Jak przeprowadzić audyt UX swojej witryny WordPress
Opublikowany: 2023-07-12Chcesz przeprowadzić audyt User Experience (UX) swojej strony WordPress?
Doświadczenie użytkownika jest ważnym czynnikiem sukcesu strony internetowej. Dobre wrażenia użytkownika mogą prowadzić do większej liczby konwersji i sprzedaży, podczas gdy kiepski UX może Cię kosztować.
W tym artykule pokażemy, jak krok po kroku łatwo przeprowadzić audyt UX witryny WordPress.

Oto krótki przegląd wszystkich kroków, które omówimy, aby przeprowadzić audyt UX na Twojej stronie WordPress:
- Co to jest UX i dlaczego jest ważny?
- Jak przeprowadzić audyt UX swojej witryny
- Krok 1: Zdefiniuj cele i zadania użytkownika
- Krok 2: Przetestuj swoją witrynę pod kątem problemów z użytecznością
- Krok 3: Znajdź strony, które działają słabo
- Krok 4: Poproś o opinię użytkownika
- Krok 5: Zoptymalizuj szybkość i wydajność swojej witryny
- Krok 6: Oceń nawigację w witrynie
- Krok 7: Przetestuj elementy konwersji
- Krok 8: Przetestuj przepływy użytkowników, aby znaleźć wąskie gardła
- Krok 9: Oceń jakość treści witryny
Co to jest UX i dlaczego jest ważny?
User experience lub UX opisuje uczucia i opinie, jakie mają użytkownicy podczas korzystania z Twojej witryny.
Przyjemne wrażenia użytkownika oznaczają, że użytkownicy uważają Twoją witrynę za łatwą w użyciu i pomocną.
Natomiast złe wrażenia użytkownika oznaczają, że użytkownicy uważają Twoją witrynę za trudną w użyciu i nie mogą robić tego, co chcą.
Tworzenie dobrego doświadczenia użytkownika pozwala pomóc użytkownikom w jak najlepszym wykorzystaniu Twojej witryny. To ostatecznie prowadzi do konwersji, sprzedaży i rozwoju biznesu.
Z drugiej strony negatywne doświadczenia użytkowników mogą spowodować, że odwiedzający opuszczą Twoją witrynę bez rejestracji lub zakupu czegoś w Twoim sklepie internetowym. Powoduje to utratę potencjalnej sprzedaży i klientów.
Jak przeprowadzić audyt UX swojej witryny
Jako właściciel firmy musisz regularnie sprawdzać swoją witrynę, aby upewnić się, że zapewnia ona dobre wrażenia użytkownikom.
Ta praktyka nazywana jest audytem UX. Audyt UX możesz przeprowadzić samodzielnie, korzystając z kombinacji narzędzi (niektóre z nich być może już używasz).
Podczas tego procesu będziesz szukać problemów, które mogą negatywnie wpłynąć na wrażenia użytkownika w Twojej witrynie. Gdy znajdziesz problem, możesz go udokumentować, a następnie przystąpić do naprawy.
Gotowy? Zacznijmy.
Krok 1: Zdefiniuj cele i zadania użytkownika
Po pierwsze, musisz postawić się w sytuacji użytkowników, aby zrozumieć, czego szukają, gdy docierają do Twojej witryny.
Na przykład, jeśli Twoja witryna to sklep internetowy sprzedający zabawki dla zwierząt, celem odbiorców jest prawdopodobnie obejrzenie zabawek dla zwierząt, przeczytanie opinii klientów na temat tych produktów i dokonanie zakupu.
Podobnie, jeśli prowadzisz blog instruktażowy, celem odbiorców będzie przeczytanie samouczka i nauczenie się, jak coś zrobić.
Zrozumienie, co chcą osiągnąć Twoi użytkownicy, pozwoli Ci lepiej im pomóc.
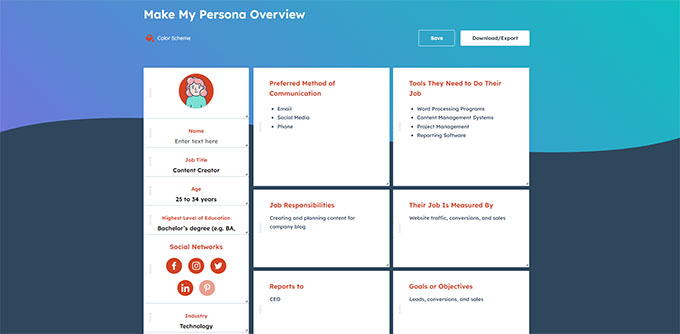
Najłatwiej to zrobić, tworząc persony użytkowników dla docelowych odbiorców.

To ćwiczenie pozwala lepiej zrozumieć użytkowników i ich oczekiwania wobec Twojej witryny. Co najważniejsze, pomaga określić cele i cele grupy docelowej.
Następnie możesz przeanalizować swoją witrynę za pomocą tych osób, aby zobaczyć, jak szybko Twoje treści, produkty i usługi mogą pomóc tym użytkownikom.
Krok 2: Przetestuj swoją witrynę pod kątem problemów z użytecznością
Testowanie witryny pod kątem użyteczności pomaga szybko znaleźć problemy, które mogą zepsuć wrażenia użytkownika.
Jednak wiele problemów często pozostaje niezauważonych przez administratorów witryn, dopóki użytkownik ich nie zgłosi. Użytkownicy chętniej przejdą na witrynę konkurencji niż poinformują Cię o problemach w Twojej witrynie.
Na szczęście istnieje wiele doskonałych narzędzi, których można użyć do szybkiego wykrycia potencjalnie szkodliwych problemów z użytecznością w witrynie.
Statystyki PageSpeed (bezpłatne)
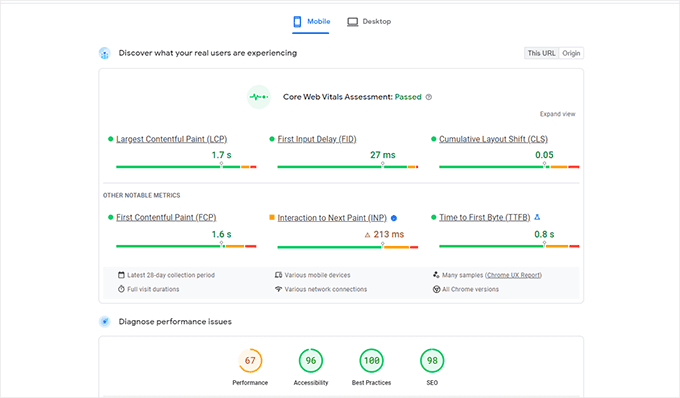
Narzędzie Google PageSpeed Insights umożliwia szybkie sprawdzenie adresu URL pod kątem problemów z wydajnością i użytecznością.
Przeprowadza testy na Twojej stronie internetowej, a następnie przedstawia wyniki zarówno dla urządzeń mobilnych, jak i komputerów stacjonarnych, przypisując każdemu z nich ocenę.
Wynik ten przyznawany jest w czterech kategoriach:
- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO
Testuje również Core Web Vitals, które są zestawem wskaźników wydajności witryny, które Google uważa za niezbędne dla ogólnego doświadczenia użytkownika witryny.

Po uruchomieniu testu język może początkowo wydawać się zbyt techniczny. Znajdziesz jednak również linki do zasobów wyjaśniających te pojęcia w sposób przyjazny dla początkujących wraz ze wskazówkami dotyczącymi rozwiązywania każdego problemu.
Możesz również przeczytać nasz przewodnik na temat optymalizacji witryny pod kątem podstawowych wskaźników internetowych Google.
Konsola wyszukiwania Google
PageSpeed Insights to przydatne narzędzie do szybkiego wyszukiwania adresów URL.
Będziesz jednak musiał ręcznie uruchomić testy i nie możesz znaleźć stron w Twojej witrynie, na których występują problemy, dopóki ich nie przetestujesz.
Co by było, gdybyś mógł zautomatyzować ten proces, szybko znajdować strony z problemami z użytecznością i otrzymywać powiadomienia, gdy wykryty zostanie nowy problem?
I tu pojawia się Google Search Console.
Jest to bezpłatne narzędzie dostarczane przez Google dla administratorów witryn, którzy chcą zobaczyć, jak ich witryny radzą sobie w wyszukiwaniu.
Doświadczenie użytkownika jest podstawowym wskaźnikiem rankingów wyszukiwania. Dlatego Google chce ostrzegać właścicieli witryn, gdy zostanie wykryty problem z użytecznością.
Najpierw musisz odwiedzić Google Search Console i dodać swoją witrynę jako właściwość. Aby uzyskać instrukcje, możesz skorzystać z naszego samouczka na temat dodawania witryny do Google Search Console.
Po dodaniu witryny może minąć trochę czasu, zanim Google zbierze pewne dane i zacznie wyświetlać raporty.
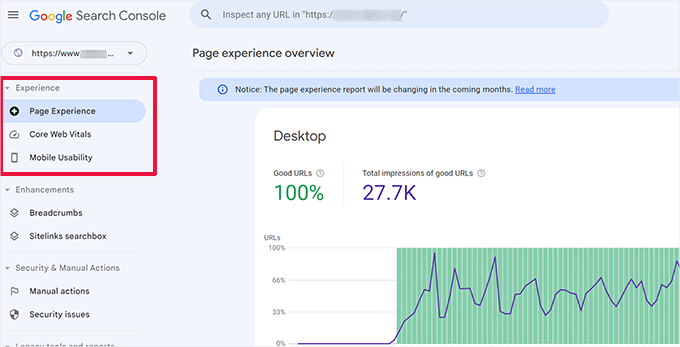
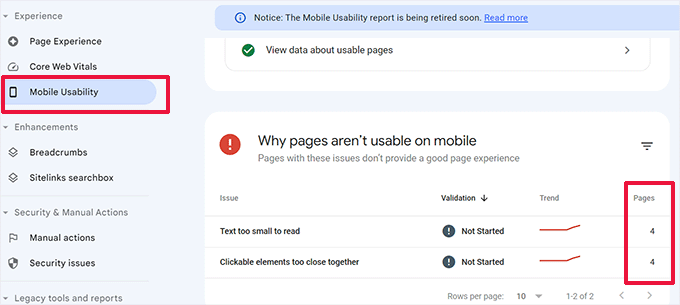
Następnie w sekcji „Doświadczenie” zobaczysz raporty dotyczące wydajności i użyteczności Twojej witryny.

Możesz kliknąć każdy raport i przejść do szczegółów, aby znaleźć strony, na których wykryto problemy z użytecznością.
Na przykład w tej witrynie demonstracyjnej znaleźliśmy cztery strony w sekcji „Użyteczność mobilna”, na których występowały problemy.

Możesz kliknąć każdy wiersz, aby znaleźć dokładne strony, na których wykryto problemy.
Google Search Console powiadomi Cię również e-mailem, gdy zostanie wykryty nowy problem z indeksowaniem lub użytecznością.
Oprócz problemów związanych z użytecznością i indeksowaniem, Google Search Console to skarbnica cennych danych. Aby dowiedzieć się więcej, zapoznaj się ze wskazówkami naszych ekspertów na temat korzystania z Google Search Console w celu zwiększenia ruchu.
Krok 3: Znajdź strony, które działają słabo
Zautomatyzowane narzędzia mogą pomóc w wyłapaniu wielu problemów. Jednak nie są idealne i mogą nie być w stanie zidentyfikować wielu typowych problemów UX.
Jeśli masz małą witrynę, możesz przejść do każdej strony, aby samodzielnie ją przejrzeć. Jednak większość średnich i dużych witryn nie jest w stanie zrobić tego ręcznie.
Jak więc znaleźć strony o słabym UX?
Jednym z łatwych sposobów na znalezienie tych stron jest użycie MonsterInsights. Jest to najlepsza wtyczka Google Analytics na rynku, która pozwala zobaczyć, skąd pochodzą Twoi użytkownicy i jak wchodzą w interakcję z Twoją witryną.

Najpierw musisz zainstalować i aktywować wtyczkę MonsterInsights. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
Uwaga: Istnieje również darmowa wersja MonsterInsights, którą możesz wypróbować. Zalecamy jednak aktualizację do wersji płatnej i odblokowanie pełnego potencjału wtyczki.
Po aktywacji wtyczka uruchomi kreatora konfiguracji i pomoże połączyć WordPress z kontem Google Analytics.
Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji Google Analytics w WordPress.
Po nawiązaniu połączenia MonsterInsights rozpocznie śledzenie odwiedzających witrynę.
Następnie musisz skonfigurować wtyczkę, aby łatwo śledzić konwersje.
Włącz śledzenie konwersji e-commerce
Jeśli korzystasz z platformy eCommerce w swojej witrynie WordPress, MonsterInsights może pomóc w łatwym śledzeniu konwersji.
Google Analytics jest wyposażony w ulepszone śledzenie handlu elektronicznego, które działa w przypadku większości witryn handlu elektronicznego, w tym WooCommerce, Easy Digital Downloads, MemberPress i innych.
Musisz jednak włączyć go ręcznie dla swojej witryny.
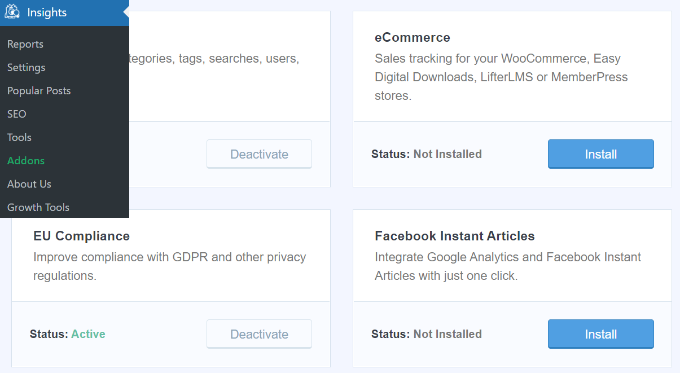
Zacznij od odwiedzenia strony Statystyki »Dodatki w panelu administratora WordPress, aby zainstalować i aktywować dodatek eCommerce.

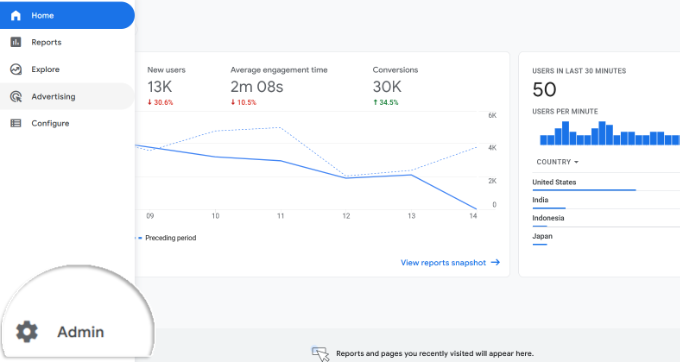
Następnie musisz włączyć ulepszone śledzenie eCommerce na swoim koncie Google Analytics. Przejdź do pulpitu nawigacyjnego Google Analytics i wybierz swoją witrynę.
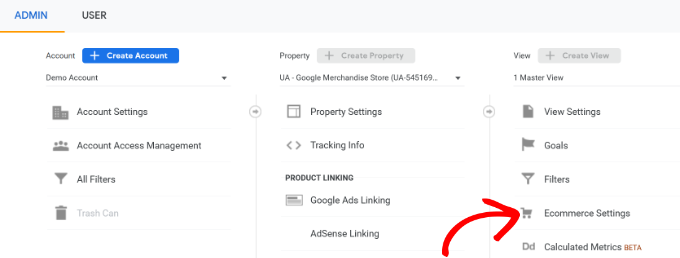
Stąd kliknij przycisk „Administrator” w lewym dolnym rogu.

Na następnym ekranie zobaczysz różne ustawienia Google Analytics.
W kolumnie „Widok” wystarczy kliknąć link „Ustawienia e-commerce”.

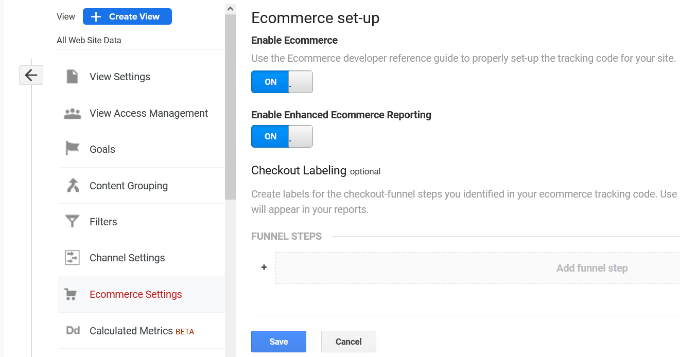
Na następnym ekranie po prostu włącz przełączniki obok opcji „Włącz e-commerce” i „Włącz ulepszone raportowanie e-commerce”.
Nie zapomnij kliknąć przycisku „Zapisz”, gdy skończysz.

Sprawdź strony o niskiej konwersji pod kątem problemów z UX
Słabe doświadczenie użytkownika jest jedną z głównych przyczyn niskiej liczby konwersji, porzuconych koszyków i wysokiego współczynnika odrzuceń.
Możesz przeglądać raporty śledzenia konwersji w MonsterInsights, aby znaleźć strony o niskiej liczbie konwersji i wyższych współczynnikach odrzuceń.
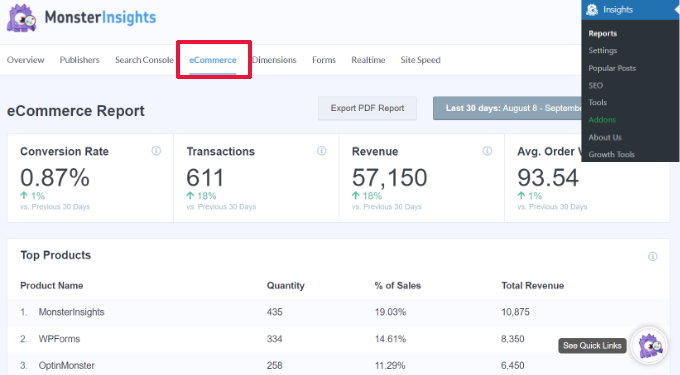
Po prostu przejdź do strony Statystyki »Raporty w obszarze administracyjnym WordPress, a następnie przejdź do zakładki „eCommerce”.

Tutaj możesz zobaczyć przegląd swoich najskuteczniejszych produktów i źródeł konwersji.
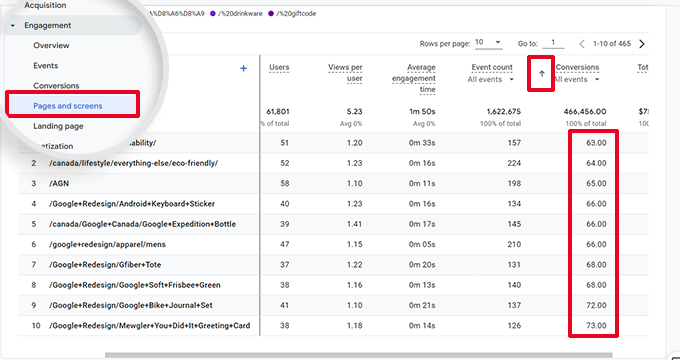
Aby uzyskać zaawansowane raporty, musisz przełączyć się na swoje konto Google Analytics i przejść do zakładki Zaangażowanie » Strony i ekrany .
Stąd możesz sortować strony według współczynnika konwersji, aby zobaczyć strony z najmniejszą liczbą konwersji.

Korzystając z Google Analytics, możesz także śledzić strony o najwyższych współczynnikach odrzuceń, najkrótszym czasie spędzonym na nich i nie tylko.
Więcej opcji śledzenia konwersji znajdziesz w naszym kompletnym przewodniku dotyczącym śledzenia konwersji WordPress. Pokaże również, jak śledzić konwersje formularzy, konwersje linków partnerskich i nie tylko.
Krok 4: Poproś o opinię użytkownika
Jak widać, wiele działań związanych z audytem UX obejmuje zautomatyzowane narzędzia, raporty analityczne i testy ręczne.
Cały sens audytu UX polega na poprawie doświadczenia użytkownika. Dlaczego więc po prostu nie zapytać użytkowników, co myślą?
Prośba o opinie użytkowników może uzyskać dokładne informacje od prawdziwych gości na temat Twojej witryny. Może pomóc w znalezieniu określonych problemów i łatwiej je naprawić.
W tym miejscu pojawia się opinia użytkownika.

Uwaga: Istnieje również bezpłatna wtyczka o nazwie UserFeedback Lite, którą możesz wypróbować. Zalecamy uaktualnienie do wersji Pro, aby odblokować pełny potencjał wtyczki.
UserFeedback pozwala szybko przeprowadzać ankiety i zbierać opinie użytkowników na Twojej stronie internetowej. Pozwala także wyświetlać ankiety właściwym użytkownikom we właściwym czasie.
Na przykład możesz wyświetlać ankiety użytkownikom na stronach z mniejszą liczbą konwersji lub wyświetlać formularz opinii użytkownikom urządzeń mobilnych.

Aby uzyskać więcej informacji, zobacz nasz post z ogłoszeniem UserFeedback.
Krok 5: Zoptymalizuj szybkość i wydajność swojej witryny
Szybkość witryny jest głównym czynnikiem wpływającym na wrażenia użytkownika. Powolne witryny powodują słabe UX i uniemożliwiają użytkownikom poruszanie się do przodu i dostęp do treści.
Wspomniane wcześniej narzędzia, takie jak PageSpeed Insights i Core Web Vitals, mogą pomóc w ocenie wydajności Twojej witryny.
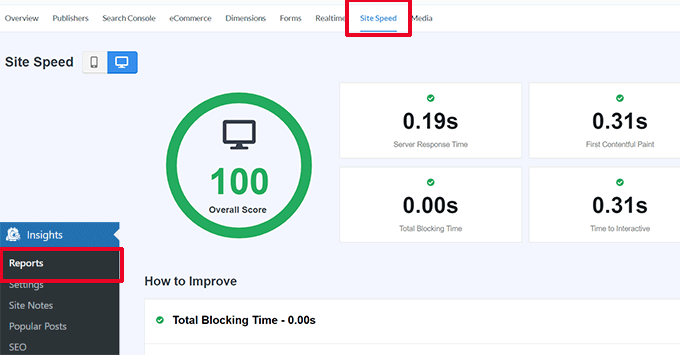
Jeśli jednak korzystasz z MonsterInsights, możesz również przeprowadzić test szybkości witryny w obszarze administracyjnym WordPress.
Po prostu przejdź do strony Statystyki »Raporty , a następnie otwórz kartę „Szybkość witryny”.

Raport przeprowadzi te same testy, co PageSpeed Insights i wyświetli raport. Znajdziesz w nim również praktyczne wskazówki, jak poprawić wydajność witryny.
Naprawianie problemów z wydajnością i szybkością
Najłatwiejszym sposobem rozwiązania większości problemów z wydajnością jest po prostu zainstalowanie wtyczki buforującej WordPress.
Zalecamy korzystanie z WP Rocket, która jest najlepszą wtyczką do buforowania WordPress na rynku. Pozwala łatwo zoptymalizować witrynę WordPress bez uczenia się technicznych rzeczy.

Najpierw musisz zainstalować i aktywować wtyczkę WP Rocket. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji WP Rocket rozpocznie buforowanie zawartości Twojej witryny.

W przeciwieństwie do innych wtyczek do buforowania, które generują pamięć podręczną, gdy użytkownik odwiedza Twoją witrynę, WP Rocket automatycznie rozpoczyna tworzenie pamięci podręcznej w tle.
Oznacza to, że każdy nowy użytkownik Twojej witryny zobaczy wersję z pamięci podręcznej, która ładuje się znacznie szybciej i poprawia komfort użytkowania.
Możesz dowiedzieć się więcej, czytając nasz samouczek dotyczący konfiguracji WP Rocket z bardziej szczegółowymi instrukcjami.
Jeśli buforowanie nie naprawi natychmiast szybkości Twojej witryny, zalecamy skorzystanie z naszego kompletnego przewodnika dotyczącego szybkości i wydajności WordPress. Zawiera instrukcje krok po kroku, jak zoptymalizować szybkość witryny.
Krok 6: Oceń nawigację w witrynie
Użytkownicy oczekują, że Twoja witryna będzie miała menu nawigacyjne z linkami potrzebnymi do znalezienia potrzebnych informacji.
Czasami witryna może nie mieć menu nawigacyjnego, które pomaga użytkownikom dotrzeć do żądanej strony. Prowadzi to do złego doświadczenia użytkownika, a odwiedzający mogą opuścić witrynę i wypróbować inną witrynę.
Musisz upewnić się, że Twoja witryna ma proste menu nawigacyjne, które prowadzi użytkowników do najważniejszych obszarów Twojej witryny.

Dodanie paska wyszukiwania do nagłówka lub menu nawigacyjnego witryny może również poprawić wygodę użytkownika. Jeśli użytkownicy nie mogą szybko znaleźć linku, mogą spróbować wyszukać go w Twojej witrynie.
Jednak domyślna wyszukiwarka WordPress nie jest zbyt dobra.
Zamiast tego zalecamy użycie SearchWP. Jest to najlepsza wtyczka wyszukiwania WordPress na rynku i szybko poprawia jakość wyszukiwania w Twojej witrynie.

SearchWP umożliwia przeszukiwanie wszystkiego w Twojej witrynie, w tym niestandardowych pól, atrybutów eCommerce, niestandardowych tabel, kategorii, tagów i innych.
Najpierw musisz zainstalować i aktywować wtyczkę SearchWP. Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym instalacji wtyczki WordPress.
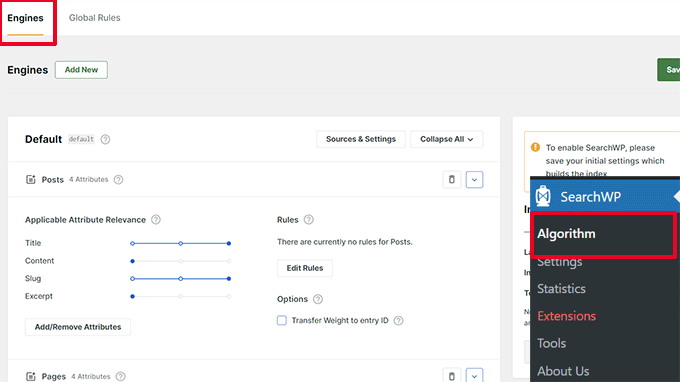
Po aktywacji musisz odwiedzić stronę SearchWP »Algorithm i przejść do zakładki „Silniki”.
Stąd możesz dostosować ustawienia wyszukiwarki dla różnych typów treści, przewijając do sekcji Posty, Strony i Media.

Tutaj możesz wybrać, które atrybuty mają być wyszukiwane w Twojej witrynie. Możesz także wybrać ich trafność.
Nie zapomnij kliknąć przycisku „Zapisz”, aby zapisać ustawienia.
SearchWP zastąpi teraz domyślną funkcję wyszukiwania WordPress własną niestandardową wyszukiwarką.
Aby uzyskać więcej informacji, możesz zobaczyć nasz samouczek na temat ulepszania wyszukiwania WordPress za pomocą SearchWP.
Krok 7: Przetestuj elementy konwersji
Często złe wrażenia użytkownika są spowodowane końcem ścieżki konwersji.
Na przykład możesz mieć użytkowników próbujących przesłać formularz przechwytywania potencjalnych klientów, ale coś ich przed tym powstrzymuje.
Na szczęście możesz przeprowadzać testy podzielone i ręcznie testować elementy w swojej witrynie, aby identyfikować i naprawiać problemy.
Przeprowadź testy podziału A/B, aby znaleźć problemy z UX
Łatwym sposobem przetestowania elementów konwersji jest przeprowadzenie testów podziału A/B.
Test podziału A/B umożliwia utworzenie dwóch lub więcej wersji strony z niewielkimi różnicami. Następnie losowo pokazuje użytkownikom inną wersję.
Następnie możesz porównać wyniki, aby dowiedzieć się, która odmiana strony osiągnęła najlepsze wyniki wśród użytkowników.
Najłatwiejszym sposobem przeprowadzenia tych testów w witrynie WordPress jest użycie Thrive Optimize. Pozwala szybko tworzyć i przeprowadzać testy A/B na Twojej stronie WordPress.
Najpierw musisz zainstalować i aktywować wtyczkę Thrive Optimize. Możesz kupić wtyczkę z Thrive Architect lub otrzymać ją z pakietem Thrive Suite.
Następnie zainstaluj i aktywuj wtyczkę Thrive Product Manager na swojej stronie internetowej. Możesz go pobrać z Panelu konta w witrynie Thrive Themes.

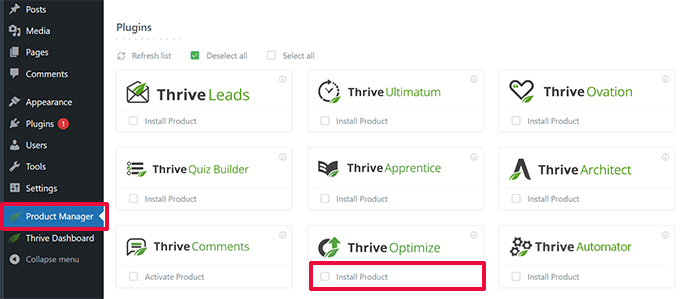
Po aktywacji wtyczki musisz przejść do strony Product Manager w obszarze administracyjnym WordPress.
Następnie musisz zaznaczyć pole „Zainstaluj produkt” pod produktami Thrive Optimize i Thrive Architect.

Następnie kliknij przycisk „Zainstaluj wybrane produkty”, aby kontynuować.
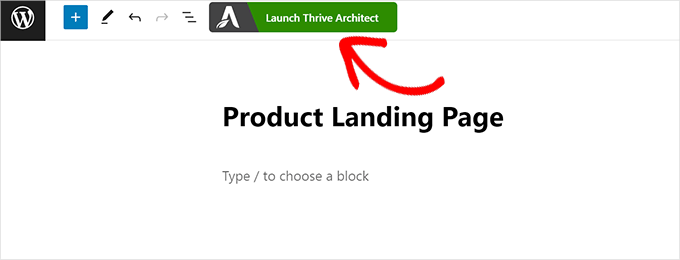
Po zainstalowaniu wtyczek będziesz musiał utworzyć lub edytować post/stronę, a następnie kliknąć przycisk „Uruchom Thrive Architect” u góry.

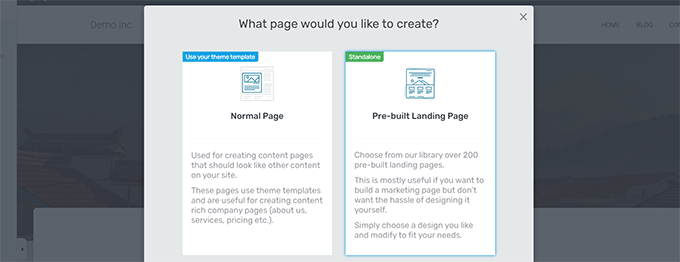
Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz wybrać sposób edycji strony.
Możesz edytować stronę jako zwykłą stronę za pomocą szablonu motywu lub jako stronę docelową z niestandardowym szablonem.

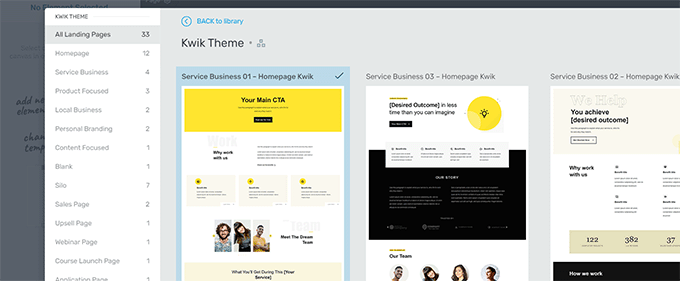
Jeśli wybierzesz gotową stronę docelową, zostaniesz poproszony o wybranie szablonu.
Thrive Architect zawiera dziesiątki pięknych szablonów do różnych nisz do wyboru.

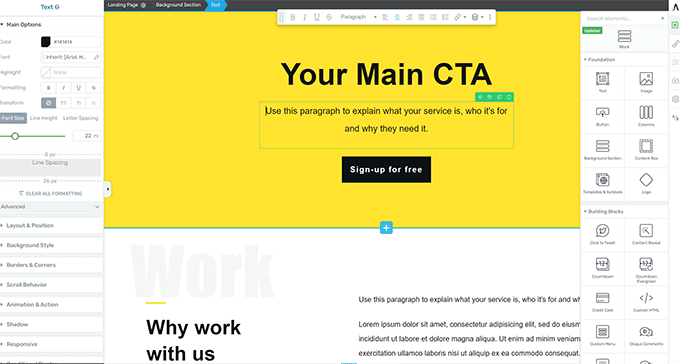
Następnie będziesz mógł edytować swoją stronę w kreatorze stron Thrive Architect.
Jest to intuicyjne narzędzie do projektowania, w którym możesz wskazać i kliknąć dowolny element, aby go edytować lub kliknąć przycisk „+”, aby wstawić nowe elementy.

Po zakończeniu edytowania strony nie zapomnij kliknąć przycisku „Zapisz pracę”, aby zapisać zmiany.
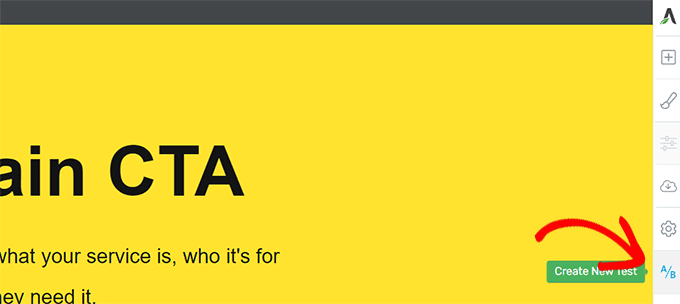
Następnie kliknij przycisk „A/B” w prawej kolumnie, aby utworzyć nowy test A/B.

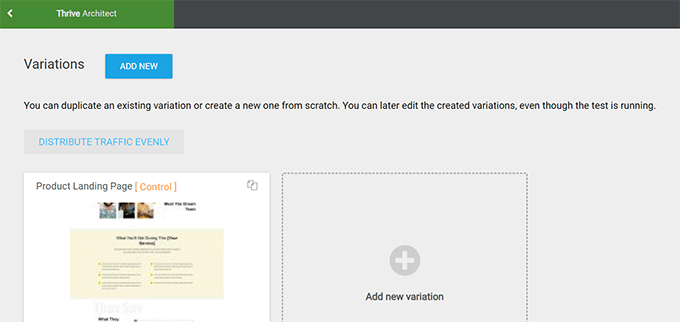
Aby przeprowadzić test A/B, musisz mieć co najmniej dwie wersje strony.
Na następnym ekranie kliknij przycisk Dodaj nową odmianę, aby utworzyć nową wersję swojego landing page.

Utworzy teraz nową odmianę i możesz rozpocząć jej edycję za pomocą Thrive Architect.
Wprowadź zmiany na stronie, które Twoim zdaniem będą działać lepiej niż w poprzedniej wersji.
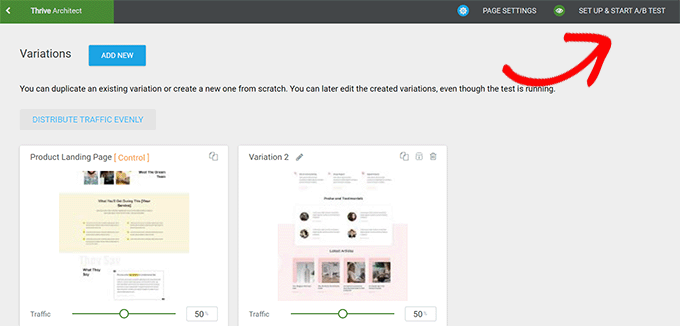
Następnie wystarczy kliknąć przycisk „Zapisz pracę”, aby zapisać zmiany, a następnie ponownie kliknąć przycisk „A/B”.

Możesz wybrać, ile ruchu chcesz skierować do każdej odmiany strony, a następnie kliknąć przycisk „Ustaw i rozpocznij test A/B” u góry.
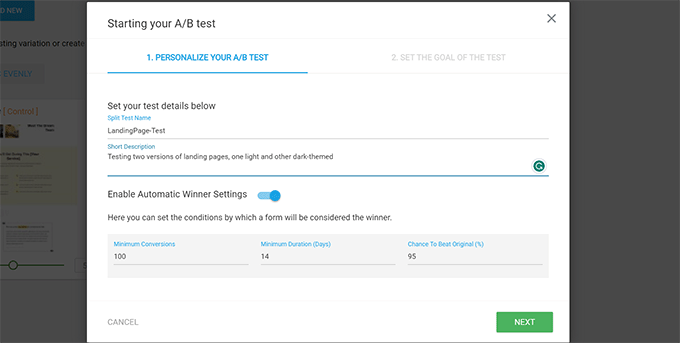
Spowoduje to wyświetlenie wyskakującego okienka, w którym możesz skonfigurować ustawienia testu A/B.

Musisz nadać swojemu testowi tytuł i opis. Następnie możesz włączyć ustawienia automatycznego zwycięzcy i ustawić minimalne wymagania, aby odmiana wygrała.
Kliknij przycisk „Dalej”, aby kontynuować.
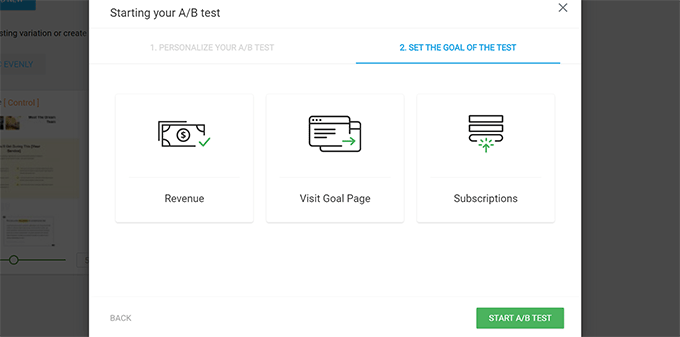
Na koniec zostaniesz poproszony o wybranie celu testu. Na przykład, jeśli jest to strona produktu, możesz chcieć wybrać „Przychody”.

Na koniec kliknij przycisk „Rozpocznij test A/B”, aby zakończyć konfigurację.
Thrive Optimize zacznie teraz wyświetlać użytkownikom dwie wersje strony i będzie śledzić interakcje użytkowników na stronie.
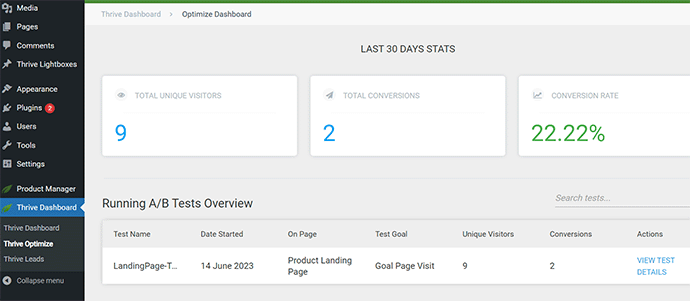
Wyniki testu możesz wyświetlić w dowolnym momencie, odwiedzając stronę Thrive Dashboard » Thrive Optimize .

Po zakończeniu testu możesz zobaczyć, która strona uzyskała lepsze wyniki pod względem konwersji lub celów wyznaczonych podczas testu. Będziesz wtedy mógł wprowadzać zmiany, aby poprawić UX na swojej stronie internetowej.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem na temat przeprowadzania testów A/B w witrynie WordPress.
Ręcznie przetestuj elementy konwersji
Przez długi czas możesz nie być w stanie przeprowadzić testów podziału A/B dla wszystkich swoich stron. Na szczęście istnieją inne sposoby sprawdzenia, czy elementy konwersji na Twoich stronach działają.
Właściciele witryn często po prostu patrzą na statyczną reprezentację swojej witryny i nie wchodzą z nią w interakcje, tak jak zrobiłby to prawdziwy użytkownik. Dlatego wiele awarii interaktywnych pozostaje niezauważonych przez długi czas.
To wtedy będziesz musiał wykonać trochę pracy ręcznej. Możesz spróbować jak najlepiej naśladować podróż użytkownika, aby dokończyć konwersję.
Na przykład, jeśli prowadzisz sklep eCommerce, możesz zacząć od strony, na której zwykle lądują Twoi użytkownicy. Następnie spójrz na strony produktów, dodaj produkty do koszyka i dokończ kasę.
W ramach audytu UX musisz przetestować wszystkie swoje formularze, funkcjonalność koszyka i obsługę kasy, wchodząc w interakcję z tymi elementami, tak jak klient.
Ponadto nie zapomnij przetestować tych elementów zarówno w środowisku mobilnym, jak i stacjonarnym.
Krok 8: Przetestuj przepływy użytkowników, aby znaleźć wąskie gardła
Przepływ użytkownika to podróż klienta przez Twoją witrynę. Użytkownik zwykle podąża przewidywalną ścieżką do różnych obszarów Twojej witryny, dopóki czegoś nie kupi lub nie prześle formularza.
Najlepszym sposobem śledzenia przepływów użytkowników jest użycie MonsterInsights. Jest wyposażony w dodatek User Journey, który pozwala zobaczyć każdy etap podróży klienta w Twojej witrynie, w tym strony i produkty, które oglądali oraz jak długo tam byli.
Po prostu zainstaluj i aktywuj wtyczkę MonsterInsights.
Uwaga: Aby korzystać z dodatku User Journey, będziesz potrzebować co najmniej planu Pro wtyczki.
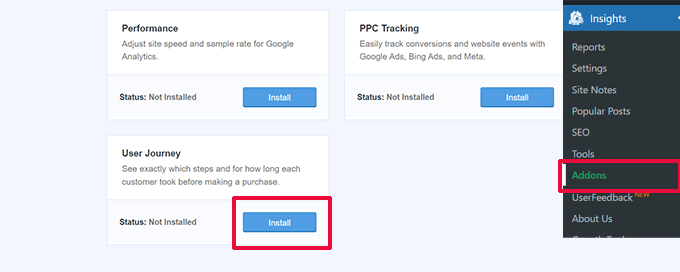
Po skonfigurowaniu MonsterInsights musisz przejść do strony Statystyki »Dodatki . Stąd znajdź dodatek User Journey, a następnie zainstaluj go i aktywuj.

Następnie musisz zainstalować i aktywować dodatek eCommerce. Pomoże Ci to śledzić podróże klientów na popularnych platformach eCommerce dla WordPress, takich jak WooCommerce, Easy Digital Downloads, MemberPress i inne.
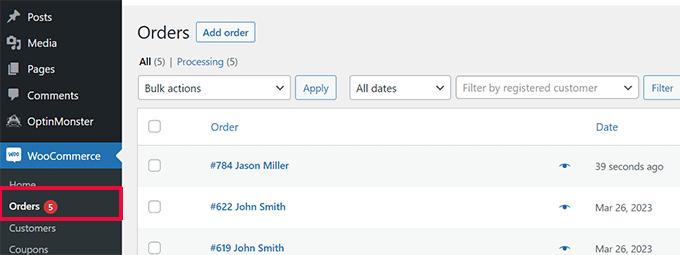
Teraz MonsterInsights pokaże podróż użytkownika na poszczególnych zamówieniach. Na przykład w WooCommerce możesz przejść do strony WooCommerce »Zamówienia i kliknąć na indywidualne zamówienie.

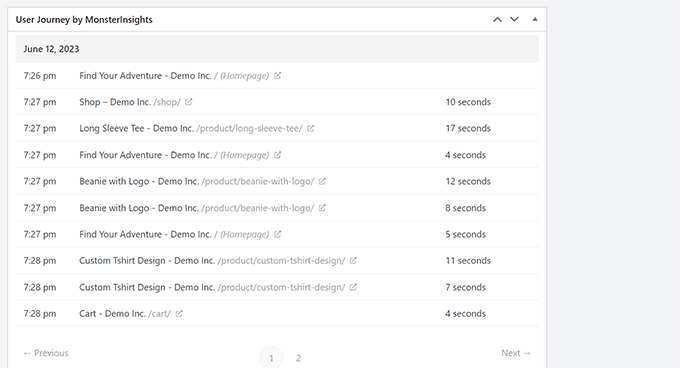
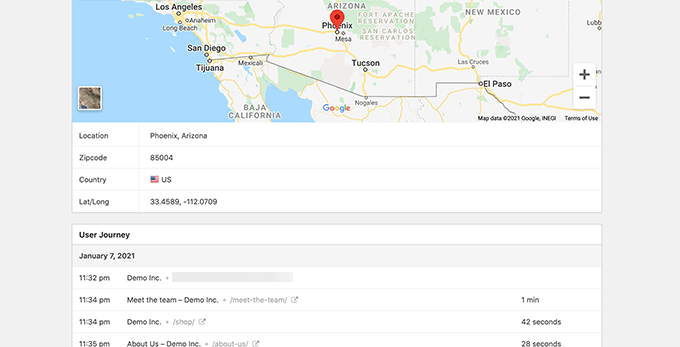
Na stronie szczegółów zamówienia przewiń w dół do sekcji Podróż użytkownika MonsterInsights.
Spowoduje to wyświetlenie wszystkich interakcji użytkowników w Twojej witrynie wraz z ich godzinami i czasem trwania.

Aby uzyskać więcej informacji, możesz zapoznać się z naszym przewodnikiem na temat włączania śledzenia klientów w WooCommerce.
Jeśli nie korzystasz z platformy eCommerce, nadal możesz śledzić podróż użytkownika do formularzy WordPress.
Jeśli używasz WPForms do przechwytywania potencjalnych klientów, to jest wyposażone w śledzenie podróży użytkownika, które pomaga śledzić ścieżkę, którą użytkownik wybrał, aby przesłać formularz.

Podobnie jak elementy konwersji, inne obszary Twojej witryny mogą zakłócać przepływ użytkowników i blokować ścieżkę, która prowadzi ich do zostania klientem.
Będziesz musiał ręcznie ocenić ścieżki użytkownika w Google Analytics, aby zobaczyć, gdzie nagle kończy się ich podróż. Możesz także symulować ścieżki użytkownika, aby sprawdzić, czy możesz natknąć się na problem z użytecznością uniemożliwiający użytkownikowi przejście do przodu.
Krok 9: Oceń jakość treści witryny
Elementy wizualne nie są jedynymi rzeczami, które tworzą dobre lub złe wrażenia użytkownika.
Treść Twojej witryny odgrywa znaczącą rolę w przekonaniu użytkowników do pozostania na Twoim blogu lub stronie WordPress i rozejrzenia się. Pomaga również wyszukiwarkom łatwiej znaleźć Twoje treści i skierować więcej użytkowników do Twojej witryny.
Zalecamy wykonanie pełnego audytu SEO Twojej strony internetowej i optymalizację treści pod kątem SEO.
Aby to zrobić, będziesz potrzebować All in One SEO dla WordPress. Jest to najlepsza wtyczka SEO WordPress na rynku, która pozwala łatwo ulepszać treści pod kątem rankingów wyszukiwania i wygody użytkownika.

Wszystko w jednym SEO zawiera wbudowaną analizę SEO, analizator nagłówków i narzędzia do audytu SEO dla całej witryny. Wszystkie te funkcje pomagają poprawić jakość i wykrywalność treści.
Będziesz także musiał ocenić swoje treści. Na przykład, jeśli dana strona nie znajduje się w rankingu lub nie konwertuje dobrze, rozważ ulepszenie jej poprzez dodanie bardziej pomocnych treści.
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym naprawiania rozkładu treści w WordPress.
Nie zapomnij sprawdzić treści pod kątem błędów ortograficznych i gramatycznych. Mogą sprawić, że Twoja witryna będzie wyglądać na nieprofesjonalną i powodować złe wrażenia użytkownika.
Zalecamy korzystanie z Grammarly. Jest to najlepsze narzędzie do pisania oparte na sztucznej inteligencji, które pomaga automatycznie poprawiać błędy ortograficzne i gramatyczne.

Grammarly ma również bezpłatny plan na zawsze z sprawdzaniem pisowni i gramatyki. Zalecamy jednak zakup płatnego planu, aby odblokować bardziej zaawansowane funkcje.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak przeprowadzić audyt UX swojej witryny WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat przeprowadzania audytu SEO Twojej witryny lub naszymi ekspertami, którzy wybierają najlepsze usługi marketingu e-mailowego, aby rozwinąć Twoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
