Jak wyświetlać zdjęcia z Instagrama w widżecie paska bocznego WordPress
Opublikowany: 2023-03-03Czy chcesz wyświetlać swoje zdjęcia z Instagrama na pasku bocznym WordPress?
Twoje posty na Instagramie stanowią świetną treść dla Twojej witryny. Tworząc kanał na Instagramie, możesz zachować świeżość i atrakcyjność swojej witryny, jednocześnie promując swoje konto na Instagramie.
W tym artykule pokażemy, jak wyświetlać zdjęcia i filmy z Instagrama w widżecie paska bocznego WordPress.

Dlaczego warto dodać kanał Instagram do swojej witryny WordPress ?
Z ponad miliardem aktywnych użytkowników miesięcznie, Instagram jest doskonałym miejscem do promowania swoich produktów, usług i postów na blogu.
W zależności od branży, Instagram może być nawet najważniejszą częścią Twojej strategii w mediach społecznościowych. Na przykład Instagram jest szczególnie popularny wśród najlepszych blogów modowych, stron o gotowaniu, stylu życia i fotografii.
Jednak ludzie nie zobaczą Twoich postów na Instagramie, jeśli odwiedzą tylko Twoją witrynę. Może to utrudnić zwiększanie liczby obserwujących na Instagramie i angażowanie się w zdjęcia i filmy.
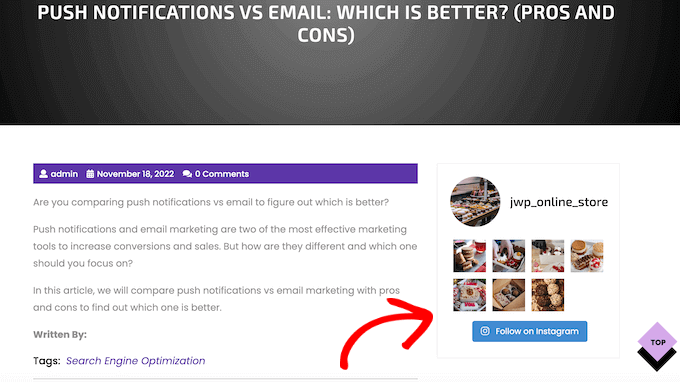
Biorąc to pod uwagę, dobrym pomysłem jest dodanie kanału Instagram do swojej witryny WordPress. Pokazując swoje najnowsze posty, możesz promować swoje konto na Instagramie w angażujący i przyciągający wzrok sposób.
Spowoduje to większy ruch na Twojej stronie na Instagramie i zachęci odwiedzających do interakcji z Twoimi postami poprzez zostawianie komentarzy, klikanie przycisku „Udostępnij” i nie tylko.
Kanał będzie również aktualizowany automatycznie za każdym razem, gdy opublikujesz nowy post na Instagramie, więc jest to świetny sposób na utrzymanie aktualności witryny.
To powiedziawszy, przyjrzyjmy się, jak łatwo wyświetlać zdjęcia z Instagrama w widżecie paska bocznego WordPress.
Jak zainstalować wtyczkę Zdjęcia na Instagramie
Najlepszym sposobem wyświetlania zdjęć z Instagrama na pasku bocznym WordPress lub podobnym widgecie jest użycie kanału Smash Balloon Social Photo Feed. Ta bezpłatna wtyczka umożliwia wyświetlanie zdjęć z jednego lub więcej kont na Instagramie w pełni konfigurowalnym kanale.
Po utworzeniu kanału możesz dodać go do paska bocznego za pomocą krótkiego kodu lub bloku.

W tym przewodniku będziemy używać bezpłatnej wersji Smash Balloon, ponieważ zawiera ona wszystko, czego potrzebujesz, aby osadzić kanał na Instagramie. Istnieje jednak również wersja Pro, która umożliwia wyświetlanie kanałów z hashtagami, dodawanie obrazów do kupienia na Instagramie w WordPress i nie tylko.
Zanim zaczniesz, musisz połączyć swoje konto na Instagramie ze stroną na Facebooku. Jeśli masz osobiste konto na Instagramie, możesz również chcieć przekształcić je w konto firmowe, ponieważ pozwala to Smash Balloon automatycznie wyświetlać Twoją biografię i nagłówek na Instagramie.
Aby uzyskać instrukcje krok po kroku, jak wykonać obie te czynności, zapoznaj się z sekcją FAQ na końcu posta.
Kiedy będziesz gotowy, zainstaluj i aktywuj wtyczkę Smash Balloon Social Photo Feed. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Jak połączyć konto na Instagramie z WordPress
Po aktywacji wtyczki nadszedł czas, aby połączyć swoje konto na Instagramie z WordPress. Po prostu przejdź do kanału Instagram »Ustawienia , a następnie kliknij „Dodaj nowy”.

Dzięki Smash Balloon Pro możesz tworzyć kanały z oznaczonych postów i hashtagów, a nawet tworzyć ścianę społecznościową z treściami z wielu różnych stron internetowych, w tym YouTube, Facebook i Twitter.
Ponieważ korzystamy z darmowej wersji, po prostu wybierz „Oś czasu użytkownika”, a następnie kliknij „Dalej”.

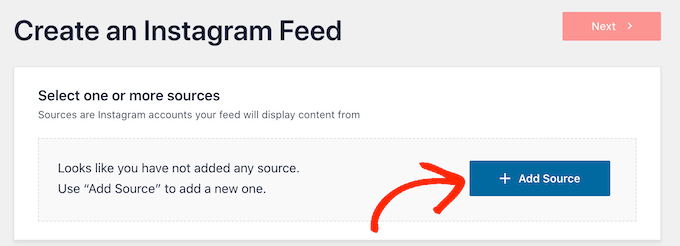
Następnie musisz wybrać konto na Instagramie, z którego będziesz pobierać zdjęcia.
Aby rozpocząć, kliknij „Dodaj źródło”.

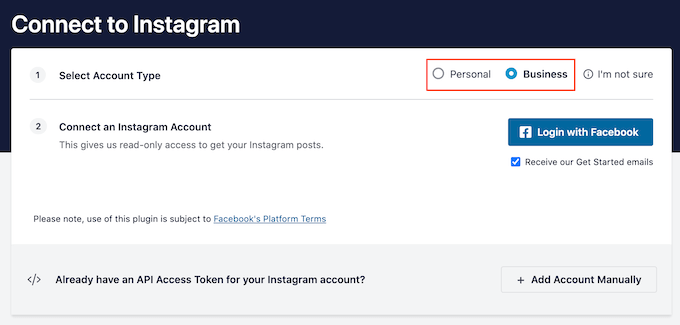
Na następnym ekranie wybierz, czy chcesz wyświetlać zdjęcia z osobistego, czy firmowego konta na Instagramie.
Jeśli zaznaczysz pole „Osobiste”, Smash Balloon nie będzie domyślnie zawierał awatara i biografii Instagrama w nagłówku. Jednak zawsze możesz ręcznie dodać awatar i biografię w ustawieniach wtyczki.

Po wybraniu opcji „Osobiste” lub „Firmowe” kliknij „Zaloguj się przez Facebook”.
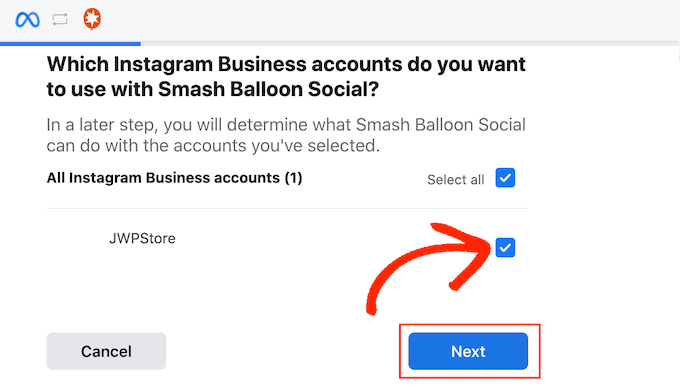
Możesz teraz sprawdzić konto na Instagramie, którego chcesz użyć, i kliknąć „Dalej”.

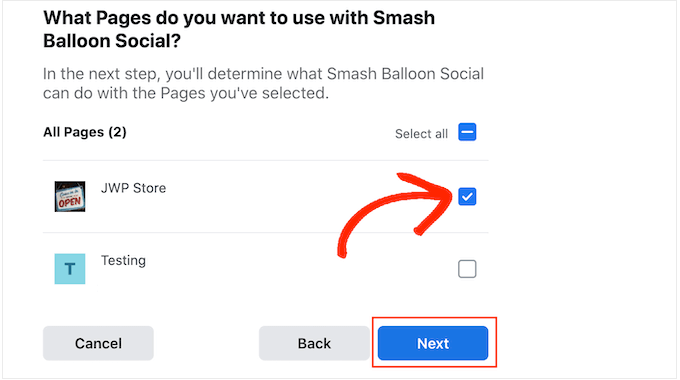
Następnie zaznacz pole obok strony na Facebooku, która jest połączona z Twoim kontem na Instagramie.
Po wykonaniu tej czynności przejdź dalej i kliknij „Dalej”.

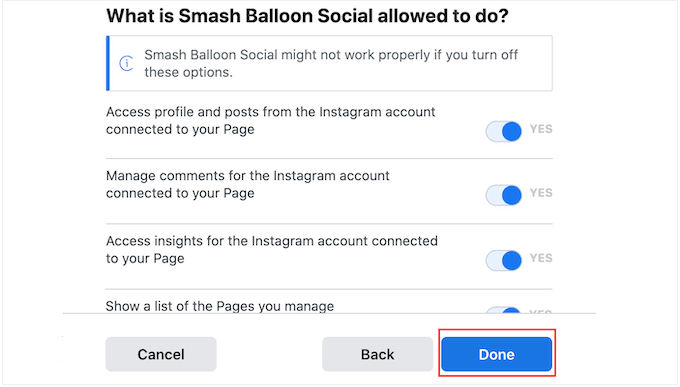
Smash Balloon wyświetli teraz wyskakujące okienko z listą wszystkich informacji, do których będzie miał dostęp, oraz działań, które może wykonać.
Aby ograniczyć dostęp Smash Balloon do Twojego konta na Instagramie, kliknij dowolny przełącznik, aby zmienić go z „Tak” na „Nie”. Pamiętaj tylko, że może to wpłynąć na zdjęcia i filmy, które możesz osadzić na swoim blogu lub stronie WordPress.
Mając to na uwadze, zalecamy pozostawienie włączonych wszystkich przełączników.
Kiedy będziesz gotowy, kliknij „Gotowe”.

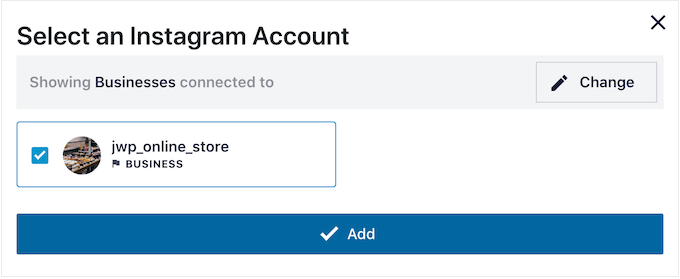
Zobaczysz teraz wyskakujące okienko z kontem na Instagramie, które właśnie połączyłeś z WordPress.
Po prostu zaznacz pole obok konta, a następnie kliknij „Dodaj”.

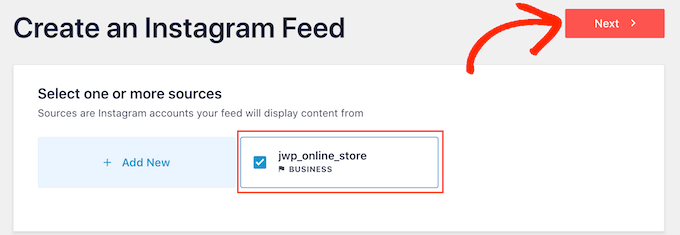
Smash Balloon przeniesie Cię teraz z powrotem do kanałów na Instagramie »Wszystkie kanały automatycznie.
Aby utworzyć kanał, po prostu zaznacz pole obok swojego konta na Instagramie. Następnie kliknij „Dalej”.

Wtyczka utworzy teraz kanał ze zdjęciami na Instagramie dla Twojej witryny, a następnie otworzy ten kanał w edytorze Smash Balloon.
Jak dostosować swój kanał ze zdjęciami na Instagramie
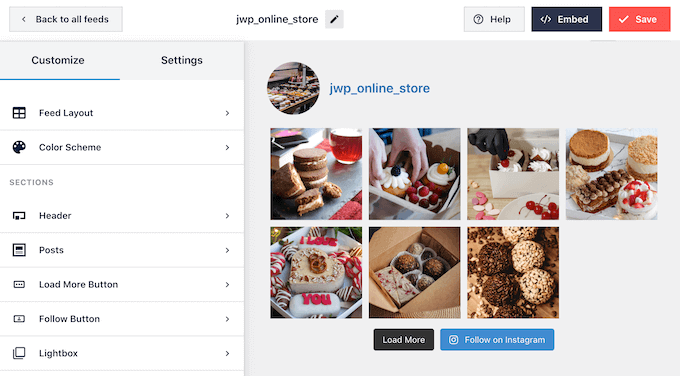
Możesz użyć edytora, aby dostosować wygląd zdjęć z Instagrama na swojej stronie internetowej.
Po prawej stronie zobaczysz podgląd swojego kanału ze zdjęciami na Instagramie. Po lewej stronie znajdują się wszystkie ustawienia, których możesz użyć do dostosowania kanału fotograficznego.

Większość z tych ustawień jest oczywista, ale szybko omówimy kilka kluczowych obszarów.
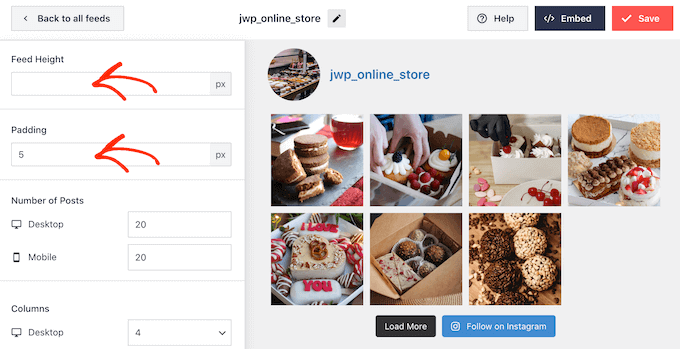
Aby rozpocząć, możesz zmienić układ kanału i dodać dopełnienie, wybierając „Układ kanału” z menu po lewej stronie. W miarę wprowadzania zmian podgląd będzie aktualizowany automatycznie, więc możesz wypróbować różne ustawienia, aby zobaczyć, co najlepiej pasuje do Twojego kanału ze zdjęciami na Instagramie.

Domyślnie Smash Balloon pokazuje taką samą liczbę postów na komputerach stacjonarnych i urządzeniach mobilnych.
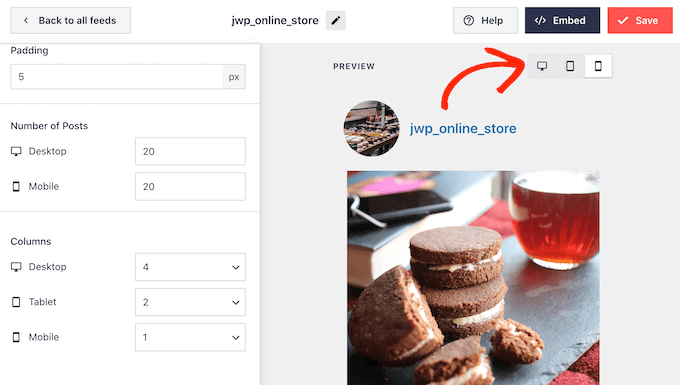
Możesz podejrzeć, jak kanał Instagram będzie wyglądał na komputerach stacjonarnych, tabletach i smartfonach za pomocą rzędu przycisków w prawym górnym rogu. Testując różne układy, możesz stworzyć kanał na Instagramie, który wygląda świetnie, bez względu na to, z jakiego urządzenia korzysta odwiedzający.

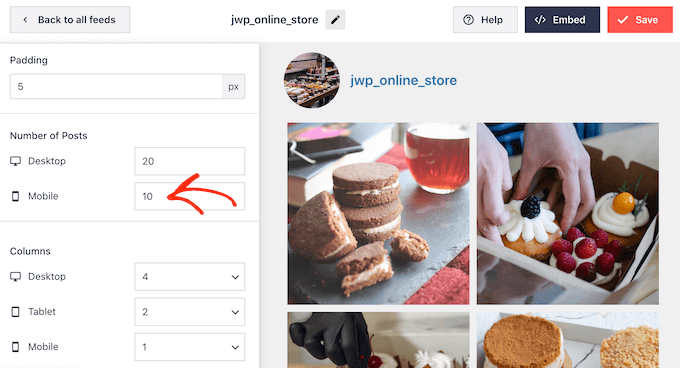
Smartfony i tablety mają zwykle mniejsze ekrany i mniejszą moc obliczeniową, więc możesz chcieć wyświetlać mniej zdjęć i filmów na urządzeniach mobilnych.
Aby to zrobić, po prostu wpisz inny numer w polu „Komórkowy” w sekcji „Liczba postów”.

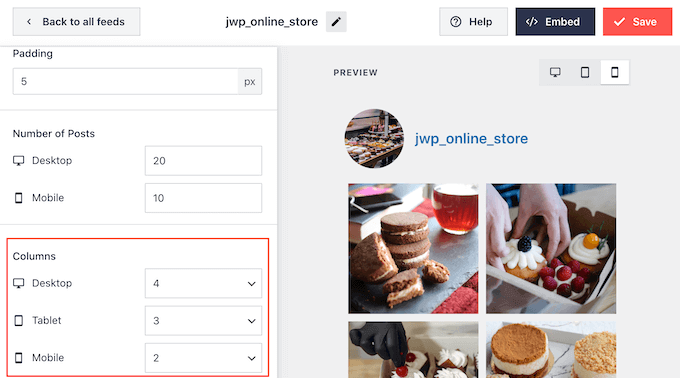
Domyślnie kanał Facebooka wyświetla mniej kolumn na smartfonach i tabletach niż na komputerach stacjonarnych. Dzięki temu Twoje zdjęcia i filmy wygodnie mieszczą się na mniejszych ekranach.
Po przetestowaniu mobilnej wersji Twojej witryny WordPress możesz nie być zadowolony z wyglądu kolumn na smartfonach i tabletach. W takim przypadku możesz wyświetlić mniej kolumn, zmieniając liczby w sekcji „Kolumny”.

Gdy jesteś zadowolony z wprowadzonych zmian, kliknij link „Dostosuj”.
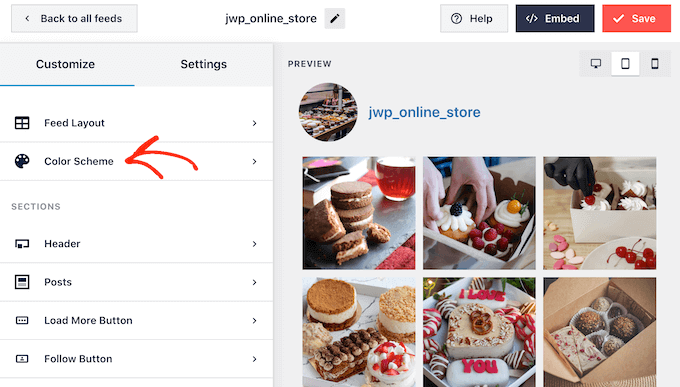
Spowoduje to powrót do głównego edytora Smash Balloon, gdzie możesz przejrzeć następny ekran ustawień, czyli „Schemat kolorów”.

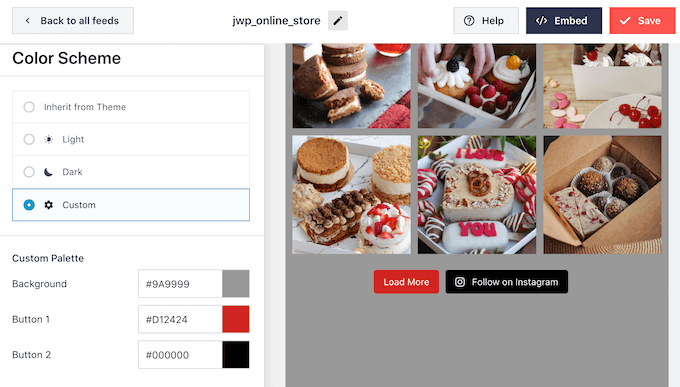
Domyślnie Smash Balloon używa schematu kolorów odziedziczonego z motywu WordPress, ale ma też motywy „Jasny” i „Ciemny”, których możesz użyć.
Inną opcją jest utworzenie własnego schematu kolorów poprzez wybranie opcji „Niestandardowy”, a następnie użycie elementów sterujących do zmiany koloru tła, edycji koloru przycisku, zmiany koloru tekstu i nie tylko.

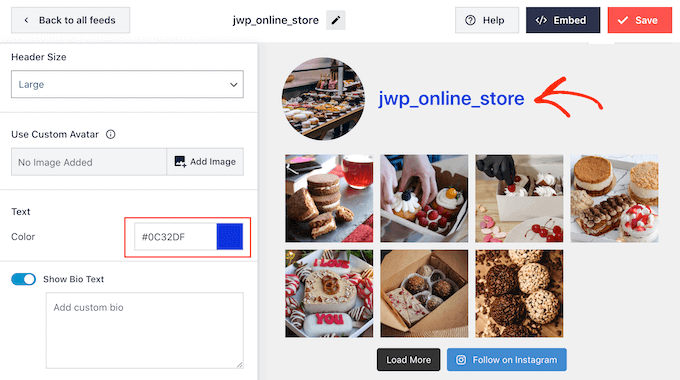
Domyślnie Smash Balloon dodaje nagłówek do Twojego kanału, którym jest Twoje zdjęcie profilowe na Instagramie i nazwa Twojej strony. Aby zmienić wygląd tej sekcji, kliknij „Nagłówek” w menu po lewej stronie.
Na tym ekranie możesz zmienić rozmiar i kolor nagłówka oraz pokazać lub ukryć swoją biografię na Instagramie.

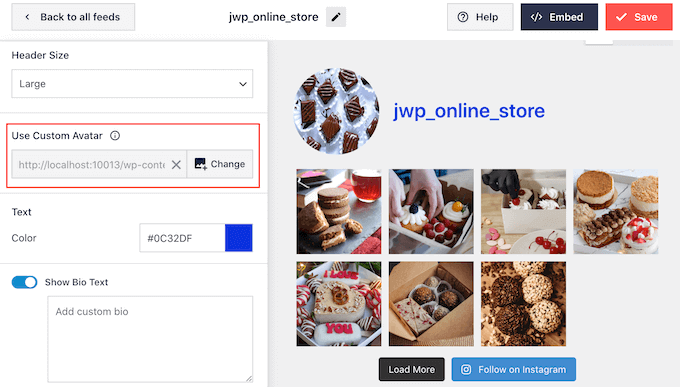
Czasami możesz chcieć pokazać inne zdjęcie profilowe. Na przykład Twój awatar na Instagramie może kolidować z motywem WordPress.
Aby to zrobić, po prostu kliknij „Dodaj obraz” w sekcji „Pokaż niestandardowy awatar”.
Następnie możesz wybrać obraz z biblioteki multimediów WordPress lub przesłać nowe zdjęcie ze swojego komputera.

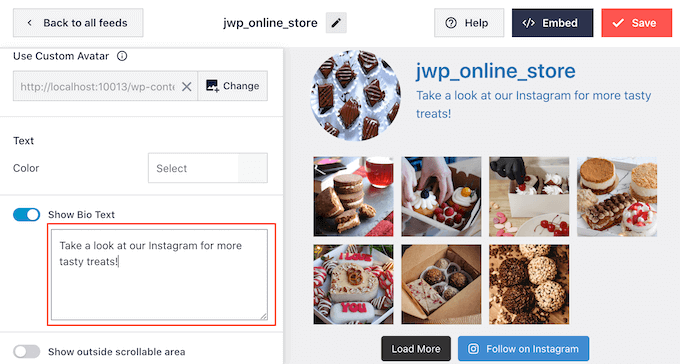
Podobnie możesz pokazać inną biografię. Na przykład możesz chcieć przedstawić swój kanał na Instagramie lub zachęcić ludzi do obserwowania Cię w celu uzyskania większej ilości świetnych treści.
Aby zastąpić biografię na Instagramie, po prostu wpisz w polu „Dodaj niestandardową biografię”.

Smash Balloon automatycznie analizuje Twoje zdjęcia na Instagramie i wyświetla je w najlepszej rozdzielczości. Chociaż zalecamy korzystanie z tych ustawień domyślnych, możliwe jest powiększanie lub zmniejszanie obrazów.
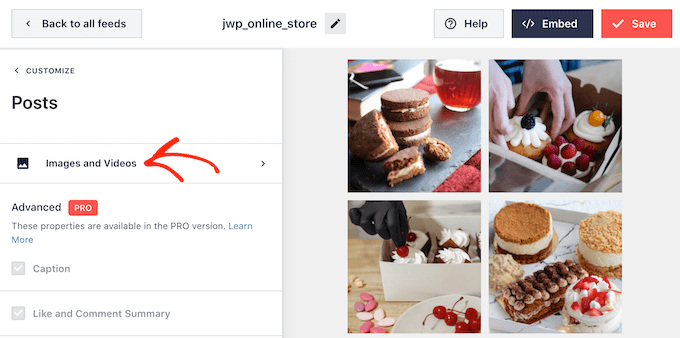
Aby zmienić rozmiar obrazu, kliknij „Posty” w menu po lewej stronie. Następnie wybierz opcję „Obrazy i filmy”.

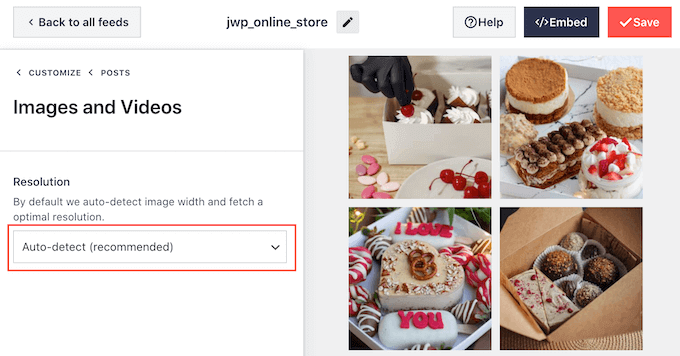
Możesz teraz wybierać między miniaturą, średnim i pełnym rozmiarem za pomocą menu rozwijanego.
Jeśli nie jesteś zadowolony z wyników, możesz wrócić do tego ekranu w dowolnym momencie i wybrać „Automatyczne wykrywanie (zalecane)” z menu rozwijanego.

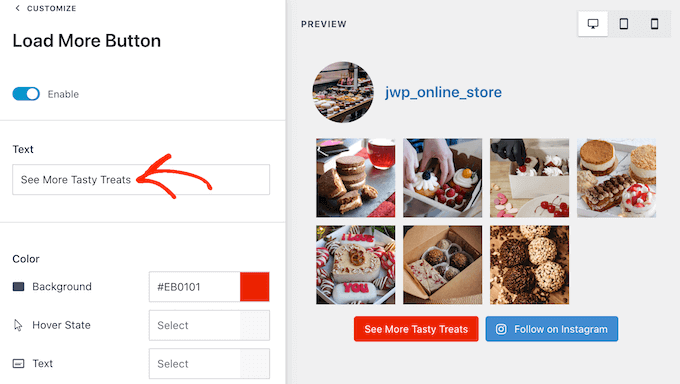
Domyślnie Smash Balloon dodaje przycisk „Załaduj więcej” na dole Twojego kanału na Instagramie, który pozwala odwiedzającym przeglądać więcej Twoich zdjęć i filmów.

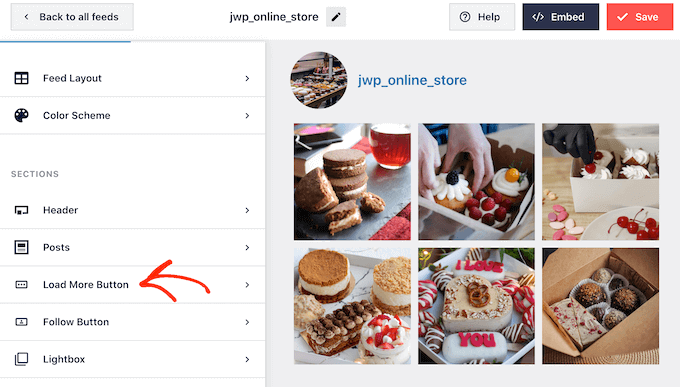
Ponieważ jest to tak ważny przycisk, możesz go dostosować, wybierając opcję „Załaduj więcej przycisku” z menu po lewej stronie.

Tutaj możesz pomóc „Wczytaj więcej” się wyróżnić, zmieniając kolor tła, kolor tekstu i stan najechania kursorem.
Możesz również zmienić etykietę przycisku, wpisując ją w polu „Tekst”.

Inną opcją jest całkowite usunięcie przycisku przez kliknięcie przełącznika „Włącz”. W ten sposób możesz zachęcić ludzi do odwiedzania Twojego Instagrama, ograniczając liczbę postów, które mogą zobaczyć na Twojej stronie.
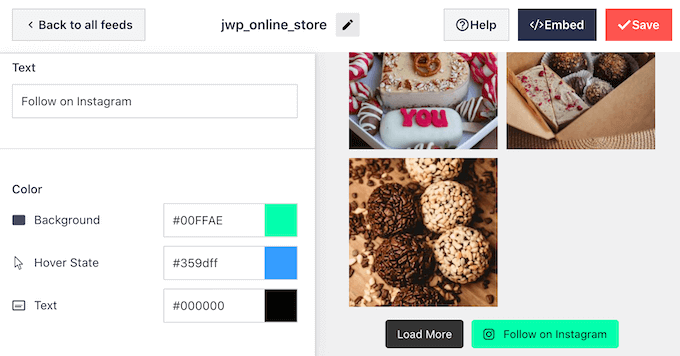
Jeśli odwiedzającym podoba się to, co widzą, mogą zdecydować się na obserwowanie Cię na Instagramie za pomocą przycisku „Obserwuj na Instagramie”, który Smash Balloon dodaje automatycznie.
Mając to na uwadze, możesz chcieć wyróżnić przycisk, wybierając „Podążaj za przyciskiem” w menu po lewej stronie.
Tutaj możesz zmienić kolor tła przycisku, stan najechania kursorem i kolor tekstu.

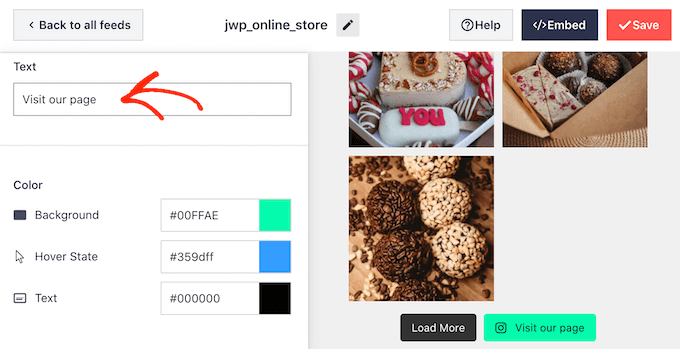
Domyślnie przycisk ma ogólną etykietę „Obserwuj na Instagramie”.
Możesz zastąpić to własną wiadomością, wpisując ją w polu „Tekst”.

Gdy jesteś zadowolony z wyglądu kanału na Instagramie, nie zapomnij kliknąć „Zapisz”, aby zapisać zmiany. Teraz możesz dodać kanał Instagram do widżetu paska bocznego WordPress.
Jak dodać swoje zdjęcia z Instagrama w widżecie paska bocznego WordPress
Możesz dodać swój kanał do paska bocznego lub podobnej sekcji za pomocą bloku kanału na Instagramie.
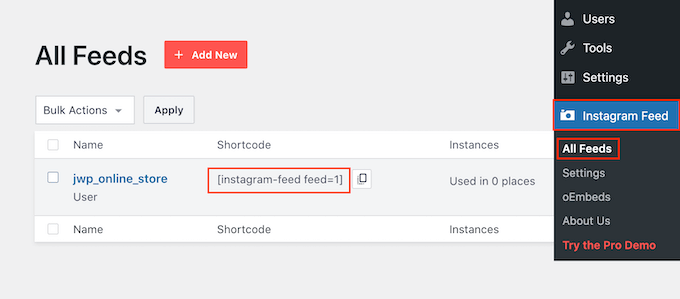
Jeśli utworzyłeś więcej niż jeden kanał za pomocą Smash Balloon, musisz znać kod kanału.
Po prostu przejdź do Instagram »Wszystkie kanały , a następnie skopiuj wartość w kolumnie „Shortcode”.
Na poniższym obrazku będziemy musieli użyć instagram-feed feed=1 .

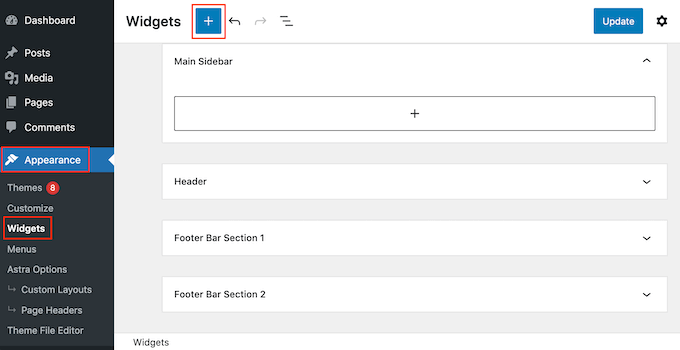
Po wykonaniu tej czynności przejdź do Wygląd » Widżety na pulpicie nawigacyjnym WordPress.
Następnie kliknij niebieski przycisk „+”.

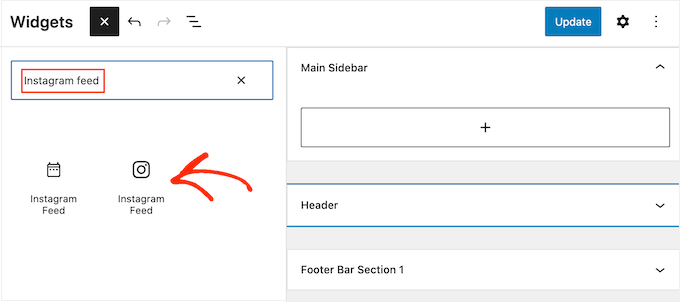
W pasku wyszukiwania wpisz „Kanał na Instagramie” i wybierz odpowiedni widżet, gdy się pojawi.
WordPress ma wbudowany widżet Instagrama, więc upewnij się, że wybierasz ten, który pokazuje oficjalne logo Instagrama.

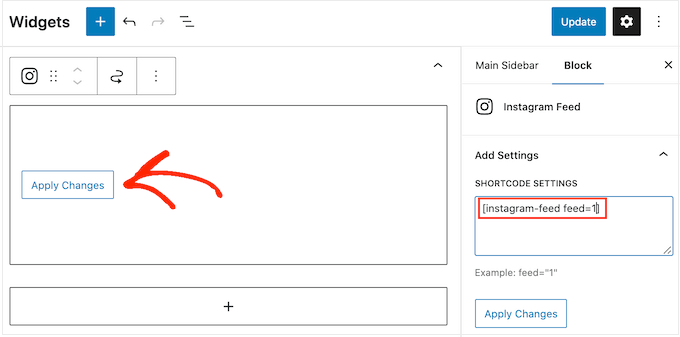
Następnie po prostu przeciągnij widżet na obszar, w którym chcesz pokazać kanał na Instagramie, na przykład pasek boczny lub podobną sekcję.
Widżet automatycznie wyświetli jeden z kanałów utworzonych za pomocą Smash Balloon.
Aby zamiast tego wyświetlić inny kanał, po prostu wpisz krótki kod kanału w polu „Ustawienia krótkiego kodu”, a następnie kliknij „Zastosuj zmiany”.

Możesz teraz kliknąć przycisk „Aktualizuj”, aby uaktywnić widżet. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym dodawania i używania widżetów w WordPress.
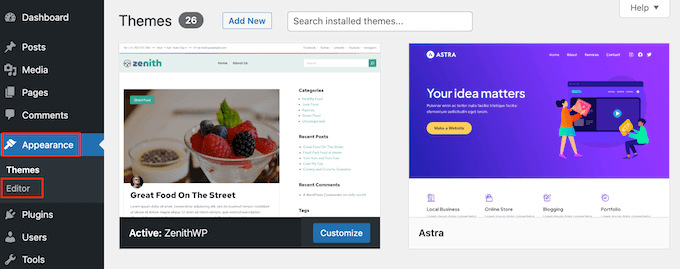
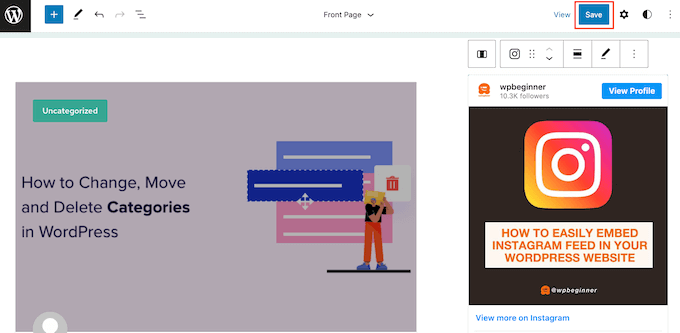
Jeśli używasz motywu obsługującego bloki, możesz dodać kanał Instagram do paska bocznego za pomocą edytora pełnej witryny. Aby rozpocząć, po prostu przejdź do Wygląd » Edytor .

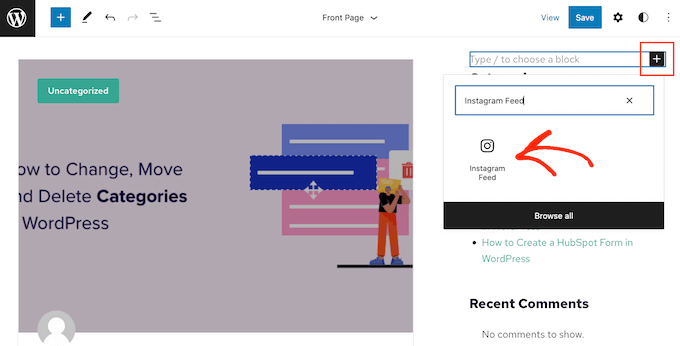
W edytorze po prostu kliknij, aby wybrać sekcję paska bocznego, a następnie kliknij przycisk „+”.
Następnie możesz zacząć pisać w „Instagram Feed” i wybrać odpowiedni blok, gdy się pojawi.

Domyślnie pełny edytor strony pokaże jeden z kanałów na Instagramie utworzonych za pomocą Smash Balloon. Aby wyświetlić inny kanał, po prostu dodaj krótki kod, wykonując ten sam proces opisany powyżej.
Gdy jesteś zadowolony z wyglądu kanału na Instagramie, kliknij „Zapisz”, aby wprowadzić zmiany w życie.
Jak wyświetlić określone zdjęcie na Instagramie w WordPress
Czasami możesz chcieć pokazać konkretny post na Instagramie w swojej witrynie. Może to być Twoje najpopularniejsze zdjęcie, wiecznie aktualny post, a nawet konkurs w mediach społecznościowych, który aktualnie prowadzisz.

W przeszłości można było łatwo osadzić post na Instagramie w WordPress za pomocą protokołu znanego jako oEmbed. Jednak Facebook zmienił sposób działania oEmbed, więc nie można już łatwo osadzać zdjęć z Instagrama w WordPress.
Dobrą wiadomością jest to, że Smash Balloon może naprawić problem z Facebookiem i Instagramem oEmbed. Dzięki temu możesz łatwo osadzić określony post na Instagramie na dowolnej stronie, poście lub obszarze gotowym do widżetu, takim jak pasek boczny.
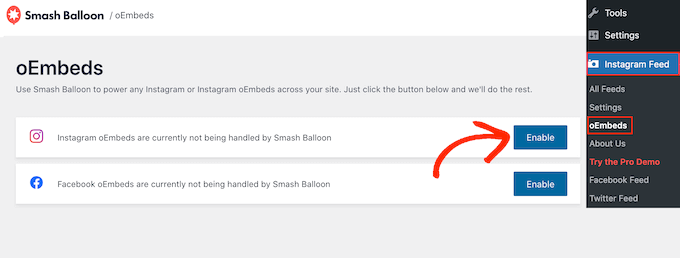
Aby włączyć tę funkcję, po prostu przejdź do Kanał na Instagramie » oEmbeds . Następnie możesz kliknąć przycisk „Włącz”.

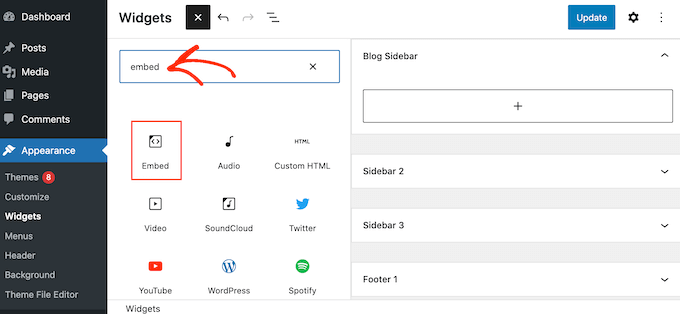
Następnie przejdź do Wygląd » Widżety i kliknij niebieski przycisk „+”.
W pasku wyszukiwania wpisz „Osadź”, aby znaleźć odpowiedni blok.

Gdy pojawi się blok „Osadź”, przeciągnij go na obszar, w którym chcesz pokazać zdjęcie.
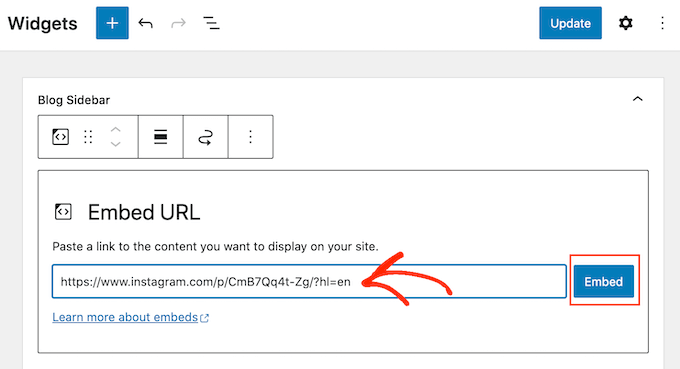
W polu „Umieść” po prostu wklej adres URL posta na Instagramie, który chcesz pokazać w swojej witrynie. Następnie kliknij „Osadź”.

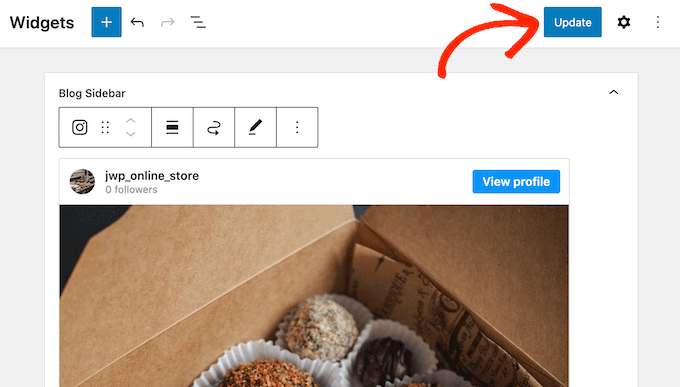
WordPress wyświetli teraz konkretny post na Instagramie.
Jeśli jesteś zadowolony z tego, jak wygląda, kliknij „Aktualizuj”, aby go opublikować.

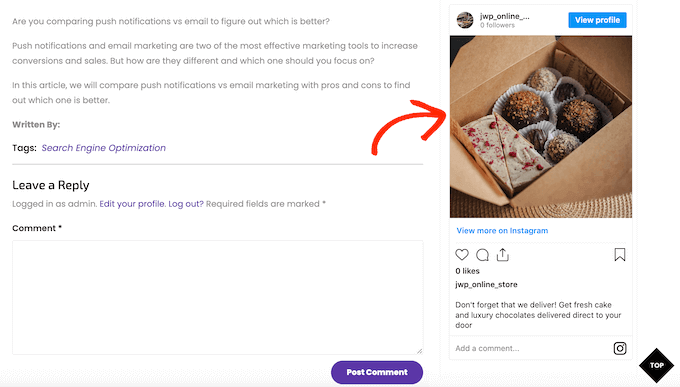
Teraz, jeśli odwiedzisz swoją witrynę, zobaczysz post na Instagramie na żywo.
Jeśli używasz motywu obsługującego bloki, musisz dodać określone posty na Instagramie za pomocą edytora pełnej witryny.
Aby to zrobić, po prostu włącz funkcję oEmbed Smash Balloon i uzyskaj adres URL posta na Instagramie, wykonując ten sam proces opisany powyżej.
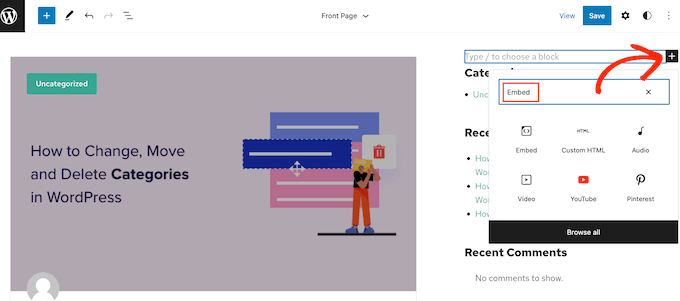
Następnie otwórz pełny edytor witryny, przechodząc do Wygląd » Edytor na pulpicie nawigacyjnym WordPress. Gdy znajdziesz się w edytorze pełnej witryny, kliknij przycisk „+” w sekcji paska bocznego, a następnie wpisz „Osadź”.

Kiedy pojawi się prawy blok, kliknij, aby dodać go do paska bocznego.
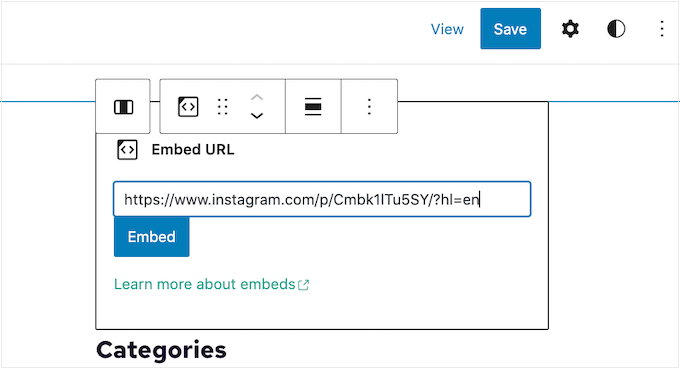
Następnie możesz dodać adres URL posta, który chcesz osadzić, i kliknąć przycisk „Osadź”.

Edytor całej witryny wyświetli teraz post na Instagramie.
Jeśli podoba Ci się to, jak to wygląda, kliknij „Zapisz”, aby opublikować to zdjęcie lub film na pasku bocznym z włączonym blokowaniem.

Często zadawane pytania dotyczące wyświetlania postów na Instagramie w WordPress
Smash Balloon ułatwia tworzenie niestandardowych kanałów na Instagramie, a nawet wyświetlanie określonych postów na Instagramie w witrynie WordPress.
To powiedziawszy, oto niektóre z najczęściej zadawanych pytań dotyczących wyświetlania postów na Instagramie na WordPress.
Jak utworzyć konto biznesowe na Instagramie?
Smash Balloon może wyświetlać zdjęcia z osobistego lub biznesowego konta na Instagramie.
Jednak Smash Balloon nie może automatycznie pobrać awatara i biografii z Instagrama z osobistego konta na Instagramie. Zamiast tego musisz ręcznie dodać awatar i biografię w ustawieniach wtyczki.
Mając to na uwadze, możesz sprawdzić, czy masz konto osobiste, czy firmowe, a następnie w razie potrzeby przełączyć się na konto firmowe.
Aby to zrobić, po prostu odwiedź swoje konto na Instagramie i kliknij ikonę z linią w bocznym menu.

Następnie kliknij „Ustawienia”.
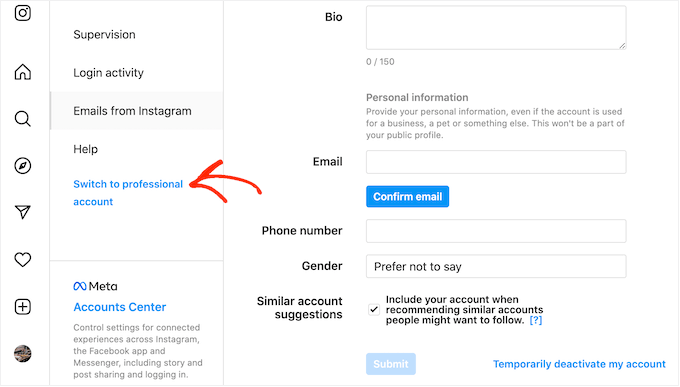
Jeśli nie masz konta firmowego, na tym ekranie pojawi się ostatnia opcja „Przełącz na konto profesjonalne”.

Jeśli masz obecnie konto osobiste i chcesz przełączyć się na konto firmowe, po prostu kliknij ten link.
Jak połączyć stronę na Facebooku z kontem na Instagramie?
Zanim będziesz mógł wyświetlać zdjęcia z Instagrama w WordPressie, musisz najpierw połączyć swoje konto na Instagramie ze stroną na Facebooku.
Aby to zrobić, przejdź do strony na Facebooku, której chcesz użyć, a następnie kliknij „Ustawienia” w menu po lewej stronie.
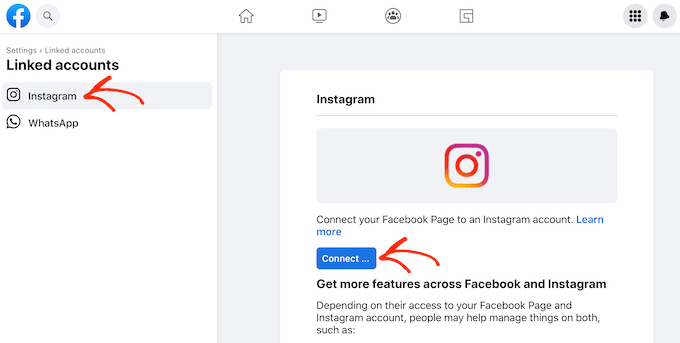
Gdy to zrobisz, kliknij „Połączone konto”. Możesz teraz wybrać „Instagram” i kliknąć przycisk „Połącz”.

Facebook pokaże teraz wszystkie działania, które może wykonać, oraz informacje, do których ma dostęp.
Jeśli jesteś z tego zadowolony, kliknij przycisk „Połącz”.

Pamiętaj tylko, że osoby zarządzające Twoją stroną na Facebooku mogą widzieć Twoje wiadomości na Instagramie i odpowiadać na nie. Jeśli chcesz to zatrzymać i zachować prywatność wiadomości, kliknij, aby wyłączyć suwak.
Gdy będziesz gotowy, aby przejść do następnego ekranu, kliknij „Potwierdź”.

Spowoduje to otwarcie wyskakującego okienka, w którym możesz wpisać swoją nazwę użytkownika i hasło na Instagramie.
Następnie kliknij przycisk „Zaloguj się”.

Po kilku chwilach zobaczysz komunikat informujący, że Twoje konta na Instagramie i Facebooku są teraz połączone.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak wyświetlać zdjęcia z Instagrama w widżecie paska bocznego WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat tworzenia niestandardowego kanału Facebooka w WordPress lub zapoznać się z wybranymi przez naszych ekspertów wtyczkami społecznościowymi dla WordPress i WooCommerce.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
