Jak wyświetlić wpisy formularzy WordPress w swojej witrynie?
Opublikowany: 2022-06-14Czy chcesz wyświetlać wpisy formularzy WordPress na froncie swojej witryny?
Wyświetlanie wpisów formularza w interfejsie użytkownika umożliwia pokazanie odwiedzającym ważnych informacji. Możesz go używać do wyświetlania pozytywnych recenzji, tworzenia katalogów, wyświetlania kalendarzy wydarzeń i nie tylko.
W tym artykule pokażemy, jak wyświetlać wpisy formularzy WordPress w Twojej witrynie.

Po co wyświetlać wpisy formularzy WordPress na interfejsie użytkownika?
Formularze doskonale nadają się do utrzymywania kontaktu z odwiedzającymi, uzyskiwania opinii i sugestii, pomagania użytkownikom w rozwiązywaniu ich problemów i nie tylko. Wyświetlanie wpisów formularzy w witrynie WordPress dla odwiedzających może być pomocne w niektórych sytuacjach.
Na przykład możesz wyświetlić referencje i recenzje produktów, które użytkownicy przesyłają za pośrednictwem formularza online. W ten sposób możesz wykorzystać dowody społecznościowe, aby zbudować zaufanie do marki i zwiększyć liczbę konwersji.
Możesz także wyświetlać wpisy formularzy, aby utworzyć katalog biznesowy, wyświetlać w kalendarzu wydarzenia przesłane przez użytkowników, wyświetlać statystyki i inne ważne informacje zebrane za pośrednictwem formularzy online w Twojej witrynie.
Jednak domyślnie, gdy użytkownicy przesyłają formularz w witrynie WordPress, ich wpisy są prywatne. Tylko administrator WordPressa i inni użytkownicy, którzy mają uprawnienia, mogą przeglądać wpisy formularza.
Zobaczmy, jak możesz wyświetlać wpisy formularzy w interfejsie witryny WordPress za pomocą Formidable Forms i WPForms. Możesz kliknąć poniższe łącza, aby przejść do preferowanej sekcji.
- Wyświetlanie wpisów formularza WordPress za pomocą potężnych formularzy (łatwy sposób)
- Wyświetlanie wpisów formularza WordPress za pomocą WPForms (zaawansowane)
Wyświetlanie wpisów w formularzu WordPress za pomocą potężnych formularzy
Najprostszym sposobem wyświetlania wpisów formularzy w WordPressie jest użycie Formidable Forms. Jest to popularna wtyczka do formularzy kontaktowych WordPress i oferuje wszechstronny kreator formularzy z wieloma funkcjami do dostosowywania.
Możesz tworzyć wszelkiego rodzaju formularze, takie jak ankiety, quizy, formularze płatności i formularze zaawansowane, takie jak kalendarze wydarzeń, katalogi i kalkulatory.
Najpierw musisz zainstalować i aktywować wtyczkę Formidable Forms w swojej witrynie. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
W tym samouczku użyjemy wersji Formidable Forms Pro, ponieważ zawiera dodatek Visual Views.
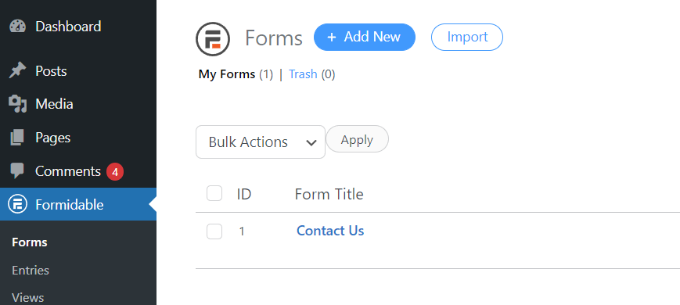
Po aktywacji możesz przejść do Formidable » Formularze i kliknąć przycisk „+ Dodaj nowy” u góry.

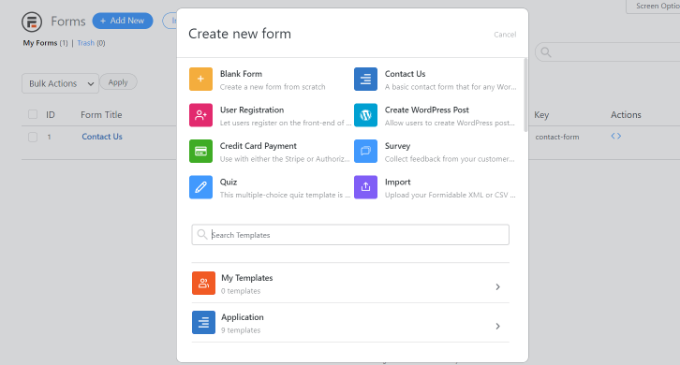
Następnie pojawi się wyskakujące okienko z prośbą o wybranie typu formularza, takiego jak formularz kontaktowy, formularz rejestracyjny użytkownika, ankieta i inne.
Śmiało i wybierz preferowany typ formularza. Na potrzeby tego samouczka stworzymy formularz kontaktowy do zbierania referencji od użytkowników.

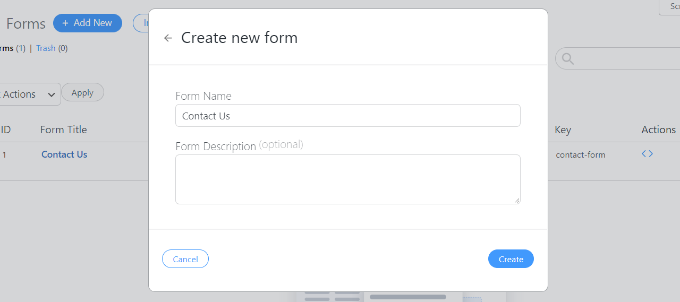
Następnie musisz wpisać nazwę i opis formularza.
Kiedy skończysz, po prostu kliknij przycisk „Utwórz”.

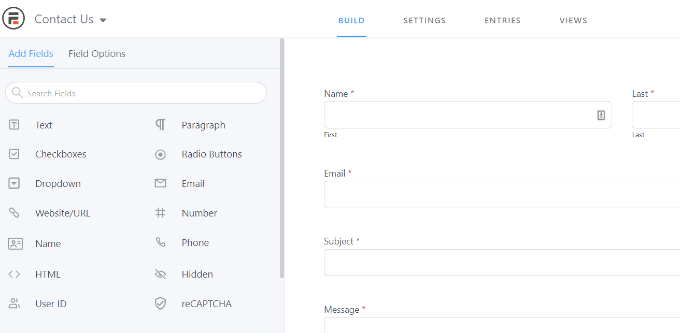
Teraz możesz użyć kreatora formularzy, aby dostosować swój formularz.
Formidable oferuje narzędzie do przeciągania i upuszczania, które jest bardzo łatwe w użyciu. Po prostu wybierz dowolne pole formularza, które chcesz dodać do formularza z opcji po lewej stronie i umieść je w szablonie formularza.

Po dostosowaniu formularza kontaktowego możesz go umieścić w dowolnym miejscu w swojej witrynie.
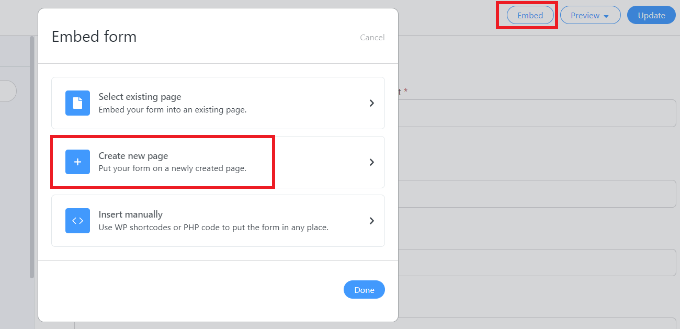
Wtyczka oferuje wiele opcji dodawania formularza. Najprostszym sposobem jest kliknięcie przycisku „Osadź” w narzędziu do tworzenia formularzy u góry, a następnie wybranie istniejącej strony lub utworzenie nowej strony, aby dodać formularz.

Alternatywnie możesz również użyć bloku Formidable Forms lub bloku shortcode w edytorze treści WordPress, aby osadzić formularze.
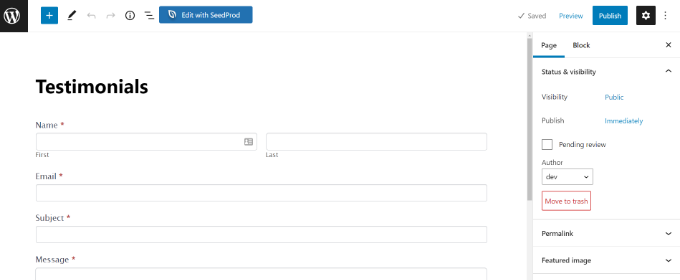
Następnie możesz nadać nazwę swojej stronie i wyświetlić jej podgląd.
Kiedy będziesz zadowolony z jego wyglądu, śmiało opublikuj swoją stronę.

Po opublikowaniu formularza i rozpoczęciu pobierania wpisów należy zainstalować i aktywować dodatek Widoki wizualne w Formidable Forms.
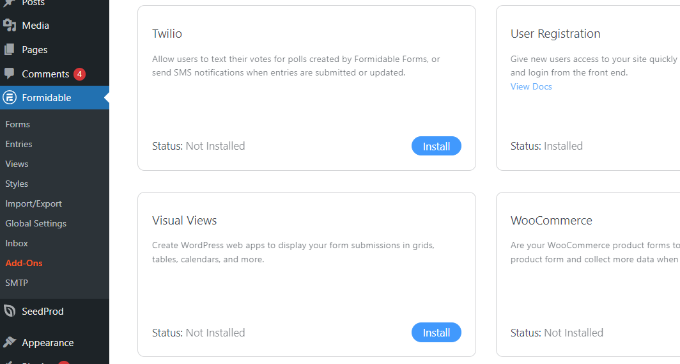
Aby to zrobić, po prostu przejdź do Formidable » Add-Ons z pulpitu WordPress. Następnie przewiń w dół do dodatku „Widoki wizualne” i kliknij przycisk „Zainstaluj”.

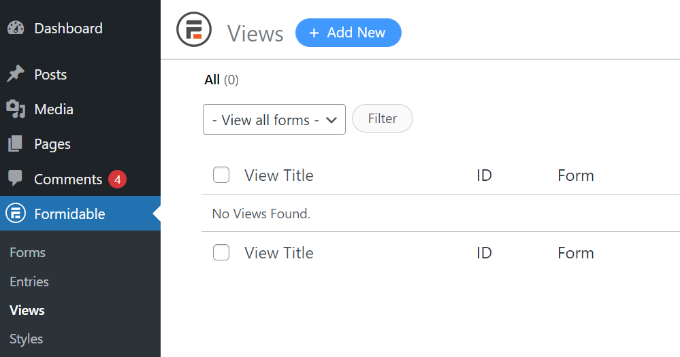
Gdy dodatek jest aktywny, możesz przejść do Formidable » Widoki z pulpitu WordPress.
Następnie po prostu kliknij przycisk „+ Dodaj nowy” u góry.

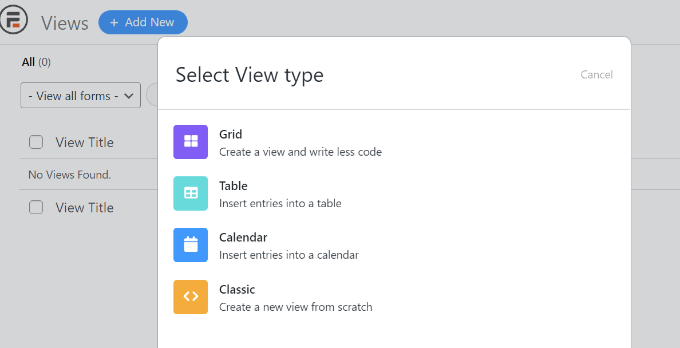
Następnie pojawi się wyskakujące okienko, w którym musisz wybrać typ widoku. Wtyczka oferuje widok siatki, tabeli, kalendarza i klasyczny, z których możesz korzystać.
W tym samouczku użyjemy widoku „Siatka”, aby wyświetlić wpisy formularza.

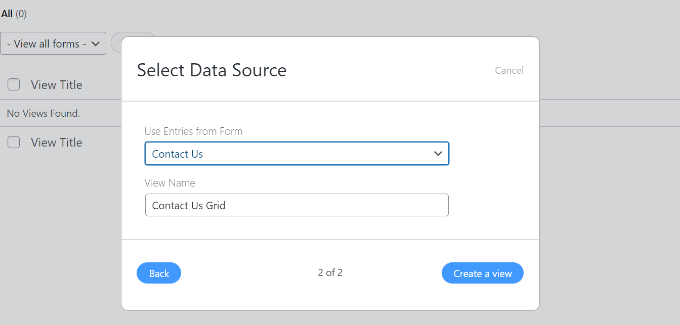
Następnie będziesz musiał wybrać źródło danych dla swojego widoku.
Śmiało i kliknij menu rozwijane „Użyj wpisów z formularza” i wybierz formularz. Istnieje również możliwość wpisania nazwy widoku.
Po wybraniu źródła danych wystarczy kliknąć przycisk „Utwórz widok”.

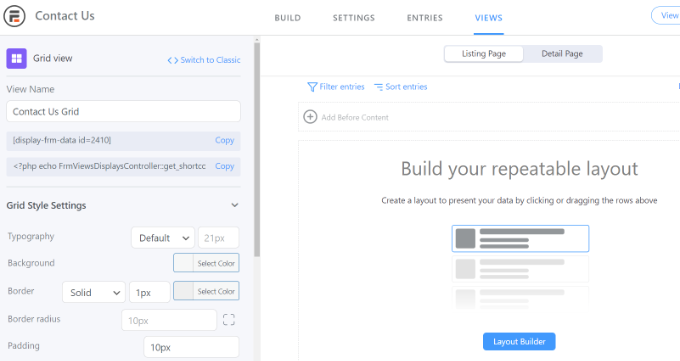
Spowoduje to uruchomienie konstruktora widoków w Formidable Forms.
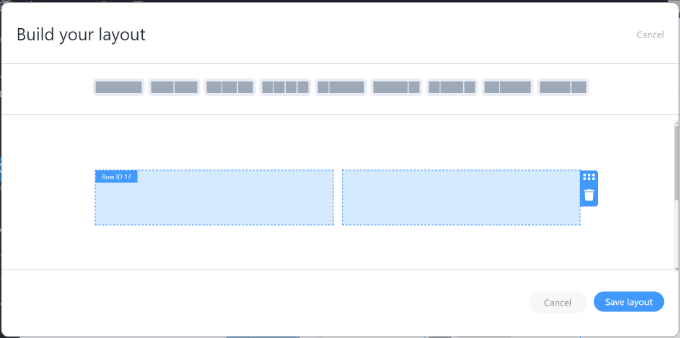
Aby rozpocząć, kliknij przycisk „Konstruktor układu”.

Następnie musisz wybrać układ, w którym będą wyświetlane wpisy formularza.
Po prostu wybierz układ z podanych opcji u góry. Możesz dodać wiele układów, aby pokazać wpisy formularza.

Po wybraniu układu przejdź dalej i kliknij przycisk „Zapisz układ”.
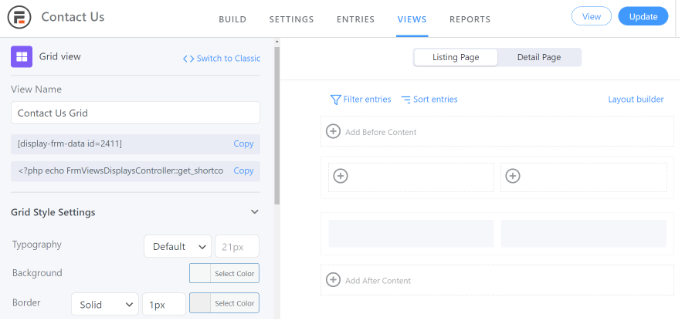
Następnie możesz dodać zawartość do kreatora widoków, klikając przycisk „+”. Dostępne są opcje dostosowania układu wpisów formularza i dodania treści przed wpisami formularza i po nich.
Wtyczka daje również opcje zmiany typografii, koloru tła, obramowania i innych elementów w panelu Ustawienia stylu siatki po lewej stronie.
Zobaczysz również krótki kod w polu Nazwa widoku, który będzie potrzebny podczas wyświetlania wpisów formularzy w swojej witrynie.

W panelu Ustawienia stylu siatki dostępne są bardziej zaawansowane opcje. W ustawieniach zaawansowanych możesz ograniczyć liczbę wpisów, rozmiar strony i nie tylko.
Po dostosowaniu widoku nie zapomnij kliknąć przycisku „Aktualizuj” u góry.
Następnie musisz wyświetlić wpisy formularza na swojej stronie WordPress. Aby to zrobić, skopiuj krótki kod podany pod nazwą widoku.
Krótki kod będzie wyglądał tak:
[display-frm-data id=2410]
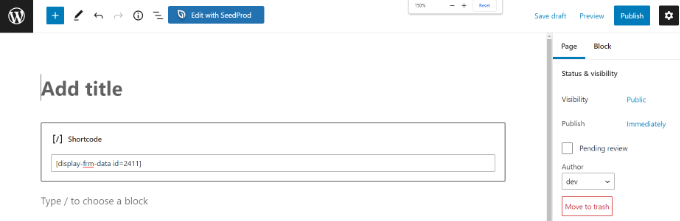
Następnie przejdź do dowolnego postu lub strony, na której chcesz wyświetlić wpisy formularza. Gdy znajdziesz się w edytorze treści, po prostu dodaj blok „Shortcode”.

Teraz wprowadź skrócony kod skopiowany wcześniej w bloku shortcode.
Następnie możesz wyświetlić podgląd strony i opublikować ją.

Możesz teraz odwiedzić swoją witrynę, aby zobaczyć wpisy formularza w akcji.

Oto jak wyglądają na naszej stronie demonstracyjnej:

Wyświetlanie wpisów formularza WordPress za pomocą WPForms
Innym sposobem wyświetlania wpisów formularzy w interfejsie witryny WordPress jest użycie WPForms. Jednak ta metoda wymaga edycji kodu i jest zalecana dla zaawansowanych użytkowników, którzy posiadają wiedzę na temat kodowania.
WPForms to najlepsza wtyczka do formularzy kontaktowych dla WordPress i umożliwia tworzenie różnych typów formularzy za pomocą narzędzia do tworzenia formularzy typu „przeciągnij i upuść”.
Pamiętaj tylko, że jeśli chcesz zobaczyć wpisy formularzy na pulpicie WordPress, będziesz potrzebować wersji WPForms Pro. Istnieje również wersja WPForms Lite, z której możesz korzystać bezpłatnie, która wysyła powiadomienia e-mail o wszystkich wpisach do formularza.
Najpierw musisz zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem, jak zainstalować wtyczkę WordPress.
Następnie musisz utworzyć formularz online za pomocą WPForms. Możesz zapoznać się z naszym przewodnikiem krok po kroku, jak utworzyć formularz kontaktowy w WordPressie.
Gdy zaczniesz otrzymywać wpisy formularzy, musisz wprowadzić następujący kod do pliku functions.php motywu lub wtyczki specyficznej dla witryny. Zapoznaj się z naszym przewodnikiem, jak łatwo dodać niestandardowy kod w WordPress, aby uzyskać więcej informacji.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Po dodaniu niestandardowego kodu do swojej witryny musisz wprowadzić następujący krótki kod na dowolnej stronie lub w poście, aby wyświetlić wpisy formularza.
[wpforms_entries_table id="FORMID"]
Wystarczy zastąpić FORMID identyfikatorem formularza.
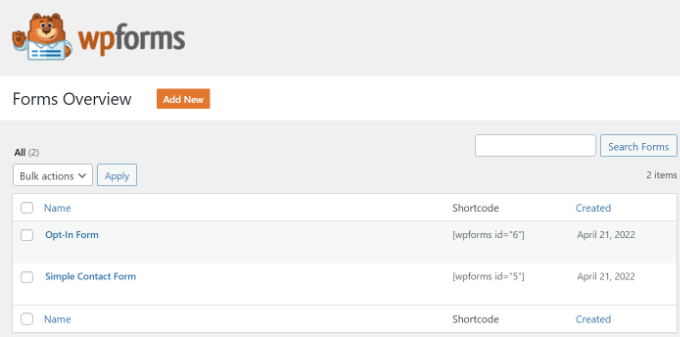
Możesz znaleźć identyfikator formularza, przechodząc do WPForms »Wszystkie formularze , a następnie patrząc na kolumnę Shortcode.

Aby dodać krótki kod, po prostu utwórz nową stronę lub edytuj istniejącą.
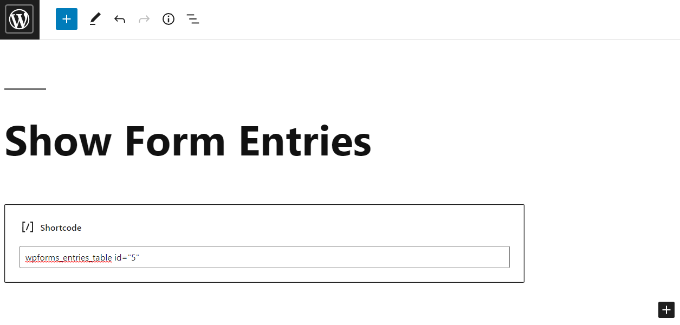
Następnie przejdź dalej i dodaj blok „Shortcode”.

Po dodaniu bloku po prostu wpisz swój shortcode.
Teraz wyświetl podgląd swojej strony WordPress i kliknij przycisk „Opublikuj” u góry.

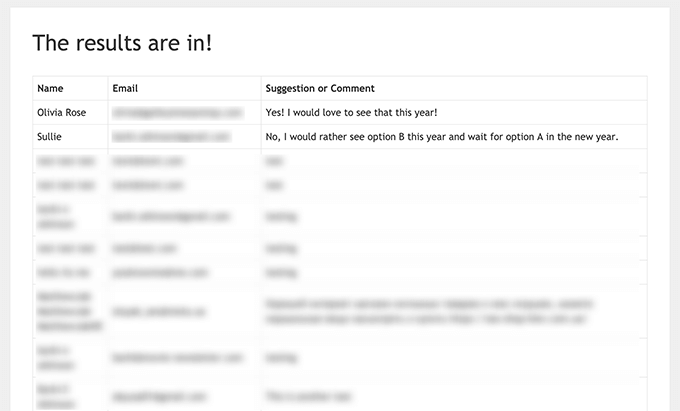
Oto jak wyglądał podgląd naszych wpisów w formularzu na interfejsie:

W razie potrzeby można dodatkowo dostosować wyświetlanie za pomocą niestandardowych stylów CSS.
Mamy nadzieję, że ten artykuł pomógł Ci nauczyć się wyświetlać wpisy formularzy WordPress w Twojej witrynie. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia niestandardowego motywu WordPress lub naszym eksperckim porównaniem najlepszego oprogramowania do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
