Jak zaprojektować WordPress Przełącz zawartość w Elementorze
Opublikowany: 2022-11-20Jaki jest najlepszy sposób wyświetlania treści, które mają wiele sekcji lub zawierają opcje?
Na przykład strona cenowa może zawierać różne typy schematów cenowych, takie jak oferty miesięczne, roczne i dożywotnie. Wyświetlenie wszystkich tych ofert na jednej stronie może być kłopotliwe dla klientów. Muszą przewinąć długą drogę w dół, aby skonsumować zawartość.
Jak więc to posortować, aby strona była przejrzysta i minimalna, zachowując jednocześnie wszystkie wymagane informacje i treści?
W tym miejscu na ratunek przychodzi funkcja przełączania treści. Pozwala tworzyć interaktywne treści za pomocą inteligentnego interfejsu.
Jeśli chodzi o WordPress, istnieje wiele sposobów tworzenia przełączanych treści. Jednak najłatwiejszy sposób pochodzi z Elementora. Ten artykuł przeprowadzi Cię przez etapy tworzenia WordPress Toggle Content za pomocą Elementora.
Co to jest przełączanie treści?
Funkcja przełączania pozwala użytkownikowi kontrolować widoczność treści na stronie internetowej. Przełącz zawartość jest zwykle używany na stronach internetowych do wyświetlania różnych wersji lub sekcji treści.
W przypadku przełączania zawartości tylko jedna część zawartości będzie widoczna w widocznym obszarze, podczas gdy inne zostaną zawinięte pod zakładką lub tytułem. Gdy użytkownicy klikną kartę, zawartość pod nią będzie widoczna.
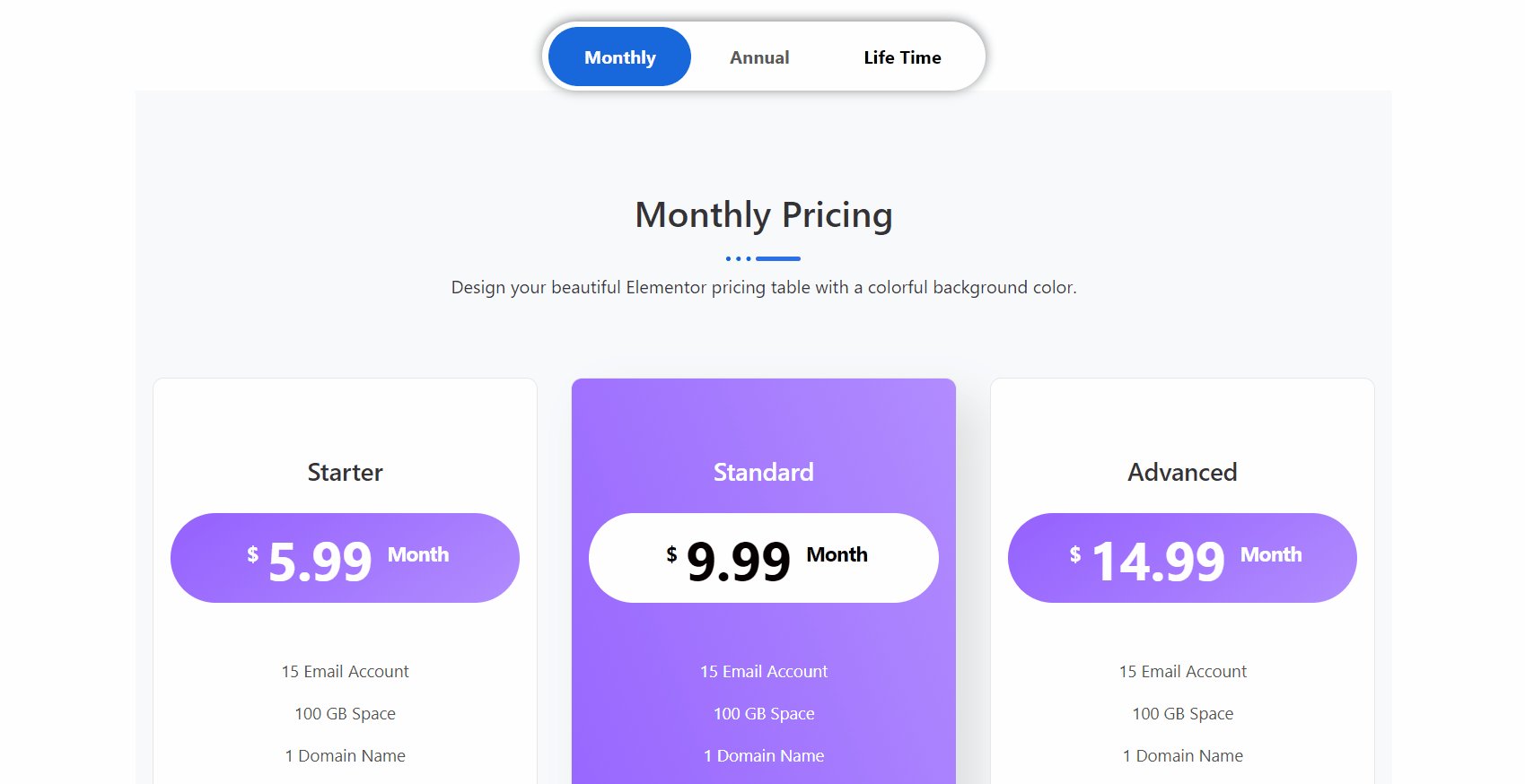
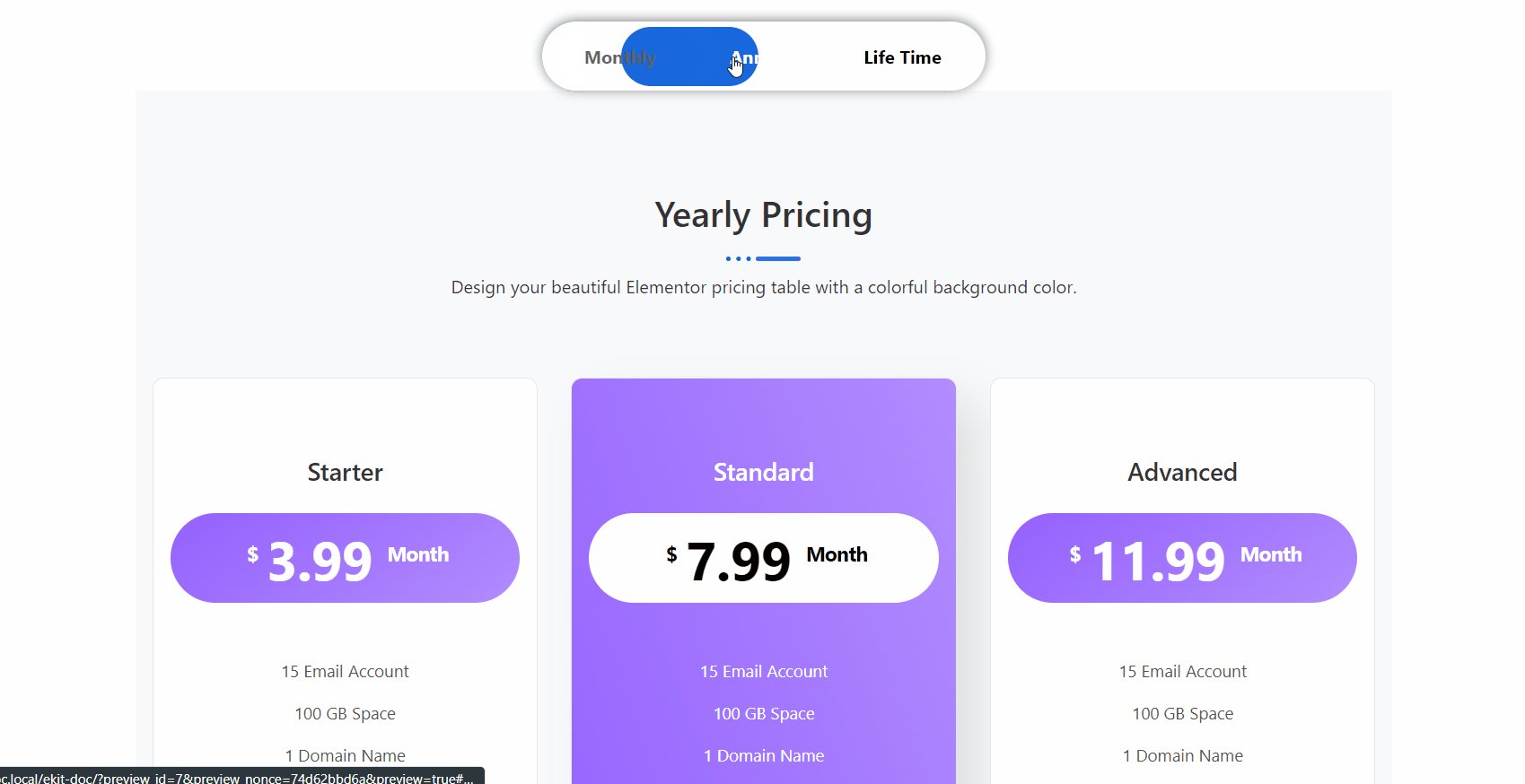
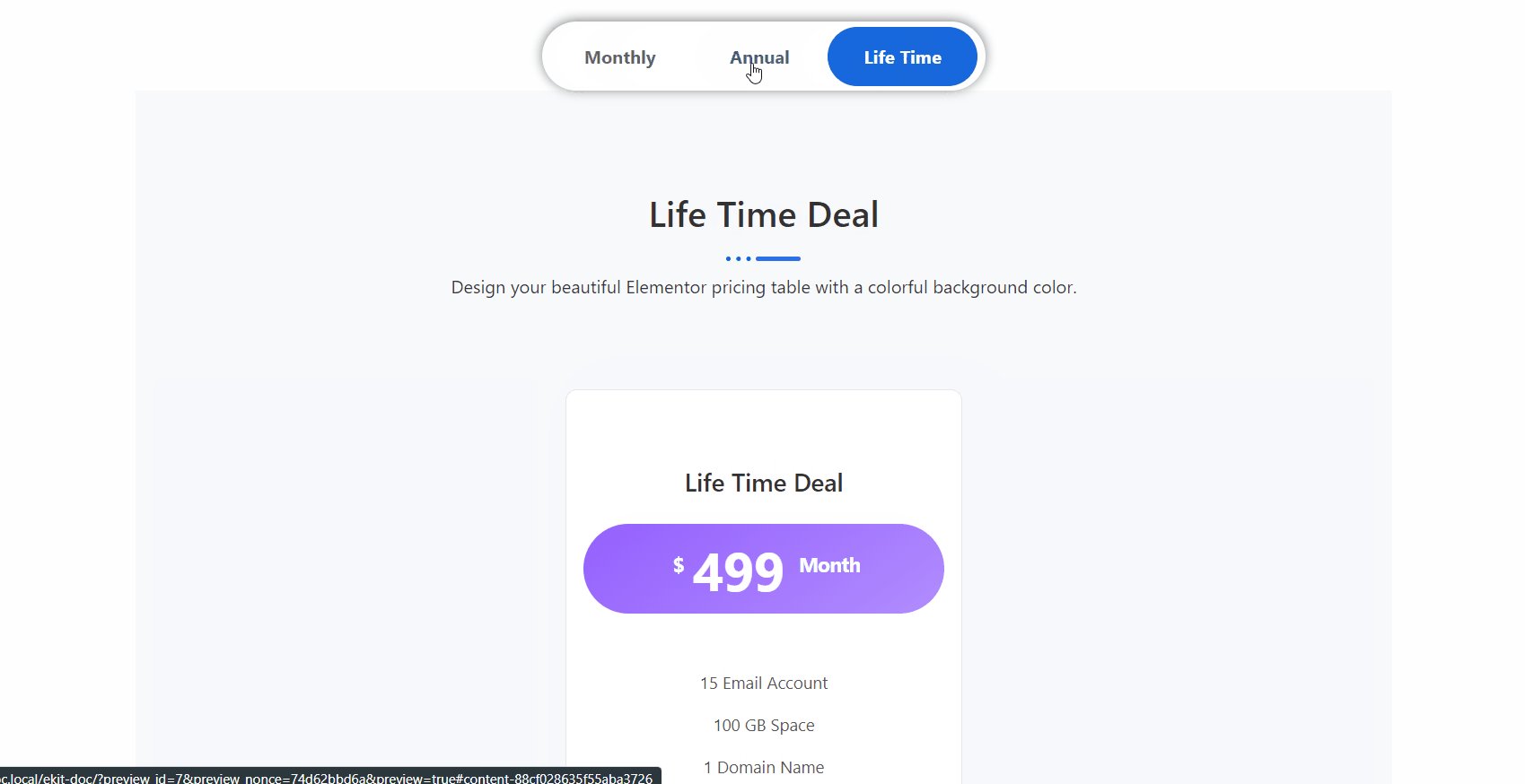
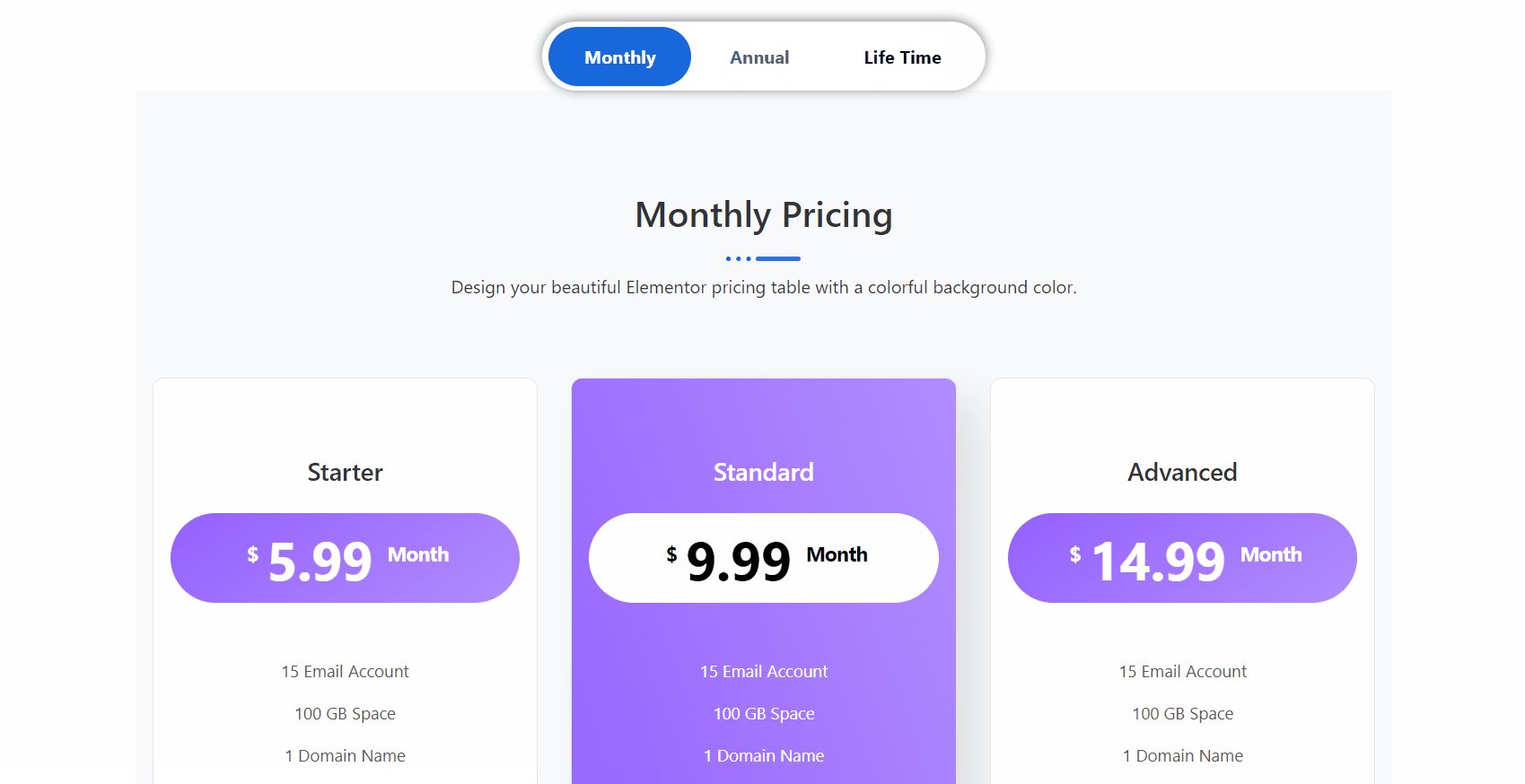
Na przykład strona cenowa zawierająca dwie oferty cenowe, miesięczną i roczną. Jeśli używasz przełączania treści, tylko jedna z ofert, miesięcznych lub rocznych, będzie widoczna na ekranie.
[img.gif]
Gdy użytkownik kliknie kartę miesięczną, będą widoczne miesięczne oferty. Podobnie, gdy otwarta jest zakładka roczna, wyświetlane są oferty roczne.
Przewodnik krok po kroku dotyczący tworzenia zaawansowanych treści przełączanych w Elementorze w WordPress
Chociaż dostępnych jest wiele wtyczek przełączających WordPress, najprostszy sposób na utworzenie zaawansowanego przycisku przełączania Elementora w WordPress jest dostarczany z ElementsKit!
Widżet Advanced Toggle z ElementsKit dodaje dodatkową funkcjonalność do treści przełączania WordPress. Pozwala wyświetlać zawartość w bardziej stylowy sposób z największą liczbą dostosowywalnych opcji.
Oto jak możesz tworzyć wyrafinowane treści przełączania WordPress za pomocą widżetu Advanced Toggle w ElementsKit:
Krok 1: Wybierz style przycisku przełączania Elementora
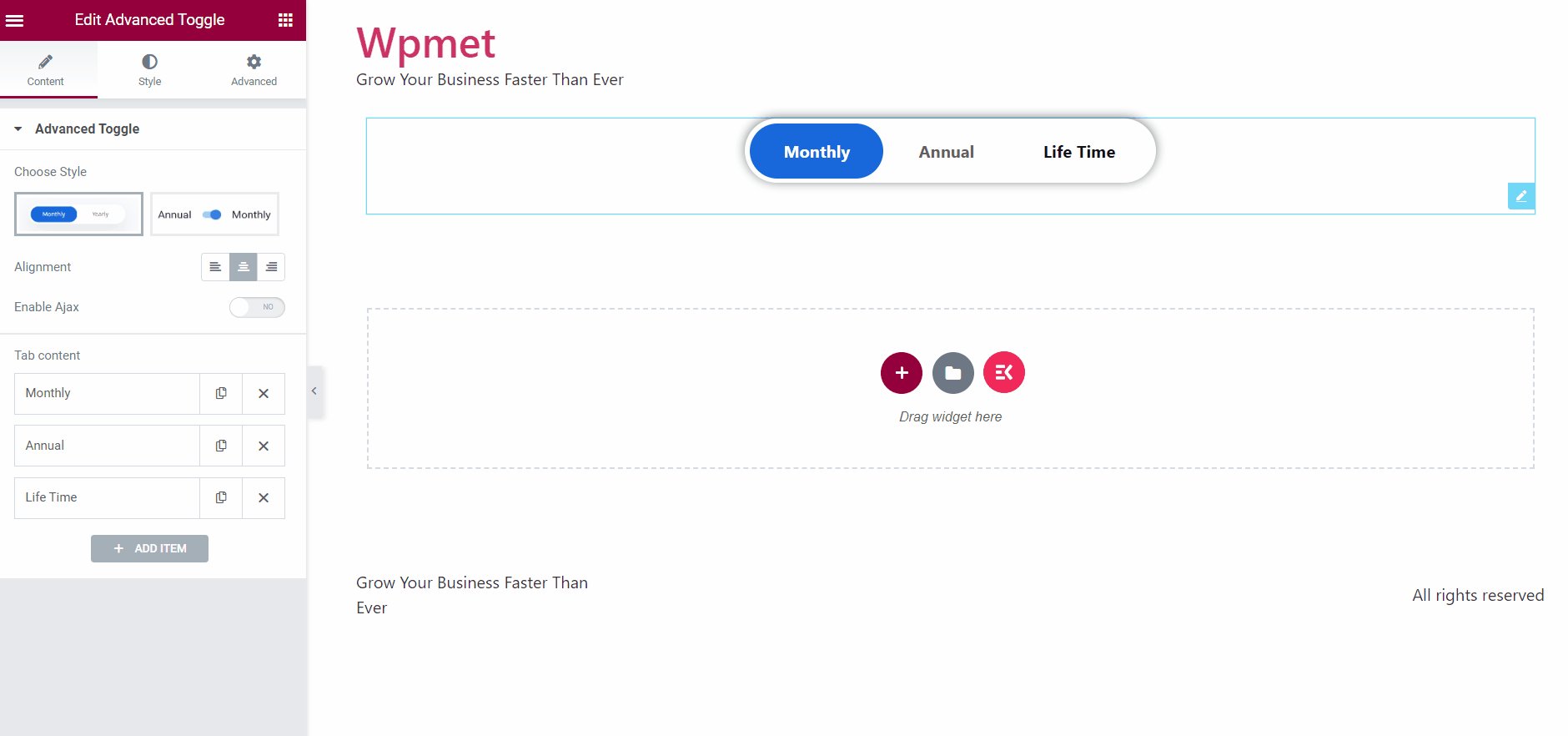
Aby użyć zaawansowanego widżetu przełączania, najpierw przeciągnij i upuść widżet do swojego projektu Elementora. Następnie będziesz mógł skonfigurować przełączanie treści i dostosowywać ich style.

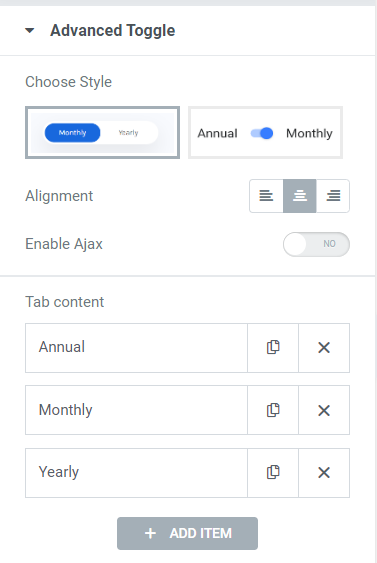
Widżet ElementsKit Advanced Toggle zawiera dwa różne style przycisków. Różne są nie tylko style, ale także ich funkcje.
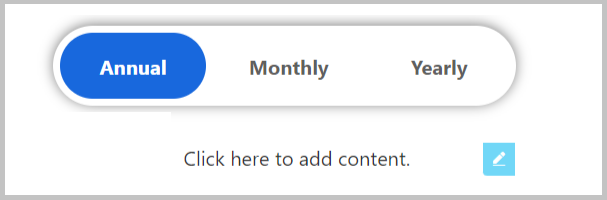
W przypadku stylu 1 można wyświetlać wiele zakładek. Na tych kartach możesz dodać przełączaną zawartość. Jeśli masz wiele opcji do pokazania, możesz wybrać ten styl.


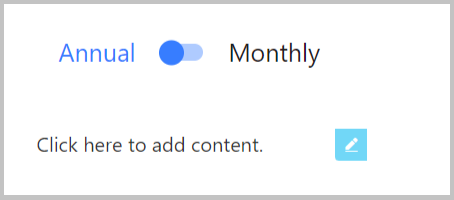
Styl 2 polega na przełączaniu się między dwiema treściami za pomocą tradycyjnego przycisku przełączania. Po wybraniu tego stylu zostaną wyświetlone tylko dwie pierwsze zakładki . Pojawi się typowy przycisk przełączania, który przełącza między dwiema treściami.
W tym samouczku użyjesz stylu 1, aby pokazać więcej opcji dostosowywania.
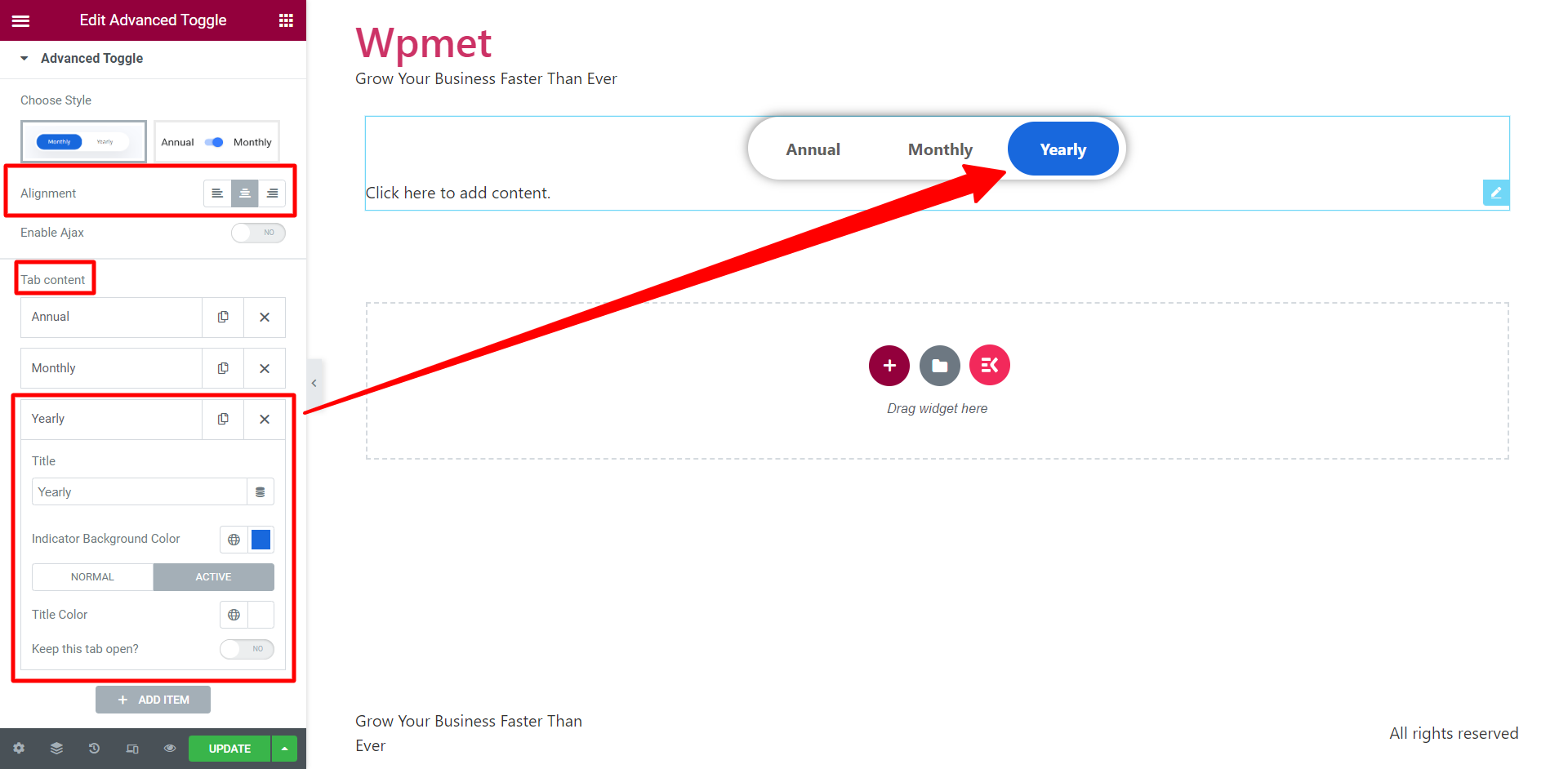
Krok 2: Dodaj zakładki w menu przełączania w wordpress
Możesz dodawać karty jednym kliknięciem za pomocą widżetu przełączania ElementsKit Advanced. Aby dodać nową kartę, kliknij przycisk DODAJ ELEMENT. Dla każdej zawartości karty można indywidualnie ustawić Tytuł , Kolor tła wskaźnika , Kolor tytułu dla opcji Normalny oraz efekt najechania kursorem. Ponadto, jeśli chcesz, aby karta była domyślnie widoczna, możesz włączyć funkcję Pozostaw tę kartę otwartą .

Poza tym możesz ustawić wyrównanie dla kart przełączania w prawo, w lewo lub w środku. Dostępna jest również opcja Włącz Ajax .

Krok 3: Jak dodać przełączaną zawartość WordPress w Elementorze?
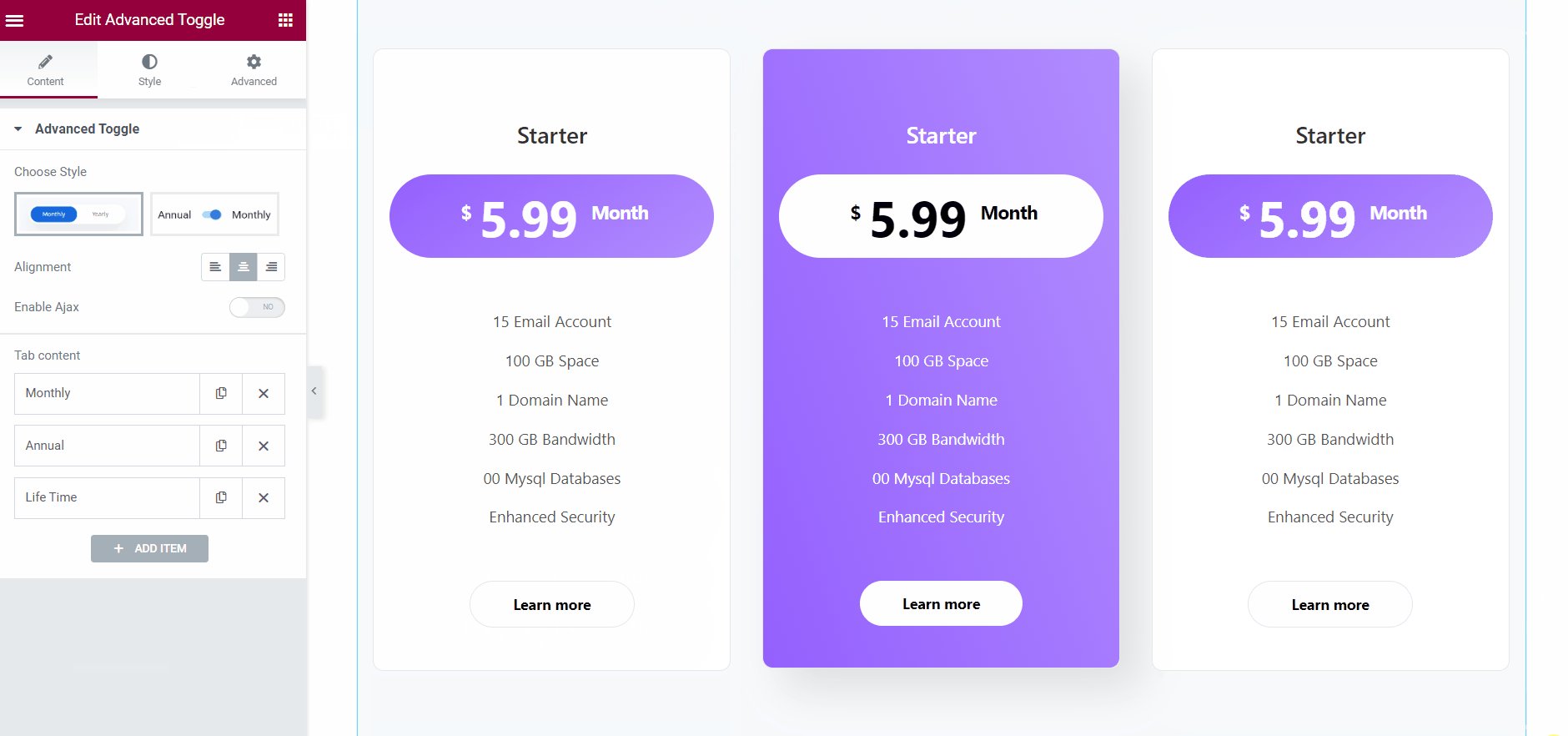
Proces tworzenia treści sprawia, że jest to widżet przełączania „ Zaawansowany ”. Możesz dosłownie zaprojektować zawartość dla każdej karty bez opuszczania edytora Elementora. Daje to ogromną przewagę, ponieważ możesz tworzyć i dostosowywać zawartość na tej samej stronie, na której edytujesz przycisk przełączania.

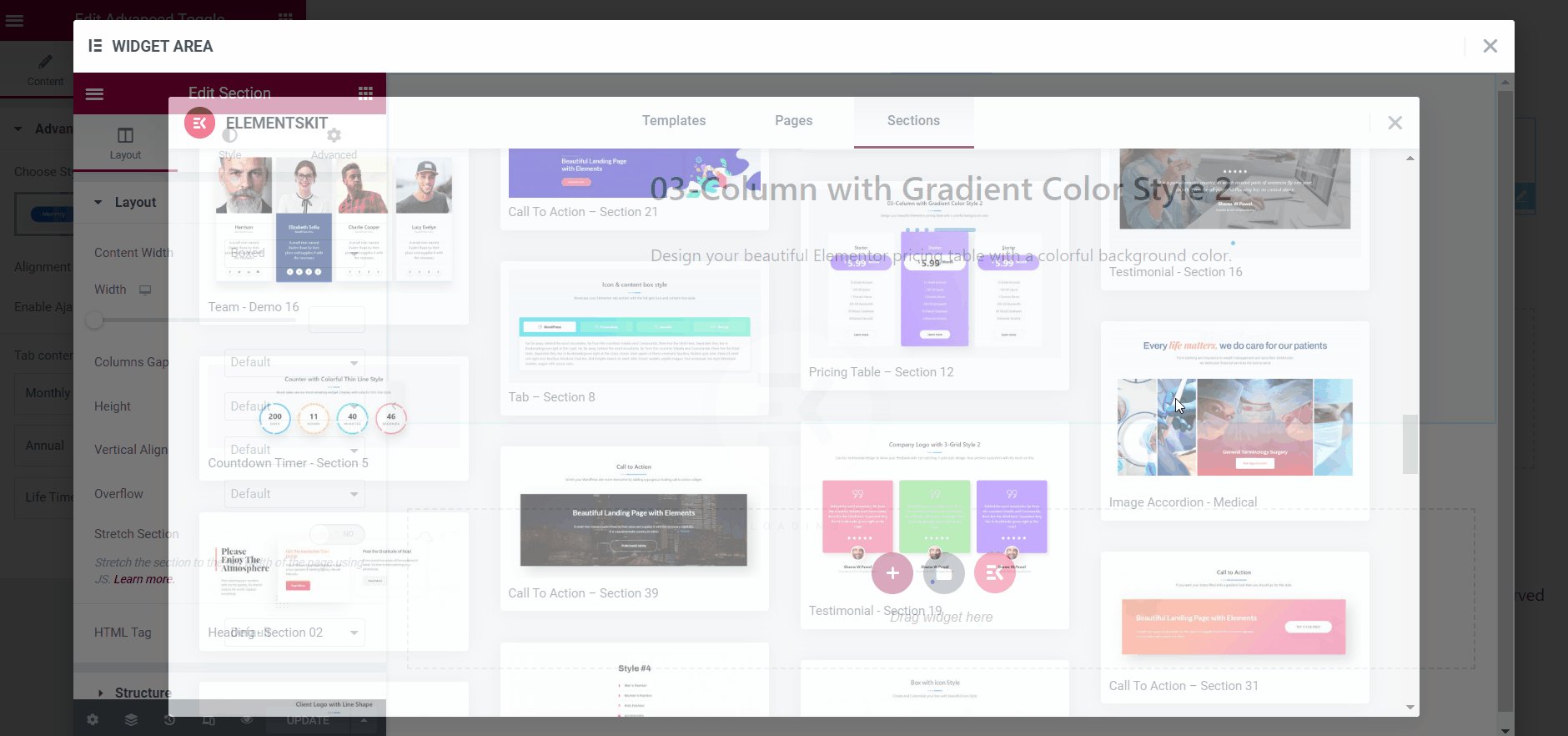
Aby utworzyć przełączaną zawartość, kliknij sekcję treści pod przyciskiem przełączania. Na ekranie pojawi się obszar widżetów . W tym interfejsie możesz projektować przełączane treści ze wszystkimi elementami Elementor i ElementsKit. Masz możliwość stworzenia własnego projektu lub skorzystania z zapisanych szablonów . Poza tym możesz skorzystać z biblioteki szablonów ElementsKit, aby stworzyć wspaniałą zawartość przełączania WordPress.
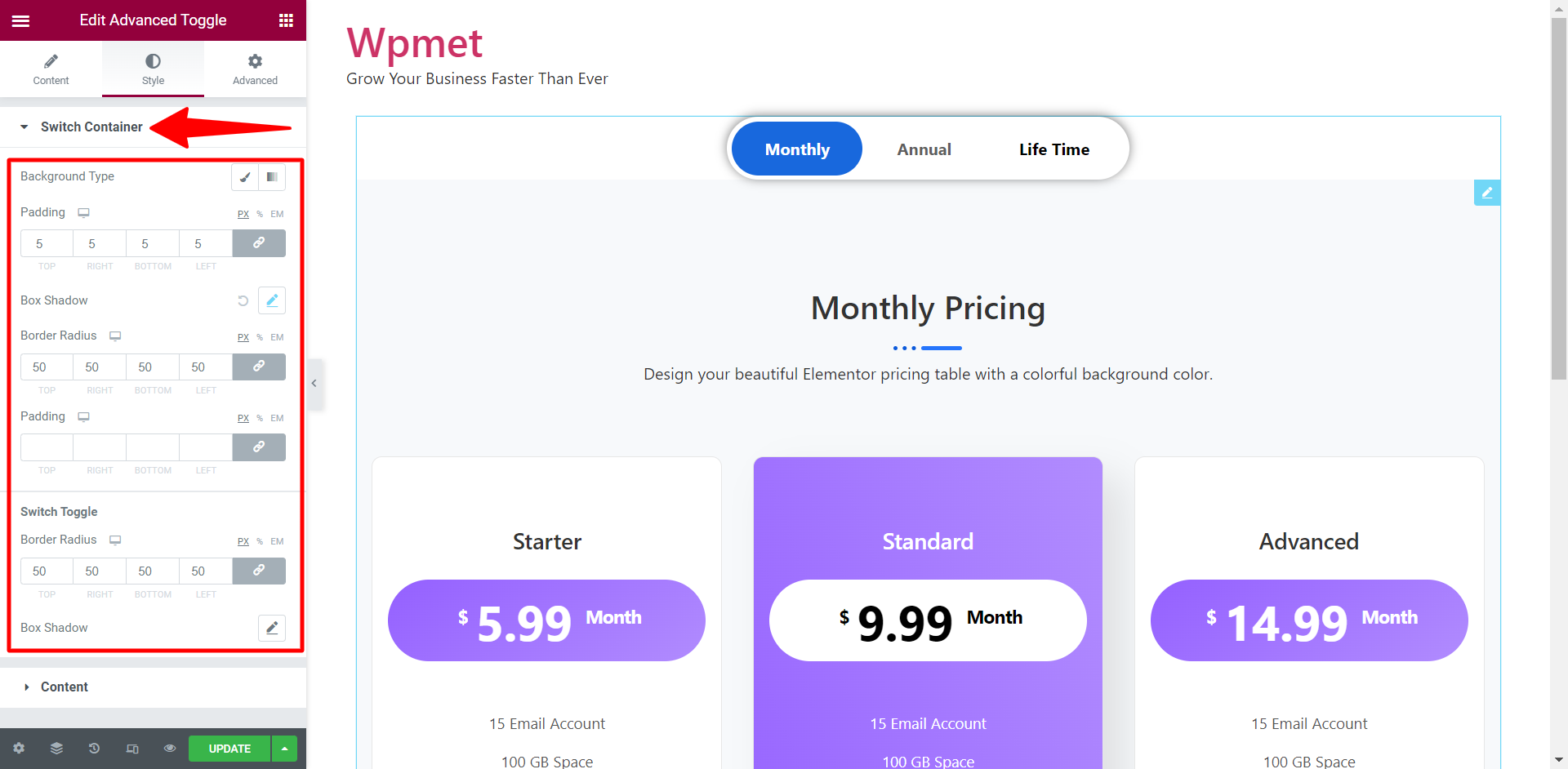
Krok 4: Dostosuj przycisk przełączania Elementora za pomocą ElementsKit
Dostosowanie przycisku przełączania Elementora jest łatwe i elastyczne dzięki ElementsKit. W sekcji Kontener przełączania (na karcie Styl) możesz wybrać typ tła dla przycisków przełączania, a następnie ustawić dopełnienie , styl cienia ramki i promień obramowania .

W przypadku przełącznika dwustabilnego dostępne są również opcje ustawiania promienia obramowania i cienia ramki.
Ponadto w sekcji Treść możesz ustawić typografię dla tytułów zakładek przełączania.
To jest to! Zawartość przełącznika jest już gotowa. Możesz teraz dodać zawartość przełączania, aby Twój projekt strony internetowej był bardziej stylowy i dynamiczny.

Aby dowiedzieć się więcej, przeczytaj pełną dokumentację dotyczącą korzystania z widżetu ElementsKit Advanced Toggle.
Dlaczego warto wybrać ElementsKit do tworzenia przycisku przełączania Elementora?
Bardzo uzasadnionym pytaniem, które możesz zadać, jest to, dlaczego spośród wszystkich dostępnych wtyczek przełączających WordPress miałbyś wybrać ElementsKit? Jedna odpowiedź brzmi: jest to zaawansowany widżet przełączania ze wszystkimi zaawansowanymi funkcjami.
Aby rozwinąć, ElemensKit ma zaawansowaną funkcję tworzenia treści. Większość widżetów przełączania Elementora zapewnia opcję przełączania tylko między dwiema treściami. Korzystając z ElementsKit, możesz tworzyć dowolną ilość przełączanych treści w określonym stylu. Co więcej, możesz utworzyć przycisk przełączania Elementora i przełączać zawartość w tym samym edytorze. To sprawia, że tworzenie treści do przełączania WordPress jest łatwiejsze niż kiedykolwiek. Poza tym możesz też skorzystać z gotowych szablonów.
Oto dlaczego wybrać ElementsKit Advanced Toggle Widget do tworzenia treści przełączania WordPress w Elementorze:
- Zaawansowane tworzenie treści.
- Dodaj nieograniczoną liczbę przełączanych treści.
- Utwórz przycisk przełączania i projektuj zawartość przełączania w jednym miejscu, bez konieczności opuszczania edytora.
- Projektuj wyrafinowane treści przełączane za pomocą Elementora.
- Sprawia, że sekcja jest interaktywna dla użytkowników.
- Skraca czas przewijania, aby poprawić zaangażowanie.
W skrócie
Przełączanie treści WordPress to świetny sposób na poprawę komfortu użytkowania witryny. Przełączniki umożliwiają zmianę wyglądu i sposobu działania witryny, czyniąc ją bardziej interaktywną.
Podczas tworzenia przełączanej zawartości ElementsKit zapewnia najbardziej elastyczne i zaawansowane funkcje. Jeśli postępowałeś zgodnie z powyższym przewodnikiem, powinieneś być w stanie z łatwością utworzyć przycisk przełączania Elementora.
