Jak projektować strony internetowe w 2024 r. (porady i wskazówki)
Opublikowany: 2024-11-21Nauczenie się, jak projektować działające witryny internetowe, nie polega tylko na zwracaniu uwagi na projekt i podążaniu za trendami. Sprowadza się to do podstawowych zasad, którymi dzielą się najskuteczniejsze witryny. Popraw je, a wszystko inne ułoży się na swoim miejscu.
W tym poście postaramy się pomóc Ci zrozumieć proces projektowania stron internetowych. Podkreślimy również, dlaczego Divi jest doskonałym narzędziem do projektowania stron internetowych. Niezależnie od tego, czy tworzysz swoją pierwszą, czy setną witrynę, wkrótce odkryjesz, jak łatwo projektować strony internetowe.
Przejdźmy do tego!
- 1 Dlaczego dobry projekt ma znaczenie w przypadku witryn internetowych
- 2 tradycyjne podejścia do projektowania stron internetowych (i dlaczego są przestarzałe)
- 2.1 Dlaczego te metody już nie działają
- 3 Nowoczesne podejście do projektowania stron internetowych
- 3.1 Praca nad solidnym systemem zarządzania treścią
- 3.2 Projektowanie w czasie rzeczywistym za pomocą kreatorów wizualnych
- 3.3 Korzystanie z gotowych szablonów, które oszczędzają czas
- 3.4 Wykorzystanie rozwiązań opartych na sztucznej inteligencji
- 4 Divi zmienia wszystko
- 4.1 Twoja wizja, stworzenie Divi AI
- 4.2 Buduj więcej, martw się mniej
- 5 Jak projektować strony internetowe: niezbędne elementy projektu, które każdy może opanować
- 5.1 Historia kolorów Twojej marki
- 5.2 Słowa, które działają
- 5.3 Płynne układy
- 5.4 Imponujące obrazy
- 5.5 Przestrzeń: Twoja tajna broń projektowa
- 6 Proces projektowania strony internetowej krok po kroku
- 6.1 Jak tworzyć strony internetowe
- 6.2 Typowe błędy, których należy unikać
- 6.3 Uruchom listę kontrolną
- 7 Piękny design jest w Twoim zasięgu
Dlaczego dobry projekt ma znaczenie dla stron internetowych
Dobry projekt kształtuje sposób, w jaki odwiedzający postrzegają Twoją witrynę i wchodzą w interakcję z nią od momentu wylądowania. W ciągu milisekund – przed przeczytaniem choćby jednego słowa – oceniają Twoją wiarygodność i profesjonalizm.
Zaśmiecona nawigacja, niespójne odstępy i niejasne wezwania do działania tworzą bariery, które uniemożliwiają odwiedzającym znalezienie tego, czego potrzebują. Nawet fascynująca treść zmaga się z ciężarem wizualnego chaosu, a strategiczne wybory projektowe w naturalny sposób prowadzą użytkowników przez całą podróż.
Dobry projekt działa cicho w tle, sprawiając, że niezbędne działania stają się naturalne i oczywiste. Chodzi o tworzenie doświadczeń, które pomagają odwiedzającym osiągnąć swoje cele, niezależnie od tego, czy czytają artykuł, czy kupują informacje. Kiedy projekt dobrze spełnia swoje zadanie, użytkownicy nie powinni tego zauważać.
Tradycyjne podejścia do projektowania stron internetowych (i dlaczego są przestarzałe)
Wiele podejść do projektowania stron internetowych stwarza obecnie więcej problemów niż rozwiązuje. Choć kiedyś te metody działały, dzisiejsza sieć wymaga lepszych rozwiązań dla projektantów i użytkowników.
- Kodowanie wszystkiego od podstaw: Tworzenie witryn internetowych przy użyciu nieprzetworzonego kodu HTML, CSS i JavaScript może wydawać się „czystym” podejściem, ale często jest to ogromne marnotrawstwo zasobów. Nowoczesne frameworki i platformy CMS obsługują złożone funkcje, których ręczne kodowanie zajęłoby tygodnie. Po co wymyślać na nowo responsywną nawigację lub formularze kontaktowe, skoro istnieją już sprawdzone rozwiązania?
- Układy o stałej szerokości: witryny zbudowane na siatkach o rozdzielczości 960 pikseli i sztywnych tabelach rozpadają się na urządzeniach mobilnych. Tekst staje się nieczytelny, obrazy przepełniają kontenery, a użytkownicy muszą stale powiększać i przewijać w poziomie. Te nieelastyczne struktury ignorują rzeczywistość, w której większość ruchu internetowego pochodzi obecnie z ekranów o różnych rozmiarach i urządzeniach.
- Ciężka animacja: Obracające się logo, zanikające menu i przesuwające się bloki treści zdominowały wczesne trendy w projektowaniu stron internetowych. Animacje te obciążają witryny niepotrzebnym JavaScriptem, wydłużają czas ładowania i wyczerpują baterie urządzeń mobilnych. Wielu użytkowników uważa, że nadmierne efekty ruchu rozpraszają, a nawet odrażają i odciągają uwagę od znaczących treści. Nowoczesny design faworyzuje celowe, lekkie animacje, które poprawiają interakcję z użytkownikiem bez pogarszania wydajności i dostępności.
- Ręczne adaptacje mobilne: utrzymywanie oddzielnych wersji mobilnych podwaja prace programistyczne i fragmentuje bazę kodu. Aktualizacje treści wymagają zmian w wielu miejscach, co powoduje niespójności między wrażeniami na komputerach stacjonarnych i urządzeniach mobilnych. To podejście ignoruje sposób, w jaki nowoczesny CSS i zasady responsywnego projektowania mogą automatycznie dostosowywać układy.
Dlaczego te metody już nie działają
Od czasu pojawienia się tradycyjnych podejść sieć WWW uległa radykalnej przemianie. To, co sprawdziło się w przypadku statycznych witryn internetowych dostępnych wyłącznie na komputerach stacjonarnych, rozpada się w dzisiejszych telefonach, tabletach i stale zmieniającym się krajobrazie treści.
Strony internetowe firm służą obecnie raczej jako dynamiczne narzędzia marketingowe i sprzedażowe, a nie tylko cyfrowe broszury. Zespoły marketingowe muszą szybko uruchamiać kampanie, regularnie testować nowe treści i reagować na dane analityczne. Tradycyjne metody programowania zamieniają te proste aktualizacje w długotrwałe zadania techniczne.
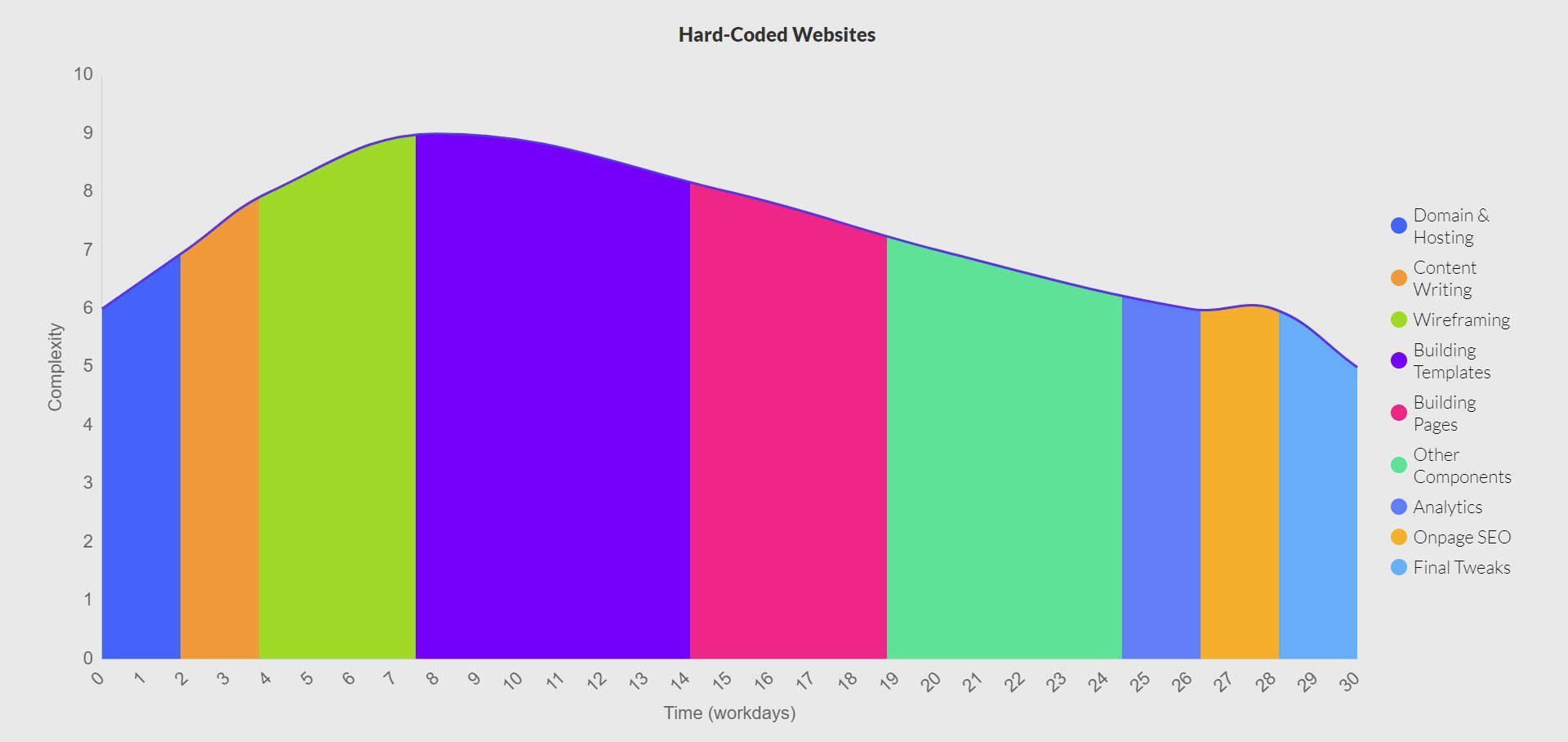
Przestarzałe podejścia obciążają witryny słabą wydajnością, problemami z konserwacją i sfrustrowanymi użytkownikami. Co więcej, takie podejścia zajmują dużo – to znaczy dużo czasu – około 200+ godzin, nie licząc rzeczywistego czasu potrzebnego na naukę tych umiejętności.

Z drugiej strony, nowoczesne projektowanie stron internetowych kładzie nacisk na praktyki zrównoważonego rozwoju, które skalują się na różnych urządzeniach, a jednocześnie są łatwe w utrzymaniu w dłuższej perspektywie. Nowoczesne frameworki i platformy również znacznie się rozwinęły. Obsługują od razu złożone funkcje — od responsywnych układów po zarządzanie treścią — a jednocześnie można je dostosowywać do konkretnych potrzeb. Budowanie wszystkiego od zera lub utrzymywanie oddzielnych wersji mobilnych marnuje zasoby na rozwiązywanie już rozwiązanych problemów.
Oczekiwania użytkowników ewoluowały. Odwiedzający wymagają szybko ładujących się witryn, które działają płynnie na każdym urządzeniu. Tradycyjne podejścia, takie jak stałe układy i ciężkie animacje, tworzą frustrujące doświadczenia, które odstraszają potencjalnych klientów, zanim zaangażują się w Twoje treści.
Nowoczesne podejście do projektowania stron internetowych
Projektowanie stron internetowych ewoluowało od złożonego kodowania do intuicyjnego tworzenia wizualizacji. Dzisiejsze narzędzia i platformy pozwalają firmom tworzyć wydajne witryny internetowe bez zagłębiania się w szczegóły techniczne. Przyjrzyjmy się, jak nowoczesne podejścia sprawiają, że wspaniałe projekty stron internetowych są dostępne dla każdego.
Praca nad solidnym systemem zarządzania treścią
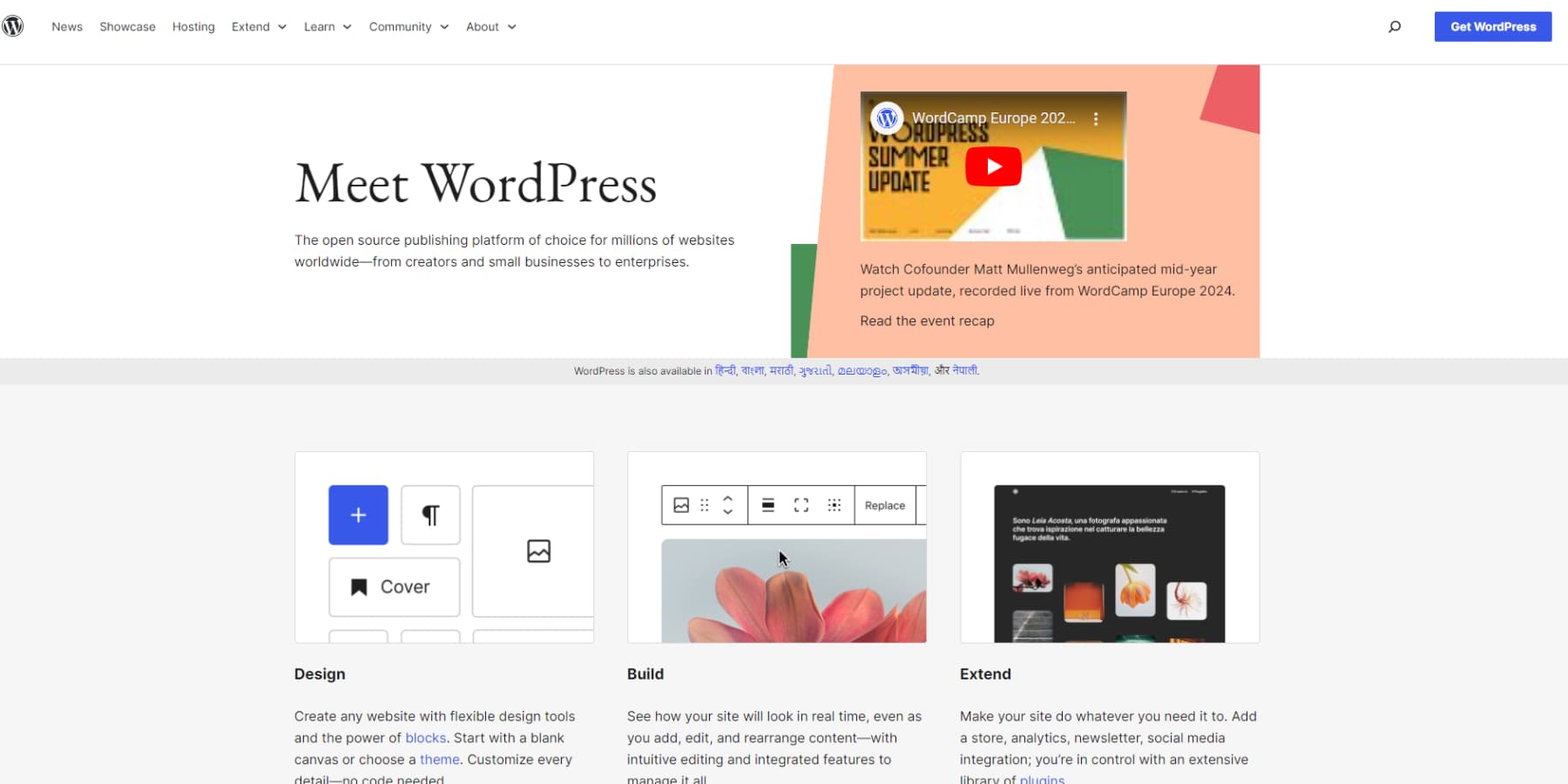
Pamiętasz tworzenie stron internetowych poprzez bezpośrednią edycję plików HTML? Te dni już dawno minęły. Nowoczesne strony internetowe działają w oparciu o systemy zarządzania treścią (CMS), które zapewniają kontrolę bez dotykania kodu. WordPress — całkowicie darmowy i open source — przewodzi tej ewolucji, obsługując ponad 43% wszystkich witryn internetowych na całym świecie.

WordPress dominuje w tej przestrzeni i nie bez powodu. Uderza w złoty środek pomiędzy mocą a prostotą, których potrzebują firmy. Możesz wskoczyć i rozpocząć tworzenie treści w ciągu kilku minut, a programiści mogą w razie potrzeby rozszerzyć funkcjonalność za pomocą niestandardowego kodu. Ogromna społeczność platformy oznacza, że znajdziesz gotowe rozwiązania dla niemal każdej funkcji, którą chcesz dodać.
Prawdziwa magia dzieje się, gdy Twój zespół zaczyna codziennie korzystać z WordPressa. Marketerzy mogą publikować wpisy na blogu, projektanci mogą modyfikować układy, a menedżerowie mogą przeglądać zmiany bez pomocy technicznej. Twoja biblioteka multimediów porządkuje obrazy, uprawnienia użytkownika kontrolują, kto może co robić, a aktualizacje są realizowane jednym kliknięciem. Wtyczki i rozszerzenia WordPress automatycznie obsługują złożone zadania, takie jak ustawienia SEO, planowanie kopii zapasowych i monitorowanie bezpieczeństwa.
Platforma płynnie dostosowuje się do Twojego rozwoju. Dodanie sklepu internetowego za pomocą WooCommerce, budowanie systemów członkostwa lub integracja formularzy i galerii zajmuje minuty, a nie tygodnie. Ten prosty blog, od którego zacząłeś, może przekształcić się w złożoną witrynę biznesową przy użyciu tych samych znanych narzędzi, podczas gdy WordPress radzi sobie ze złożonością techniczną za kulisami. Ponieważ WordPress jest darmowy i ma otwarte oprogramowanie, jedynym niezbędnym kosztem jest hosting wysokiej jakości — sprawdź plany WordPress SiteGround pod kątem zoptymalizowanej wydajności, codziennych kopii zapasowych i natychmiastowej konfiguracji.
Uruchom swoją witrynę WordPress za pomocą SiteGround
Projektowanie w czasie rzeczywistym za pomocą kreatorów wizualnych
Projektowanie stron internetowych przeszło od edytorów kodu do narzędzi wizualnych, które natychmiast pokazują wprowadzone zmiany. Nawet najczęściej używany na świecie system CMS, WordPress, zawiera teraz wizualny kreator „przeciągnij i upuść” o nazwie Gutenberg. Chociaż wbudowany edytor Gutenberg WordPressa oferuje podstawową edycję opartą na blokach, wielu właścicieli witryn uważa, że jest to ograniczające w przypadku złożonych układów. W tym miejscu wkraczają zaawansowane narzędzia do tworzenia stron, takie jak Divi, oferując doskonałą kontrolę co do piksela poprzez intuicyjne interfejsy „przeciągnij i upuść”.
Te premium kreatory działają w Twojej przeglądarce i wyświetlają aktualizacje w czasie rzeczywistym podczas projektowania. W przeciwieństwie do systemu sztywnych bloków Gutenberga, umożliwiają one dowolne rozmieszczanie elementów, tworzenie złożonych układów i budowanie responsywnych projektów bez dotykania kodu. Możesz przenosić sekcje, dostosowywać odstępy lub aktualizować styl, obserwując, jak Twoja witryna nabiera kształtu.
Te wyrafinowane kreatory zmieniają sposób, w jaki pracujesz. Twórz kompletne szablony stron w ciągu kilku minut, zapisuj ulubione sekcje do ponownego wykorzystania i utrzymuj spójny styl w całej witrynie. Jedno kliknięcie aktualizuje globalne kolory i typografię wszędzie, oszczędzając godziny ręcznej edycji.
Prawdziwa moc objawia się podczas rutynowych aktualizacji stron internetowych. Możesz wprowadzać zmiany natychmiast, zamiast walczyć z ograniczeniami blokowymi lub czekać na programistów. Twórcy wizualni zamieniają projektowanie stron internetowych w proces twórczy – bardziej przypominający układanie mebli w pokoju niż rozwiązywanie zagadek technicznych. Narzędzia te zapewniają idealną równowagę mocy i prostoty dla firm ceniących elastyczność projektowania i oszczędność czasu.
Korzystanie z gotowych szablonów, które oszczędzają czas
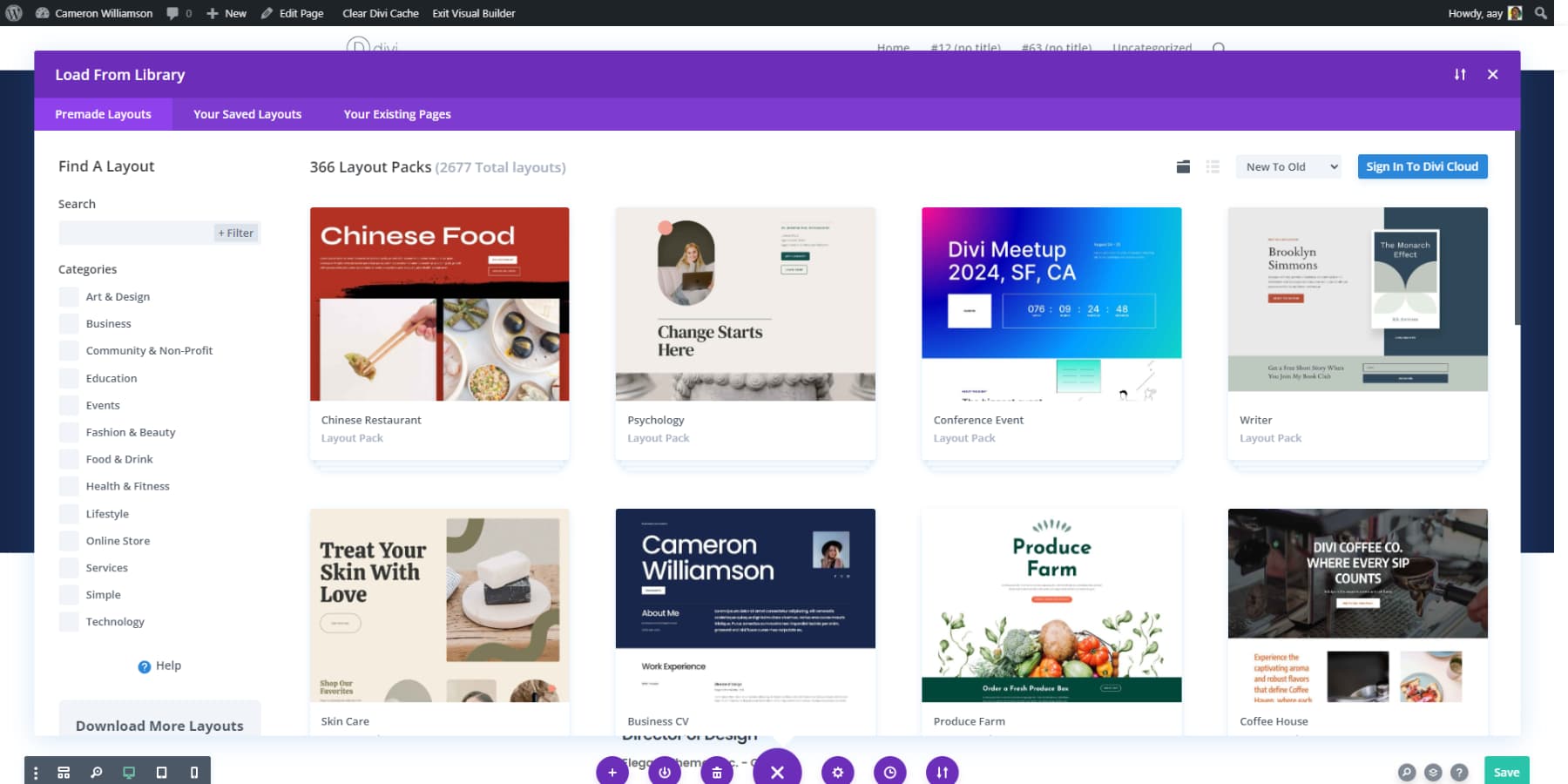
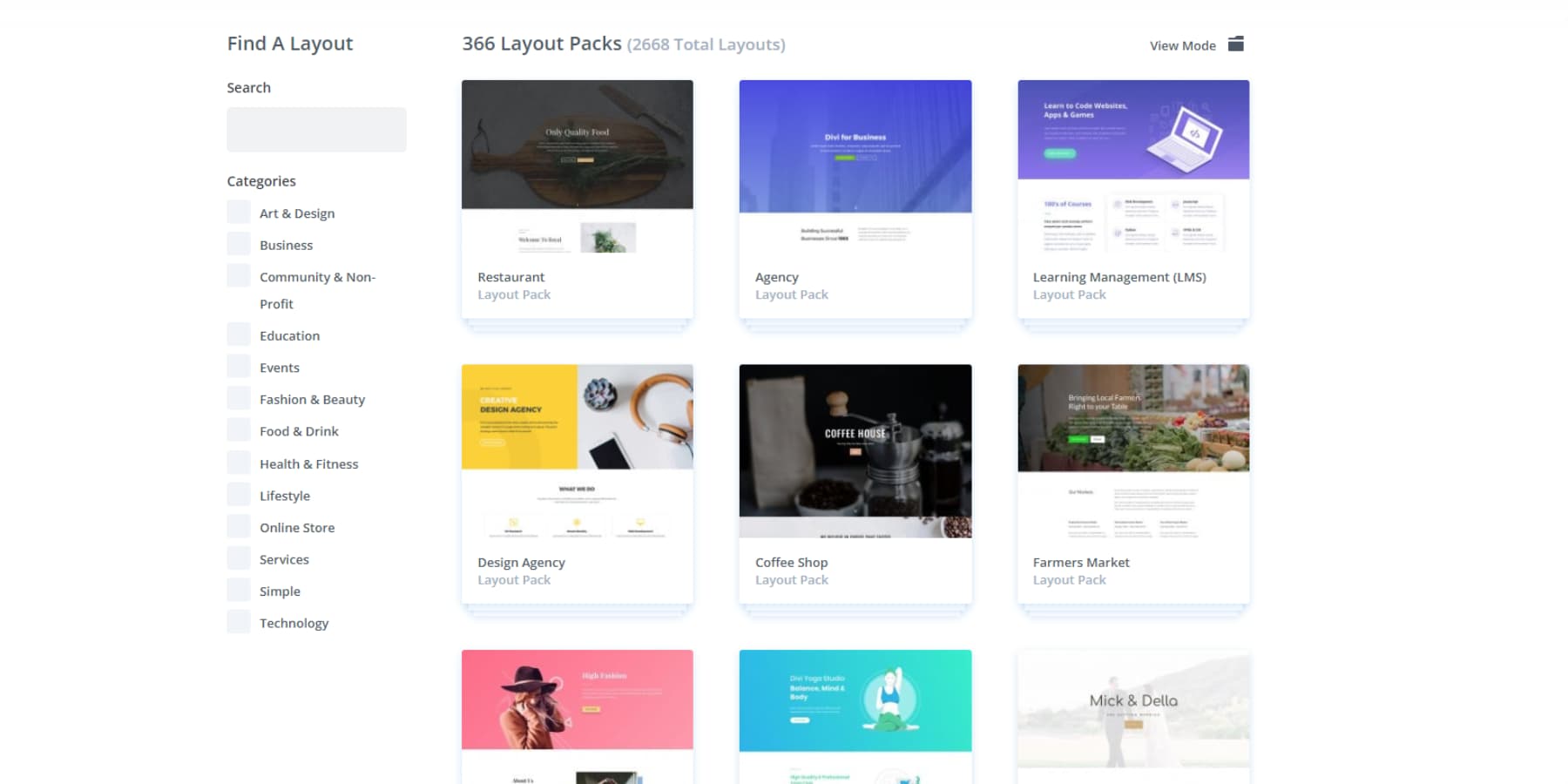
Po co zaczynać od zera, skoro można bazować na sprawdzonych projektach? Nowoczesne motywy WordPress zawierają gotowe do użycia szablony, które skracają czas programowania. Od stron głównych firm po katalogi produktów — wybierasz taki, który pasuje do Twojej wizji i dostosowujesz ją do swoich potrzeb.
Biblioteka szablonów w Twoim ulubionym motywie może zawierać kompletne pakiety witryn internetowych lub samodzielne projekty stron. Potrzebujesz efektownej strony Informacje? Łap szablon. Tworzysz sekcję zespołu? Jest na to projekt. Nie są to też zwykłe elementy zastępcze — to profesjonalnie przygotowane układy, które są zgodne z solidnymi zasadami projektowania i przekształcają odwiedzających w klientów.

Dzięki kreatorowi wizualizacji dostosowywanie tych szablonów jest dziecinnie proste. Zamień obrazy, dostosuj kolory, dostosuj układy i dodaj swoją zawartość. Szablony radzą sobie z trudnym zadaniem związanym z responsywnym projektem i właściwymi odstępami, pozwalając Ci skupić się na tym, co ważne – dopasowaniu projektu do Twojej marki.
Wykorzystanie rozwiązań opartych na sztucznej inteligencji
Projektowanie stron internetowych zrobiło ostatnio znaczący krok naprzód. Większość nowoczesnych motywów WordPress zawiera teraz w pewnym stopniu narzędzia AI, które mogą automatycznie generować profesjonalne układy i spójne schematy kolorów. Zamiast zaczynać od zera, zaczynasz od inteligentnych sugestii opartych na sprawdzonych zasadach projektowania.
Te funkcje AI płynnie integrują się z istniejącym interfejsem kreatora. Wprowadź kolory swojej marki i szczegóły biznesowe, a system wygeneruje unikalne projekty dostosowane do Twoich potrzeb. Gdy potrzebujesz nowej treści strony lub elementów wizualnych, sztuczna inteligencja zapewnia opcje zgodne z tożsamością Twojej marki – przy jednoczesnym zachowaniu profesjonalnych standardów.
Prawdziwa zaleta leży w równowadze — sztuczna inteligencja przyspiesza proces projektowania, nie ograniczając Twojej kontroli. Możesz zacząć od układu wygenerowanego przez sztuczną inteligencję, a następnie dostosować elementy za pomocą narzędzia do tworzenia wizualizacji, aż będą dokładnie odpowiadać Twoim specyfikacjom. Technologia ta po prostu eliminuje typowe przeszkody projektowe.
To połączenie wydajności sztucznej inteligencji i personalizacji zmienia proces tworzenia witryny internetowej. Szybko przechodzisz przez wstępne decyzje projektowe i koncentrujesz się na dopracowaniu najważniejszych szczegółów — tworząc witrynę, która naprawdę reprezentuje Twoją markę. Sztuczna inteligencja zapewnia profesjonalną podstawę, na której można śmiało budować.
Divi zmienia wszystko
Nowoczesne projektowanie stron internetowych osiąga swój pełny potencjał, gdy wszystkie istotne elementy współpracują ze sobą. Divi opiera się na fundamencie WordPressa, integrując projekt wizualny, szablony i sztuczną inteligencję w jeden kompletny system.

Visual Builder wykracza poza podstawowe interfejsy typu „przeciągnij i upuść” z edycją na żywo i ponad 200 modułami projektowymi, z których każdy rozszerza Twoje możliwości twórcze bez dotykania kodu.
Wielu twórców witryn internetowych obiecuje swobodę projektowania, ale pozostawia użytkownika zaczynającego od zera. Divi zawiera ponad 2000 profesjonalnych układów i kompletnych pakietów stron internetowych, zachowując spójność wizualną od strony głównej do formularzy kontaktowych.

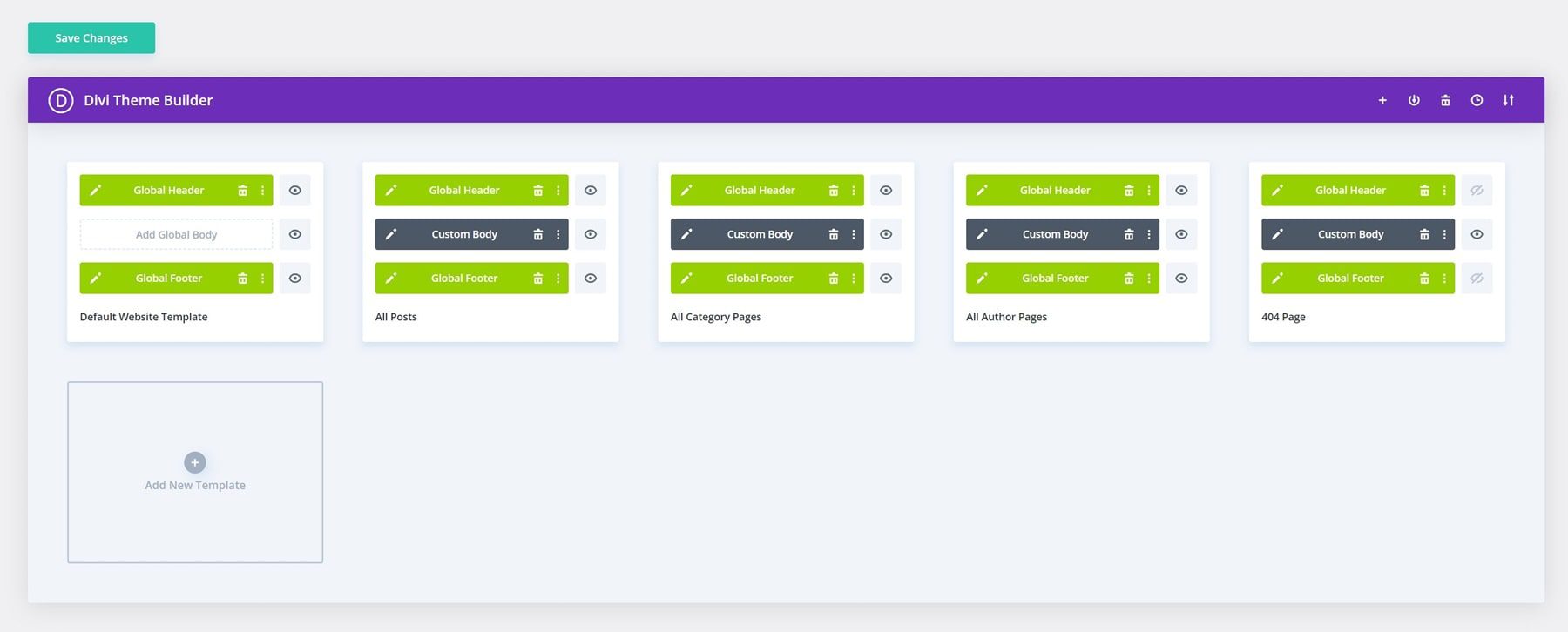
Kreator motywów zapewnia jeszcze większą kontrolę, umożliwiając wizualne projektowanie elementów globalnych, takich jak nagłówki, stopki i dynamiczne szablony blogów i archiwów.

Twoja wizja, dzieło Divi AI
Ostatnie aktualizacje wprowadziły sztuczną inteligencję bezpośrednio do procesu projektowania. Divi AI działa jako partner projektowy, pisząc treści pasujące do głosu Twojej marki, generując niestandardowe obrazy i budując nowe sekcje w oparciu o proste opisy tekstowe.

Możesz edytować, modyfikować i ulepszać swoje obrazy za pomocą Divi AI.
Divi AI obejmuje ponadto Divi Quick Sites, w których sztuczna inteligencja tworzy całe niestandardowe strony internetowe w oparciu o dane Twojej firmy. W przeciwieństwie do szablonów statycznych, Divi Quick Sites tworzy unikalne układy z odpowiednią treścią i grafiką dopasowaną do marki – nawet konfigurując WooCommerce dla sklepów internetowych.
Oprócz integracji sztucznej inteligencji Divi Quick Sites posiada kolekcję ręcznie zaprojektowanych witryn startowych, z których każda zawiera niestandardowe zdjęcia i ilustracje autorstwa naszego zespołu projektowego. Wybranie jednej z gotowych opcji i dodanie szczegółowych informacji o firmie sprawi, że w ciągu kilku minut stanie się ona kompletną witryną internetową.
Każda strona internetowa utworzona za pomocą Divi Quick Sites, niezależnie od sztucznej inteligencji, jest zaprojektowana z wbudowanymi systemami projektowania. System konfiguruje wszystko, od menu nawigacyjnych po globalne schematy kolorów. Globalne ustawienia wstępne zapewniają, że nowe elementy automatycznie dopasowują się do stylu Twojej witryny.
Ustawienia motywu zapewniają spójność na wszystkich stronach, a moduły projektowe dziedziczą schematy kolorów i typografię. Ta podstawa pozwala skupić się na dostosowaniu, które ma znaczenie: treściach, obrazach i marce.
Buduj więcej, martw się mniej
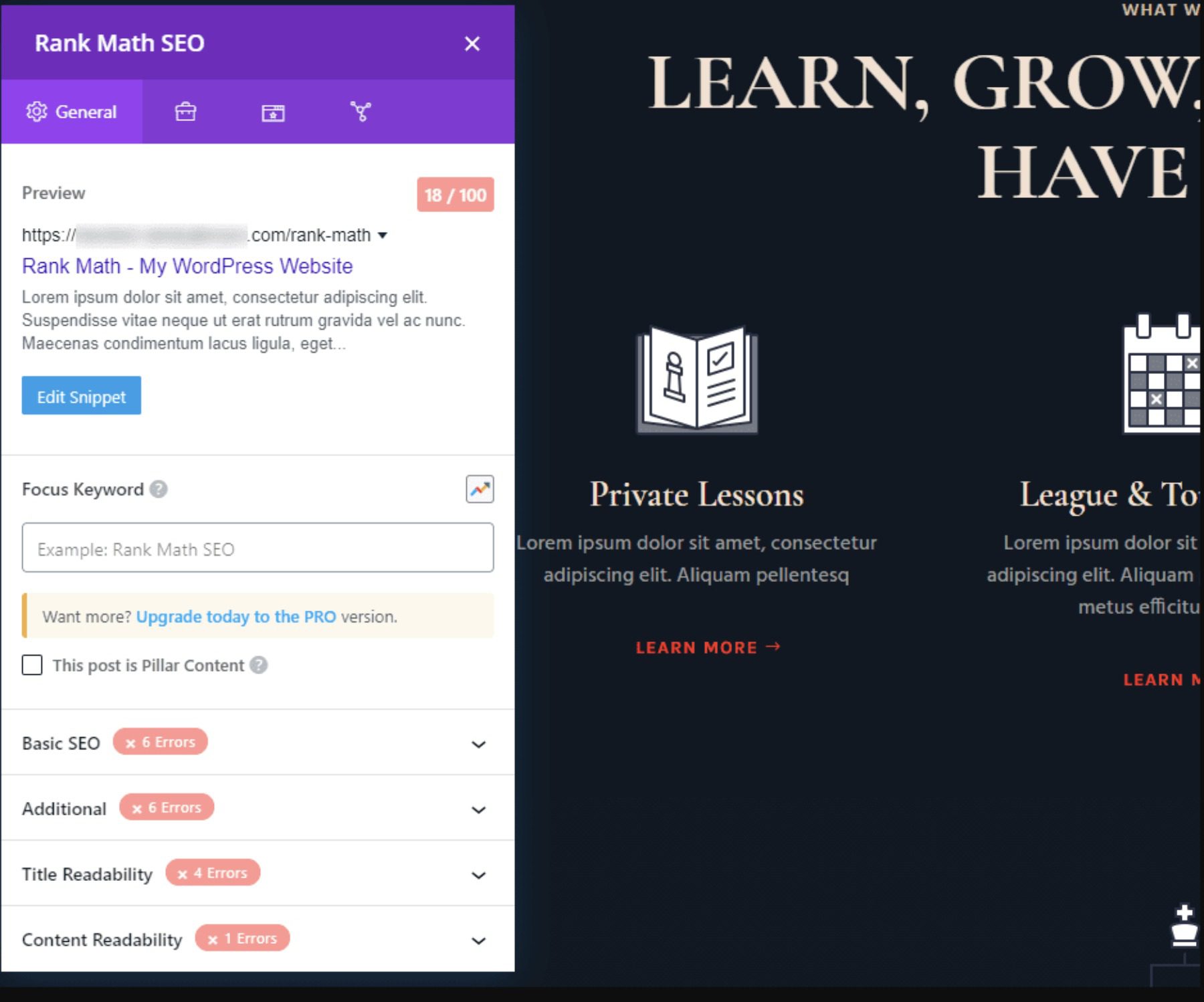
Podstawa WordPress przyjazna SEO osiąga nowy poziom dzięki czystej strukturze kodu Divi i zasadom responsywności projektowania. Dawno minęły czasy modernizacji SEO po projekcie — narzędzia takie jak Rank Math SEO integrują się teraz bezpośrednio z edytorem Divi, tworząc płynny przepływ pracy, w którym optymalizacja zachodzi naturalnie wraz z tworzeniem i projektowaniem treści.

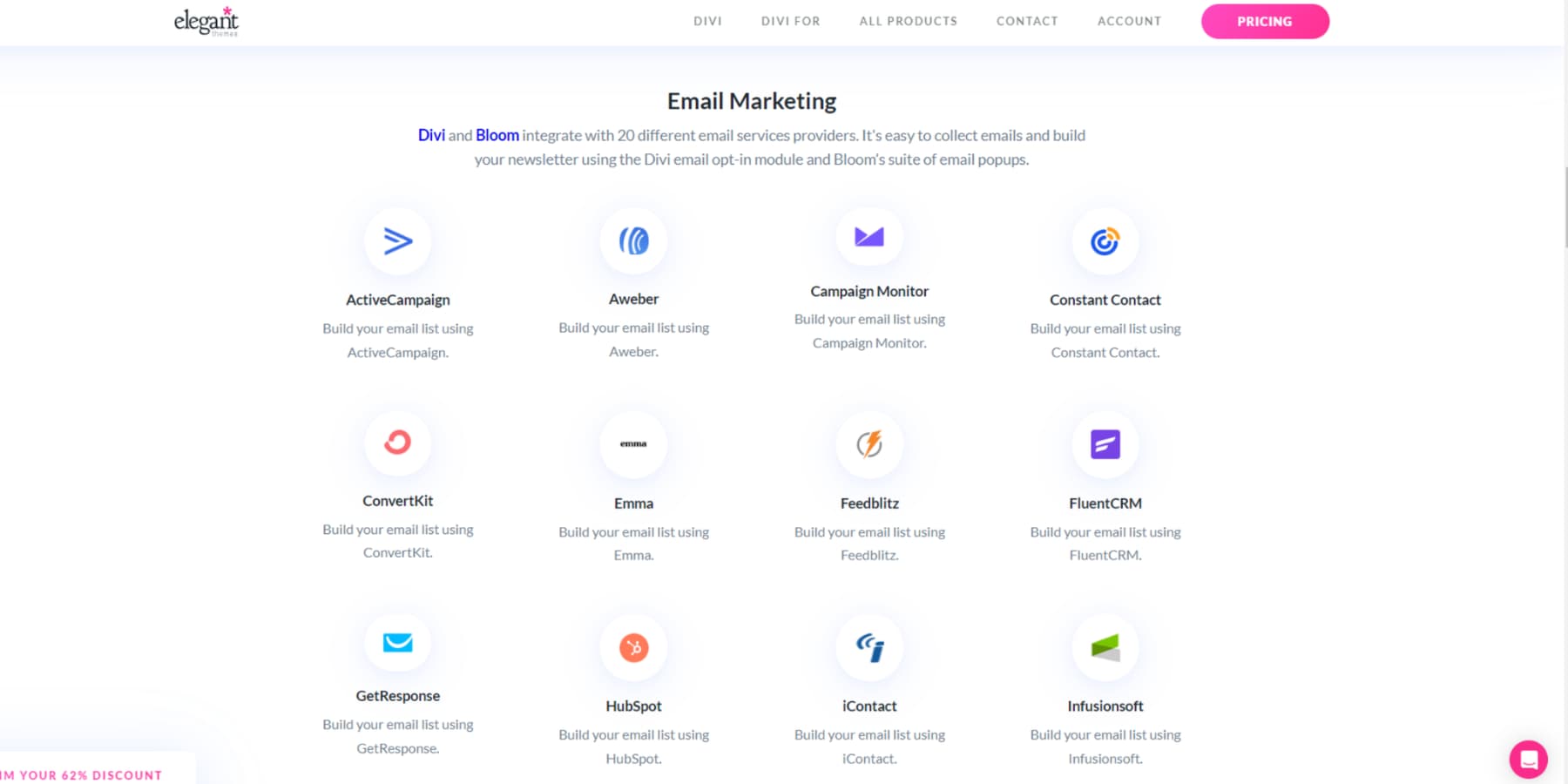
Możliwości marketingowe platformy wykraczają daleko poza SEO. Podczas gdy WordPress pozostaje wiodącym systemem CMS w Internecie, Divi wzmacnia jego potencjał, integrując ponad 75 wtyczek i usług.

Architektura open source zapewnia programistom haki, filtry i kompleksowe API modułów, przekształcając Divi w elastyczną podstawę dla niestandardowych rozwiązań i integracji stron trzecich.
Dzięki tej kombinacji skala staje się naturalnym postępem. WordPress nie ma ograniczeń dotyczących postów, stron i produktów, podczas gdy Divi obsługuje nieograniczoną liczbę stron internetowych w ramach jednej licencji. Twoim jedynym czynnikiem branym pod uwagę jest pojemność hostingu — Hosty takie jak SiteGround oferują wielopoziomowe plany aktualizacji, aby płynnie dopasować się do Twojego rozwoju, zapewniając ewolucję infrastruktury wraz z Twoim sukcesem.
Być może najcenniejszy jest kwitnący ekosystem otaczający Divi. Nasza społeczność na Facebooku przekształciła się w społeczność liczącą 76 000 członków, w której dzielenie się rozwiązaniami i inspiracjami jest codziennością. Jeśli poczujesz, że utknąłeś, nasza baza wiedzy i najwyżej oceniana obsługa klienta zawsze służą pomocą.
Na naszym rynku prezentowane są profesjonalne motywy podrzędne, rozszerzenia i pakiety projektowe od twórców społeczności, a ciągłe aktualizacje platformy zapewniają zgodność z nowoczesnymi standardami sieciowymi.

To połączenie wsparcia społeczności i rozwoju zawodowego tworzy środowisko, w którym nie tylko projektuje się świetne strony internetowe — one ewoluują i prosperują.
Buduj lepiej dzięki Divi
Jak projektować strony internetowe: podstawowe elementy projektu, które każdy może opanować
Stworzenie skutecznej strony internetowej nie wymaga lat doświadczenia w projektowaniu. Rozumiejąc podstawowe zasady i elementy projektowania, każdy może tworzyć profesjonalnie wyglądające witryny. Oto podstawowe komponenty, dzięki którym strony internetowe działają.
Historia kolorów Twojej marki
Kolory wyzwalają reakcje emocjonalne i kształtują sposób, w jaki odwiedzający postrzegają Twoją markę — od budującego zaufanie błękitu witryn finansowych po energetyczne czerwienie marek spożywczych. Zacznij od zasady 60-30-10: 60% koloru podstawowego, 30% koloru dodatkowego i 10% akcentu.
Tradycyjne koła kolorów pomagają znaleźć uzupełniające się schematy, a proste wyszukiwanie w Google eliminuje zgadywanie, sugerując harmonijne palety w oparciu o podstawowy kolor Twojej marki.

Oprócz estetyki inteligentne wykorzystanie kolorów przyciąga uwagę użytkownika — spróbuj użyć koloru akcentującego wyłącznie do wezwań do działania, aby zwiększyć współczynniki konwersji. Funkcja Global Colors Divi pozwala na swobodne eksperymentowanie, natychmiastową aktualizację kolorów w całej witrynie, aż znajdziesz idealną równowagę pomiędzy tożsamością marki a zaangażowaniem użytkowników.
Słowa, które działają
Pomyśl o ostatniej witrynie, która skłoniła Cię do kliknięcia „kup teraz” lub dołączenia do listy mailingowej. Są szanse, że przekonał Cię nie tylko elegancki wygląd – to były słowa.
Zacznij od nagłówków, które wzbudzają ciekawość, ale nie wpadają w obszar przynęty na kliknięcia. Staraj się, aby akapity były krótkie (maksymalnie 3-4 linie) i umieszczaj ważne informacje od początku, korzystając z odwróconej piramidy: wyprowadź wnioski, a następnie poprzyj je szczegółami.
Nie musisz do tego zatrudniać profesjonalnego copywritera ani czarodzieja sprzedaży. Po prostu jasno określ, co chcesz, aby Twoja treść odzwierciedlała, a Divi AI pomoże Ci stworzyć kopię zoptymalizowaną pod kątem konwersji.
Rozbijaj ściany tekstu za pomocą modułów tekstowych Divi dla podtytułów, wypunktowań i strategicznych białych znaków, dzięki czemu treść będzie możliwa do przeskanowania dla zapracowanych czytelników. Twoja kopia powinna odnosić się do problemów odwiedzających i prowadzić ich do rozwiązań, zachowując spójny przekaz zgodny z osobowością Twojej marki.
Testy A/B Divi (z Divi Leads) pomagają udoskonalić Twój przekaz, pokazując, które nagłówki i wezwania do działania najbardziej rezonują z Twoimi odbiorcami.
Ale treść to tylko połowa sukcesu — Twój projekt musi pracować tak samo ciężko, jak Twoje słowa. Typografia ustanawia wizualną hierarchię poprzez kontrasty wielkości i wagi. Nagłówki powinny przyciągać uwagę przy rozmiarze 2–3 razy większym od tekstu głównego (zwykle 16–18 pikseli dla optymalnej czytelności).
Chociaż Divi oferuje setki czcionek Google, z możliwością dodawania kolejnych czcionek Adobe i przesyłania niestandardowych czcionek, powstrzymaj się od chęci używania więcej niż dwóch lub trzech krojów pisma. Zamiast tego twórz różnorodność poprzez różnice w wadze i rozmiarze tej samej rodziny czcionek.
Aby uzyskać maksymalny efekt, połącz charakterystyczną czcionkę wyświetlaną w nagłówkach z bardzo czytelną czcionką bezszeryfową w tekście głównym — pomyśl o połączeniu pogrubionego nagłówka szeryfowego z czystym tekstem głównym w Medium. Responsywne elementy sterujące typografią Divi zapewniają, że starannie opracowana hierarchia pięknie skaluje się na wszystkich urządzeniach.
Płynne układy
Doskonały projekt strony internetowej prowadzi odwiedzających w naturalny sposób przez treść, niczym dobrze zaplanowana wystawa muzealna. Zacznij od mapowania podróży użytkowników. Co chcesz, żeby zobaczyli jako pierwsze, drugie i trzecie? Podziel złożone informacje na zrozumiałe sekcje.
Utwórz wizualną hierarchię, zmieniając rozmiary elementów i strategicznie wykorzystując białe znaki. Pomyśl o wzorze F w przypadku stron zawierających dużo tekstu (użytkownicy skanują od lewej do prawej u góry, a następnie w pionie) lub o wzorze Z w przypadku stron docelowych (ruch oczu podąża za kształtem Z).
Kreator Divi typu „przeciągnij i upuść” ułatwia testowanie tych wzorców, a jego responsywna konstrukcja zapewnia, że przepływ działa na wszystkich urządzeniach. Pamiętaj: każda sekcja powinna logicznie prowadzić do następnej, z wyraźnymi wskazówkami wizualnymi, takimi jak strzałki, przyciski lub kształty uzupełniające, prowadzące odwiedzających do wezwania do działania.
Wpływające obrazy
Właściwe obrazy mogą opowiedzieć Twoją historię szybciej niż akapity tekstu, ale wybranie niewłaściwych może zatopić Twój projekt. Pomiń tandetne zdjęcia stockowe; zamiast tego zdecyduj się na autentyczne zdjęcia, które odzwierciedlają osobowość Twojej marki i przemawiają do odbiorców.
Tworzenie niestandardowych wizualizacji jest łatwiejsze niż kiedykolwiek dzięki Divi AI. Możesz wygenerować świeże obrazy od zera lub dostarczyć obrazy referencyjne, które poprowadzą sztuczną inteligencję w kierunku pożądanego stylu.
Udało Ci się zrobić prawie idealne ujęcie? Divi AI może modyfikować istniejące obrazy, aby idealnie pasowały do Twojej wizji, a ponieważ nie ma ograniczeń co do pokoleń, możesz eksperymentować, aż będziesz zadowolony.
Przed przesłaniem skompresuj obrazy lub użyj wtyczki takiej jak EWWW Image Optimizer, aby zachować jakość bez poświęcania czasu ładowania. Umieść swoje elementy wizualne w strategicznym miejscu: zdjęcia bohaterów przyciągają uwagę w górnej części strony, zdjęcia produktów podkreślają kluczowe szczegóły, a obrazy stylu życia budują więzi emocjonalne. Cokolwiek wybierzesz, zachowaj dużo miejsca na oddech – ciasne zdjęcia tracą swój efekt.
Kosmos: Twoja tajna broń projektowa
Biała przestrzeń przekształca dobre projekty w świetne, działając jak niewidzialna siła, która podnosi poziom Twoich treści. Marki luksusowe od dawna rozumieją tę zasadę, wykorzystując dużą przestrzeń do tworzenia wrażeń premium. Nowoczesne projektowanie stron internetowych opiera się na strategicznych odstępach, które w naturalny sposób prowadzą odwiedzających przez treść, pozwalając kluczowym elementom oddychać, zachowując jednocześnie hierarchię wizualną.
Kontrola odstępów Divi umożliwia precyzyjną regulację marginesów i dopełnienia, pomagając tworzyć celowe grupowania treści, które zwiększają czytelność. Większe odstępy wokół wezwań do działania i kluczowych funkcji w naturalny sposób przyciągają uwagę, a spójne odstępy pomiędzy powiązanymi ze sobą elementami budują komfortowy rytm czytania.
To podejście przede wszystkim poprawia wizerunki bohaterów i zdjęcia produktów, o których mówiliśmy wcześniej, dając im miejsce na wywarcie maksymalnego efektu. Responsywny system odstępów Divi zapewnia, że te dokładnie przemyślane luki płynnie dopasowują się do wszystkich urządzeń, zachowując profesjonalny połysk Twojego projektu od komputera stacjonarnego po telefon komórkowy.
Proces projektowania strony internetowej krok po kroku
Tworzenie witryny internetowej staje się proste, jeśli postępujesz zgodnie z przejrzystym procesem. Podzielenie procesu projektowania na łatwe do wykonania etapy pomaga uniknąć typowych pułapek i gwarantuje, że nic nie zostanie przeoczone. Oto plan działania prowadzący do stworzenia udanej witryny internetowej.
Jak stworzyć swoje strony internetowe
Teraz, gdy omówiliśmy już najważniejsze elementy projektu, zbierzmy wszystko w praktyczny sposób. Mam systematyczne podejście, które łączy te zasady w niezawodny proces. Nazywam to metodą CRAFT — nie dlatego, że brzmi mądrze, ale dlatego, że odzwierciedla sposób, w jaki odnoszą sukcesy witryny internetowe. Każda faza tworzy mocniejszą podstawę dla następnej, dzięki czemu nic nie zostanie przeoczone. Oto jak to się rozkłada:
Zbierać
- Dokładnie zbadaj swoją grupę docelową i konkurencję
- Zdefiniuj jasne cele i niezbędne funkcje
- Zbieraj treści, obrazy i materiały dotyczące marki
Oczyścić
- Twórz modele szkieletowe dla kluczowych układów stron (użyj Divi Quick Sites z włączonymi opcjami „Obrazy zastępcze”, aby uzyskać inspirację).
- Planuj podróże użytkowników i hierarchię treści
- Zaplanuj i zorganizuj strukturę swojej witryny
Gromadzić się
- Zaimplementuj elementy swojej marki za pomocą globalnych ustawień Divi
- Przekształć szkielety w działające strony i responsywne układy za pomocą Divi
Sfinalizować
- Testuj formularze, linki i podstawową funkcjonalność
- Optymalizuj obrazy za pomocą EWWW Image Optimizer i wdrażaj najlepsze praktyki SEO dzięki Rank Math SEO
- Sprawdź responsywność mobilną
Test
- Uruchom testy w różnych przeglądarkach
- Sprawdź prędkość ładowania
- Dokładnie sprawdź wszystkie integracje
Typowe błędy, których należy unikać
Nie pozwól, aby te typowe pułapki wykoleiły Twój projekt witryny internetowej. Oto, na co powinni uważać doświadczeni projektanci:
- Zakopując swoją propozycję wartości pod ręką
- Tworzenie niekończących się przewijanych stron głównych, które przytłaczają
- Zaśmiecanie nawigacji ze zbyt dużą liczbą opcji
- Zapominanie o dostosowaniu strony błędu 404
- Zapominanie o skonfigurowaniu kopii zapasowych za pomocą wtyczki do tworzenia kopii zapasowych, takiej jak UpdraftPlus
- Automatyczne odtwarzanie plików wideo lub audio bez zgody użytkownika
- Pomijanie konfiguracji analiz przed uruchomieniem
- Brak metaopisów na kluczowych stronach
- Zmuszanie użytkowników do nadmiernego myślenia o kolejnych krokach
- Ukrywanie informacji kontaktowych w niejasnych miejscach
- Wybór formy zamiast funkcji
Uruchom listę kontrolną
Zanim opublikujesz swoją witrynę, przejrzyj tę szczegółową listę kontrolną, z której korzystają doświadczeni programiści. Oto najważniejsze kontrole, które decydują o różnicy między płynnym uruchomieniem a bólem głowy:
- Upewnij się, że wszystkie linki działają i otwórz je w nowych kartach
- Przejrzyj witrynę z wyłączonymi obrazami
- Przetestuj wyszukiwanie w witrynie pod kątem typowych błędów ortograficznych
- Przetestuj przepływy użytkowników w trybie incognito
- Skonfiguruj SMTP i sprawdź automatyczne powiadomienia e-mail
- Sprawdź, czy tryb testowy bramki płatności jest wyłączony (jeśli korzystasz z WooCommerce)
Projektowanie strony internetowej nie musi już być przytłaczające. Dzieląc proces na łatwe do wykonania etapy – od wstępnego planowania do końcowego uruchomienia – nadajesz się na sukces. Metoda CRAFT daje jasny plan działania, nasza lista kontrolna błędów pomaga utrzymać właściwą drogę, a lista kontrolna uruchamiania gwarantuje, że nic nie przepadnie.
Piękny design jest w Twoim zasięgu
Projektowanie stron internetowych ewoluowało od wyzwania technicznego do dostępnego procesu twórczego. Połączenie ponadczasowych zasad projektowania z nowoczesnymi narzędziami pozwala tworzyć doświadczenia, które naprawdę przemawiają do odwiedzających – od przemyślanej typografii i strategicznych białych przestrzeni po intuicyjne przepływy użytkowników, które konwertują.
Podstawy dobrego projektowania stron internetowych pozostają niezmienne: przejrzysta hierarchia, celowe układy i treść, która łączy. Jednak dzisiejsze narzędzia zmieniły sposób, w jaki realizujemy te zasady. Możliwości Visual Builder i AI Divi usuwają bariery techniczne, pozwalając Ci skupić się na tym, co ważne: tworzeniu stron internetowych, które w naturalny sposób prowadzą odwiedzających przez ich podróż.
Niezależnie od tego, czy dopiero zaczynasz, czy udoskonalasz swój przepływ pracy, masz podstawy i narzędzia, dzięki którym możesz wcielić swoją wizję w życie. Znałeś zasady, zrozumiałeś proces i odkryłeś możliwości. Czas zacząć budować.
Kod rowu, zaprojektuj wizualnie za pomocą Divi
