Jak wyświetlać obrazy w WordPressie za pomocą Elementora: kreatywne sposoby
Opublikowany: 2023-03-07Nie jest tajemnicą, że obrazy są ważnym elementem każdej witryny. Poprawia atrakcyjność wizualną witryny, a także zaangażowanie. W WordPress wstawianie obrazów do postów i stron jest dość łatwe.
Jednym ze sposobów wyświetlania obrazów jest po prostu dodanie multimediów w Edytorze klasycznym. Innym sposobem jest użycie bloków obrazu w edytorze Gutenberga. W obu przypadkach style są predefiniowane w motywie.
Jednak Elementor zapewnia elastyczność w wyświetlaniu obrazów w WordPress. Oferuje wiele kreatywnych sposobów wyświetlania obrazów w witrynie. Co ważniejsze, każdy element obrazu można indywidualnie dostosować.
Korzystanie z elementów takich jak Pola obrazów , Galerie obrazów , Maskowanie obrazów
możesz tworzyć oszałamiająco wyglądające sekcje obrazów.
Przy odrobinie kreatywności i dbałości o szczegóły możesz wyróżnić swoją witrynę za pomocą tych elementów.
W tym artykule dowiesz się, jak wyświetlać obrazy w WordPressie za pomocą Elementora, aby zaprojektować intuicyjny i przyjazny dla użytkownika interfejs do wyświetlania obrazów w Twojej witrynie.
Dlaczego obrazy są ważne dla treści internetowych
Kiedy widzimy obraz, ludzki mózg automatycznie zaczyna analizować i kategoryzować otrzymywane informacje wizualne, bez świadomego wysiłku. Ten proces ułatwia zapamiętywanie i przywoływanie treści.
Poza tym obrazy mogą sprawić, że Twoje treści będą bardziej atrakcyjne i chwytliwe dla odwiedzających, poprawiając wizualną atrakcyjność witryny.
Oto kilka powodów, dla których obrazy są ważne w treściach internetowych:
- Łatwo przyciąga uwagę: obrazy mogą przyciągać uwagę odwiedzających i przyciągać ich do treści. Jest to szczególnie ważne w przypadku witryn, których celem jest sprzedaż produktów lub usług.
- Szybkie przekazywanie informacji: Czasami obraz może przekazywać informacje szybciej i skuteczniej niż tekst. Na przykład infografika może w prosty sposób przekazywać złożone informacje.
- Przełamuje monotonię: Duże bloki tekstu mogą być nużące i monotonne w czytaniu. Obrazy mogą pomóc w podzieleniu długiego tekstu i zwróceniu uwagi na treść.
- Pozostawia trwały ślad w pamięci: ludzki mózg może przetwarzać informacje wizualne znacznie szybciej niż informacje tekstowe lub werbalne i może je przechowywać przez długi czas.
- Sprawia, że Twoje treści są łatwiejsze do udostępniania: Platformy mediów społecznościowych, takie jak Facebook i Instagram, są bardzo wizualne, a zdjęcia często są bardziej udostępniane niż sam tekst. Umieszczając wysokiej jakości obrazy na swojej stronie internetowej, możesz zwiększyć prawdopodobieństwo, że odwiedzający będą udostępniać Twoje treści w mediach społecznościowych.
- Rozpoznawalność marki: Obrazy mogą pomóc w ulepszeniu Twojej marki dzięki umieszczeniu Twojego logo lub innych elementów wizualnych związanych z Twoją marką.
Jak dodawać obrazy w WordPress (metoda podstawowa)
Bardzo podstawowym sposobem wyświetlania obrazów w WordPress jest dodanie obrazu do biblioteki multimediów i wyświetlenie go z domyślnymi stylami.
Aby dodać obraz do biblioteki multimediów WordPress:
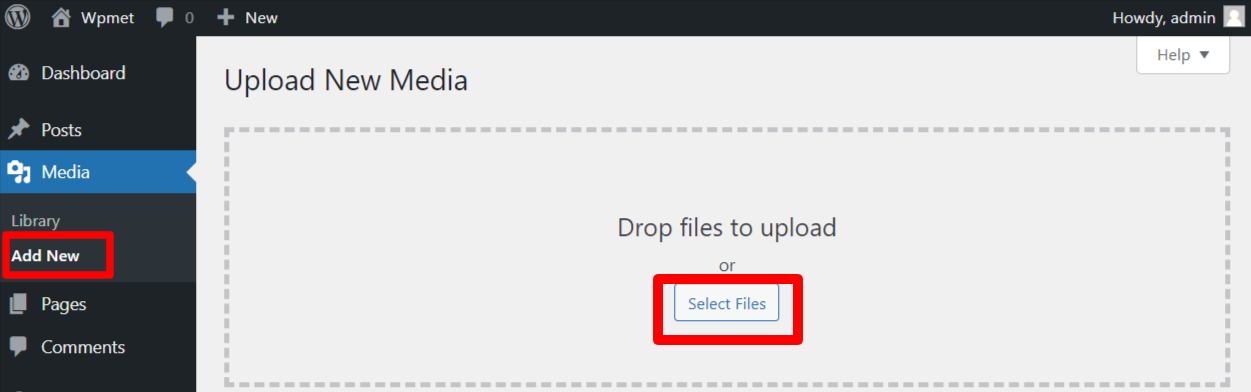
Zaloguj się do swojego WordPressa, przejdź do Media > Dodaj nowy i wybierz obraz ze swojego komputera, aby przesłać go do biblioteki multimediów.

Teraz wyświetlanie obrazów w WordPress zależy od używanego domyślnego edytora.
Redaktor Gutenberga:
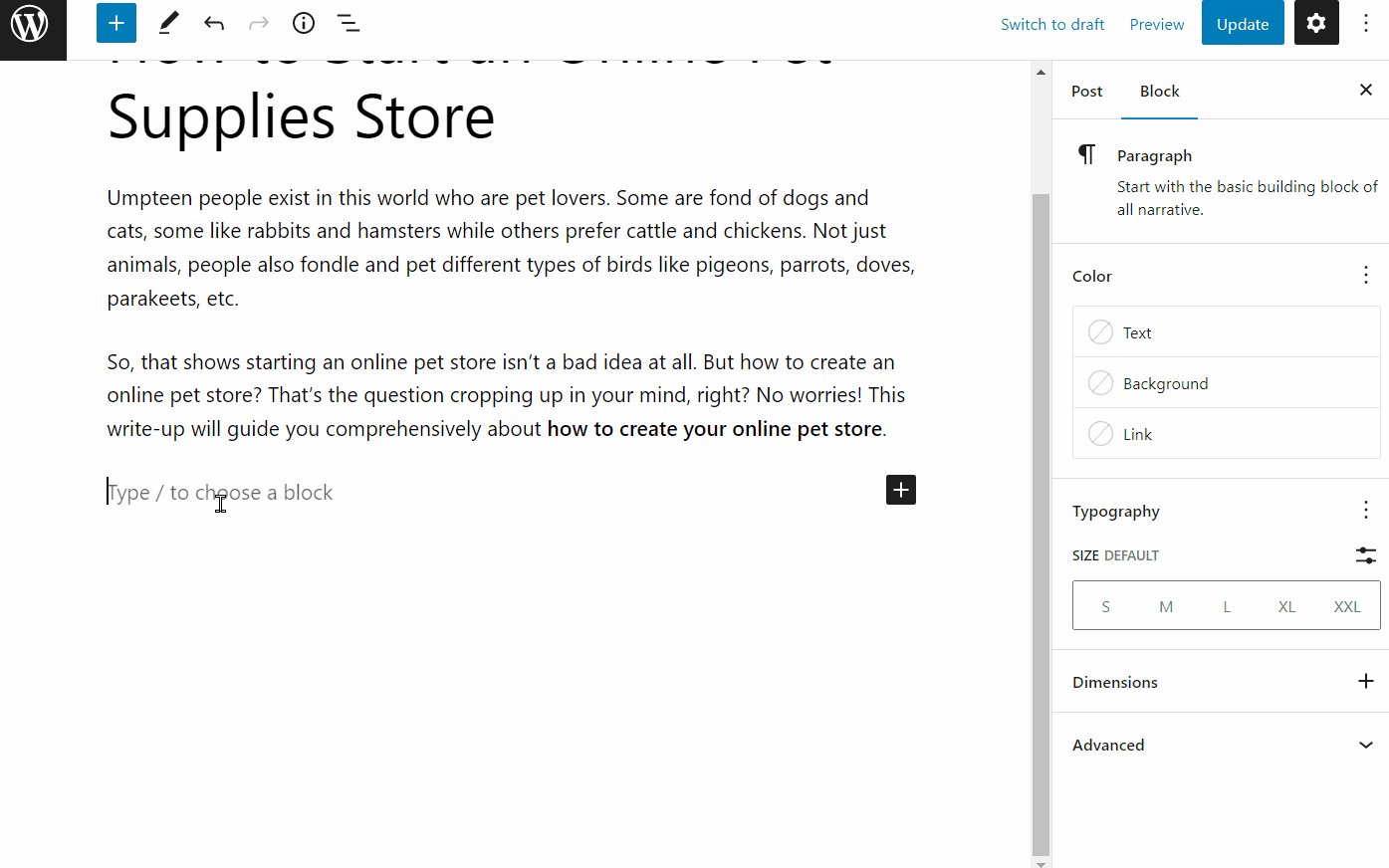
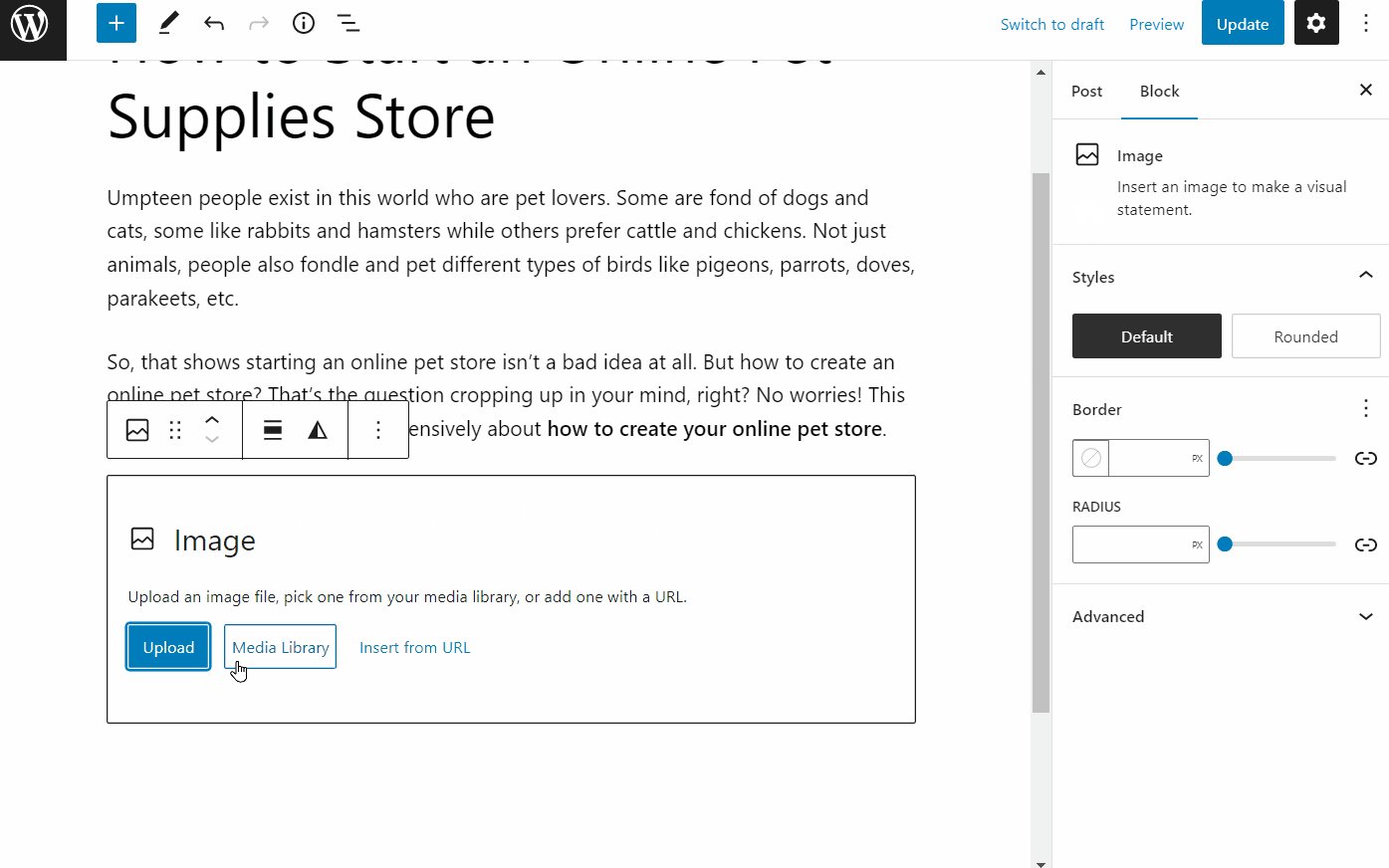
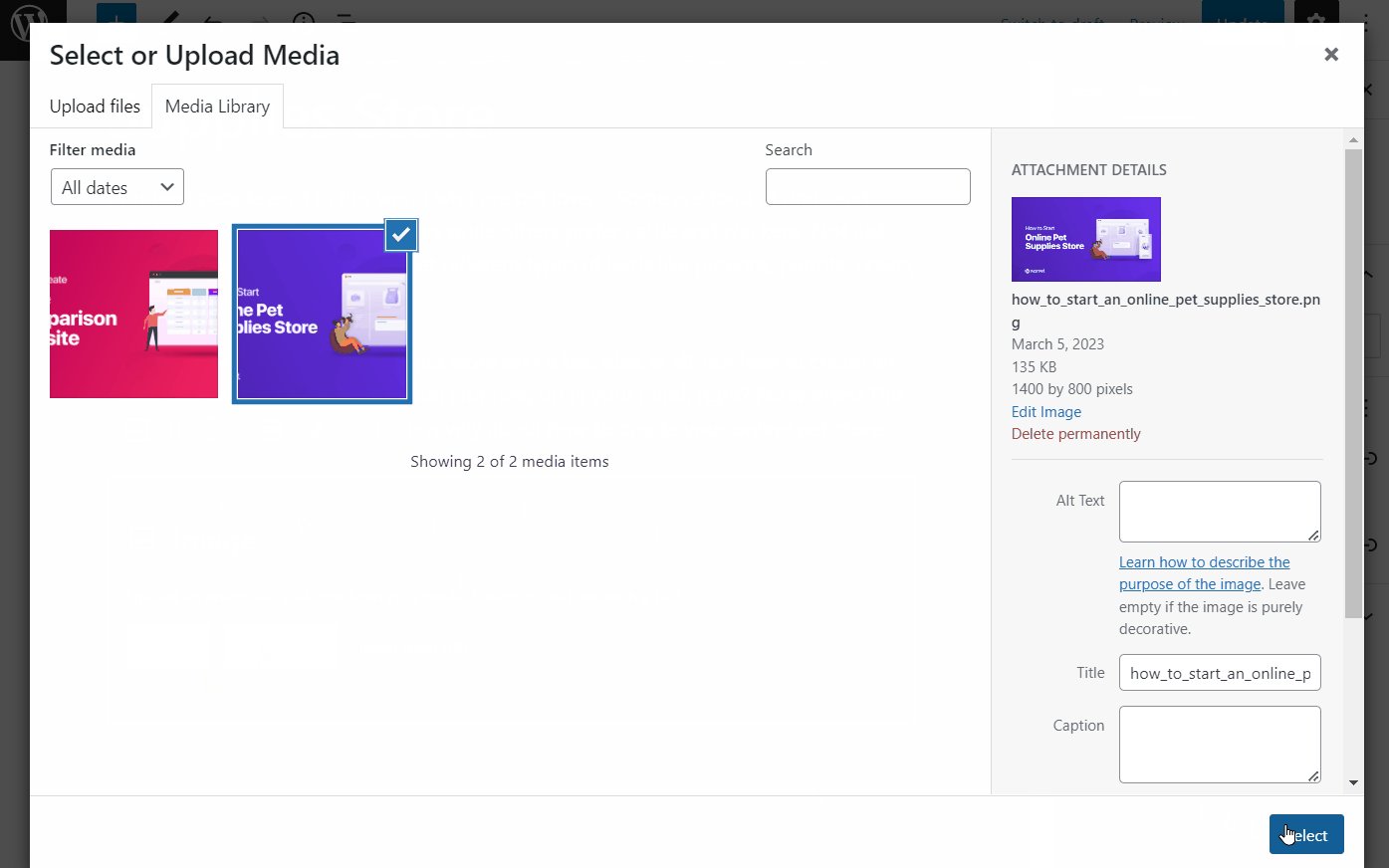
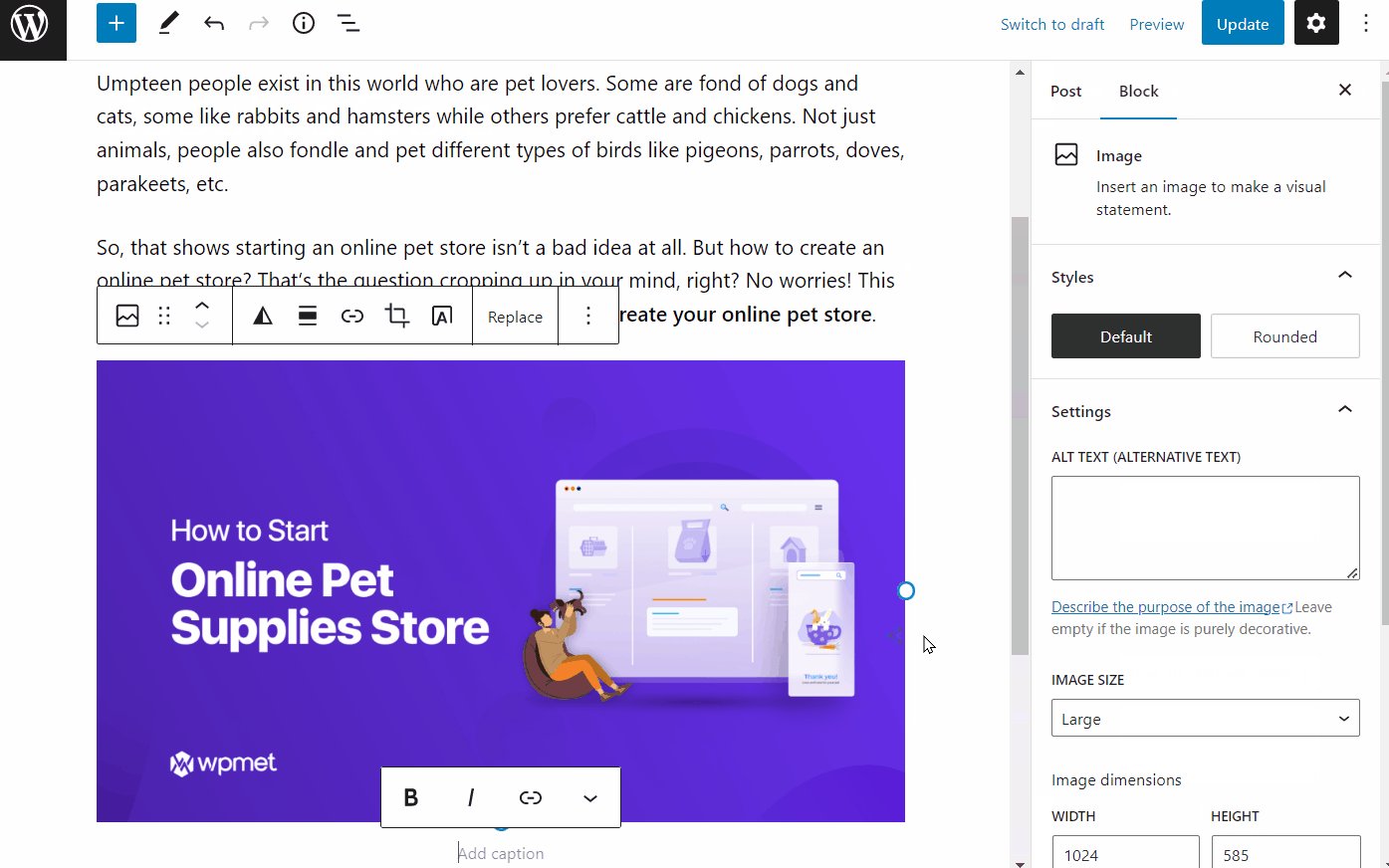
W domyślnym edytorze bloków Gutenberg, znanym również jako edytor bloków WordPress, możesz wyświetlać obrazy za pomocą bloków obrazów. W tym celu otwórz edytor i dodaj blok obrazu w żądanej pozycji do wyświetlenia obrazu. Następnie prześlij lub wybierz obraz z biblioteki multimediów.

Edytor klasyczny:
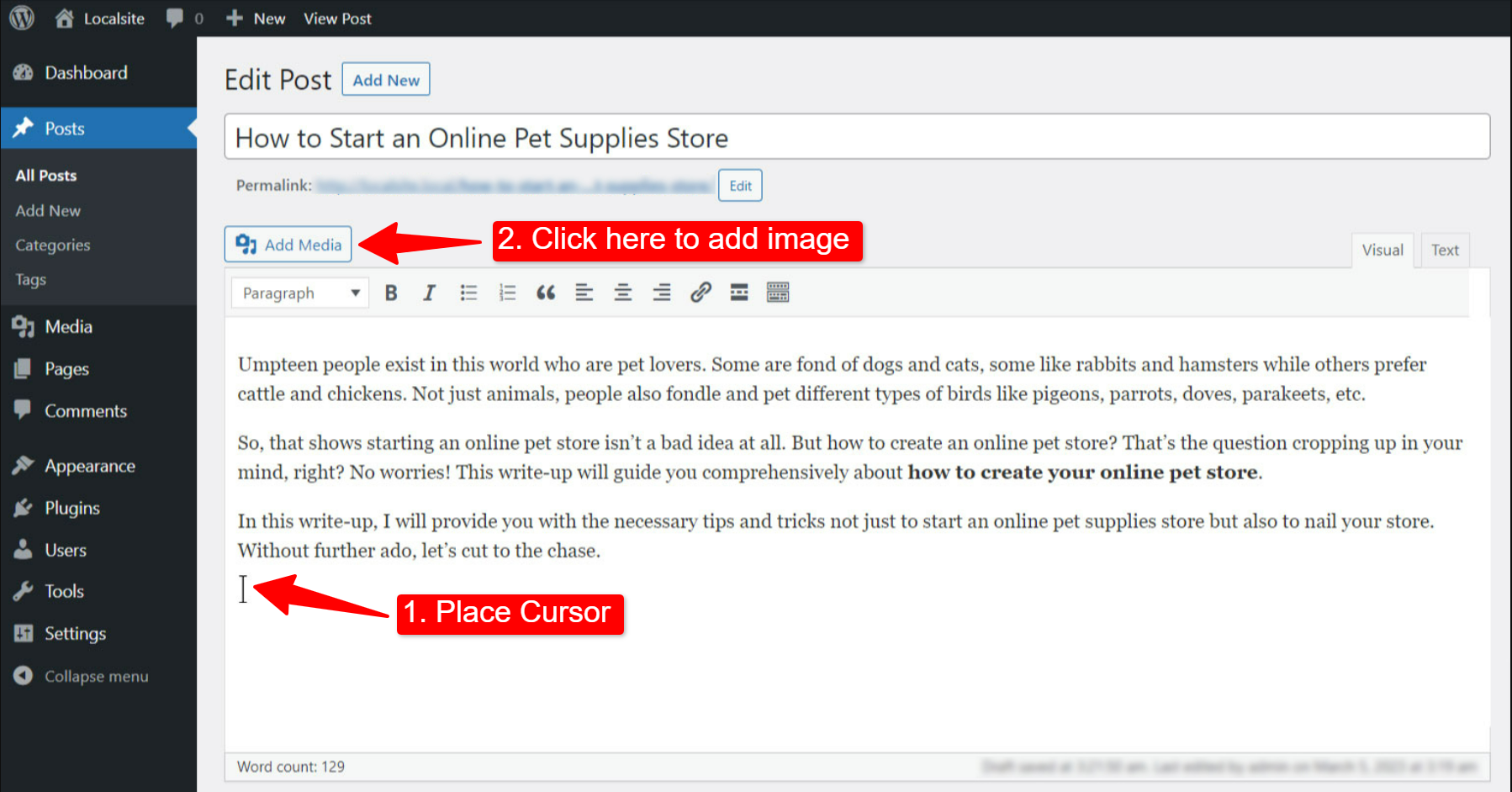
Jeśli używasz starego klasycznego edytora, otwórz stronę lub post w edytorze, a następnie umieść kursor myszy na poście/stronie, na której chcesz wyświetlić obraz. Następnie kliknij przycisk Dodaj multimedia i wybierz obraz z biblioteki multimediów.

Jak wyświetlać obrazy w WordPress za pomocą Elementora (metody zaawansowane)
Teraz, jeśli chcesz bardziej zaawansowanych sposobów wyświetlania elementów wizualnych, możesz przełączyć się na narzędzie do tworzenia stron Elementor. Dzięki Elementor możesz używać widżetów graficznych do kreatywnego prezentowania obrazów witryn.
Przenosząc rzeczy na wyższy poziom, dodatek ElementsKit Elementor zawiera wiele widżetów, które pozwalają stylowo wyświetlać obrazy z najbardziej konfigurowalnymi funkcjami. ElementsKit zawiera widżety, takie jak Elementor Image Box, Image Gallery, Image Swap i tak dalej. Te widżety zapewniają różnorodne opcje stylowego prezentowania zdjęć.
Poniżej znajduje się demonstracja, w jaki sposób możesz wykorzystać te widżety do wyświetlania obrazów w WordPress i ożywienia witryny.
Zainstaluj ElementsKit
Aby korzystać z zaawansowanych funkcji obrazu, musisz zainstalować wtyczki ElementsKit Lite i ElementsKit Pro na swojej stronie WordPress.
Oto dokumentacja instalacji wtyczek ElementsKit
Po zainstalowaniu wtyczek możesz przejść do przodu z widżetami, aby wyświetlać obrazy w WordPress.
Metoda 1: Pokaż zdjęcia w stylowym Image Boxie
Korzystając z widżetu ElementsKit Image Box, możesz wyróżnić sekcję za pomocą kombinacji obrazu i tekstu. Pozwala wyświetlić obraz z tekstem, takim jak nagłówek i opis. Te style są często używane do wyróżnienia sztandarowego produktu, usługi lub funkcji.
Aby użyć tej funkcji: włącz widżet Image Box w ElementsKit > Widżet
Oto jak używać widżetu ElementsKit Image Box dla Elementora:
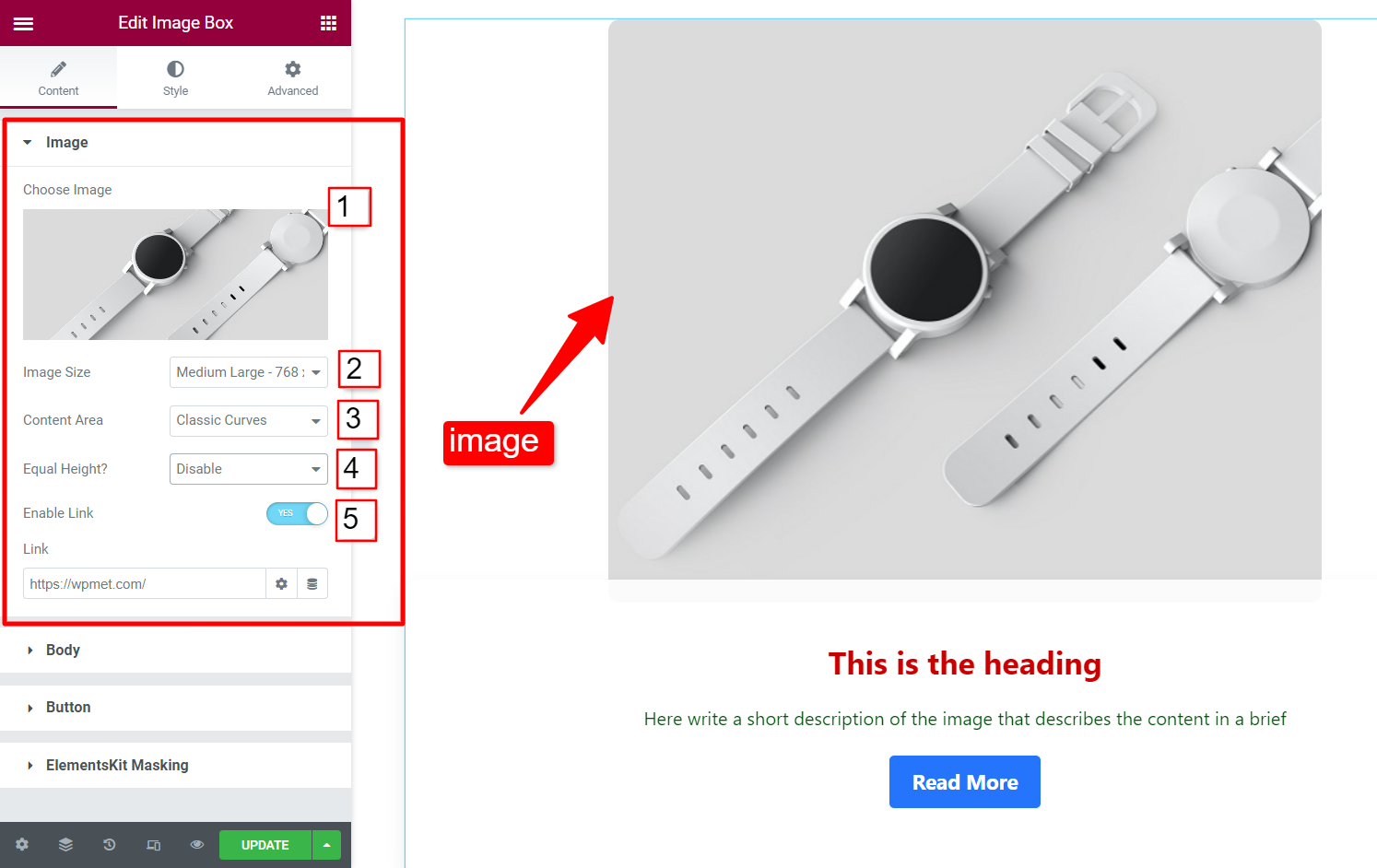
Obraz
W sekcji obrazu możesz dostosować obraz i jego wygląd.
- Wybierz obraz: Wybierz obraz z biblioteki multimediów lub prześlij go.
- Rozmiar obrazu: Ustaw rozmiar obrazu.
- Obszar zawartości: Możesz wybrać styl obszaru zawartości z podanych opcji.
- Równa wysokość: Włącz lub wyłącz równą wysokość obszaru obrazu i zawartości.
- Włącz link: Możesz użyć obrazu jako sekcji zakotwiczenia, włączając link. Po włączeniu dodaj link do obrazu.

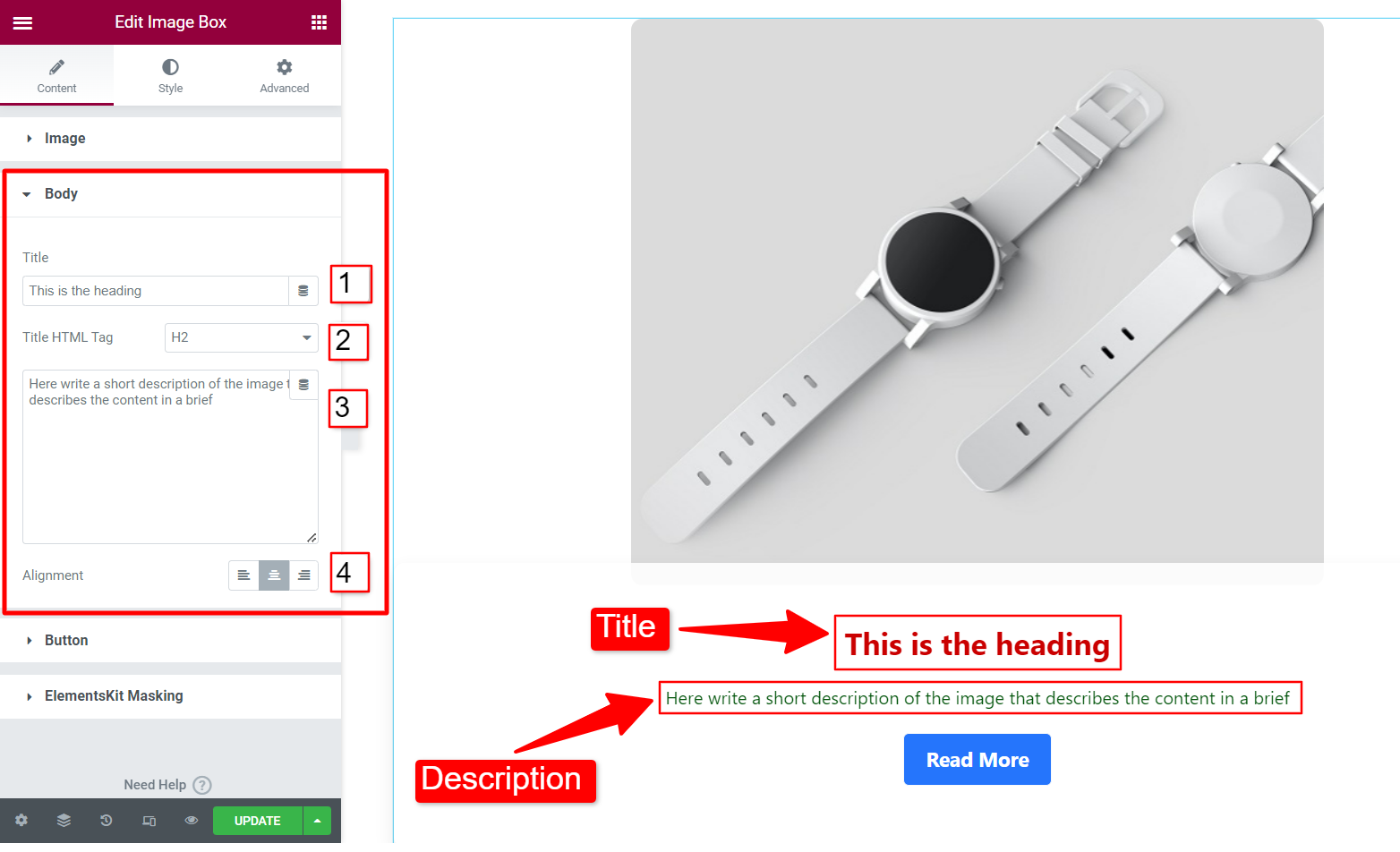
Ciało
W sekcji treści możesz dodać cały tekst do pola obrazu Elementora. Obejmuje to nagłówek, opis, tag HTML tytułu i wyrównanie tekstu.
- Tytuł: Dodaj tekst nagłówka w tym polu.
- Tag HTML tytułu: wybierz tag HTML dla nagłówka (H1, H2, H3, div, span, akapit itp.)
- Opis: W tym polu dodaj krótki opis zawartości.
- Wyrównanie: Ustaw wyrównanie tekstu dla obrazu, nagłówka, opisu i przycisku.

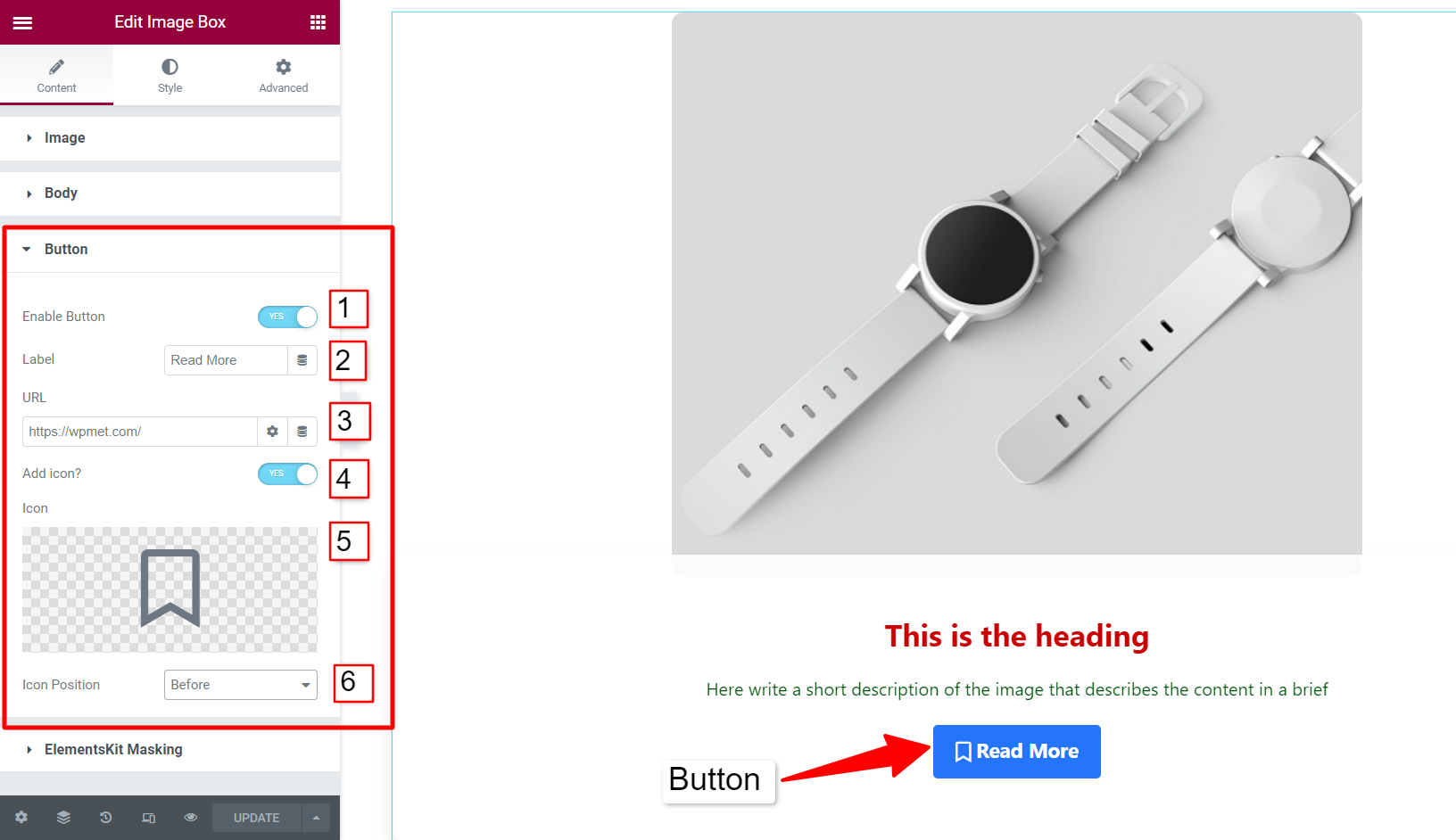
Przycisk
Masz możliwość dodania przycisku CTA w polu obrazu Elementora. Za to,
- Włącz przycisk: Aby dodać przycisk w polu obrazu, włącz tę opcję.
- Etykieta: Dodaj etykietę przycisku (tekst), która wskazuje cel wezwania do działania.
- Adres URL: Wprowadź link do strony, na którą chcesz przekierować odwiedzającego po kliknięciu.
- Dodaj ikonę: Jeśli chcesz wyświetlić ikonę z etykietą przycisku, włącz tę funkcję.
- Ikona: Wybierz ikonę z biblioteki ikon Elementora.
- Pozycja ikony: Wybierz, czy ikona ma być przed czy za tekstem przycisku.

Następnie na karcie stylu możesz dostosować wygląd pola obrazu Elementora, w tym kolory, tło, typografię i tak dalej.
W sekcji Klasyczne krzywe możesz dostosować szerokość i margines obszaru zawartości. Następnie stylizuj obraz, zmieniając dopełnienie i krycie.
Poza tym możesz dostosować wygląd tekstu nagłówka i opisu, zmieniając kolor, typografię, kolor tła i tak dalej. Ponadto dostosuj style przycisków i ich ikony wraz z ich atrybutami.

Obejrzyj wideo, aby uzyskać bardziej szczegółowe informacje na temat widżetu ElementsKit Image Box.
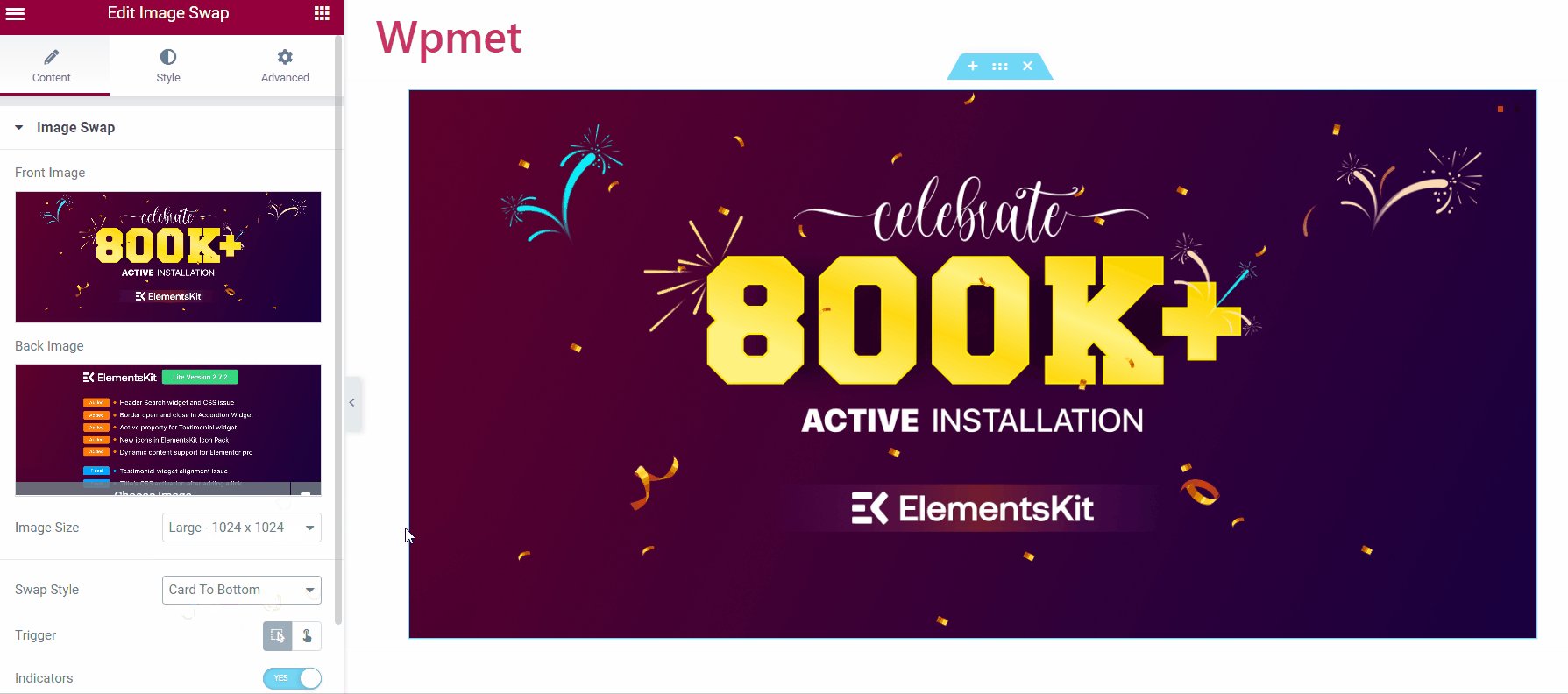
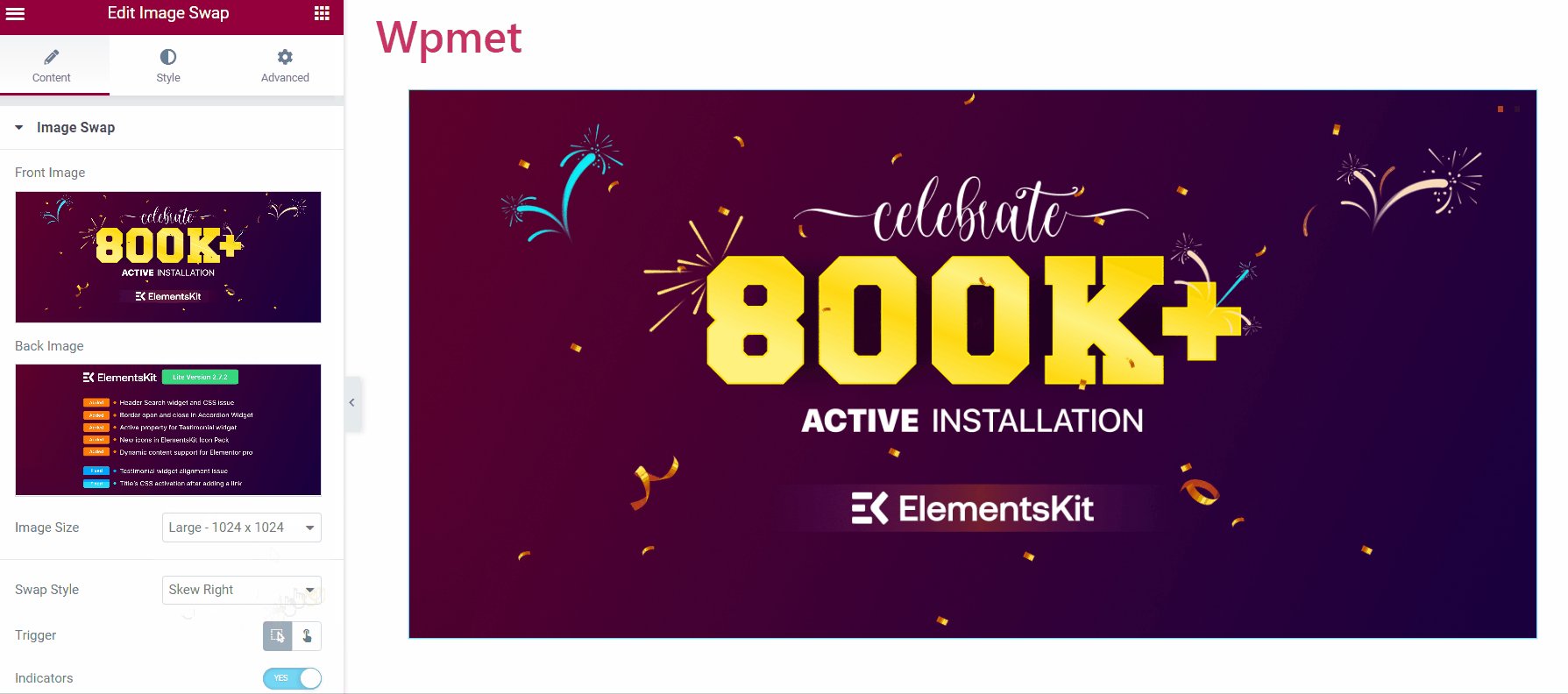
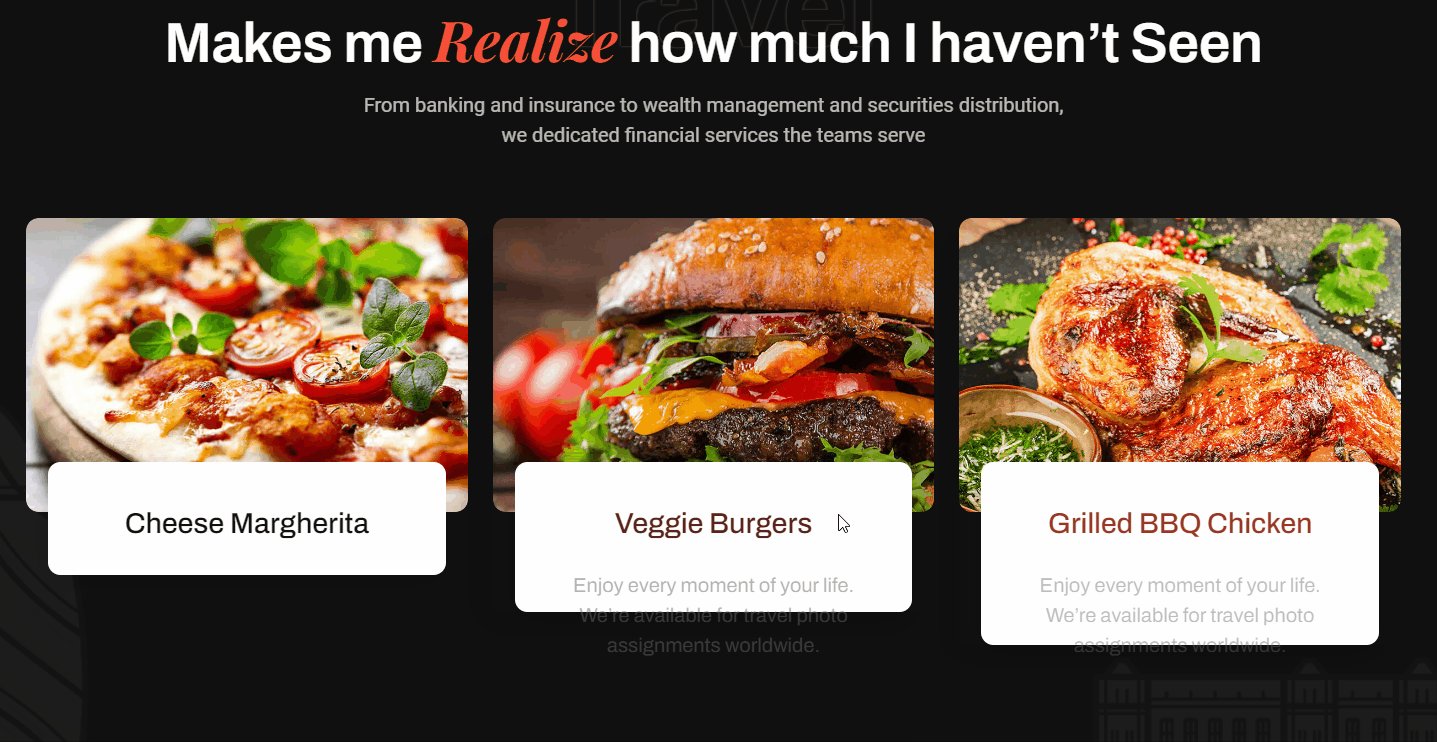
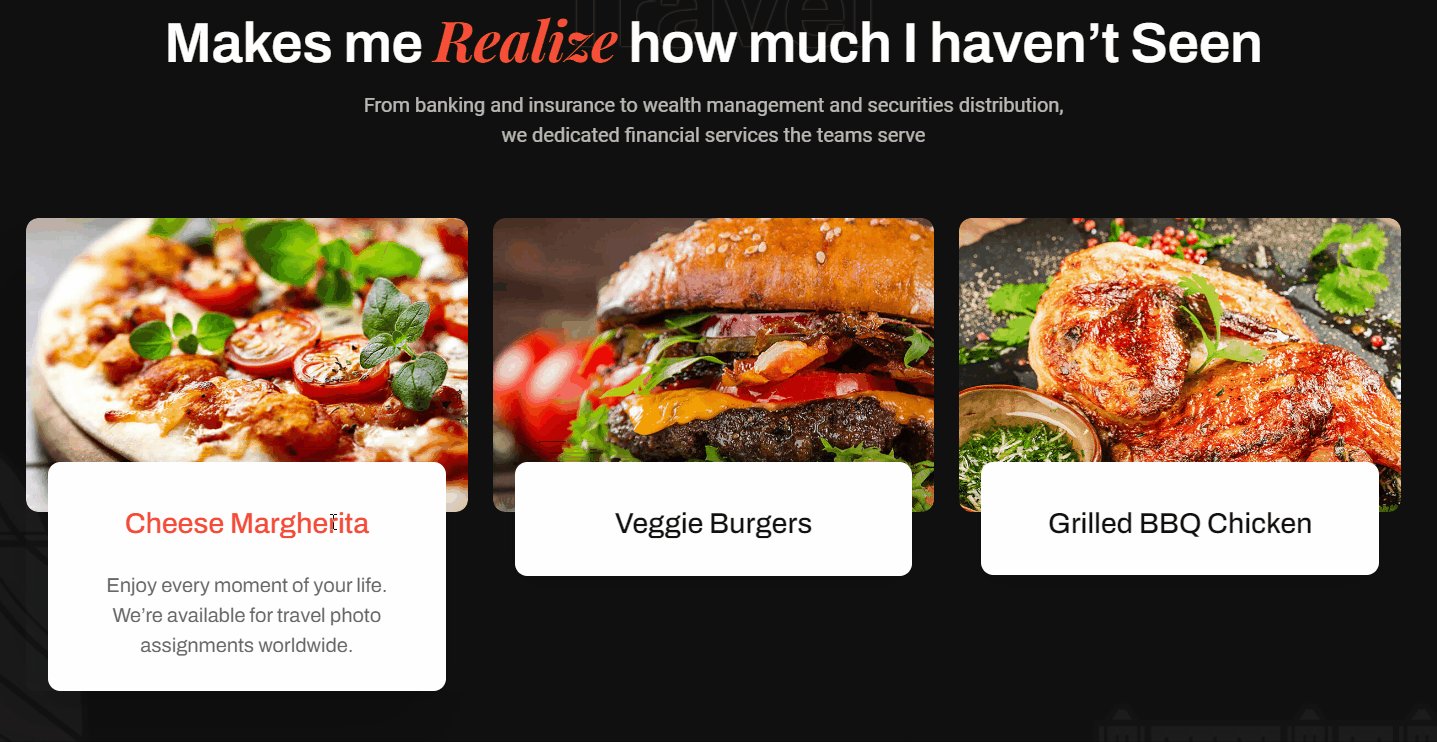
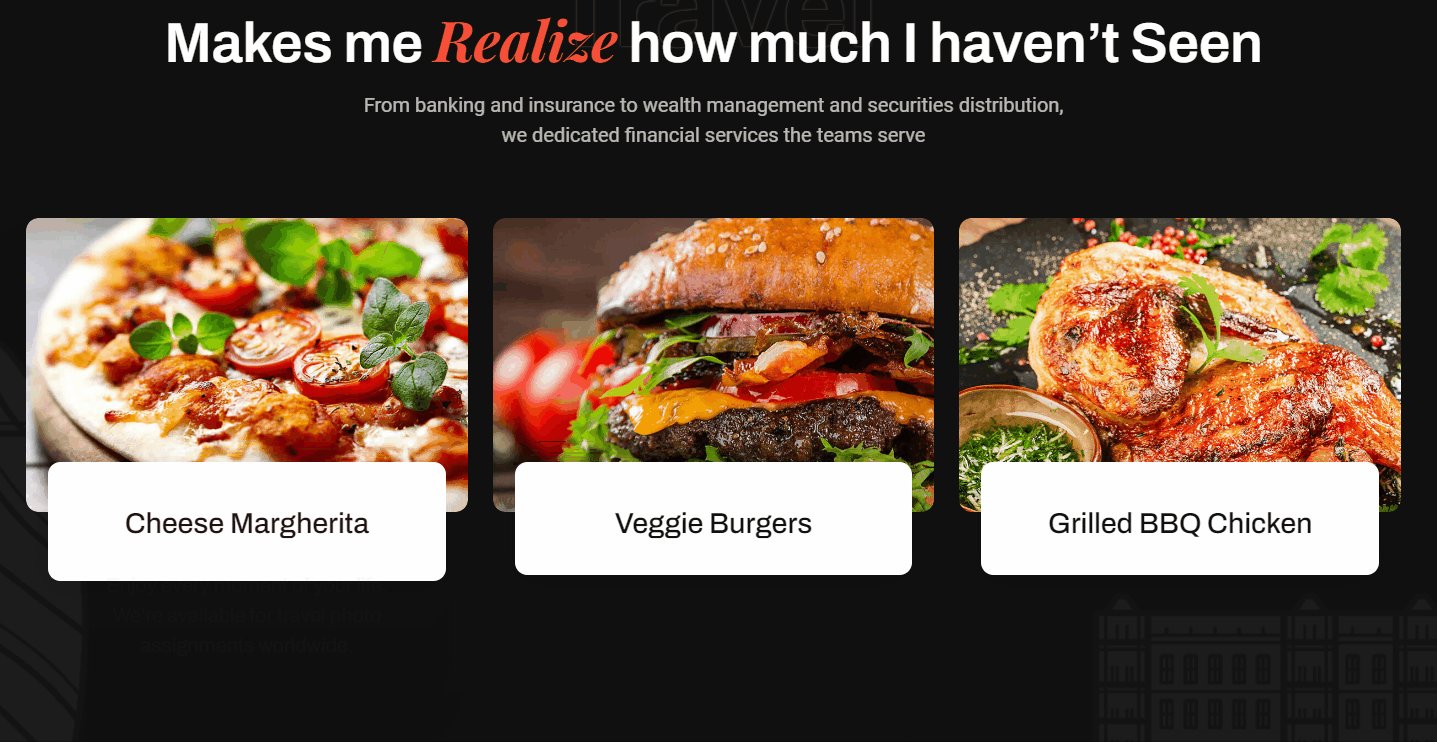
Metoda 2: Wyświetl dwa obrazy z animacjami zamiany
Zamiana obrazów to stylowy sposób na pokazanie dwóch alternatywnych obrazów w jednym miejscu, które zamieniają się, gdy odwiedzający najeżdżają kursorem lub klikają obraz. Widżet ElementsKit Image Swap zawiera kilkadziesiąt oszałamiających efektów, które sprawią, że Twoja witryna będzie jeszcze bardziej atrakcyjna wizualnie.
Możesz użyć tej funkcji, na przykład użyć pierwszego obrazu jako obrazu okładki, który przyciąga uwagę, a drugiego obrazu, aby dostarczyć niezbędnych informacji.
Aby skorzystać z tej funkcji: włącz widżet Zamiana obrazu w ElementsKit > Widżet
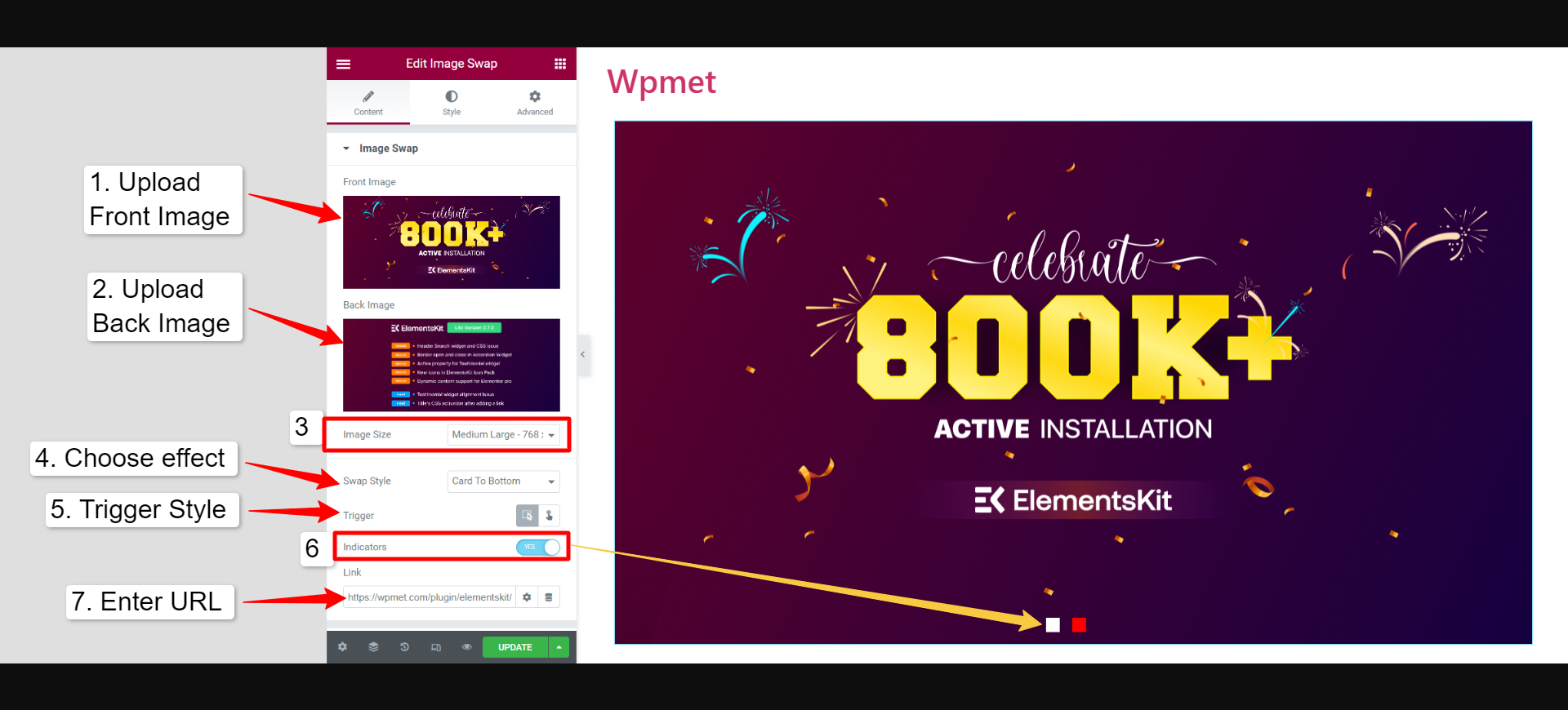
Oto jak używać widżetu ElementsKit Image Swap dla Elementora:

- Obraz z przodu: Jest to obraz, który pojawia się domyślnie, gdy strona ładuje się w przeglądarce internetowej.
- Obraz wsteczny : Jest to obraz, który pojawia się, gdy wykonywana jest czynność, np. odwiedzający najeżdża na niego lub klika obraz.
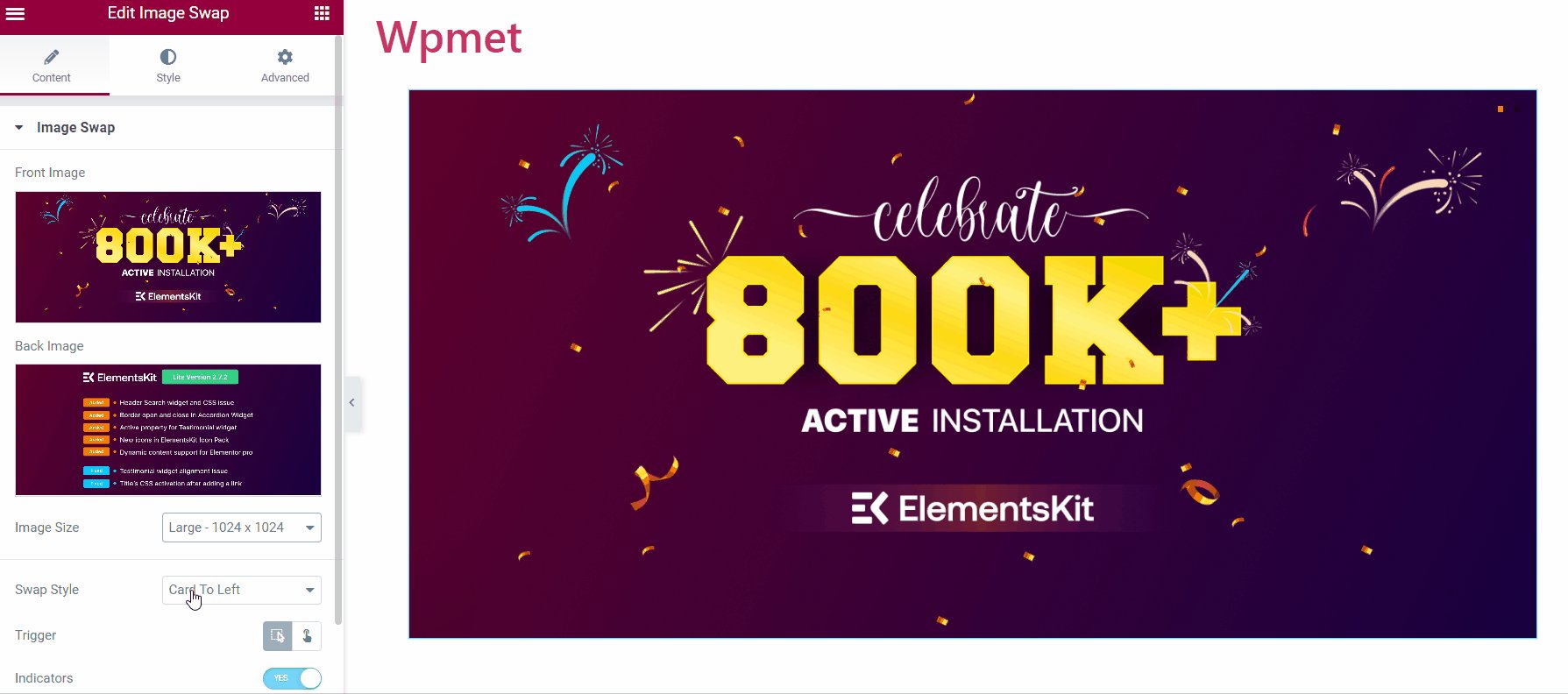
- Rozmiar obrazu: Ustaw rozmiar obrazu dla obu obrazów.
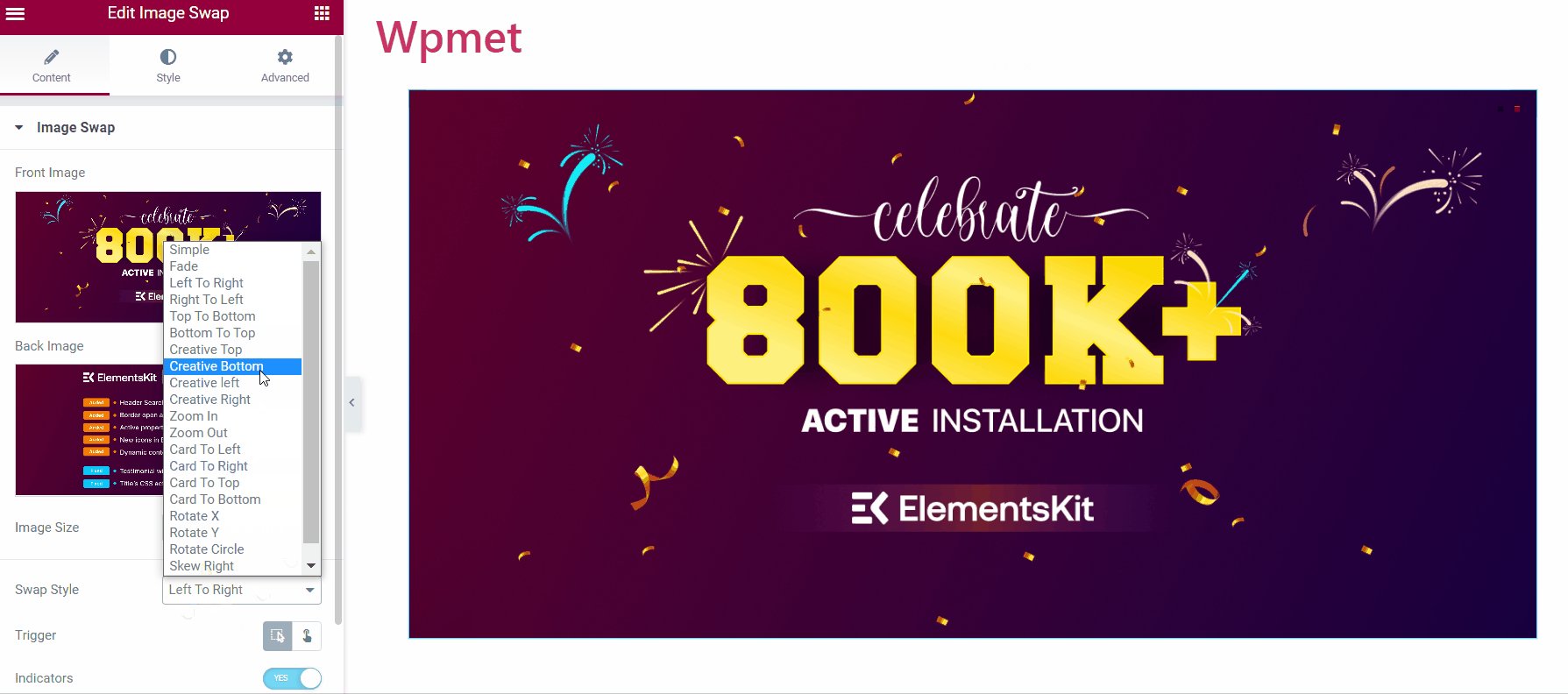
- Styl zamiany: W widżecie ElementsKit Image Swap dostępnych jest 21 różnych efektów zamiany, które mogą pomóc w uatrakcyjnieniu projektu strony internetowej dla odwiedzających.

- Tygrysek: Tutaj możesz wybrać akcję najechania kursorem lub kliknięcia, aby uruchomić zamianę obrazów.
- Wskaźniki: To działa jak nawigator, który wskazuje, który obraz jest w programie, a który jest tłem.
- Link: Jeśli chcesz, możesz połączyć obrazy ze stroną.
Na karcie stylu możesz dostosować wysokość obrazu i czas trwania animacji zamiany. A jeśli włączysz wskaźnik, możesz zmienić ich położenie i dostosować ich rozmiar i kolory.
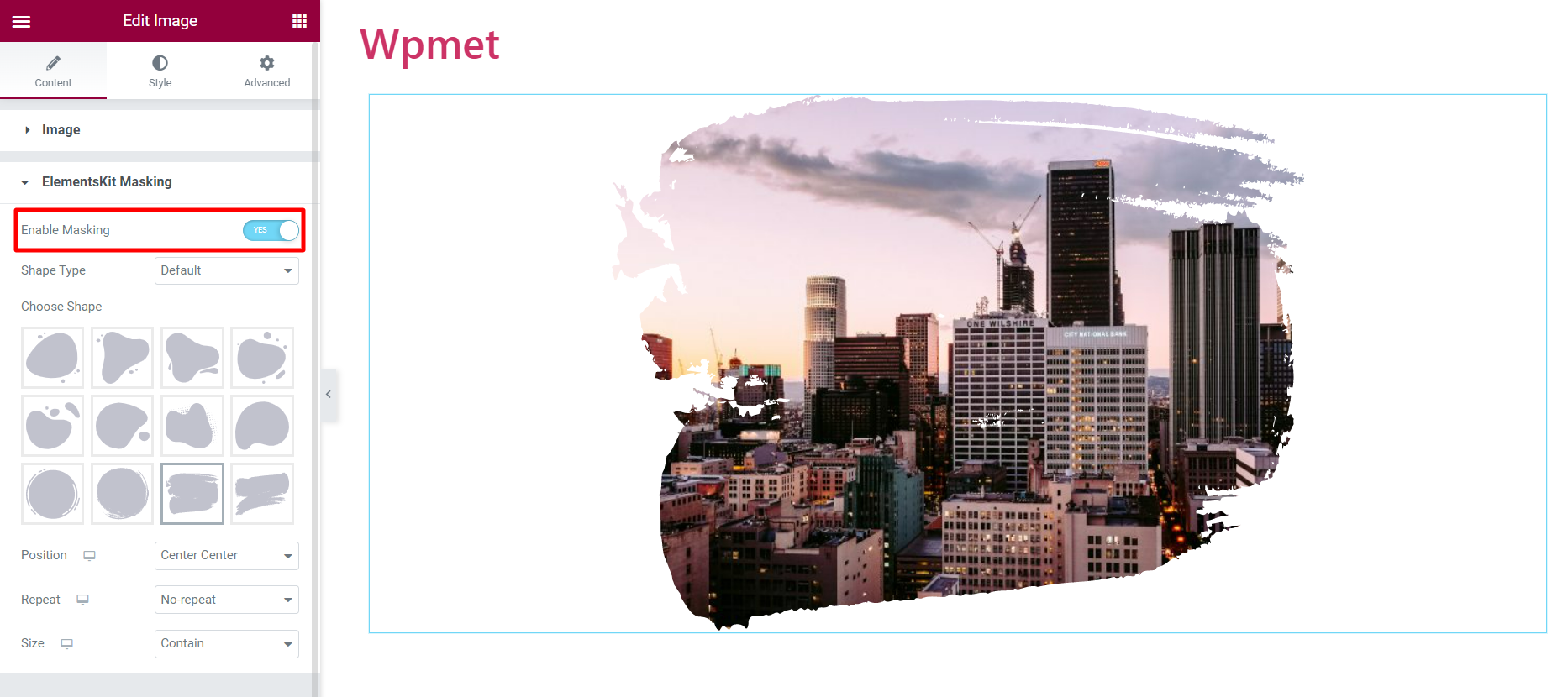
Metoda 3: Nadaj unikalny kształt obrazom na stronie za pomocą maskowania obrazu
To wyjątkowy sposób na ożywienie witryny za pomocą obrazów o unikalnym kształcie. Funkcje maskowania obrazu przekształcają obrazy o tradycyjnym kształcie w bardziej atrakcyjne. W WordPress maskowanie jest dość łatwe dzięki Elementorowi.
ElementsKit dla Elementora zawiera moduł maskowania obrazów. Moduł jest dostępny dla dowolnych elementów w Elementorze, które zawierają obraz. W edytorze Elementor włącz maskowanie ElementsKit i wybierz kształt spośród wstępnie załadowanych. Możesz także dodać niestandardowy kształt do obrazów.

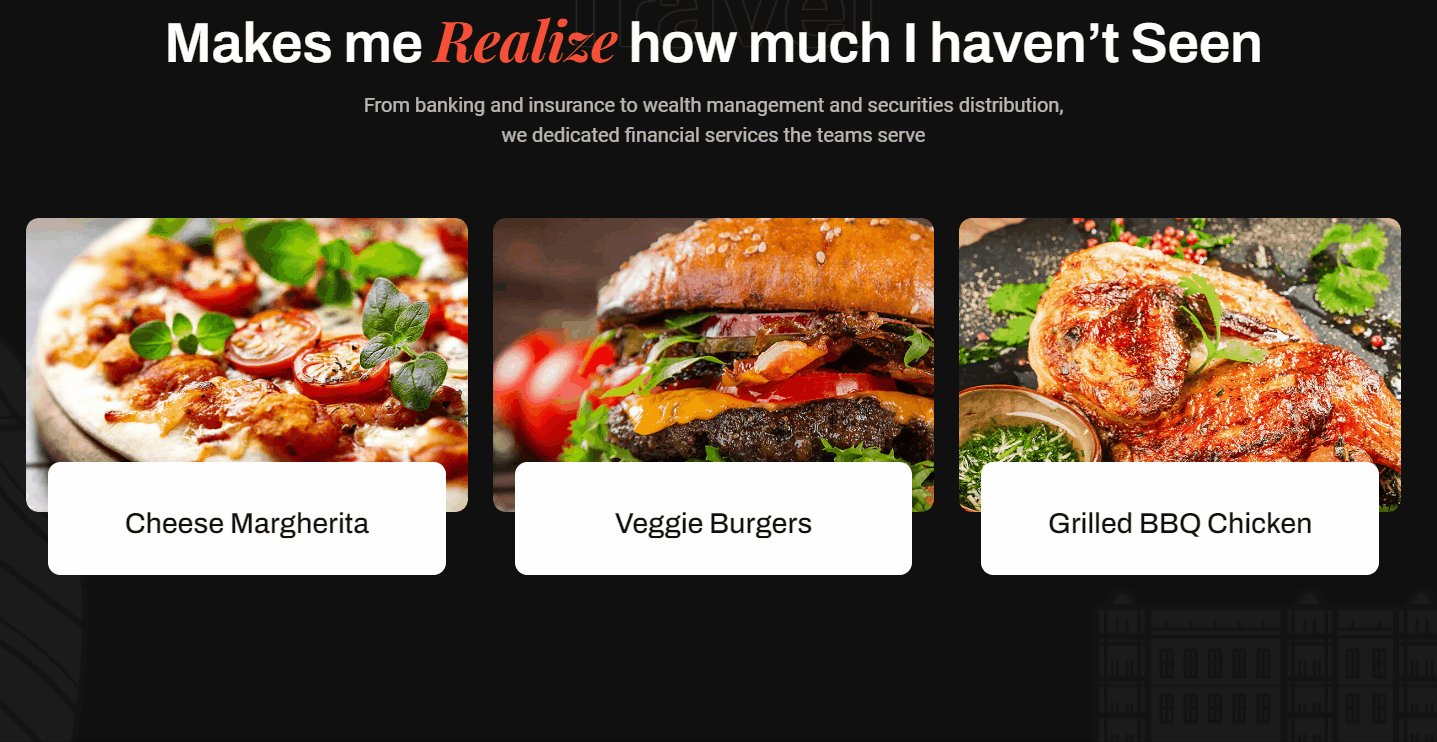
Metoda 4: Zaprezentuj obrazy w galerii
Elementor oferuje świetny sposób na zaprezentowanie wielu obrazów w eleganckiej galerii. Widżet Basic Gallery w Elemntor działa z tradycyjnym podejściem, w którym można dodawać obrazy, ustawiać rozmiar obrazu i dostosowywać podstawy, takie jak odstępy i obramowania obrazu.
Widżet ElementsKit Image Gallery ma jednak bardziej elastyczne opcje. Za pomocą widżetu możesz dostosować układ za pomocą opisów, dodać filtry w galerii oraz indywidualnie każdy aspekt miniatury, nakładki, obrazu i filtrów.
Dowiedz się więcej o widżecie Galeria obrazów i o tym, jak może on ulepszyć wygląd Twojej witryny z naszego bloga.

Zakończyć
Ogólnie rzecz biorąc, Elementor oferuje kilka sposobów wyświetlania obrazów w WordPress. Aby w pełni wykorzystać możliwości Elementora, ElementsKit może być świetnym dodatkiem.
ElementsKit ma różne sposoby i style: Pole obrazu, aby pokazać obraz z nagłówkiem i opisem; Image Swap, aby naprzemiennie wyświetlać dwa obrazy; Ponadto dostępne są widżety Galeria obrazów i Maskowanie obrazów, które zapewniają więcej opcji.
Każdy z tych elementów oferuje unikalne funkcje i opcje dostosowywania, co pozwala tworzyć angażujące i atrakcyjne wizualnie treści dla Twojej witryny.
Jeśli uznasz to za przydatne, w ElementsKit znajdziesz więcej. Dodatek Elementor zawiera dziesiątki innych elementów, które mogą pomóc w stworzeniu i zaprojektowaniu strony internetowej z największą liczbą funkcji i opcji.
