Jak zaprojektować witrynę e-commerce za pomocą Elementora i WooCommerce
Opublikowany: 2021-12-23Jeśli planujesz prowadzić własny sklep internetowy i rozpocząć karierę przedsiębiorczą w swoim internetowym biznesie, to dobrze trafiłeś.
W tym artykule pokażemy, jak zaprojektować witrynę e-commerce za pomocą Elementora i WooCommerce. Omówiliśmy wszystko, tj. od wyboru najlepszej platformy dla Twojej firmy po uruchomienie własnej witryny e-commerce.
Dlaczego warto wybrać e-commerce?
Jednak uruchomienie i prowadzenie fizycznego sklepu jest dla Ciebie wyzwaniem i wymaga ogromnych nakładów kapitałowych. Ale budowanie i uruchamianie witryny e-commerce oraz sprzedaż produktów online jest dla Ciebie w zasięgu ręki.
W tym nowoczesnym świecie zakupy online nie są już luksusem, stają się koniecznością w naszym codziennym życiu. Obecnie 25% całej światowej populacji robi zakupy na komputerach stacjonarnych lub telefonach komórkowych, a liczba ta szybko rośnie.
Aby rozpocząć swój biznes online, potrzebujesz tylko dobrze zaprojektowanej, w pełni funkcjonalnej witryny e-commerce, która pomoże Ci promować Twoje produkty wśród szerokiego grona klientów.
Jeśli sprzedajesz produkty za pośrednictwem fizycznej witryny sklepowej, która jest ograniczona, możesz dotrzeć tylko do ograniczonej liczby osób i zależy to od dostępnych zapasów i godzin otwarcia. Z drugiej strony możesz sprzedawać swoje produkty na całym świecie za pośrednictwem witryny e-commerce.
Więc zacznijmy!
Jak zaprojektować witrynę e-commerce za pomocą Elementora i WooCommerce
E-commerce odnosi się do modelu biznesowego, który obejmuje sprzedaż i transakcje dokonywane w sieci. Każda witryna zakupów online jest zgodna z tą strukturą. Witryna e-commerce odnosi się do dowolnej witryny, w której można wybierać i kupować przedmioty do sprzedaży przez Internet.
Dzięki WordPress, Elementor i WooCommrece możesz zaprojektować w pełni funkcjonalną i opłacalną witrynę e-commerce, która nie wymaga kodowania. Funkcje, szablony i edytor przeciągnij i upuść Elementora umożliwiają dostosowanie własnej witryny e-commerce.
Zanim zaprojektujesz swój sklep e-commerce, musisz skonfigurować wszystkie wymagane elementy. Potrzebne są do tego podstawowe ustawienia i dostosowania Twojego sklepu e-commerce.
Aby stworzyć swój sklep internetowy, będziesz potrzebować tych warunków wstępnych:
- Witryna WordPress
- WooCommerce
- Elementor
- Pakiet elementów Pro
Teraz zwykle pojawia się pytanie - „dlaczego będę używać WooCommerce i Elementora w moim sklepie internetowym WordPress?” Odpowiedź jest poniżej-
WooCommerce
WooCommerce pomaga zmienić Twoją witrynę WordPress w platformę biznesową e-commerce bez kodowania lub HTML w mgnieniu oka, a wiesz co? możesz to zrobić za pomocą kilku kliknięć. Bardziej niesamowitą rzeczą jest to, że ta wtyczka zawiera wszystkie podstawowe funkcje sklepu internetowego za darmo. Możesz rozszerzyć możliwości swojego sklepu o szereg opcji tej wtyczki.
Zapewnia pełną elastyczność i różne ekscytujące funkcje, takie jak: zapasy, bezpieczne płatności, zarządzanie podatkami i integracja wysyłki. W tym celu prowadzi ponad 28% wszystkich sklepów internetowych.
Elementor
Teraz skupmy się na Elementorze. Możesz łatwo zaprojektować swoją stronę internetową jak ABC za pomocą tego narzędzia do tworzenia stron typu „przeciągnij i upuść”. Możesz przygotować swoją witrynę do działania za pomocą kilku kliknięć. Nie potrzebujesz pomocy profesjonalisty, aby zbudować ładnie wyglądającą witrynę. Powód, dla którego ponad 5 milionów osób aktywnie korzysta z niego w swojej witrynie WordPress.
Połączenie WooCommerce i Elementora daje nieskończone możliwości sprzedaży w Twoim sklepie e-commerce, bez względu na to, co i ile sprzedajesz.
W Twojej głowie pojawia się pytanie – „jak zaprojektować witrynę e-commerce z Elementorem i WooCommerce?” Odpowiemy na to krok po kroku. Musisz trochę poczekać.
Kluczowe elementy witryny e-commerce i ich role
Przed rozpoczęciem tworzenia przewodnika tworzenia witryny musisz znać strony i elementy, których potrzebuje każda łatwo dostępna witryna e-commerce:
- Strona główna: to witryna sklepowa Twojej firmy przyciąga uwagę odwiedzających, co prowadzi do sukcesu Twojej firmy. Obraz główny przedstawia nazwę Twojego sklepu oraz najnowsze, nowe i popularne produkty wraz z atrakcyjnym komunikatem i czytelnym paskiem wyszukiwania.
- Strona kategorii: Ta strona to widok listy produktów z określonej kategorii Twojego sklepu. Tutaj możesz kategoryzować swoje produkty. Można to ustalić na podstawie norm branżowych, liczby wyszukiwań i badań rynku. Każda kategoria potrzebuje własnej strony lobby opisującej dostępne produkty, dobrze zaprojektowanej siatki, ze zdjęciami produktu i informacjami o cenie. Upewnij się, że Twoi klienci mogą nawigować, wyszukiwać i uzyskiwać dokładnie taki produkt, jakiego szukają.
- Przegląd kategorii: Możesz wyświetlić wszystkie kategorie swojego sklepu, w tym podkategorie i inne. Dzięki temu Twoi goście mogą łatwo zrozumieć, co sprzedajesz i natychmiast sprawdzić wymagane produkty. Możesz to pominąć, jeśli Twój sklep ma tylko jedną kategorię produktów.
- Strona produktu: Ta strona wyświetla szczegóły konkretnego produktu, tj.: opis produktu, cena, zdjęcia produktu, wezwanie do działania „Dodaj do koszyka”, szczegóły wysyłki i dostawy oraz wszelkie istotne informacje, takie jak rozmiar, waga, oceny produktów, referencje, zapasy dostępność itp. Jeśli chcesz sprzedawać dodatkowe produkty, powinieneś dołączyć karuzelę „Ludzie też kupują” z odpowiednimi powiązanymi produktami.
- Wyniki wyszukiwania i wyszukiwania: możesz dodać opcje wyszukiwania niezbędne w sklepie internetowym, aby pomóc klientom, którzy chcą mieć szybki dostęp do żądanej strony.
- Lokalizacja Twojego sklepu stacjonarnego: Jeśli masz również sklep stacjonarny, musisz podać jego adres i dane kontaktowe, ponieważ niektórzy ludzie sprawdzają Twoją witrynę tylko po to, by poznać adres najbliższego punktu sprzedaży.
- Koszyk: Klienci cyfrowi mogą zobaczyć tutaj produkty, które dodali z Twojego sklepu. Mogą zobaczyć całkowitą cenę, w tym opłatę za wysyłkę, wstawić kod promocyjny i rabaty na tej stronie. Zawsze pamiętaj, że porzucenie koszyka to duży problem dla każdej firmy eCommerce.
- Moje zamówienie: Na tej stronie Twoi klienci mogą sprawdzić historię zamówień, która pomaga im sprawdzić produkty z poprzednich zakupów — ponownie zamówić lub anulować produkt.
- Zwroty: opcja zwrotu/wymiany pod pewnymi warunkami daje dużą pewność odwiedzającym, że będą kontynuować zakupy w Twojej witrynie.
- Ścieżka do kasy : Ścieżka do kasy musi być płynna, bezproblemowa i w pełni zoptymalizowana. Lejek zawiera koszyk, w którym Twoi klienci dodają swoje produkty, kasę z CTA i potwierdzeniem.
- Kasa dla gości: nie wszyscy odwiedzający czują się komfortowo dzieląc się swoimi informacjami, aby kupić produkt. Możesz zezwolić odwiedzającym na kupowanie bez rejestracji w Twojej witrynie.
- Recenzje: Umożliwienie klientom dzielenia się swoimi poglądami, wymaganiami, zapytaniami i doświadczeniami zakupowymi w Twojej witrynie eCommerce jest bardzo ważne. Pozytywne opinie świetnie wpływają na nowych klientów.
- Blog: Wreszcie potrzebujesz bloga dla swojego sklepu e-commerce. Musisz informować odwiedzających i potencjalnych klientów o zaletach swoich produktów za pośrednictwem swojej strony internetowej. Wysokiej jakości post na blogu bardzo pomaga w promowaniu Twojej witryny w wyszukiwarkach, które zwiększają ruch w Twojej witrynie i sprzedaż.
Z niecierpliwością czekasz na odpowiedź na to pytanie – „jak zaprojektować witrynę e-commerce z Elementorem i WooCommerce?” Cóż, idziemy do tego punktu. Proszę o cierpliwość.
Załóżmy, że masz już niezbędną domenę i plan hostingowy dla swojej witryny. Teraz skonfiguruj swoją witrynę WordPress i zainstaluj wszystkie wymagane wtyczki, w tym WooCommerce, Elementor i Element Pack Pro.
Następnie możesz łatwo stworzyć i dostosować lub zaprojektować swoją witrynę e-commerce w WordPress i Elementor, instalując WooCommerce.
Znalezienie odpowiedzi na pytanie „jak zaprojektować witrynę e-commerce za pomocą Elementora i WooCommerce?” Poczekaj minute!
Oto przewodnik krok po kroku:
Krok-1: Zacznij od zainstalowania wtyczki WooCommerce.
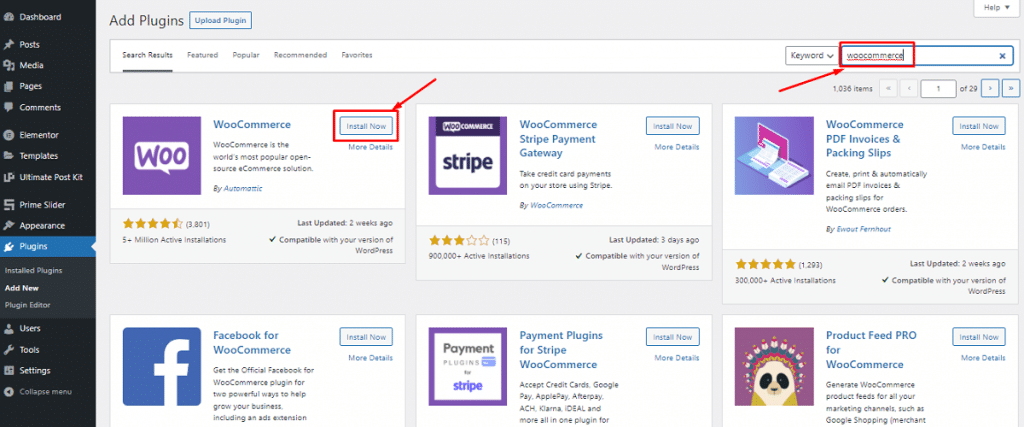
Przejdź do Pulpitu administracyjnego WordPressa>Wtyczki>Dodaj nowy.
Następnie wyszukaj „WooCommerce”.
Następnie zainstaluj wtyczkę, klikając przycisk „Zainstaluj teraz”.

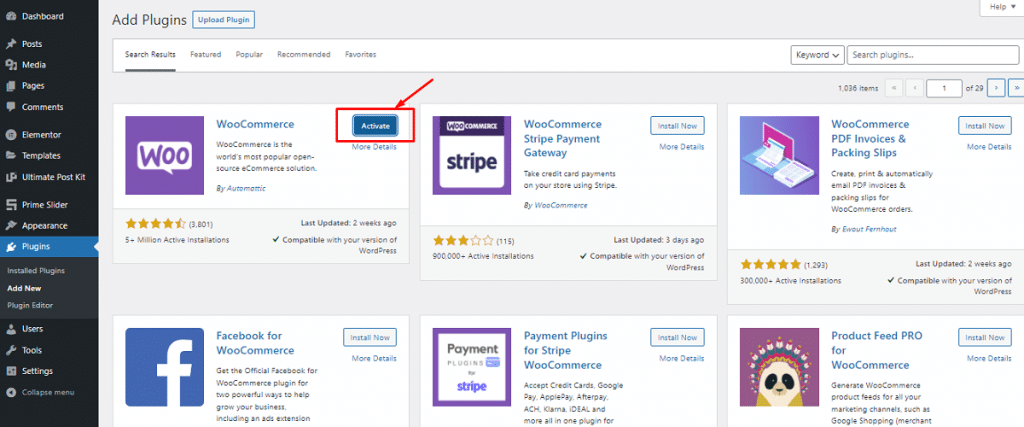
Teraz kliknij „Aktywuj” jako kolejne próby.

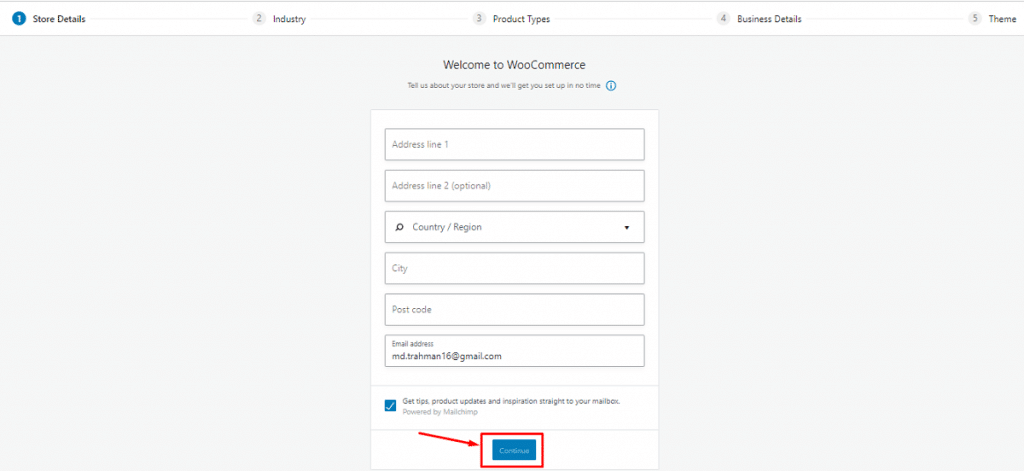
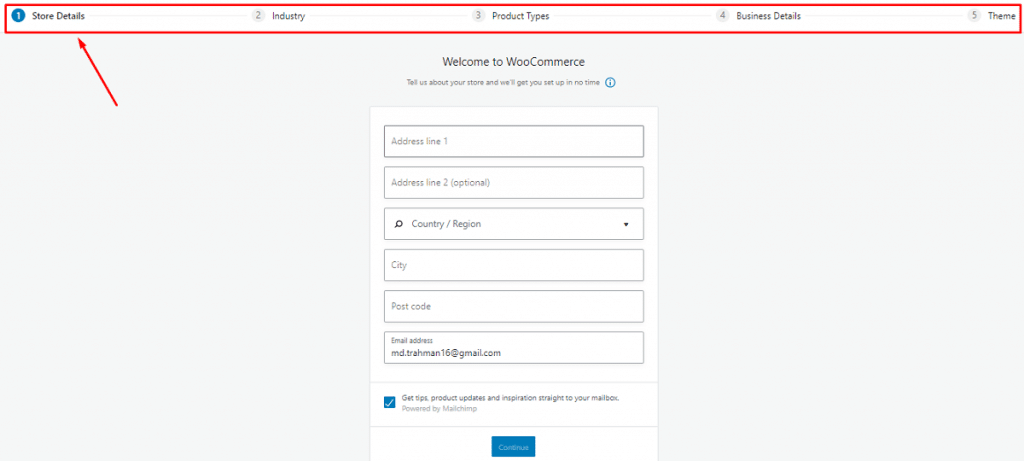
Teraz otrzymasz kreatora instalacji. Zamiast pomijać tę część, lepiej przejść przez cały proces i odpowiednio dostosować wszystkie podstawowe elementy. Tutaj wybierzemy „Kontynuuj”, aby rozpocząć pracę z kreatorem konfiguracji.


A. Podaj podstawowe informacje krok po kroku

Przede wszystkim jest to pytanie o wstępne dane Twojego sklepu, w tym lokalizację sklepu, rodzaj produktu, walutę, której używasz, oraz rodzaje towarów, które planujesz sprzedawać, tj.: fizyczne, cyfrowe, zarówno osobiste, jak i inne.
Możesz również określić, czy chcesz zezwolić WooCommerce na śledzenie Twojego wykorzystania w celu ulepszenia Twojego sklepu. Wypełnij formularz odpowiednio, kliknij przycisk „Kontynuuj” na dole i przejdź do kolejnych ustawień.
B. Skonfiguruj bramki płatności WooCommerce
Tutaj możesz skonfigurować opcje płatności dla swojego sklepu internetowego. Opcje tego kroku zależą od lokalizacji Twojego sklepu i typów produktów, które chcesz sprzedawać.
Otrzymasz Stripe i Paypal tylko wtedy, gdy nie zaznaczyłeś opcji „sprzedawaj produkty osobiście”. Zobaczysz Square, Paypal i Stripe, jeśli zaznaczysz opcję „Sprzedaż osobista” i mieszkasz w Kanadzie, Australii, Stanach Zjednoczonych, Japonii i Wielkiej Brytanii, ponieważ te bramki płatności są dostępne w tych krajach.
Możesz wybrać opcję płatności, tj.: czek, przelew bankowy lub gotówka z menu rozwijanego, wybierając opcję „Płatności offline”.
Po zakończeniu wszystkich ustawień kliknij przycisk „Kontynuuj” i przejdź do następnego kroku.
C. Skonfiguruj wysyłkę WooCommerce
W tym kroku chodzi o wysłanie szczegółów produktu. WooCommerce obsługuje dwie (2) strefy wysyłki:
- Strefa 1- USA i Kanada
- Strefa 2- pozostałe kraje
Jeśli Twój sklep znajduje się w strefie 1, otrzymasz opcję stawki za dostawę na żywo. Możesz jednak elastycznie ustawić zryczałtowaną stawkę za dostawę lub bezpłatną wysyłkę. Musisz ustawić prawidłową wagę i wymiary pod względem rzeczywistej stawki wysyłki.
Kliknij przycisk „Kontynuuj”, ale najpierw zaznacz opcję „Drukuj etykiety wysyłkowe w domu”, aby wydrukować poświadczenia.
D. Skonfiguruj dodatkowe opcje
W tym momencie WooCommerce prosi o zainstalowanie niektórych niezbędnych wtyczek, takich jak: automatyczne podatki za pomocą Jetpack, MailChimp do marketingu e-mailowego i wtyczki Facebook dla WooCommerce. Możesz wybrać to, co jest niezbędne dla Twojej witryny e-commerce. Aby to zrobić, wystarczy zaznaczyć pole wyboru, aby wszystkie te elementy były automatycznie umieszczane w witrynie lub można je później również zainstalować ręcznie.
E. Połącz WooCommerce z Jetpack i sfinalizuj konfigurację
W tym miejscu kreator instalacji poprosi Cię o połączenie Twojej witryny ze wspomnianym wcześniej Jetpackiem. Wtyczka ta doskonale współpracuje ze wszystkimi funkcjami automatycznego podatku, zapewniając najwyższe bezpieczeństwo.
Kliknij „Kontynuuj z Jetpack” i jesteś na ostatniej stronie kreatora. Na tej stronie możesz tworzyć, importować produkty, odwiedzać pulpit nawigacyjny lub przeglądać wszystkie ustawienia. Po prostu sprawdź i śmiało.
Wszystko gotowe! Teraz możesz dodawać produkty do swojego sklepu.
Czekasz na odpowiedź na to pytanie – „jak zaprojektować witrynę e-commerce z Elementorem i WooCommerce?” Dochodzimy do tego punktu.
Krok 2: Dodaj produkty do swojego sklepu WooCommerce.
Czas zapełnić swój internetowy sklep e-commerce podstawowymi produktami, które klienci mogą kupić. Zobaczmy, jak możemy to zrobić.
A. Dodaj produkt
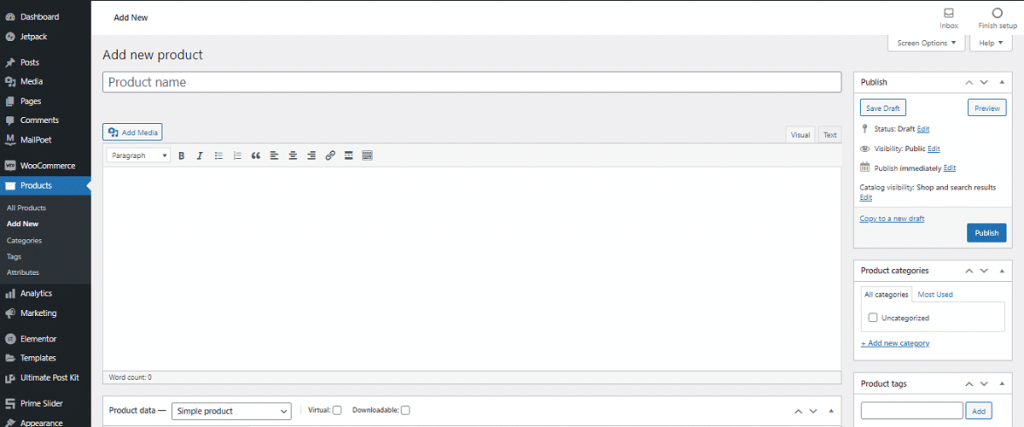
Na pulpicie WordPress przejdź do Produkty>Dodaj nowy, tutaj możesz wstawić informacje o swoim produkcie.

Możesz dodać szczegóły produktu, w tym nazwę produktu, kategorię, obraz, tag, galerię, opis i inne. Uwzględnij wszystkie swoje produkty w swoim sklepie jeden po drugim wraz ze wszystkimi wymaganymi informacjami.
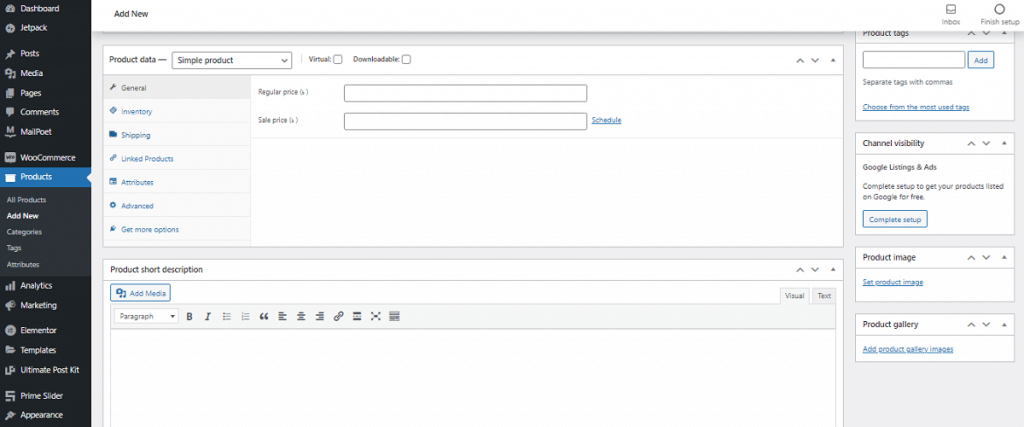
B. Skonfiguruj dane produktu

W panelu pod głównym oknem edytora ustaw dane produktu. Ostrożnie dostosuj dane, aby Twój sklep działał płynnie.
Najpierw wybierz typ danych sprzedawanych produktów z menu rozwijanego jako-
- Prosty produkt
- Produkt zgrupowany
- Produkt zewnętrzny/powiązany
- Produkt zmienny
Do wyboru pojawią się różne opcje konfiguracji. Tak więc, w zależności od niszy biznesowej, rodzaju branży, kategorii produktów i innych, musisz ustawić wszystkie dane. Po zakończeniu i zapisaniu możesz sprawdzić produkt we „Wszystkich produktach”.
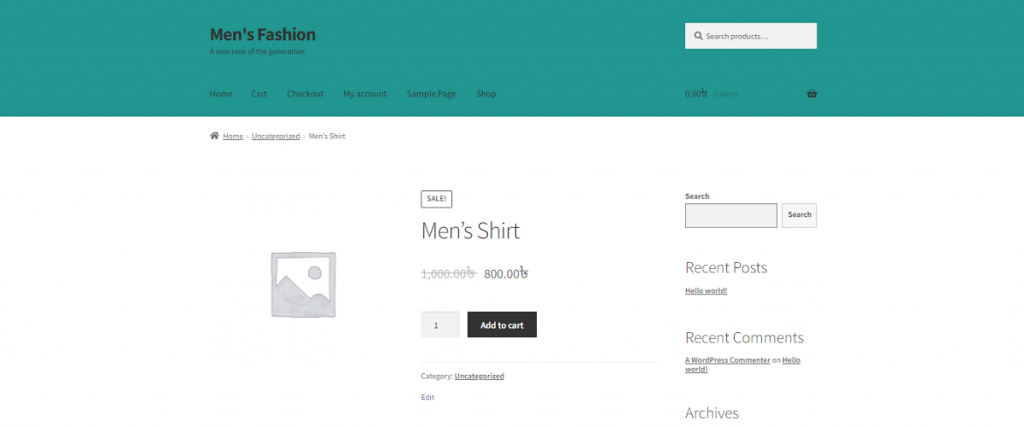
C. Sprawdź widok frontendu produktu

Świetnie! Wykonałeś wszystkie niezbędne zadania. Teraz nadszedł czas, aby zobaczyć frontendowy widok Twojego sklepu internetowego i wygląd Twoich produktów. W dużej mierze zależy to od użytego motywu. <Wybierz motyw>
Wreszcie dotarliśmy do pytania - „jak zaprojektować witrynę e-commerce za pomocą Elementora i WooCommerce”! Kontynuujmy.
Krok 3: Zaprojektuj swoją witrynę e-commerce z Elementor
Na tym etapie możesz zaprojektować swój sklep internetowy za pomocą Elementora. Aby to zrobić, musisz-
- Przejdź do panelu administracyjnego WordPressa>Wtyczki>Dodaj nowy
- Wyszukaj „Elementor”
- Następnie zainstaluj i aktywuj wtyczkę
- Następnie aktywuj wtyczkę podobnie jak w przypadku WooCommerce
Możesz też zrobić to ręcznie, pobierając Elementor i przesyłając plik za pomocą opcji „Prześlij wtyczkę”.
Teraz zacznij projektować strony swojego sklepu za pomocą Elementora w następujących krokach:
A. Zbuduj stronę produktu za pomocą Elementor
Dostosuj każdy centymetr swojego sklepu internetowego za pomocą dynamicznych funkcji i widżetów Elementora. Jeśli to Twój pierwszy raz z Elementorem, możesz postępować zgodnie z tymi wskazówkami krok po kroku:
Aby zaprojektować stronę produktu prezentującą szczegóły konkretnego produktu, wykonaj następujące czynności:
- Przejdź do pulpitu WordPress>Strony>Dodaj nowy
- Wprowadź tytuł strony i wybierz opcję „Elementor Canvas” z menu szablonu po prawej stronie
- Na koniec kliknij przycisk „Edytuj za pomocą Elementora” i rozpocznij pracę z tym kreatorem WordPress
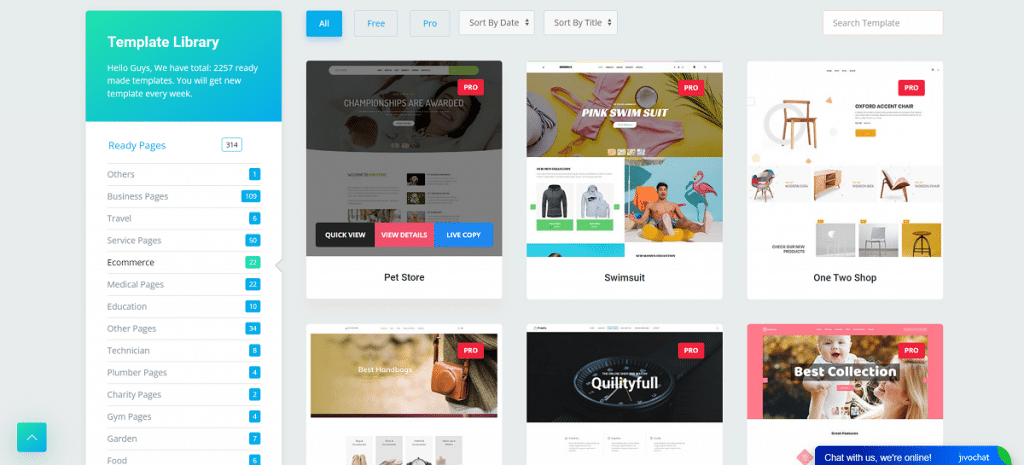
W przeciwnym razie, jeśli chcesz, możesz użyć gotowego szablonu lub bloku do zaprojektowania swojej strony. Co więcej, możesz zainstalować dodatki innych firm, aby rozszerzyć bibliotekę szablonów o bardziej ekskluzywne funkcje.
Możesz zaprojektować indywidualną sekcję, wstawiając wiele rodzajów przydatnych widżetów. Tutaj użyliśmy widżetów z bezpłatnego podstawowego Elementora i Element Pack Pro, aby strona produktu była oszałamiająca.
B. Sfinalizuj swój projekt!

Pomyślnie wykonałeś cały proces dostosowywania. Teraz nadszedł czas na opublikowanie strony. Wcześniej musisz ustawić warunek, aby Twoja strona wyświetlała się w określonej kategorii.
W ten sposób możesz również zaprojektować swoje inne strony i nie ma żadnych powiązań. Wszystko, co musisz zrobić, to pomyśleć o projekcie i sfotografować go w prawdziwym życiu za pomocą różnych widżetów. Możesz także używać animacji i przesuwać obiekty w dowolnym kierunku dzięki Element Pack Pro.
Wniosek
W tym artykule pokazałem Ci prosty sposób na zaprojektowanie witryny e-commerce za pomocą Elementora i WooCommerce. Mam nadzieję, że to ci bardzo pomoże i będziesz mógł założyć własny sklep internetowy i go prowadzić.
Jeśli potrzebujesz dalszej pomocy, skomentuj w sekcji komentarzy poniżej.
Dziękuje za przeczytanie. Miłego dnia!
