Jak łatwo hostować czcionki Google lokalnie w WordPress
Opublikowany: 2022-05-05Czcionki Google oferują szeroki wybór czcionek, których można używać w witrynie i nie trzeba ich hostować lokalnie. Obecnie większość motywów ma wbudowane czcionki. Możesz również użyć wtyczki integrującej czcionki Google, aby dodać czcionki do swojej witryny. W takich sytuacjach Twoja witryna zażąda czcionek z serwera Google.
W tym artykule omówimy, czym są czcionki Google, dlaczego warto rozważyć ich hosting lokalnie, a także jak to osiągnąć w witrynie WordPress.
Spis treści
Czym są czcionki Google
Dlaczego warto hostować czcionki Google lokalnie
Jak lokalnie hostować czcionki Google?
Lokalne hostowanie czcionek Google przy użyciu metody ręcznej
Lokalne hostowanie czcionek Google za pomocą wtyczki
Wyłącz czcionki Google w swoim motywie
Wniosek
Czym są czcionki Google
Czcionki Google to zbiór rodzin czcionek typu open source zoptymalizowanych pod kątem zgodności i należących do Google.
Czcionki te można znaleźć na stronie fonts.google.com .

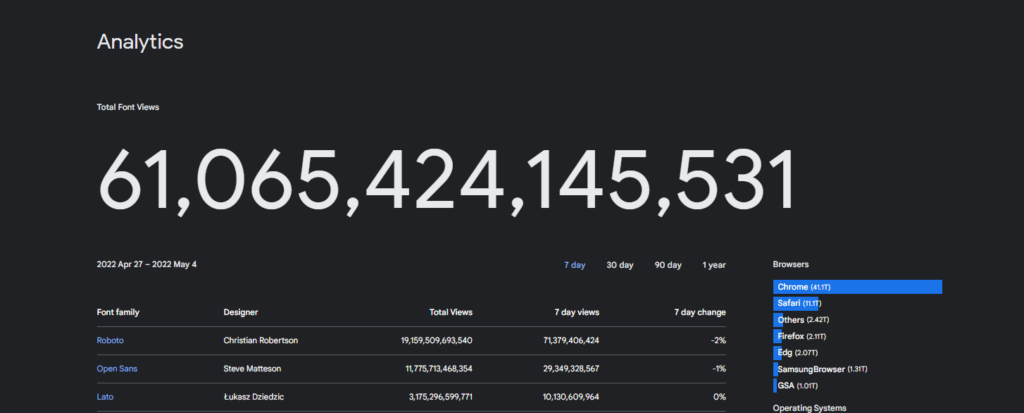
Od czasu wprowadzenia tych czcionek w 2010 roku są one szeroko stosowane na stronach internetowych. Sprawdzając statystyki czcionek Google, łączna liczba wyświetleń czcionek wynosi obecnie 61 065 424 145 531.

To zdecydowanie oznacza ogromne wykorzystanie tych czcionek z biegiem czasu, a czcionka Roboto faktycznie przejmuje prowadzenie pod względem wyświetleń.
Dlaczego warto hostować czcionki Google lokalnie
Ponieważ żądania czcionek Google są wysyłane do serwerów Google, jeśli potencjalnie używasz wielu tych czcionek w swojej witrynie, doprowadzi to do wielu żądań do serwerów. To z kolei spowoduje, że Twoja witryna będzie nieco wolniejsza ze względu na liczbę żądań HTTP.
W takich przypadkach, podczas testowania witryny za pomocą narzędzi takich jak GTMetrix, PageSpeed Insights i Pingdom, czcionki Google prawdopodobnie zostaną oznaczone, co skróci Twoje wyniki i skróci czas wczytywania.
Dlatego ważne jest, aby hostować potrzebne czcionki na swoim serwerze, aby pomóc w zmniejszeniu ruchu żądań HTTP i pomóc w zwiększeniu ogólnej wydajności witryny.
Ponadto zaleca się korzystanie z sieci CDN na swojej stronie internetowej, jeśli chcesz hostować swoje czcionki lokalnie. Jeśli nie korzystasz z CDN, możesz potencjalnie negatywnie wpłynąć na prędkość swojej witryny.
Jak lokalnie hostować czcionki Google?
Hosting czcionek Google lokalnie w witrynie WordPress jest możliwy za pomocą wtyczki lub ręcznie. Przyjrzymy się, jak można to osiągnąć przy użyciu obu metod.
Lokalne hostowanie czcionek Google przy użyciu metody ręcznej
Aby hostować te czcionki lokalnie przy użyciu metody ręcznej, musisz wykonać następujące kroki:
1. Pobierz czcionkę
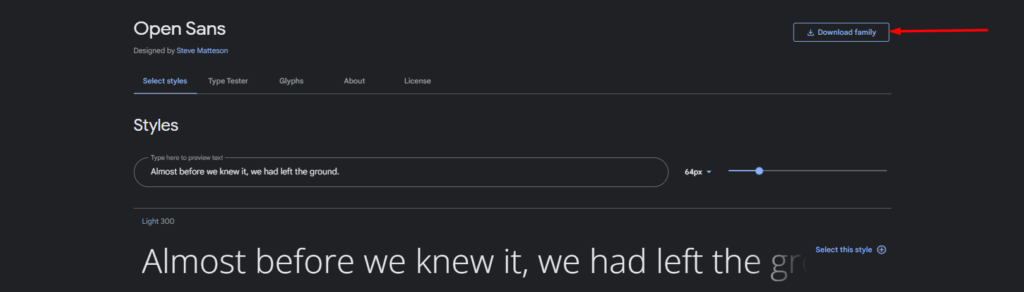
Aby pobrać plik czcionki, najpierw przejdź do fonts.google.com i wyszukaj żądaną czcionkę. W naszym przykładzie będziemy używać Open Sans.
Po zidentyfikowaniu go kliknij przycisk „Pobierz rodzinę”.

Na Twój komputer zostanie pobrany plik zip ze wszystkimi stylami i grubościami czcionek.
2. Wyodrębnij pliki
Następnie będziemy musieli rozpakować plik zip i usunąć pliki, których nie potrzebujemy. W naszym przypadku będziemy potrzebować tylko OpenSans-Regular i OpenSans-Bold.

3. Konwertuj pliki czcionek TrueType
Czcionka, którą mamy na miejscu, pochodzi z formatów czcionek TrueType (TTF). Będziemy musieli przekonwertować je do formatu Web Open Font Format (WOFF) w celu kompresji specyficznej dla formatu.
Aby to osiągnąć, możesz skorzystać z preferowanego narzędzia, takiego jak cloudconvert lub convertio.
Po przekonwertowaniu plików możesz pobrać formaty plików .woff na swój komputer.

4. Uzyskaj dostęp do plików witryny na serwerze i skonfiguruj katalog czcionek
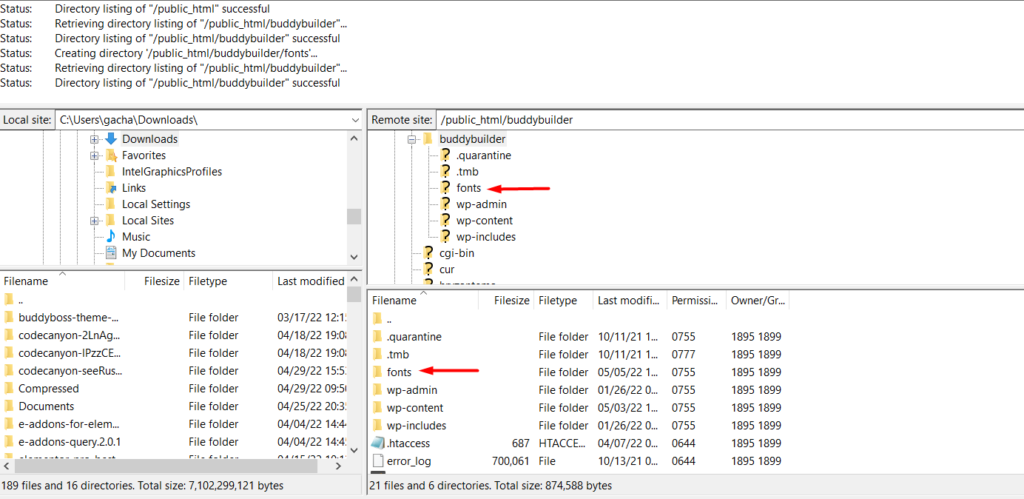
Aby uzyskać dostęp do plików witryny, musisz zalogować się do swojego panelu hostingowego, takiego jak cPanel, lub użyć oprogramowania FTP, takiego jak Filezilla.

Gdy to zrobisz, utwórz katalog „czcionek” w katalogu głównym plików witryny, jeśli jeszcze go nie masz.

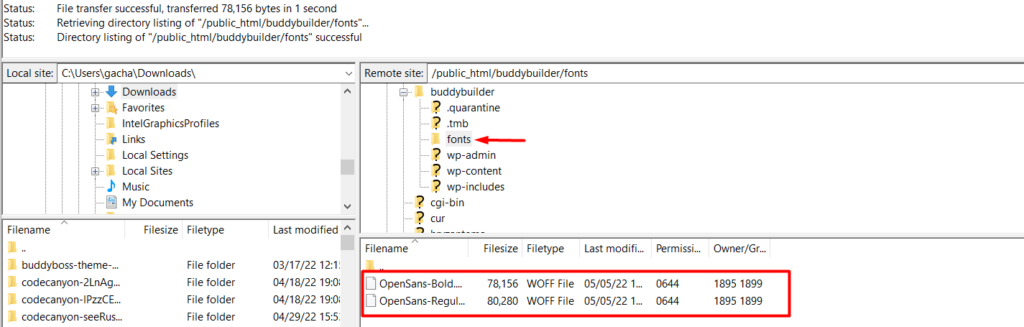
5. Prześlij swoje czcionki Google
W utworzonym przez nas katalogu „czcionki” prześlij swoje pliki czcionek .woff.

6. Zintegruj czcionki ze swoim motywem CSS
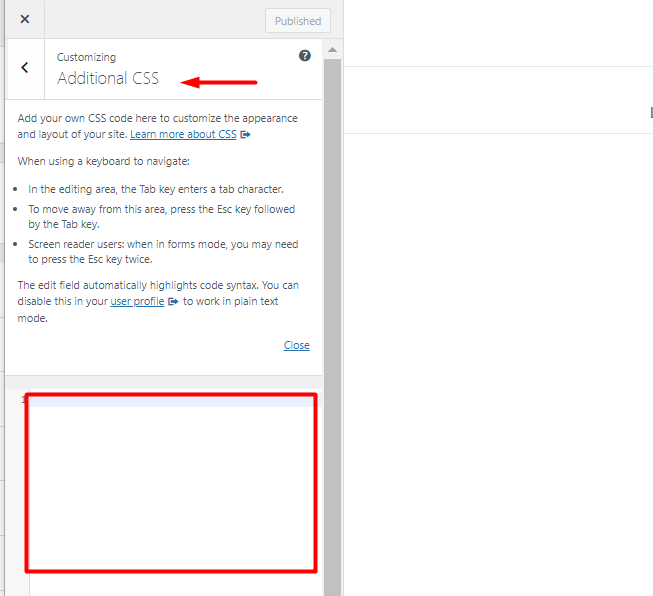
Dodawanie czcionek do motywu CSS można osiągnąć za pomocą metody @font-face. Aby to zrobić, przejdź do pulpitu WordPress i przejdź do sekcji Wygląd > Dostosuj > Dodatkowy CSS.

Następnie dodaj poniższy kod CSS w sekcji Dodatkowe CSS:
@font-face { font-family: 'OpenSans-Regular'; src: url('https://yoururl/fonts/OpenSans-Regular.woff') format('woff'); font-weight: normal; font-style: normal; } @font-face { font-family: 'OpenSans-Bold'; src: url('https://yoururl/fonts/OpenSans-Bold.woff') format('woff'); font-weight: normal; font-style: normal; }Będziesz musiał zamienić swój adres URL na swój rzeczywisty adres URL, a rodzinę czcionek na rzeczywistą rodzinę czcionek. Gdy to zrobisz, zapisz zmiany.
7. Zastosuj czcionkę do sekcji lub treści w swojej witrynie
Aby zastosować czcionkę do sekcji lub treści w witrynie, musisz to zrobić za pomocą niestandardowego kodu CSS. Na przykład możesz mieć akapity w swojej witrynie przy użyciu czcionki, dodając następujący kod CSS:
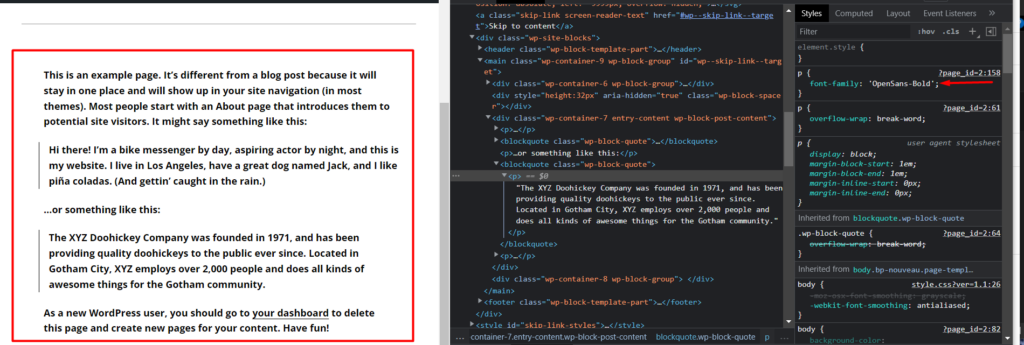
p { font-family: 'OpenSans-Bold'; }Po wejściu na twoją stronę zauważysz, że czcionka została zastosowana do twoich akapitów. Poniżej znajduje się przykładowy zrzut ekranu:

Lokalne hostowanie czcionek Google za pomocą wtyczki
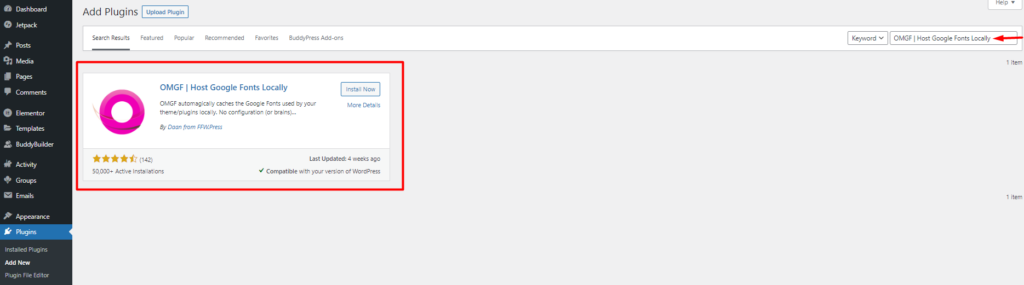
W tej metodzie zalecamy użycie OMGF | Hostuj wtyczkę Google Fonts Local. Aby zainstalować wtyczkę, przejdź do sekcji Wtyczki> Dodaj nowy w panelu WordPress i wyszukaj wtyczkę.

Przejdź do instalacji wtyczki, klikając przycisk „Zainstaluj teraz”, a także aktywuj ją.
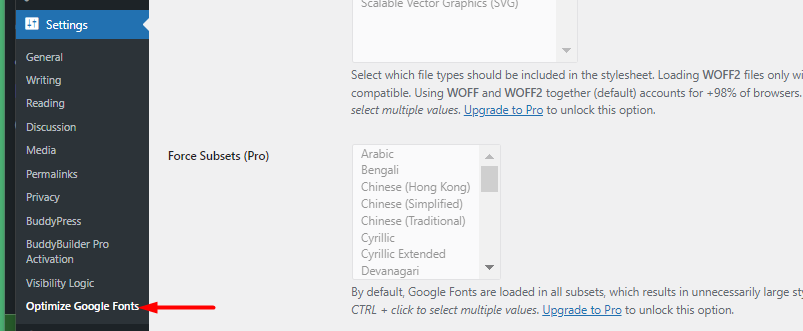
Gdy to zrobisz, przejdź do sekcji Ustawienia> Zoptymalizuj czcionki Google.

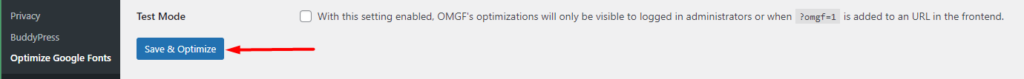
Na karcie Optymalizuj czcionki kliknij przycisk „Zapisz i zoptymalizuj”.

Po wykonaniu tej czynności Twoje czcionki Google będą teraz hostowane lokalnie.
Wyłącz czcionki Google w swoim motywie
Po umieszczeniu swoich czcionek lokalnie, będziesz musiał wyłączyć czcionki, które były wcześniej z nim zintegrowane. Istnieją różne podejścia do tego, w zależności od używanego motywu. W przypadku niektórych motywów będą mieli opcję wyłączenia ładowania czcionek Google.
Alternatywną metodą jest użycie wtyczki Wyłącz i usuń czcionki Google. Wtyczka może jednak nie działać ze wszystkimi dostępnymi motywami i wtyczkami. W większości przypadków będzie działać tylko dla domyślnych motywów WordPress.
W innych motywach musisz dostosować kod motywu i usunąć integrację czcionek Google. Zalecamy skonsultowanie się z zespołem ds. rozwoju motywów, jeśli tak się stanie.
Wniosek
Lokalne hostowanie czcionek nie powinno być skomplikowanym zadaniem do wdrożenia w witrynie WordPress. Biorąc pod uwagę zalety optymalizacji i szybkości strony, które wiążą się z lokalnym hostowaniem czcionek Google, jest to zdecydowanie coś, co należy wziąć pod uwagę.
