Jak dodać mapę formularza kontaktowego za pomocą wtyczki WordPress?
Opublikowany: 2021-04-09Czy chcesz dodać mapę (np. Mapy Google) do formularza kontaktowego za pomocą wtyczki WordPress?
Umieszczenie mapy w pobliżu formularza kontaktowego pomoże użytkownikowi uzyskać jasność co do jego lokalizacji i pomoże uzyskać lepszej jakości kontakty do potencjalnych klientów.
W tym samouczku pokażemy Ci, jak wyświetlić formularz kontaktowy WordPress z mapą.
Utwórz mapę swojego formularza kontaktowego teraz
Po co dodawać mapę w formularzu kontaktowym?
Jasne, nie jest tajemnicą, że większość właścicieli małych firm posiadających strony internetowe wie, dlaczego potrzebujesz formularza kontaktowego.
Ale możesz się zastanawiać, dlaczego dodałbyś mapę do tego formularza kontaktowego. Cóż, dodanie mapy do formularza kontaktowego może być świetnym pomysłem.
Oto kilka powodów, dla których:
- Mapy w formularzach kontaktowych mogą pomóc w pozyskiwaniu lepszych potencjalnych klientów przy mniejszej liczbie literówek
- Wyjaśnij lokalizację, w której wpisuje użytkownik
- Pomóż użytkownikowi znaleźć dokładną lokalizację za pomocą ruchomej pinezki
- Jest to bardzo łatwe do zrobienia za pomocą kliknięcia przycisku (przy użyciu wtyczki WPForms)
Zamiast samodzielnie kodować mapę do swojej witryny lub płacić programistom internetowym, możesz to zrobić z łatwością za pomocą WPForms Pro.
Następnie pokażemy dokładnie, jak dodać mapę formularza kontaktowego za pomocą wtyczki WordPress.
Jak dodać mapę formularza kontaktowego
Postępuj zgodnie z tymi prostymi instrukcjami krok po kroku, aby dodać mapę formularza kontaktowego do swojej witryny WordPress za pomocą wtyczki.
Krok 1: Pobierz wtyczkę WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Oto przewodnik krok po kroku, jak zainstalować wtyczkę WordPress.
Będziesz potrzebować WPForms Pro, aby uzyskać dostęp do dodatku Geolokalizacja.
Krok 2: Włącz dodatek do geolokalizacji
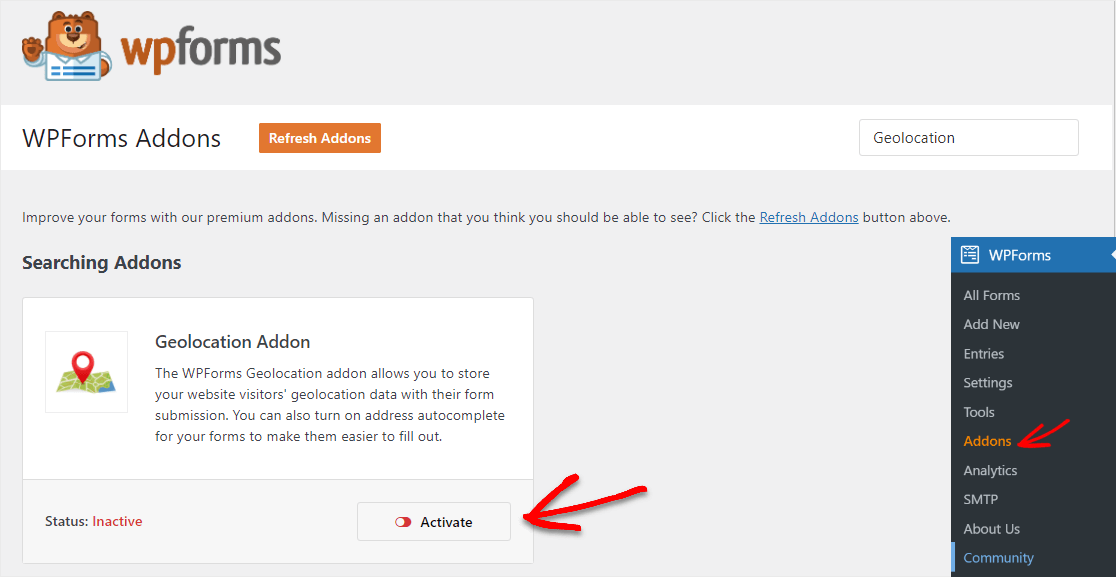
Po aktywacji wtyczki WPForms przejdź do WPForms » Dodatki i użyj paska wyszukiwania, aby zlokalizować dodatek geolokalizacji. Kliknij Aktywuj, aby go włączyć.

Dodatek Geolokalizacja ma kilka niesamowitych funkcji, z których możesz korzystać w swojej witrynie teraz, gdy jest włączony, na przykład te 2 niesamowite:
- Geolokalizacja wpisu formularza: Będziesz mógł zobaczyć, skąd pochodzą użytkownicy formularza, co może pomóc w lepszym segmentowaniu listy e-mailowej.

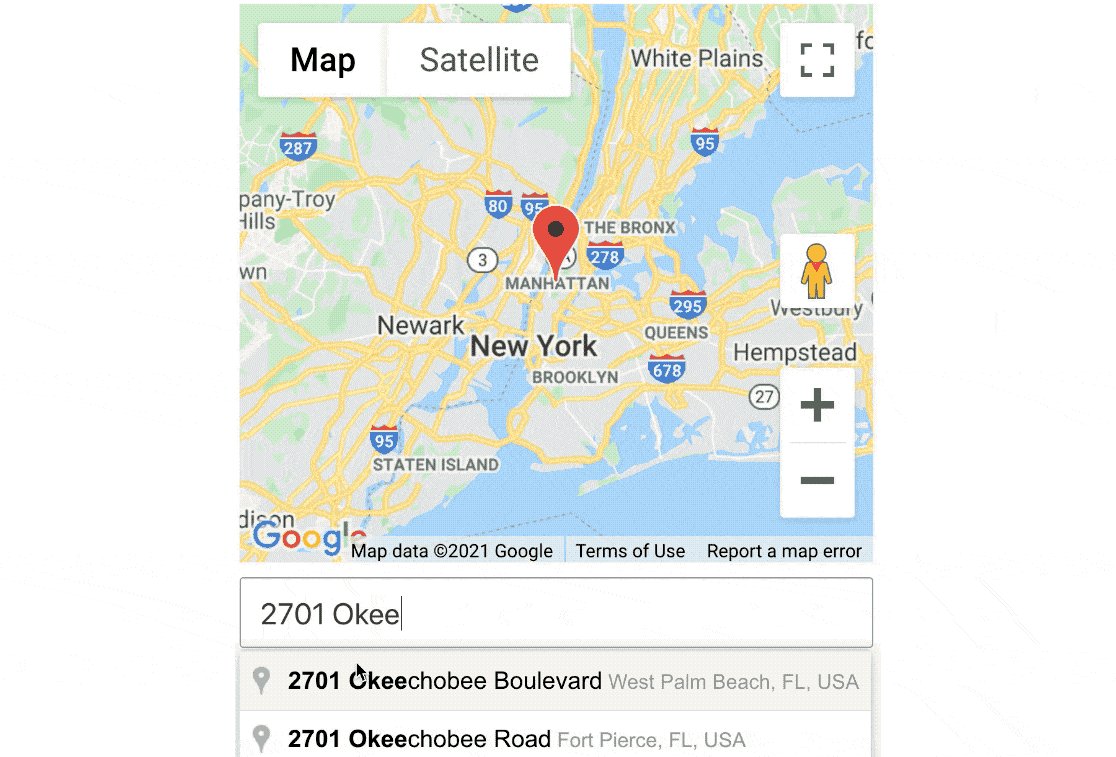
2. Autouzupełnianie adresu: Gdy użytkownicy wpisują, Twoje pole adresu może automatycznie pokazać im adres, zanim go uzupełnią.

Będziesz mógł korzystać z obu tych fajnych narzędzi, gdy pojawi się formularz kontaktowy w swojej witrynie, więc kontynuujmy tworzenie formularza mapy.
Krok 3: Dostosuj dodatek do geolokalizacji
Teraz, gdy aktywowałeś dodatek Geolokalizacja, nadszedł czas, aby go skonfigurować i dostosować.
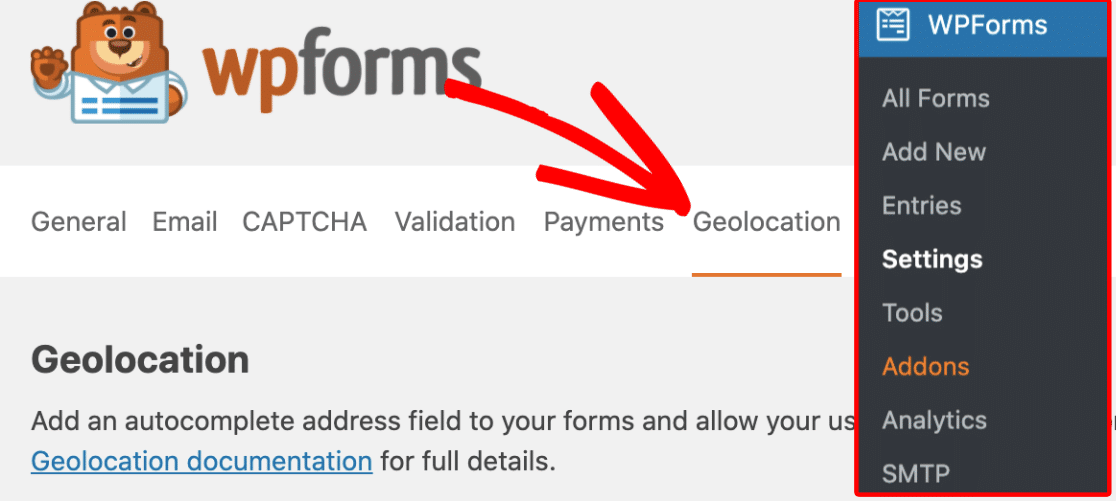
Przejdź do WPForms » Ustawienia i kliknij kartę Geolokalizacja .

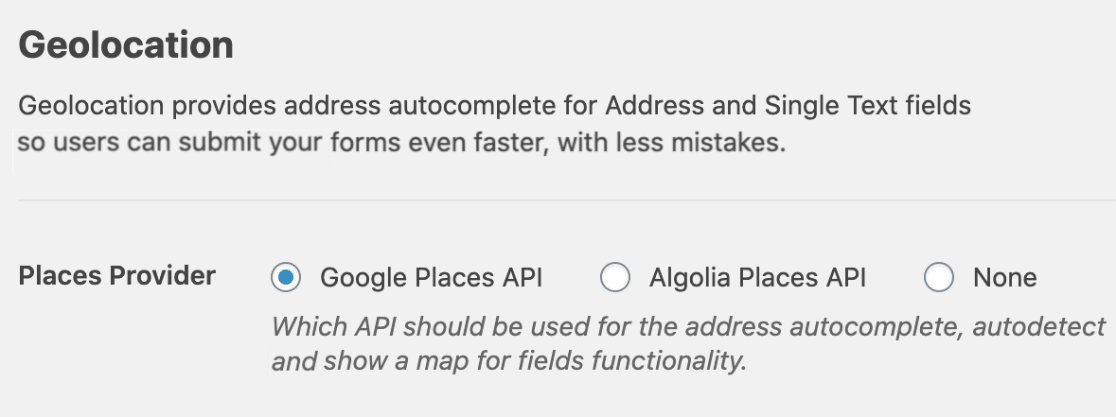
Teraz musisz wybrać dostawcę, od którego chcesz uzyskać informacje o geolokalizacji, w obszarze Dostawca miejsc .

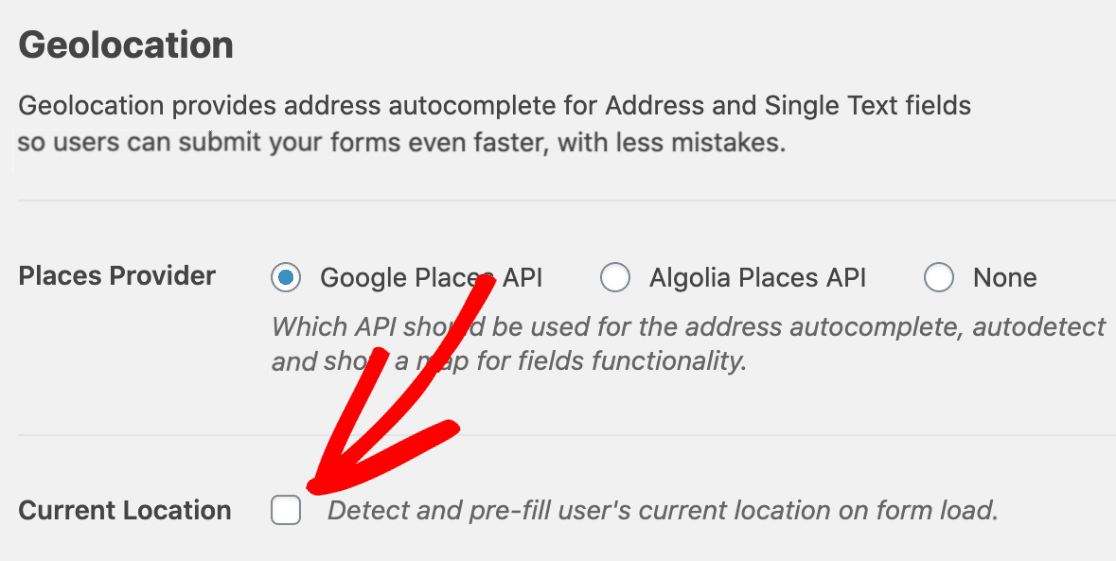
Jeśli chcesz, możesz zezwolić na wstępne wpisanie lokalizacji użytkownika w formularzu, zaznaczając pole wyboru Bieżąca lokalizacja.

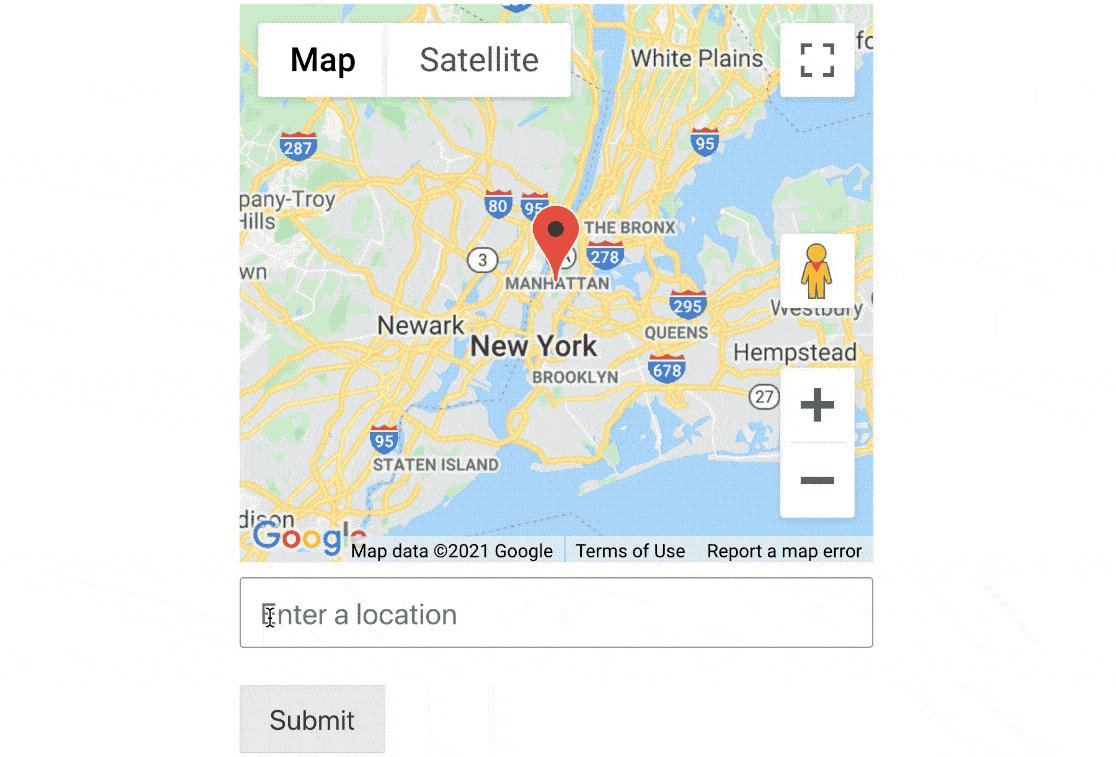
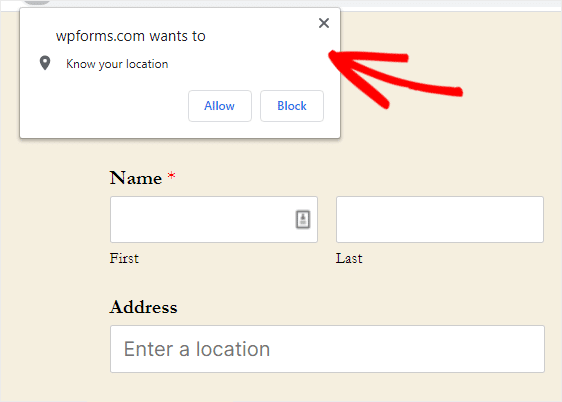
Jeśli zaznaczysz to pole Bieżąca lokalizacja, odwiedzający zobaczą takie pole, gdy otworzą stronę z Twoim formularzem kontaktowym:

Zapoznaj się z naszą pełną dokumentacją dotyczącą konfiguracji dodatku Geolokalizacja, aby znaleźć szczegółowe informacje na temat dostawcy usług lokalizacyjnych, z którego będziesz korzystać, i jak zakończyć tę konfigurację.
Po wypełnieniu wszystkich ustawień dostawcy lokalizacji w ustawieniach dodatku Geolokalizacji możesz przystąpić do tworzenia mapy formularza kontaktowego.
Krok 4: Utwórz swój formularz kontaktowy
Więc śmiało stwórzmy teraz swój formularz kontaktowy z mapą. Ta część zajmie mniej niż 5 minut.
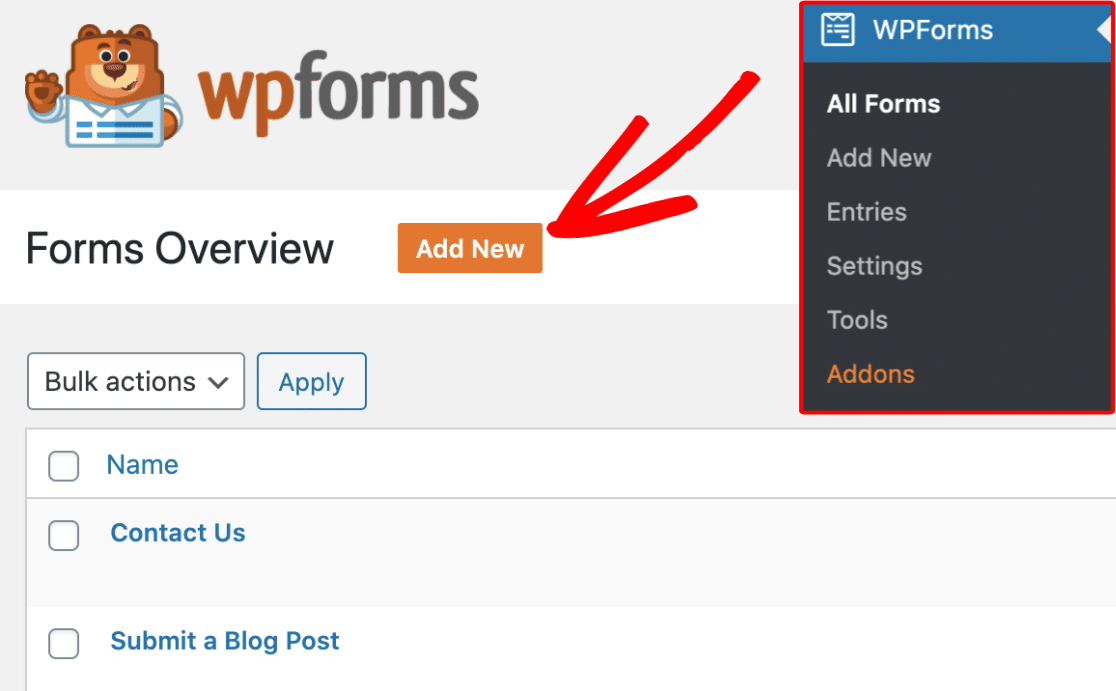
Aby rozpocząć tworzenie nowego formularza, kliknij przycisk Dodaj nowy , aby uruchomić konstruktor formularzy WPForms.

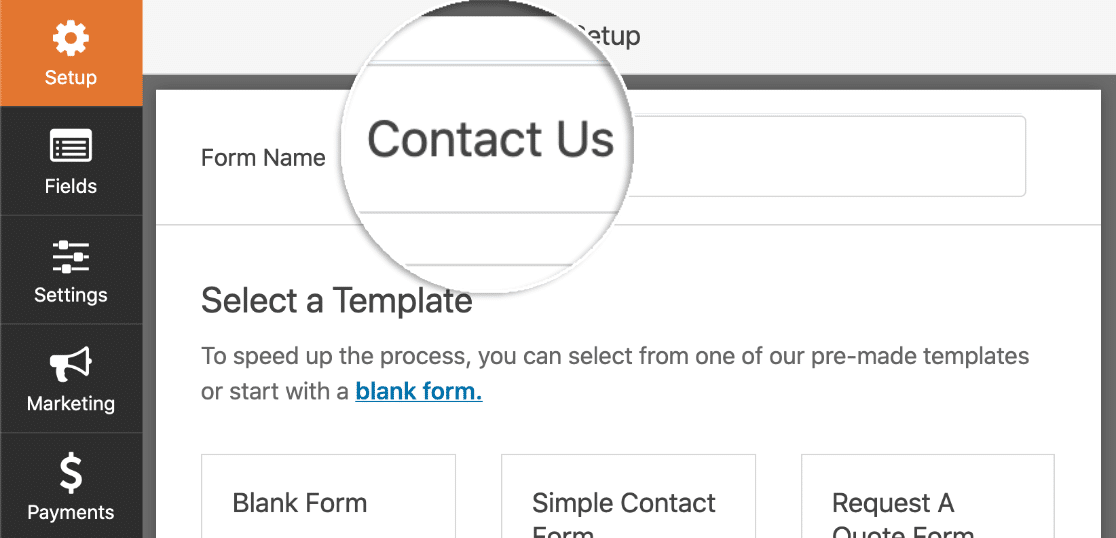
Teraz możesz wprowadzić nazwę formularza w polu wejściowym Nazwa formularza . W tym przykładzie użyjemy „Skontaktuj się z nami”.

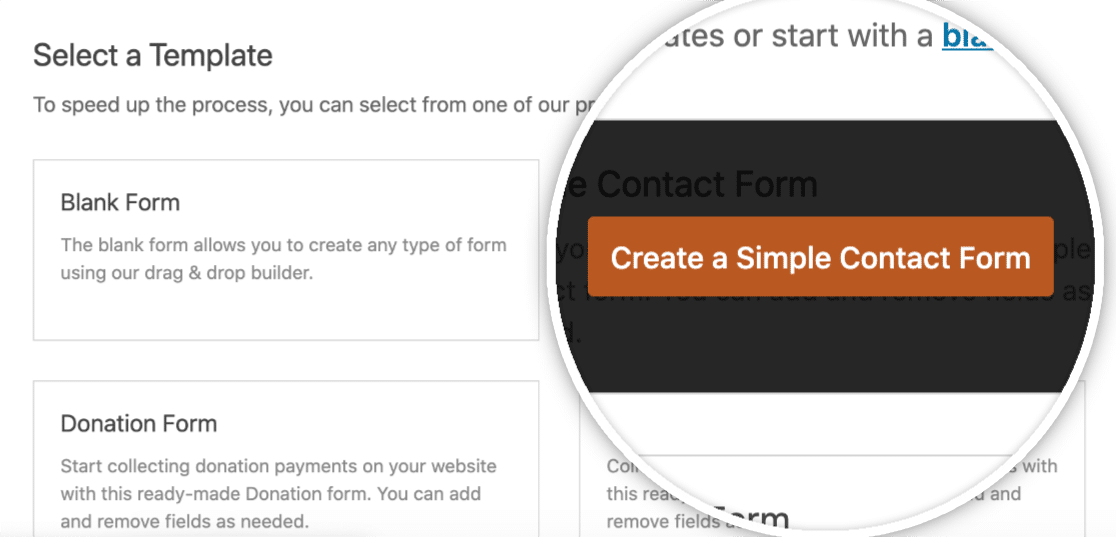
Poniżej nazwy formularza wybierz szablon, którego chcesz użyć, klikając go. Zróbmy prosty formularz kontaktowy, a wkrótce dodamy do niego naszą mapę.

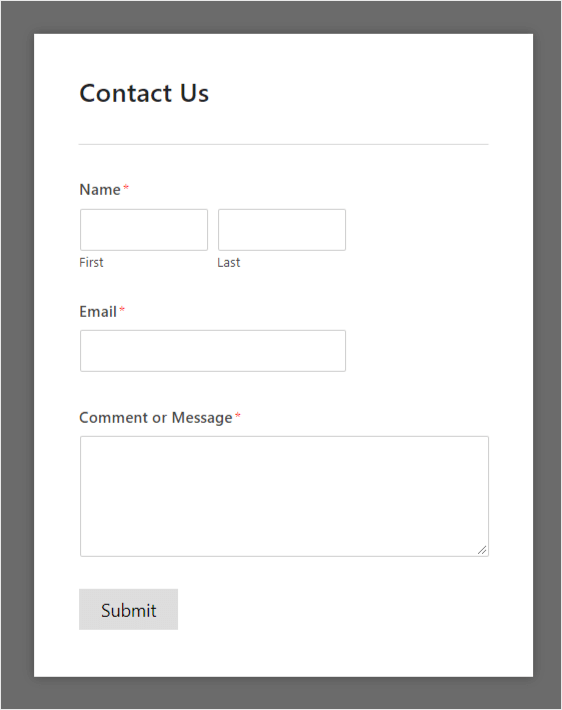
Następnie szablon prostego formularza kontaktowego zostanie wypełniony kilkoma standardowymi polami, takimi jak:
- Imię (pierwsze, ostatnie)
- Komentarz lub wiadomość

Teraz prawdopodobnie jest jeszcze kilka innych ustawień formularzy, które będziesz chciał skonfigurować, takich jak powiadomienia i potwierdzenia. Jeśli tak, (i zdecydowanie to zalecamy) zapoznaj się z naszym szczegółowym przewodnikiem dotyczącym tworzenia pierwszego formularza.
Dobra robota! W następnej kolejności dodajmy do formularza pole, które umożliwi włączenie opcji Wyświetl mapę.
Krok 5: Włącz opcję wyświetlania mapy
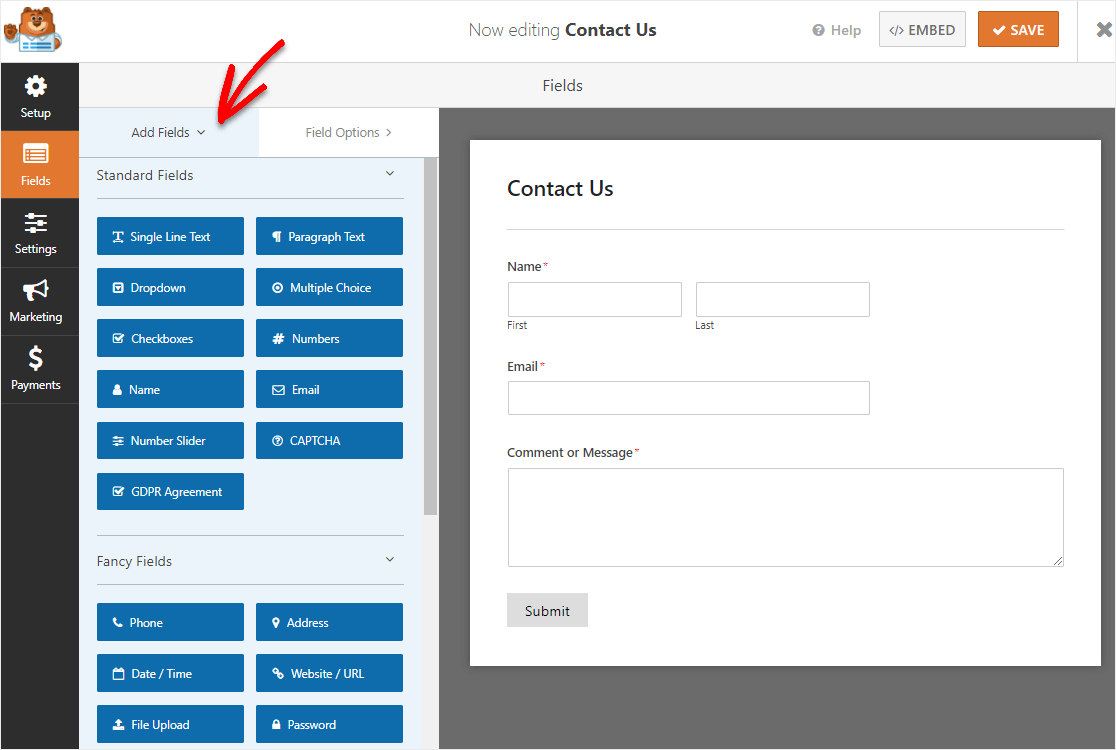
Po załadowaniu formularza zobaczysz wszystkie pola, które możesz dodać do formularza.


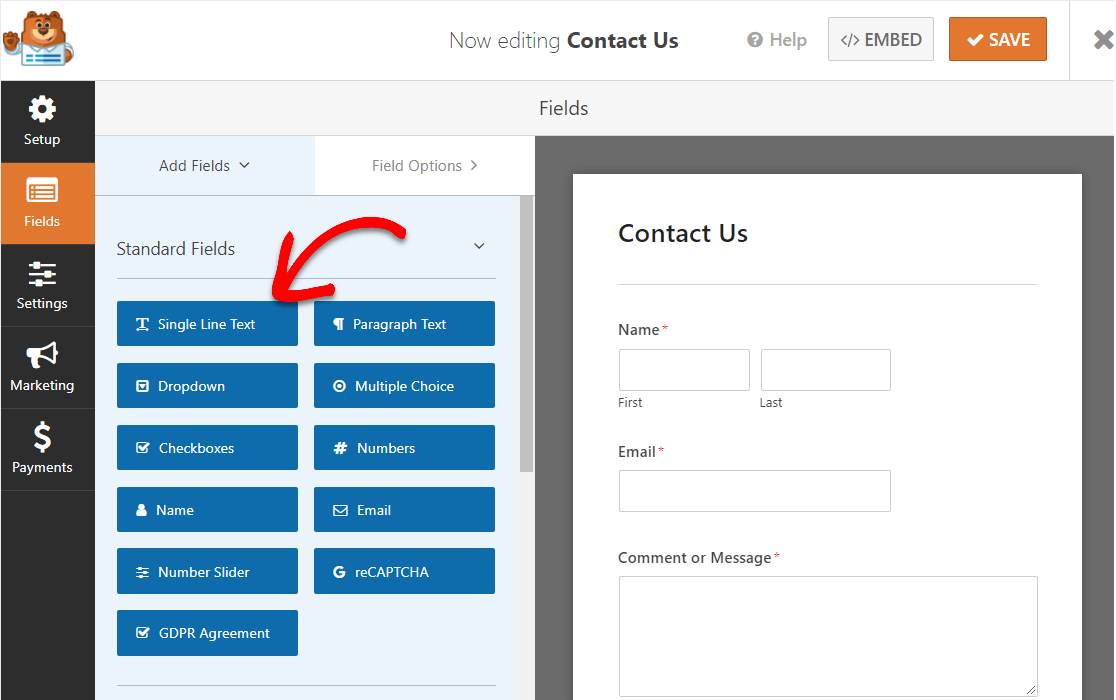
Aby skorzystać z opcji Wyświetl mapę w formularzu, musisz dodać pole Adres lub pole Tekst jednowierszowy.
W tym samouczku użyjemy pola Tekst jednowierszowy, aby adres był wyświetlany w jednym wierszu.
Aby dodać to pole do formularza, możesz kliknąć nazwę pola lub przeciągnąć i upuścić je z lewego panelu na formularz po prawej stronie.

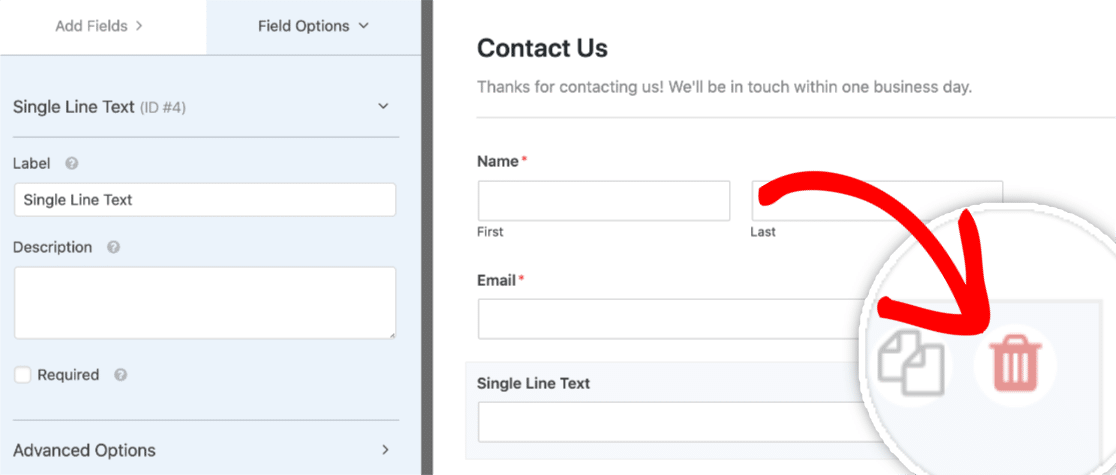
Nie potrzebujesz jednego z pól? Aby usunąć dowolne pole z formularza, najedź na to pole i kliknij czerwony przycisk kosza.

Ok, teraz, gdy dodałeś pole tekstowe jednowierszowe, czas włączyć mapę w formularzu.
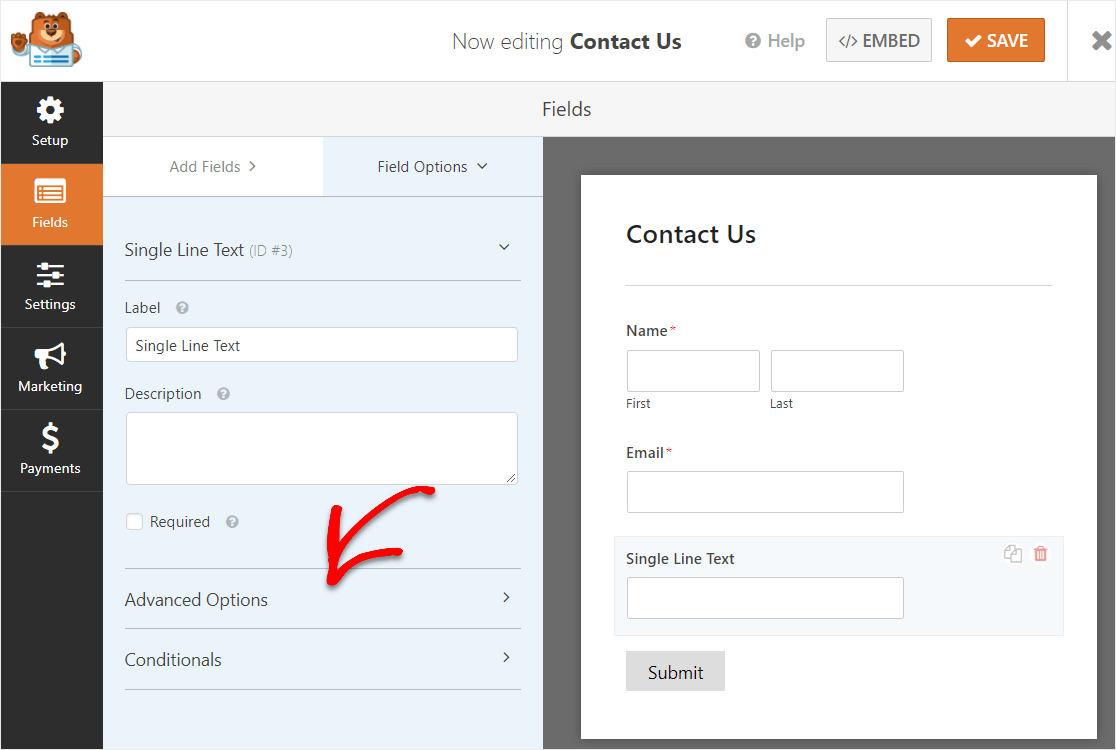
Na karcie Opcje pola dla pola tekstowego jednowierszowego kliknij Opcje zaawansowane .
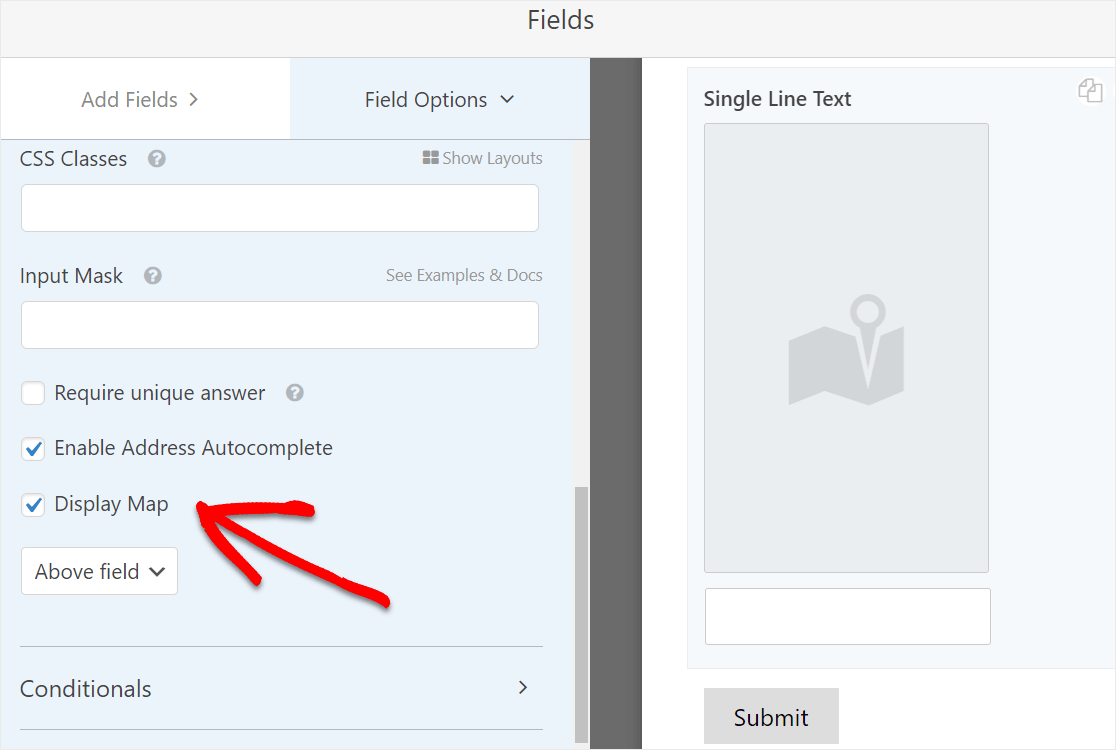
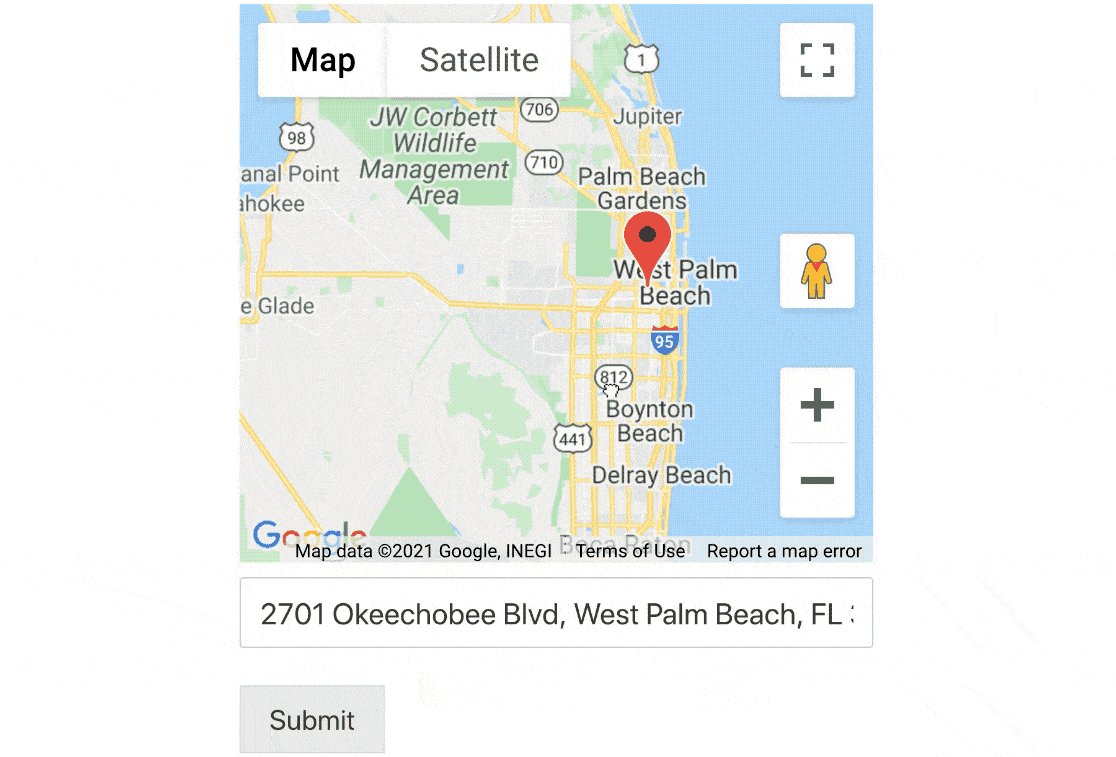
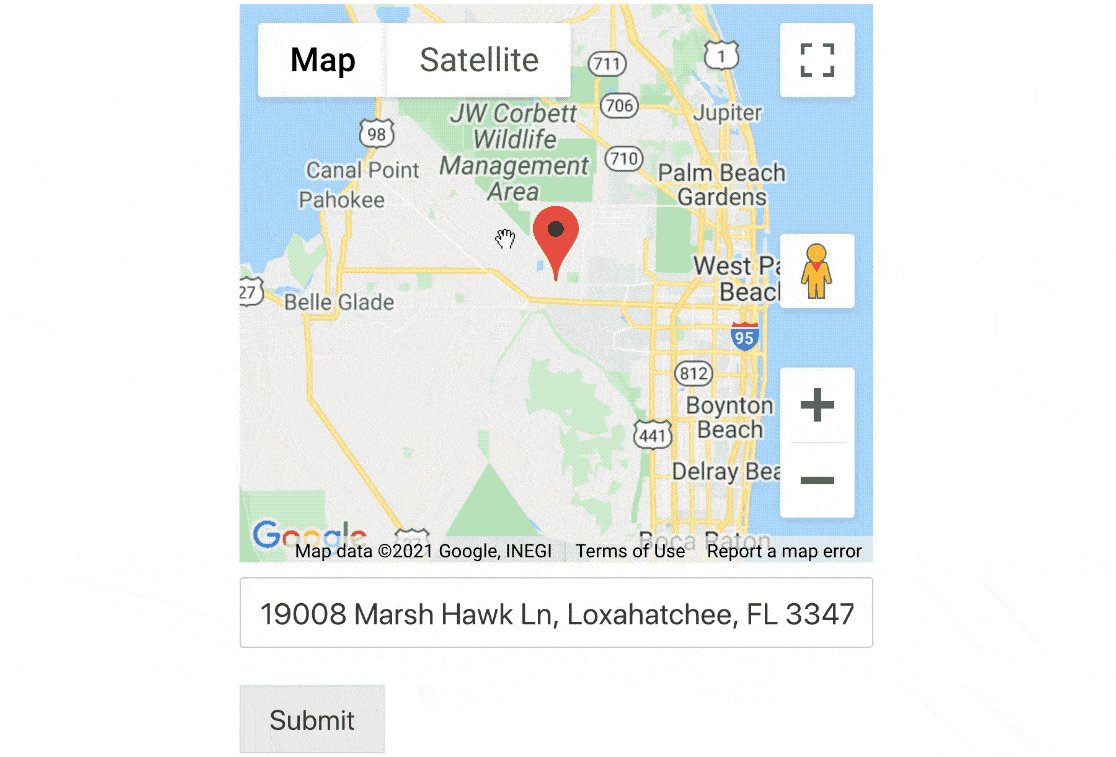
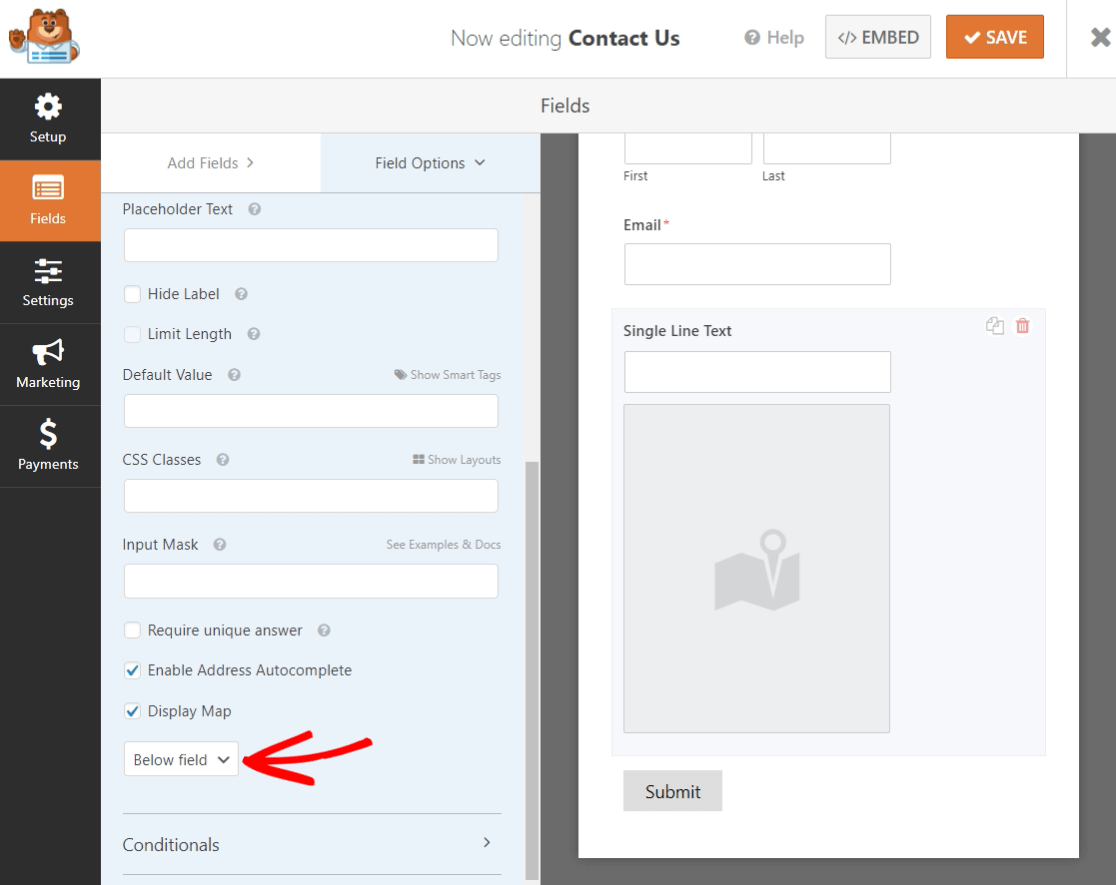
Zobaczysz teraz kilka różnych opcji, więc przewiń w dół i zaznacz pole wyboru obok opcji Włącz autouzupełnianie adresów, a następnie zaznacz pole obok opcji Wyświetl mapę .
Mapa domyślnie będzie znajdować się nad polem, ale jeśli chcesz, możesz ją zmienić na poniżej. Po prostu kliknij menu rozwijane i przełącz je na pole Poniżej.

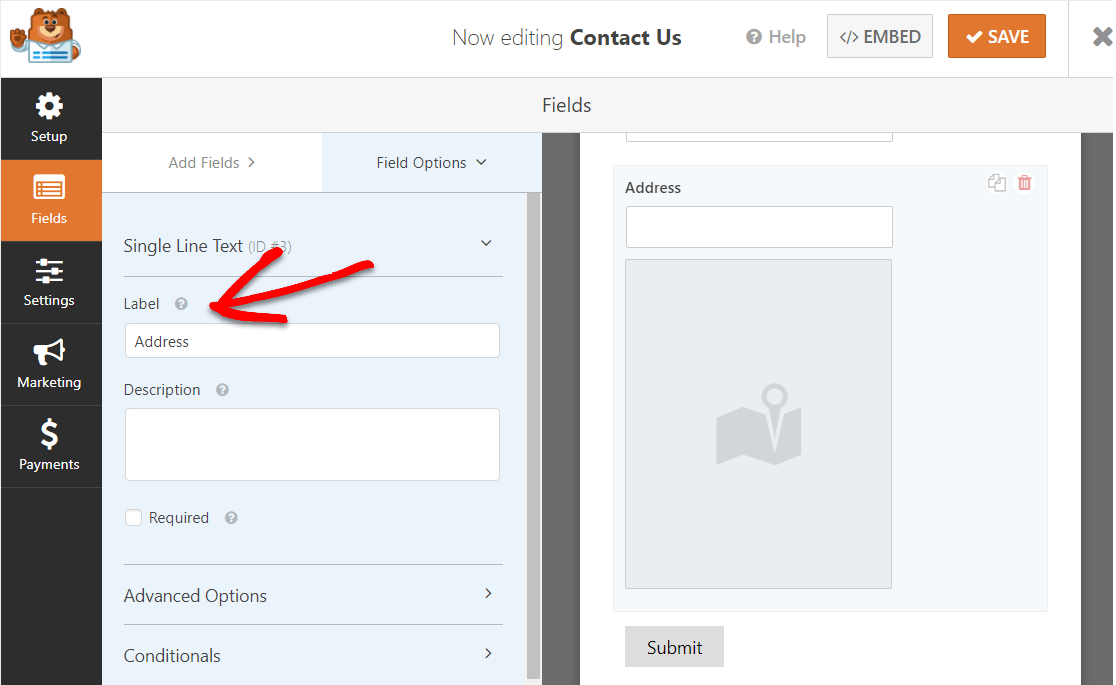
Na koniec zmieńmy nazwę tego pola na „Adres”, aby użytkownicy nie widzieli „Tekst jednowierszowy” podczas wypełniania formularza.
Przewiń w górę w panelu Opcje formularza po lewej stronie i edytuj etykietę, aby powiedzieć „Adres”.

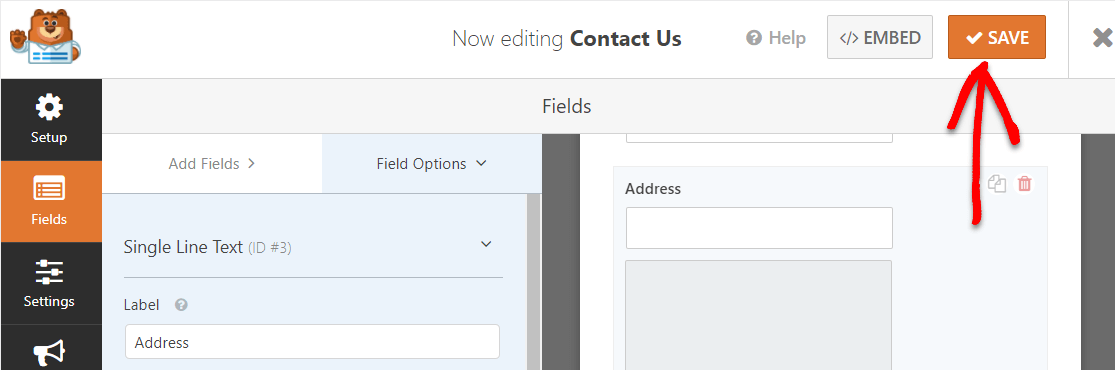
Teraz wprowadź wszelkie inne zmiany w formularzu, a kiedy Ci się spodoba, kliknij Zapisz w prawym górnym rogu.

Dobra robota. Twoja forma jest gotowa do debiutu.
Krok 6: Opublikuj mapę swojego formularza kontaktowego
Gotowy do opublikowania formularza kontaktowego z mapą? Dzięki wtyczce WPForms Pro osadzenie formularza w witrynie jest bardzo łatwe.
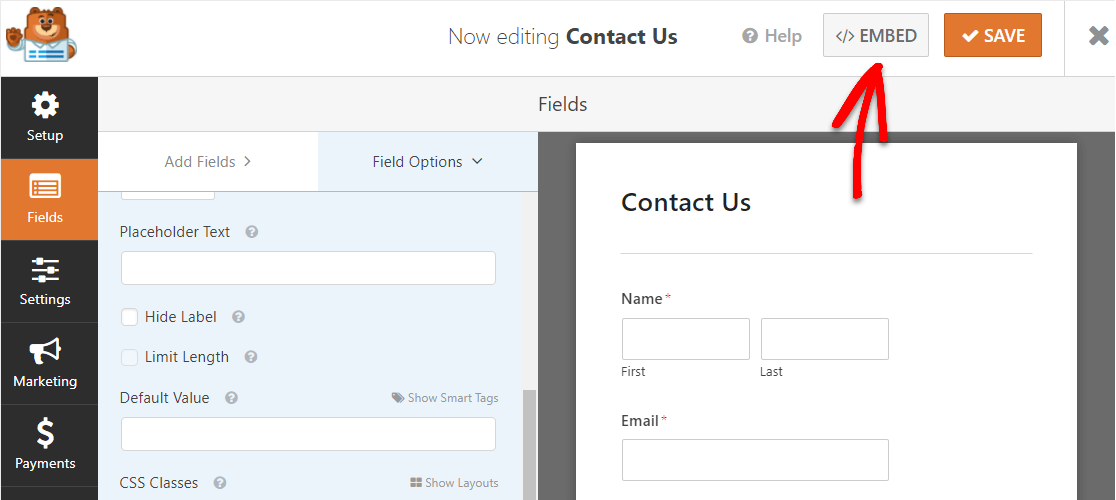
Kiedy więc formularz wygląda tak, jak chcesz i zostanie zapisany, kliknij przycisk Osadź w prawym górnym rogu.

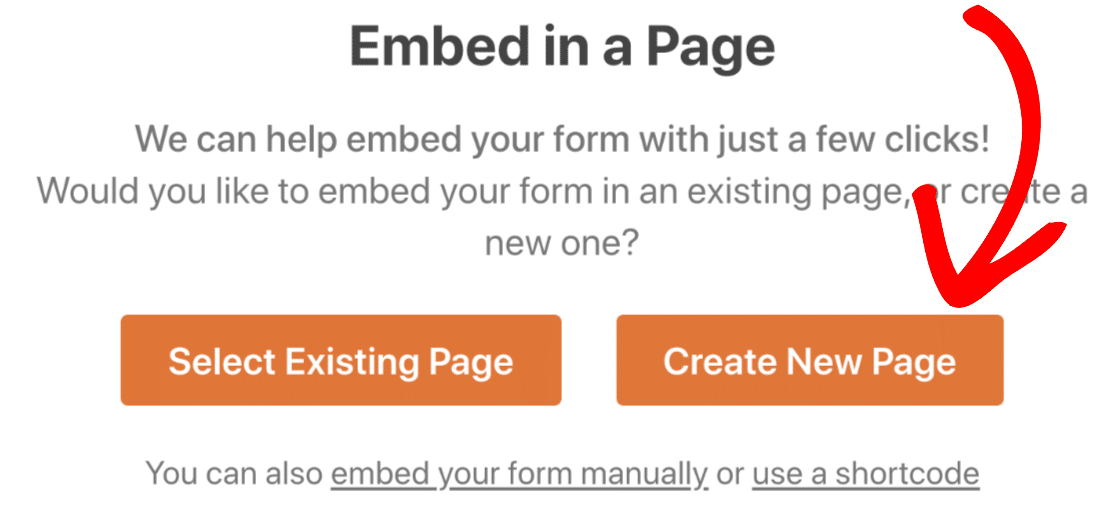
Tutaj możesz wybrać dowolną stronę WordPress, czy to istniejącą stronę, czy nową stronę.
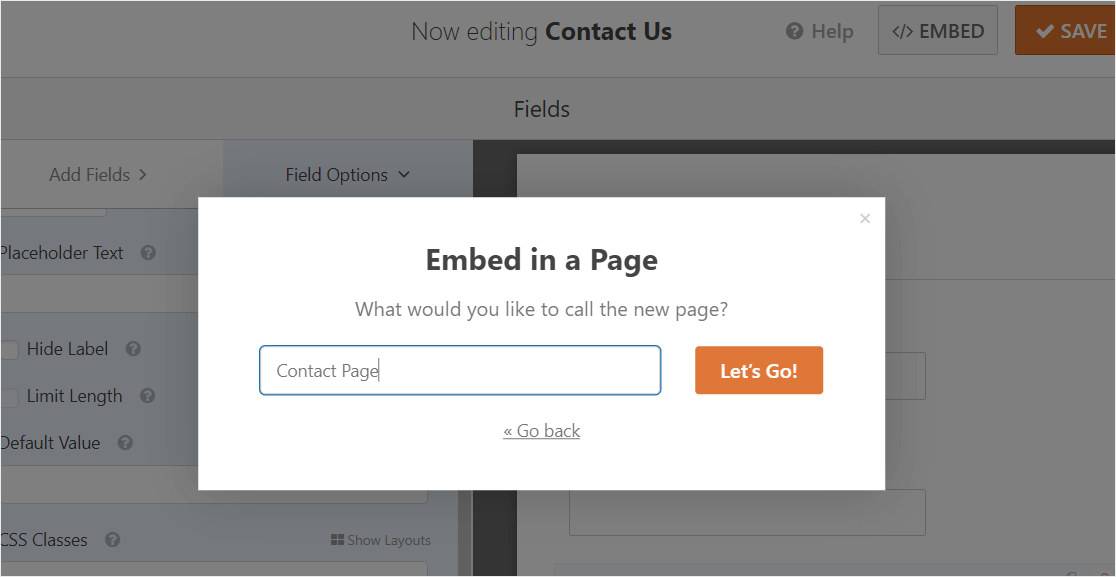
W tym samouczku klikniemy Utwórz nową stronę .

Następnie nazwij swoją stronę, jak chcesz i kliknij Let's Go!

Voila. Spowoduje to automatyczne dodanie formularza kontaktowego z mapą do Twojej strony w WordPress.
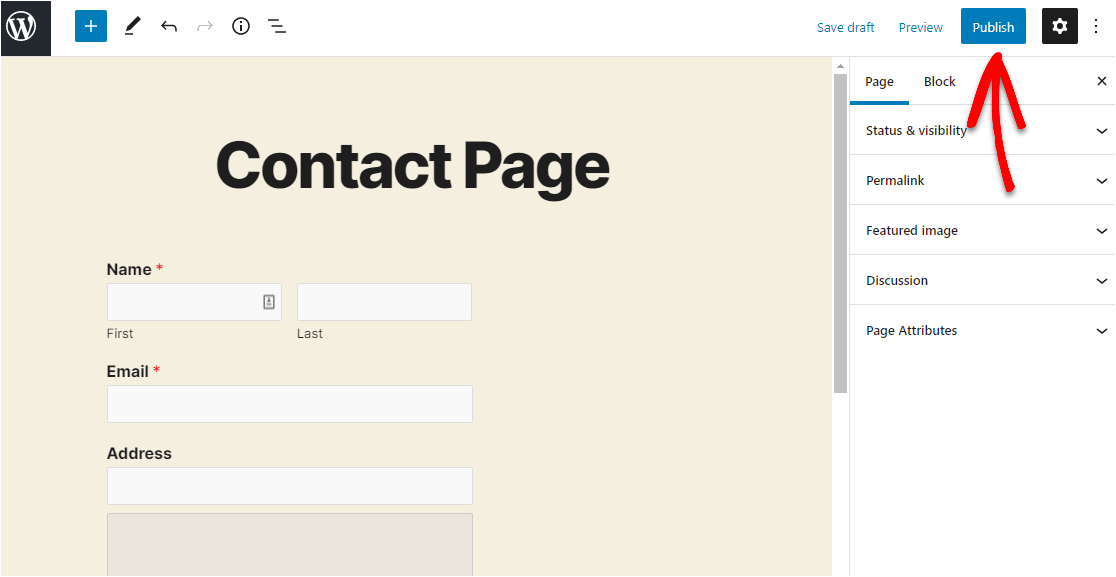
Następnie kliknij „Opublikuj” (lub zaktualizuj, jeśli korzystasz z istniejącej strony), aby w końcu uwolnić swój formularz na żywo w Internecie.

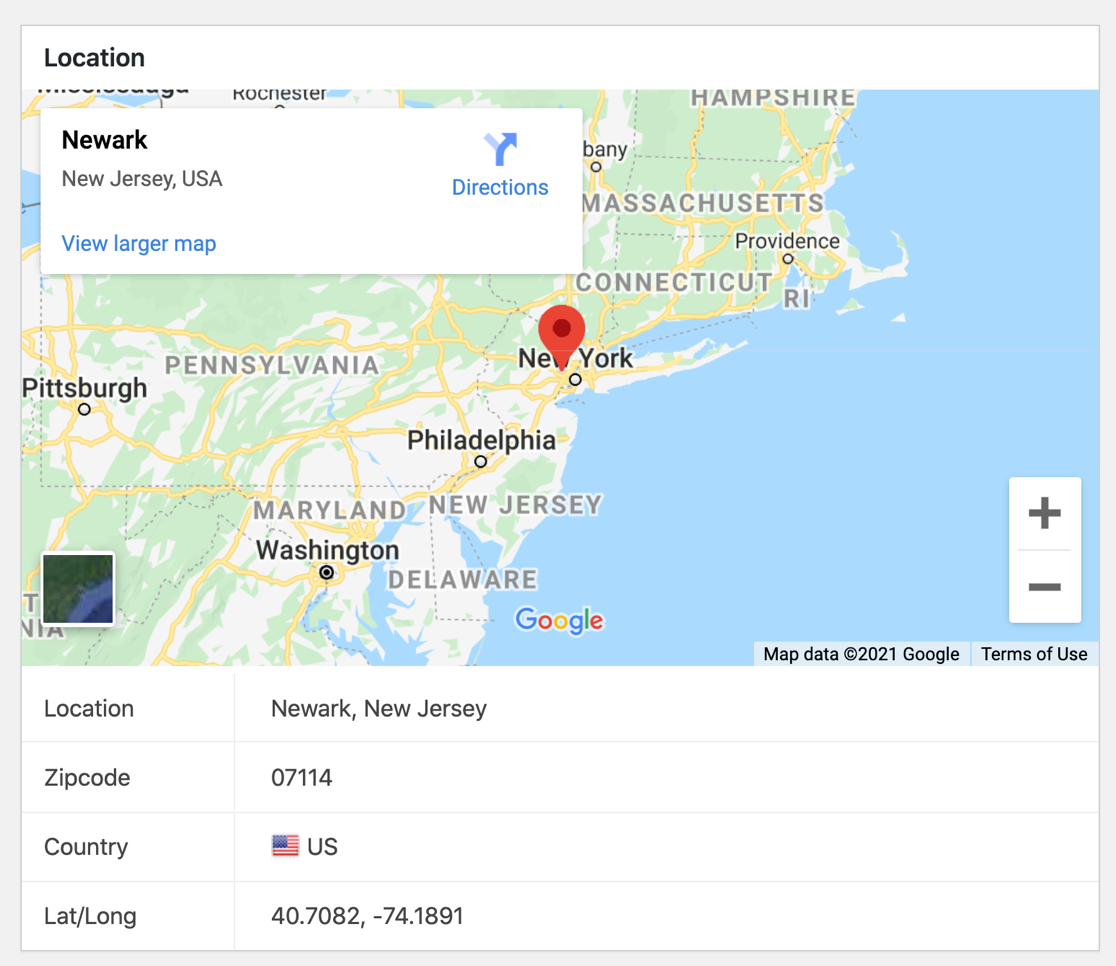
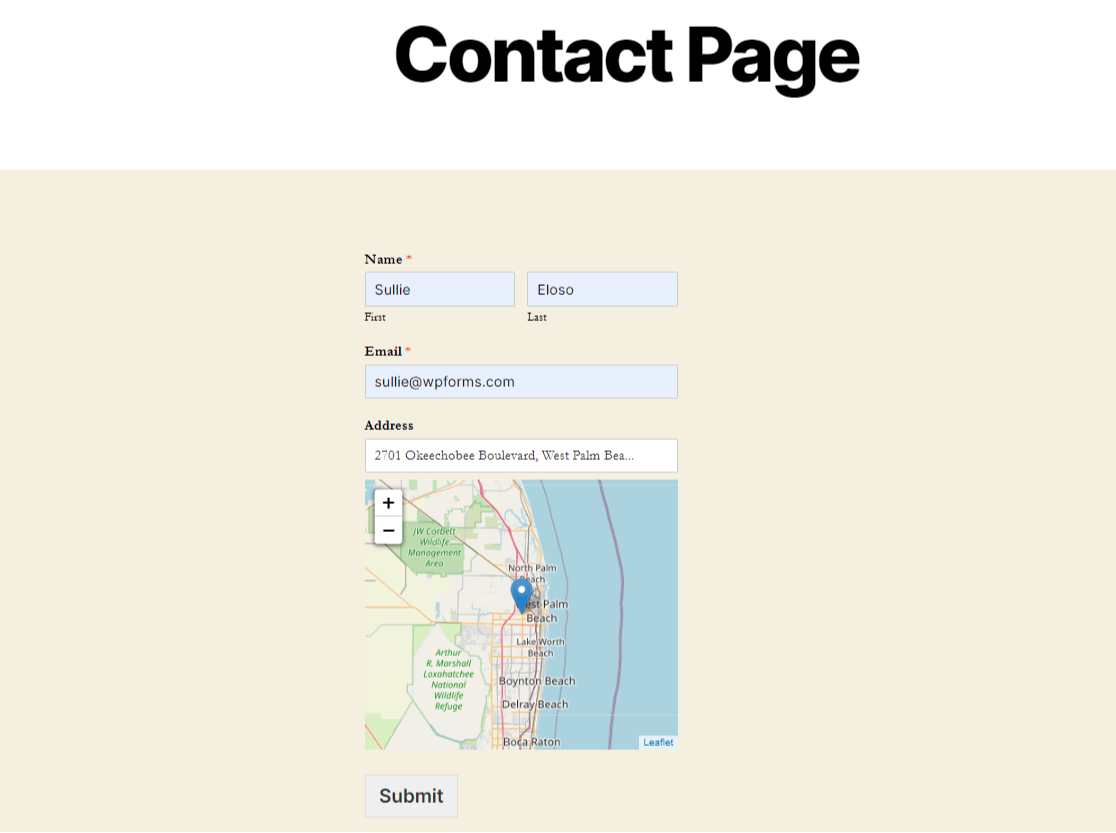
Gratulacje – Twój formularz kontaktowy z mapą jest teraz dostępny w Internecie.
Oto pomysł, jak to będzie wyglądać:

Otóż to! Wiesz już, jak łatwo utworzyć mapę formularza kontaktowego za pomocą wtyczki WordPress.
Utwórz mapę swojego formularza kontaktowego teraz
Zbuduj własną mapę formularza kontaktowego już dziś
Zbudowanie własnej mapy formularza kontaktowego jest bardzo łatwe.
Pobierz WPForms Pro już dziś, aby uzyskać dostęp do dodatku Geolokalizacja, który pozwala dodawać te niesamowite mapy. Uzyskasz również dostęp do mnóstwa innych przydatnych funkcji.
Oprócz map formularzy kontaktowych WPForms Pro zawiera:
- Łatwy w użyciu kreator — twórz własne formularze w kilka minut bez pisania ani jednej linii kodu.
- Ankiety – Zbieraj dane poprzez ankiety i ankiety i przeglądaj je w pięknych raportach.
- Strony formularzy — poproś więcej osób o dokończenie formularzy, tworząc strony formularzy, które nie rozpraszają uwagi za pomocą jednego kliknięcia.
- Formularze zamówień – Akceptuj Stripe i PayPal bezpośrednio w swoich formularzach i przyjmuj pieniądze online.
- Raporty z podróży użytkowników — zobacz, gdzie użytkownicy byli w Twojej witrynie, zanim wypełnili formularz.
- Bezpieczne formularze – chroń formularze za pomocą opcji antyspamowych, takich jak niestandardowe captcha, hCaptcha lub Google reCAPTCHA v2 lub v3.
- Formularze konwersacyjne — obserwuj, jak szybko wzrastają współczynniki konwersji dzięki bardzo wciągającym i nowocześnie wyglądającym formularzom.
- Ponad 100 szablonów — nigdy więcej nie twórz formularzy od zera, korzystając z gotowych szablonów najpopularniejszych typów formularzy.
- Wsparcie Premium — uzyskaj dostęp do przyjaznego i kompetentnego zespołu, który poprowadzi Cię we właściwym kierunku, jeśli potrzebujesz pomocy z formularzami witryny.
- …i wiele więcej.
W rzeczywistości, jeśli spojrzysz na WPForms Lite vs Pro, zobaczysz, że istnieje mnóstwo powodów, dla których Pro jest tak popularny.
Ostatnie przemyślenia na temat map formularzy kontaktowych
Mamy nadzieję, że ten post pomógł Ci dowiedzieć się, jak łatwe (i korzystne) jest dodanie mapy formularza kontaktowego do witryny WordPress za pomocą wtyczki.
Chcesz dodać swoje logo lub obraz do swojego formularza? Możesz również zapoznać się z naszym przewodnikiem, jak dodać obraz do formularza WordPress.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
A jeśli podoba Ci się ten post, śledź nas na Facebooku i Twitterze, aby uzyskać więcej darmowych samouczków WordPress.