Jak łatwo tworzyć ankiety po zakupie w WooCommerce
Opublikowany: 2023-06-30Szukasz najlepszego sposobu na zebranie przydatnych opinii na temat Twojego sklepu WooCommerce od aktywnych klientów?
Ankiety użytkowników mogą pomóc Ci uzyskać cenne informacje, dzięki którym możesz podejmować decyzje oparte na danych. Na przykład mogą pomóc Ci dowiedzieć się, jak ulepszyć lejek sprzedaży lub dlaczego Twoi klienci kupili określony produkt.
W tym artykule pokażemy, jak łatwo tworzyć ankiety po zakupie w WooCommerce.

Dlaczego warto korzystać z ankiet po zakupie w WooCommerce?
Jeśli masz sklep WooCommerce, być może zastanawiasz się, co Twoi klienci myślą o Twoich produktach i sklepie internetowym. Nie ma łatwego sposobu, aby się tego dowiedzieć bez pytania ich.
Na szczęście możesz użyć wtyczki ankiety WordPress, aby szybko i łatwo zebrać prawdziwe opinie użytkowników. Ta informacja zwrotna pomoże Ci odkryć „dlaczego” działanie każdego odwiedzającego witrynę. Jest to coś, czego nie można się nauczyć tylko z Google Analytics.
Tworząc ankietę dla klientów, upewnij się, że nie dodajesz żadnych zbędnych pytań. Pytania, które zadajesz, powinny dostarczyć Ci najcenniejszych informacji i spostrzeżeń.
Oto kilka przykładów pytań, które możesz zadać klientom po dokonaniu zakupu:
- Jak długo jesteś klientem?
- Jak nas odkryłeś?
- Czy nasz cennik był łatwy do zrozumienia?
- Których z naszych produktów używałeś?
- Jak bardzo jesteś zadowolony z naszych produktów?
- Czy musiałeś skontaktować się z obsługą klienta?
- Czy masz jakieś dodatkowe uwagi lub sugestie?
Prosząc o opinie użytkowników po każdym zakupie WooCommerce, dowiesz się, w jaki sposób możesz ulepszyć lejek sprzedaży, aby poprawić wrażenia użytkowników i zwiększyć sprzedaż.
Znając przyczyny lub intencje działań użytkowników, możesz łatwo dowiedzieć się, dlaczego odwiedzający kupują lub nie kupują Twoich produktów.
Mając to na uwadze, przyjrzyjmy się, jak łatwo tworzyć ankiety po zakupie w WooCommerce. Omówimy dwie różne metody:
- Tworzenie ankiet po zakupie za pomocą opinii użytkowników
- Tworzenie ankiet po zakupie za pomocą WPForms
Metoda 1: Tworzenie ankiet po zakupie za pomocą UserFeedback
UserFeedback to łatwa w użyciu wtyczka do ankiet stworzona przez zespół MonsterInsights. Pozwala zadawać odwiedzającym witrynę pytania i zbierać ich opinie w czasie rzeczywistym. Ułatwia również dodawanie ankiety do określonych stron WooCommerce, takich jak strona z potwierdzeniem zamówienia.
UserFeedback zawiera szablon recenzji po zakupie, który daje przewagę w tworzeniu ankiety. Ponadto możesz dostosować wygląd wyskakujących ankiet, aby całkowicie pasowały do Twojej marki i projektu witryny.
Najpierw musisz zainstalować i aktywować wtyczkę UserFeedback. Aby uzyskać instrukcje krok po kroku, możesz skorzystać z naszego samouczka dotyczącego instalacji wtyczki WordPress.
Uwaga: Dostępna jest bezpłatna wersja UserFeedback, której możesz użyć na początek. Będziesz jednak potrzebować funkcji wersji Pro, aby utworzyć ankietę po zakupie.
Konfigurowanie wtyczki UserFeedback
Po aktywacji wtyczki automatycznie uruchomi się kreator instalacji. Kliknij przycisk „Start”, aby rozpocząć konfigurację.

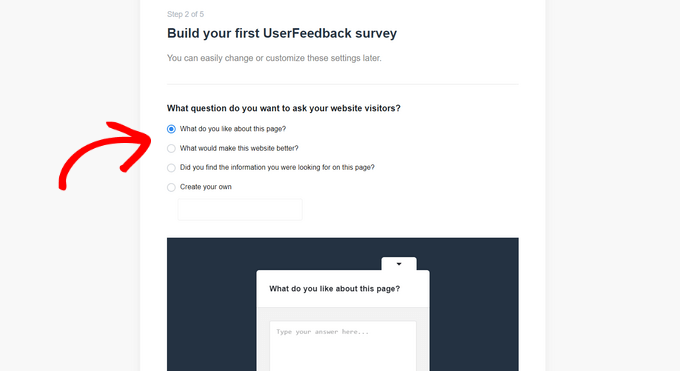
Następnie zostaniesz poproszony o utworzenie pierwszej ankiety, aby pokazać, do czego jest zdolna wtyczka.
Nie będziemy korzystać z tej przykładowej ankiety, więc możesz śmiało skorzystać z domyślnych odpowiedzi.

Możesz wybrać spośród kilku gotowych pytań lub utworzyć własne pytanie. W każdej chwili będziesz mógł również zmienić swoje pytania.
W przypadku tego samouczka wystarczy kliknąć przycisk „Następny krok”, aby kontynuować.

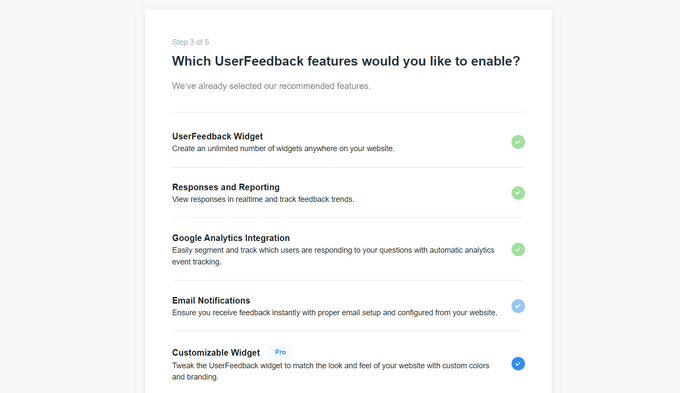
Następnie zobaczysz opcję włączenia określonych funkcji UserFeedback, w zależności od poziomu licencji.
Śmiało i włącz funkcje, które chcesz lub na które pozwala Twój poziom licencji.

Gdy to zrobisz, kliknij przycisk „Następny krok” u dołu strony.
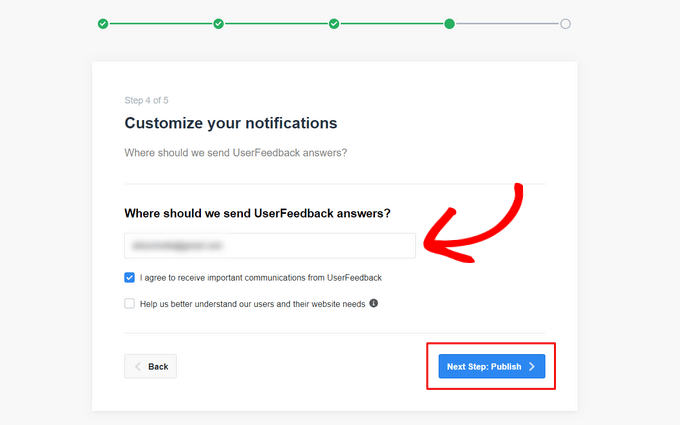
Teraz możesz podać adres e-mail, na który chcesz wysłać odpowiedzi z ankiety.

Ponieważ nie będziemy korzystać z tej ankiety, nie musisz wprowadzać żadnych zmian i możesz po prostu kliknąć przycisk „Następny krok: Publikuj”.
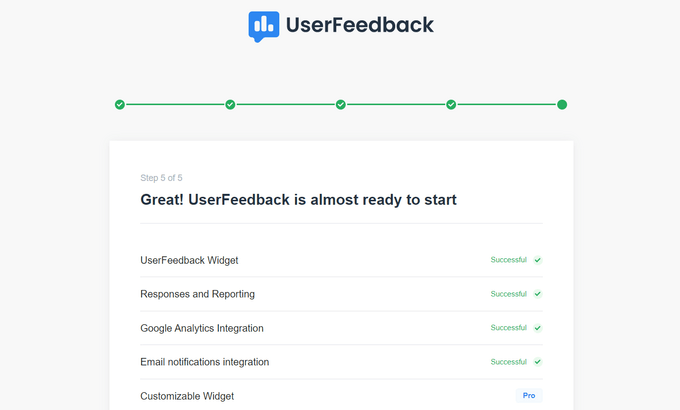
W ostatnim kroku kreatora instalacji zostaną zainstalowane funkcje i dodatki, które włączysz.

Następnie możesz kliknąć przycisk „Wyjdź do pulpitu nawigacyjnego” u dołu strony.
Zobaczysz przykładową „Pierwszą ankietę”, którą utworzyłeś za pomocą kreatora.

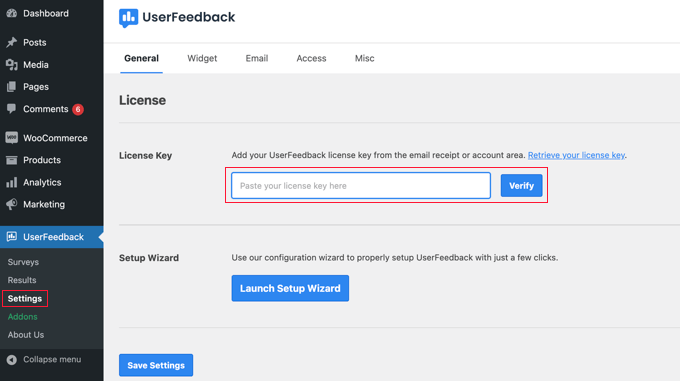
Teraz możesz odblokować funkcje Pro wtyczki. Musisz wprowadzić klucz licencyjny otrzymany e-mailem podczas zakupu planu UserFeedback.
Musisz przejść do UserFeedback »Ustawienia w obszarze administracyjnym WordPress. Tam po prostu wklej swój klucz licencyjny w odpowiednim polu i kliknij przycisk „Zweryfikuj”.

Upewnij się, że po wykonaniu tej czynności kliknąłeś przycisk „Zapisz ustawienia”.
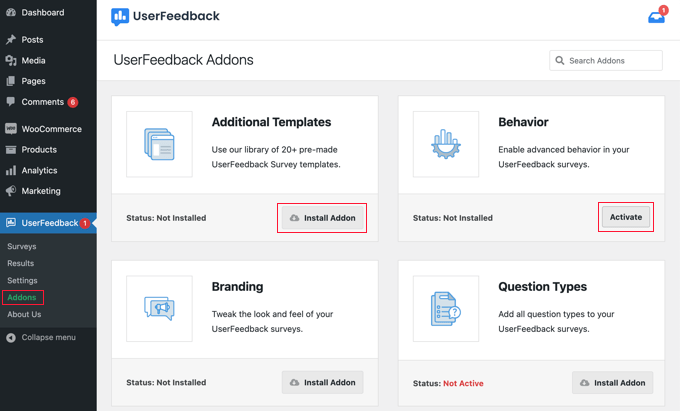
Następnie możesz włączyć funkcje Pro, przechodząc do strony UserFeedback »Dodatki .
Dla każdego dodatku musisz kliknąć przycisk „Zainstaluj dodatek”, a następnie przycisk „Aktywuj”, który się pojawi.

Jest to ważne, ponieważ dodatek Dodatkowe szablony zawiera szablon recenzji po zakupie, a dodatek Typy pytań umożliwia dodawanie ocen w postaci gwiazdek i nie tylko. Inne dodatki umożliwiają dalsze dostosowanie formularza ankiety.
Teraz, po pomyślnym zainstalowaniu wtyczki UserFeedback i jej dodatków, możesz utworzyć ankietę po zakupie.
Tworzenie ankiety po zakupie za pomocą UserFeedback
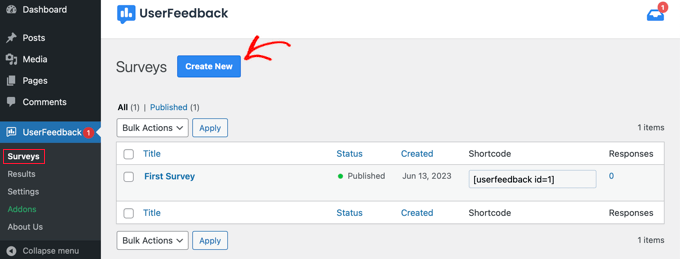
Aby utworzyć nową ankietę, musisz wrócić do strony UserFeedback » Ankiety i kliknąć przycisk „Utwórz nową”.

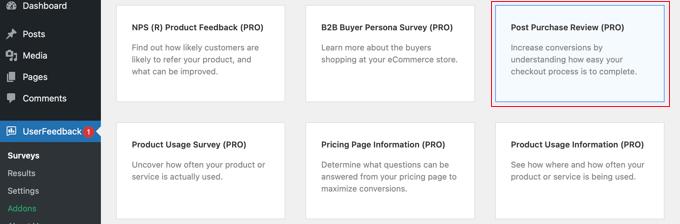
Spowoduje to wyświetlenie dziesiątek szablonów ankiet, których możesz użyć jako punktu wyjścia.
Musisz przewinąć w dół, aż znajdziesz szablon recenzji po zakupie, a następnie go kliknąć.

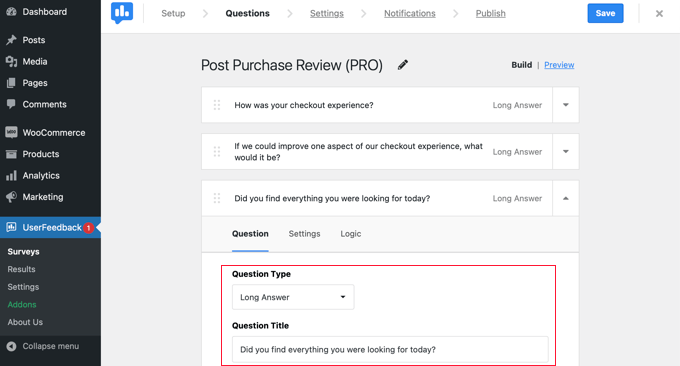
Zostanie utworzona dla Ciebie nowa ankieta. Kilka pomocnych pytań zostało już dodanych.
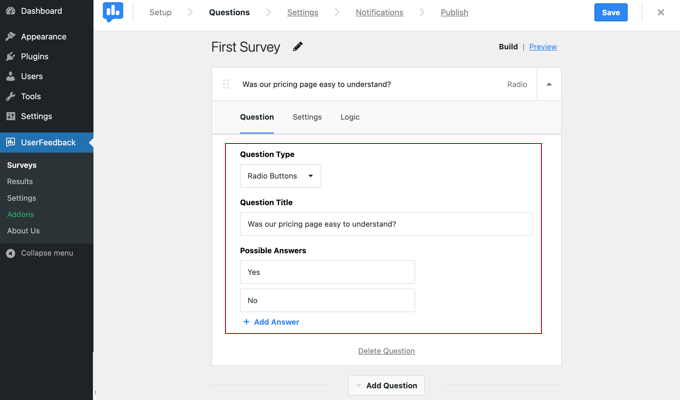
Możesz zmienić typ i tytuł dowolnego pytania, po prostu wskazując i klikając.

Każde pytanie ma zakładkę Ustawienia, w której możesz ustawić pytanie jako „Wymagane”. Zakładka Logika pozwala pokazać lub ukryć pytanie na podstawie poprzednich odpowiedzi klienta.
Dzięki UserFeedback możesz zadawać nieograniczone pytania i otrzymywać nieograniczone odpowiedzi. Możesz zadawać wszystkie rodzaje pytań, w tym pytania wielokrotnego wyboru i pytania swobodne, a nawet przechwytywać wiadomości e-mail i zbierać oceny w postaci gwiazdek.
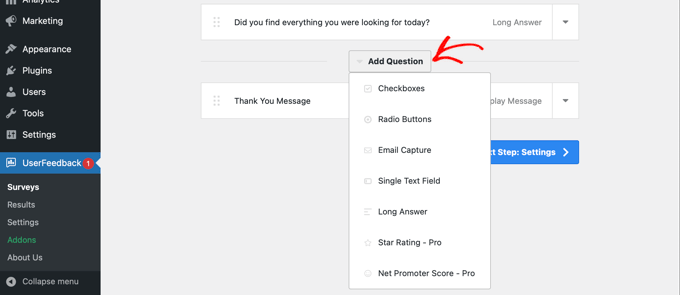
Możesz dodać kilka pytań, które wymieniliśmy na początku tego artykułu. Aby dodać pytanie do ankiety, po prostu kliknij przycisk „Dodaj pytanie” po ostatnim pytaniu.

Gdy wybierzesz typ pytania z rozwijanego menu, zostanie dodane nowe pytanie.
Następnie będziesz mógł dodać tytuł pytania. W zależności od typu pytania możesz następnie dostosować pytanie w inny sposób, na przykład oznaczając pola wyboru lub przyciski opcji.

Wskazówka: link „Podgląd” u góry strony umożliwia nie tylko podgląd formularza, ale także dostosowanie jego kolorów.
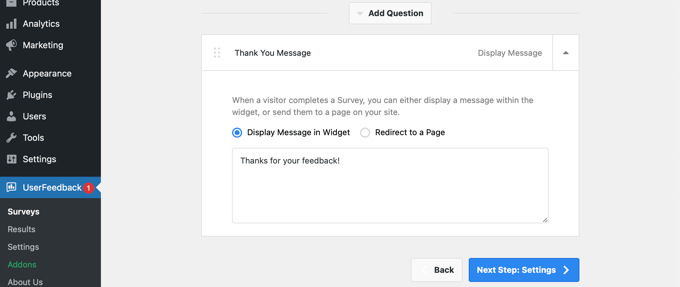
Możesz także utworzyć niestandardową wiadomość z podziękowaniami i przekierować użytkowników po ich przesłaniu.

Po zakończeniu edytowania pytań w ankiecie wystarczy nacisnąć przycisk „Następny krok: ustawienia”. Spowoduje to otwarcie strony Ustawienia, na której możesz jeszcze bardziej dostosować ankietę.
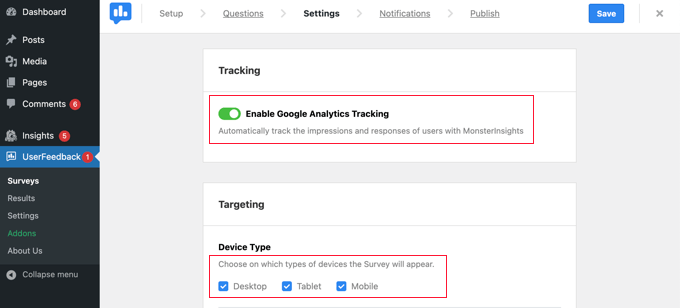
W sekcji „Śledzenie” możesz włączyć lub wyłączyć śledzenie Google Analytics, jeśli masz zainstalowane oprogramowanie MonsterInsights.
Następnie w sekcji „Kierowanie” możesz wybrać typy urządzeń i stron, na których chcesz wyświetlać ankietę. Możesz wyświetlić ankietę na wszystkich typach urządzeń lub utworzyć różne ankiety skierowane do użytkowników komputerów stacjonarnych i urządzeń mobilnych.

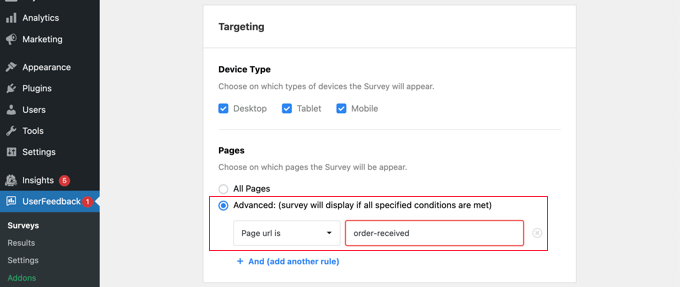
Następnie możesz przewinąć w dół do obszaru ustawień Strony. Jest to ważne, ponieważ pozwala wybrać miejsce, w którym zostanie wyświetlona ankieta.
Ustawienie domyślne to „Wszystkie strony”. Spowoduje to wyświetlenie ankiety na każdej stronie Twojego sklepu internetowego. Jednak chcemy ankietować klientów dopiero po dokonaniu przez nich zakupu.
W takim przypadku powinniśmy wyświetlić ankietę na stronie potwierdzenia zamówienia, która wyświetla się po przejściu do kasy. Ta strona jest również znana jako strona z podziękowaniami WooCommerce.
Aby kierować reklamy na tę stronę, musisz wybrać opcję „Adres URL strony to” z menu rozwijanego. Następnie w kolejnym polu należy wpisać „order-received”.

Działa to, ponieważ ustawienie pasuje do częściowych adresów URL. Pełny adres URL będzie się zmieniał przy każdej transakcji, ale zawsze będzie zawierał znaki „otrzymano zamówienie”.
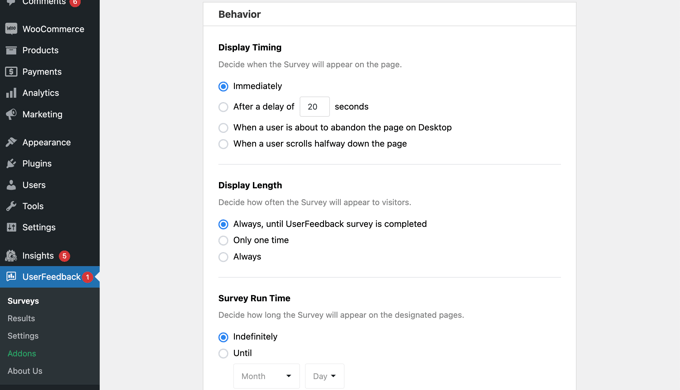
Możesz także przewinąć w dół do sekcji „Zachowanie”. Tutaj możesz skonfigurować ustawienia, takie jak:
- Czas wyświetlania — kiedy ankieta pojawi się na stronie.
- Długość wyświetlania — jak często ankieta będzie wyświetlana odwiedzającym witrynę.
- Czas trwania ankiety – Jak długo ankieta będzie wyświetlana na wyznaczonych stronach.

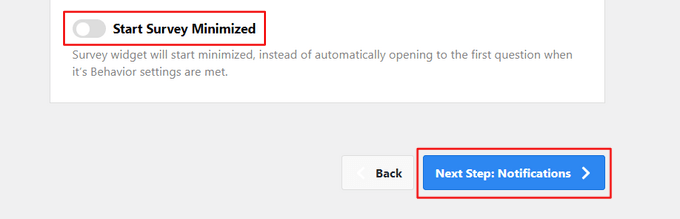
Ponadto możesz włączyć lub wyłączyć opcję „Rozpocznij zminimalizowaną ankietę”.
Spowoduje to wyświetlenie mniej widocznej wersji ankiety zamiast automatycznego otwierania pierwszego pytania.

Po zakończeniu zmiany ustawień możesz kliknąć przycisk „Następny krok: Powiadomienia”.
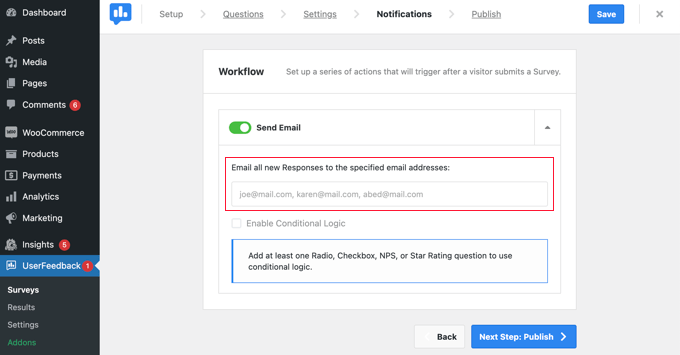
Spowoduje to przejście do strony Powiadomienia, na której możesz wysłać do siebie wiadomość e-mail z każdą nową odpowiedzią na ankietę. Po prostu pozostaw włączony przełącznik „Wyślij e-mail”, a następnie wprowadź jeden lub więcej adresów e-mail.

Możesz także włączyć logikę warunkową, aby wyzwalać powiadomienia e-mail, gdy odwiedzający odpowiedzą na Twoje pytania w określony sposób.
Na przykład możesz chcieć otrzymać wiadomość e-mail tylko wtedy, gdy użytkownik zaznaczy pole „Czy chcesz oddzwonić?”
Aby to zadziałało, Twoja ankieta musi zawierać co najmniej jedno pytanie z pytaniem dotyczącym radia, pola wyboru, NPS lub oceny w postaci gwiazdek.
Następnie kliknij przycisk „Następny krok: Publikuj”, aby kontynuować.
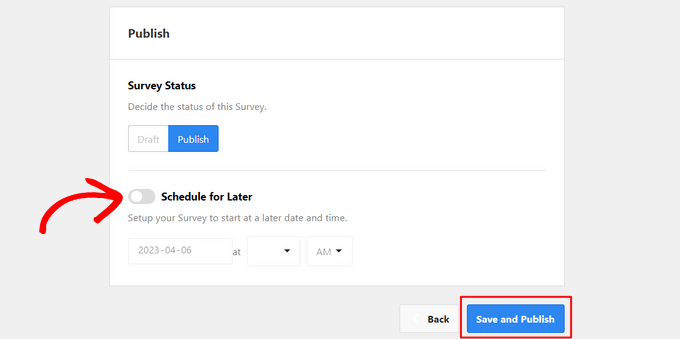
Opublikuj swoją ankietę
Na koniec istnieje możliwość zaplanowania ankiety na późniejszy dzień i godzinę.
Jeśli chcesz natychmiast opublikować ankietę, kliknij przycisk „Zapisz i opublikuj”.

Otóż to! Pomyślnie utworzyłeś formularz ankiety.
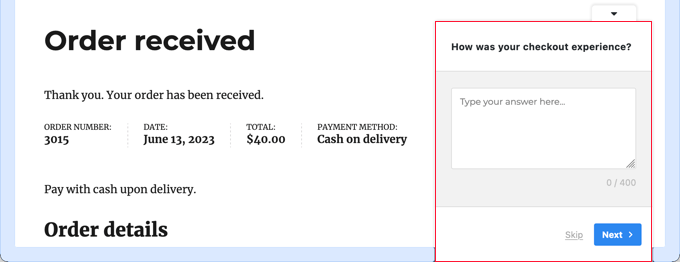
Teraz, gdy Twoi klienci kupują produkty w Twoim sklepie, Twoja ankieta pojawi się na stronie potwierdzenia zamówienia.

Wskazówka: Możesz nie widzieć ankiety dla klientów, gdy jesteś zalogowany do WooCommerce. Będziesz musiał otworzyć swój sklep internetowy w nowym oknie incognito lub w innej przeglądarce internetowej.
Wyświetlanie wyników formularza ankiety
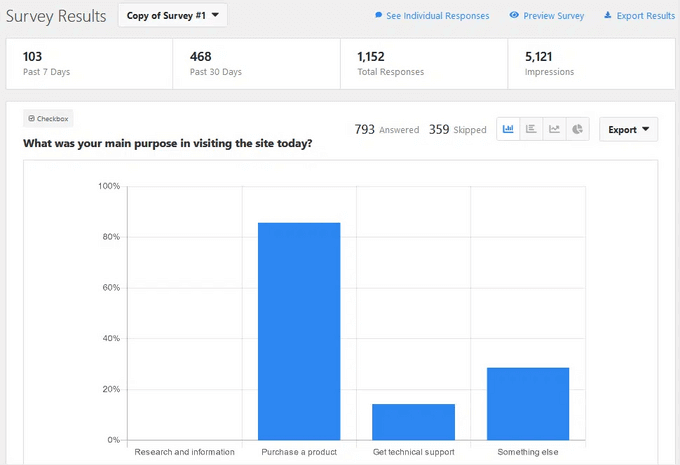
Gdy zaczniesz otrzymywać odpowiedzi, możesz je analizować bezpośrednio z pulpitu administratora WordPress, korzystając z łatwych do odczytania raportów.
Po prostu przejdź do UserFeedback » Wyniki , aby zobaczyć łączną liczbę odpowiedzi, wyświetleń i więcej szczegółów.

Metoda 2: Tworzenie ankiet po zakupie za pomocą WPForms
WPForms to najlepsza na rynku wtyczka formularza kontaktowego WordPress. Jest wyposażony w potężny dodatek do ankiet i ankiet, który pozwala szybko tworzyć wysoce angażujące formularze ankiet.
Pozwala łączyć dodatek Ankiety i ankiety z potężnymi funkcjami WPForms, takimi jak logika warunkowa, formularze wielostronicowe, niestandardowe powiadomienia, integracje poczty e-mail i inne.
Uwaga: będziesz potrzebować planu Pro, ponieważ zawiera on dodatek do ankiet i ankiet WPForms. Użytkownicy WPBeginner mogą skorzystać z naszego kuponu WPForms, aby uzyskać 50% ZNIŻKI na wszystkie licencje WPForms.
Konfigurowanie wtyczki WPForms
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę WPForms. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
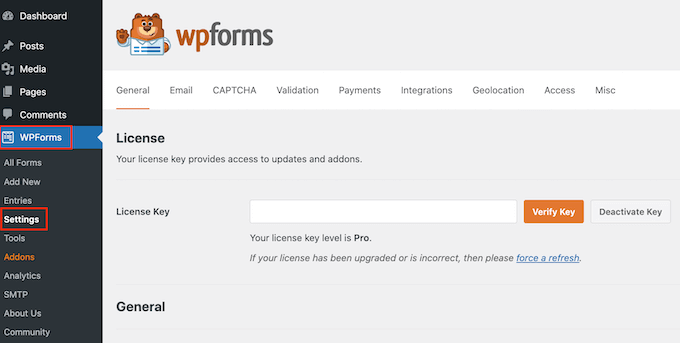
Po aktywacji wtyczki musisz przejść do strony WPForms »Ustawienia i wprowadzić swój klucz licencyjny. Informacje te znajdziesz na swoim koncie w witrynie WPForms.

Nie zapomnij kliknąć przycisku „Zweryfikuj klucz”.

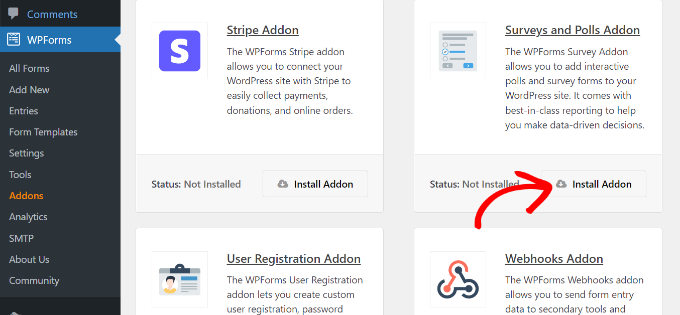
Gdy to zrobisz, powinieneś przejść do strony WPForms »Dodatki i przewiń w dół do dodatku Ankiety i ankiety.
Śmiało i kliknij przycisk dodatku „Zainstaluj”, aby zainstalować i aktywować dodatek.

Teraz możesz utworzyć formularz ankiety po zakupie.
Tworzenie ankiety po zakupie za pomocą WPForms
Musisz odwiedzić stronę WPForms »Dodaj nowy, aby utworzyć nowy formularz. Spowoduje to uruchomienie interfejsu konstruktora formularzy WPForms i możesz wybierać spośród różnych gotowych szablonów formularzy.
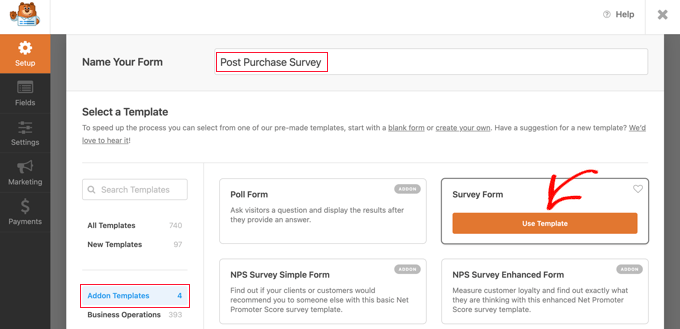
Najpierw należy podać tytuł formularza ankiety u góry strony.
Następnie musisz wybrać szablon. Zacznij od kliknięcia „Szablony dodatków”, aby wyświetlić listę szablonów zgodnych z dodatkiem Ankiety i ankiety.

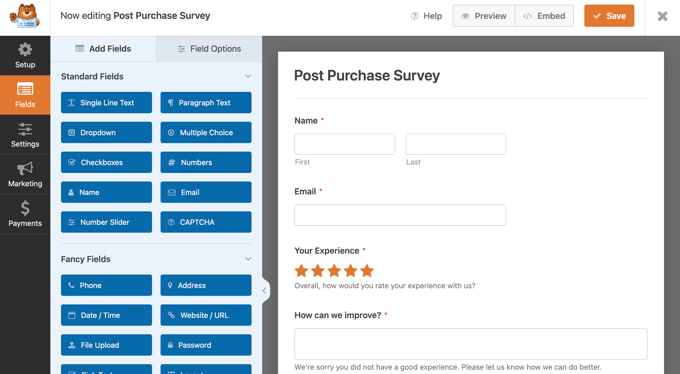
Następnie musisz kliknąć przycisk „Użyj szablonu” w szablonie formularza ankiety. Spowoduje to załadowanie przykładowego szablonu formularza opinii klienta z kilkoma polami już dodanymi.
Możesz po prostu wskazać i kliknąć, aby edytować pola, zmienić ich kolejność za pomocą przeciągania i upuszczania lub usunąć je z formularza. Możesz także dodać nowe pola formularza z lewej kolumny.

WPForms obsługuje wszystkie powszechnie używane pola formularzy, w tym listy rozwijane, przyciski opcji, pola wyboru, skalę Likerta, wprowadzanie tekstu, skalę ocen i wiele innych. Ułatwia to tworzenie wysoce interaktywnych formularzy ankiet.
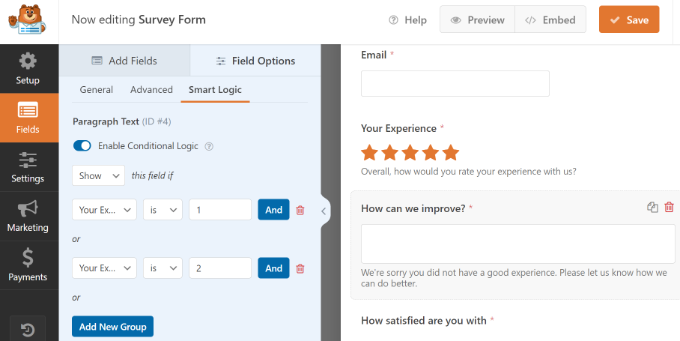
W formularzu jest już wbudowana logika warunkowa. Na przykład pytanie „Jak możemy ulepszyć?” pole pojawi się tylko wtedy, gdy użytkownik wybierze 1 lub 2 gwiazdki w polu „Twoje doświadczenie”.

Możesz to zobaczyć, wybierając opcję „Jak możemy ulepszyć?” pole, a następnie kliknij kartę „Opcje pola” po lewej stronie, jak widać na powyższym obrazku.
Jeśli niektórzy z Twoich klientów logują się do Twojego sklepu internetowego, możesz ułatwić im życie, automatycznie uzupełniając niektóre informacje z ich profili użytkowników.
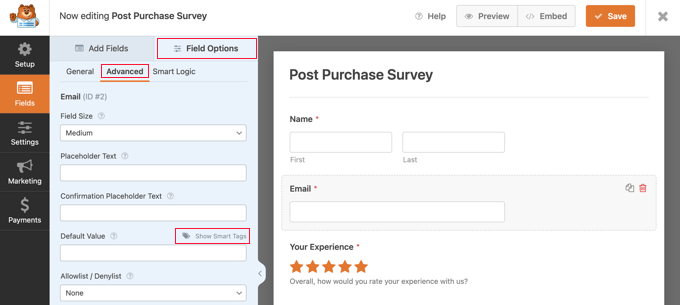
Na przykład, aby automatycznie uzupełnić adres e-mail, należy kliknąć pole E-mail, a następnie kliknąć kartę „Opcje pola” po lewej stronie. Tam wystarczy kliknąć kartę „Zaawansowane”, aby wyświetlić zaawansowane opcje pola.

Zauważysz pole, w którym możesz ustawić wartość domyślną dla pola e-mail.
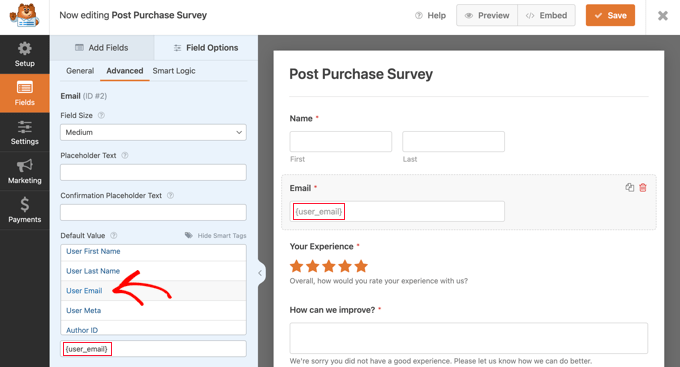
Możesz automatycznie wprowadzić informacje z ich profilu, klikając „Pokaż inteligentne tagi”.

Teraz wystarczy kliknąć opcję „Lista adresów e-mail użytkowników”, a tag inteligentny {user_email} zostanie wprowadzony w pole. Spowoduje to automatyczne dodanie adresu e-mail dla zalogowanych użytkowników.
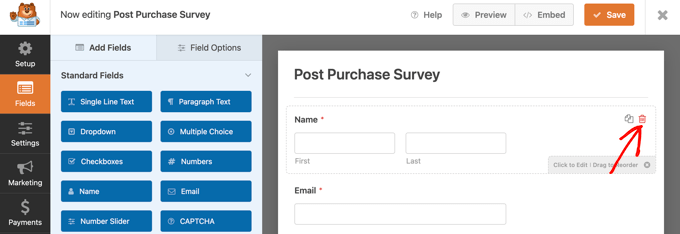
Możesz także łatwo usunąć niepotrzebne pola w formularzu.
Na przykład, jeśli chcesz usunąć pole „Nazwa”, należy wskazać to pole myszą, a następnie kliknąć czerwoną ikonę Kosza, która pojawia się w prawym górnym rogu pola.

Jeśli chcesz dodać więcej pytań, takich jak te, które wymieniliśmy na początku tego artykułu, po prostu przeciągnij nowe pole na stronę, a następnie dostosuj je.
Po utworzeniu formularza należy kliknąć pomarańczowy przycisk „Zapisz” u góry strony, aby zapisać ustawienia formularza.
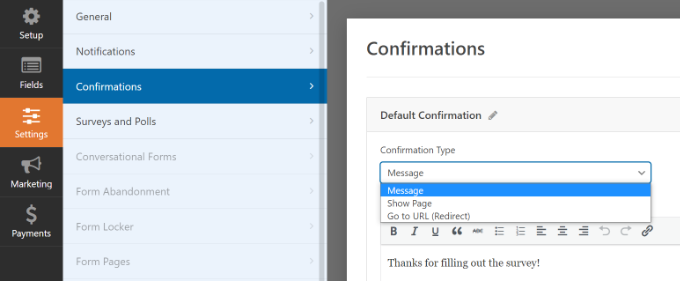
Następnie możesz przejść do zakładki Ustawienia i wybrać „Potwierdzenia” w kreatorze formularzy WPForms.

Tutaj możesz wybrać, czy wyświetlić wiadomość lub stronę, a nawet przekierować użytkowników do adresu URL, gdy przesyłają formularz ankiety.
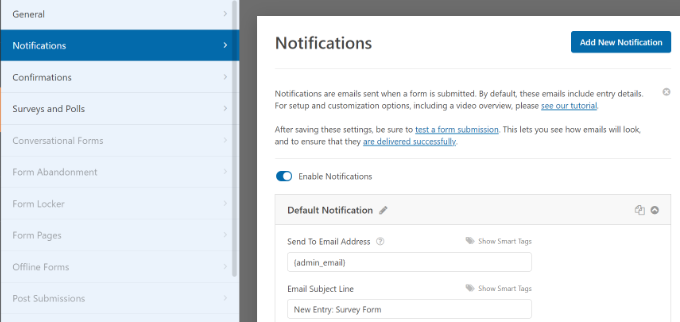
Poza tym karta Powiadomienia WPForms umożliwia edycję ustawień powiadomień, dzięki czemu otrzymujesz powiadomienia e-mail, gdy użytkownik wypełni ankietę.

Możesz teraz kliknąć przycisk zamykania, aby wyjść z kreatora formularzy.
Dodanie formularza ankiety do niestandardowej strony z podziękowaniami
Jeśli zadałeś sobie trud stworzenia niestandardowej strony z podziękowaniami WooCommerce, możesz łatwo dodać do niej ankietę po zakupie za pomocą krótkiego kodu lub bloku.
Uwaga: niezależnie od tego, czy korzystasz z domyślnej strony z podziękowaniami, czy niestandardowej, możesz również wyświetlić ankietę jako wyskakujące okienko za pomocą wtyczki. Zobacz następną sekcję, aby uzyskać szczegółowe informacje.
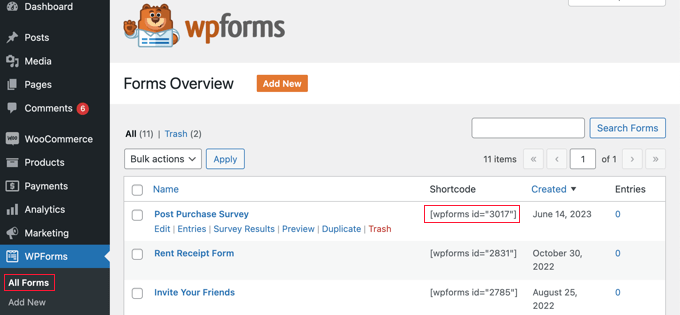
Znajdziesz potrzebny krótki kod, odwiedzając stronę WPForms »Wszystkie formularze .

Następnie możesz użyć krótkiego kodu, aby dodać formularz do niestandardowej strony z podziękowaniami, postępując zgodnie z naszym przewodnikiem na temat dodawania krótkiego kodu w WordPress.
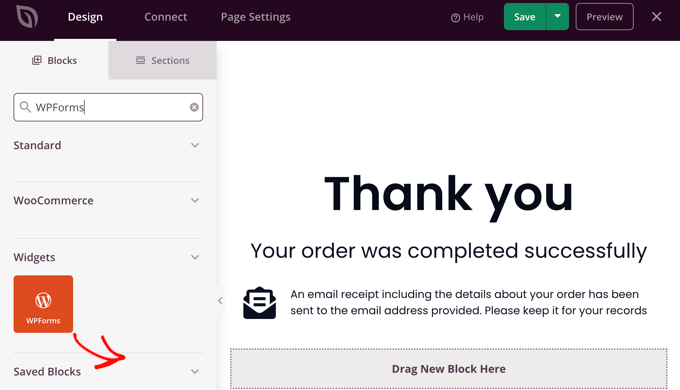
Alternatywnie, jeśli utworzyłeś niestandardową stronę z podziękowaniami za pomocą edytora bloków lub wtyczki do tworzenia stron, takiej jak SeedProd, wszystko, co musisz zrobić, to przeciągnąć widżet WPForms na stronę, a następnie wybrać właśnie utworzony formularz ankiety z menu rozwijanego.

Po zapisaniu niestandardowej strony z podziękowaniami Twoi klienci zobaczą ankietę po wymeldowaniu.
Automatyczne wyświetlanie wyskakującego okienka ankiety za pomocą OptinMonster
Możesz chcieć, aby ankieta pojawiała się automatycznie na stronie potwierdzenia zamówienia, podobnie jak w przypadku wtyczki UserFeedback w metodzie 1.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować darmową wtyczkę OptinMonster. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku dotyczącym instalacji wtyczki WordPress.
Uwaga: w tym samouczku użyjemy bezpłatnej wtyczki OptinMonster, ponieważ robi wszystko, czego potrzebujemy. Jednak dzięki subskrypcji Growth wersja premium OptinMonster ma znacznie silniejszą integrację z WooCommerce.
Po aktywacji uruchomi się kreator instalacji OptinMonster.
Po prostu postępuj zgodnie z instrukcjami wyświetlanymi na ekranie, aby skonfigurować OptinMonster na swojej stronie internetowej i utworzyć bezpłatne konto.

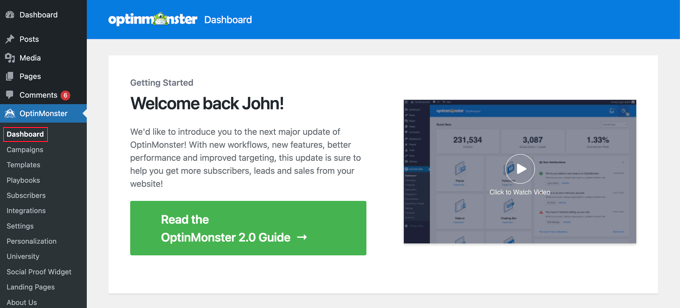
Po zakończeniu konfiguracji znajdziesz się na pulpicie nawigacyjnym OptinMonster.
Zobaczysz wiadomość powitalną, link do instrukcji obsługi OptinMonster oraz film, który pomoże Ci zacząć.

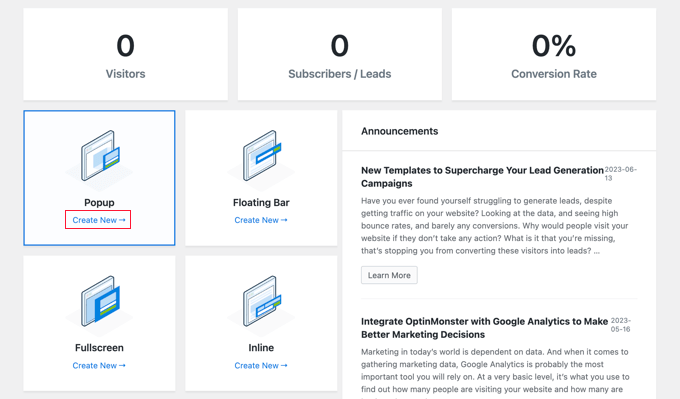
Teraz będziesz musiał przewinąć w dół, aż znajdziesz pole, w którym możesz utworzyć nowe wyskakujące okienko.
Po prostu kliknij link „Utwórz nowy”.

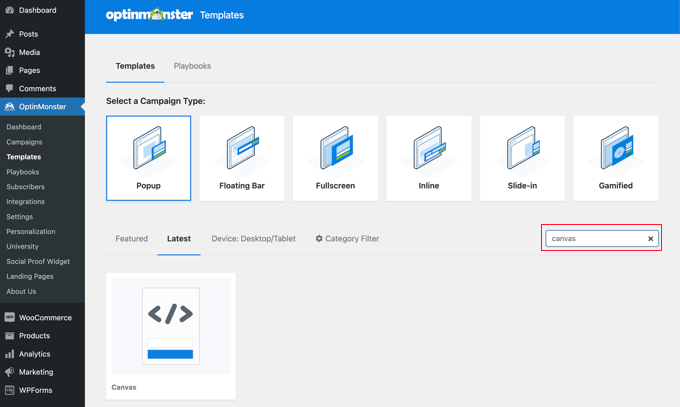
Zobaczysz teraz kolekcję szablonów wyskakujących okienek. Ponieważ nasze wyskakujące okienko będzie zawierało tylko naszą ankietę po zakupie, użyjemy minimalnego szablonu Canvas.
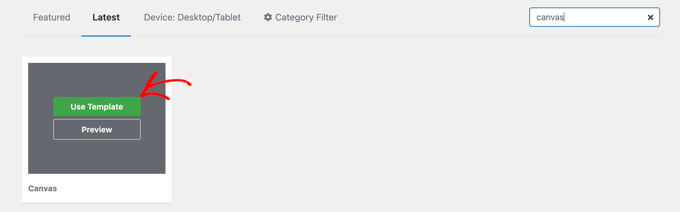
Możesz znaleźć ten szablon, wpisując „płótno” w polu wyszukiwania.

Gdy najedziesz kursorem myszy na szablon Canvas, pojawią się dwa przyciski.
Możesz utworzyć wyskakujące okienko, klikając przycisk „Użyj szablonu”.

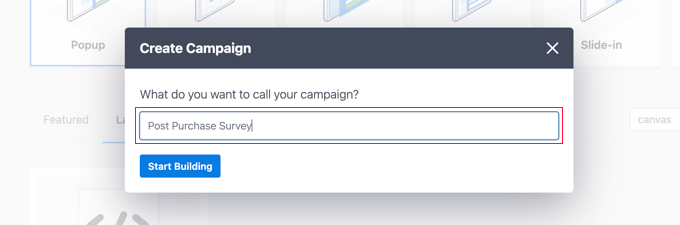
Zobaczysz wyskakujące okienko z prośbą o nadanie kampanii nazwy.
Możesz wpisać „Ankieta po zakupie”, a następnie kliknąć przycisk „Rozpocznij budowę”.

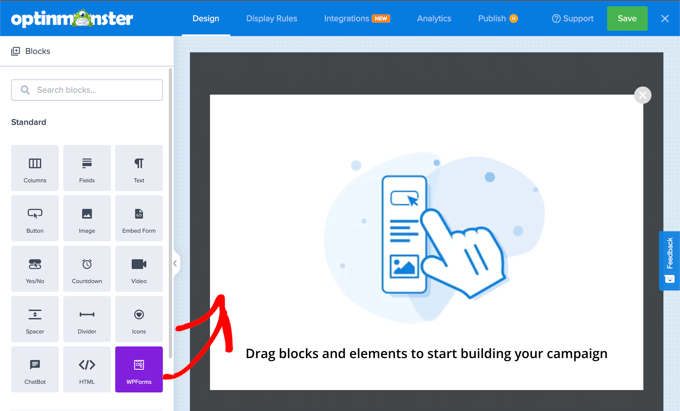
Kreator OptinMonster otworzy się z wybranym szablonem. Możesz zobaczyć podgląd wyskakującego okienka po prawej stronie, a po lewej stronie znajdują się bloki, które możesz dodać do wyskakującego okienka.
Musisz znaleźć blok WPForms i przeciągnąć go na stronę.

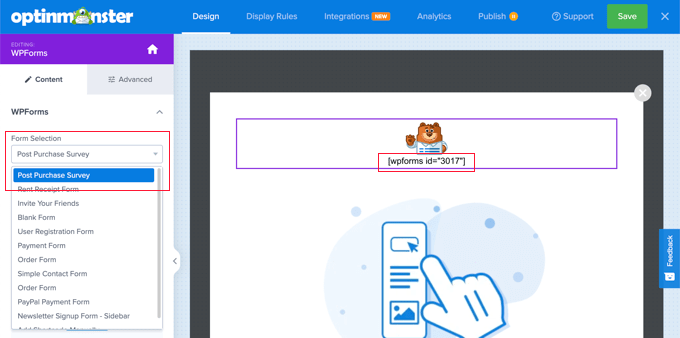
Możesz teraz wybrać ankietę, którą chcesz dodać.
Po prostu kliknij nazwę utworzonej wcześniej ankiety po zakupie WPForms. Krótki kod WPForms zostanie dodany do wyskakującego okienka.

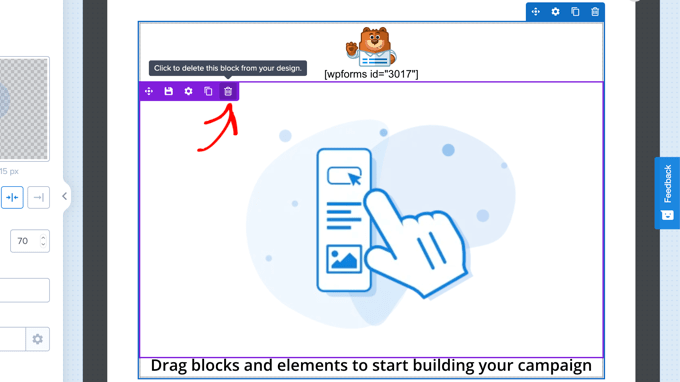
Na stronie nadal znajduje się obraz zastępczy i blok tekstowy. Można je bezpiecznie usunąć.
Po najechaniu kursorem myszy na obraz pojawi się fioletowy pasek narzędzi. Możesz usunąć obraz, klikając ikonę Kosza. Zostaniesz poproszony o potwierdzenie usunięcia.

W ten sam sposób możesz usunąć blok tekstowy „Przeciągnij bloki i elementy, aby rozpocząć tworzenie kampanii”.
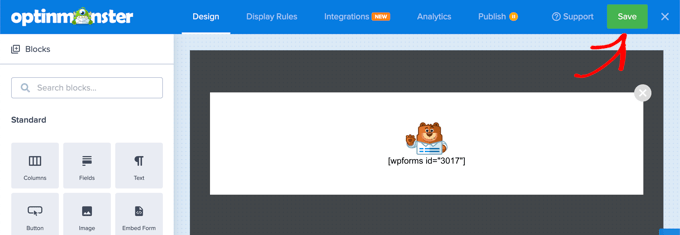
Gotowe wyskakujące okienko powinno zawierać tylko krótki kod WPForms. To dobry moment, aby zapisać swoją pracę, klikając przycisk „Zapisz” u góry ekranu.

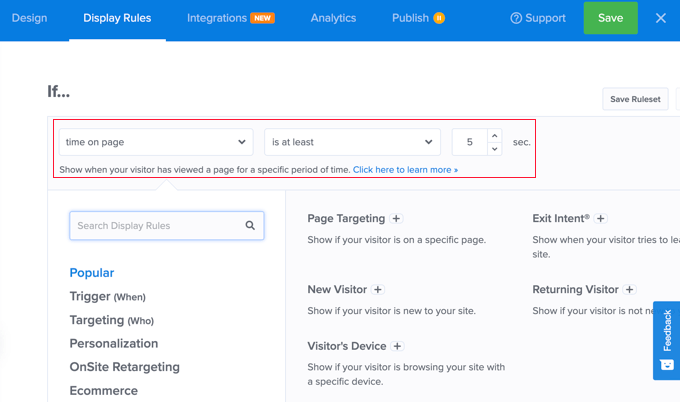
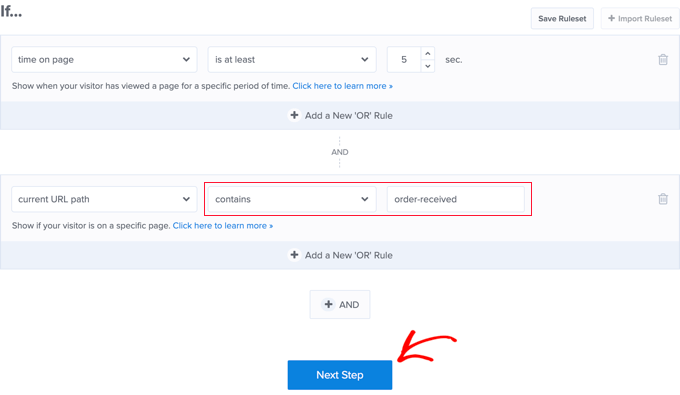
Twoim następnym zadaniem jest kliknięcie zakładki „Reguły wyświetlania” i ustawienie sposobu i miejsca wyświetlania wyskakującego okienka.
Pierwsza reguła określa, kiedy wyskakujące okienko zostanie wyświetlone. Wartość domyślna to po 5 sekundach przebywania na stronie. Będzie to działać w przypadku większości sklepów internetowych, ale możesz zmienić wartość, jeśli chcesz.

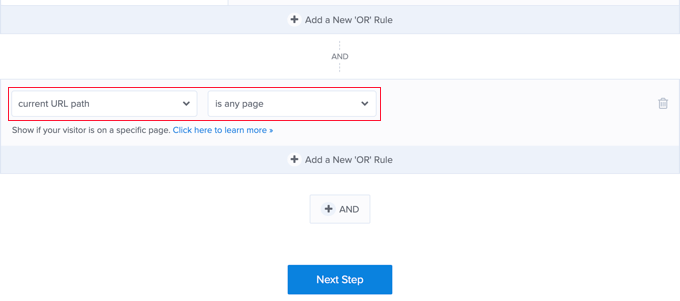
Teraz musisz przewinąć w dół do drugiej reguły, którą znajdziesz tuż pod etykietą „ORAZ”.
Domyślną wartością jest wyświetlanie wyskakującego okienka na każdej stronie witryny WordPress. Musisz to zmienić, aby na stronie potwierdzenia zamówienia wyświetlała się tylko ankieta po zakupie.

Aby to zrobić, kliknij menu rozwijane „czy to dowolna strona” i zamiast tego wybierz „zawiera”.
Pojawi się kolejne pole, w którym musisz wpisać „otrzymano zamówienie”.

Ta reguła będzie pasować do adresu URL strony potwierdzenia. Chociaż adres URL zmienia się przy każdej transakcji, zawsze będzie zawierał znaki „otrzymano zamówienie”.
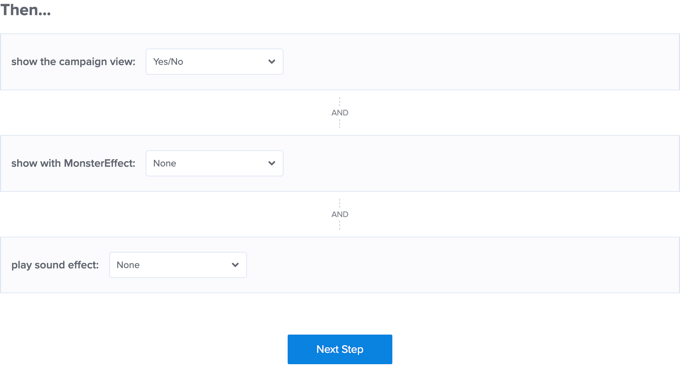
Teraz możesz kliknąć przycisk „Następny krok”, aby określić, co się stanie, gdy zostaną spełnione warunki z tych dwóch reguł.

Domyślne ustawienia tutaj wyświetlą wyskakujące okienko bez żadnych efektów ani dźwięku. Jeśli chcesz dodać efekt lub dźwięk, po prostu użyj menu rozwijanych.
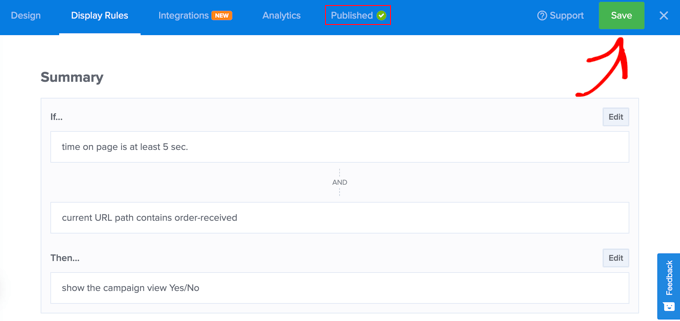
Po zakończeniu musisz kliknąć przycisk „Następny krok”. Zobaczysz podsumowanie właśnie utworzonych reguł wyświetlania.

Pamiętaj, aby kliknąć przycisk „Zapisz”, aby zapisać ustawienia.
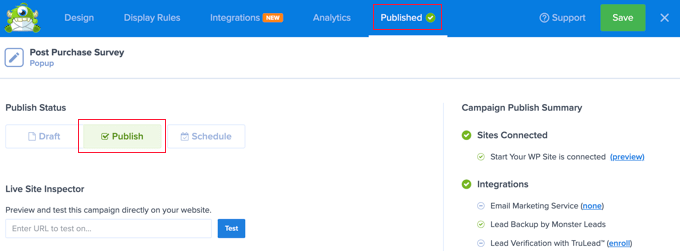
Na koniec możesz kliknąć kartę „Publikuj” u góry ekranu, a następnie kliknąć przycisk „Publikuj” w sekcji „Stan publikacji”. Spowoduje to wypchnięcie wyskakującego okienka na żywo w Twoim sklepie internetowym.

Możesz teraz zamknąć kreator OptinMonster, klikając ikonę „X” w prawym górnym rogu.
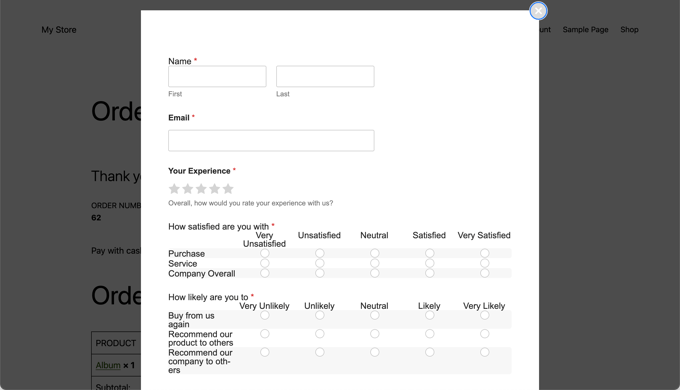
Twoi klienci zobaczą teraz ankietę po zakupie za każdym razem, gdy zakończą transakcję. Oto jak to wygląda w naszym sklepie demonstracyjnym.

Wyświetlanie wyników formularza ankiety
WPForms pokazuje wyniki ankiet w pięknych wykresach i diagramach. Możesz także wydrukować wyniki ankiety i wyeksportować je do swojego ulubionego arkusza kalkulacyjnego.
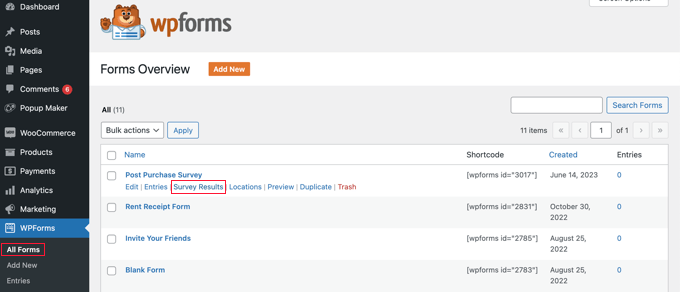
Aby wyświetlić wyniki ankiety, musisz odwiedzić stronę WPForms » Wszystkie formularze i kliknąć link „Wyniki ankiety” pod formularzem ankiety.

Na stronie z wynikami zobaczysz swoje odpowiedzi w ankiecie w postaci interaktywnego wykresu i tabel.
Możesz wyeksportować odpowiedzi na pojedyncze pytanie i całą ankietę.

U góry zobaczysz opcje przełączania między różnymi typami wykresów i opcje eksportu.
Możesz zapisywać wyniki poszczególnych ankiet w formatach JPEG, PDF i Print, aby łatwo udostępniać je na slajdach prezentacji, postach na blogach lub w mediach społecznościowych.
Mamy nadzieję, że ten samouczek pomógł Ci nauczyć się tworzyć ankiety po zakupie w WooCommerce. Możesz również zapoznać się z naszym przewodnikiem na temat tworzenia inteligentnych kuponów w WooCommerce lub naszymi ekspertami, którzy wybrali najlepsze wtyczki WooCommerce dla Twojego sklepu.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
