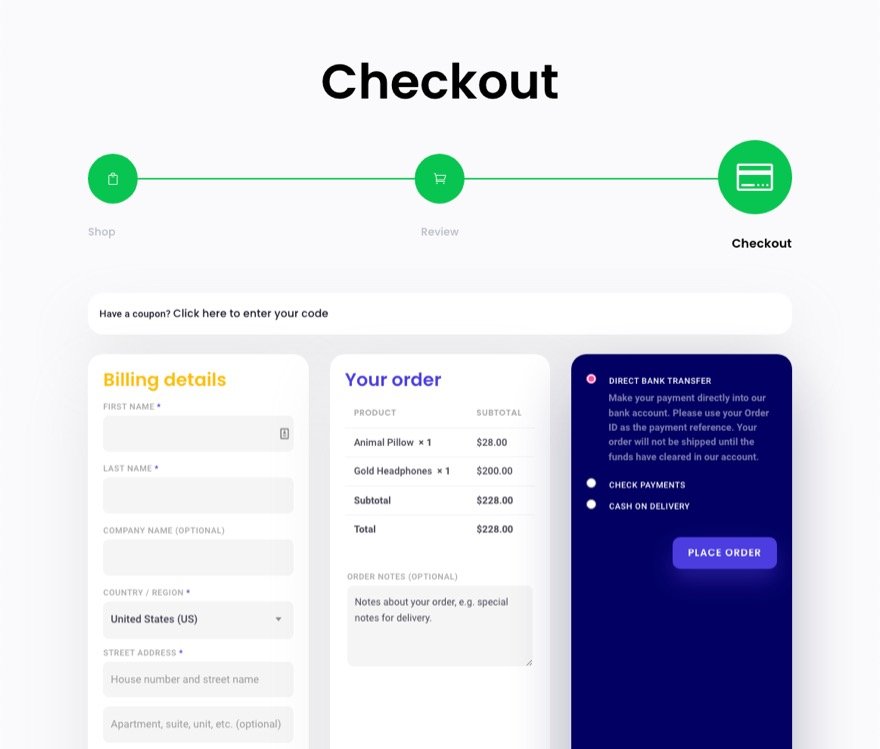
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.




Możesz również sprawdzić wersję demonstracyjną na żywo tego projektu menu nawigacyjnego procesu realizacji transakcji.
Pobierz układ za DARMO
Aby położyć swoje ręce na układzie z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
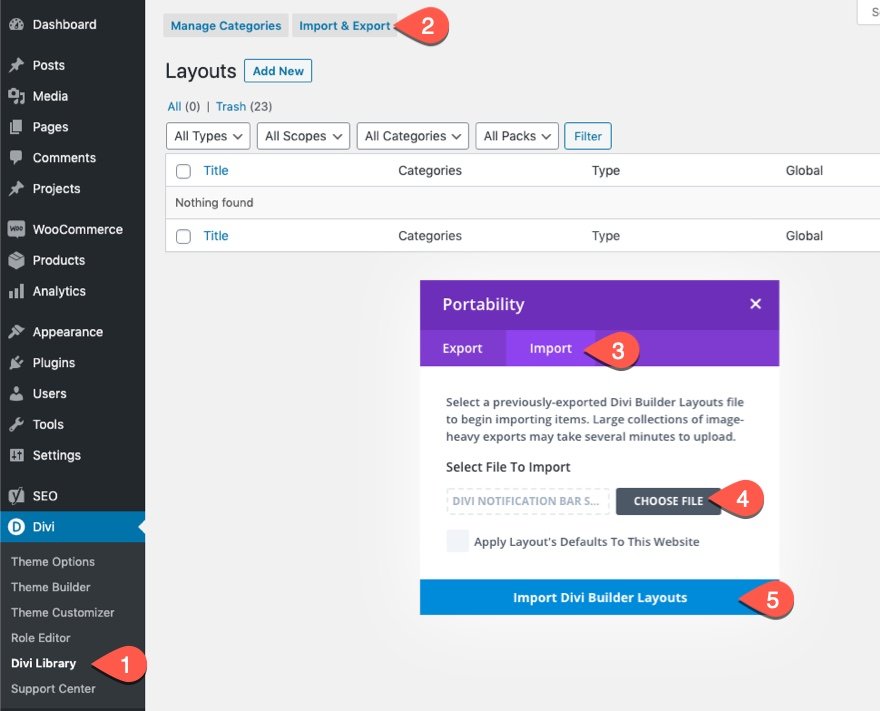
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ(y) będą dostępne w Divi Builder.
Ten projekt menu nawigacji procesu kasy został przedstawiony w jednym z naszych DARMOWYCH zestawów szablonów koszyka i strony kasy dla Divi.
Przejdźmy do samouczka, dobrze?
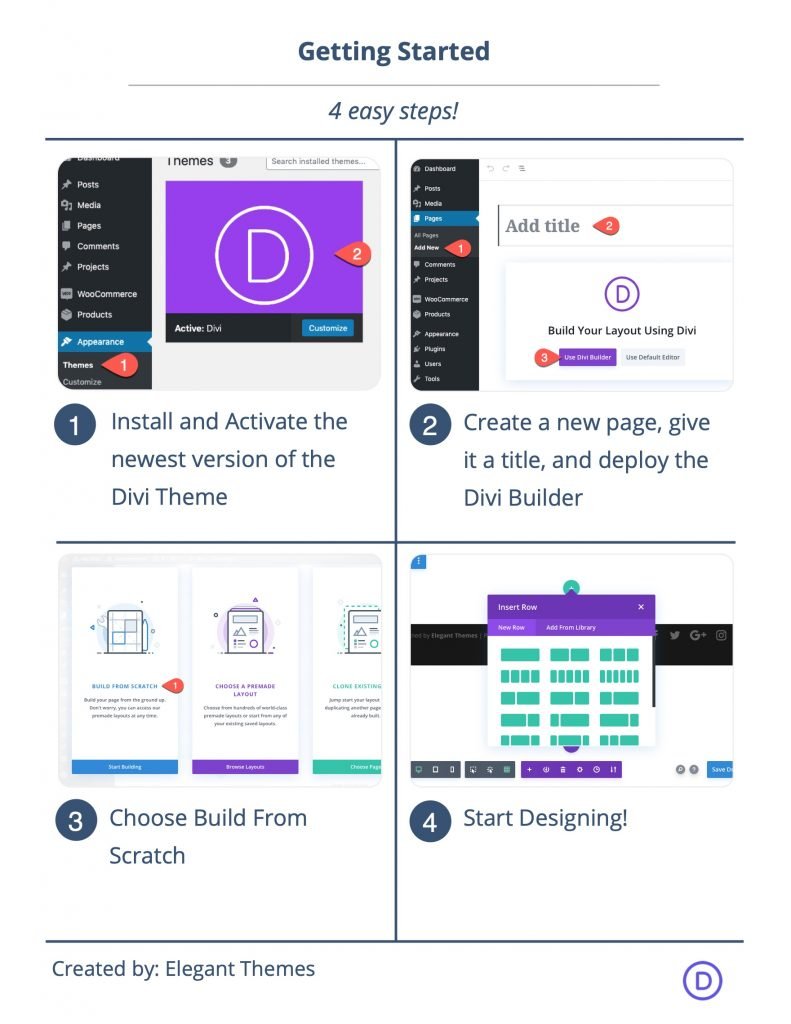
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Jak zaprojektować menu nawigacji procesu kasy dla koszyka lub strony kasy w Divi
Tworzenie sekcji i wiersza
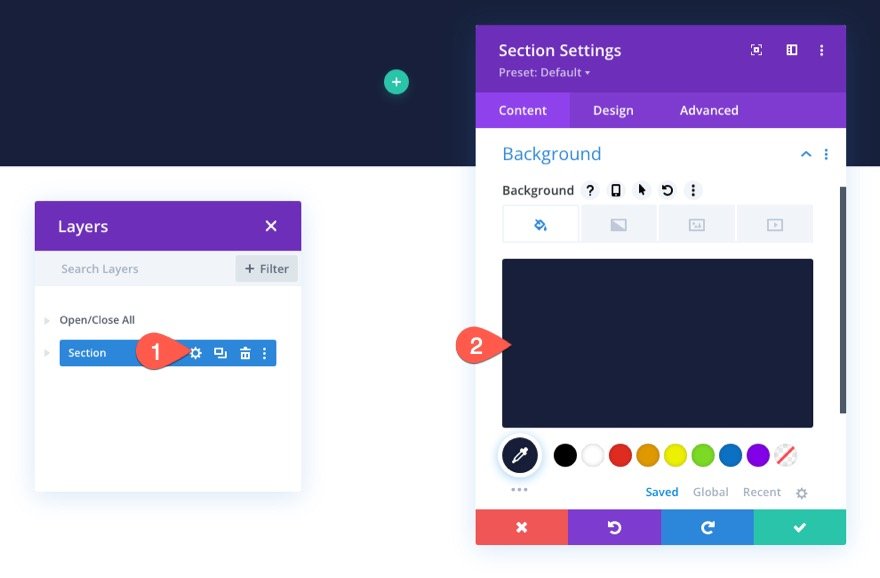
Na początek dodajmy kolor tła do istniejącej zwykłej sekcji. Otwórz ustawienia sekcji i dodaj następujące elementy:
- Kolor tła: #171f3a

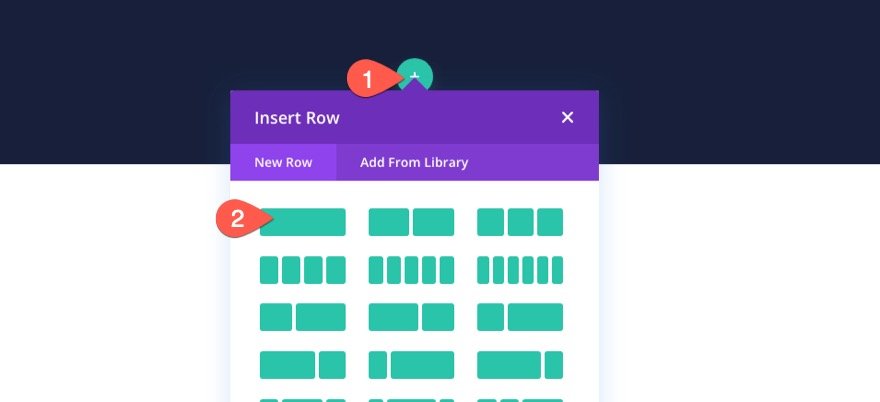
Następnie dodaj do sekcji wiersz z jedną kolumną.

Tworzenie łączy nawigacyjnych procesu realizacji transakcji
Aby utworzyć łącza nawigacji procesu kasy, użyjemy trzech modułów notatek, które prowadzą do strony sklepu, strony koszyka i strony kasy.
Dodawanie łącza nawigacyjnego sklepu
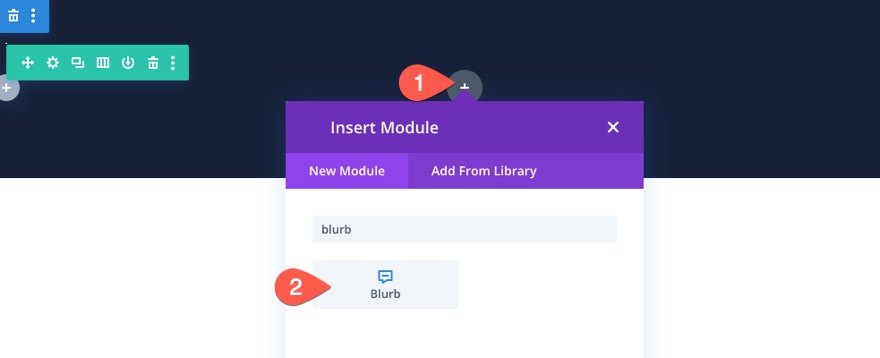
Aby utworzyć link do nawigacji sklepu, dodaj nowy moduł notki do kolumny.

Ustawienia zawartości
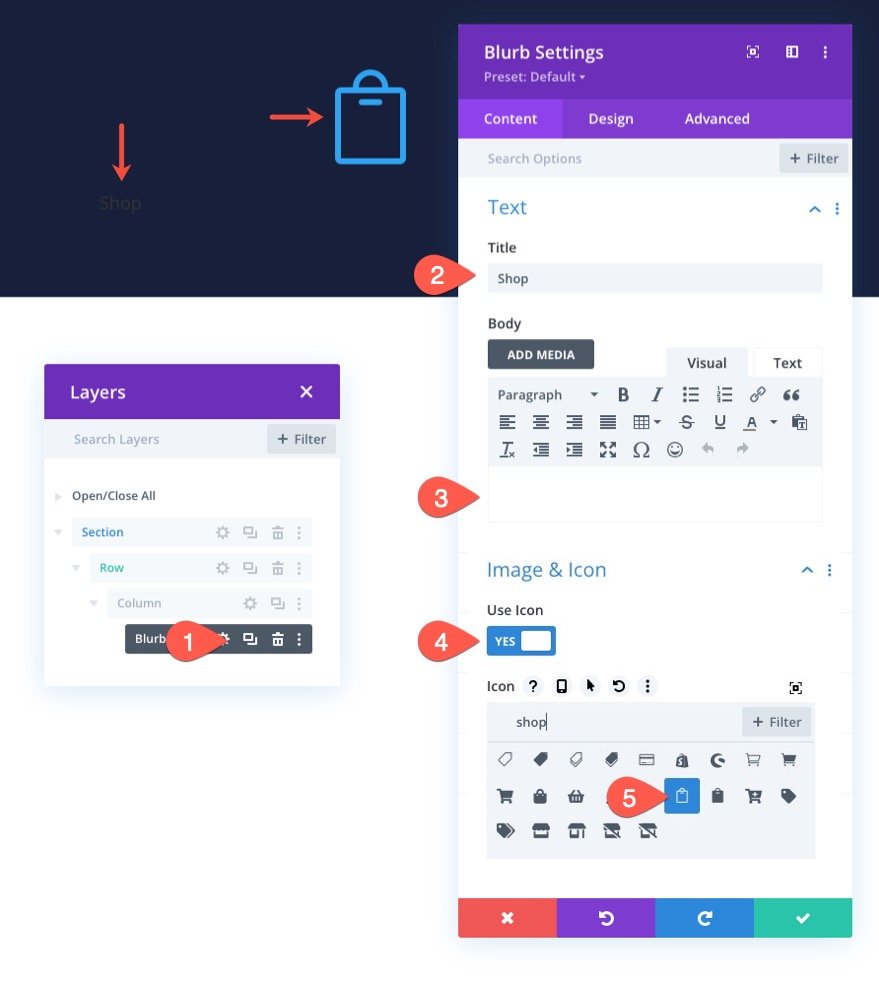
W ustawieniach notki zaktualizuj zawartość w następujący sposób:
- Tytuł: Sklep
- Użyj ikony: TAK
- Ikona: zobacz zrzut ekranu
- Adres URL łącza modułu: link do strony sklepu

Ustawienia projektowe
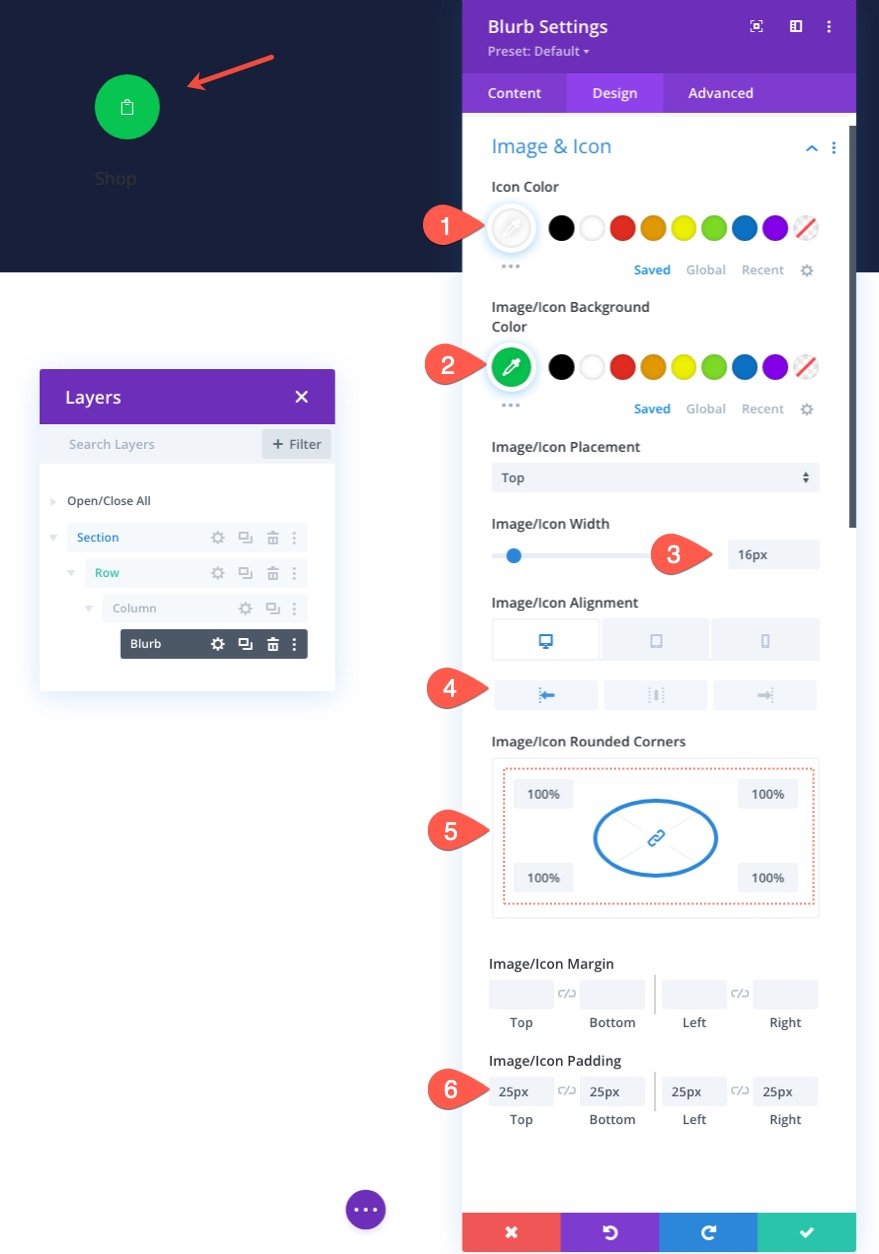
Na karcie projekt zaktualizuj następujące elementy:
- Kolor ikony: #fff
- Kolor tła obrazu/ikony: #08c451
- Szerokość obrazu/ikony: 16px
- Wyrównanie obrazu/ikony: do lewej (komputer), do środka (tablet i telefon)
- Obraz/ikona zaokrąglone rogi: 100%
- Wypełnienie obrazu/ikony: 25px (góra, dół, lewo, prawo)

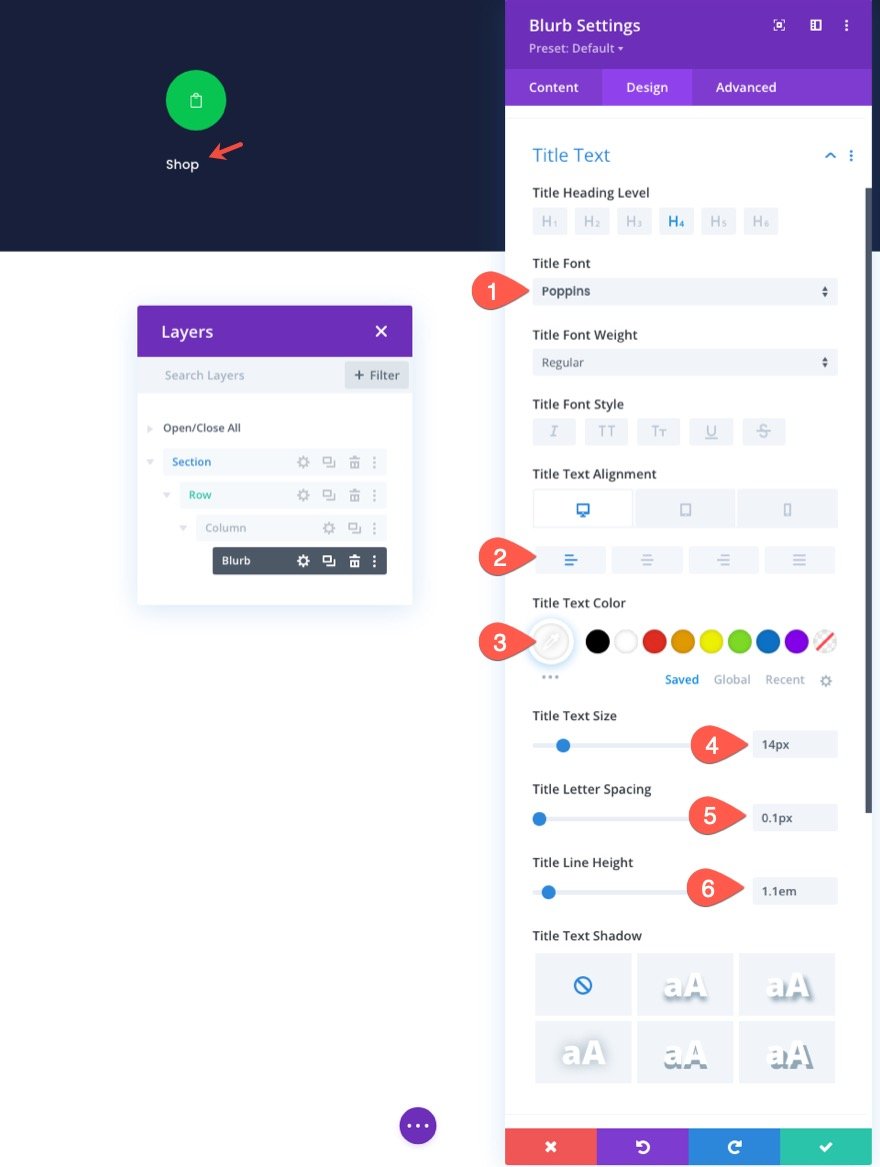
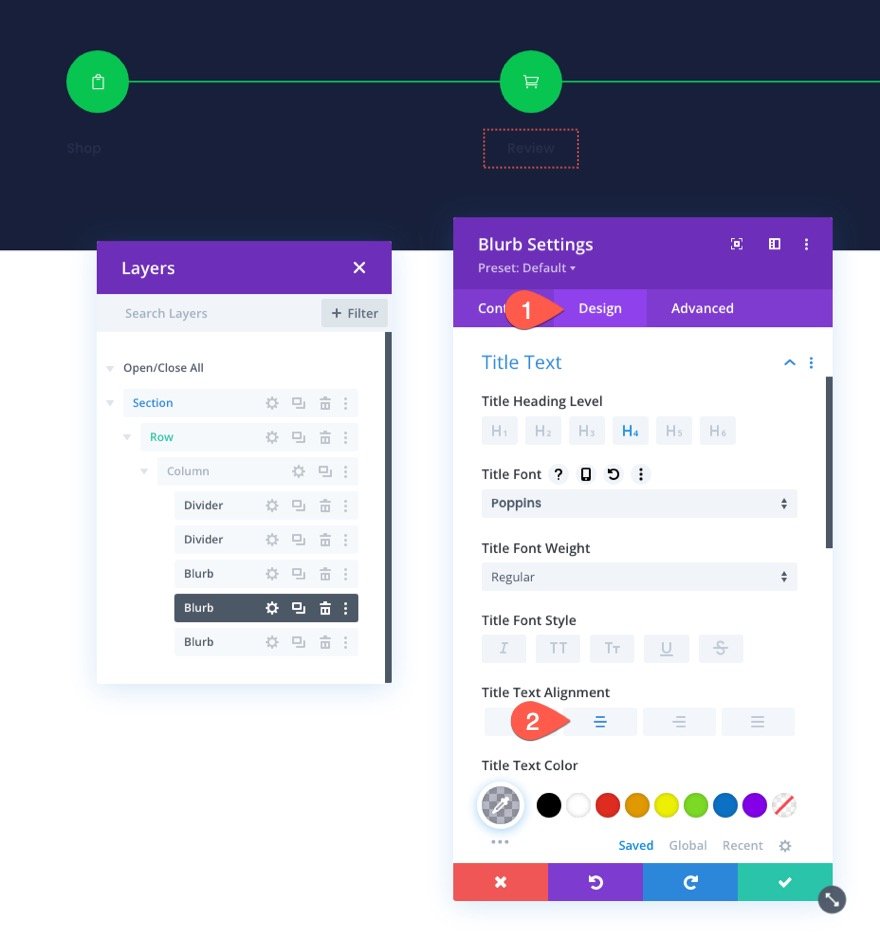
Po zakończeniu projektowania ikony zaktualizuj tekst tytułu w następujący sposób:
- Czcionka tytułu Poppins
- Wyrównanie tekstu tytułu: do lewej (komputer), do środka (tablet i telefon)
- Kolor tekstu tytułu: #fff
- Rozmiar tekstu tytułu: 14px
- Odstępy między literami tytułu 0.1px
- Wysokość wiersza tytułu: 1,1 em

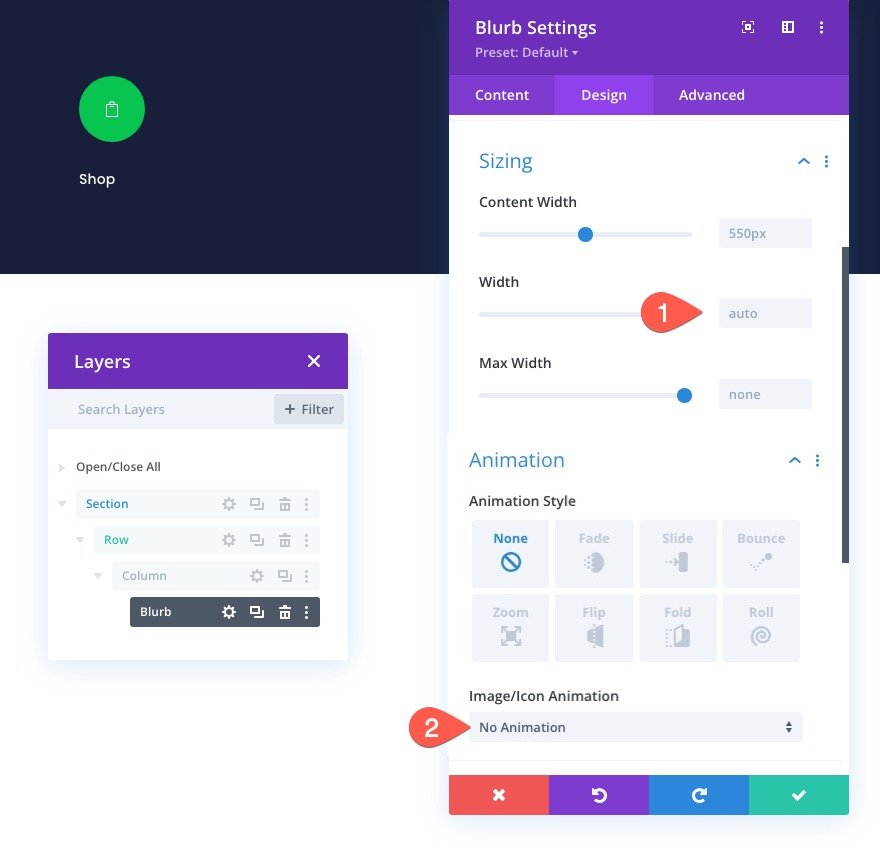
Następnie zaktualizuj szerokość i wyłącz domyślną animację.
- Szerokość: auto
- Animacja obrazu/ikony: brak animacji

Powiel Blurb, aby utworzyć więcej linków nawigacyjnych
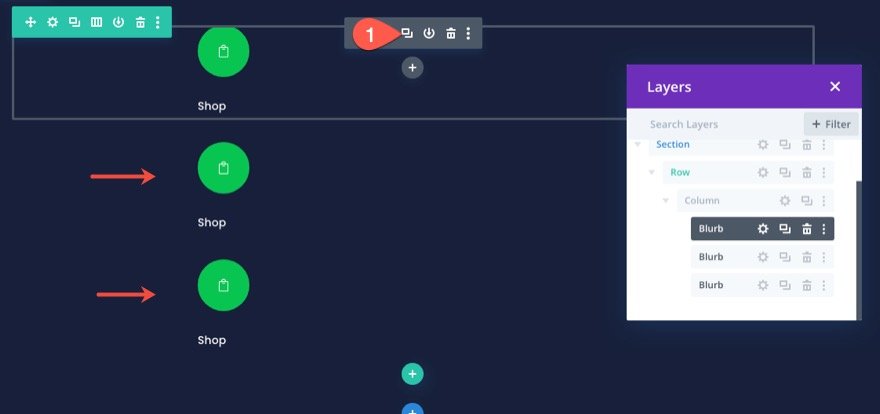
Aby przyspieszyć proces projektowania, zduplikuj notkę dwukrotnie, aby uzyskać łącznie trzy notki (lub linki nawigacyjne).

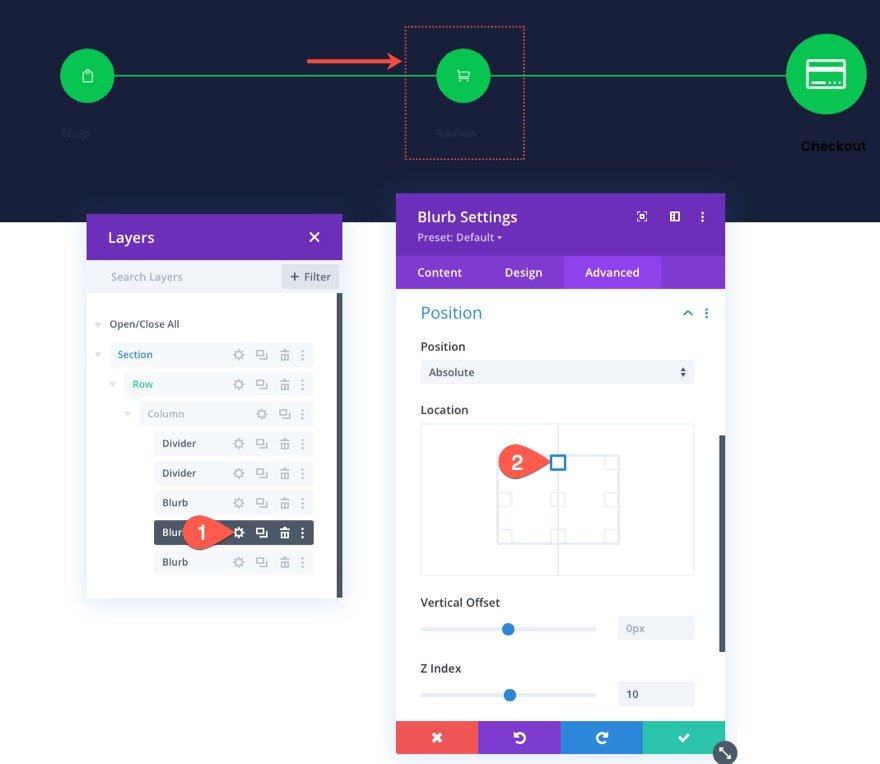
Pozycjonowanie pierwszego i trzeciego łącza nawigacyjnego
Do pierwszego i trzeciego notki w menu nawigacyjnym będą miały miejsce bezwzględne. Dzięki temu pozostaną na miejscu i nie będą się układać na urządzeniu mobilnym.
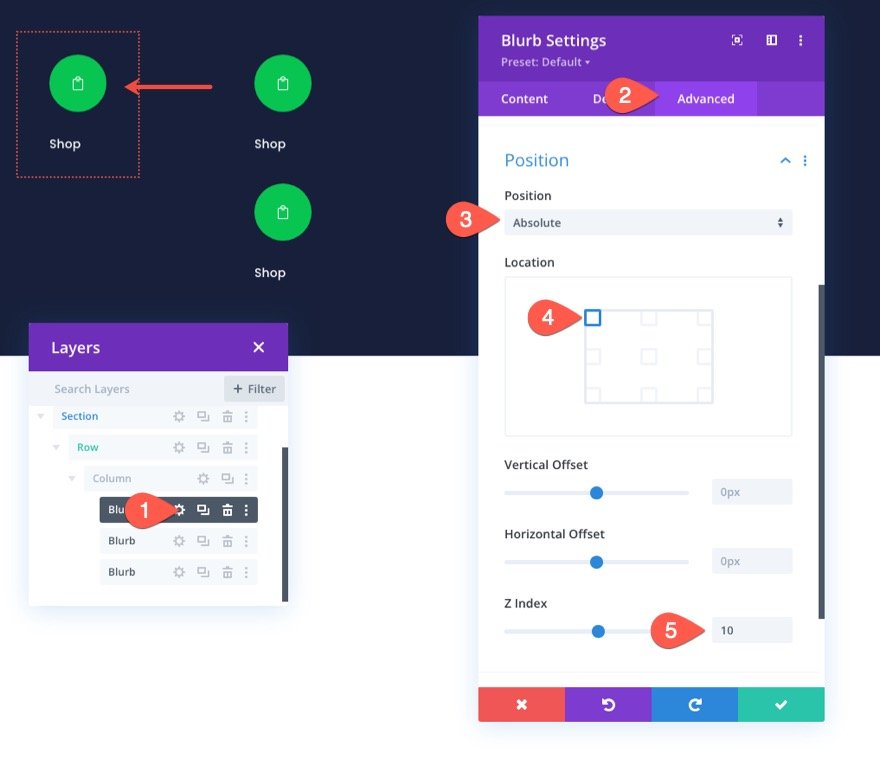
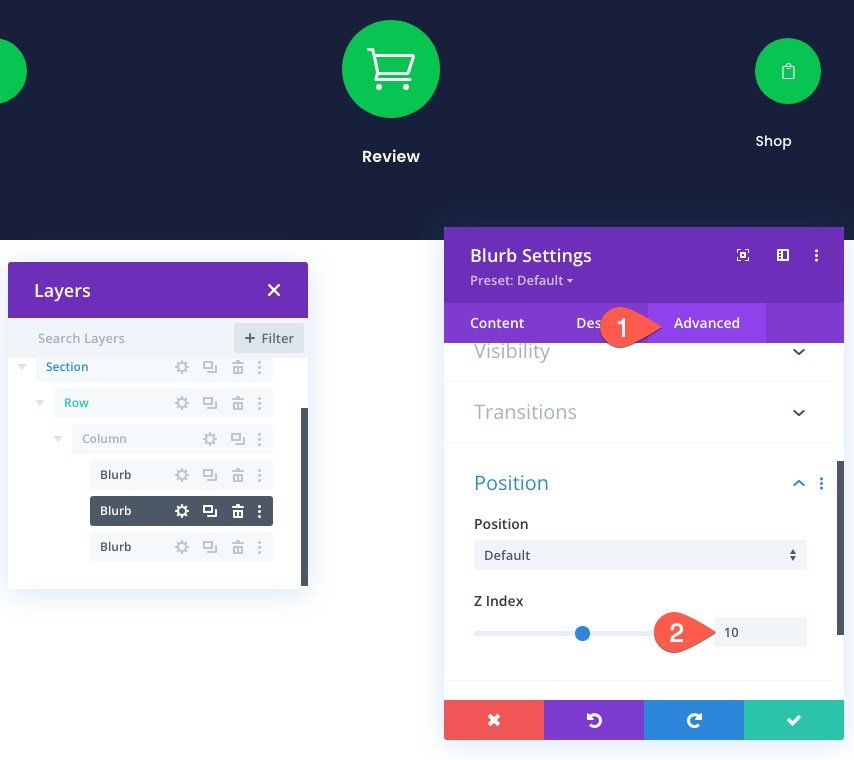
Aby umieścić pierwszą notkę, otwórz ustawienia notki i zaktualizuj następujące informacje:
- Pozycja: bezwzględna
- Lokalizacja: górny lewy
- Indeks Z: 10
Uwaga: dodawanie indeksu z jest ważne, aby utrzymać notkę przed linią podziału, którą dodamy później.

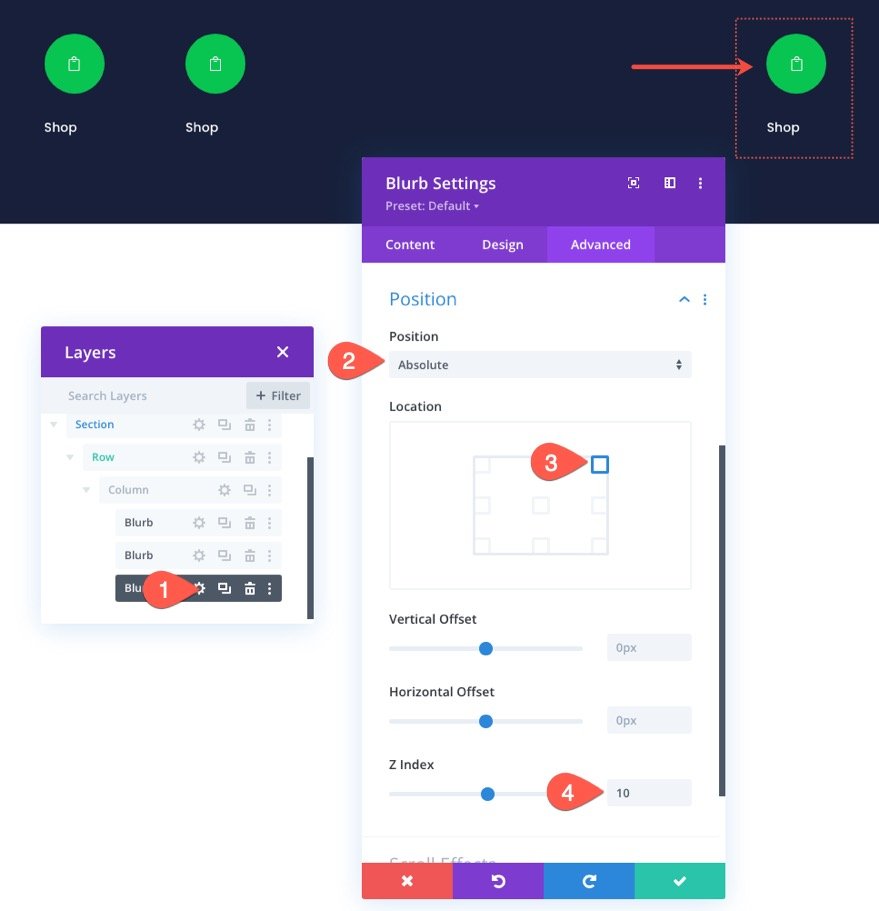
Aby umieścić trzecią notatkę, otwórz ustawienia trzeciej notki i zaktualizuj następujące informacje:
- Pozycja: bezwzględna
- Lokalizacja: u góry po prawej
- Indeks Z: 10

Dostosowywanie łącza nawigacyjnego koszyka/przeglądu
Środkowa notka będzie linkiem do nawigacji po koszyku.
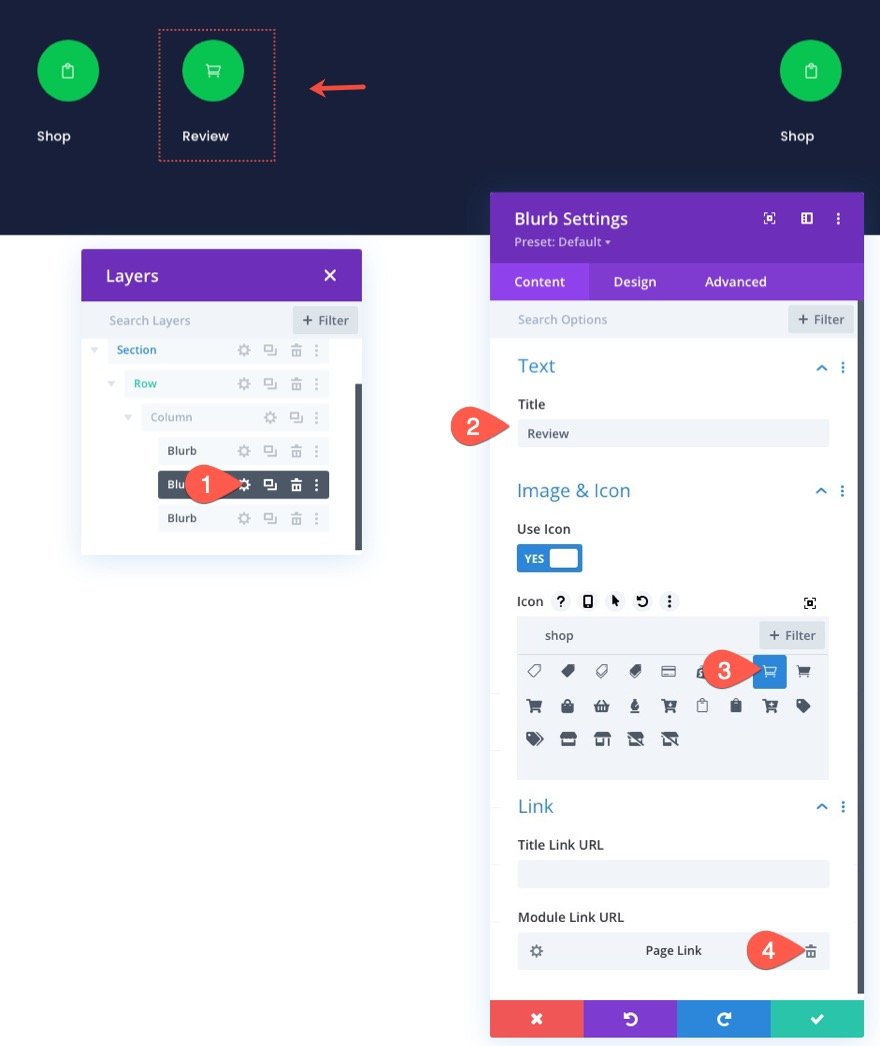
Otwórz ustawienia drugiej/środkowej notki i zaktualizuj zawartość w następujący sposób:
- Tytuł: Recenzja
- Użyj ikony: TAK
- Ikona: zobacz zrzut ekranu
- Adres URL łącza modułu: link do strony koszyka

Ponieważ projektujemy menu nawigacyjne dla strony koszyka w tym projekcie, zamierzamy wyróżnić tę notkę (uczynić ją większą i pogrubioną), aby użytkownik wiedział, gdzie się znajduje w procesie kasowania.
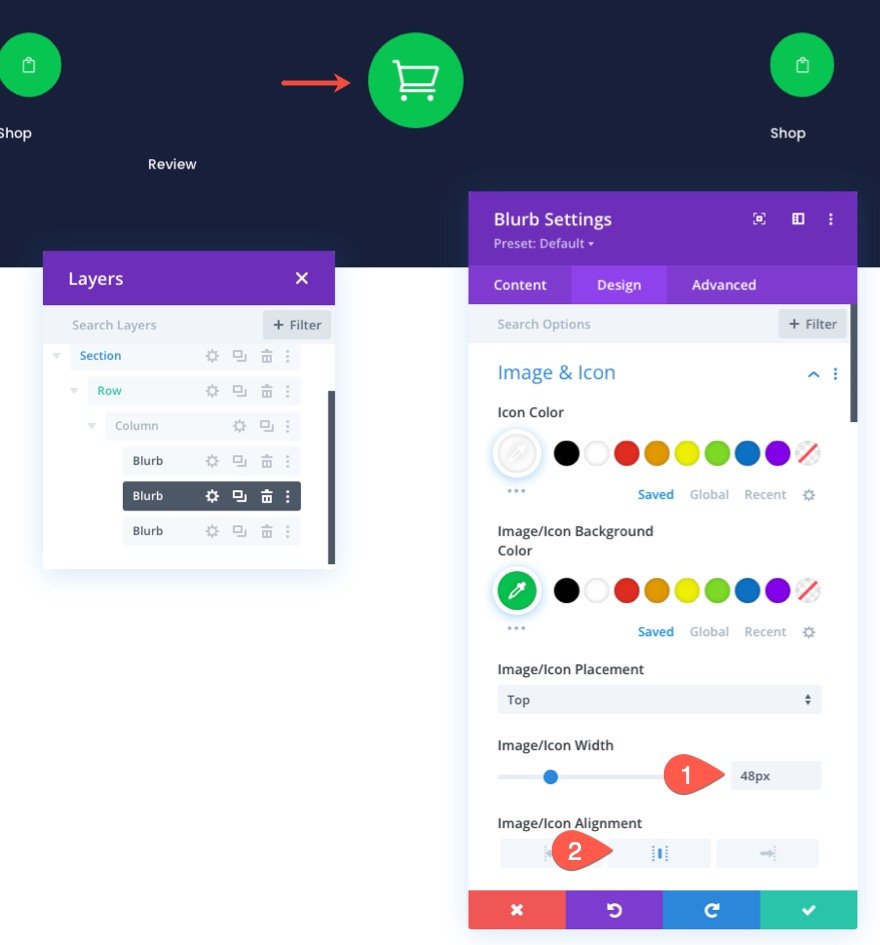
W ustawieniach projektu zaktualizuj następujące elementy:
- Rozmiar obrazu/ikony: 48px
- Wyrównanie obrazu/ikony: środek

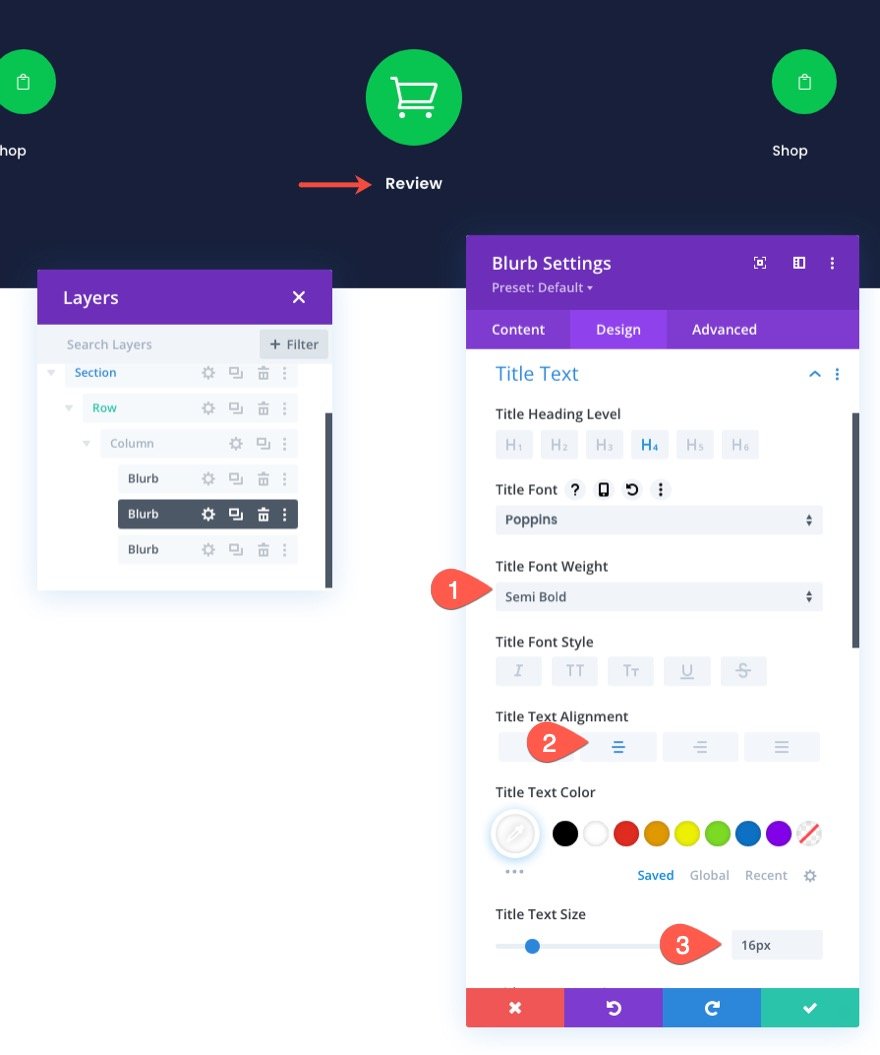
- Grubość czcionki tytułu: pół pogrubiona
- Wyrównanie tekstu tytułu: do środka
- Rozmiar tekstu tytułu: 16px

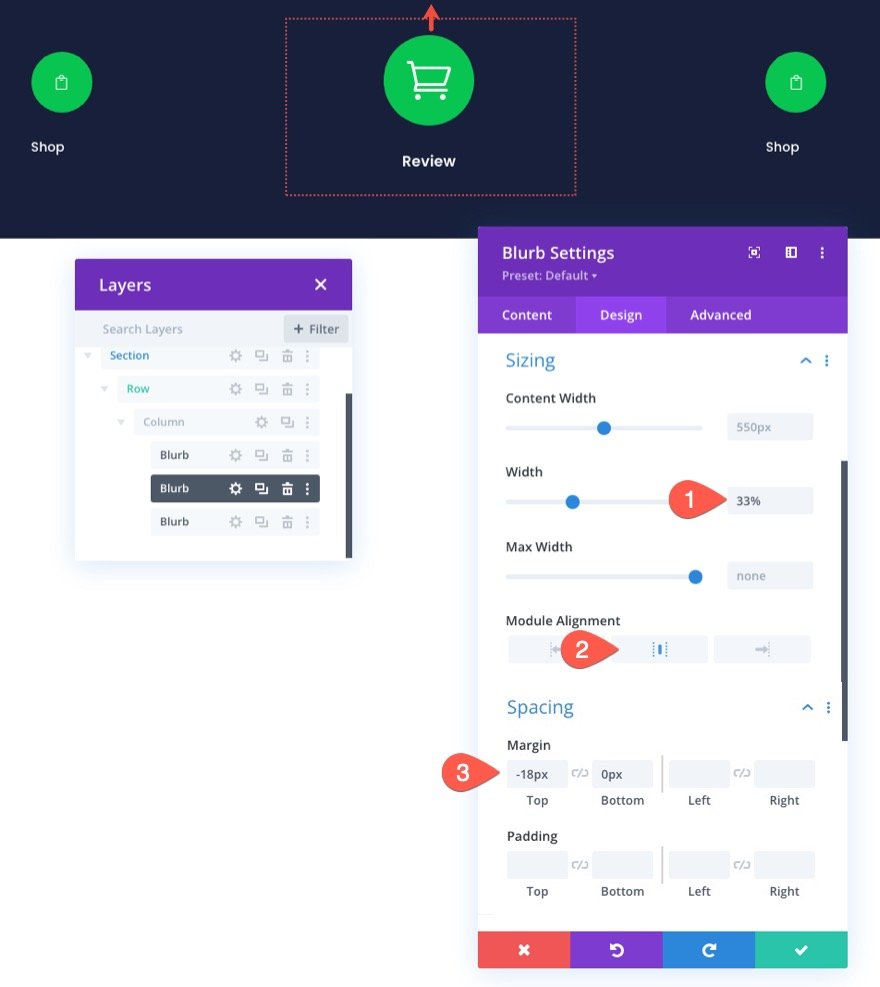
Następnie zaktualizuj rozmiar i odstępy w następujący sposób:
- Szerokość: 33%
- Wyrównanie modułu: środek
- Margines: -18px góra, 0px dół

Upewnij się również, że indeks Z został zaktualizowany do wartości 10.
- Indeks Z: 10

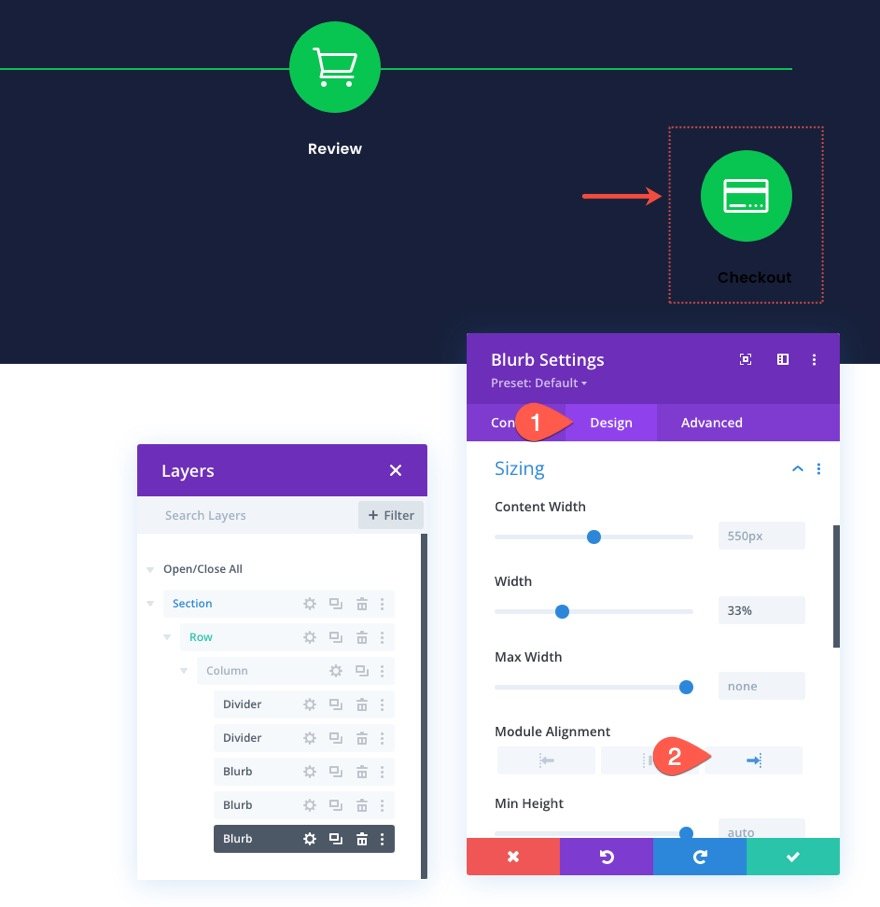
Dostosowywanie łącza nawigacyjnego realizacji transakcji
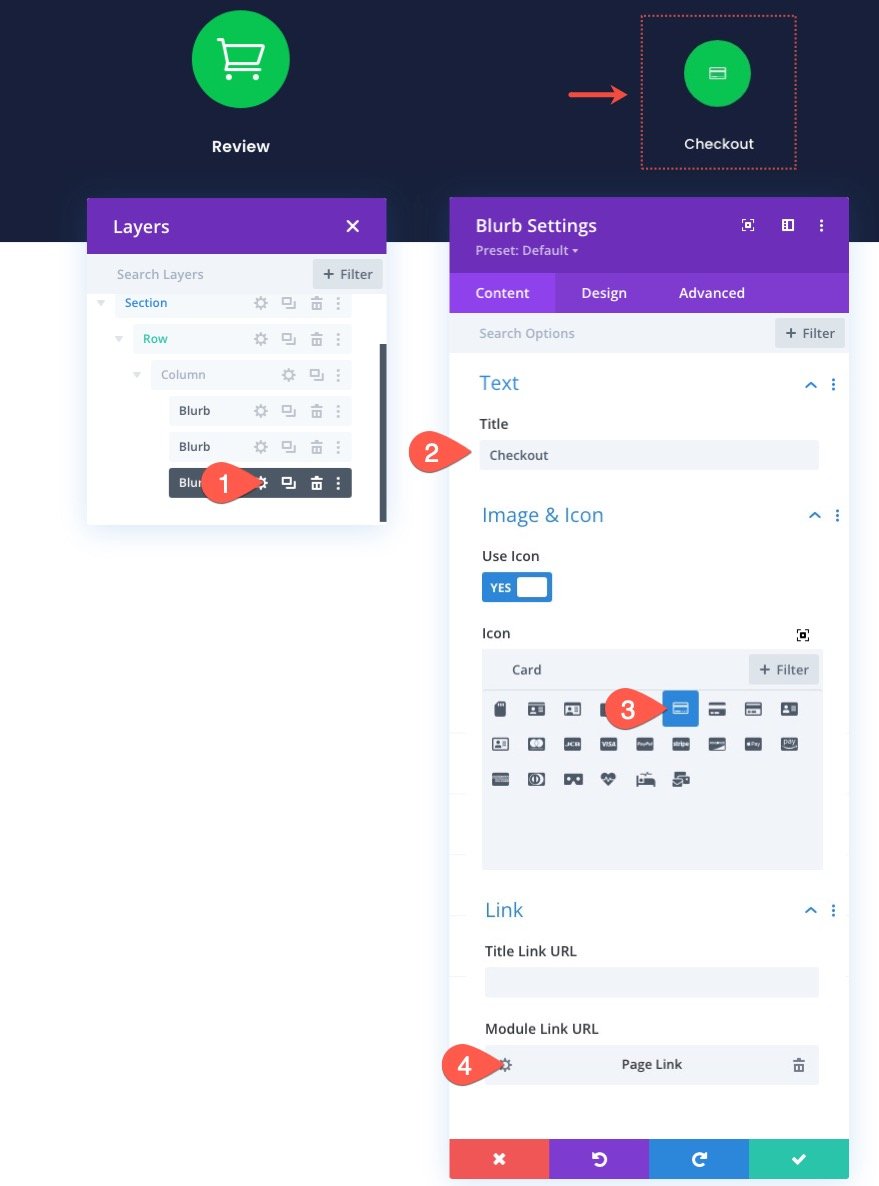
Aby dostosować łącze nawigacji do kasy, otwórz ustawienia trzeciej notki i zaktualizuj zawartość w następujący sposób:
- Tytuł: Kasa
- Użyj ikony: TAK
- Ikona: zobacz zrzut ekranu
- Adres URL łącza modułu: link do strony kasy


Ponieważ strona kasy jest kolejnym krokiem w procesie kasowania, nadamy jej wyblakły schemat kolorów.
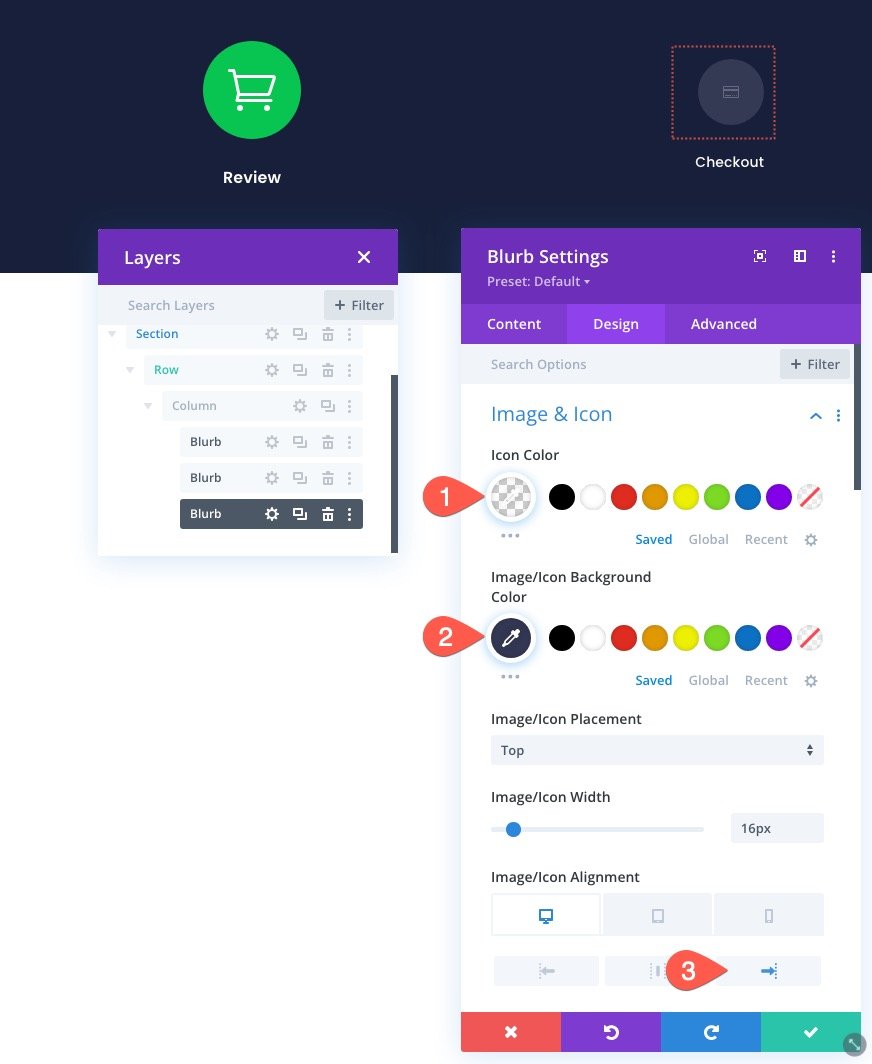
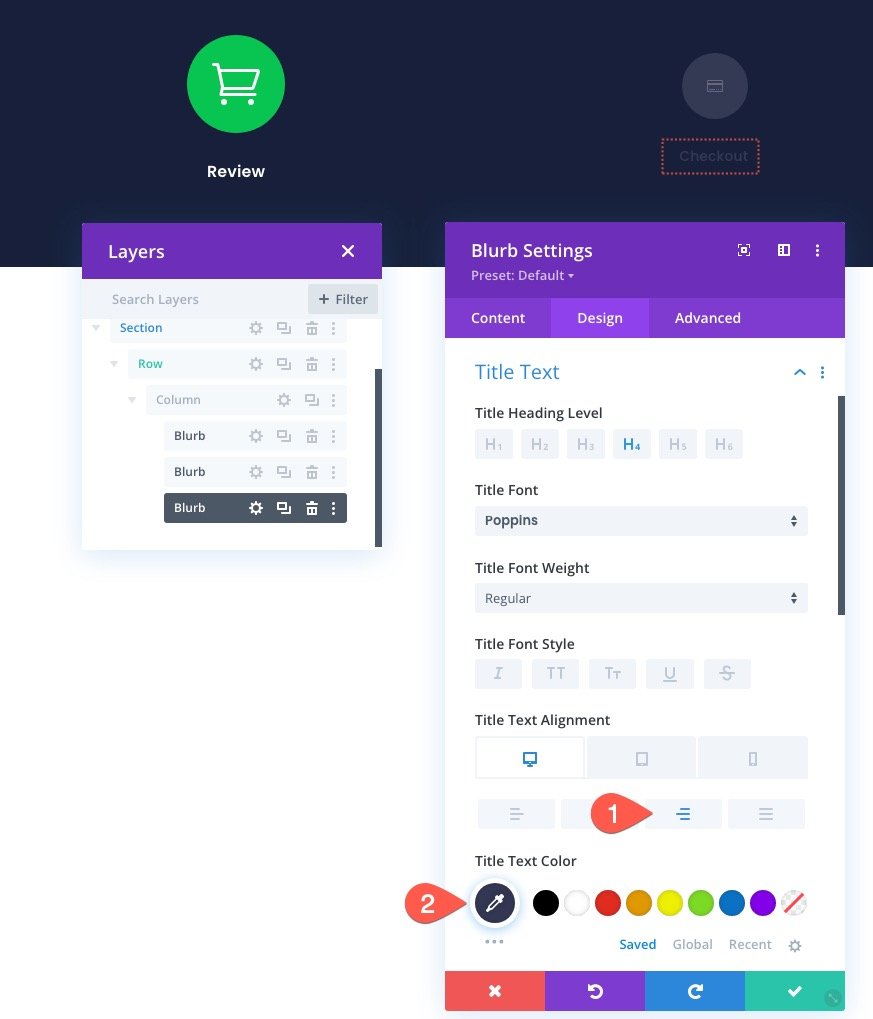
Na karcie projekt zaktualizuj następujące elementy:
- Kolor ikony: rgba (255,255,255,0.24)
- Kolor tła obrazu/ikony: #343854
- Wyrównanie obrazu/ikony: do prawej (komputer), do środka (tablet i telefon)

- Wyrównanie tekstu tytułu: do prawej (komputer), do środka (tablet i telefon)
- Kolor tekstu tytułu: #343854

Tworzenie linii podziału w celu wykazania postępu
Teraz, gdy łącza nawigacyjne procesu realizacji transakcji są już na miejscu, jesteśmy gotowi do dodania linii podziału, aby zademonstrować postęp w procesie realizacji transakcji.
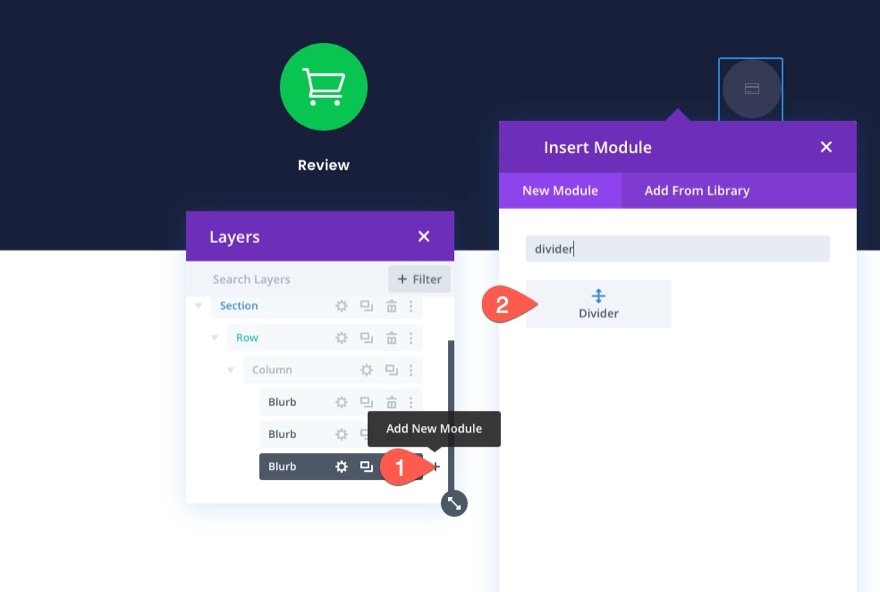
Pod trzecim modułem notki dodaj nowy moduł rozdzielający.

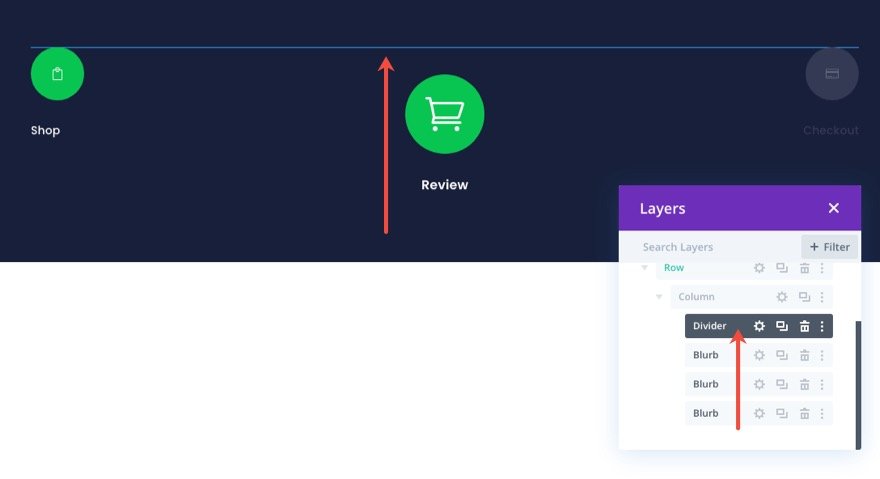
Następnie użyj widoku/modalnego widoku warstw, aby przeciągnąć linię podziału nad inne notki.

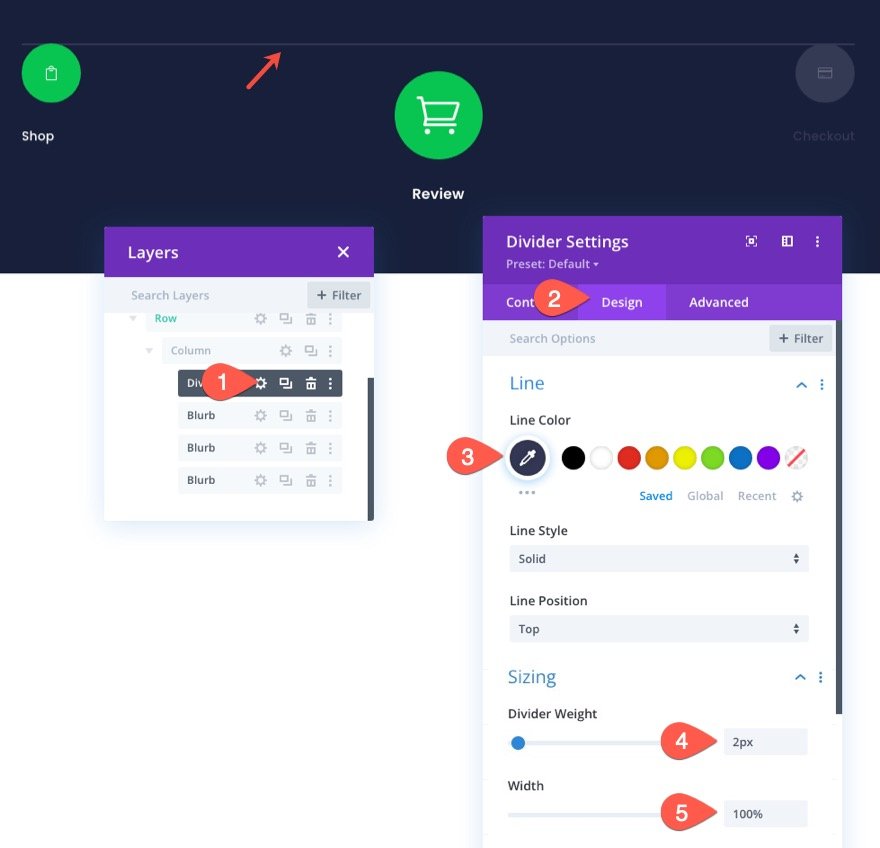
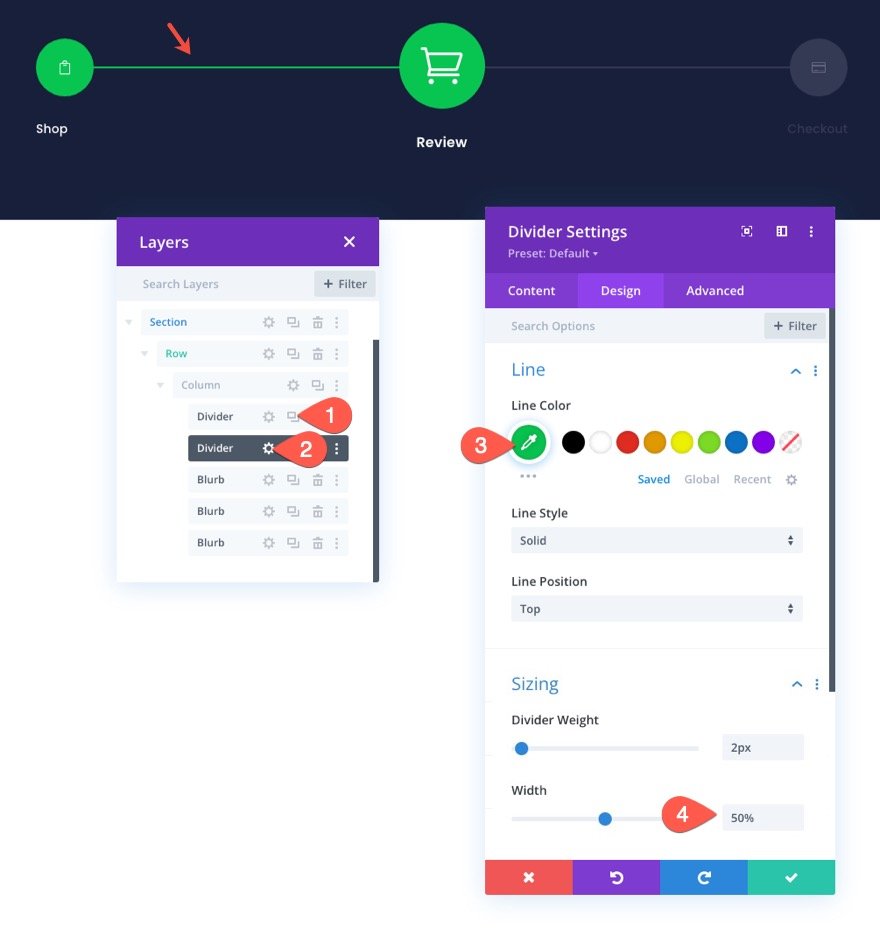
Następnie otwórz ustawienia dzielnika i zaktualizuj następujące ustawienia projektu:
- Kolor linii: #343854
- Waga dzielnika: 2px
- Szerokość: 100%

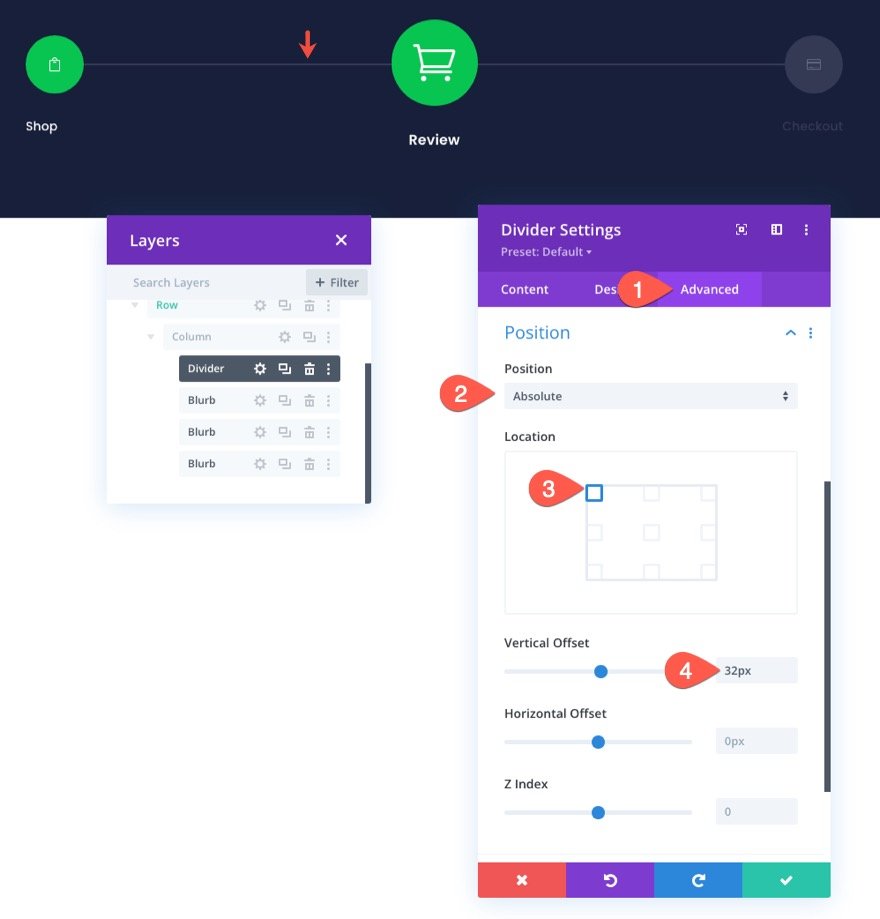
Na karcie Zaawansowane ustaw linię podziału w następujący sposób:
- Pozycja: bezwzględna
- Lokalizacja: górny lewy
- Przesunięcie w pionie: 32px

Gdy pierwsza linia podziału jest już na miejscu, jesteśmy gotowi do dodania drugiej linii podziału. Ta linia podświetli część pierwszej linii podziału, która łączy dwa pierwsze notki. Pomoże to zademonstrować postęp procesu realizacji zakupu, podobnie jak pasek postępu.
Aby dodać drugą przegrodę, zduplikuj istniejącą przegrodę i zaktualizuj następujące ustawienia projektu:
- Kolor linii: #08c451
- Szerokość: 50%

Wynik końcowy dla menu nawigacji strony koszyka
Wszystko gotowe. Teraz spójrz na wynik na komputerze i telefonie komórkowym.


Zapisywanie wiersza w bibliotece Divi
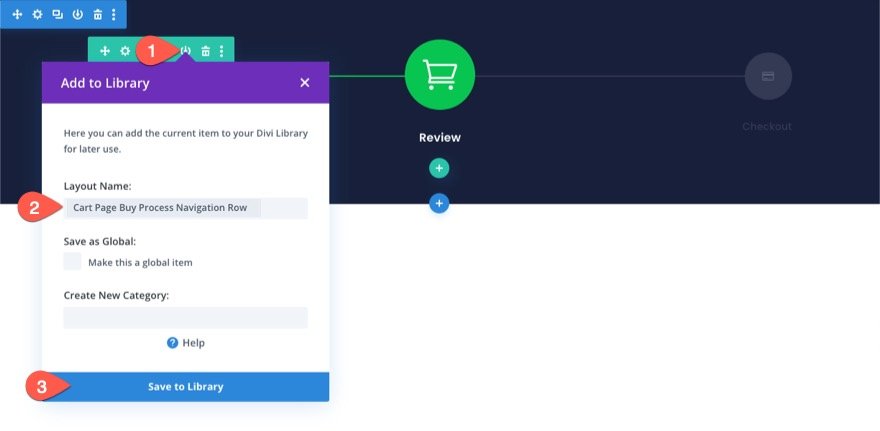
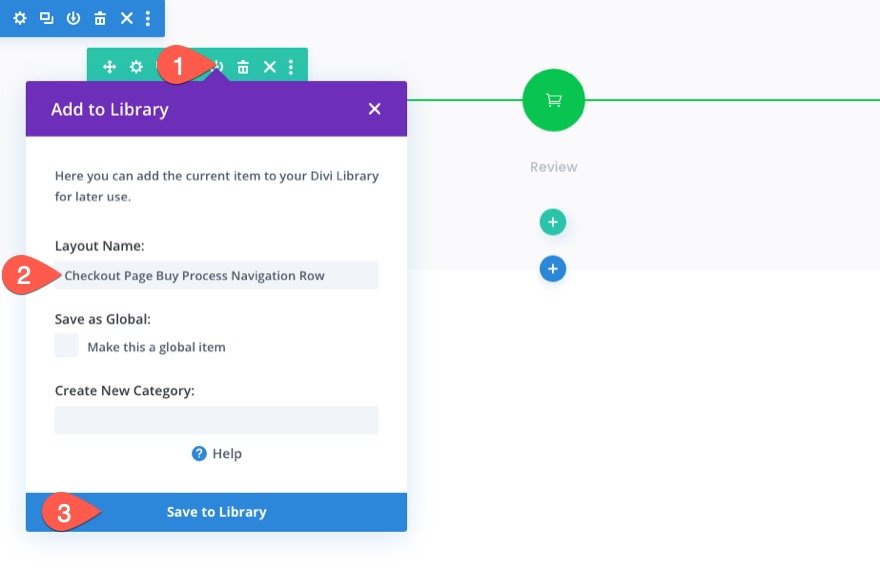
Ponieważ chcemy mieć możliwość dodania tego menu nawigacyjnego procesu kasy do naszej strony kasy lub szablonu w przyszłości, ważne jest, aby zapisać je w Bibliotece Divi. W tym przykładzie zapiszemy wiersz w bibliotece. Aby to zrobić, kliknij ikonę Zapisz w bibliotece po najechaniu kursorem na wiersz. W trybie modalnym Dodaj do biblioteki dodaj nazwę układu i kliknij opcję Zapisz w bibliotece.

Zmiana projektu nawigacji dla strony kasy
Po zapisaniu menu nawigacji strony koszyka w bibliotece możemy dostosować projekt, aby utworzyć menu nawigacji dla strony kasy. Chcemy zachować te same treści i linki. Ale chcemy zmienić projekt, aby odzwierciedlić nowy postęp procesu realizacji transakcji.
Aktualizacja progresji linii rozdzielającej
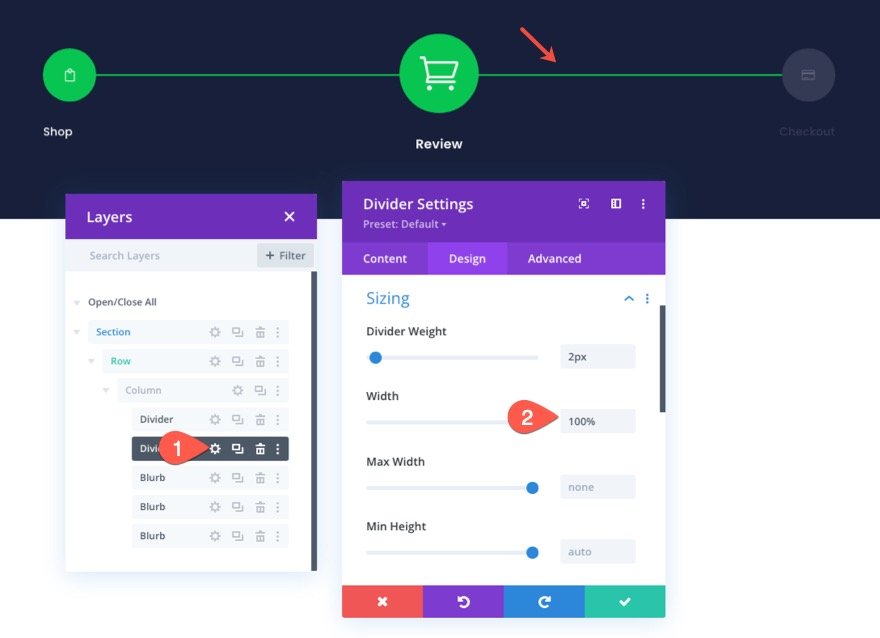
Aby zaktualizować linię podziału tak, aby kończyła przejście do łącza nawigacji do kasy, otwórz ustawienia drugiej linii podziału i zaktualizuj szerokość do wartości 100%.
- Szerokość: 100%

Aktualizacja łącza nawigacyjnego sklepu
Ponieważ strona kasy, do której to dodamy, będzie miała jasne tło, chcemy mieć ciemniejszy tekst tytułu dla każdego z naszych linków nawigacyjnych.
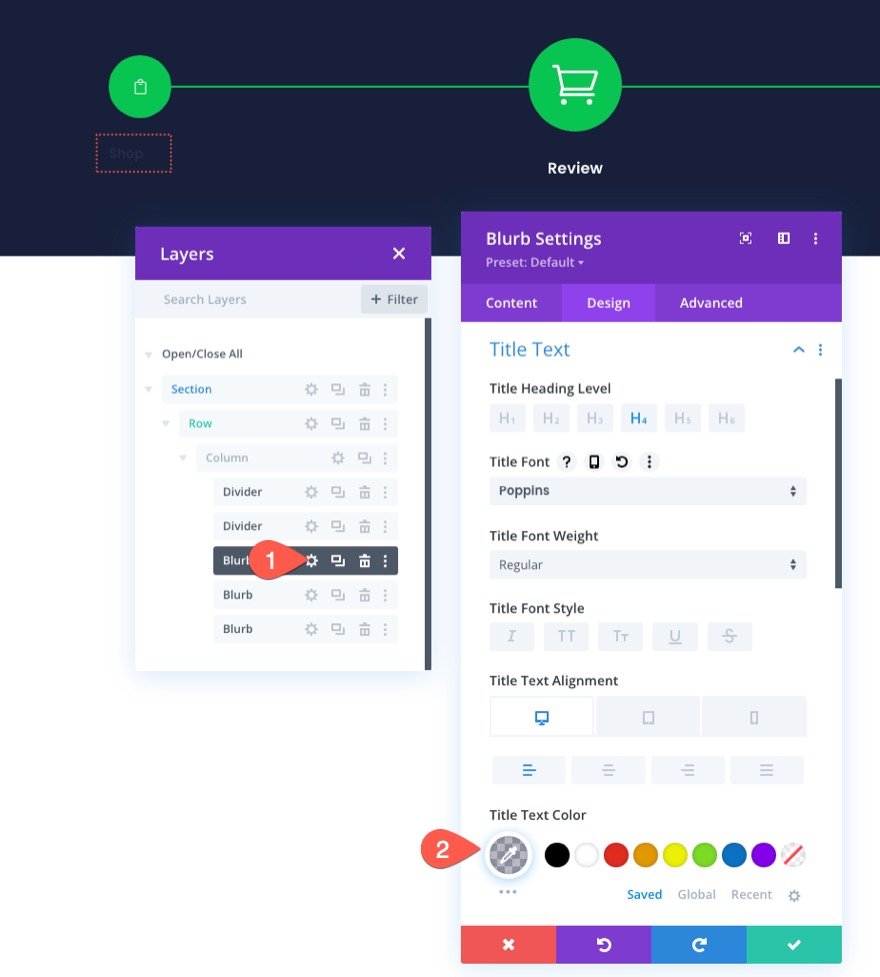
Aby to zrobić, otwórz ustawienia dla notki „Sklep” po lewej stronie i zaktualizuj kolor tekstu tytułu:
- Kolor tekstu tytułu: rgba (64,71,104,36)

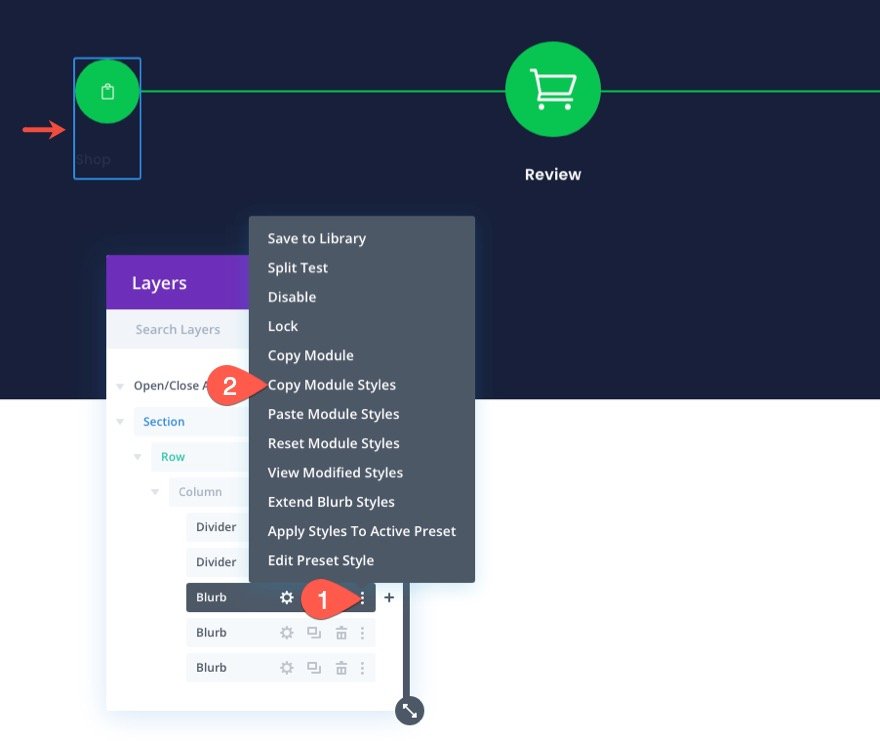
Aktualizowanie łącza nawigacyjnego realizacji transakcji
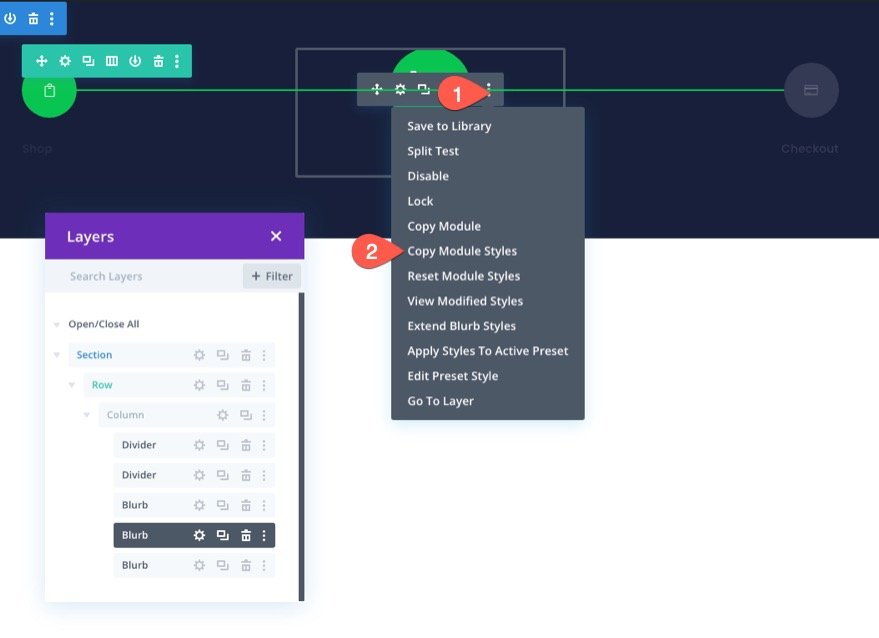
Aby zaktualizować projekt łącza nawigacji do kasy, skopiuj style modułu ze środkowej notki (łącze Koszyk/Przegląd).

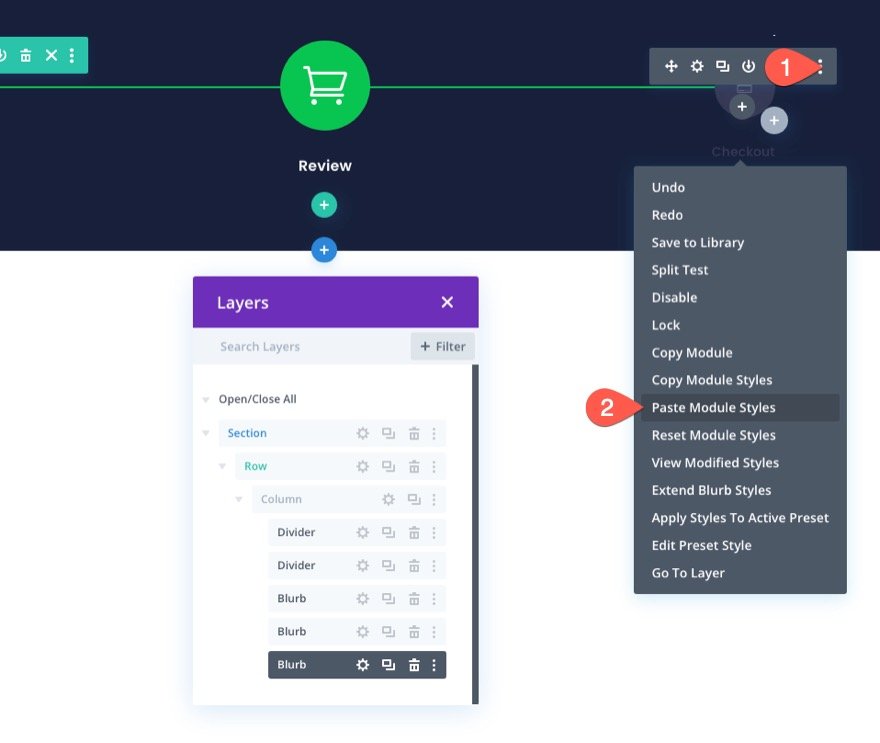
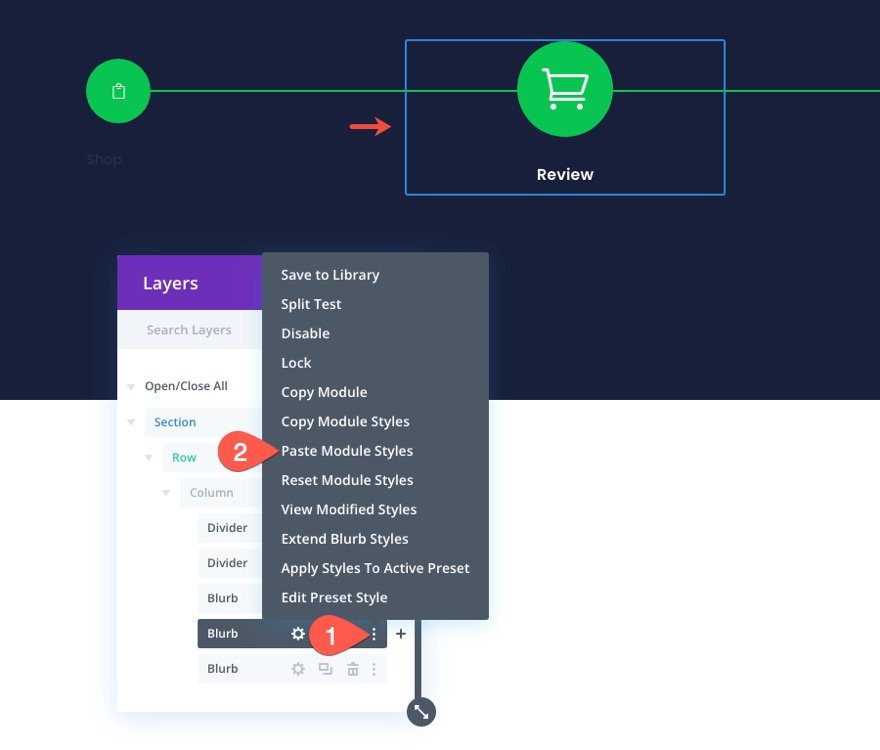
Następnie wklej style modułów do notki „Do kasy” po prawej stronie.

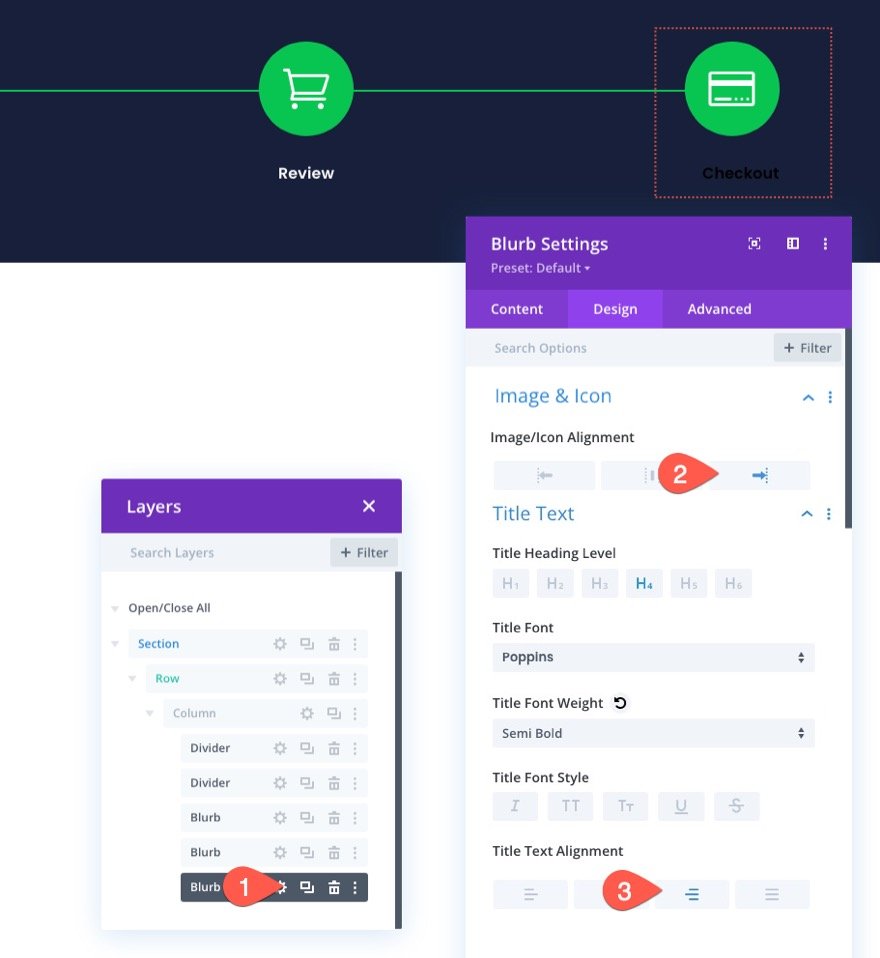
Otwórz ustawienia notki „Do kasy” i zaktualizuj następujące elementy:
- Wyrównanie obrazu/ikony: do prawej
- Wyrównanie tekstu tytułu: do prawej

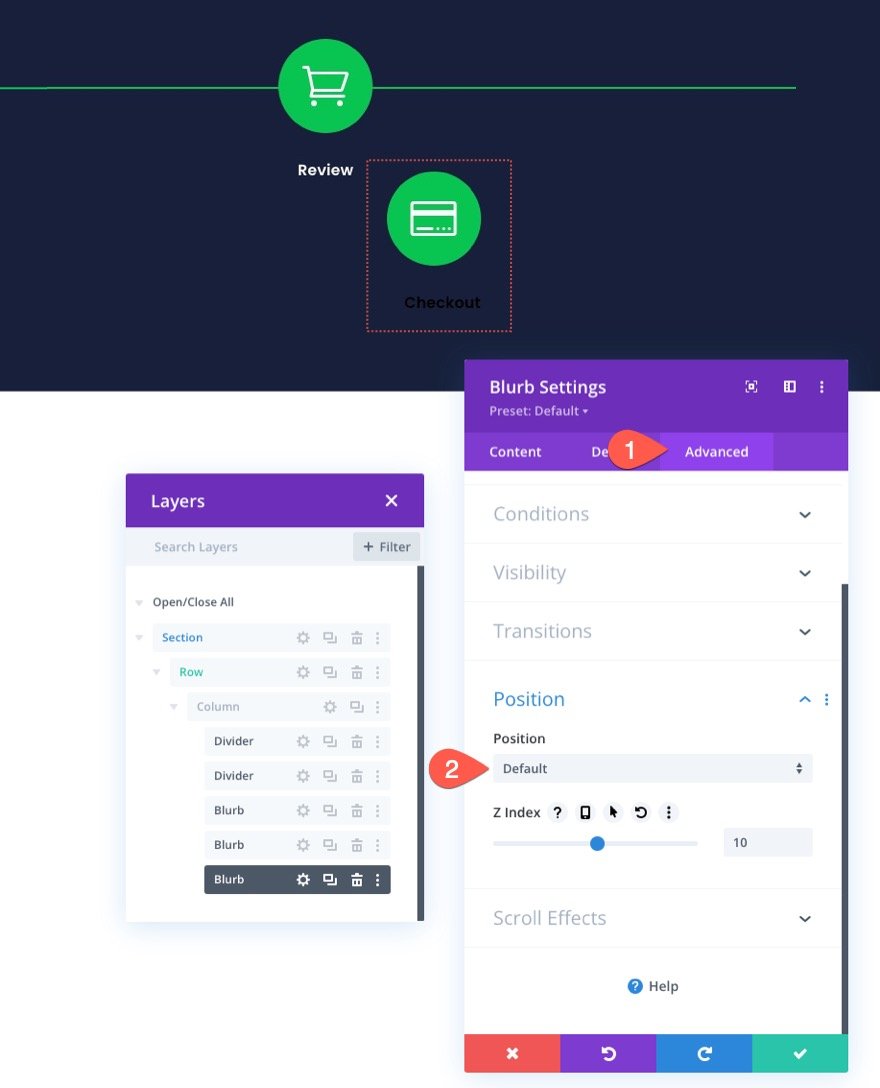
Mimo że style ze środkowego opisu zajmują teraz tę notkę, notatka nadal ma absolutną pozycję.
Na karcie Zaawansowane zmień pozycję z powrotem na domyślną. (Spowoduje to upuszczenie modułu poniżej istniejących modułów, dopóki nie nadamy środkowemu notatce bezwzględnej pozycji.)

W zakładce projekt zaktualizuj wyrównanie modułu:
- Wyrównanie modułu: w prawo

Tworzenie łącza nawigacyjnego przeglądu koszyka
Po zakończeniu linku nawigacyjnego do kasy możemy zaktualizować środkową notkę (link nawigacyjny koszyka/recenzji). Aby przyspieszyć proces projektowania, skopiuj style modułów z notki „Sklep” po lewej stronie.

Następnie wklej style modułów do środkowego notki „Recenzja”.

Po zakończeniu notka „Recenzja” zostanie umieszczona po lewej stronie, bezpośrednio nad modułem „Sklep”. Użyj modalnych warstw, aby wybrać ustawienia notki „Recenzja” i zaktualizuj lokalizację pozycji w następujący sposób:
- Lokalizacja: górne centrum

Aby zakończyć aktualizację środkowej notki, zaktualizuj następujące elementy:
- Wyrównanie tekstu tytułu: do środka

Tło sekcji
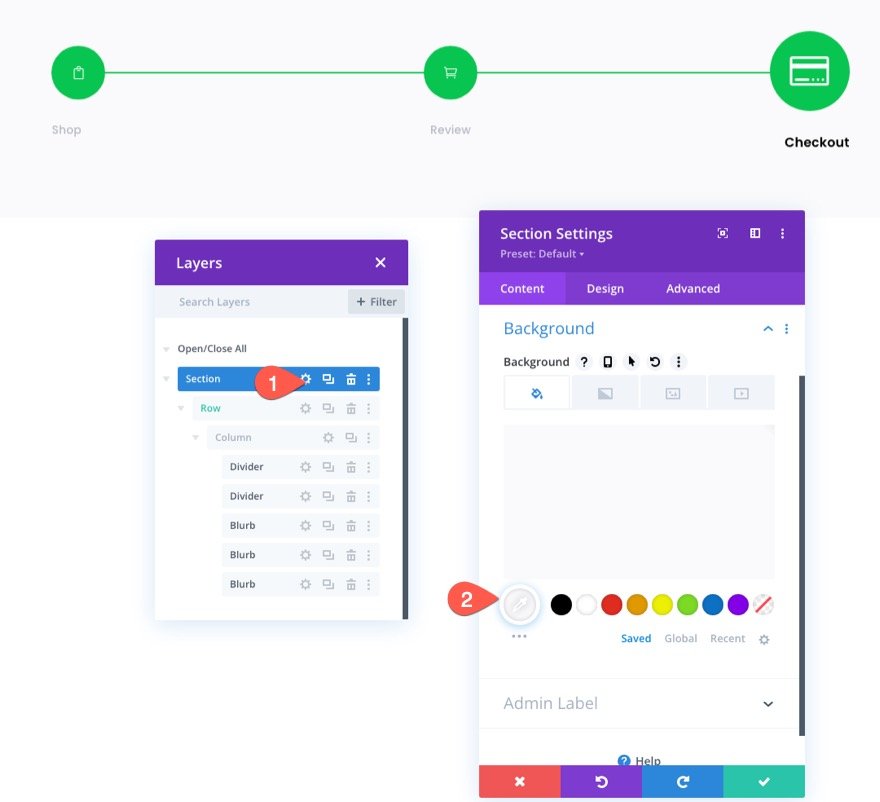
Aby dokładnie odzwierciedlić wygląd menu nawigacyjnego na stronie kasy z jasnym tłem, zaktualizuj kolor tła sekcji w następujący sposób:
- Kolor tła: #fafafb

Zapisywanie wiersza w bibliotece Divi
Podobnie jak w przypadku menu nawigacji strony koszyka, możemy zapisać to menu nawigacji strony kasy w bibliotece Divi do wykorzystania w przyszłości.
Śmiało i zapisz wiersz zawierający menu w bibliotece za pomocą ikony Zapisz w bibliotece w menu wiersza.

Wynik końcowy dla menu nawigacyjnego strony kasy
Oto końcowy wynik menu nawigacyjnego strony kasy, który dokładnie odzwierciedla końcowy postęp w procesie kasy.


Dodawanie menu nawigacji procesu realizacji transakcji do koszyka i strony realizacji transakcji lub szablonu
Teraz, gdy obie wersje menu nawigacji procesu kasy są zapisane w bibliotece, możemy dodać je do dowolnej strony lub szablonu.
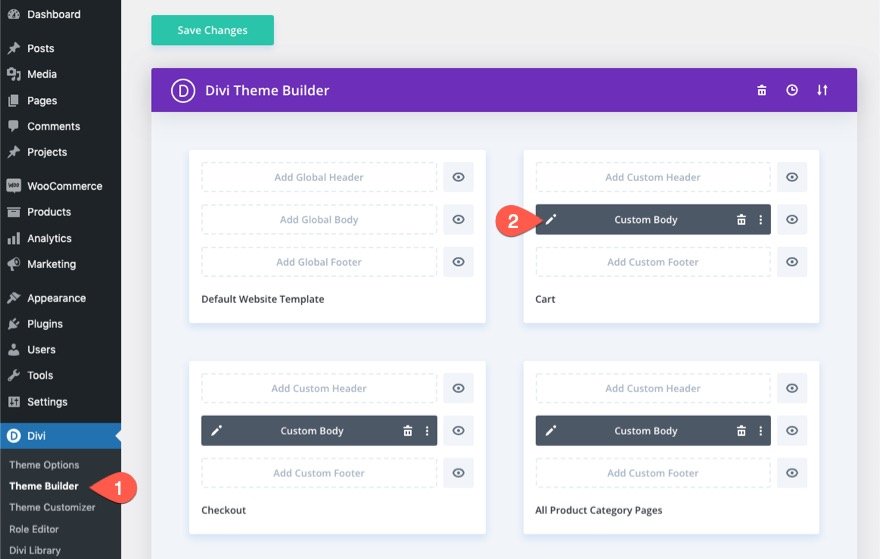
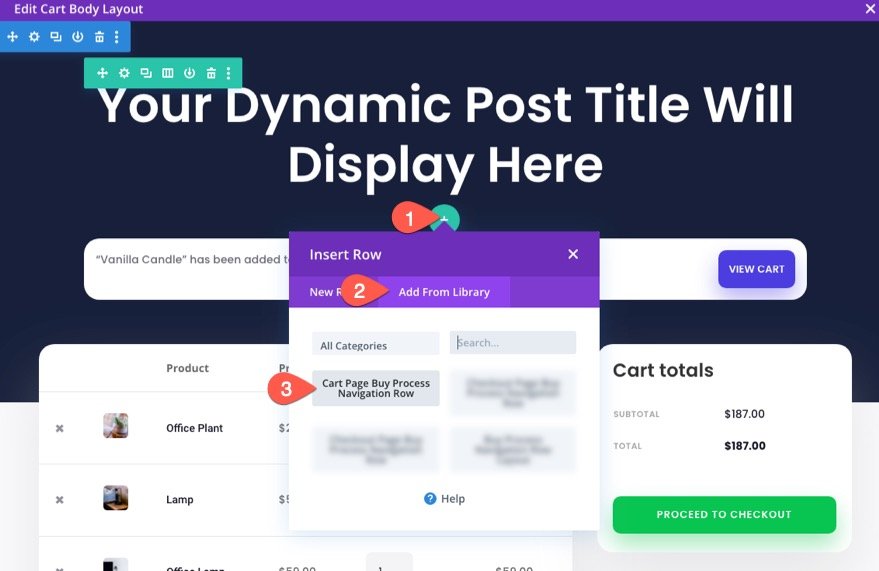
Na przykład, aby dodać menu nawigacyjne procesu kasy do szablonu koszyka WooCommerce, przejdź do Kreatora motywów i kliknij, aby edytować układ treści szablonu koszyka.

Ponieważ zapisaliśmy nasze menu nawigacyjne jako wiersz w bibliotece, musimy pamiętać o dodaniu nowego wiersza do naszego szablonu, aby przesłać menu nawigacyjne. Znajdź więc miejsce na wiersz i kliknij, aby dodać nowy wiersz. W trybie modalnym Wstaw wiersz kliknij kartę Dodaj z biblioteki i wybierz zapisany wiersz z listy.

Możesz powtórzyć ten sam proces, aby dodać menu nawigacyjne również do szablonu strony realizacji transakcji.

Ostateczny wynik
Sprawdź, jak te łącza nawigacji procesu kasy wyglądają na w pełni zaprojektowanym szablonie. Te projekty są również dostępne w jednym z naszych DARMOWYCH zestawów szablonów koszyka i strony kasy dla Divi.


Końcowe przemyślenia
Menu nawigacyjne procesu realizacji transakcji może być wielkim atutem Twojej witryny. A dzięki Divi możesz zbudować je całkowicie od podstaw ze wszystkimi potrzebnymi dostosowaniami. Dodatkowo możesz zapisać układ w swojej bibliotece, dzięki czemu możesz dodać menu do dowolnej strony lub szablonu za pomocą zaledwie kilku kliknięć. Mamy nadzieję, że zainspiruje Cię to do stworzenia jednego do następnego projektu i pomoże przyciągnąć więcej klientów przez proces realizacji transakcji.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
