Jak przyciemnić obraz tła w WordPress bez CSS
Opublikowany: 2022-09-08Czy kiedykolwiek chciałeś przyciemnić obrazy tła w swojej witrynie WordPress?
Dodanie wysokiej jakości obrazów do witryny to doskonały sposób na zwiększenie zaangażowania i zilustrowanie treści. Jednak użytkownicy, którzy nie mogą przeczytać Twoich treści z powodu rozpraszających obrazów, mogą opuścić witrynę bez poznania Twojej marki.
Dlatego świetnym pomysłem jest przyciemnianie obrazów tła dla ważnych treści, a w tym poście pokażemy, jak przyciemniać obrazy tła online bez CSS lub HTML.
Co to jest obraz tła WordPress?
Obraz tła WordPress to dowolny obraz, który pojawia się za główną treścią Twojej witryny. Na przykład możesz mieć obraz tła za wszystkim w ten sposób:

Możesz też wyświetlić obraz za określonymi elementami treści, takimi jak paski boczne, stopki, nagłówki i inne.
Te obrazy zwiększają zainteresowanie Twoją witryną i mogą pomóc w utrzymaniu zainteresowania odwiedzających Twoją treścią. Są również niezbędne do budowania marki Twojej firmy, pomagając użytkownikom odróżnić Twoją witrynę od konkurencji.
Dlaczego warto przyciemniać obrazy tła w WordPressie?
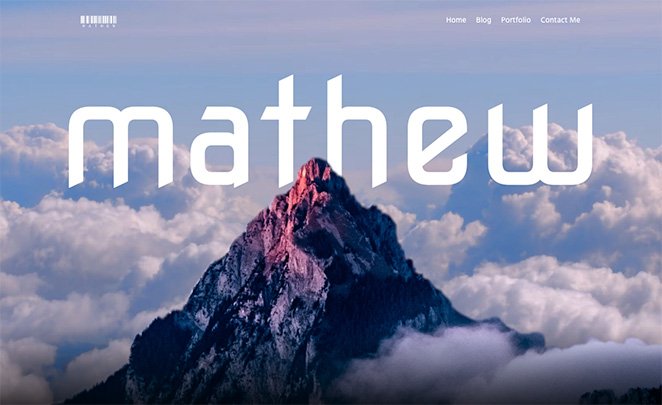
Czasami obrazy tła mogą utrudniać odwiedzającym czytanie treści. Spójrz na ten przykład:

Trudno jest zobaczyć, co mówi tekst, ponieważ obraz tła jest tak żywy.
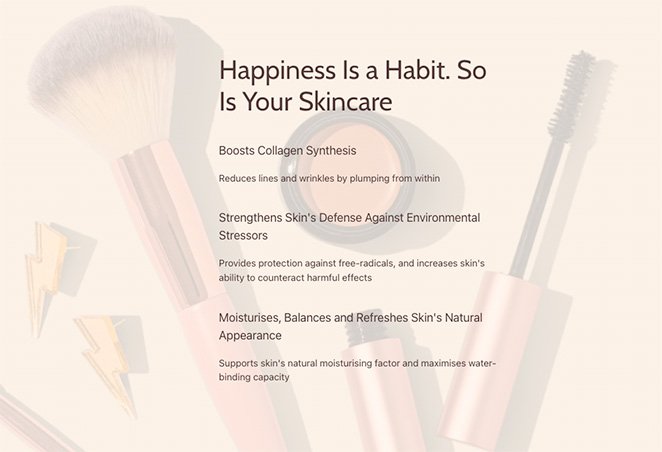
Jeśli jednak przyciemnisz obraz tła, możesz bardziej wyróżnić treść, ułatwiając odwiedzającym czytanie, poznawanie Twoich produktów i usług oraz stawanie się potencjalnymi klientami.

Jak przyciemnić tło?
Najpopularniejszym sposobem przyciemniania obrazów tła online jest użycie kombinacji kodu CSS i HTML. Pozwala to na zmianę właściwości tła i dodanie filtru do obrazów, aby nie zasłaniały zawartości witryny.
Problem z tym podejściem polega na tym, że właściciele stron internetowych bez doświadczenia w kodowaniu nie mają łatwo. Co więcej, wiąże się to ze zmianą kodu w plikach motywu WordPress, dzięki czemu możesz zepsuć swoją witrynę, jeśli nie wiesz, co robisz.
Lepszym rozwiązaniem dla początkujących bez wiedzy technicznej jest użycie wtyczki WordPress, aby przyciemnić obraz tła. Naszą ulubioną wtyczką do WordPressa jest SeedProd, łatwy i wydajny kreator stron internetowych.
Dlaczego warto używać SeedProd do przyciemniania obrazów tła?

SeedProd to najlepszy sposób na przyciemnianie obrazów tła w WordPressie, ponieważ nie wymaga kodowania. Jest wyposażony w narzędzie do tworzenia stron typu „przeciągnij i upuść”, umożliwiające wskazywanie i klikanie w celu dostosowania witryny.
Dzięki łatwej funkcji nakładki możesz przyciemnić obraz tła, przeciągając prosty suwak. Możesz także utworzyć kolorową nakładkę i zmienić położenie obrazu tła, wybierając opcję z wygodnego menu rozwijanego.
Oprócz pomocy w dostosowywaniu obrazów w witrynie WordPress, SeedProd umożliwia również:
- Utwórz motyw WordPress od podstaw
- Buduj całe sklepy WooCommerce
- Twórz strony docelowe, które konwertują
- Zarządzaj subskrybentami i powiększaj swoją listę e-mailową
- Wstępnie uruchom swoją witrynę za pomocą strony „Wkrótce”
- Przełącz swoją stronę w tryb konserwacji
- I wiele więcej
Podsumowując: SeedProd ułatwia dostosowanie dowolnej części witryny WordPress bez kodu .
Jak przyciemnić obraz tła w WordPress bez kodu CSS lub HTML?
Wykonaj te proste kroki, aby przyciemnić obraz tła w WordPress bez kodu CSS lub HTML za pomocą SeedProd. Obiecujemy, że jest to o wiele łatwiejsze niż nauka kodu i zapewnia oszałamiające rezultaty.
- Krok 1. Zainstaluj i aktywuj wtyczkę SeedProd
- Krok 2. Wybierz zestaw strony internetowej lub szablon strony docelowej
- Krok 3. Dodaj swój obraz tła do WordPress
- Krok 4. Dodaj nakładkę, aby przyciemnić obraz tła
- Krok 5. Przyciemnij obrazy tła w innym miejscu WordPress.
- Krok 6. Opublikuj swoje zmiany
Krok 1. Zainstaluj i aktywuj wtyczkę SeedProd
Najpierw musisz odwiedzić witrynę SeedProd i wybrać poziom subskrypcji. Polecamy SeedProd Pro, ponieważ zawiera zaawansowane funkcje budowania motywów.
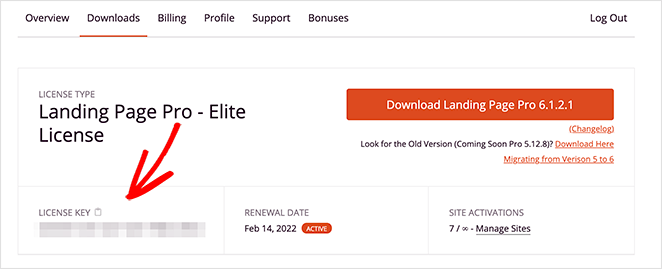
Po wybraniu planu i otwarciu konta przejdź do sekcji Pobieranie na pulpicie użytkownika i pobierz wtyczkę na swój komputer. Skopiuj klucz licencyjny wtyczki, aby użyć go później.

Następnie przejdź do swojej witryny WordPress i zainstaluj i aktywuj wtyczkę SeedProd. Jeśli nigdy wcześniej tego nie robiłeś, postępuj zgodnie z tym przewodnikiem dotyczącym instalowania wtyczki WordPress.
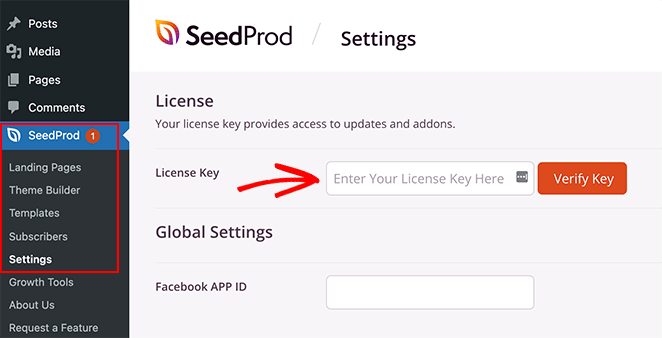
Po aktywacji SeedProd przejdź do strony SeedProd »Ustawienia i wklej klucz licencyjny w odpowiednim polu.

Po kliknięciu przycisku Zweryfikuj klucz uzyskasz dostęp do wszystkich funkcji Pro SeedProd.
Krok 2. Wybierz zestaw strony internetowej lub szablon strony docelowej
Istnieją 2 sposoby korzystania z SeedProd w witrynie WordPress. Możesz albo:
- Utwórz od podstaw niestandardowy motyw WordPress i zastąp obecny motyw
- Zbuduj samodzielną stronę docelową i zachowaj istniejący motyw WordPress
Na potrzeby tego przewodnika stworzymy niestandardowy motyw, ale jeśli zamiast tego chcesz stworzyć stronę docelową, możesz skorzystać z naszego przewodnika krok po kroku: Jak stworzyć stronę docelową w WordPressie.
Po skonfigurowaniu strony możesz wrócić do tego samouczka, aby dowiedzieć się, jak przyciemnić obrazy tła.
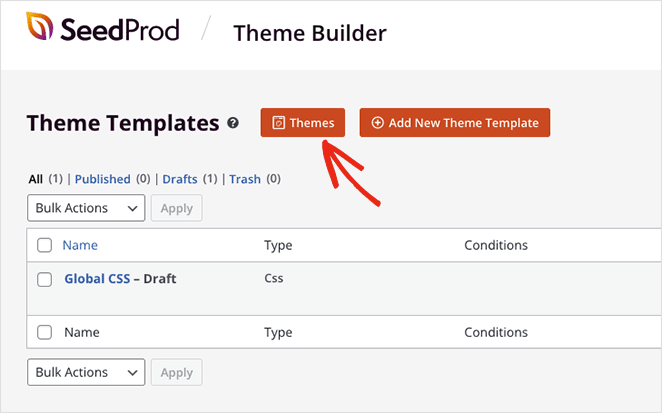
Ponieważ tworzymy motyw WordPress dla tego samouczka, musisz przejść do SeedProd » Theme Builder w obszarze administracyjnym WordPress i kliknąć przycisk Motywy .

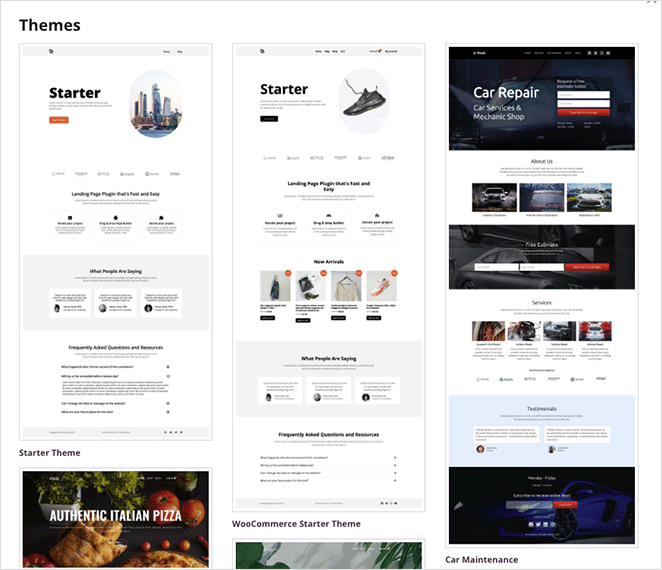
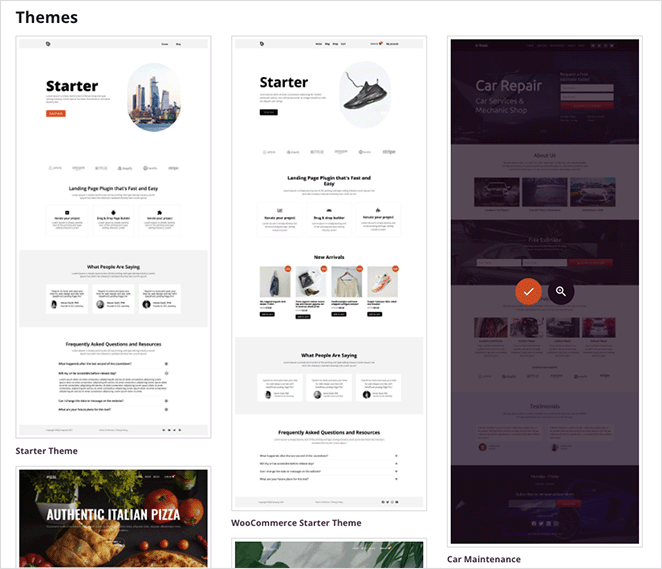
Na następnym ekranie zobaczysz galerię zestawów stron internetowych, których możesz użyć do stworzenia natychmiastowego motywu WordPress.

Każdy zestaw zawiera wszystkie strony i szablony motywów, których potrzebuje Twoja witryna. Następnie możesz dostosować każdą stronę za pomocą kreatora stron SeedProd typu „przeciągnij i upuść”.
Przewiń zestawy, aż znajdziesz taki, który pasuje do Twojej firmy, a następnie najedź myszą na miniaturę zestawu i kliknij ikonę znacznika wyboru.

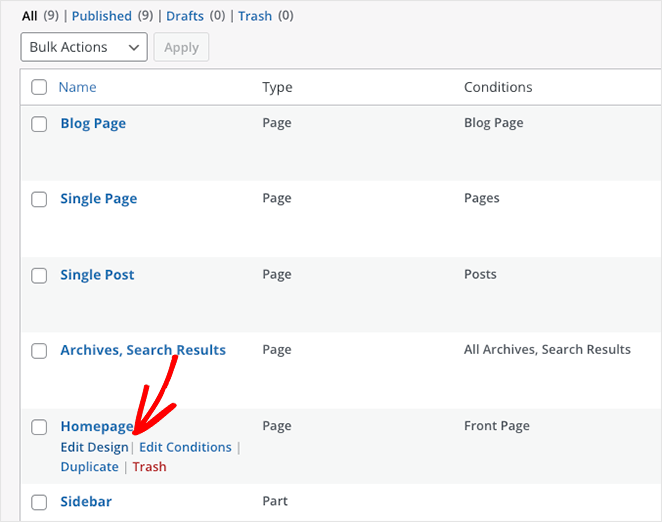
Po zaimportowaniu zestawu witryny zobaczysz listę części, które składają się na Twój nowy motyw WordPress. Aby dostosować dowolną część, kliknij link Edytuj projekt , a otworzy się on w wizualnym narzędziu do tworzenia stron, w którym możesz dodać niestandardowy obraz tła.


Zacznijmy od edycji projektu strony głównej.
Krok 3. Dodaj swój obraz tła do WordPress
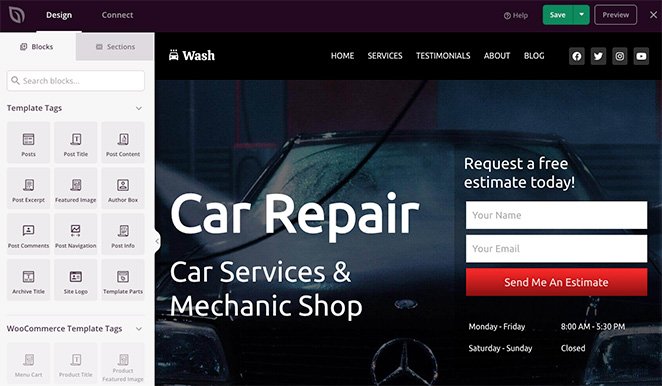
Kiedy otworzysz szablon w kreatorze stron SeedProd, zobaczysz układ podobny do poniższego przykładu.

Po lewej stronie znajdują się bloki i sekcje do dodawania treści, a po prawej podgląd na żywo projektu z elementami używanymi w zestawie witryny.
Możesz łatwo dostosować swój szablon, klikając dowolny element na podglądzie. Otworzy się panel z ustawieniami tego elementu i opcjami dostosowywania.

Możesz także przeciągnąć blok z lewej strony na swoją stronę, aby dodać więcej treści, takich jak formularze zgody, ikony mediów społecznościowych, filmy, obrazy, przyciski i inne.

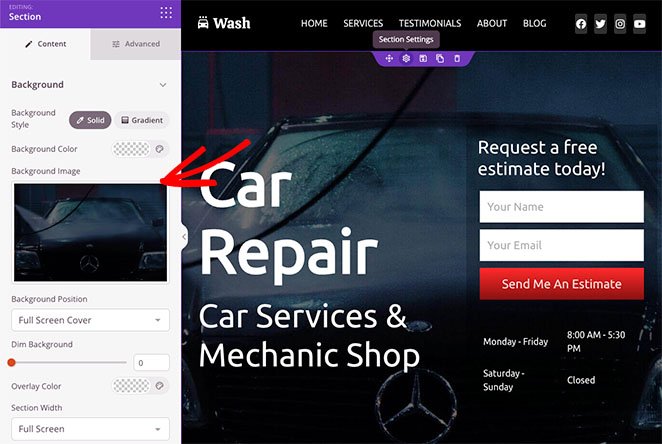
Dodanie obrazu tła do dowolnej sekcji jest równie łatwe. Kliknij obszar, który chcesz edytować, i usuń domyślny obraz tła.

Następnie możesz przesłać nowy obraz z komputera lub biblioteki multimediów WordPress.

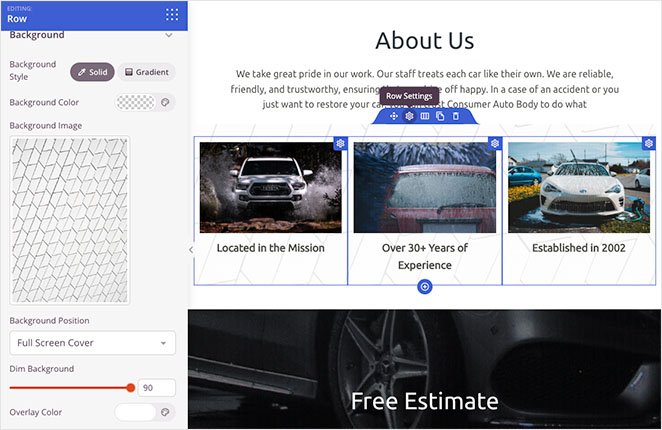
Krok 4. Dodaj nakładkę, aby przyciemnić obraz tła
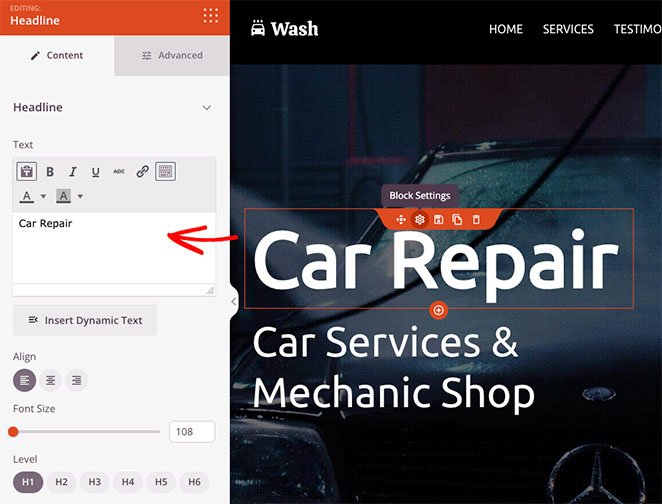
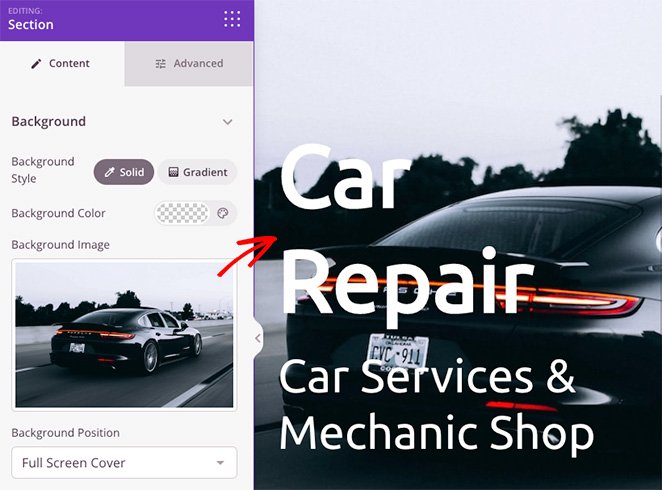
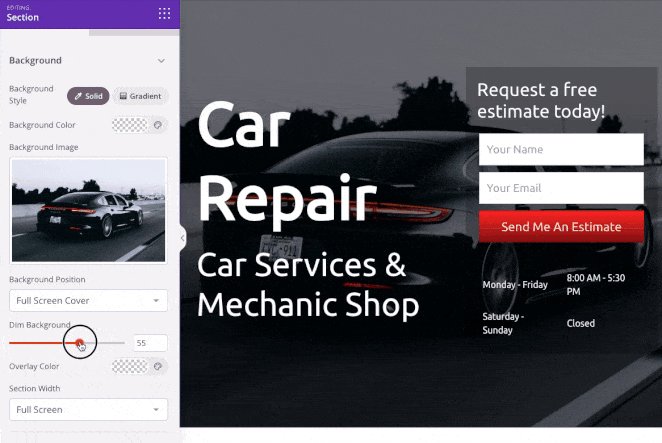
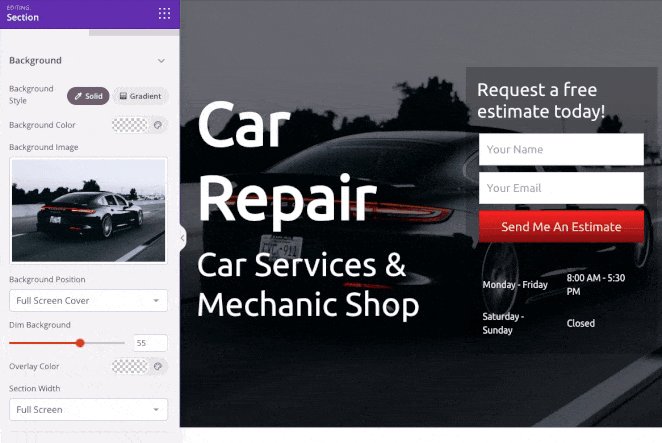
Jak widać w naszym poprzednim przykładzie, obraz tła, którego używamy, nie kontrastuje wystarczająco z nagłówkiem, co utrudnia czytanie.
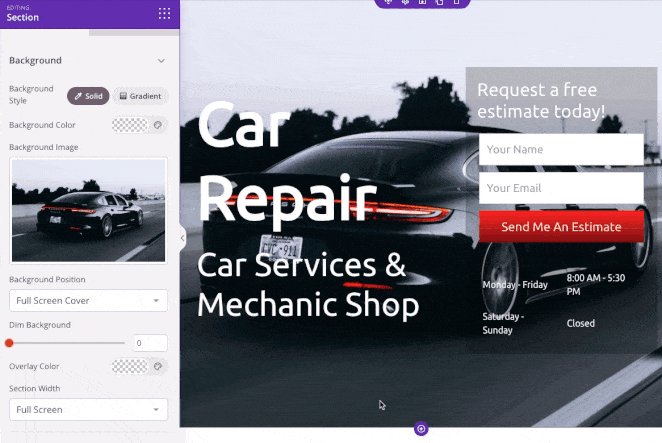
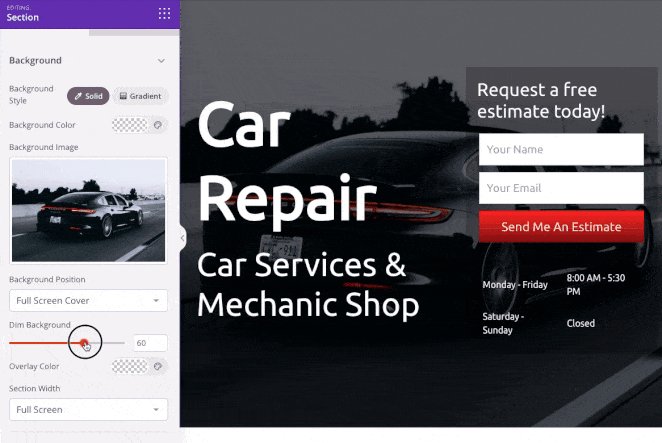
Naprawienie tego jest bardzo łatwe i zajmuje tylko kilka kliknięć. Po prostu znajdź nagłówek Przyciemnione tło w ustawieniach sekcji i przeciągnij suwak w prawo, aż nagłówek się wyróżni.

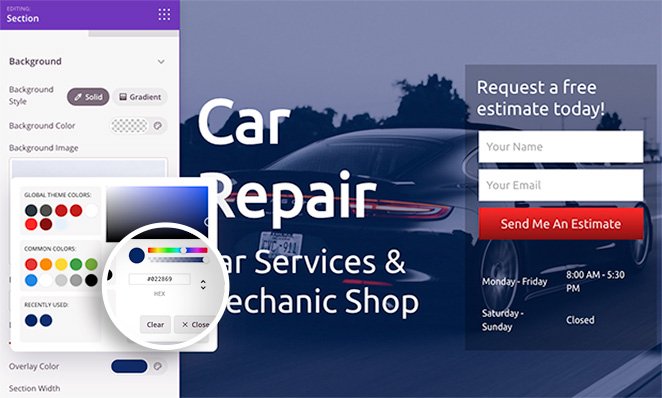
Możesz także użyć tego samego panelu, aby dodać kolorową nakładkę do obrazu tła. Jest to doskonały sposób na połączenie kolorów Twojej marki z projektem strony internetowej i zwiększenie rozpoznawalności witryny.
Aby to zrobić, znajdź nagłówek Kolor nakładki i kliknij próbnik kolorów, aby wybrać kolor niestandardowy. Wybór koloru jest dość prosty. Możesz wskazać i kliknąć, aby znaleźć odpowiedni kolor lub użyć strzałek, aby wprowadzić:
- Wartość szesnastkowa
- Wartość RGBA
- Wartość HSLA

To doskonałe rozwiązanie, jeśli już wiesz, jakiego koloru chcesz użyć.
Oprócz dodania nakładki do obrazu możesz także zmienić kolor tła sekcji, użyć gradientu zamiast obrazu i zmienić położenie obrazu tła.

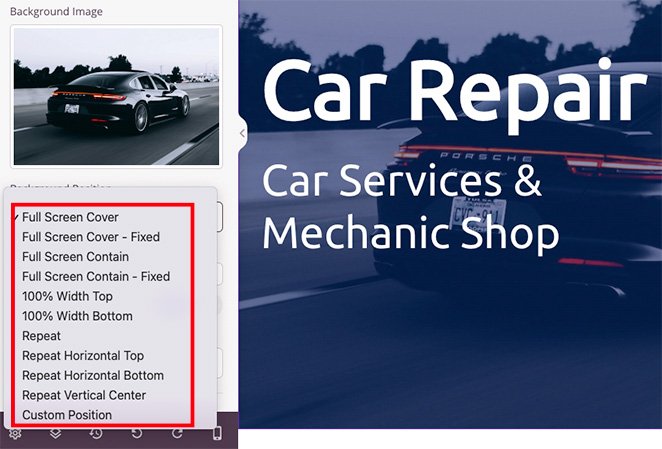
Na przykład kliknięcie strzałki w dół pozwala ustawić tło w następujący sposób:
- Pełna osłona ekranu
- Pełna osłona ekranu – naprawiona
- Pełny ekran zawiera
- Zawiera pełny ekran – Naprawiono
- 100% szerokości u góry
- 100% szerokość dołu
- powtarzanie tła
- Powtórz poziomo u góry
- Powtórz poziomo na dole
- Powtórz środek w pionie
- Pozycja niestandardowa
Wybranie opcji Pozycja niestandardowa otwiera bardziej szczegółowe opcje dostosowywania.

Na przykład możesz zmienić pozycję X lub Y, aby pokazać określoną część obrazu. Możesz także zmienić typ załącznika na stały lub przewijany, ustawić sposób powtarzania obrazu i zmienić rozmiar tła.
W rezultacie możesz dostosować każdy obszar obrazów tła, aby uzyskać idealny wygląd i styl.
Krok 5. Przyciemnij obrazy tła w innym miejscu WordPress.
Teraz, gdy już wiesz, jak przyciemniać obrazy tła za pomocą SeedProd, możesz wykorzystać tę wiedzę w innych częściach swojego projektu internetowego.
Na przykład możesz dodać obraz tła do wierszy i kolumn oraz dodać właściwość filtra, aby go przyciemnić, aby Twoja treść się wyróżniała.

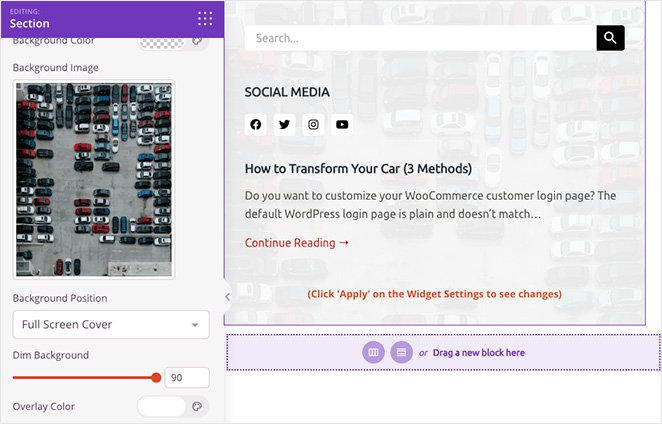
Możesz nawet dostosować pasek boczny bloga za pomocą obrazu tła, aby był łatwiejszy do zobaczenia w porównaniu z postami na blogu. Po prostu prześlij obraz, szybko dostosuj ustawienia i jesteś gotowy do publikacji.

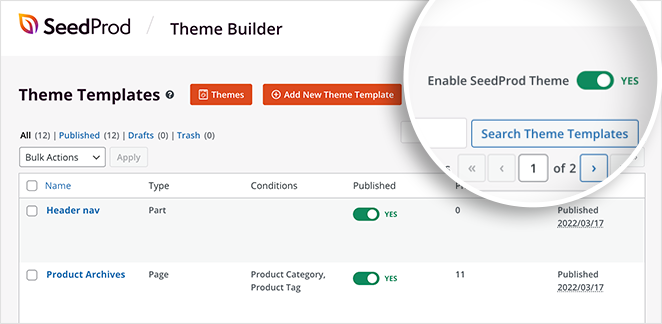
Krok 6. Opublikuj swoje zmiany
Aby odwiedzający Twoją witrynę mogli zobaczyć Twoje nowe obrazy tła, musisz włączyć niestandardowy motyw SeedProd. Aby to zrobić, przejdź do SeedProd » Theme Builder i ustaw opcję Włącz motyw SeedProd na pozycję "Tak".

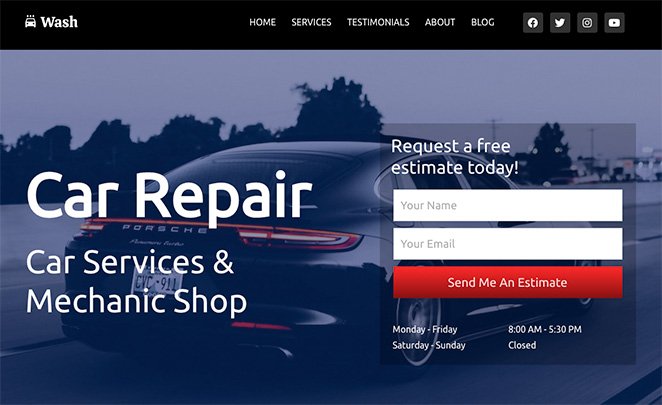
Otóż to! Teraz możesz wyświetlić podgląd swojego motywu i zobaczyć nakładki tła w akcji.
Oto przykład naszego nowego obrazu tła strony głównej:

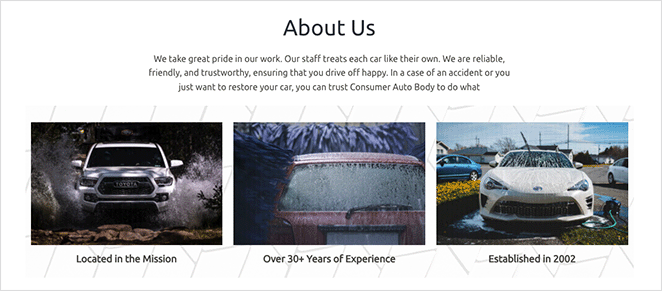
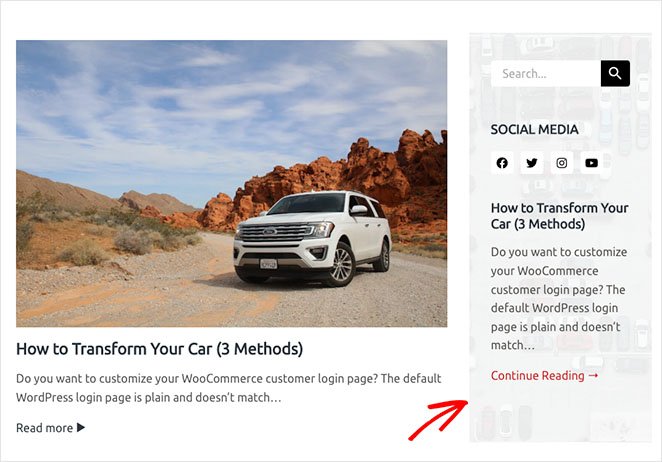
Możesz również zobaczyć naszą sekcję „O nas” i obrazy tła paska bocznego poniżej:


W tym przewodniku krok po kroku dowiedziałeś się, jak przyciemnić obraz tła w WordPress bez CSS, HTML lub jakiejkolwiek innej wiedzy o kodowaniu.
Oto kilka innych przewodników, które naszym zdaniem mogą Ci się przydać:
- Nawigacja strony docelowej nie działa: oto dlaczego
- Jak tworzyć animacje tekstu w WordPress (łatwe kroki)
- Jak stworzyć fantazyjne dzielniki sekcji dla stron WordPress
Gotowy do zanurzenia się i dostosowania witryny WordPress bez kodu?
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.