Jak zaprojektować nagłówek (samouczek 2025)
Opublikowany: 2025-02-12Nagłówek Twojej witryny ma większe znaczenie, niż mogłoby się wydawać. To tutaj odwiedzający najpierw lądują i zastanawiają się, jak poruszać się po stronie. Wielu właścicieli witryn decyduje się na podstawowe nagłówki z logo i menu nawigacyjnym. Zbyt wiele stron internetowych ma zwykłe nagłówki, które nie pomagają odwiedzającym. Po prostu posiadanie logo i niektórych linków już nie wystarczy. Twój nagłówek powinien prowadzić ludzi przez twoją stronę, wyglądając ostro na każdym ekranie.
Dzięki odpowiednim narzędziom (takim jak Divi) możesz zbudować nagłówek, który pokochają Twoi goście. Przejdźmy, co sprawia, że nagłówki działają i jak stworzyć taki, który się wyróżnia.
- 1 nagłówki witryny: Dlaczego są ważne?
- 2 kluczowe elementy skutecznego nagłówka
- 2.1 Clear Struktura nawigacji
- 2.2 Elementy tożsamości marki
- 2.3 Umieszczenie wezwania do działania
- 2.4 Funkcjonalność wyszukiwania
- 2.5 Informacje kontaktowe
- 3 wspólne wyzwania w tworzeniu nagłówków
- 3.1 Równoważenie projektu i funkcji
- 3.2 Zarządzanie przestrzenią
- 3.3 Organizacja menu
- 3.4 Problemy z prędkością ładowania
- 3.5 Spójność marki
- 4 Jak zaprojektować nagłówek, który działa (dzięki, Divi!)
- 4.1 Co to jest Divi?
- 4.2 Jak zaprojektować nagłówek, krok po kroku
- 5 tworzenie nagłówka przyjaznego dla urządzeń mobilnych
- 5.1 Responsywne rozwiązania menu
- 5.2 Elementy przyjazne dla dotyków
- 5.3 Regulacja wielkości ekranu
- 5.4 Wyświetlanie treści priorytetowych
- 5.5 Optymalizacja wydajności
- 6 Zamień ten podstawowy nagłówek już dziś
Nagłówki strony internetowej: Dlaczego są ważne?
Nagłówek Twojej witryny działa jak wejście do twojego ulubionego sklepu. Tak jak szukasz znaków, aby znaleźć to, czego chcesz w sklepie, goście używają nagłówka, aby zrozumieć swoją witrynę. Dobrze wykonany nagłówek wskazuje ludzi dokładnie tam, gdzie muszą iść-bez zamieszania, bez zamieszania.
Większość ludzi podejmuje decyzje dotyczące stron internetowych w zaledwie milisekundach. Twój nagłówek kształtuje to pierwsze wrażenie. Kiedy wygląda na czystą i działa płynnie, goście zostaną w pobliżu. Ale jeśli jest to niechlujne lub trudne w użyciu, zostawią szybciej niż możesz mrugać.

Najlepsze nagłówki wydają się naturalne, jakby ich nawet tam ich nie ma. Poruszają się gładko, kiedy przewijasz, świetnie wyglądasz na telefony i komputery i umieszczają wszystko, gdzie można go spodziewać. Od pomocy ludziom w znalezieniu drogi po popisanie się marką, twój nagłówek cicho obsługuje wszystkie ciężkie podnoszenie.
Dobry nagłówek nie jest po prostu fajny - jest to kręgosłup każdej strony internetowej, która chce, aby odwiedzający był zadowolony i wrócić.
Kluczowe elementy skutecznego nagłówka
Świetne nagłówki dzielą pewne funkcje, które sprawiają, że działają. Przezroczyste nawigacje, inteligentne odstępy i inne podstawowe elementy pomagają odwiedzającym w nawigacji w witrynie. Rozbijmy to, co sprawia, że nagłówek jest naprawdę skuteczny.
Wyraźna struktura nawigacji
Czy zauważyłeś kiedyś, w jaki sposób niektóre strony internetowe utrudniają znalezienie tego, czego potrzebujesz? Przezroczysta struktura nawigacji naprawia ten ból głowy.
Twoje menu powinno wydawać się tak naturalne, jak spacer po ulubionym sklepie - z każdym działem, w którym go oczekujesz. Zachowaj menu główne w wysokości 5-7 niezbędnych opcji, które prowadzą odwiedzających kluczowe strony. Kiedy potrzebujesz więcej miejsca, strony związane z logicznymi menu rozwijanym.
Pomyśl o przepływie-umieść swoje ciężkie strony z przodu, gdzie są łatwe do zauważenia. Pomiń sprytne nazwy. „Usługi” bije „co robimy” za każdym razem, ponieważ goście wiedzą, czego szukają. Proste, czyste etykiety zamieniają zdezorientowane przeglądarki w zadowolonych klientów.
Elementy tożsamości marki
Twój nagłówek podwaja się jako drzwi wejściowe Twojej marki - spraw, by się liczy. Oprócz po prostu wpadania logo pomyśl o pełnym obrazie, które maluje na nagłówku. Kolory, czcionki i odstępy mówią odwiedzającym, o co ci wszystko, zanim przeczytają jedno słowo. Twoje logo wymaga oddechu - niezbyt duże, by się przytłoczyć, niezbyt małe, aby go przegapić.
Inteligentne marki utrzymują swój styl nagłówka zgodny z ich ogólnym wyglądem, ale nie boją się wyróżnić kluczowych elementów.
Pamiętasz te decyzje w ułamku sekundy, które podejmują odwiedzający? Polerowany nagłówek z silnymi elementami marki pomaga im poczuć się, jakby wylądowali we właściwym miejscu. Utrzymuj go w czystości i niezapomnianym, ale co najważniejsze, zachowaj dokładność swojej marki.
Umieszczenie wezwania do działania
U góry witryny wymaga wyraźnego następnego kroku dla odwiedzających. Unikaj sytuacji, w których odwiedzający muszą ciężko szukać przycisku kontaktowego lub linku do rejestracji. Twoja najcenniejsza akcja zasługuje na światło reflektorów-zwykle w tym złotym prawym rogu, w którym oczy naturalnie wylądują. Ale o to chodzi - wypychanie nagłówka pięcioma różnymi przyciskami po prostu powoduje zamieszanie. Wybierz swój ruch mocy.

Chcesz więcej potencjalnych klientów? Zrób ten przycisk kontaktowy Pop. Sprzedaje subskrypcje? Umieść ofertę próby z przodu i na środku. Pamiętaj, aby używać kolorów, które przyciągają uwagę, nie wyglądając jak konwencja z Neon Znak. Twój wezwanie do akcji (CTA) powinno wydawać się pomocną sugestią, a nie desperacką sprzedażą.
Wyszukaj funkcjonalność
Nikt nie lubi polować na treści - ale nie każda strona potrzebuje paska wyszukiwania. W przypadku witryn ciężkich treści, takich jak blogi lub sklepy internetowe, wyszukiwanie jest ratunkowym. Ale w przypadku prostych pięciostronicowych witryn biznesowych? To tylko dodatkowy bałagan. Kiedy musisz wyszukiwać, ma znaczenie. Większość ludzi patrzy po prawej stronie nagłówka, obok głównego menu.
Utrzymuj to widoczne, ale nie nachalne - powinno to pomóc, a nie dominować. Niektóre strony ukrywają swoje poszukiwania za małą ikoną, ale to jak umieszczenie katalogu sklepu w piwnicy. Przed dodaniem wyszukiwania zadaj sobie pytanie: czy goście go używają? Pasek wyszukiwania dodaje wagi do czasu ładowania Twojej witryny, a znalezienie zerowych wyników jest gorsze niż brak wyszukiwania.
Informacje kontaktowe
Numery telefonów i godziny pracy należą do nagłówków, gdy pomagają odwiedzającym podjąć działania. Lokalne restauracje chcą, aby głodni klienci natychmiast składali zamówienia, a sklepy detaliczne potrzebują swoich godzin na front i centrum, aby ludzie wiedzieli, kiedy się zatrzymać.

Ale oto haczyk - jeśli masz już przycisk kontaktowy prowadzący do pełnej strony kontaktowej, prawdopodobnie nie musisz również pokazywać swojego adresu e -mail. I mądrze jest używać formularzy kontaktowych zamiast wyświetlania adresów e -mail bezpośrednio, aby te foldery spamowe były lżejsze. Najlepsze nagłówki dopasowują dane kontaktowe do tego, czego potrzebują odwiedzający, niezależnie od tego, czy jest to szybka rozmowa telefoniczna, czy szczegółowe wskazówki do Twojego sklepu.
Powszechne wyzwania w tworzeniu nagłówków
Budowanie nagłówków brzmi prosto, dopóki nie spróbujesz. Pomiędzy równoważeniem elementów projektu a utrzymaniem spójności na stronach, projektowanie nagłówków przedstawia unikalne przeszkody. Zbadajmy najczęstsze blokady dróg i sposób ich pokonania.
Równoważenie projektu i funkcji
Ładne nagłówki są ładne, ale najpierw muszą pracować. Widziałeś te fantazyjne nagłówki z przezroczystymi tłem i efektami zanikania - wyglądają świetnie, dopóki nie możesz przeczytać tekstu menu na jasnym obrazie.
Lub te minimalistyczne nagłówki, które ukrywają ważne linki za małym menu hamburgera na ekranach stacjonarnych. Dobry projekt nagłówka znajduje słodki punkt między wyglądem ostrym a przydatnym. Twoje elementy menu powinny być łatwe do odczytania, przyciski łatwe do kliknięcia, a marka zawsze jest jasna.
Trzymaj się bezpiecznych czcionek, zachowaj dobry kontrast i sprawdź nagłówek na różnych tłach. W razie wątpliwości wybierz funkcję nad Flashem.
Zarządzanie przestrzenią
Nagłówki są jak najwyższa półka Twojej witryny - cenna przestrzeń, którą wszyscy widzą. Spakuj to zbyt pełne i nic się nie wyróżnia. Spraw, aby było to zbyt wysokie, a zmuszasz odwiedzających do przewinięcia obok gigantycznego banera, aby zobaczyć Twoją treść.
Najbardziej udane nagłówki znajdują się między 60-100 pikseli wysokości, dając wystarczającą ilość miejsca na logo i nawigację bez dominacji na stronie. Zostaw białe znak między elementami, aby Twoje elementy menu nie wpadają na siebie, a przycisk CTA może oddychać. Ekrany mobilne sprawiają, że ta przestrzeń jest jeszcze mocniejsza, więc liczy się każdy piksel.
Organizacja menu
Czy kiedykolwiek kliknąłeś niewłaściwy element menu, ponieważ wszystko jest włoczone? Dobra organizacja menu zapobiega tym nieszczęściom. Strony powiązane z grupą w jasnych kategoriach zamiast wymieniać wszystko jednocześnie.
O, zespole i historia firmy? Mogą żyć pod jednym rozwijanym rozwijaniem. Ale nie zwariuj z podmenusem-nikt nie chce grać w poduszce ping-ponga tylko po to, aby znaleźć stronę kontaktową. Zachowaj najważniejsze strony na najwyższym poziomie, gdzie są łatwe do zauważenia. I używaj zwykłego języka. Twoi goście nie powinni potrzebować pierścienia dekodera, aby dowiedzieć się, gdzie kliknąć.
Problemy z prędkością ładowania
Nagłówki ładują się na każdej stronie Twojej witryny, co czyni je kluczowym czynnikiem w ogólnej prędkości witryny. Ciężkie nagłówki wypełnione dużymi obrazami, złożonymi animacjami i wieloma scenariuszami mogą poważnie spowolnić twoją stronę.
Jest to szczególnie zauważalne w przypadku lepkich nagłówków, które podążają za odwiedzającymi, gdy się przewidują. Kiedy odwiedzający muszą poczekać, aż nagłówek załaduje się, zanim będą mogli poruszać się po Twojej stronie, zaczynasz ich doświadczenie na niewłaściwej stopie. A ponieważ Google rozważa prędkość strony w rankingach, powolne nagłówek nie jest tylko denerwujące-może zaszkodzić widoczności wyszukiwania.
Spójność marki
Nagłówki mówią odwiedzającym, że są we właściwym miejscu. Kiedy ktoś przeskakuje z twoich mediów społecznościowych do Twojej witryny, twój nagłówek powinien czuć się znajomo - te same kolory, leczenie logo i ogólny klimat. Załóż to, a będziesz zdezorientować odwiedzających-nikt nie chce zgadywać, czy wylądowali na oficjalnym miejscu, czy też podróbkę.
Twój projekt nagłówka musi współpracować z twoimi wizytówkami, profilem społecznym i materiałami marketingowymi. Nie chodzi tylko o uderzenie tam logo; Chodzi o stworzenie spójnego doświadczenia, które buduje zaufanie.
Jak zaprojektować nagłówek, który działa (dzięki, Divi!)
Dzięki odpowiednim narzędziom konstrukcja nagłówków staje się znacznie prostsza. Builder wizualny Divi wyciąga zgadywanie z tworzenia nagłówków, które wyglądają profesjonalnie i działają płynnie. Dowiedzmy się więcej.
Co to jest Divi?

Divi to motyw WordPress, który zamienia pomysły na witrynę w rzeczywistość. Jego edytor wizualny pokazuje dokładnie, jak będzie wyglądać Twoja strona podczas jej budowy - nie zgadując, bez niespodzianek.
Chcesz zbudować witrynę biznesową, skonfigurować sklep internetowy lub założyć blog? Divi ma wszystkie wbudowane narzędzia. Wybierz elementy z ponad 200 modułów, upuść je tam, gdzie chcesz, i dostosuj, aż będą idealne - nie jest potrzebne kodowanie.
Konstruktor motywów posuwa to dalej, pozwalając na projektowanie szablonów dla różnych części Twojej witryny. Utwórz niestandardowe nagłówki i stopki, układy na strony produktów, szablony blogów, archiwa kategorii, a nawet 404 strony. Decydujesz, co idzie, a Divi to się stało.

Wszystko dzieje się tuż na Twojej stronie na żywo - nigdy więcej przełączania między redaktorami i ekranami podglądu. Chcesz zmienić, jak wygląda cała witryna? Globalne ustawienia Divi oznaczają, że możesz aktualizować kolory, czcionki i style wszędzie jednym kliknięciem.
Czy musisz dostosować projekty dla telefonu komórkowego? Builder wizualny pokazuje dokładnie, jak wygląda Twoja witryna na dowolnym urządzeniu. To cała moc niestandardowego projektowania stron internetowych bez zwykłych bólów głowy.
Twoja witryna, twój sposób. Z Divi.
Divi jest wyposażone w ponad 2000 gotowych projektów stron internetowych. Po prostu wybierz taki, który lubisz i dostosuj go, aby pasować do Twojej marki. Twoje strony i ogólny układ będą wyglądać na czyste i profesjonalne od samego początku. To tak, jakby mieć zestaw narzędzi projektanta na wyciągnięcie ręki - bez ceny projektanta.

Zbudowaliśmy Divi, aby się z tobą rozwijać. Nasz rynek oferuje profesjonalne motywy dzieci i pakiety projektowe, gdy ich potrzebujesz. A ponieważ zawsze aktualizujemy platformę, pozostaniesz na bieżąco z najnowszymi standardami internetowymi.

Ponadto Divi jest wspierany przez całą społeczność. Ponad 76 000 użytkowników Divi codziennie dzieli pomysły i rozwiązania w naszej grupie na Facebooku. Utknąłeś na coś? Nasz zespół wsparcia i szczegółowa baza wiedzy mają twoje plecy.
Chcesz zrobić więcej ze swoją witryną? Divi działa płynnie z ponad 75 popularnymi wtyczkami i usługami WordPress. Dla programistów nasza architektura typu open source obejmuje haczyki, filtry i kompletny interfejs API-idealny do niestandardowych rozwiązań i integracji.

Najlepsze ze wszystkich? Nie ma sufitu z Divi. Zbuduj tyle stron, ile potrzebujesz, dodaj wszystkie potrzebne produkty i utwórz nieograniczone strony internetowe z jedną licencją. Wybierz dobrego gospodarza, takiego jak Site Ground, który może rosnąć z tobą, i jesteś gotowy. Twoja witryna może być tak duża, jak twoje ambicje.
Zostań członkiem Divi
Divi AI: Twój projekt Copilot
Teraz Divi wnosi sztuczną inteligencję do twojego przepływu pracy. Czy potrzebujesz świeżych treści, które brzmi jak Twoja marka?
Chcesz szybko zbudować nowe sekcje? Divi ai radzi sobie z tym wszystkim. Powiedz to, czego potrzebujesz, a utworzy sekcje witryn, które pasują do Twojej wizji.
Możesz nawet edytować swoje obrazy w Divi
Lub generuj nowe, które idealnie pasują do Twojej marki.
Przyspiesz swój przepływ pracy za pomocą Divi Ai
Chcesz szybko zbudować kompletną stronę internetową? Divi Quick Sites używa sztucznej inteligencji do tworzenia niestandardowych witryn w oparciu o Twoją firmę. Po prostu udostępnij kilka szczegółów na temat tego, co robisz, a otrzymasz unikalne układy wypełnione odpowiednimi treściami i obrazami pasującymi do Twojej marki. Założenie sklepu internetowego? To nawet skonfiguruje dla Ciebie WooCommerce. To coś więcej niż zbieranie szablonów - chodzi o uzyskanie strony internetowej, która wydaje się zbudowana tylko dla Ciebie.
Za budownictwem witryn AI Divi znajduje się nasza kolekcja ręcznie wykonanych stron startowych. Nasz zespół projektowy tworzy każdy z niestandardowymi fotografią i ilustracjami. Wybierz swoje ulubione, wrzuć zasoby biznesowe i uruchom witrynę w kilka minut.
Każda witryna, którą budujesz z szybkimi witrynami Divi-niezależnie od tego, czy poprzez sztuczną inteligencję, czy naszą kolekcję wstępnie zbudowaną-obejmuje kompletny system projektowy. Twoje menu, kolory i czcionki działają jako jedno od samego początku. Dodać coś nowego na swoich stronach? Globalne ustawienia wstępne upewniają się, że pasuje idealnie. Twoje ustawienia motywu utrzymują wszystko spójne, a każdy moduł automatycznie wyciąga się z kolorów i typografii Twojej marki.
Zajmowaliśmy się fundamentami projektowymi, abyś mógł skupić się na tym, co ważne - treści, obrazy i markę. To jest piękno prawdziwego systemu projektowego.

Zdobądź Divi już dziś
Jak zaprojektować nagłówek, krok po kroku
Budowanie nagłówka nie musi być skomplikowane. Zbadamy trzy podejścia do projektowania nagłówków. Chociaż zaprezentujemy te metody przy użyciu konstruktora motywów Divi, twój wybór narzędzi nieco wpływa na sposób tworzenia nagłówków. Jednak podstawowe zasady pozostają takie same. Poznajmy:
Od zera (najbardziej elastyczny sposób)
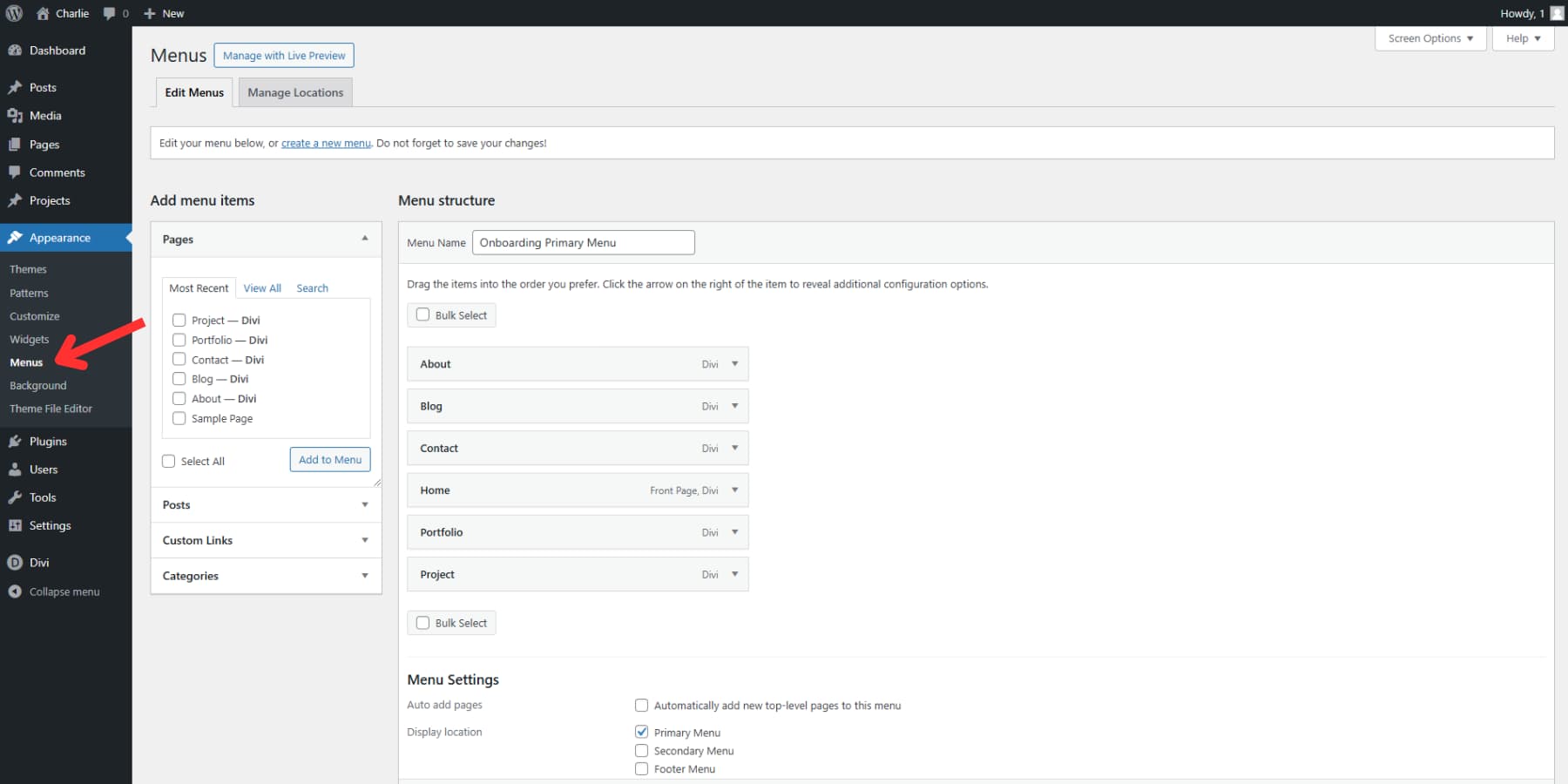
Przed zaprojektowaniem skonfiguruj strukturę nawigacyjną w wyglądzie → menu. Przygotowanie struktury menu pozwoli zaoszczędzić znaczny czas podczas fazy projektowej.

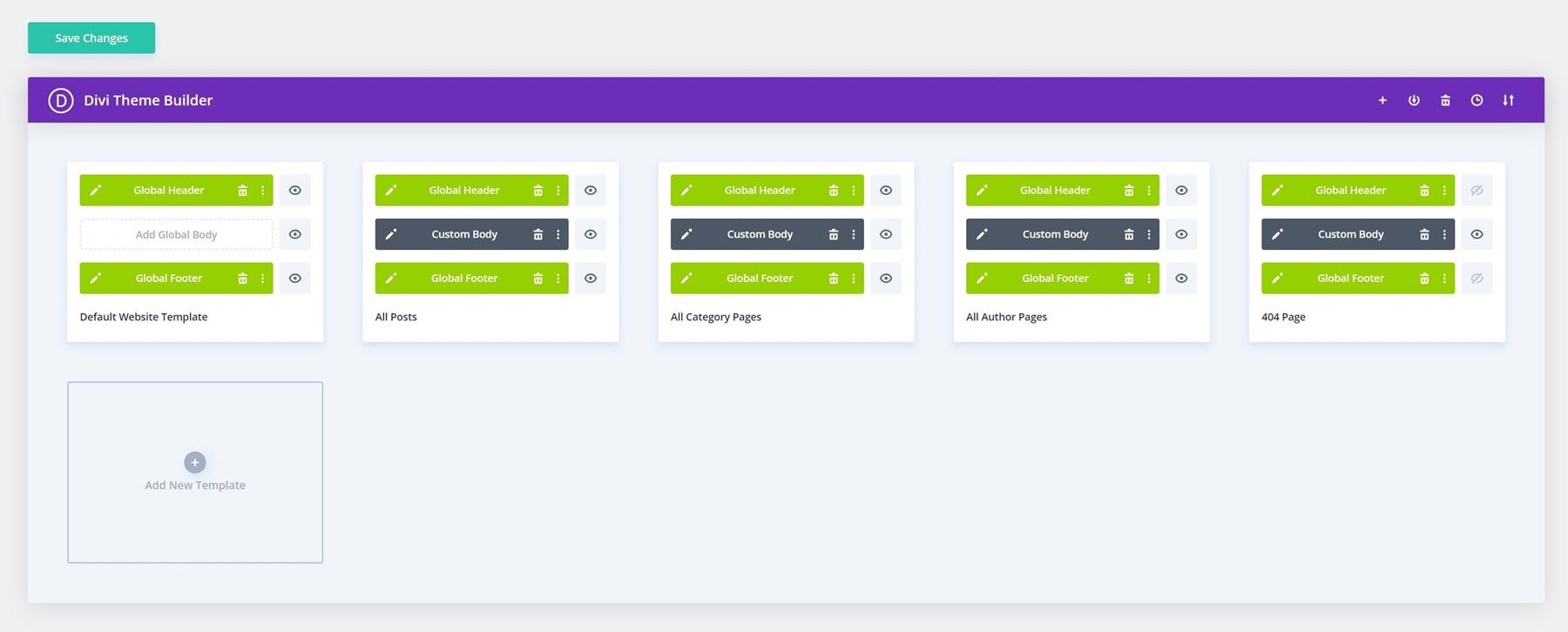
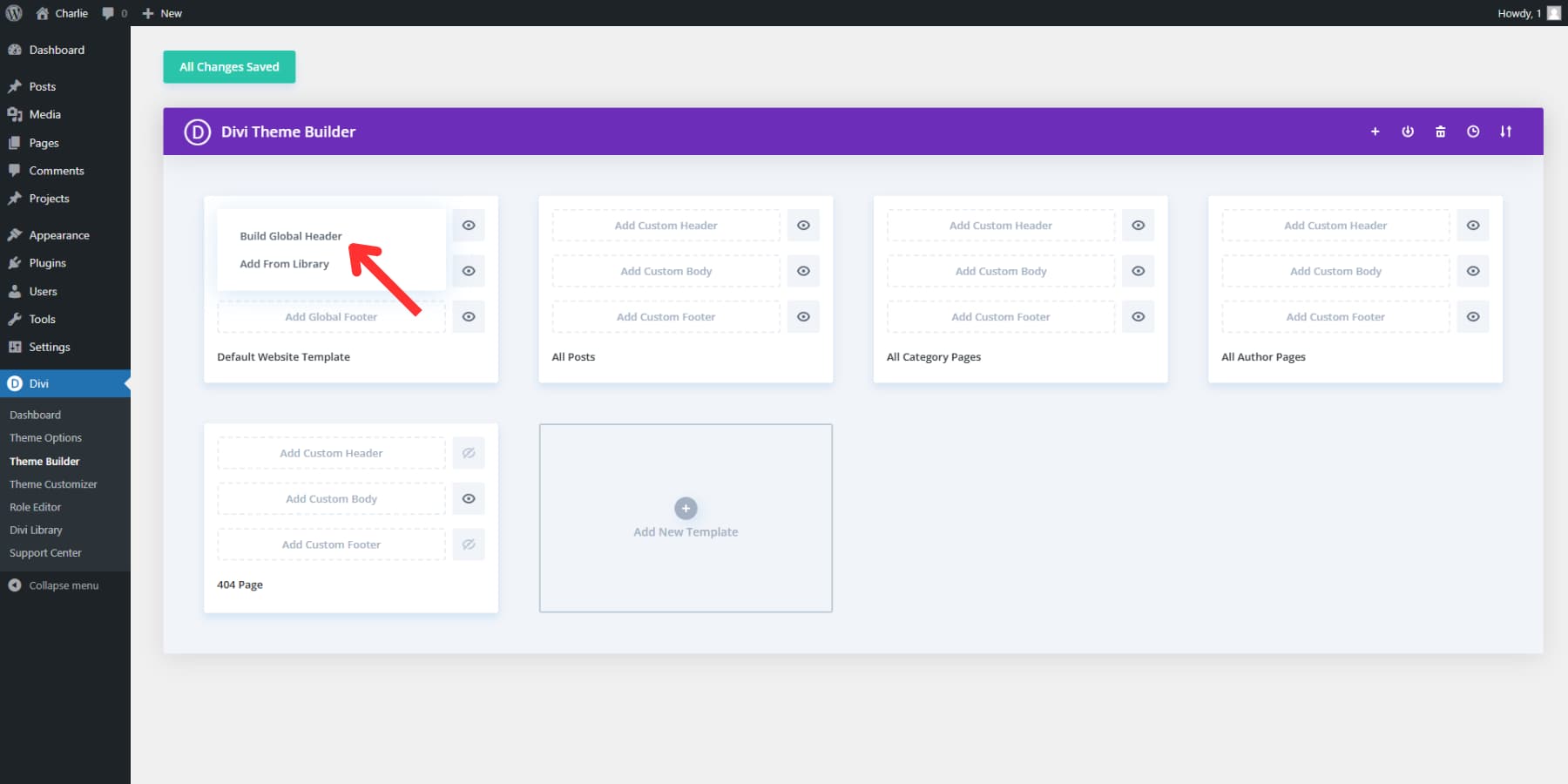
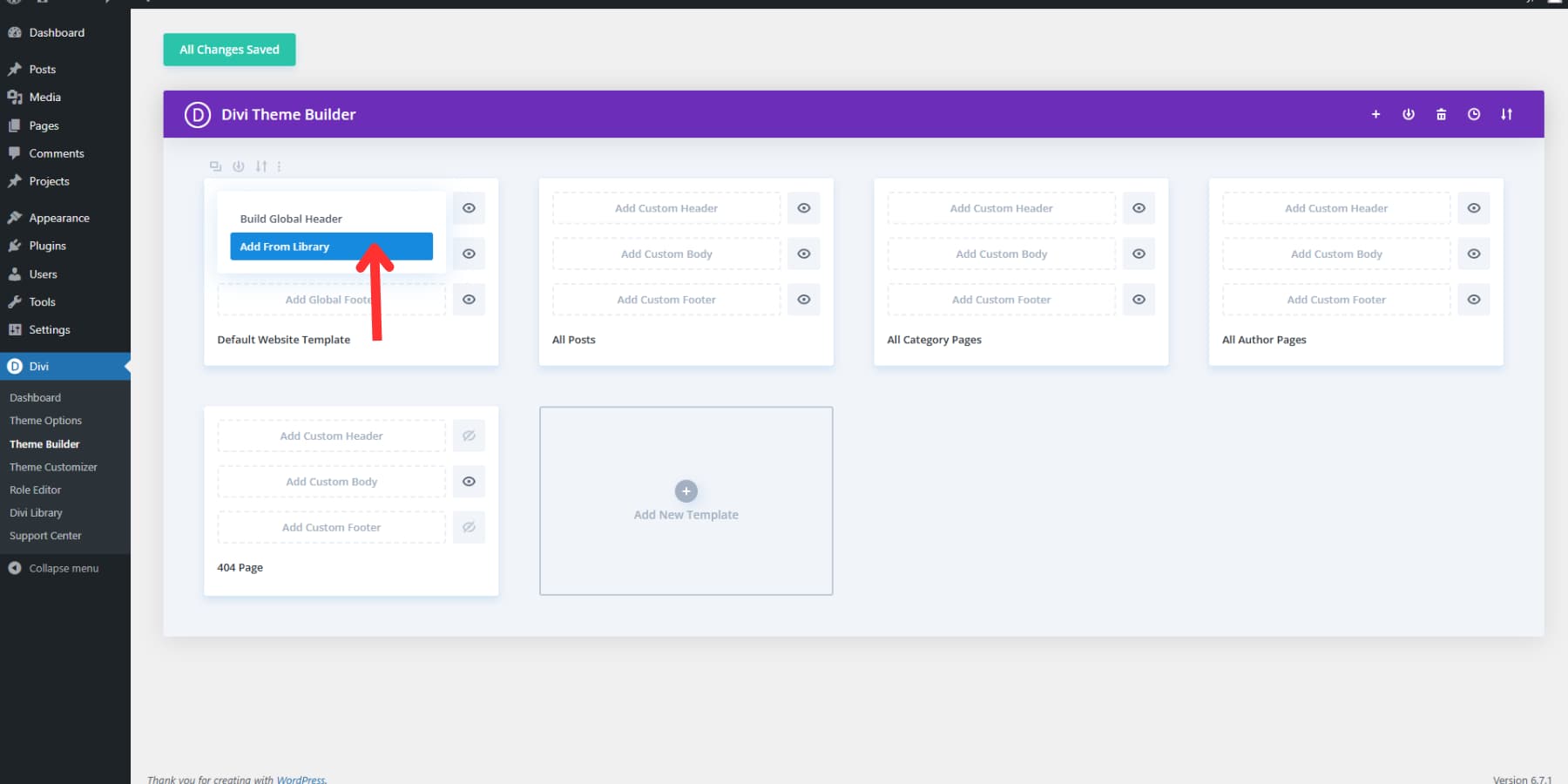
Otwórz konstruktor motywów Divi za pośrednictwem pulpitu nawigacyjnego WordPress → Divi → Builder motywów. Twój domyślny szablon znajduje się u góry - ten szablon kontroluje wygląd całej witryny. Kliknij obszar Dodaj globalny nagłówek i wybierz „Build Global Header”, aby uruchomić obszar roboczy.

Zacznij od dodania dwóch regularnych sekcji do płótna. W tym konkretnym przykładzie pierwsza sekcja będzie miał wiadomość promocyjną na temat sprzedaży i innych informacji, a druga sekcja będzie miała nasze menu i przycisk CTA.
Ustawienia banera promocyjnego:
- Otwórz Ustawienia sekcji:
- Ustaw kolor tła, aby pasował do Twojej marki
- Dodaj wyściółkę 0px do góry i dolną części sekcji
- Otwarte ustawienia wiersza:
- Włącz opcję niestandardowej szerokości rynny i ustaw szerokość rynny na 1
- Szerokość i maksymalna szerokość odpowiednio do 80% i 1800px
- Ustaw górną i dolną wyściółkę na 0px
- Dodaj moduł tekstu nagłówka:
- Dodaj swój tekst promocyjny lub informacje kontaktowe
- Następnie ustaw nagłówek jako H6, wybierz kolor marki, który ma wystarczający kontrast na tle wyraźny dla czytelności
- Ustaw rozmiar tekstu na 14px i wysokość linii na 1.4em
- Następnie dodaj margines 12px na górze
Następnie dla sekcji menu:
- Ustaw kolor tła, aby pasował do Twojej marki
- Ustawienie górnych i dolnych ustawionych na 0px
- Dodaj dwupoziomowy rząd
- Dodaj 8px wyściółkę do góry i dolną kolumn
- Szersza kolumna wiersza będzie naszym wierszem menu, a druga kolumna dla naszego CTA
- Teraz dodaj moduł menu do szerszej kolumny.
- Wybierz menu i logo i połącz logo do strony głównej.
- Z zakładki Elements Włącz ikonę koszyka, licznik koszyków i ikona wyszukiwania (w razie potrzeby)
- Wybierz kolor czcionki, aby pasował do Twojej marki lub czegoś neutralnego, takiego jak czarny lub biały.
- Wybierz ten sam kolor dla ikon i tekstu ilości wózka
- Ustaw wysokość logo na 60-80px, aby uzyskać najlepszą widoczność
- Teraz w drugiej kolumnie:
- Dodaj moduł przycisku i tekst CTA
- Ustaw link przycisku
- Ustaw wyrównanie przycisku po prawej stronie
- Włącz niestandardowe style przycisków i ustaw rozmiar tekstu przycisku jako 14px
- Wybierz kolor marki jako tło i neutralny/kontradycyjny kolor dla tekstu przycisku
- Ustaw promień przycisku, jeśli pasuje do Twojej marki
- Ustaw wyściółkę na 12px dla górnej i dolnej oraz 24px dla lewej i prawej strony dla wystarczających kliknięć
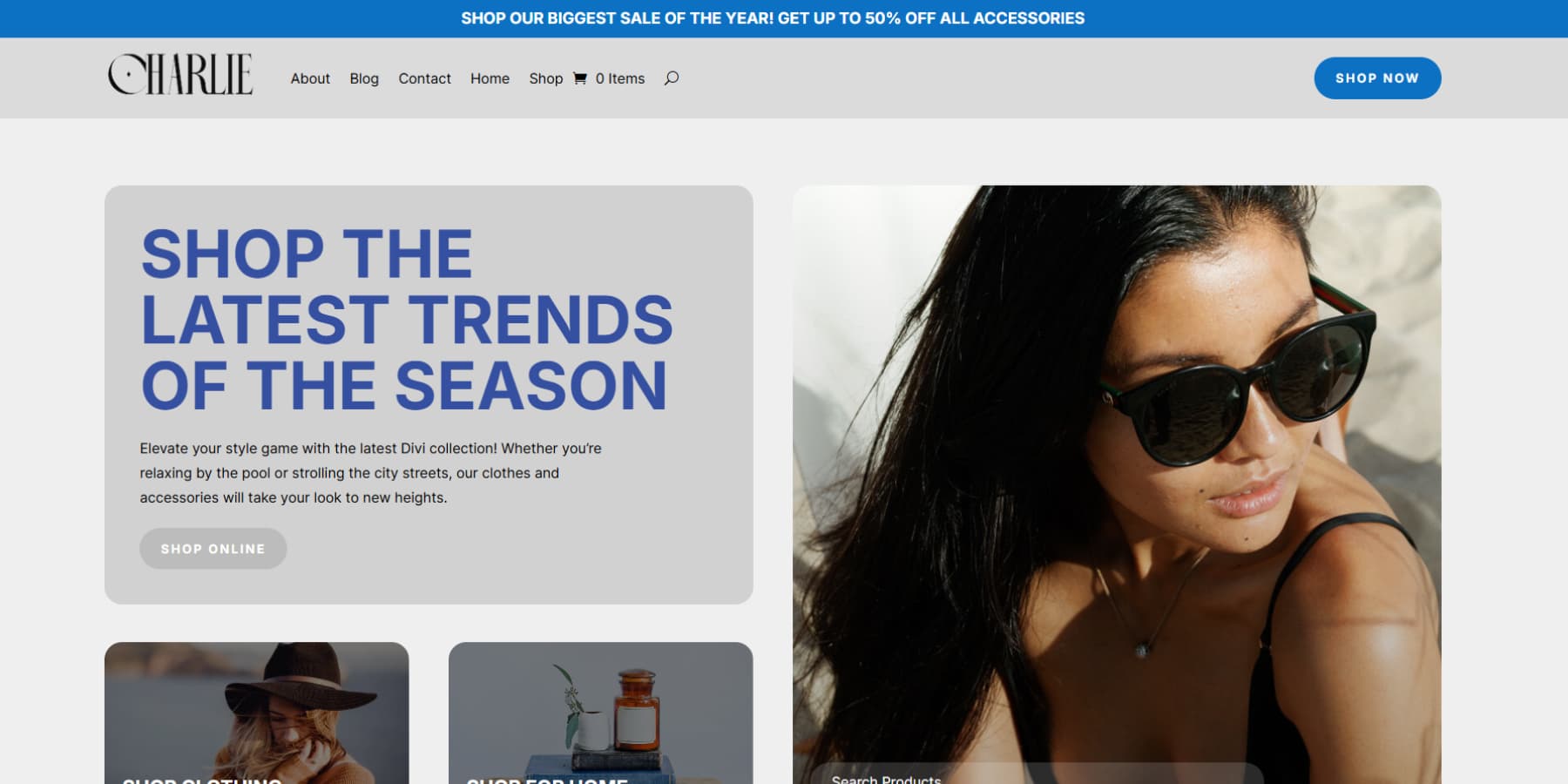
Ostateczny wynik:

Aby wykończyć, rozważ regulację opcji, takich jak:
- Rozmiar tekstu: 16px do łatwego czytania
- Odstępy nad linkami: 25px utrzymuje sprawę
- Tło rozwijane: niewielka nieprzezroczystość (0,9) dodaje głębokość
- Kolor aktywnego linku: uczyń to pop, ale dopasuj swoją markę
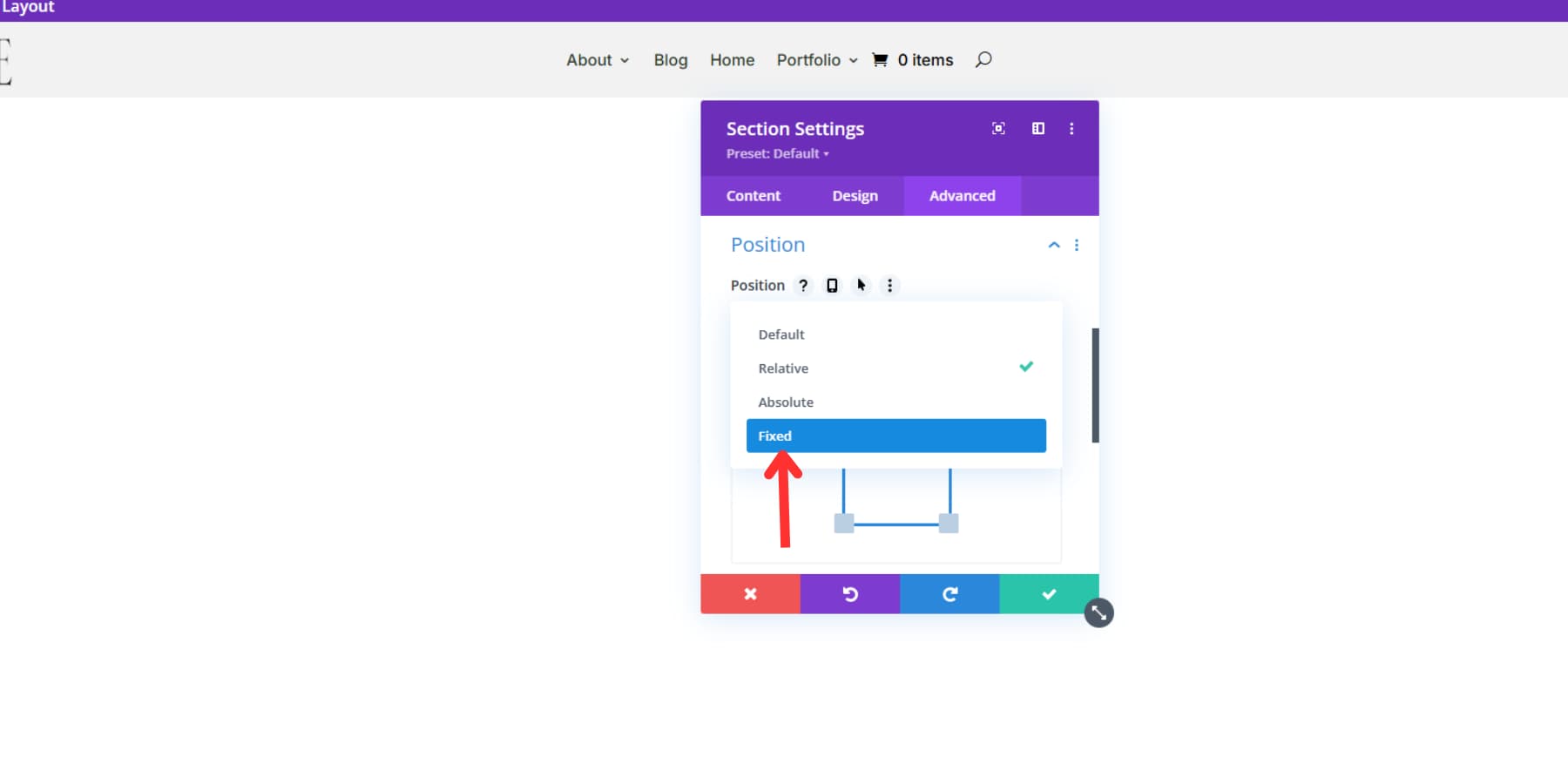
Chcesz ten gładki lepki efekt nagłówka? Wybierz „Naprawiono” pozycję sekcji w ustawieniach sekcji i dodaj subtelny cień (wypróbuj RGBA (0,0,0,0,1) z rozkładem 10px). Twoi goście będą podziękować za przydatność nawigacji podczas przewijania.

Wskazówka: Użyj reguł wyświetlania w konstruktorze motywów, aby utworzyć alternatywne układy nagłówków dla określonych stron, takich jak posty na blogu. Pozwala to dostosować nagłówek do różnych sekcji przy jednoczesnym zachowaniu spójności marki.
Przed zamknięciem wizualnego konstruktora naciśnij przycisk Zapisz, aby zablokować projekt nagłówka. To wszystko - Twój niestandardowy nagłówek jest gotowy powitać odwiedzających!
Wyświetl podgląd nagłówka na kilku różnych stronach, aby upewnić się, że wszystko wygląda idealnie, zanim zadzwoni. Twój nowy nagłówek powinien pojawiać się konsekwentnie na całej witrynie, chyba że ustaliłeś określone wyjątki strony.
Za pomocą szablonu (dobrze zrównoważony sposób)
Projektowanie nagłówka od zera może być jak wspinaczka Mount Everest. Ale co, jeśli możesz pominąć stromą wspinaczkę i zamiast tego wybrać się dobrze oznaczony szlakiem? Właśnie to oferuje szablon.
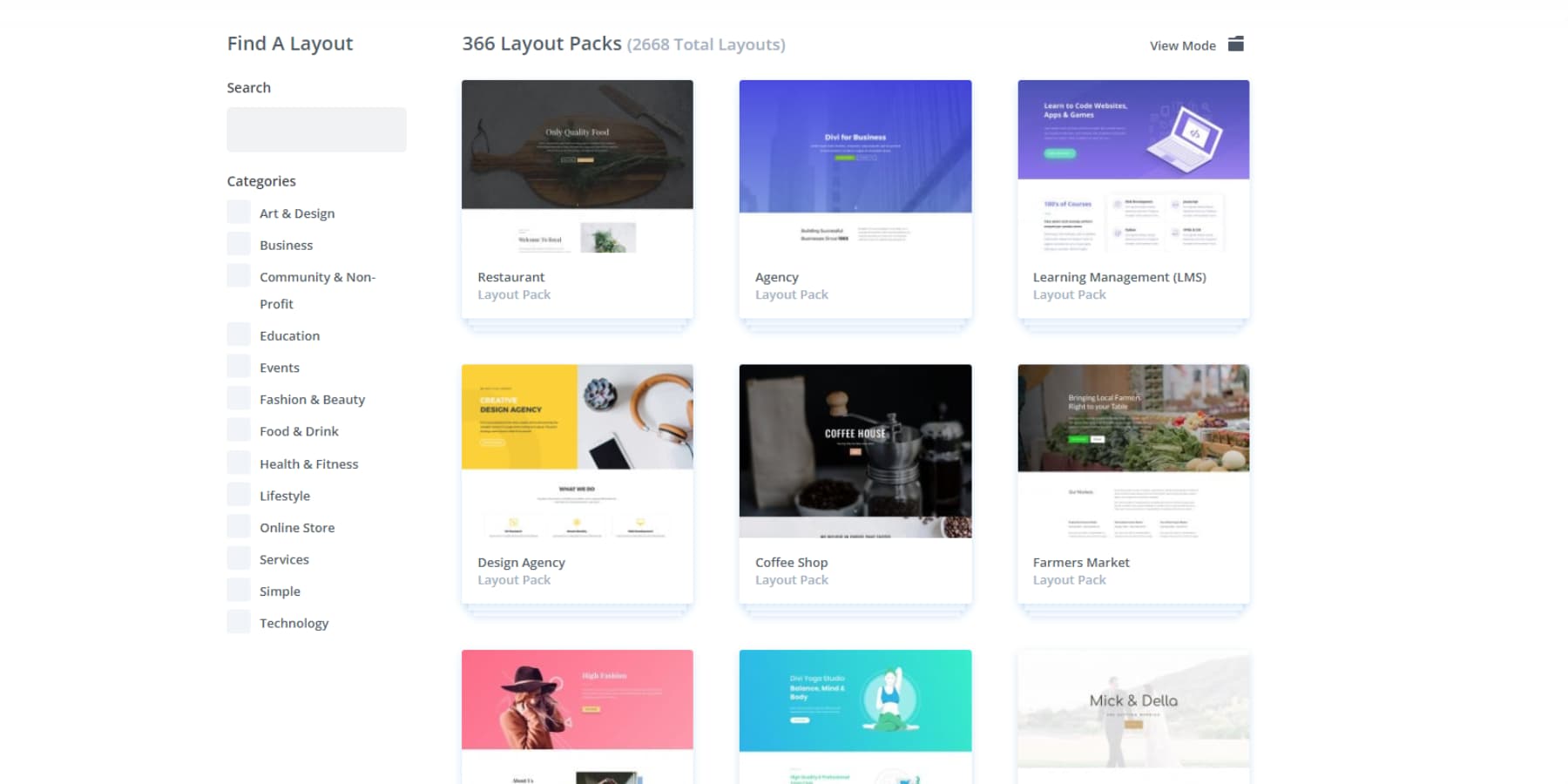
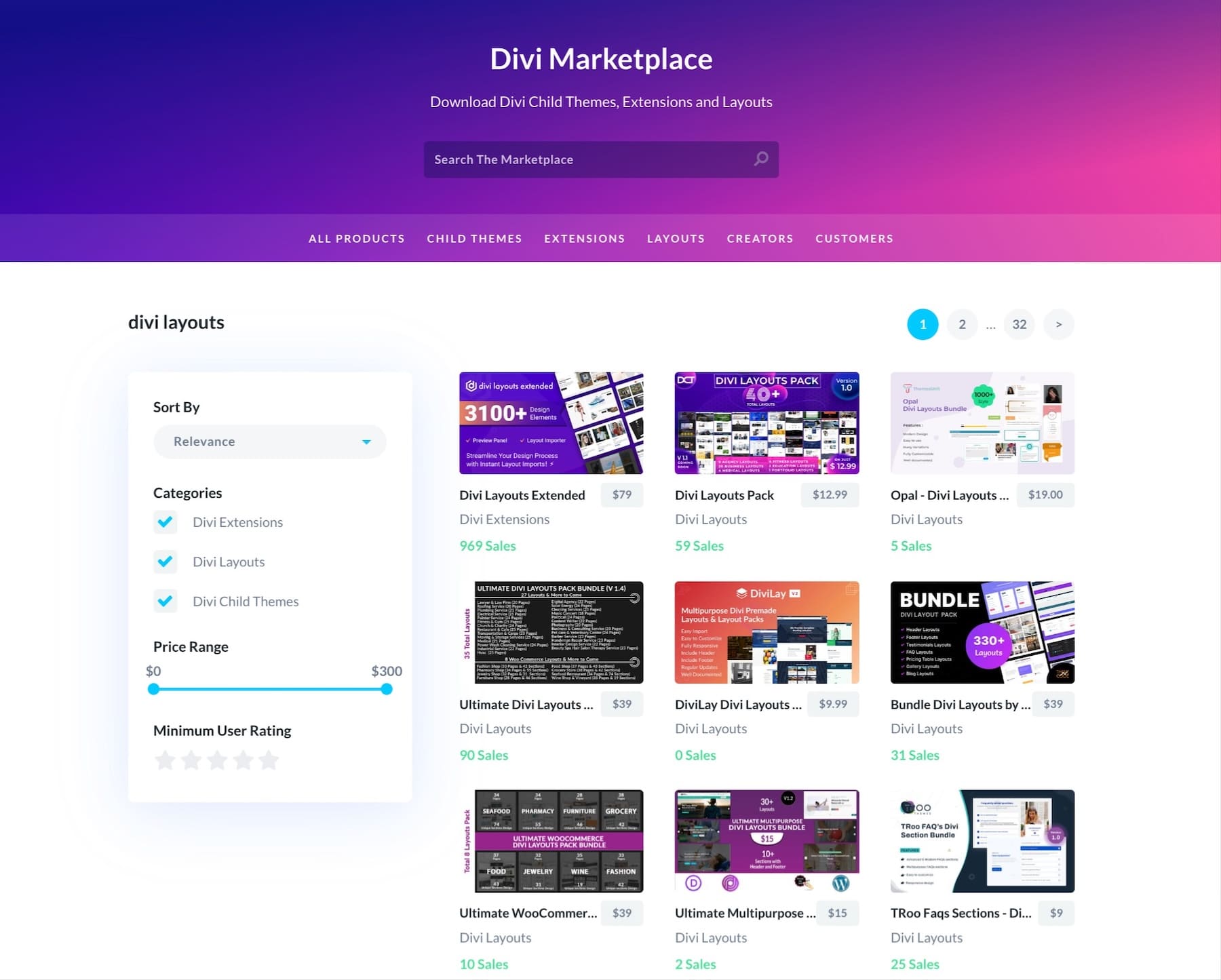
Najpierw poluj na szablon nagłówka, który pasuje do Twojej marki. Ekosystem Divi jest pełen opcji. Przejrzyj oficjalne zasoby Divi, w których możesz pobrać kilka stylów nagłówków za darmo. Lub zanurzyć się na naszym rynku. Oto kilka popularnych opcji do sprawdzenia -
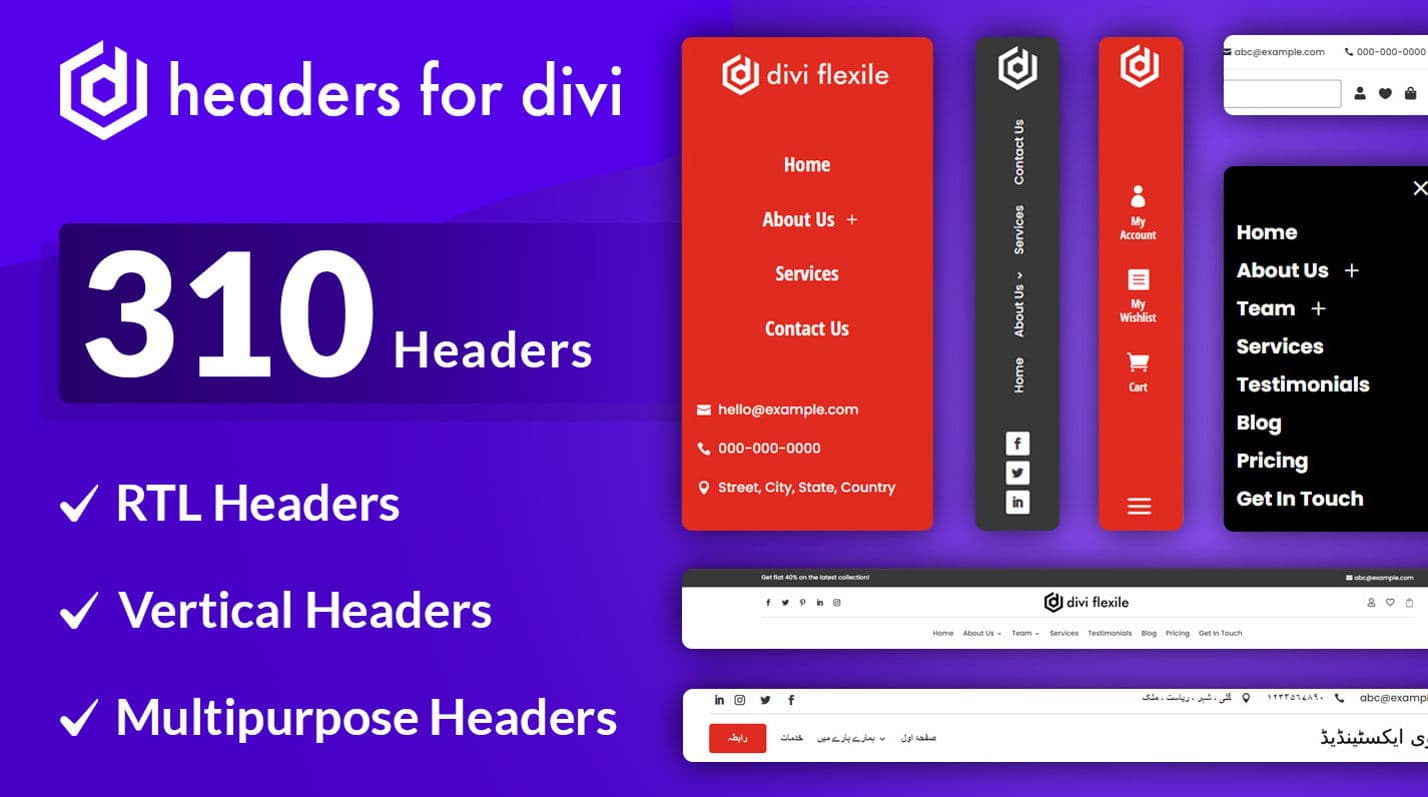
1. Nagłówki dla Divi

Nagłówki dla Divi zapewniają zestaw 310 niestandardowych układów nagłówka wykonanych dla Divi. Ta obszerna kolekcja zapewnia mnóstwo opcji projektowych, aby znaleźć odpowiednie dopasowanie do swojej witryny. Skorzystasz z takich funkcji, jak menu Inventive Slide-In i off-Canvas, menu pionowe i obracane oraz 10 nagłówków specjalnie dla stron internetowych RTL. Pionowe nagłówki, które nie są tak powszechne jak poziome, mogą być trudne do wyobrażenia, ale szablony te upraszczają proces. Ta kolekcja jest idealna, jeśli budujesz strony internetowe dla klientów i potrzebujesz różnych opcji nagłówka, aby rozpocząć projekty, wszystkie dostępne za jedyne 9 USD.
Zdobądź nagłówki Divi
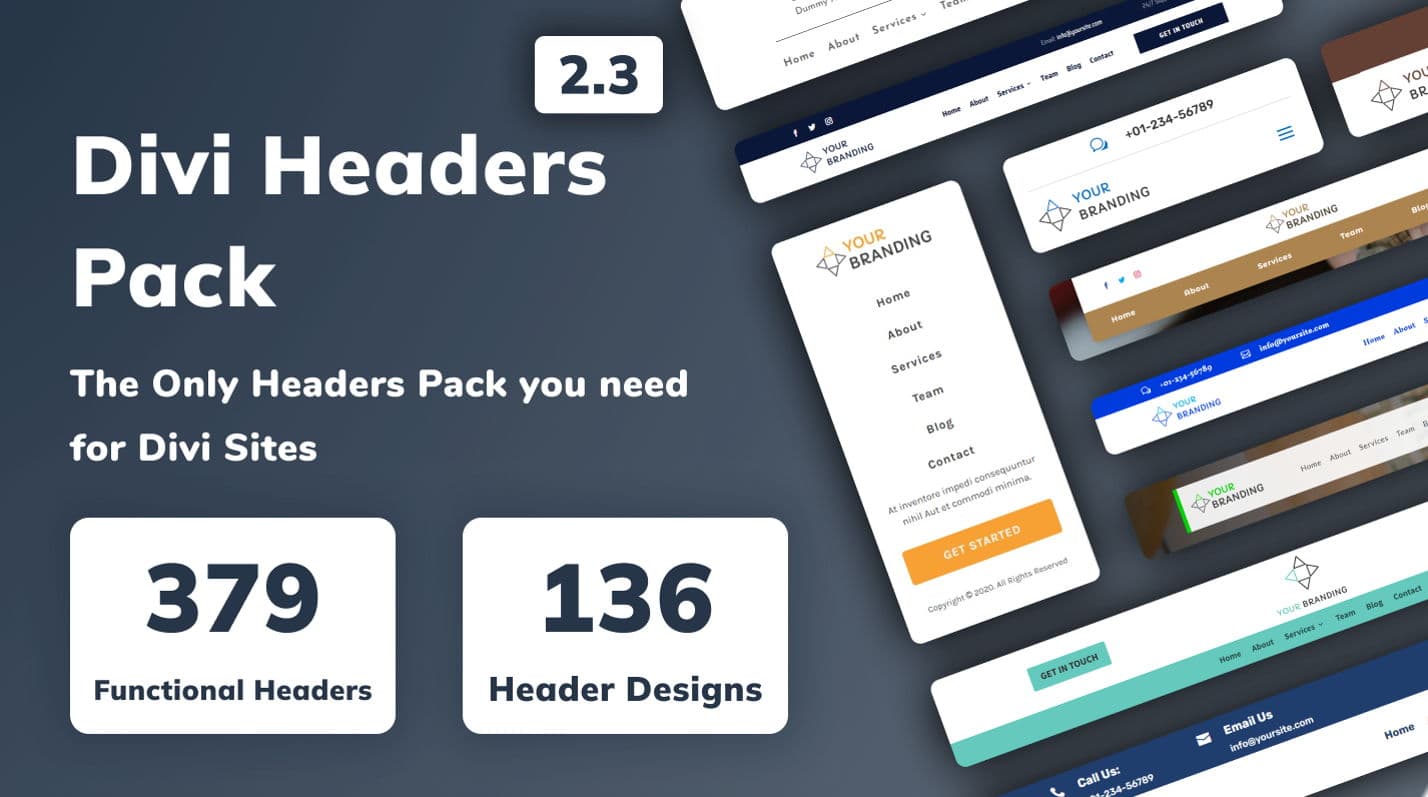
2. Pakiet nagłówków Divi

Możesz uzyskać ponad 980 konfigurowalnych nagłówków za pomocą pakietu nagłówków Divi dla konstruktora motywów Divi. Obejmuje projekty takie jak RTL, Creative i WooCommerce nagłówki. Te nagłówki są responsywne i zbudowane z modułów Divi, dzięki czemu możesz je łatwo je edytować. Ten pakiet jest idealny, jeśli używasz Divi i chcesz unikalnych nagłówków do swojej witryny. W cenie 19 USD zawiera szczegółowe instrukcje, które pomogą zarówno początkującym, jak i zaawansowanym użytkownikom sprawnie skonfigurować nagłówki.
Pobierz pakiet nagłówków Divi
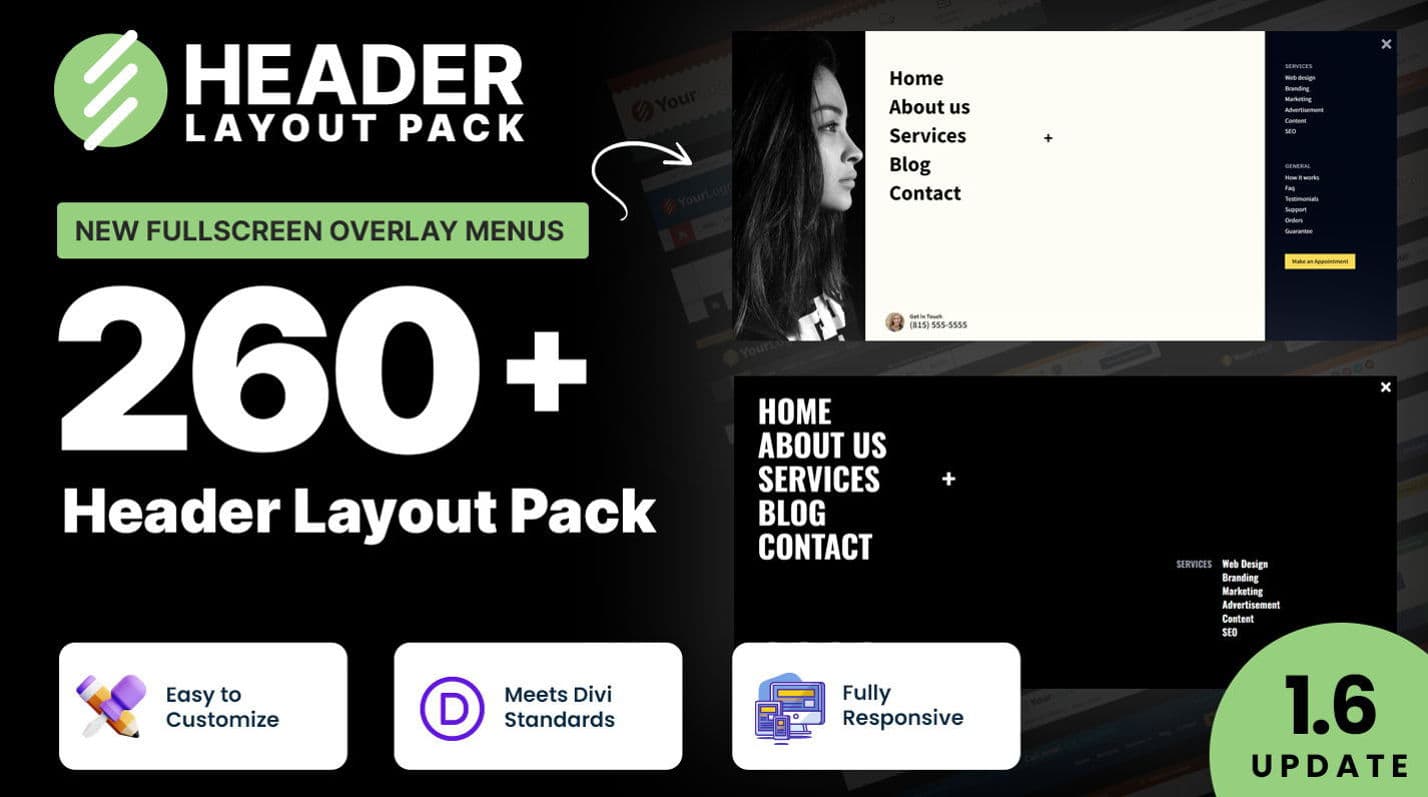
3. Pakiet układu nagłówka

Dzięki pakiecie układu nagłówka Marka Hendriksena otrzymujesz ponad 260 konfigurowalnych układów nagłówka i menu. Obejmują one od prostych do zaawansowanych, w tym opcje WooCommerce i Square Logos. Znajdziesz menu nakładek pełnego ekranu, nagłówki zjeżdżalni i mega menu, wszystkie z niestandardową stylistyką CSS. Ponadto masz wsparcie twórcy najwyższego rynku. Ta paczka jest idealna dla freelancerów i agencji. Wyróżniającą się funkcją mega nagłówki menu, które sprawiają, że złożona nawigacja jest łatwa w zarządzaniu. Ten pakiet kosztuje również 9 USD.
Wypróbuj pakiet układu nagłówka
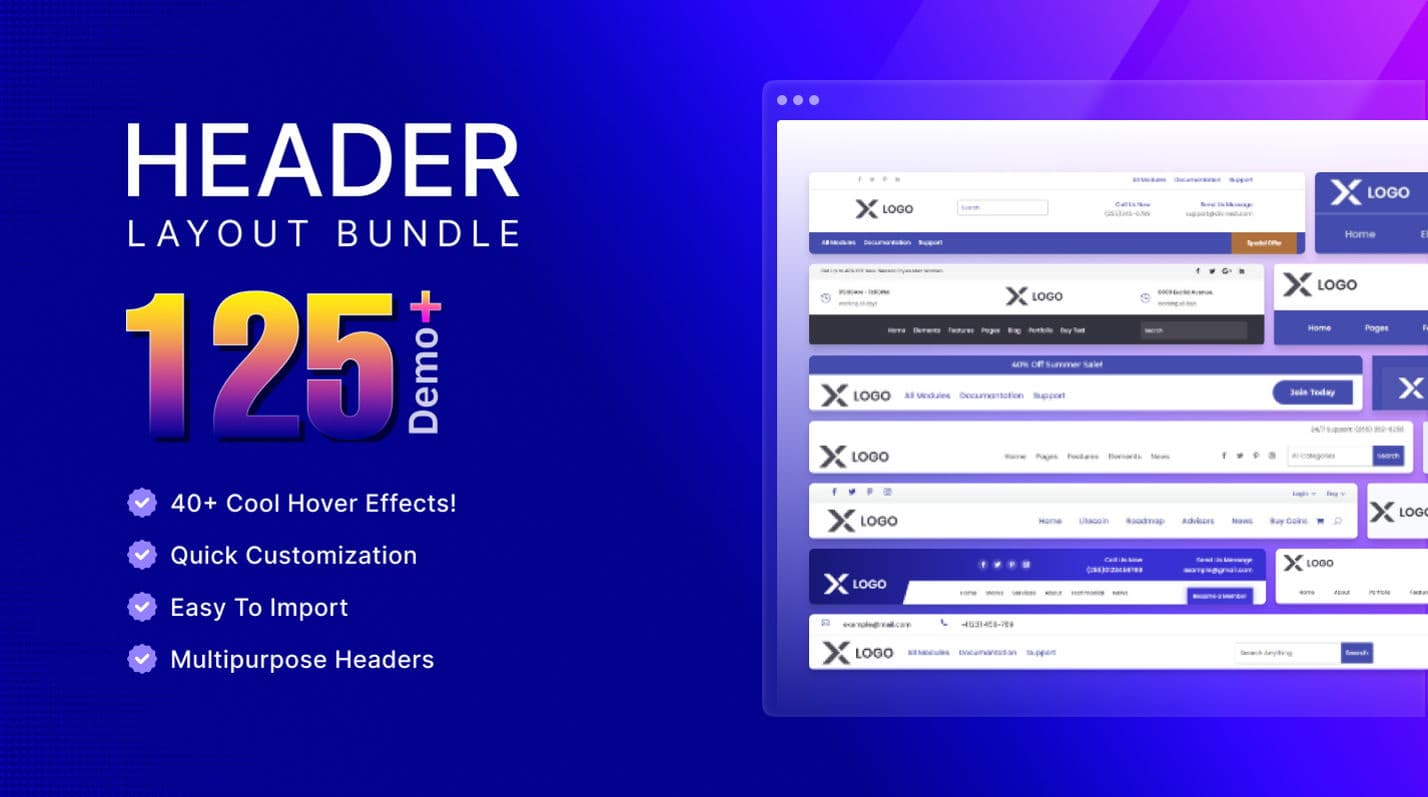
4. pakiet układów nagłówka

Dzięki pakietowi układów nagłówków według Divi otrzymasz 126 unikalnych projektów nagłówków dla konstruktora Divi, które są łatwe do dostosowania bez konieczności zaawansowanych ustawień lub niestandardowych CSS. Ciesz się ponad 40 stylowymi efektami nalotu i dostosowującymi się projektami, które dobrze działają na dowolnym urządzeniu. Otrzymujesz również profesjonalne wsparcie i regularne aktualizacje, wszystko za zaledwie 9 USD. Ten pakiet jest idealny, jeśli chcesz wszechstronną i łatwo konfigurowalną kolekcję nagłówków dla Twojej witryny.
Zejmowanie układów nagłówków
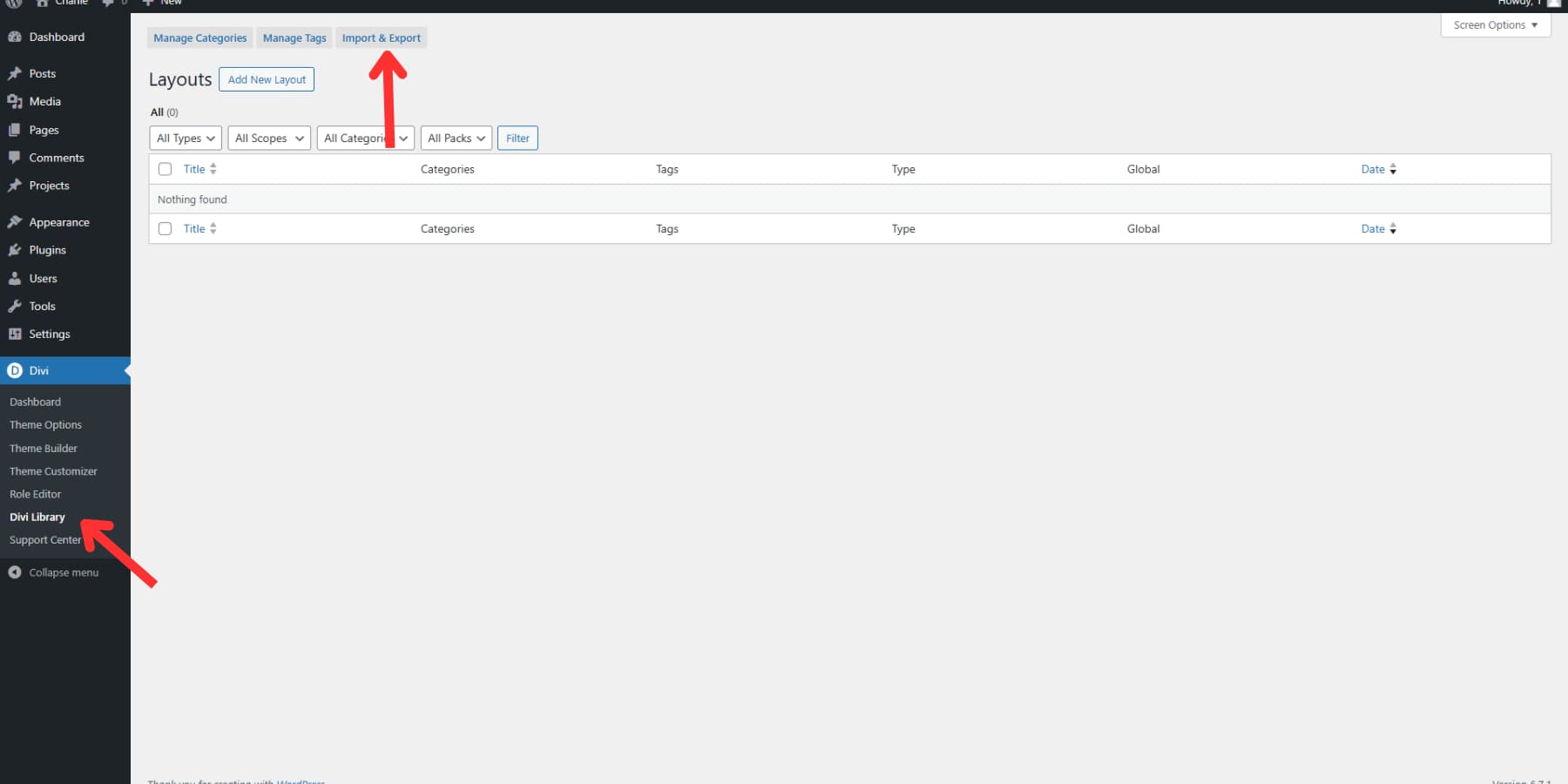
Po znalezieniu idealnego dopasowania proces jest prosty. Pobierz szablon jako plik zip, rozpakuj go i miej gotowy. Importowanie jest proste - przejdź do biblioteki Divi → Divi i skorzystaj z opcji importu i eksportu. Chcesz cały układ? Importować to. Czy wolisz tylko kilka sekcji? Bez problemu. Masz pełną kontrolę.

Po zaimportowaniu do biblioteki Divi musisz dodać układ do swojego nagłówka Divi. Przejdź do Divi → Builder motywów → Globalny nagłówek i dodaj z biblioteki.

Po imporcie uczyń szablon naprawdę swój. Usuń sekcje zastępcze, które nie pasują do Twojej wizji. Zamień kolory i logo swojej marki. Dostosuj odstępy i wyrównanie, aż wszystko wydawało się właściwe. Twój profesjonalny, wypolerowany nagłówek jest teraz gotowy powitać odwiedzających i zrobić zabójcę pierwszego wrażenia.
Divi Pro sprawi, że twój przepływ pracy będzie bardziej biegły
Wydajne możliwości organizacyjne Divi Cloud mogą poprawić twoje przepływy pracy. Oferuje nieograniczone rozwiązanie do przechowywania dla twoich ulubionych nagłówków, stopek, układów i elementów projektowych, wszystko w jednej centralnej lokalizacji. Możesz zsynchronizować te elementy na wielu stronach internetowych i bez wysiłku udostępniać je swoim zespołowi.
Kiedy zaktualizujesz do Divi Pro, zyskujesz dostęp do czegoś więcej niż tylko do chmury Divi. Korzystasz również z funkcji DIVI VIP, które obejmują szybki 30-minutowy czas reakcji wsparcia dostępny 24/7 i znaczną 10% zniżki na produkty rynkowe. Ponadto zespoły Divi pozwalają zsumować czterech członków zespołu (dodatkowych członków za 1,50 USD/użytkownik/miesiąc), umożliwiając im korzystanie z ekspansywnego zestawu funkcji Divi. Pakiet Pro obejmuje również Divi AI, wszystkie połączone razem, aby zapewnić doskonałą wartość. To połączenie usług może zaoszczędzić prawie 200 USD rocznie, w przeciwieństwie do zakupu każdego komponentu osobno.
Zdobądź Divi Pro
Używając Divi Ai (najłatwiejszy sposób)
Jest to najłatwiejsze podejście do tworzenia nagłówka na Divi, wymagające najmniejszego wysiłku. Jest idealny, jeśli chcesz szybko zaprojektować swoje menu, a Twoja witryna nie ma zaawansowanych potrzeb. Pamiętaj, że będziesz potrzebować subskrypcji Divi AI, aby użyć tej opcji.
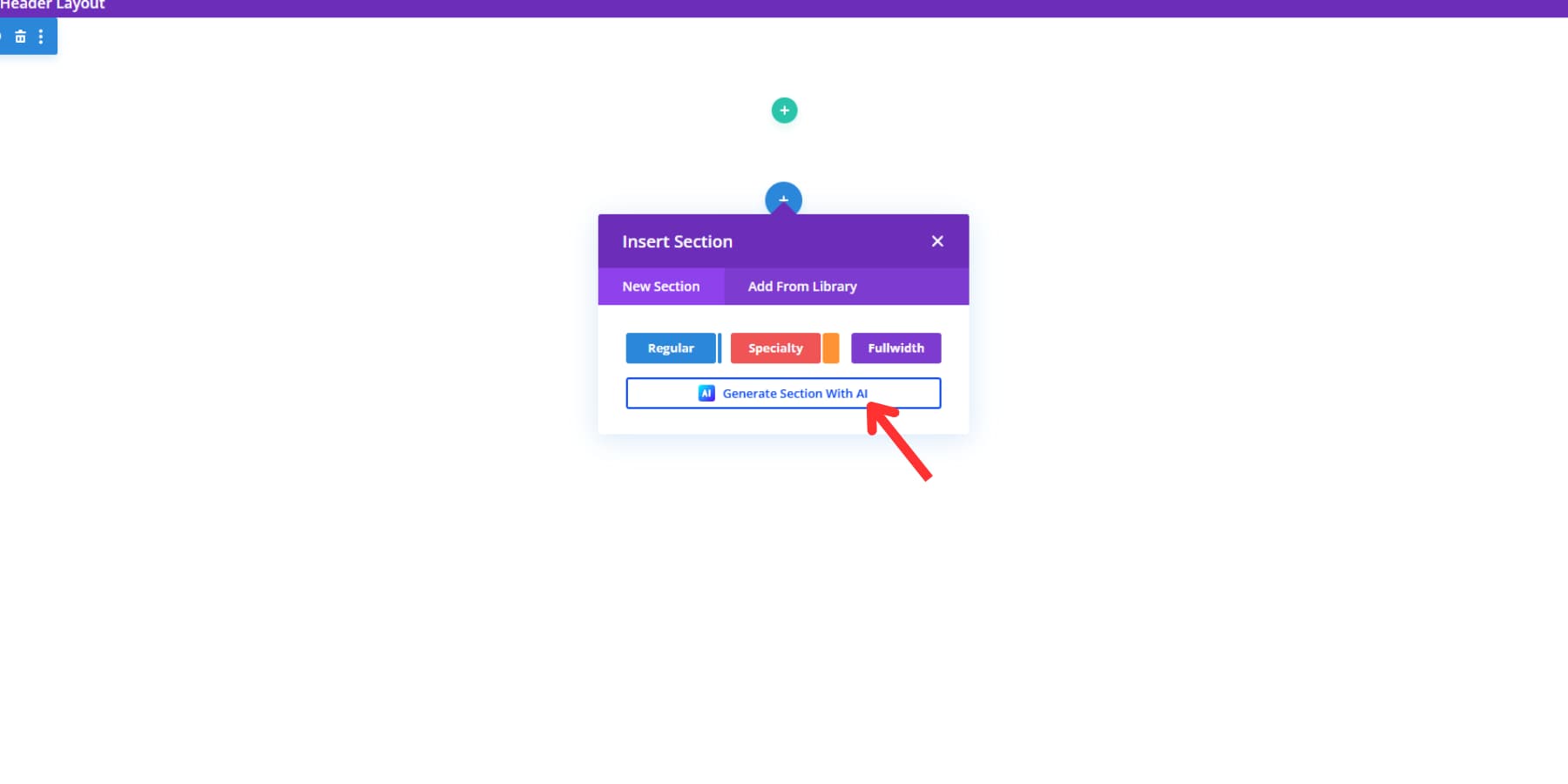
Przejdź do konstruktora motywów i wybierz „Zbuduj globalny nagłówek”. Po otwarciu wizualnego konstruktora zlokalizuj niebieski przycisk + poniżej, aby dodać nowy wiersz. Z przedstawionych opcji wybierz „Wygeneruj sekcję z Divi Ai”.

Pojawi się okno dialogowe z polem oznaczonym „Opisz sekcję, którą chcesz stworzyć Divi Ai”. To tutaj ma znaczenie precyzja. Im bardziej szczegółowy twój opis, tym lepsze wyniki. Oto sprawdzony szybki przykład:
„Stwórz nowoczesny nagłówek z logo, a następnie menu. Dodaj odważny przycisk „Dotknij” po prawej stronie, używając naszego drugiego koloru marki. Utrzymuj projekt w czystości i przyjazny dla użytkownika z naszym podstawowym kolorem jako tło. ”
Wybierz „Obraz zastępczy” w sekcji obrazy - później zastąpisz to logo witryny.
Następnie rozszerz rozwijanie „Dostosuj czcionki i kolory”. Podczas gdy „Niech AI wybiera dla mnie” jest domyślną opcją, masz pełną kontrolę tutaj. Uzyskaj dostęp do rozwijanych, aby wybrać określone czcionki i kolory lub wybierz „Domyślną witrynę”, aby zachować spójność z ustawieniami witryny. Zapewnia to, że Divi Ai czerpie z twoich elementów marki.
Kliknij przycisk Generuj sekcję, a Divi AI wyprodukuje nagłówek w ciągu kilku sekund.
Kilka ręcznych korekt…
Śmiało i usuń poprzednią pustą sekcję, która została domyślnie wstawiona.
Zauważysz kilka elementów, które wymagają uwagi - adresy e -mail, numery telefonów, linki przycisków i, co najważniejsze, logo witryny. Dostosuj je poprzez standardowy interfejs wizualnego konstruktora, podobnie jak z dowolnym elementem Divi.
Następnie idź dalej i zapisz nagłówek. Jak to było łatwe! Pamiętaj, że projekt AI jest wciąż w jego powstającym etapie, więc spodziewaj się pewnych rozbieżności. Być może będziesz musiał sam dostosować kilka rzeczy. W każdym razie uważamy, że AI ma pomóc projektantom, a nie ich zastępować. To wciąż znacznie oszczędzający czas.
Tworzenie nagłówka przyjaznego dla urządzeń mobilnych
Użytkownicy mobilni stanowią dziś większość ruchu internetowego, ale wiele nagłówków rozpada się na mniejszych ekranach. Tworzenie nagłówka, który działa dobrze na telefonach, wymaga starannego planowania i inteligentnych wyborów projektowych. Zbadajmy, jak budować nagłówki, które świecą na każdym urządzeniu.
Responsywne rozwiązania menu
Czy kiedykolwiek próbowałeś poruszać się po stronie internetowej na swoim telefonie i czułeś się, jakbyś rozwiązywał zagadkę? Menu mobilne mogą wytwarzać lub przełamać wrażenia użytkownika. Sprytni projektanci wiedzą, że nawiacja na komputery stacjonarne na niewielkim ekranie nie działa.
Divi rozumie to wyzwanie, oferując elastyczne rozwiązania menu, które bezproblemowo dostosowują się.
Pomyśl o swoim menu mobilnym jak dobrze zorganizowanym zestawie narzędzi-wszystko powinno być w zasięgu ręki, ale nie zaśmiecone. Duże przyciski, przezroczyste hierarchie i intuicyjne projekty przesuwane sprawiają, że odwiedzający poruszają się. Sekret to nie tylko dobrze wyglądanie, ale tworzenie gładkiej ścieżki od ciekawości do akcji.
Elementy przyjazne dla dotyków
Chcesz, aby Twoje elementy mobilne były bardziej przyjazne dla palców? Ustawienia wyściółki Divi są twoją tajną bronią. Zamiast maleńkich, trudnych przycisków, użyj ustawień modułu, aby rozszerzyć cele dotykowe. W konstruktorze Divi przejdź do ustawień projektu dowolnego przycisku lub elementu menu. Podbij wyściółkę - spróbuj 20px na górze i dolnej części oraz 30px na lewo i w prawo.
Stwarza to większą, bardziej wybaczającą strefę interakcji, która zapobiega błędnym klikalności. Wskazówka: Użyj responsywnych narzędzi do edycji, aby inaczej dostosować wyściółki dla telefonu komórkowego. To, co wygląda dobrze na komputerze stacjonarnym, może wymagać bardziej hojnego obszaru dotykowego na smartfonie. Pamiętaj, że kilka dodatkowych pikseli może oznaczać różnicę między płynnym doświadczeniem użytkownika a sfrustrowanym stukaniem.
Dostosowanie wielkości ekranu
Nie wszystkie ekrany są równe. Twój nagłówek musi wyglądać ostro na wszystko, od gigantycznych monitorów komputerowych po małe ekrany telefoniczne. Responsywna edycja Divi pozwala dokładnie dostosować każdy piksel. Przesuń się między widokami urządzeń i obserwuj transformację projektu. Ukryj nieporęczne elementy na urządzeniach mobilnych, rozmiar logo i dostosuj rozmiary czcionek.
Skorzystaj z ustawień widoczności Divi, aby bezproblemowo zamienić elementy. Na przykład trzykolumnowy nagłówek pulpitu może stać się usprawnioną wersją mobilną jednopolową. Sztuka nie maleje twojego projektu, ale ponownie go wyobraża. Twoim celem jest stworzenie płynnego doświadczenia, które wydaje się zamierzone, a nie skompresowane.
Wyświetlacz treści priorytetowej
Twoje najbardziej krytyczne działania nie mogą ukryć się w menu hamburgera. Zachowaj swoje podstawowe wezwanie do działania oraz dane kontaktowe widoczne i dostępne. Divi pozwala strategicznie umieścić te elementy - zawsze pomyśl o przycisku kontaktowym po prawej stronie, zawsze.
Menu Hamburgera staje się narzędziem nawigacyjnym wtórnym, a nie głównym punktem interakcji. Użytkownicy nie powinni polować na sposoby na dotarcie do ciebie. Numer telefonu lub przycisk „Rozpocznij” powinien być natychmiastowy i jasny. Rozważ użycie ikon obok tekstu, aby zaoszczędzić miejsce. Pamiętaj, że użytkownicy mobilni często są w drodze, szukając szybkich informacji lub natychmiastowych działań.
Optymalizacja wydajności
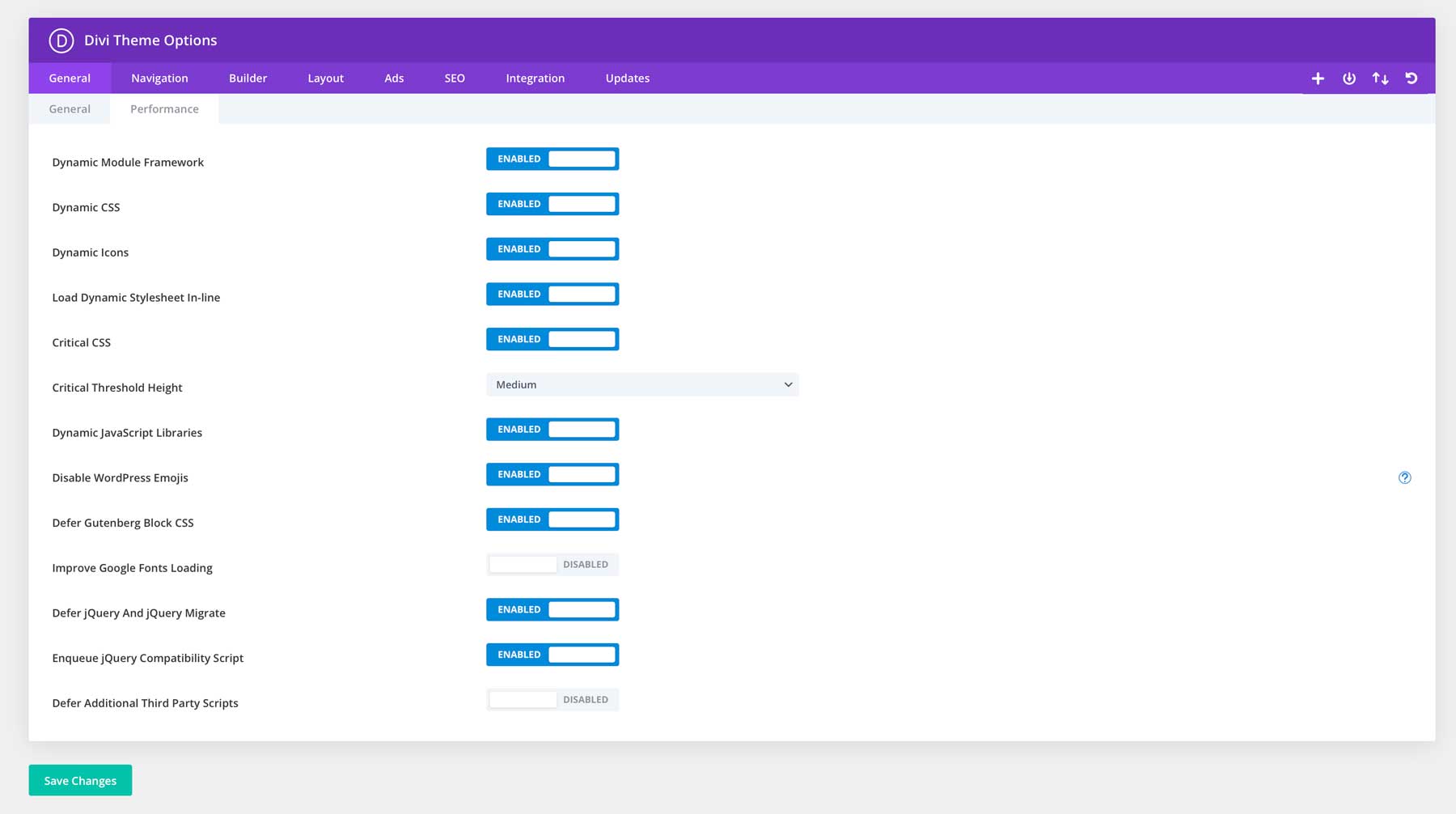
Czy kiedykolwiek oglądałeś witrynę czołgającą się na telefonie komórkowym? To jest bolesne. Divi's Visual Builder tworzy kod, który uwielbiają wyszukiwarki. Dzięki frameworku modułów dynamicznych przetwarzasz tylko niezbędne funkcje, zmniejszając niepotrzebne obciążenie. Krytyczne CSS jest wbudowane w konstruktora, dzięki czemu twoje strony renderują szybciej.

Aby zwiększyć wydajność, połącz Divi z WP Rocket i EWWW Optymalizatorem obrazu. Narzędzia te pomagają minimalizację zasobów, korzystanie z buforowania przeglądarki i dynamiczne ładowanie zawartości, zapewniając, że witryna pozostaje światła i szybkie.
Wybór hostingu SiteGround jeszcze bardziej przyspiesza witrynę. Oznacza to, że nagłówek ładuje się natychmiast, utrzymując zaangażowanie użytkowników i witrynę dobrze na wszystkich urządzeniach.
Zamień ten podstawowy nagłówek już dziś
Wyobraź sobie, że wchodzisz do pokoju, w którym wszyscy natychmiast cię zauważają. To właśnie robi świetny nagłówek dla Twojej witryny. Dzięki Divi tworzenie wyróżniającego się nagłówka staje się niezwykle proste. Połącz go z tymi narzędziami, a masz pewny sposób na zaprojektowanie świetnego nagłówka:
| Narzędzie | Zamiar | |
|---|---|---|
| Divi Pro | Pakiet zespołów Divi Ai, Divi Cloud, Divi VIP i Divi. Zaoszczędź około 200 USD w porównaniu do zakupu A la carte. | Dostawać |
| Divi Cloud | Projektowanie elementów przechowywania i udostępniania | Dostawać |
| Divi VIP | Wsparcie premium i rabaty na rynku | Dostawać |
| Zespoły Divi | Współpracujący projekt stron internetowych | Dostawać |
| Divi ai | Asystent projektowy z napędem AI | Dostawać |
| Siteground | Hosting WordPress | Dostawać |
| Rakieta WP | Wtyczka optymalizacji wydajności | Dostawać |
| EWWW Optymalizator obrazu | Narzędzie do kompresji obrazu | Dostawać |
Rynek Divi ma wiele pakietów układu, które pomogą ci przyspieszyć proces, takich jak -
| Pakiet układu | Funkcja | |
|---|---|---|
| Nagłówki dla Divi | 310+ niestandardowe układy nagłówka | DOSTAWAĆ |
| Pakiet nagłówków Divi | 980+ konfigurowalne nagłówki | DOSTAWAĆ |
| Pakiet układu nagłówka | 260+ układy nagłówka i menu | DOSTAWAĆ |
| Pakiet układów nagłówka | 126 unikalnych projektów nagłówków | DOSTAWAĆ |
Builder wizualny Divi pozwala projektować profesjonalne nagłówki w ciągu kilku minut, bez konieczności kodowania. Połącz go z hostingiem SiteGround i optymalizacją wydajności WP Rocket, a będziesz mieć stronę internetową, która wygląda niesamowicie i ładuje błyskawicę. Miliony użytkowników Divi zna sekret: potężny projekt nie musi być skomplikowany. Gotowy, aby odnowić pierwsze wrażenie witryny? Divi umożliwia to - nie są potrzebne umiejętności technologiczne.
Zdobądź Divi już dziś
