Jak łatwo dodać powiadomienie o karcie przeglądarki w WordPress
Opublikowany: 2022-11-14Czy chcesz dodać powiadomienia na karcie przeglądarki dla swojej witryny?
Dodanie powiadomień na karcie przeglądarki może być świetnym sposobem na przyciągnięcie uwagi użytkownika, obniżenie wskaźnika porzucania koszyka oraz zwiększenie sprzedaży i przychodów.
W tym artykule pokażemy, jak dodać powiadomienia na karcie przeglądarki w WordPress.

Co to jest powiadomienie na karcie przeglądarki?
Powiadomienie na karcie przeglądarki pojawia się, gdy zmieniasz coś na karcie swojej witryny, gdy użytkownik koncentruje się na innej witrynie w swojej przeglądarce.
Dodając funkcję powiadamiania na karcie przeglądarki w swojej witrynie WordPress, możesz przyciągnąć uwagę użytkownika w momencie, gdy otworzą inną kartę, aby opuścić Twoją stronę.
Na przykład możesz zmienić favikonę swojej witryny, animować ją, napisać niestandardową wiadomość lub po prostu sflashować kartę.
Jeśli masz sklep internetowy, powiadomienia na karcie przeglądarki mogą ci naprawdę pomóc. Te powiadomienia przywrócą rozproszonych klientów, obniżą wskaźniki porzucania koszyków i zwiększą zaangażowanie klientów.
Korzystając z tej funkcji, możesz ostrzec klientów o porzuceniu koszyka, a nawet zaoferować zniżkę, jeśli zwrócą uwagę na Twoją witrynę.
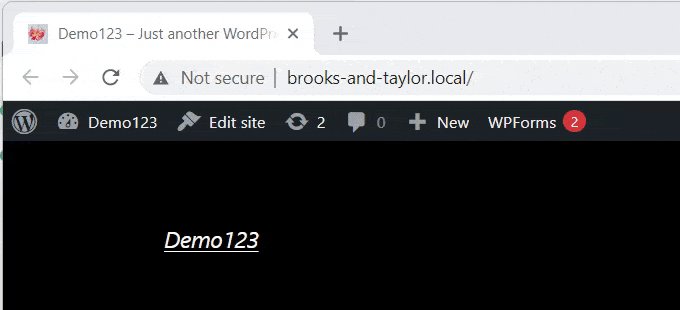
Oto przykład powiadomienia na karcie przeglądarki.

Mając to na uwadze, pokażemy Ci, jak dodać trzy różne typy powiadomień przeglądarki do WordPress.
- Zainstaluj WPCode, aby dodać powiadomienia z karty przeglądarki
- Wpisz 1. Wyświetlanie nowych aktualizacji jako powiadomienia na karcie przeglądarki
- Wpisz 2. Zmiana Favicons jako powiadomienie karty przeglądarki
- Wpisz 3. Zmiana tytułu witryny jako powiadomienie na karcie przeglądarki
Zainstaluj WPCode, aby dodać powiadomienia z karty przeglądarki
Możesz łatwo dodawać powiadomienia na kartach przeglądarki w swojej witrynie, dodając niestandardowy kod w WordPress. Zwykle musisz edytować plik functions.php swojego motywu, ale to może zepsuć Twoją witrynę nawet przy niewielkim błędzie.
Dlatego zalecamy korzystanie z WPCode, najbezpieczniejszej i najpopularniejszej wtyczki do fragmentów kodu, używanej przez ponad 1 milion stron internetowych.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
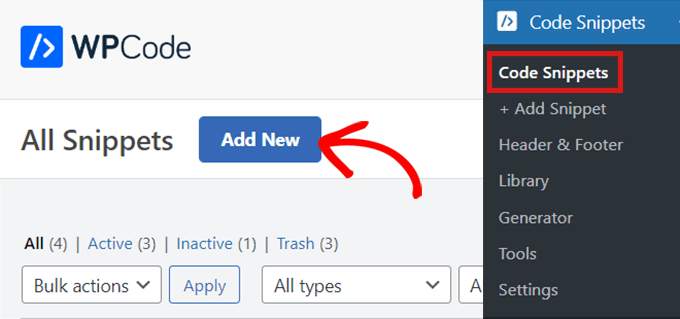
Po aktywowaniu wtyczki po prostu przejdź do Fragmenty kodu »Wszystkie fragmenty w panelu administracyjnym WordPress.

Po prostu kliknij przycisk „Dodaj nowy”, który przeniesie Cię na stronę „Dodaj fragment”.
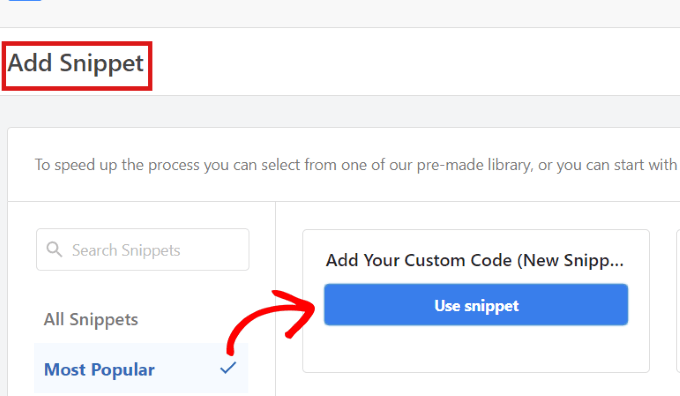
Teraz najedź kursorem na opcję „Dodaj własny kod (nowy fragment kodu)” i kliknij znajdujący się pod nią przycisk „Użyj fragmentu kodu”.

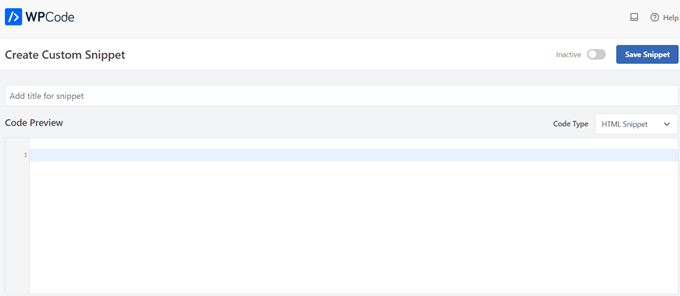
Wtyczka przeniesie Cię następnie na stronę „Utwórz niestandardowy fragment kodu”.
Bez względu na to, z jakiego typu powiadomień na karcie przeglądarki korzystasz, korzystając z tej strony, wpiszesz poniższy kod.

Wpisz 1. Wyświetlanie nowych aktualizacji jako powiadomienia na karcie przeglądarki
Jeśli użyjesz poniższego kodu, Twoi użytkownicy będą powiadamiani o wszelkich nowych aktualizacjach publikowanych w Twojej witrynie. W zakładce pojawi się liczba, która powie im, ile nowych elementów im brakuje.
Na przykład, jeśli masz sklep internetowy i właśnie dodałeś kilka nowych produktów do asortymentu, użytkownik zobaczy powiadomienie na karcie przeglądarki jako liczbę wskazującą, ile nowych produktów zostało dodanych.
Możesz to zobaczyć na poniższym obrazku:

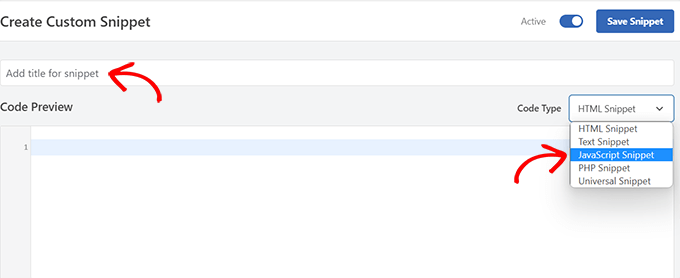
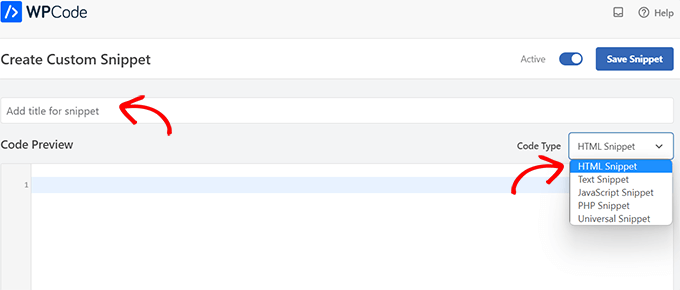
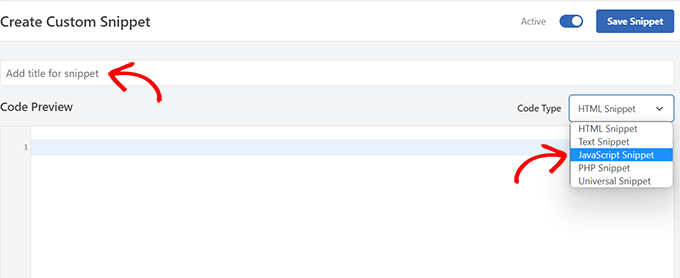
Gdy znajdziesz się na stronie „Utwórz niestandardowy fragment kodu”, musisz nazwać swój fragment kodu. Możesz wybrać wszystko, co pomoże ci zidentyfikować kod. To jest tylko dla ciebie.
Następnie wybierz „Typ kodu” z menu rozwijanego po prawej stronie. To jest kod JavaScript, więc po prostu kliknij opcję „JavaScript Snippet”.

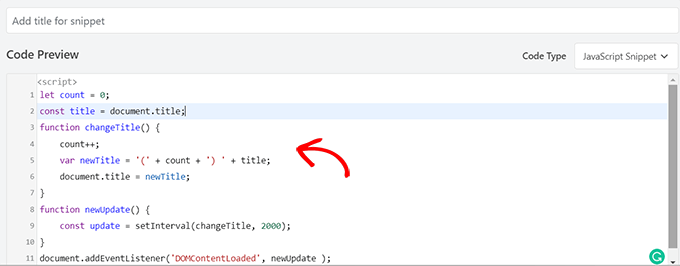
Następnie wszystko, co musisz zrobić, to skopiować i wkleić następujący fragment kodu w obszarze „Podgląd kodu”.
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );

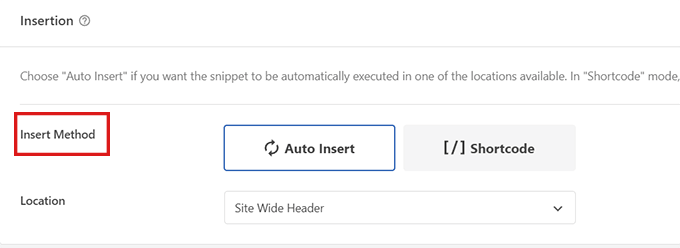
Po wklejeniu kodu przewiń w dół do sekcji „Wstawianie”. Znajdziesz dwie opcje: „Automatyczne wstawianie” i „Krótki kod”.
Po prostu wybierz opcję „Automatyczne wstawianie”, a Twój kod zostanie automatycznie wstawiony i wykonany w Twojej witrynie.
Możesz użyć metody „Shortcode”, jeśli chcesz wyświetlać nowe aktualizacje tylko na określonych stronach, na których dodajesz krótki kod.

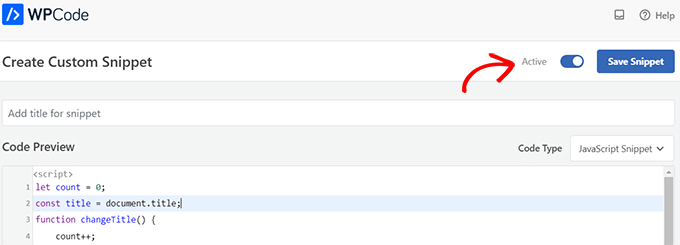
Po wybraniu opcji wróć na górę strony.
Kliknij przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu, a następnie po prostu kliknij przycisk „Zapisz fragment”.

Po zakończeniu Twój niestandardowy fragment kodu zostanie dodany do Twojej witryny i zacznie działać.
Wpisz 2. Zmiana Favicons jako powiadomienie karty przeglądarki
Dzięki tej metodzie pokażesz inny favicon na karcie przeglądarki swojej witryny, gdy użytkownicy przejdą do innej karty.
Favicon to mały obraz, który widzisz w przeglądarkach internetowych. Większość firm użyje mniejszej wersji swojego logo.

Teraz, aby zmienić ikony ulubionych na karcie przeglądarki, użyjemy wtyczki WPCode.

Najpierw przejdź do fragmentów kodu »Wszystkie fragmenty w panelu administracyjnym WordPress, a następnie kliknij przycisk „Dodaj nowy”.
Następnie po prostu najedź kursorem na opcję „Dodaj własny kod (nowy fragment kodu)” i kliknij znajdujący się pod nią przycisk „Użyj fragmentu kodu”
Spowoduje to przejście do strony „Utwórz niestandardowy fragment kodu”. Możesz zacząć od wprowadzenia tytułu fragmentu kodu.
Teraz po prostu wybierz „Typ kodu” z menu rozwijanego po prawej stronie. W przypadku tego fragmentu kodu musisz wybrać opcję „Fragment HTML”.

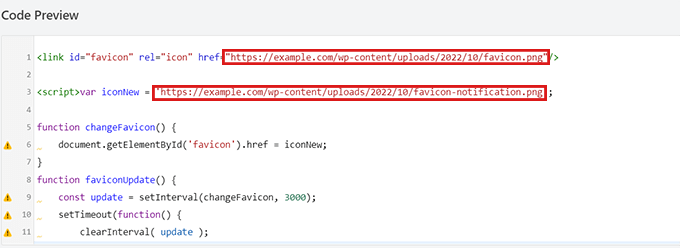
Gdy to zrobisz, po prostu skopiuj i wklej następujący kod w „Podglądzie kodu”.
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function faviconUpdate() {
const update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
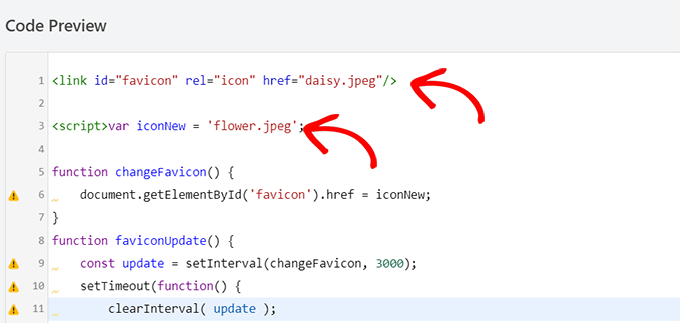
Po wklejeniu kodu po prostu usuń z kodu przykładowe linki favicon i zastąp je własnymi obrazami.

Pamiętaj, że obrazy, które wybierzesz jako favicony, powinny już być przesłane do biblioteki multimediów Twojej witryny WordPress.
W przeciwnym razie kod nie zadziała, a ikona ulubionych będzie wyświetlana normalnie.

Po wklejeniu linków do nowych ulubionych ikon przewiń w dół do sekcji „Wstawianie”. Tutaj znajdziesz dwie opcje: „Automatyczne wstawianie” i „Krótki kod”.
Możesz wybrać opcję „Automatyczne wstawianie”, jeśli chcesz automatycznie osadzać kod na każdej stronie.

Aby zmienić favicon tylko na określonych stronach, wybierz opcję „Krótki kod” i wklej go w dowolnym obszarze obsługującym krótki kod, takim jak widżety paska bocznego lub na dole edytora treści.
Następnie wystarczy przejść na górę strony i przełączyć przełącznik z „Nieaktywny” na „Aktywny” w prawym górnym rogu, a następnie kliknąć przycisk „Zapisz fragment”.
Po tym favicon zacznie się zmieniać jako powiadomienie na karcie przeglądarki.
Wpisz 3. Zmiana tytułu witryny jako powiadomienie na karcie przeglądarki
Jeśli chcesz zmienić tytuł witryny, aby ponownie przyciągnąć uwagę odwiedzających, możesz skorzystać z tej metody.
Korzystając z tego fragmentu kodu, tytuł Twojej witryny zmieni się, wyświetlając przyciągający wzrok komunikat, gdy użytkownicy przejdą na inną kartę w przeglądarce.

Będziemy używać wtyczki WPCode, aby zmienić tytuł Twojej witryny jako powiadomienie na karcie przeglądarki.
Aby przejść do strony „Utwórz niestandardowy fragment”, przejdź do fragmentów kodu »Wszystkie fragmenty i po prostu kliknij przycisk „Dodaj nowy”.
Następnie po prostu wybierz opcję „Dodaj swój kod niestandardowy”, jak pokazano w powyższych przykładach.
Teraz, gdy jesteś na stronie „Utwórz niestandardowy fragment kodu”, zacznij od wprowadzenia tytułu fragmentu kodu.
Następnie musisz wybrać „Typ kodu” z menu rozwijanego po prawej stronie. Ponieważ jest to kod JavaScript, po prostu kliknij opcję „JavaScript Snippet”.

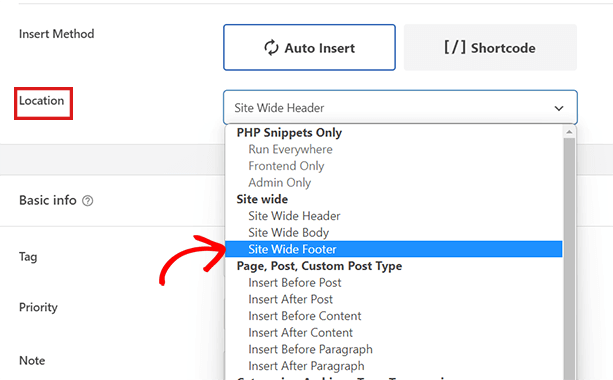
Następnie przewiń w dół do opcji „Lokalizacja” i kliknij menu rozwijane obok niej.
W rozwijanym menu kliknij opcję „Szeroka stopka witryny”.

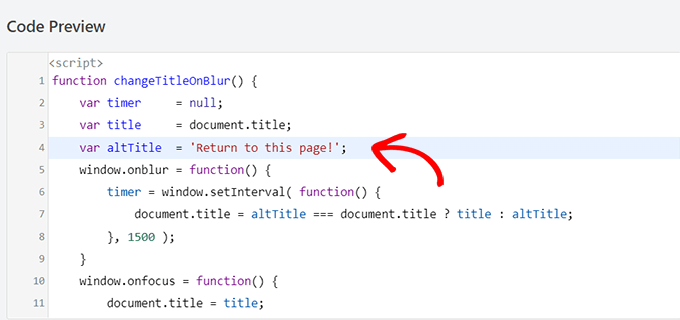
Następnie wszystko, co musisz zrobić, to skopiować i wkleić następujący fragment kodu w „Podglądzie kodu”.
function changeTitleOnBlur() {
var timer = null;
var title = document.title;
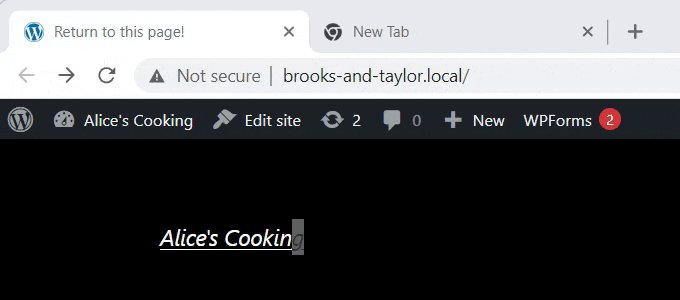
var altTitle = 'Return to this page!';
window.onblur = function() {
timer = window.setInterval( function() {
document.title = altTitle === document.title ? title : altTitle;
}, 1500 );
}
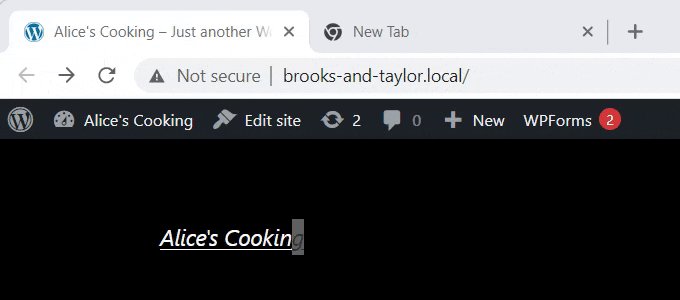
window.onfocus = function() {
document.title = title;
clearInterval(timer);
}
}
changeTitleOnBlur();
Po wklejeniu kodu możesz go teraz edytować i po prostu napisać w kodzie dowolną wiadomość, którą chcesz wyświetlić na karcie przeglądarki.
Aby napisać żądaną wiadomość, po prostu przejdź do var altTitle = 'Return to this page!'; wiersz i usuń tekst zastępczy z komunikatem dotyczącym powiadomienia na karcie przeglądarki.

Następnie przewiń w dół do sekcji „Wstawianie”, gdzie znajdziesz dwie metody wstawiania: „Automatyczne wstawianie” i „Krótki kod”.
Jeśli klikniesz opcję „Automatyczne wstawianie”, powiadomienie na karcie przeglądarki będzie aktywne na każdej stronie. Jeśli jednak chcesz, aby Twoja przyciągająca wzrok wiadomość pojawiała się tylko na określonych stronach, możesz wybrać opcję „Shortcode”.

Na przykład możesz chcieć dodać ten kod tylko na stronie „Dodaj do koszyka”, aby obniżyć wskaźniki porzucania koszyków w Twojej witrynie.
W takim przypadku możesz wybrać opcję Shortcode.
Pozostało tylko przejść na górę strony i przełączyć przełącznik z „Nieaktywny” na „Aktywny”, a następnie kliknąć przycisk „Zapisz fragment”.

Otóż to! Teraz powiadomienie na karcie przeglądarki będzie ostrzegać użytkowników, którzy opuszczą Twoją witrynę.
Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak dodawać powiadomienia na kartach przeglądarki w WordPress. Możesz także zapoznać się z naszym samouczkiem na temat dodawania powiadomień web push do swojej witryny WordPress i sprawdzić nasze najlepsze wtyczki WordPress, które musisz mieć, aby rozwijać swoją witrynę.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
