Jak zaprojektować oś czasu przepływu koszyka WooCommerce dla Twojego Divi
Opublikowany: 2023-02-01WooCommerce to jedna z najbardziej lubianych wtyczek e-commerce WordPress. Aby to wesprzeć, Divi wypuściło kilka nowych modułów zorientowanych na Woo, które zapewniają większą kontrolę nad projektowaniem domyślnych stron WooCommerce. W dzisiejszym poście zajmiemy się opracowaniem osi czasu koszyka WooCommerce dla Divi. Na tej osi czasu stworzymy wizualną reprezentację podróży użytkownika. Chcemy wizualnie pokazać użytkownikowi, jak przechodzi od sklepu do kasy.
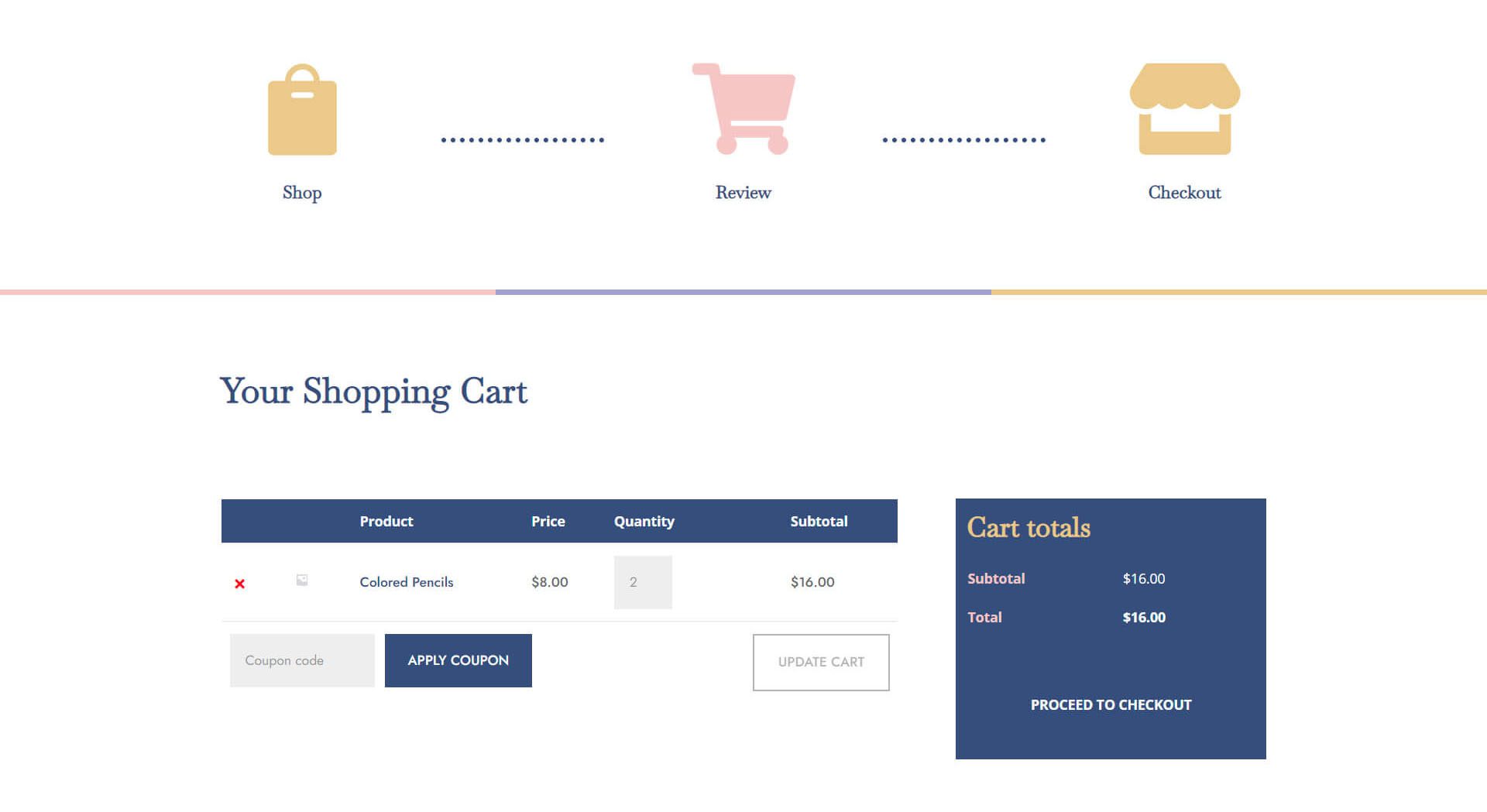
Szablon strony koszyka
Widok pulpitu

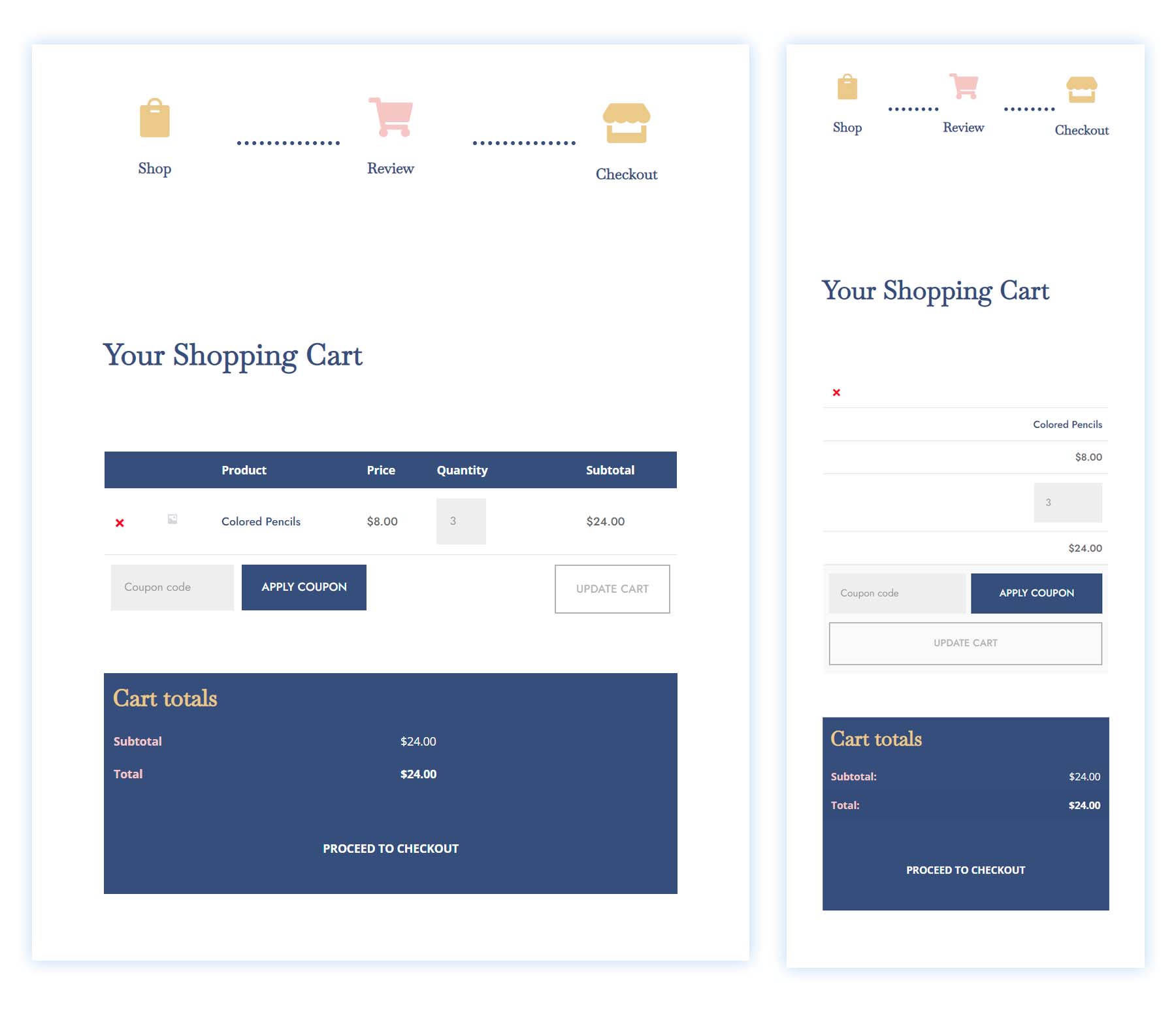
Widok z tabletu i telefonu komórkowego

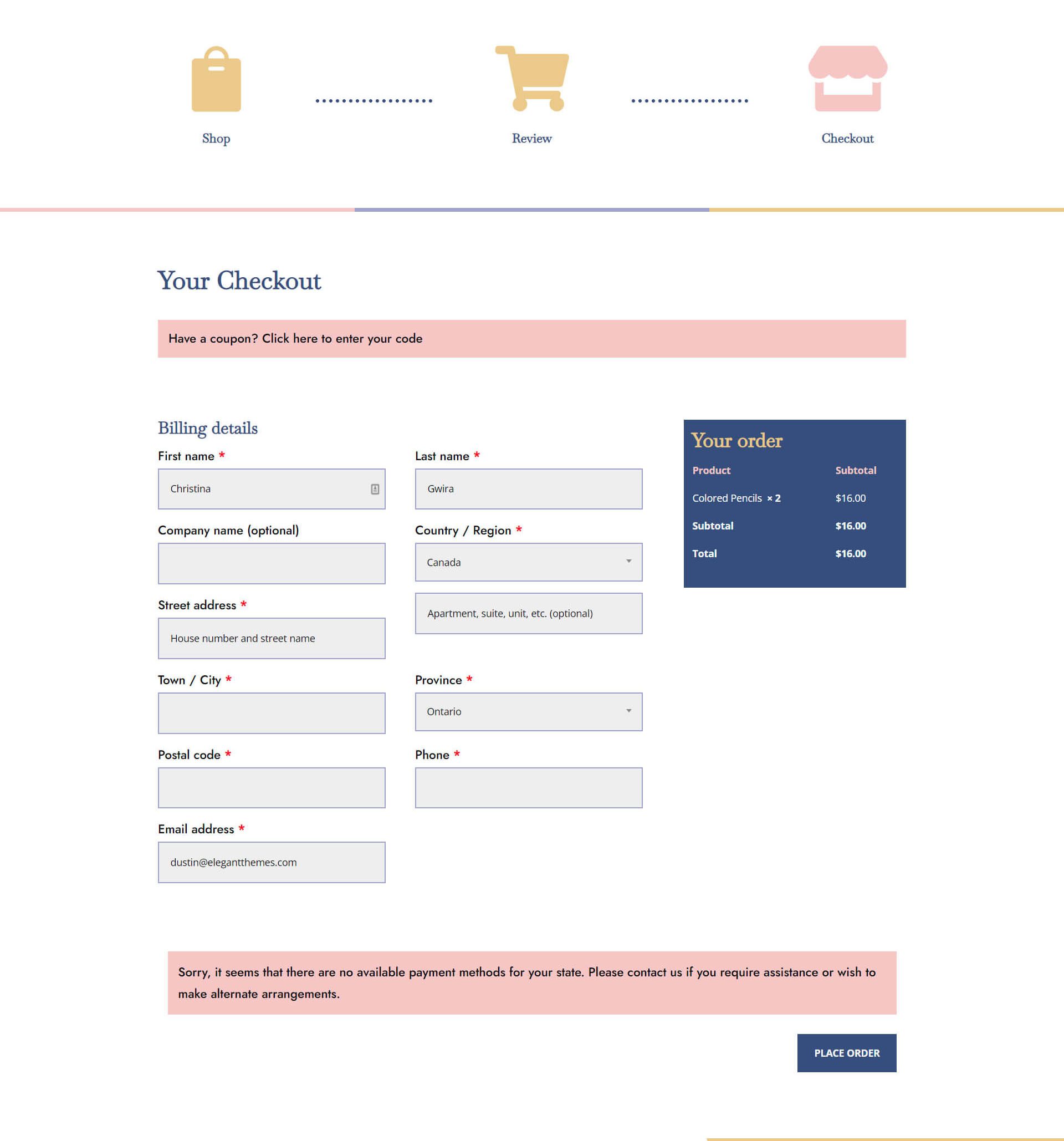
Szablon strony kasy

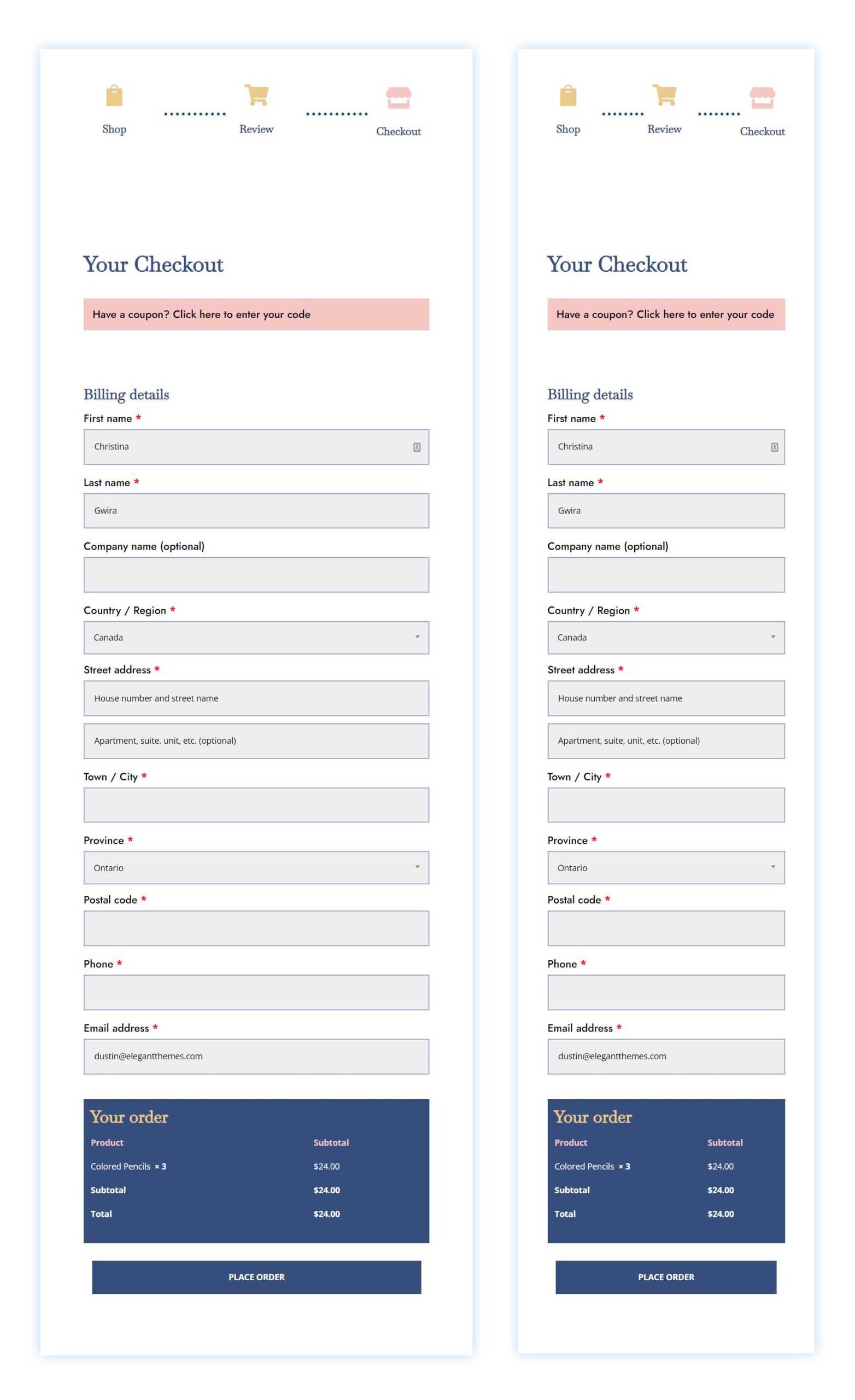
Widok z tabletu i telefonu komórkowego

Pobierz szablon koszyka i kasy ZA DARMO
Aby położyć ręce na darmowym szablonie koszyka i kasy, musisz najpierw pobrać go za pomocą przycisku poniżej. Aby uzyskać dostęp do pobierania, musisz zapisać się do naszego newslettera, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybowany” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a my wyślemy Ci e-mailem kopię najlepszego pakietu Divi Landing Page Layout Pack oraz mnóstwo innych niesamowitych i bezpłatnych zasobów Divi, wskazówek i sztuczek. Podążaj dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli jesteś już subskrybentem, po prostu wpisz swój adres e-mail poniżej i kliknij Pobierz, aby uzyskać dostęp do pakietu układu.
Pomyślnie dokonałeś subskrypcji. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Jak pobrać i zainstalować szablony koszyka i kasy
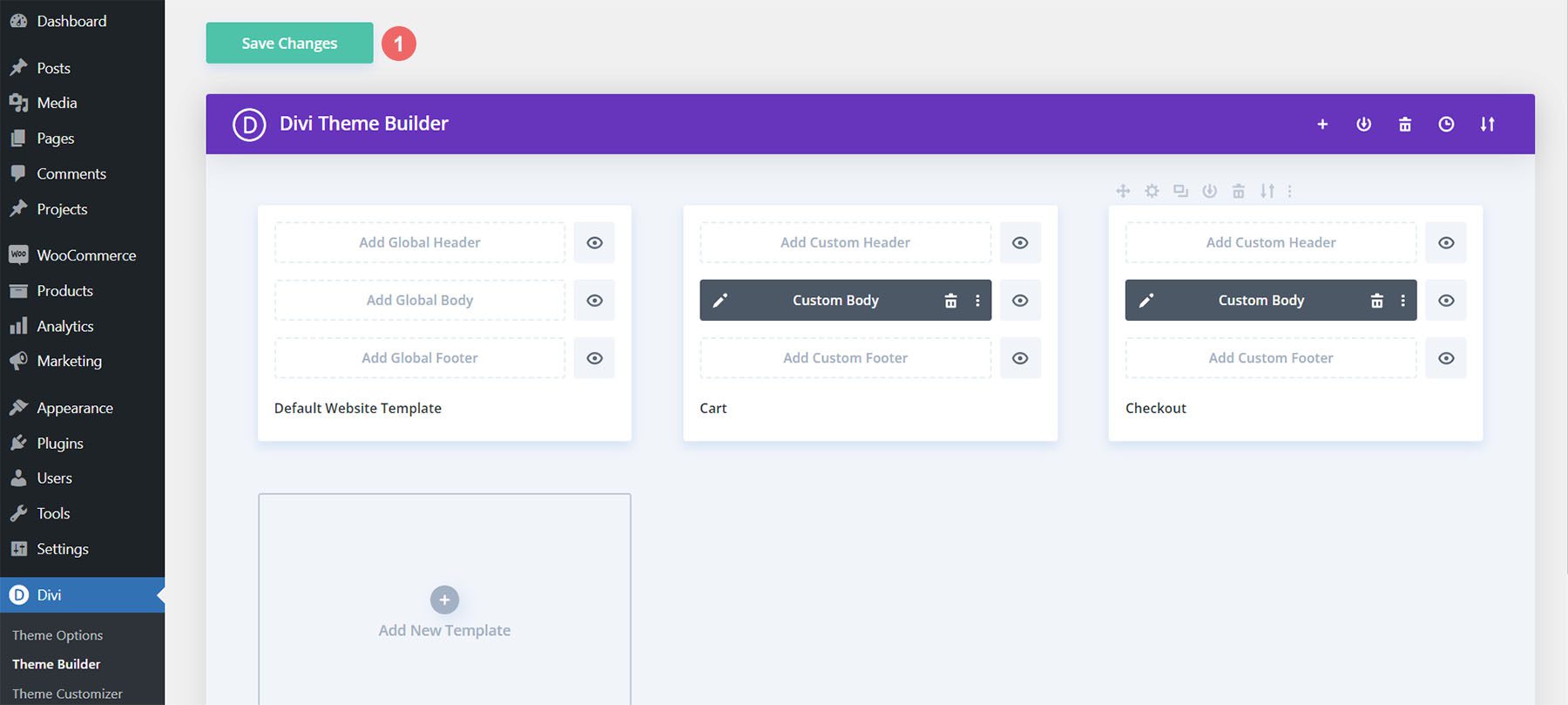
Przejdź do Kreatora motywów Divi
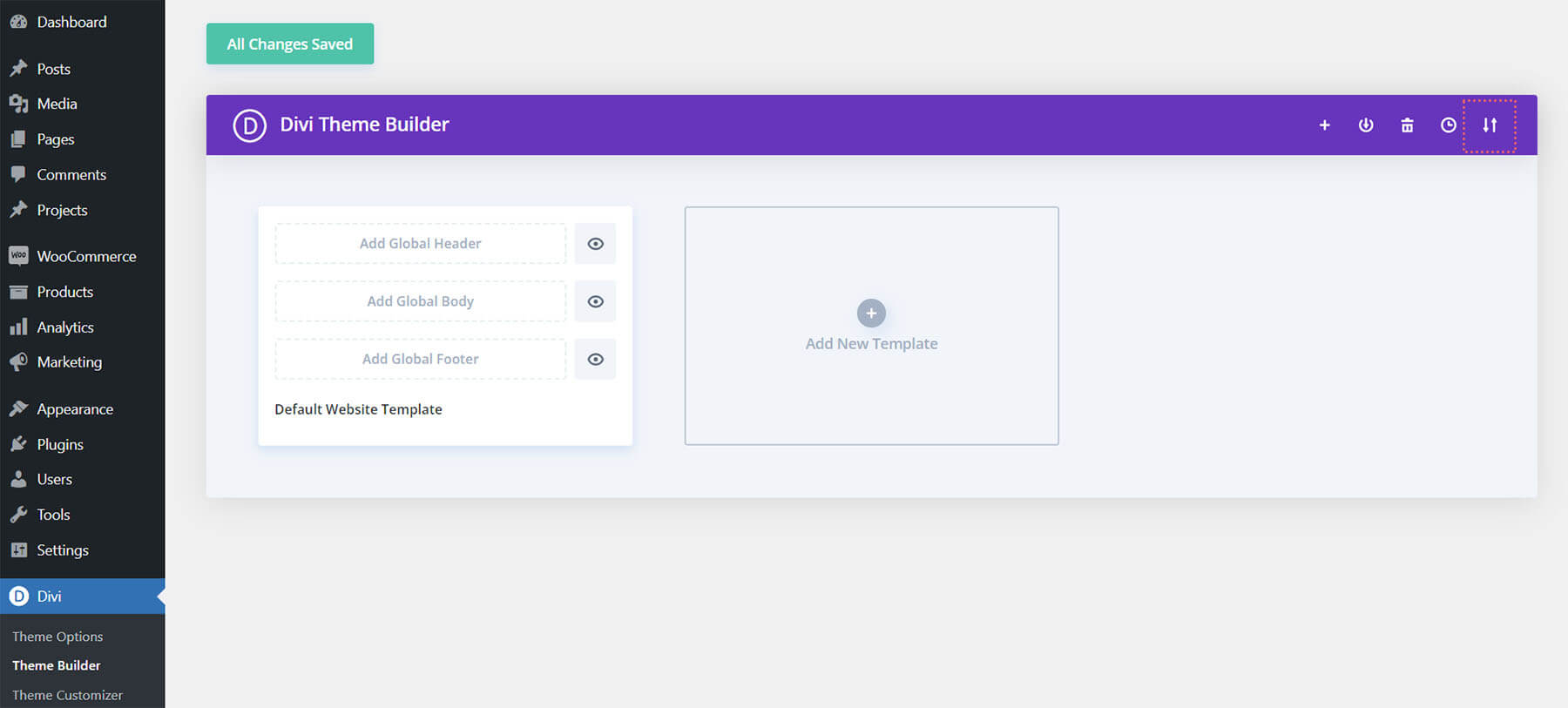
Aby przesłać szablon, przejdź do Divi Theme Builder w zapleczu swojej witryny WordPress.

Prześlij globalny domyślny szablon witryny
Następnie w prawym górnym rogu zobaczysz ikonę z dwiema strzałkami. Kliknij ikonę.

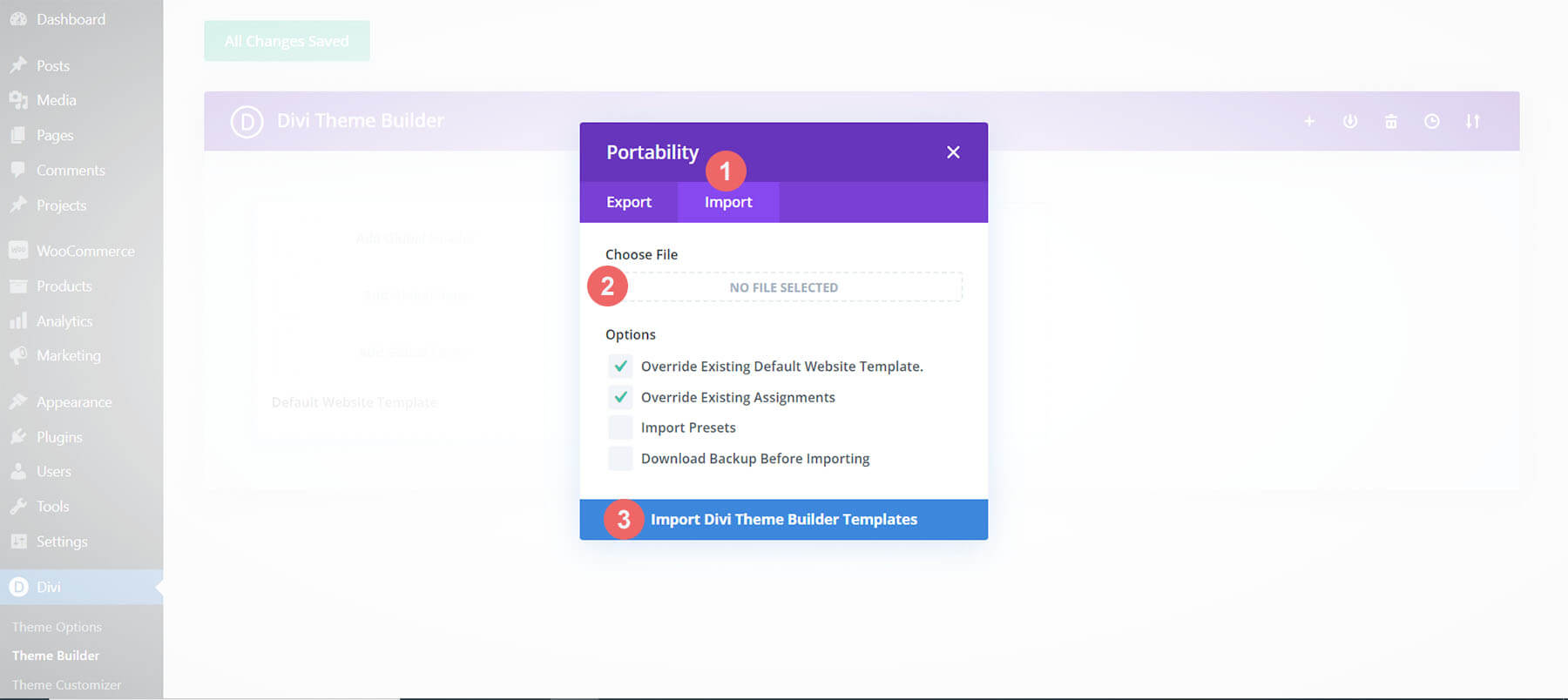
Przejdź do karty importu, prześlij plik JSON, który mogłeś pobrać w tym poście, i kliknij „Importuj szablony Divi Theme Builder”.

Zapisz zmiany konstruktora motywów Divi
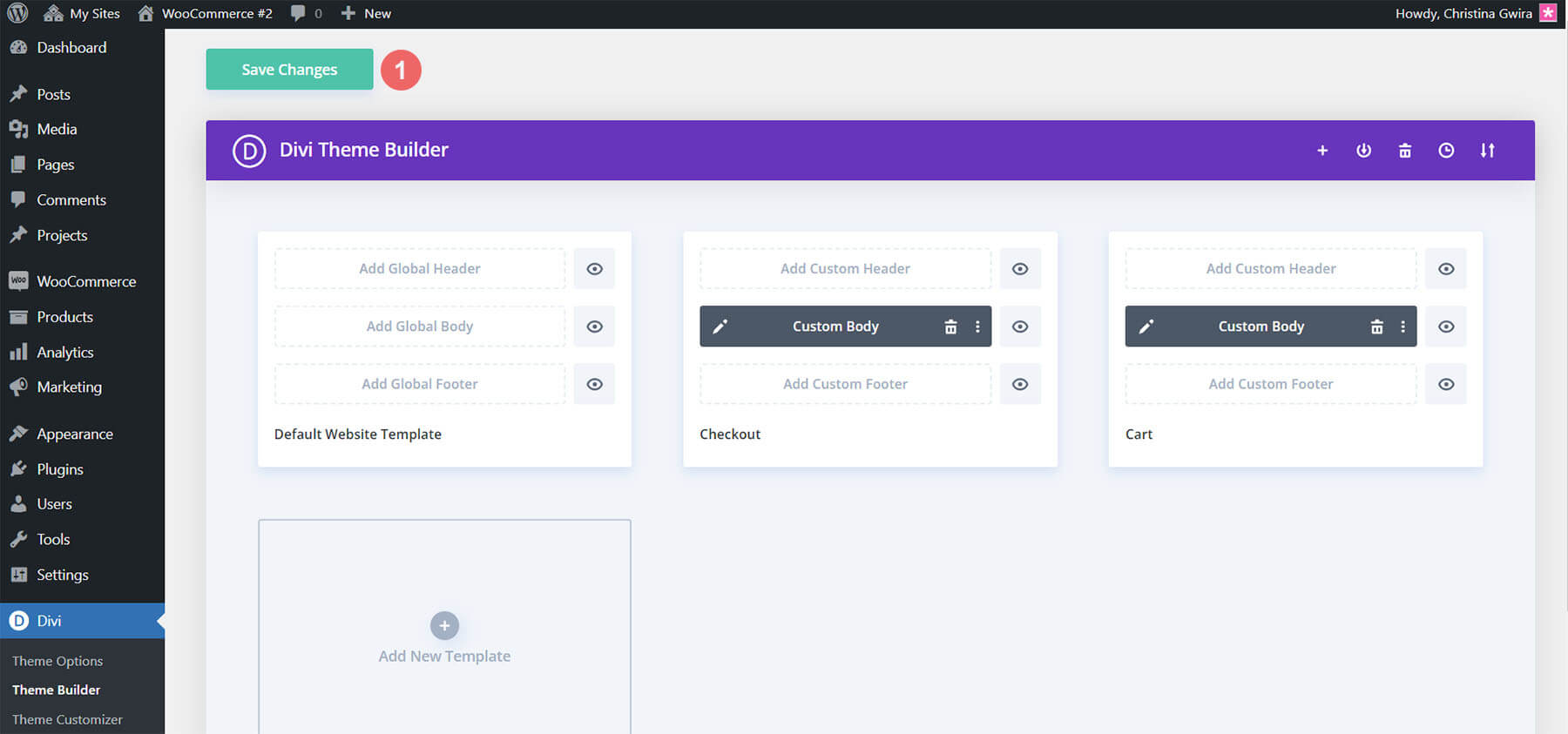
Po przesłaniu pliku zobaczysz nowy szablon koszyka, kasy i sklepu. Zapisz zmiany Divi Theme Builder, gdy tylko chcesz aktywować szablony.

Jak stworzyć oś czasu koszyka WooCommerce od podstaw
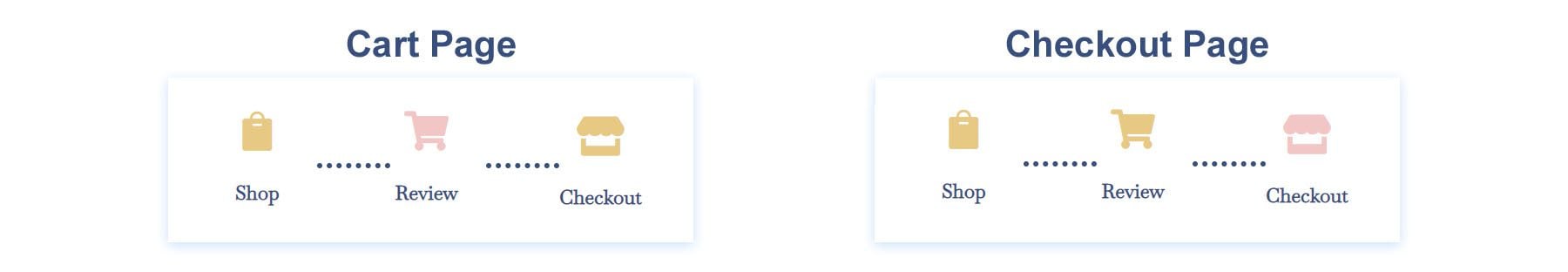
Jeśli chcesz trochę więcej wyzwań, w następnej części naszego wpisu na blogu pokażemy, jak odtworzyć oś czasu koszyka WooCommerce dla Divi. Możesz wykonać czynności opisane w tym samouczku, aby dostosować własną oś czasu koszyka. Wykorzystaj to jako inspirację do następnego projektu WooCommerce i Divi! Oś czasu koszyka WooCommerce, którą będziemy tworzyć, wygląda następująco:
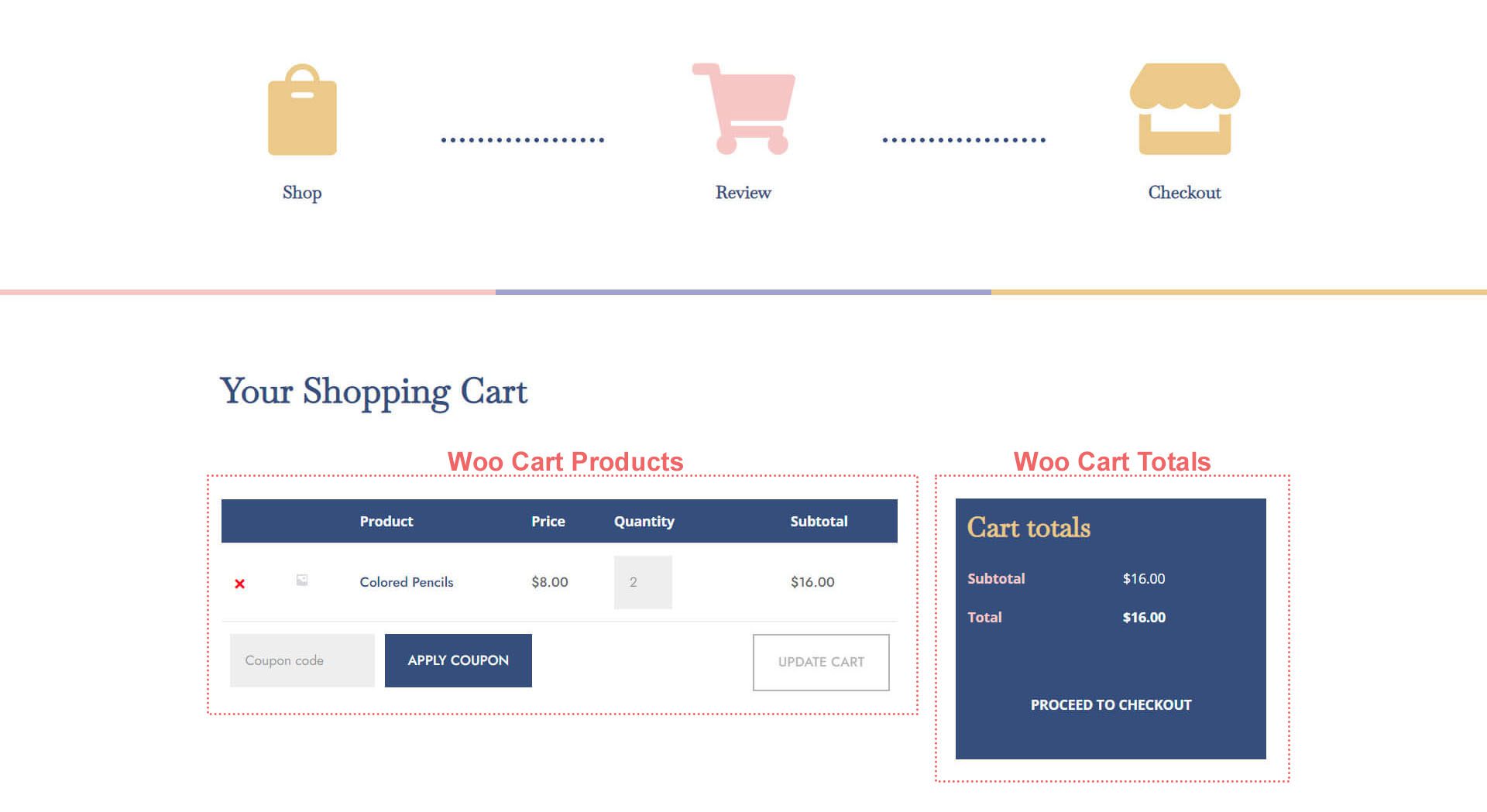
Strona koszyka

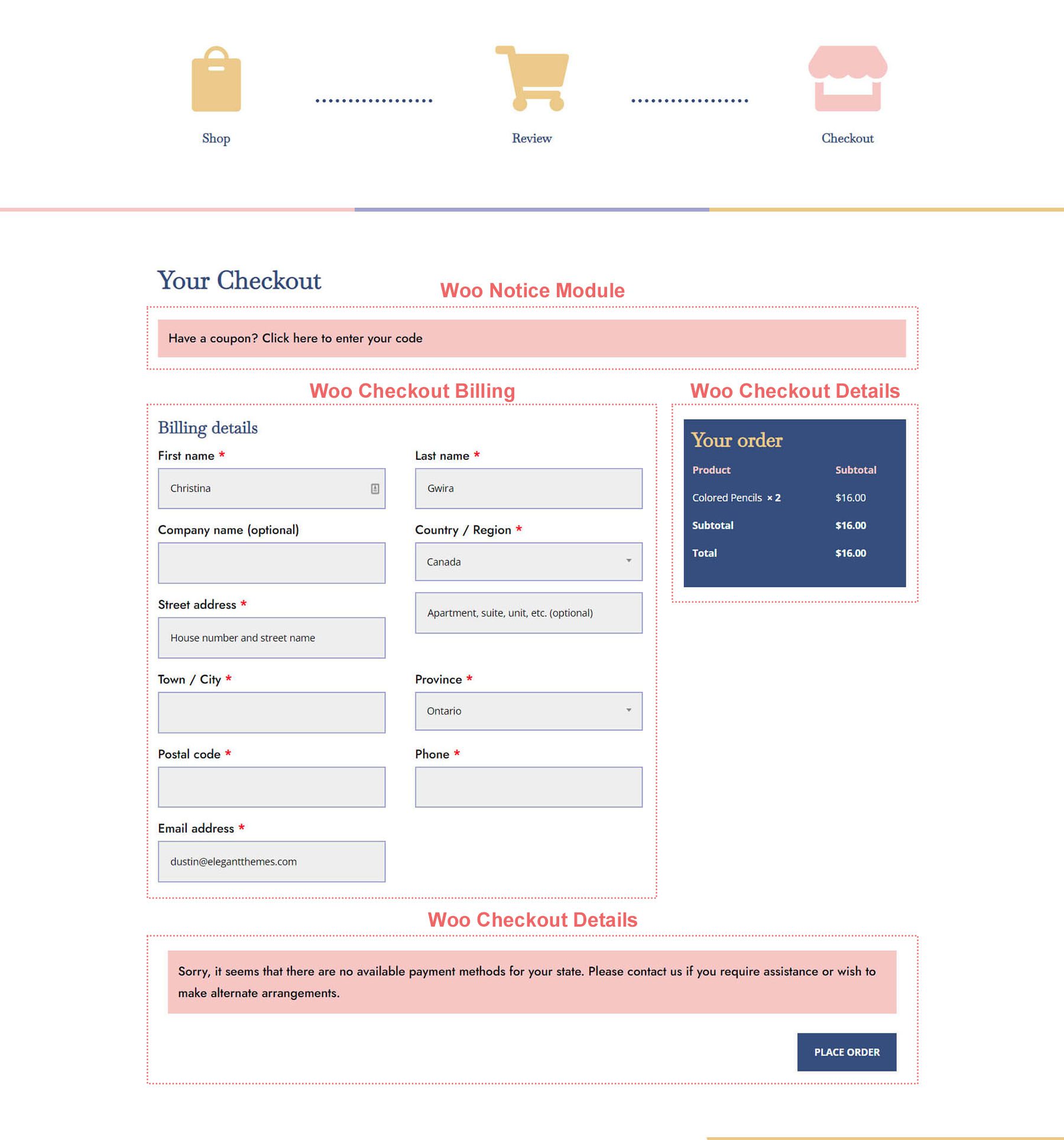
Strona kasy

Ta oś czasu koszyka Woocommerce dla Divi jest również przystosowana do urządzeń mobilnych. Pozostaje jako pozioma oś czasu na urządzeniach mobilnych:

Teraz, gdy mamy wizualny przewodnik po tym, co będziemy budować, zacznijmy!
Skonfiguruj narzędzie Divi Theme Builder
Będziemy tworzyć te szablony, aby wpływać na strony koszyka i kasy w WooCommerce. W związku z tym rozpoczynamy nasze zadanie w Divi Theme Builder.

Utwórz szablon koszyka
Kliknij ikonę plusa na karcie Dodaj nowy szablon.

Następnie wybierz Zbuduj nowy szablon .

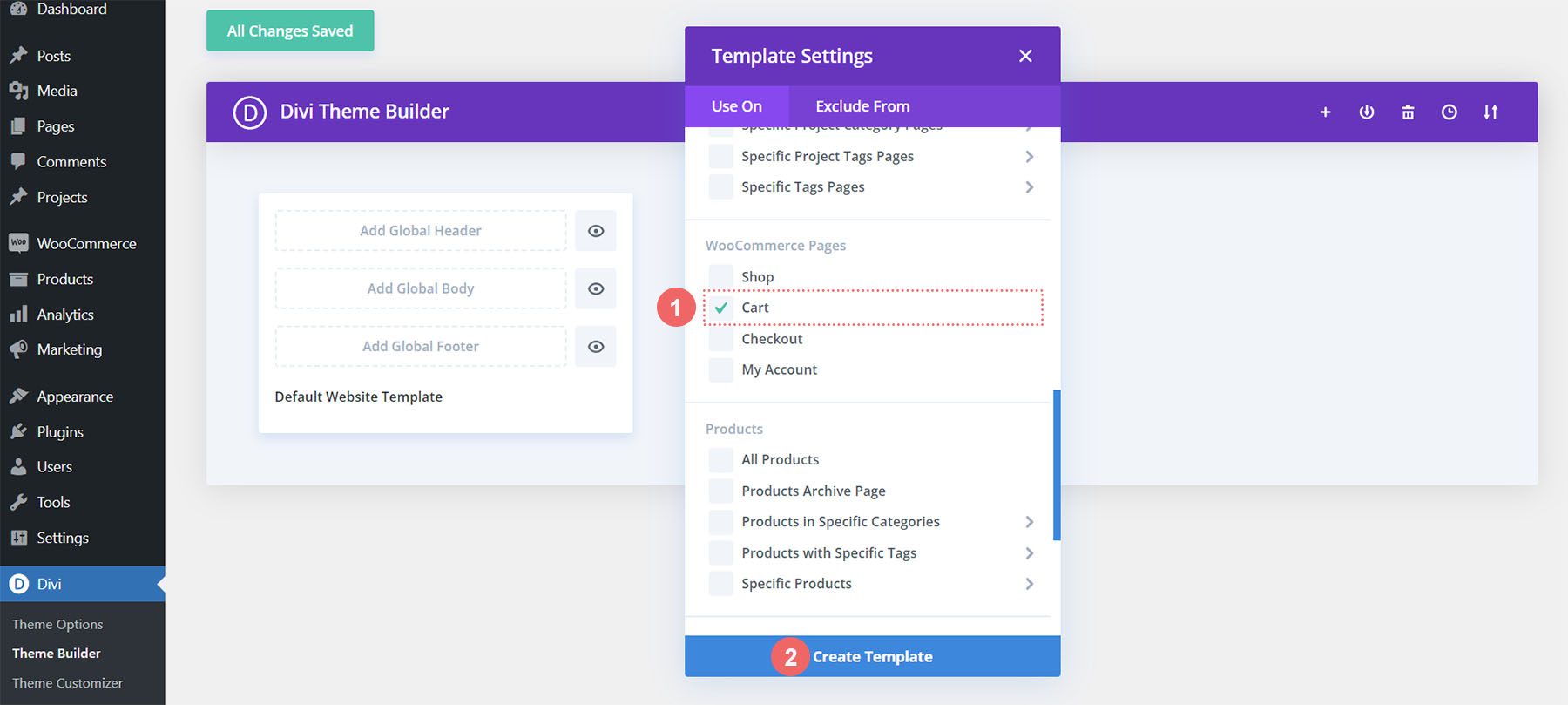
Następnie zostanie wyświetlone okno modalne ze wszystkimi różnymi przypisaniami, które można dołączyć do nowego tworzonego szablonu. W naszym przypadku stworzymy szablon dla strony koszyka naszego sklepu WooCommerce. Przewiń okno modalne w dół i wybierz Koszyk pod nagłówkiem WooCommerce. Po wybraniu kliknij opcję Utwórz szablon . Robiąc to, przypisujemy nowo utworzony szablon do strony koszyka.

Utwórz szablon kasy
Będziemy przechodzić przez te same kroki, aby utworzyć szablon kasy. Kliknij ikonę plusa na karcie Dodaj nowy szablon.

Ponownie wybierz Zbuduj nowy szablon .

Aby przejść do strony kasy, musimy przewinąć okno modalne w dół i wybrać opcję Kasa pod nagłówkiem WooCommerce. Po wybraniu kliknij opcję Utwórz szablon .
Zapisz szablony i zadania
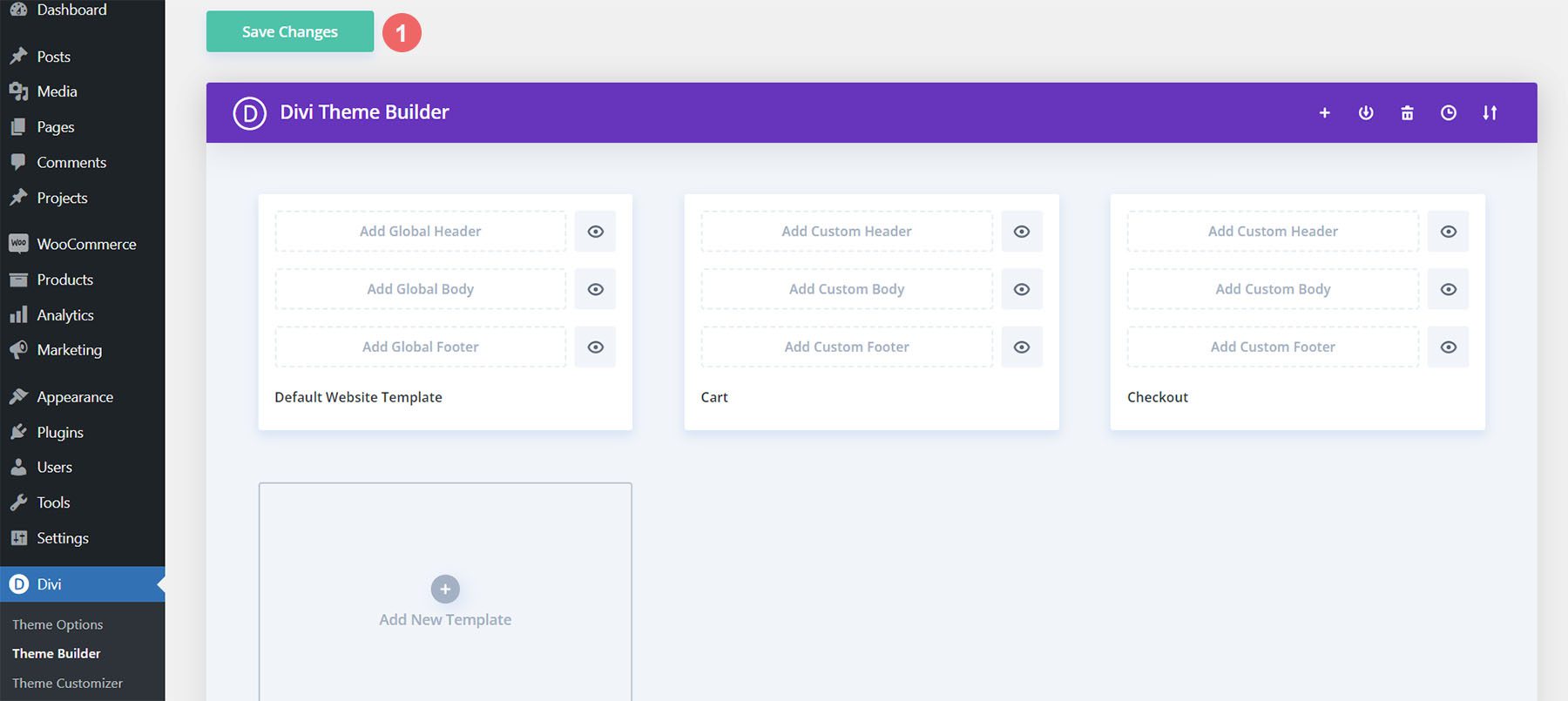
Teraz, gdy nasze szablony koszyka i kasy zostały utworzone, możemy je zapisać. Kliknij zielony przycisk Zapisz zmiany u góry Divi Theme Builder.

Zacznijmy budować oś czasu przepływu koszyka WooCommerce
Konfigurowanie szablonu strony koszyka
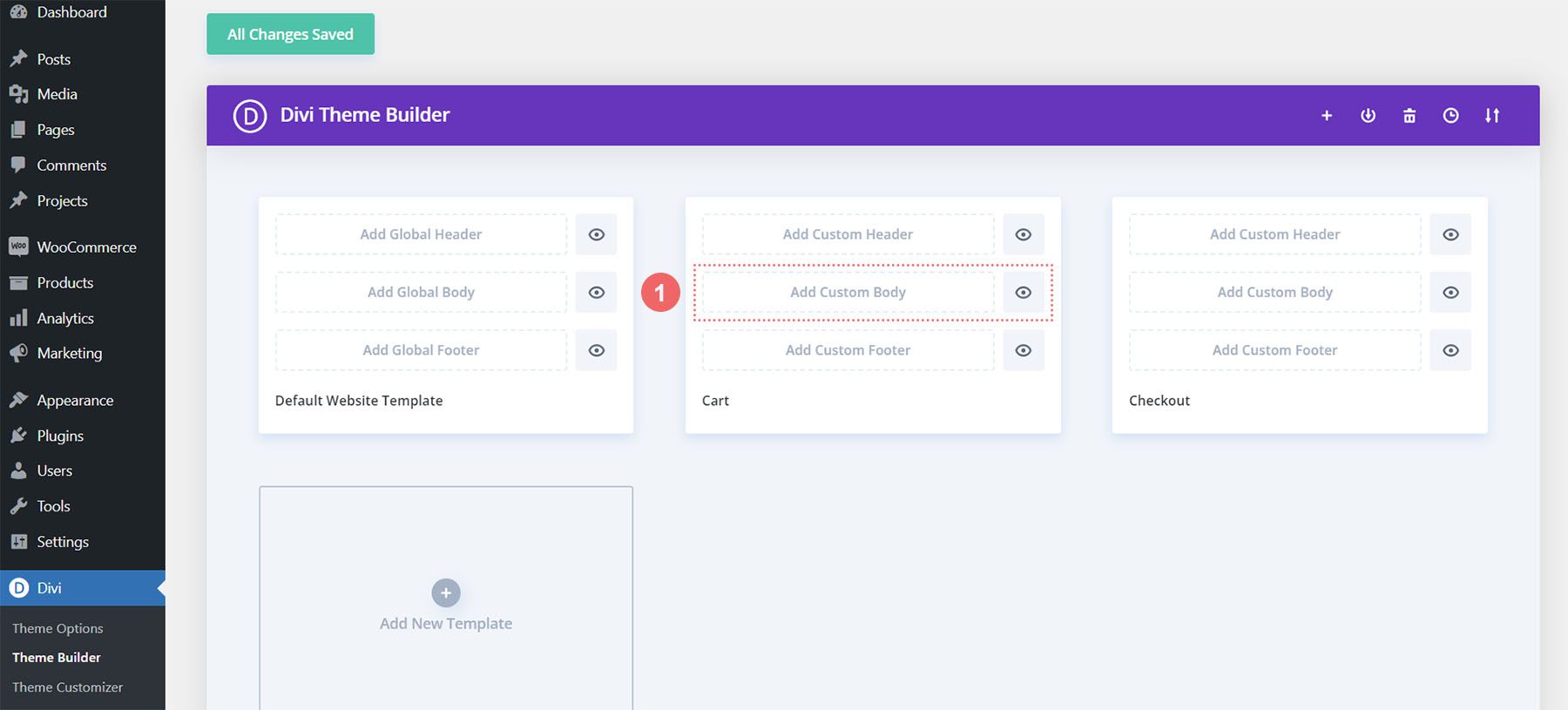
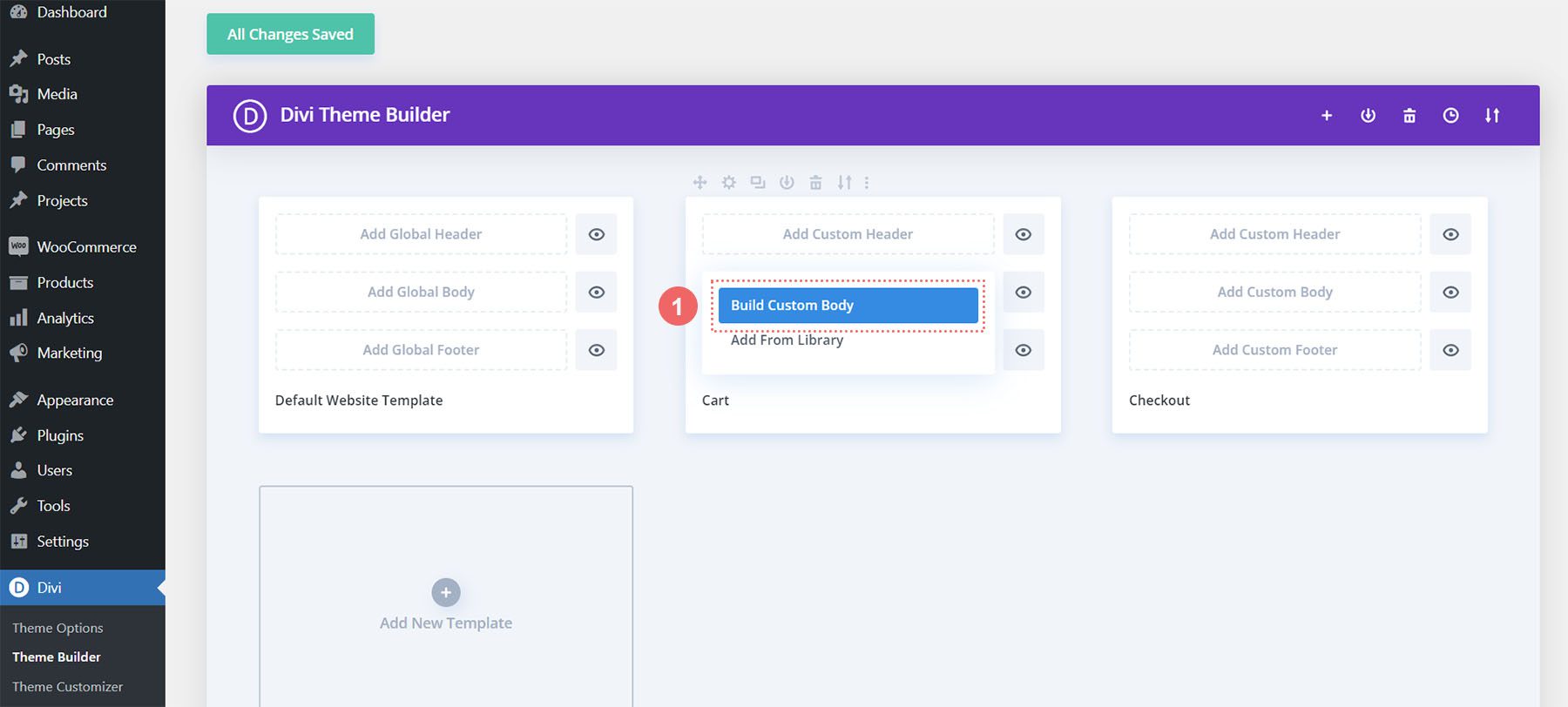
Teraz zaczyna się zabawa! Zaczniemy tworzyć naszą oś czasu przepływu koszyka dla strony koszyka. Aby to zrobić, klikamy przycisk Dodaj niestandardowy korpus w szablonie koszyka, który właśnie utworzyliśmy.

Podobnie jak w przypadku tworzenia tych szablonów i ich przypisań, klikniemy przycisk Zbuduj niestandardową treść, który pojawi się w polu modalnym.

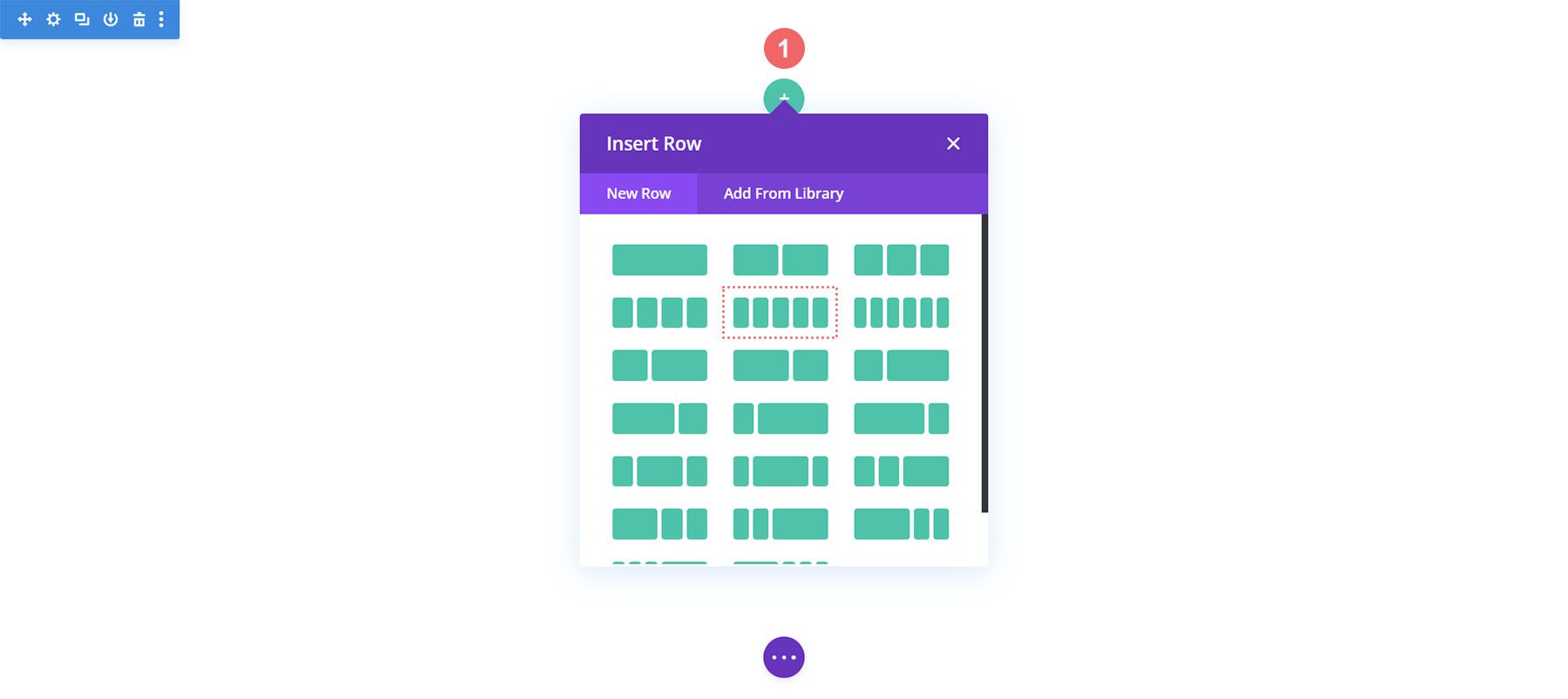
Dodaj nową sekcję i wiersz
Teraz, gdy jesteśmy w Divi Builder, dodamy nowy wiersz. Ten wiersz będzie miał pięć kolumn.

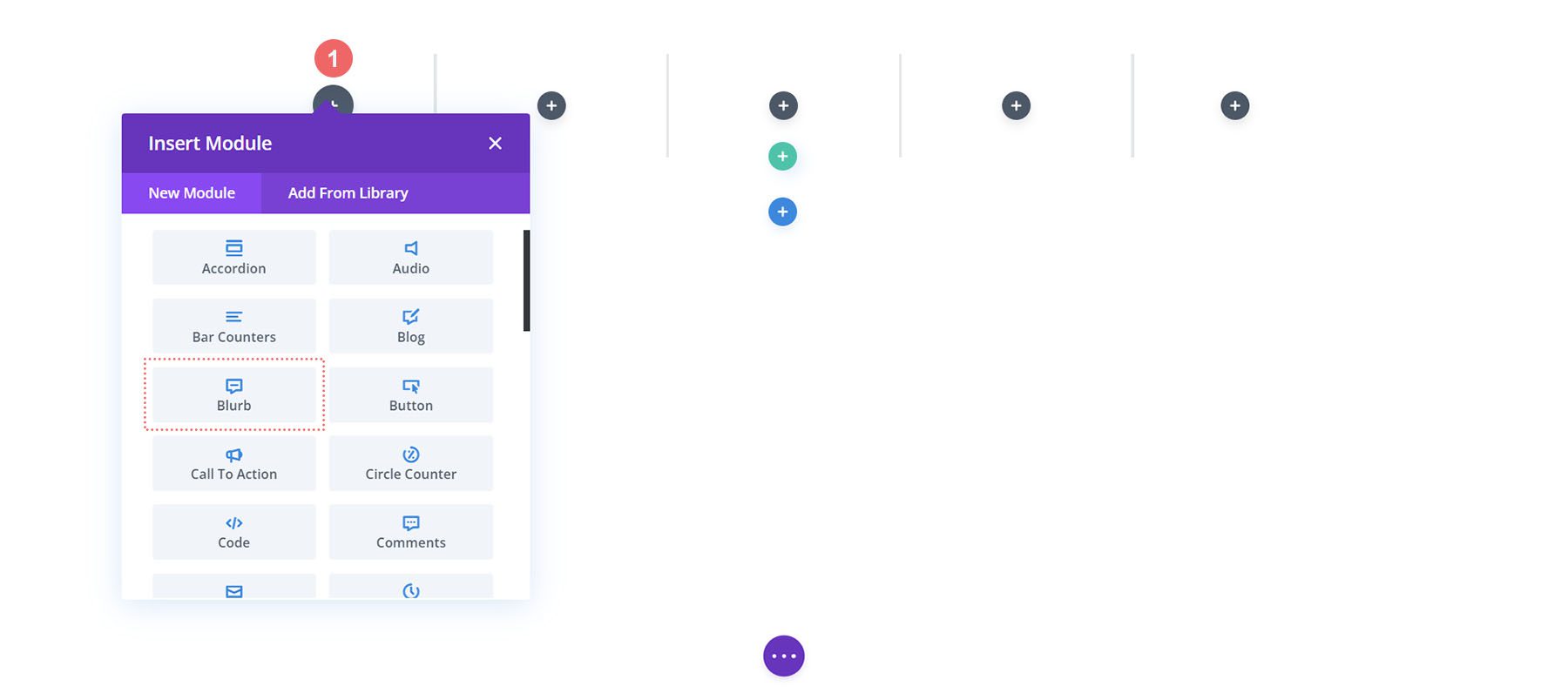
Dodaj moduły Blurb
Dodaj trzy moduły Blurb do kolumn 1, 3 i 5 nowego wiersza.

Oto treść każdego modułu Blurb, którego będziemy używać:
Pierwsza notka (kolumna 1)
- Tytuł: Sklep
- Treść: pozostaw puste
- Użyj ikony: Tak
- Ikona: Zobacz zrzut ekranu poniżej
- Adres URL łącza modułu: /sklep (lub Twój niestandardowy link do strony sklepu)
Druga notka (kolumna 3)
- Tytuł: Recenzja
- Treść: pozostaw puste
- Użyj ikony: Tak
- Ikona: Zobacz zrzut ekranu poniżej
- Adres URL łącza modułu: /cart (lub Twój niestandardowy link do strony koszyka)
Trzecia notka (kolumna 5)
- Tytuł: Kasa
- Treść: pozostaw puste
- Użyj ikony: Tak
- Ikona: Zobacz zrzut ekranu poniżej
- Adres URL łącza modułu: /checkout (lub Twój niestandardowy link do strony kasy)
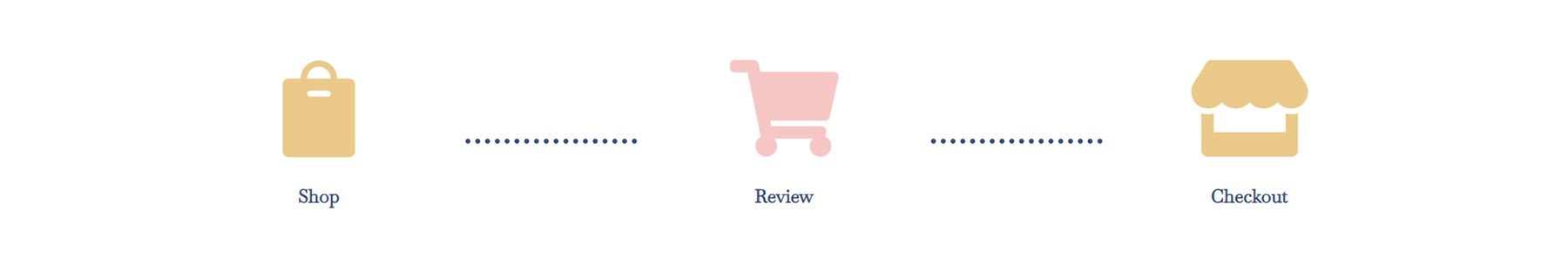
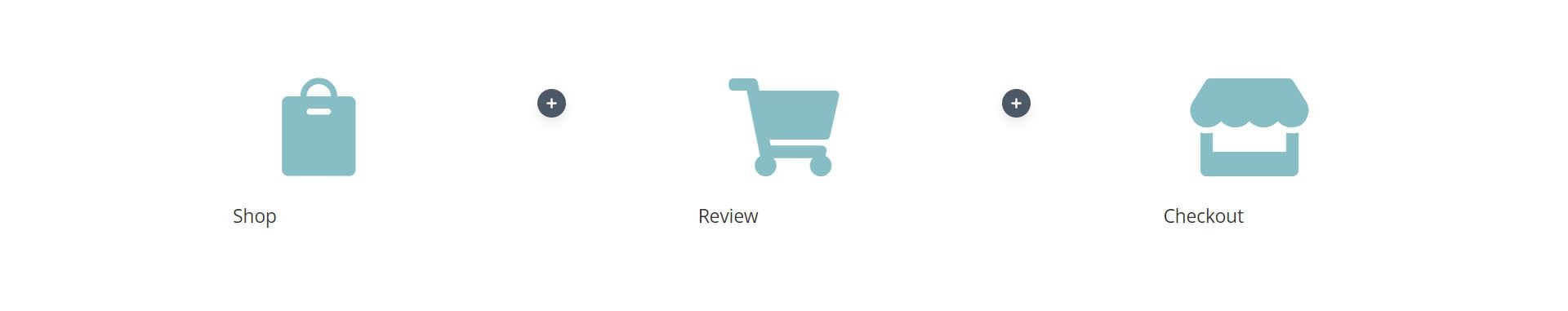
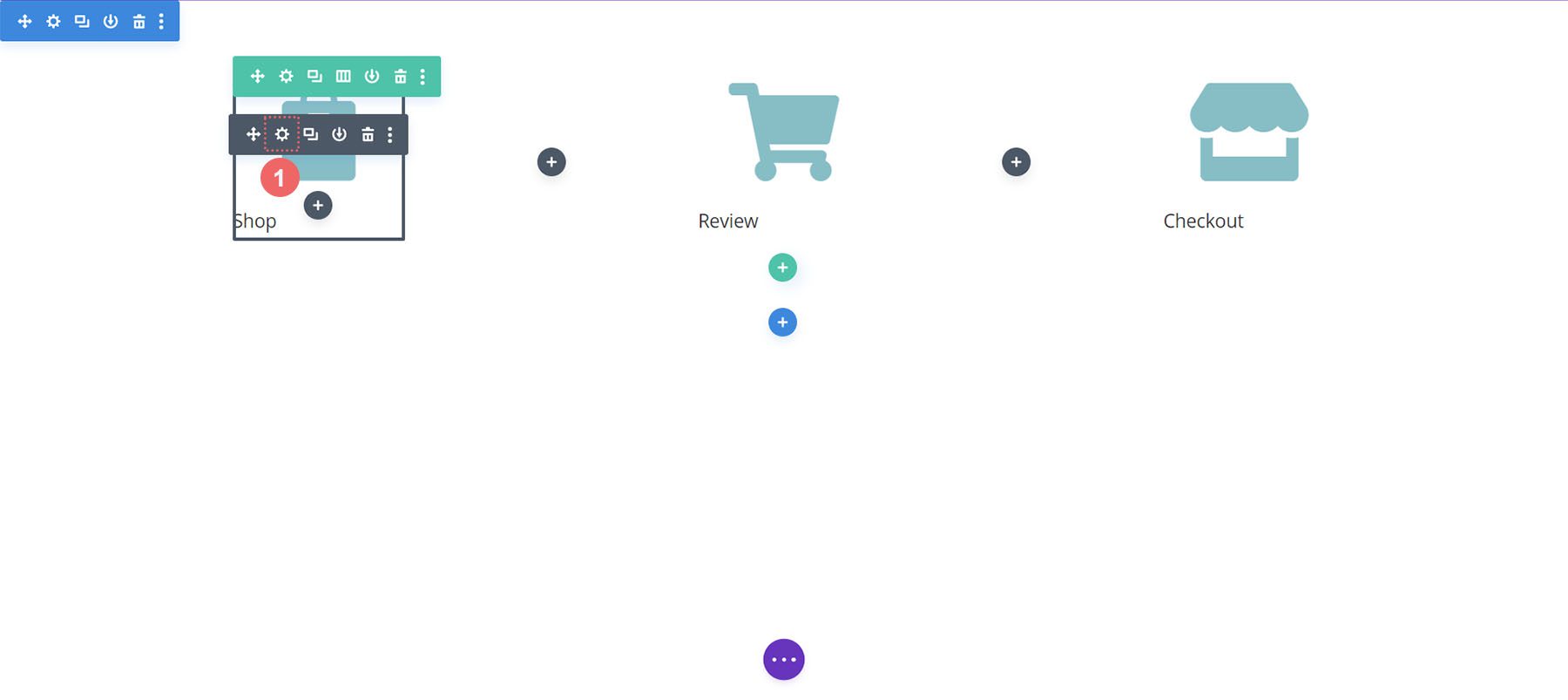
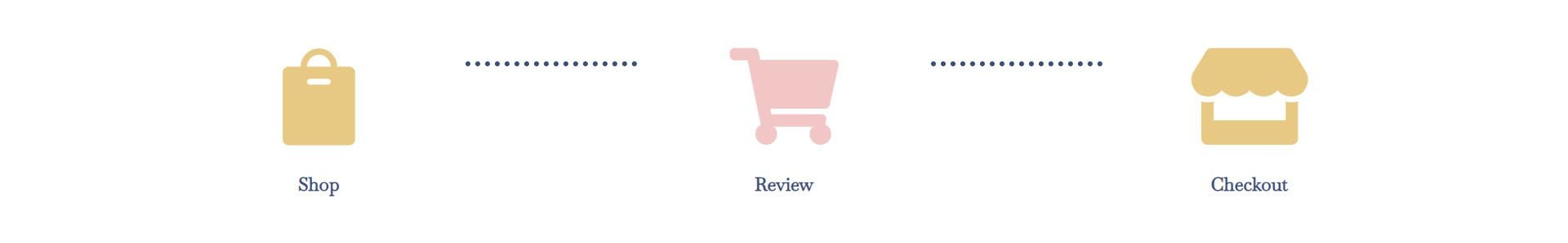
Teraz nasza oś czasu WooCommerce będzie wyglądać w tym momencie tak:

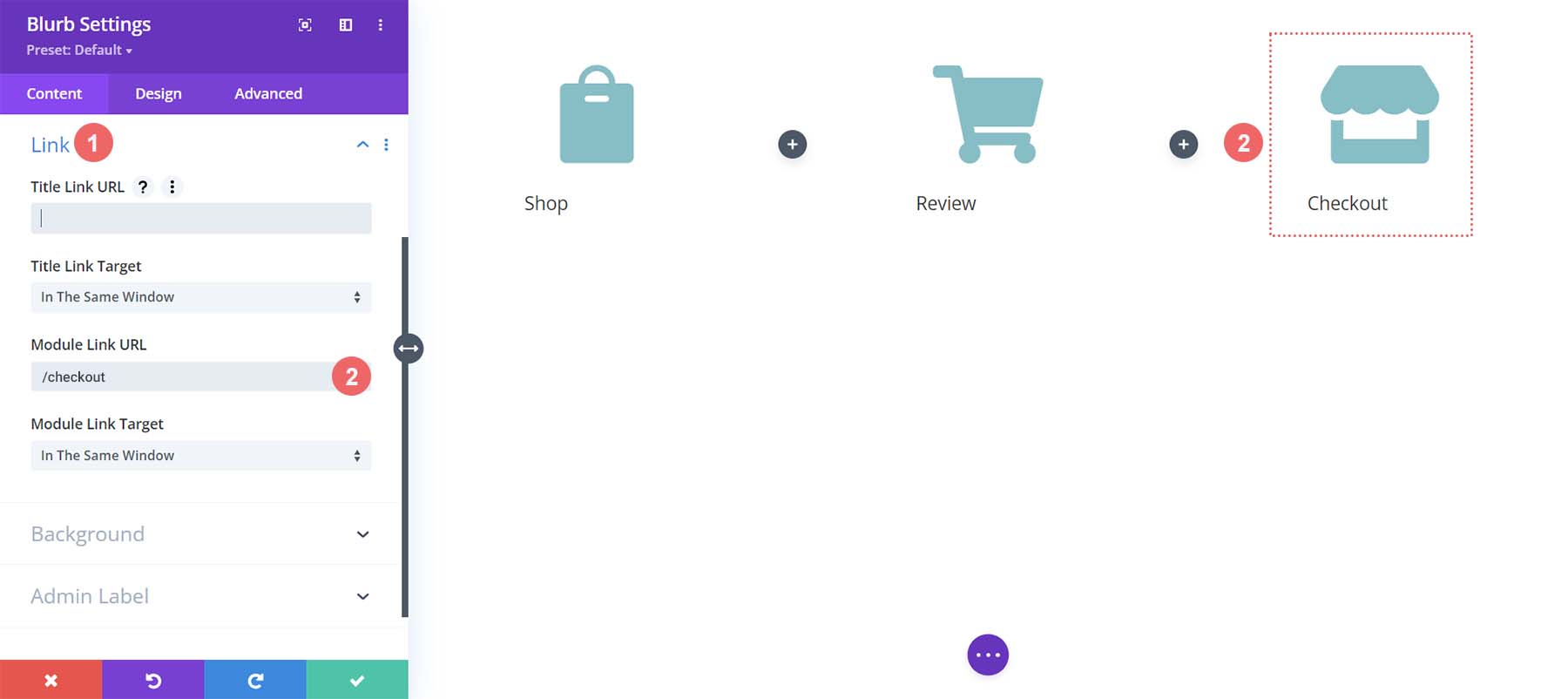
Dodawanie linków do notek
Ponieważ tworzymy szablony dla strony koszyka i kasy, potrzebujemy, aby nasze moduły Blurb były łatwo dostępne bez względu na to, na które strony trafiają klienci. Podstawową cechą osi czasu WooCommerce jest to, że użytkownik końcowy – Twój klient – będzie mógł łatwo poruszać się między różnymi etapami procesu realizacji transakcji. Aby dodać łącze do domyślnych stron sklepu, koszyka i kasy w naszej witrynie, najpierw wprowadzimy ustawienia modułu pierwszego opisu, sklepu.

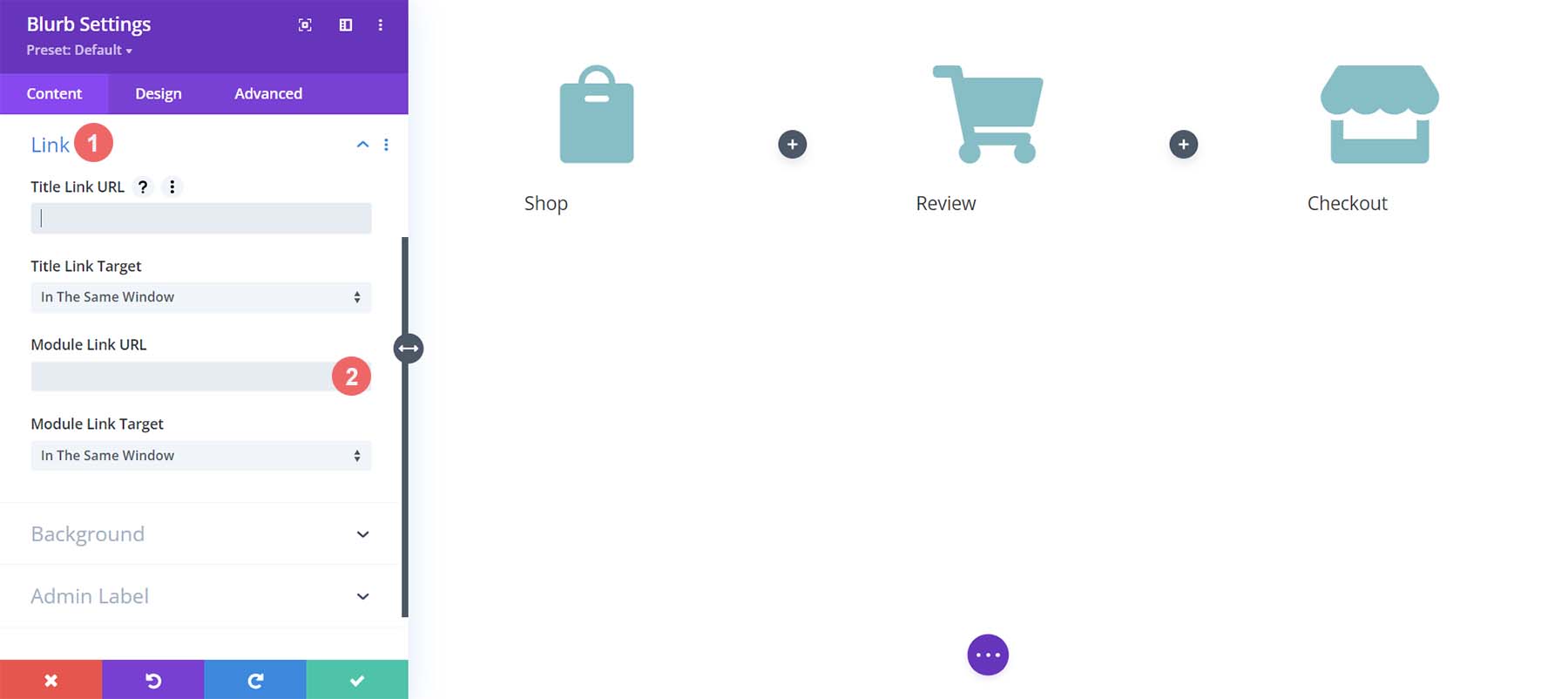
Gdy pojawi się okno ustawień modułu, przewiniemy w dół do nagłówka Link. Dodamy link do pola Adres URL linku do modułu, ponieważ zapewni to, że niezależnie od tego, gdzie klikniesz niestandardowo — czy to w tytule notki, czy w samej ikonie — zostaną one przekierowane na stronę, do której mają przejść.

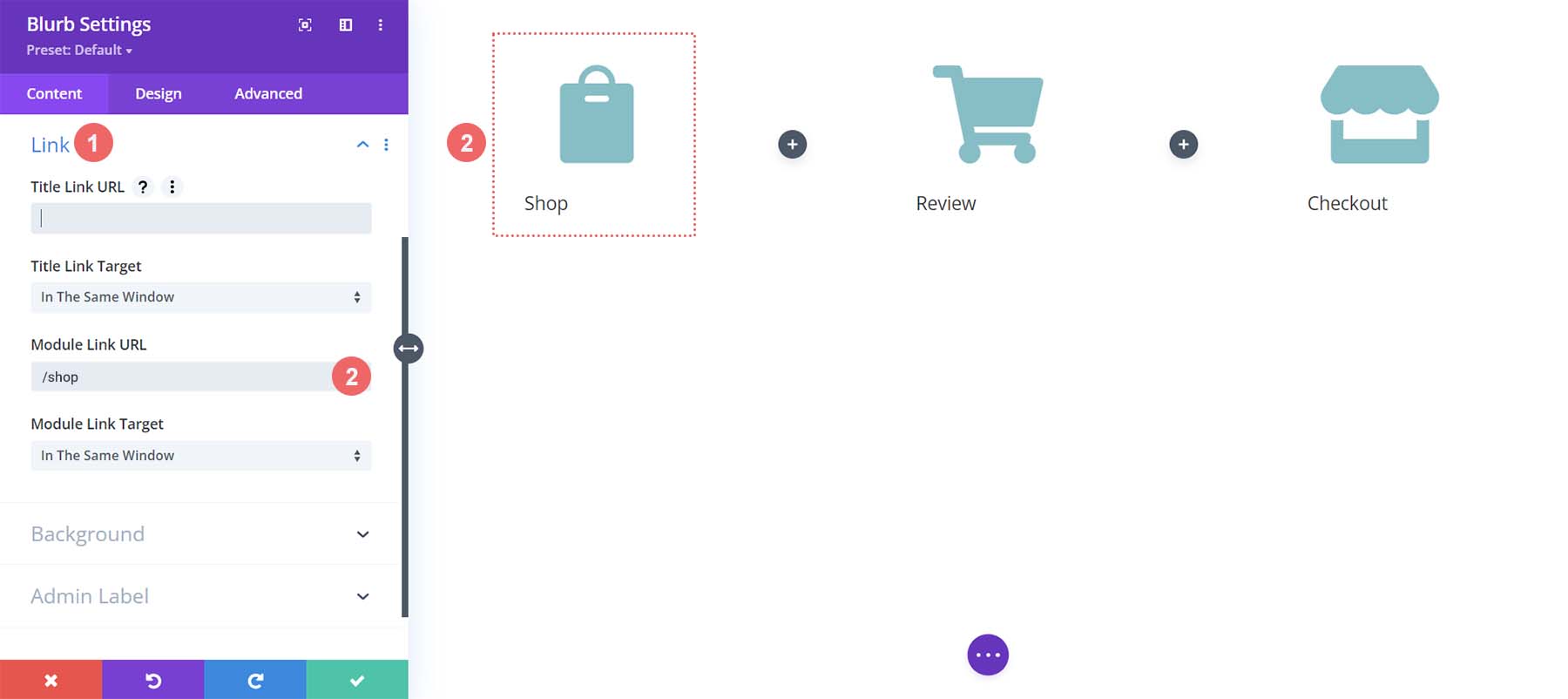
Będziemy dodawać linki do standardowych stron WooCommerce do każdego modułu Blurb. Jeśli utworzyłeś niestandardowe linki do tych stron w swojej instalacji WooCommerce, odpowiednio dostosuj linki. Najpierw zaczynamy od modułu Shop Blurb. W przypadku adresu URL łącza modułu wpisujemy /shop. To jest domyślny adres URL strony sklepu w WooCommerce. Pamiętaj, że jeśli zmieniłeś ten adres URL, wpisz tutaj swój niestandardowy adres URL.

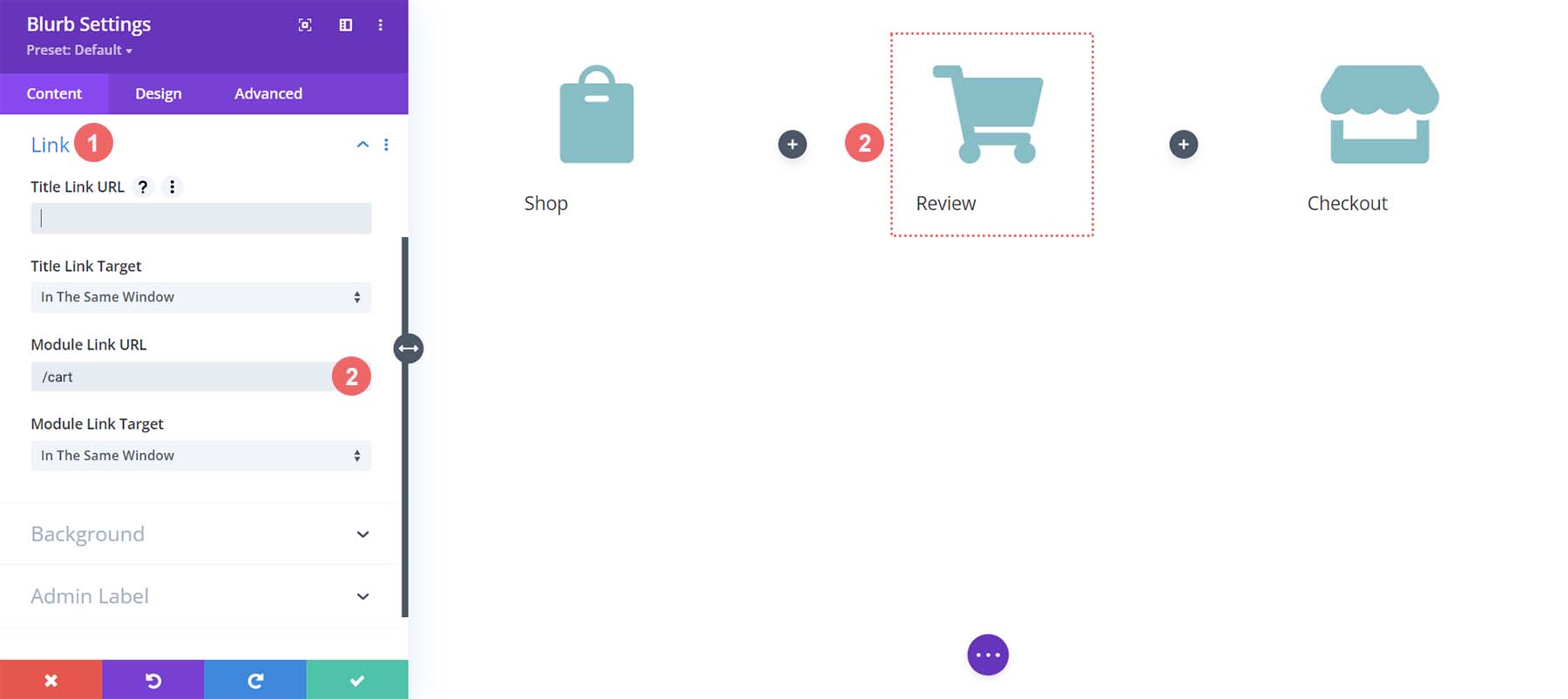
Kliknij zielony przycisk znacznika wyboru, aby zapisać zmiany. Następnie przechodzimy do modułu recenzji. Ten moduł służy jako link do strony koszyka. Ponownie przechodzimy do karty Link , a następnie dodajemy adres URL łącza modułu /cart do adresu URL modułu.


W przypadku ostatniego modułu Blurb, modułu Blurb Checkout, będziemy łączyć się z domyślnym linkiem do strony kasy WooCommerce, którym jest /checkout.

Moduły opisu stylu
Następnie zaczniemy stylizować nasze dodane moduły Blurb. Będziemy używać stylów aktywowania na modułach. Pomaga to w doświadczeniu użytkownika (UX) osi czasu koszyka WooCommerce. Chcemy, aby moduł Blurb reprezentujący stronę, na której aktualnie się znajdujemy, miał inny kolor. Chcemy również, aby ikona powiększała się po najechaniu na nią kursorem i zmianie koloru.
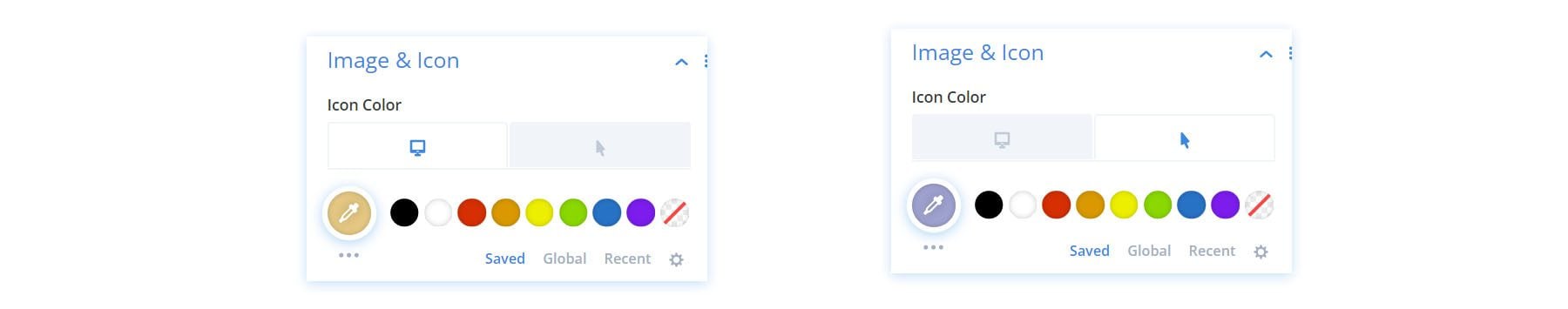
Stylizacja modułu Blurb
- Kolor ikony: #eac989
- Kolor ikony po najechaniu kursorem: #9fa2ce
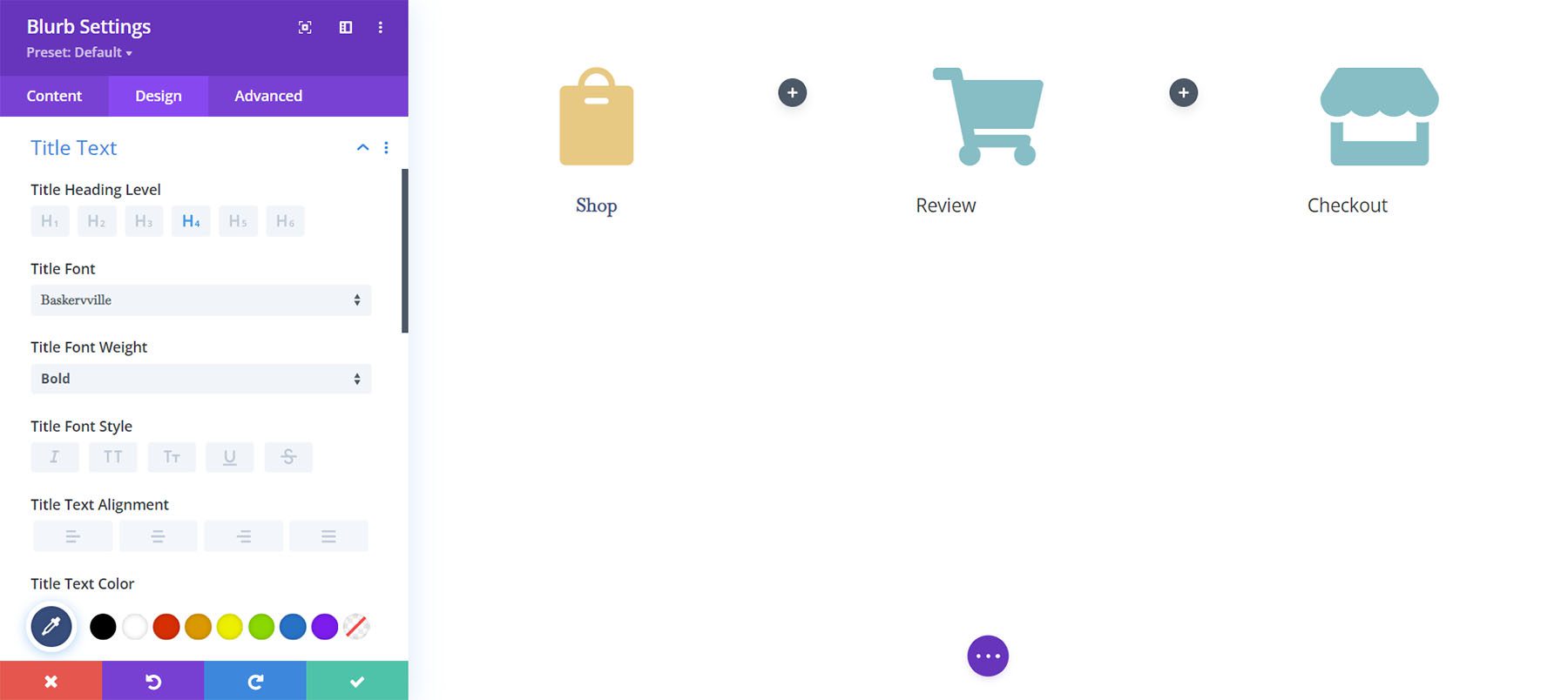
- Wyrównanie tekstu: środek

- Tekst tytułu:
- Tekst nagłówka tytułu: H4
- Czcionka tytułu: Baskerville
- Grubość czcionki tytułu: pogrubiona
- Kolor tekstu tytułu: #354e7c

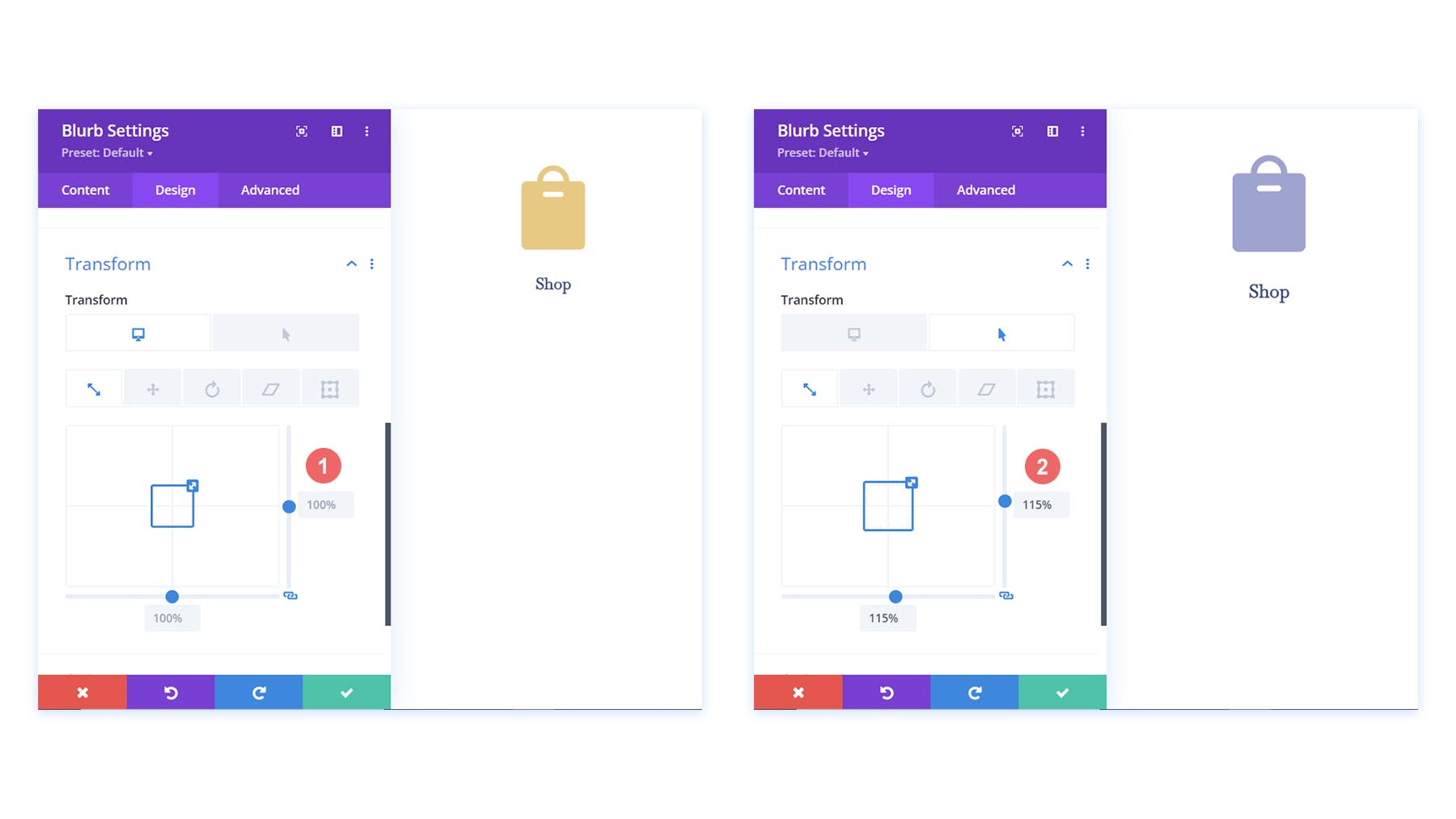
Przekształcać:
- Skala transformacji (komputer stacjonarny): 100%
- Skala transformacji (najechanie): 115%

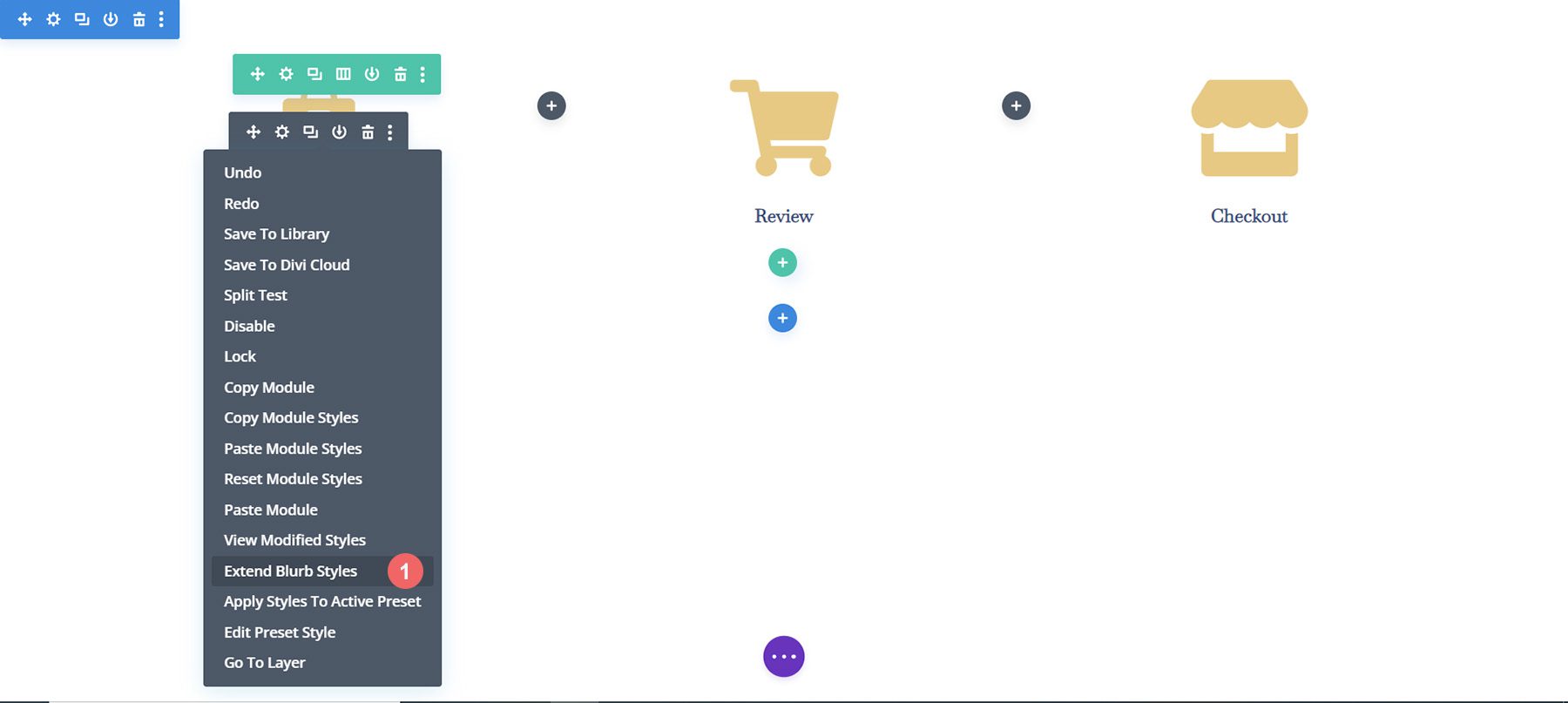
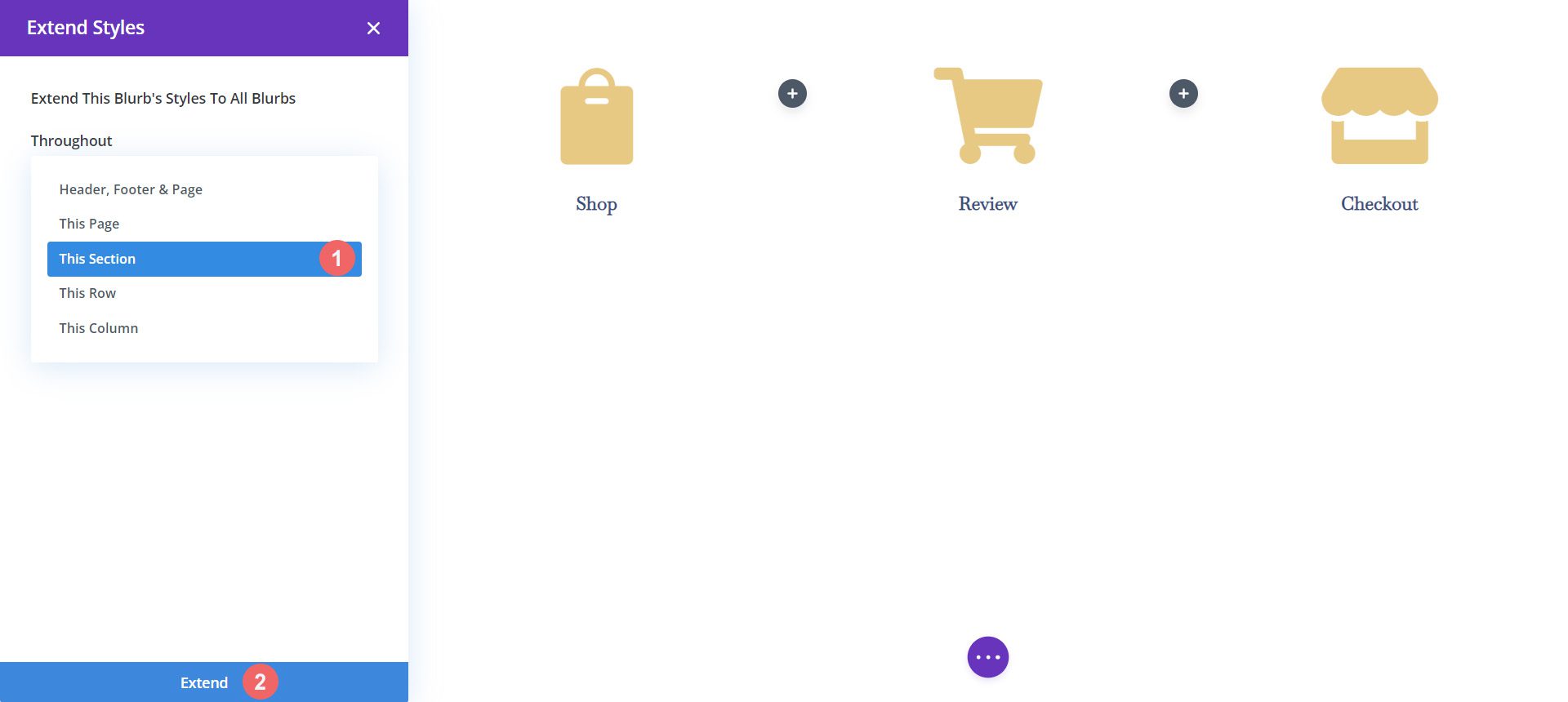
Po ustawieniu ustawień projektu dla pierwszego modułu Blurb, rozszerzymy je na inne moduły Blurb w naszym rzędzie.

Chcemy rozszerzyć nasze style tylko na moduły Blurb w naszej sekcji. Należy o tym pamiętać, zwłaszcza jeśli pracujesz na stronie, która zawiera już treść.

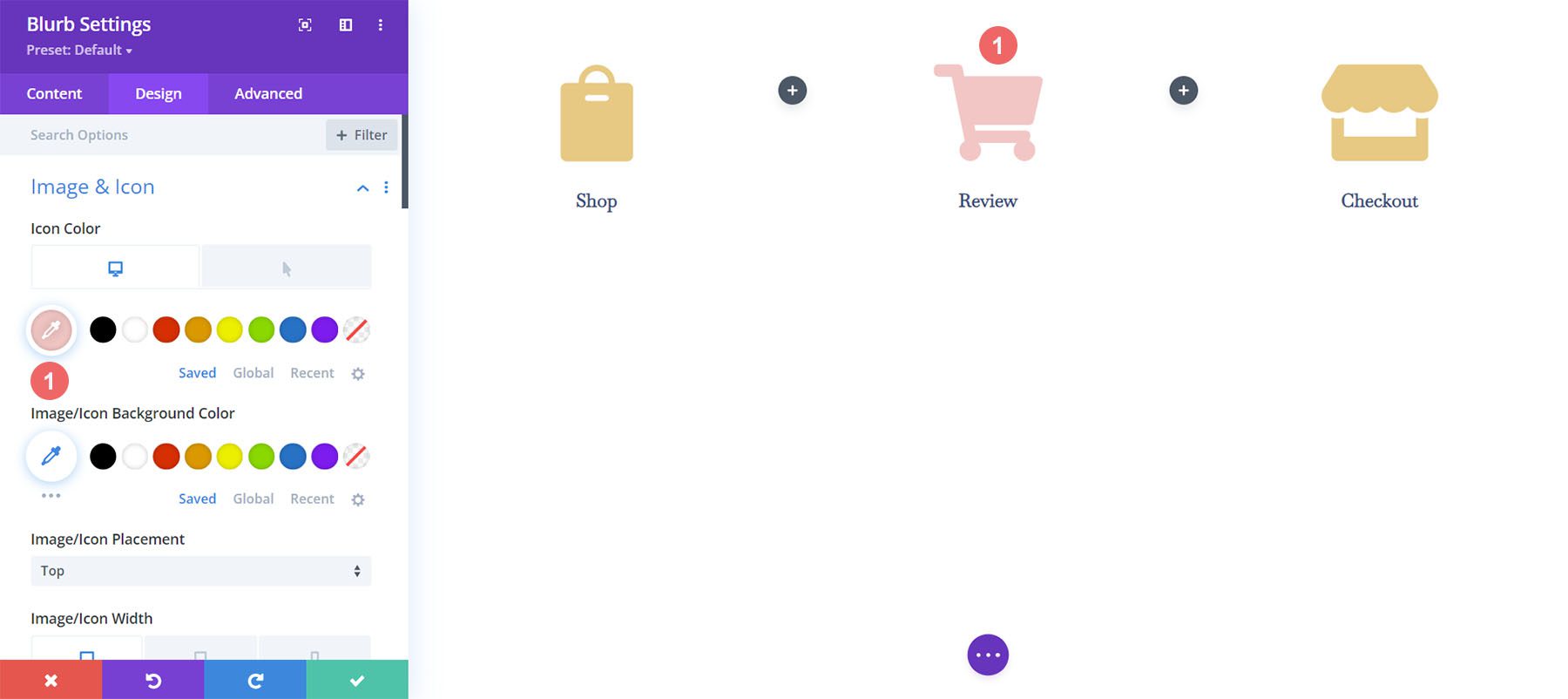
Stylizacja modułu opisu koszyka
Aby oznaczyć różne etapy procesu realizacji transakcji, nadamy inny kolor ikony dla bieżącego etapu, na którym znajduje się nasz użytkownik. Na przykład, jeśli znajdują się na stronie koszyka, zmienimy kolor modułu Blurb odnoszącego się do etapu koszyka procesu.

Moduł opisu strony koszyka:
- Kolor ikony (komputer stacjonarny): #f6c6c5
- Kolor ikony (po najechaniu kursorem): #9fa2ce
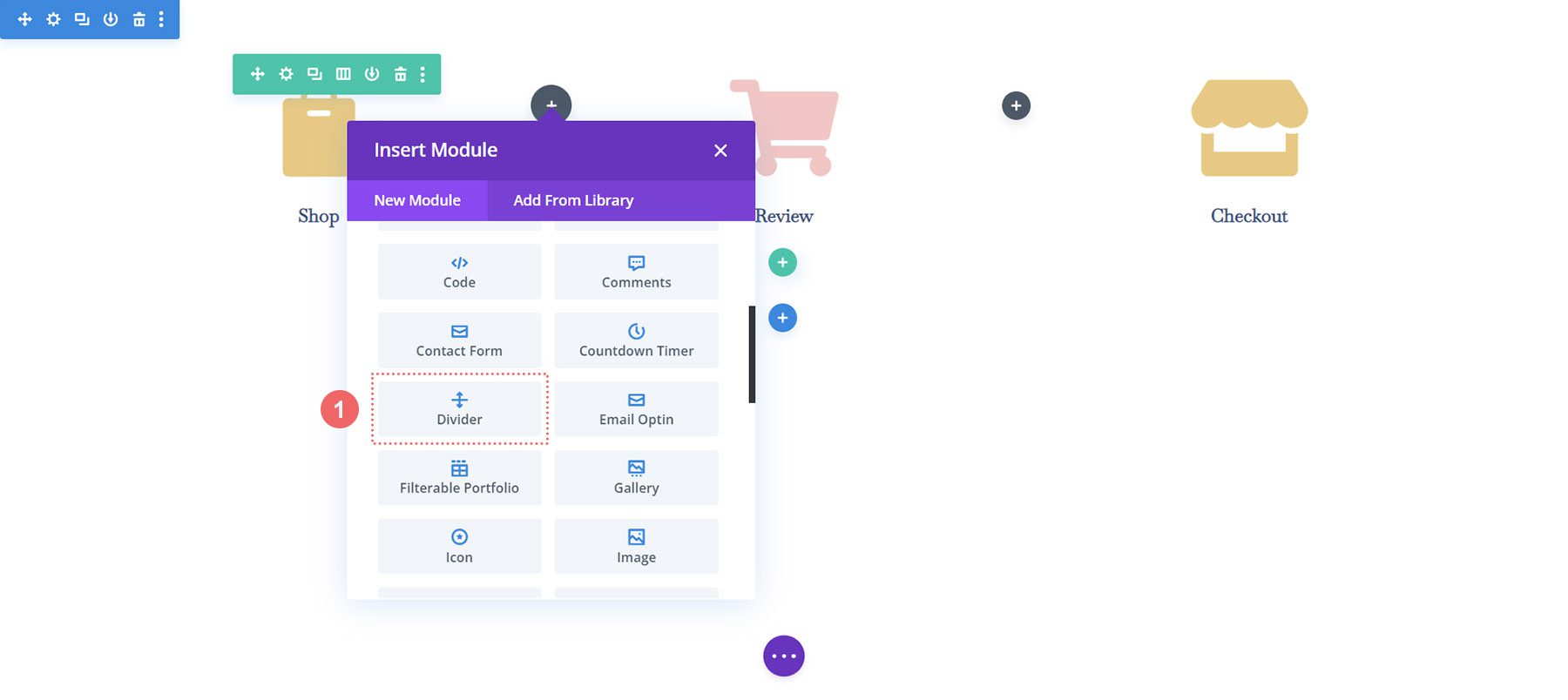
Dodaj dzielniki osi czasu
Po utworzeniu i stylizowaniu naszego modułu Blurb zaczniemy dodawać i stylizować nasze moduły rozdzielające. Używamy modułu dzielnika w kolumnach drugiej i czwartej naszego wiersza.

Dzielniki stylu na osi czasu
Następnie dodamy naszą stylizację do naszych modułów rozdzielających.
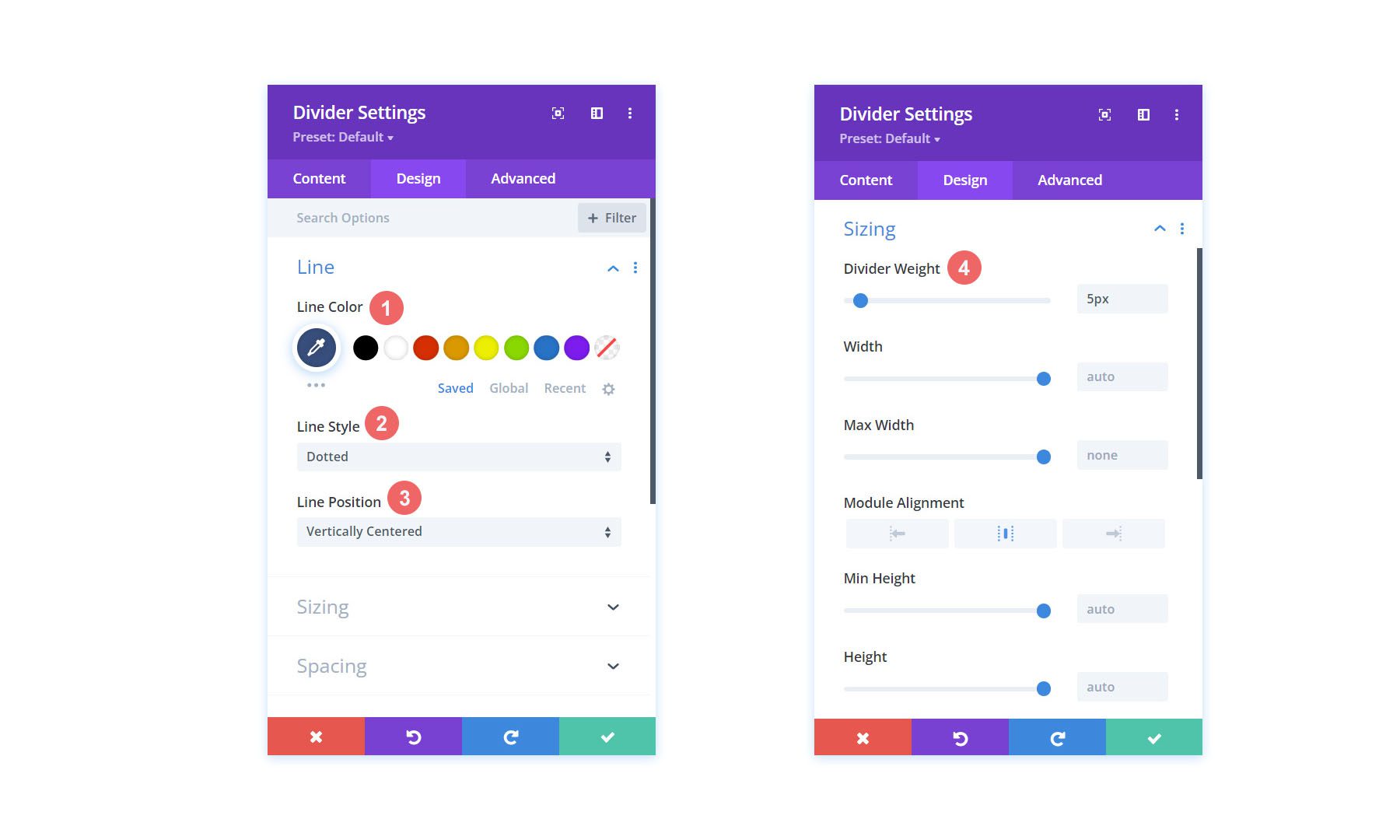
Ustawienia dzielnika
Widoczność:
- Pokaż rozdzielacz: tak
Linia:
- Kolor linii: #354e7c
- Styl linii: kropkowany
- Pozycja linii: wyśrodkowana w pionie
Rozmiar
- Waga rozdzielacza: 5px

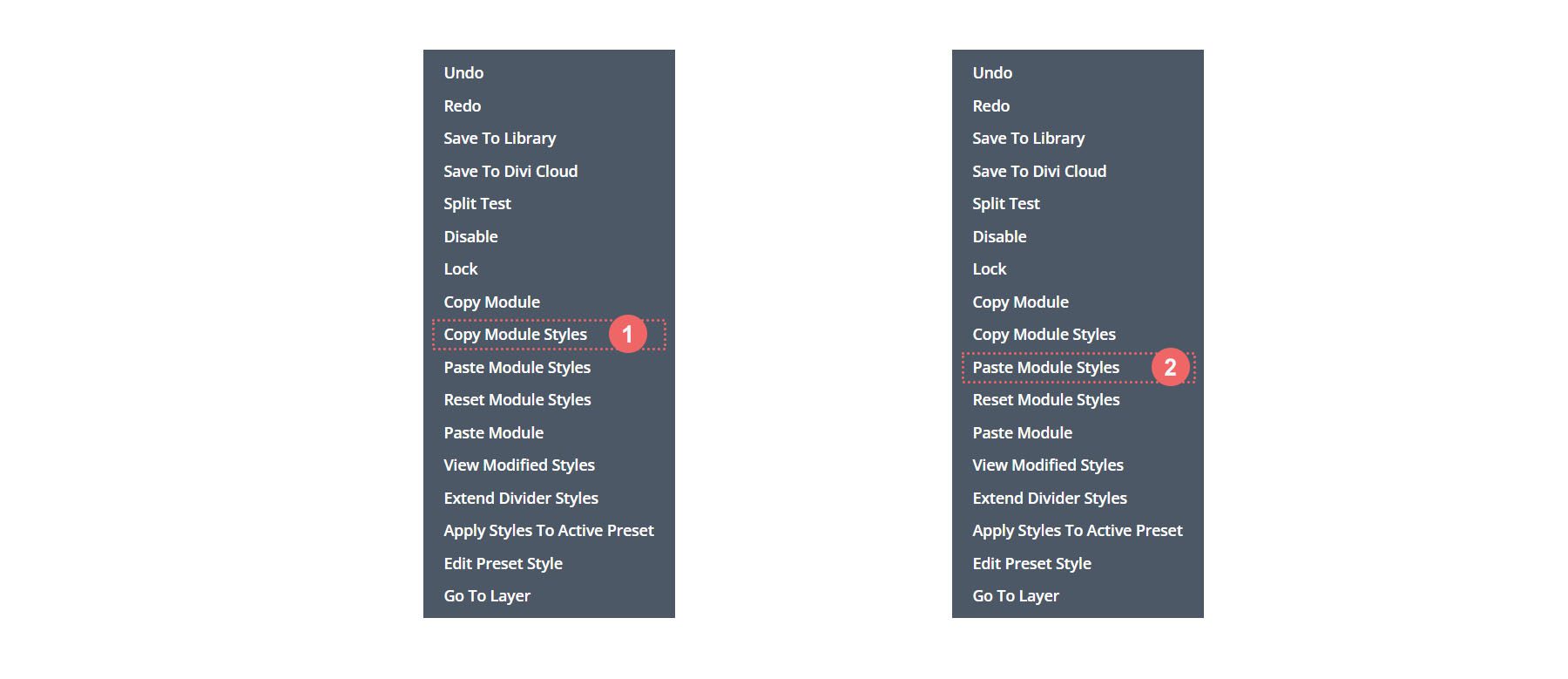
Użyjmy innej naprawdę fajnej funkcji Divi, aby skopiować i wkleić style tego modułu rozdzielacza do innego modułu w naszym rzędzie. Najpierw klikniemy prawym przyciskiem myszy nasz ukończony moduł dzielnika . Po drugie, klikniemy Kopiuj ustawienia modułu . Następnie klikamy prawym przyciskiem myszy moduł rozdzielacza, który nie jest obecnie stylizowany. Na koniec klikamy Wklej ustawienia modułu . Czas zaoszczędzony to czas zarobiony!

Dodanie niestandardowego CSS
Tak obecnie wygląda nasza oś czasu koszyka WooCommerce:

Aby upewnić się, że nasze moduły rozdzielające są prawidłowo wyrównane i że nasz moduł osi czasu jest responsywny dla urządzeń mobilnych, dodamy trochę kodu CSS do naszego wiersza.

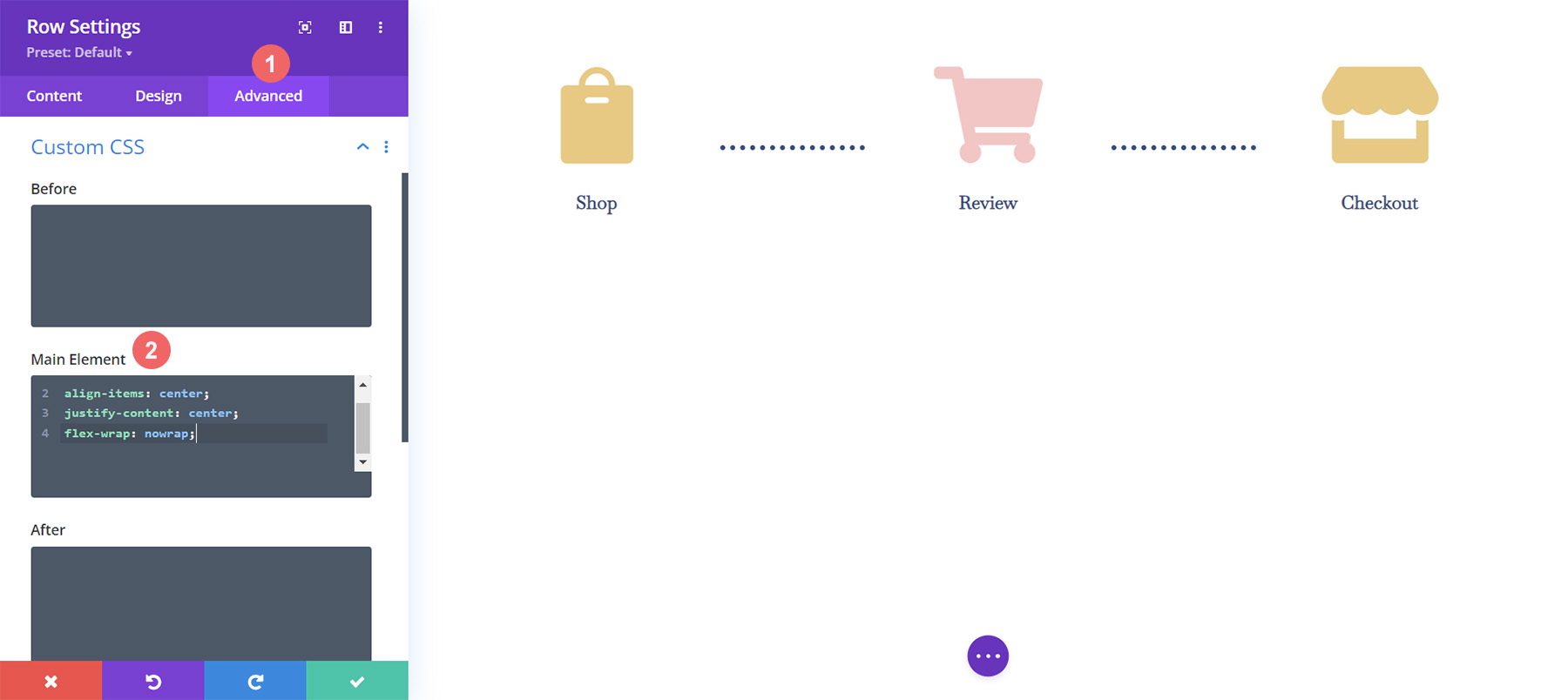
Aby dodać nasz niestandardowy CSS, najpierw musimy wprowadzić ustawienia wiersza dla naszej osi czasu koszyka WooCommerce. Następnie wybieramy kartę Zaawansowane . Na koniec dodamy następujący CSS do głównego elementu:
Niestandardowe CSS:
display:flex; align-items: center; justify-content: center; flex-wrap: nowrap;
Po dodaniu tego do ustawień wiersza klikamy zielony znacznik wyboru , aby zapisać nasze ustawienia.
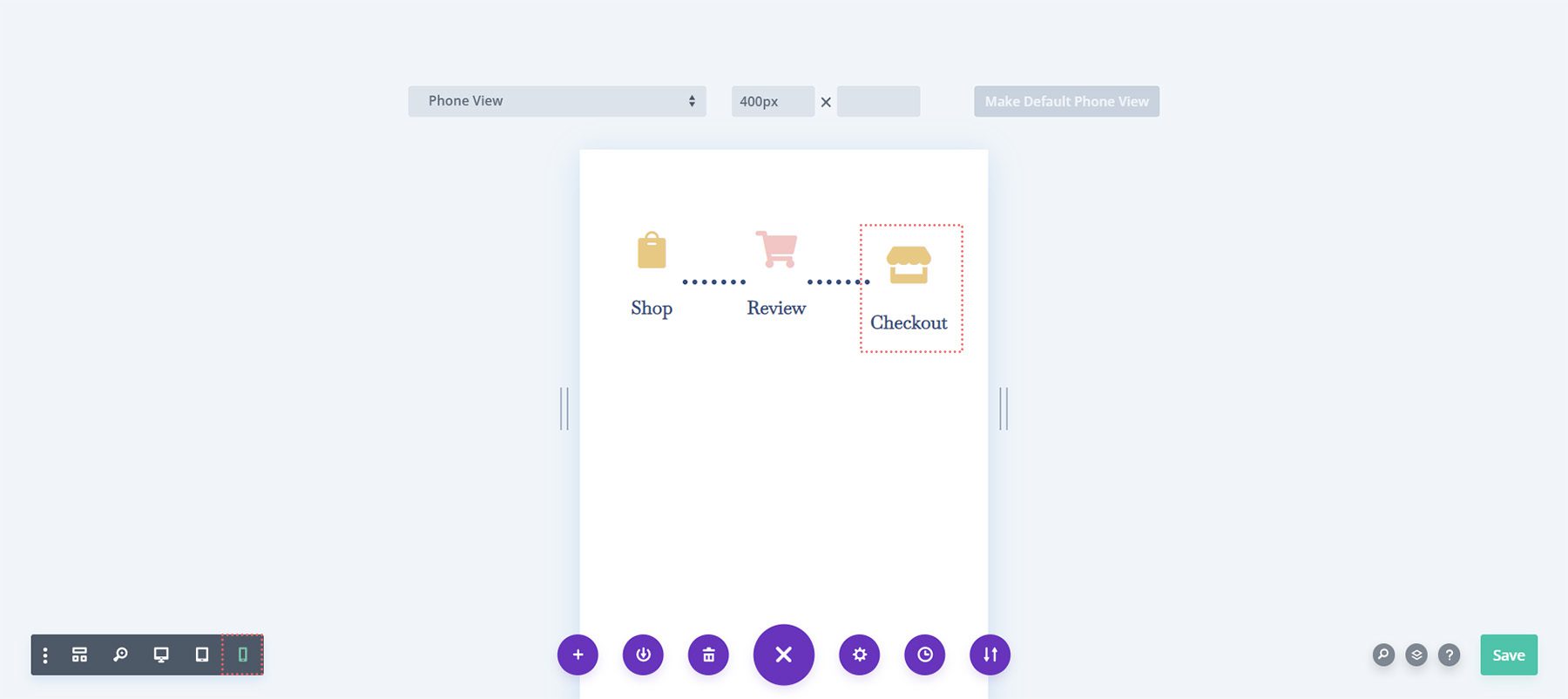
Ostateczne dostosowanie pod kątem responsywności mobilnej
Jedną z niesamowitych zalet Divi jest fakt, że możesz dość głęboko dostosować różne elementy. Musimy dokonać ostatniej edycji ostatniego modułu Blurb w ostatniej kolumnie w naszym rzędzie. Ta zmiana pomoże lepiej wyglądać na urządzeniach mobilnych i mniejszych ekranach. Fakt, że Divi pozwala nam uzyskać szczegółowość w naszej stylizacji, gwarantuje, że nasza praca wygląda dobrze dla naszych klientów, a także dla naszych własnych stron internetowych.

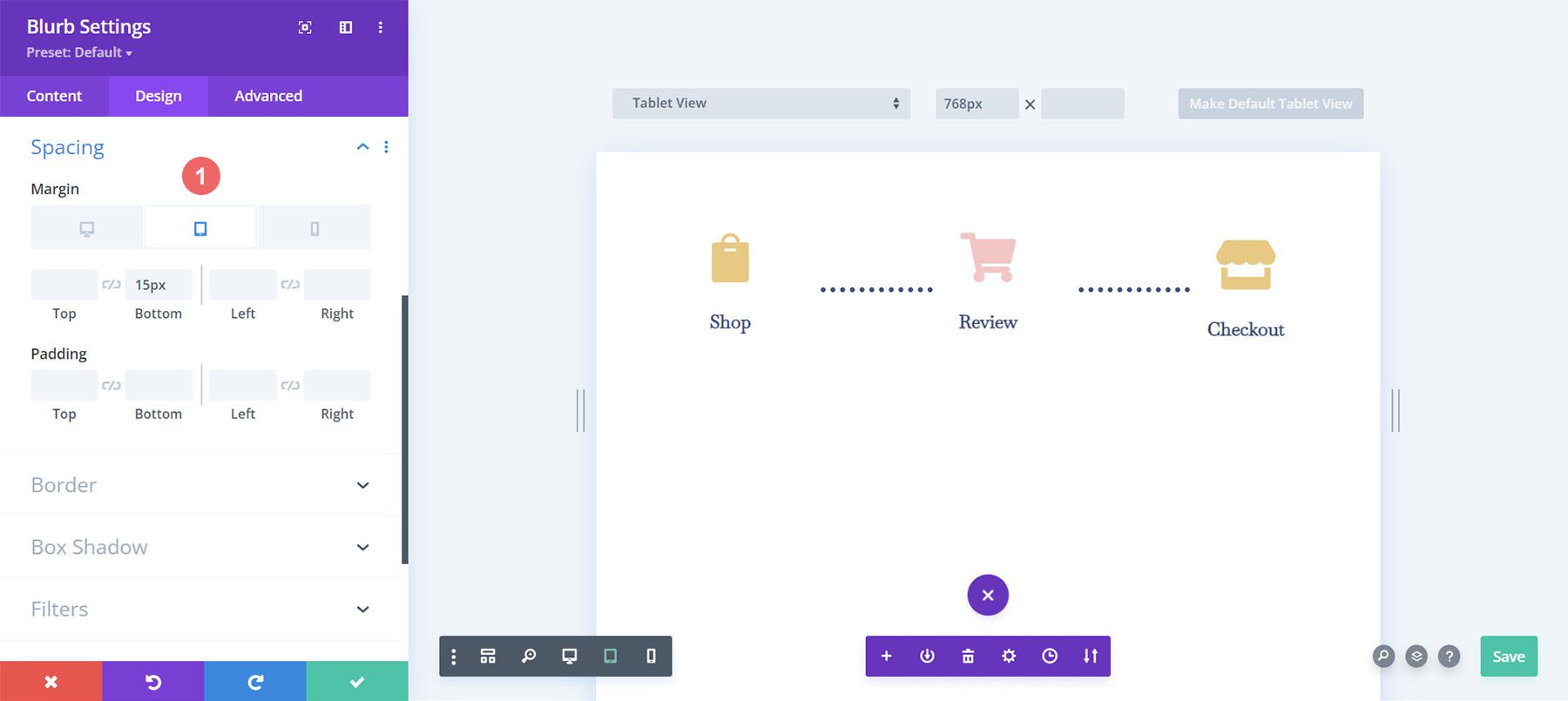
Zwróć uwagę, że ostatnia kolumna na urządzeniach mobilnych jest nieco niższa niż inne moduły Blurb. Zamierzamy to zmienić! Aby to zrobić, przejdziemy do ustawień trzeciego i ostatniego modułu . Następnie przejdziemy do Spacing > Margin . Zostawimy margines dla widoku pulpitu. Zamierzamy jednak dodać dolny margines 15 pikseli dla tabletów .

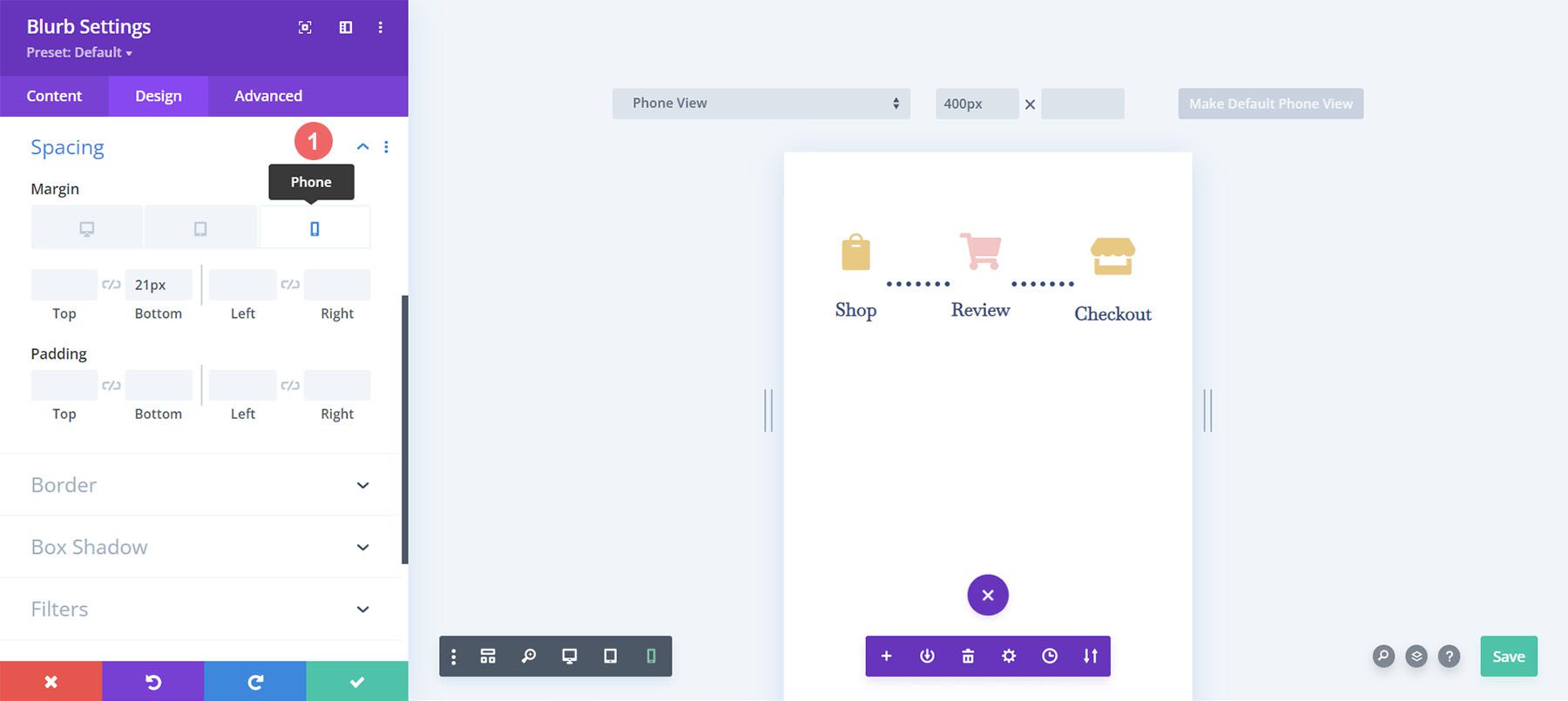
Na koniec dodamy dolny margines 21px dla urządzeń mobilnych.

Teraz mamy naprawdę responsywną oś czasu koszyka Woocommerce, której możemy użyć, aby poprowadzić użytkowników od sklepu do kasy.
Konfigurowanie strony kasy
Na naszej stronie koszyka stworzyliśmy podstawę dla naszej osi czasu przepływu koszyka WooCommerce. Musimy jednak uzupełnić naszą oś czasu, dodając wykonaną pracę do naszego szablonu strony kasy. Będziemy używać funkcji OG Divi, menu prawego przycisku myszy, aby ułatwić nasz proces na stronie kasy. Zacznijmy!
Skopiuj oś czasu przepływu koszyka WooCommerce ze strony koszyka
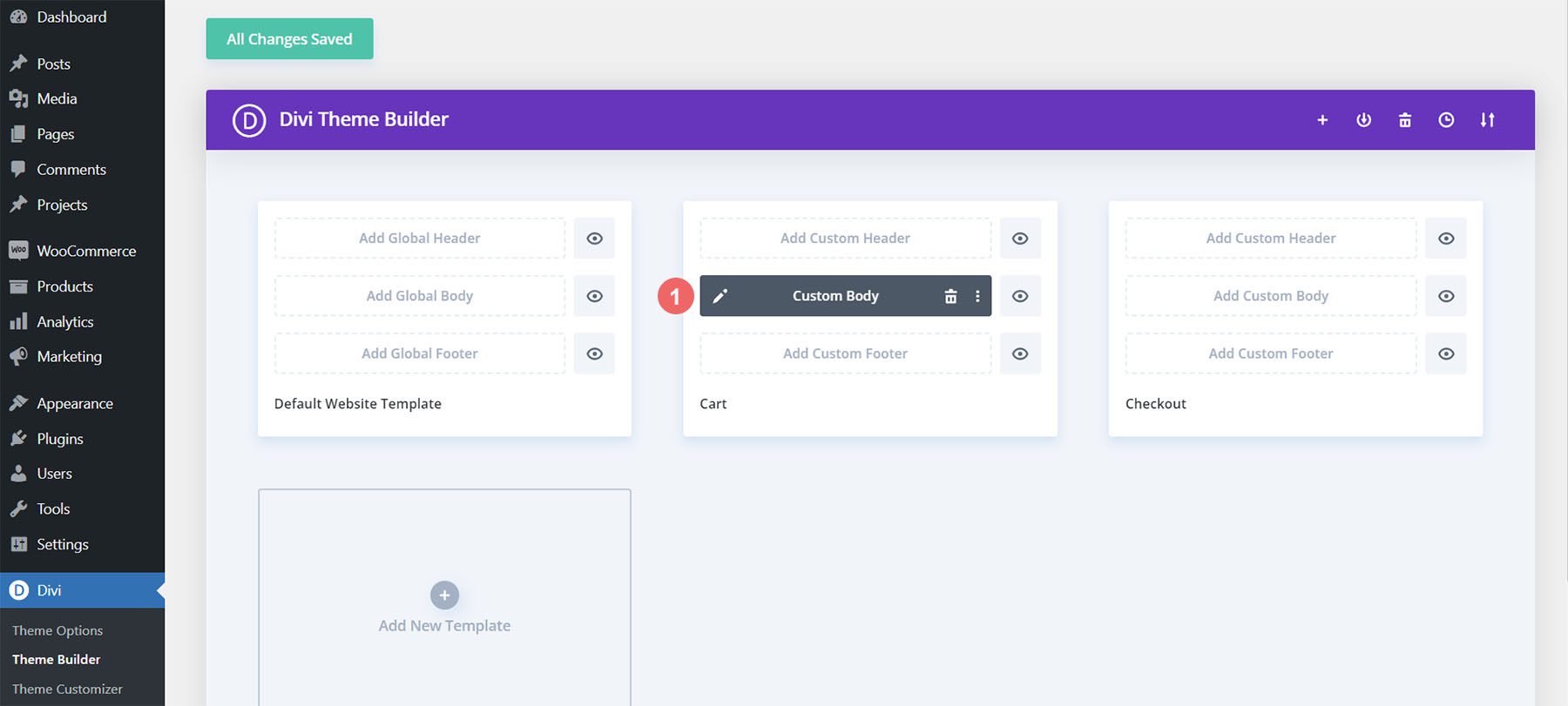
Wrócimy do strony koszyka. Jednak nie będziemy wchodzić do Divi Builder dla ciała.

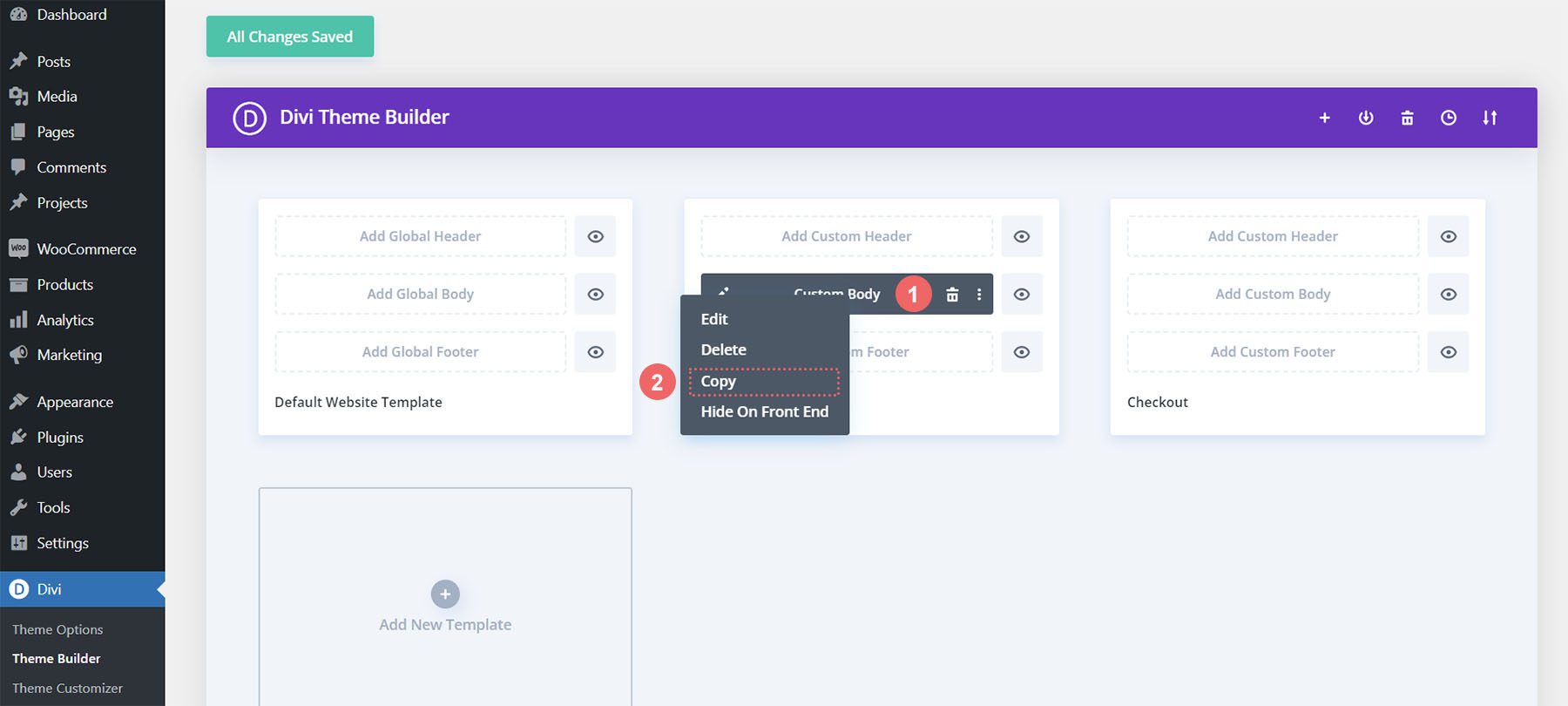
Kliknij prawym przyciskiem myszy niestandardową treść szablonu koszyka. Następnie kliknij opcję Kopiuj z menu prawego przycisku myszy.

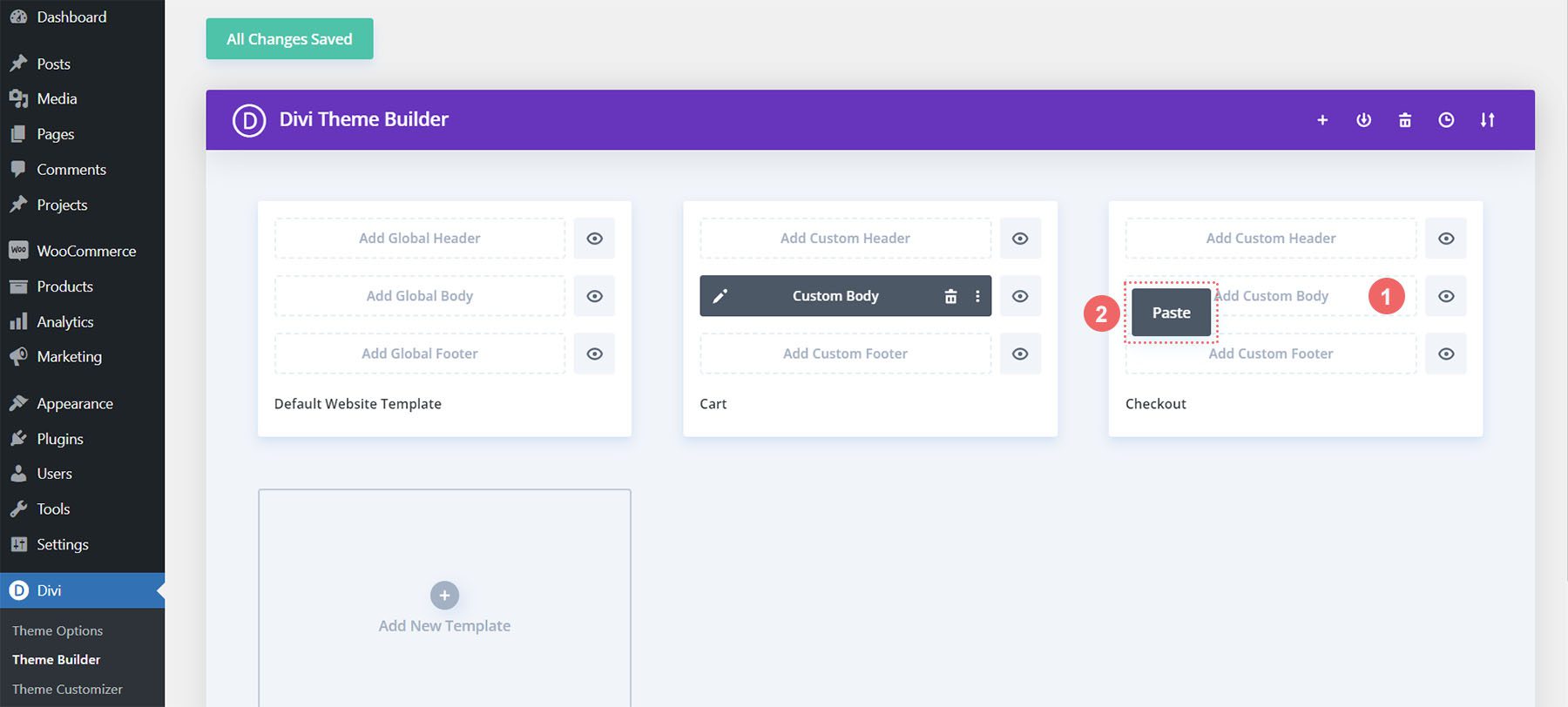
Teraz, gdy skopiowaliśmy pracę, którą wykonaliśmy w szablonie koszyka, wkleimy ją teraz do szablonu kasy. Aby to zrobić, klikamy prawym przyciskiem myszy przycisk Dodaj niestandardową treść w szablonie strony kasy. Gdy to zrobisz, w menu pojawi się opcja Wklej. Kliknij Wklej, aby skopiować Custom Body z szablonu strony koszyka do szablonu strony kasy.

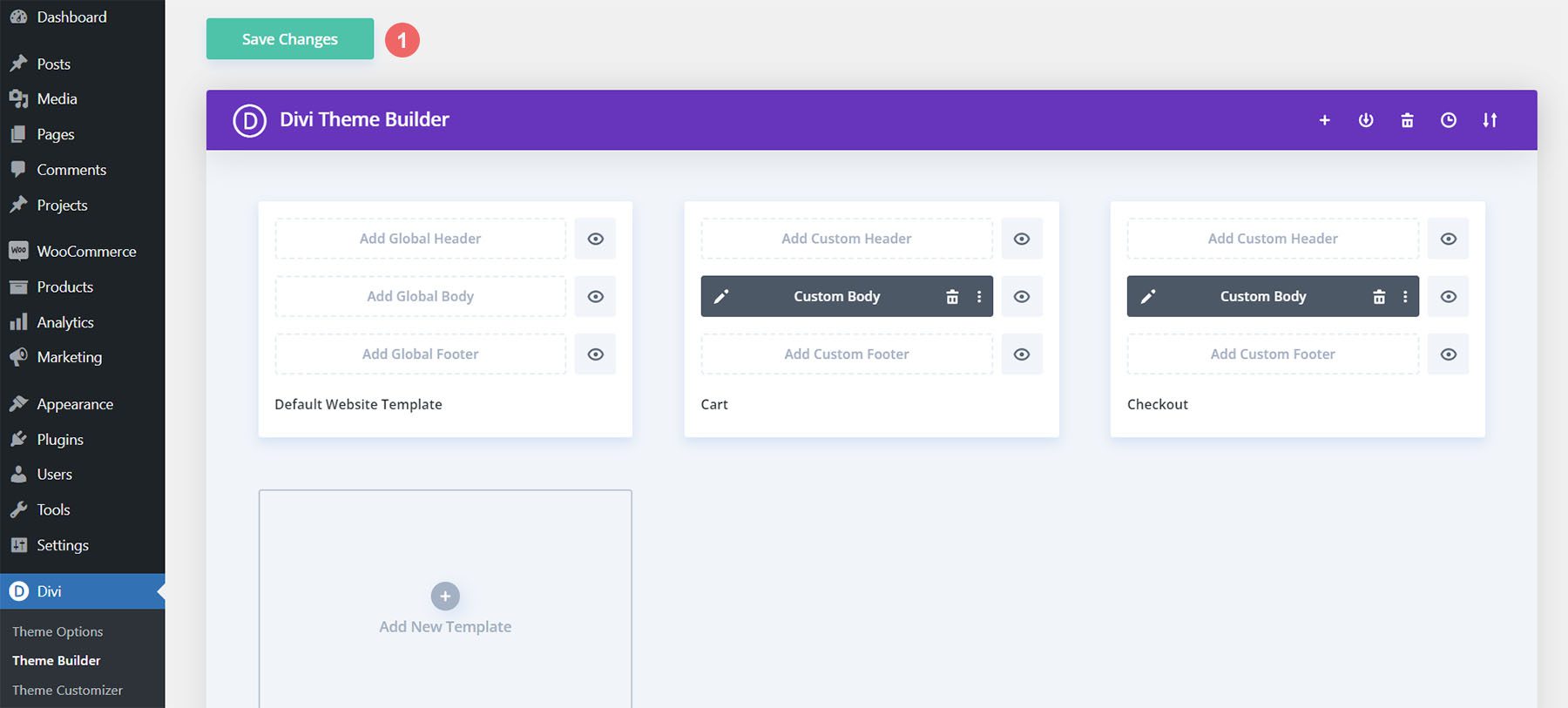
Teraz zobaczysz, że zarówno szablony koszyka, jak i strony kasy mają niestandardową treść. Pomoże nam to zaoszczędzić czas w procesie projektowania stron internetowych. Dzięki, Divi Aby zapisać nasze zmiany w szablonie kasy, klikniemy zielony przycisk Zapisz zmiany u góry kreatora.

Zaktualizuj szablon strony kasy
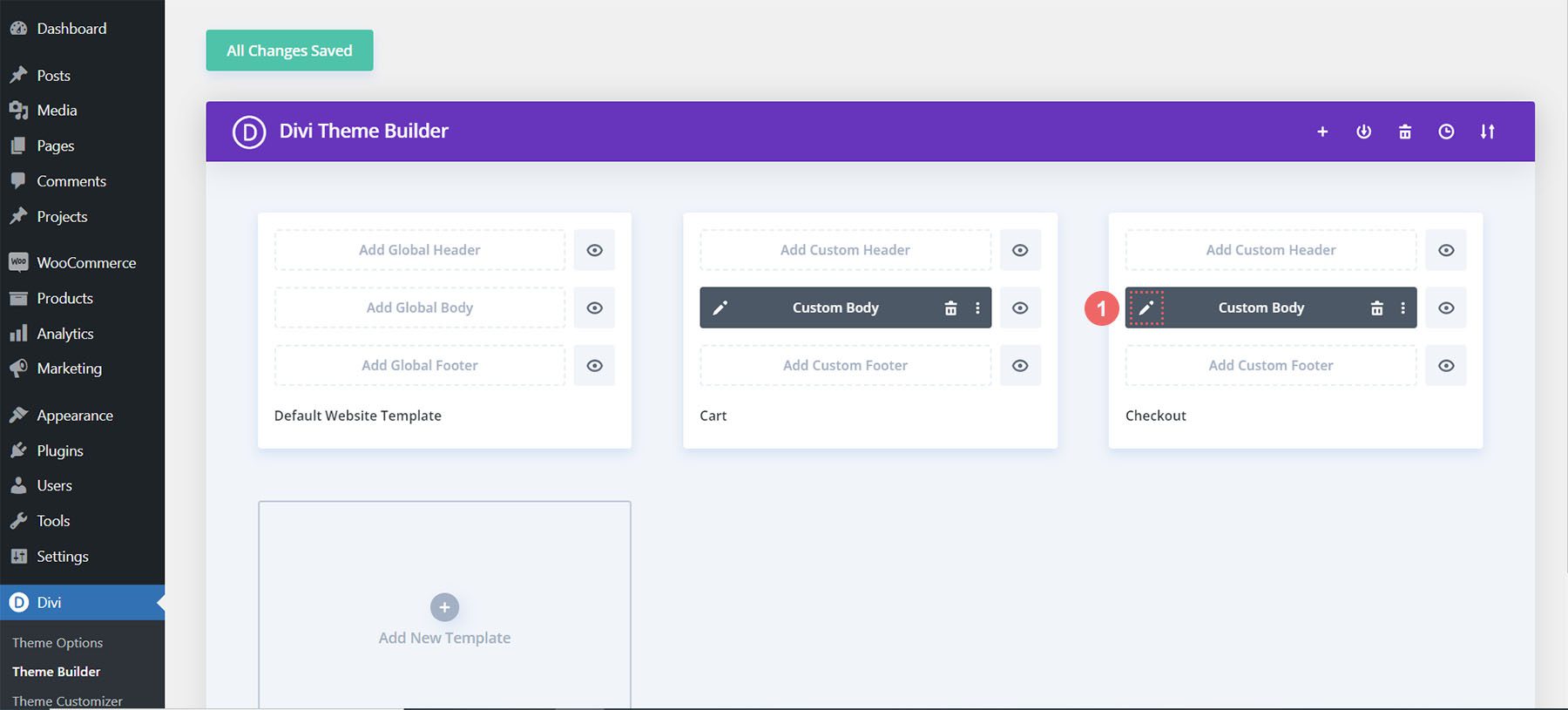
Teraz, gdy zaoszczędziliśmy trochę czasu w procesie projektowania, wprowadźmy ostatnie zmiany na stronie kasy, aby upewnić się, że będzie dobrze współpracować z resztą naszego projektu. Najpierw kliknij ikonę ołówka, aby edytować niestandardową treść szablonu strony kasy.

Ikona stylu kasy
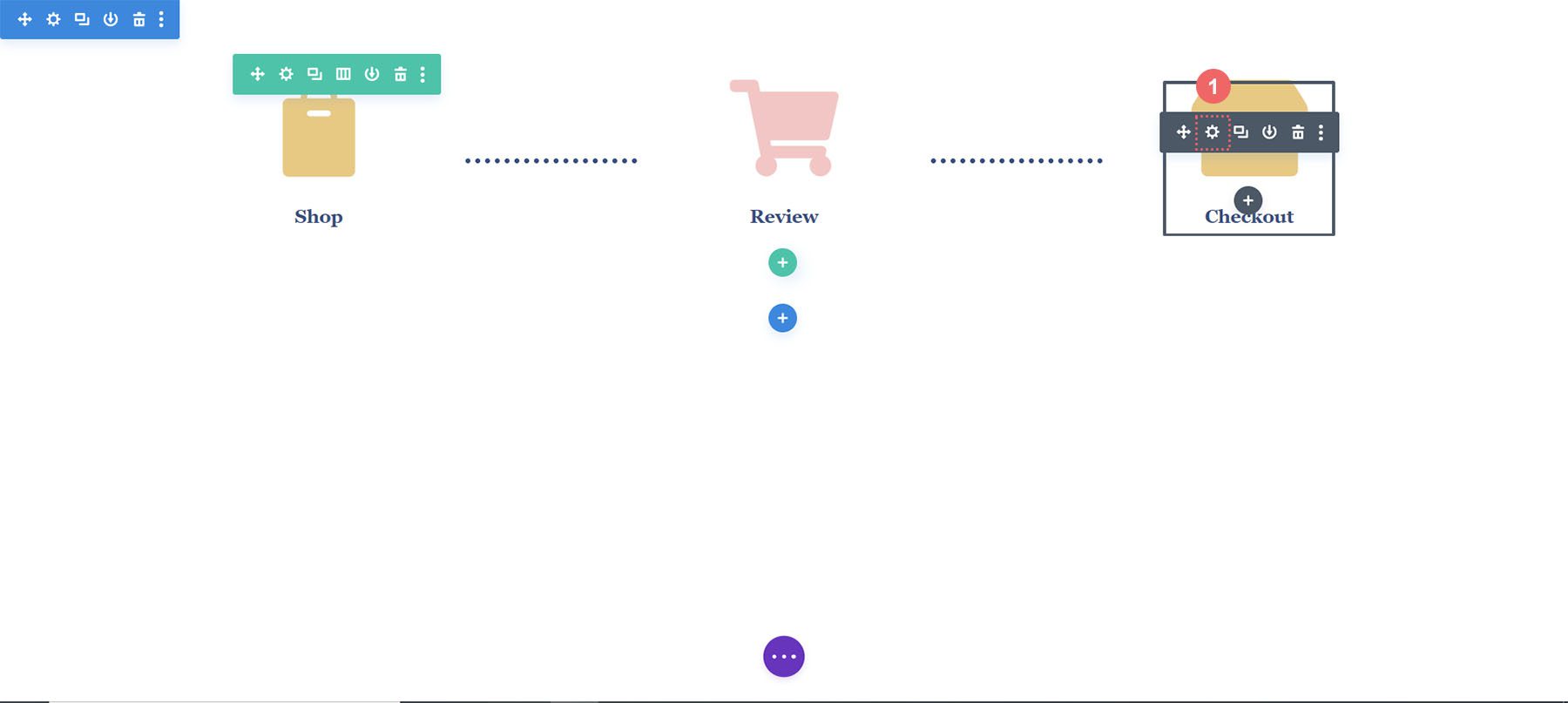
Zacznijmy stylizować naszą ikonę kasy. Kliknij ikonę koła zębatego, która otworzy Ustawienia modułu ikony kasy.

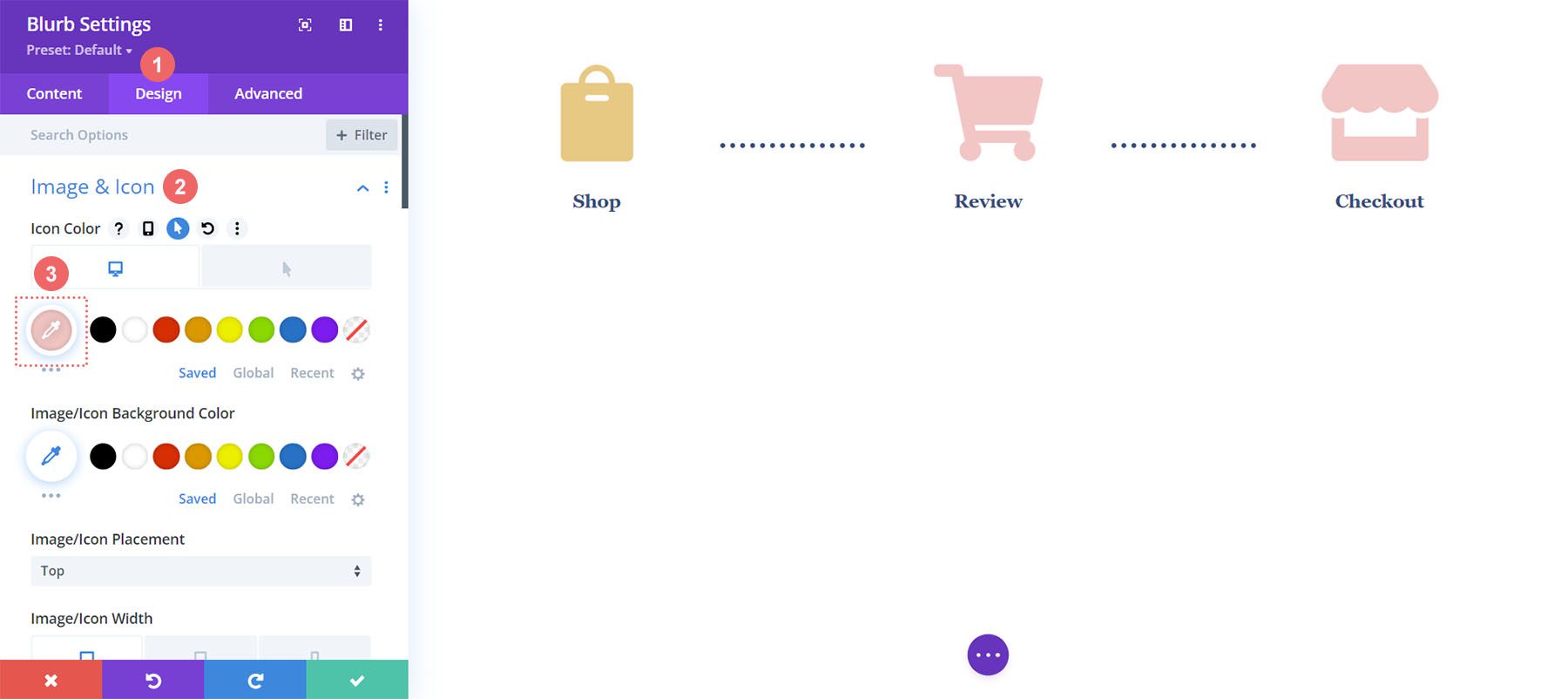
Przejdź do karty Projekt w module Ustawienia modułu. Kliknij tytuł obrazu i ikony . Będziemy edytować kolor ikony. W związku z tym kliknij ikonę zakraplacza i wprowadź kod szesnastkowy #f6c6c5 . Spowoduje to, że ikona będzie miała różowy kolor, którego używamy do oznaczenia bieżącej strony.

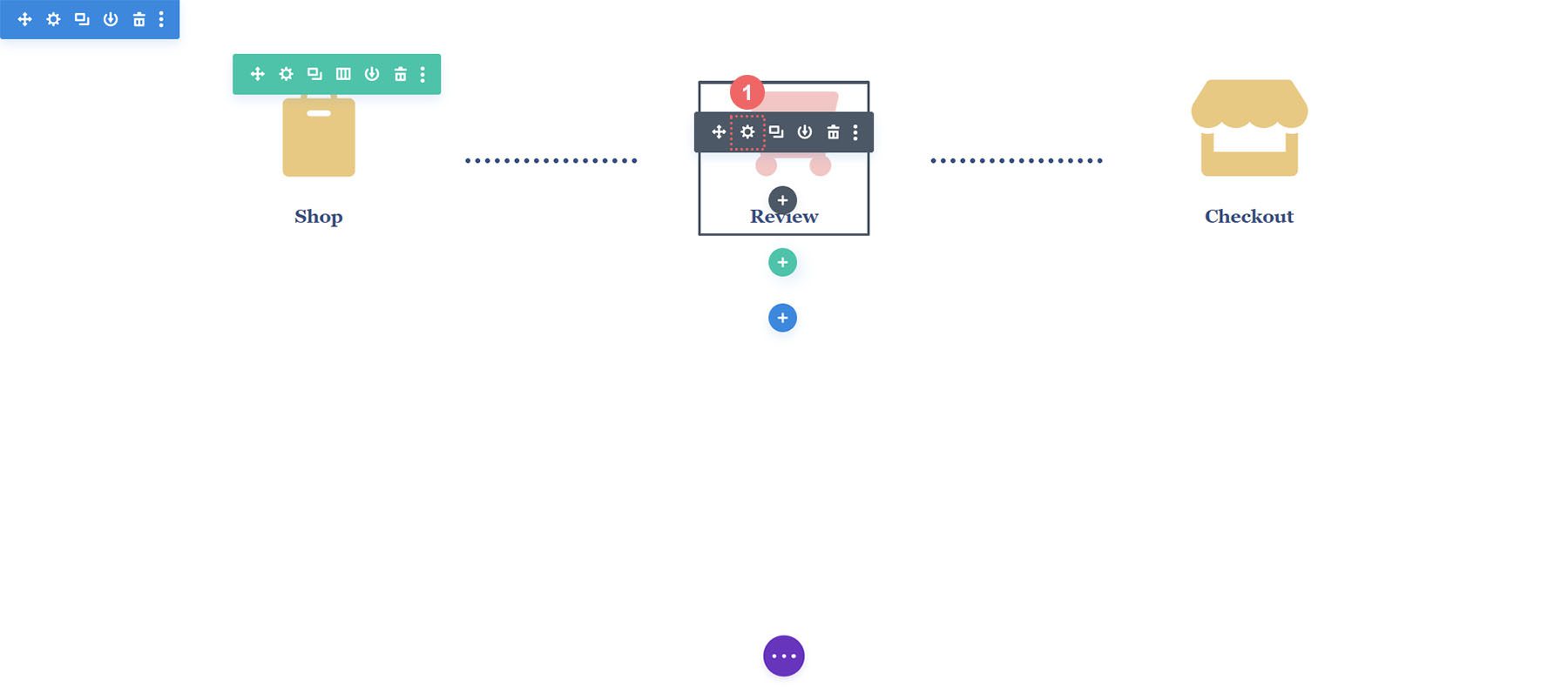
Zaktualizuj ikonę koszyka
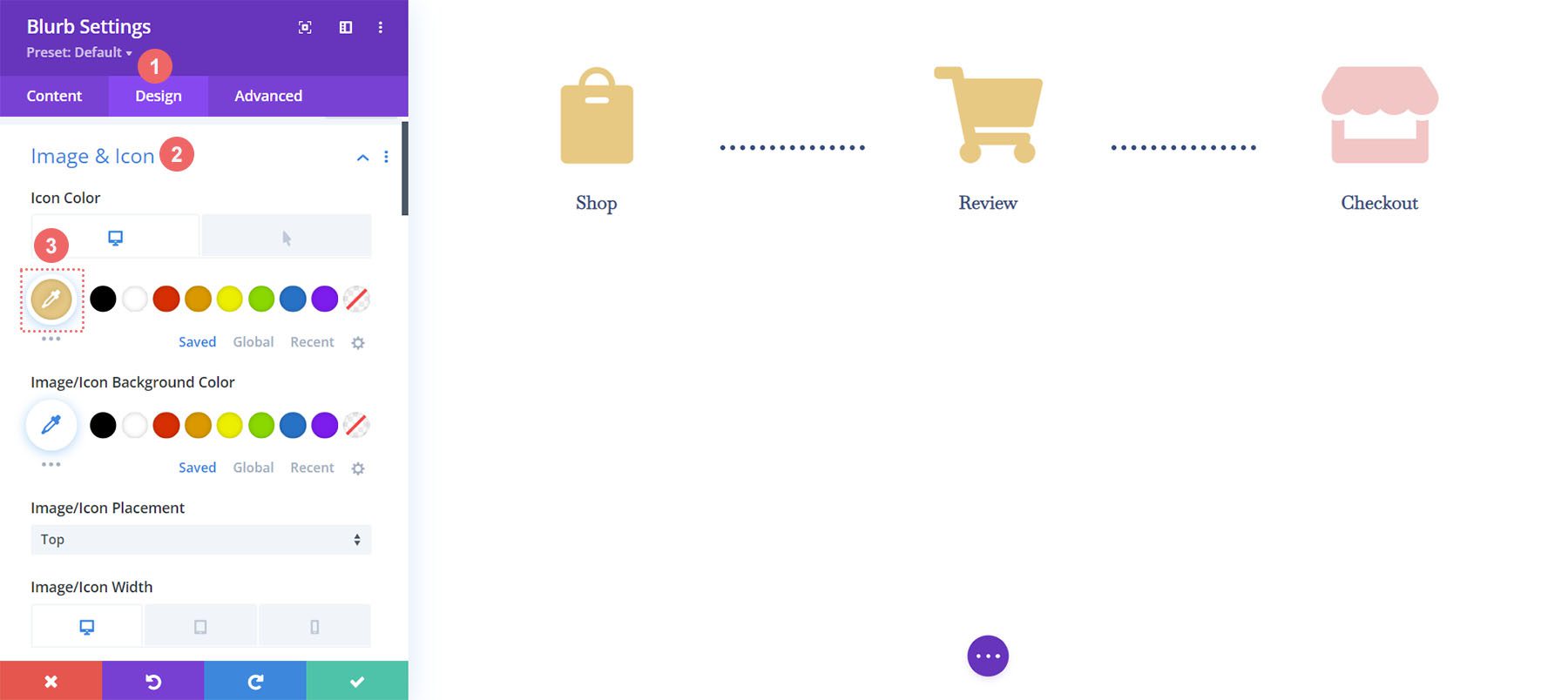
Będziemy musieli wrócić i zaktualizować kolor ikony koszyka. Aby to zrobić, wrócimy do ustawień modułu modułu. Następnie klikamy ikonę koła zębatego ikony koszyka .

Ponownie przejdziemy do zakładki Projekt w ustawieniach modułu. Następnie pod tytułem Obraz i ikona kliknij narzędzie Kroplomierz . Następnie dodaj kod szesnastkowy #eac989.

Pamiętaj, aby zapisać swoje ustawienia i całą ciężką pracę po wyjściu z Divi Builder.

Kładąc wszystko razem
Chociaż skupiliśmy się w tym samouczku na budowaniu osi czasu koszyka, istnieją inne moduły WooCommerce używane do uzupełnienia szablonu. W tym samouczku wykorzystaliśmy BEZPŁATNY pakiet układów sklepu z zabawkami Divi jako inspirację do stylizacji. Oto inne moduły WooCommerce, które musisz dodać do każdej strony szablonu, aby ukończyć swój sklep.
Szablon strony koszyka
- Produkty Woo Cart: Spowoduje to wyświetlenie koszyka WooCommerce
- Woo Cart Totals: Zaprezentuj sumę częściową, podatki i więcej dzięki temu modułowi

Szablon strony kasy
- Moduł powiadomień Woo: Używamy tego modułu do wyświetlania wszelkich błędów, informacji lub powiadomień związanych z wymeldowaniem
- Woo Checkout Billing: Ten moduł pokoloruje szczegóły rozliczeniowe Twoich klientów
- Woo Szczegóły transakcji: W przeciwieństwie do sum koszyka, ten moduł pokaże rzeczywiste nazwy produktów, ilość i więcej
- Woo Checkout Billing: Aby pokazać dostępne metody płatności, dodaliśmy ten moduł do strony kasy

Podsumowując
Posiadanie osi czasu koszyka dodaje wizualną reprezentację procesu, który Twoi klienci podejmują w Twoim sklepie. Dzięki Divi masz możliwość dostosowania i stworzenia dodatkowego elementu do swojego sklepu WooCommerce. Divi zapewnia narzędzia, dzięki którym możesz przenieść to, czego się tutaj nauczyłeś, na własne strony internetowe klientów i osobiste. Chciałbym usłyszeć od ciebie, jeśli użyjesz tego samouczka na wolności!
