Jak zaprojektować formularz rejestracyjny w Elementorze
Opublikowany: 2024-05-17Potrzebujesz formularza rejestracyjnego, aby umożliwić innym zarejestrowanie się w Twojej witrynie lub zapisanie się do Twojego newslettera. Jednak zaprojektowanie lukratywnej formy może wydawać się zniechęcające dla niektórych właścicieli firm.
Często widzę, że ludzie zachowali podstawowy styl formy, choć istniała możliwość uatrakcyjnienia jej.
W tym przewodniku pokażę Ci krok po kroku, jak zaprojektować formularz rejestracji tak, aby wyglądał przyjemnie dla oka użytkownika.
Do osiągnięcia celu wykorzystamy dwa produkty. Fluent Forms do budowy formularza i Elementor do projektowania formularza.
Krok 1: Zainstaluj Elementor i Fluent Forms
Elementor to popularny program do tworzenia stron, a dzięki jego rozbudowanej funkcjonalności możesz osiągnąć swój cel projektowy. Jeśli jesteś już użytkownikiem Elementora, możesz z łatwością korzystać z niego dzięki najlepszej kombinacji Fluent Forms.
Fluent Forms ma doskonałe połączenie z Elementorem, dzięki czemu możesz ulepszyć swoją przygodę z budowaniem formularzy za pomocą najpopularniejszego na świecie narzędzia do tworzenia stron.
Jeśli jednak nie masz Elementora dla swojej witryny WordPress, zalecamy zainstalowanie go teraz. Aby stylizować Fluent Forms, nie jest konieczne pobieranie wersji pro. Ale jeśli chcesz mieć go do zaawansowanego użytku, idź na to.
Podobnie możesz użyć darmowej wersji Fluent Forms, aby używać jej z Elementorem. Sugeruję jednak skorzystanie z wersji pro, ponieważ otrzymasz wiele niesamowitych funkcji, które sprawią, że Twoja podróż online będzie łatwiejsza i wydajniejsza.
Krok 2: Utwórz formularz rejestracyjny za pomocą Fluent Forms
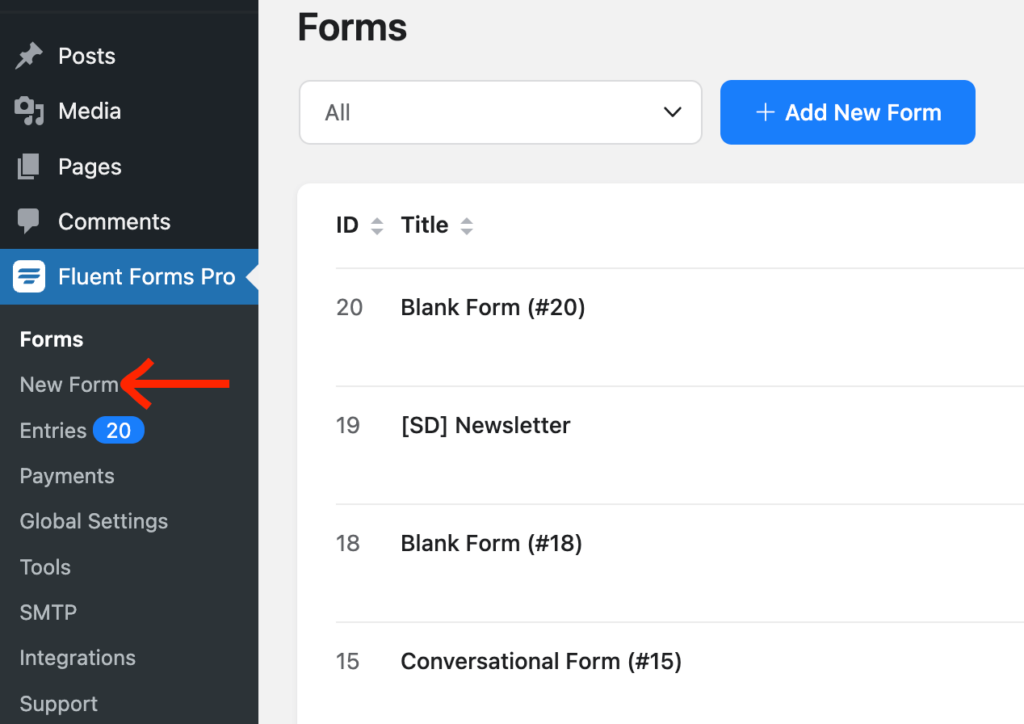
Teraz stworzymy formularz rejestracyjny. Aby to zrobić, przejdź do Fluent Forms >> Nowy formularz z lewej strony panelu WP.

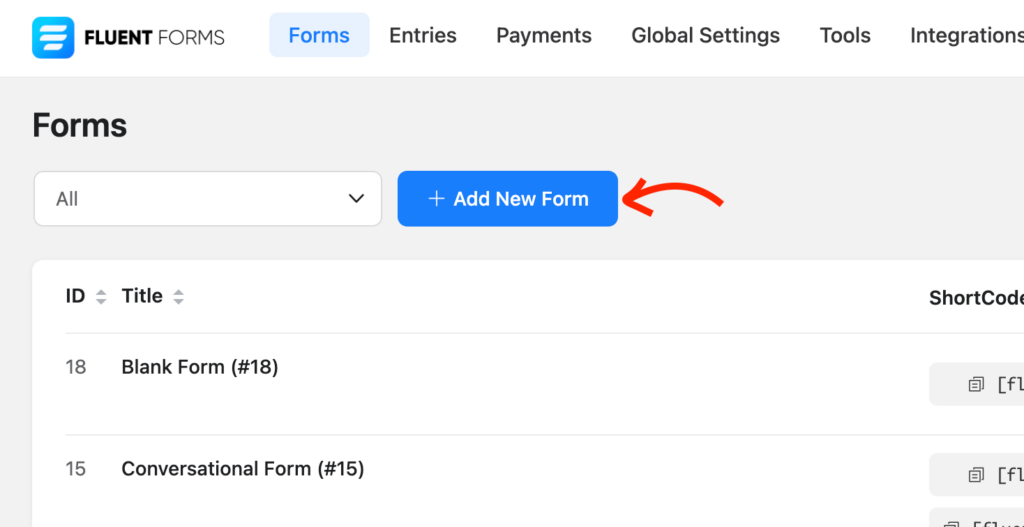
Możesz też przejść od górnego przycisku, który znajduje się w pobliżu sekcji filtra formularza.

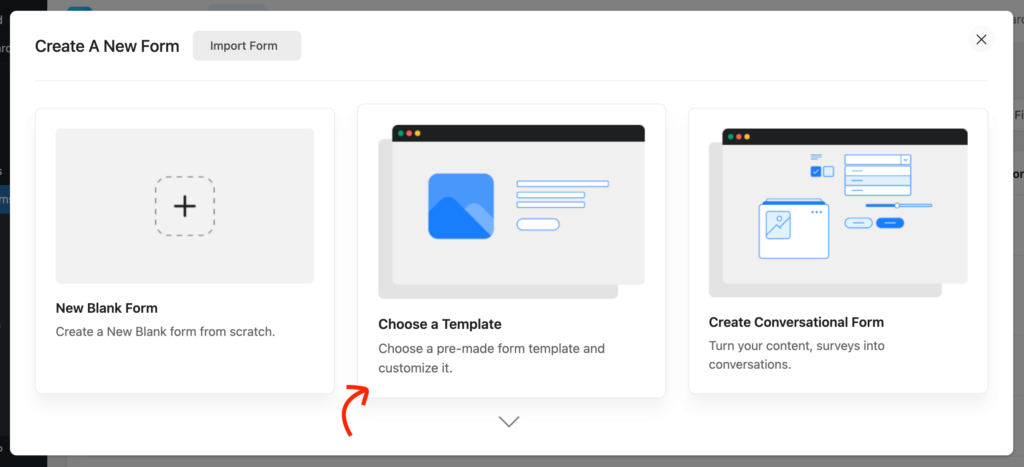
Wybierz jedną z wymienionych opcji:
- Nowy pusty formularz
- Wybierz szablon
- Utwórz formularz konwersacyjny

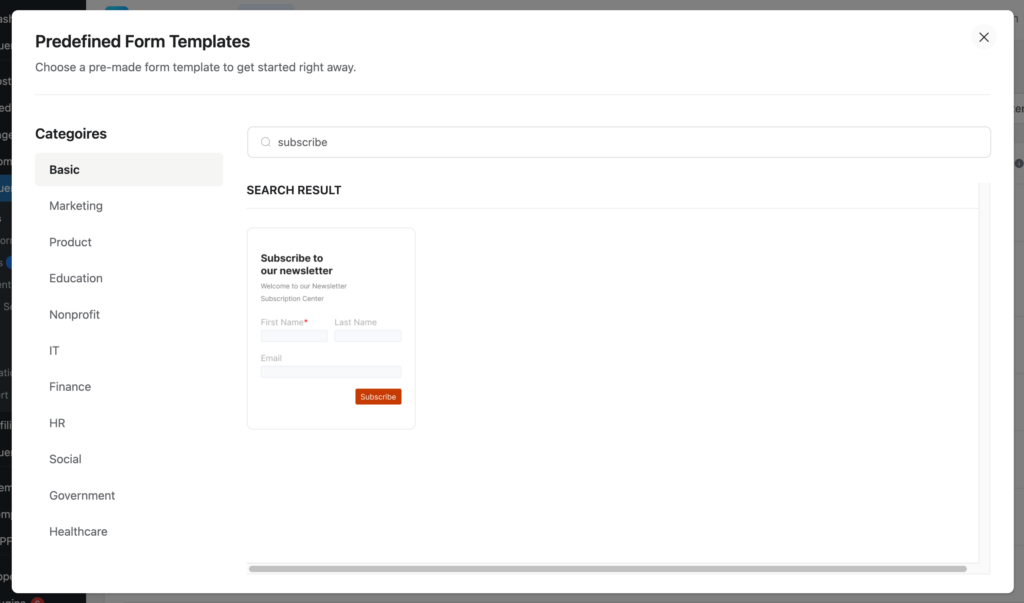
Jeśli wybierzesz gotowe szablony, możesz skorzystać z formularza subskrypcji z listy.

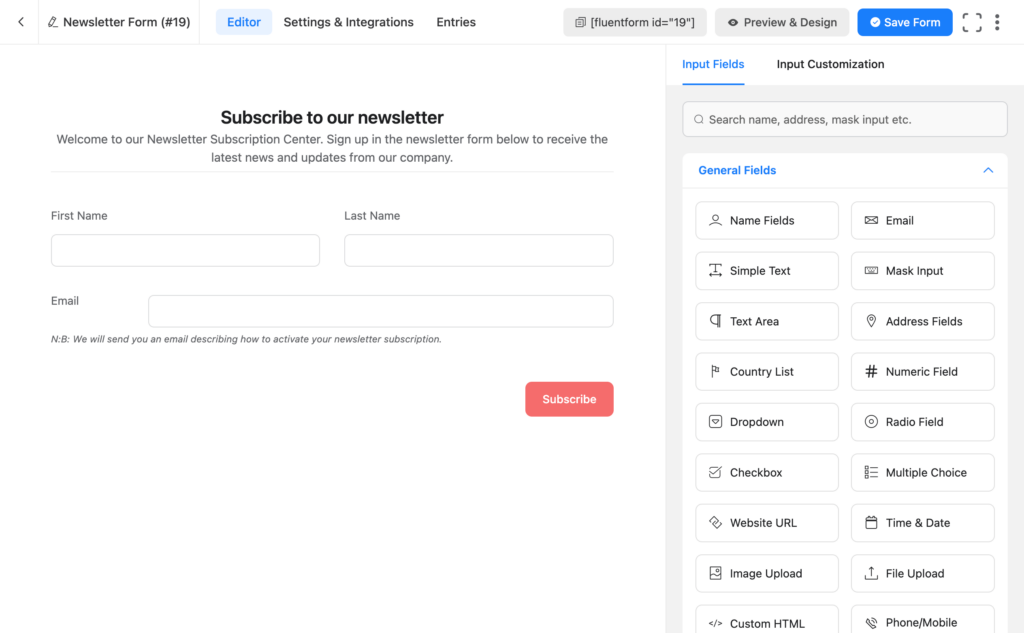
Następnie wylądujesz w edytorze Fluent Forms. Nadaj formularzowi nazwę i rozpocznij dodawanie/usuwanie pól. Możesz je przeciągnąć lub po prostu kliknąć odpowiednie pola.

Możesz dostosować pole Podział sekcji , aby dodać własny tekst. Jeśli zaczynasz od pustego formularza, wybierz pole Niestandardowy HTML , w którym możesz podać nagłówek z częścią opisu.
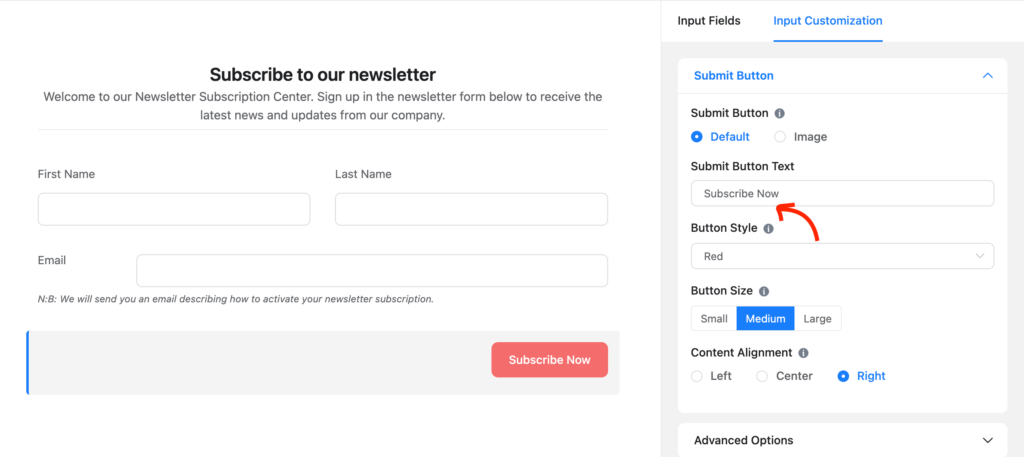
Dostosujmy tekst przycisku przesyłania, aby był bardziej spersonalizowany. Wystarczy kliknąć przycisk w edytorze, a opcja edycji pojawi się na panelu po prawej stronie.

Krok 3: Połącz się za pomocą narzędzia do marketingu e-mailowego
Co dobrego jest w formie subskrypcji, jeśli nie łączysz jej z platformą marketingową?
Od budowania listy kontaktów po dalszą komunikację, połączenie CRM zapewni Ci wiele korzyści. To błogosławieństwo, że Fluent Forms oferuje mnóstwo integracji CRM i marketingu e-mailowego.
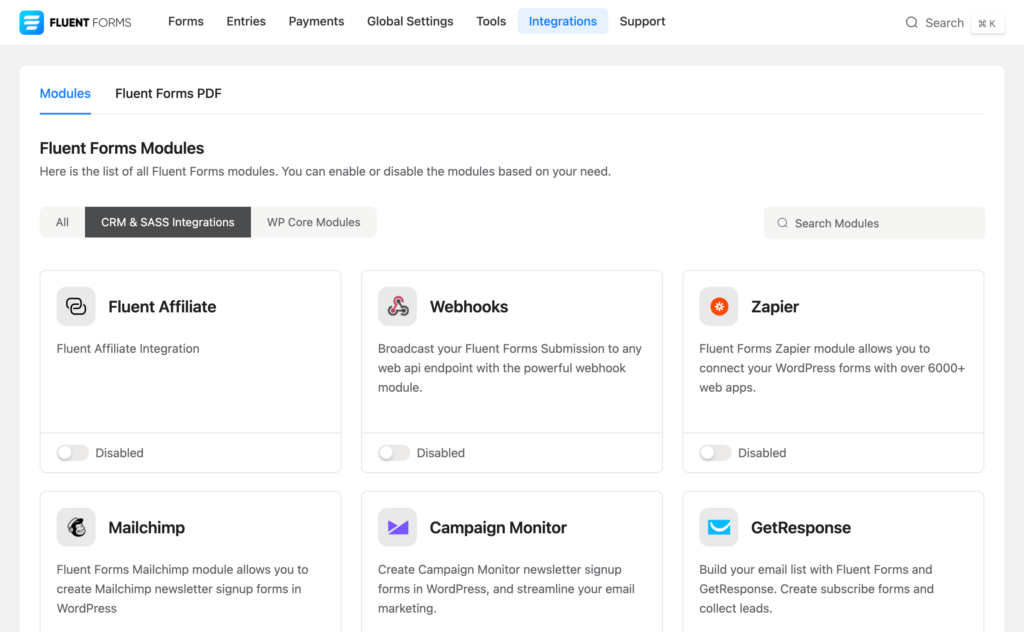
Przejdź do opcji Integracje z menu Fluent Forms lub z górnego paska. Teraz kliknij zakładkę Integracje CRM i SASS i znajdź platformę, której szukasz. Możesz także skorzystać z pola wyszukiwania.

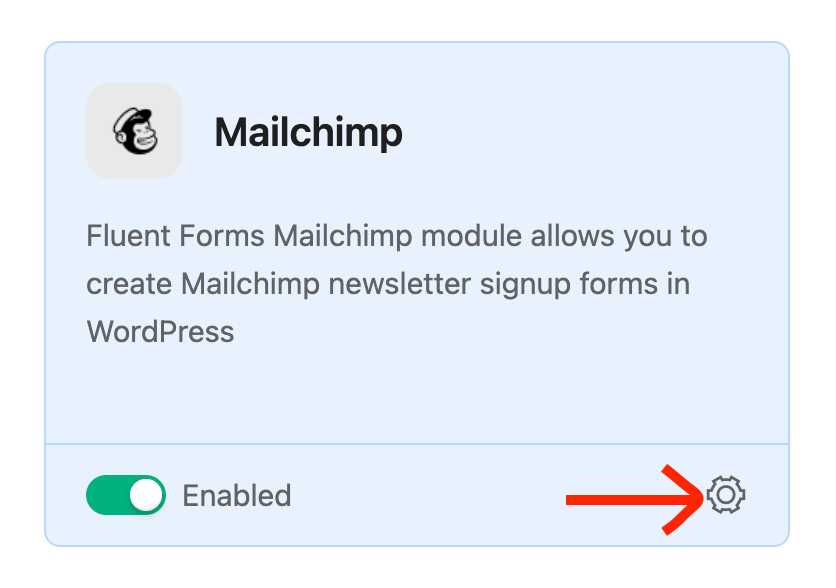
Teraz włącz narzędzie, włączając przycisk przełączający. Zaraz po aktywowaniu narzędzia w prawym dolnym rogu pojawi się ikona ustawień. Kliknij ikonę, a zostaniesz przeniesiony na stronę Ustawienia.

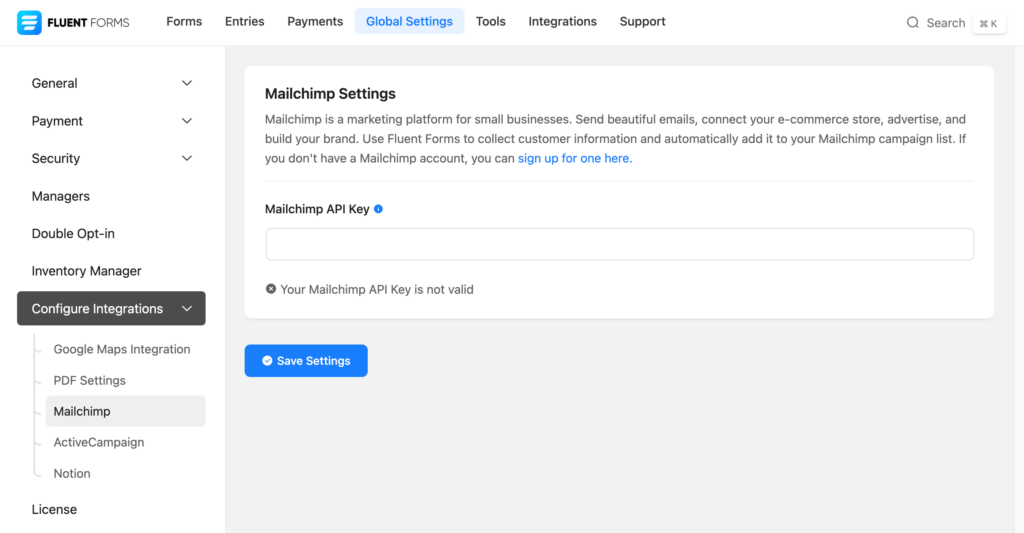
Tam możesz zobaczyć ustawienia tej konkretnej integracji. W ustawieniach API (CRM) musisz podać klucz. Jeżeli nie posiadasz konta w narzędziu, możesz je założyć i podać szczegóły związane z API.
Pokazuję tutaj proces z Mailchimpem. Możesz wybrać narzędzie, które kochasz. W każdym razie podaj tutaj klucz API. Możesz uzyskać klucz z panelu Mailchimp.

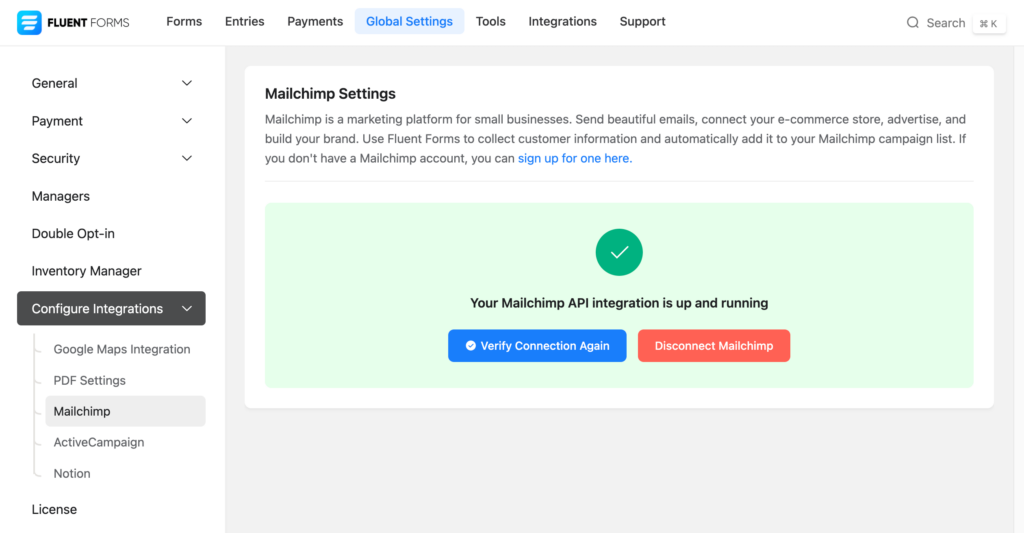
Po włożeniu klucza kliknij przycisk Zapisz ustawienia . Możesz to zobaczyć niezależnie od tego, czy API działa, czy nie.

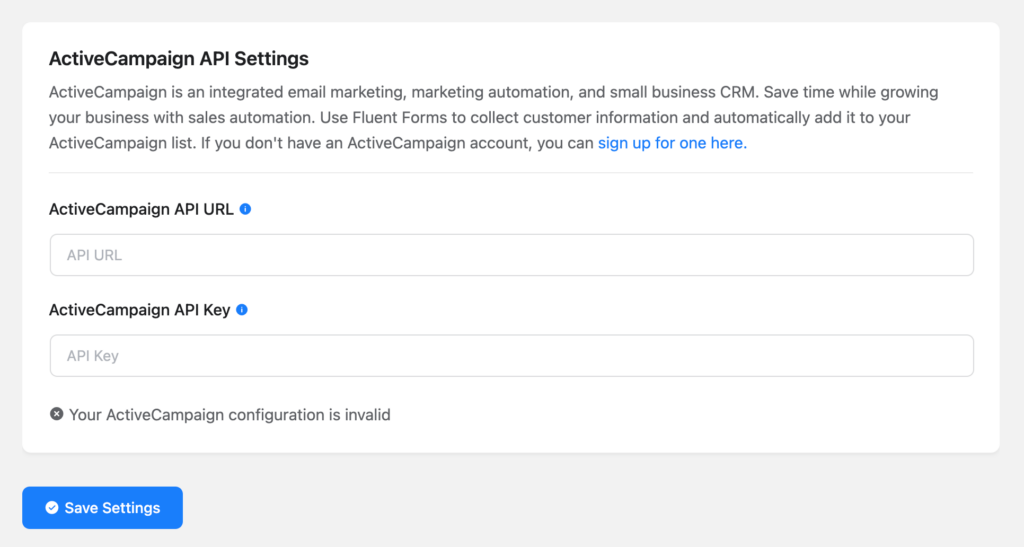
Cóż, w wielu przypadkach będziesz musiał podać zarówno adres URL API, jak i klucz API, jak pokazano poniżej dla ActiveCampaign.


Po podaniu wszystkich niezbędnych informacji kliknij przycisk Zapisz ustawienia .
Krok 4: Utwórz stronę i edytuj za pomocą Elementora
Cóż, nie ma potrzeby tworzenia nowej strony. Możesz osadzić formularz rejestracyjny na istniejącej stronie. Ale dla uproszczenia przejdziemy do nowej strony.
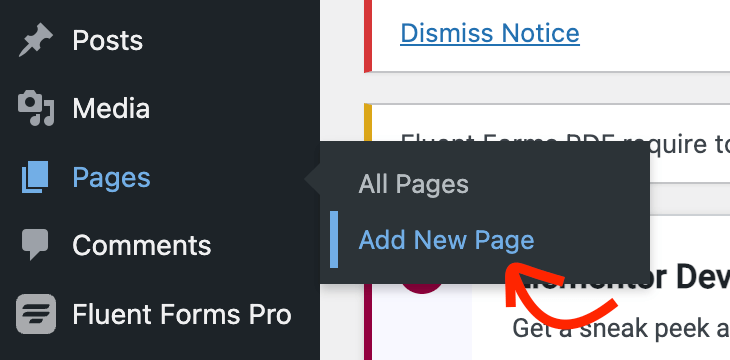
Przejdź do Strony >> Dodaj nową stronę z panelu WordPress.

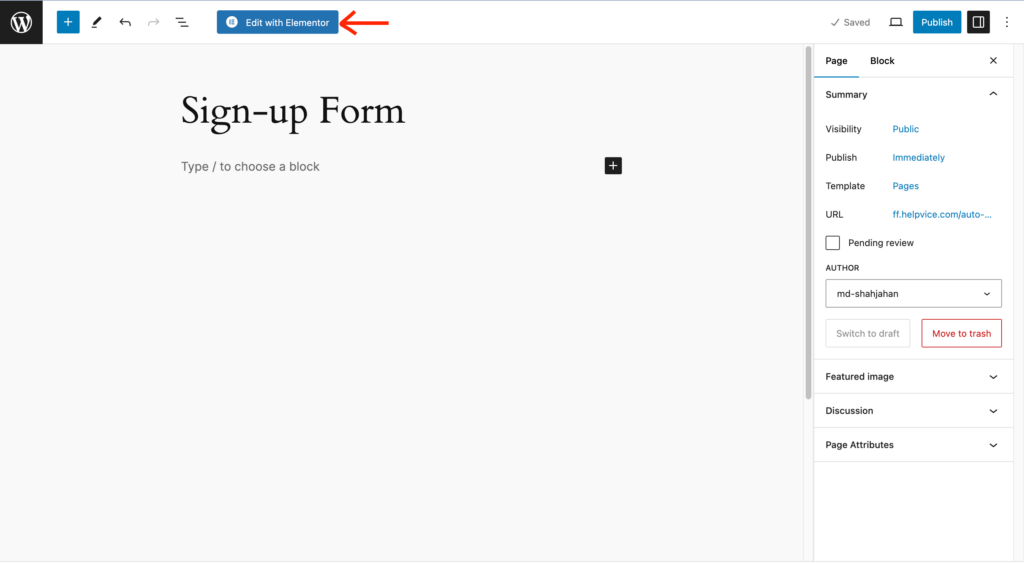
Gdy znajdziesz się w edytorze bloków, kliknij przycisk Edytuj za pomocą Elementora .

Pojawi się teraz edytor Elementora. Po załadowaniu narzędzia możesz łatwo zaprojektować swoją stronę docelową, ponieważ jest to narzędzie do tworzenia metodą „przeciągnij i upuść”.
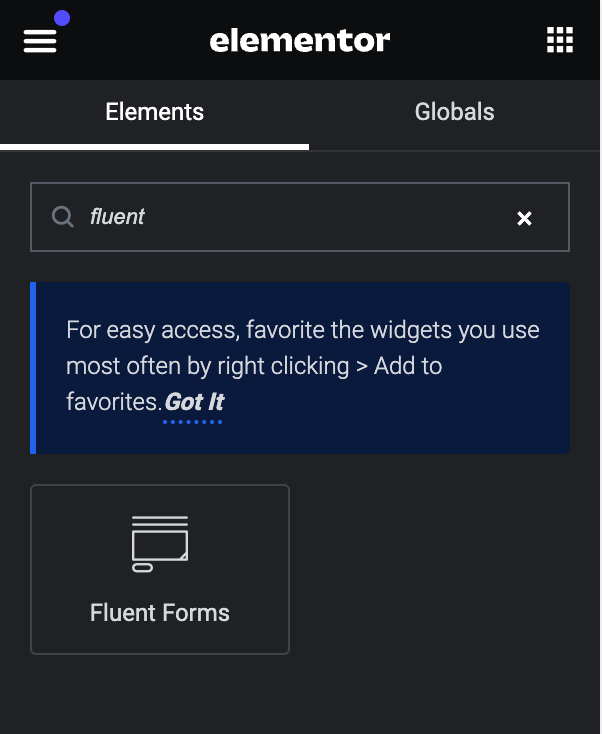
Jednak teraz będziemy używać Widgetu Fluent Forms Elementor, aby dostosować nasz formularz. Aby znaleźć widżet, wyszukaj za pomocą Fluent Forms na górnym pasku wyszukiwania.

Na ekranie pojawi się widżet Fluent Forms. Kliknij sekcję rozwijaną, a pojawią się tam wszystkie Twoje formularze. Teraz wybierz formularz, którego chcesz użyć.

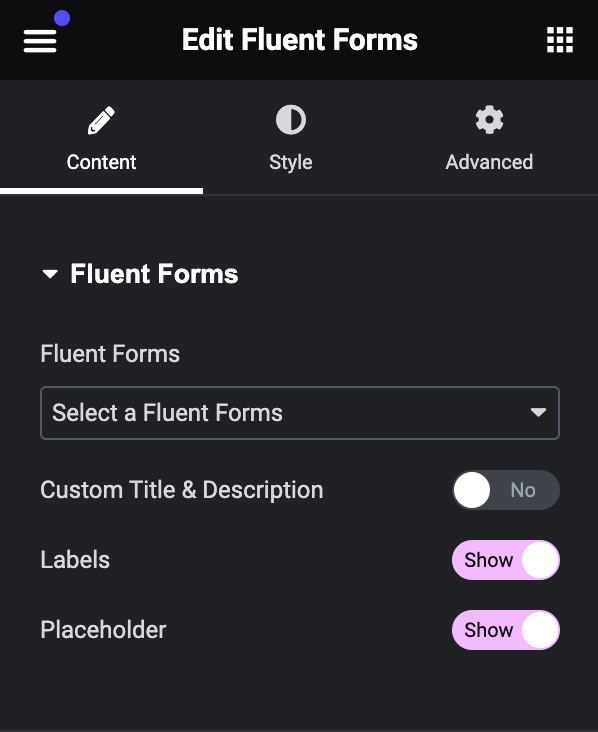
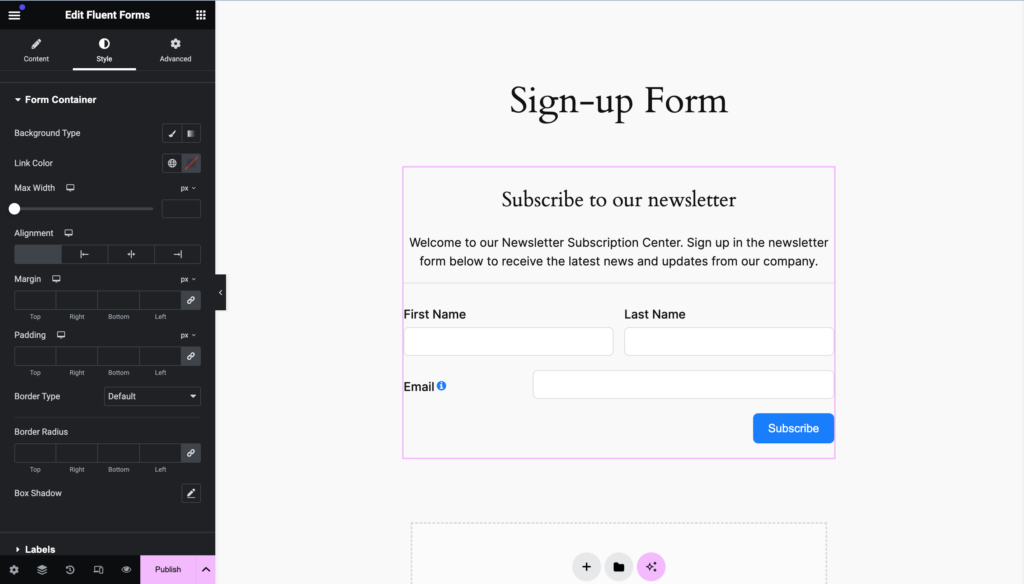
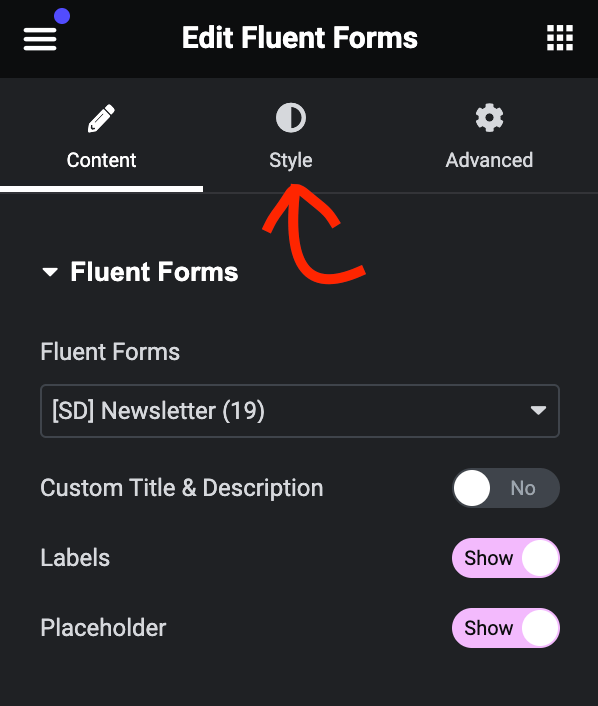
Formularz pojawi się teraz w edytorze. Kliknij kartę Styl w panelu po lewej stronie edytora Elementor.

Na tej karcie znajdziesz różne opcje dostosowywania formularzy za pomocą różnych stylów. Możesz na przykład zmienić typ tła, kolor łącza, kolor tekstu, typografię i wiele innych rzeczy.

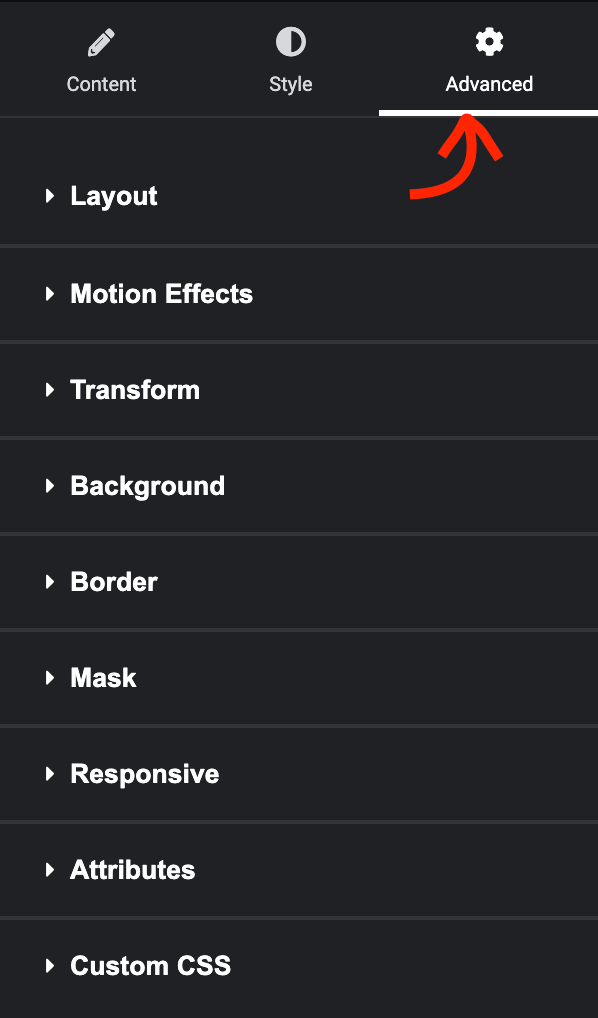
Ostatnia zakładka nazywa się Zaawansowane i zawiera różne style, które pomogą Ci zmienić kontener.

Tutaj znajdziesz mnóstwo ustawień, które obejmują margines, dopełnienie, wyrównanie, tło, animacje i inne.
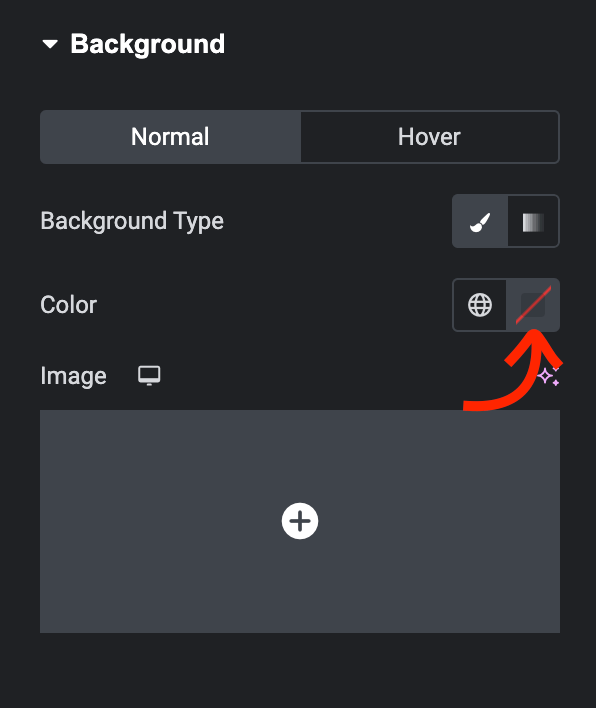
Pokażę Ci jak zmienić kolor tła naszego formularza. Aby to zrobić, kliknij sekcję Tło , która wyświetli się z dodatkowymi opcjami.
Ujmijmy to prosto, chcę dodać czysty kolor pasujący do motywu mojej witryny. Kliknij ikonę wyboru koloru po prawej stronie.

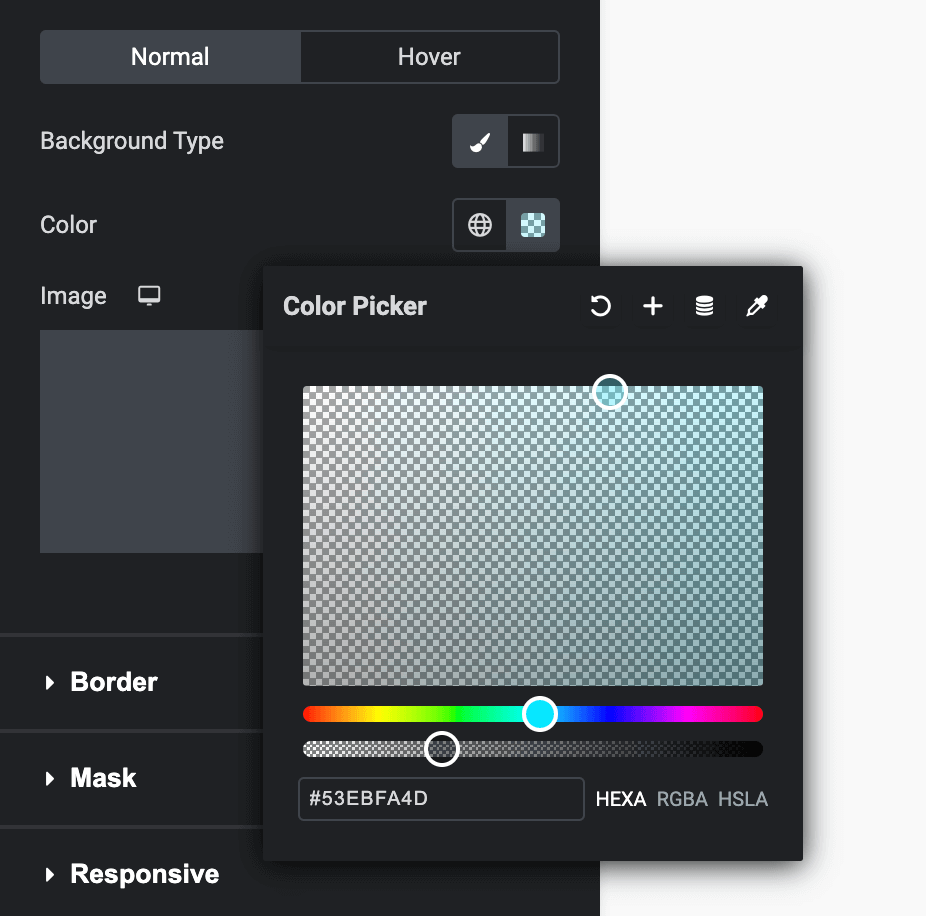
Możesz teraz wybrać kolor za pomocą narzędzia wyboru koloru. Dla Twojej wygody możesz przesuwać selektor po różnych częściach strony i wybierać odpowiedni kolor.

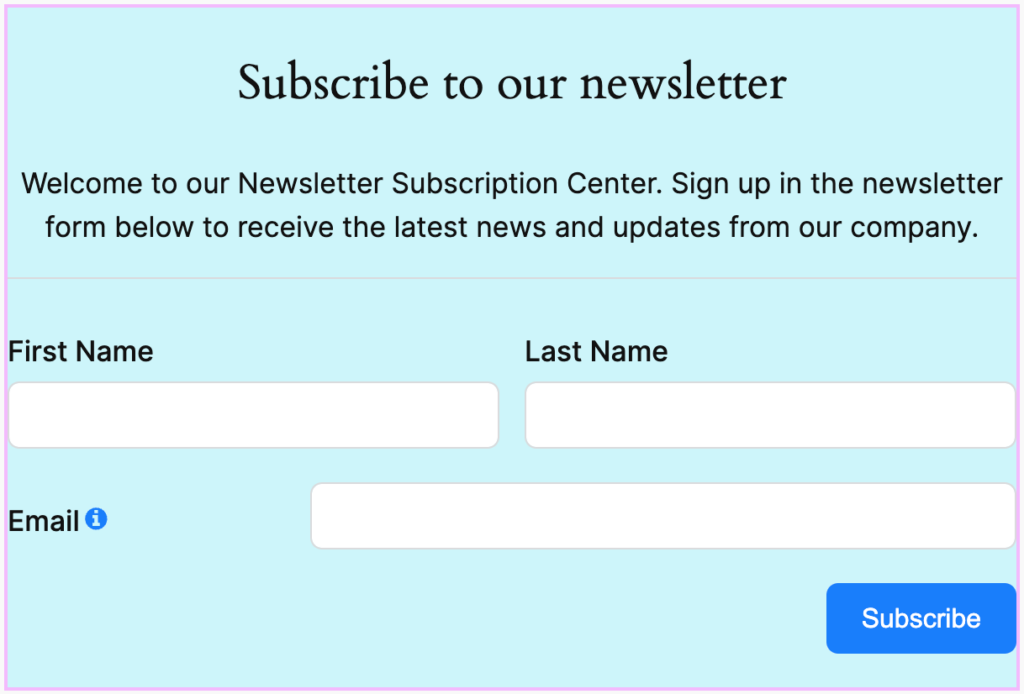
Po wybraniu koloru widać zmianę tła formularza. Jeśli jesteś z niego zadowolony, zostaw ten kolor. W przeciwnym razie przesuwaj kursor, aż uzyskasz idealne dopasowanie.

Kolejną rzeczą, którą możesz zauważyć, jest to, że pola formularza znajdują się bardzo blisko kontenera. Możemy to łatwo zmienić, dając wokół nich trochę przestrzeni.
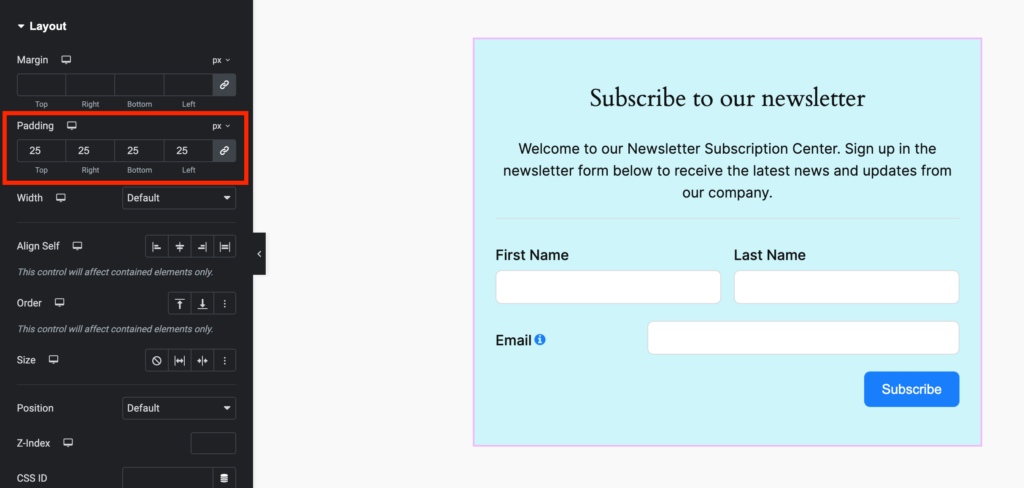
Przejdź do zakładki Układ z panelu Zaawansowane. Tutaj możesz zobaczyć ustawienia marginesu i dopełnienia. Dodajmy trochę dopełnienia i natychmiast zobaczmy różnicę.

Właśnie wyjaśniłem jeden prosty krok, który pomoże ci zrozumieć, jak Elementor działa w celu dostosowania stylu formularza. Masz pełną swobodę poruszania się po wszystkich ustawieniach, aby nadać formularzowi atrakcyjny wizualnie wygląd.
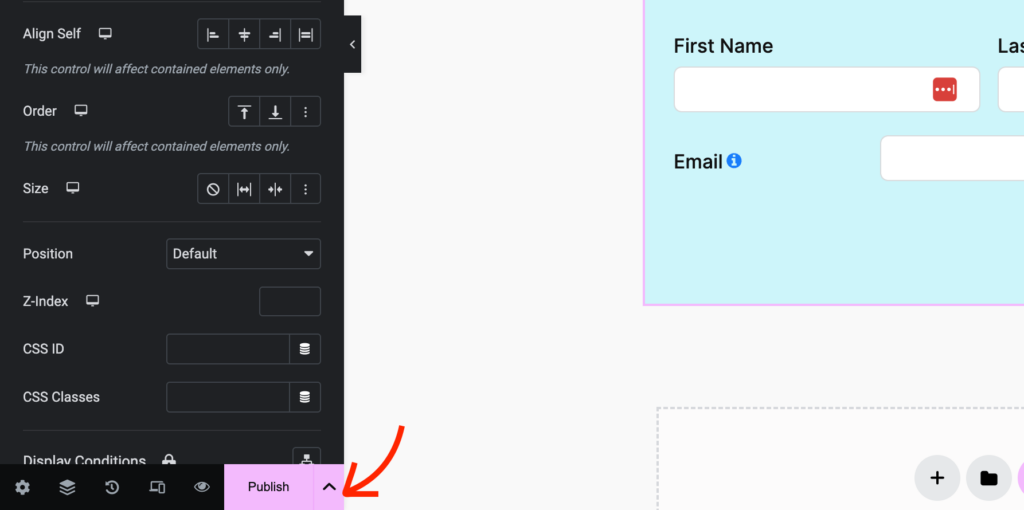
Gdy już skończysz, kliknij przycisk Publikuj w lewym dolnym rogu. Pojawi się komunikat z pytaniem, czy chcesz wyświetlić podgląd opublikowanej strony.

Otóż to. Teraz wiesz, jak łatwo utworzyć formularz za pomocą Fluent Forms i dostosować go za pomocą Elementora. Fluent Forms i Elementor to genialne połączenie umożliwiające projektowanie wyjątkowych formularzy na każdą potrzebę. Nie ma ograniczeń, jeśli chodzi o zaprojektowanie wyróżniającej się formy!
