Jak zaprojektować stopkę (samouczek 2025)
Opublikowany: 2025-02-03Stopa Twojej witryny to coś więcej niż miejsce na informacje o prawach autorskich; Może to być cenne narzędzie do zwiększania wiarygodności marki, poprawy wrażenia użytkownika, a nawet prowadzenia konwersji. W tym poście wyjaśnimy, dlaczego potrzebujesz dobrze zaprojektowanej stopki na swojej stronie, zaprezentować najlepsze praktyki i pokazać, jak zaprojektować stopkę za pomocą motywu Divi WordPress.
Zanurzmy się w środku.
- 1 Co to jest stopka witryny?
- 1.1 Dlaczego posiadanie stopki jest ważne?
- 2 niezbędne elementy stopki
- 2.1 1. Dane kontaktowe
- 2.2 2. Prawa autorskie i informacje prawne
- 2.3 3. Nawigacja
- 2.4 4. Wezwanie do działania (CTA)
- 3 Zasady projektowania skutecznych stopek
- 4 Jak zaprojektować stopkę dla swojej witryny
- 4.1 Co to jest Divi?
- 4.2 Jak zaprojektować stopkę od zera
- 5 Podnieś stopkę swojej witryny z Divi
Co to jest stopka witryny?
Dla tych, którzy nie wiedzą, stopka witryny to sekcja, która pojawia się na samym dole każdej strony na Twojej stronie. Jest to ważny obszar, który często przechodzi, ale pełni kilka ważnych funkcji. Stopie zazwyczaj zawierają niezbędne informacje, takie jak dane kontaktowe, prawa autorskie i informacje prawne oraz linki w mediach społecznościowych. Choć pozornie niewielka stopka odgrywa znaczącą rolę w zwiększaniu wrażeń użytkowników, poprawie wiarygodności marki, a nawet zwiększeniu optymalizacji wyszukiwarek (SEO).
Dlaczego posiadanie stopki jest ważne?
Stopie odgrywają istotną rolę w sukcesie dowolnej strony internetowej. Służą jako centrum ważnych informacji i przyczyniają się do wrażenia użytkownika. Istnieje kilka powodów, dla których powinieneś mieć skuteczną stopkę, w tym:
- Wzmocnienie marki: stopki konsekwentnie wyświetlają logo, kolory i czcionki, wzmacniając tożsamość marki na wszystkich stronach.
- Informacje kontaktowe: Łatwe dostępne dane kontaktowe stopki pozwalają odwiedzającym szybko i łatwo skontaktować się z tobą.
- Informacje prawne i prywatności: stopki zapewniają centralną lokalizację kluczowych informacji prawnych i prywatności, zapewniając przejrzystość i zgodność.
- Ulepszone wrażenia użytkownika: Dobrze zorganizowane stopki poprawia nawigację użytkowników, zapewniając łatwy dostęp do ważnych stron i map witryn, poprawiając ogólną użyteczność.
- Korzyści SEO: Dobrze zaprojektowane stopki mogą zawierać cenne linki do innych stron internetowych (linków zwrotnych) i profili mediów społecznościowych, poprawę umieszczenia na stronach rankingowych w wyszukiwarkach (SERPS) i SEO.
Niezbędne elementy stopki
Dobrze zaprojektowana stopka to coś więcej niż przypis. Jest to cenna przestrzeń, która zapewnia niezbędne informacje, zwiększa wrażenia użytkownika i zwiększa wiarygodność marki.
1. Informacje kontaktowe
Twoja stopka powinna być wygodnym centrum dla odwiedzających, aby połączyć się z Tobą. Dołącz swój numer telefonu, aby zachęcić odwiedzających do dzwonienia, adres e -mail lub formularz do zapytań oraz adres fizyczny, jeśli go masz. Nie zapomnij dodać linków do profili mediów społecznościowych za pomocą atrakcyjnych i widocznych ikon. To zachęca odwiedzających do łączenia się z Tobą na różne sposoby.
2. Prawa autorskie i informacje prawne
Przejrzystość jest kluczowa, więc stopka powinna jasno nakreślić informacje prawne i prywatności. Dołącz zawiadomienie o prawach autorskich w celu ochrony oryginalnej treści. Podaj łatwe do znalezienia linki do swojej polityki prywatności i warunków stron usług. To buduje zaufanie do odwiedzających i zapewnia, że rozumieją, w jaki sposób obsługujesz ich dane. Jeśli dotyczy, dołącz zastrzeżenie lub politykę plików cookie, aby rozwiązać określone obawy lub ograniczenia.
3. Nawigacja
Kolejnym kluczowym elementem przy projektowaniu stopki dla Twojej witryny jest menu. Nawigacja ułatwia użytkownikom nawigację w witrynie i pomaga odwiedzającym szybko znaleźć żądane informacje. Nie zapomnij dołączyć linków do ważnych stron na swojej stronie, w tym swojego bloga (jeśli planujesz go mieć). Zapewnia to łatwy dostęp do kluczowych obszarów Twojej witryny.
4. Wezwanie do działania (CTA)
Na koniec rozważ dodanie CTA do stopki. Zachęcaj ich do subskrypcji biuletynu do otrzymywania wyłącznych aktualizacji i ofert. Możesz także użyć tej przestrzeni do promowania określonego produktu lub usługi. Alternatywnie, rozważ zaoferowanie cennego bezpłatnego zasobu, takiego jak ebook lub seminarium internetowe, aby zachęcić odwiedzających do zrobienia następnego kroku.
Zasady projektowania skutecznych stopek
Kiedy zamierzasz zaprojektować stopkę swojej witryny, musisz pomyśleć poza tym, że po prostu wymieniasz informacje. Musisz mieć na uwadze większy cel i uwzględnić niektóre kluczowe zasady projektowania, aby było skuteczne.
- Zachowaj zwięzłe: unikaj wrzucania dużej ilości tekstu do stopki, ponieważ może to przytrzymać odwiedzających. Priorytetyzuj jasność i unikaj bałaganu.
- Skoncentruj się na czytelności: wybierz jasne, łatwe do odczytania czcionki. Użyj wystarczających odstępów między elementami i upewnij się, że rozmiary czcionek są odpowiednie do łatwego czytania.
- Utrzymuj spójność marki: Twoja stopka powinna mieć taki sam wygląd jak reszta Twojej witryny. Konsekwentnie użyj kolorów, typografii i logo, aby wzmocnić tożsamość marki.
- Spraw, by reaguje: zasady projektowania stron internetowych decydują o tym, że strony internetowe powinny być odpowiednio rozmiarowe dla wszystkich rozmiarów ekranu - w tym stopka witryny.
- Dostępność ma znaczenie: upewnij się, że stopka jest zaprojektowana dla wszystkich użytkowników, w tym osób niepełnosprawnych. Użyj odpowiednich struktur nagłówka, tagów alt dla obrazów i wystarczającego kontrastu kolorów.
Jak zaprojektować stopkę dla swojej witryny
Istnieje wiele sposobów zaprojektowania stopki dla Twojej witryny. Narzędzia do projektowania stron internetowych, takie jak Figma, Framer lub Sketch, świetnie nadają się do prasowania prototypu do twoich projektów lub możesz zanurzyć się w narzędzia takim jak Divi i projektować stopkę w czasie rzeczywistym. W tym samouczku użyjemy Divi, aby pokazać, jak łatwo jest zaprojektować stopkę z logo, ikonami mediów społecznościowych, e-mailem i kilka ważnych linków-wszystko w ciągu zaledwie kilku minut.
Co to jest Divi?

Divi jest jednym z najpotężniejszych tematów WordPress na rynku. Dzięki front-endowi, bez kodu budowniczego stron i możliwości zaprojektowania każdego aspektu Twojej witryny, Divi ma elastyczność i kotlety projektowe, aby to wszystko zrobić. Dzięki intuicyjnej budowniczej wizualnej możesz łatwo tworzyć oszałamiające i unikalne strony internetowe, w tym stopki, bez konieczności pisania żadnego kodu.

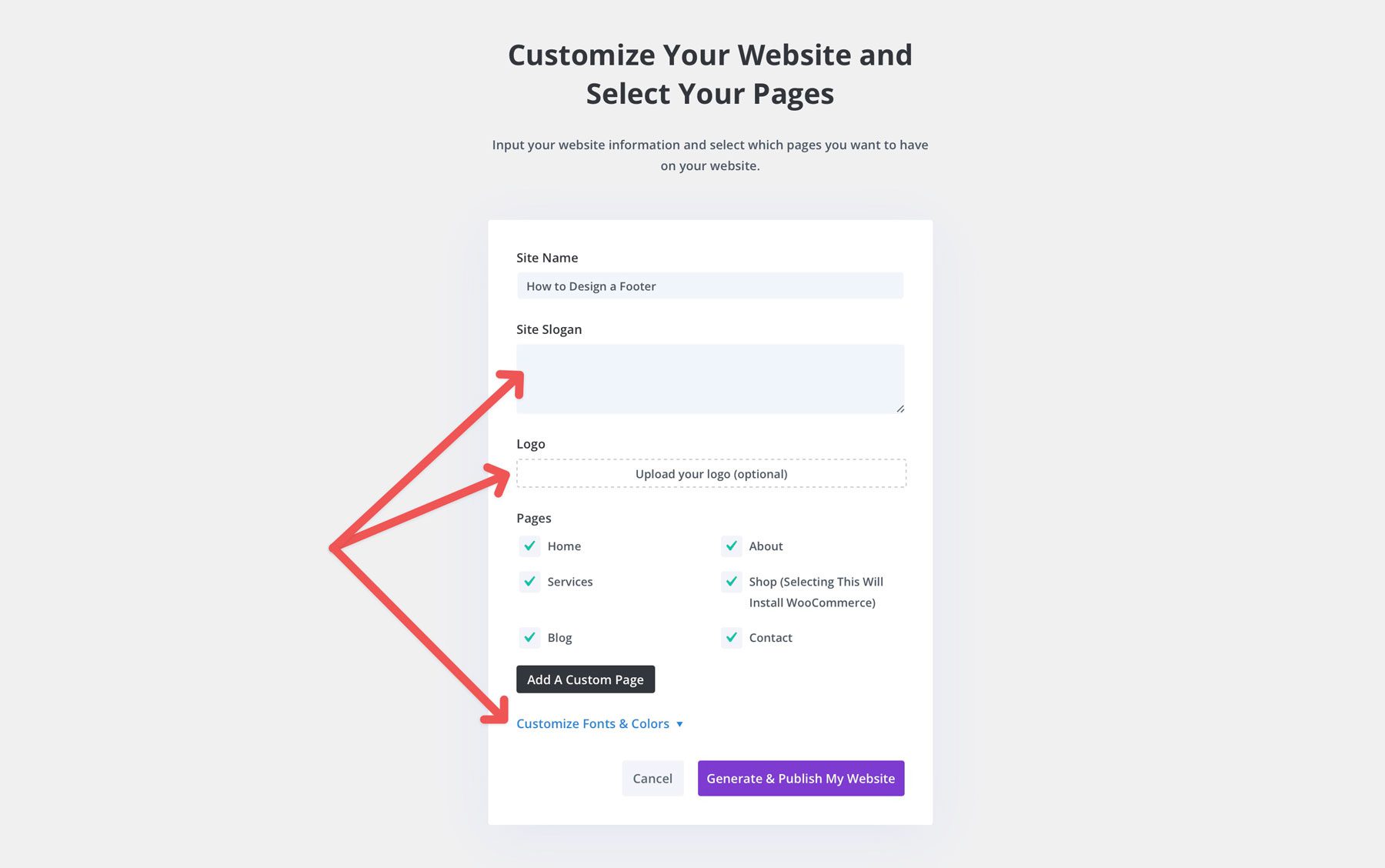
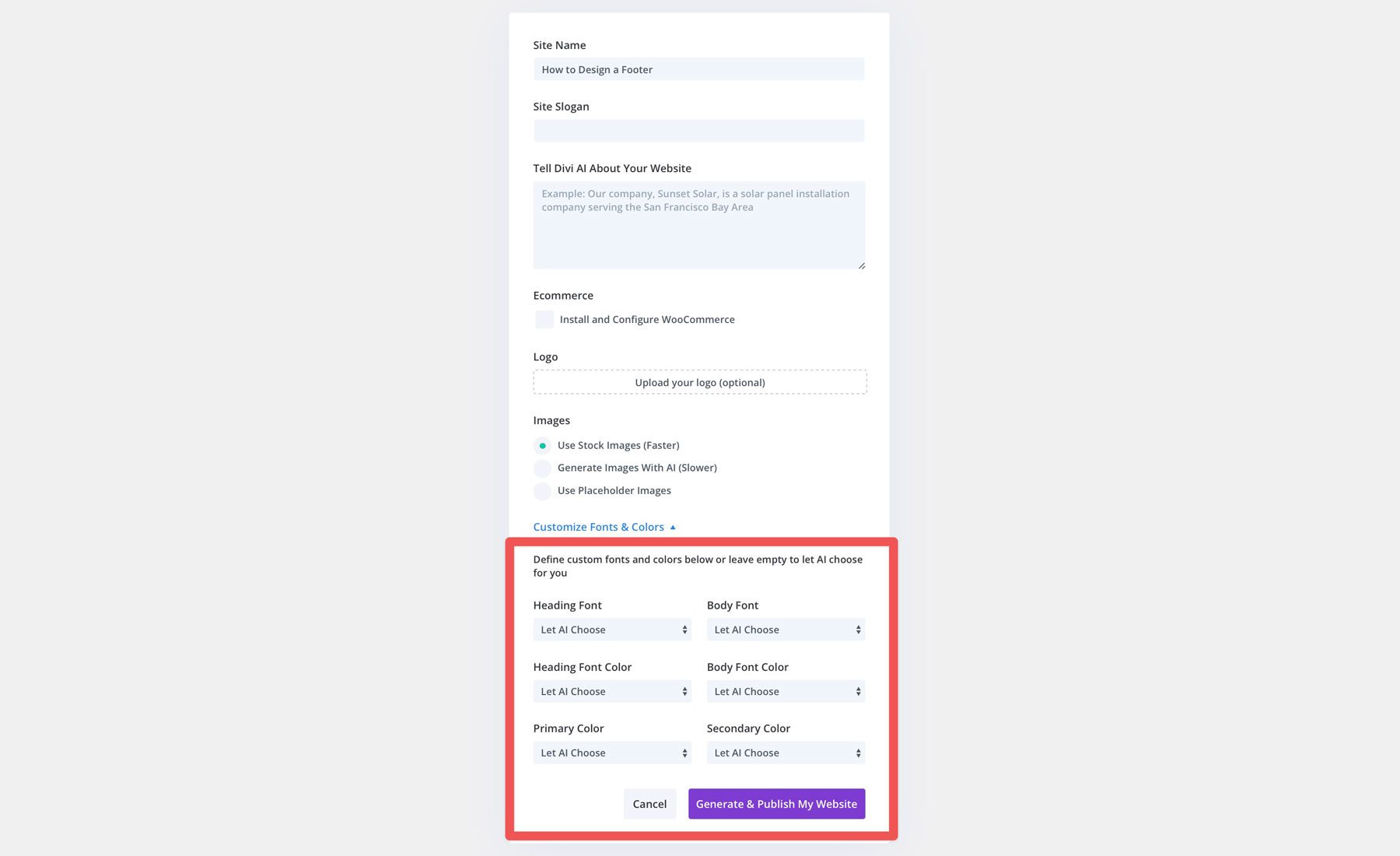
Divi zawiera również dużą bibliotekę z premii, w tym szeroką gamę projektów stopki. Te premiowe układy mogą służyć jako punkt wyjścia do twojego projektu, oferując inspirację i oszczędzając cenny czas. Oprócz układów, Divi oferuje również szybkie witryny, co daje szybki i łatwy sposób wygenerowania kompletnej strony internetowej z kolekcji witryn startowych. Proces ten obejmuje wybór strony startowej i dostarczenie Divi informacji o Twojej firmie, w tym logo, kolorach marki i czcionkach.

Każda witryna Quick Sites generuje wszystkie podstawowe strony internetowe, szablony konstruktora motywów, ustawienia modułów projektowych i globalne style, utrzymując spójność projektu na całej stronie internetowej. Oprócz stron startowych możesz wybrać witrynę generowaną przez AI dzięki uprzejmości Divi Ai. Dzięki Divi AI Twoja witryna zawiera wszystko, co robi strona startowa, ale pozwala użyć wiersza tekstowego do napisania opisu witryny, którą chcesz utworzyć. Możesz także wybrać markę lub pozwolić Divi AI na jego wygenerowanie.

Zdobądź Divi
Jak zaprojektować stopkę od zera
Chociaż możesz użyć Divi AI lub Szybkie strony do wygenerowania efektywnej stopki, możesz zaprojektować jeden od zera od konstruktorów wizualnych i motywów.
Zanim zaczniemy projektować stopkę, warto mieć szablon wytycznych marki, taki jak ten pokazany poniżej. Ten szablon pozwala zacząć od wytycznych logo, kolorów marki i czcionek, które pomogą Ci po projektowaniu stopki. Idąc naprzód, użyjemy tego szablonu jako przewodnika.

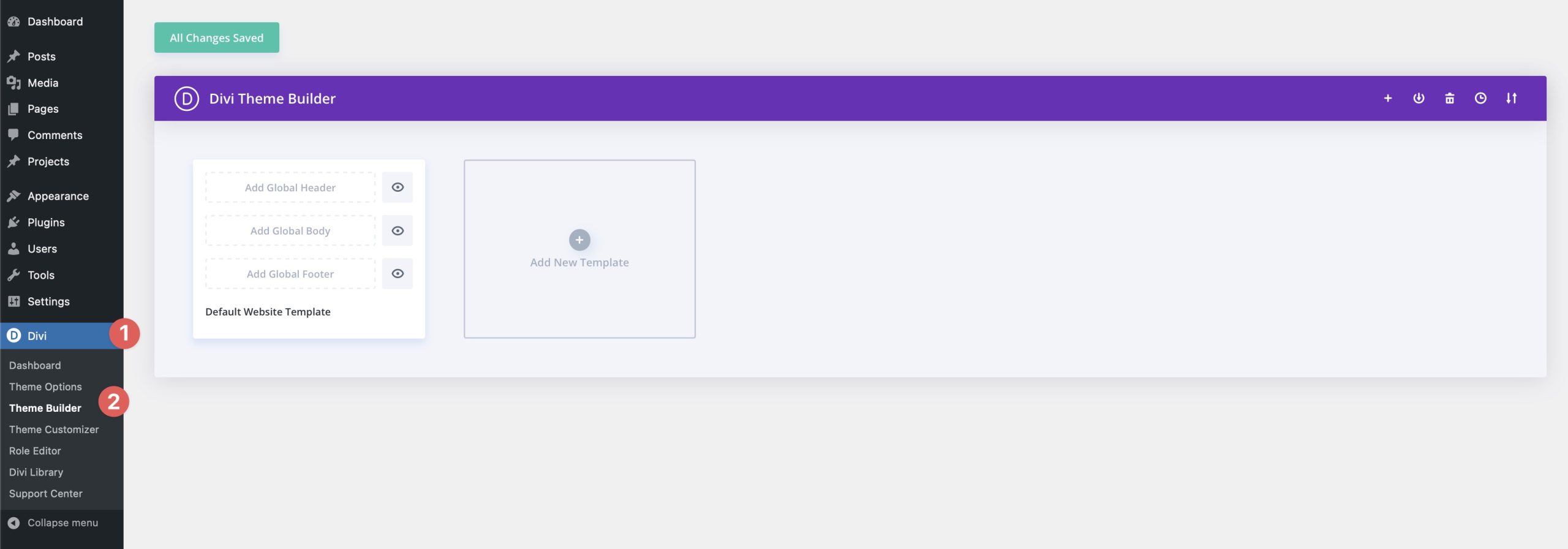
Zaloguj się na swoją stronę WordPress i przejdź do Divi> Builder METS .

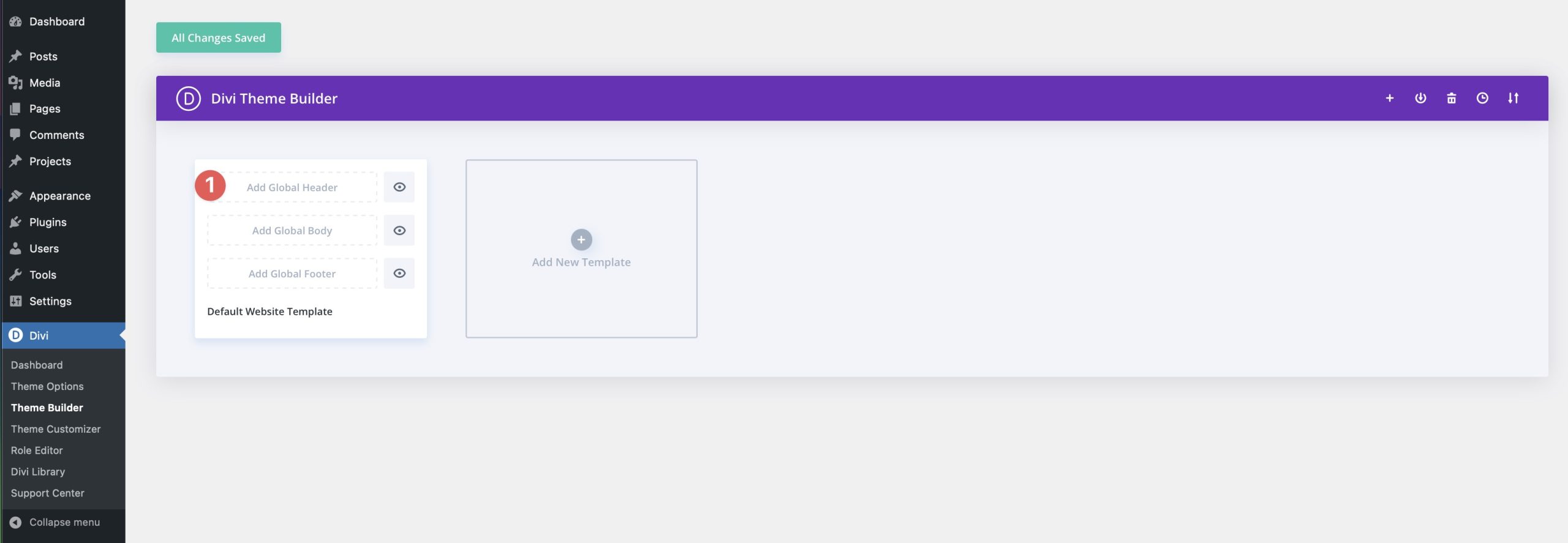
Następnie kliknij Dodaj globalną stopkę, a następnie zbuduj globalną stopę, aby uruchomić konstruktora motywów.

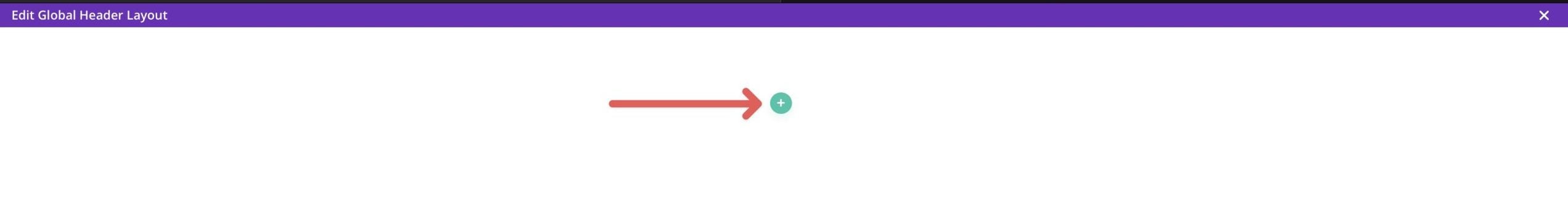
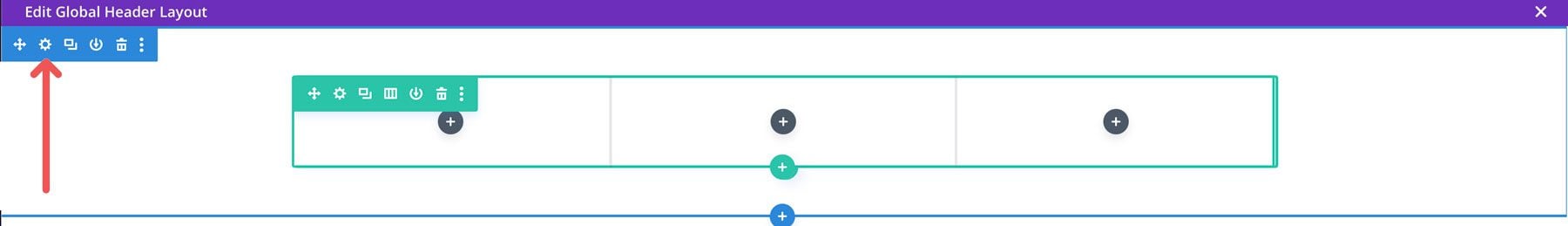
Kiedy pojawi się konstruktor motywów, spotkasz się z pustą tablicą. Zacznij od kliknięcia zielonej ikony , aby dodać wiersz do stopki.

Następnie wybierz układ trzykolumnowy z dostępnych opcji.

Zanim dodamy treść, będziemy musieli dodać kolor tła do naszej sekcji. Aby to zrobić, kliknij ikonę biegów (ustawienia) w lewym górnym rogu sekcji.

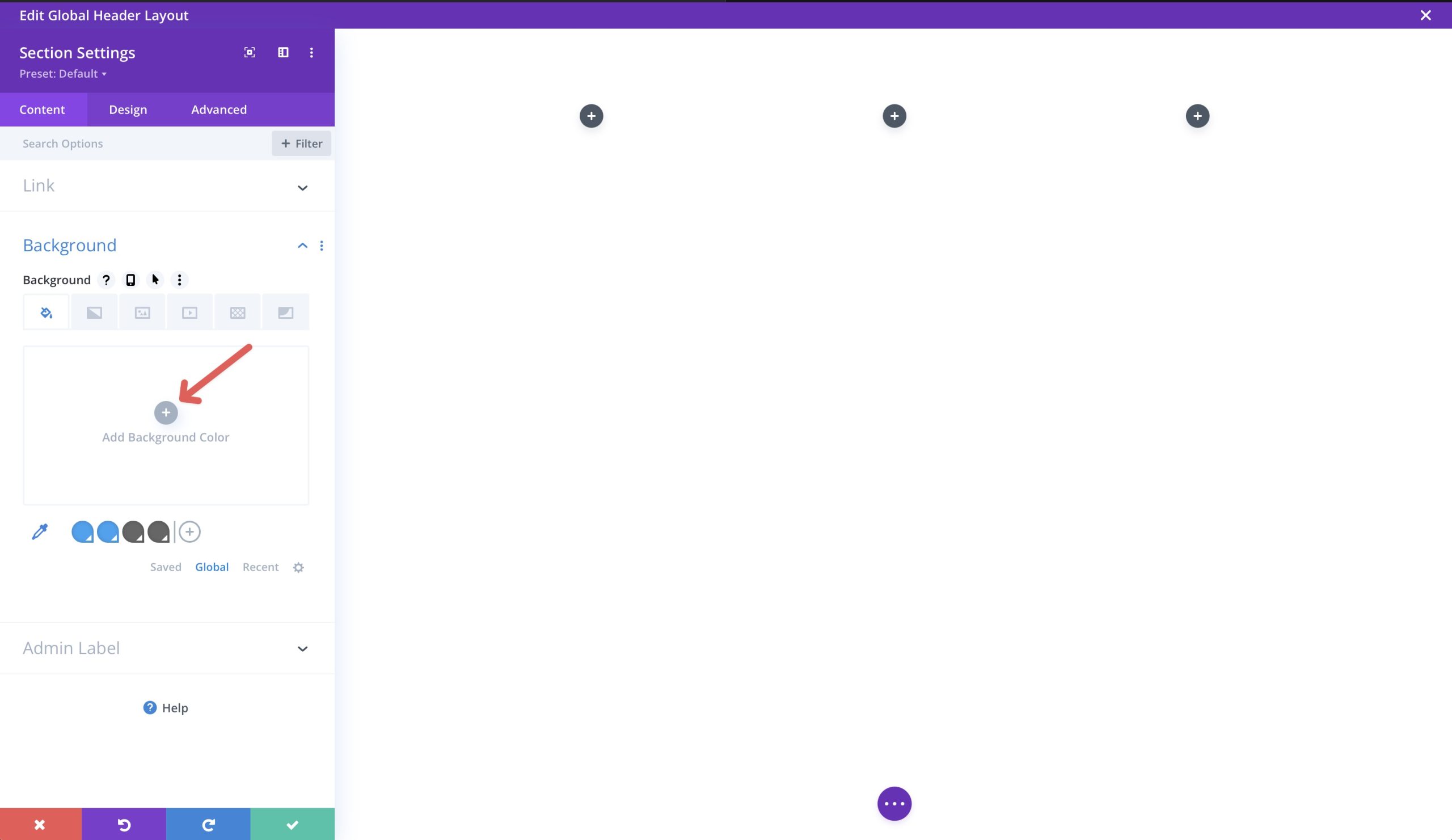
Kliknij + Dodaj kolor tła , aby wybrać kolor tła dla naszej sekcji.

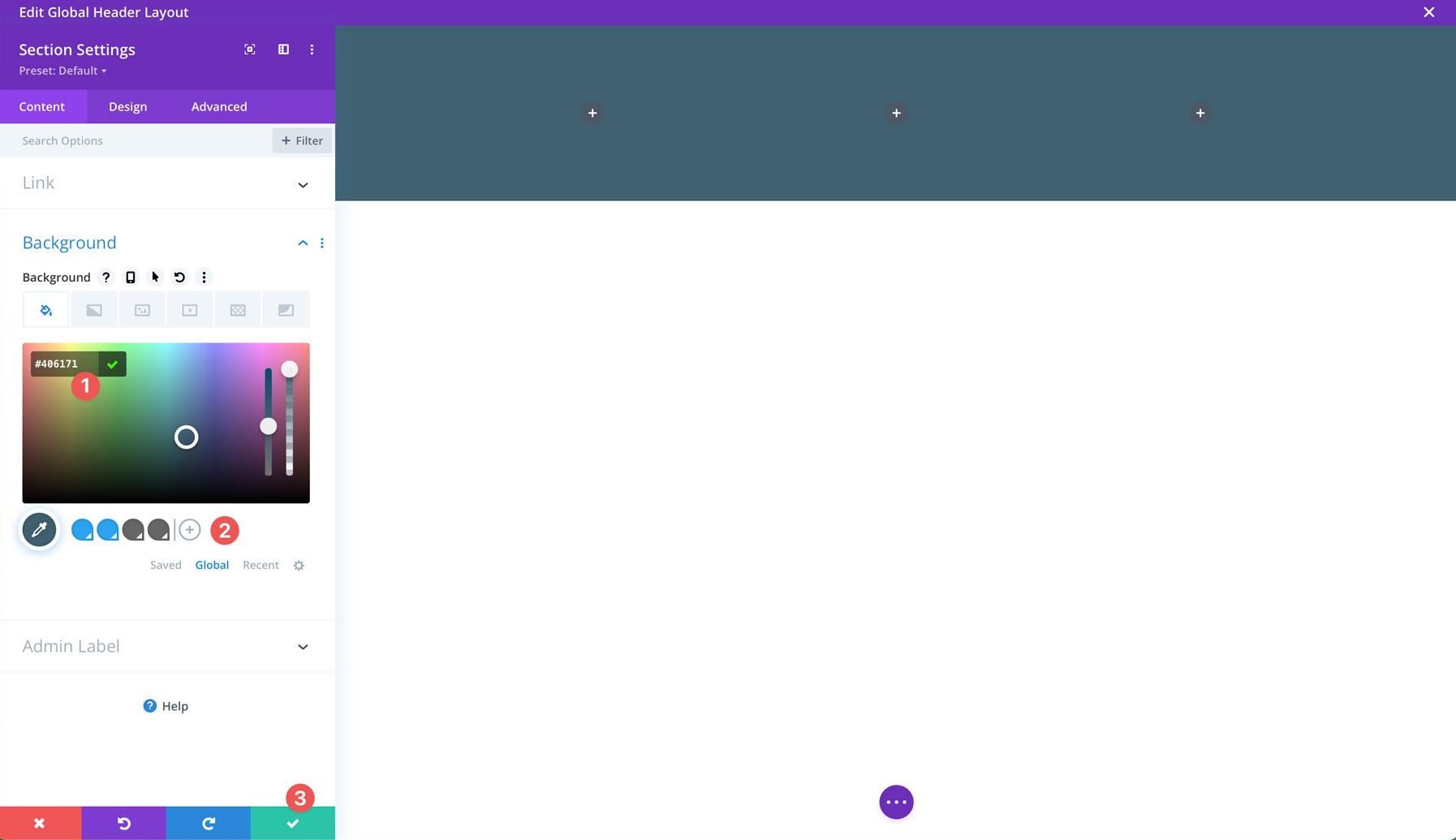
Użyj #406171 jako koloru. Aby zapisać kolor jako globalny, kliknij ikonę +, aby go dodać. Po dodaniu koloru tła kliknij zielony przycisk, aby go zapisać.

Dodaj logo
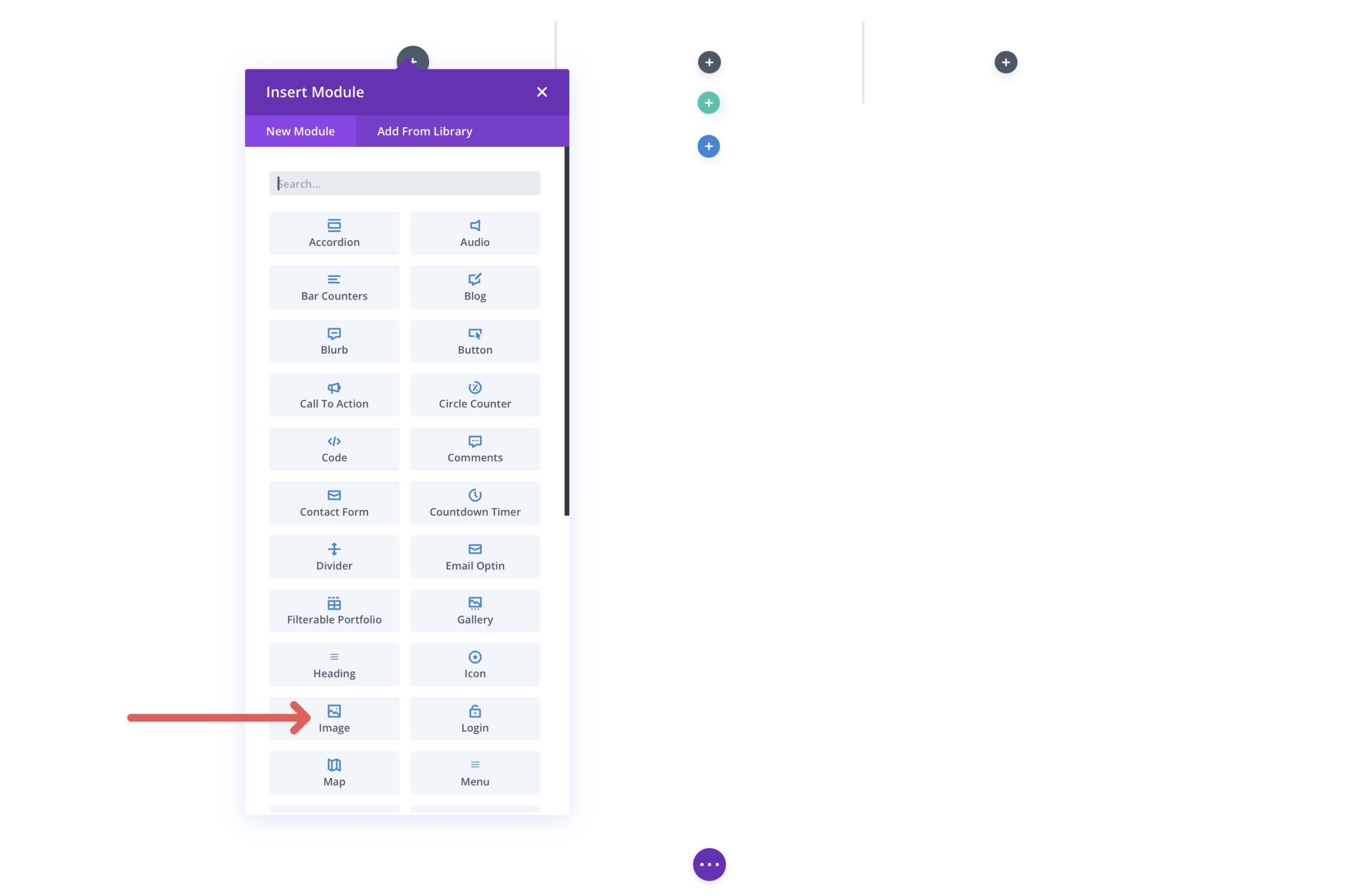
Po naszej strukturze wiersza czas dodać trochę treści. Zacznij od dodania modułu obrazu do pierwszej kolumny wiersza.

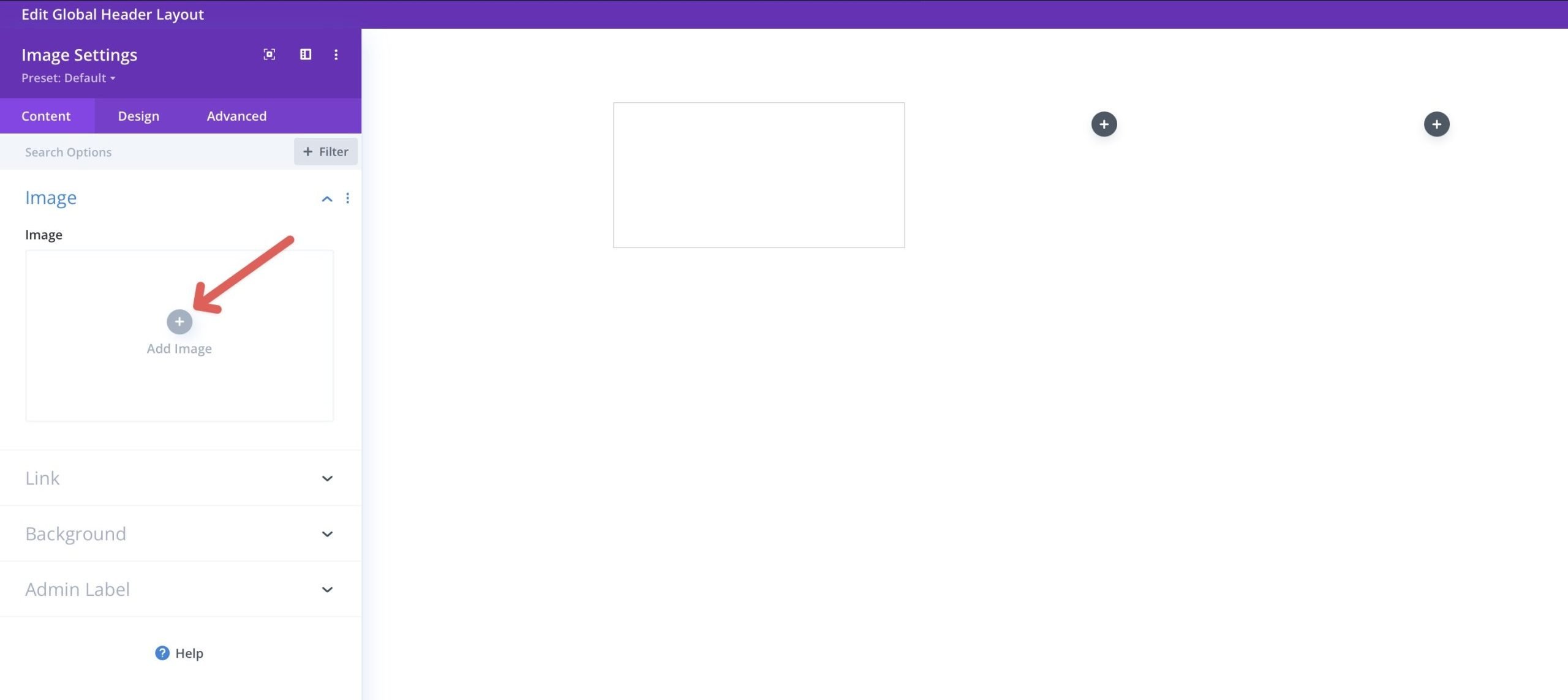
Wybierz + Dodaj obraz , aby prześlij swoje logo z aktywnymi ustawieniami modułu obrazu.

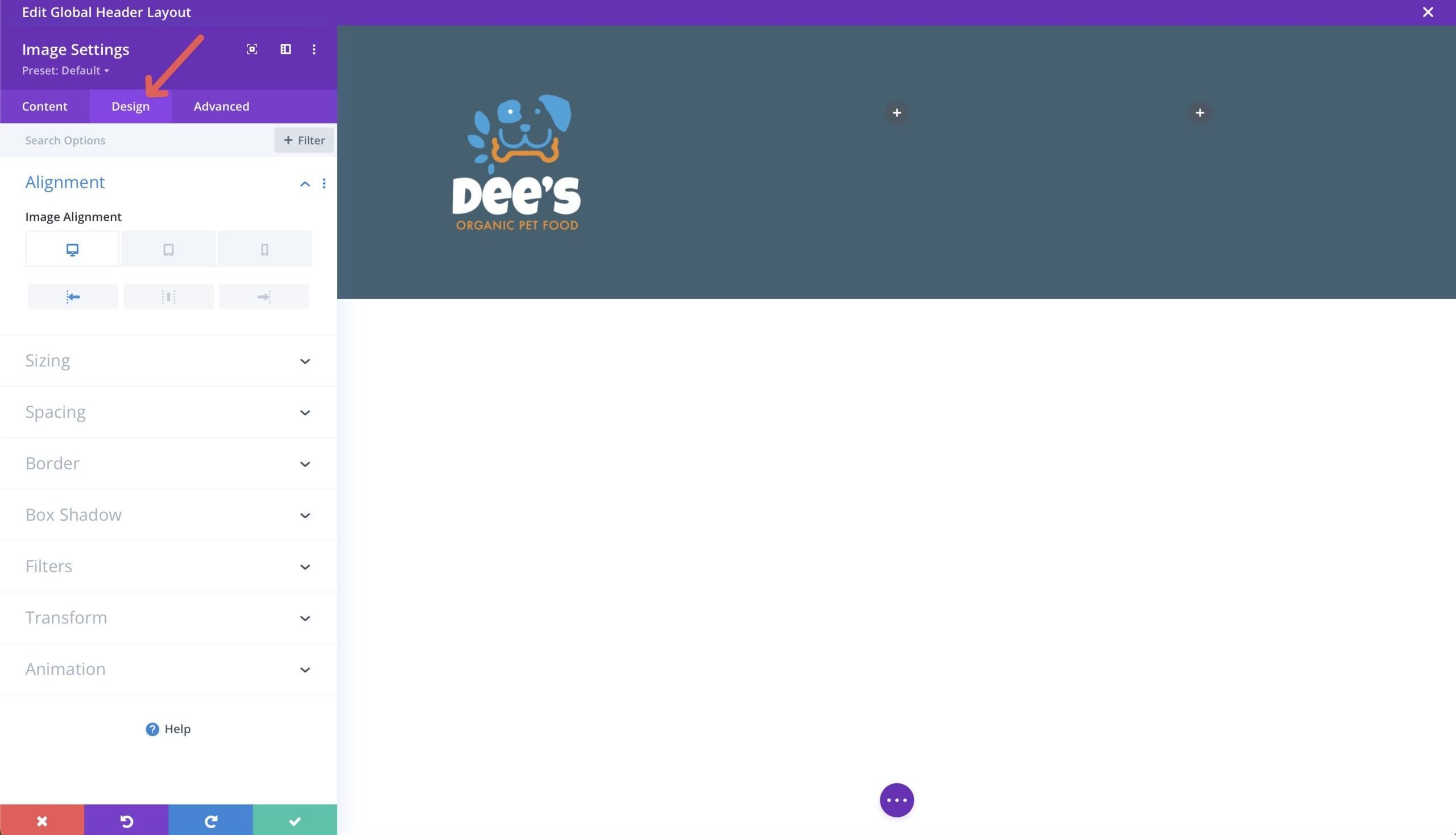
Po przesłaniu logo będziemy musieli wprowadzić pewne zmiany, więc kliknij kartę Projekt , aby rozpocząć.

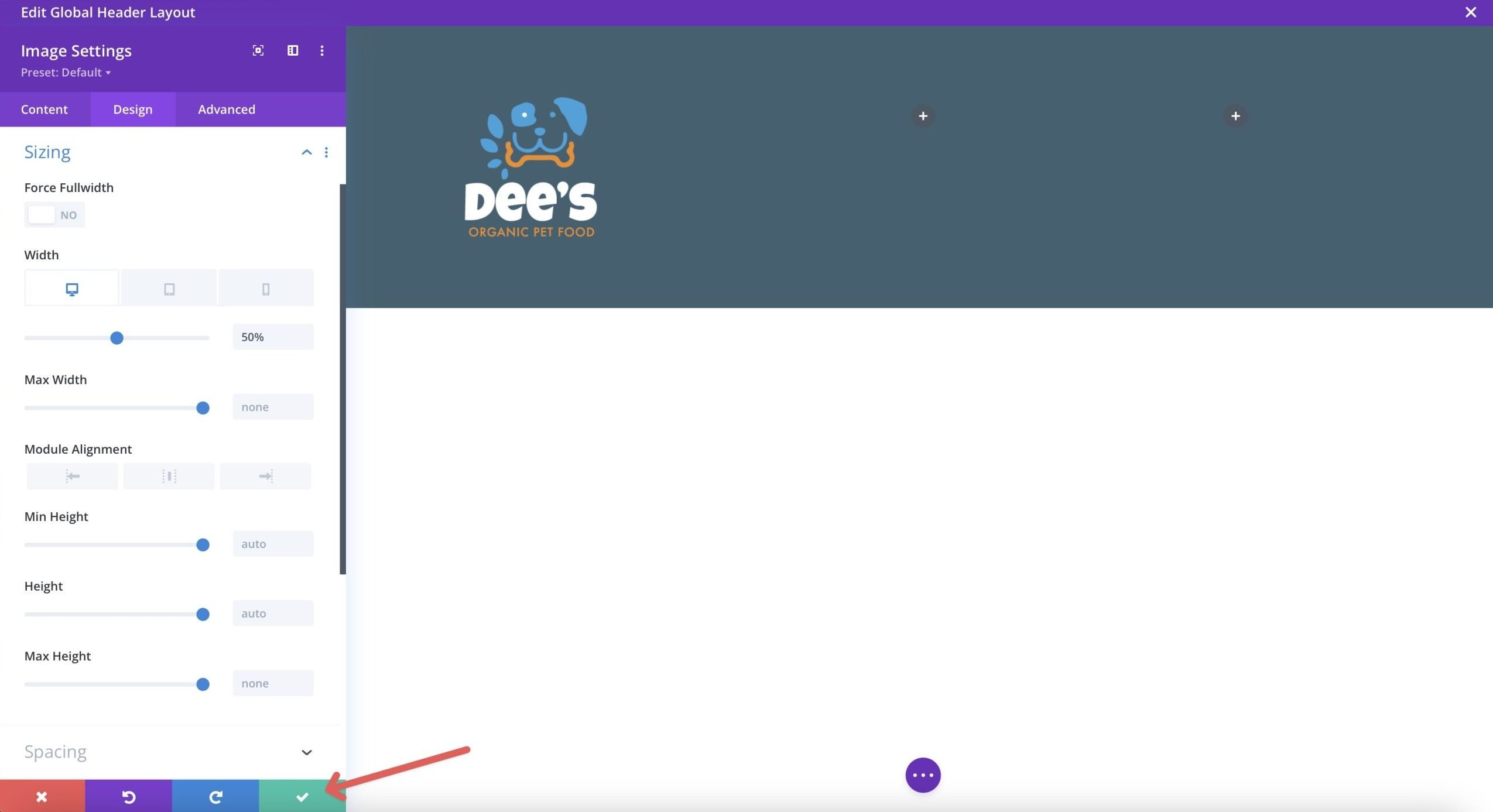
W menu rozwijanym wyrównanie ustaw wyrównanie obrazu na lewo na komputerze stacjonarnym i wyśrodkuj na tablecie i telefonie komórkowym. Następnie kliknij kartę SING i ustaw szerokość na 50% dla komputera stacjonarnego i tabletu oraz 40% dla telefonu komórkowego.
Po zakończeniu kliknij zielony przycisk, aby zapisać moduł.

Dodaj ikony mediów społecznościowych
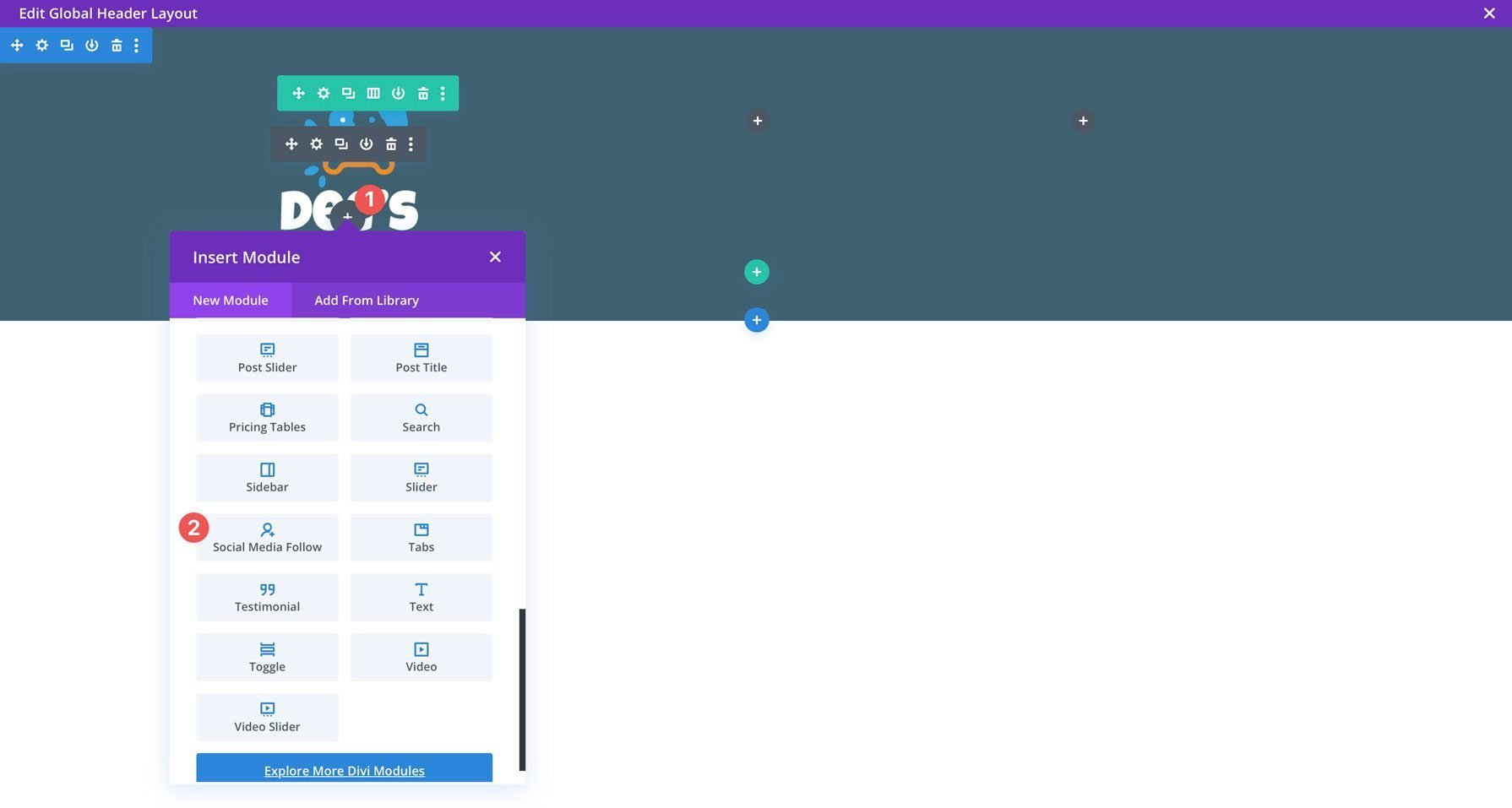
Kliknij ikonę Gray + pod logo, aby dodać nowy moduł i wybierz moduł śledzący media społecznościowe .

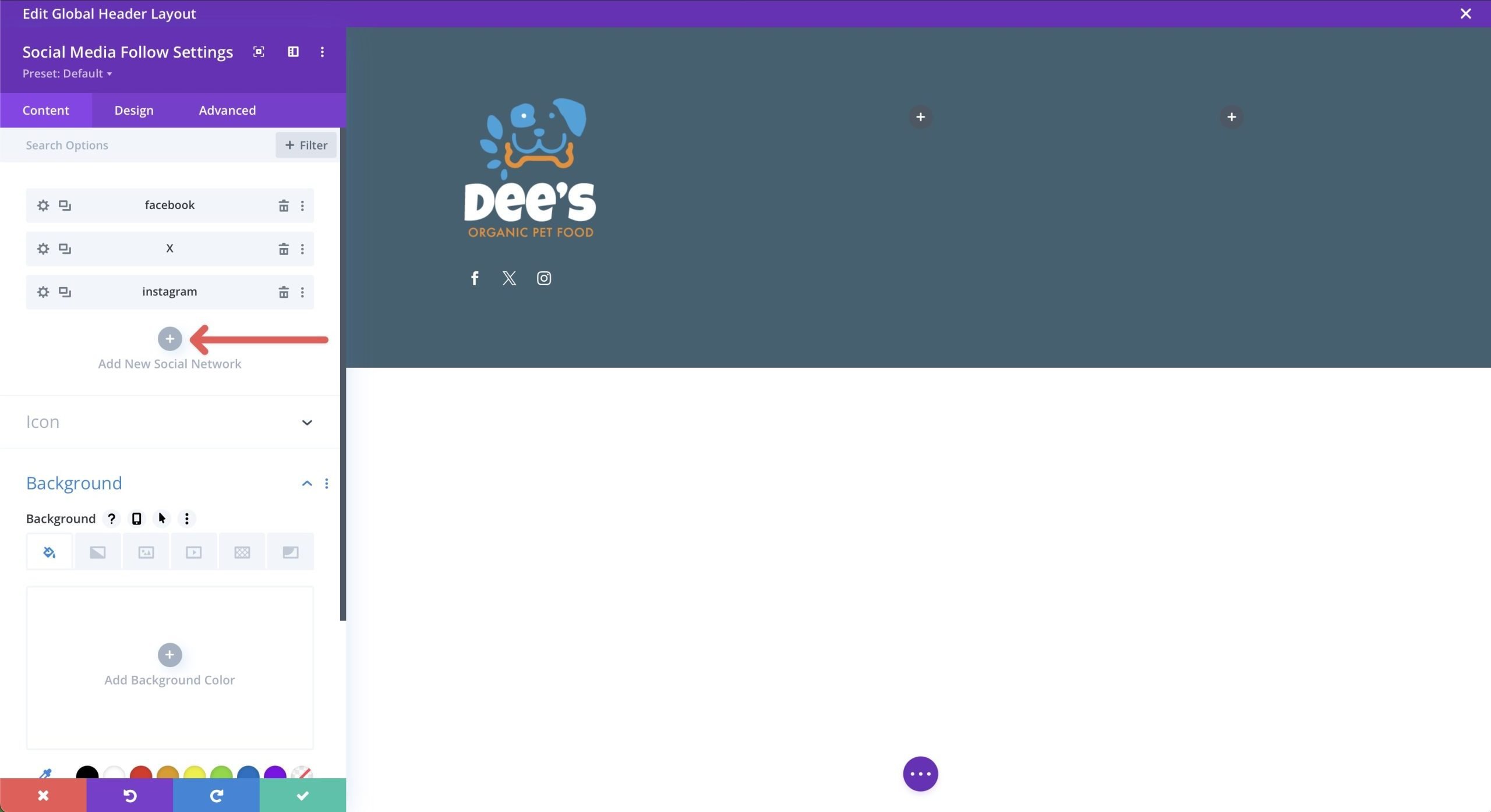
Dzięki aktywnym ustawieniom modułu kliknij przycisk +Dodaj nowy przycisk sieci społecznościowej , aby dodać wybrane platformy mediów społecznościowych. W tym samouczku dodamy Facebook, X i Instagram.

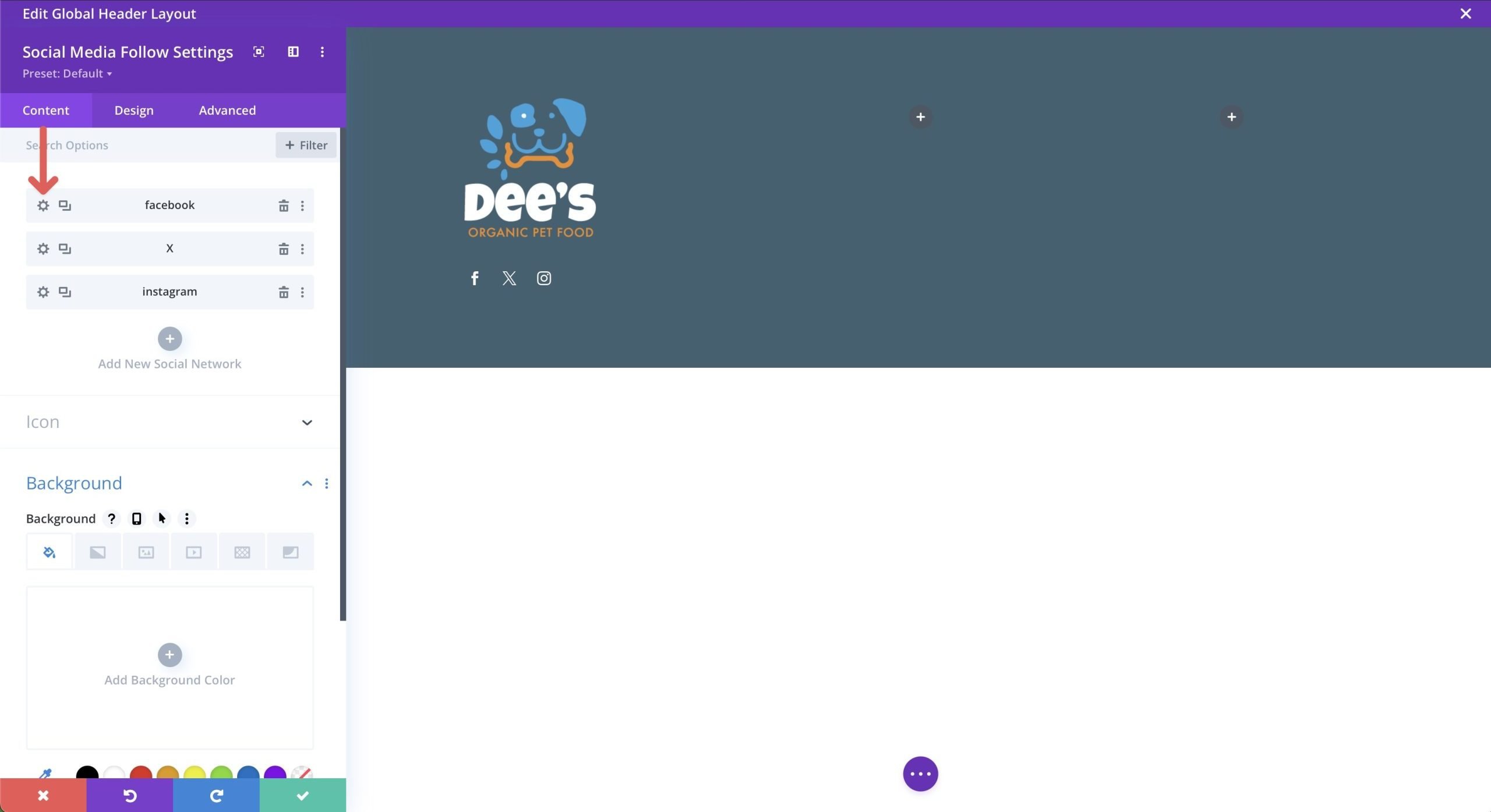
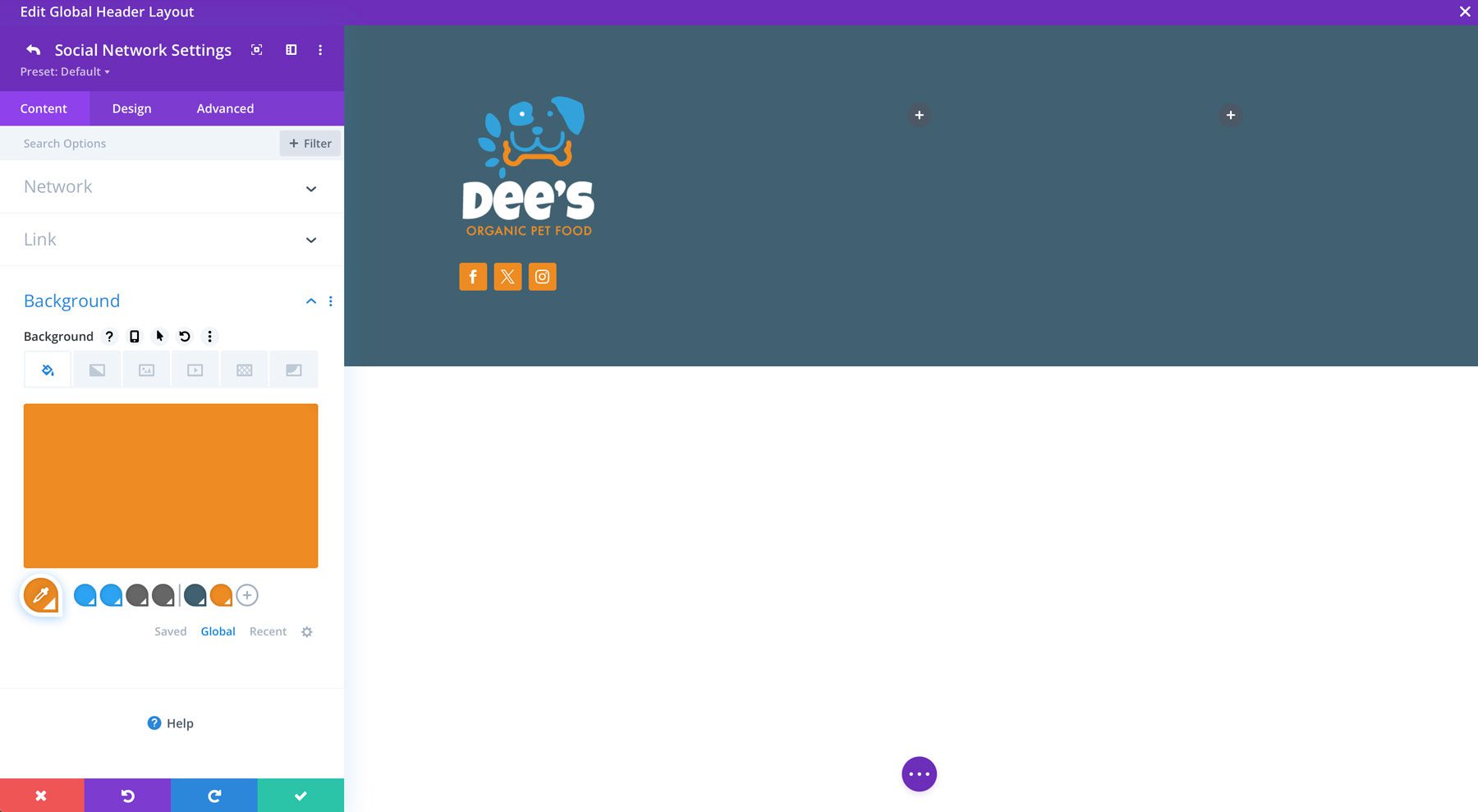
Aby dodać tło do każdej platformy mediów społecznościowych, kliknij ikonę Gear , aby ją edytować.

Użyj #ee8b22 dla koloru tła. Powtórz te kroki, aby edytować ikony dla X i Instagrama.

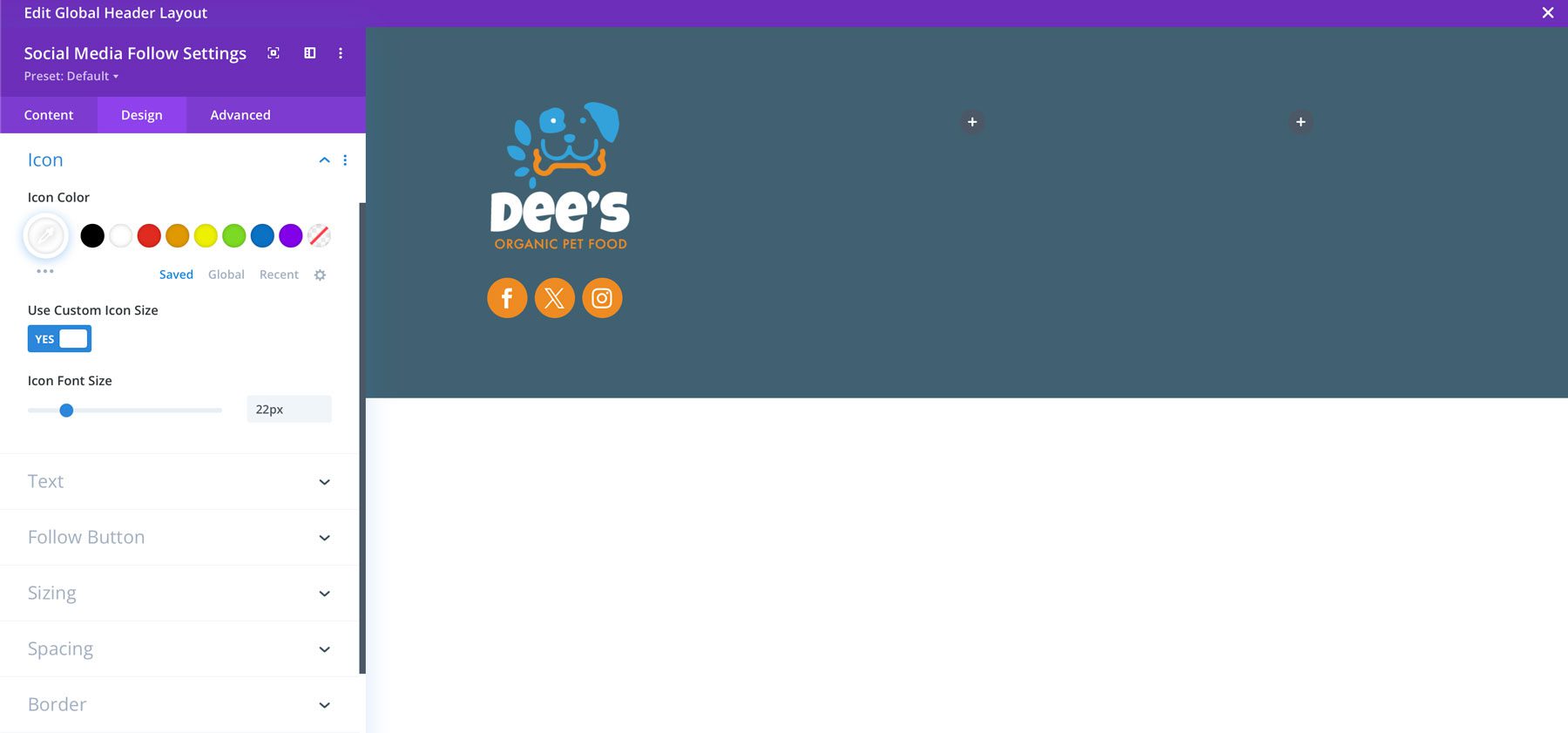
Następnie zamień na kartę Projekt i dodaj następujące ustawienia:
- Wyrównanie modułu: lewy (komputer stacjonarny), Center (Tabele i Mobile)
- Ikona Kolor: #ffffff
- Użyj niestandardowego rozmiaru ikony: Tak
- Niestandardowy rozmiar ikony: 20px
- Zaokrąglone rogi: 100px
Po zakończeniu ikony powinny wyglądać jak obraz poniżej.


Dodaj moduł nagłówka
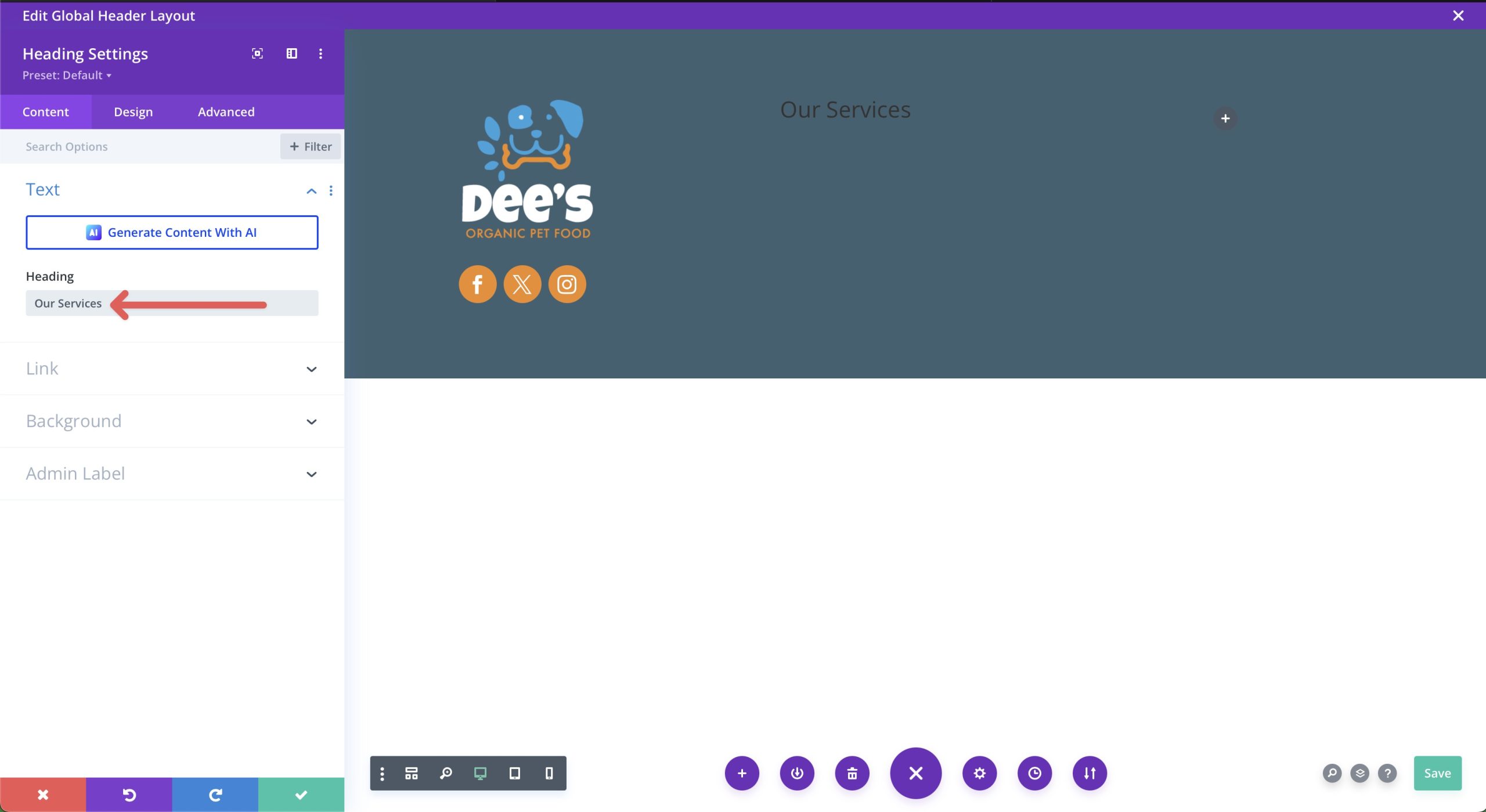
Następnie dodamy moduł nagłówka do naszej drugiej kolumny. Kliknij ikonę Gray +i wybierz moduł nagłówka, aby go dodać. Napisz nasze usługi w polu nagłówka, gdy pojawi się okno dialogowe.

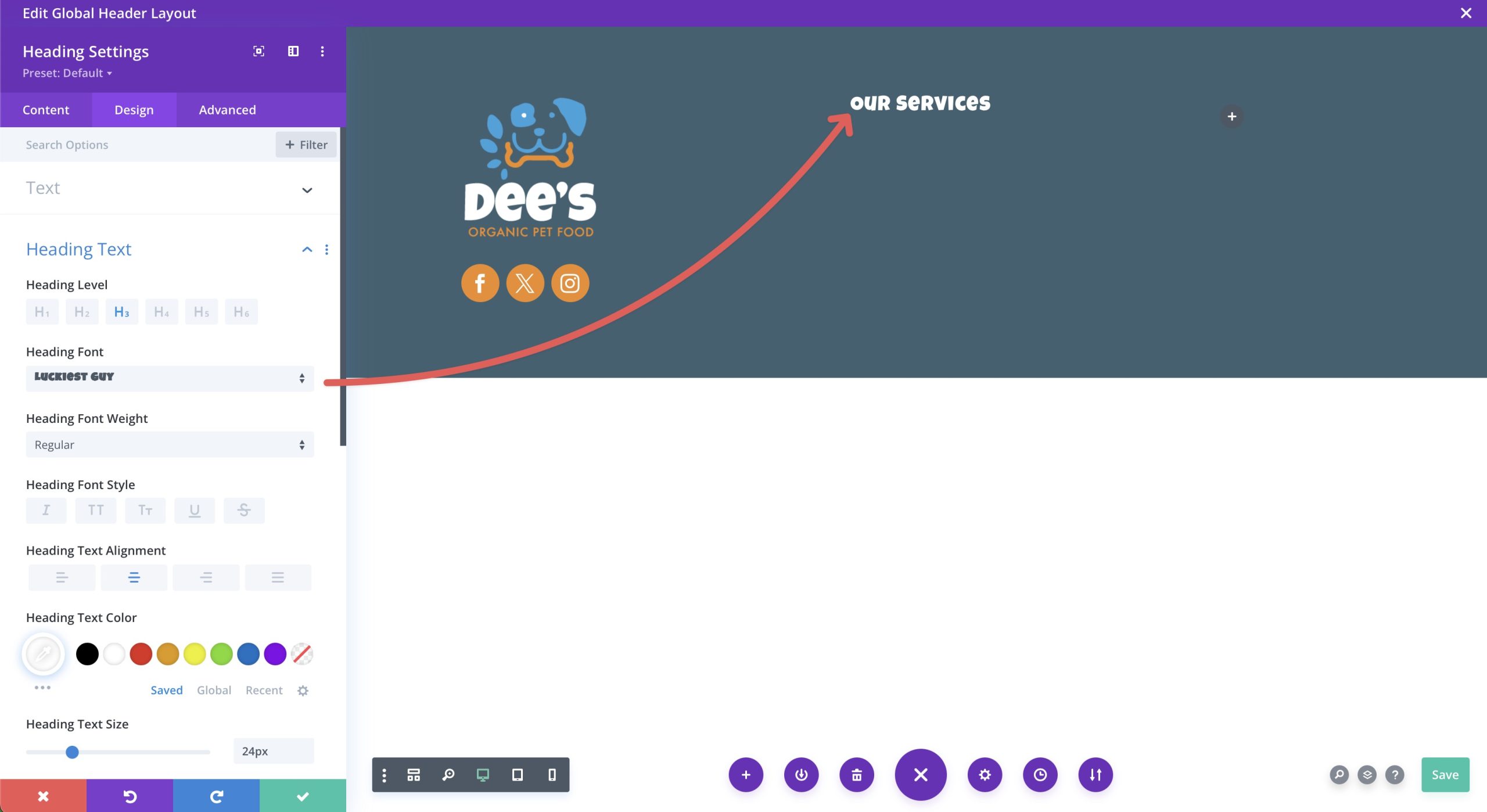
Kliknij kartę Projekt i dodaj następujące ustawienia:
- Poziom nagłówka: H3
- Czcionka na kierunku: najszczęśliwszy facet
- Wyrównanie tekstu nagłówka: Centrum
- Kolor tekstu nagłówka: #ffffff
- Rozmiar tekstu nagłówka: 24px
- Odstępy za literą: 1px
Po wprowadzeniu wszystkich ustawień nagłówek powinien wyglądać jak obraz poniżej.

Dodaj moduł tekstowy
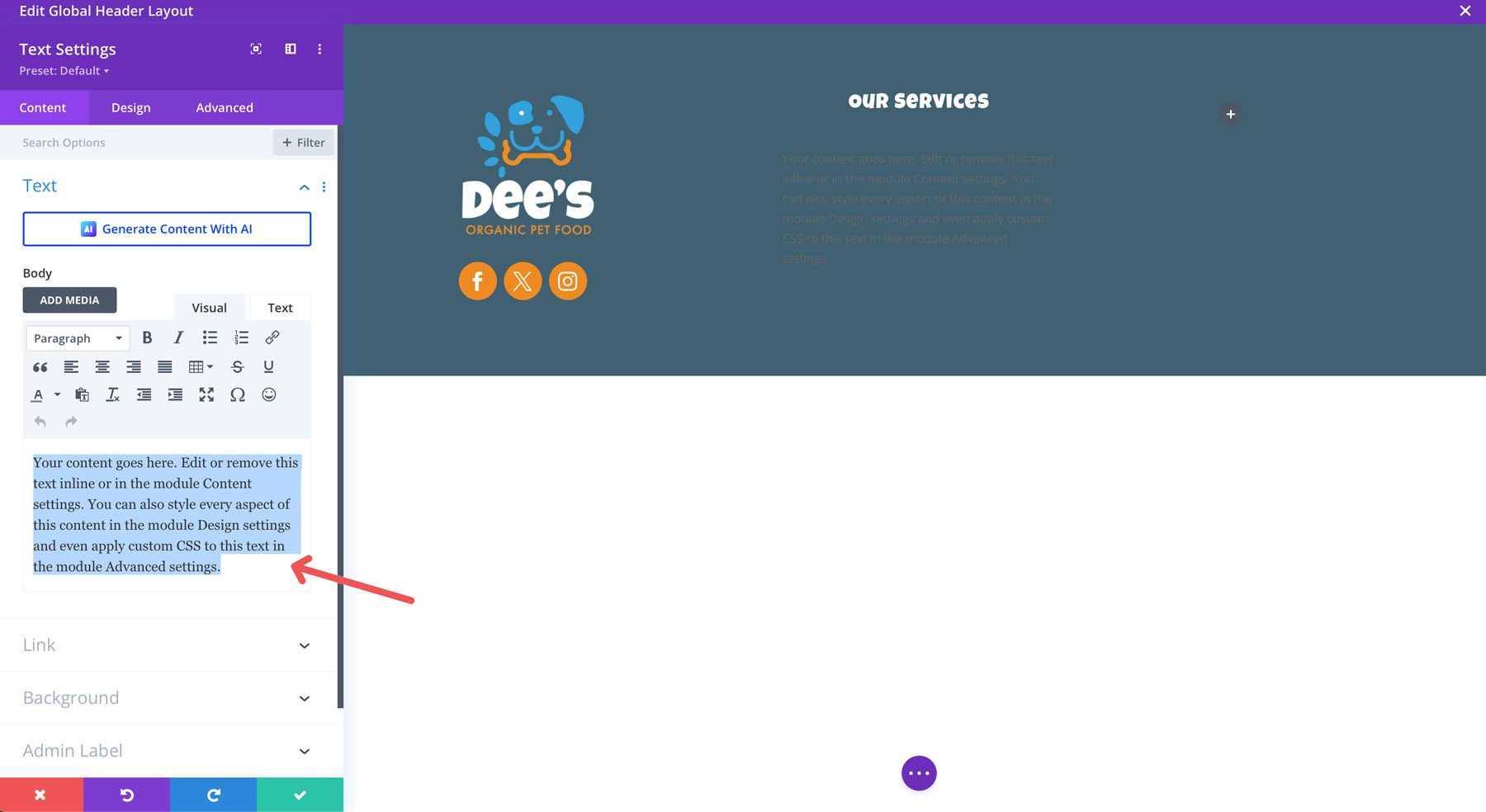
Następnie dodamy moduł tekstowy pod modułem nagłówka, aby zaprezentować ważne linki w naszej drugiej kolumnie. Divi domyślnie dodaje tekst zastępczy do modułu, więc musimy to usunąć przed dodaniem nowego tekstu.

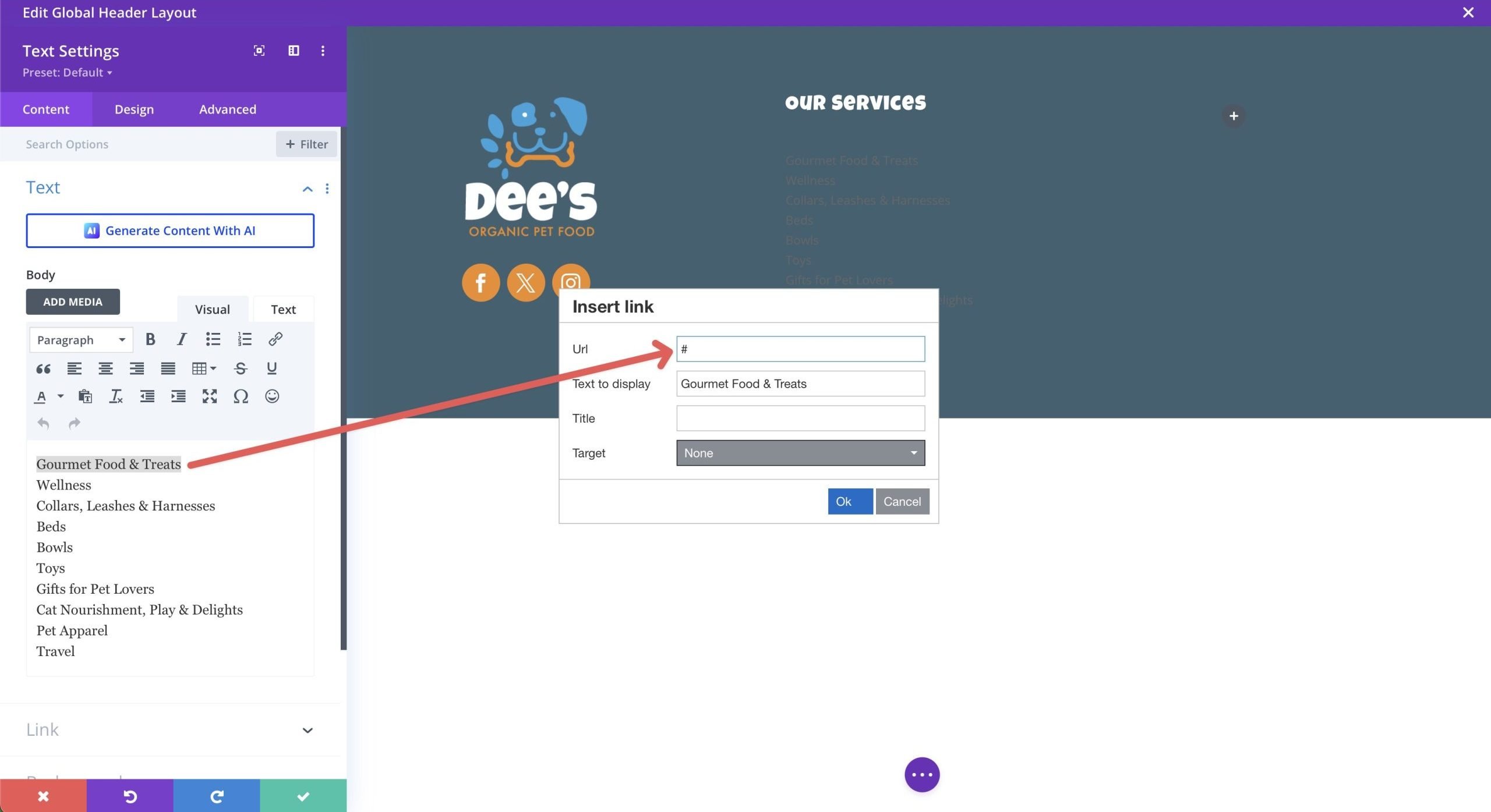
Chociaż moglibyśmy użyć tutaj modułu menu, bardziej sensowne jest użycie modułu tekstowego i dodawania linków do każdego wiersza tekstu. Ponieważ tworzymy stopkę dla witryny z jedzeniem dla zwierząt domowych, będziemy chcieli dołączyć ważne linki do stron wewnętrznych, które są najbardziej korzystne dla użytkownika, takie jak karma dla zwierząt domowych, wellness, zabawki, smycze itp. Dodaj # każdy link.

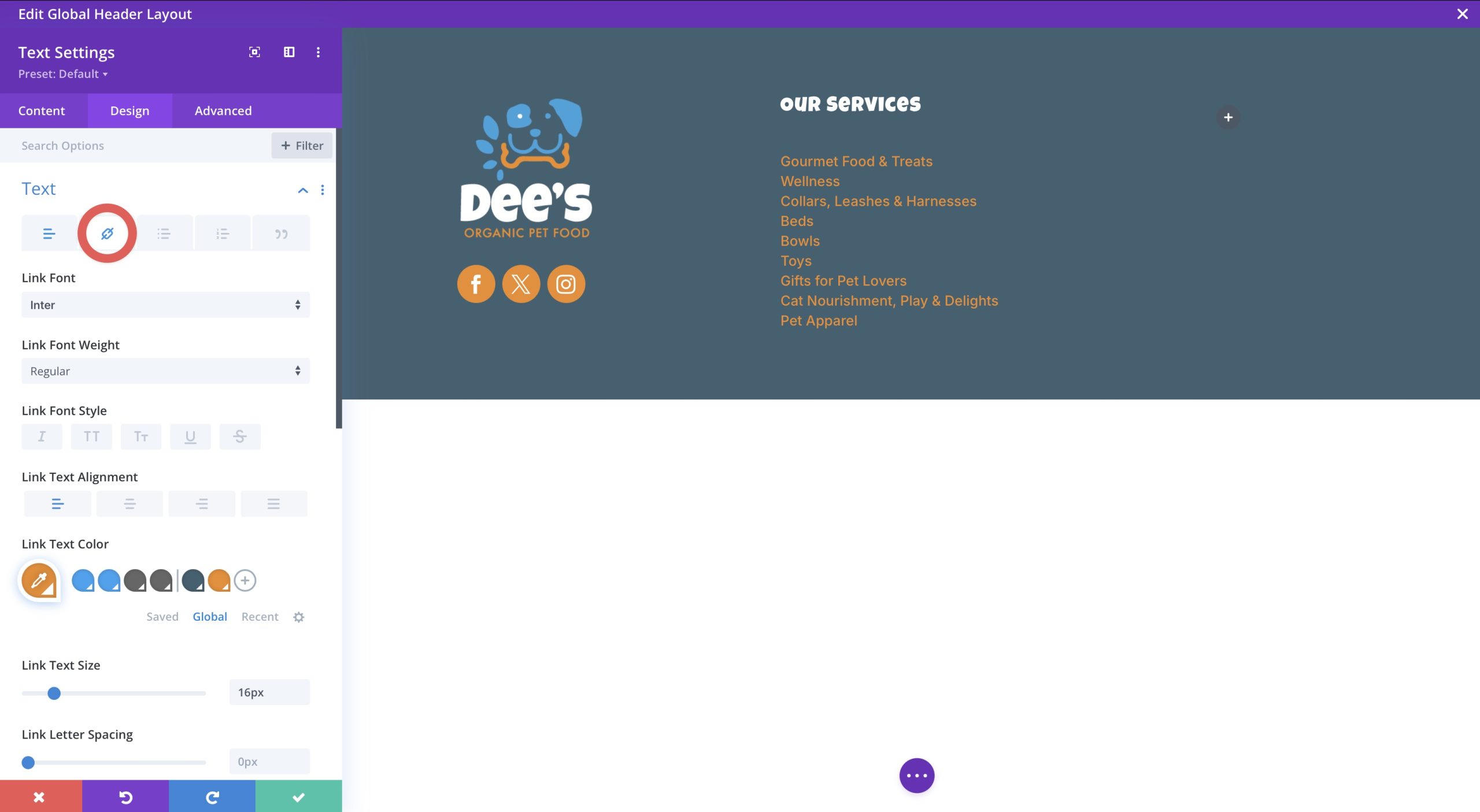
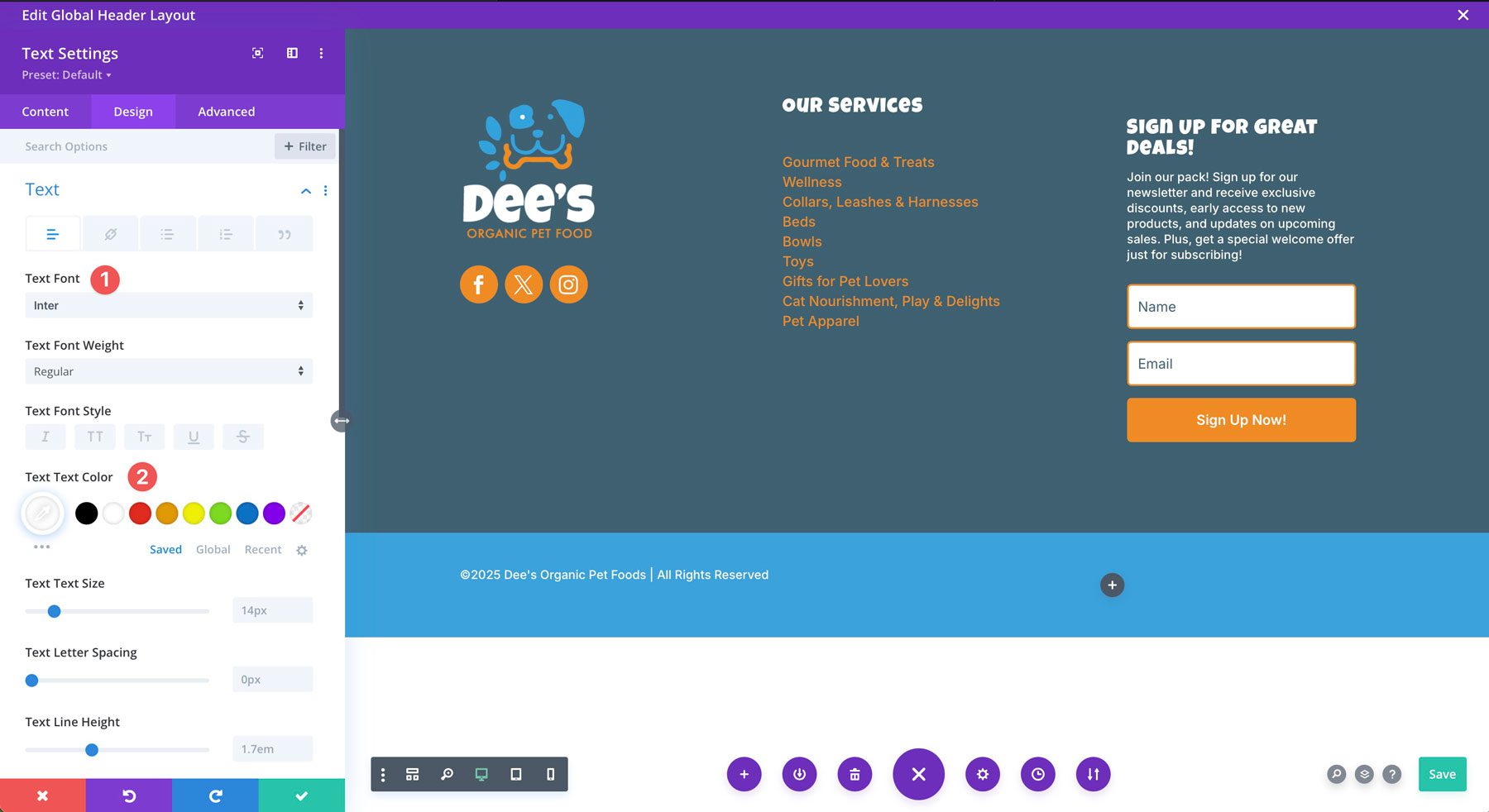
Dzięki swoim linkom kliknij kartę Projekt i dodaj następujące ustawienia w menu Link Tekst :

- Czcionka tekstowa: Inter
- Wyrównanie tekstu łącza: lewy (komputer stacjonarny), Center (tablet i telefon komórkowy)
- Link Tekst Kolor: #ee8b22
- Rozmiar tekstu linku: 16px
- Wysokość linii linków: 1.3em
Dodaj moduł opt-in e-mail
W naszej trzeciej kolumnie dodamy moduł opt-in e-mail do przechwytywania danych użytkownika. Chodzi o to, aby potencjalni klienci zapisali się na biuletyn, aby otrzymywać aktualizacje dotyczące nowych produktów i usług.
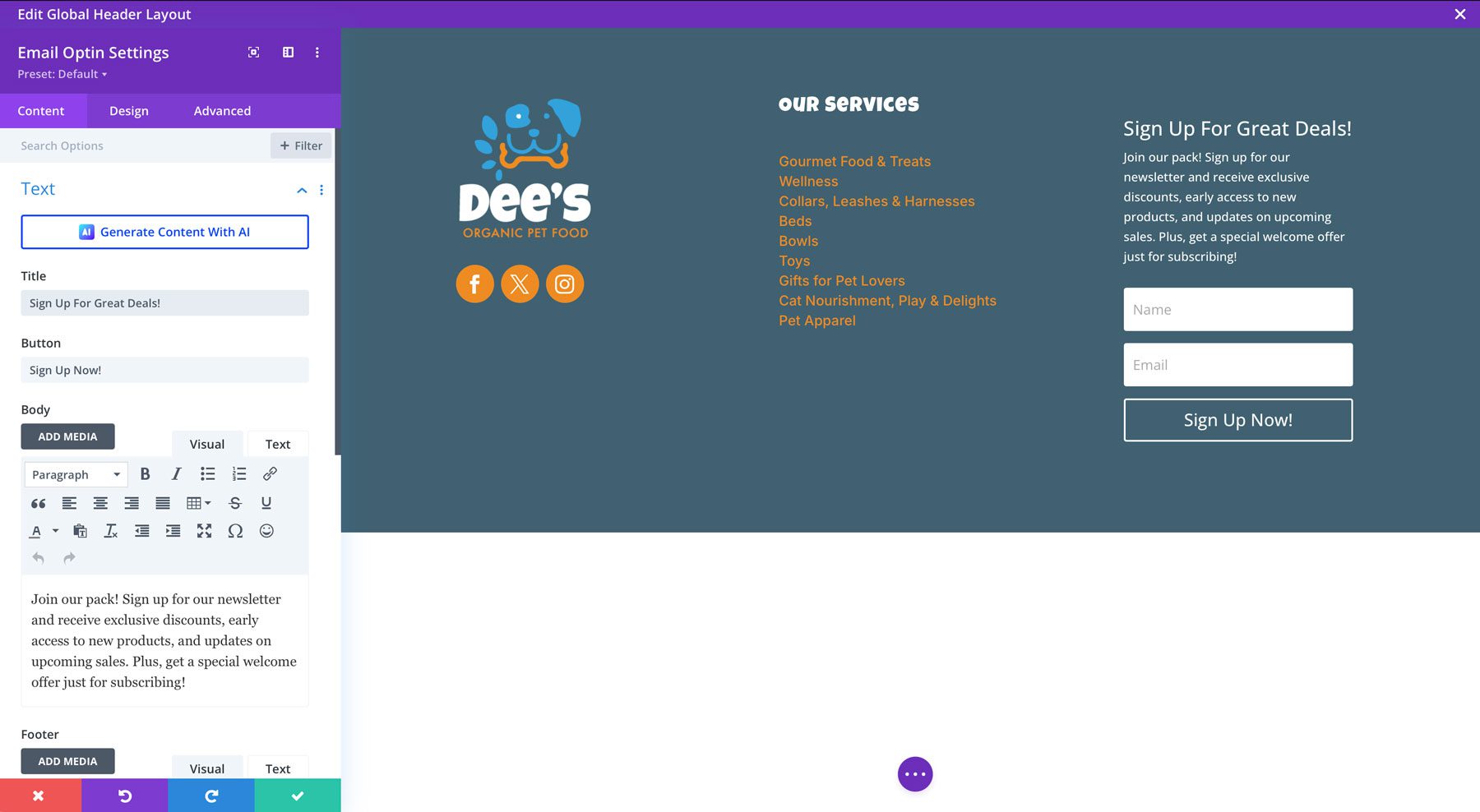
Na karcie treści dodaj następujące ustawienia:

- Tytuł: Zapisz świetne oferty!
- Przycisk: Zarejestruj się teraz!
- Body: Dołącz do naszej paczki! Zarejestruj się w naszym biuletynie i otrzymaj wyłączne rabaty, wczesny dostęp do nowych produktów i aktualizacje nadchodzącej sprzedaży. Plus, uzyskaj specjalną ofertę powitalną tylko do subskrypcji!
- Konto e -mail: Wybierz jednego z ponad 20 dostawców poczty e -mail, w tym MailChimp, ActiveCampaign, Hubspot i wiele innych. Jeśli potrzebujesz pomocy w skonfigurowaniu opt-in, sprawdź ten post.
- Pola: przełącz Użyj pola pojedynczej nazwy, aby tak
- Działanie sukcesu: Wybierz wiadomość lub przekierować do innego adresu URL.
- Tło: przezroczyste
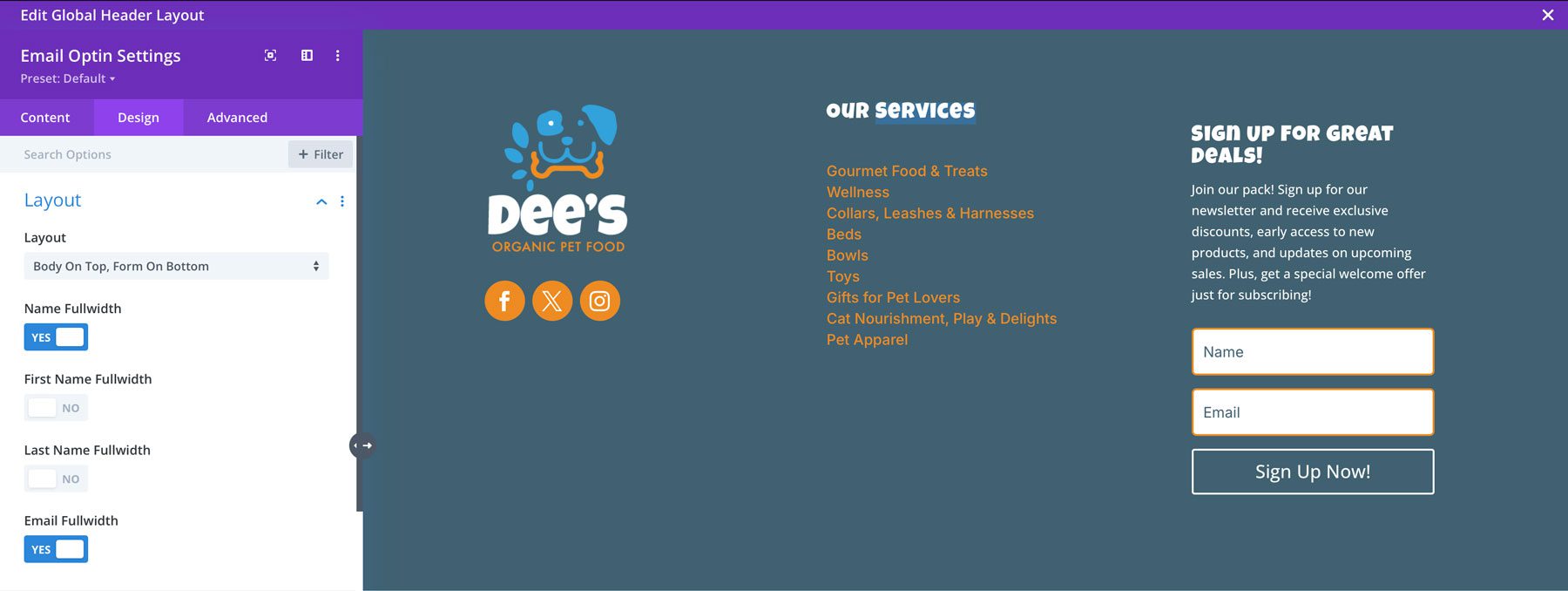
Na karcie Projekt dodaj następujące ustawienia układu:

- Układ: ciało na górze, formularz na dole
- Nazwa FullWidth: przełącz do tak
- E -mail FullWidth: przełącz do tak
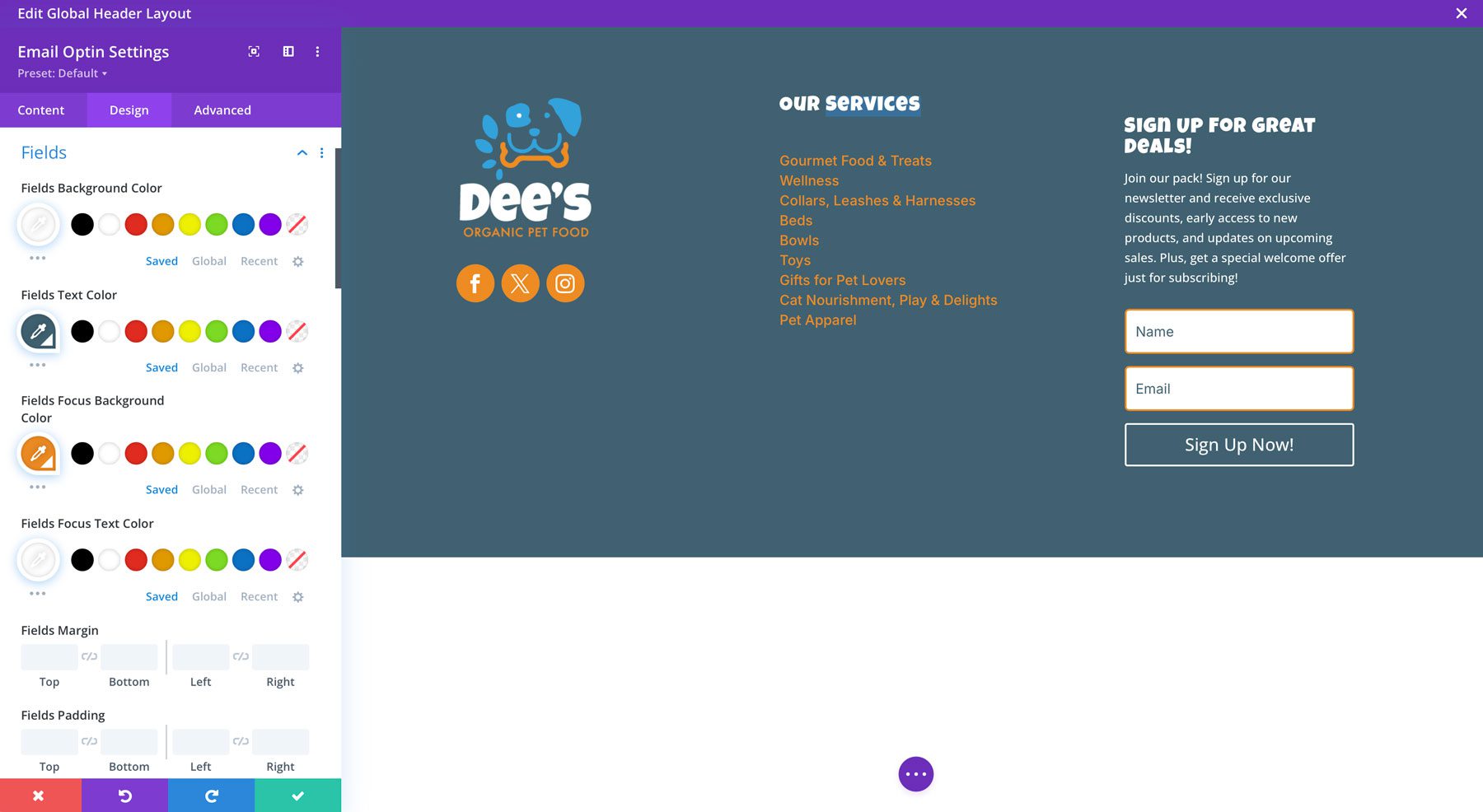
Ustawienia pola:

- Pola kolor tła: #ffffff
- Kolor tekstu pola: #406171
- Kolor tła Fox Focus: #EE8B22
- Kolor tekstu ostrości pola: #ffffff
- Czcionka pola: Inter
- Pola zaokrąglone narożniki: 5px
- Pola szerokość granicy: 2px
- Pola kolor graniczny: #ee8b22
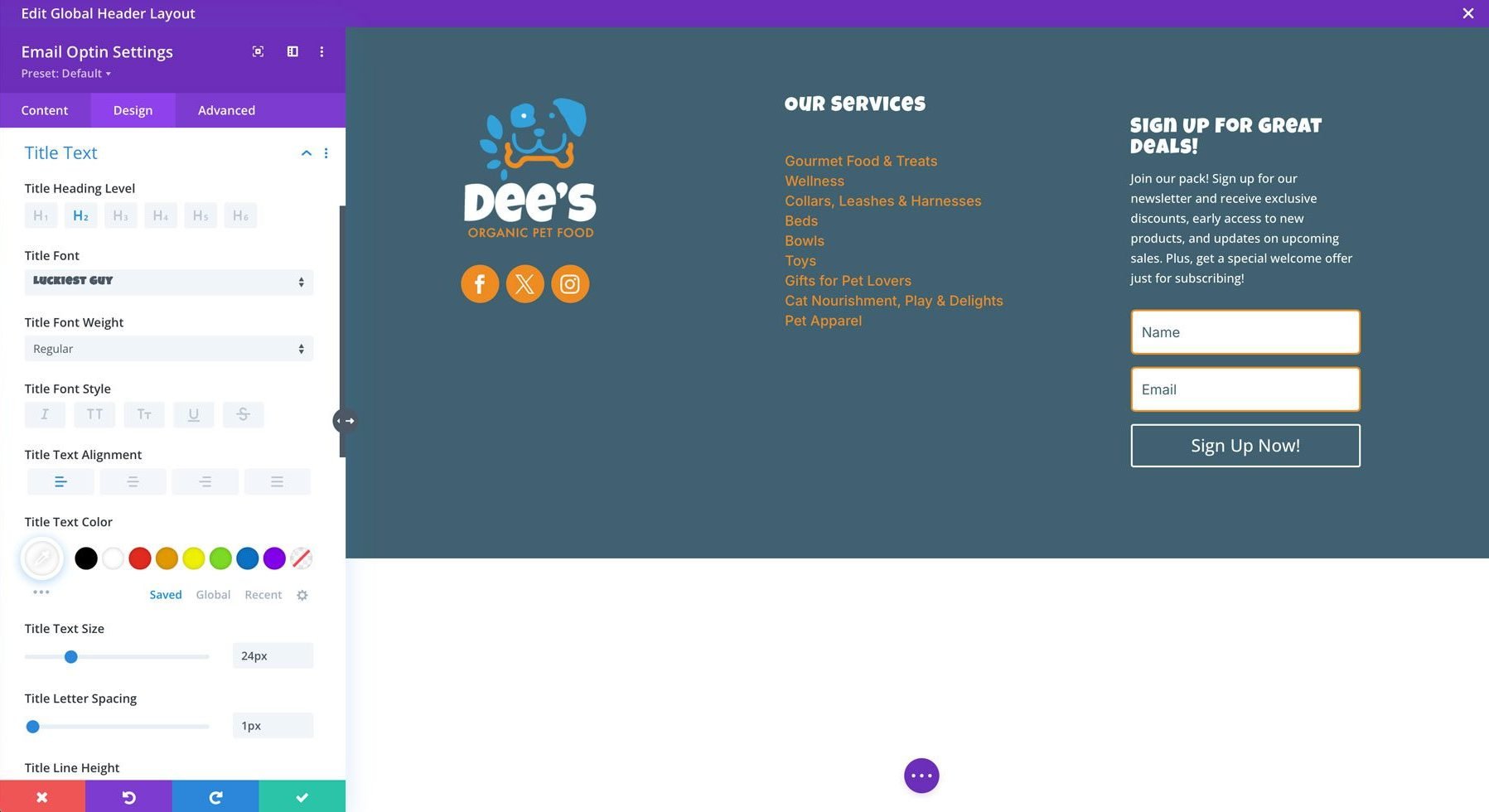
Ustawienia tekstu tytułu:

- Czcionka tytułowa: najszczęśliwszy facet
- Wyrównanie tekstu tytułu: po lewej
- Tytułowy tekst: #ffffff
- Rozmiar tekstu tytułu: 24px
- Tytułowe odstępy: 1px
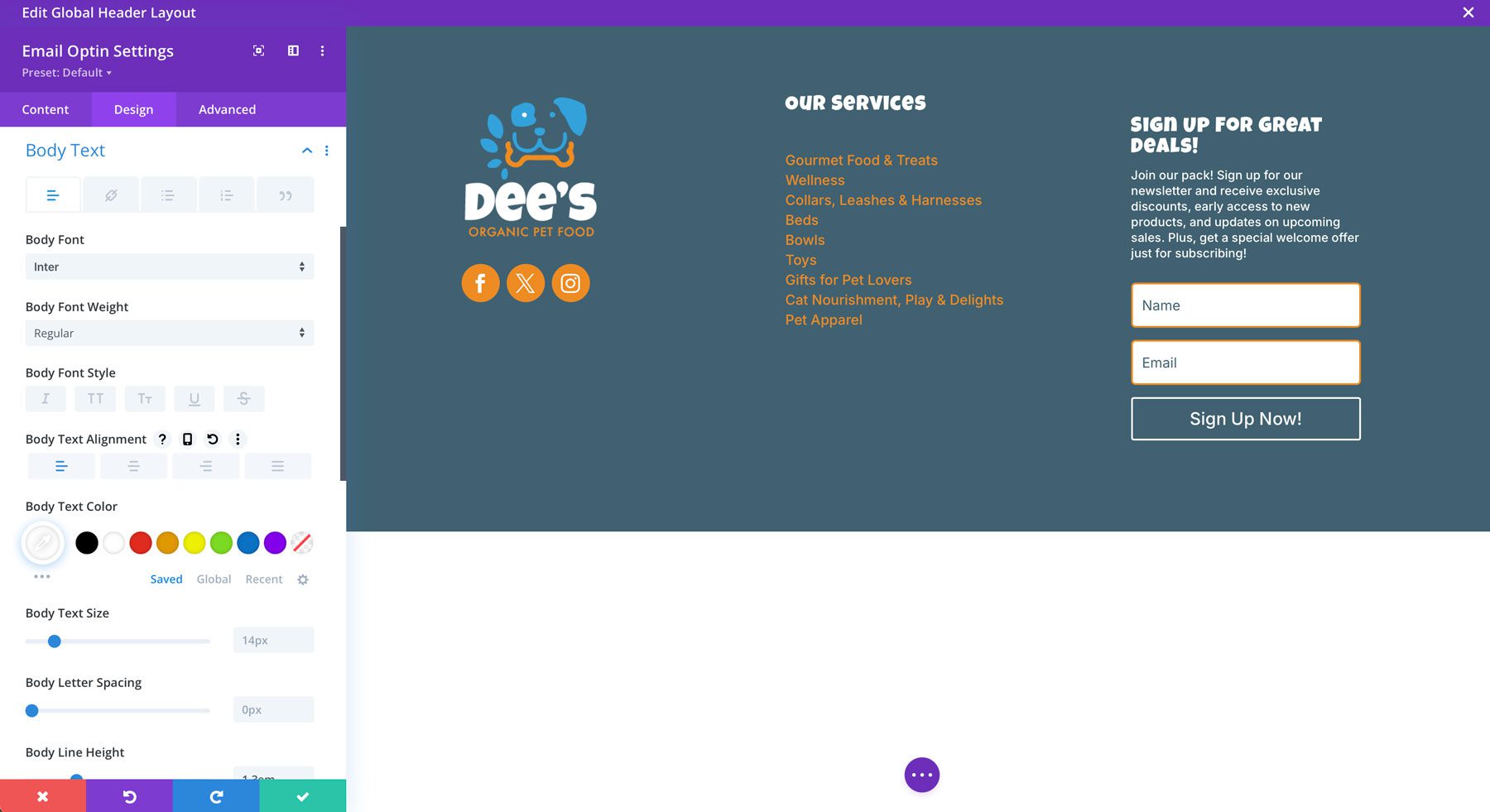
Ustawienia tekstu nadwozia:

- Czcionka ciała: Inter
- Wyrównanie tekstu nadwozia: po lewej
- Kolor tekstu nadwozia: #ffffff
- Wysokość linii ciała: 1.3em
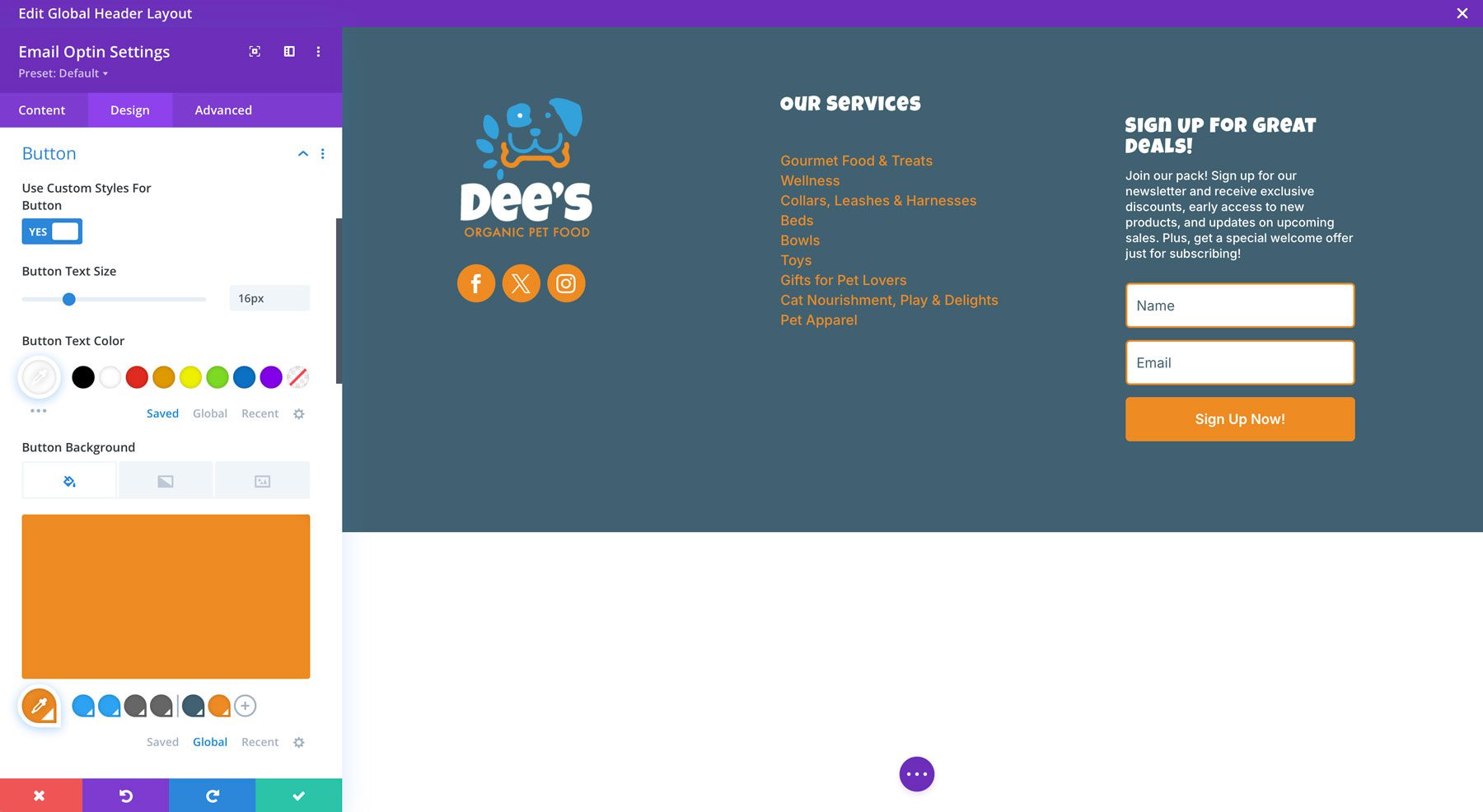
Ustawienia przycisków:

- Użyj niestandardowych stylów do przycisku: przełącz do tak
- Rozmiar tekstu przycisku: 16px
- Kolor tekstu przycisku: #ffffff
- Tło przycisku: #ee8b22
- Szerokość granicy przycisków: 0px
- Promień granicy przycisków: 5px
- Czcionka przycisków: Inter
- Waga czcionki przycisków: półbold
- Pokaż ikonę przycisku: nie
- Wyściółka przycisków: 12px (górna i dolna)
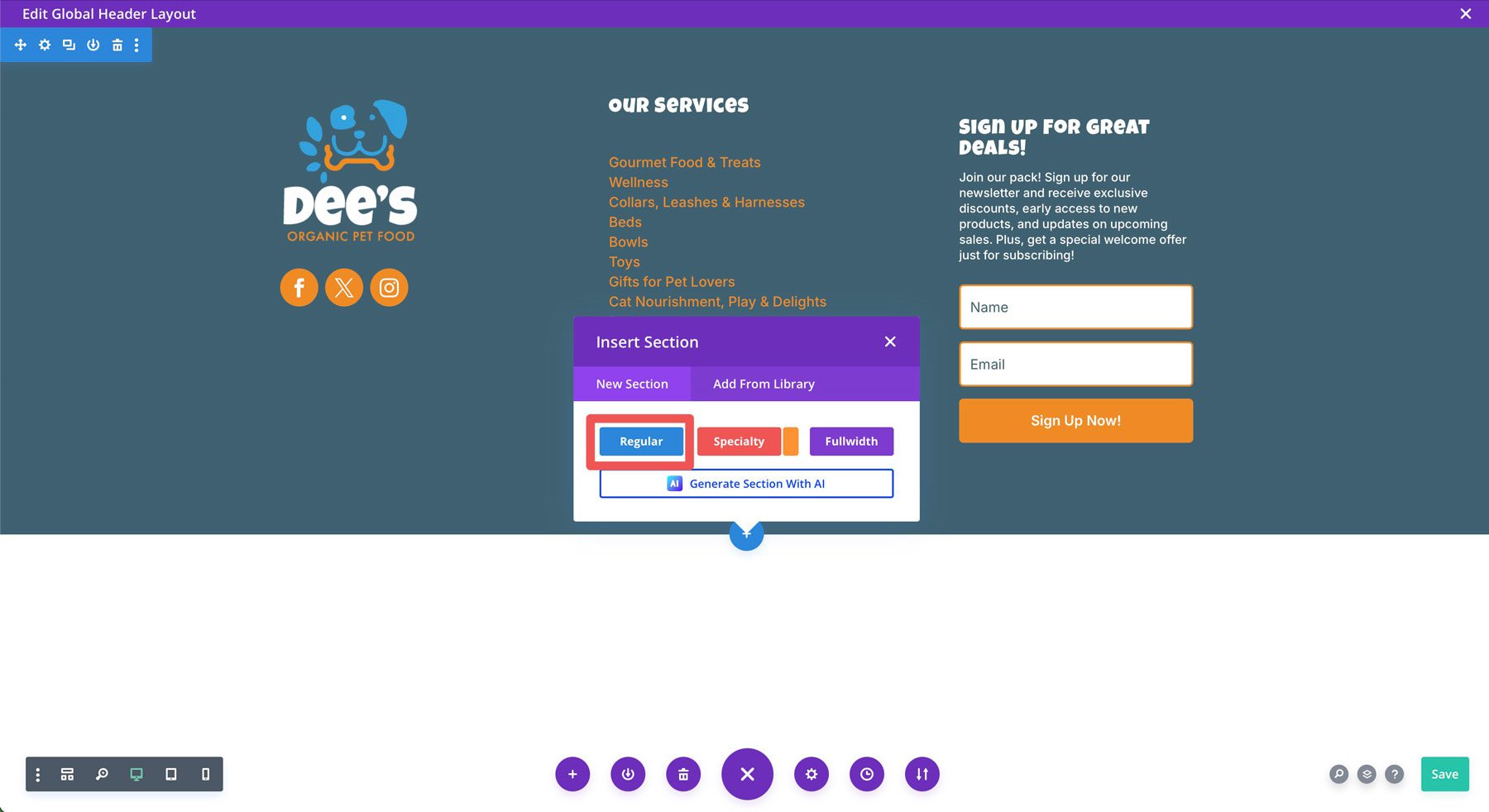
Dodaj nową sekcję
Na koniec będziemy musieli dodać nową sekcję informacji o prawach autorskich i naszego menu serwisowego do naszej stopki. Kliknij niebieską ikonę w istniejącej sekcji i wybierz sekcję zwykłą .

Wybierz wiersz kolumny 1/3 +/2/3 .

Ustaw kolor tła sekcji na #38A2DB i odstępy (na karcie Design) na 10px górny i dolny, a następnie zapisz zmiany.

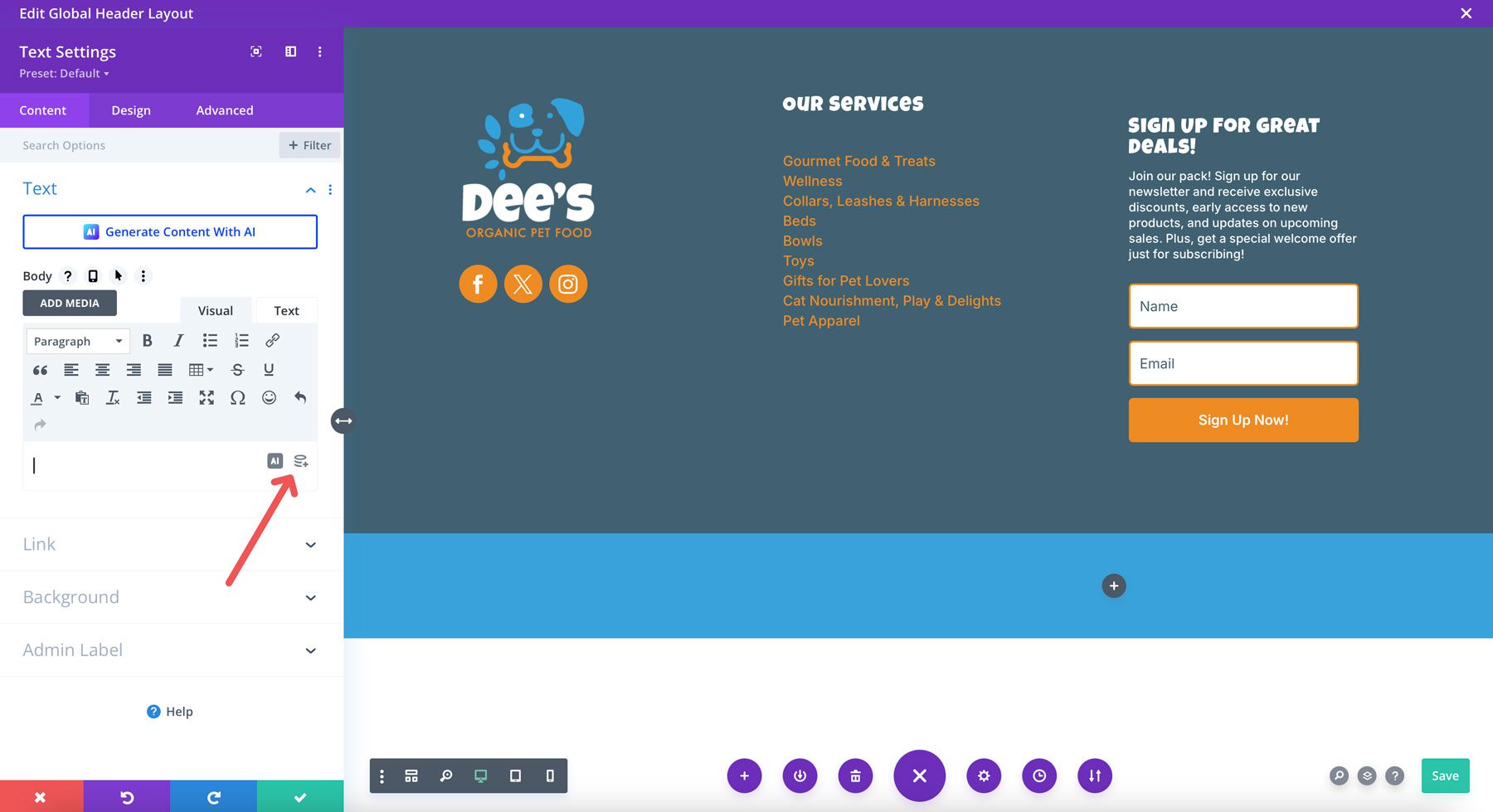
Dodaj moduł tekstowy do lewej kolumny. Zamiast dodawać tekst w ciele, kliknij ikonę treści dynamicznej . Dodamy tutaj nasze informacje o prawach autorskich, aby co roku aktualizuje się, bez ręcznej zmiany.

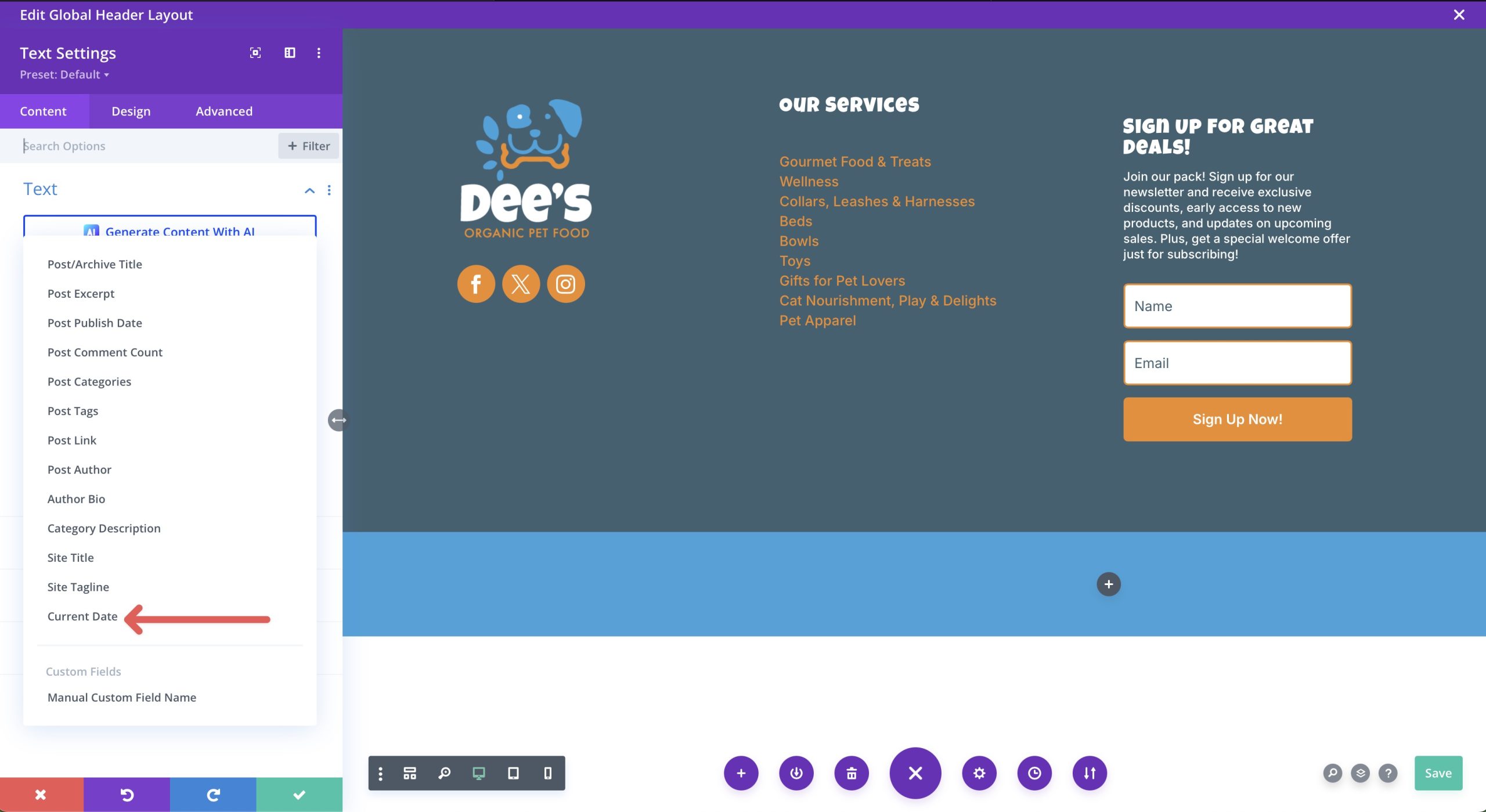
Gdy pojawi się okno dialogowe, wybierz bieżącą datę z listy opcji.

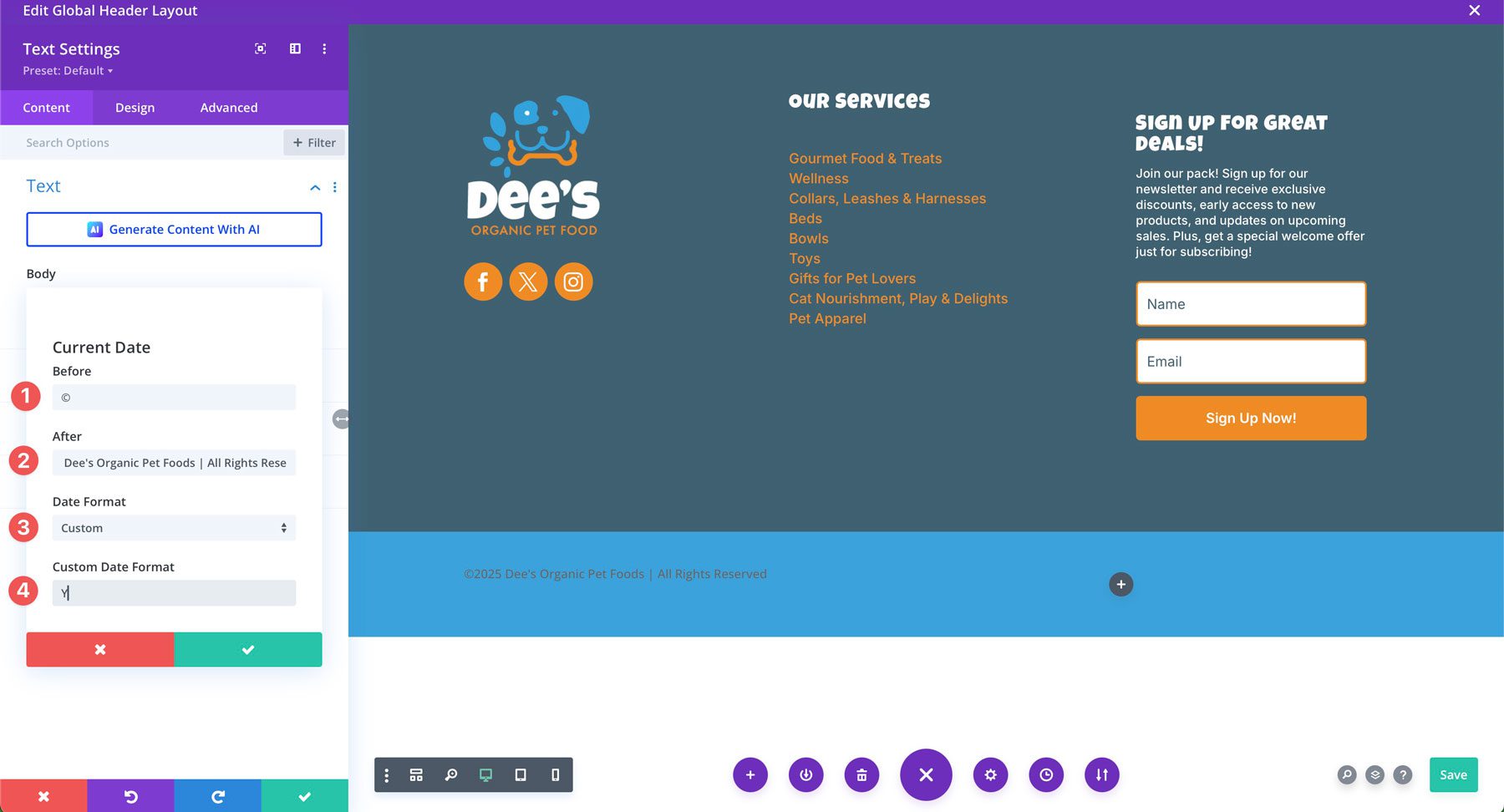
Gdy pojawi się okno dialogowe tekstowe, wprowadź następujące ustawienia:

- Przed: symbol prawa autorskiego (opcja + g na klawiaturze)
- Po: nazwa Twojej firmy. Pamiętaj, aby opuścić miejsce przed wprowadzeniem tekstu!
- Format daty: niestandardowy
- Format daty niestandardowej: y
Zapisz zmiany przed przejściem na kartę Projekt, aby stylizować tekst. Na karcie Design zostaw wszystkie ustawienia w ich ustawieniach domyślnych, z wyjątkiem tego, że tekst #FFFFFF i zmiana rodziny czcionek na inter .

Dodaj moduł menu
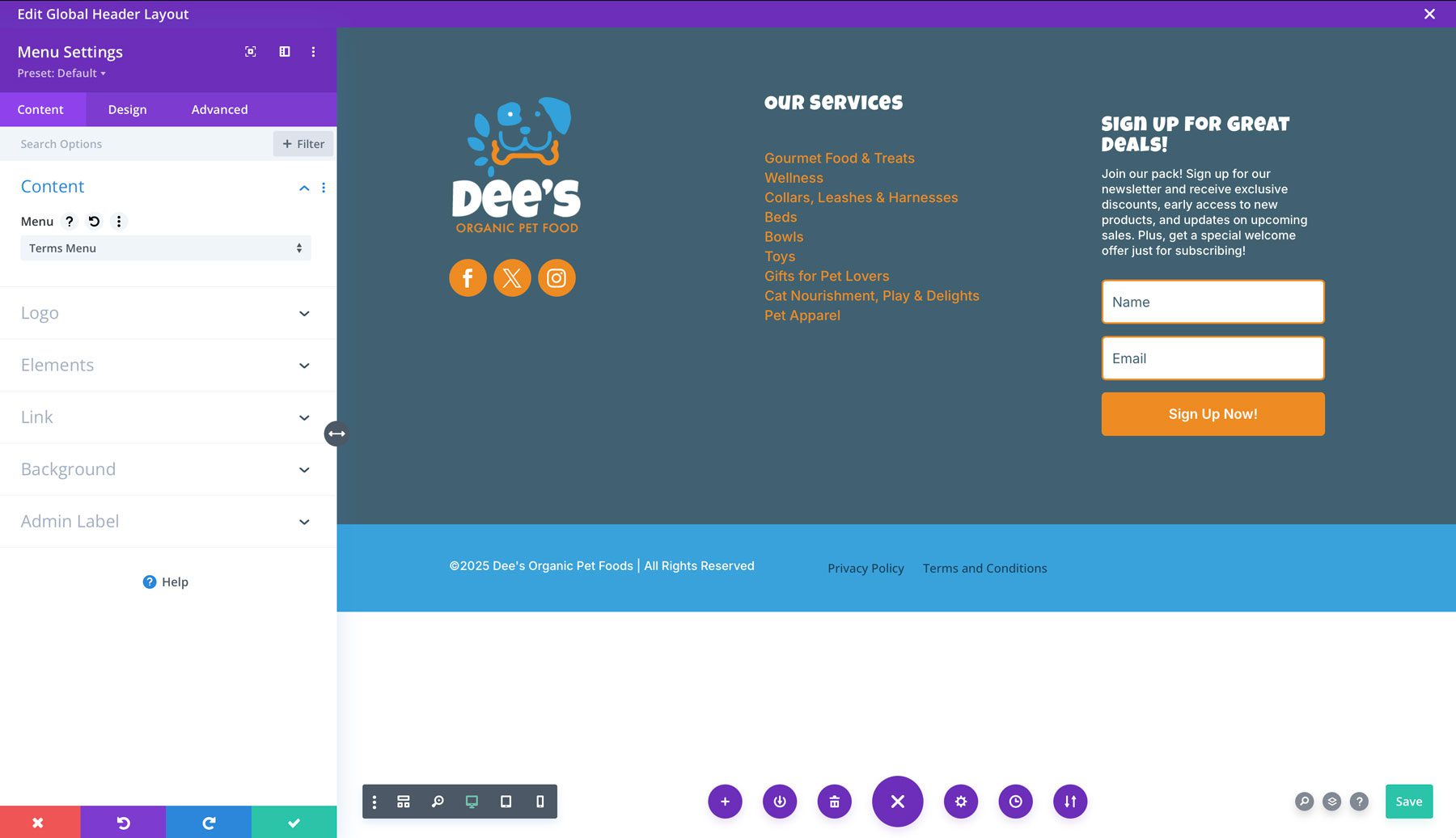
Ostatnim modułem dodanym do naszej stopki jest moduł menu. Dodamy go do właściwej kolumny naszej nowej sekcji. Musisz wcześniej utworzyć menu, nawigując do wyglądu> menu. To menu stopki powinno zawierać wszelkie informacje prawne w Twojej witrynie, takie jak strona prywatności lub strona warunków.
Dzięki aktywnym ustawieniom modułu menu wybierz następujące opcje:

- Menu: Wybierz swoje menu informacji prawnych
- Tło: przezroczyste
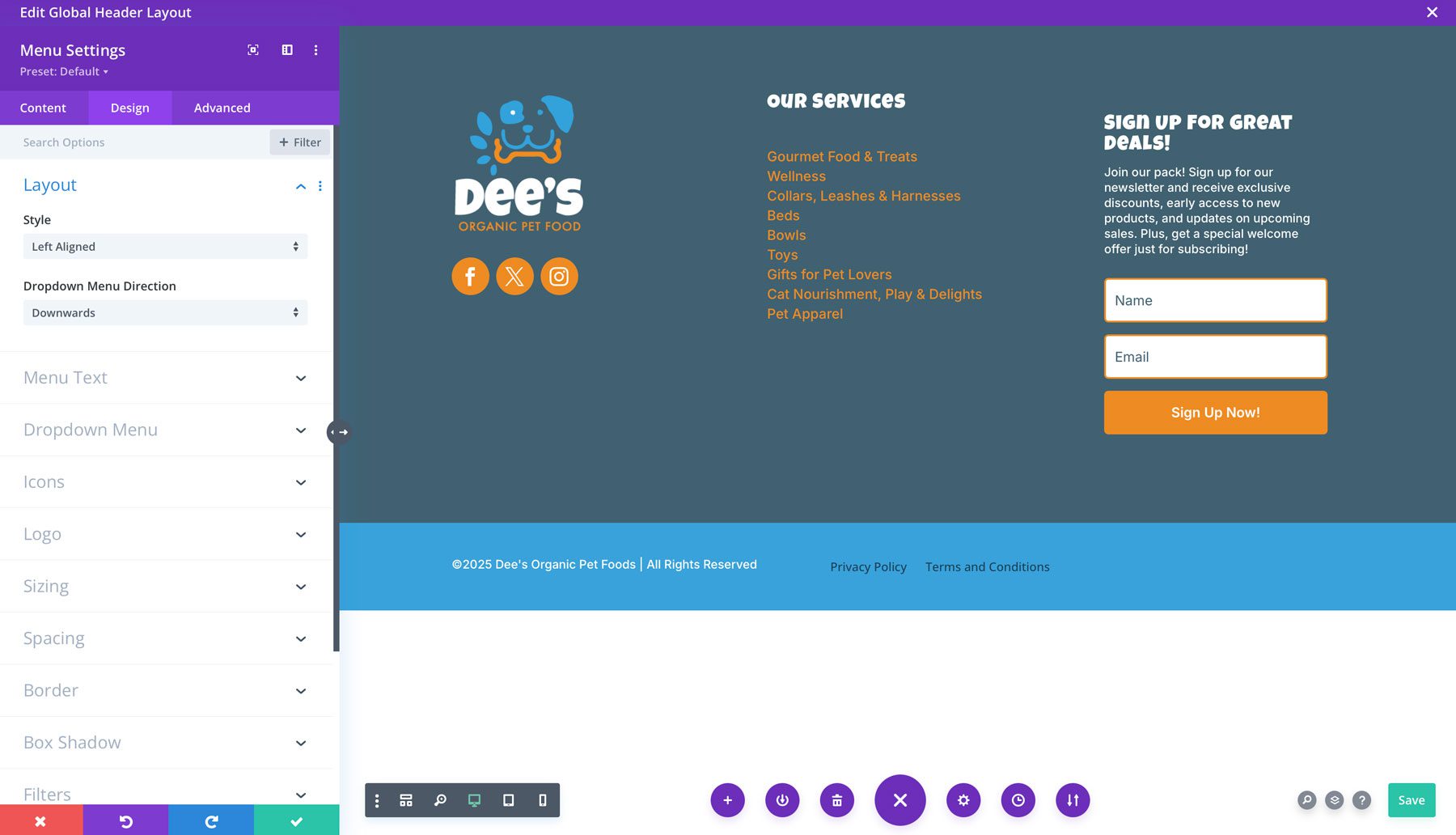
W ustawieniach projektowania wybierz następujące ustawienia:
Układ:

- STYL: Left Dorign
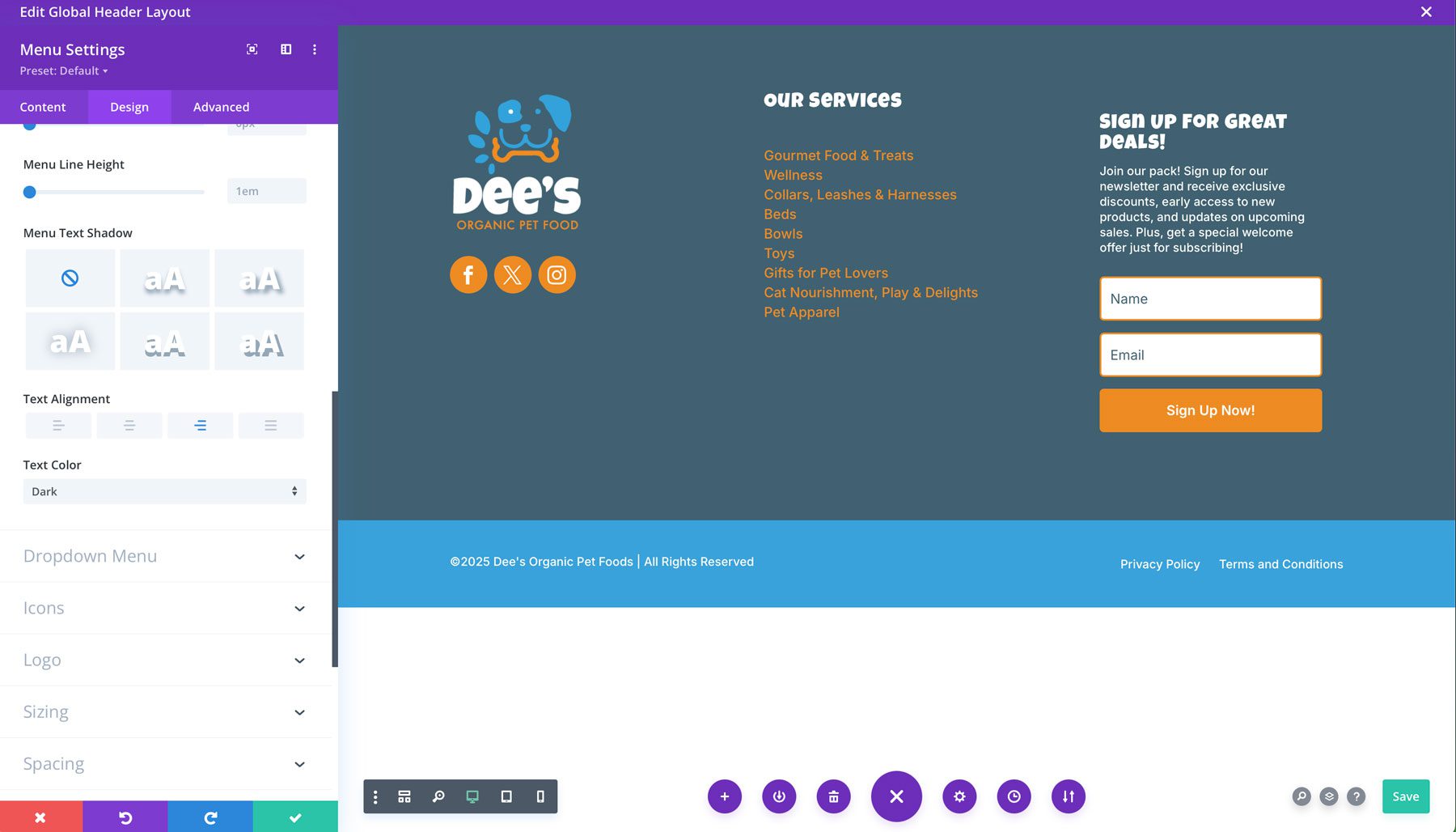
Tekst menu:

- Aktywny kolor linku: #ffffff
- Czcionka menu: Inter
- Kolor tekstu menu: #ffffff
- Wyrównanie tekstu: Racja
Ustawienia menu rozwijanego:
Jest tu tylko kilka rzeczy do zmiany, ponieważ twoje menu nie ma linków podmenu. Te ustawienia będą miały zastosowanie tylko do mobilnej wersji twojego menu, gdy ludzie wyświetlają Twoją witrynę ze smartfona lub tabletu:

- Menu menu Kolor tła: #38A2DB
- Kolor tekstu menu mobilnego: #ffffff
Na koniec zmień kolor ikon menu Hamburgera pod kartą ikony na #ffffff .

Dodawanie wykończeń
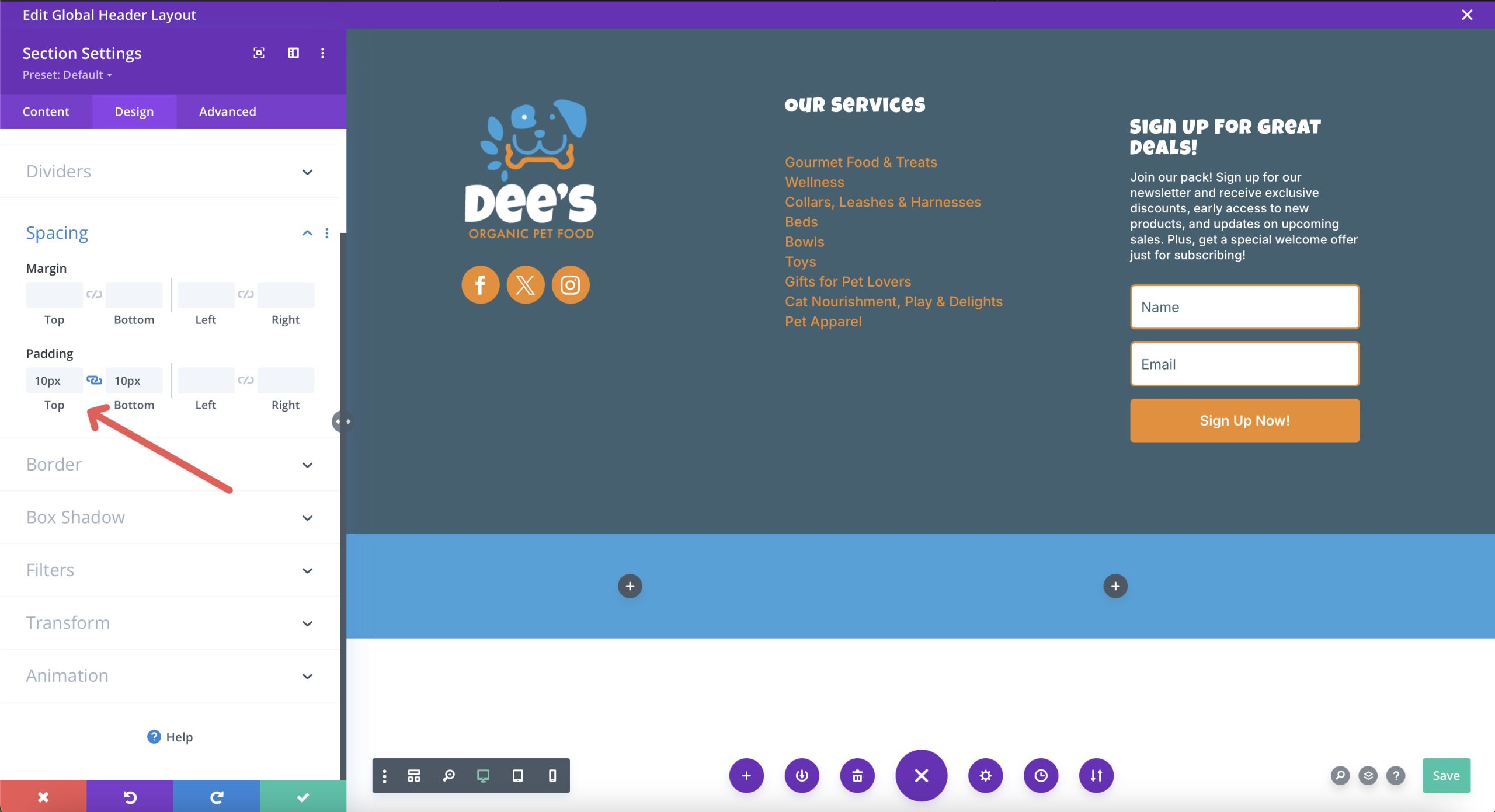
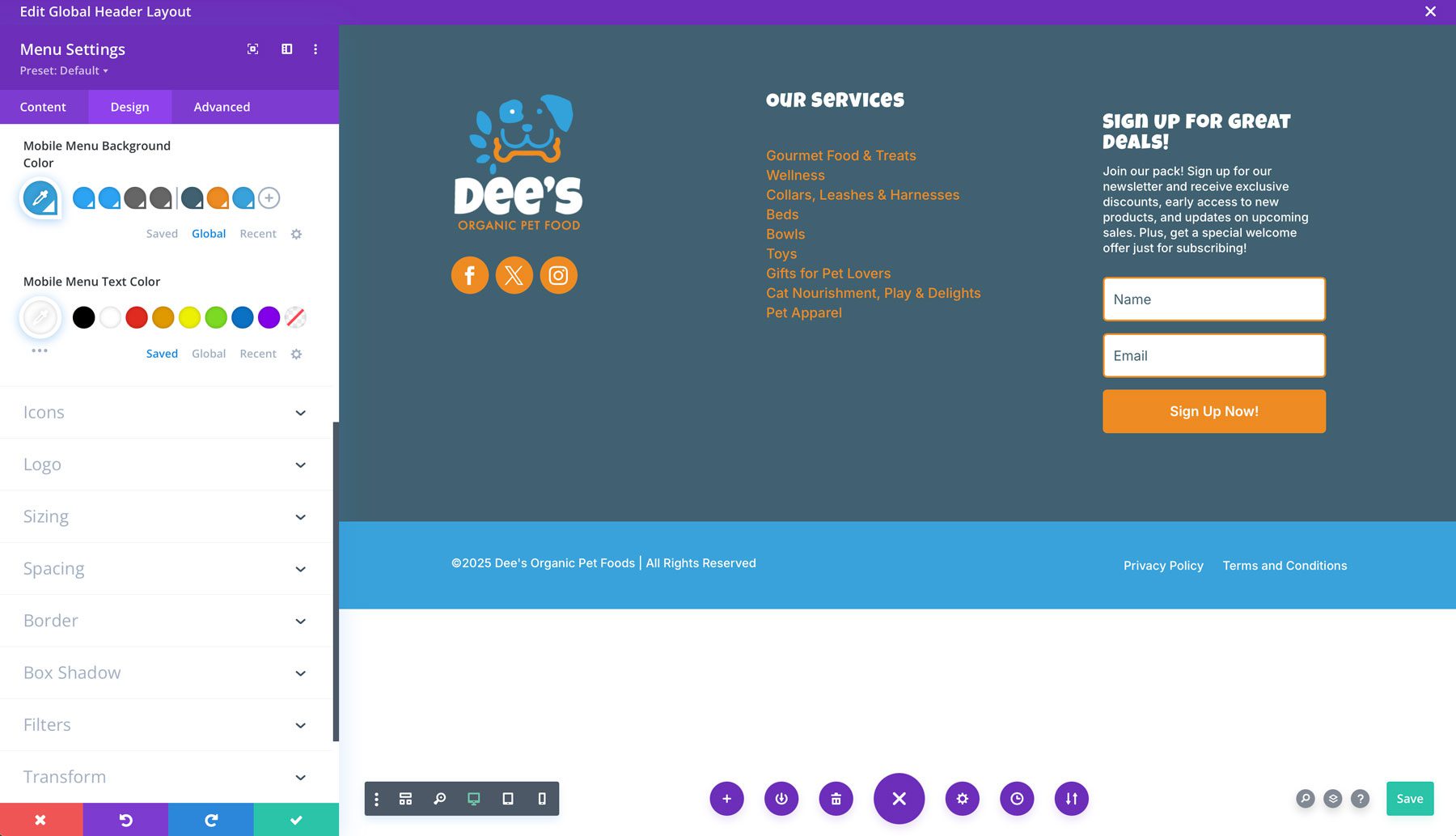
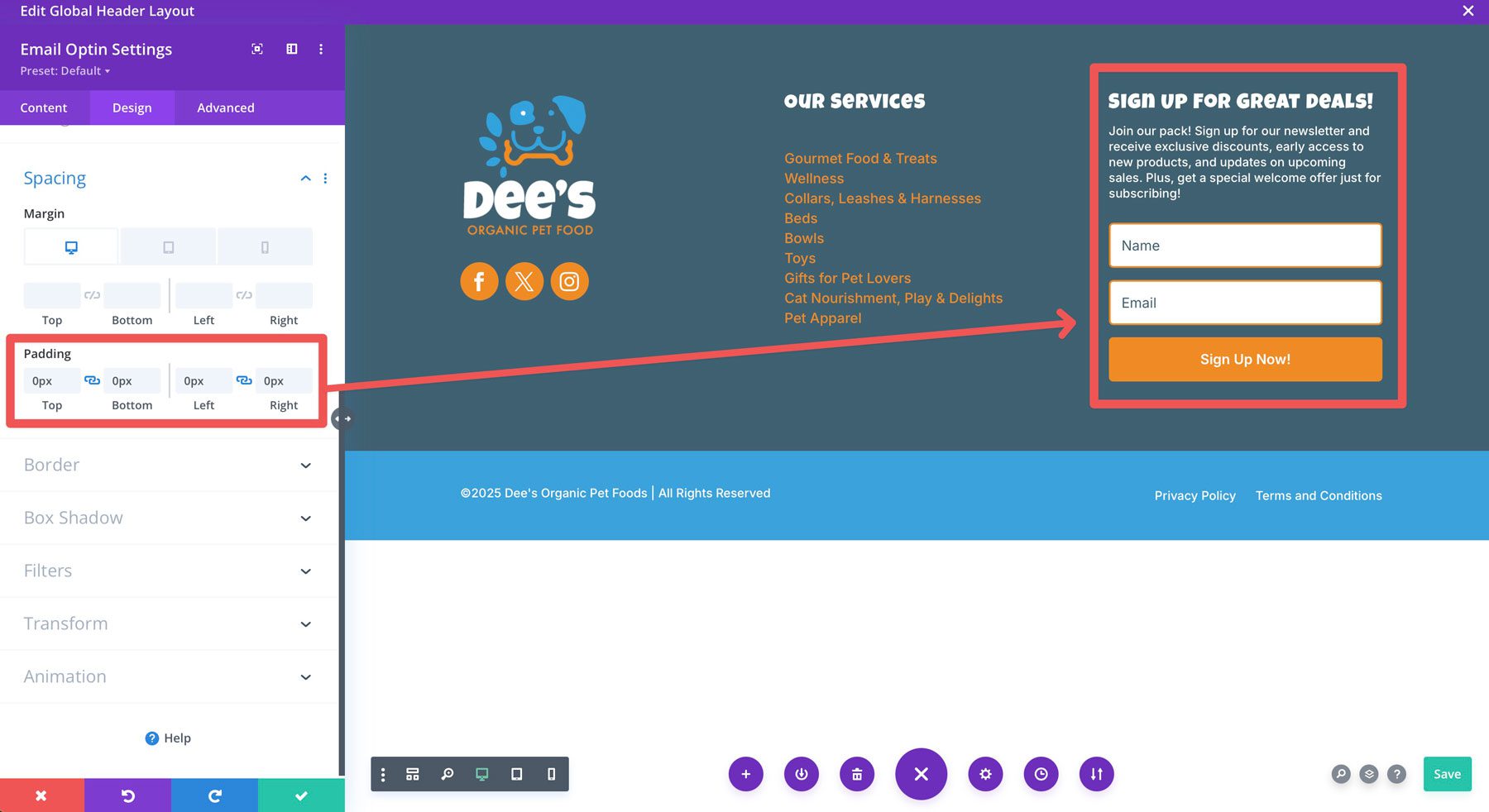
Teraz, gdy nasz projekt stopki jest kompletny, istnieje kilka bezpańskich poprawek, które będziemy musieli zrobić. Jak zauważysz, tytuł modułu e-mail opt-in nie jest w pełni zgodny z menu serwisowym kierującym w sąsiedniej kolumnie. To dlatego, że Divi domyślnie dodaje do niego trochę wyściółki. Aby to naprawić, otwórz ustawienia modułu e -mail i przejdź do karty Projekt. W menu rozwijanym odstępów dodaj wyściółkę 0px do górnej i dolnej i lewej i prawej, aby usunąć niezręczne odstępy.

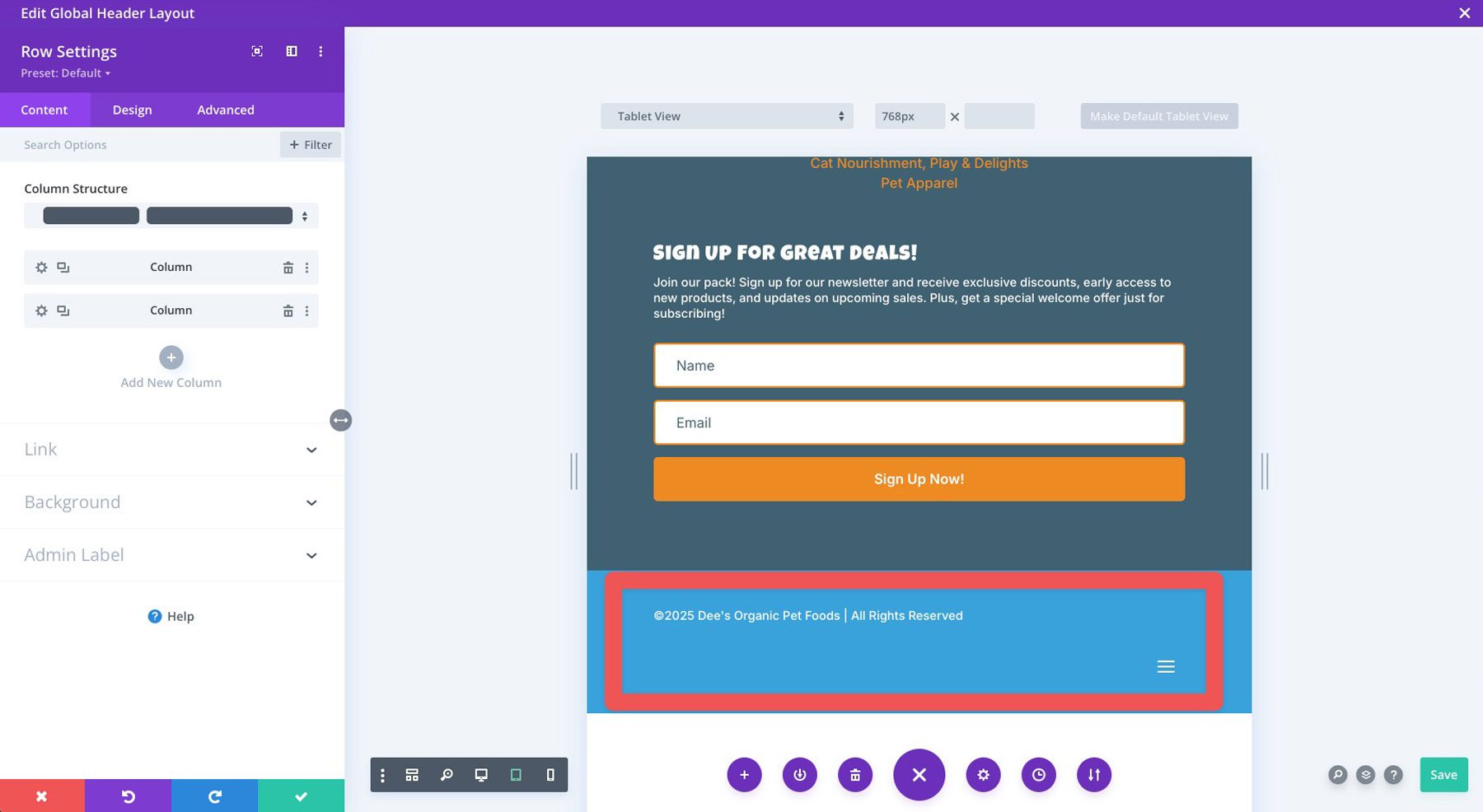
Wreszcie, chociaż nasze informacje o prawach autorskich i menu prawne są wyrównane na komputerze, nie do końca ustawiają się na mniejszych ekranach.

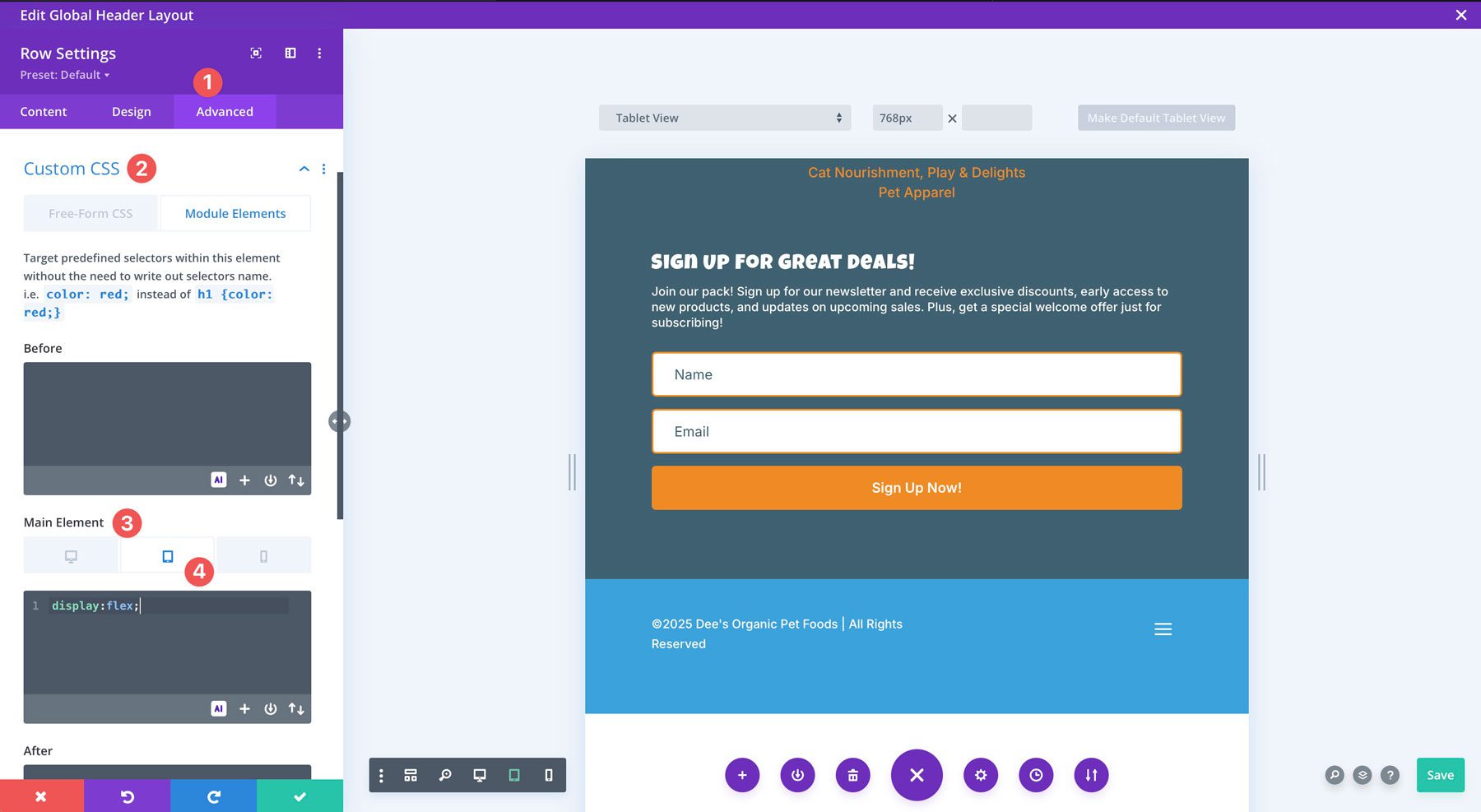
Aby to naprawić, kliknij kartę Advanced dla wiersza. W ramach niestandardowych CSS wybierz główny element i przejdź do ustawień responsywnych. W polu CSS dodaj następujące dla tabletu:
display:flex;

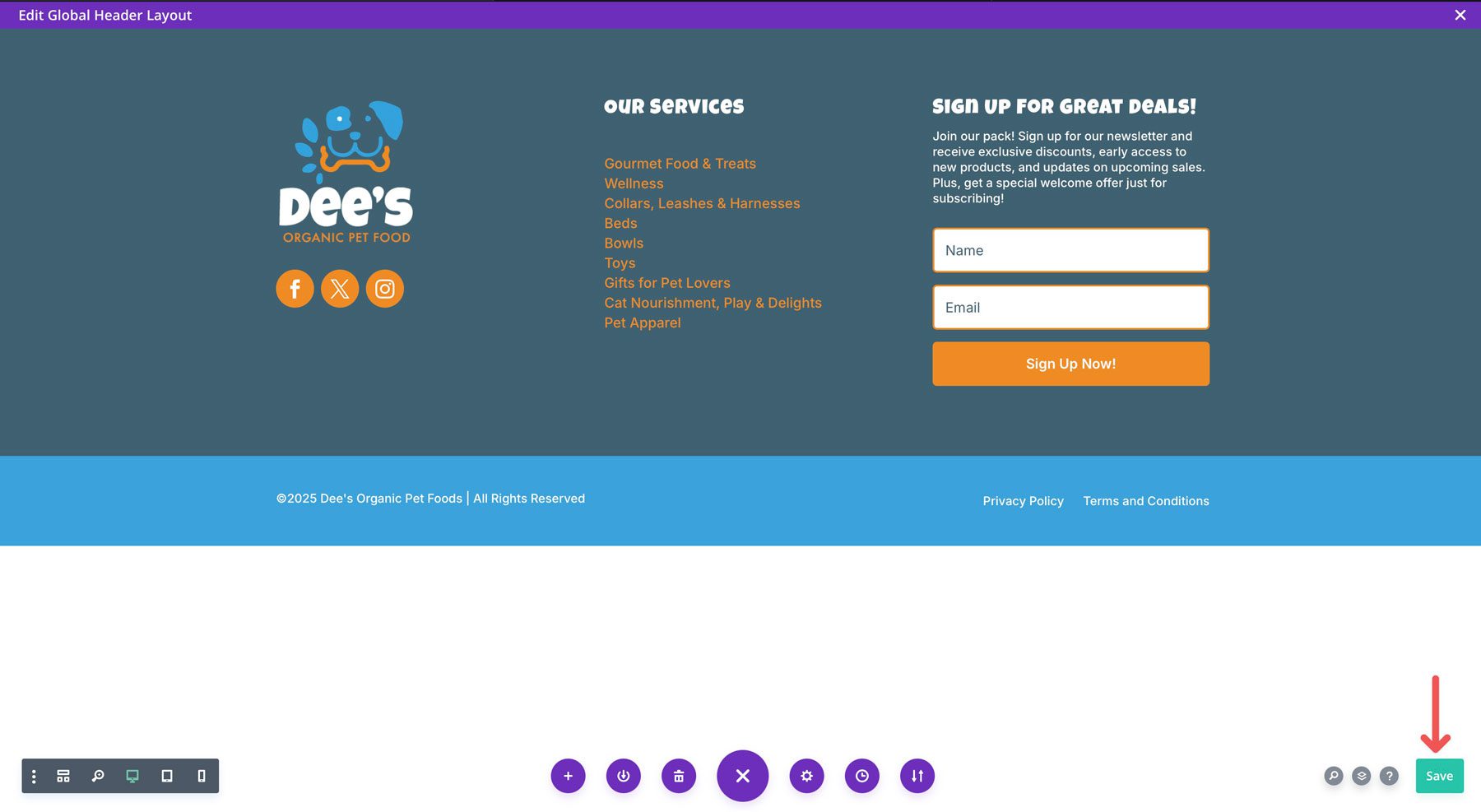
Po zakończeniu zmian kliknij przycisk Zielonego Zapisz, aby zapisać stopkę.

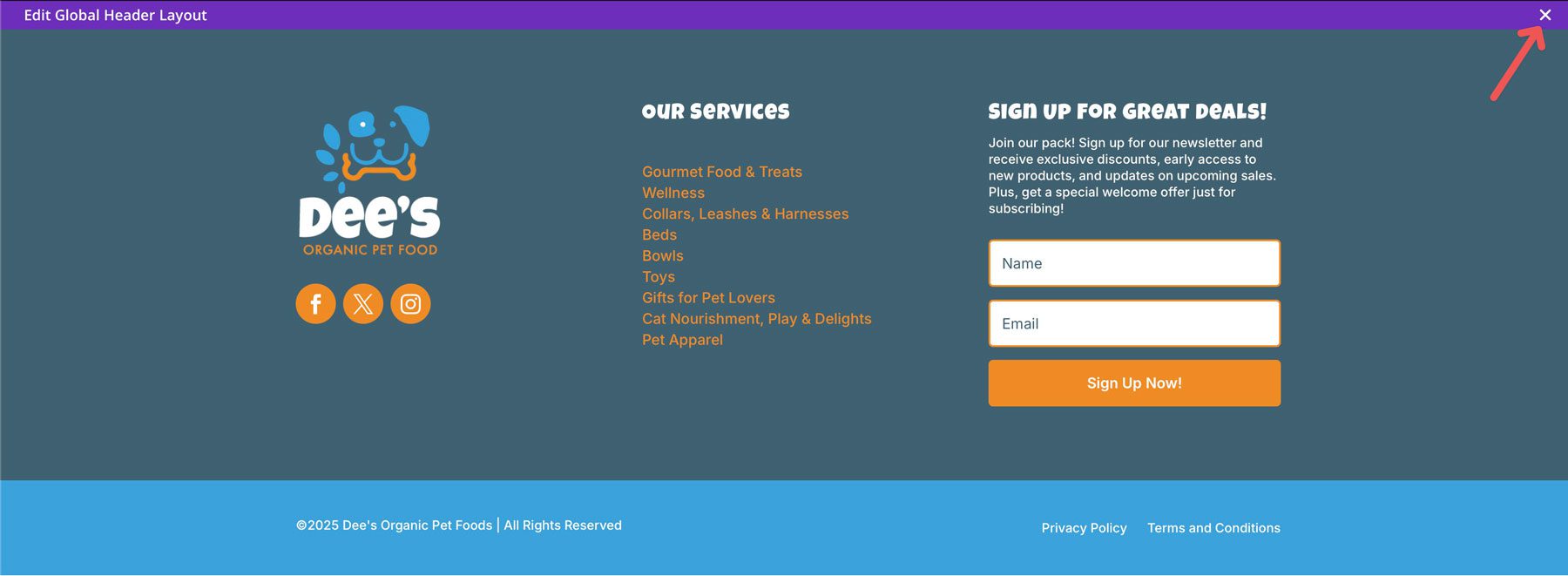
Kliknij X w prawym górnym rogu konstruktora motywów, aby wyjść.

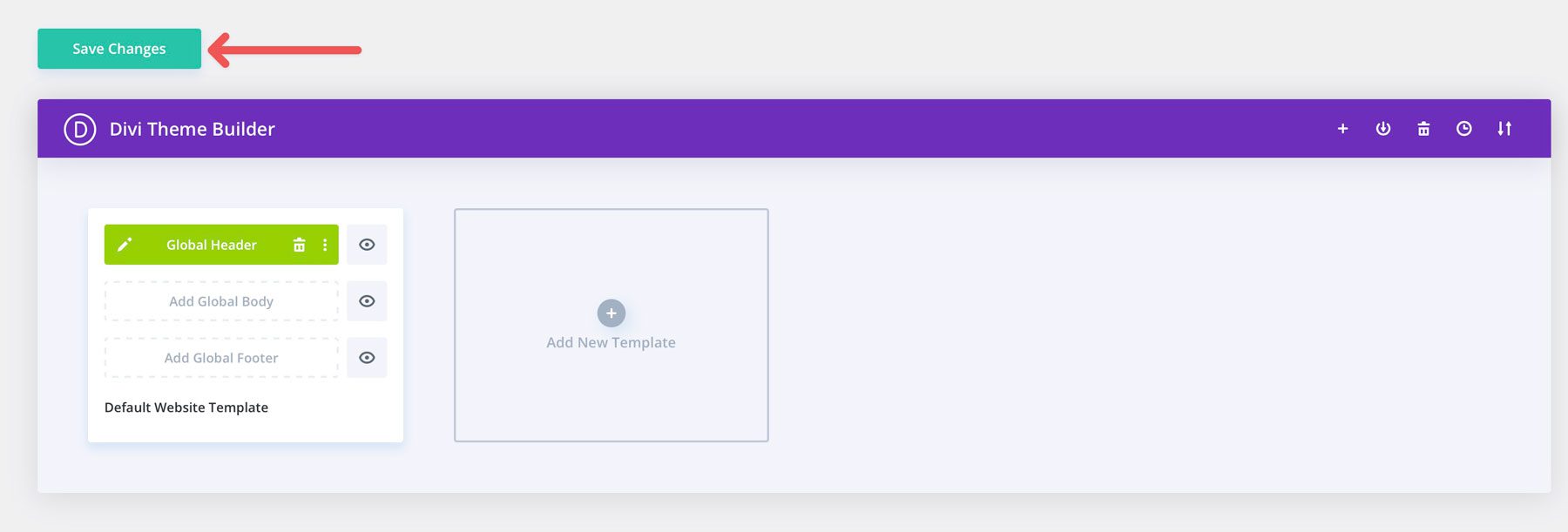
Na koniec kliknij przycisk Zapisz zmiany, aby stopień na żywo.

Jak widać, Divi ułatwia zaprojektowanie stopki witryny za kilka minut.
Podnieś stopkę swojej witryny z Divi
Dobrze zaprojektowana stopa witryny to coś więcej niż tylko refleksja. Jest to ważna część każdej udanej strony internetowej, oferująca cenne nieruchomości w celu uzyskania ważnych informacji, wzmocnienia marki i ogólnego wrażenia użytkownika. Uwzględniając kluczowe zasady projektowania, takie jak czytelność, spójność marki i zawartość bogata w SEO, możesz zaprojektować stopkę, która skutecznie obsługuje odwiedzających i zwiększa obecność online. Projektowanie pięknej i funkcjonalnej stopki z narzędziami takimi jak Divi jest niezwykle łatwe. Podążając za tymi krokami, możesz stworzyć stopę, która spełnia Twoje potrzeby i pozostawia trwałe wrażenie na odbiorcach.
Stworzyliśmy poręczną tabelę, która prezentuje wszystkie funkcje motywu Divi, aby pomóc Ci zrozumieć jego prawdziwą moc.
| Divi | ||
|---|---|---|
| Cena początkowa | 89 USD/rok | Odwiedzać |
| Darmowe układy | 2600+ | Dowiedz się więcej |
| Moduły projektowe | 200 | Dowiedz się więcej |
| Divi Szybkie strony | Strona startowa lub witryna generowana przez AI | Dowiedz się więcej |
| Wizualny konstruktor | Builder stron przeciągnij i upuść | Dowiedz się więcej |
| Builder motywów | Pełne możliwości edycji | Dowiedz się więcej |
| Integracja e -commerce | 20+ moduły specyficzne dla WooCommerce | Dowiedz się więcej |
| Integracje motywów | Divi integruje się z popularnymi wtyczkami WordPress | Dowiedz się więcej |
