Jak łatwo utworzyć formularz kontaktowy WordPress bez Jetpack
Opublikowany: 2018-11-12Czy chcesz dodać formularz kontaktowy do swojej witryny WordPress za pomocą Jetpack? Korzystanie z odpowiedniego narzędzia do tworzenia formularza może pomóc Ci zaoszczędzić czas i uzyskać znacznie lepsze wyniki.
W tym artykule pomożemy Ci łatwo utworzyć formularz kontaktowy WordPress na Twojej stronie bez Jetpack.
Dlaczego nie skorzystać z formularza kontaktowego Jetpack na WordPress?
Jeśli chodzi o tworzenie formularza kontaktowego, masz do wyboru kilka opcji. Jedną z najpopularniejszych opcji jest Jetpack.
Jetpack to zbiór wtyczek WordPress. Jest stworzona przez Automattic i zapewnia funkcjonalność WordPress.com użytkownikom WordPress.org.
Jetpack zawiera formularze kontaktowe, galerie zdjęć i karuzele, widżety WordPress i nie tylko.

Jetpack ma kilka dobrych rzeczy, które sprawiają, że jest popularny:
- Darmowy w użyciu
- Formularze kontaktowe wspierają Akismet w celu zapobiegania spamowi
- Czasy odpowiedzi są zwykle krótkie na forach wsparcia WordPress
- Zawiera wiele innych narzędzi i funkcji (choć niektóre są płatnymi aktualizacjami)
Ale chociaż Jetpack może być przydatny, nie jest dobrym wyborem dla każdej witryny.
Oto kilka ważnych powodów, dla których nie należy używać formularzy kontaktowych Jetpack na WordPress:
1. Wymaga konta WordPress.com
Aby korzystać z większości funkcji Jetpack, musisz połączyć swoją witrynę z kontem WordPress.com. A jeśli do tej pory nie wiesz, istnieje ogromna różnica między WordPress z własnym hostingiem a WordPress.com.
Jako właściciel samodzielnie hostowanej witryny WordPress możesz nie chcieć mieć konta WordPress.com. Lub, jeśli go masz, możesz po prostu oddzielić go od swojej witryny WordPress.

2. Zbyt wiele niepotrzebnych funkcji
Jetpack jako całość się dzieje. Jeśli jedyne, czego potrzebujesz od Jetpack to formularz kontaktowy, to instalacja Jetpacka i wszystkich jego dodatkowych funkcji jest zbędna. Nie ma powodu, aby dodawać to wszystko do swojej witryny, skoro możesz zamiast tego użyć lekkiej wtyczki formularza kontaktowego.
W końcu szybkość i wydajność Twojej witryny są ważne dla użytkowników, nie wspominając o współczynnikach konwersji formularzy. I chociaż posiadanie wtyczek, których naprawdę potrzebujesz w swojej witrynie, jest w porządku, posiadanie dodatków, które po prostu marnują zasoby i spowalniają czas ładowania strony, nie jest najlepszym pomysłem.
3. Ograniczone funkcje formularza kontaktowego
Konstruktor formularzy kontaktowych Jetpack nie ma wielu funkcji i nie jest zbyt przyjazny dla początkujących.
Na przykład nie ma wielu opcji dostosowywania formularzy kontaktowych. Formularze kontaktowe Jetpack mają tylko podstawowe pola formularzy, więc tworzenie jedynych w swoim rodzaju formularzy jest bardzo trudne, jeśli nie niemożliwe.

Dodając do tego, prawie nie ma możliwości dostosowania dla każdego pola formularza. I chociaż Jetpack oferuje przycisk Proste płatności WordPress za dodatkową opłatą, jest bardzo nadęty i zajmuje miejsce w Twojej witrynie.
Wielu użytkowników zgłasza problemy z formularzami kontaktowymi Jetpack, które nie wysyłają wiadomości e-mail, ponieważ opcje są tak ograniczone.
4. Brak integracji z biuletynem e-mailowym
Zapewnienie ludziom możliwości skontaktowania się z Tobą to nie tylko świetna obsługa klienta, ale może pomóc w rozwoju Twojej firmy. Ale jeszcze lepszym sposobem na rozwój firmy i przychodów jest skupienie się na działaniach e-mail marketingowych.
Tak się składa, że jednym z najlepszych sposobów na zbudowanie większej listy e-mailowej jest zintegrowanie formularzy kontaktowych z ulubionym dostawcą usług pocztowych. Dzięki temu odwiedzający Twoją witrynę będą mogli dodać się do Twojej listy e-mailowej. Osoby z Twojej listy e-mailowej znacznie częściej stają się wielkimi fanami Twojej witryny, którzy chcą tego, co sprzedajesz.
Niestety formularze kontaktowe Jetpack nie mogą integrować się z żadnymi dostawcami usług poczty e-mail. Oznacza to, że za każdym razem, gdy ktoś wypełni Twój formularz, tracisz potencjalnego subskrybenta.
5. Ograniczone opcje powiadomień
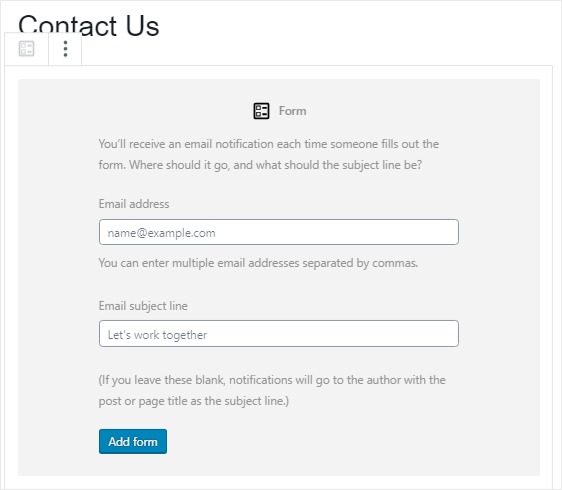
Chociaż Jetpack może tworzyć powiadomienia e-mail dla każdego przesłanego formularza, opcje dostosowywania powiadomień formularzy są ograniczone.
W rzeczywistości jedyną rzeczą, którą możesz dostosować, jest wiersz tematu wiadomości e-mail i adres e-mail, na który chcesz wysłać powiadomienie, gdy ktoś prześle formularz.

Ważna jest możliwość otrzymywania powiadomień e-mail, gdy ktoś przesyła formularz w Twojej witrynie. Podobnie jak wysyłanie powiadomień do członków zespołu i odwiedzających witrynę. Wszystkie te funkcje pomagają usprawnić proces i znacznie ułatwiają wszystkim.
Ale do tego wszystkiego potrzebujesz czegoś, co nazywa się funkcją wielu powiadomień i możliwością dostosowania powiadomień poza tematem wiadomości e-mail i jednym adresem e-mail.
6. Trudność w tworzeniu potwierdzeń
Ludzie chcą od razu wiedzieć, czy przesłany przez nich formularz został przetworzony. Dlatego dobrym pomysłem jest wyświetlanie komunikatu potwierdzającego po kliknięciu przycisku Prześlij .
Jetpack ma możliwość wyświetlania wiadomości potwierdzającej odwiedzającym witrynę po przesłaniu formularza. Jednak, aby wyświetlić te niestandardowe komunikaty, musisz poradzić sobie z kodem w pliku functions.php lub użyć wtyczki kodującej, takiej jak Code Snippets.

W rezultacie to rozwiązanie formularza kontaktowego nagle staje się bardzo skomplikowane w użyciu. Nie wszyscy właściciele małych firm współpracują z programistą lub wiedzą, jak korzystać z kodu.
Tworzenie formularza kontaktowego WordPress bez Jetpack
Teraz prawdopodobnie masz jasne zrozumienie ograniczeń Jetpack jako kreatora formularzy kontaktowych. Zobaczmy więc, jak łatwo jest utworzyć formularz kontaktowy bez Jetpacka za pomocą WPForms.
Krok 1: Utwórz formularz kontaktowy w WordPress
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zobacz ten przewodnik krok po kroku, jak zainstalować wtyczkę w WordPress.
Gdy WPForms jest aktywny, przejdź do WPForms »Dodaj nowy, aby utworzyć nowy formularz kontaktowy.
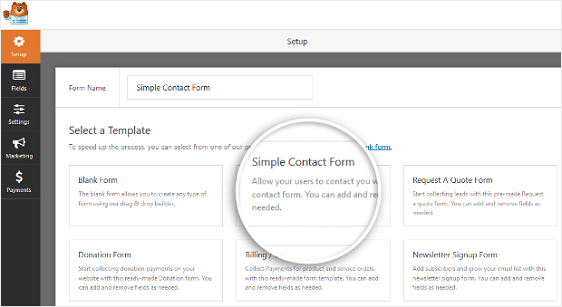
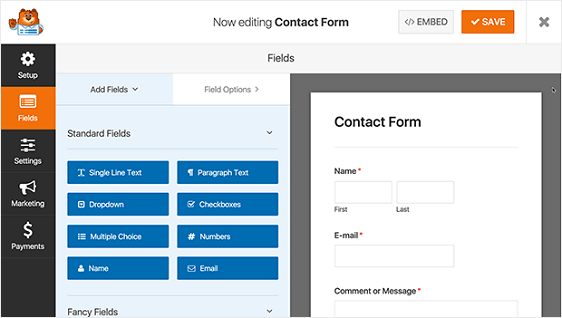
Na ekranie konfiguracji nazwij formularz i wybierz szablon Prostego formularza kontaktowego .

Pamiętaj, że możesz tworzyć mnóstwo różnych typów formularzy dla swojej witryny za pomocą WPForms, zwłaszcza jeśli używasz dodatku do pakietu szablonów formularzy.
Na przykład możesz utworzyć formularz zamówienia i zbierać płatności. Ponadto możesz uruchomić konkurs i ograniczyć jeden wpis na osobę lub zamknąć formularz w określonym dniu/godzinie za pomocą dodatku Form Locker. Możesz nawet utworzyć witrynę członkowską, korzystając zarówno z szablonów formularzy rejestracji, jak i logowania.
Istnieje ponad 100 rodzajów szablonów formularzy, które pomogą spełnić Twoje potrzeby. Możesz także użyć dodatku do formularzy konwersacji, aby stworzyć piękny i interaktywny formularz:

Po wybraniu szablonu i załadowaniu gotowego formularza większość pracy jest już wykonana. Na przykład masz już formularz z polami Imię i Nazwisko, E-mail i Wiadomość.
Możesz dodać dodatkowe pola, przeciągając je z lewego panelu do prawego panelu. Następnie kliknij pole, aby wprowadzić zmiany. Możesz także kliknąć pole formularza i przeciągnąć je, aby zmienić kolejność w formularzu kontaktowym. To bardzo proste.

Gdy formularz będzie wyglądał tak, jak chcesz, kliknij Zapisz .
Krok 2: Skonfiguruj ustawienia formularza kontaktowego
W Edytorze formularzy można skonfigurować wiele ustawień formularzy.
- Ustawienia ogólne: Tutaj możesz zmienić takie rzeczy, jak nazwa formularza, opis i prześlij kopię przycisku. Możesz także włączyć dodatkowe funkcje zapobiegania spamowi, aby zabezpieczyć swoją witrynę przed niechcianymi przesyłaniem formularzy.
- Potwierdzenia formularzy: Potwierdzenia formularzy to wiadomości wyświetlane odwiedzającym witrynę po przesłaniu formularza kontaktowego w Twojej witrynie. WPForms ma 3 typy potwierdzeń do wyboru: Wiadomość, Pokaż stronę i Przekierowanie. Możesz wybrać jedną lub kombinację.
- Powiadomienia z formularzy: Powiadomienia to świetny sposób na wysyłanie wiadomości e-mail za każdym razem, gdy kontakt zostanie przesłany do Twojej witryny. Po przesłaniu formularza automatycznie otrzymasz powiadomienie. Możesz również wysłać go do odwiedzającego witrynę, który przesłał formularz, i wszystkich innych osób, które muszą zostać powiadomione o przesłaniu formularza.
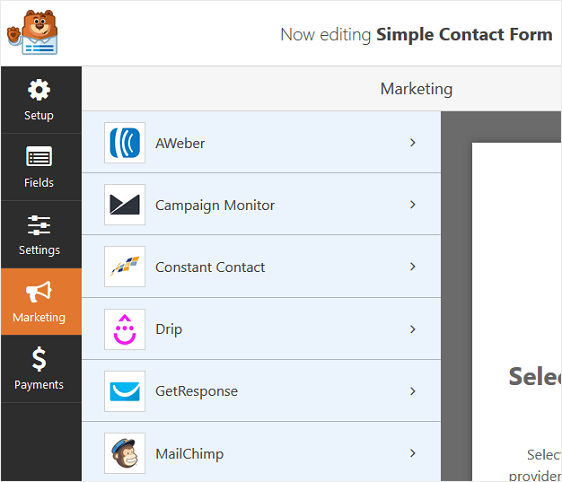
Możesz również zintegrować swój formularz z preferowanym dostawcą e-mail marketingu, wybierając spośród AWeber, Drip, Constant Contact, MailChimp, Campaign Monitor lub GetResponse.

Na koniec, jeśli pobierasz płatności w swoim formularzu, skonfiguruj również tutaj ustawienia płatności, wybierając spośród integracji płatności Authorize.Net, Stripe lub PayPal.
Krok 3: Dodaj swój formularz do swojej witryny
Mimo że różni się od Jetpack, dodanie formularza kontaktowego WPForms do Twojej witryny jest naprawdę proste.
WPForms umożliwia dodawanie formularzy do wielu lokalizacji w witrynie, w tym postów na blogu, stron, a nawet widżetów paska bocznego.
Przyjrzyjmy się najpopularniejszej opcji umieszczania posta/strony.
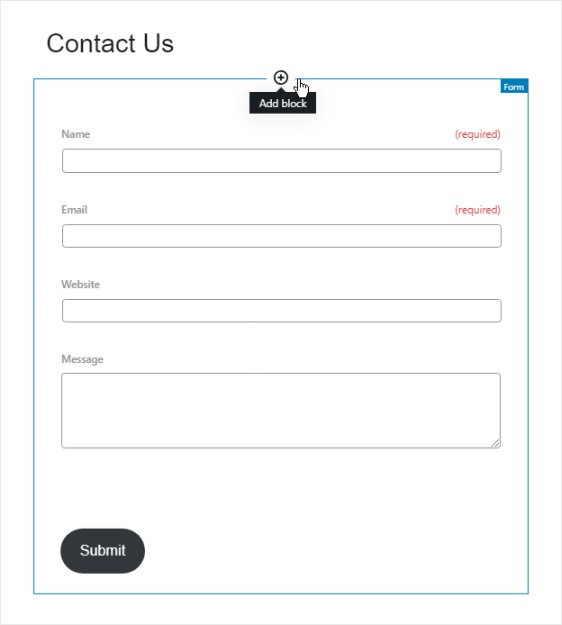
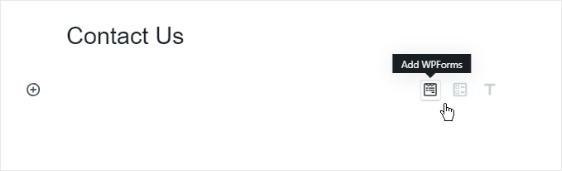
Aby rozpocząć, utwórz nową stronę lub post w WordPress. Następnie kliknij wewnątrz pierwszego bloku (pusty obszar pod tytułem strony) i kliknij ikonę Dodaj WPForms .

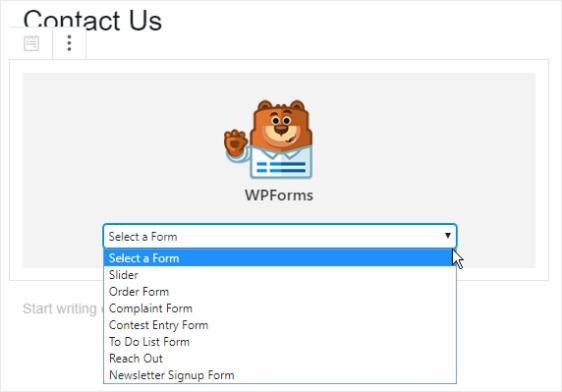
Następnie wybierz swój formularz kontaktowy z listy rozwijanej.

Następnie opublikuj swój post lub stronę, aby formularz kontaktowy pojawił się w Twojej witrynie. To jest takie proste.
Ostatnie przemyślenia na temat formularzy kontaktowych WordPress bez Jetpack
I masz to! Wiesz już, jak utworzyć formularz kontaktowy WordPress bez konieczności korzystania z Jetpack. Sprawdź WPForms Lite vs Pro, aby zobaczyć wszystkie zabawne rzeczy, które są dołączone.
Chcesz zdobyć więcej subskrybentów swojego newslettera? Możesz również zapoznać się z naszym przewodnikiem, jak poprosić odwiedzających o dołączenie do biuletynu podczas wypełniania formularza kontaktowego.
Więc na co czekasz? Zacznij już dziś od najpotężniejszej wtyczki formularzy WordPress.
I nie zapomnij, jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze.
