Jak łatwo dodawać inteligentne banery aplikacji w WordPress
Opublikowany: 2023-08-04Czy chcesz dodać inteligentne banery aplikacji w WordPress?
Inteligentne banery to łatwy sposób promowania aplikacji mobilnej i zachęcania użytkowników do jej pobrania. Jeśli użytkownik systemu iOS ma już Twoją aplikację, baner zachęci go do otwarcia aplikacji w celu lepszego doświadczenia użytkownika.
W tym artykule pokażemy, jak dodać inteligentne banery aplikacji do WordPress.

Po co dodawać inteligentne banery aplikacji w WordPress?
Wielu właścicieli witryn tworzy towarzyszącą aplikację mobilną, w której odwiedzający mogą przeglądać treści w sposób zoptymalizowany pod kątem urządzeń mobilnych.
Ponieważ te aplikacje są przeznaczone dla urządzeń mobilnych, często zapewniają lepszą obsługę. Możesz także wyświetlać przypomnienia, spersonalizowane treści, oferty, aktualizacje i nie tylko, korzystając z mobilnych powiadomień push. Wszystko to oznacza większe zaangażowanie, konwersje i sprzedaż.
Jeśli nie masz jeszcze aplikacji mobilnej, możesz zapoznać się z naszym kompletnym przewodnikiem, jak przekonwertować witrynę WordPress na aplikację mobilną.
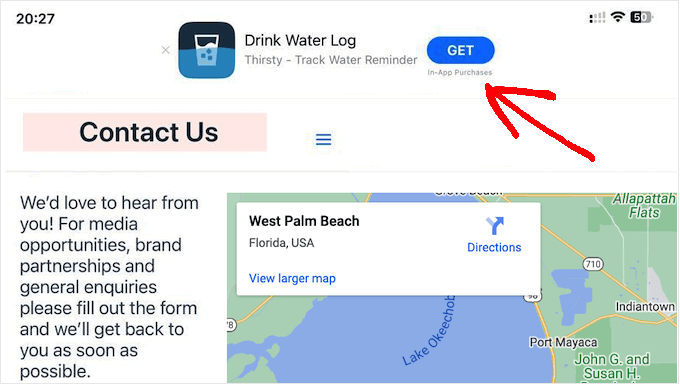
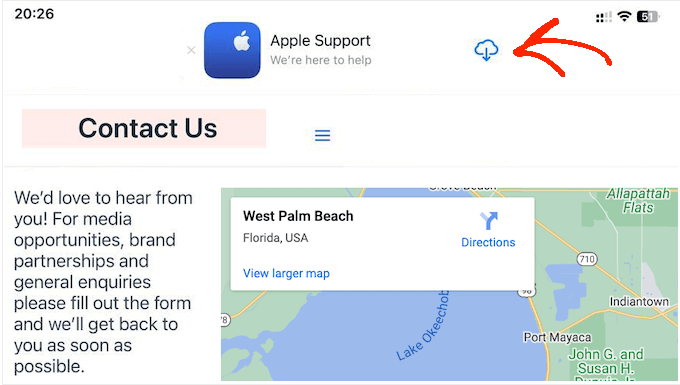
Możesz zachęcić użytkowników iPhone'a i iPada do pobrania aplikacji mobilnej za pomocą inteligentnego banera aplikacji. Jest to baner, który pojawia się u góry ekranu, gdy użytkownik iOS odwiedza Twoją witrynę za pomocą przeglądarki Safari.

Odwiedzający mogą kliknąć baner, aby pobrać Twoją aplikację ze sklepu App Store. Jeśli odwiedzający ma już Twoją aplikację, baner poprosi go o otwarcie aplikacji. W ten sposób możesz uzyskać więcej pobrań i zaangażowania.
Jeśli odwiedzający korzysta z urządzenia innego niż Apple lub innej przeglądarki internetowej, WordPress automatycznie ukryje przed nim baner.
Na przykład poniższy obraz przedstawia tę samą witrynę internetową w przeglądarce mobilnej Chrome.
Powiedziawszy to, zobaczmy, jak możesz dodać inteligentne banery aplikacji w WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć:
- Metoda 1: Korzystanie z WPCode (pokaż inteligentny baner aplikacji w WordPress)
- Metoda 2: Korzystanie z inteligentnego banera aplikacji (dodawanie banerów do określonych stron i postów)
- Często zadawane pytania dotyczące dodawania inteligentnych banerów aplikacji w WordPress
Metoda 1: Korzystanie z WPCode (pokaż inteligentny baner aplikacji w WordPress)
Najłatwiejszym sposobem dodania inteligentnych banerów aplikacji do witryny WordPress jest użycie WPCode. Ta bezpłatna wtyczka pozwala wyświetlać ten sam baner na każdej stronie i w każdym poście za pomocą jednego wiersza kodu.
Mając to na uwadze, WPCode jest idealnym wyborem, jeśli chcesz promować pojedynczą aplikację na iOS. Jeśli jednak chcesz wyświetlać różne banery na różnych stronach, zalecamy zamiast tego użycie metody 2.
Podczas dodawania niestandardowego kodu do WordPress, niektóre przewodniki poproszą o edycję pliku functions.php witryny. Nie zalecamy tego, ponieważ nawet niewielka literówka lub błąd może spowodować typowe błędy WordPress, a nawet uniemożliwić dostęp do witryny.
Korzystając z WPCode, możesz dodać niestandardowy kod do WordPressa bez żadnego ryzyka. Możesz także włączać i wyłączać fragmenty kodu jednym kliknięciem.
Najpierw musisz zainstalować i aktywować bezpłatną wtyczkę WPCode. Aby uzyskać więcej instrukcji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
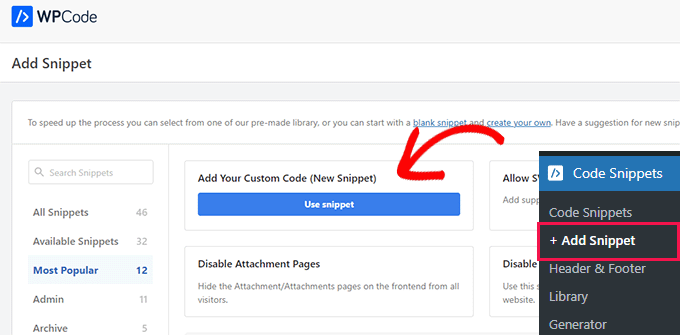
Po aktywacji przejdź do fragmentów kodu » Dodaj fragment . Następnie kliknij przycisk „Użyj fragmentu kodu” pod opcją „Dodaj własny kod (nowy fragment kodu)”.

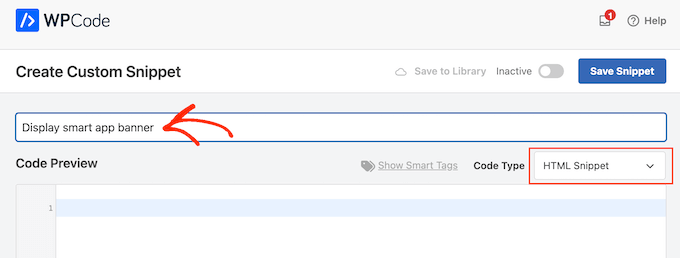
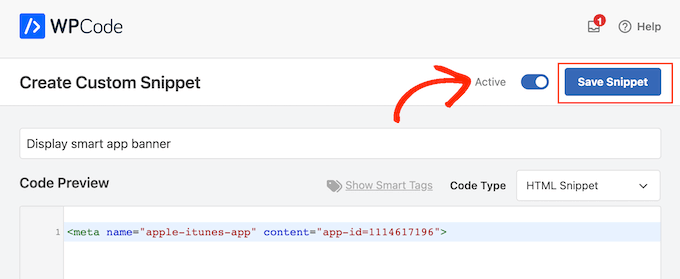
Spowoduje to przejście do strony „Utwórz niestandardowy fragment kodu”, na której możesz wpisać nazwę fragmentu kodu. To jest tylko w celach informacyjnych, więc możesz użyć wszystkiego, co chcesz.
Następnie otwórz listę rozwijaną „Typ kodu” i wybierz „Fragment kodu HTML”.

W następnym kroku musisz znać identyfikator swojej aplikacji.
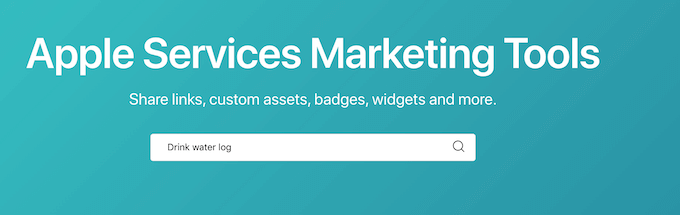
Aby uzyskać te informacje, otwórz nową kartę przeglądarki i przejdź do strony Apple Services Marketing Tools. Tutaj wpisz nazwę aplikacji, którą chcesz promować, i kliknij ikonę „Szukaj”.

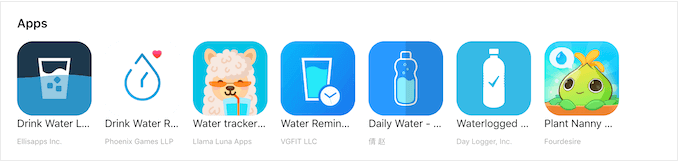
Aby zobaczyć wszystkie aplikacje na iOS pasujące do wyszukiwanego hasła, po prostu przewiń do sekcji „Aplikacje”.
Tutaj znajdź aplikację, którą chcesz promować, i kliknij ją.

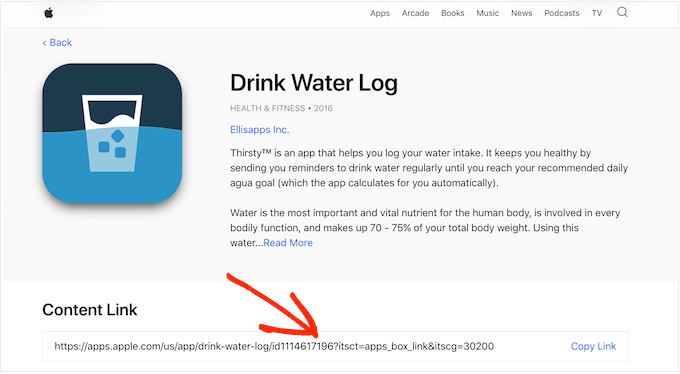
U dołu ekranu zobaczysz „Link do treści”.
Identyfikator aplikacji to wartość między identyfikatorem a ?. Te informacje będą potrzebne w następnym kroku, więc pozostaw tę kartę otwartą lub zanotuj identyfikator aplikacji.

Teraz, gdy masz identyfikator aplikacji, przełącz się z powrotem do pulpitu nawigacyjnego WordPress. Możesz teraz dodać następujący fragment kodu do edytora kodu, zastępując identyfikator aplikacji informacjami uzyskanymi w poprzednim kroku:
<meta name="apple-itunes-app" content="app-id=12345678">
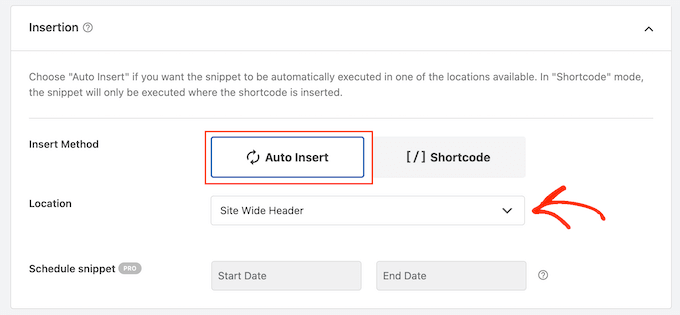
Po wykonaniu tej czynności musisz przewinąć do pola „Wstawianie”. Jeśli nie jest jeszcze wybrany, kliknij „Automatyczne wstawianie”, a następnie wybierz „Nagłówek całej witryny” z menu rozwijanego.


Kiedy będziesz gotowy, przewiń do góry strony i przełącz przełącznik „Nieaktywny” na „Aktywny”.
Na koniec wystarczy kliknąć przycisk „Zapisz fragment”, aby zapisać zmiany.

Teraz inteligentny baner aplikacji pojawi się na Twojej stronie WordPress.
Jak przetestować kod inteligentnego banera aplikacji w WordPress
Najlepszym sposobem przetestowania inteligentnego banera aplikacji jest odwiedzenie Twojej witryny na urządzeniu z systemem iOS za pomocą aplikacji mobilnej Safari. W rzeczywistości baner inteligentnej aplikacji nie pojawi się nawet, jeśli spróbujesz wyświetlić mobilną wersję swojej witryny WordPress na komputerze.
Jeśli chcesz szybko sprawdzić, czy fragment kodu działa, jednym z obejść tego problemu jest użycie narzędzia sprawdzania w przeglądarce. Pozwala sprawdzić, czy kod <meta name> został wstawiony do sekcji <head> witryny, co sugeruje, że działa ona zgodnie z oczekiwaniami.
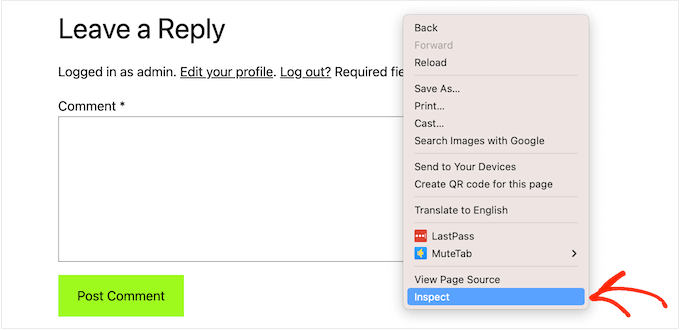
Aby to zrobić, przejdź do dowolnej strony lub postu na swoim blogu WordPress. Następnie kliknij prawym przyciskiem myszy w dowolnym miejscu na stronie i wybierz „Sprawdź”.

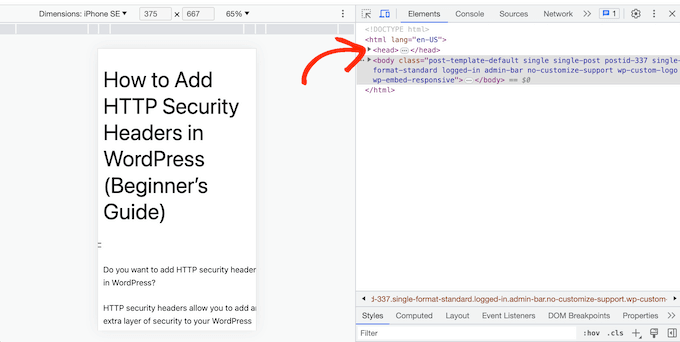
Otworzy się nowy panel, pokazujący cały kod strony.
Po prostu znajdź sekcję <head> i kliknij jej strzałkę, aby ją rozwinąć.

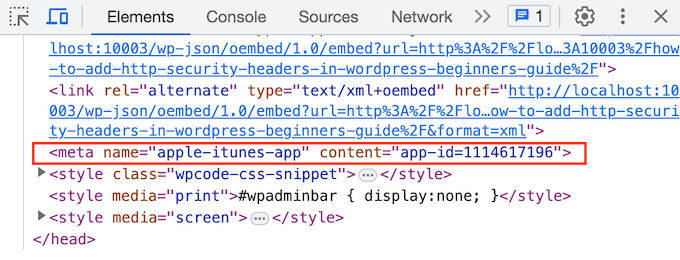
Teraz poszukaj kodu <meta name="apple-itunes-app"> dodanego w poprzednim kroku.
Jeśli widzisz ten kod, oznacza to, że baner inteligentnej aplikacji powinien być wyświetlany na urządzeniach z systemem iOS.

Metoda 2: Korzystanie z inteligentnego banera aplikacji (dodawanie banerów do określonych stron i postów)
Czasami możesz chcieć promować aplikacje tylko na określonych stronach i postach. Na przykład zwykle nie wyświetlasz inteligentnego banera aplikacji na stronach sprzedaży i stronach docelowych, ponieważ baner może odwracać uwagę od głównego wezwania do działania.
Możesz nawet chcieć wyświetlać różne banery w różnych częściach witryny. Na przykład, jeśli jesteś marketingowcem stowarzyszonym, możesz mieć listę aplikacji, które chcesz promować.
W takim przypadku zalecamy użycie wtyczki Smart App Banner. Ta wtyczka umożliwia wyświetlanie różnych banerów na różnych stronach i umieszczanie w nich danych podmiotów stowarzyszonych. Te funkcje sprawiają, że jest to świetna wtyczka dla marketingowców stowarzyszonych.
Najpierw musisz zainstalować i aktywować wtyczkę Smart App Banner. Jeśli potrzebujesz pomocy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji wtyczki WordPress.
Po aktywacji możesz dodać baner aplikacji do określonych stron lub postów, strony głównej WordPress lub całej witryny.
Na początek spójrzmy na ustawienia aplikacji. Tutaj możesz dodać baner do każdej strony i postu lub dodać inteligentny baner aplikacji tylko do swojej strony głównej.
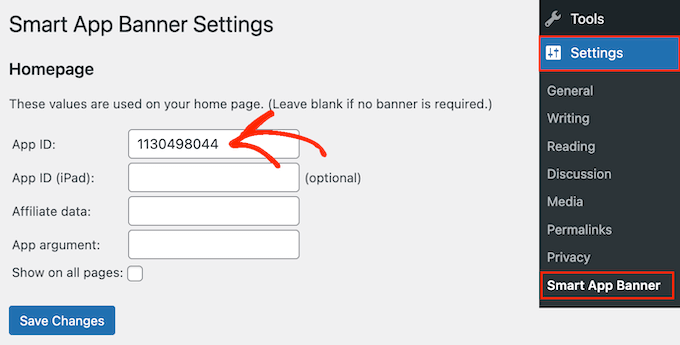
Aby rozpocząć, przejdź do Ustawienia » Inteligentny baner aplikacji i wpisz wartość aplikacji w polu „Identyfikator aplikacji”.

Możesz uzyskać te informacje, wykonując ten sam proces opisany w metodzie 1.
Jeśli używasz marketingu afiliacyjnego do zarabiania pieniędzy na blogowaniu online, możesz wpisać swój token partnerski w polu „Dane partnera”. Informacje będą się różnić, więc może być konieczne zalogowanie się do portalu partnerskiego lub porozmawianie z partnerami, aby uzyskać odpowiedni token.
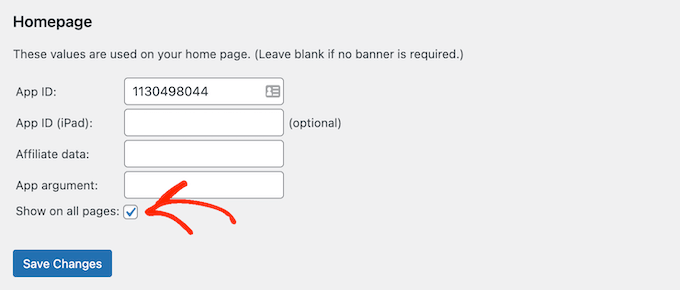
Następnie możesz zaznaczyć pole „Pokaż na wszystkich stronach” lub pozostawić je niezaznaczone. Jeśli pozostawisz to pole niezaznaczone, baner aplikacji będzie wyświetlany tylko na Twojej stronie głównej.

Gdy jesteś zadowolony ze sposobu skonfigurowania banera, po prostu kliknij przycisk „Zapisz zmiany”, aby go opublikować.
Czy zamiast tego chcesz dodać inteligentny baner aplikacji do określonych stron i postów? Dzięki temu możesz dokładnie kontrolować, gdzie baner pojawia się w Twojej witrynie.
Na przykład, jeśli jesteś marketingowcem stowarzyszonym, możesz promować różne aplikacje na różnych stronach, a następnie korzystać z Google Analytics, aby zobaczyć, które banery generują najwięcej konwersji.
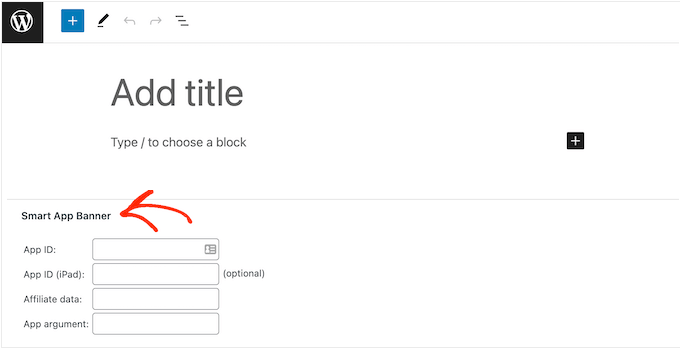
Aby to zrobić, po prostu otwórz stronę lub post, na którym chcesz dodać baner. Teraz znajdź nową sekcję „Inteligentny baner aplikacji” w edytorze treści WordPress.

Tutaj po prostu dodaj identyfikator aplikacji i opcjonalne informacje o partnerze, wykonując ten sam proces opisany powyżej.
Gdy jesteś zadowolony z wprowadzonych informacji, po prostu kliknij „Aktualizuj” lub „Publikuj”, aby wprowadzić zmiany w życie.

Następnie możesz po prostu powtórzyć te kroki, aby dodać inteligentny baner aplikacji do większej liczby postów i stron WordPress.
Często zadawane pytania dotyczące dodawania inteligentnych banerów aplikacji w WordPress
W tym przewodniku pokazaliśmy, jak promować aplikację mobilną w określonych postach i na stronach lub w całej witrynie WordPress.
Jeśli nadal masz pytania, oto nasze najczęściej zadawane pytania dotyczące dodawania inteligentnych banerów do witryny WordPress.
Co to jest inteligentny baner aplikacji?
Inteligentne banery aplikacji pojawiają się u góry przeglądarki internetowej Safari i dają użytkownikom możliwość otwarcia aplikacji lub pobrania jej ze sklepu Apple App Store.
Ponieważ są tworzone przez firmę Apple, inteligentne banery aplikacji mają spójny wygląd, który rozpoznaje wielu użytkowników systemu iOS. Pojawiają się tylko osobom korzystającym z iPhone'ów i iPadów z systemem iOS 6 lub nowszym.
Dlaczego nie widzę banera mojej inteligentnej aplikacji na komputerze?
Inteligentny baner aplikacji nie pojawi się na komputerach stacjonarnych, nawet jeśli przeglądasz mobilną wersję swojej witryny.
Aby zobaczyć baner w akcji, musisz odwiedzić swoją witrynę na iPhonie lub iPadzie za pomocą aplikacji mobilnej Safari.
Dlaczego nie widzę banera inteligentnej aplikacji na moim iPhonie lub iPadzie?
Inteligentne banery aplikacji pojawiają się tylko na urządzeniach z systemem iOS 6 lub nowszym, gdy używasz aplikacji mobilnej Safari. Jeśli nie widzisz banera inteligentnej aplikacji, zacznij od sprawdzenia, czy masz najnowsze wersje systemu iOS i aplikacji mobilnej Safari.
Inteligentny baner aplikacji wykrywa również, czy urządzenie obsługuje aplikację i czy jest ona dostępna w Twojej lokalizacji. Jeśli nie widzisz banera inteligentnej aplikacji, możliwe, że Twoje urządzenie nie przeszło jednego z tych testów.
Dlaczego baner inteligentnej aplikacji zniknął w przeglądarce Safari?
Jeśli odrzucisz baner, klikając przycisk „x”, domyślnie nie pojawi się on ponownie.
W zależności od urządzenia mobilnego może być konieczne otwarcie prywatnej karty przeglądarki, wyczyszczenie pamięci podręcznej lub plików cookie albo wykonanie innej czynności w celu zresetowania ustawień.
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać inteligentne banery aplikacji w WordPress. Możesz także zapoznać się z naszym przewodnikiem na temat dodawania powiadomień web push do swojej witryny WordPress lub naszymi ekspertami dotyczącymi najlepszych wtyczek wyskakujących WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
