Jak zaprojektować stronę główną (przewodnik 2025)
Opublikowany: 2025-02-05Każda strona główna opowiada historię. Niektórzy wędrują i tracą publiczność, podczas gdy inni wciągają gości z pierwszego zwoju. Sekret nie jest w krzykliwych sztuczkach lub śledzących sztywnych szablonów - chodzi o zrozumienie, co sprawia, że ludzie klika, czytają i podejmują działania.
Najlepsze strony główne udostępniają kluczowe elementy projektu, które sprawiają, że działają. Zbadajmy, jak zorganizować te elementy, aby stworzyć stronę główną, która oddaje i utrzymuje uwagę. Po drodze pokażemy ci, w jaki sposób Divi sprawia, że cały proces jest gładszy.
- 1 Dlaczego Twoja strona główna ma znaczenie
- 1.1 Wpływ pierwszych wrażeń
- 2 elementy wielkiej strony głównej
- 2.1 Nawigacja, która prowadzi
- 2.2 Sekcja bohatera, która się konwertuje
- 2.3 Wartość przekonująca
- 2.4 Strategiczne umiejscowienie wezwania do działania
- 2.5 Sygnały zaufania i dowód społeczny
- 2.6 Projekt wizualny, który mówi wielkość
- 3 wspólne błędy projektowe strony głównej
- 3.1 Przekręcone układy strony
- 3.2 Niespójne elementy brandingowe
- 3.3 Niejasna propozycja wartości
- 3.4 Niereagujący projekt mobilny
- 3.5 czasy ładowania powolnego strony
- 3.6 Ogólne stock photography
- 3.7 zaniedbana hierarchia wezwania do działania
- 4 przeciągnij, upuszczenie, gotowe: Strona główna projektowa z Divi
- 4.1 Divi AI: Jack of All Trades, ale mistrz wszystkich
- 4.2 Uwolnij się od ograniczeń
- 5 Jak zaprojektować stronę główną: prosty przewodnik
- 5.1 Zaczynając od zera (najbardziej elastyczne)
- 5.2 Używanie szablonu (oszczędzanie czasu)
- 5.3 Korzystanie z sztucznej inteligencji do budowy strony głównej (najłatwiej)
- 6 Beyond Design: Optymalizacja strony głównej
- 6.1 Tworzenie magnesów dotyczących wyszukiwarek
- 6.2 Wydajność strony doładowania
- 6.3 Za pomocą testowania podzielonego
- 6.4 Analizuj zachowanie użytkownika
- 7 Zmień swoje pierwsze wrażenie
Dlaczego Twoja strona główna ma znaczenie
Twoja strona główna prawdopodobnie jest najważniejszą częścią Twojej witryny - to witryna sklepowa, sala konferencyjna i wysokość windy. Pomyśl o tym jak o swojej firmie, która wita każdego gościa, niezależnie od tego, czy wpisuje Twój adres internetowy, czy klikną wyniki wyszukiwania.
Większość odwiedzających spędza mniej niż 50 milisekund, decydując, czy chcą się zatrzymać. Ten szybki osąd kształtuje sposób, w jaki postrzegają wszystko inne w Twojej firmie. Dobrze zaprojektowana strona główna nie tylko dobrze wygląda-pokazuje odwiedzającym dokładnie to, co muszą wiedzieć i gdzie iść dalej.
Ale oto, czego brakuje wielu właścicieli witryn: Twoja strona główna nie chodzi o wbijanie wszystkich szczegółów na temat Twojej firmy i więcej o tworzeniu jasnych ścieżek, które prowadzą różne rodzaje odwiedzających ich cele. Po zrobieniu prawidłowego zamienia swobodne przeglądarki w zainteresowanych potencjalnych klientów i pomaga obecnym klientom szybko znaleźć to, czego potrzebują.
Wpływ pierwszych wrażeń
Zdjęcie wkraczające do nowej kawiarni. W ciągu kilku sekund decydujesz, czy zostać na drinka, czy od razu. Strona główna Twojej witryny tworzy tę samą reakcję jelit dla każdego tam odwiedzającego.
| Co zauważają goście | Dlaczego to ma znaczenie | Wyniki |
|---|---|---|
| Ogólny wygląd | Ustawia ton marki | Zbudować wiarygodność |
| Łatwa nawigacja | Pokazuje szacunek dla czasu | Utrzymuj zaangażowanie gości |
| Jasna wiadomość | Odpowiedzi „Dlaczego ty?” | Przelicz przeglądarki na kupujących |
Dobry projekt mówi wiele o Twojej firmie. Pomyśl o stronach, które lubisz odwiedzać. Czują się zachęcające i dobrze zorganizowane, jak twój ulubiony lokalny sklep. Ale kiedy strony główne są nieuporządkowane lub mylące, goście szybko wychodzą.
Oto dobra wiadomość: nie musisz być geniuszem projektowym, aby stworzyć wspaniałe pierwsze wrażenie. Skoncentruj się na potrzebach odwiedzających, przejrz ich wyraźnie i obserwuj, jak szybkie wizyty stają się dłuższe.
Elementy wielkiej strony głównej
Co sprawia, że niektóre strony główne natychmiast klikają z gościami, podczas gdy inni upadają na płasko? Od tego pierwszego zwoju do ostatniego - rozbijmy elementy, które robią różnicę.
Nawigacja, która prowadzi
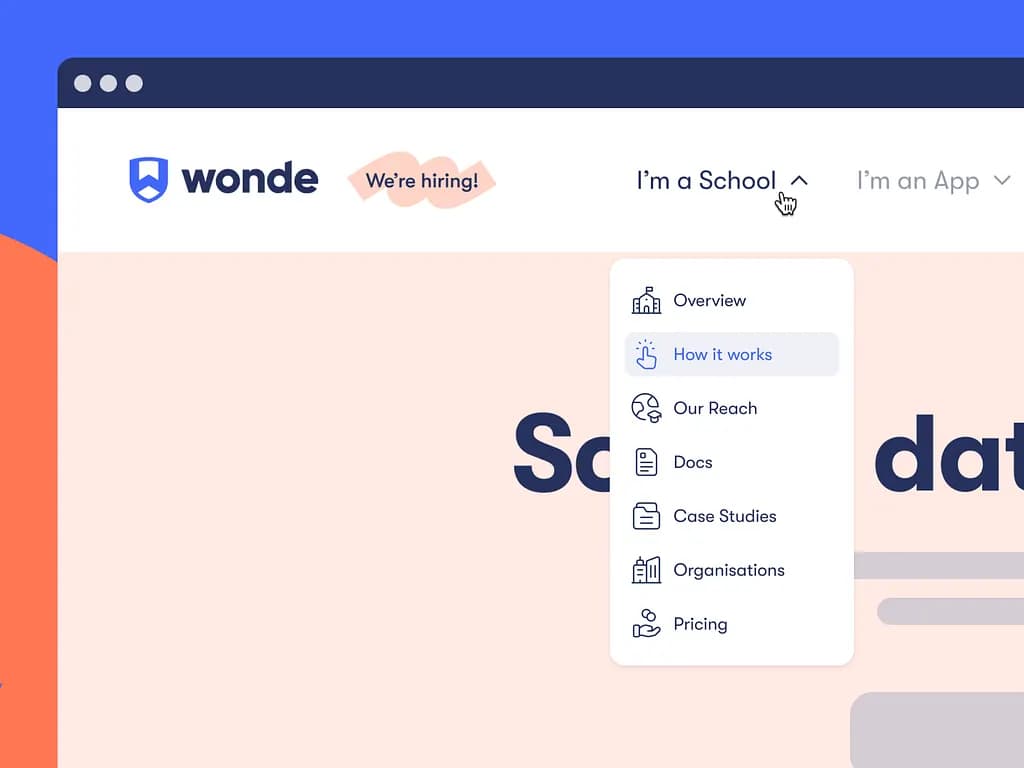
Dobra nawigacja na stronie działa jak dobrze zaplanowana podróż. Twoje menu główne powinno wskazać odwiedzającym miejsce docelowego bez żadnych objazdów. Trzymaj się 5-7 Przezroczyste elementy menu-strony najbardziej używają odwiedzających. Wkup podobne strony w zgrabne menu rozwijane, które otwierają się jednym kliknięciem. Najlepsza nawigacja wydaje się niewidoczna. Każdy link powinien prowadzić gdzieś pomocne, a każda ścieżka powinna mieć sens.

Przykład dobrego projektu nagłówka na Wonde.com. Obraz dostarczony przez Annę Meleshinę na drybbble
Na pierwszym miejscu umieść swoje najważniejsze strony, zachowaj etykiety i dodaj pola wyszukiwania, aby uzyskać szybkie znaleziska, szczególnie jeśli masz magazyn lub witrynę e -commerce. Kiedy nawigacja działa dobrze, goście spędzają mniej czasu na patrząc i więcej czasu na radząc sobie z tym, co ważne.
Sekcja bohatera, która się konwertuje
Twoja sekcja bohatera musi przyczynić się do tych kluczowych pierwszych sekund. Pomiń ogólne wiadomości powitalne - zamiast tego prowadzić swoim najsilniejszym boiskiem. Great Hero Section łączy wyraźny nagłówek, który przemawia do największej potrzeby odwiedzającego, wspierając tekst, który tworzy kopię zapasową Twojej obietnicy, i jeden solidny przycisk wywoływania, który wyróżnia się.
Używaj prawdziwych zdjęć swojej pracy lub zespołu zamiast zapasów obrazów i upewnij się, że Twój komunikat pasuje do tego, co twój idealny klient chce usłyszeć. Najlepsze sekcje bohaterów wyglądają ładnie i sprawiają, że goście chcą przewijać w dół, aby uzyskać więcej.
Przekonująca propozycja wartości
Propozycja wartości nie jest tylko kolejnym sloganem lub hasłem - dlatego ludzie powinni cię wybierać nad wszystkimi innymi. Napisz to proste słowa, które zrozumiałaby twoja babcia. Skoncentruj się na rozwiązaniu problemu lub życiu, które uczyniasz dla swoich klientów. Propozycje najlepszej wartości przybierają twoją największą siłę i zamieniają ją w jasną obietnicę.
Być może pomożesz małym firmom rosnąć szybciej lub uczynić złożoną technologię dla wszystkich. Cokolwiek to jest, umieść go z przodu i na środku, gdzie goście nie mogą tego przegapić. Popraw go z szybkim przykładem lub uderzającym numerem, który potwierdza twój punkt widzenia.
Strategiczne umiejscowienie wezwania do działania
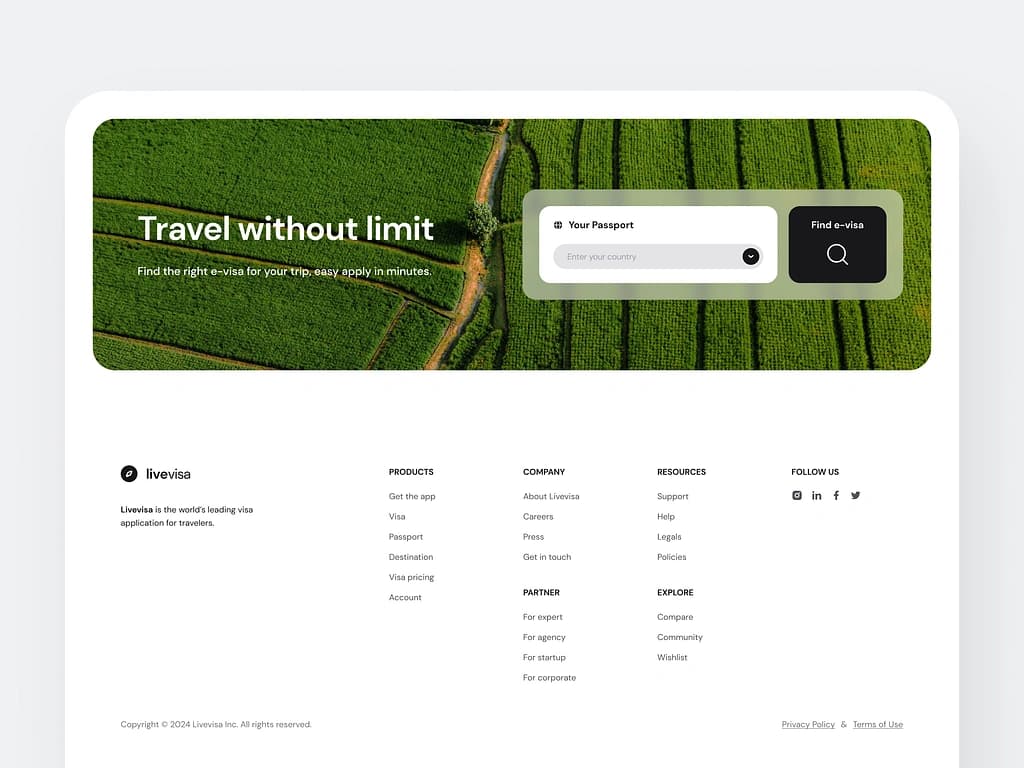
Twoje przyciski wezwania do działania muszą zrobić więcej niż powiedzieć: „Kliknij tutaj”. Umieść je tam, gdzie mają sens w podróży twojego gościa - nie gdziekolwiek się pasują. Zacznij od jednej głównej akcji, którą chcesz podjąć odwiedzający, i spraw, aby ten przycisk wyróżniał się z kontrastem i białą przestrzenią wokół niego.

Przykład dobrej CTA autorstwa Louisa Nguyena na drybbble
Dodaj wtórne CTA jako opcje tworzenia kopii zapasowych, ale utrzymuj je wizualnie od głównego celu. Najlepsze przyciski używają słów akcji, które mówią odwiedzającym, co dzieje się dalej: „Rozpocznij bezpłatną próbę” działa lepiej niż „Prześlij”. Przewijaj je naturalnie na swojej stronie, gdzie goście są gotowi podjąć działania.
Sygnały zaufania i dowód społeczny
Ludzie ufają temu, co inni mówią o tobie bardziej niż to, co mówisz o sobie. Posyp dowód na całej stronie głównej, która pokazuje odwiedzającym, że są w dobrych rękach. Mieszaj różne rodzaje budowniczych zaufania - logo klientów, prawdziwe referencje, wyniki przeglądu, fragmenty studium przypadku i twarde liczby, które pokazują wyniki.
Używaj prawdziwych zdjęć klientów z ich referencjami, utrzymując ich krótkie i specyficzne. Dołącz wszelkie nagrody, certyfikaty lub wzmianki o mediach, które są odpowiednie dla Twojej dziedziny. Wspieraj swoje obietnice z prawdziwym i odpowiednim dowodem, który ma znaczenie dla odwiedzających. Unikaj fałszywych zdjęć stockowych i ogólnych cytatów.
Projekt wizualny, który mówi wielkość
Dobrze przemyślany projekt przeciąga odwiedzających na twoją stronę jak dobra historia. Pozostaw wystarczającą ilość pokoju wokół treści - zatłoczone strony sprawiają, że ludzie szybko klikną. Trzymaj się kolorów swojej marki, ale nie przesadzaj. Dwa lub trzy główne kolory działają lepiej niż tęcza.
Wybierz czcionki, które dobrze się razem odtwarzają, zapewniając, że każdy może je łatwo przeczytać na dowolnym ekranie. Dodaj zdjęcia i grafikę, które pomagają opowiedzieć swoją historię, a nie tylko wypełnij miejsce. Gdy odwiedzający przewijają swoją stronę główną, każda sekcja powinna naturalnie przepływać do następnej. Najlepsze projekty pozostają poza drogą i pozwalają zabłysnąć twojego przesłania.
Wspólne błędy projektowe strony głównej
Nawet najładniejsze strony główne mogą zawieść, jeśli są zbudowane na chwiejnym terenie. Zanim zaczniesz projektować, spójrzmy na pułapki, które mogą odwrócić odwiedzających szybciej niż zepsuty link.
Przepełnione układy strony
Większość układów strony głównej zawodzi, ponieważ zbyt mocno starają się zaimponować. Właściciele witryn pakują swoje strony, takie jak sardynki - nagłówki farsz, obrazy i przyciski w każdym pikselu przestrzeni. Spójrz na najlepsze strony internetowe w swojej dziedzinie. Zwróć uwagę, jak używają pustej przestrzeni? To nie jest wypadek.
Twoja strona główna potrzebuje pokoju, aby oddychać. Pomyśl o markach takich jak Apple - wybierają jedną mocną wiadomość i pozwalają jej się wyróżniać.
Kiedy próbujesz uczynić wszystko ważnym, nic nie jest. Zacznij od usunięcia połowy tego, czego myślisz, że potrzebujesz, a potem połowę ponownie. Pozostało zwykle najważniejsze dla odwiedzających.
Niespójne elementy brandingowe
Twoja strona główna powinna utrzymać spójny styl. Unikaj używania różnych czcionek w różnych sekcjach, zmiany stylów guzików lub wybierania kolorów, które kolidują z logo. Te małe błędy szybko się gromadzą. Twoja marka musi czuć się solidna od góry do dołu.
Wybierz swoje podstawowe elementy projektowe i trzymaj się ich. Oznacza to utrzymanie spójności nagłówków, używanie tych samych stylów guzików i utrzymanie schematu kolorów w każdej sekcji. Kiedy marka pozostaje stabilna, goście bardziej ci ufają. Mogą nie zauważyć dlaczego, ale poczują to.
Niejasna propozycja wartości
Wiele stron domowych tańczy wokół tego, co oferują - używając fantazyjnych słów, które brzmią dobrze, ale nic nie mówią. „Wykorzystujemy innowacyjne rozwiązania” lub „Transforming Digital Doświadczenia” mogą wyglądać imponująco, ale Twoi goście odbijają się szybciej niż gumowa kulka.
Twoja propozycja wartości musi uderzyć mocno i szybko. Powiedz ludziom dokładnie, co robisz i kogo pomagasz. „Pomagamy małym firmom podwoić ich sprzedaż w 90 dni” za każdym razem pokonuje korgon korporacyjny. Pomiń modne słowa i skup się na wynikach. Twoi goście powinni zrozumieć, co oferujesz, zanim sięgną po koło przewijania.
Niereagujący projekt mobilny
Ekrany telefonów rządzą teraz ruchem internetowym, ale niektóre strony główne nadal uważają użytkowników mobilnych za refleksję. Zobacz, jak ludzie przeglądają telefony - chodzą, wielozadaniowości lub nadrabiają zaległości podczas szybkich przerw. Twoja strona główna musi działać równie sprawnie na telefonie, jak na laptopie.
Oznacza to czytelny tekst bez powiększania, przyciski wystarczająco dużych na kciuki i menu, które mają sens na mniejszych ekranach. Pomiń te szerokie stoły i rozległy obrazy, które zmuszają odwiedzających do przewijania na boki. Po kliknięciu projektowania mobilnego statystyki ruchu pokazują to - spadki stawki odrzuceń i skoki zaręczynowe.
Wolne czasy ładowania strony
Trzy sekundy - to wszystko, co dostajesz, zanim goście zaczną wychodzić. Koryste obrazy, ciężkie animacje i zbyt wiele wtyczek zamieniają twoją snappy główną stronę w powolną robotę. Te fantazyjne tła wideo i suwaki obrazowe mogą wyglądać fajnie w fazie projektowania, ale często są to zabójcy konwersji prawdziwego. Prędkość obciążenia ma znaczenie bardziej niż kiedykolwiek, szczególnie w sieciach mobilnych.
Utrzymuj rozmiary obrazu, odetnij niepotrzebne skrypty i regularnie testuj prędkość strony głównej. Twoi goście nie będą czekać, podczas gdy ten idealny obraz bohatera się ładuje - po prostu naciśną przycisk wstecz i zamiast tego wypróbują konkurenta.
Ogólne fotografie stockowe
Zdjęcia stockowe ludzi w garniturach uścisających dłonie lub wpatrujące się w laptopy - te klisze sprawiają, że Twoja strona główna łączy się z tysiącami innych. Twoi goście mogą wykryć obrazy z ciasteczkami z odległości mili.

Te idealne ujęcia biurowe i inscenizowane spotkania zespołowe nie opowiadają Twojej historii - po prostu wypełniają przestrzeń. Prawdziwe zdjęcia faktycznego zespołu, przestrzeni roboczej lub produktów budują więcej zaufania niż najlepsze pieniądze na zdjęcie. Nawet proste ujęcia produktów na czystym tle biją te błyszczące, ale fałszywe alternatywy.
Zaniedbana hierarchia wezwania do działania
Niektóre strony główne rozpraszają CTA, takie jak konfetti, mając nadzieję, że odwiedzający coś klikną - wszystko. Inni zakopują swoje najważniejsze działania pod warstwami treści. Każdy przycisk na twojej stronie konkuruje o uwagę, a kiedy wszystko krzyczy „kliknij mnie”, nic się nie wyróżnia.
Twoja strona główna potrzebuje wyraźnej hierarchii akcji. Wybierz jeden główny cel, wyróżnij ten przycisk i pozwól, aby wsparcie CTA zajęli miejsce. Pomyśl o swoich przyciskach jak o rozmowie - każdy z nich powinien mieć sens w tym momencie na stronie.
Przeciągnij, upuszczenie, gotowe: Strona główna projektowa z Divi
Projektowanie stron internetowych przeszedł długą drogę, kiedy musiałeś wybrać między kodem uczenia się lub używanie podstawowych szablonów. Możesz teraz ożywić swoje pomysły na stronę główną dokładnie tak, jak je wyobrażasz, a Divi sprawia, że ten proces wydaje się bawić się z elementami konstrukcyjnymi.

Możesz stworzyć idealną stronę główną witryny, wskazując, klikając i przeciągając elementy, aż będą dokładnie tam, gdzie chcesz. Nie ma ukrytych menu ani skomplikowanych ustawień do wykopania - wszystko, czego potrzebujesz, leży tuż na ekranie.
Podczas gdy inne narzędzia projektowe mogą dać ci garść opcji, Divi otwiera cały zestaw narzędzi. Otrzymujesz ponad 200 gotowych modułów, a także wszystkie podstawowe funkcje projektowe, których można się spodziewać. Oznacza to, że możesz zbudować każdy układ strony głównej, o której możesz pomyśleć. Niezależnie od tego, czy budujesz swoją pierwszą stronę główną, czy setną, znajdziesz wszystko, aby się wyróżnić.
Zaczynając od zera może zamrozić Twoją kreatywność zamiast jej wywołać. Dlatego Divi daje ponad 2000 gotowych do użycia wzorów.

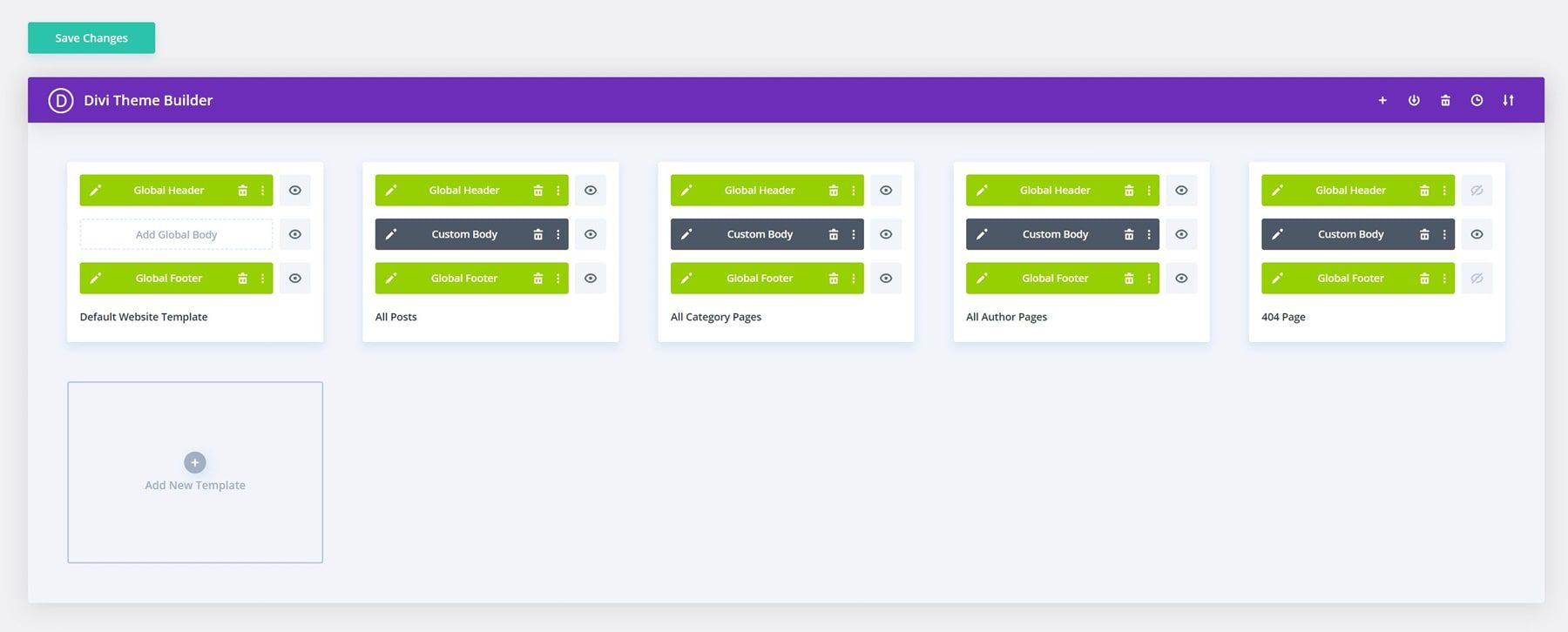
Konstruktor motywów umożliwia projektowanie szablonów dla różnych części witryny. Możesz tworzyć niestandardowe nagłówki i stopki, układy dla stron produktów, szablony blogów, archiwa kategorii, a nawet 404 strony. Zdecyduj, co idzie gdzie, a Divi sprawi, że to się dla ciebie wydarzyło.

Wypróbuj Divi
Divi Ai: Jack of All Trades, ale mistrz wszystkich
Czy nie frustruje od zera? Znasz wiertło - przełączanie między narzędziami do pisania, wyszukiwania zdjęć i polowaniem na pomysły projektowe. Divi Ai to wszystko zmienia.
Chcesz napisać treść strony głównej, która łączy się z odwiedzającymi? Opowiedz to o swojej firmie, a pomoże ci napisać nagłówki i opisy produktów, które brzmią naturalnie. Nie ma tutaj tekstu z tytułu ciastek-Twoja strona główna będzie mówić głosem, niezależnie od tego, czy jesteś zabawnym startupem, czy doświadczonym profesjonalistą.
Być może strzały z zespołu potrzebują wzmocnienia lub utknąłeś w nudnych obrazach. Wsuń je w Divi AI i powiedz, czego szukasz. Zanim się zorientujesz, będziesz mieć zdjęcia, które wyglądają ostro i pasują do Twojej marki.
Dodanie nowych sekcji do strony głównej jest równie łatwe. Potrzebujesz miejsca, aby klienci mogli do ciebie dotrzeć? A może miejsce, w którym można pochwalić się najlepszą pracą? Powiedz Divi Ai, czego chcesz, a to utworzy, aby pasował do wyglądu Twojej witryny bez konieczności bawiania się ustawieniami.
Teraz możesz spędzać mniej czasu na zmaganiu się z narzędziami i więcej czasu na rozwijanie firmy. To proste.
Uaktualnij swój przepływ pracy za pomocą Divi Ai
Uwolnij się od ograniczeń
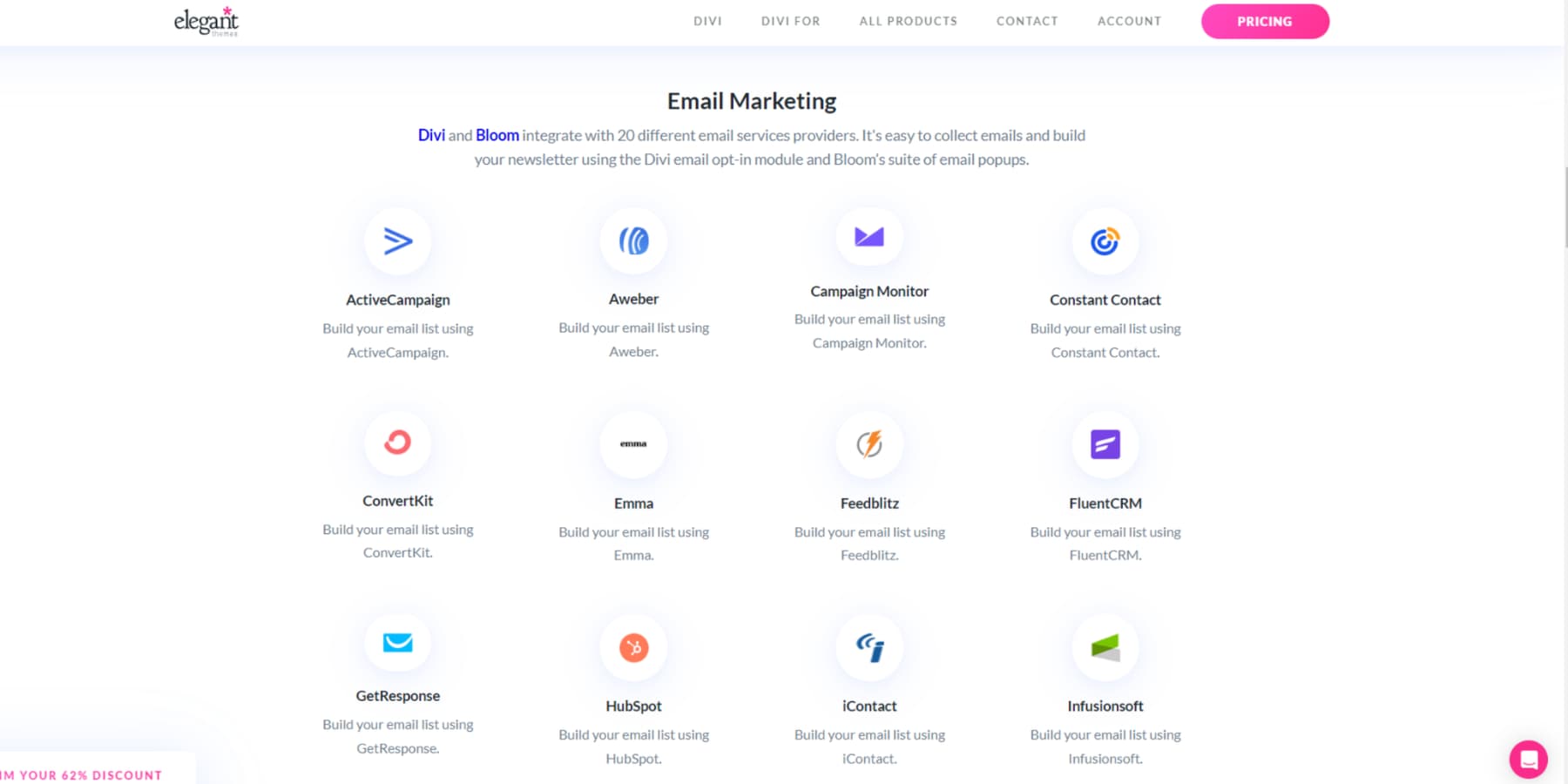
WordPress i Divi współpracują jak masło orzechowe i galaretka. Podczas gdy Divi sprawia, że Twoja strona wygląda świetnie, WordPress otwiera świat możliwości z tysiącami wtyczek na wyciągnięcie ręki.
Chcesz, aby Twoja witryna była wyżej w Google? Dodaj wtyczkę SEO. Gotowy do sprzedaży członkostwa? Jest też wtyczka. Cokolwiek marzysz o swojej stronie, prawdopodobnie istnieje sposób, aby tak się stało.
Najlepsza część? Wszystko działa. W przeciwieństwie do innych budowniczych stron internetowych, którzy zaczynają zwalniać, gdy dodajesz nowe funkcje, Divi dobrze gra z ponad 75 różnych narzędzi od razu po wyjęciu z pudełka. Ułóż na tyle wtyczek, ile potrzebujesz - Twoja strona będzie działać płynnie.

Masz pytania? Nigdy nie jesteś sam. Wskakuj do społeczności Divi Facebooka, gdzie ponad 76 000 użytkowników udostępnia wskazówki i pokazuje swoje najnowsze projekty. Potrzebujesz czegoś wyjątkowego? Rynek Divi jest pełen dodatków wykonanych tylko dla witryn Divi-od gotowych do użycia projektów po potężne dodatki stworzone przez ludzi, którzy znają Divi wewnątrz i na zewnątrz.
Zostań członkiem Divi
Jak zaprojektować stronę główną: prosty przewodnik
Omówmy projektowanie obiecujących stron głównych. Przeprowadzimy Cię przez proces za pomocą Divi, ale nie martw się, jeśli używasz czegoś innego - te wskazówki pomogą ci stworzyć lepsze strony domowe bez względu na to, jaki wybrany konstruktor.
Zaczynając od zera (najbardziej elastyczne)
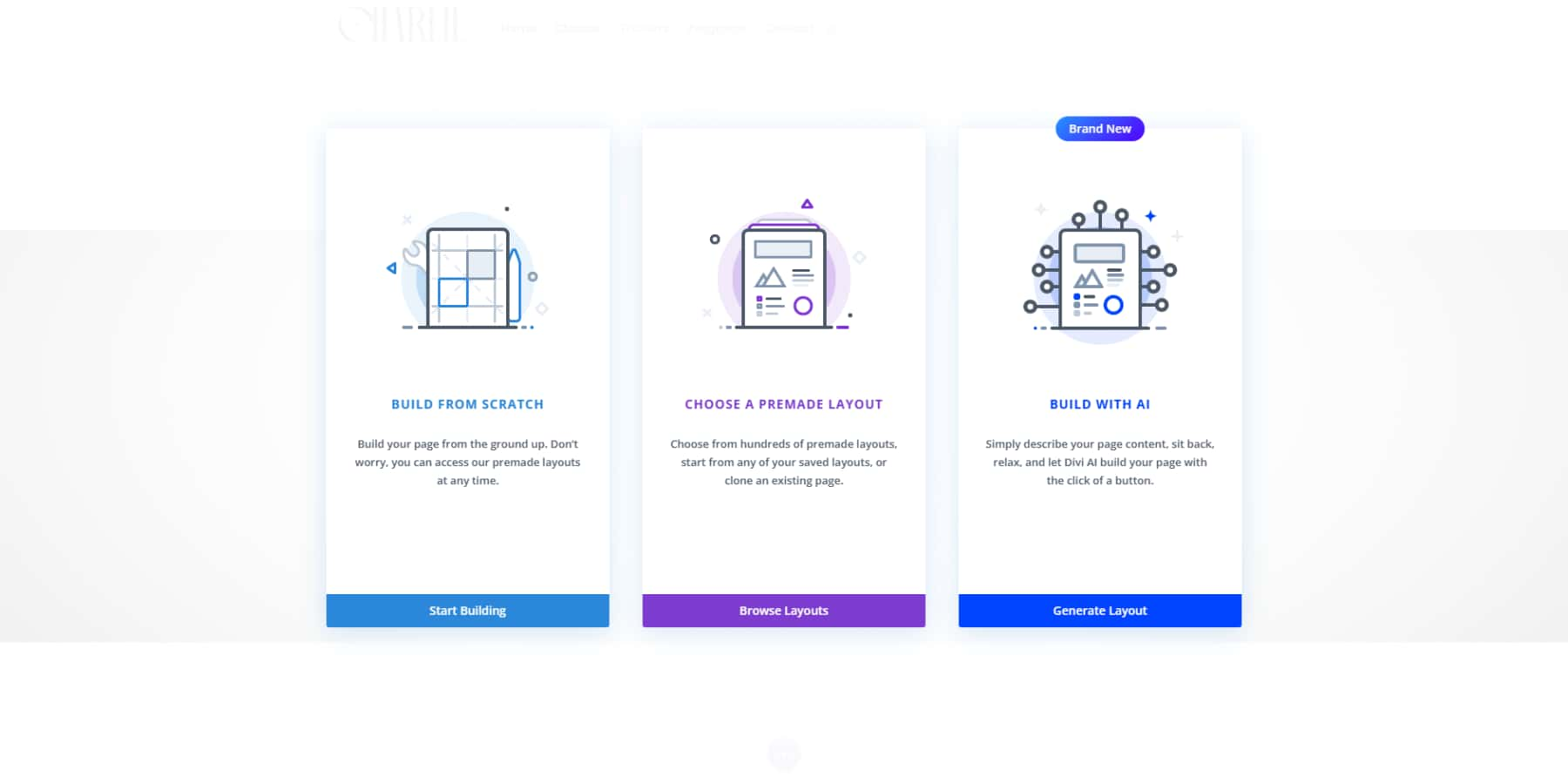
Zaczynanie od zera jest prawdopodobnie najłatwiejszym sposobem na kontynuację. Dodaj nową stronę, otwórz konstruktor Divi i naciśnij „Build From Better”, aby uzyskać nowy początek.

Porozmawiajmy o tym pierwszym wrażeniu. Twoja strona główna potrzebuje silnego otwieracza - nazywamy to sekcją bohatera. Chwyć nagłówek pełnej szerokości, upuść najlepszą jedną linię i przyklej przycisk pod spodem, który mówi ludziom, co dalej. Nic fantazyjnego, po prostu jasnego i bezpośredniego.

Większość ludzi chce wiedzieć, że mogą ci zaufać. Wrzuć niektóre logo firm, z którymi pracowałeś, lub jeszcze lepiej, pozwól swoim szczęśliwym klientom rozmawiać z prostym suwakiem referencyjnym.

Uproście swoje główne usługi. Te małe moduły z ikonami działają jak urok trzy lub cztery, aby pokazać, o co ci chodzi. Musisz powiedzieć więcej? Moduł przełączania pozwala ludziom kliknąć, aby odczytać dodatkowe szczegóły bez zagłady strony.
Divi jest pełen ponad 200 modułów, ale nie zwariuj. Wybierz to, czego potrzebujesz, dodaj trochę oddechu między sekcjami i zawsze sprawdź, jak wygląda na telefon. Zaufaj nam - widoki mobilne mogą być trudne.
Ostatnio, ułatwiaj ludziom dotarcie do ciebie. Prosty formularz kontaktowy lub przycisk „Porozmawiaj” na dole wykonuje zadanie ładnie.
Za pomocą szablonu (oszczędzanie czasu)
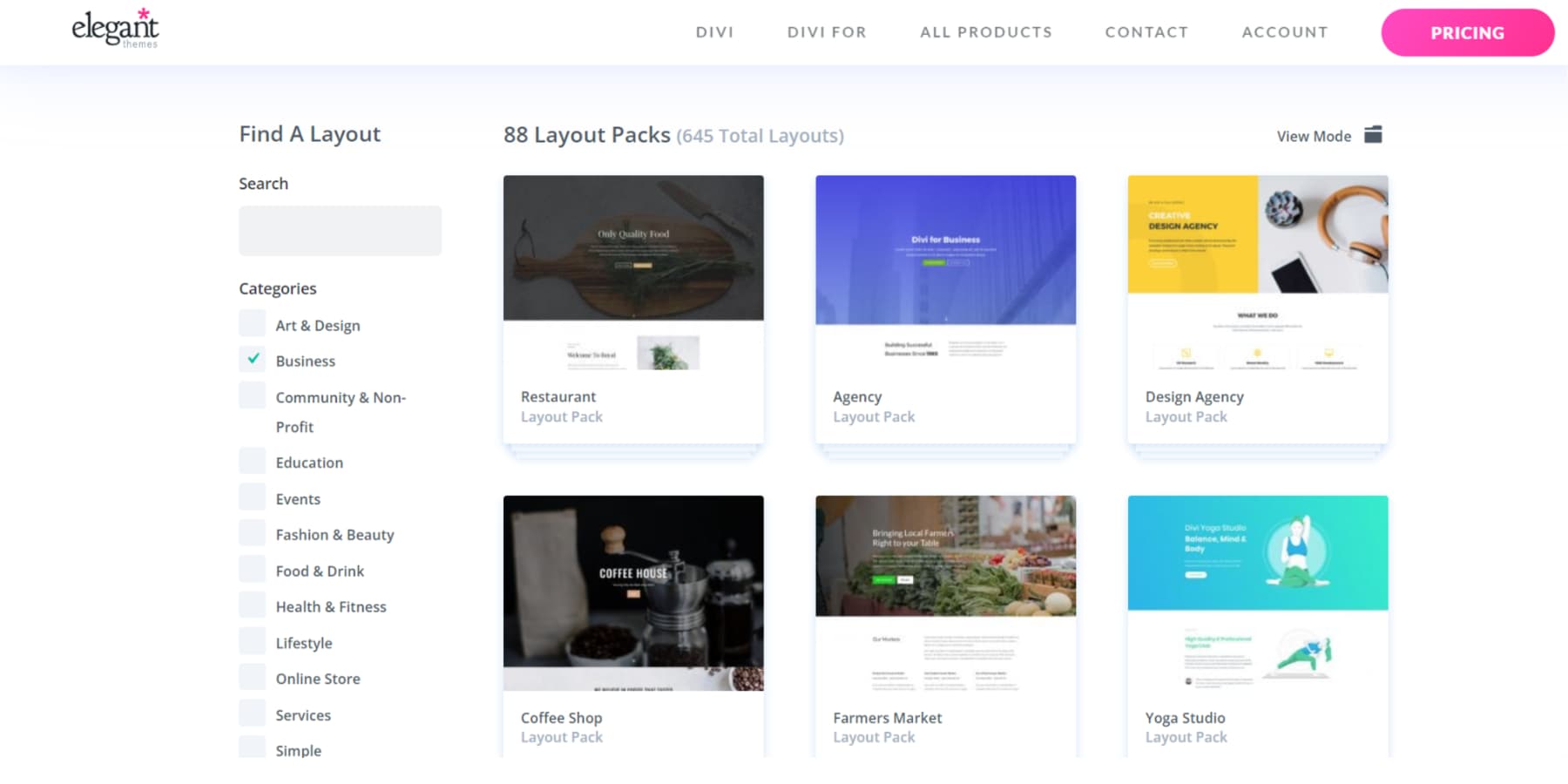
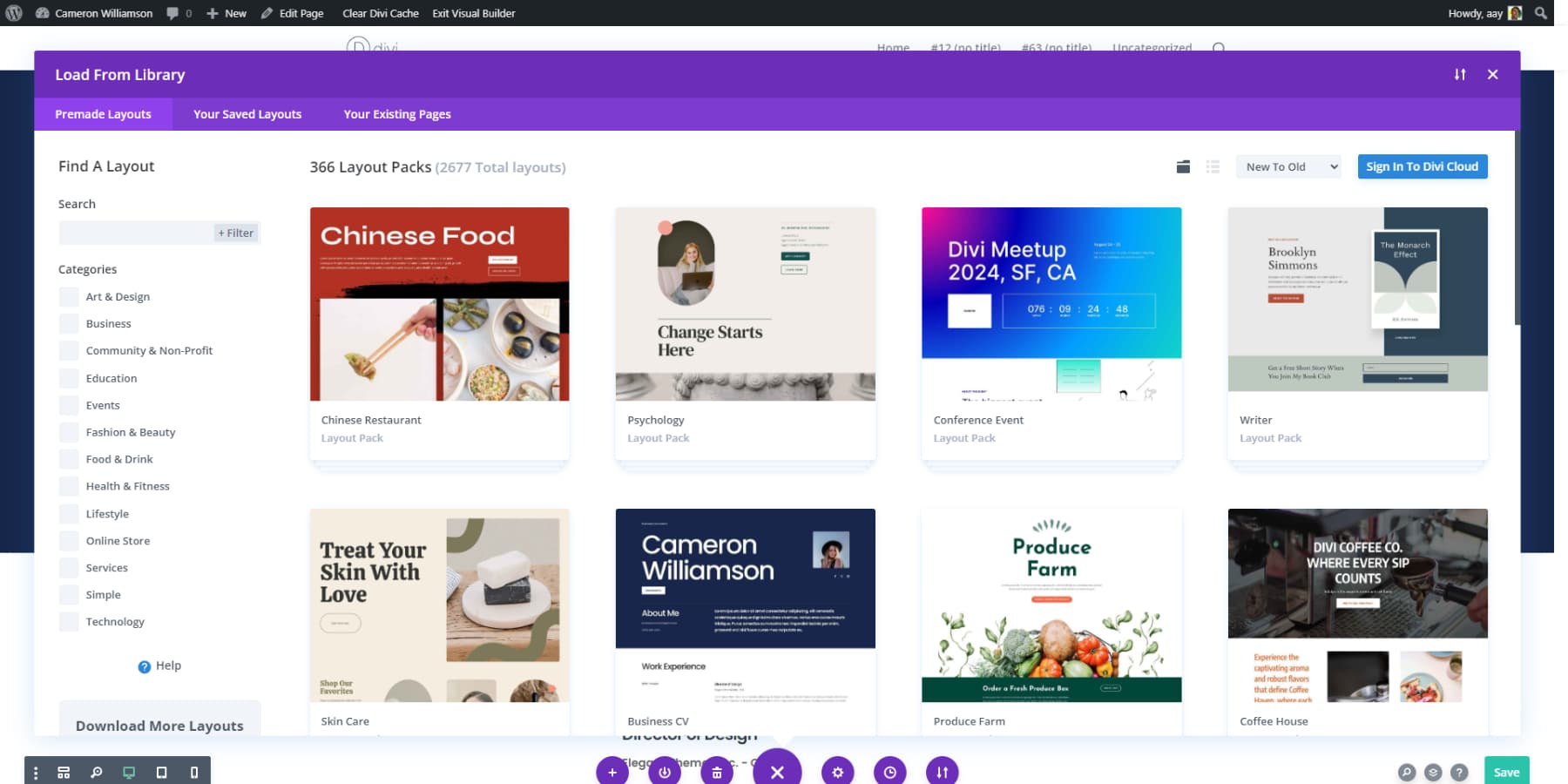
Biblioteka projektowa Divi sprawia, że znalezienie idealnego układu strony jest proste. Budowniczy umieszcza setki gotowych do użycia wzorów na wyciągnięcie ręki. Szybkie filtry i poręczny pasek wyszukiwania pomagają znaleźć dokładnie to, czego potrzebujesz, bez niekończącego się przewijania stron opcji.

Układy obejmują każdą możliwą branżę. Właściciele restauracji mogą przeglądać projekty żywności i napojów wypełnione sekcjami menu. Witryny biznesowe otrzymują profesjonalne układy z galerii zespołowych. Artyści i projektanci znajdą układy portfolio, które stawiają ich scenę pracy.
Za kulisami biblioteka Divi zawiera ponad 300 kompletnych pakietów stron internetowych i ponad 2000 indywidualnych układów. Każdy pochodzi z naszego eksperckiego zespołu projektowego, który rozumie, co sprawia, że witryna działa. Obserwowaliśmy wszystkie szczegóły techniczne - testowanie każdego układu na telefonach, tabletach i komputerach, aby zapewnić, że Twoja strona wygląda idealnie. Po prostu wybierz swój ulubiony projekt i zacznij go dostosowywać, aby dopasować swoją wizję.
Więcej opcji z naszego rynku
Rynek Divi oferuje różnorodne profesjonalne tematy i rozszerzenia, które inspirują świeże pomysły. Przeglądajmy najpopularniejsze tematy dzieci z naszego rynku:
Giętki

Dzięki Divi elastyle możesz łatwo utworzyć dowolny rodzaj strony internetowej bez konieczności kodowania. Ciesz się ponad 20 układami strony głównej, 25 stron wewnętrznymi oraz 70 nagłówków i stopek. Znajdziesz 40 sekcji bohaterów i integrację WooCommerce z szablonami produktu, koszyka i kasy. Użyj importu demo jednego kliknięcia, aby szybko rozpocząć i zbadać ponad 100 elementów biblioteki Divi w celu elastyczności projektowania. Możesz go używać na nieograniczonych stronach internetowych i jest dostępny tylko za 19 USD.
Stać się elastyczne
Divi Cart Pro

Divi Cart Pro jest premium eCommerce Child dla Divi, dostępny za 39 USD. Dzięki temu otrzymujesz cztery rodzime moduły: mini wózek, sklep niestandardowy, karuzel produktów i kategorie. Zawiera ponad 10 układów strony głównej, 10 układów stron produktu i 20 układów sekcji. Możesz łatwo dostosować szablony koszyka i kasy. Temat jest responsywny, obsługuje witryny wielojęzyczne i bezproblemowo integruje się z WooCommerce. Możesz tworzyć wiele witryn sklepowych bez wtyczek stron trzecich.
Zdobądź Divi Cart Pro
Avanti

Dzięki Avanti otrzymujesz wszechstronny motyw Divi Child z ponad 60 stronami dla różnych nisz, wszystkie zintegrowane z WooCommerce. Ciesz się czterema niestandardowymi slajdami, dwoma klapkami i ponad 30 wstępnymi elementami, aby zwiększyć zaangażowanie i elastyczność projektowania. Zamontuj go łatwo za pomocą narzędzia importowania demo jednego kliknięcia. Za jedyne 35 USD otrzymujesz nieograniczoną liczbę użytkowania witryny oraz roczną subskrypcję wsparcia i aktualizacji.
Zdobądź Avanti
Super motyw Phoenix

Dzięki Super Temat Phoenix otrzymasz nowoczesny i pięknie responsywny projekt, idealny do tabletów i urządzeń mobilnych. Koncentruje się na czystej linie, białej przestrzeni i solidnej typografii, aby Twoja witryna była atrakcyjna wizualnie. Możesz z łatwością tworzyć oszałamiające strony internetowe, wiedząc, że świetnie wygląda na dowolnym ekranie. Motyw jest dostępny za 99 USD, oferując bogate w funkcje rozwiązanie dla Twoich potrzeb projektowych.
Uzyskaj super motyw Phoenix
Molti

Dzięki Molti możesz łatwo tworzyć różnorodne witryny biznesowe przy użyciu jego nowoczesnego i uniwersalnego projektu. Uzyskujesz dostęp do 22+ pięknie wykonanych stron, a także 6 wzorów nagłówków i stopki. W pełni responsywny układ zapewnia świetnie na dowolnym urządzeniu. Możesz importować dema tylko jednym kliknięciem i zmieniać kolory akcentów bez wysiłku, oszczędzając czas. Ciesz się oszałamiającymi animacjami i wszechstronnymi funkcjami, idealne dla witryn takich jak konsultacje lub e -commerce. Cena wynosi 25 USD.
Zdobądź Molti
Jak używać szablonów w Divi
Istnieją trzy sposoby użycia szablonu lub układu na Divi:
- Załaduj bezpośredni układ: Dodaj nową stronę i kliknij „Użyj Divi Builder”. Po otwarciu edytora wizualnego zobaczysz trzy opcje: wybierz układ Premade. Przejrzyj kolekcję Divi, wybierz swój ulubiony i zacznij edytować. To wszystko.
- Import z rynku: czy masz pakiet układu z rynku lub naszego bloga? Najpierw rozpakuj pobrany plik. Udaj się do biblioteki Divi → Divi i poszukaj opcji importu i eksportu. Możesz wprowadzić cały układ lub tylko części, które chcesz. Po zaimportowaniu otwórz wizualny konstruktor, wybierz „Wybierz układ Premade” i znajdź swój projekt w „zapisanych układach”.
- Skorzystaj z motywu dla dzieci: niektóre układy rynkowe pojawiają się jako motywy dziecięce. Aby ich użyć, przejdź do wyglądu → Tematy → Dodaj nowy motyw i prześlij plik motywu dla dzieci. Proces działa tak jak instalowanie dowolnego innego motywu WordPress.
Zaoszczędź czas i pieniądze z Divi Pro
Przechowuj wszystkie ulubione elementy witryny w jednym miejscu z Divi Cloud. Nagłówki, stopki, układy - utrzymuj je wszystkie zorganizowane i gotowe do użycia. Czy musisz udostępniać projekty ze swoim zespołem lub używać ich na różnych stronach? Cloud Divi obsługuje to bezproblemowo.
Podejście do Divi Pro otwiera jeszcze więcej możliwości. Otrzymasz leczenie VIP za pomocą wsparcia błyskawicznego-nasz zespół odpowiada w ciągu 30 minut, dnia lub nocy. Ponadto zaoszczędź 10% na gadżetach Marketplace i przynieś do czterech członków zespołu na przejażdżkę za pośrednictwem zespołów Divi. Potrzebujesz więcej handlu na pokładzie? Dodaj dodatkowych członków zespołu za jedyne 1,50 USD miesięcznie.
Pakiet Pro obejmuje Divi AI i nieograniczoną masę chmur. Połącz to wszystko razem, a zaoszczędzisz około 200 USD w porównaniu do kupowania wszystkiego osobno.
Zdobądź Divi Pro
Divi Szybkie strony
Chcesz jeszcze szybszą opcję? Sprawdź nasze strony startowe. To nie są tylko szablony - każdy jest wypełniony niestandardowymi zdjęciami i oryginalnymi dziełami sztuki, których nie znajdziesz nigdzie indziej.
Przejdź do karty Divi → Divi Quick Sites, kliknij przycisk „Generuj nową stronę”, wybierz „Użyj gotowej strony startowej”, przeglądaj projekty i wybierz taki, który wydaje się odpowiedni dla Twojej marki. Wrzuć podstawowe szczegóły, wybierz kolory i czcionki (opcjonalnie) i pozwól Divi Szybkie strony. Będziesz przygotować kompletną stronę internetową, zanim skończysz kawę.
Najlepsza część? Wszystko działa w doskonałej harmonii - od kolorystyki po czcionki. Gdy witryna będzie na żywo, możesz wskoczyć i dokonać poprawek, tak jak każda inna witryna Divi.
Używanie sztucznej inteligencji do budowy strony głównej (najłatwiej)
Pamiętasz dni, kiedy budowanie strony internetowej oznaczają tygodnie pracy? Już nie. Dzięki szybkim witrynom Divi i AI Divi możesz zjeść stronę główną przed lunchem.
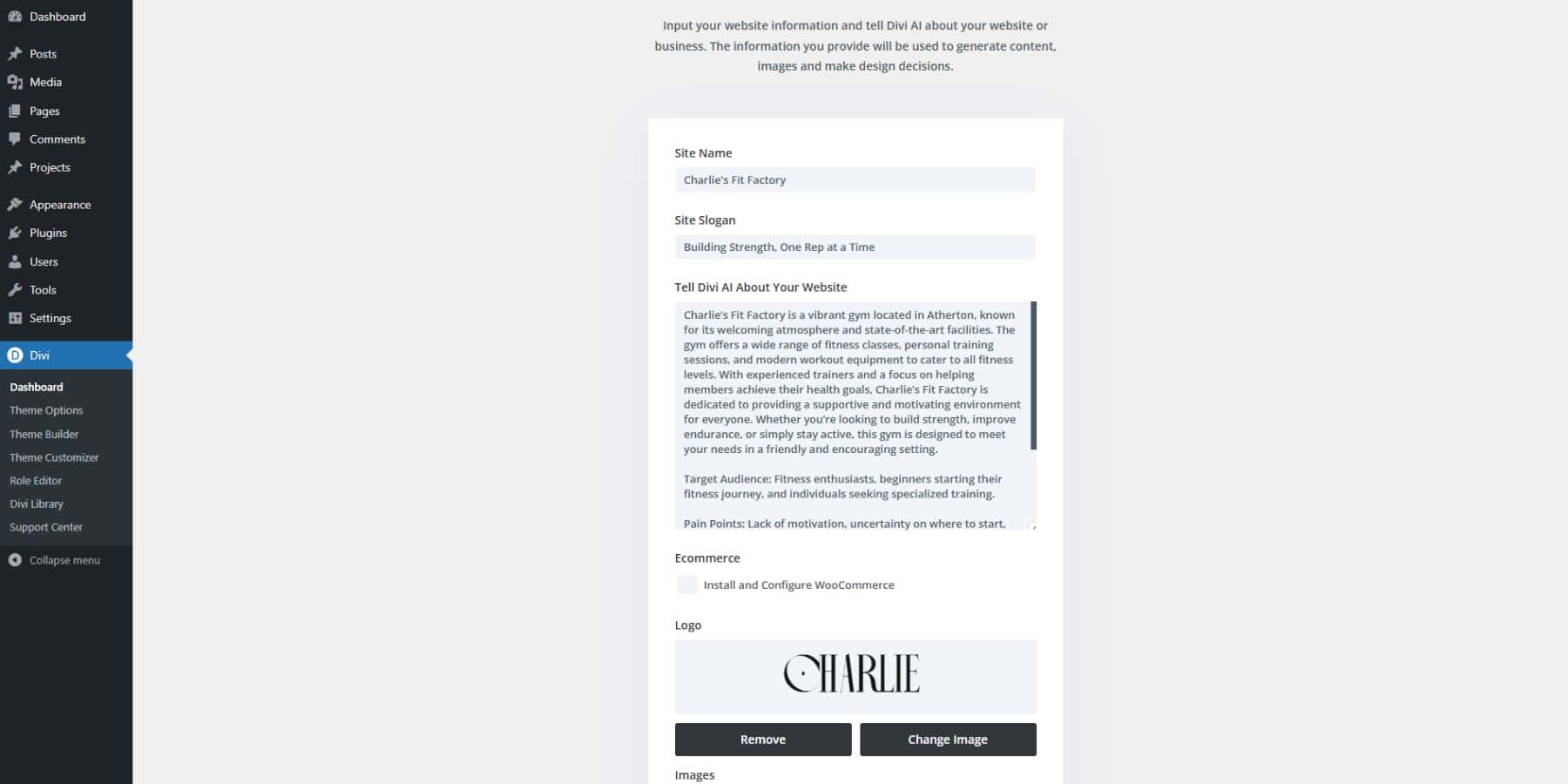
Wystarczy wpaść do pulpitu Divi i kliknij „Wygeneruj nową stronę”. Następnie wybierz wygeneruj swoją witrynę z opcją AI i powiedz jej, o czym szczegółowo dotyczy Twojej firmy. Im więcej szczegółów, tym lepiej. Pamiętaj, że potrzebujesz subskrypcji Divi AI na tę ścieżkę. Na przykład:
Nazwa witryny: Fit Factory Charliego
Slogan witryny: siła budowania, jeden przedstawiciel na raz
Następnie w polu Tell Divi AI o swojej stronie internetowej:
Charlie's Fit Factory to tętniąca życiem siłownia położona w Atherton, znana z przyjaznej atmosfery i najnowocześniejszych obiektów. Siłownia oferuje szeroką gamę zajęć fitness, osobiste sesje treningowe i nowoczesny sprzęt treningowy, aby zaspokoić wszystkie poziomy sprawności. Z doświadczonymi trenerami i skupieniem się na pomocy członkom osiągnięcia ich celów zdrowotnych, Fit Factory Charliego jest poświęcona zapewnianiu wspierającemu i motywującemu środowisku wszystkim. Niezależnie od tego, czy chcesz zbudować siłę, poprawić wytrzymałość, czy po prostu być aktywnym, ta siłownia została zaprojektowana tak, aby zaspokoić twoje potrzeby w przyjaznym i zachęcającym otoczeniu.
Główni docelowi: entuzjaści fitness, początkujący rozpoczynają swoją podróż do fitness i osoby poszukujące specjalistycznego szkolenia.
Punkty bólu: brak motywacji, niepewność co do tego, od czego zacząć, potrzeba wskazówek, aby osiągnąć cele fitness.
Co oferujemy: kompleksowe programy fitness, najnowocześniejszy sprzęt, certyfikowani trenerzy osobisty, zajęcia grupowe i poradnictwo żywieniowe.
Wezwanie do działania: zapisz bezpłatną klasę próbną.

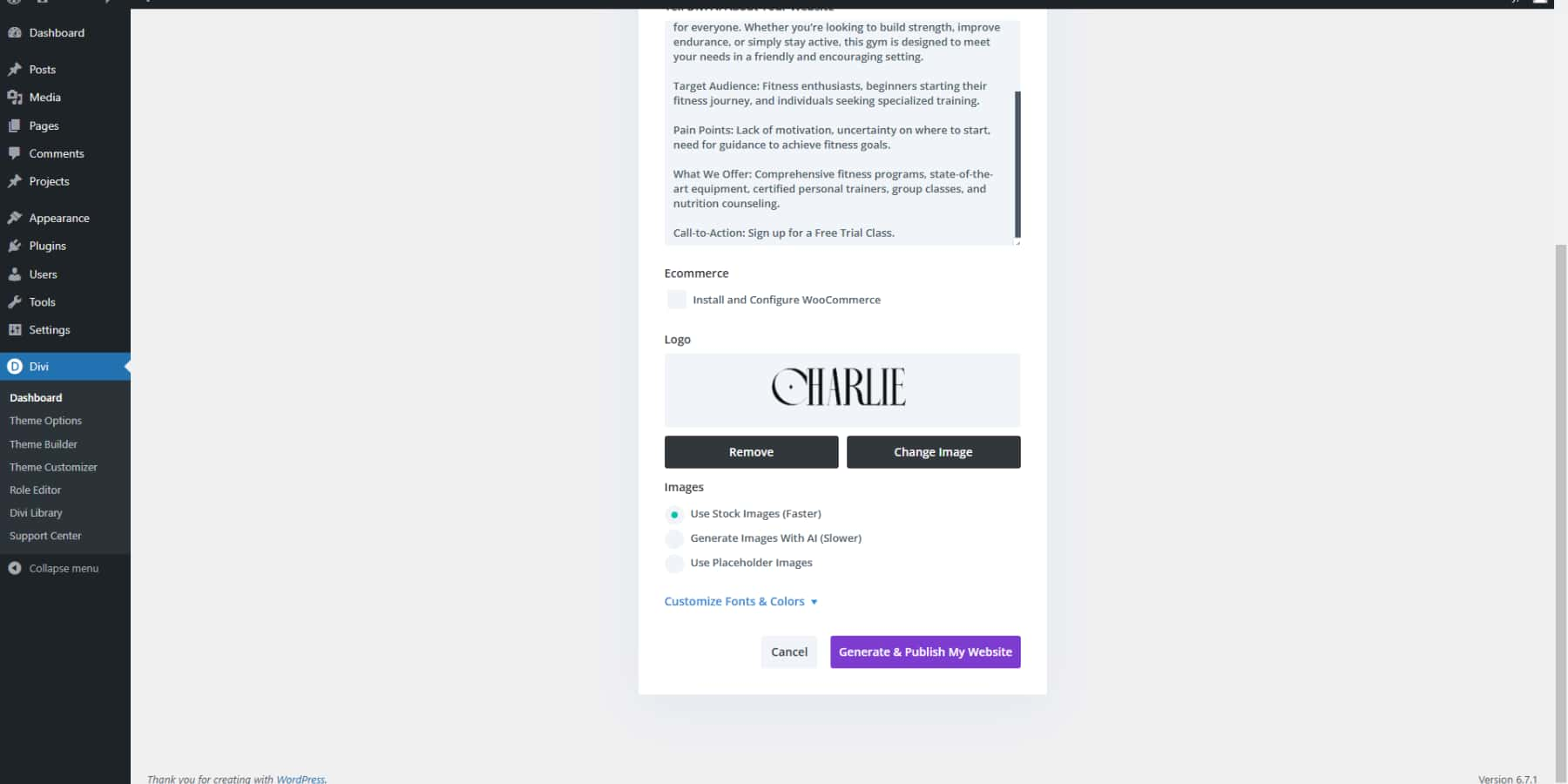
Czy masz produkty do sprzedaży? Wybierz opcję Instaluj WooCommerce, a także skonfiguruje Twoje strony sklepowe. Następnie obrazy. Możesz wybrać opcję Divi Quick Sites, aby stworzyć coś doskonałego z ogromnej kolekcji Unplash lub pozwolić Divi na niestandardowe obrazy. Jeśli masz już obrazy, możesz również wybrać opcję „Użyj zastępcy”.

Następnie możesz grać kolorami i czcionkami. Wybierz własne, jeśli wiesz, czego chcesz, lub pozwól Divi zasugerować zwycięskie kombinacje. Kiedy jesteś zadowolony z tego, jak to wygląda, uderz „Generate i Publikuj” i obserwuj, jak ma magię.
Kilka minut później zobaczysz swoją stronę główną.
Być może prowadzisz przytulną kawiarnię w centrum miasta lub uruchomisz kolejny duży startup technologiczny - bez względu na swoją historię, Divi Quick Sites ma rację. Twoja kawiarnia nie brzmi jak robot korporacyjny, a twój startup nie brzmi jak swobodny blog.
Coś nie do końca? Bez problemu. Użyj wizualnego konstruktora, aby dostosować, aż wszystko będzie tam, gdzie chcesz.
Pomyśl o tym jako o profesjonalnym projektancie stron internetowych w kieszeni - takiego, który pracuje z błyskawicą, ale nadal pozwala wywoływać ujęcia.
Ponadto, jeśli chcesz zaprojektować dodatkowe sekcje z AI, kliknij przycisk Dodaj nowy sekcja (niebieski +) i wybierz sekcję generuj z AI. Opisz i obserwuj, jak Divi Ai łączy dla ciebie sekcję.
Beyond Design: Optymalizacja strony głównej
Piękny projekt przyciąga wzrok, ale inteligentna optymalizacja utrzymuje go przyklejenie. Oto jak przekształcić swoją stronę główną w potęgę konwersji, którą pokochają zarówno wyszukiwarki, jak i goście.
Tworzenie magnesów dotyczących wyszukiwarek
Twoja strona główna musi mówić dwa języki - jeden dla odwiedzających i jeden dla wyszukiwarek. Podczas gdy odwiedzający skanują Twoje treści, Google czołga się, aby zrozumieć, co oferujesz. Dobry SEO pomaga pojawiać się, gdy ludzie szukają firm takich jak twoje.
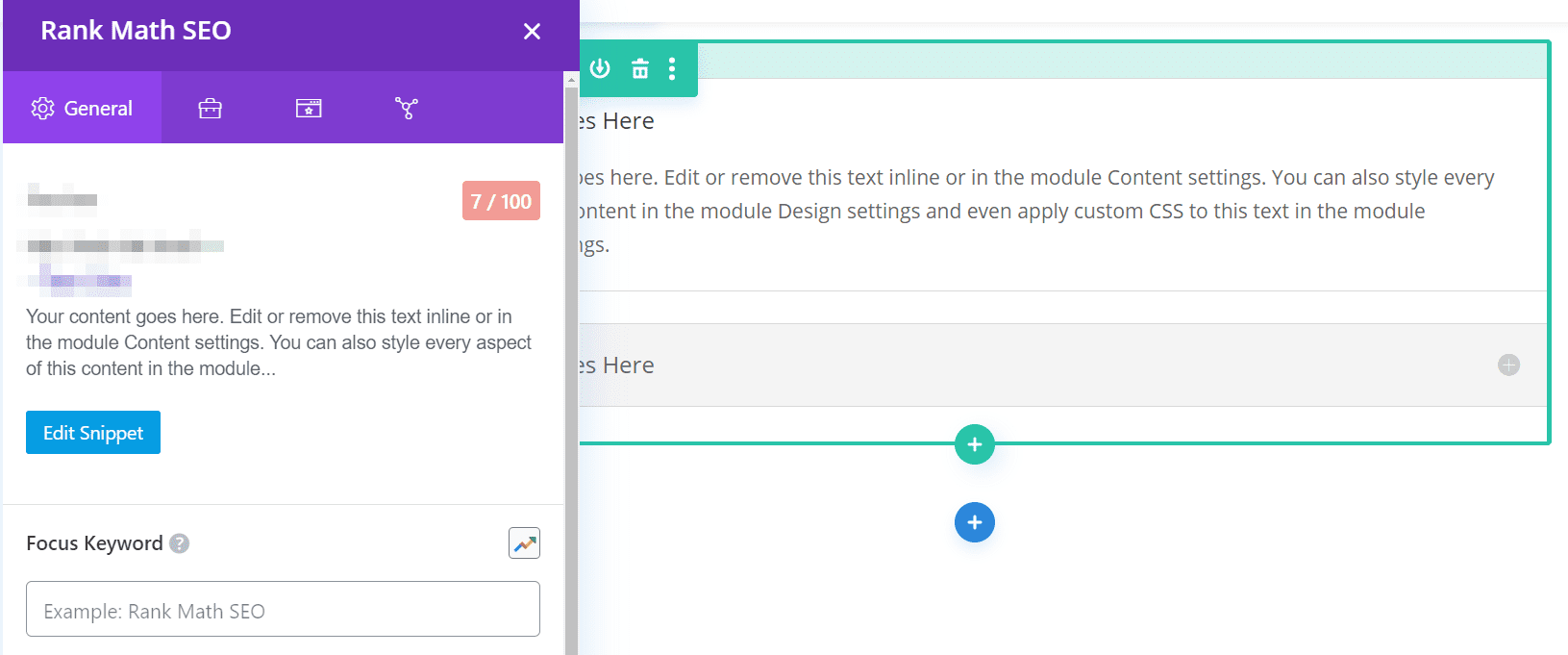
Narzędzia do badań słów kluczowych, takie jak Semrush, pomagają znaleźć dokładne słowa, które odbiorcy wpisują w Google. Gdy znasz te słowa kluczowe, Divi AI może pomóc w naturalnie wplatać je w treść. Chcesz sprawdzić, czy Twoja strona trafia na wszystkie odpowiednie znaki SEO? RankMath podłącza się do konstruktora wizualnego Divi - to tak, jakby ekspert SEO na ramię podczas pracy. Ta wtyczka WordPress pokazuje dokładnie, co naprawić podczas budowania strony.

Ponadto wypróbuj te sprawdzone wskazówki SEO na stronie głównej:
- Umieść swoje główne słowo kluczowe w nagłówku
- Nazwij swoje obrazy opisowym tekstem alt
- Użyj jasnych nagłówków, aby rozbić treść
- Napisz meta opis, który sprawia, że ludzie klikną
Wydajność strony doładowania
Szybka strona główna sprawia, że odwiedzający są zadowoleni, a Google się uśmiechają. Builder wizualny Divi wykonuje ciężkie podnoszenie za kulisami - tworzy czysty kod podczas projektowania i ładowania tylko tego, czego potrzebuje każda strona. Dynamiczny framework modułu i krytyczne funkcje CSS dla konstruktora oznaczają, że od samego początku ładuje błyskawicę.
Chcesz jeszcze bardziej popchnąć swoją prędkość? Połącz Divi z rakietą WP, aby buforować treść i optymalizator obrazu EWWW, aby zmniejszyć te duże zdjęcia bez utraty jakości. Uzupełnij wbudowane narzędzia prędkości SiteGround Hosting, a masz stronę główną, która ładuje się. Pamiętaj - liczy się każda sekunda. Jednoletni opóźnienie może kosztować 7% twoich konwersji.
Szybkie wzmacniacze prędkości:
- Kompresuj obrazy nagłówka
- Włącz buforowanie przeglądarki
- Wybierz szybki plan hostingu
- Usuń nieużywane wtyczki
- Zminimalizować przekierowania
Za pomocą testowania podzielonego
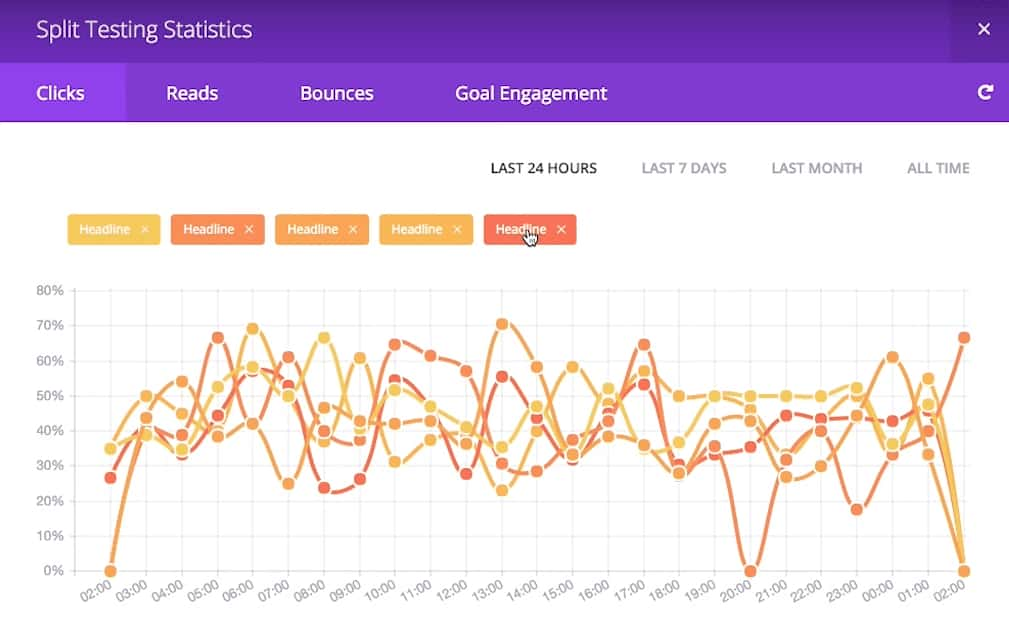
Czy zastanawiałeś się kiedyś, dlaczego niektóre witryny wydają się dokładnie wiedzieć, co sprawia, że ludzie klikną? Prawdopodobnie korzystają z testów podzielonych - pokazując dwie różne wersje swojej strony głównej różnym odwiedzającym i widząc, który z nich działa lepiej. To tak, jakby mieć dwa smaki lodów i pozwolić klientom powiedzieć, który z nich wolą, co kupują, a nie tylko to, co mówią.
Divi ułatwia te eksperymenty z wbudowanym narzędziem o nazwie Divi Leads. Chcesz przetestować, czy tło wideo pokonuje statyczny obraz? A jeśli „Rozpocznij bezpłatną próbę” działa lepiej niż „spróbuj teraz”? Po prostu utwórz obie wersje w The Visual Builder, a Divi pokazuje każdą do połowy odwiedzających. Śledzi wszystko - kliknie, rejestracja, sprzedaż - i mówi, która wersja wygrywa. Bez zgadywania, po prostu wyczyść dane o tym, co preferują odwiedzający.

Przeanalizuj zachowanie użytkownika
Testy podzielone pokazują, co działa, ale analityka mówi, dlaczego. Obserwując, jak goście przechodzą przez twoją stronę główną, zauważysz wzory, których inaczej nie zauważyłeś. Może ludzie przewijają tuż obok twoich najlepszych funkcji lub utkną w połowie strony - te spostrzeżenia pomagają naprawić to, co zostało zepsute.
Narzędzia takie jak Hotjar pokazują, w jaki sposób odwiedzający wchodzą w interakcje ze stroną główną za pośrednictwem map termicznych i nagrań sesji. Zobaczysz, gdzie klikną, jak daleko przewidują, a nawet oglądają nagrania rzeczywistych wizyt. Połącz to z MonsterInsights, które wprowadza Google Analytics do twojego pulpitu WordPress, a otrzymasz całe zdjęcie.
Narzędzia te zamieniają skomplikowane dane w jasne działania-takie jak określenie, czy twoje menu mobilne wymaga pracy, czy też przycisk wezwania do działania jest w niewłaściwym miejscu. Te drobne poprawki, kierowane prawdziwymi danymi, mogą przekształcić twoją dobrą stronę główną w świetną.
Zmiażdżyć swoje pierwsze wrażenie
Budowanie idealnej strony głównej jest mniej niż podążanie za formułą, a więcej o tworzeniu doświadczenia, które przemawia do odwiedzających i napędza wyniki. W tym przewodniku badaliśmy podstawowe elementy, wspólne pułapki i sprawdzone strategie, które sprawiają, że strony główne działają.
Prawdziwa magia dzieje się, gdy połączysz odpowiednie narzędzia ze swoją wizją.
| Narzędzie | Zamiar | |
|---|---|---|
| Divi | Wielofunkcyjny motyw WordPress i konstruktor stron | Dostawać |
| Divi ai | Asystent projektowy z napędem AI | Dostawać |
| Divi Cloud | Projektowanie przechowywania zasobów | Dostawać |
| Zespoły Divi | Współpraca zespołowa | Dostawać |
| Divi VIP | Szybkie czasy reakcji wsparcia + rabaty na zakupy rynkowe | Dostawać |
| Divi Pro | Wszystkie powyższe w pakiecie w jeden (oszczędzaj do 200 USD) | Dostawać |
| Semrush | Narzędzie badawcze SEO | Dostawać |
| RankMath | Wtyczka SEO | Dostawać |
| Rakieta WP | Wtyczka buforująca | Dostawać |
| Ewww | Optymalizacja obrazu | Dostawać |
| Siteground | Hosting | Dostawać |
| Hotjar | Narzędzie analityczne | Dostawać |
| MonsterInsights | Wtyczka analityczna | Dostawać |
Szukasz przewagi? Nasz rynek oferuje specjalistyczne motywy zaprojektowane dla prawie każdej branży i stylu:
| Narzędzie | Cechy | |
|---|---|---|
| Giętki | Wielofunkcyjny motyw dziecięcy z 20+ układami | DOSTAWAĆ |
| Divi Cart Pro | Motyw dla dzieci najlepiej dostosowany do sklepów WooCommerce | DOSTAWAĆ |
| Avanti | Wszechstronny motyw dziecięcy z ponad 60 stronami | DOSTAWAĆ |
| Super motyw Phoenix | Nowoczesny responsywny motyw dziecięcy | DOSTAWAĆ |
| Molti | Business Child Motyw z ponad 22 stronami | DOSTAWAĆ |
Ale świetny projekt potrzebuje solidnego fundamentu. Połącz Divi z solidnym hostingiem SiteGround, a będziesz mieć oszałamiającą stronę główną, która działa bezbłędnie. Twoja idealna strona główna znajduje się zaledwie kilka kliknięć - a Divi ma wszystko, czego potrzebujesz, aby to się stało.
Zdobądź Divi już dziś
